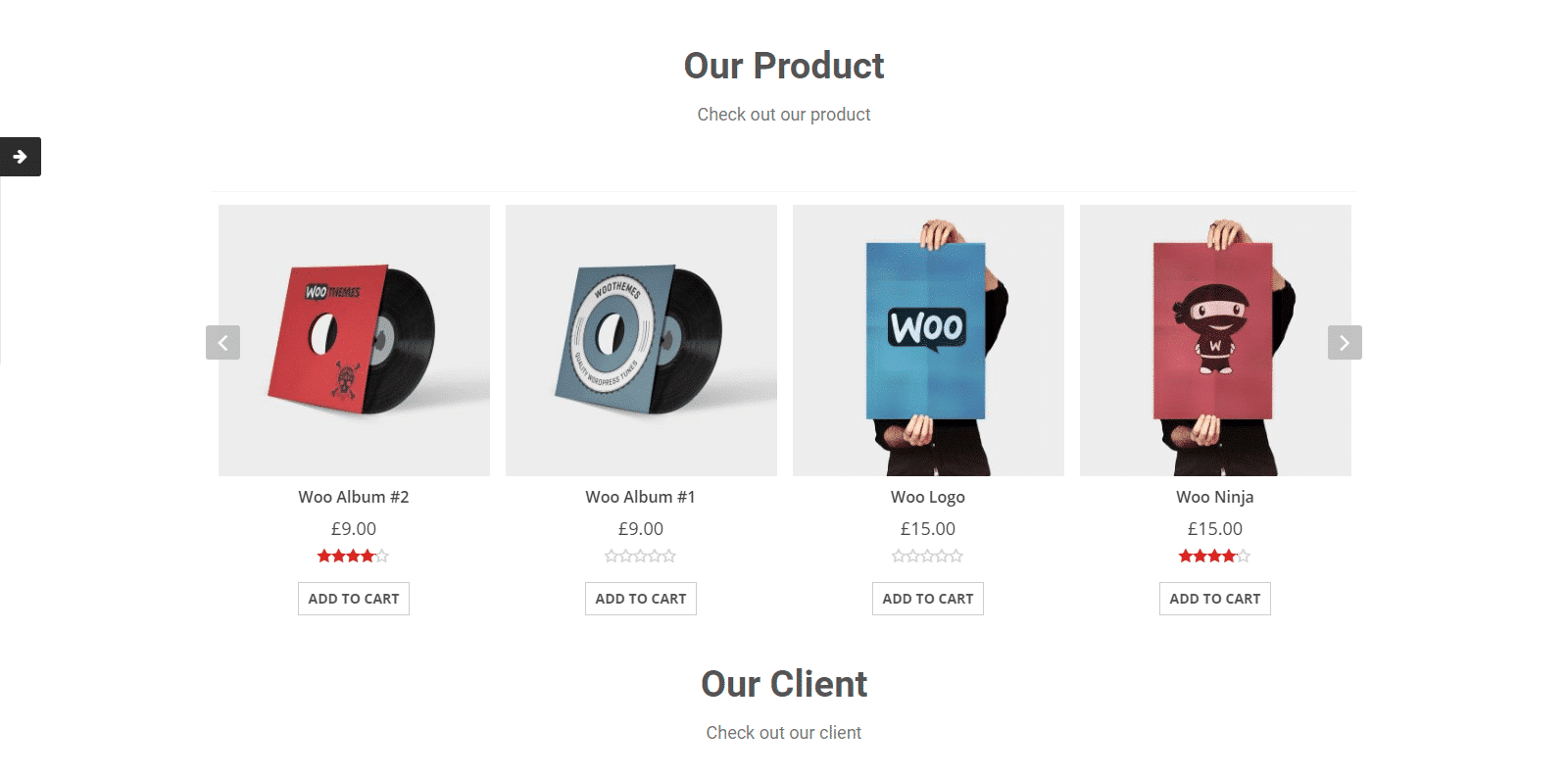
Today, we are excited to introduce you to a brand-new premium block from the Essential Blocks plugin: the Product Carousel For Gutenberg. This stunning block is designed to enhance your WooCommerce website by adding an engaging and visually appealing carousel display for your products.

Gutenberg has revolutionized the way we create content in WordPress, and with this new addition, you can take your online store to the next level. The Product Carousel For Gutenberg provides an elegant solution to showcase your products in a carousel format, allowing your visitors to scroll through and explore your offerings effortlessly.
Why Should You Add A Product Carousel For Gutenberg From Essential Blocks?
Why do we need a Product Carousel for Gutenberg, you may ask? Well, it’s simple. In today’s fast-paced digital world, grabbing your audience’s attention is crucial. A product carousel offers a dynamic and interactive way to present your merchandise, captivating your visitors and encouraging them to stay longer on your site.
By utilizing this new WooCommerce block, you can create an immersive shopping experience that enables customers to browse your products easily. Whether you run a fashion boutique, an electronics store, or any other type of online shop, the Woo Product Carousel block is a powerful tool to highlight your inventory and drive conversions.
Product Carousel For Gutenberg Is Bringing A Plethora Of Benefits
The new Product Carousel block from Essential Blocks offers a range of benefits for your online store. From enhancing the e-commerce experience and captivating visuals to increased user engagement and showcasing product variety, this premium block is a game-changer.
Enhance eCommerce Experience
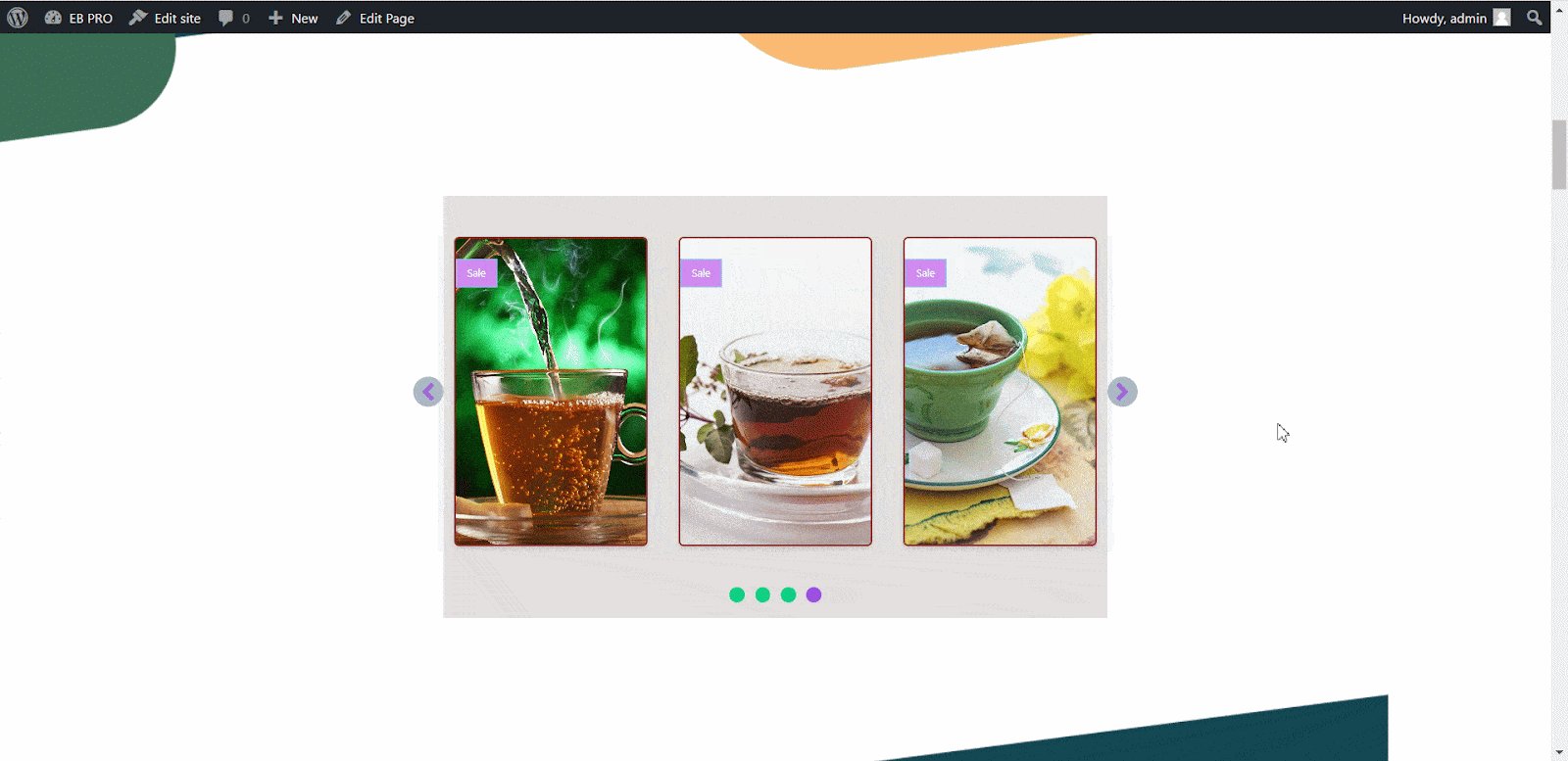
With this new premium block release from the Essential Blocks For Gutenberg, you can elevate your online store to new heights. The WooCommerce Product Carousel block brings a touch of beauty and elegance to your website, providing a visually stunning carousel display for your WooCommerce products. Say goodbye to static product listings and welcome a dynamic and interactive customer shopping experience.

Showcase Product Variety
The Product Carousel For Gutenberg is especially beneficial for online stores with a wide range of products. Whether you sell clothing, electronics, home decor, or any other type of merchandise, this block enables you to effectively showcase your inventory’s diversity. By displaying multiple products at once, you can give your customers a comprehensive overview of your offerings and help them find what they’re looking for more easily.

Easy & Simple To Implement
Despite its impressive visual impact, implementing the Woo Product Carousel block is surprisingly easy. The Essential Blocks For Gutenberg plugin provides a user-friendly interface that allows you to customize and configure the carousel to match your website’s design and branding.
Even if you’re not a coding expert, you can effortlessly add this engaging feature to your Gutenberg website, enhancing its functionality and aesthetics without any hassle.
5 Mins Guide: How To Configure WooCommerce Product Carousel In Gutenberg
First, navigate to the WordPress dashboard ‘Page’ → ‘Add New’ and create a new one or select the page if you already have a created one where you want to add a Woo Product Carousel in Gutenberg.
