Are you searching for a dynamic tool to boost engagement on your WordPress website and create a sense of urgency? Discover the secret to increasing leads and participation in exclusive deals using a countdown timer in WordPress. This article will show you three free choices to use a countdown timer in WordPress.

What Is The Countdown Timer For Your Site
Countdown Timers serve as more than mere clocks on websites. They charm users into swift action and help them remember important dates. Commonly seen in sales and promotions, these timers hype up events and new product launches. During limited-time offers, countdown timers generate urgency. Users feel like they’re part of an exclusive deal.
Countdown timers encourage sign-ups for webinars and workshops. By creating a deadline, they drive more leads. Reminders of deadlines through timers boost event registration. E-commerce sites use countdowns during flash sales to prompt quick decisions and increase purchases. Strategically placed timers improve website engagement. Users return for major updates and content releases. Countdowns also communicate product availability by showing time remaining until limited-stock items run out.
Websites use timers to count down conference and launch Events. This feature keeps attendees informed about the time remaining until the event starts This adds excitement and anticipation to conferences and product launches.
Types Of Countdown Timer
Countdown timers for your WordPress timer come in two main types, each with its unique characteristics. They are known as Standard and Evergreen.
Standard Countdown Timer:
This type is straightforward and fixed, showing the same countdown duration to all visitors. For instance, if a flash sale has three hours remaining, every visitor sees the same time, fostering a unified sense of urgency.
Evergreen Countdown Timer:
Unlike the standard type, the evergreen countdown timer is dynamic. It tailors the countdown based on when each visitor lands on the site. This means every user sees a personalized timer, creating a more individualized and engaging experience. For instance, one visitor might see “2 hours left” while another sees “4 hours left” for the same offer. These timers adapt to the user’s interaction, making them versatile for various scenarios.
Purpose Of Countdown Timer In WordPress Site
A Countdown Timer on your WordPress website serves a crucial purpose in engaging visitors and encouraging specific actions. Here’s why it’s a valuable tool:

Create Excitement To Capture Attention:
Countdown timers spark excitement by visually showcasing the time remaining for a special event, product launch, or limited-time offer. The ticking clock captures attention and generates anticipation.
Drive Urgency To Act:
Countdown timers instill a fear of missing out by emphasizing the limited availability of a deal or promotion (FOMO). Visitors are more likely to act swiftly, increasing conversions and sales.
Enhance User Experience To Engage:
Countdown timers provide a dynamic and interactive element to your site, breaking the monotony. They serve as engaging visual cues, guiding users’ attention to significant announcements or time-sensitive content.
Highlight Key Moments:
Whether it’s an upcoming product release, a discount period, or an event, these timers act as attention-grabbing tools, ensuring that your audience is well aware of important milestones.
Encourage Action:
The sense of urgency created by countdown timers nudges visitors to take specific actions promptly. Whether it’s making a purchase, signing up for an event, or exploring new content, users are more likely to engage proactively.
A countdown timer on your WordPress site is like a friendly reminder, guiding your audience through time-sensitive moments and spurring them into action. It’s a simple yet powerful way to boost engagement, foster excitement, and drive conversions seamlessly.
Common Scenarios To Use Countdown Timer
Countdown timers are versatile tools that strategically enhance user experience and drive desired actions on your WordPress site. Here are common scenarios where incorporating timers for countdown can significantly impact engagement and conversions:
Product Launches:
Generate anticipation and excitement for new products by featuring a countdown timer on your launch page, encouraging visitors to be among the first to explore and purchase.
Limited-Time Offers And Discounts:
Boost sales by creating a sense of urgency around special promotions, discounts, or flash sales. Countdown timers emphasize the fleeting nature of the offer, compelling users to make swift purchase decisions.
Event Announcements In Festive Seasons:
For an upcoming webinar, conference, or any significant event, countdown timers effectively build anticipation and remind users of the approaching date, ensuring maximum attendance.
Site Maintenance Notifications:
When your website undergoes maintenance, countdown timers serve as informative and engaging placeholders, notifying visitors about the expected downtime and encouraging their return once the maintenance is complete.
By strategically implementing a countdown in these scenarios, you not only enhance the visual appeal of your WordPress site but also trigger a psychological urgency that positively influences user behavior, ultimately leading to increased conversions and improved user engagement.
Top 3 Free Methods To Use Countdown Timer
In search for the top 3 ways to use a countdown timer in WordPress. We decided on these three plugins Essential Blocks, Essential Addons, and NotificationX in WordPress to use the countdown feature. The reason to choose these plugins is to have the free option to use the countdown timer feature in your WordPress site in any page builder. Essential Blocks and Essential Addon work with the most used and popular page builders Gutenberg and Elementor and NotificatioX works in both also compatible with other page builders. Explore three simple and cost-free ways to incorporate a countdown timer into your WordPress site. These methods are user-friendly and effective in creating a sense of urgency for your visitors.
Method 1: Adding Countdown Timer Using Essential Blocks
A hassle-free approach to including a timer to countdown on your WordPress site involves using Essential Blocks. It is a dynamic plugin that boosts the Gutenberg editor experience through advanced featureful blocks. With its intuitive interface and diverse block options, you can effortlessly integrate a timer to countdown into your pages or posts. Here a step-by-step guide is provided to add countdown timers to your site using Essential Blocks
Step 1: Open Gutenberg Editor:
Once in the page editor, you’ll be using the Gutenberg editor. Click on the “Edit” button.

