Displaying testimonials from real time users and customers is an effective way to connect with your potential or existing users. So, are you looking for an easy solution to showcase customer reviews and testimonials in Gutenberg editor? Then, Essential Blocks For Gutenberg, with its unique and useful Testimonial block, is the perfect solution for you.

Reviews, customer feedback, or testimonials displayed on your website helps to instantly add social proof to your business. It is very important to build credibility and gain trust for any eCommerce business to encourage the customers to make spontaneous purchase decisions. Customers are very likely to be unwilling to make purchase decisions if they do not find something that reflects your credibility, authenticity and positivity.
To overcome this issue, it is always appreciated that you showcase customer reviews with testimonials beautifully on your site, and add the much needed social proof that can instantly drive sales. Before you learn how to add beautiful testimonials in Gutenberg, it is important to know why customer reviews are an important thing to highlight.
Why Is It Important To Showcase Customer Reviews?
Maintaining a business website requires a lot of planning and strategies to get the audiences right at your site or the store, and engage with the products and services you sell.
You cannot simply run a website and sell products; you also need a means for setting your business website apart from the rest in the industry. And so, it is rather more beneficial that you highlight genuine customer reviews reflecting your credibility and the authenticity of your products and brand value.

✨When you have unique and exclusive feedback from your happy customers to highlight, displaying those with a testimonial block in a special way can be a suitable option. It is a great approach to bring instant attention to the values that you are offering through your products or services.
✨Customer testimonials add social proof to your site. Social proof is the certification from customers or other people about your product or services. Social proof lets the visitors and your potential customers know what your current customers are saying about your performance, your products, and your services. This adds credibility to your business and helps them to make purchase decisions spontaneously. Using social proof examples to grow, sustain, and boost revenue is always a fruitful approach. Whatever type of business you run, social proof is always beneficial to give a major boost to your sales.