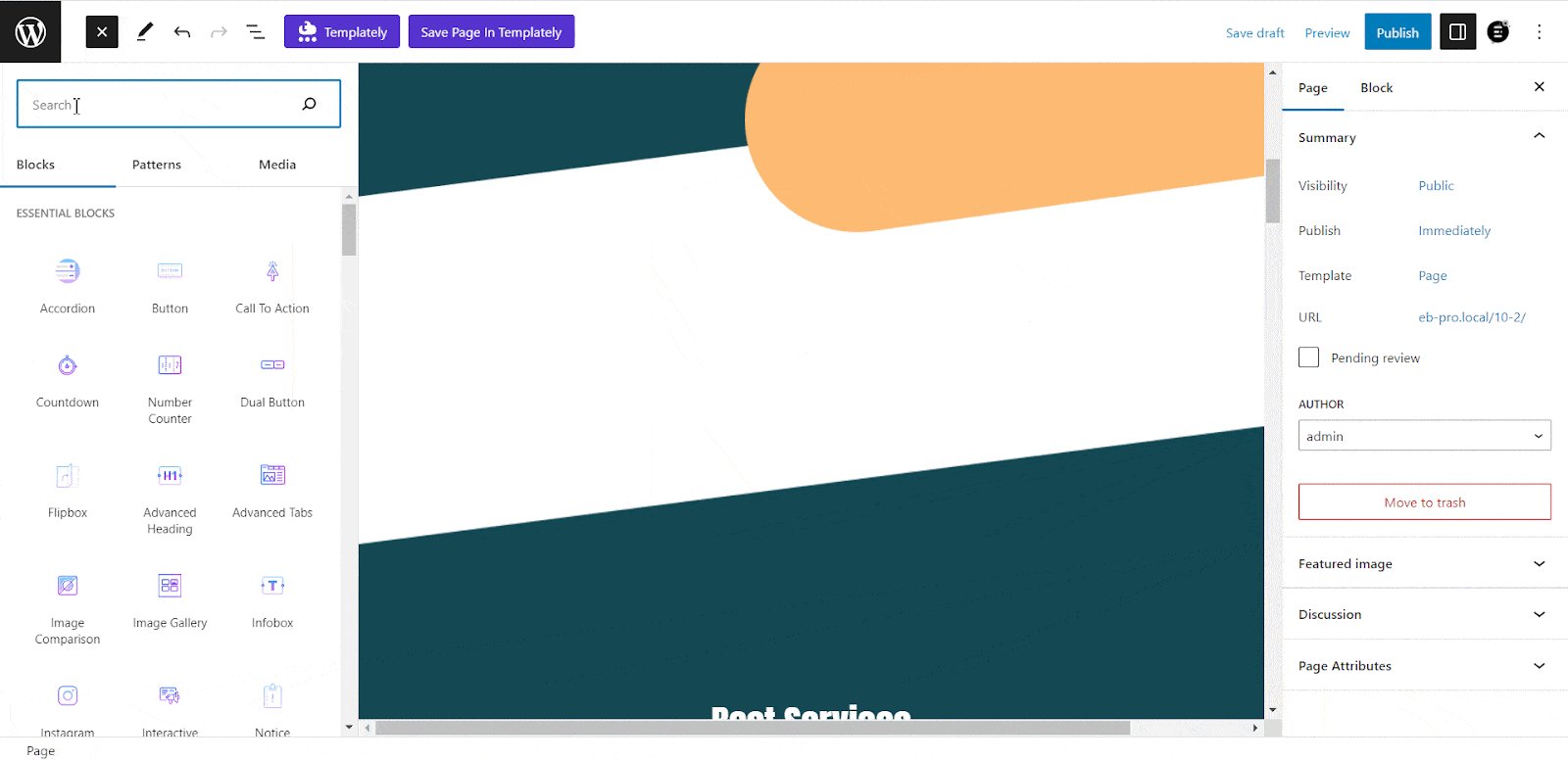
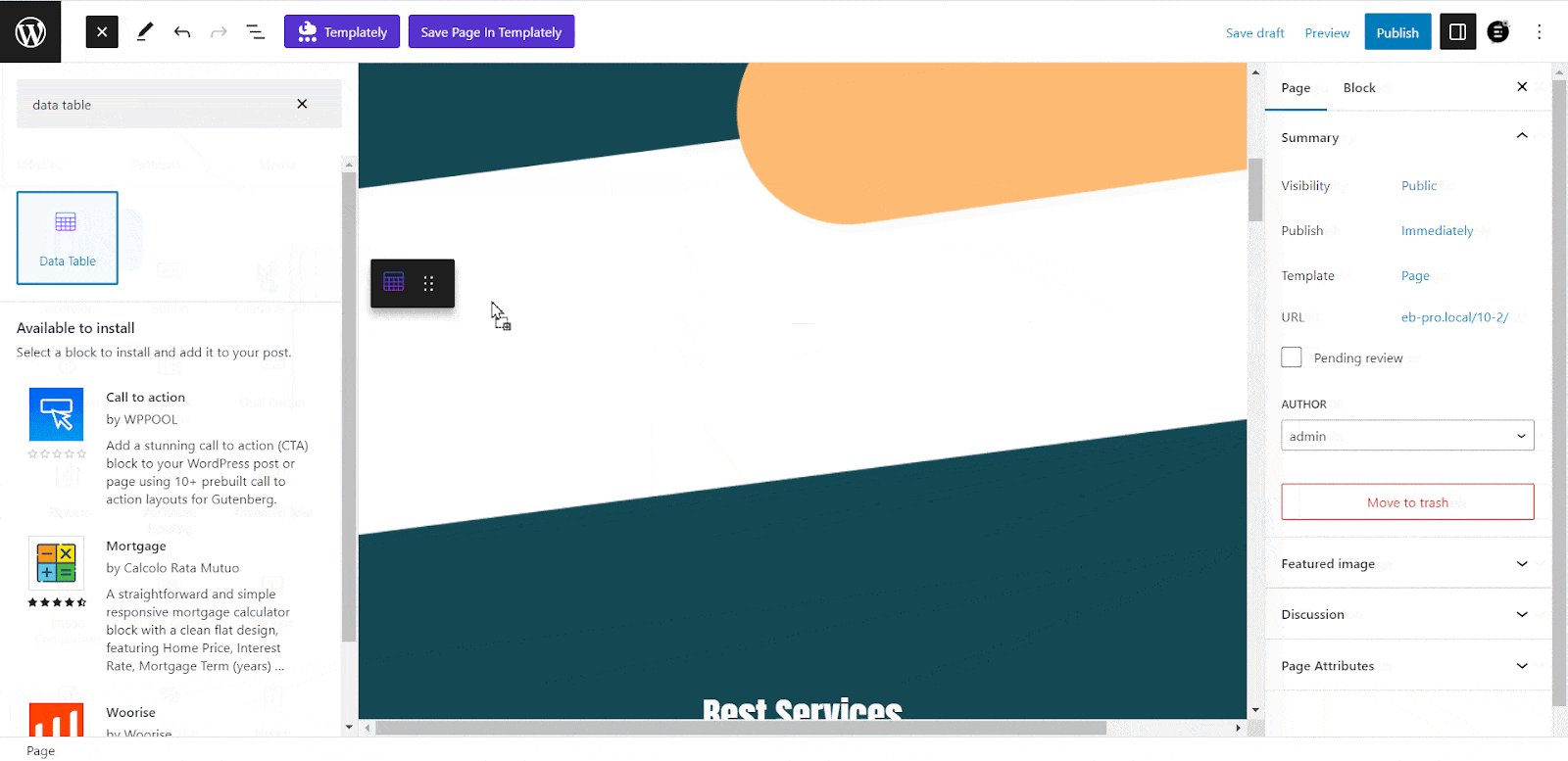
Click on the ‘+’ icon to add the Essential Blocks element. Find ‘Woo Product Carousel’ from the search bar. Simply click on the block and it will be added. Or you can simply drag and drop the block to the desired location.

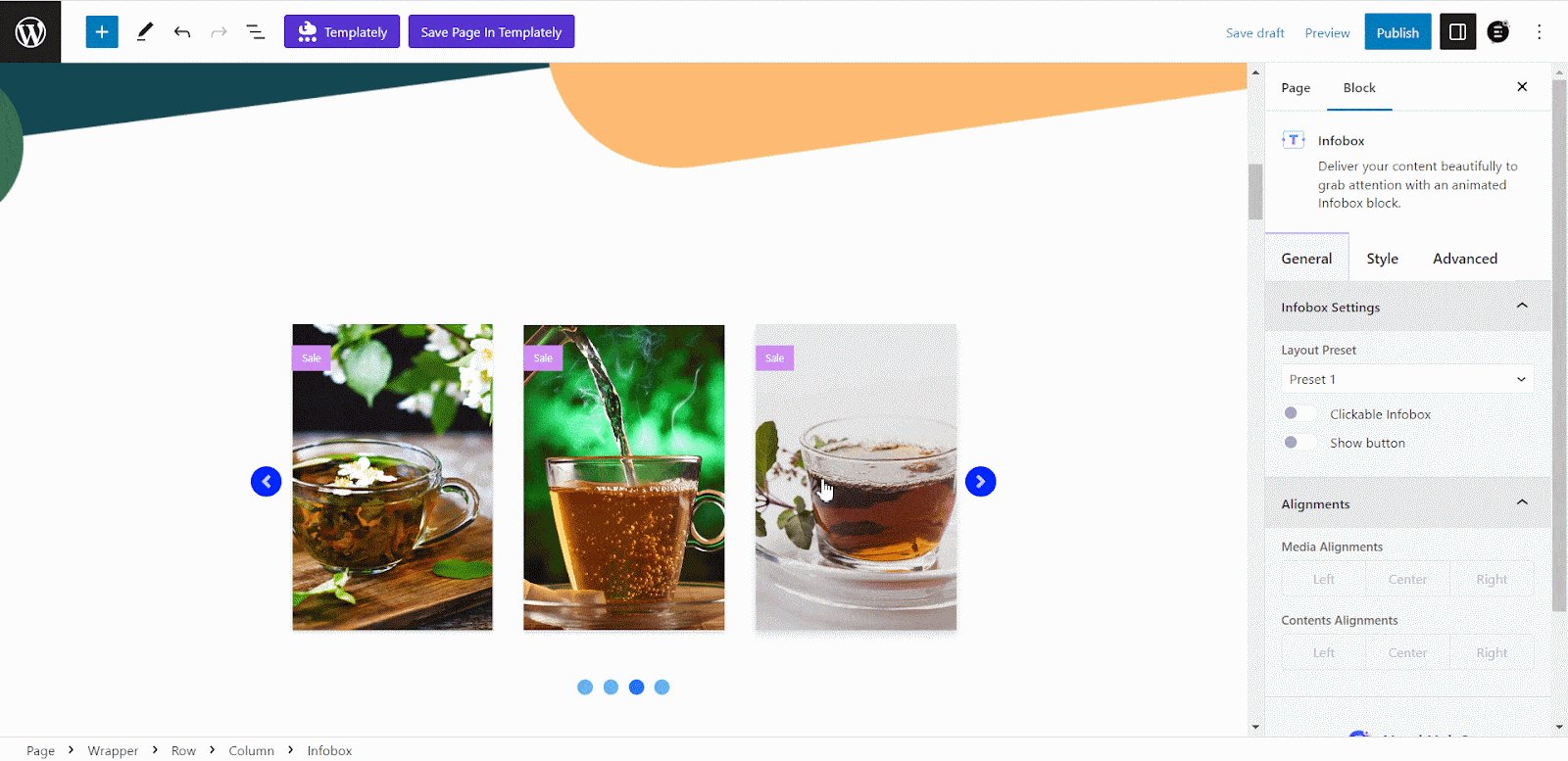
Now, click on the settings icon. A right-side panel will appear on your Gutenberg editor. From here, you can configure and customize the contents and appearance of the EB Woo Product Carousel.

