An accordion in WordPress is a vertically stacked list of headings that may be clicked to expose or hide content. There are several things you can do when building an accordion in WordPress site to display content in a better way to your viewers. Let’s delve deeper and learn how to add accordion in WordPress easily.

Accordion Helps To Increase Website Usability Outstandingly
Accordions can be a big help for users regardless of the theme the respective website is using. Any potential customer will get the big picture before focusing on the details of your content. It will bring comfort to their eyes as well as engage more customers on your website. Let’s discuss some use cases of the accordion block.
Increase Readability Of Web Content
How many times have you visited a website and felt overwhelmed by the massive number of words? Accordions ensure that your website is simple to use and easy to read. Indeed, too much content might be difficult to read, but your website still has to have enough content for someone seeking additional information.
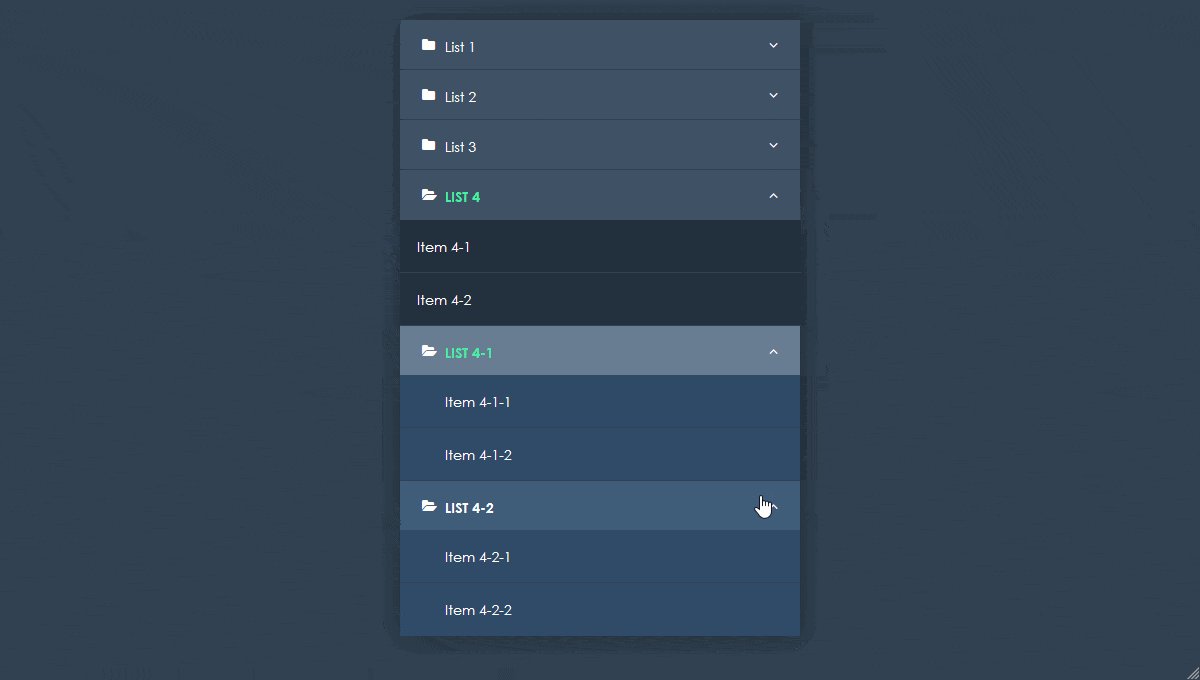
Even if you have a lot of material, if the text is divided into tiny pieces consisting of the headline and then smaller, more descriptive text, the content can be readily skimmed. An accordion menu may be really useful in this situation.

Easy Hovering Over Important FAQ
While most people often have separate documentation pages or knowledge base set up on their websites, sometimes you may want to display important Frequently Asked Questions (FAQ) neatly on your website. That’s when accordions can come in handy. You can easily add detailed answers to user’s commonly asked questions and display them using an interactive, clickable accordion.

Method 1: Add Stylish Accordion In Gutenberg With Essential Blocks
Essential Blocks For Gutenberg is a WordPress plugin where you can build your website from scratch with many exciting blocks for the default WordPress editor. So let’s see how we can add a stylish and responsive Accordion in WordPress with Essential Blocks For Gutenberg.
Step 1: Install & Activate Essential Blocks For Gutenberg
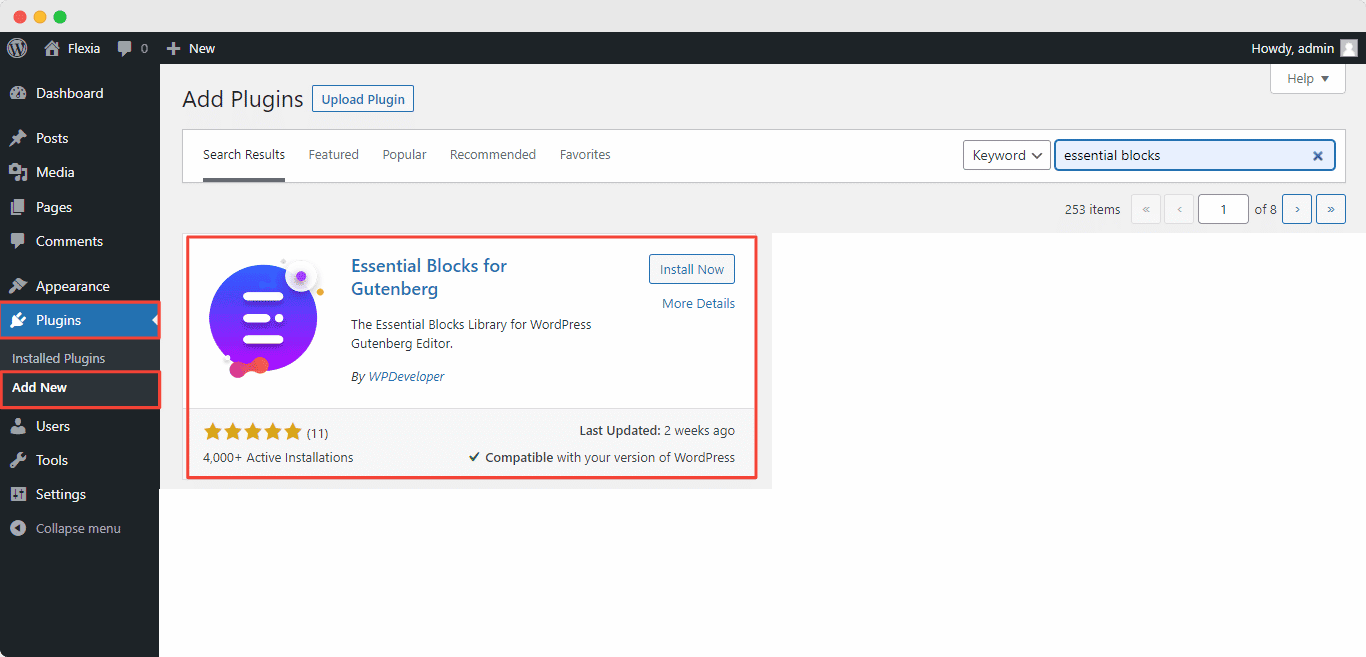
First, log in to your WordPress account. Then navigate to Plugins → Add New. In the search box, type for Essential Blocks For Gutenberg. Now click on the ‘Install Now’ button, after the installation, ‘Activate’ button will appear. Click on the ‘Activate’ button and Essential Blocks For Gutenberg will be successfully activated on your WordPress website.