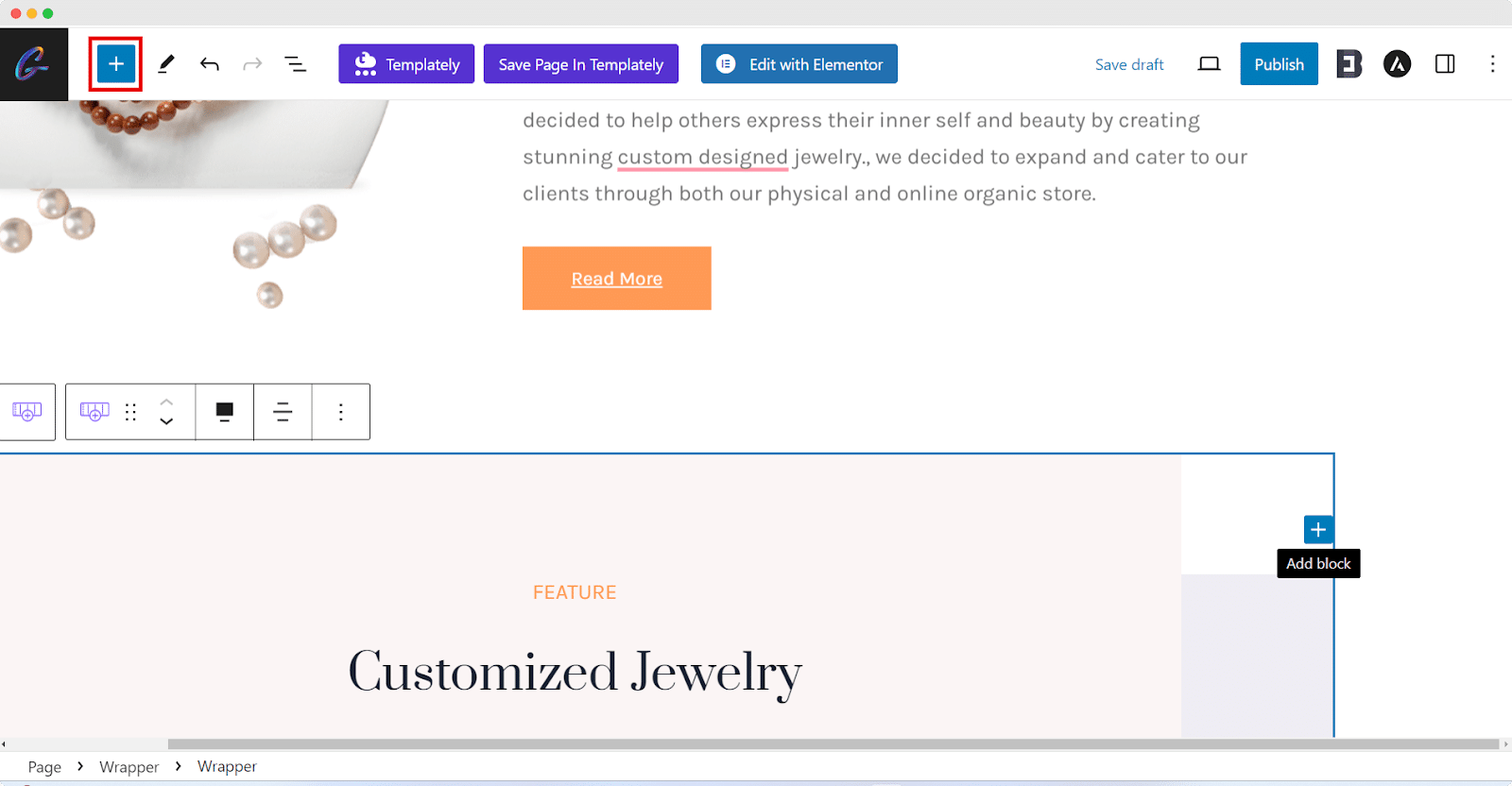
Step 2: Add a New Block:
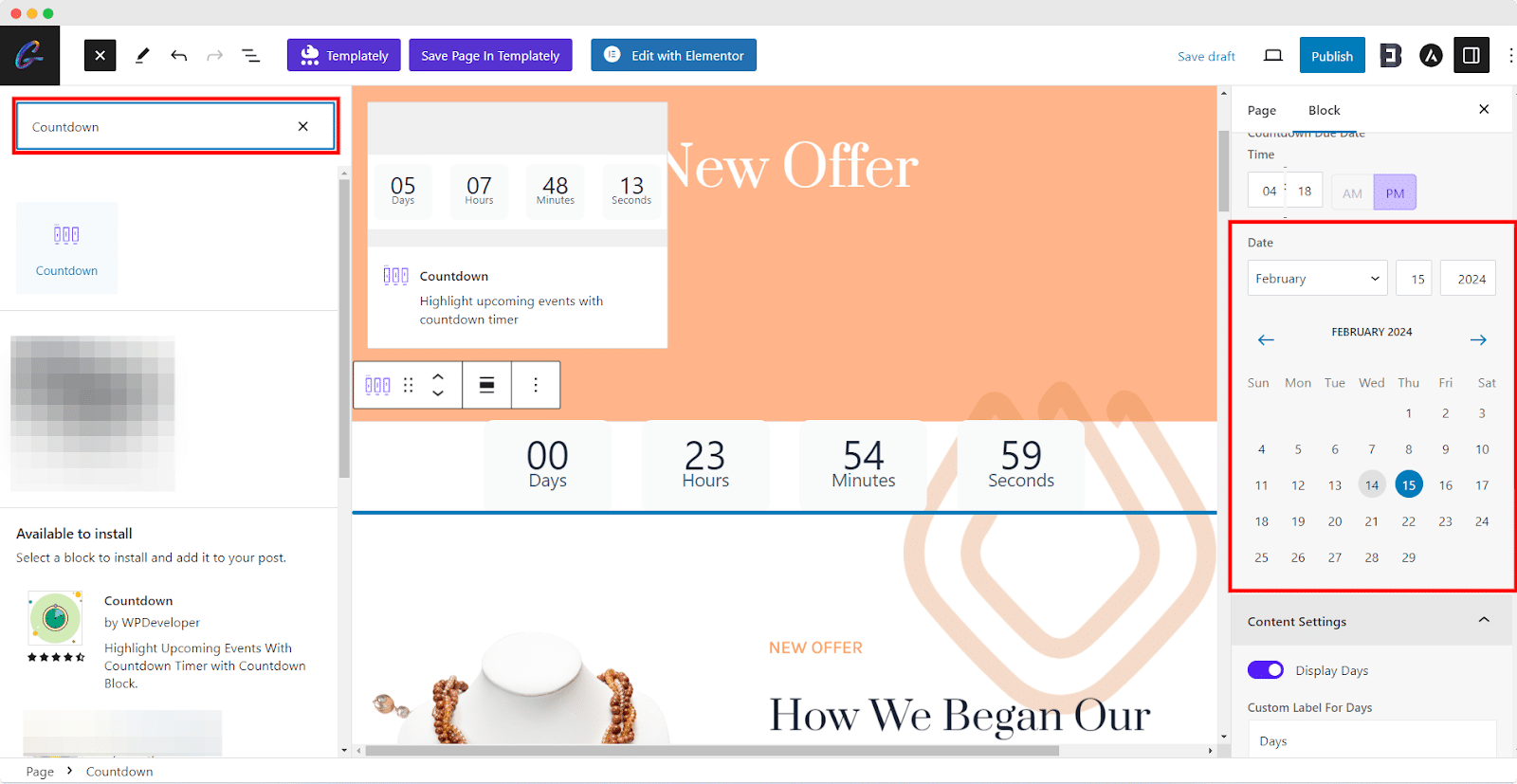
Click on the ‘+’ icon to add a new block. You can also start typing ‘countdown’ in the editor, and it should suggest the countdown block.

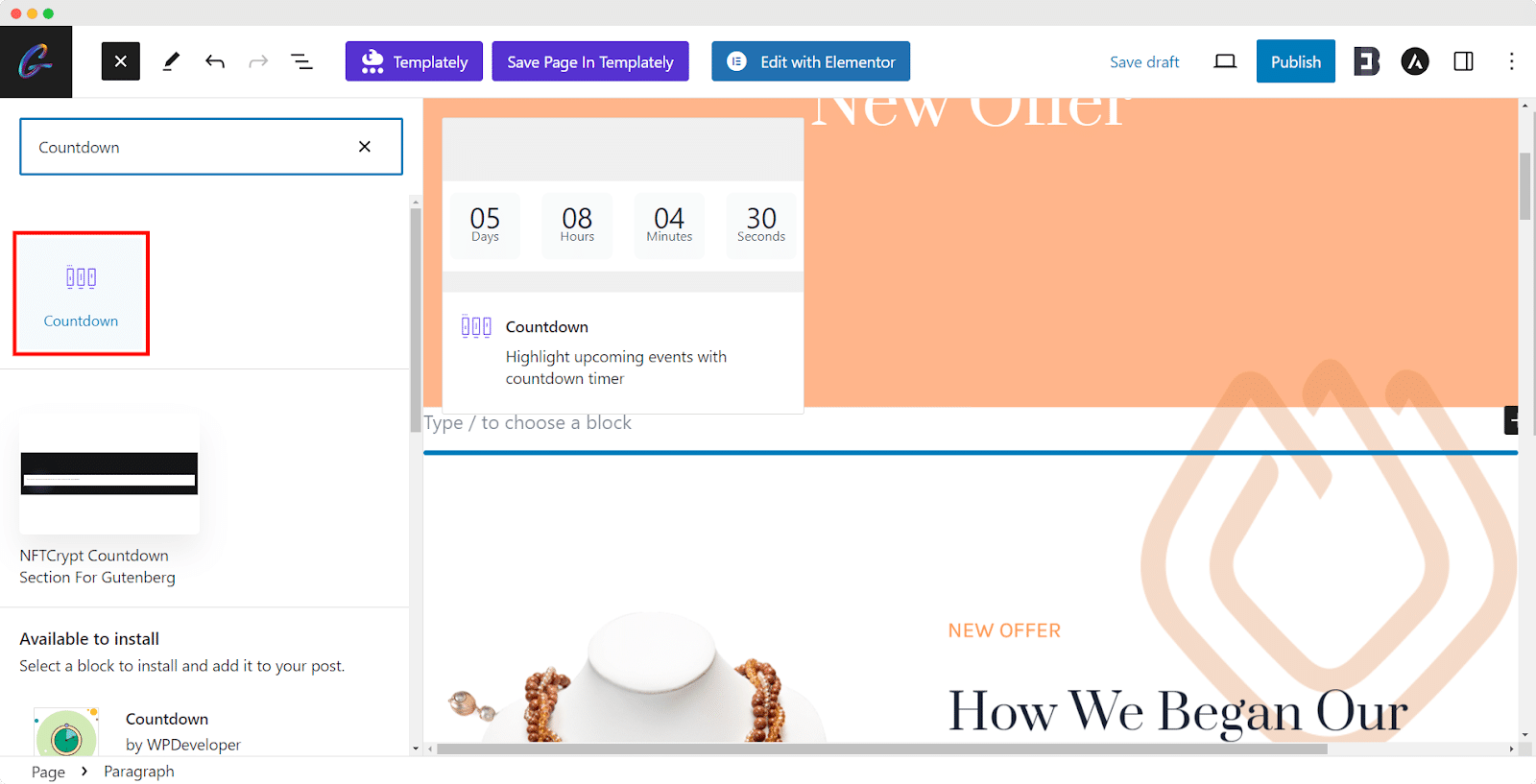
Step 3: Select Countdown Block:
Look for the countdown block in the list of available blocks. You can search ‘countdown’ then, the countdown block will appear, and click on it.

Step 4: Configure The Countdown Block:
After adding the countdown block, you’ll likely see options to configure the countdown timer. You may set the date, time, and other parameters based on your requirements.

