Did you know you could create stunning WordPress headings for your web pages without any coding? Now it’s super easy to create amazing headings in WordPress using its default block editor. This blog is all about how you can easily create eye-catching headings in WordPress websites without any code. So, without any further ado, let’s dive into the main part of the blog below.

⚡ Perks Of Creating Attractive Heading In WordPress Website
If you have a web presence, you are already aware of the benefits of adding headings on your web pages. From readability to search engine optimization, headings are extremely important for content creation. Now, before going to the tutorial, let us remind you of the top benefits of having attractive headings in WordPress websites below.
⭐ Grab Reader’s Attention Easily
Keeping readers engaged with your blog or web page is not as easy as it seems. According to recent research, people on the internet only give a few glimpses at the web pages they visit rather than actually reading them word by word. Therefore, catching visitors’ attention is a huge challenge for website owners.

To solve this issue, online specialists come up with the idea of catching readers’ attention with attractive headings and bullet points. While you add advanced headings in WordPress web pages, people get interested and at least read the headings if not the whole text. Using power words in the headings you can easily make your visitors hooked on your website and lead them to take action.
⭐ Make Your Content Stand Out
With so much competition on the internet, creating valuable content is not enough anymore. Now, you will also need to present your content in a manner that is easily accessible to visitors. While you add appropriate headings and subheadings to your content your readers will easily scan through your content and understand what you are trying to say in a few glimpses.

Besides, when you write bigger blogs on your website, advanced headings will keep your visitors engaged and they can easily navigate your whole blog without any hassle. Also, if you want to add the table of contents to your website you have to add headings to do so as well. With catchy headings, you can easily make your content easily accessible for visitors and add value to your content.
⭐ Get Ranked In Search Engines
Creating Proper headings is not only important for grabbing visitors’ attention but also is equally important to get ranked on the search engines. Using the keywords on the headings, you can easily tell the search engines about your content. Proper and well-structured content will always have the advantage of getting a higher ranking on the SERP pages.