Step 2: Insert Accordion block on Gutenberg Dashboard
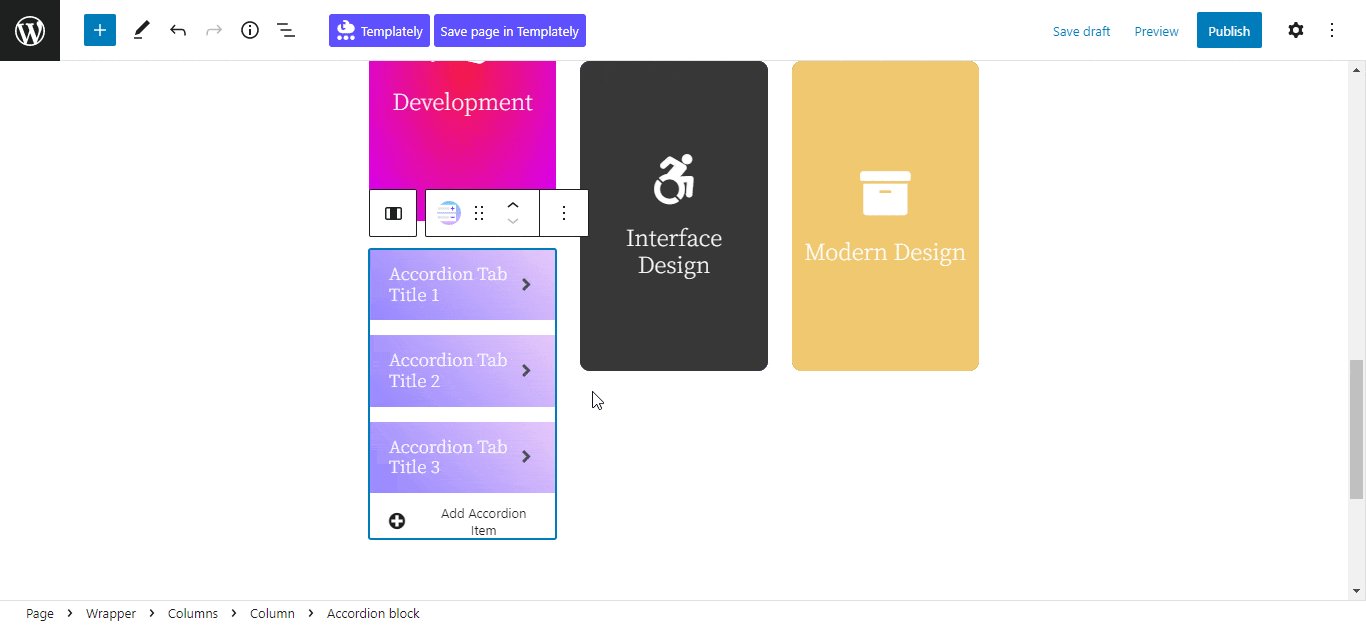
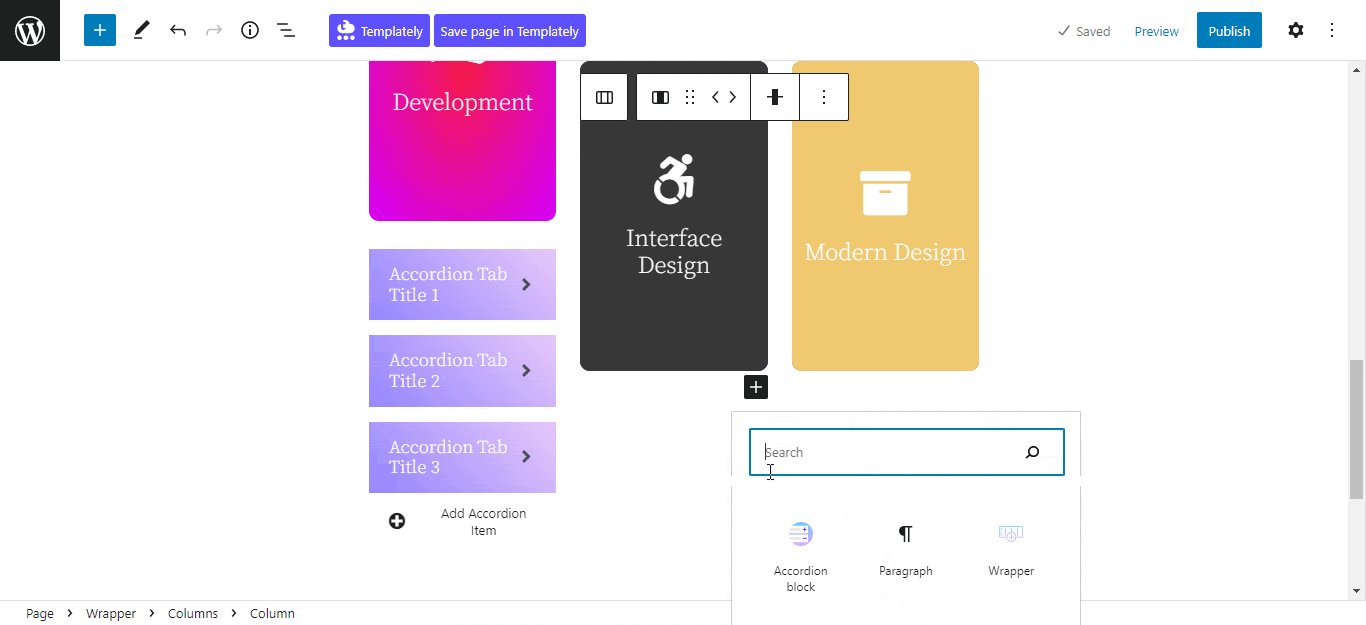
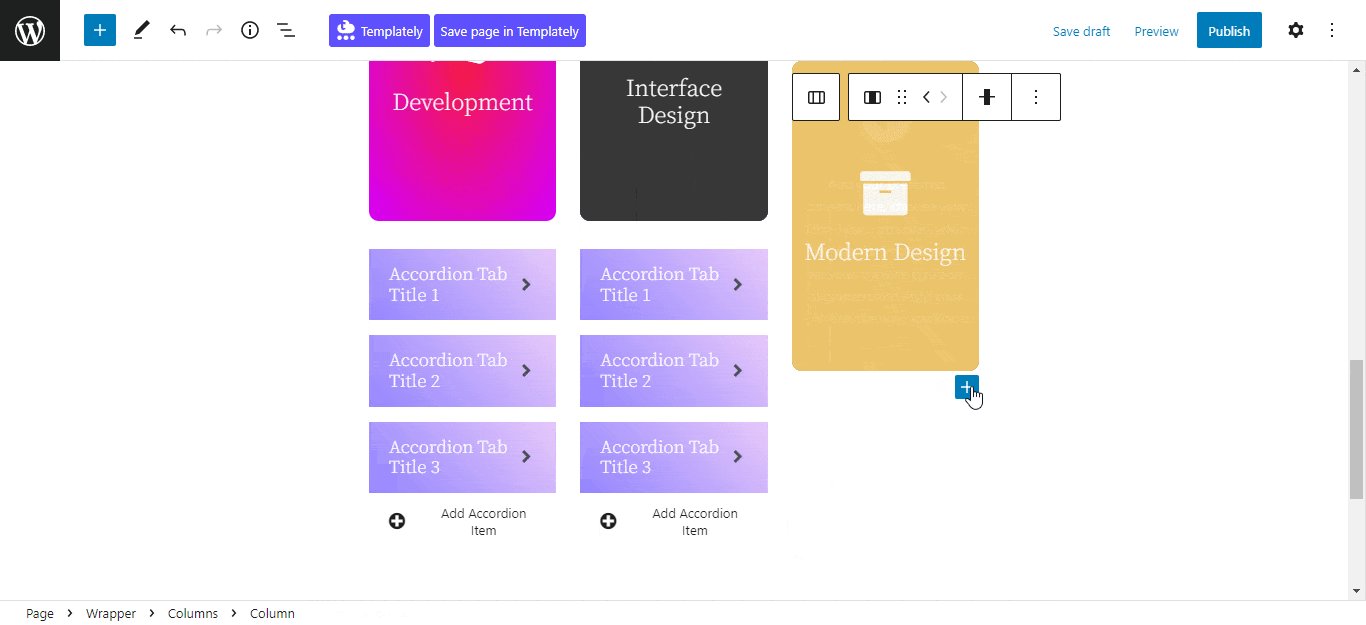
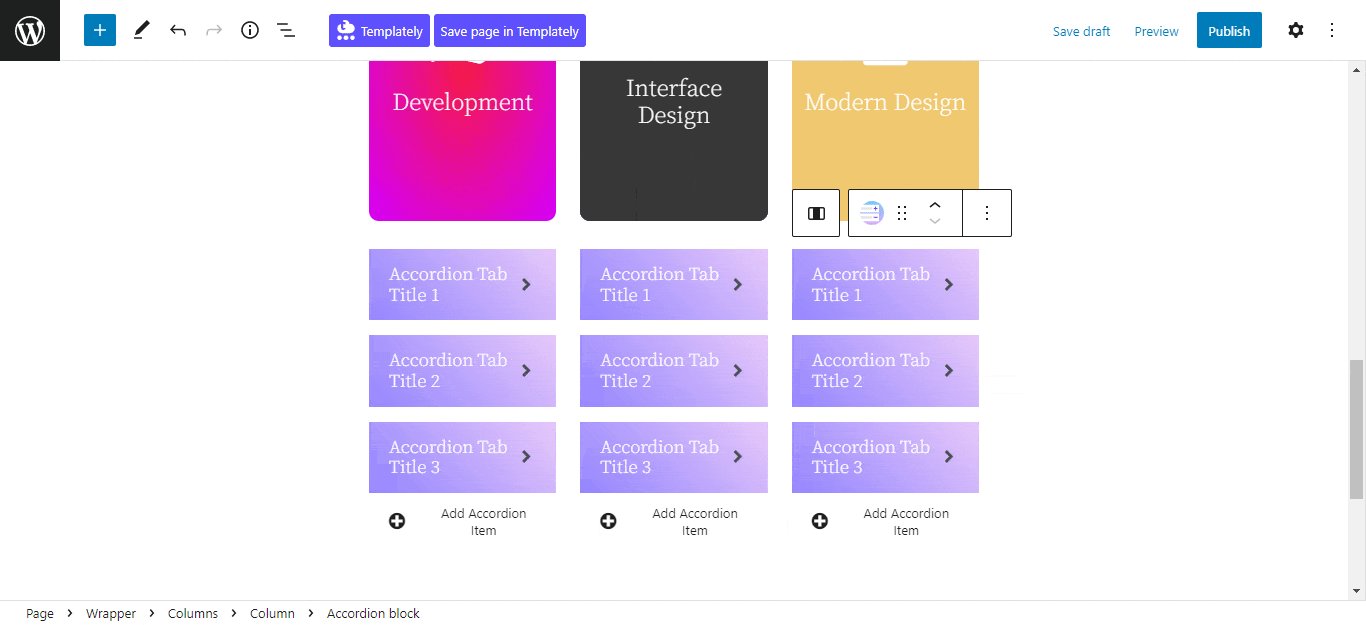
From the WordPress dashboard, navigate to Page → Add New. On the new page, you can design Accordion in WordPress smoothly. To do this, click on the ‘+’ button, search for the Accordion block. Just click on the block to add Accordion. Here is the appearance of Accordion on your web page.