Easily Configure The General Block Settings
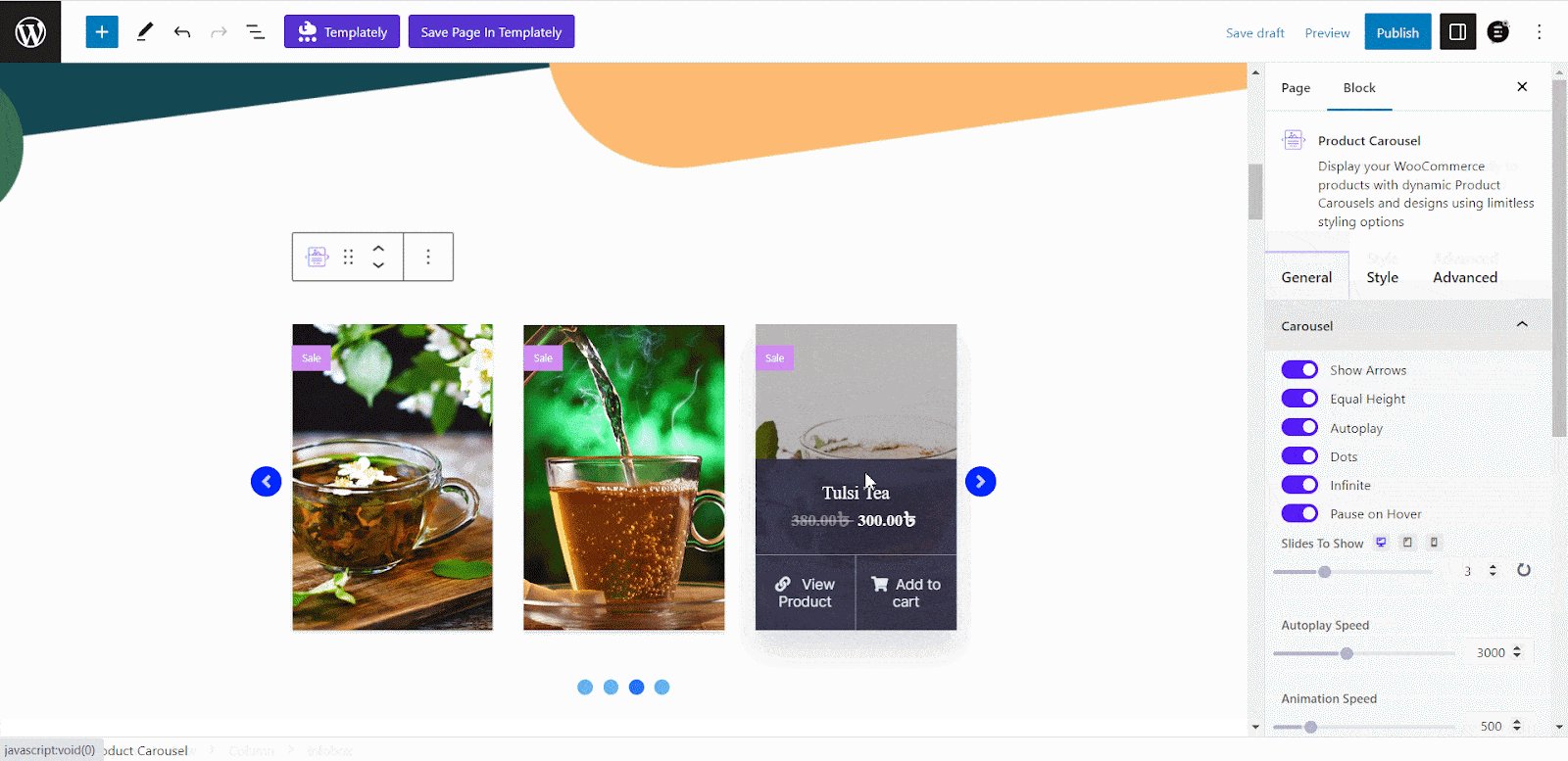
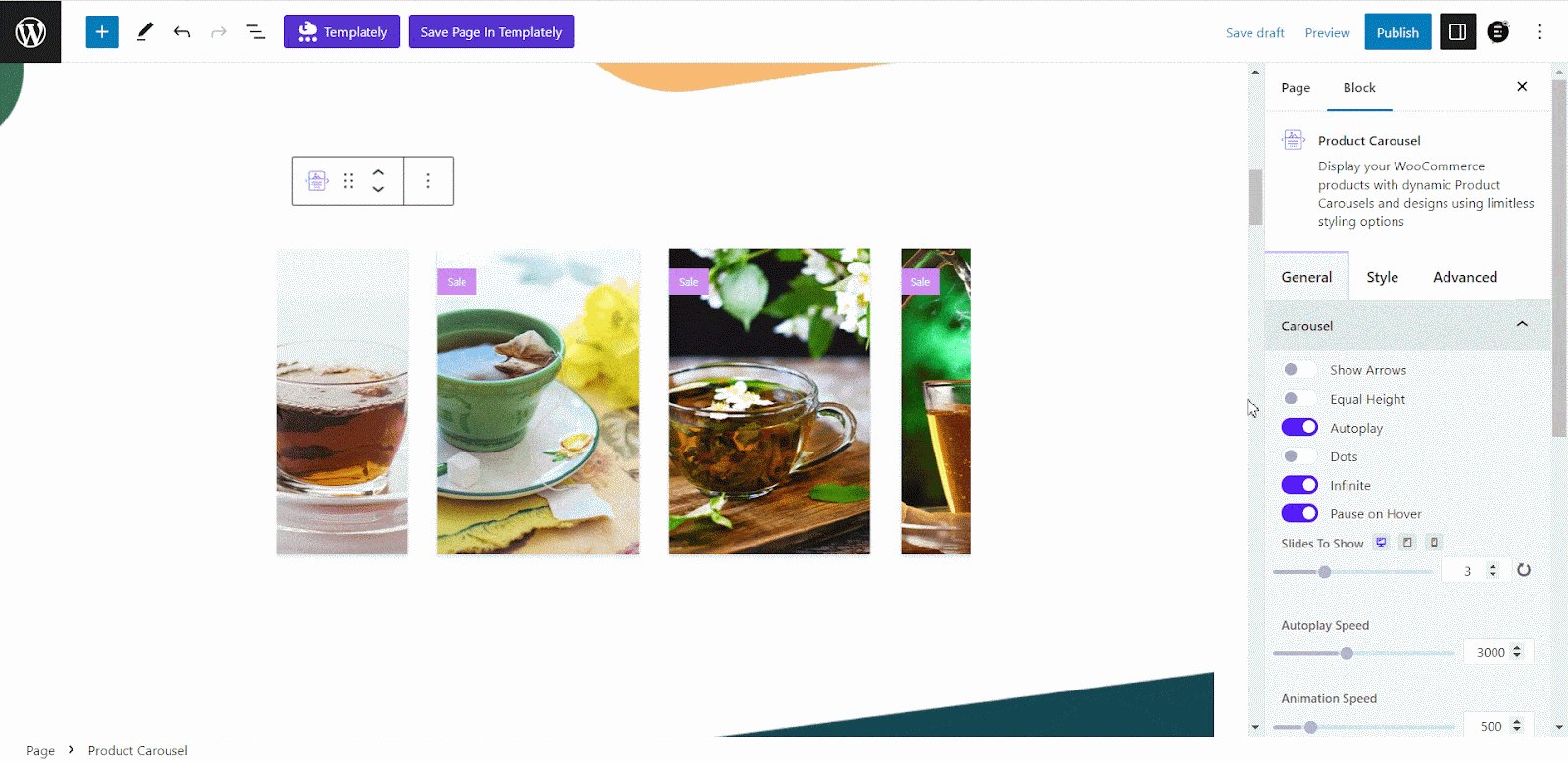
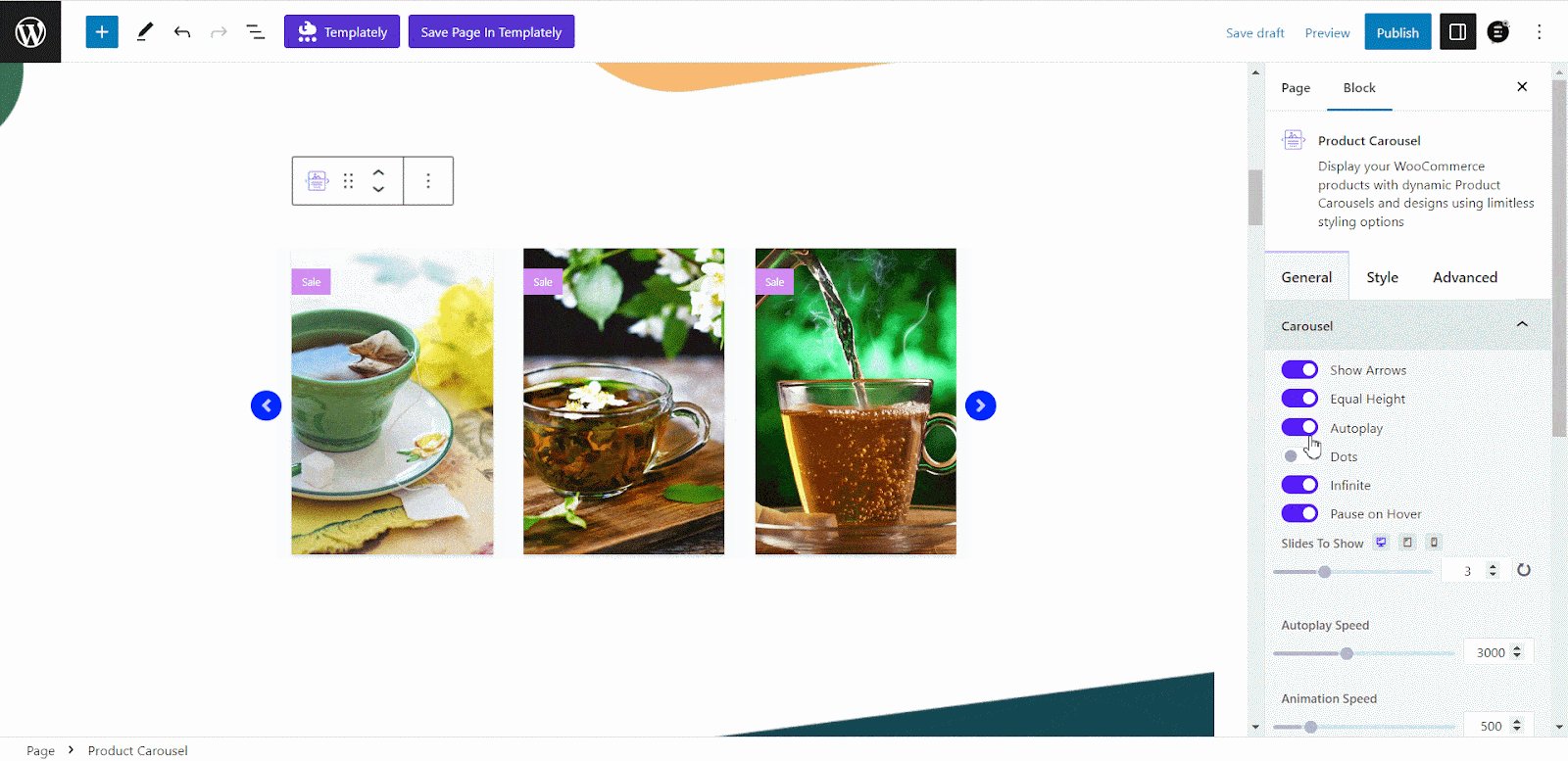
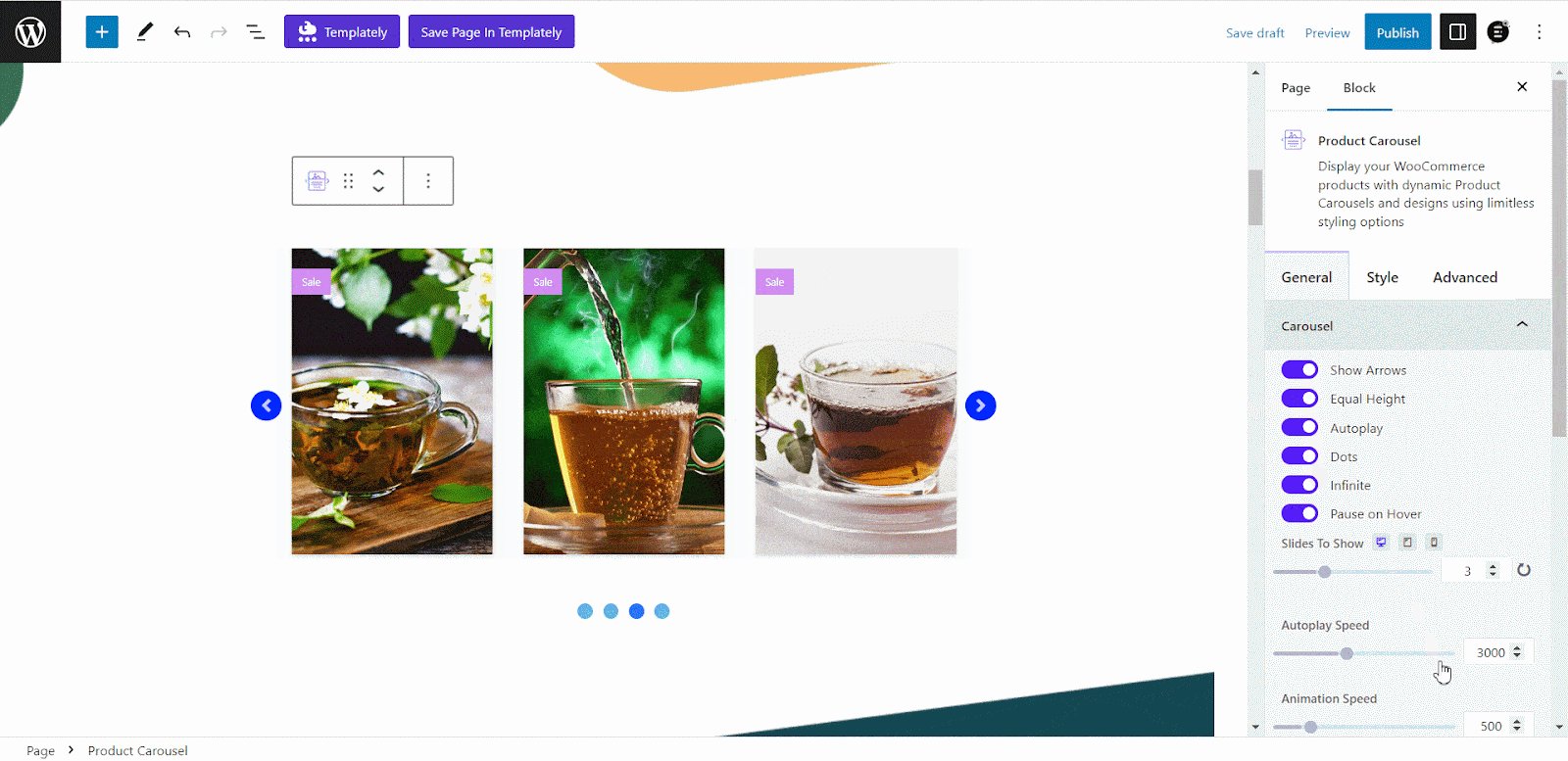
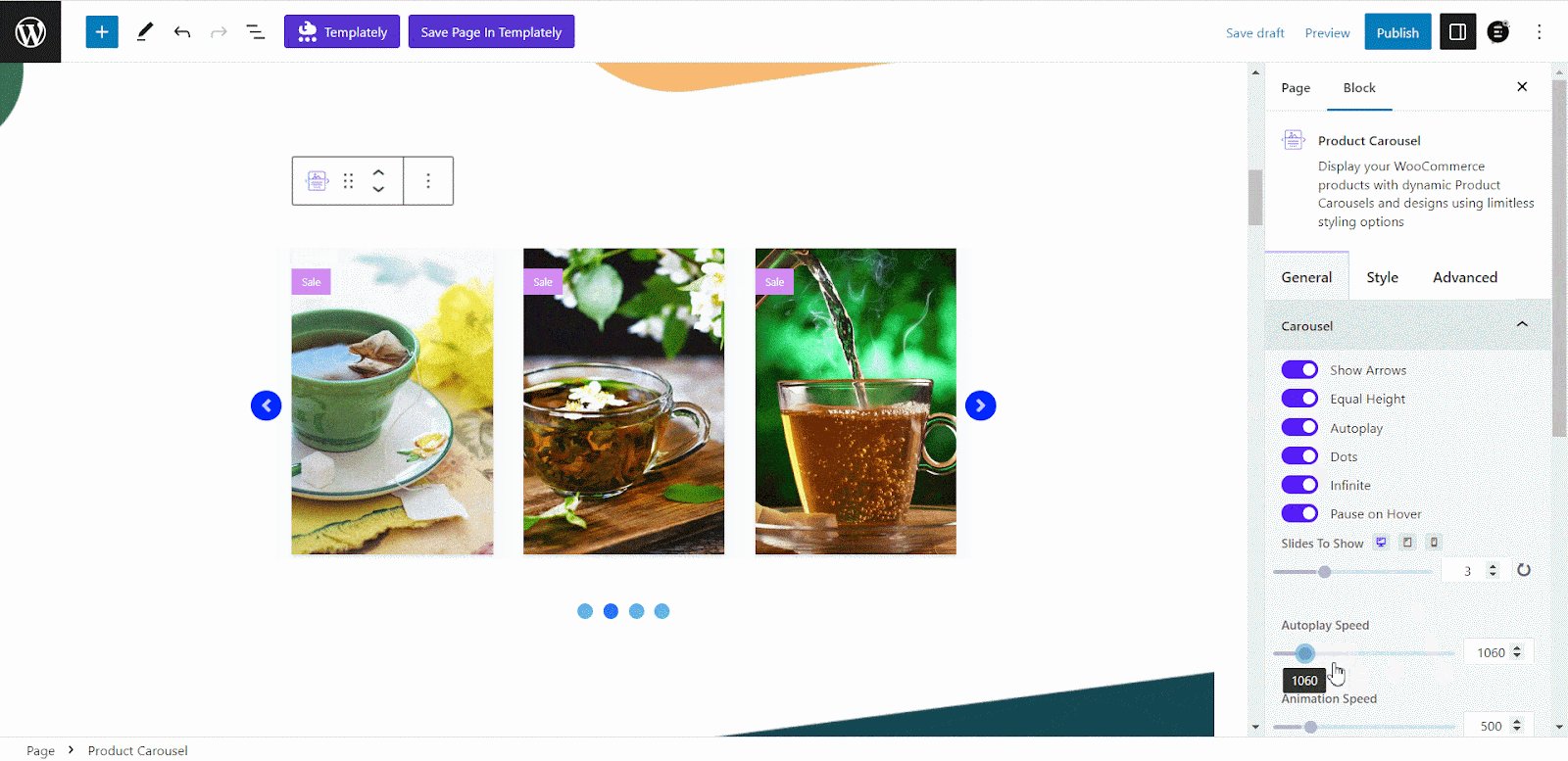
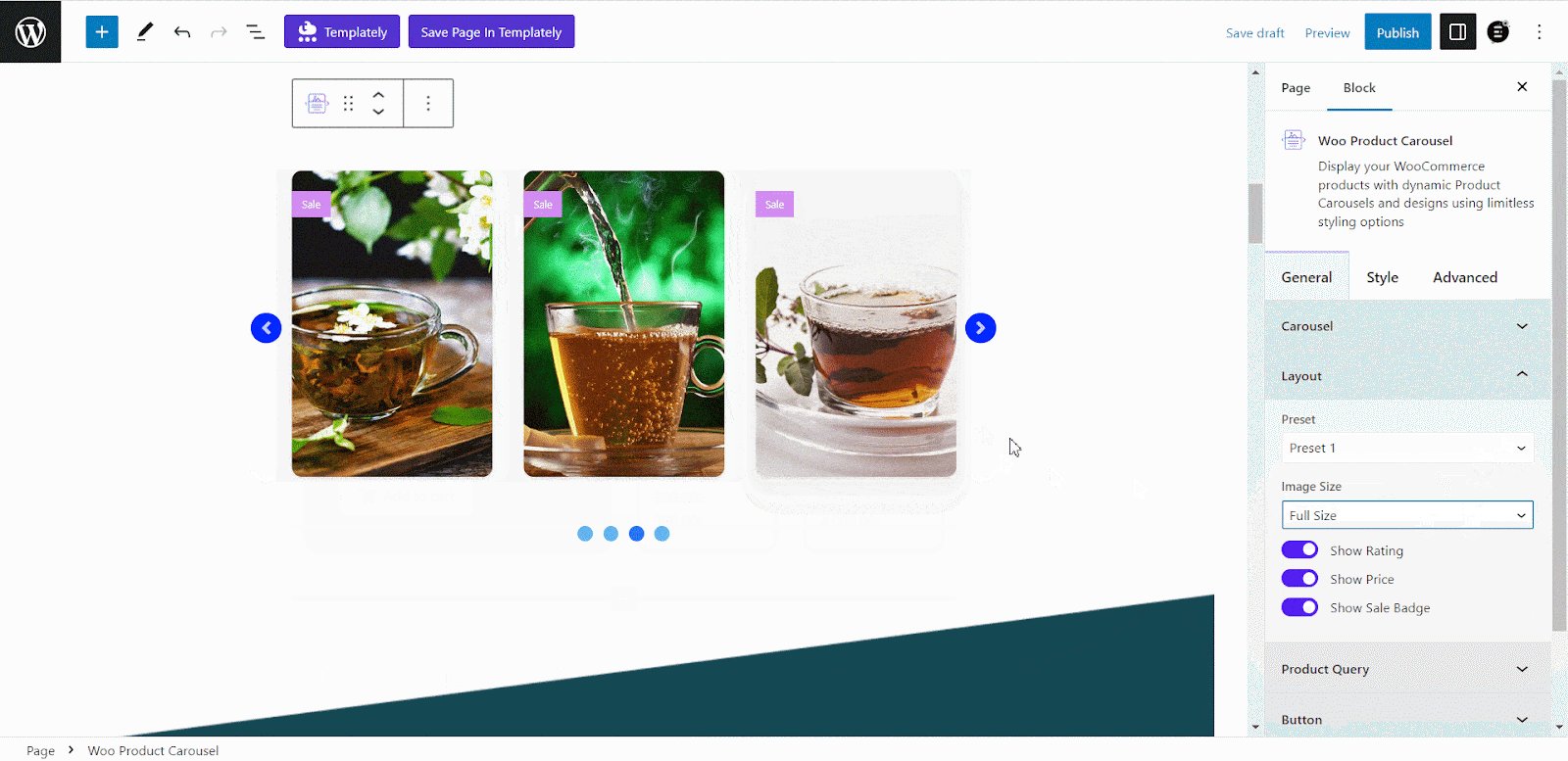
Under the ‘General’ tab you’ll find five different sections: Carousel, Layout, Product Query, Button, Sale Badge, and Advanced. You can configure each part of your EB Woo Product Carousel from all these sections.