✨ If the visitors or the buyers find your existing customer’s positive opinion about your business and their experiences represented in a good manner, they will be motivated to be converted as your customer. This will help them to make purchasing decisions easily as well. Potential customers are more likely to visit and buy from a site where they find authentic reviews and feedback that are highlighted beautifully.

Wouldn’t this be great if you can show impressive testimonials in Gutenberg in just a few easy steps? Gutenberg is WordPress’s default editor; widely used by many people around the world, and now you can add beautiful customizations to your site and make it stand out.
The outstanding plugin Essential Blocks For Gutenberg is here with an amazing Testimonial block through which you can showcase customer reviews beautifully with testimonials in Gutenberg. Interested to learn more? Let’s dive right in and find out!

Showcase Customer Review Beautifully With Testimonials In Gutenberg
Essential Blocks For Gutenberg comes up with many unique and useful blocks to be used in Gutenberg editor for designing beautiful and creative websites. There is a Testimonial block which is super useful to showcase customer feedback impressively with testimonials in Gutenberg. To showcase customer reviews of your WordPress website or business site using Gutenberg, Essential Blocks Testimonial can be a unique solution.
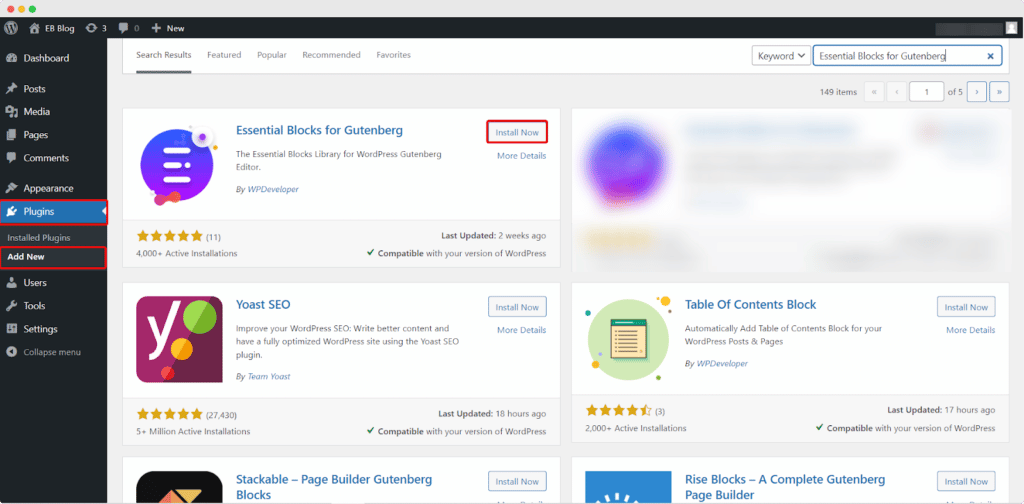
To get the incredible new Testimonial block, make sure that you have Essential Blocks for Gutenberg installed and activated on your WordPress website.

After installing and activating the Essential Blocks For Gutenberg, follow the quick and simple steps below to learn how you can effortlessly use the EB Testimonial block .
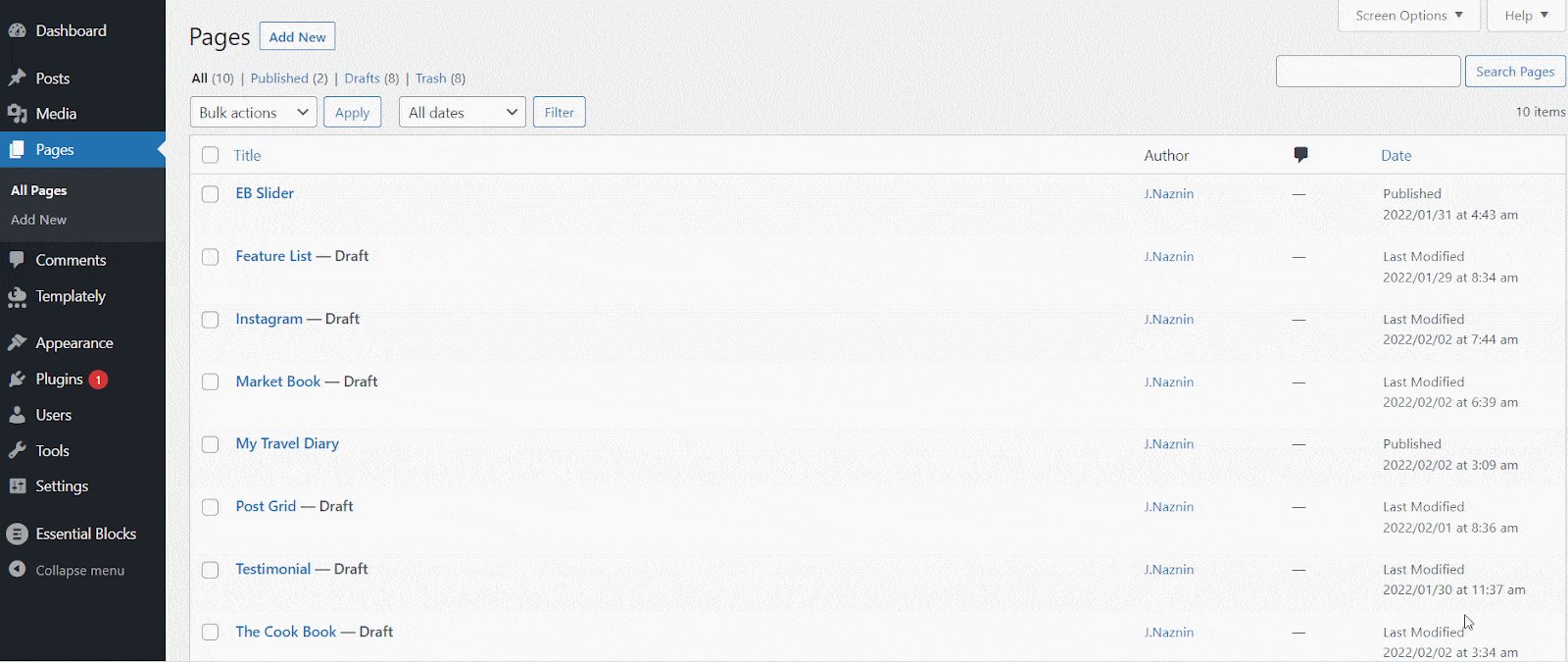
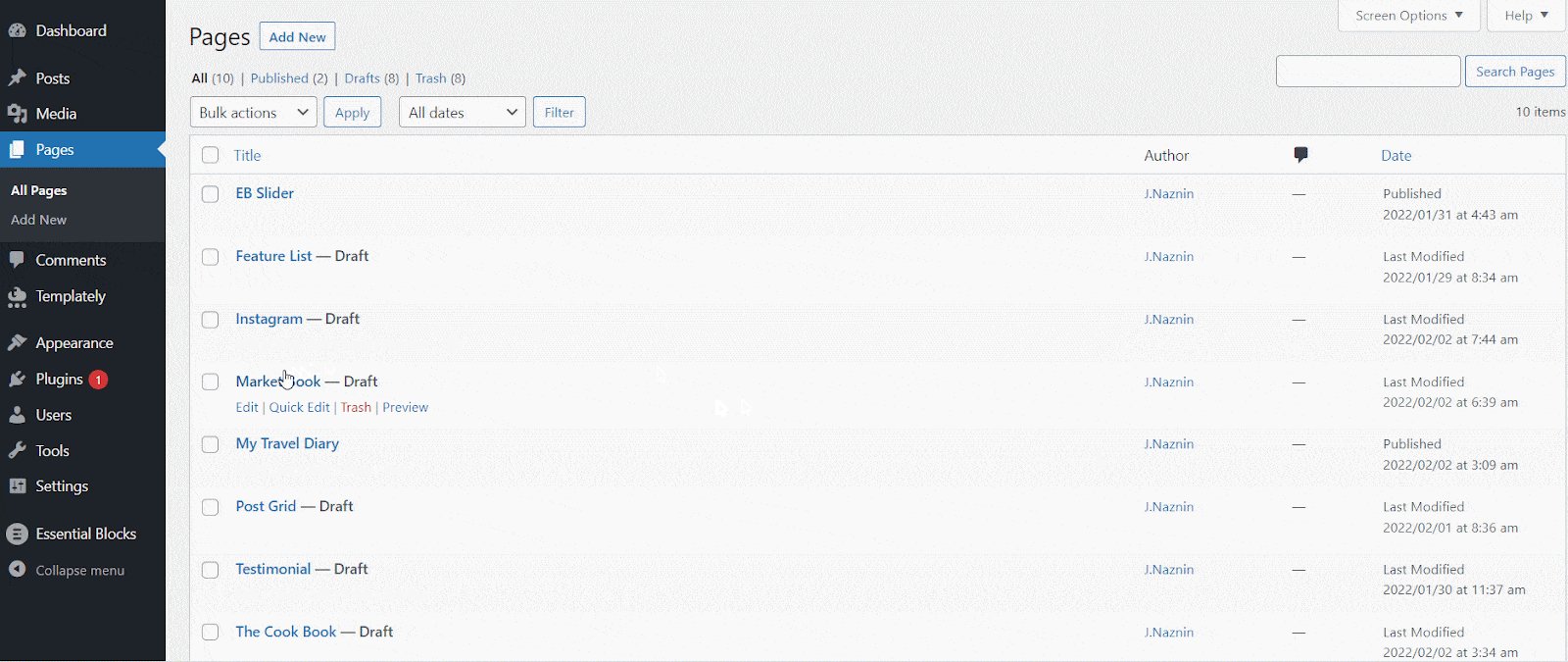
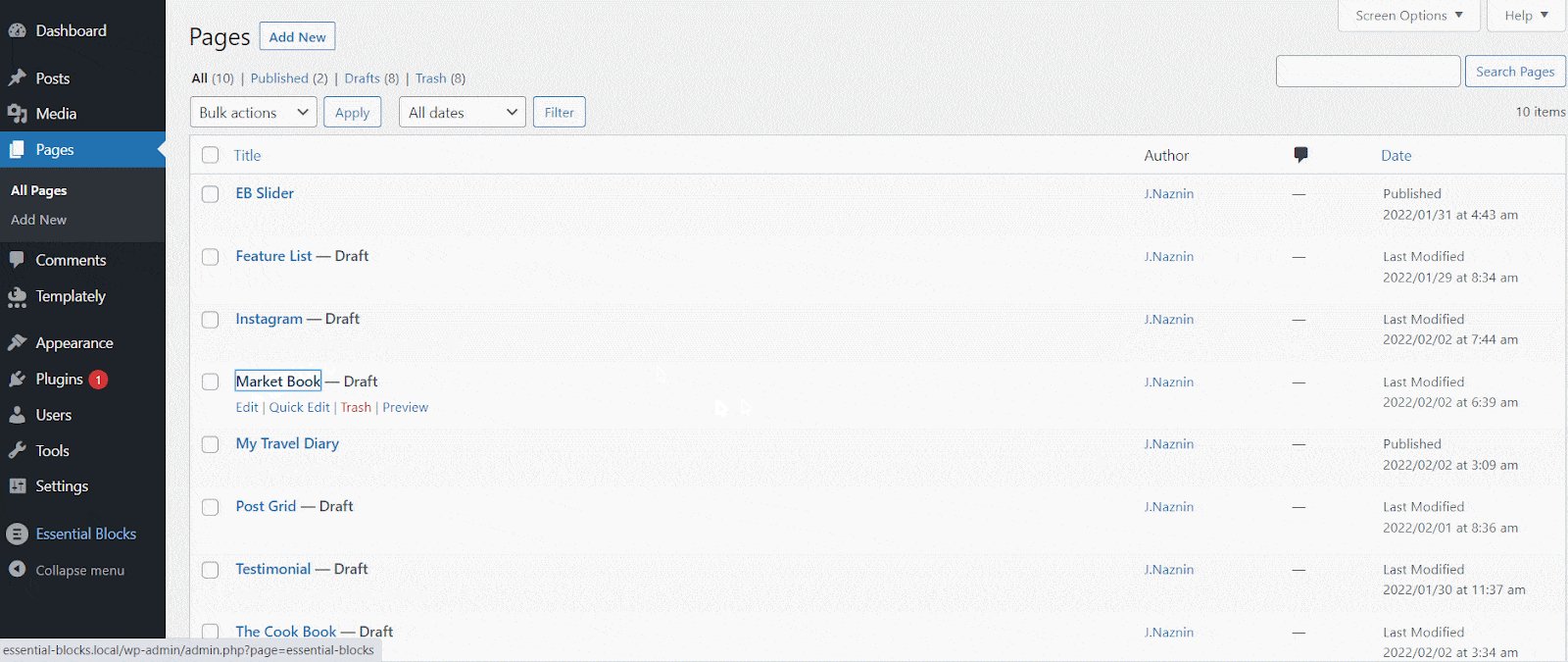
Step 1: Create A Page From The WordPress Dashboard
To showcase customer reviews with testimonials in Gutenberg, go to your WordPress dashboard first and navigate to Page → Add New. After clicking the Add New button you will be redirected to the Gutenberg editing panel.

Step 2: Insert EB Testimonial Block In Gutenberg
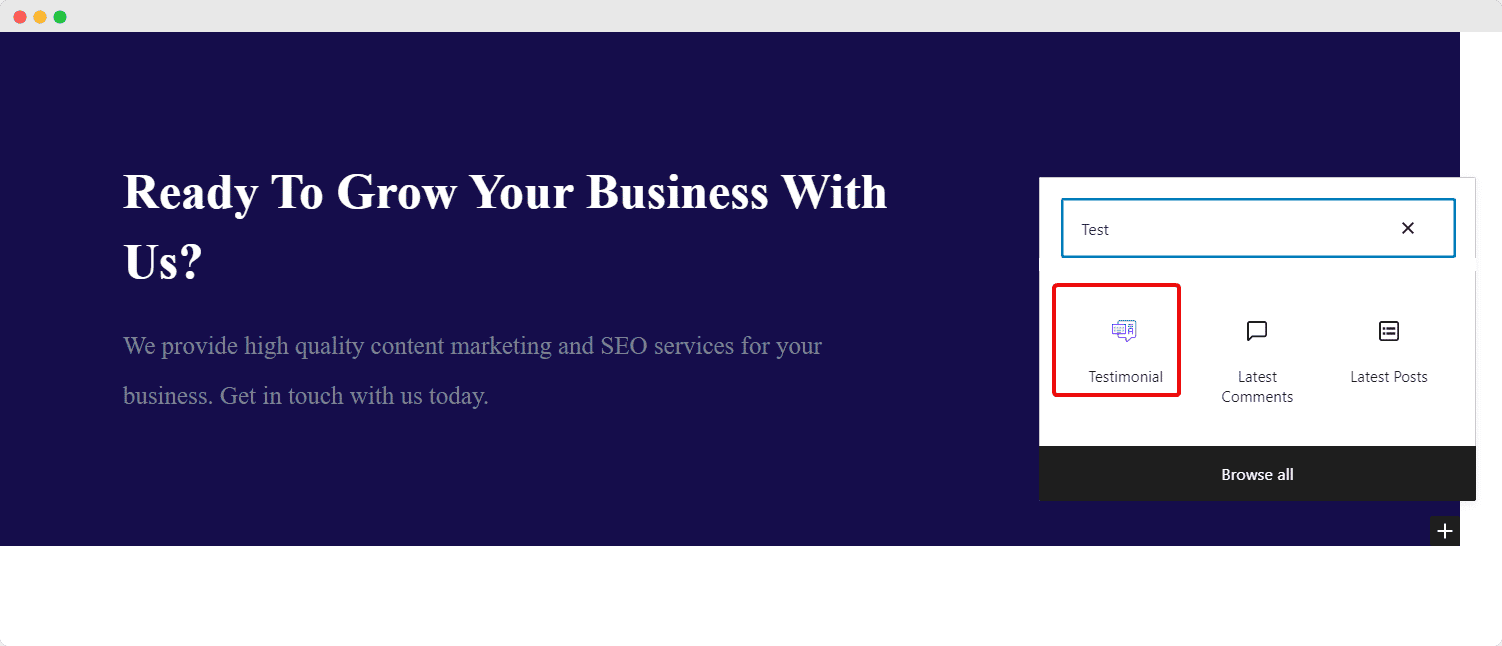
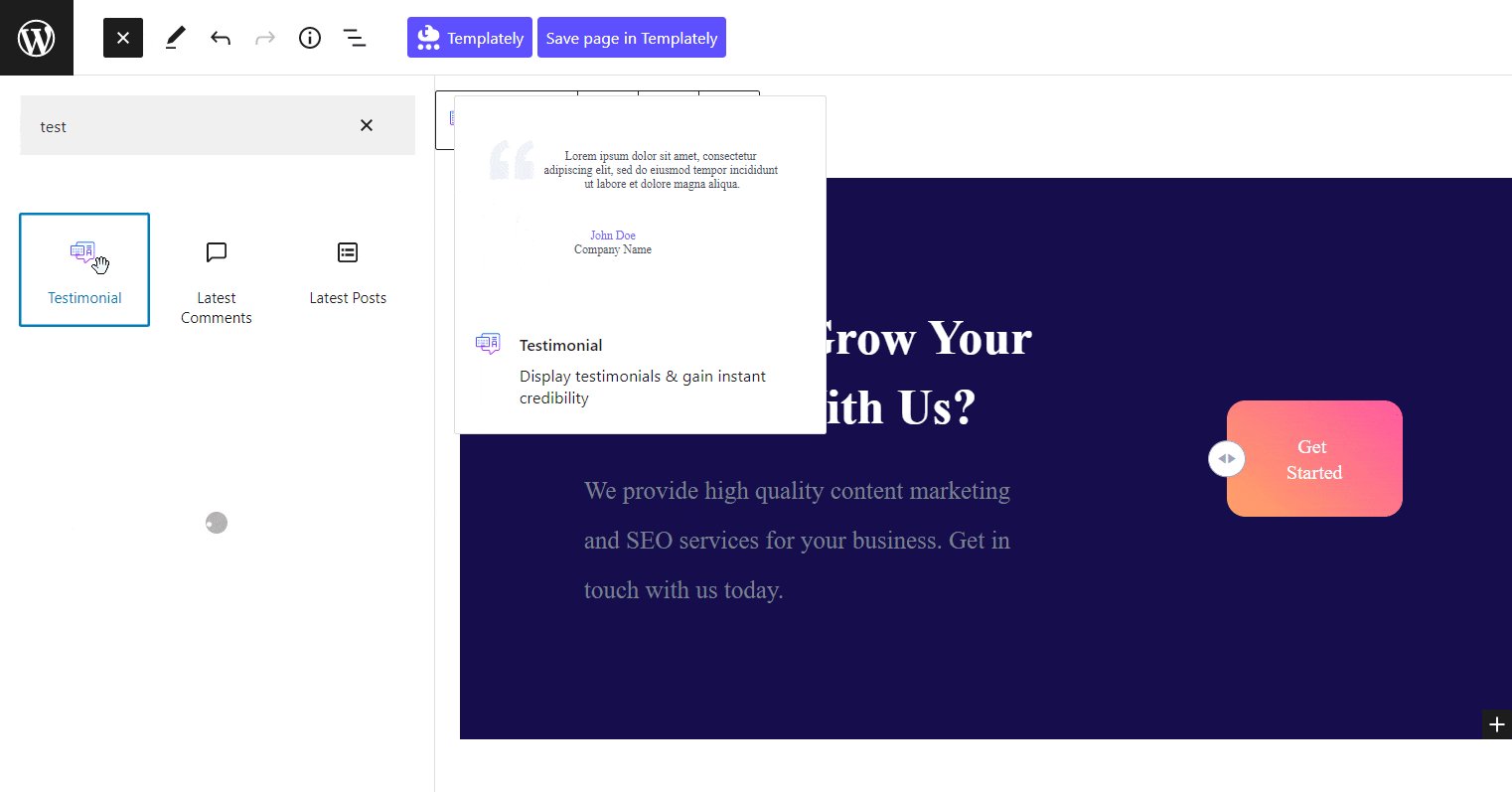
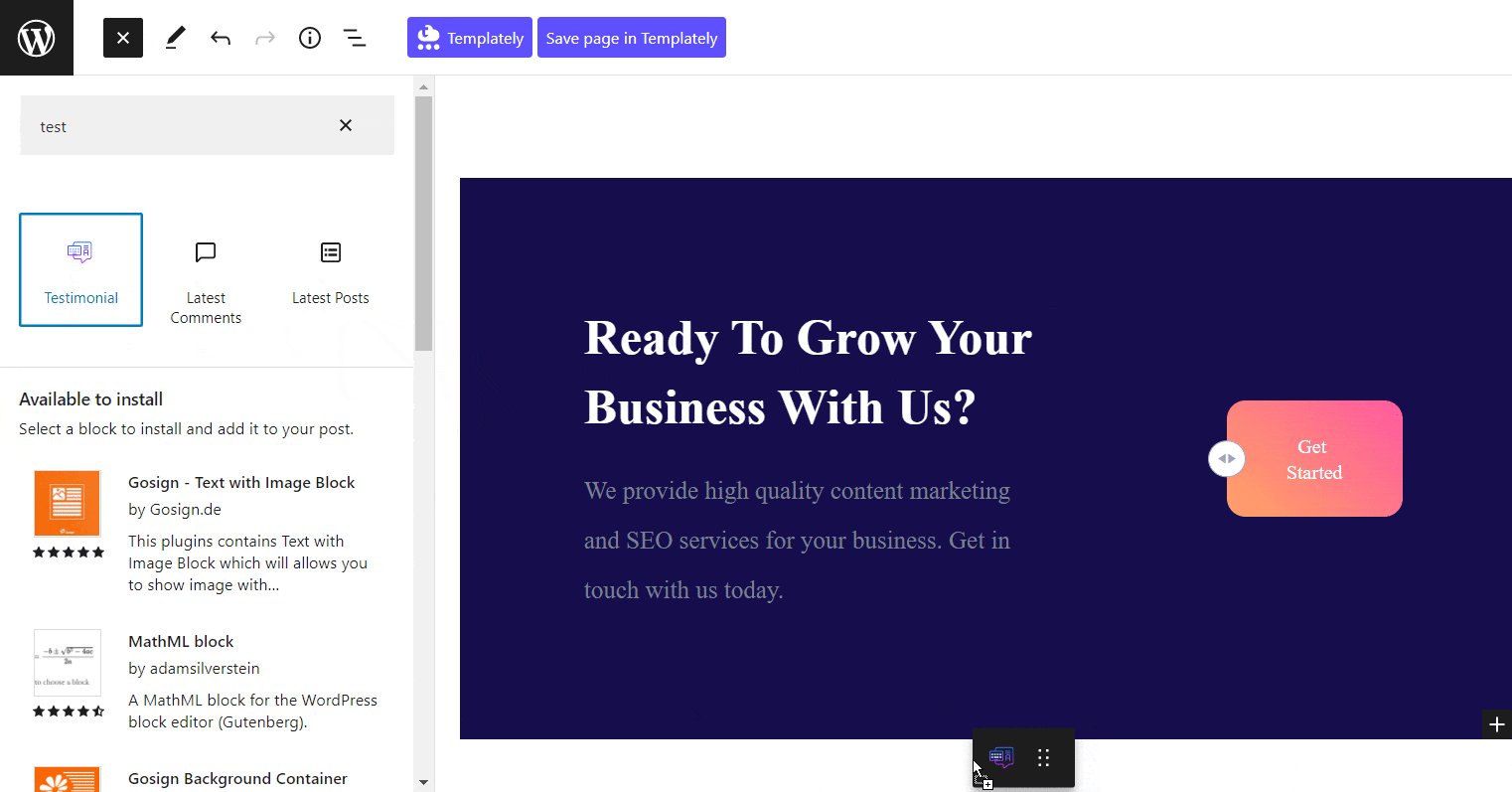
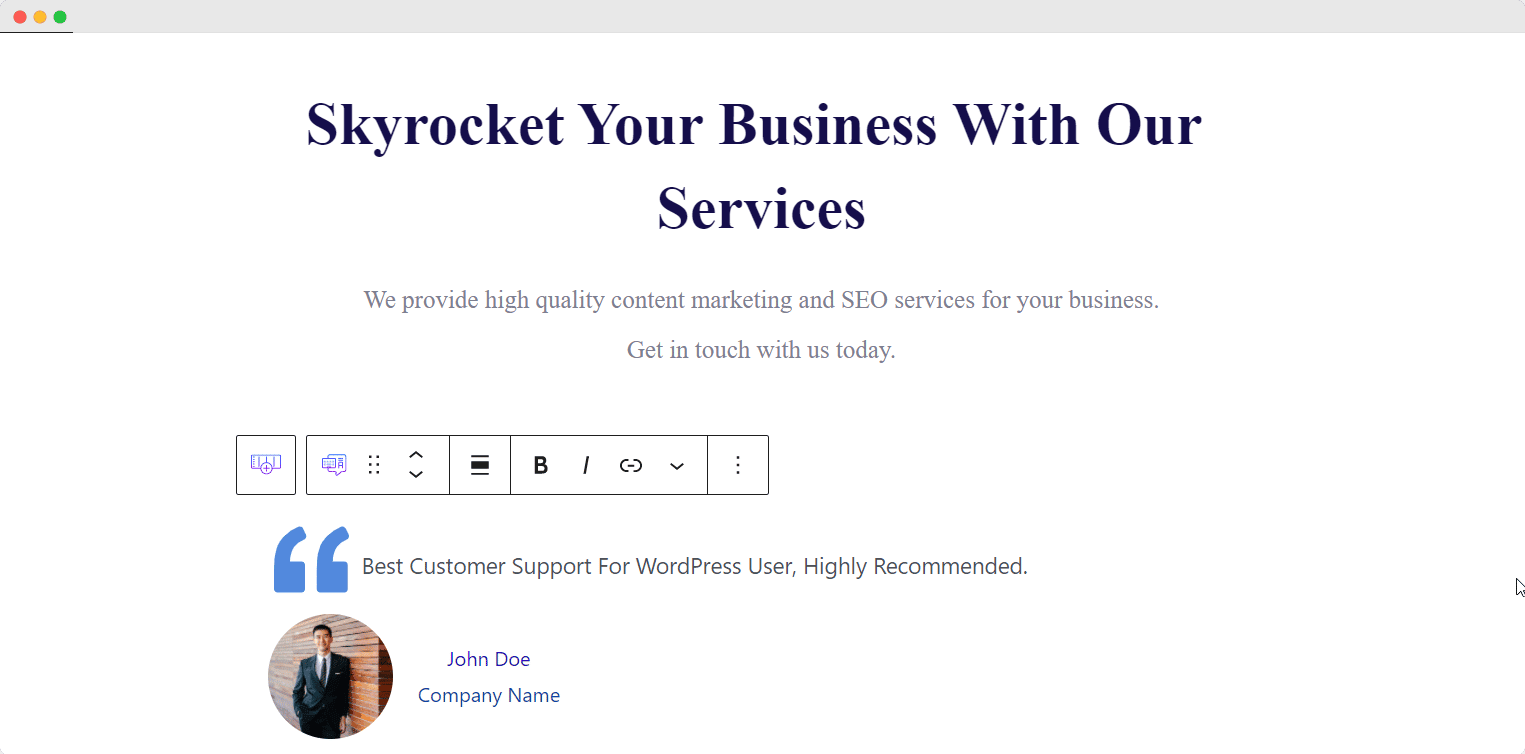