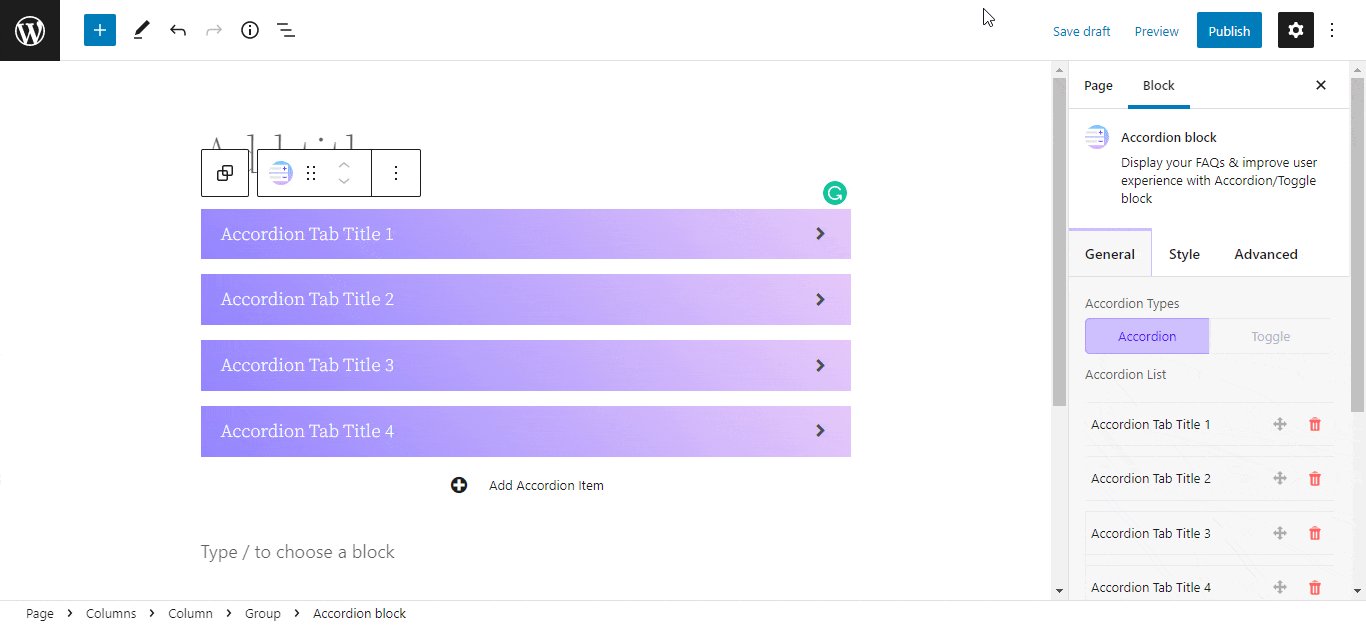
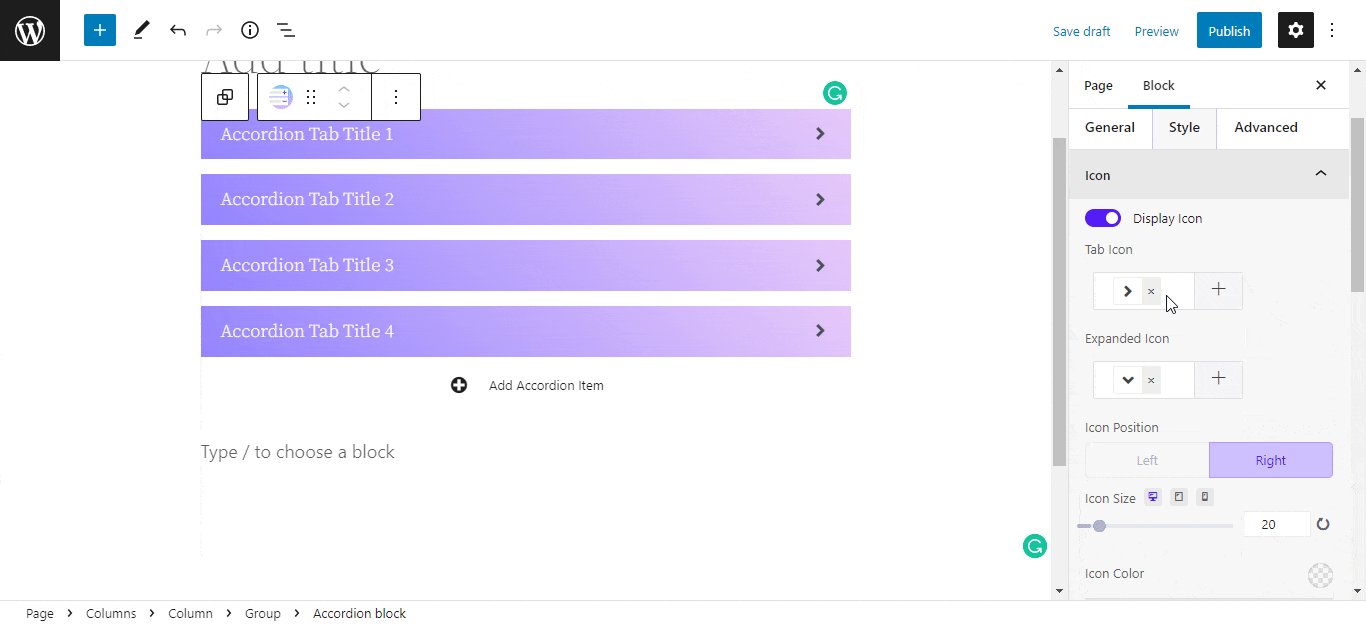
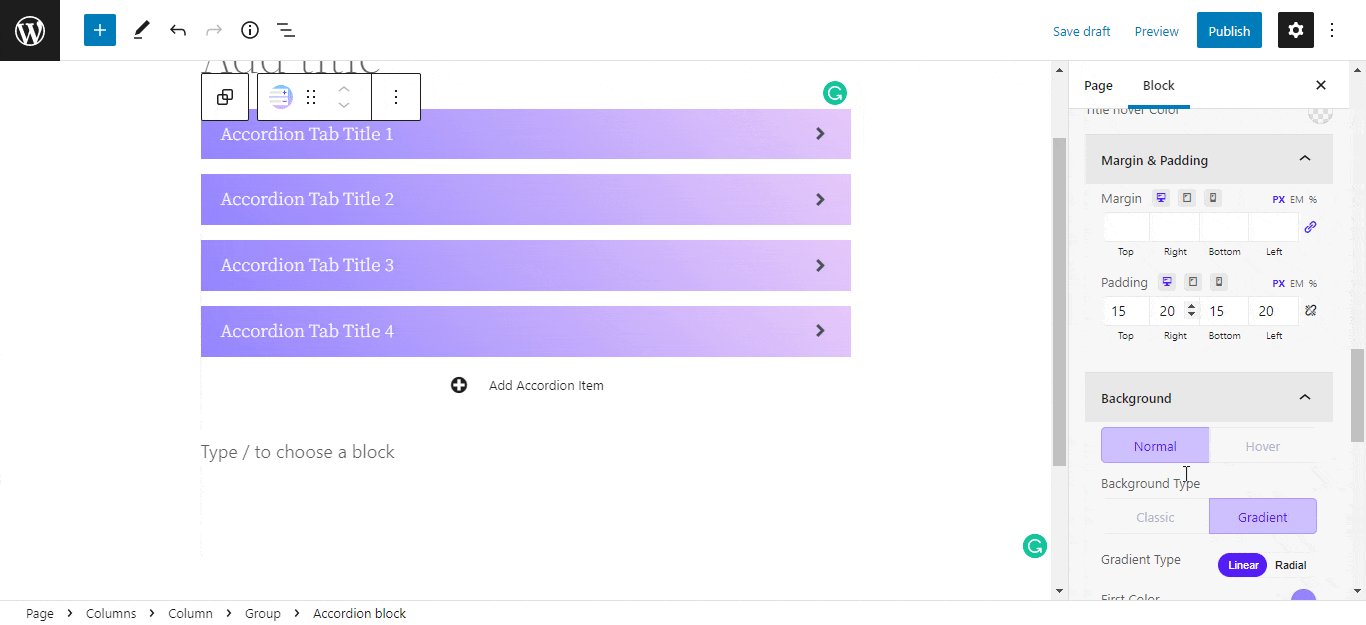
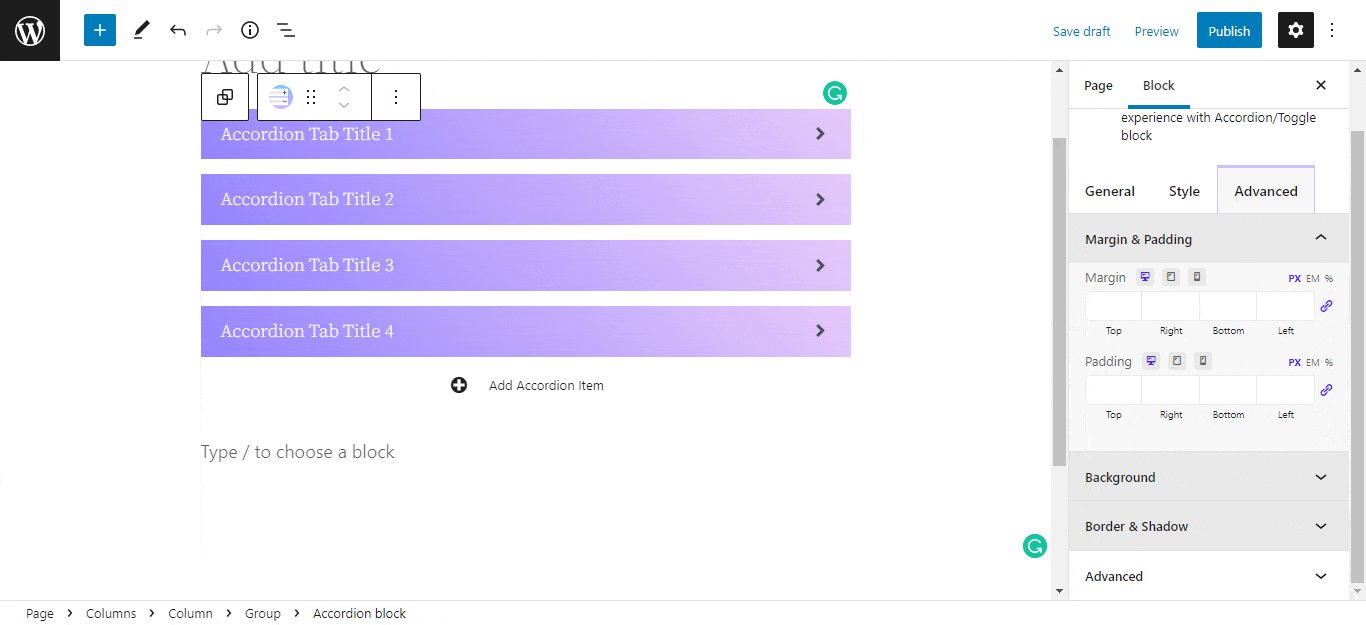
Step 3: Edit & Customize Various Options In Accordion
Now you have dragged and dropped the Accordion block, your job is almost done. Now you can edit and customize various colors, fonts, designs, etc as per your preference. On your right panel, you will see all the options for customizations are available under the General, Style, and Advanced tab. Feel free to tweak any options without any hassle.