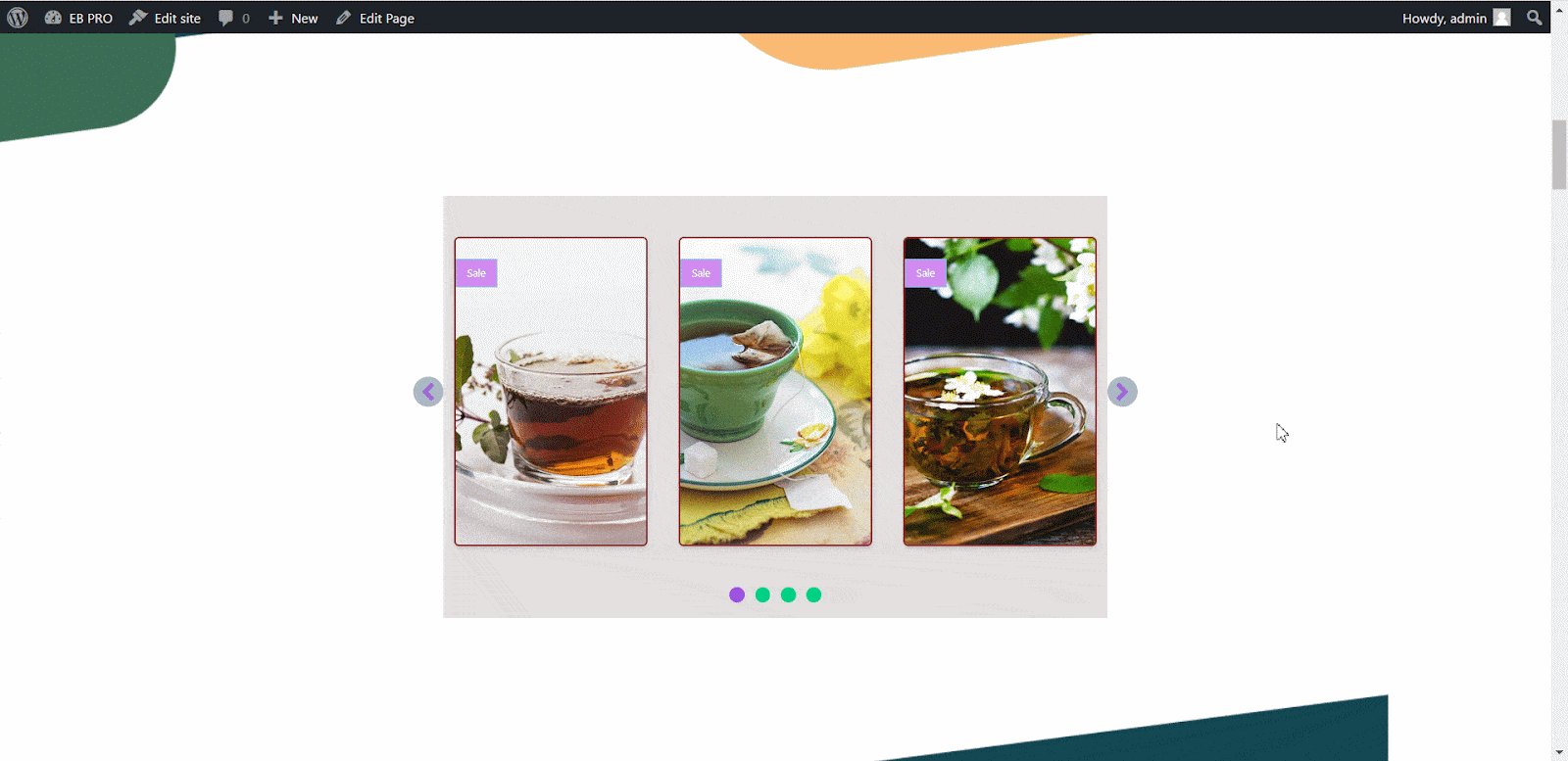
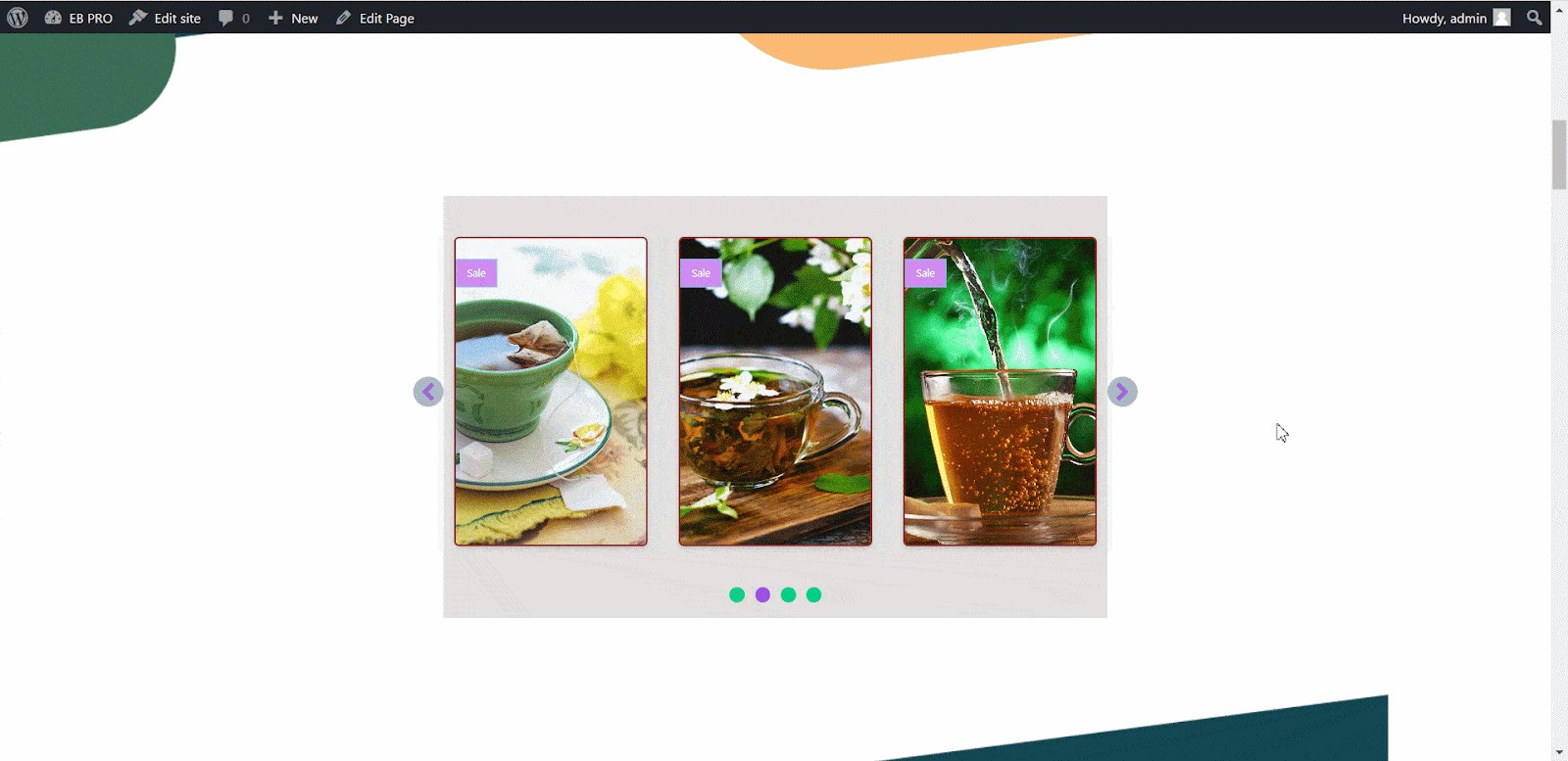
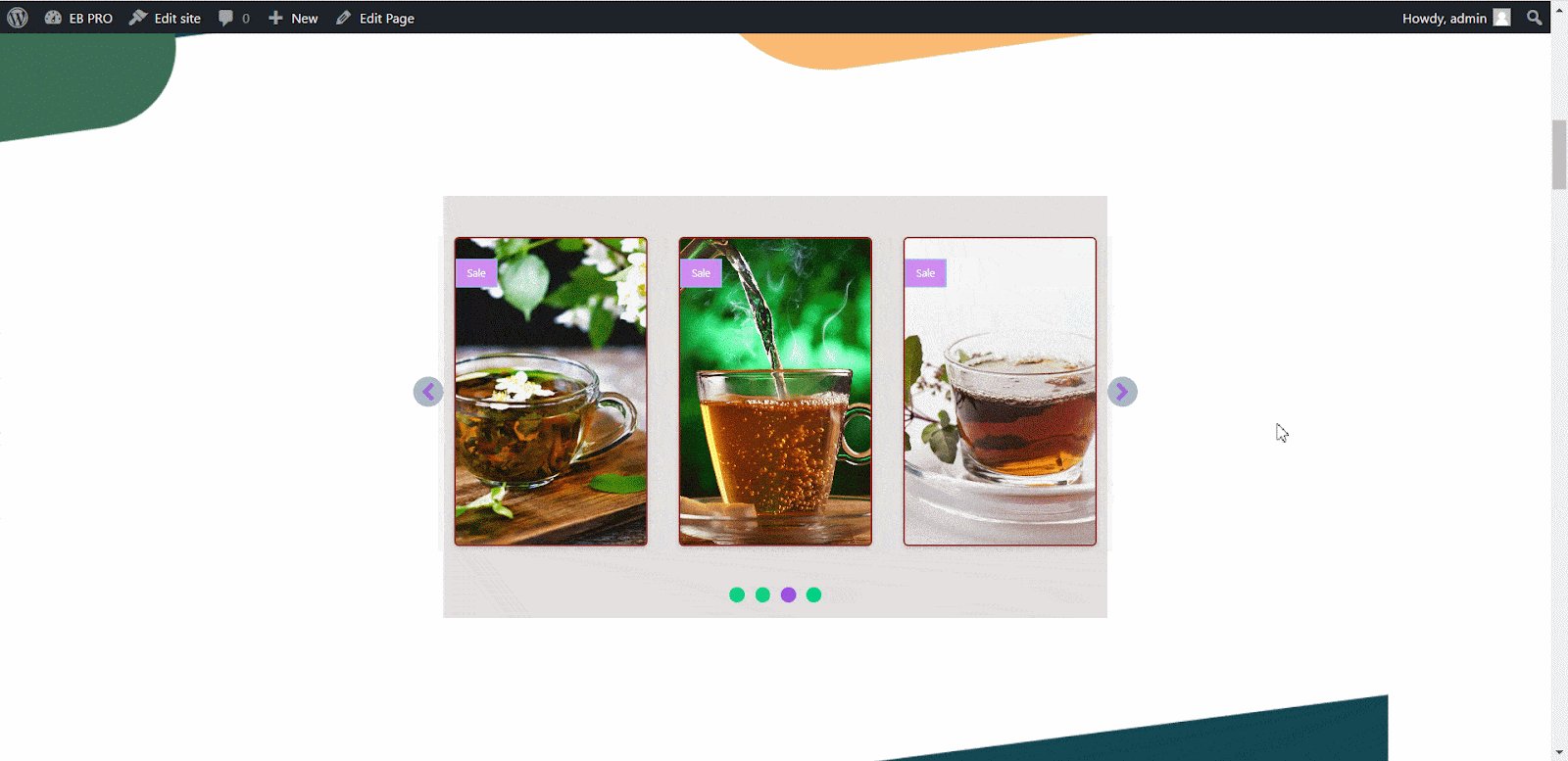
In the ‘Carousel’ section, you can toggle the ‘Show Arrows’ and ‘Dots’ to be displayed on your carousel.