Adding testimonials in Gutenberg with Essential Blocks is a very easy process that takes only one click. For activating this Essential Blocks element, click on the ‘+’ icon on the editor to add a new block. Afterward, type ‘Testimonial’ from the search option to look for the block. Then, simply click on the block and it will be added to your web page instantly.

Another way is to simply create a new post or page, where you want to add the valuable reviews from your WordPress Dashboard. Click on the ‘+’ icon from the top left corner of your page. Scroll down to find the Essential Blocks section or simply search ‘Testimonial’ in the search bar and you will get the block, as shown below. Then, just drag and drop the testimonial block. Both these methods are quick and simple to follow, so give them a try and choose the one which is easiest for you.

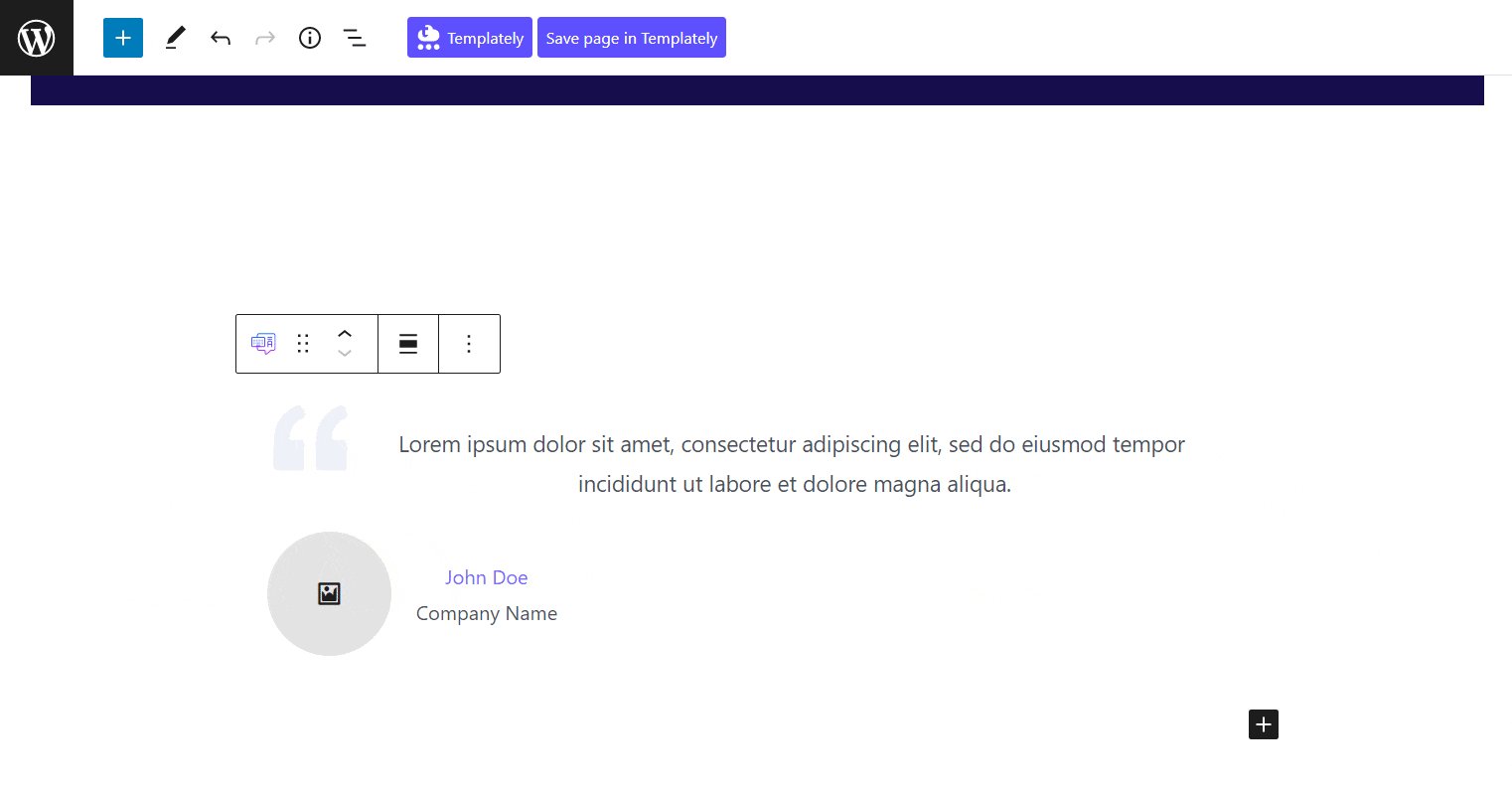
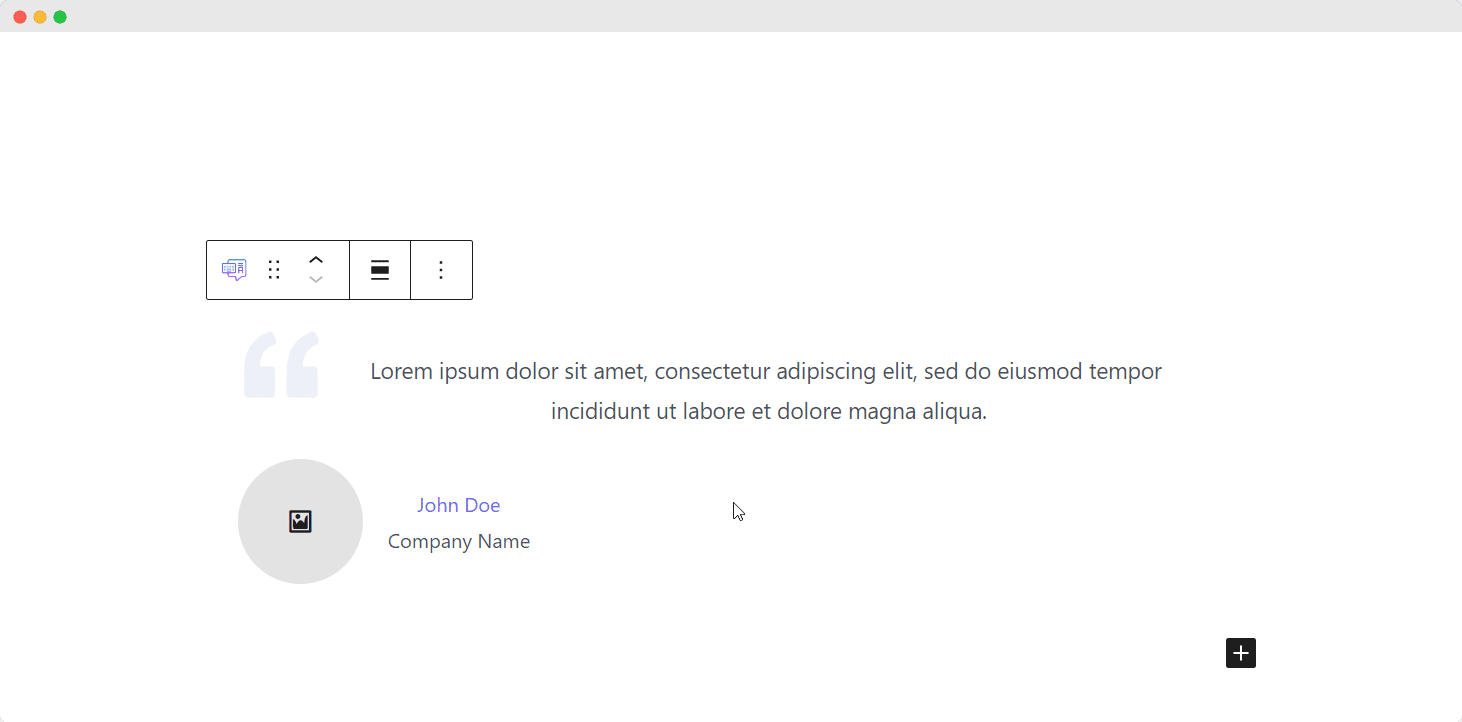
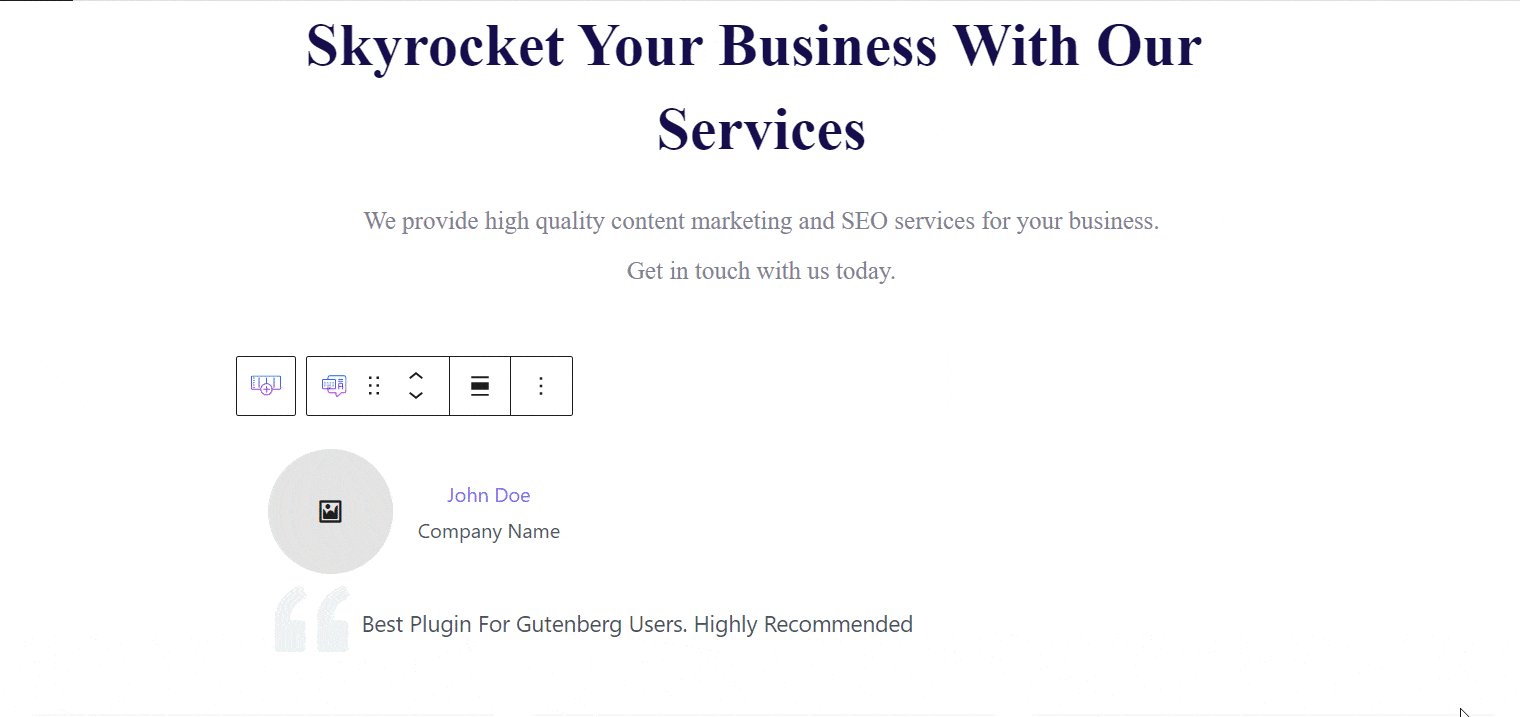
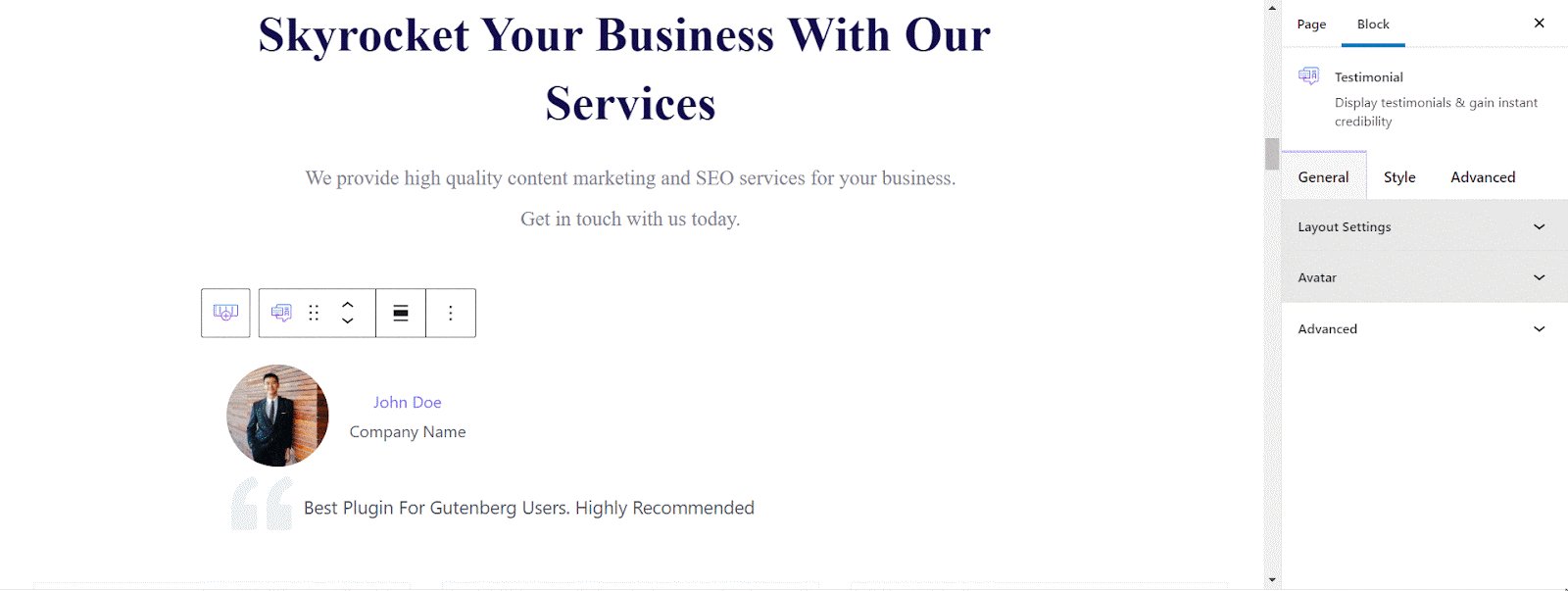
After you are done with this step the Testimonial block will like the image shown below in its default layout which is going to appear on your page. Now its time to style and customize your beautiful testimonials in Gutenberg.