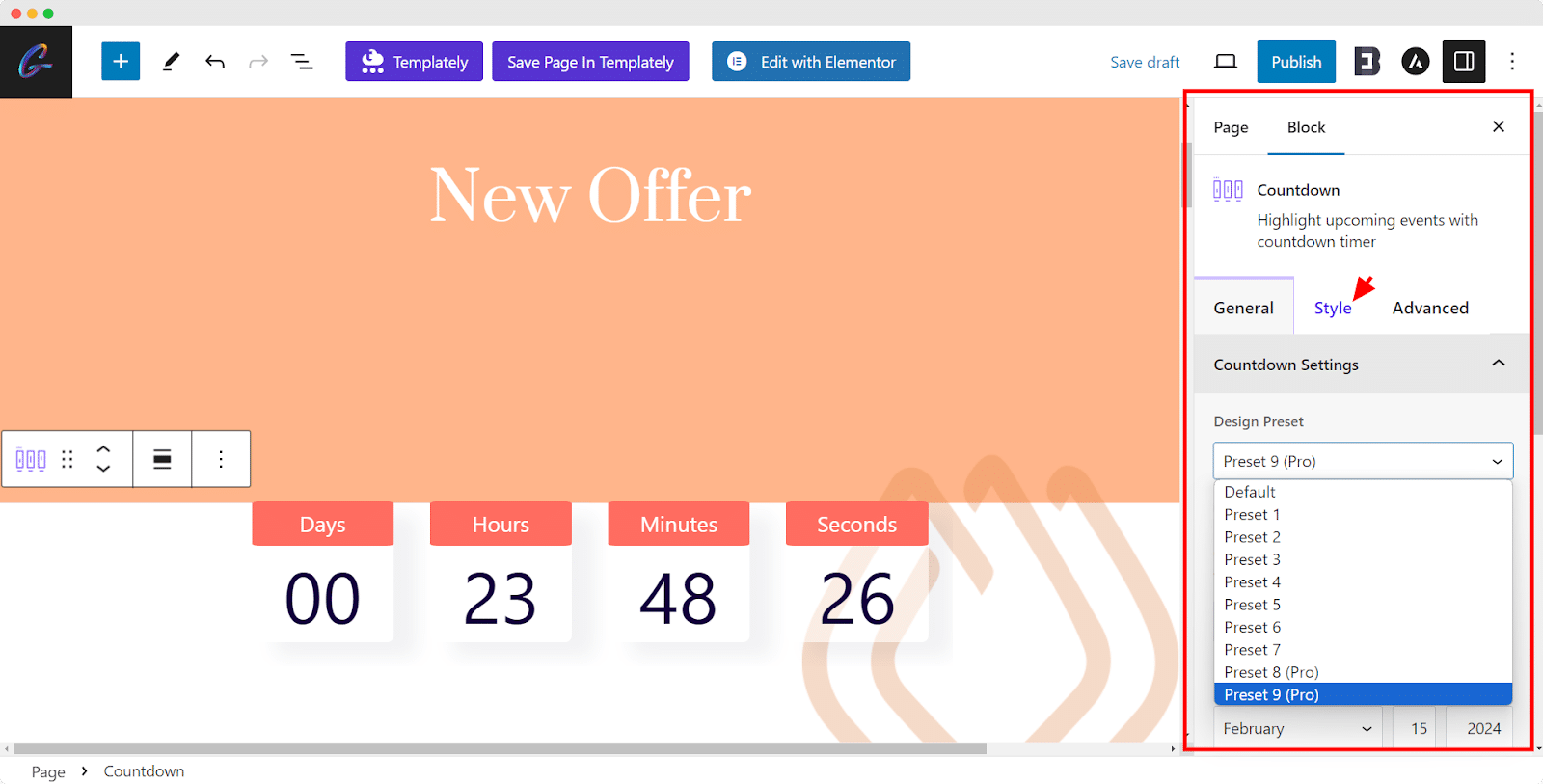
Step 5: Customize Styling:
Depending on the block or theme options, you can customize the styling of the countdown block. This could include changing colors, fonts, or other visual aspects. Choose from various timer styles, customize the display, and enhance the visual appeal of your website while instilling a time-sensitive element for your audience.

Step 6: Preview and Publish:
Preview your page to see how the countdown block looks. If you’re satisfied, save the changes.

If you’re editing an existing page, click the “Update” button to save your changes. If you’re creating a new page, click “Publish” to make the page live. Visit your published page to ensure that the countdown block is
Method 2: Adding Countdown Timer Using Essential Addons
Optimize your WordPress site by including a countdown timer using Essential Addons. This method offers a seamless process, providing a dedicated widget for the countdown. You need to have 2 plugins, Elementor and Essential Addons for Elementor before using countdown With easy customization options, you can customize the timer to suit your site’s aesthetics, effectively initiating a sense of urgency among your visitors.
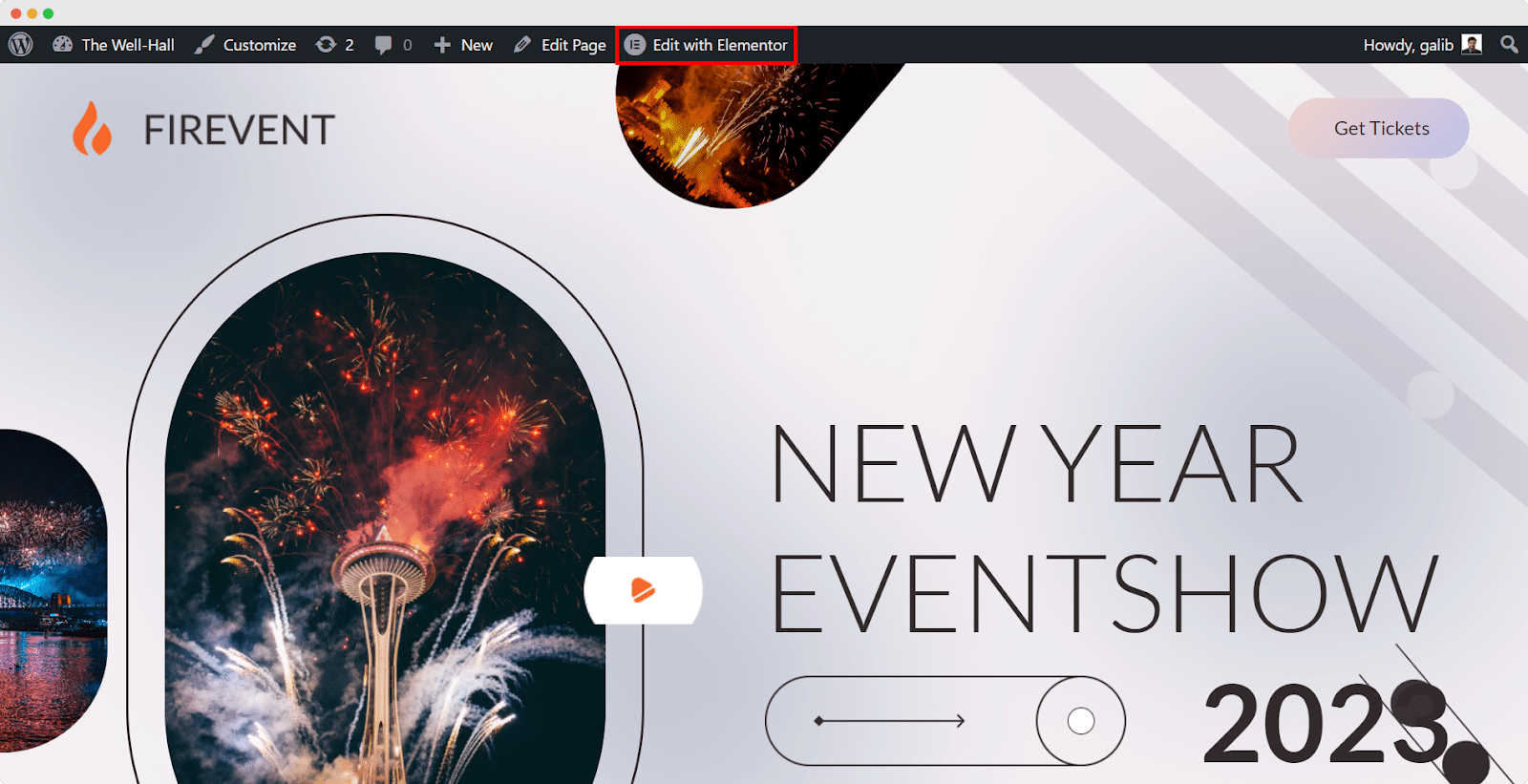
Step 1: Open Elementor Editor
Once in the page editor, click on the “Edit with Elementor” button.

Step 2: Add a Countdown Element
Locate the widget area where you want to add the countdown element. Find the Essential Addons section or look for the countdown element in the Elementor widget list.