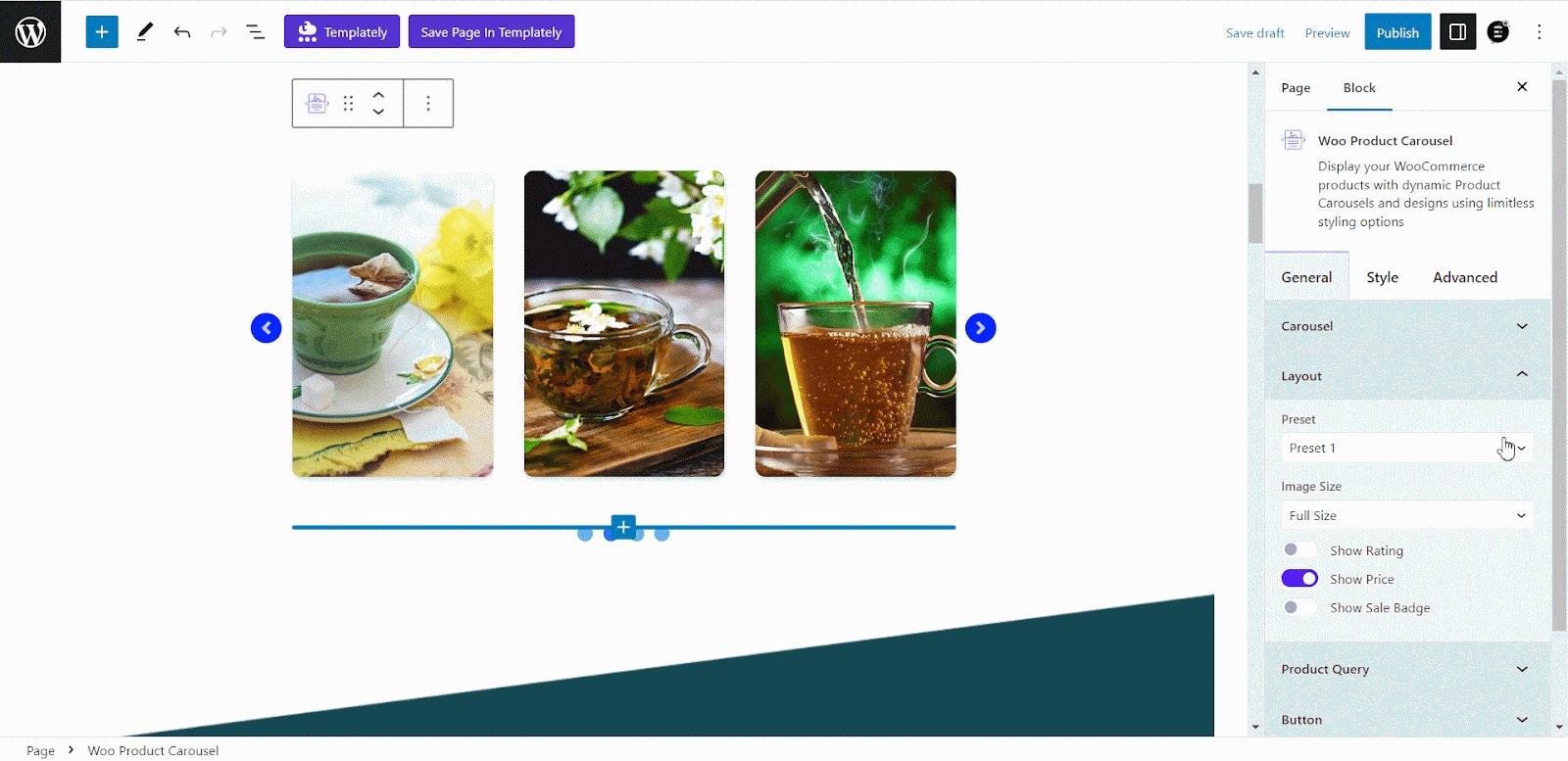
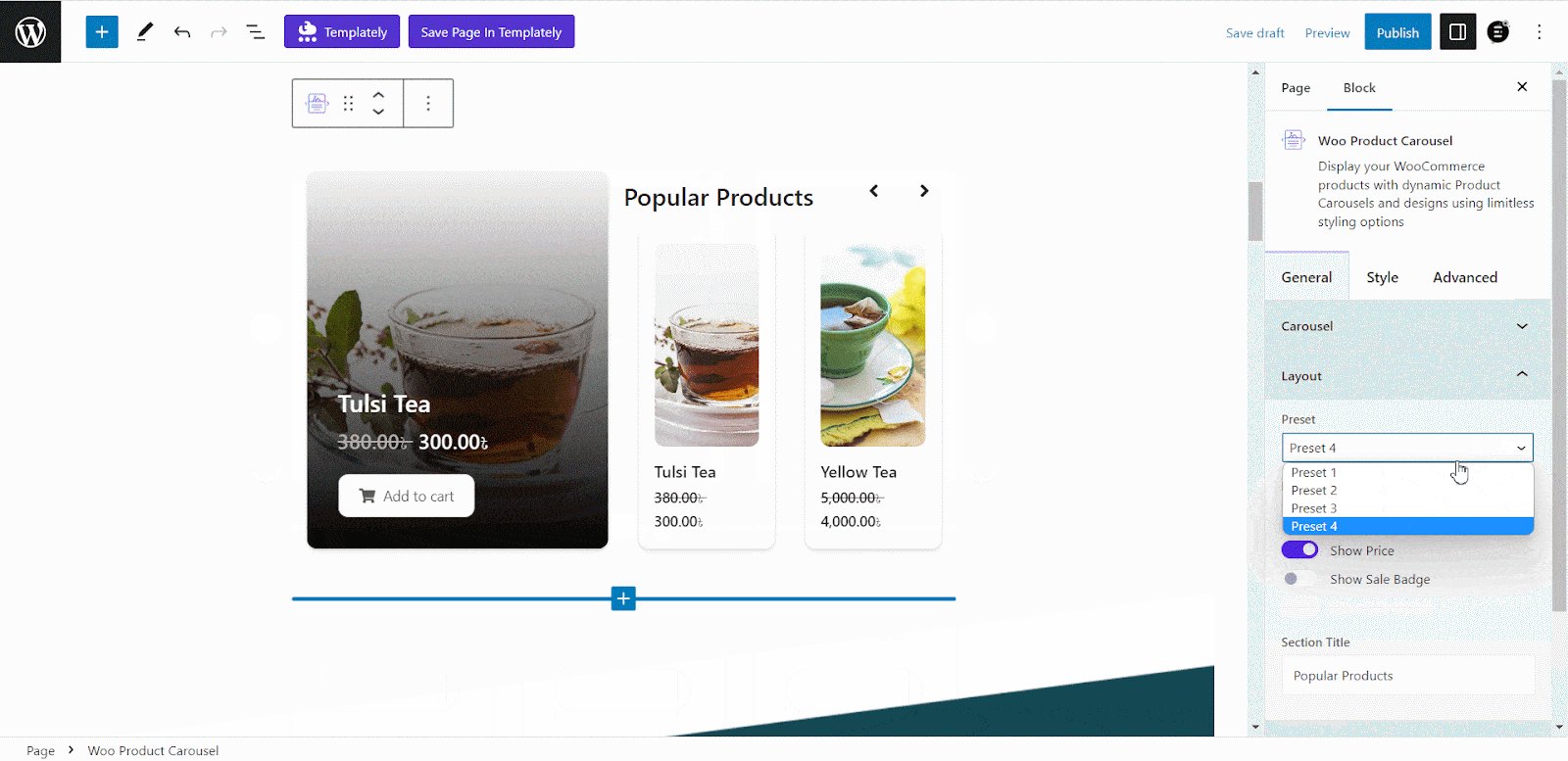
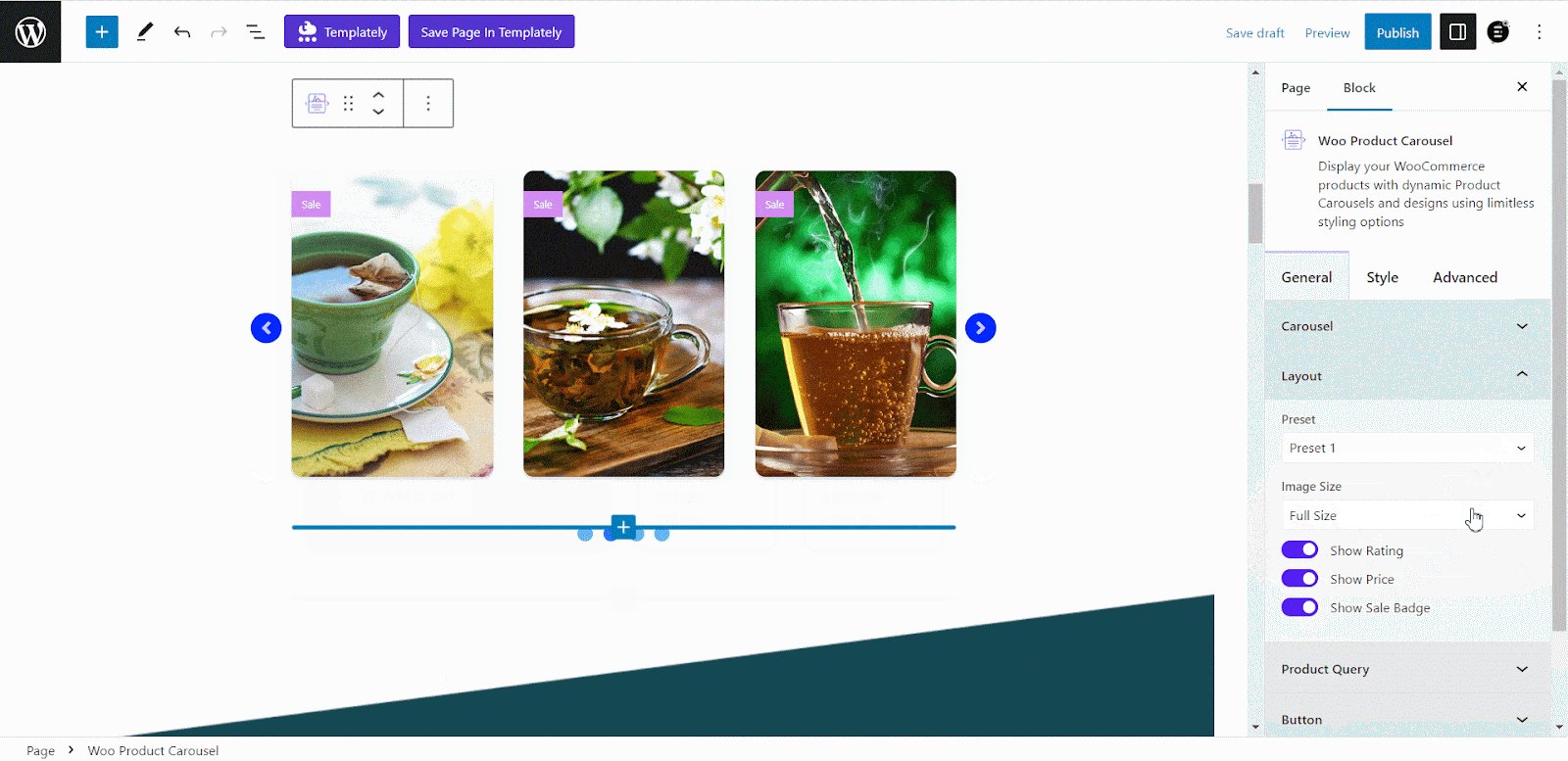
In the ‘Layout’ section, four different design presets are available for the EB Woo Product Carousel, which you can choose from the ‘Preset’ drop-down to determine the design style of your choice. In addition, you can select the image sizes from the ‘Image Size’ drop-down.

