Freelancer portfolio websites should be interactive so that clients can at a glance understand your work and get attached. It has to be appealing and organized. In that case, ready templates are best for designing any type of website or portfolio website without coding with ease.

And if you are planning to create an interactive freelancer portfolio then the WordPress Gutenberg block editor is one of the best options. You can use ready blocks and templates to design your freelancer portfolio without coding. Wondering how to start? Check out this blog in detail and get started right now!
Key Takeaways Before You Start Creating Your Freelancer Portfolio
When you have planned to create your freelancer portfolio website you should maintain some checklists before designing your portfolio. Let’s take a look below:
⭐First make sure you have displayed your projects beautifully in one organized place. You can easily customize your freelancer portfolio website anytime with ease.
⭐Second you should represent your work differently than others. You can showcase your work with animated sections, and special effects, and make it stand out.
⭐Third, you should focus on highlighting your previous customers’ reviews, and your life works in a way that you can earn your visitors’ trust and easily add credibility.
⭐Lastly, you should share your beautiful freelancer portfolio website on social media platforms to reach out to more target audiences.
⚡How To Create Freelancer Portfolio Using WordPress Gutenberg Block Editor
If you want to create your freelancer portfolio website then WordPress Gutenberg Block Editor is one of the best options you can pick. You can design your portfolio website and showcase the creative works that you want.
To make your work easier Templately – the best template clouds for WordPress comes with a ready and multipurpose Gutenberg template pack ‘Technophile’ to build any type of freelancer portfolio website without coding. It comes with five ready pages and 7 interactive blocks that help you to create a fully functional tech freelancer portfolio in just a few clicks.
🔰Things You Must Get Before Creating A Freelancer Portfolio Website
You must have to get some necessary plugins installed on WordPress before creating your freelancer portfolio website using this exclusive, multipurpose Gutenberg template pack ‘Technophile’ by Templately. Check out the must-have plugins below:
- Essential Blocks: You have to activate Essential Blocks for Gutenberg – your ultimate Gutenberg blocks library that offers free 40+ advanced blocks with 30K+ happy users.
- Templately: You have to sign up for an account and install ‘Templately’ on WordPress to use ‘Technophile’ ready template pack collections.
🚀Get Started To Create An Stunning Freelancer Portfolio Website In Gutenberg
As you already get a list of must-have plugins that you have activated before creating your freelancer portfolio website. Let’s now assume that you have installed all of those mentioned ones and that you are fully ready to use the Technophile template pack in the Gutenberg editor. Just follow the simple step-by-step guidelines below:
Step 1: Insert ‘Technophile’ Ready Landing Page
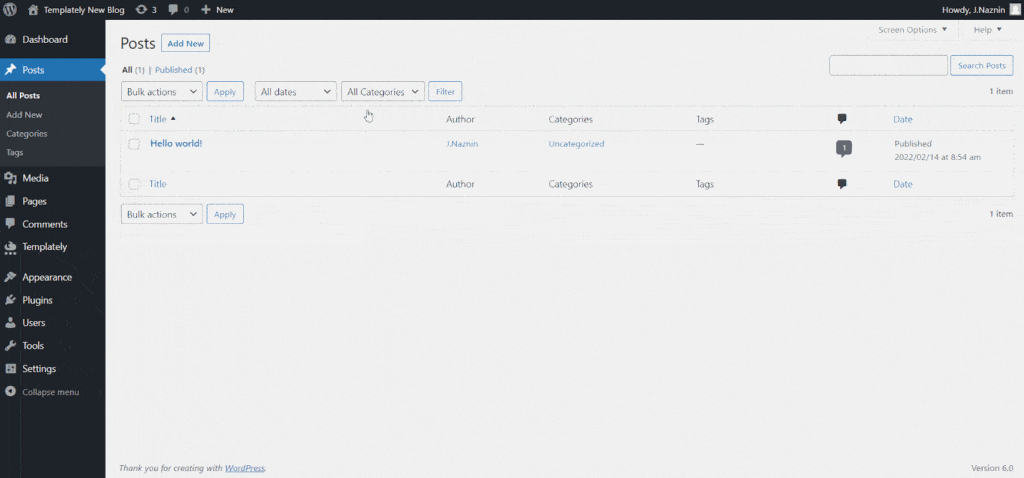
Let’s click on Edit with Gutenberg to create a new page on the WordPress dashboard. Within a minute, it will come up with a new page in the Gutenberg editor.