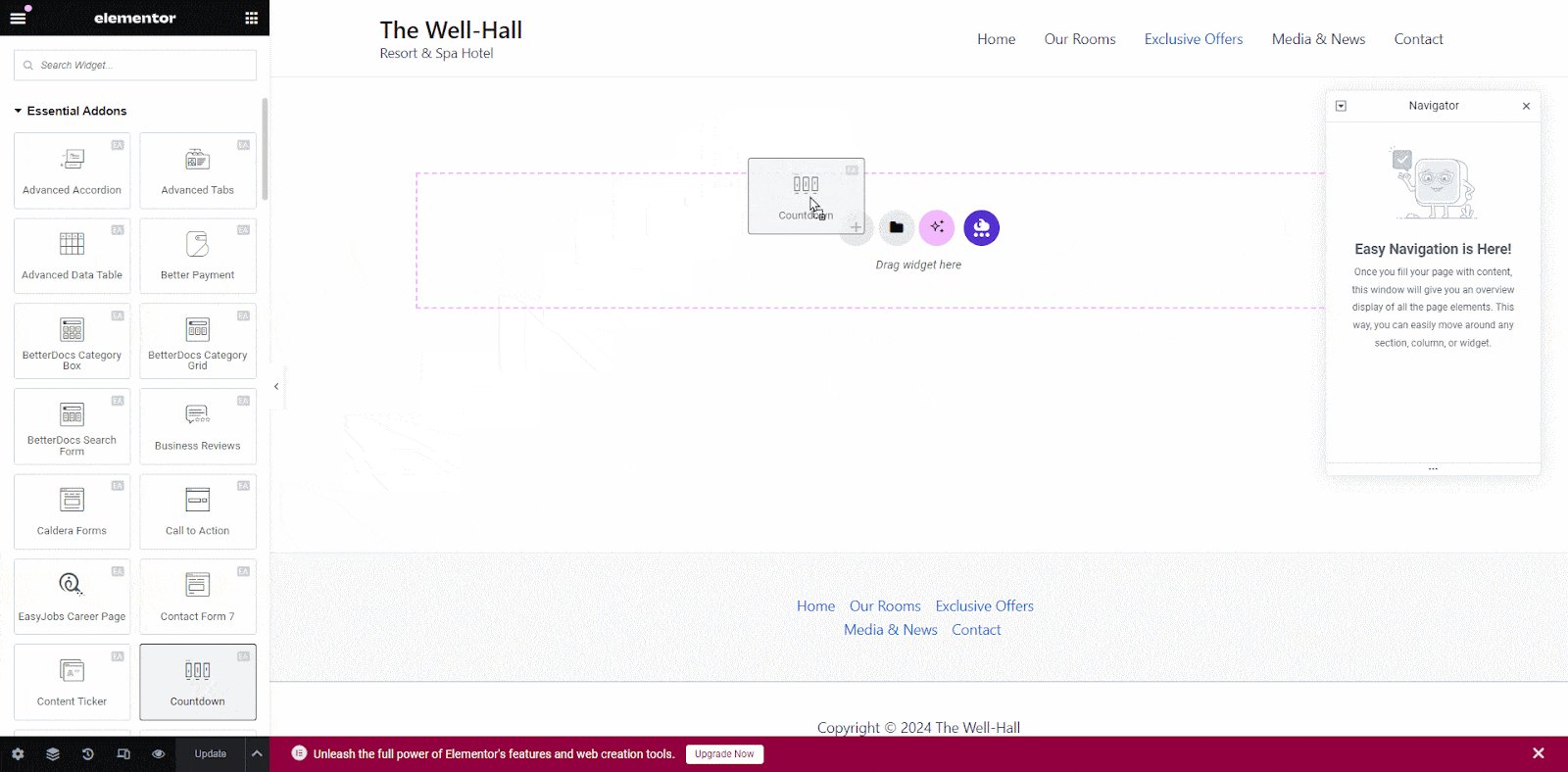
Step 3: Drag the Countdown Element to the Page
Drag and drop the countdown element onto the desired section of your page.