This is how you can add an accordion in the Gutenberg editor using Essential Blocks. However, there are lots of other popular editors for WordPress, and the method to add an accordion is a bit different for each.
Method 2: Add Accordions In WordPress With Elementor Page Builder
Elementor is a fantastic plugin where you can build your website without writing a single line of code. Your front end will be visually gorgeous and you can do every customization with a simple drag and drop option.
With the help of Elementor, you can also add responsive and stylish Accordions to your WordPress website with simple clicks. Let’s dig deeper into how to easily add Accordion in WordPress with Elementor.
Step 1: Install & Activate Elementor
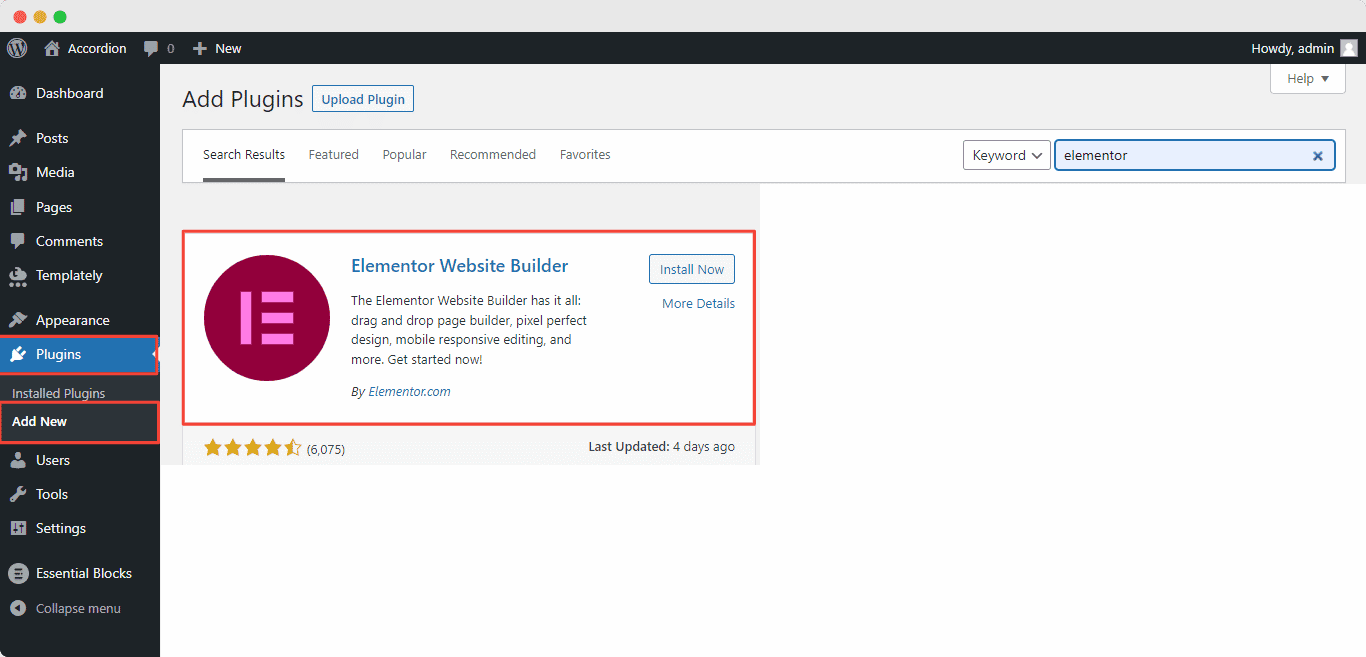