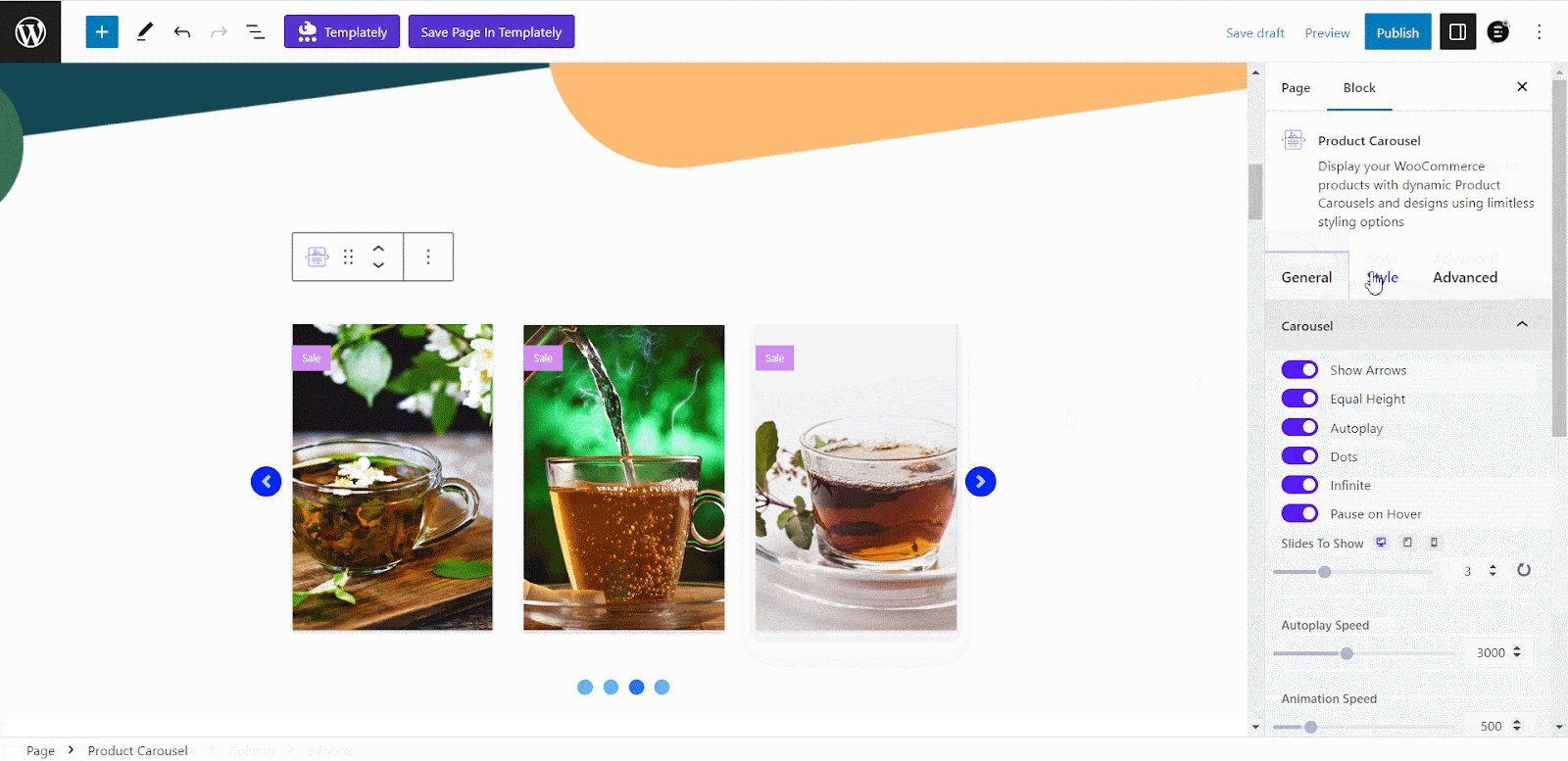
Showcase Your Creativity From The Styles Tab
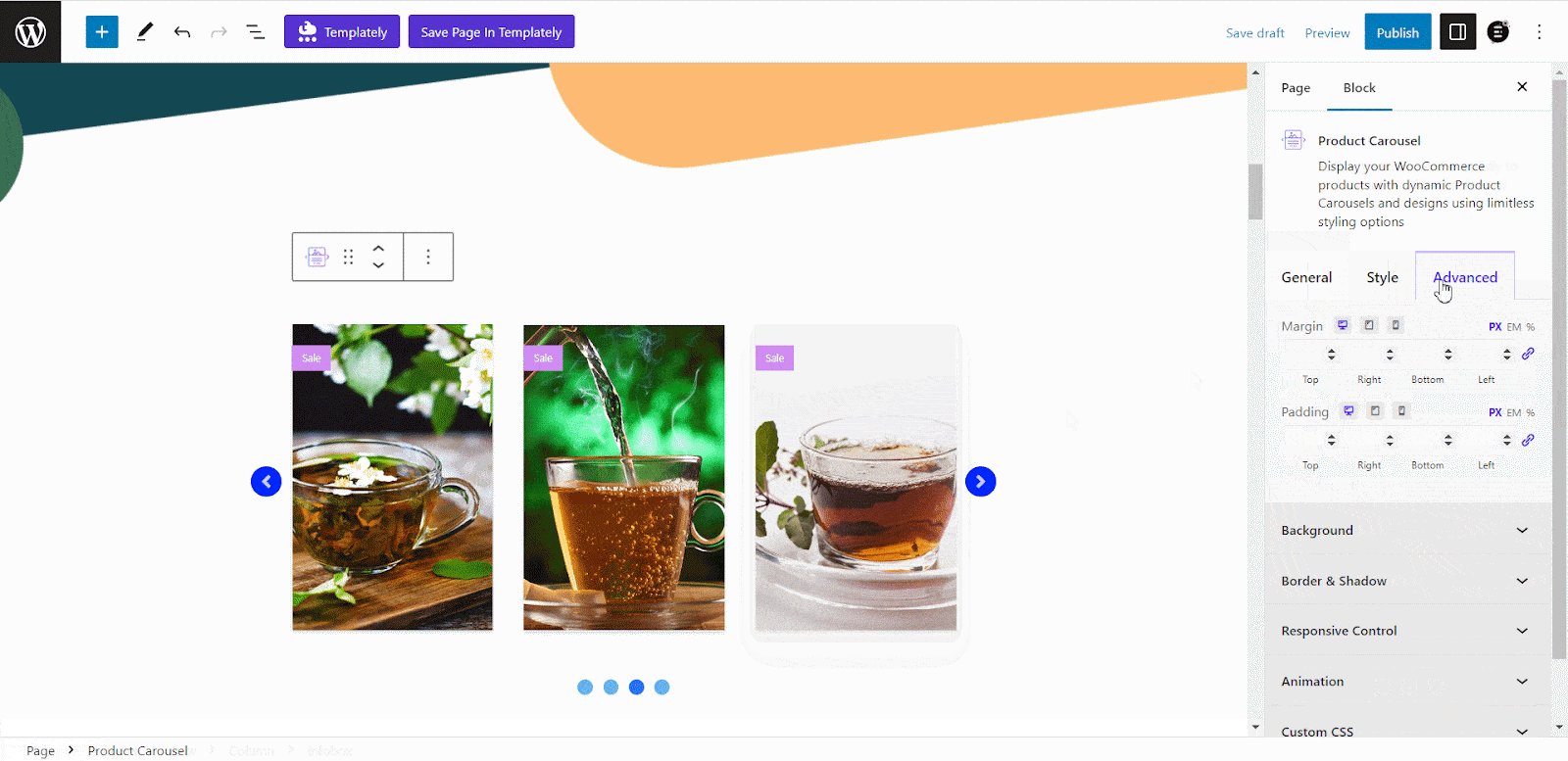
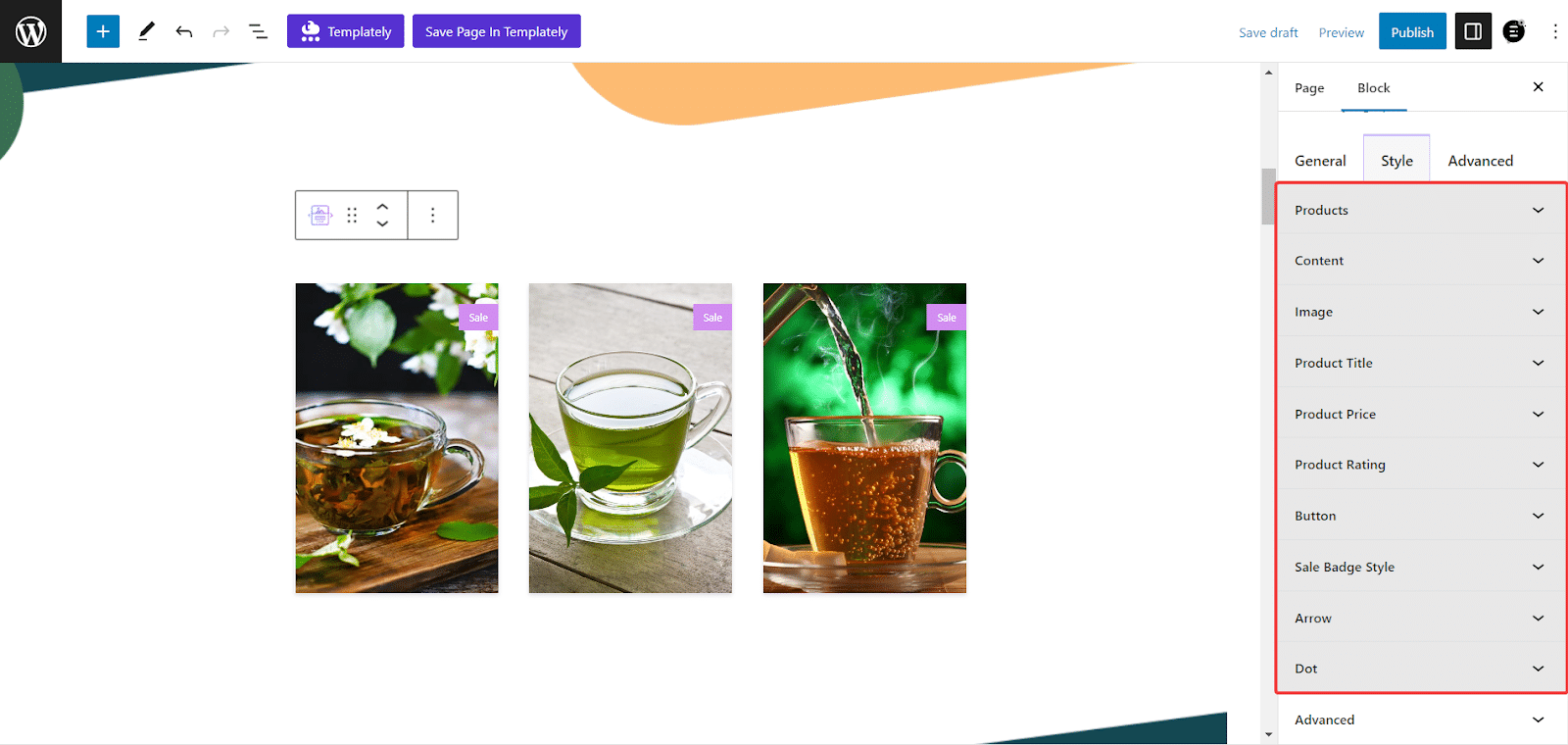
To access the ‘Style’ tab, switch to the panel on the right-hand side, where you can customize the appearance of all the elements in your EB Woo Product Carousel. There are multiple sections under the Style Tab. Let’s take a look at them.