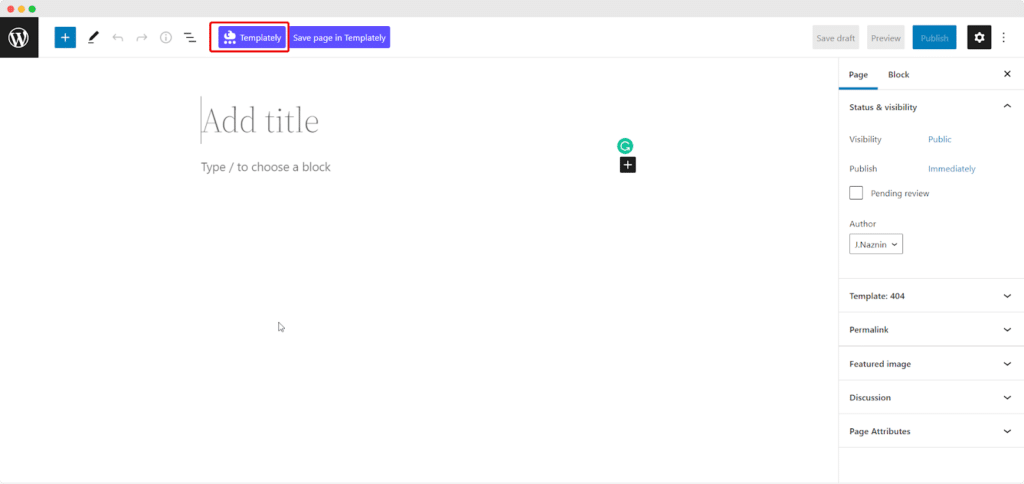
Afterward, you need to click on the blue icon that comes with the ‘Templately’. It will then come up with a popup window to showcase all ready collections of Templately there.

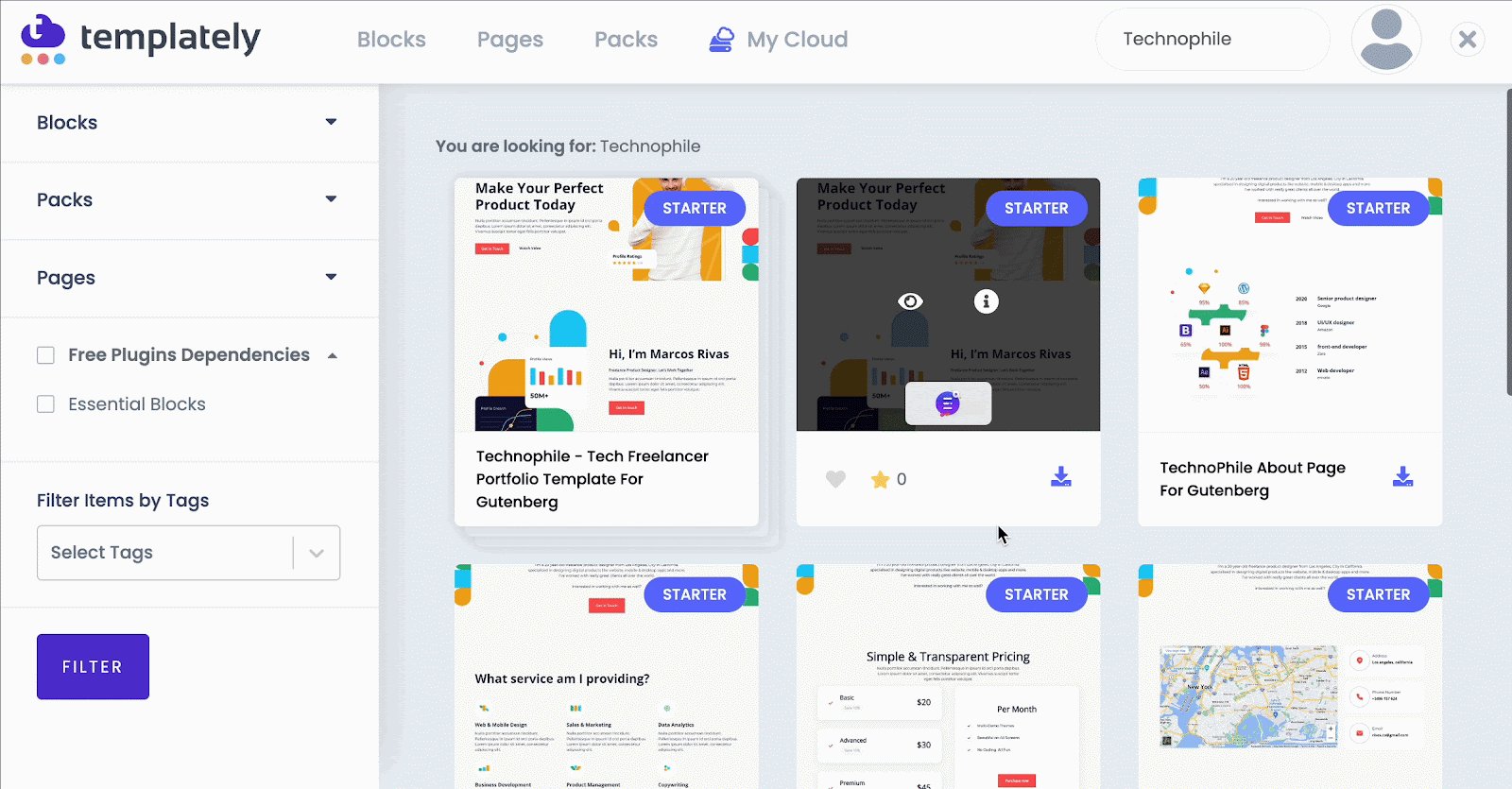
Now search for ‘Technophile’, and it will automatically show all the ready pages & blocks related to it. We will pick the home page design of the ‘Technophile’ freelancer portfolio website template by Templately.