First login to your WordPress account. Then navigate to Plugins → Add New. In the search box type Elementor and press Enter. After hitting the Enter button, you will find various search results. Press Install Now and Activate for Elementor Website Builder.

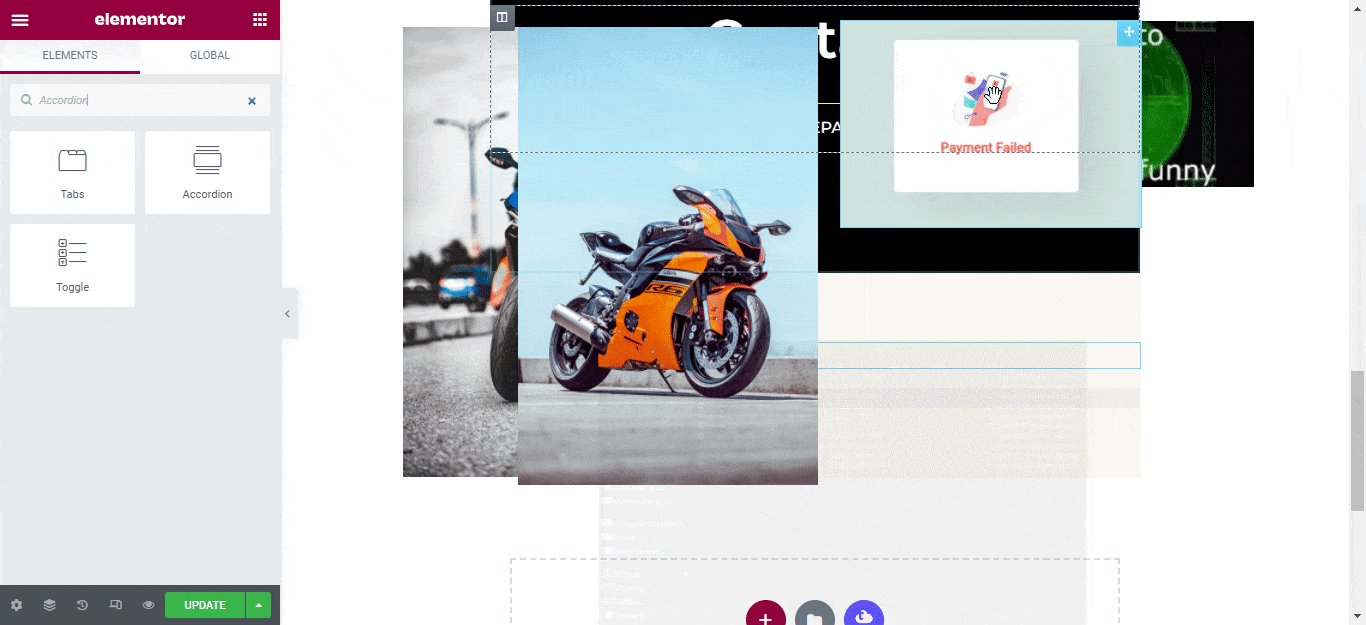
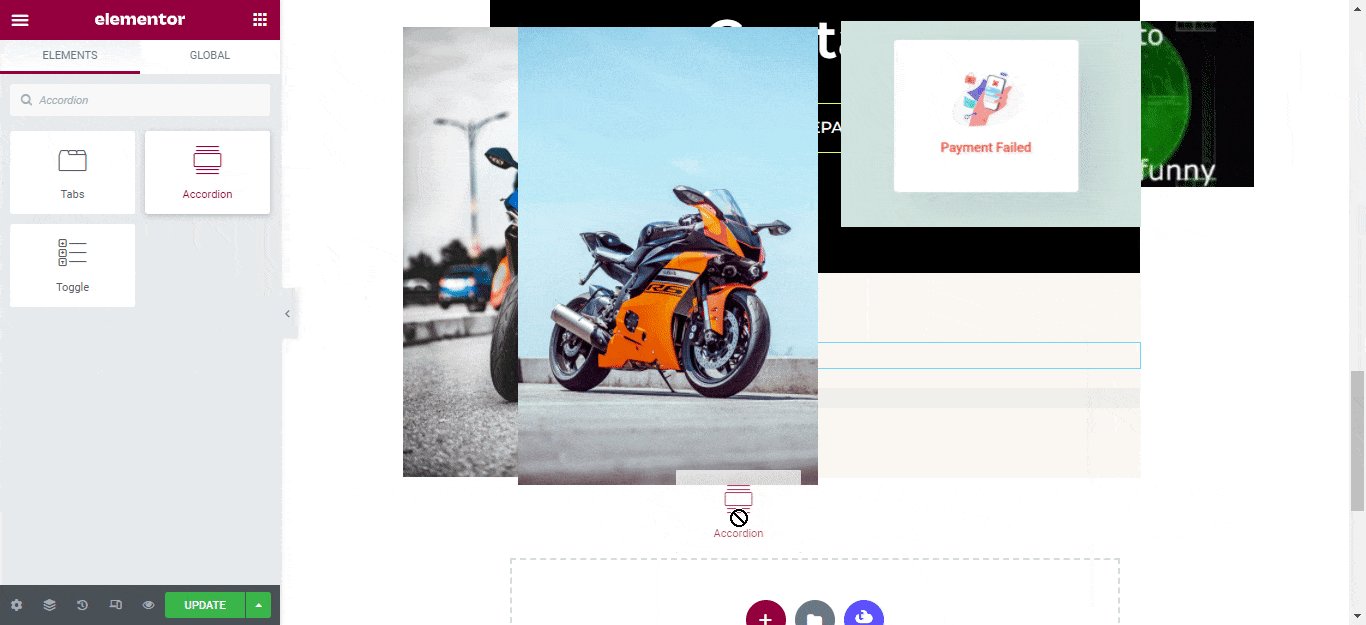
Step 2: Search Accordion Widgets From Panel
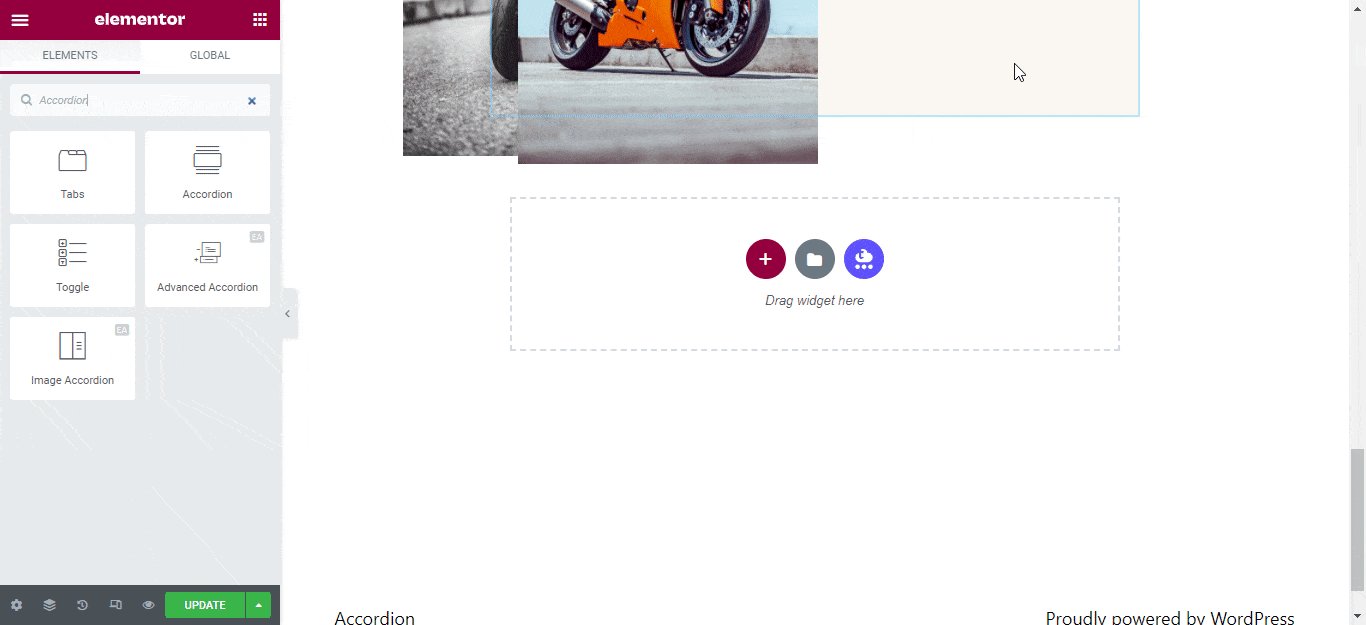
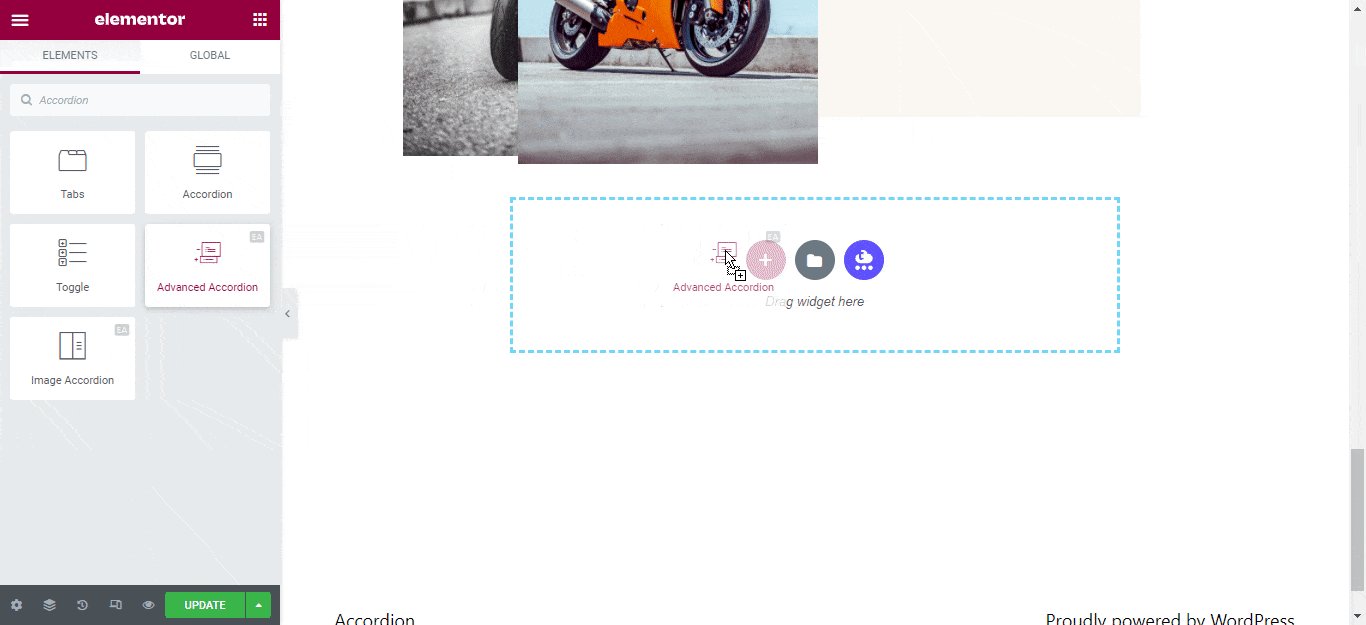
From the WordPress dashboard, navigate to ‘Pages’. Select any page or create a new page then hit the ‘Edit With Elementor‘ option. After clicking on the option you will be redirected to the Elementor editing page. On the left upper side from the dashboard search for Accordion, drag and drop the widget onto your right side.