Step 3: Configure The Essential Blocks Testimonial Appearance
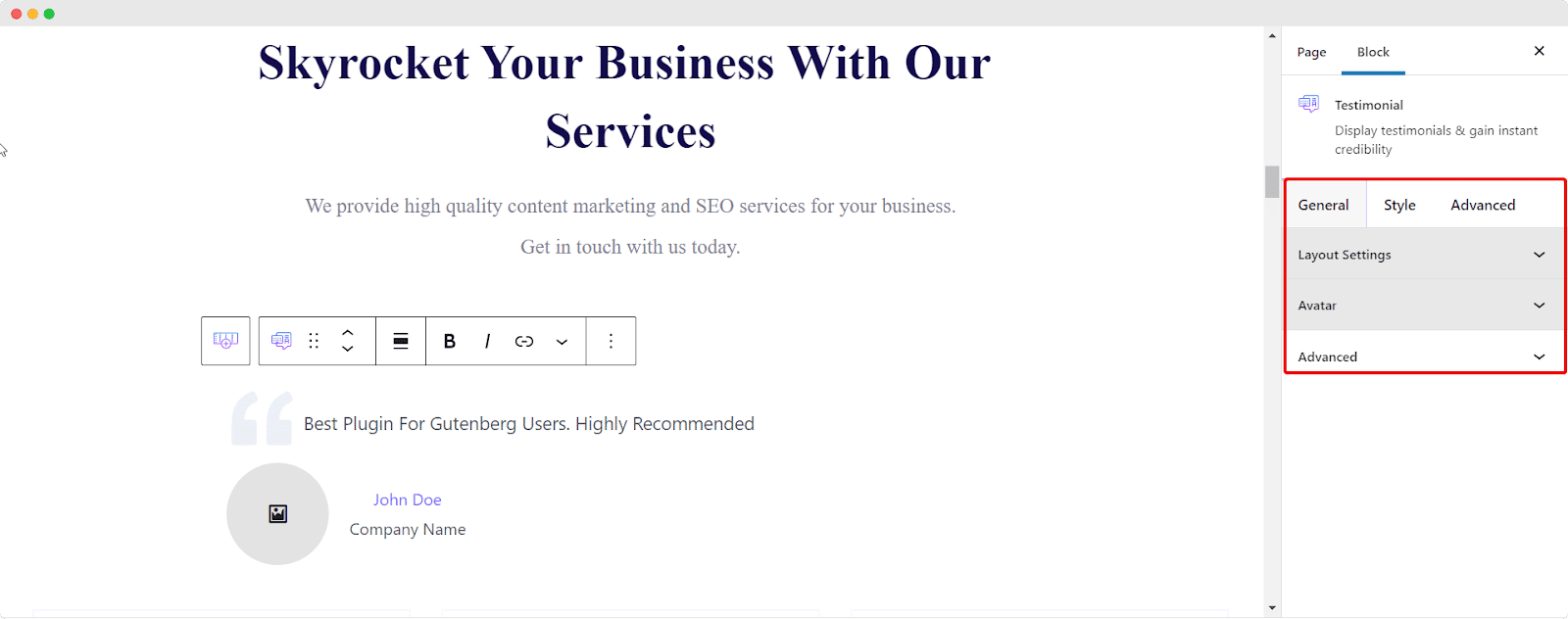
Once the block is inserted onto your webpage, you will have complete freedom to customize the appearance of the Essential Blocks Testimonial according to your need. Click on the block and you will find a settings panel at the right side of your page where you can personalize the content and appearance of the testimonial block the way you want, and match them to your business’ brand image.

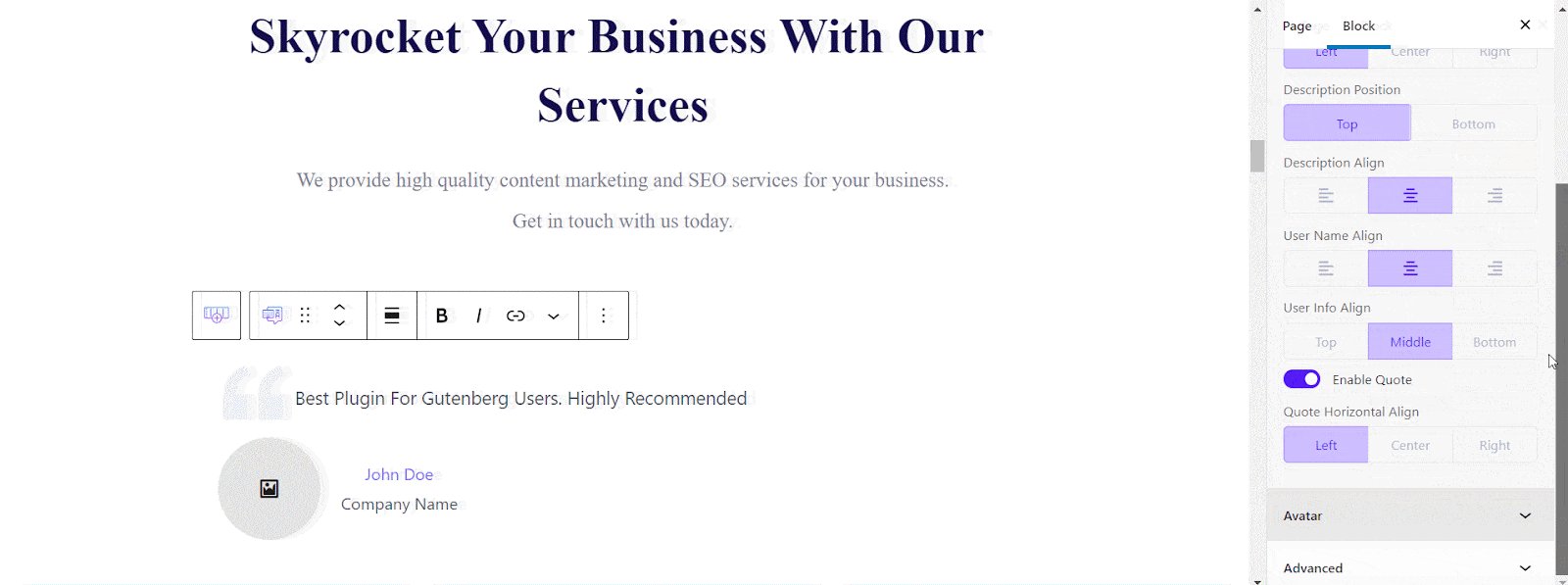
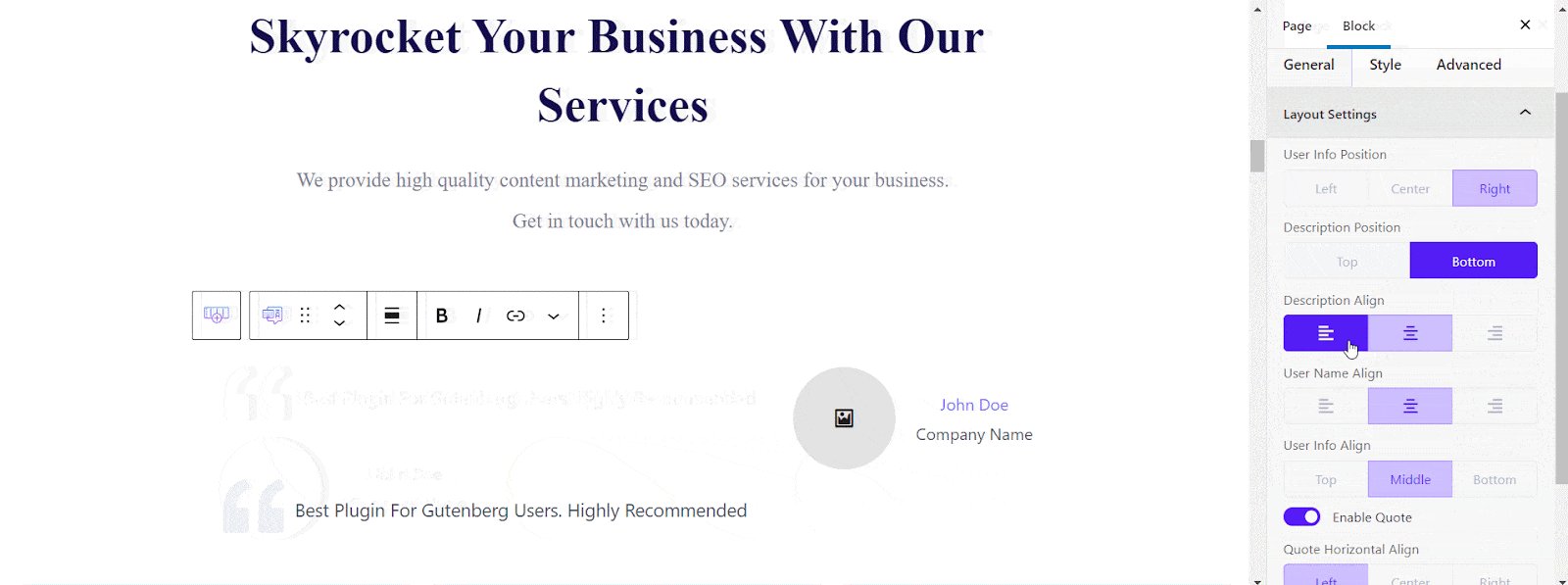
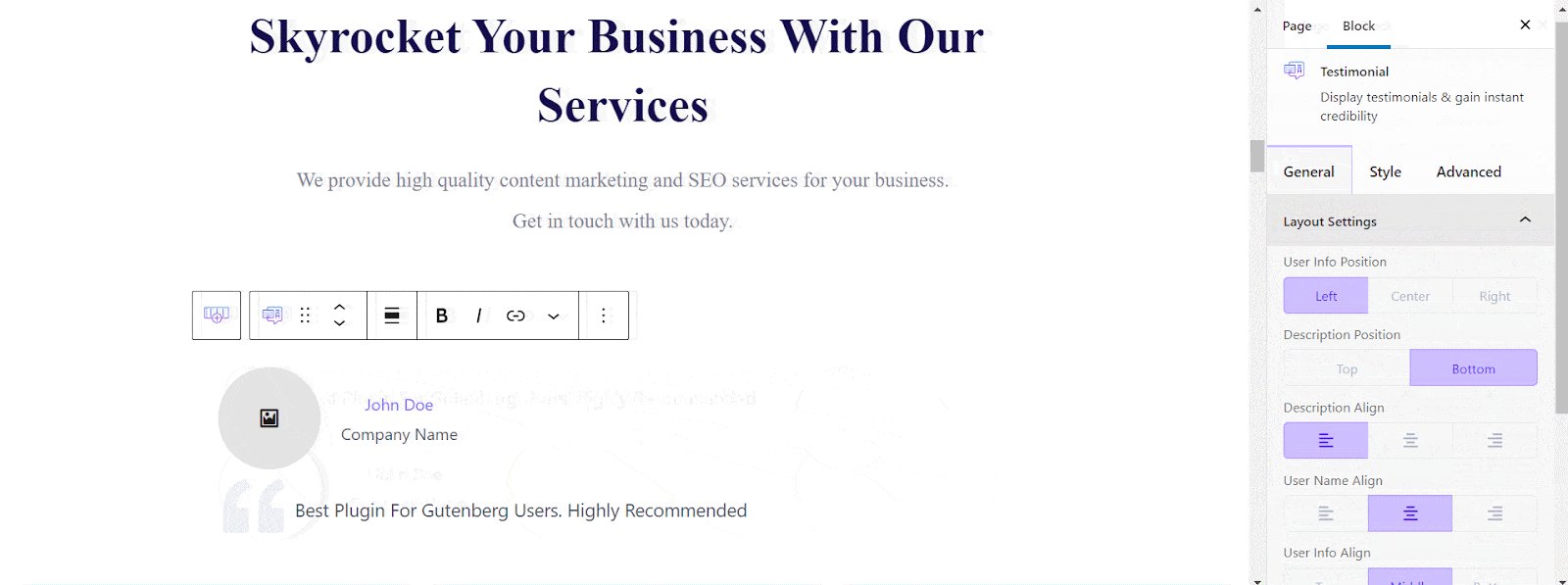
To set up the contents, explore multiple customizing options available in the General tab. Here you can fix the alignments for all your testimonial contents from the layout settings to make sure the testimonials instantly catch the eyes of the website visitors.