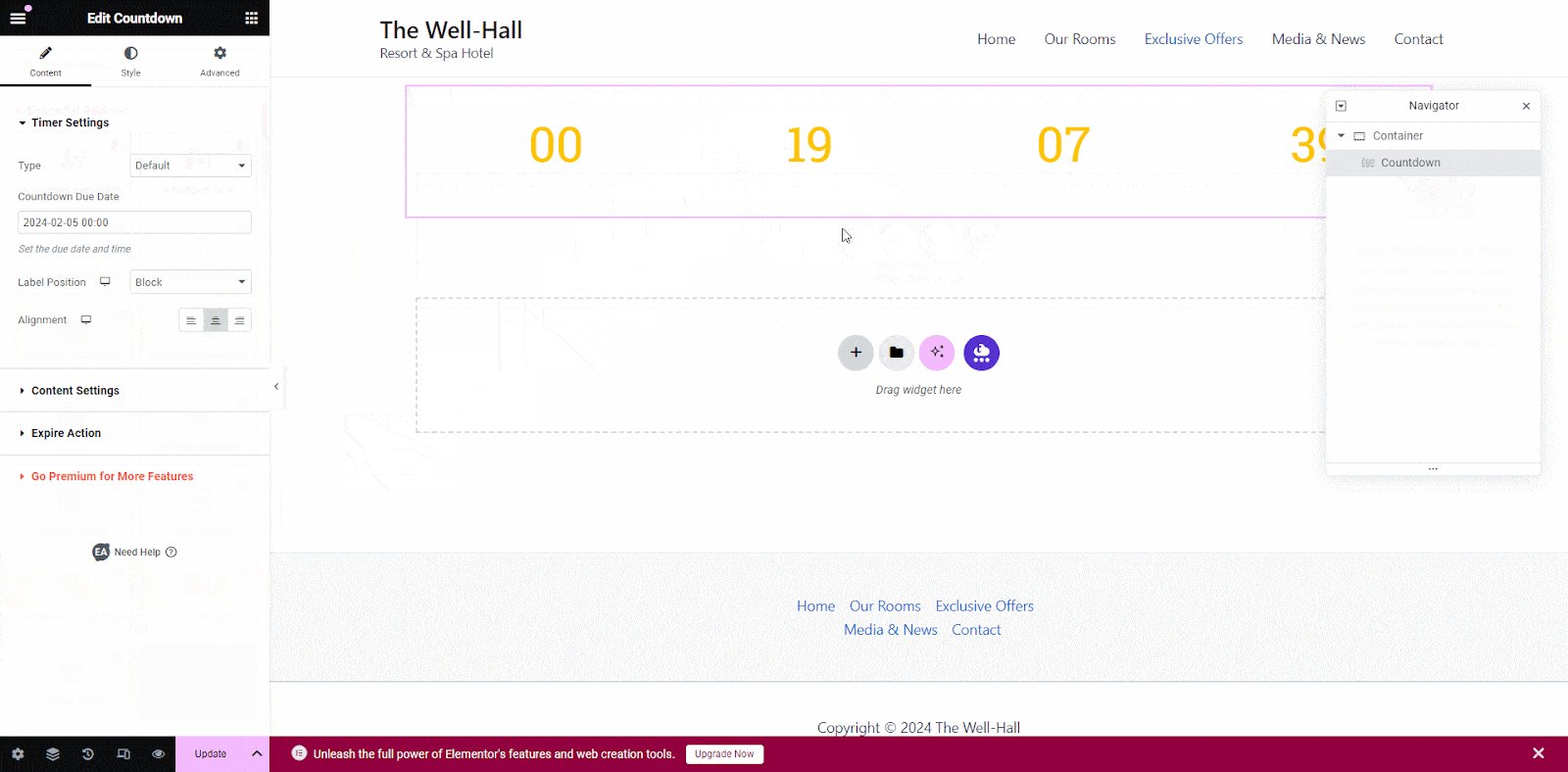
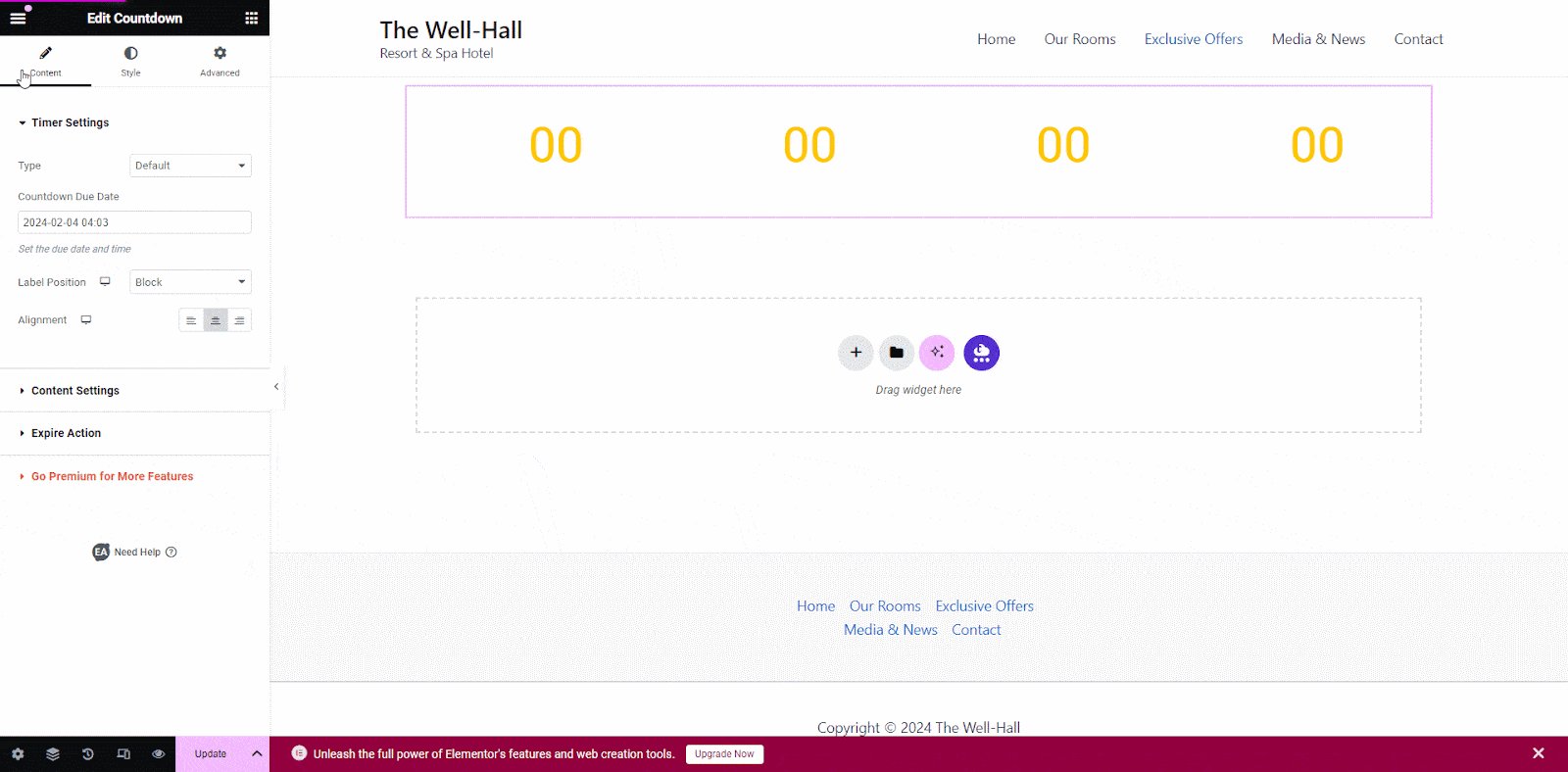
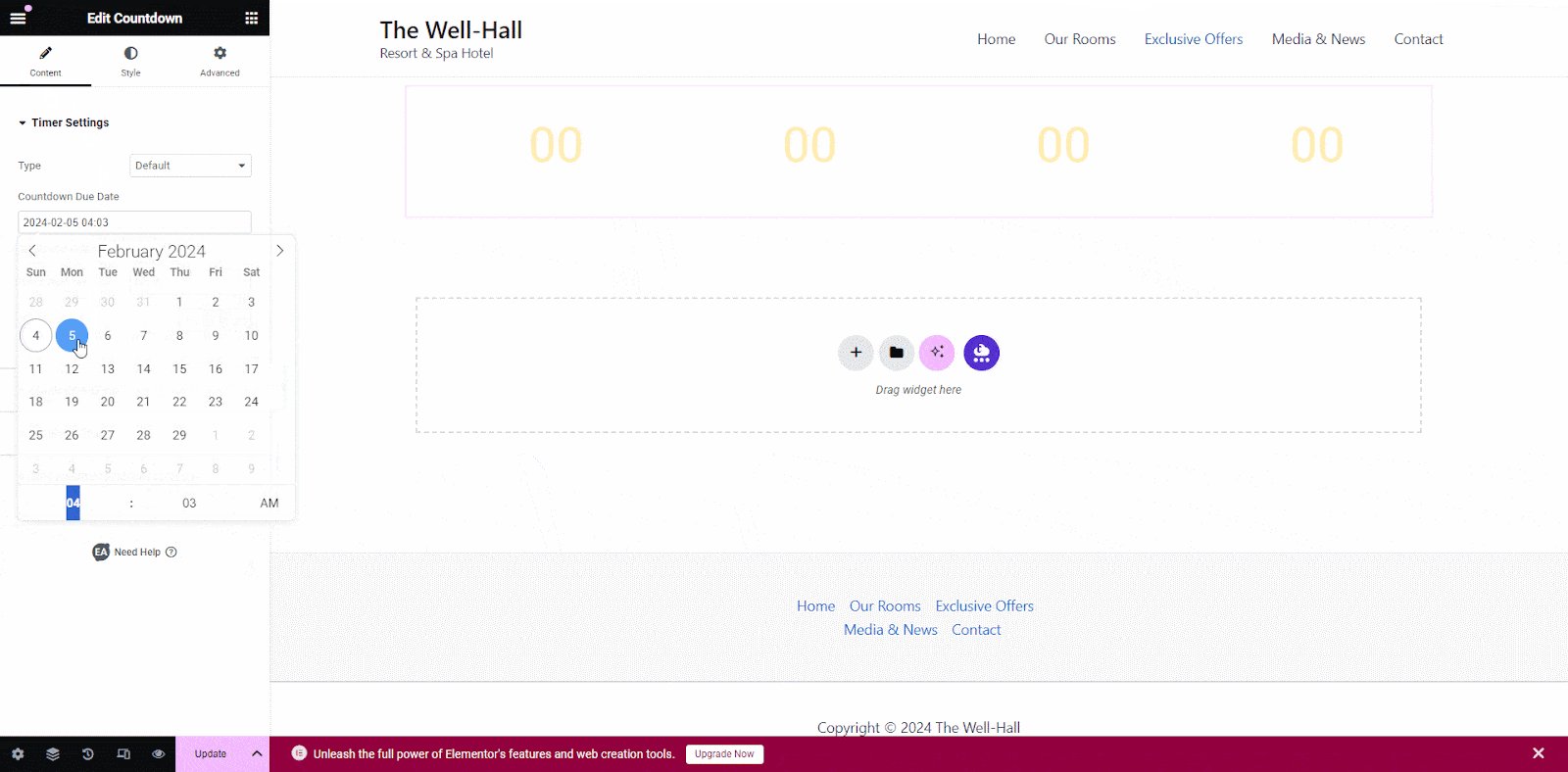
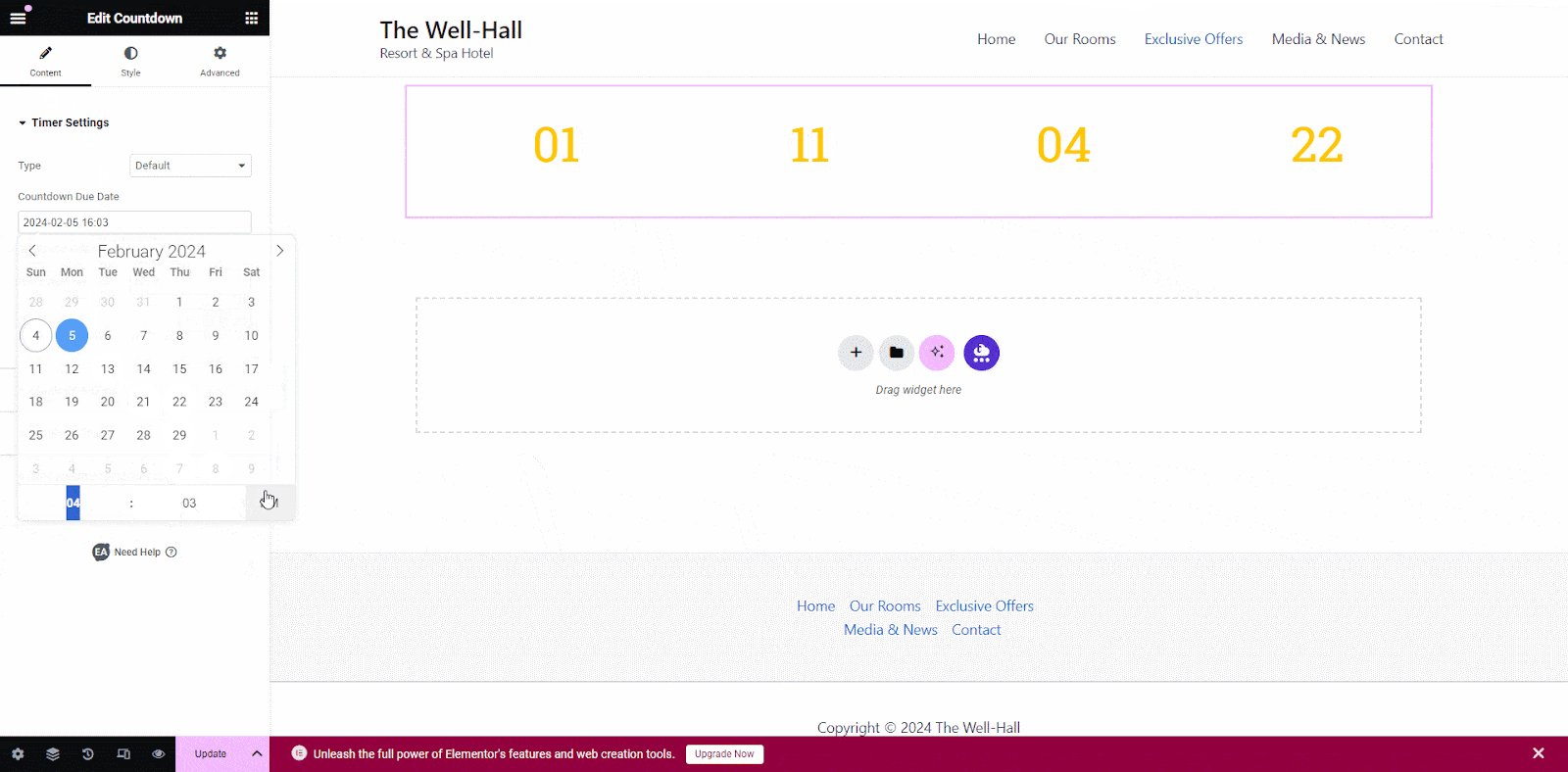
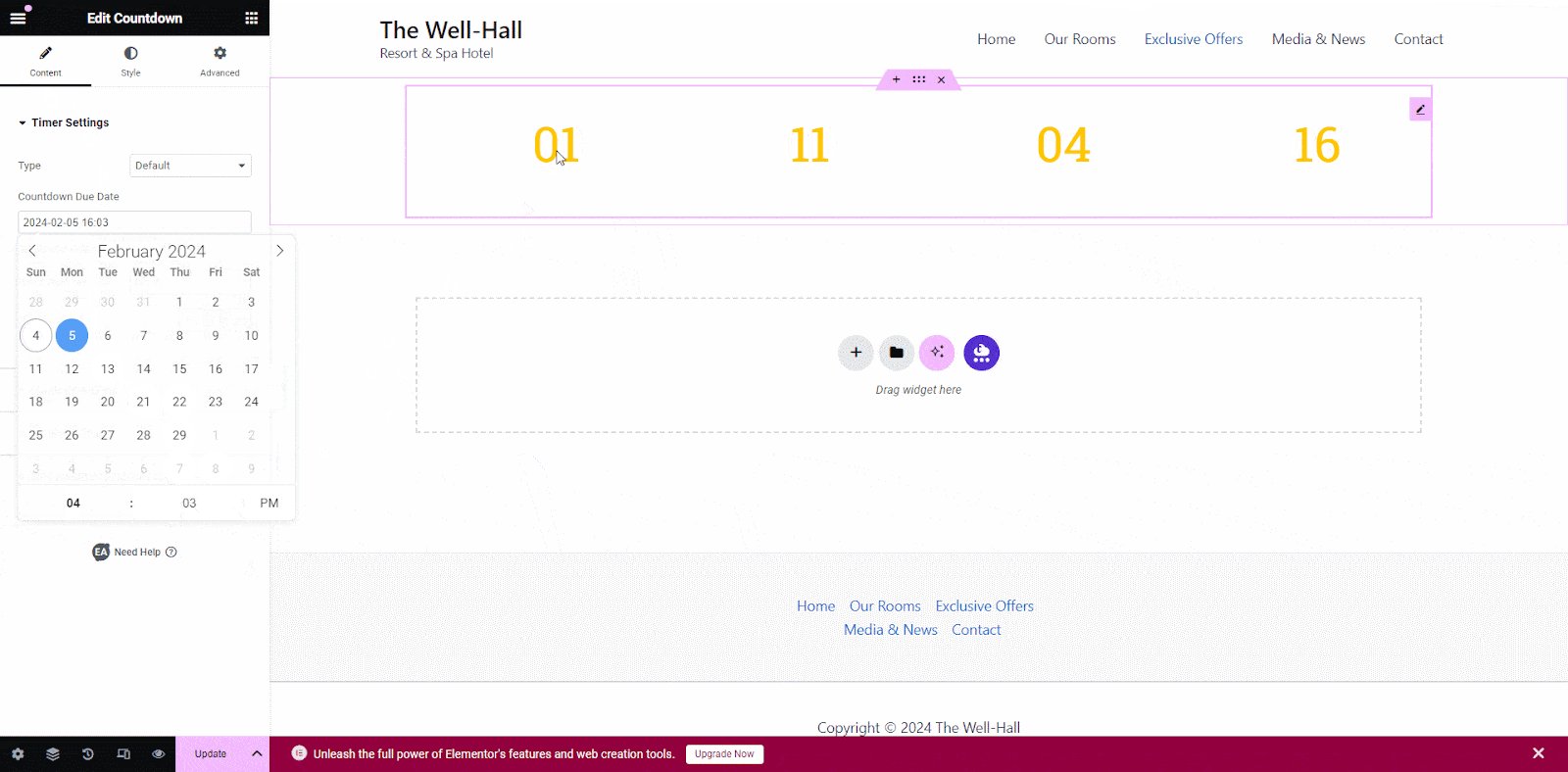
Step 4: Configure Countdown Element
After adding the countdown element, you’ll likely see options to configure it. Set the date, and time, and customize any other settings according to your preferences.