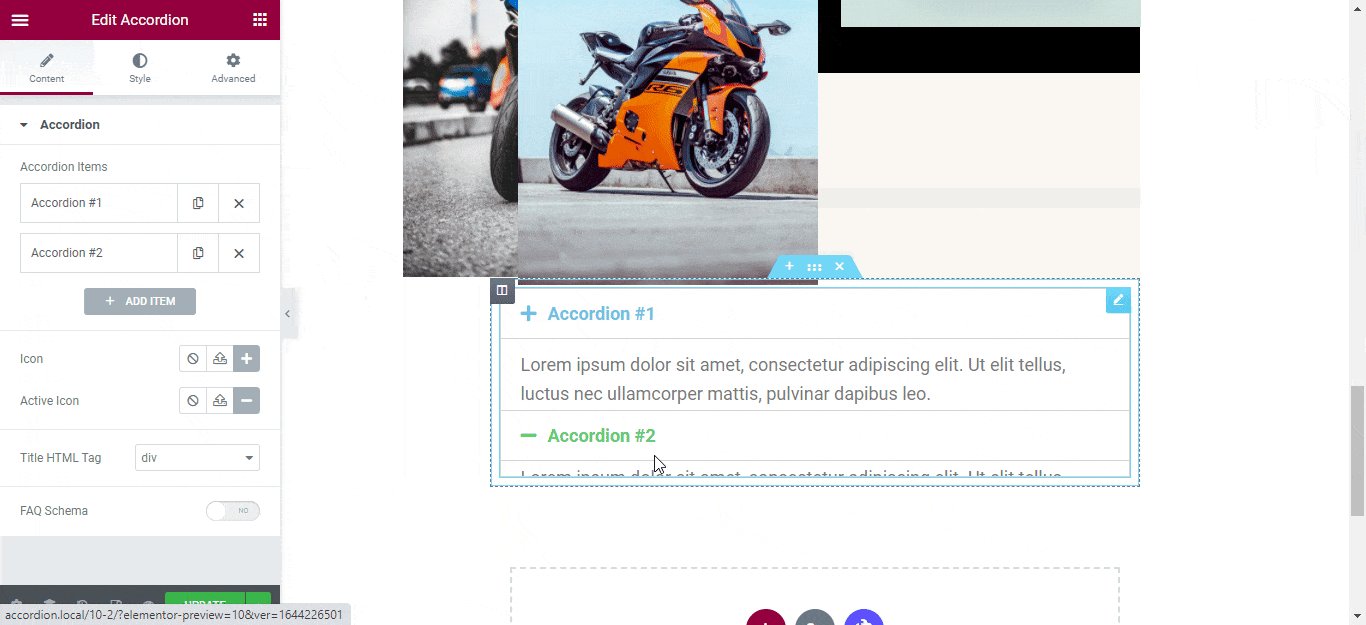
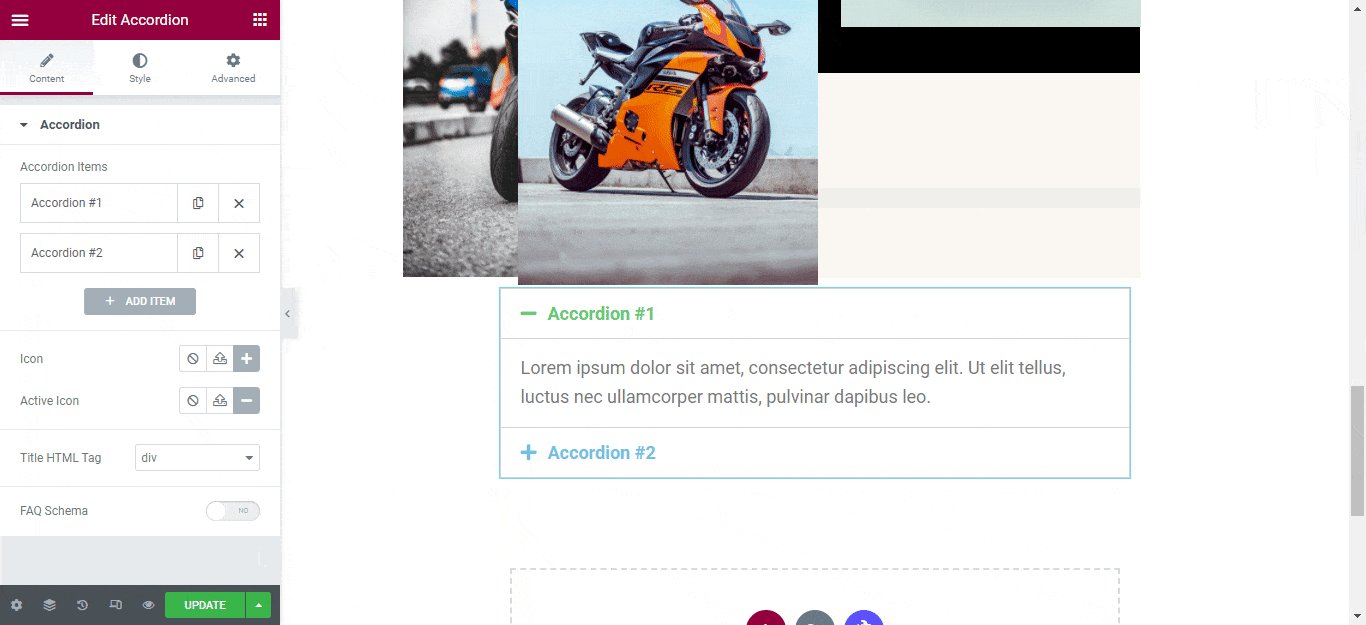
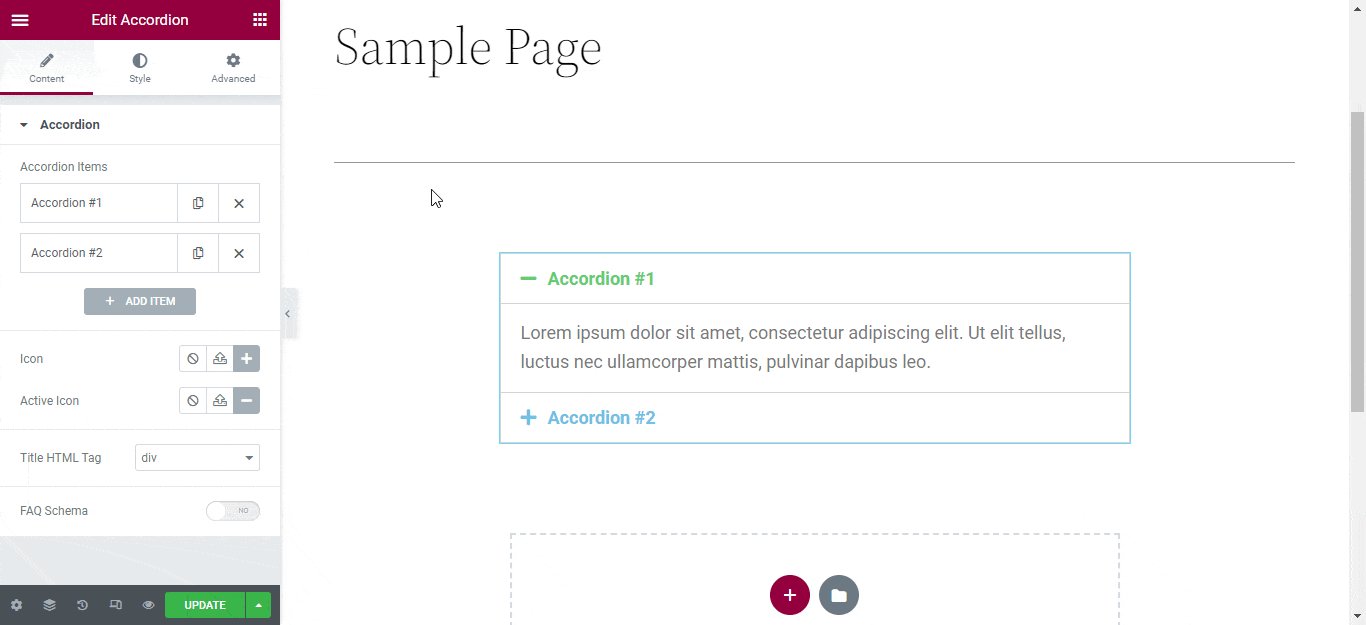
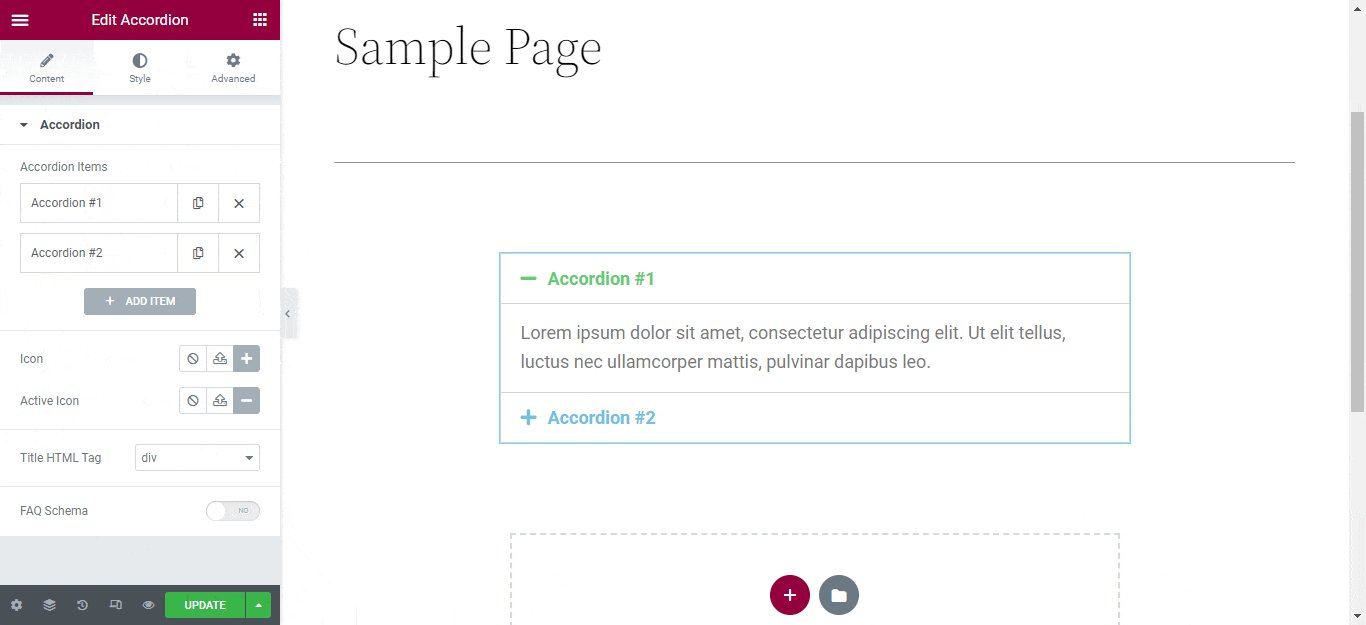
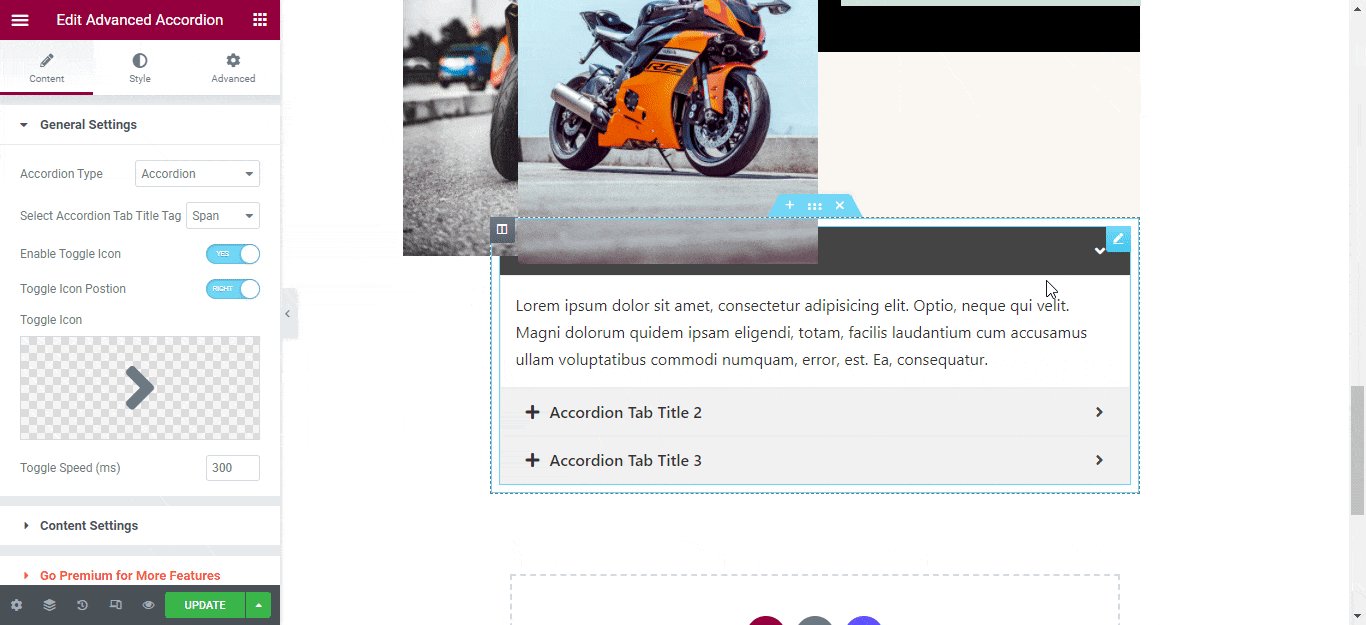
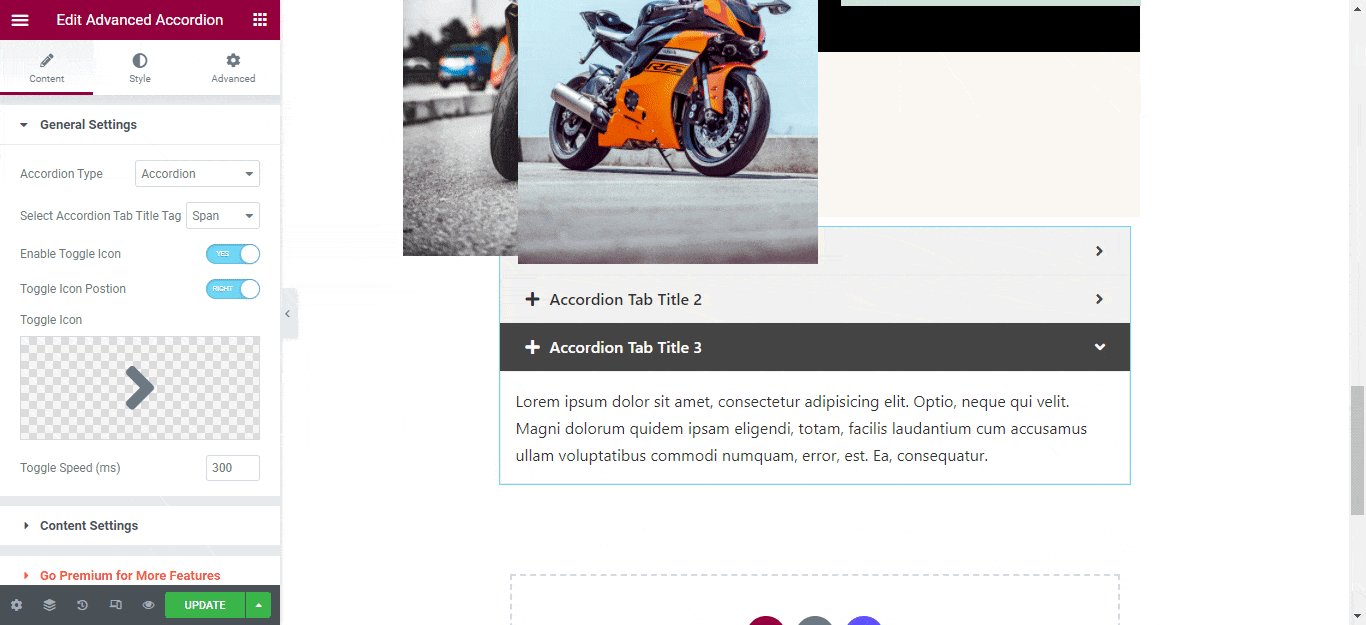
Step 3: Edit & Customize The Accordion Widget
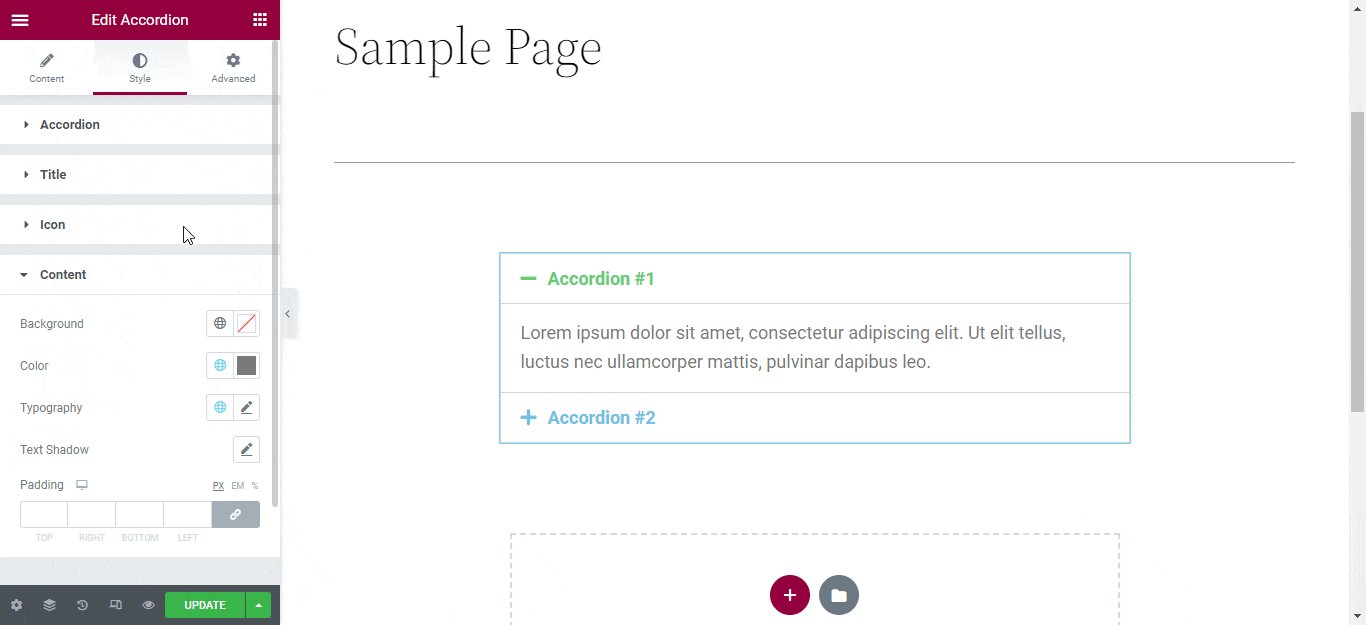
If you have followed the previous steps then you have the Accordion block on the editing page. Now you can tweak various colors, fonts, style customization with ease also you can line spacing, active icons, and various motion effects to make it more eye-catching for your consumers.

Besides Elementor, if you want more customization options for your accordion, you can also use Essential Addons for Elementor. With the help of Essential Addons For Elementor, you can add an even more dynamic Accordion for your website. All you need to do is download the plugin and you can drag and drop the respective Accordion widget through Elementor.

Method 3: Add Accordions With Easy Accordion Plugin
Easy Accordion is a very easy-to-use WordPress plugin. It is very responsive and you can do all the work with just simple drag and drop. It has multiple customization options as well as you can add multiple accordions without any difficulty so you can easily add stylish Accordion on any site. Let’s see how you can add Accordion in WordPress comfortably.