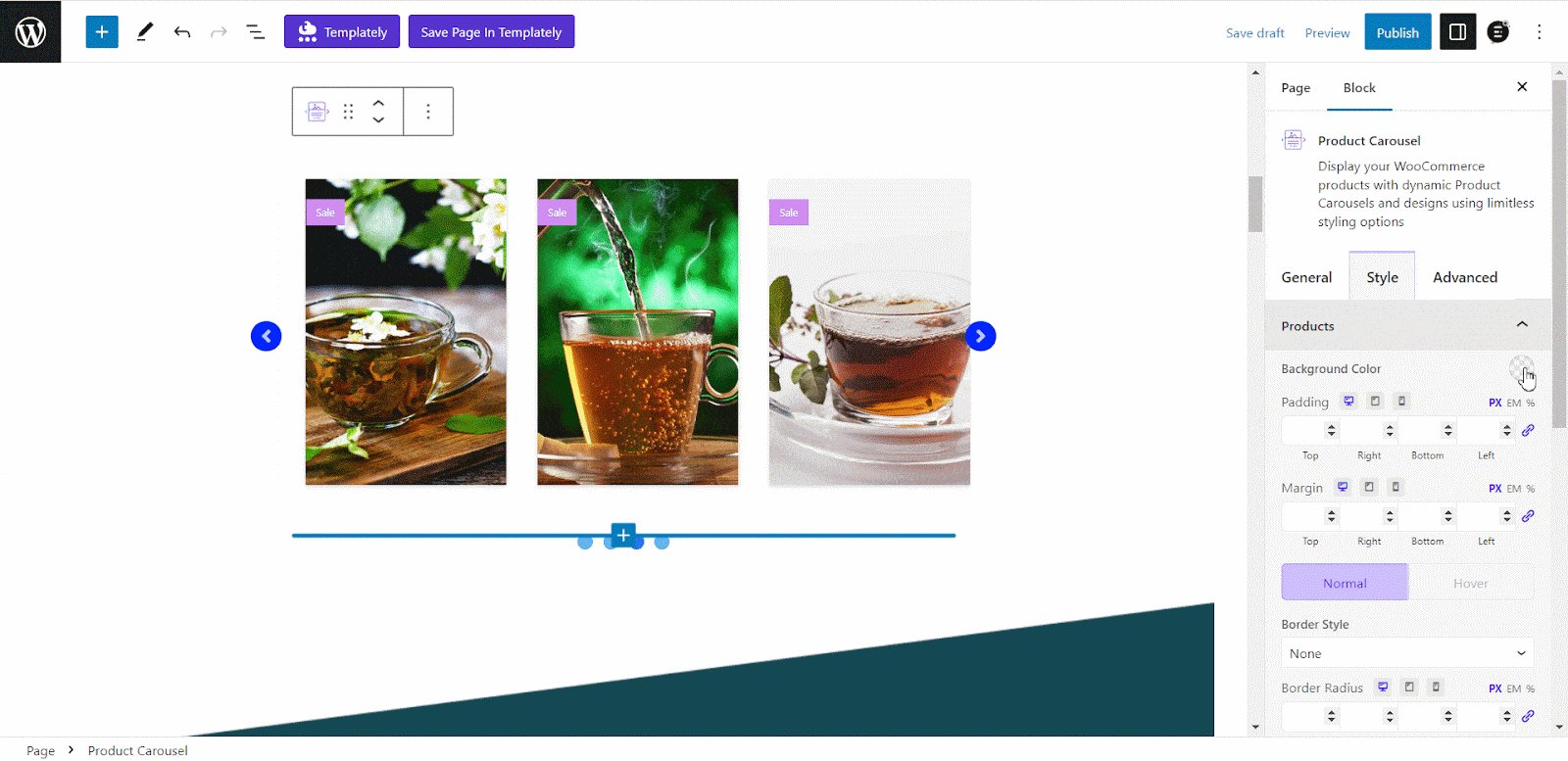
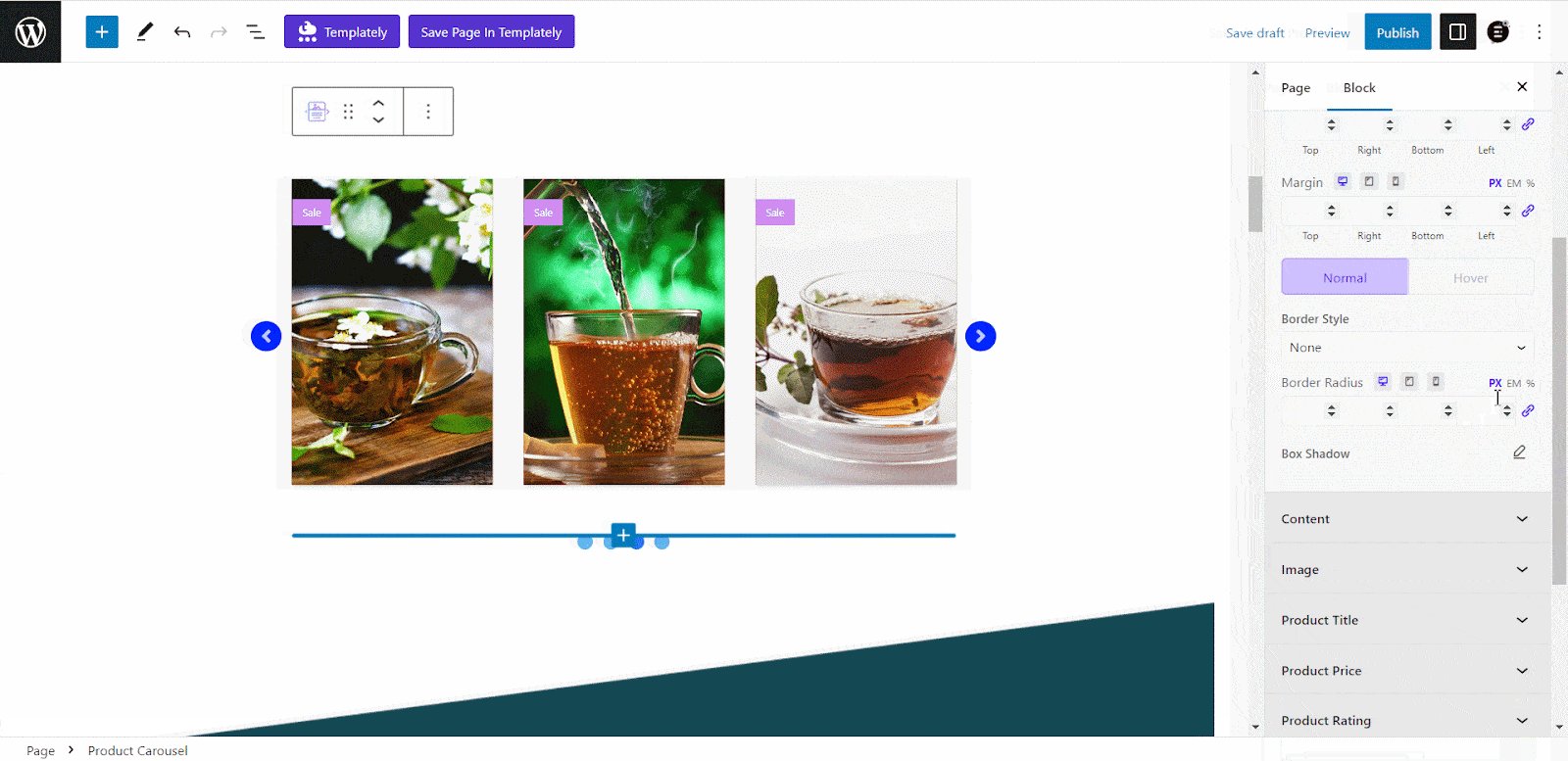
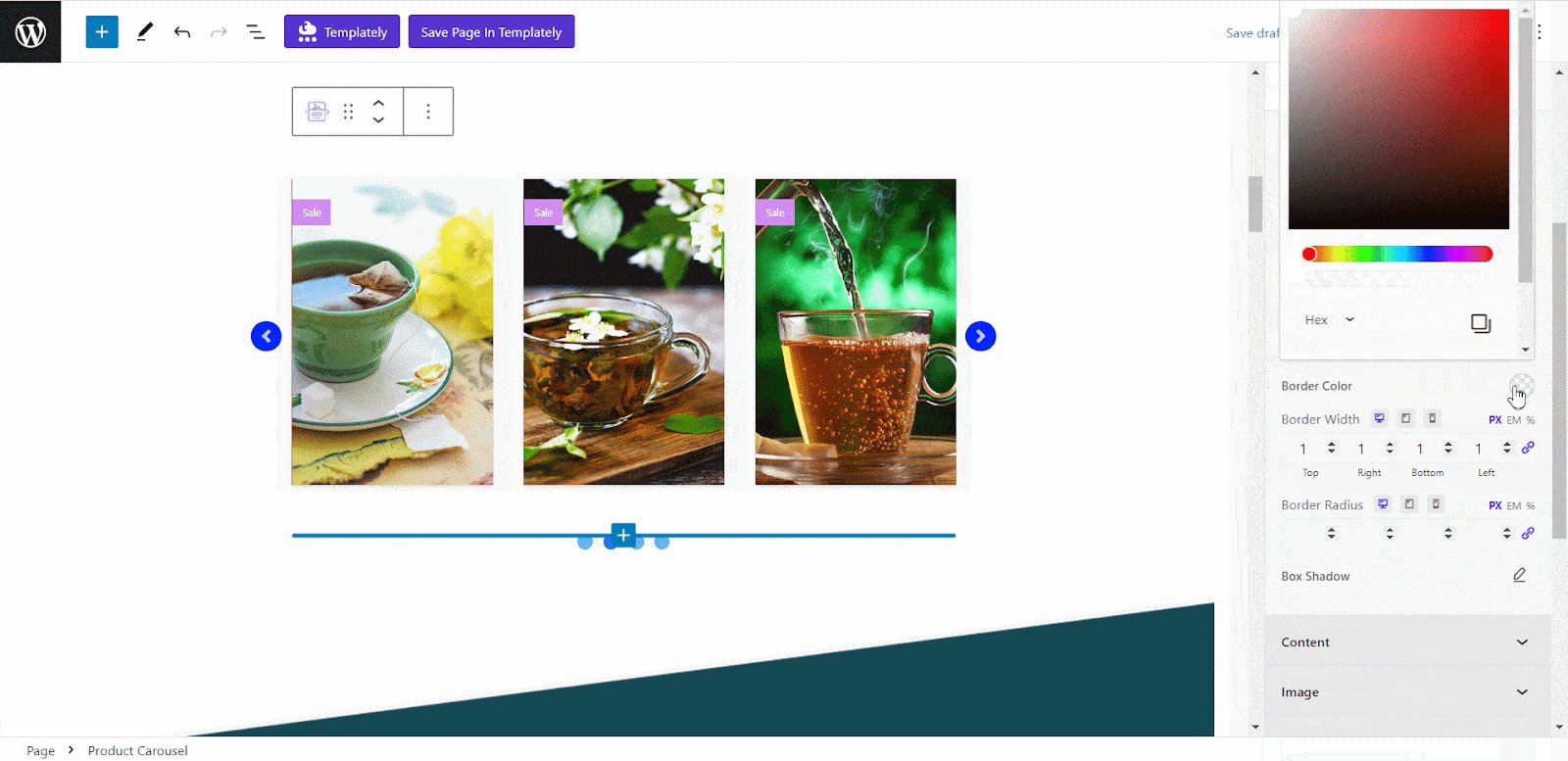
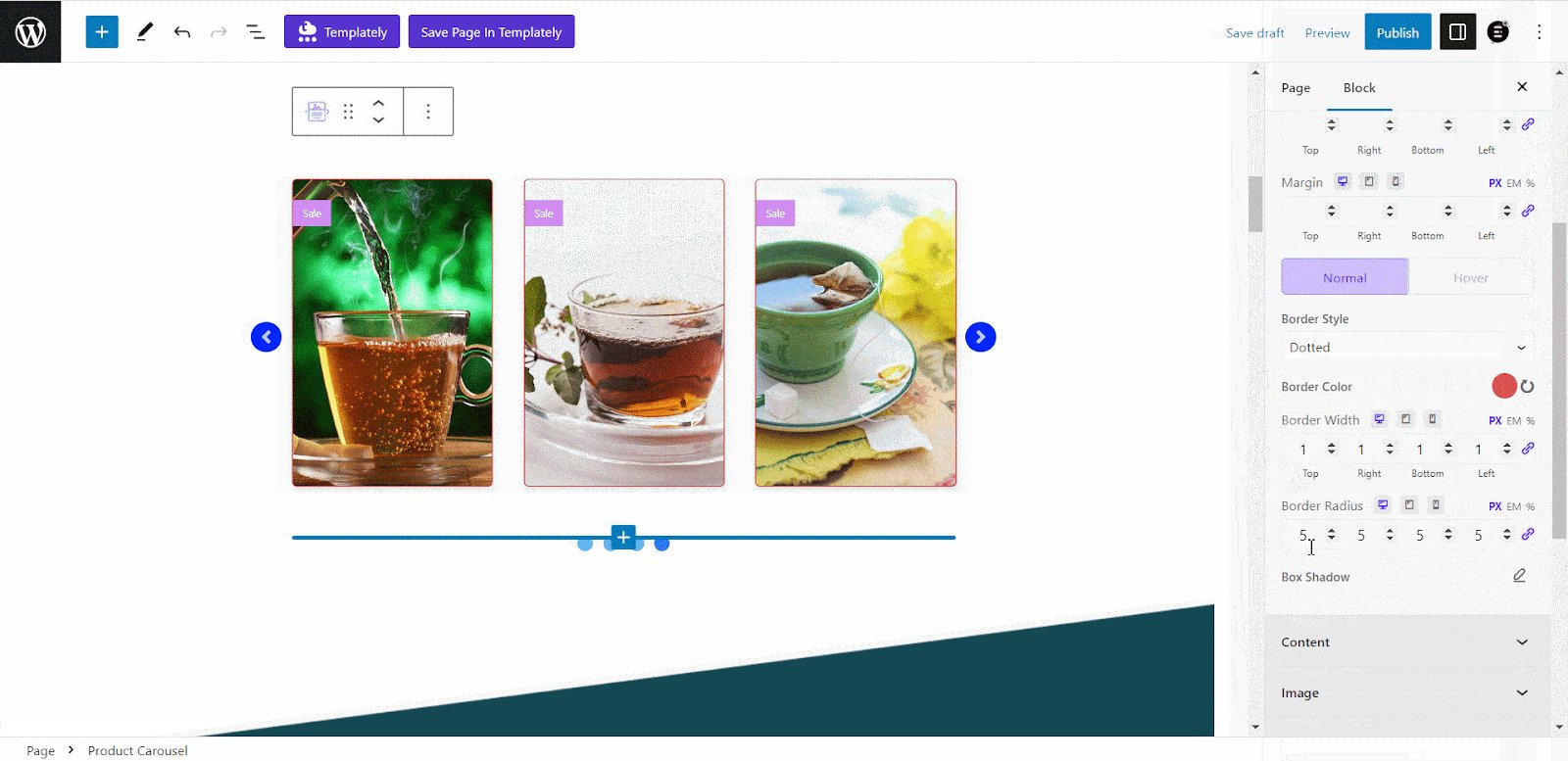
From the ‘Products’ section, you can change the ‘Background Color’, ‘Padding’, and ‘Margin’ for the Product cards of your EB Woo Product Carousel. You can also adjust the ‘Border Style’, ‘Border Radius’, and ‘Box Shadow’ properties for your EB Post Carousel Product Cards in both the ‘Normal’ and ‘Hover’ states.