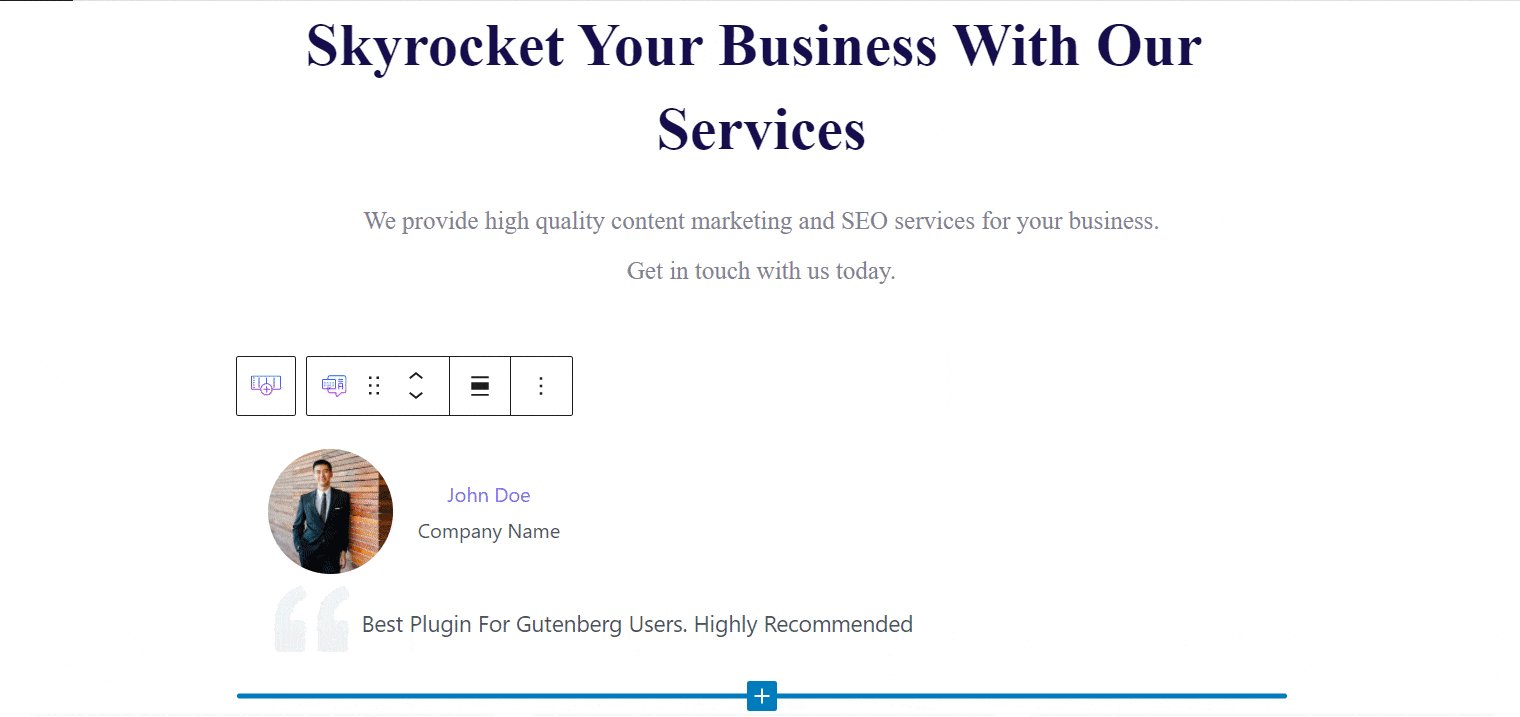
In Avatar Settings, you may decide whether to show the photo of the reviewer or not. you can attach the photo of the customer sending the reviews to make the testimonial more lively and credible. You can keep the avatar circled or square shaped as you prefer, the decision is all yours and Essential Blocks for Gutenberg is here to help with this outstanding block.

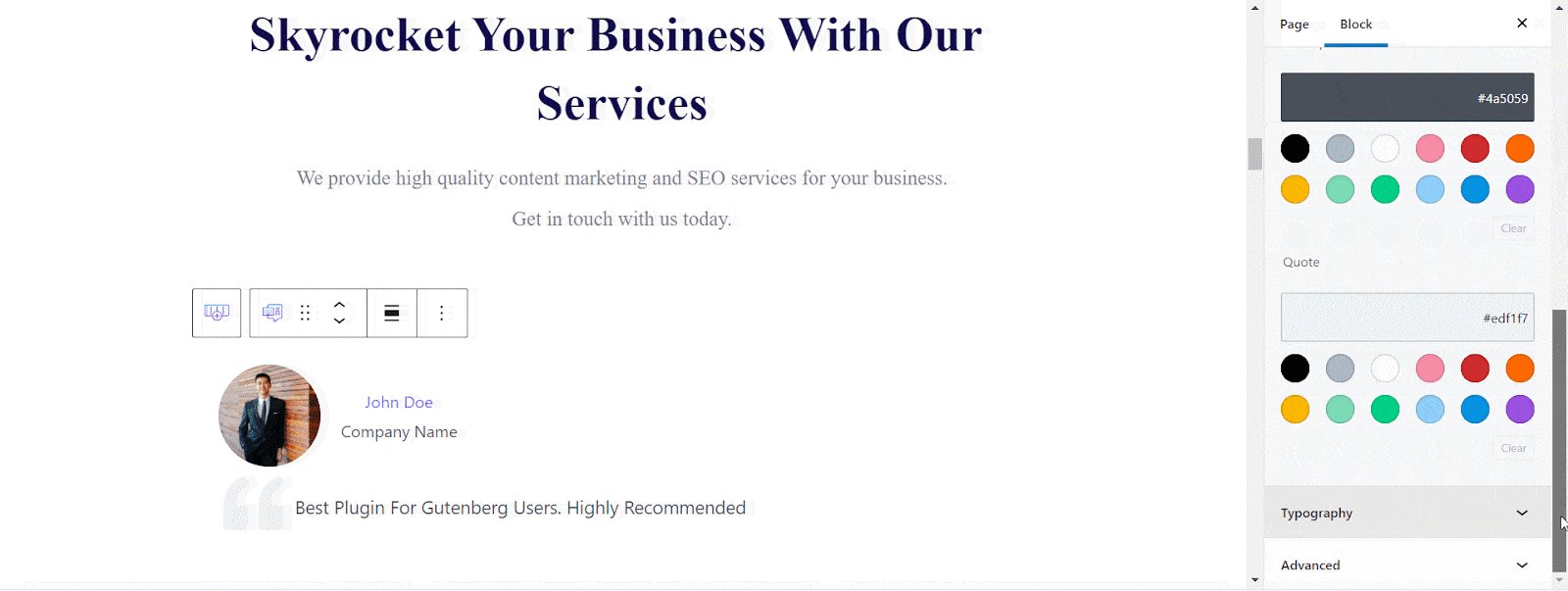
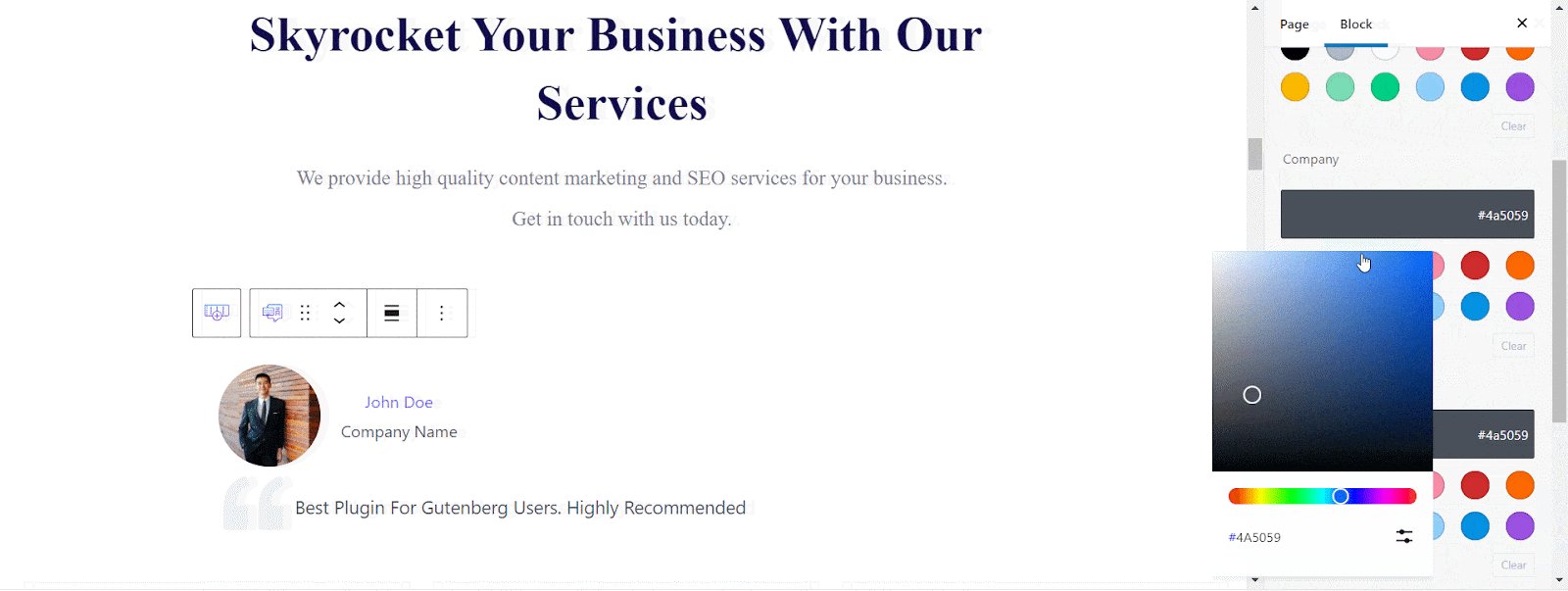
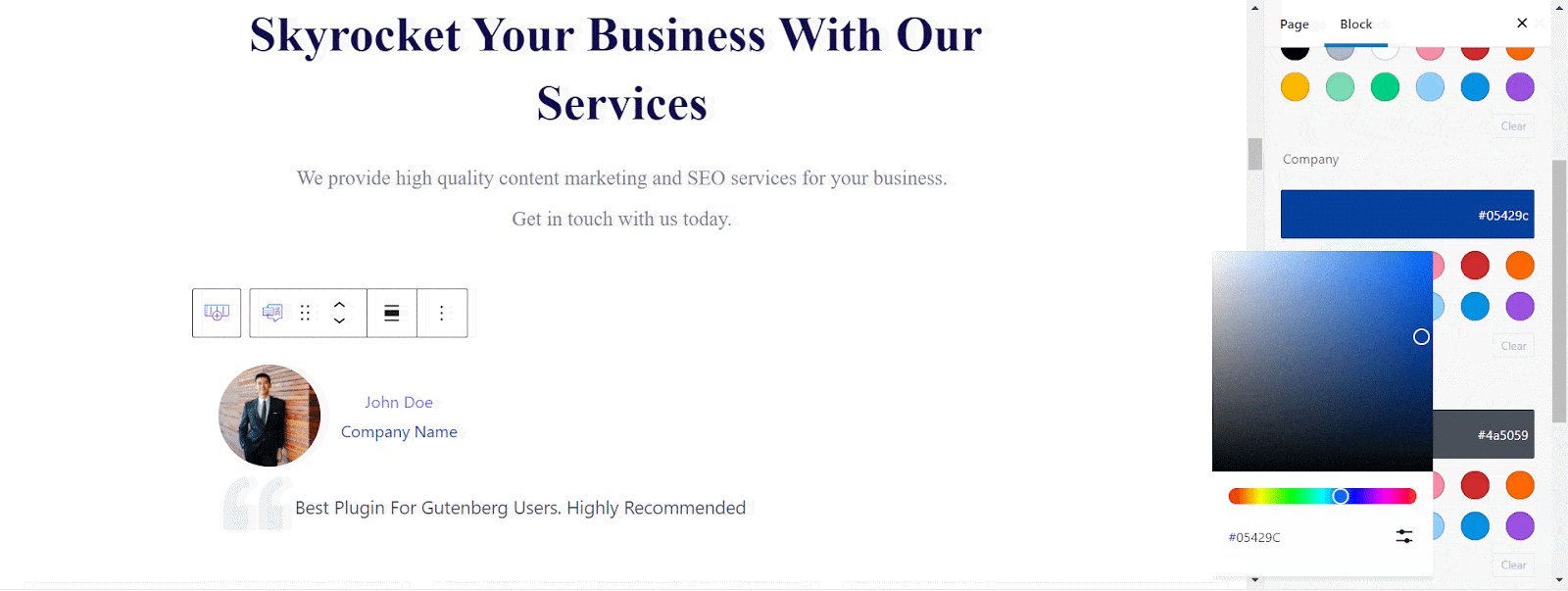
Play around with all the available customizations and create impressive Testimonials in Gutenberg. From the style tab you can easily pick and customize the colors you like to add in your testimonial.

Step 4: Preview And Publish Your Page
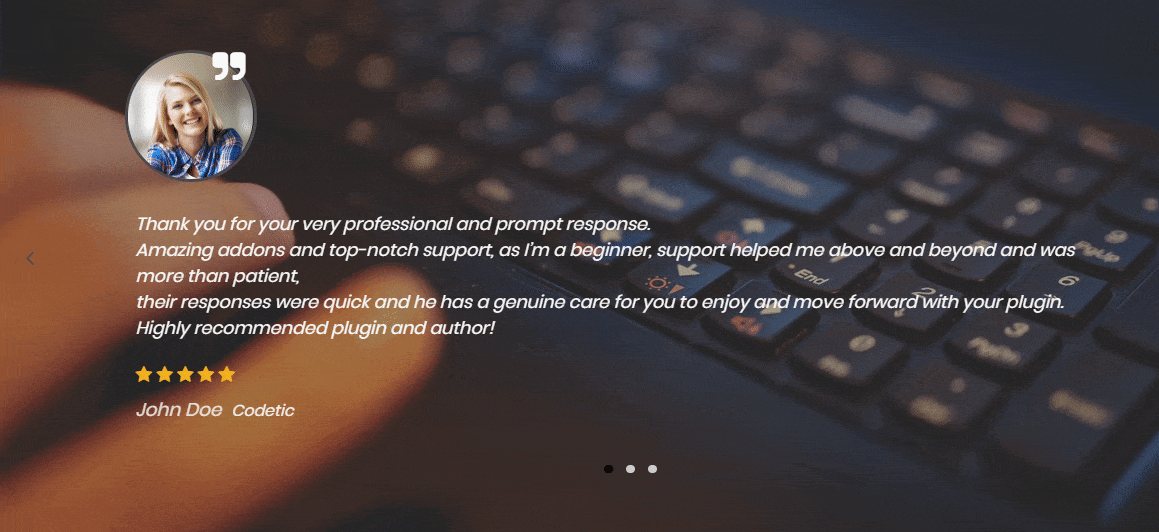
After following all the above steps and configuring the appearance, it is now time to share your impressive testimonial. To do that, click on the ‘Publish’ button . The testimonial page will instantly appear on your page. Here’s a simple demonstration below.

If you want your customers to trust you and to be encouraged to purchase from you, Essential Blocks Testimonial can best serve the purpose. By adding testimonials your WordPress website will get even better with enhanced credibility.
Simply following the easy steps, you can effortlessly add and configure an impressive Testimonials in Gutenberg to your website posts and pages for your products. If you get stuck, then you can communicate with the dedicated Essential Blocks support team anytime.
And to get these kinds of easy-to-follow tutorials, don’t forget to subscribe to our blog. If you know about any other useful blocks to get an outstanding feature list for highlighting your product feature, please let us know in the comments below.