With stunning headings, your chance of keeping visitors engaged and leading them to your call-to-action button will be easier than the regular headings. Therefore, your conversion rates will increase which will create a positive signal for the search engines and your content will get a boost on SEO scores.
💡 How To Create Advanced Headings In WordPress For Free
There are a number of ways you can create headings in WordPress. Here, we will let you know about the easiest method of designing WordPress heading without any coding, and provide a full tutorial for you. The Gutenberg Editor comes with the ultimate options for creating beautiful web pages without writing a single line of code. Combined with a trendy Gutenberg block library you can design awesome web pages and enhance your user experience.
Today will let you know how easily you can create advanced headings in Gutenberg for WordPress websites. For the tutorial purpose, before going to the guideline you need to install and activate the following Gutenberg block library:
⚙️ Essential Blocks For Gutenberg

To create a WordPress heading with your Gutenberg editor, you need to have Essential Blocks installed on your website. This popular Gutenberg block library has more than 35+ amazing blocks which you can insert on your website with just a single click. It comes with a stunning advanced heading block that will help you to create amazing WordPress heading easily.
With the Advanced Heading block of Essential Blocks, you can easily design WordPress headings and grab visitors’ attention. Also, you could set headings, tags, subtitles, and more without any hassle. Besides, you get 35+ other stunning blocks to supercharge your Gutenberg experience. Now, install and activate Essential Blocks on your website and start following the step-by-step guide below.
Step 1: Insert Advanced Heading In Gutenberg
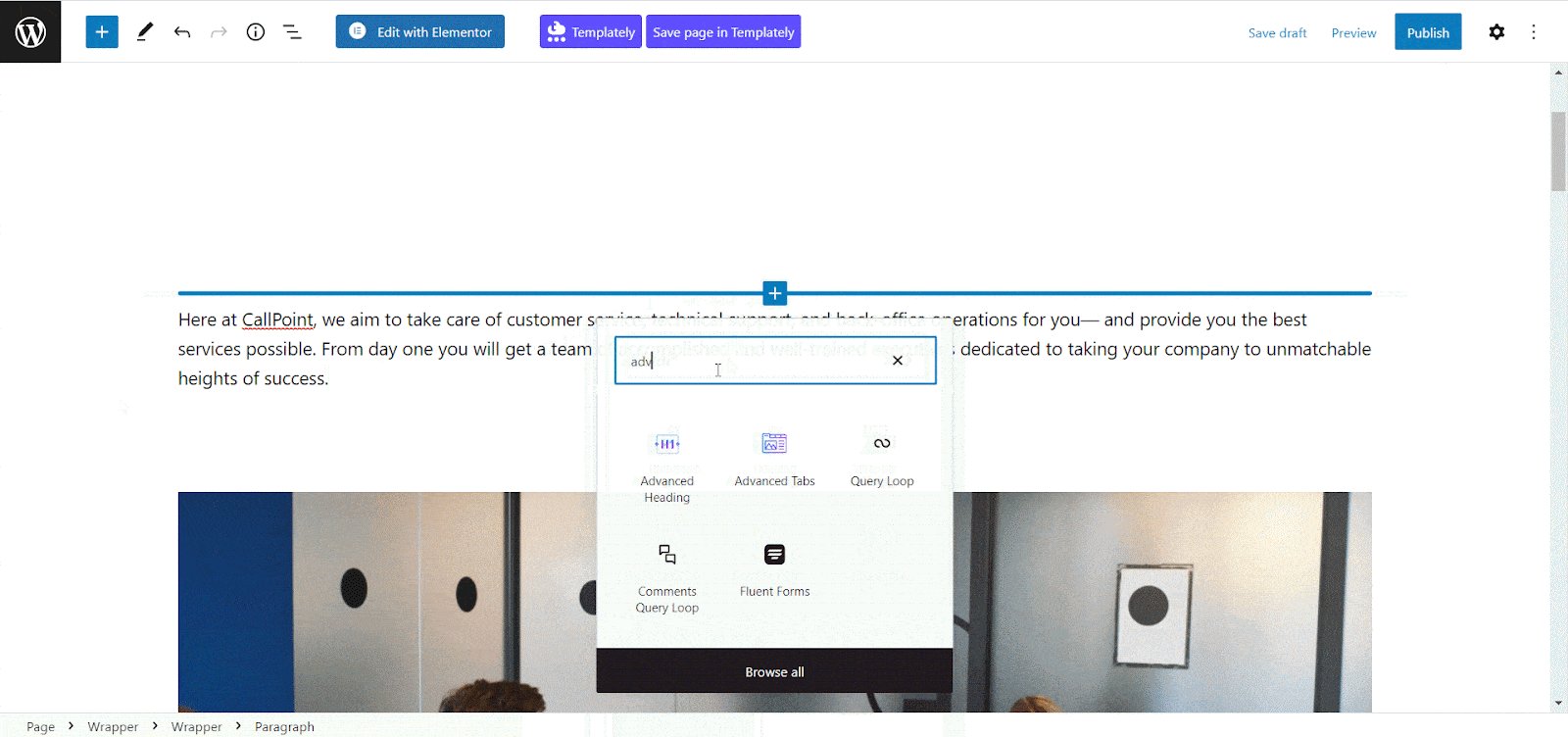
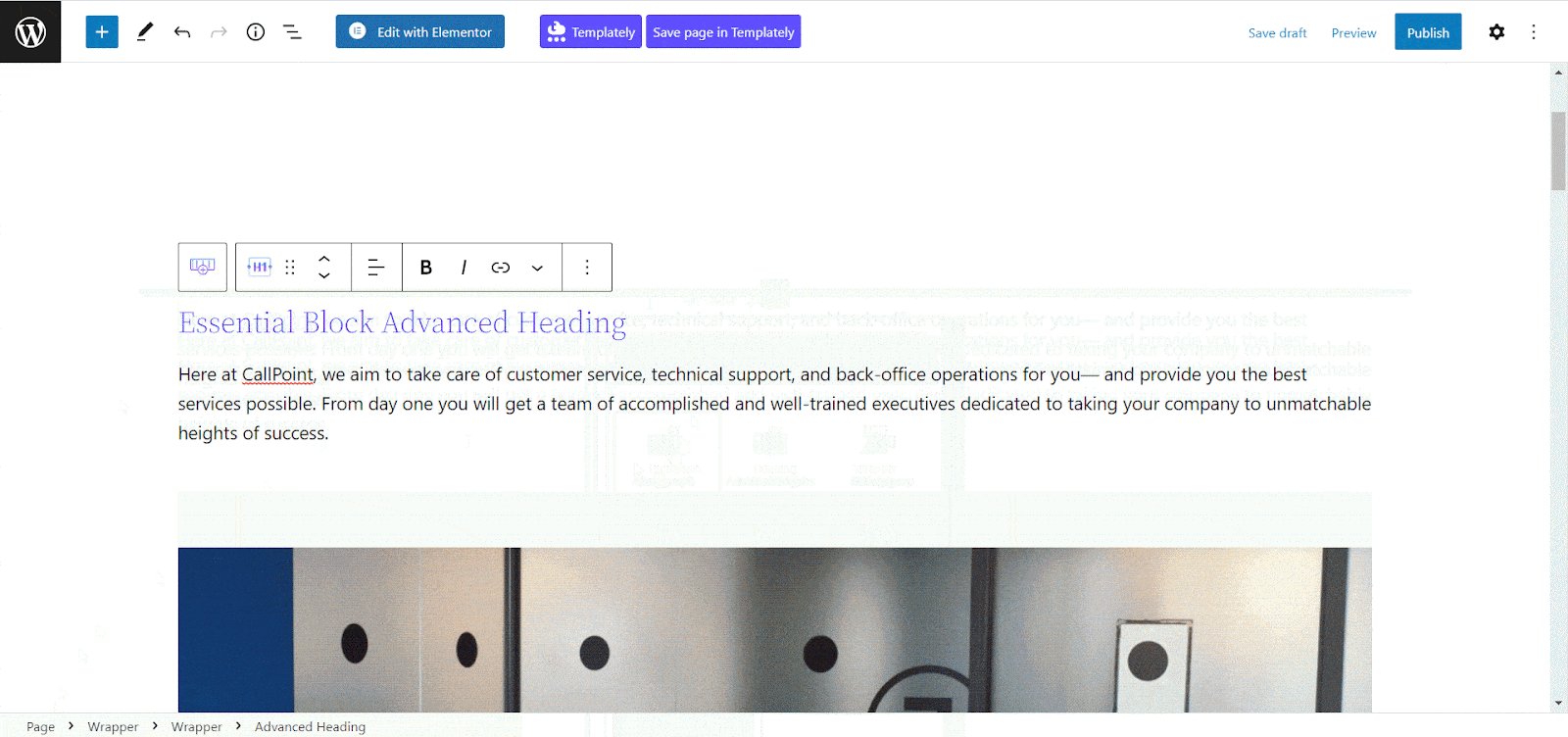
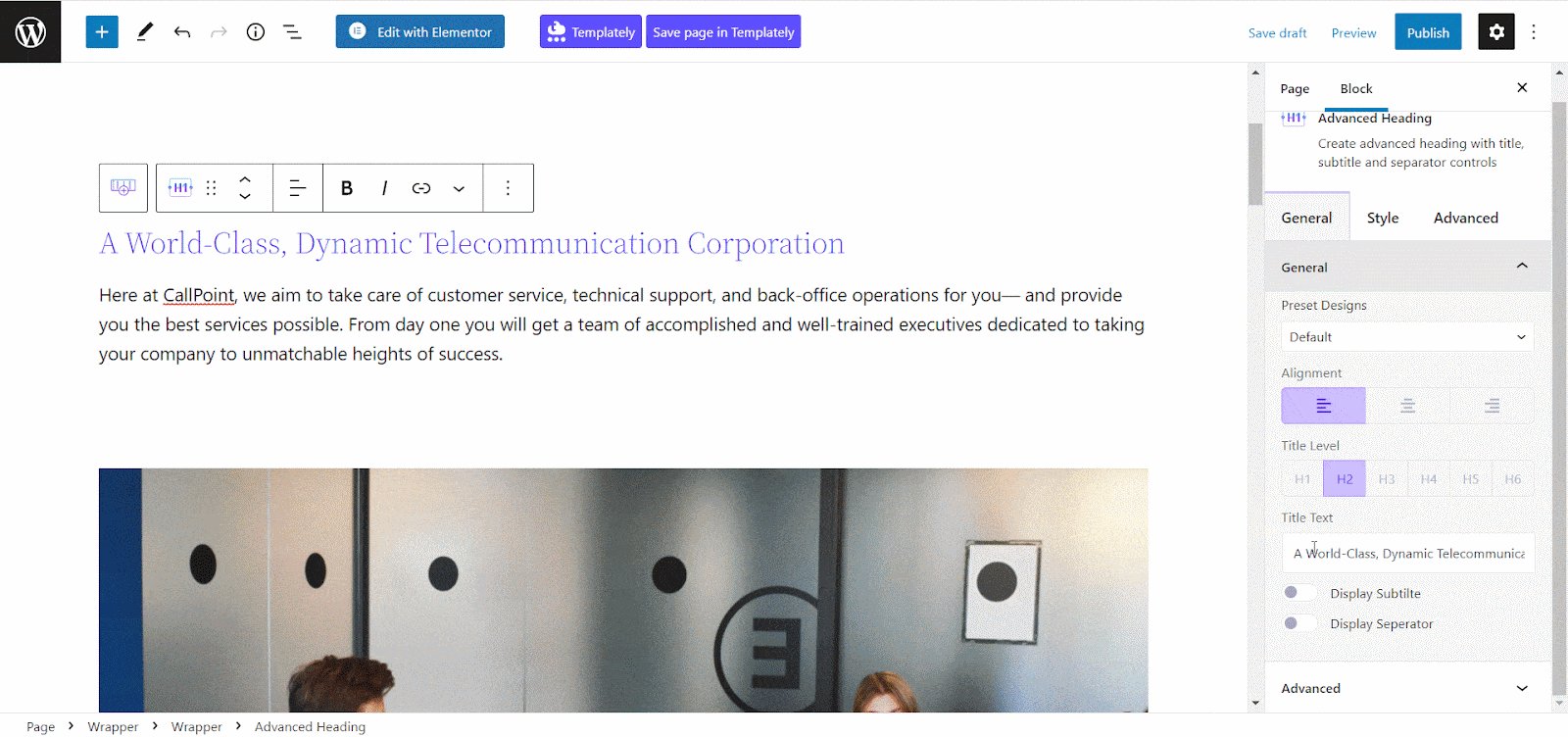
First of all, go to your WordPress dashboard and open the page where you want to insert the advanced heading. Now, click on the ‘+’ icon then find the ‘Advanced Heading’ block then insert it on your web page by simply clicking on it. Once this block is activated on your web page, now you can customize your heading with this Gutenberg block library.

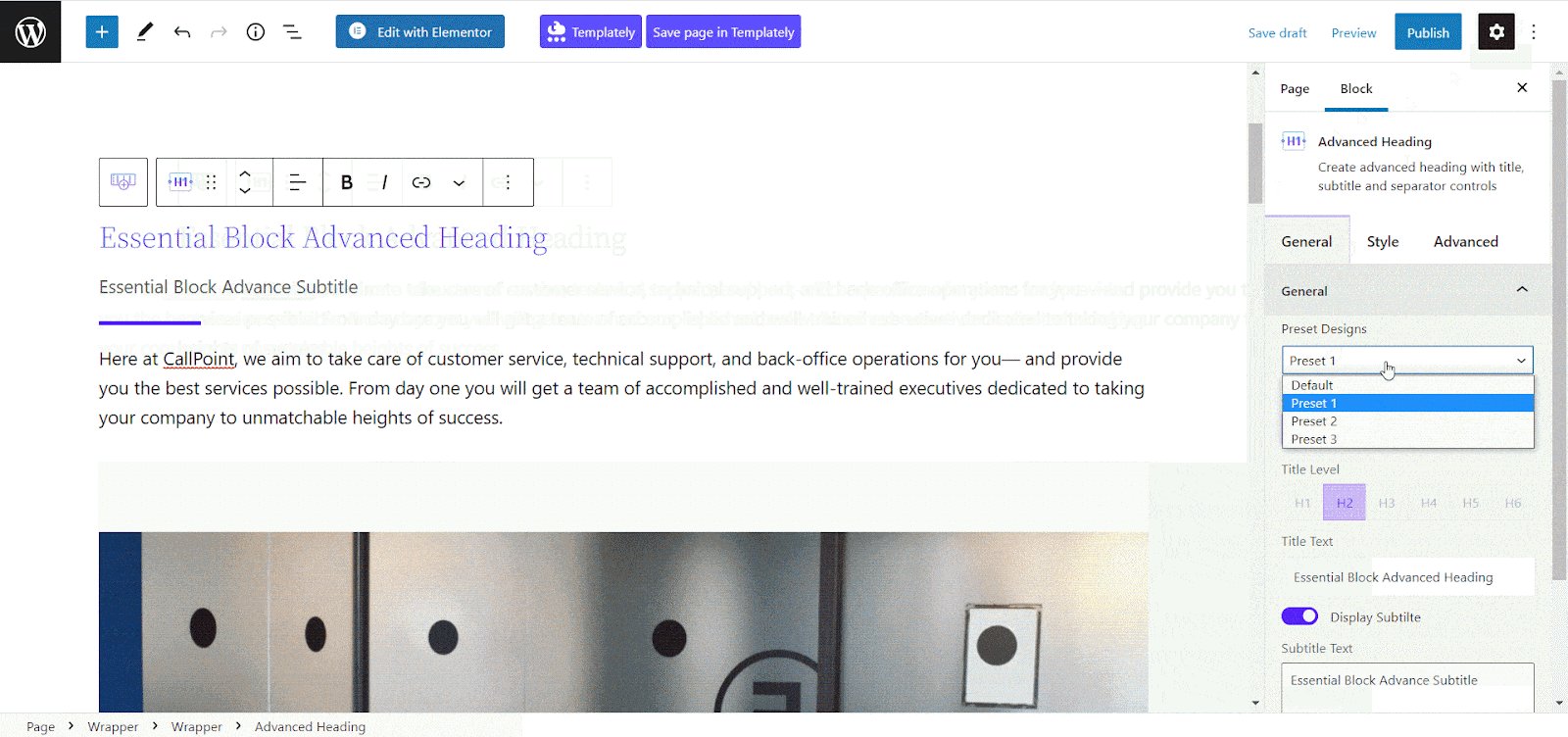
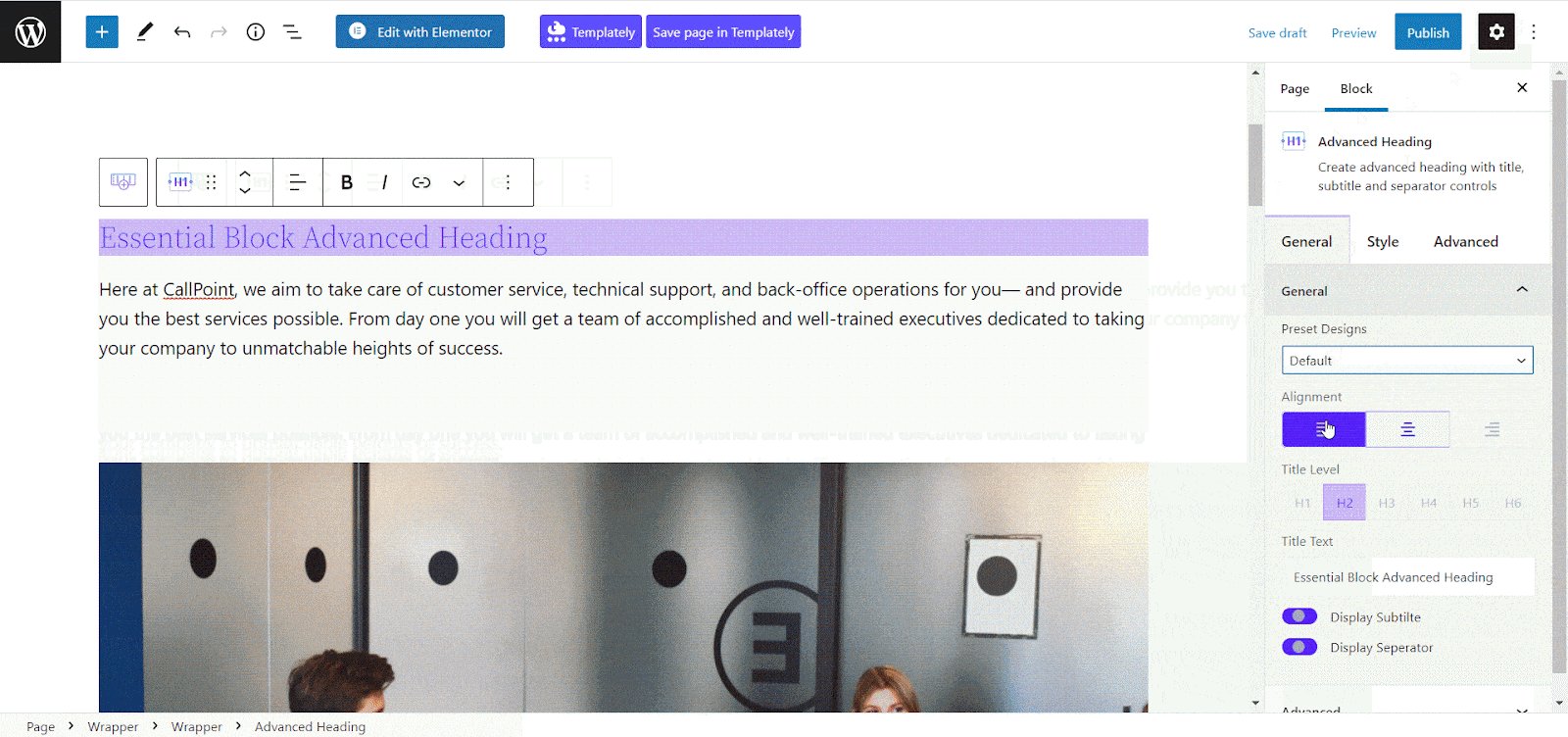