Preview your page to see how the countdown element looks. If you’re satisfied, save the changes.
Step 5: Update or Publish
If you’re editing an existing page, click the “Update” button to save your changes. If you’re creating a new page, click “Publish” to make the page live.
After publishing visit your published page to ensure that the countdown element is displayed correctly and is counting down to the specified date and time. The countdown will start running on your site.
Method 3: Adding Countdown Timer Using NotificationX
Another Countdown Timer is free to use in WordPress through the ultimate FOMO marketing plugin named NotificationX. It is a useful plugin to showcase pieces of information through notifications. You need to have the NotificationX plugin installed and activated before using the Timer feature from this plugin. Step by step guide is given below to use Countdown Timer through this amazing plugin.
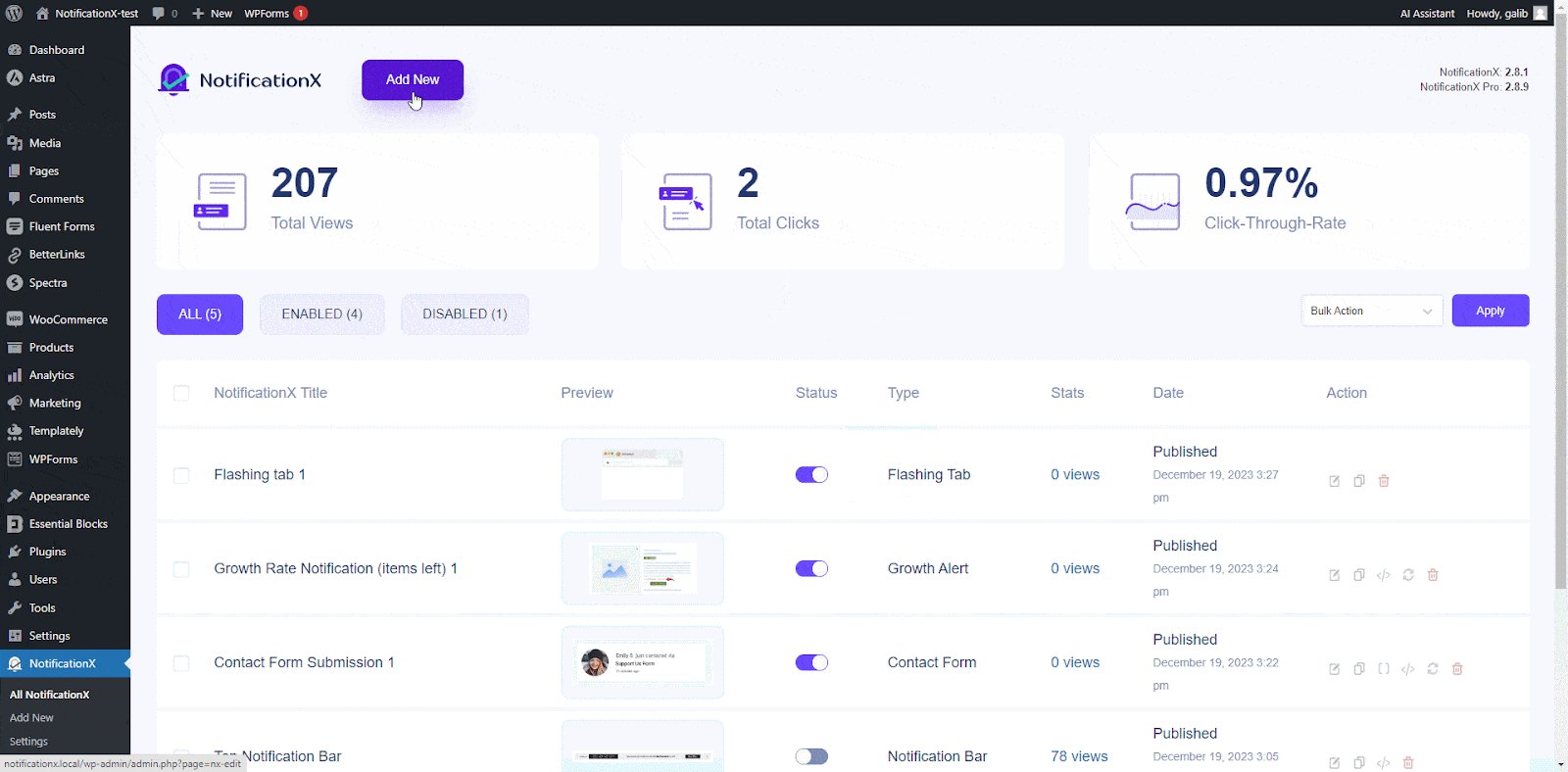
Step 1: Add A New Notification from NotificationX:
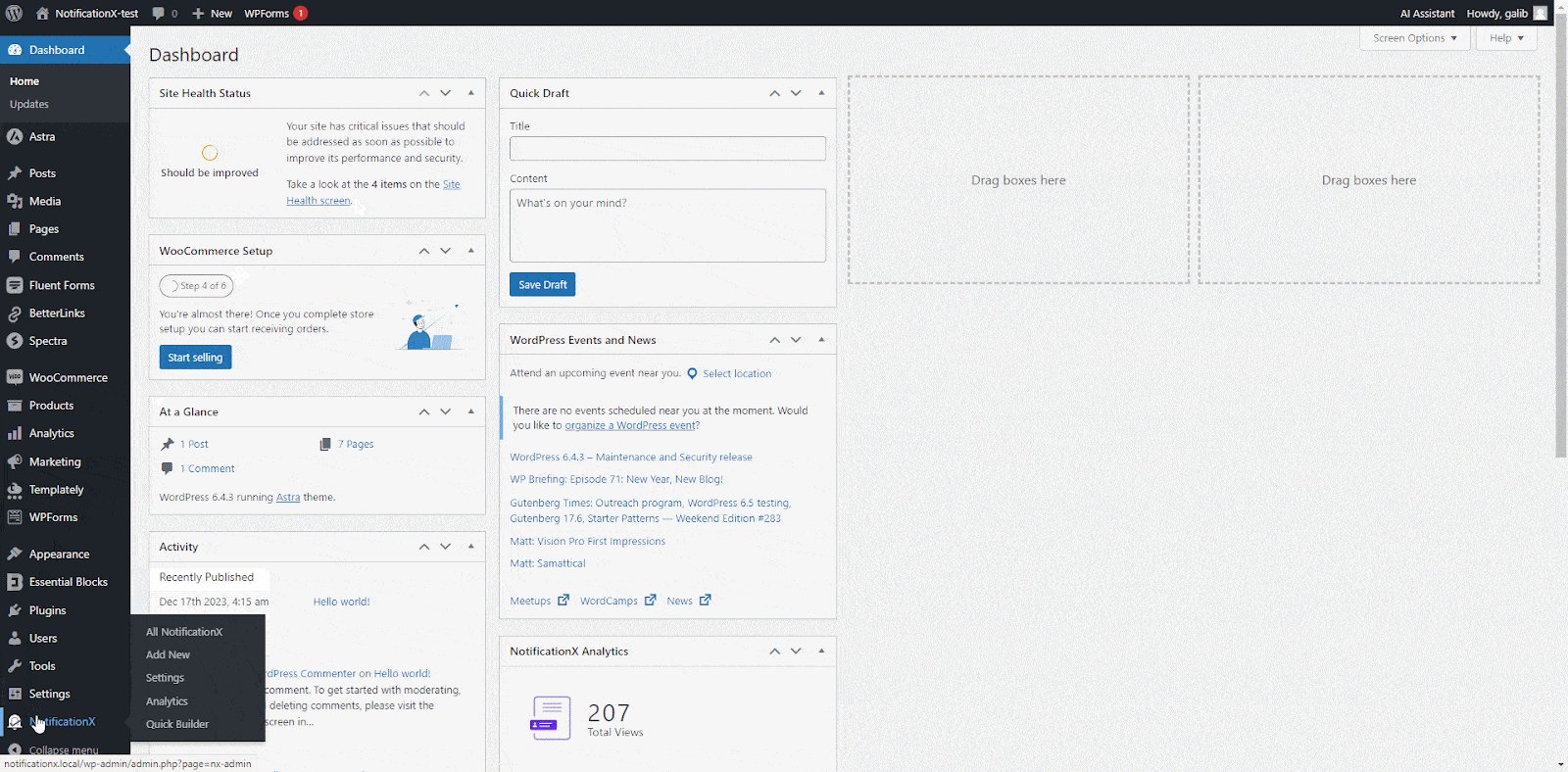
Once activated, go to the WordPress dashboard and find “NotificationX” in the left sidebar. Click on it to access the NotificationX. Then, select ‘Add New‘ to create a new notification

