Website styling is a web-building essential that helps you provide a look to your site that’s not only interactive but also drives your visitors’ attention right away. To make this process more efficient, would it not be great if you could design a specific style and apply it throughout your entire website? As a WordPress user, you will be familiar with the platform’s flexibility and robustness. But have you tapped into the power of Global Styles?
In this comprehensive guide, you will get to know details about styling your entire WordPress site effortlessly and effectively with Global Styles. So, without any further ado, let us jump into this blog and get all the details.

What is WordPress Global Styles?
WordPress Global Styles is an exclusive part of the WordPress Full Site Editing experience. Full-site editing helps you to customize your entire WordPress site appearance with blocks, including headers, footers, and page templates. Global Styles can help you configure your website colors, fonts, spacing, and more as per your preference and apply it across all the web pages or posts on your site.
You can also edit the default appearance of blocks and make your WordPress site look aesthetic and appealing, which will beautifully represent your brand. Whatever changes you make to each element through Global Styles features will apply across your entire website, making the page designs look in sync and reducing your hassles.
Guide: How to Style Your WordPress Site with Global Styles?
If you want to configure your WordPress site with Global Styles, you need to use a theme that supports full site editing. There are many to choose from, including Twenty Twenty-Four, Arbutus, Blockbase, and others. Just check & get the one that is best suited for your website and get started.
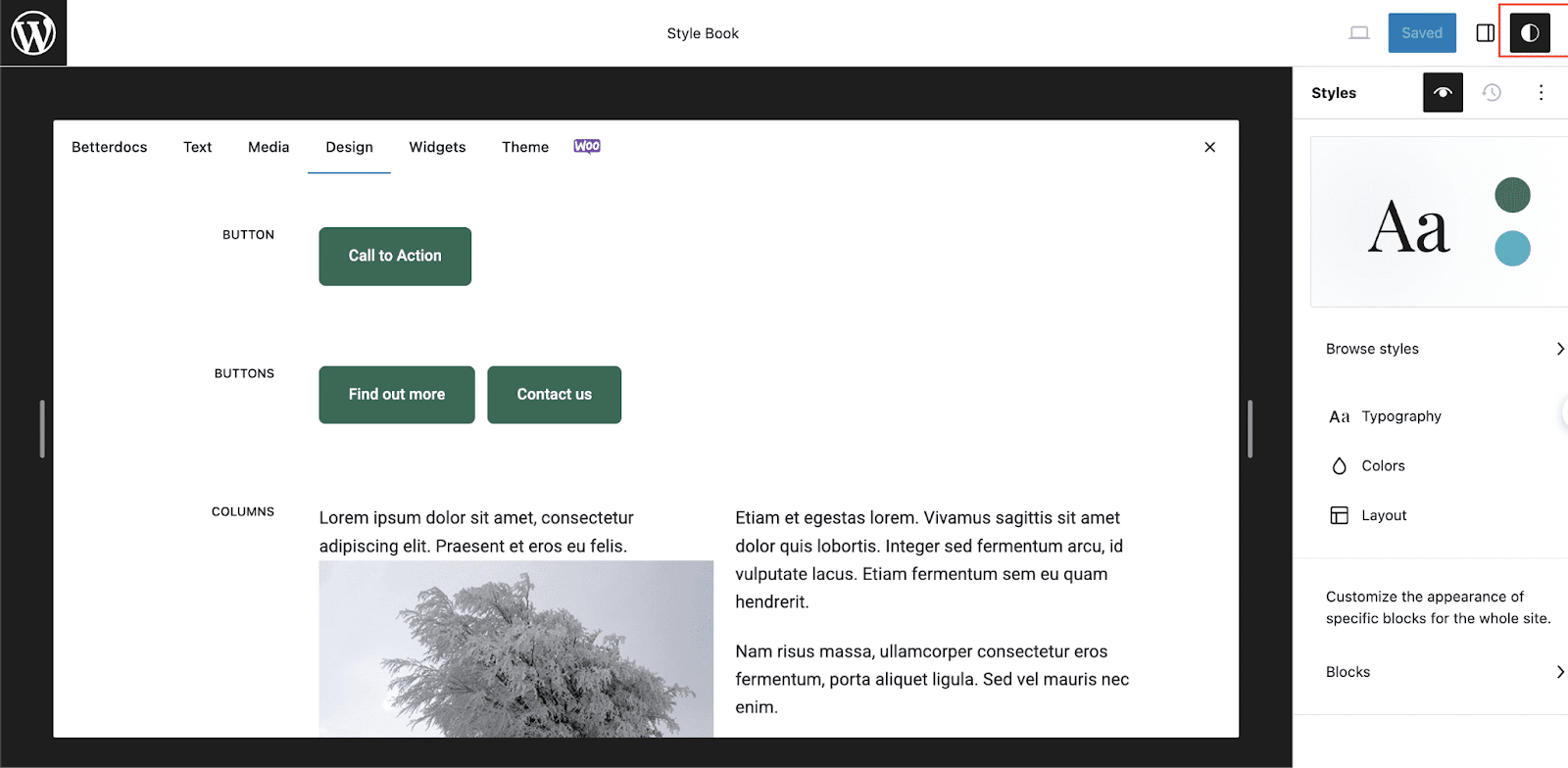
With the theme set in place, first, you need to navigate to Appearance → Editor from your WordPress website’s dashboard. You can enjoy the full site editing experience there by simply clicking on the ‘Styles’ icon at the top right corner of the editor, which looks like