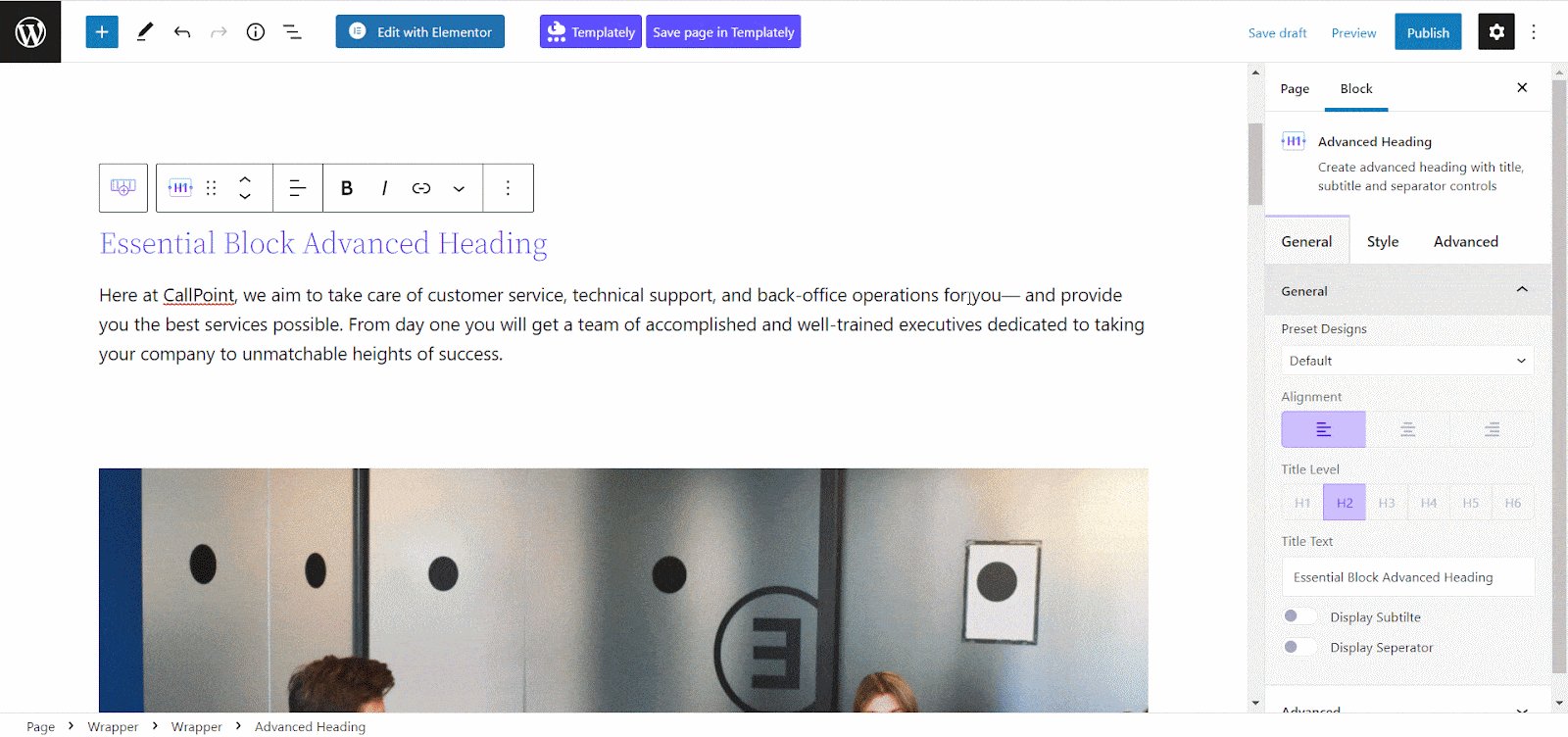
Click on the ‘Gear’ icon for accessing the editorial panel. Now, navigate to the ‘General’ section and select your preferred preset from there. Also, choose the alignment from the ‘Alignment’ option.

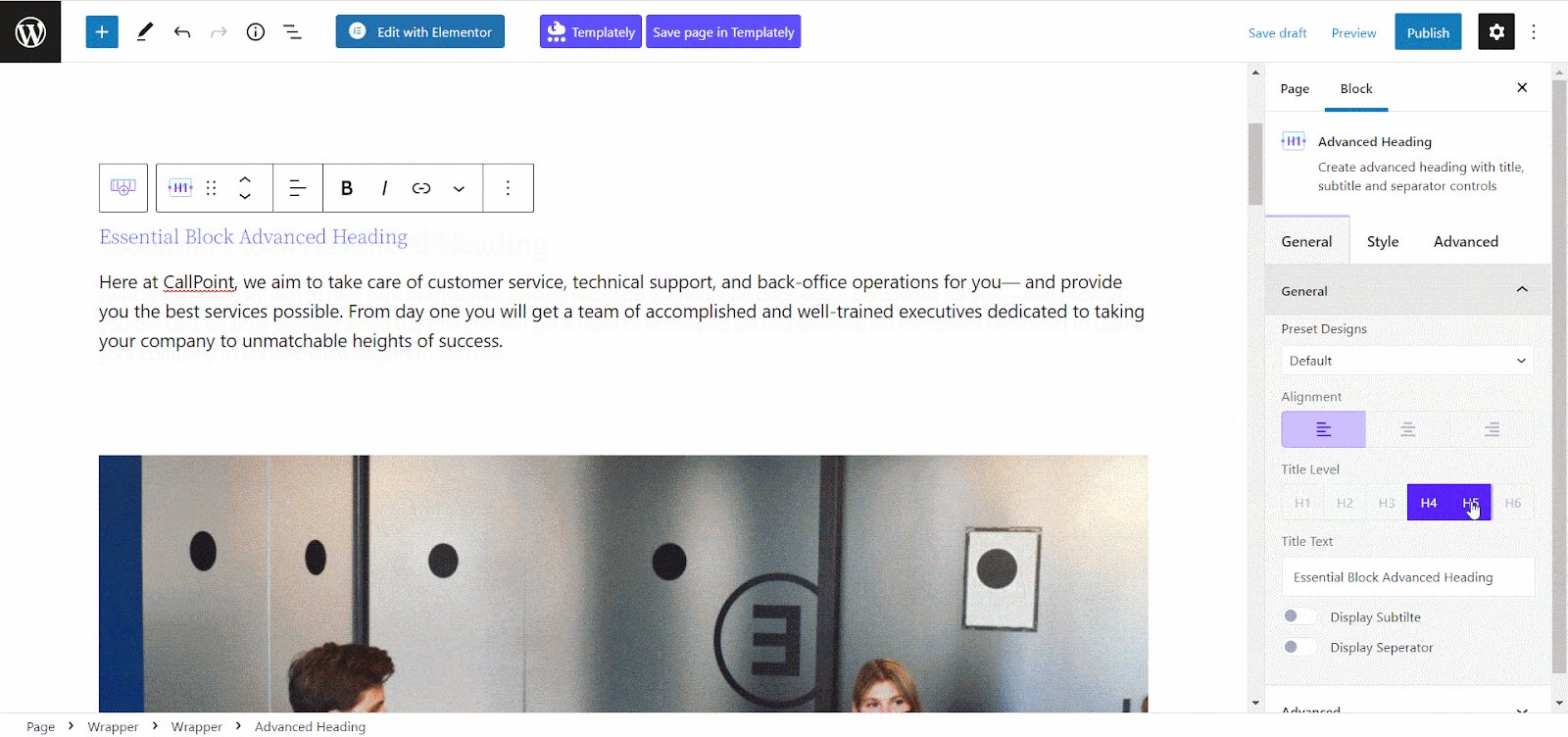
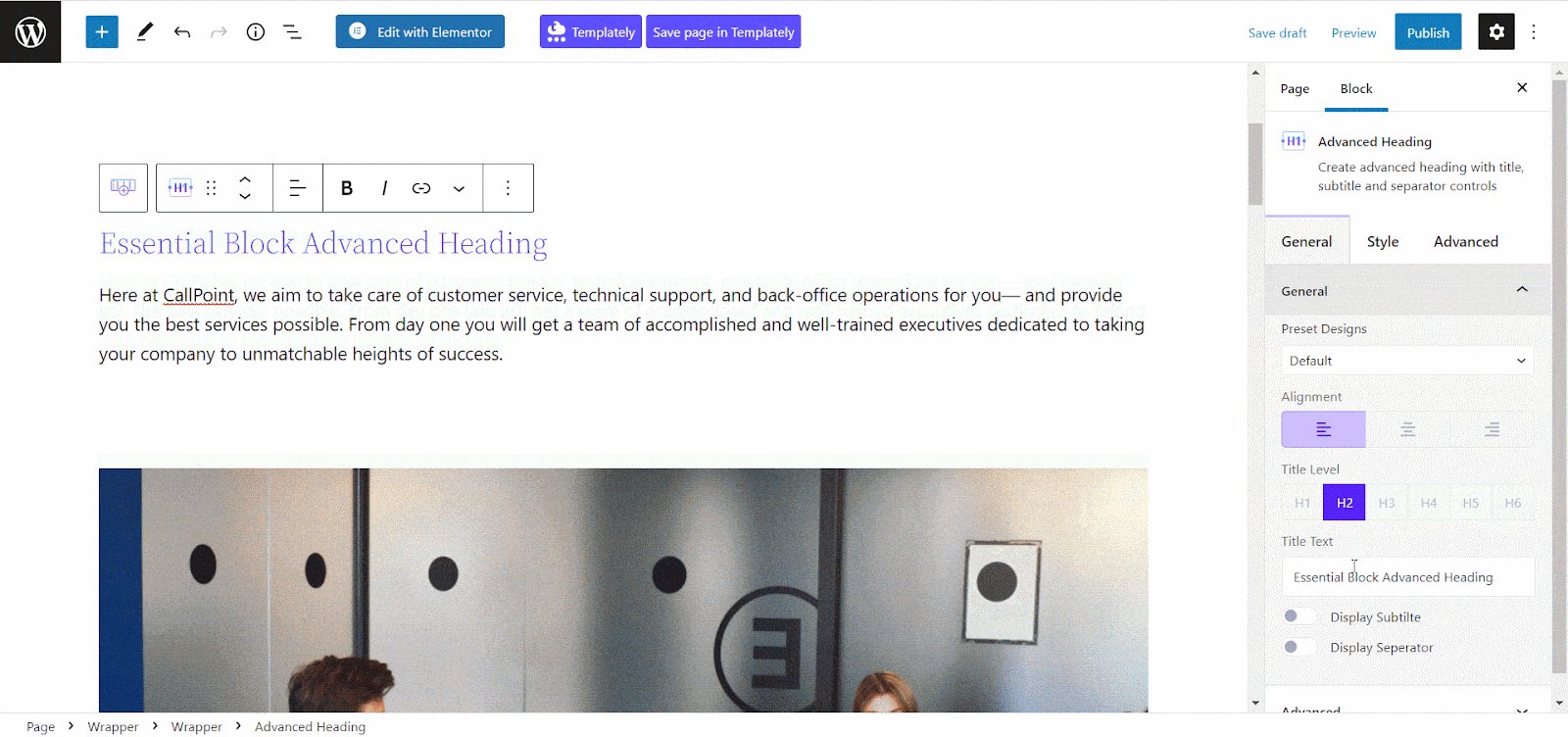
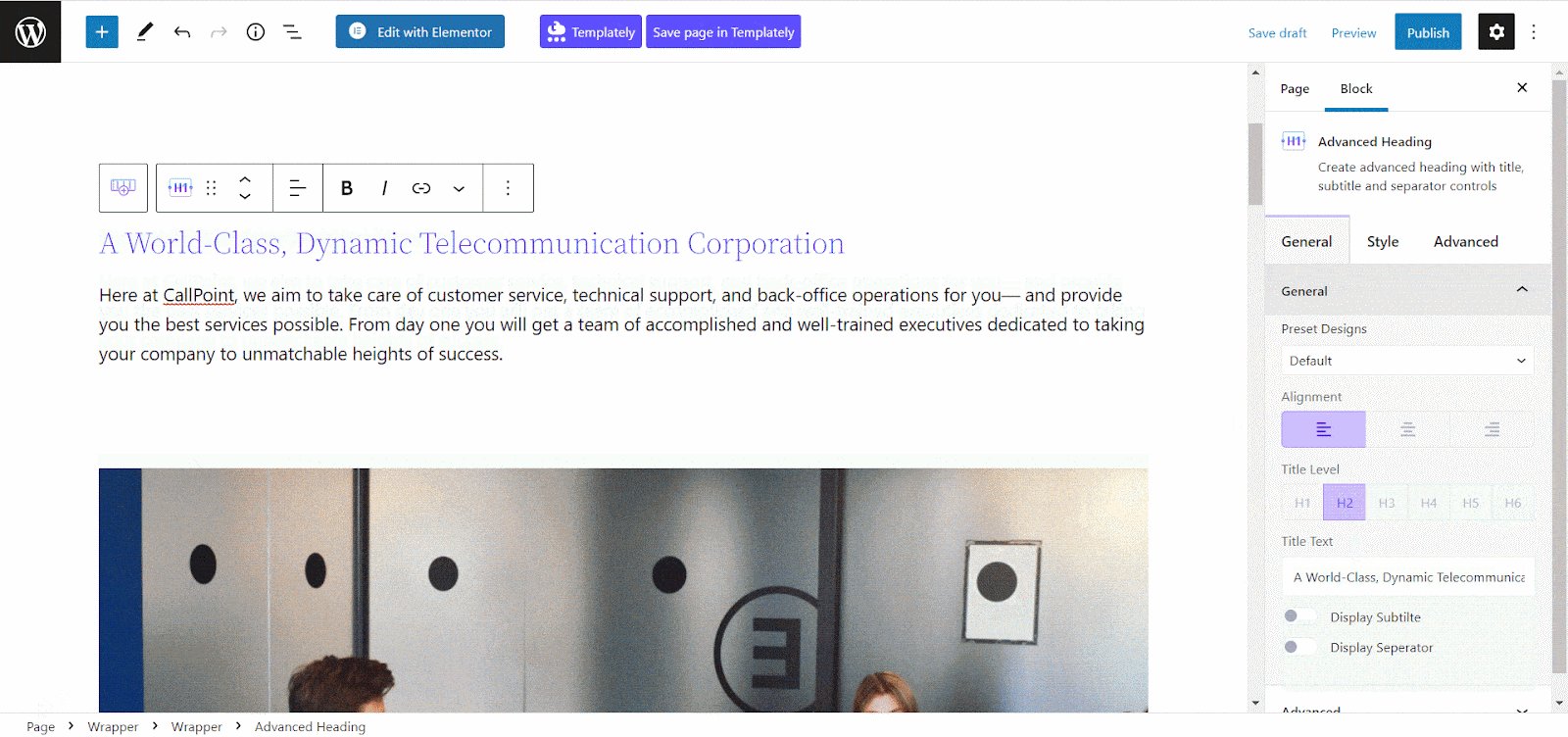
From the ‘Title Level’ option, you can easily choose which tag you want input from H1 to H6. Besides, the ‘Title Text’ option will let you adjust your heading text with ease with this Gutenberg block library.

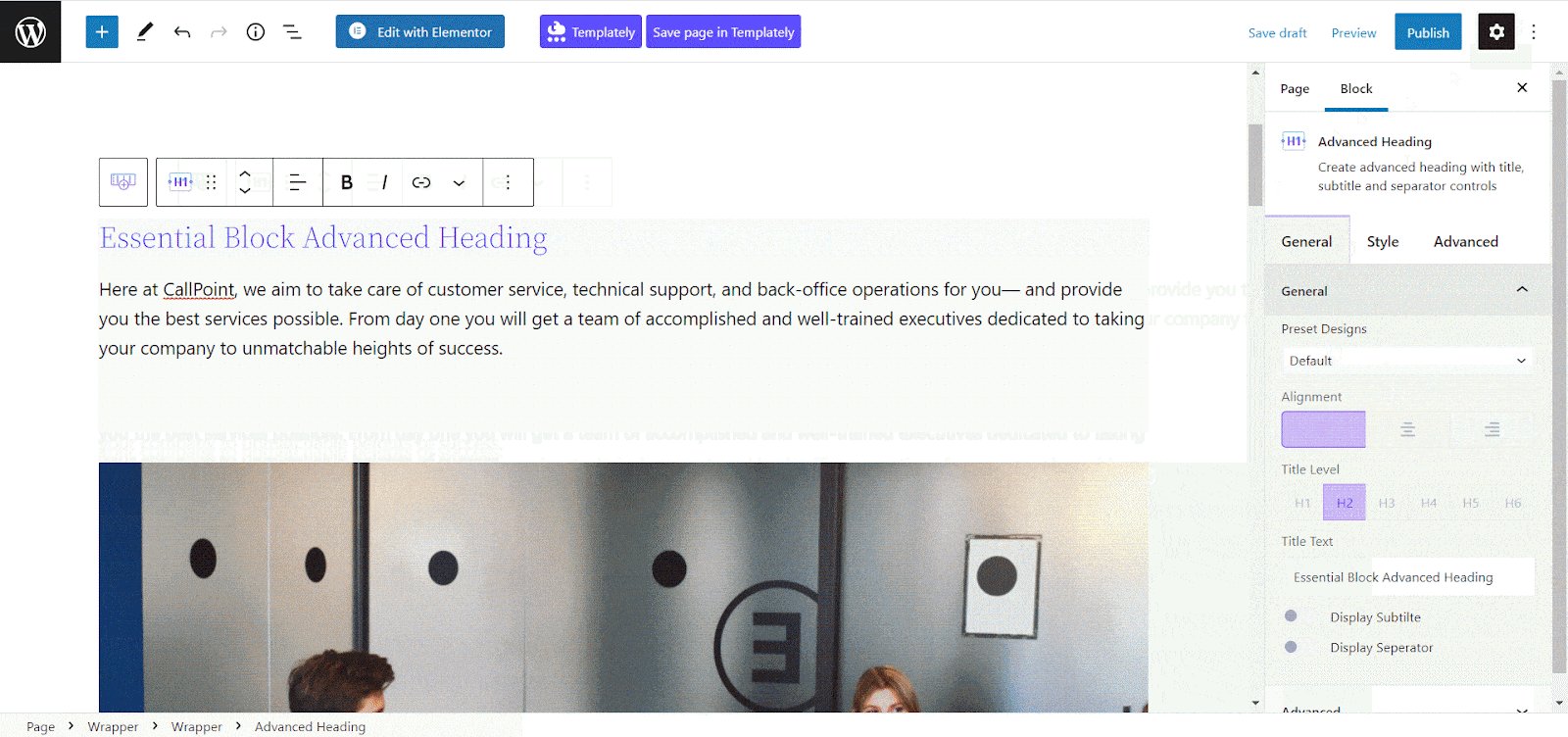
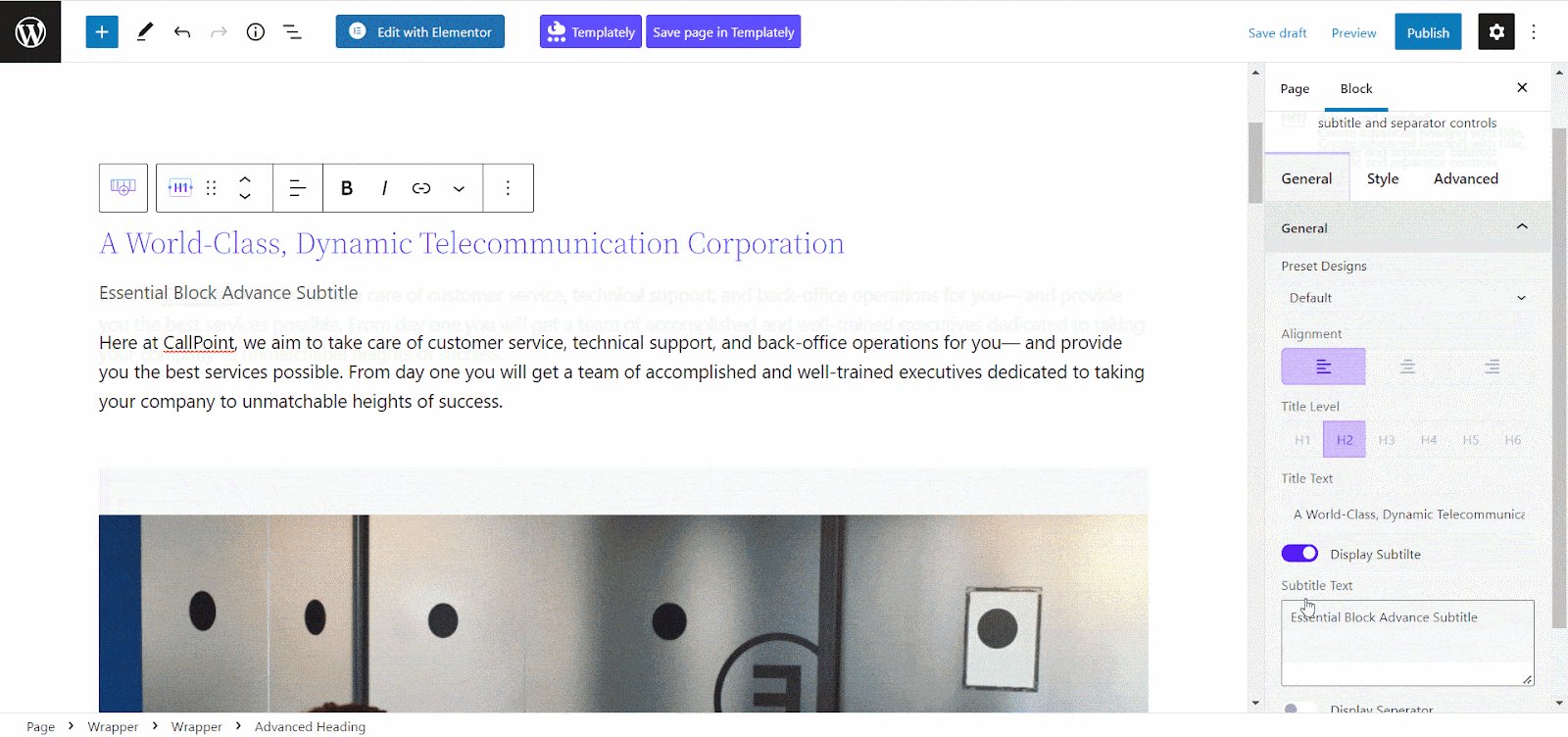
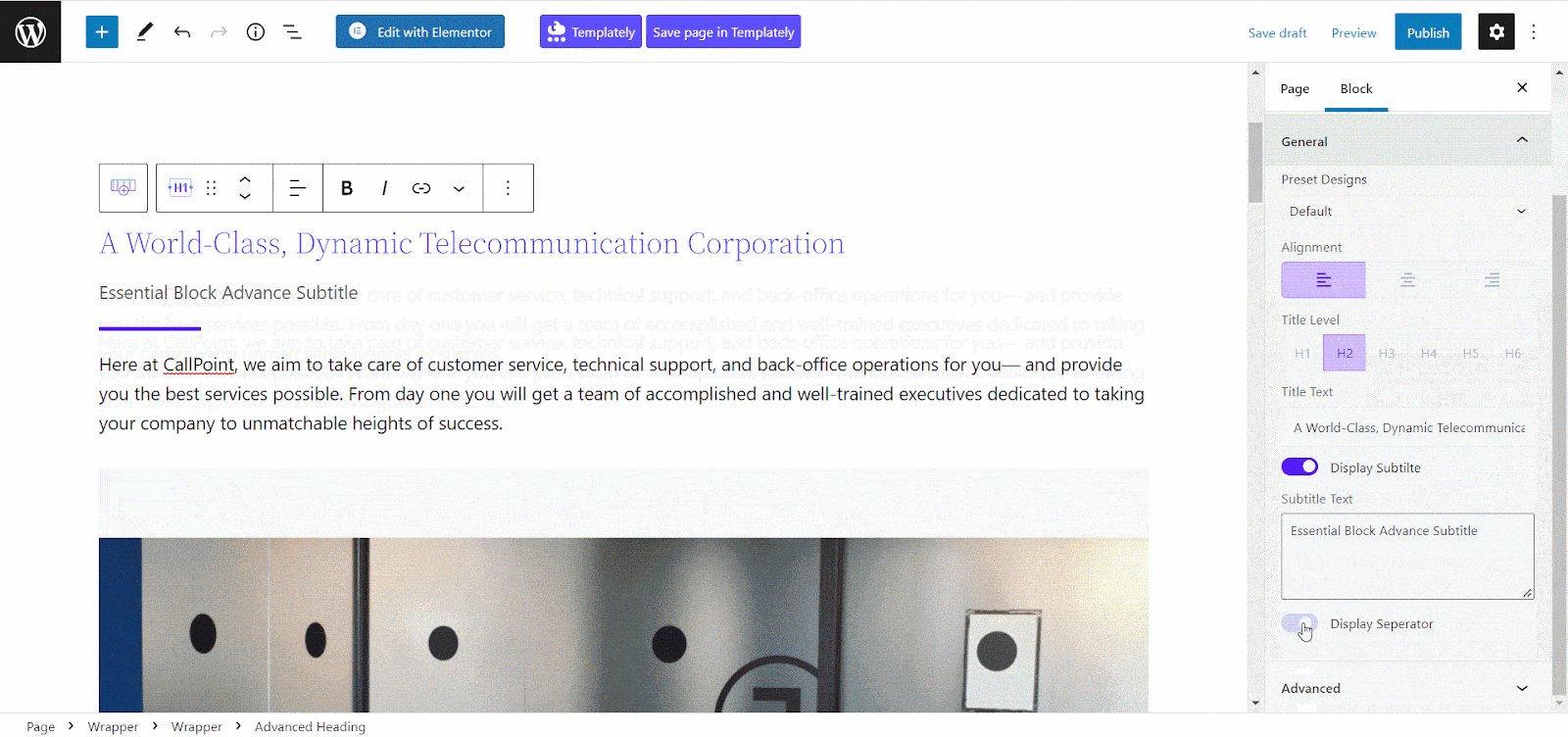
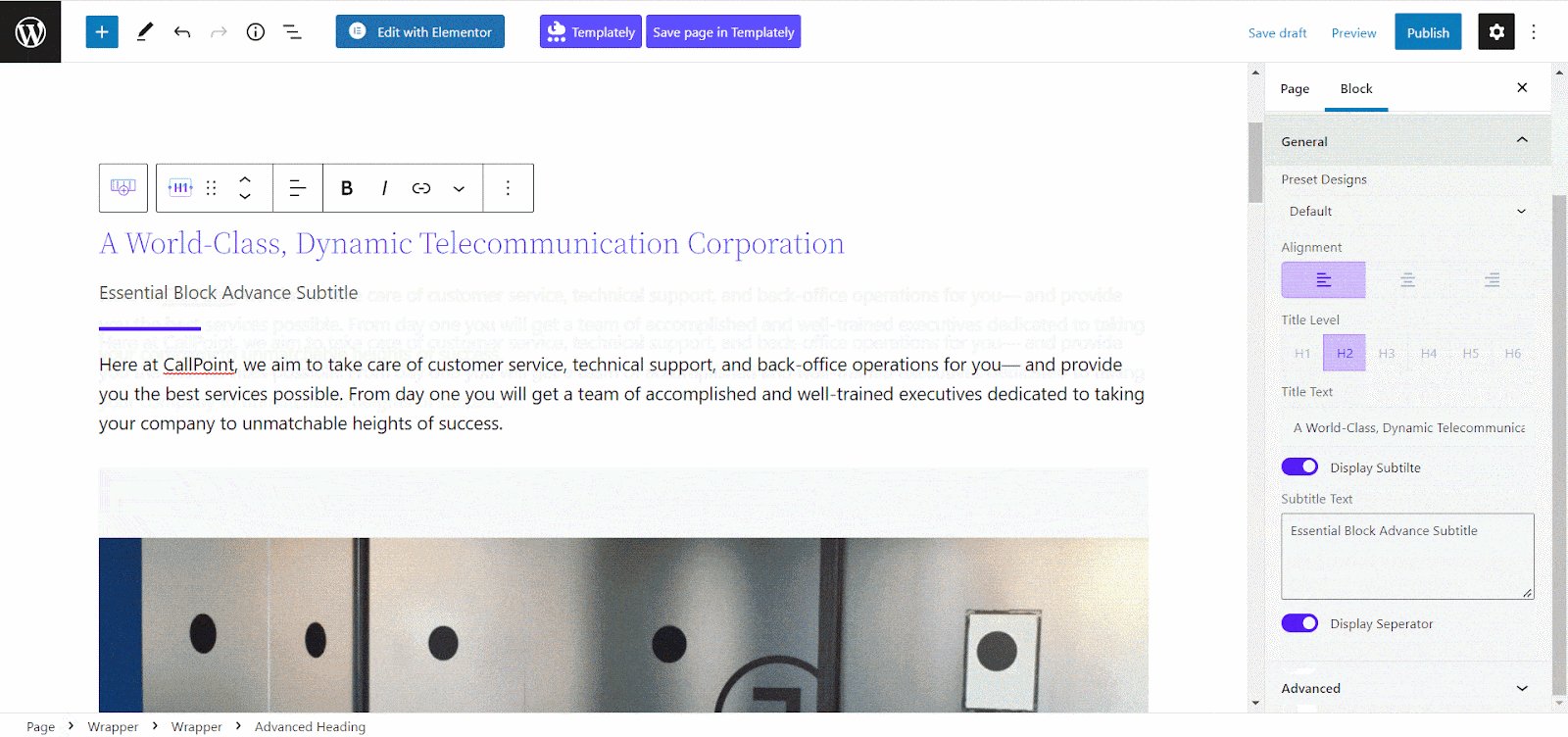
If you want to add subtitles with your headings you can also do that by simply toggling the ‘Display Subtitle’ option. You can also add a separator from below to separate text from your headings in WordPress.

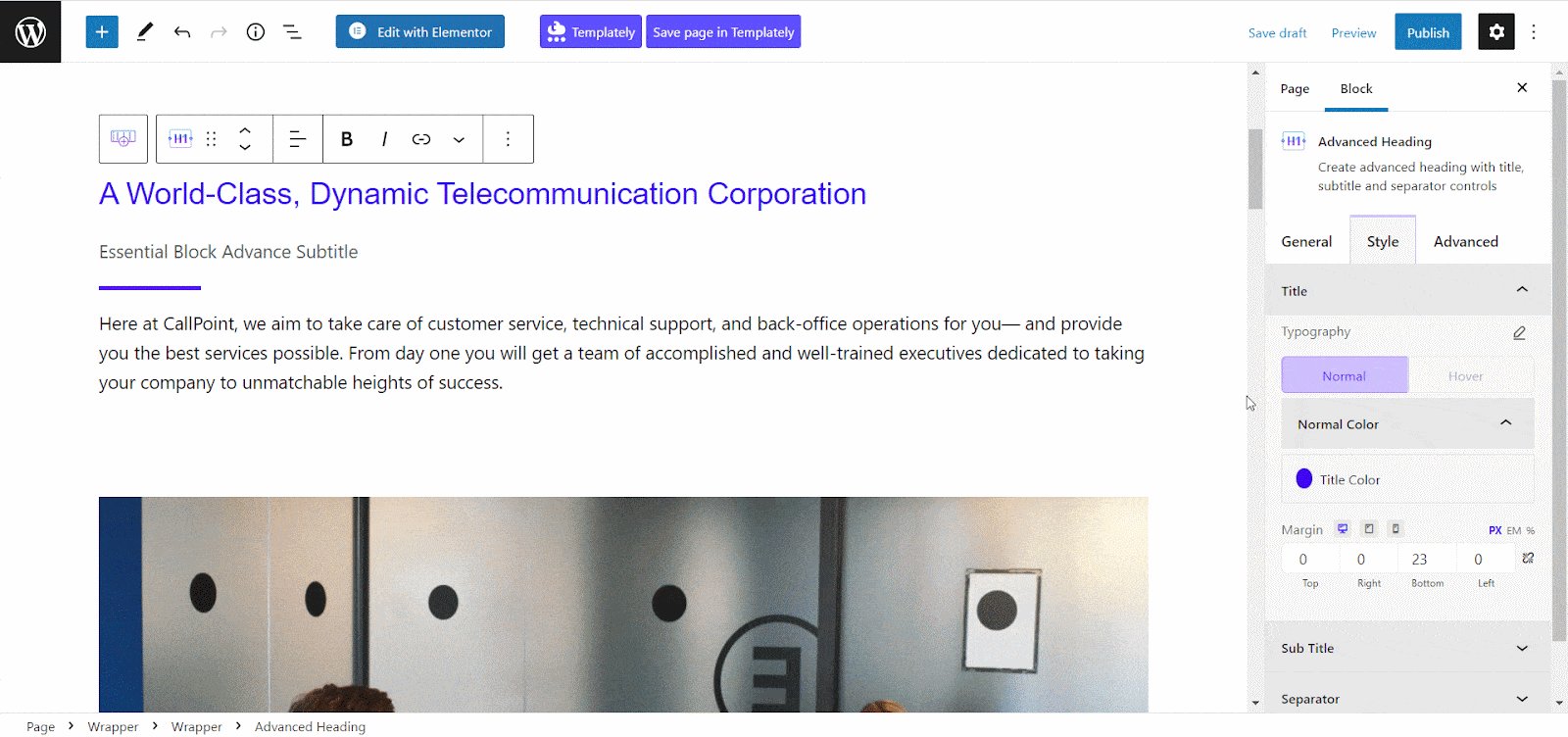
Step 2: Style Your Advanced Heading Block
Now, click on the ‘Style’ section, then change the Typography and Title Color. Also, with this Gutenberg block library, you will have the freedom to select any font and color from there and style your advanced heading block as you like.