You have to hit the ‘Insert’ button and start customizing the ready template design as per your requirements.
Learn More: How To Create Personal Portfolio Website With Gutenberg Templates [Get FREE Access]
Step 2: Let’s Modify Homepage Template Design
Without coding, you can now customize the ready Technophile homepage design by adding your own text or visual content in each creative section. Even if you want, you can drag & drop one section to another, insert any of its ready blocks if necessary, or do other modifications to make it publish right away.

Step 3: Secure Your ‘Technophile’ Ready Template Design On Cloud
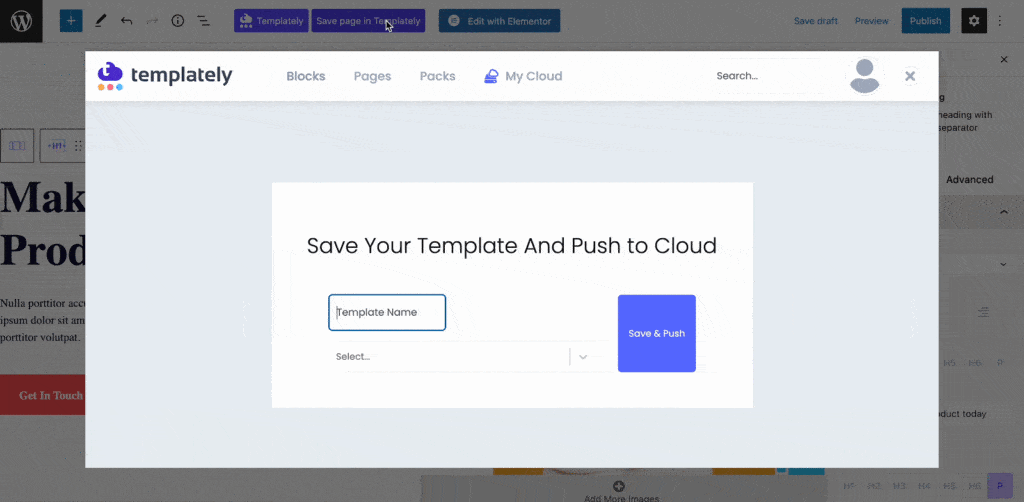
If you want, you can now save your premade template designs in Templately personal ‘MyCloud’ storage space and secure it thereby creating a backup. And to do this, right-click on the design and press ‘Save Page to Templately’ to secure it on cloud space.

Also, you can even reuse your saved template designs on as many sites as you want. Besides, it lets you create a seamless collaboration on the cloud by sharing your ready designs of yours with other team members or eternal ones if you want to use Templately WorkSpace.
Congratulations, there you go! You have now successfully used this stunning ready template design ‘Technophile’ by Templately and created a freelancer portfolio website in Gutenberg without coding.

Now It’s Your Turn To Explore!
Explore Templately ready template collections if you haven’t tried them out yet, and let us know your experience by commenting below. If you face any problem or need any quick help, you can freely contact our support team anytime you want.
If you want to read more exciting blogs, subscribe to our blog and join our Facebook community for more details.
More Trending Gutenberg Templates To Explore!
EleFolio – Portfolio Website Template
EleFolio is considered one of the stunning portfolio website designs. It offers you to highlight your product designs, app developments, web designs, music, photography, and more. It comes with six attractive ready landing pages and offers complete customization options.
Michael – Gutenberg Minimalist Portfolio Template
Michael is another amazing portfolio website template that comes with the latest minimalist landing page design. It offers you to customize and style it in advance. You can create freelance portfolio websites for product design, app development, marketing, or any other type.
CV Yoda – Modern Resume Template For Gutenberg
CV Yoda lets you design a modern, appealing and responsive CV website template with Gutenberg. You can create a stunning resume landing page to showcase your portfolio in Gutenberg without coding. It helps you create a fast-loading CV or portfolio website template to showcase your skills, experience, and all information impressively.
![Guide for WooCommerce Checkout Flow Optimization [2026] 18 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