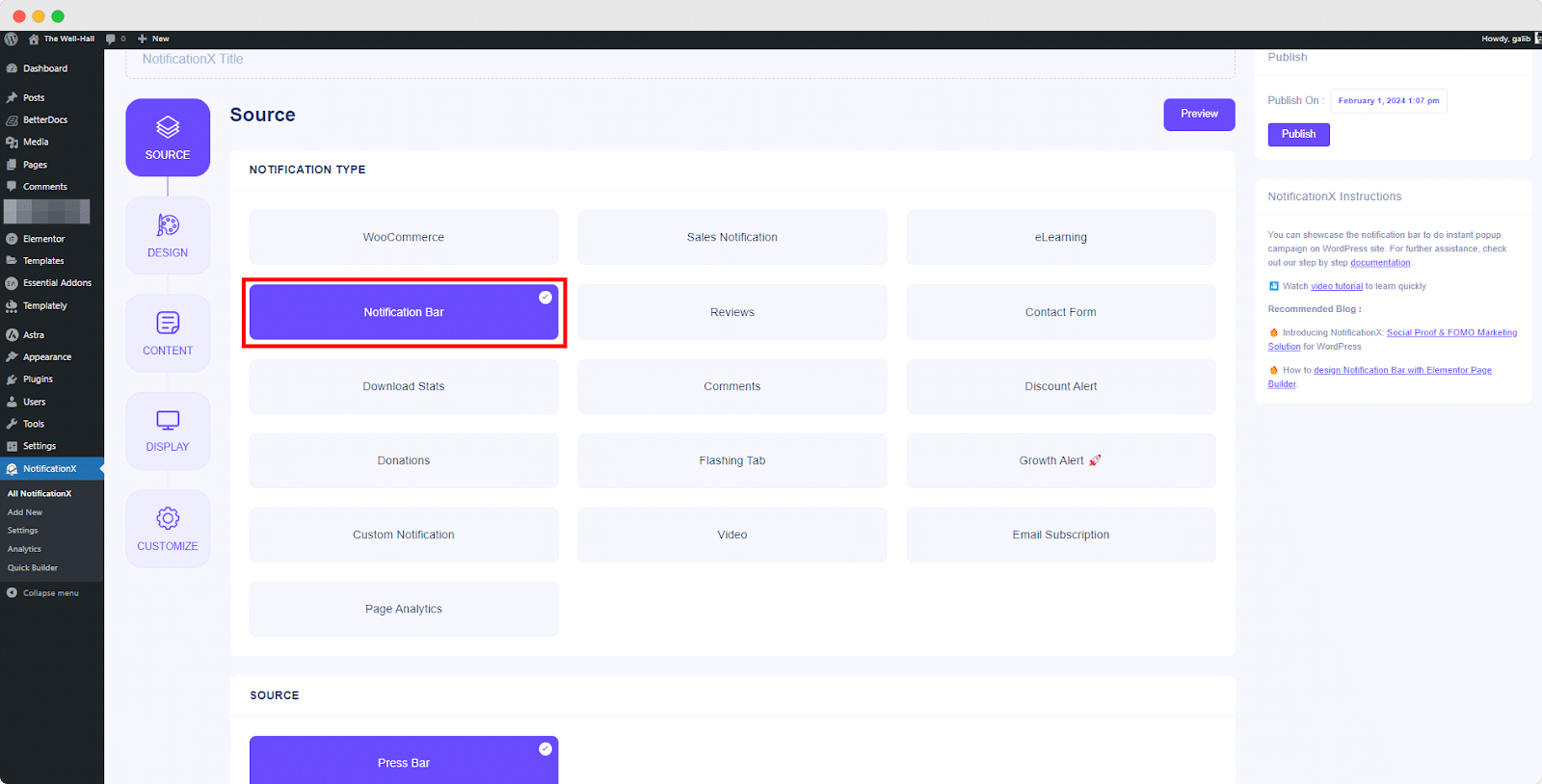
Step 2: Choose Countdown Notification Template:
Look for the notification type name ‘Notification Bar’. Select from the countdown timer templates in this option to create a countdown notification.