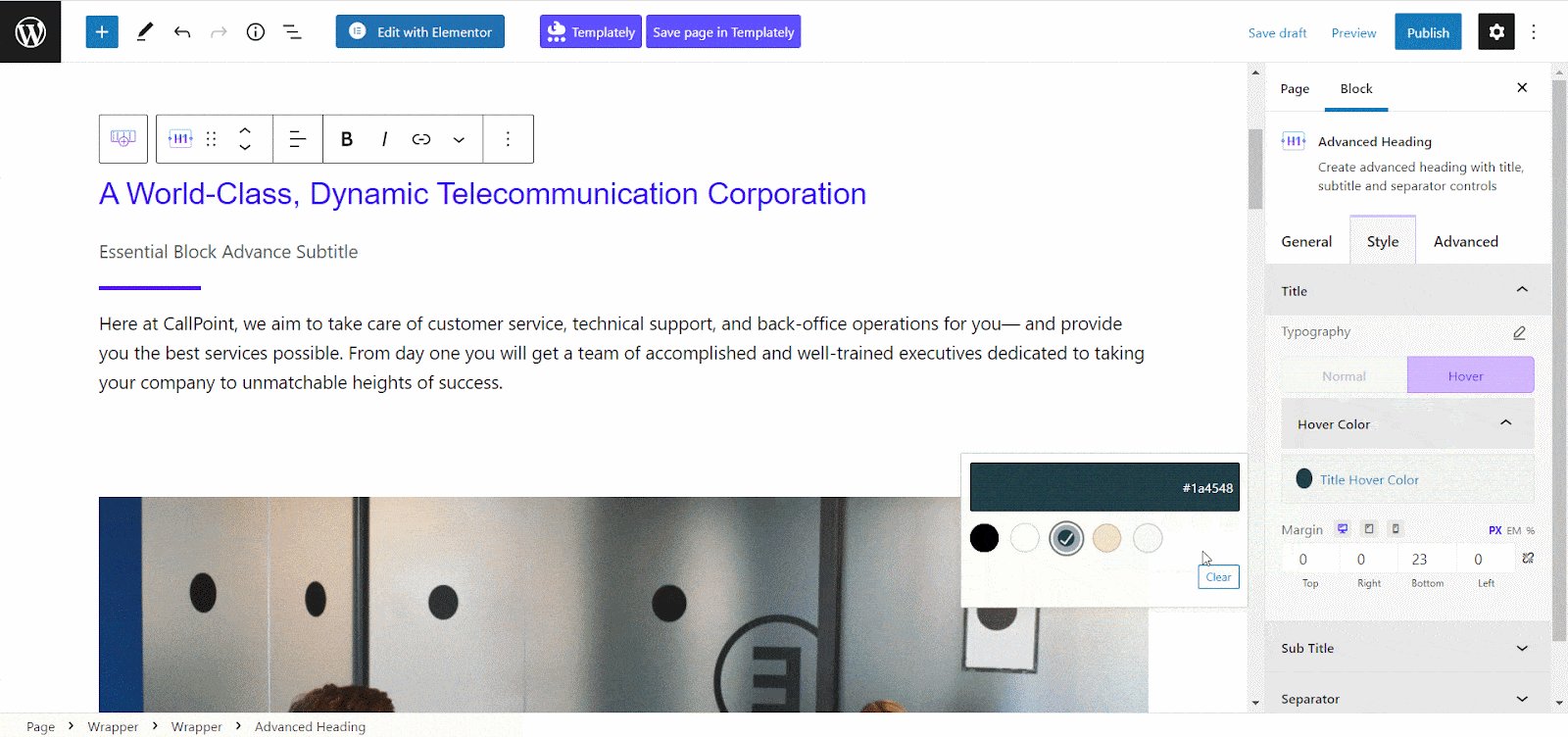
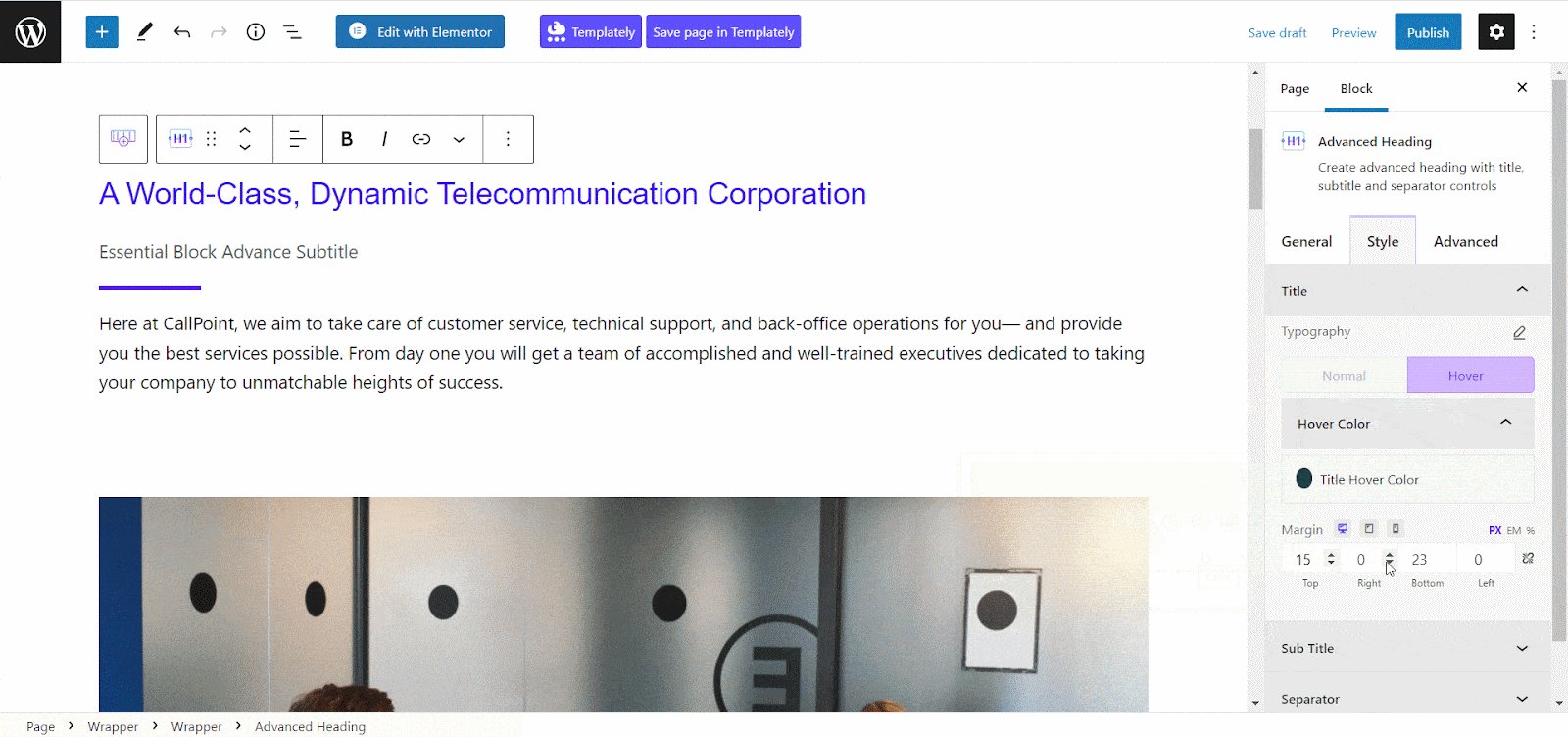
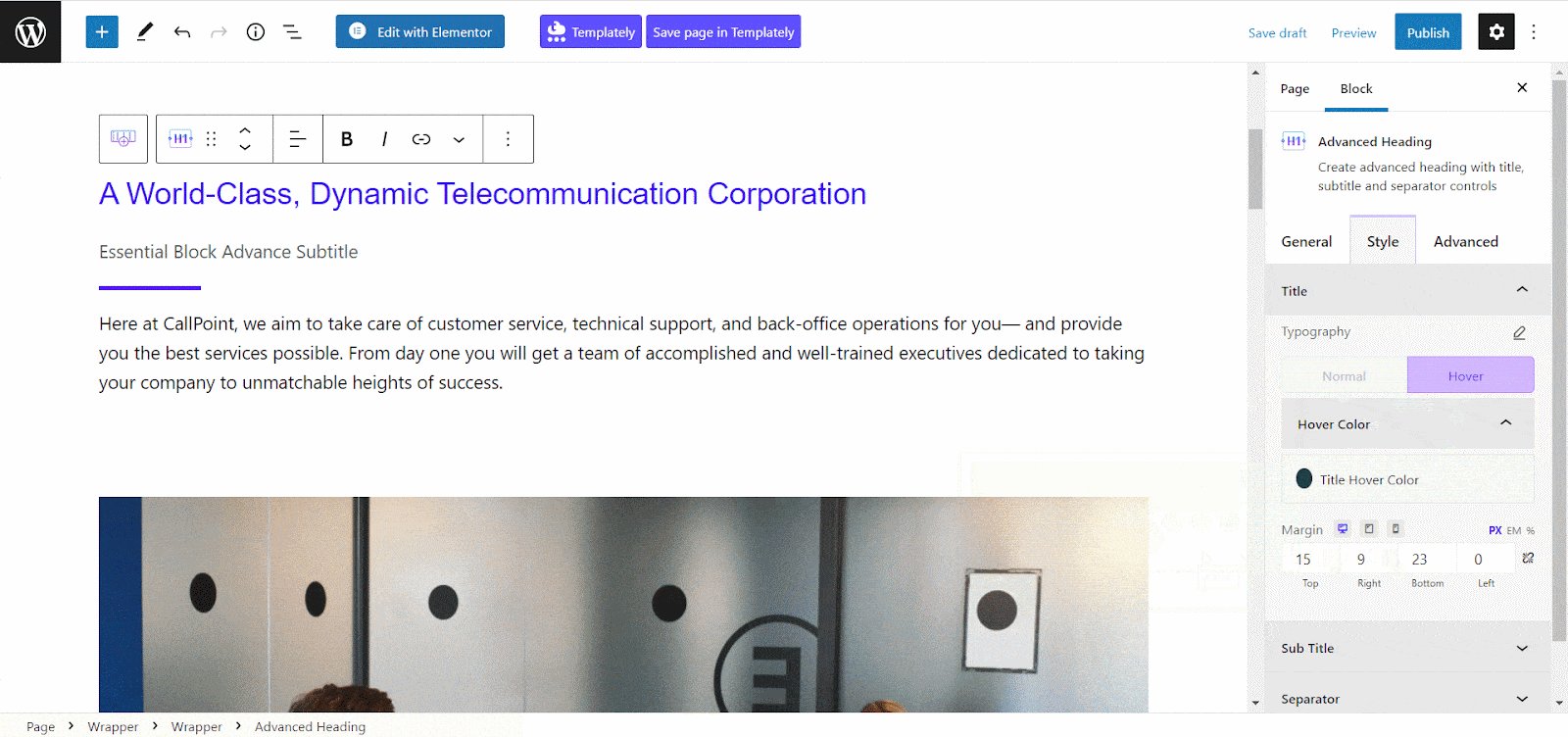
Moreover, with this WordPress heading block, you will get the option to add a hover effect on your advanced heading and make your content dynamic at ease. Just click on the ‘Hover’ option then go to ‘Title Hover Color’ to tweak the color for the hover effect. From below, you can customize the margin of your WordPress heading block and make it adjustable with your page.