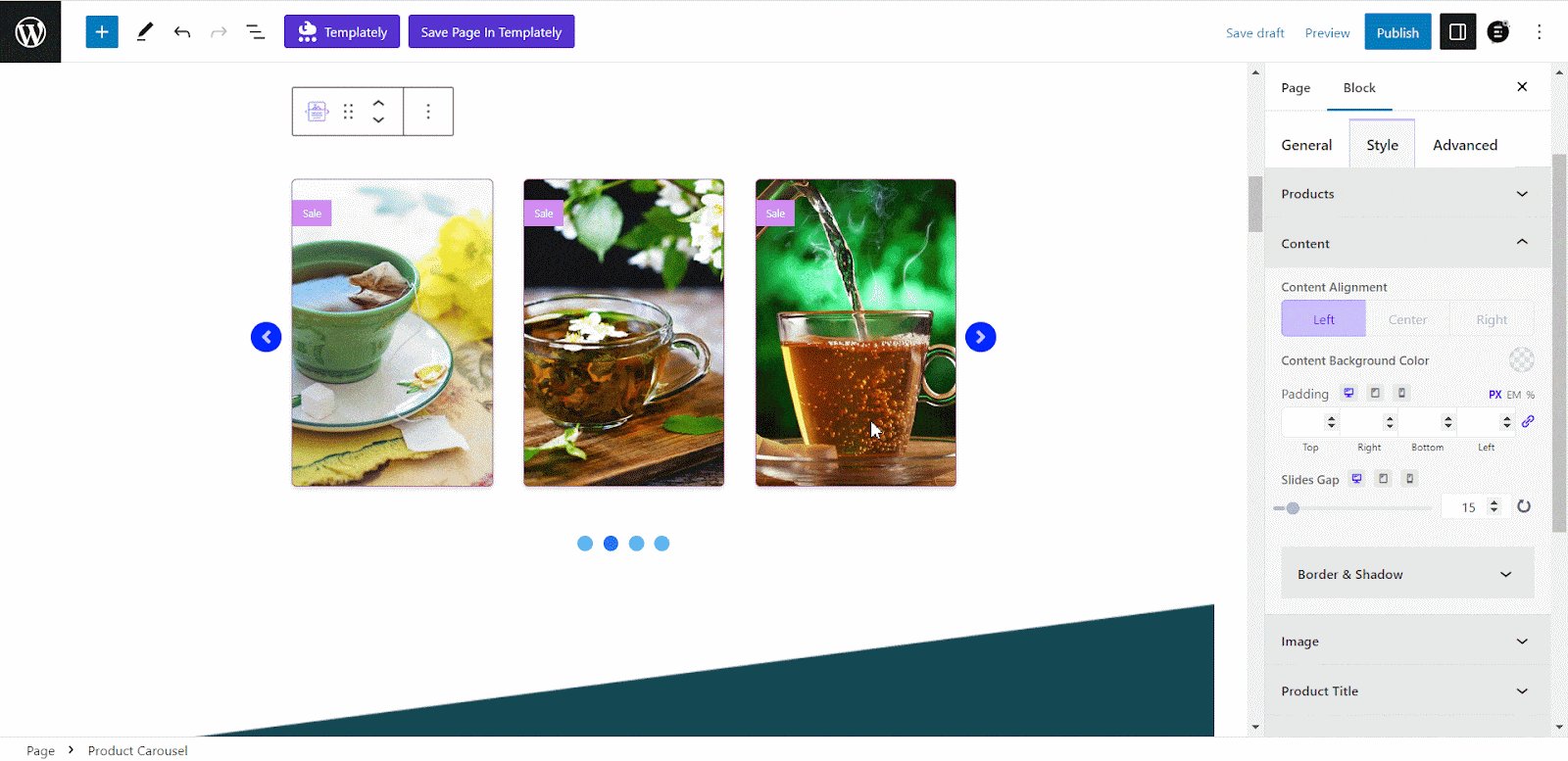
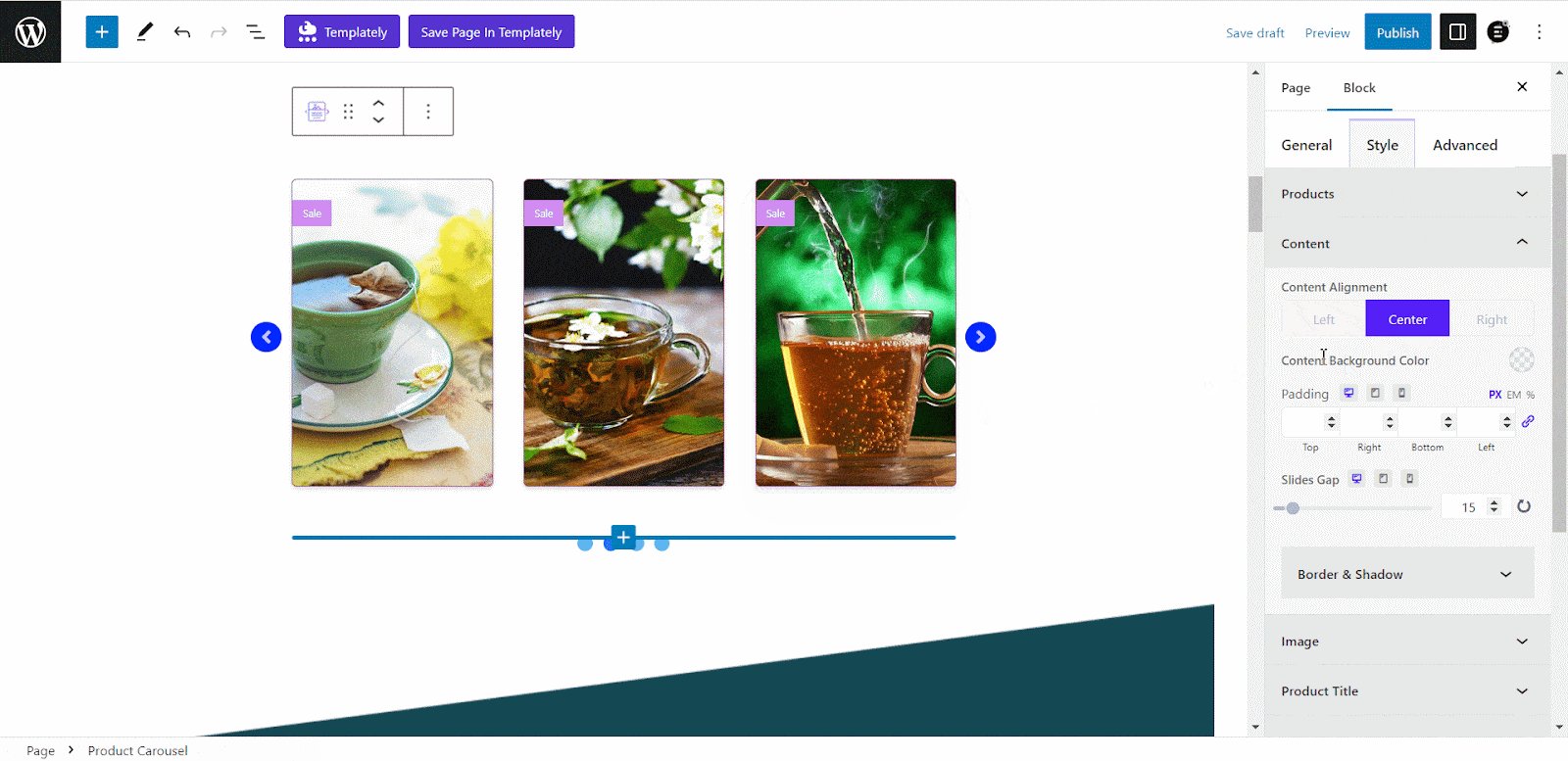
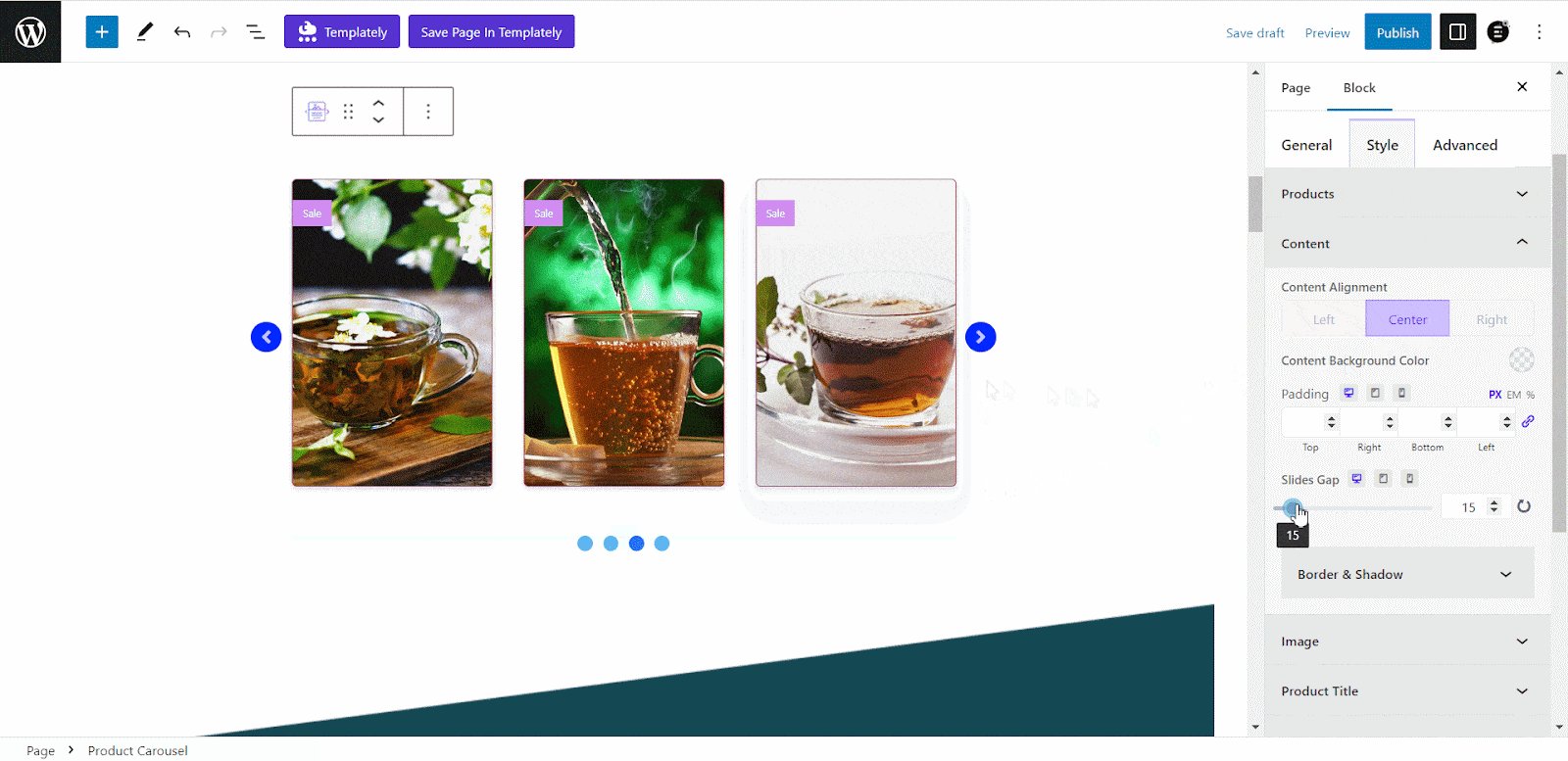
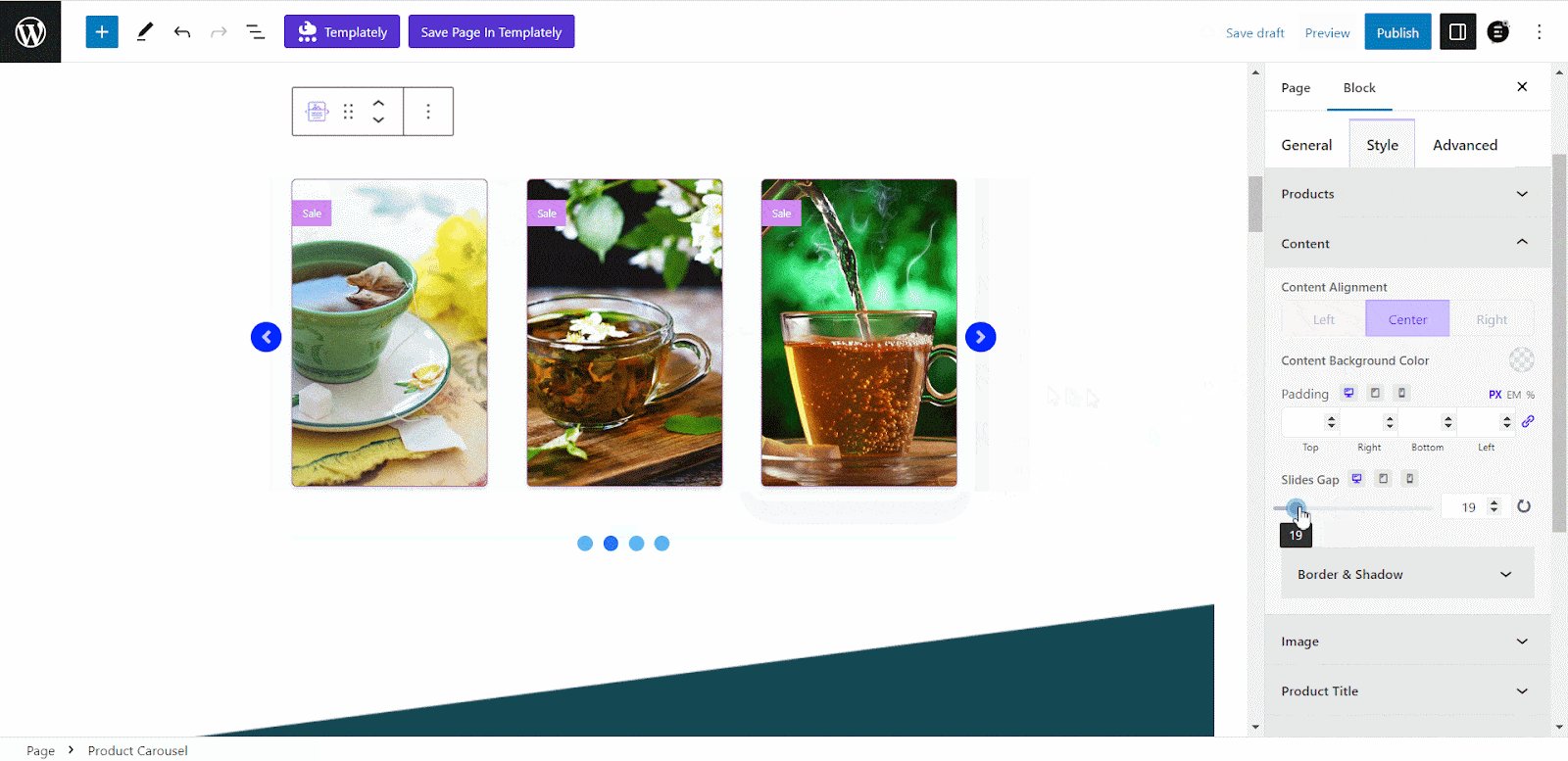
The ‘Content’ section enables you to modify the ‘Content Alignment’, ‘Content Background Color’, ‘Padding’, and ‘Slides Gap’.

For more customization options, follow our detailed documentation on the new Product Carousel block for Gutenberg from Essential Blocks.
Drive More Conversions With The Product Carousel From Essential Blocks
The New Product Carousel block brings a new level of functionality, beauty, and ease of use to your online store. As a premium block release from the Essential Blocks For Gutenberg, this carousel block is designed to enhance the aesthetics and user experience of your Gutenberg-powered website. By utilizing this visually appealing carousel, you can captivate your audience, increase user engagement, showcase product variety, and ultimately drive conversions and sales.
Did you find the blog helpful enough? If yes, then quickly subscribe to our blog to get more tips and tricks. You can also join our Facebook Community to get updated information new updates.