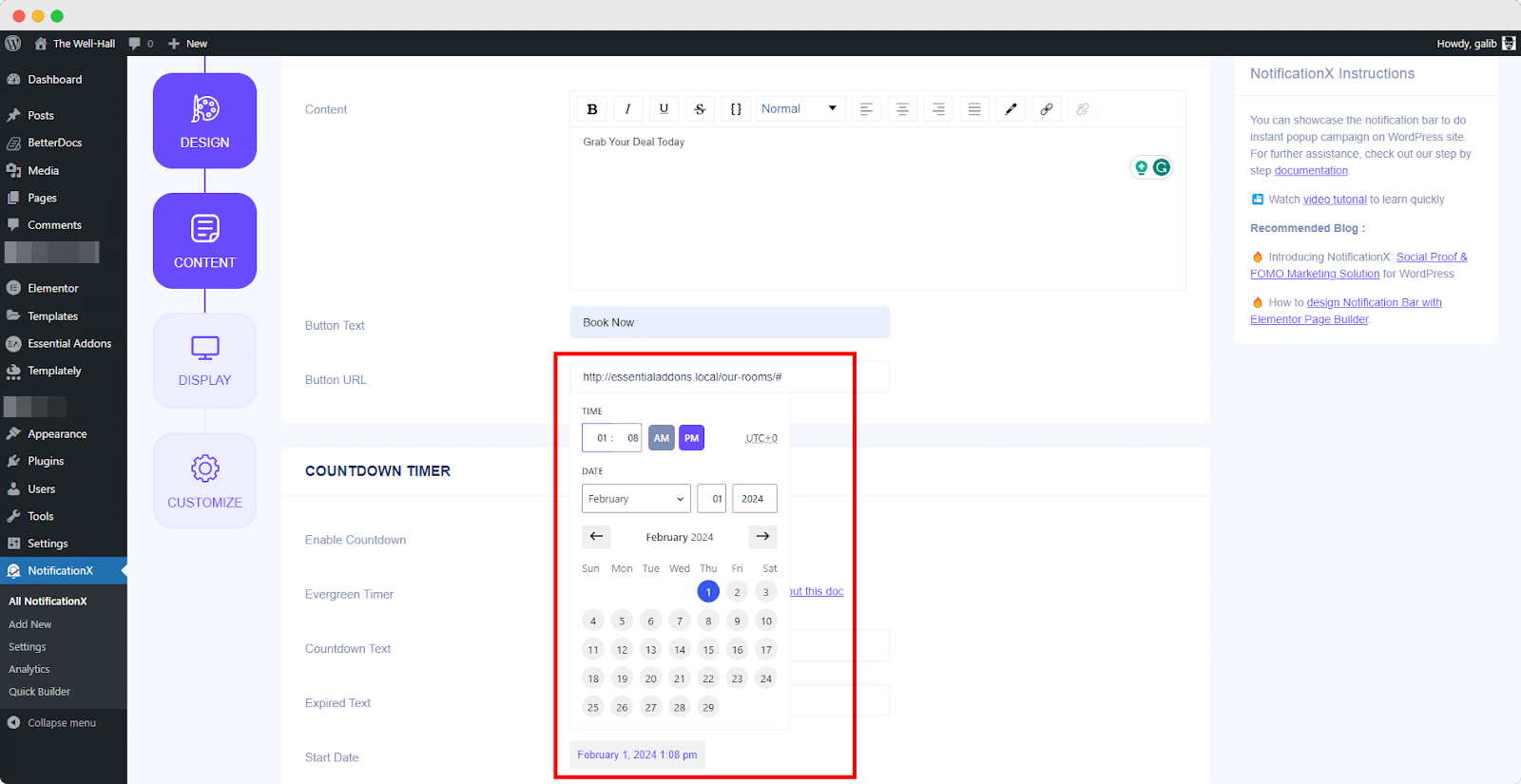
Step 3: Configure Countdown Settings:
Set the date, time, and other parameters for your countdown notification. Customize the necessary notification settings from the Design, Content, and Display tabs as needed.

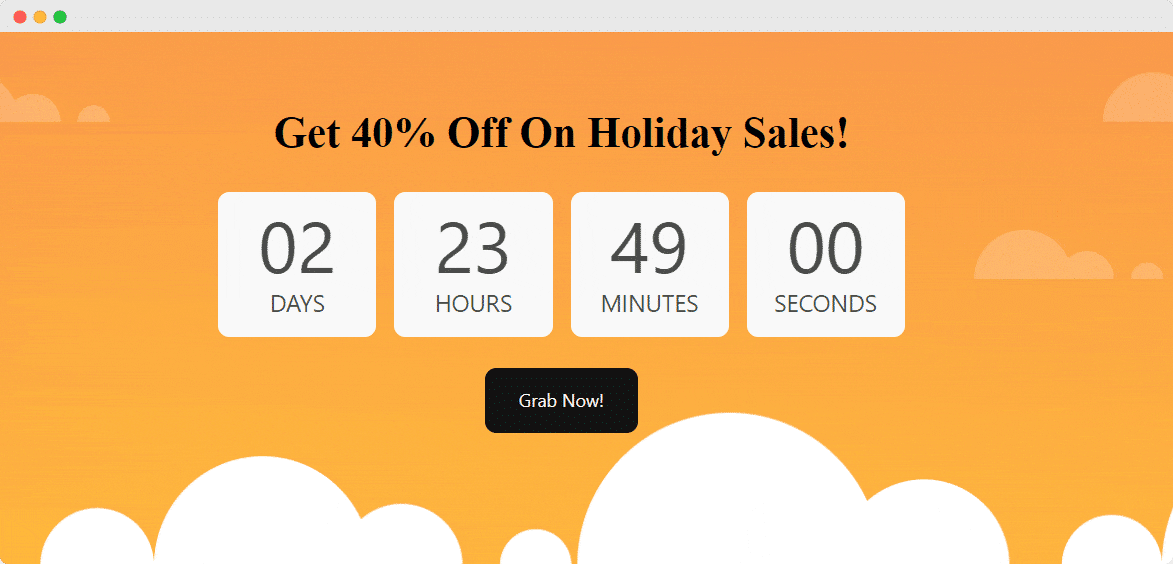
Step 4: Preview And Publish:
Once you’ve set up the Display settings according to your liking, head to the ‘Customize‘ tab. In the ‘Appearance‘ section, you can adjust the size of the notification using the Notification Size option. Preview your notification to see how the countdown looks. If satisfied, save the changes. Make sure the notification is active. And Your countdown timer is live on your site.

Discover the power of NotificationX to boost your WordPress site with stunning countdown notifications. Smoothly integrate engaging timers into your marketing strategy, strategically placing them to captivate your audience. With NotificationX, effortlessly incorporate a visually appealing countdown, ensuring your promotions and offers stand out, grabbing user attention, and driving engagement. Unlock the potential of this method to enhance your overall marketing strategy and make your WordPress site more dynamic and impactful.
Boost Your Business With CountDown Timer
Ready to supercharge your business? Transform your WordPress site, create excitement, and drive conversions effortlessly. Start your journey to boost business and enhance user experience but also convert visitors into customers through a countdown timer in WordPress. Try them out and share your experience with us.
For more tutorial blogs like these, make sure to subscribe to our blog or join our Facebook community for the latest updates and news.