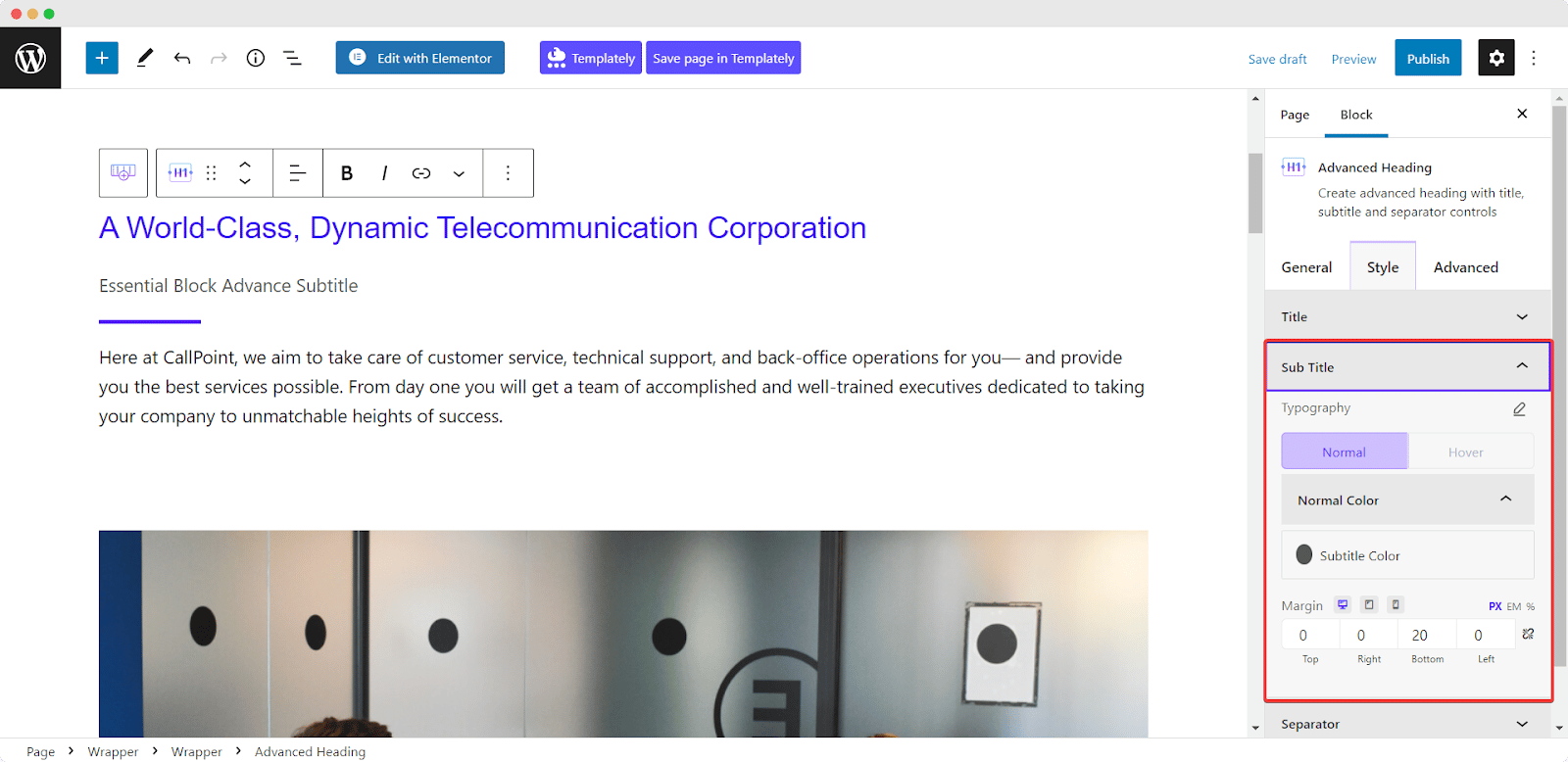
You can also make the same changes for your subtitles as well. Just click on the ‘Subtitle’ option, then adjust the typography, color, and margin.

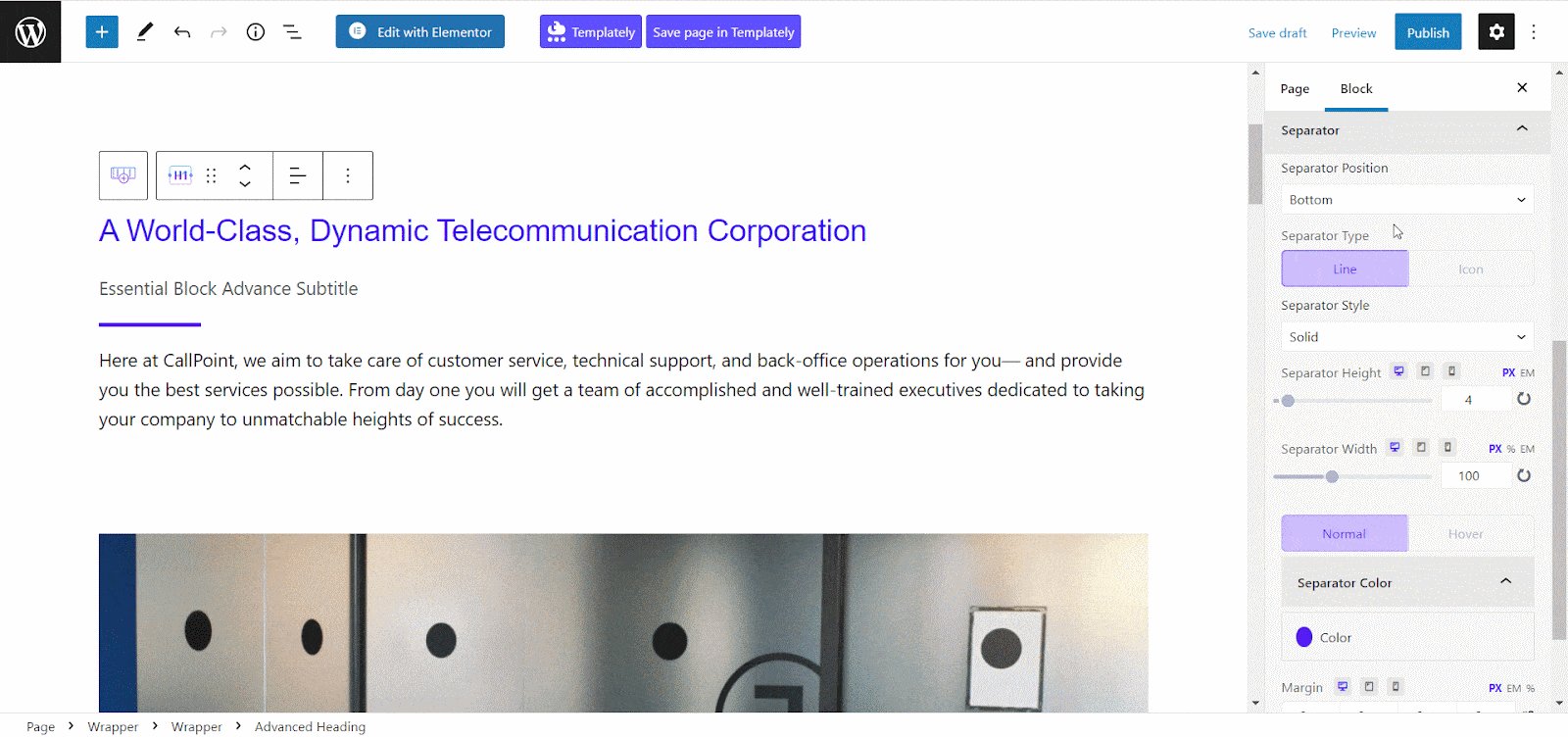
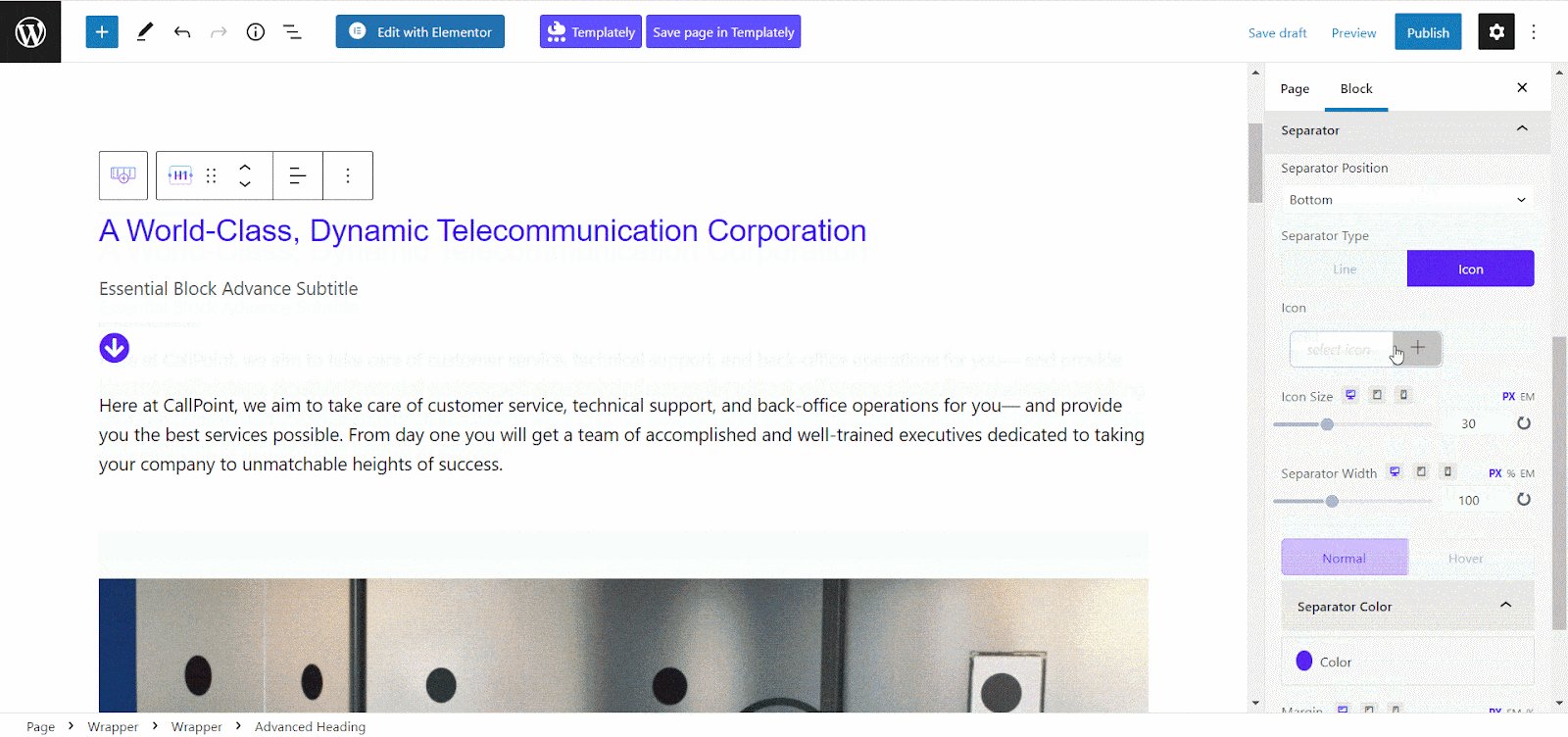
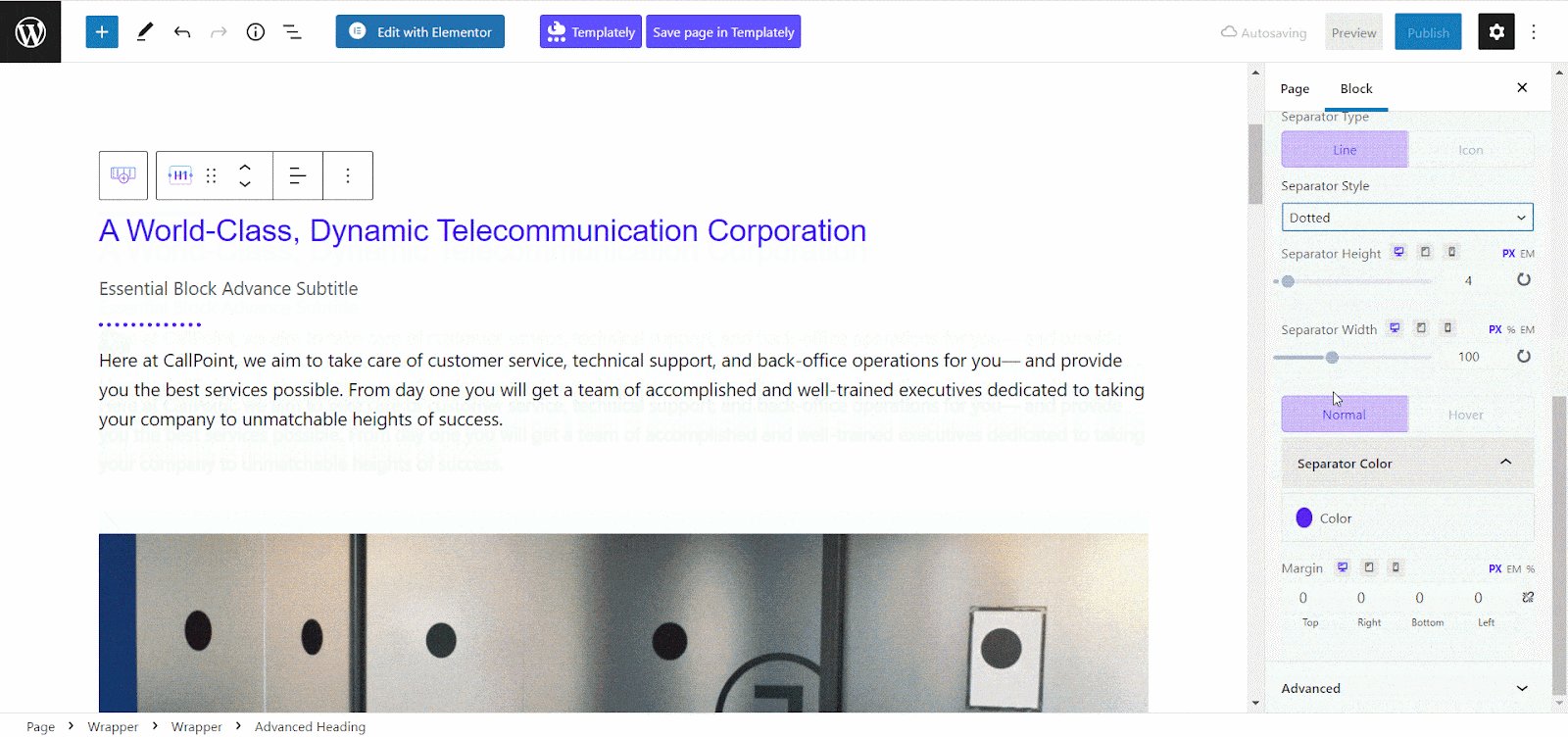
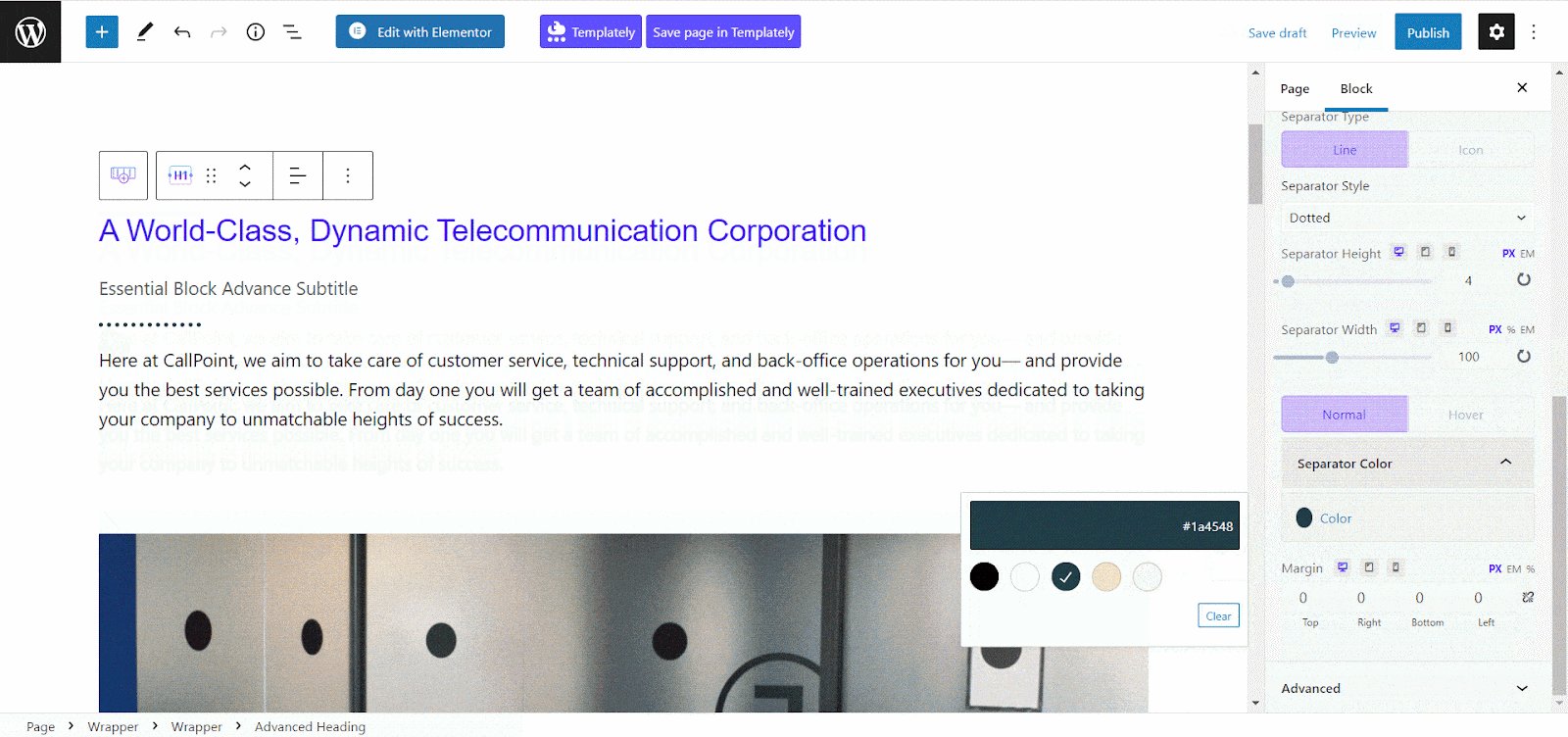
Additionally, you will have the option to style the separator and add more attraction to the headings. With this WordPress heading block, you can choose your separator position, type, color, and even height and weight without any hassle.

Once you are done with the styling, now you can go to the ‘Advanced’ section, and adjust the margin and padding. You can also change the background of this WordPress heading block and even add an image. Besides, from the ‘Border & Shadow’ option, you will have the freedom to make your headings in WordPress more stylish and eye-catching for visitors.
Step 3: Publish Advanced Heading To Your Website
Once you are done with customizing this Gutenberg heading block, now is the time to publish your advanced heading to the website. Just click on the ‘Publish/Update’ button. This is how you can easily create WordPress headings without any code. Check out the final outcome here:

Grab Visitor’s Attention With Interactive Headings
With WordPress heading, you can easily make your heading colorful and much more attractive to visitors. So, if you want to enhance your user experience and keep your visitors engaged with your site, install Essential Blocks for Gutenberg on your website right now!
If you face any trouble while adding an advanced heading to your website, you can contact our dedicated support team. Also, if you want to get more tips to supercharge your WordPress experience subscribe to our blog for free and join our Facebook community.