Step 1: Install & Activate Easy Accordion
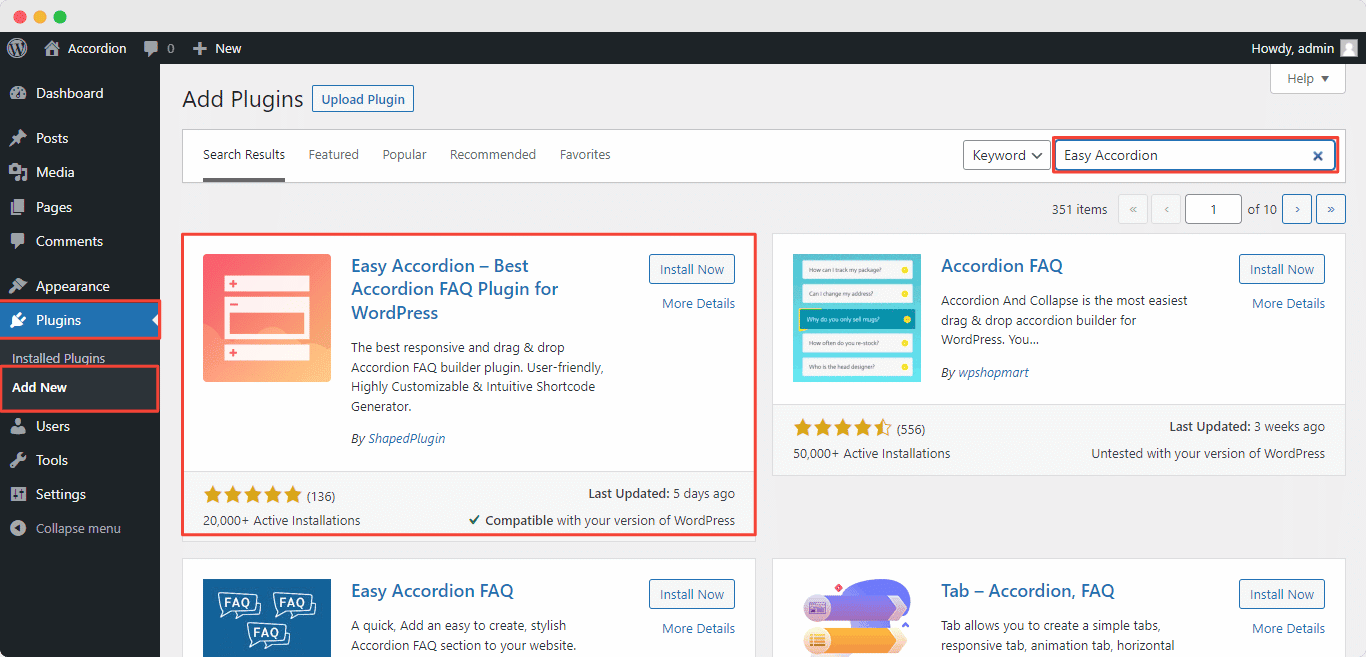
First login to your WordPress account. Then navigate to Plugins → Add New. In the search box type Easy Accordion and press Enter. After hitting the Enter button, you will find various search results. Press Install and Activate for Easy Accordion.

Step 2: Activate Shortcode On WordPress Dashboard
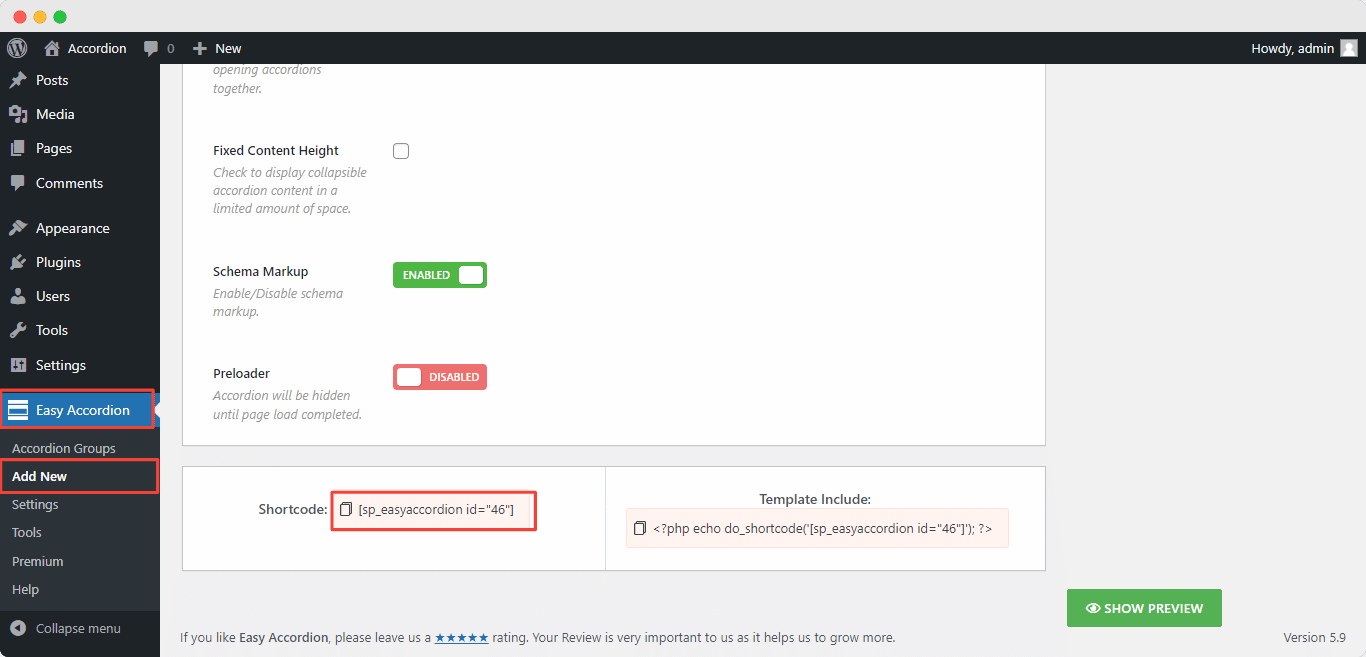
In this step, you have to activate the shortcode for applying the accordion in Gutenberg. From the Easy accordion dashboard, you can easily create your shortcode. Navigate to Easy Accordion → Add New then you will find the available options.

Step 3: Drag & Drop Accordion From Gutenberg Dashboard
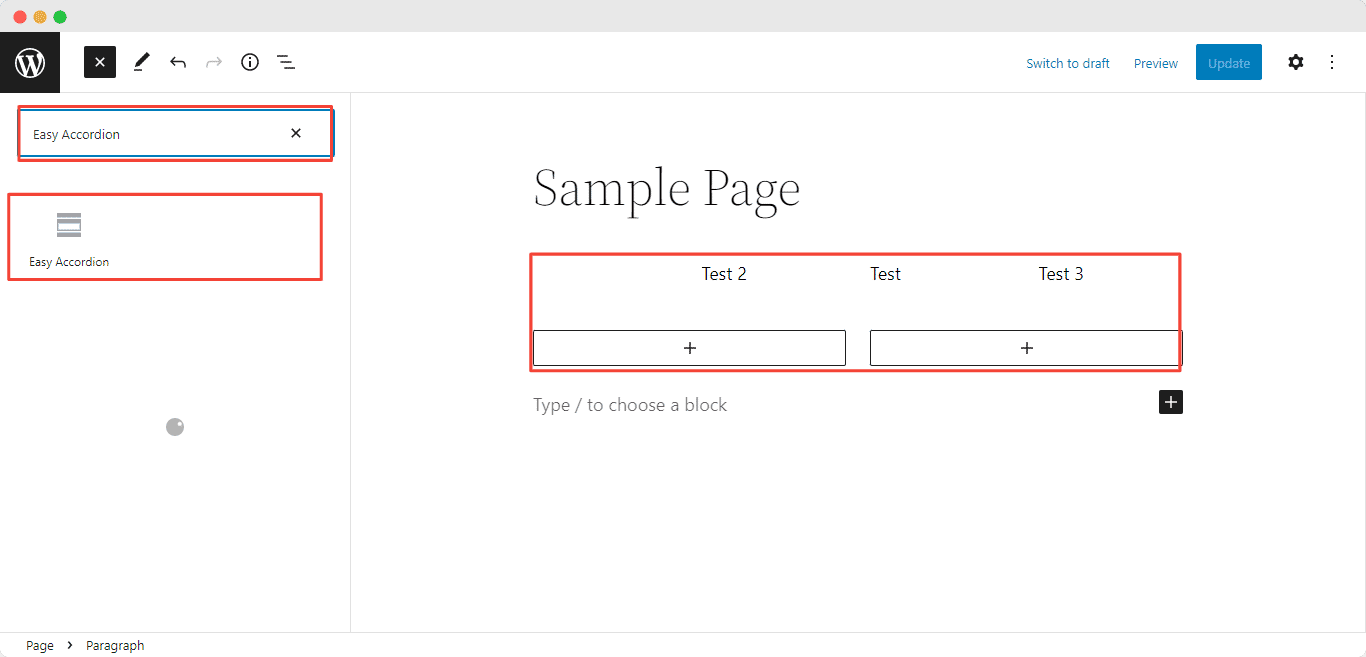
From the WordPress dashboard, navigate to Page → Add New. After pressing Add New button you will be redirected to the Gutenberg editing panel. If you have followed the previous steps then you will find yourself in the main Gutenberg editing panel. On the left upper corner press the “+” button, after that you will find the Accordion block. Just drag and drop the block into your main page.

Make Your Website Interactive With Responsive Accordions
So we have come to the end of this blog and as you can see it is very easy to add Accordion to your WordPress website with the above-mentioned plugins. If you can follow the simple steps as mentioned it will be very easy for you to add interactive, responsive and clickable accordions on your website.
Feel free to share your feedback in the comment section. Subscribe to our blog and join our Facebook community for more exciting tutorials and updates.