a half-filled circle shown below. There you will get all the options to edit global site elements like your header, footer, and page layouts.

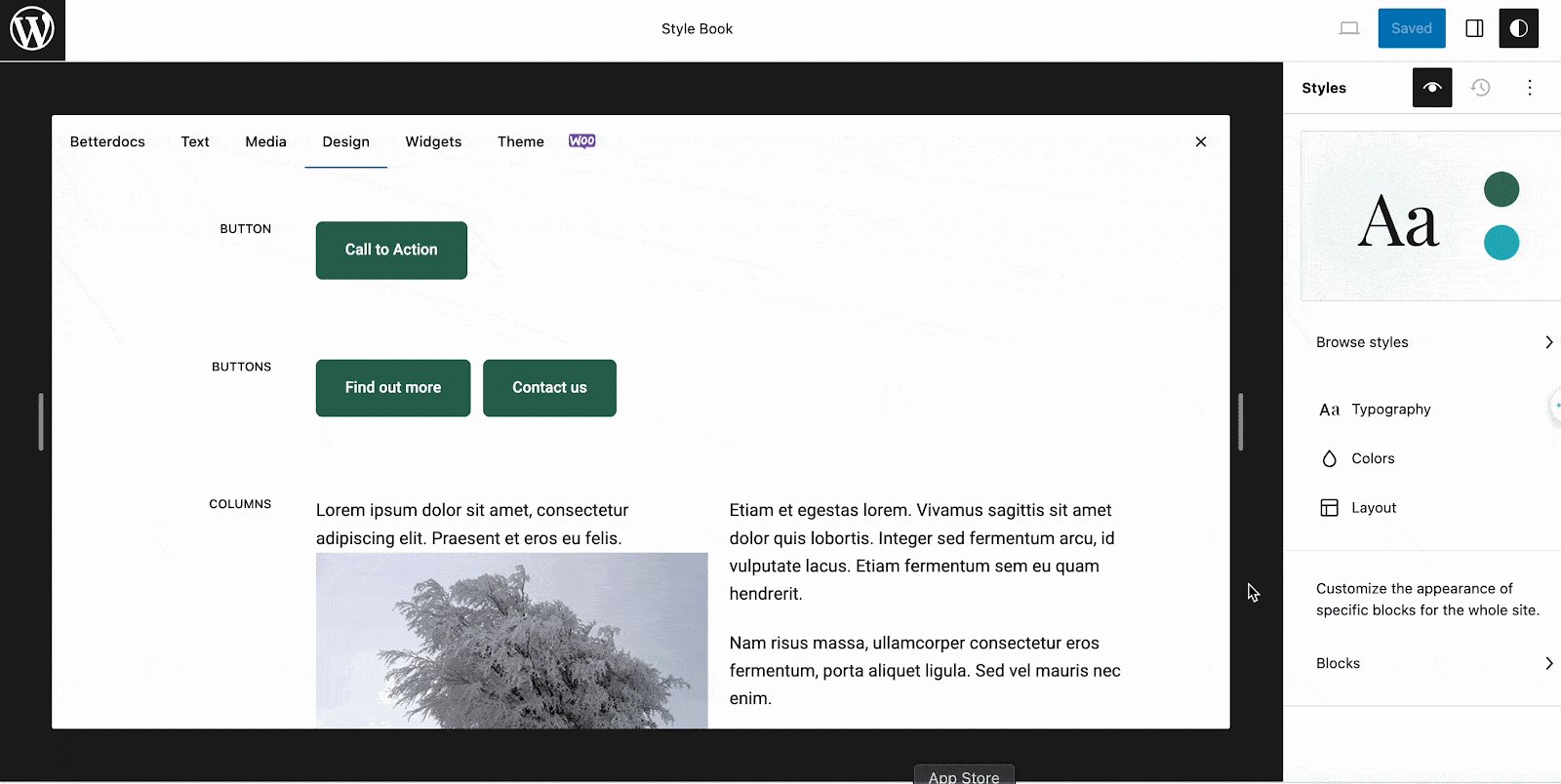
Now let us check out what changes you can make with Global Styles below:
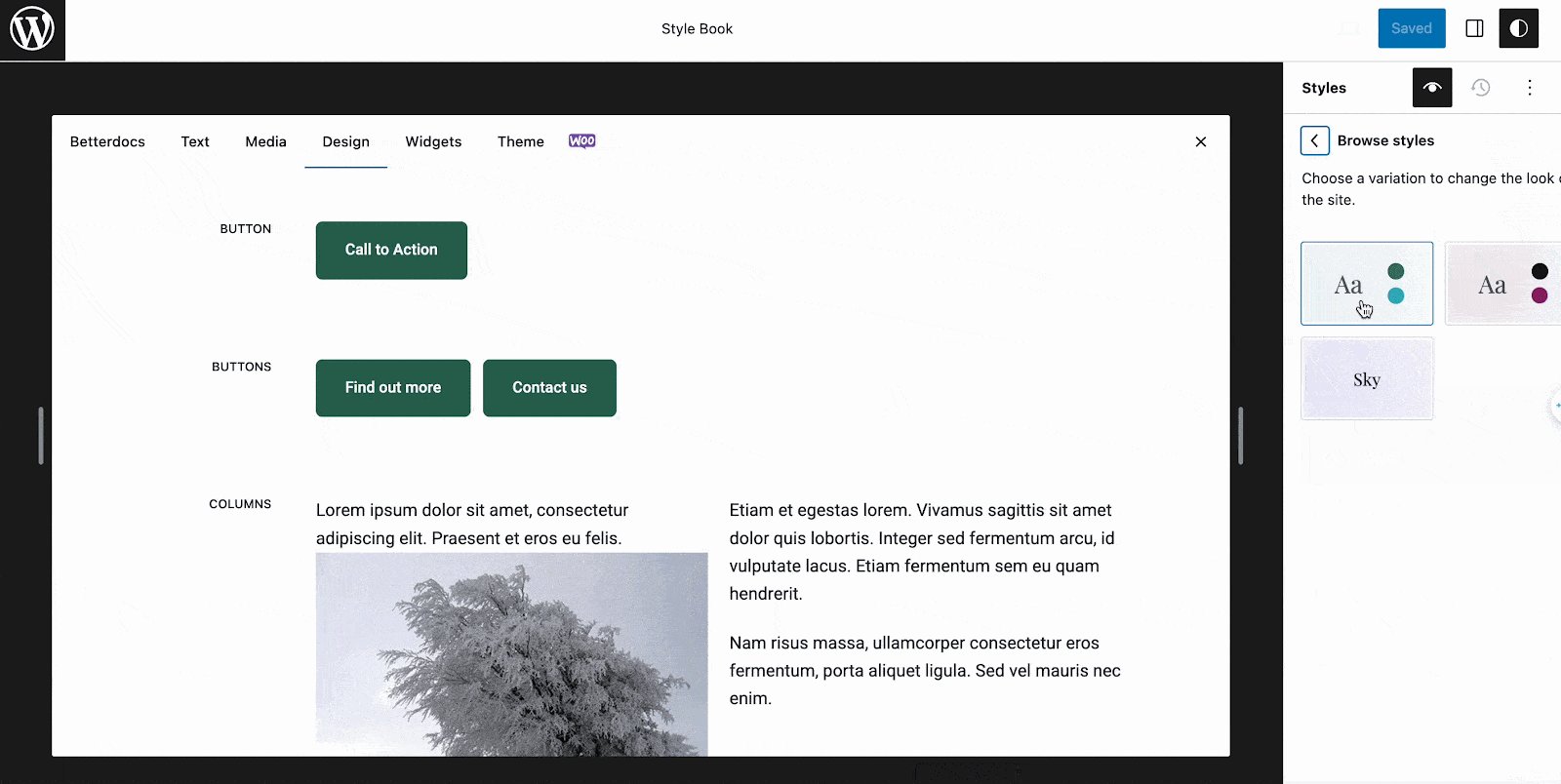
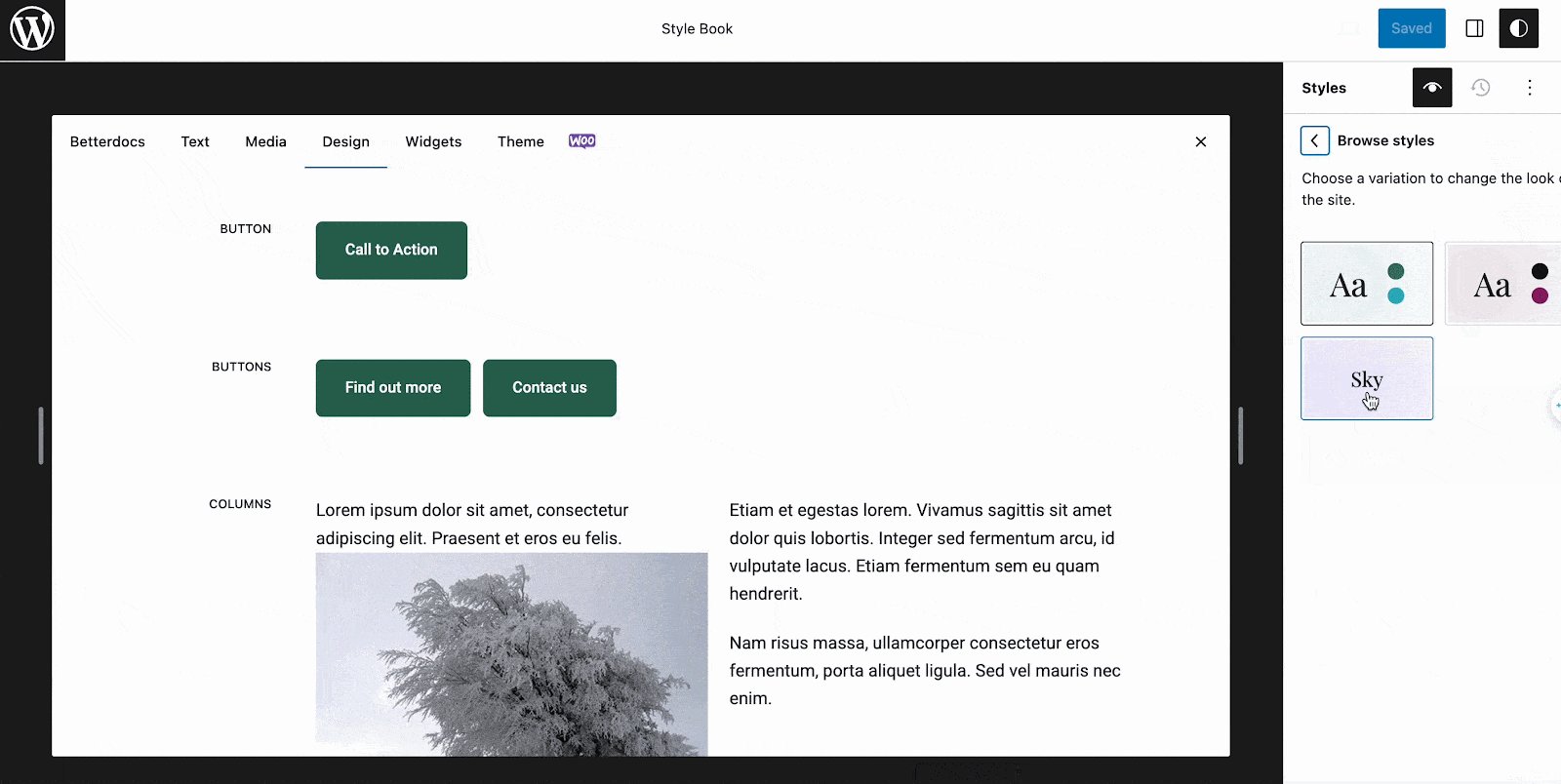
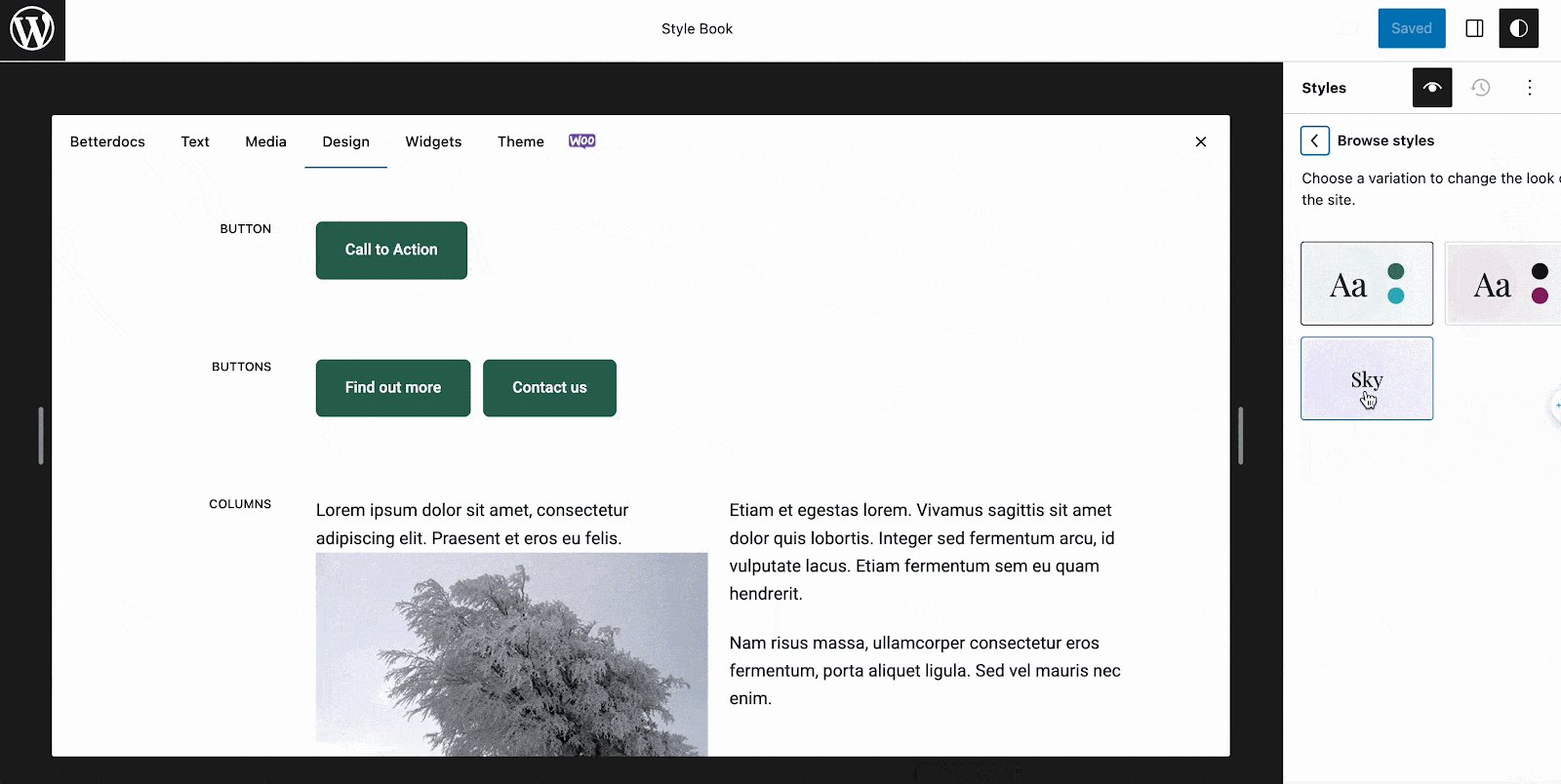
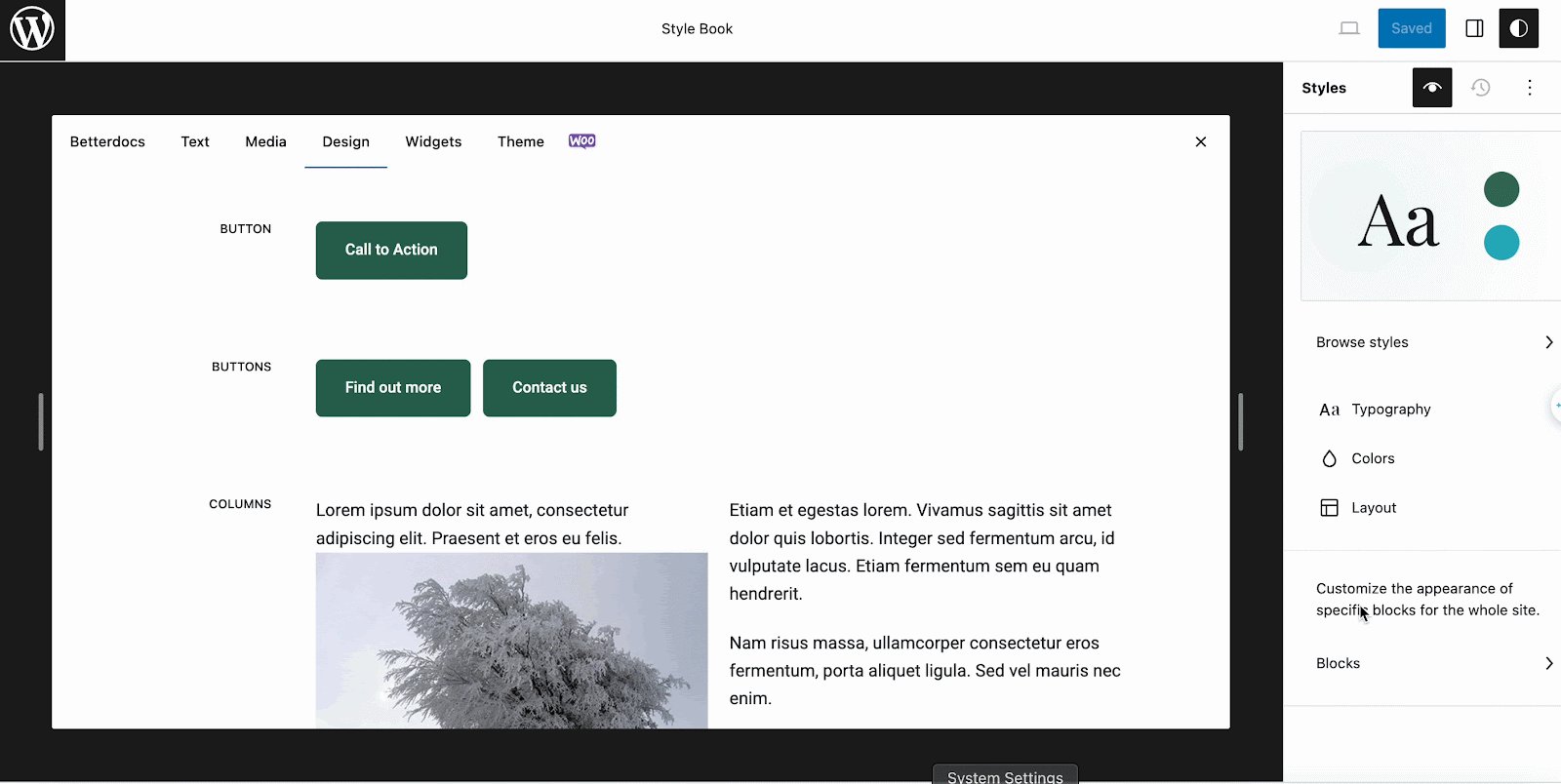
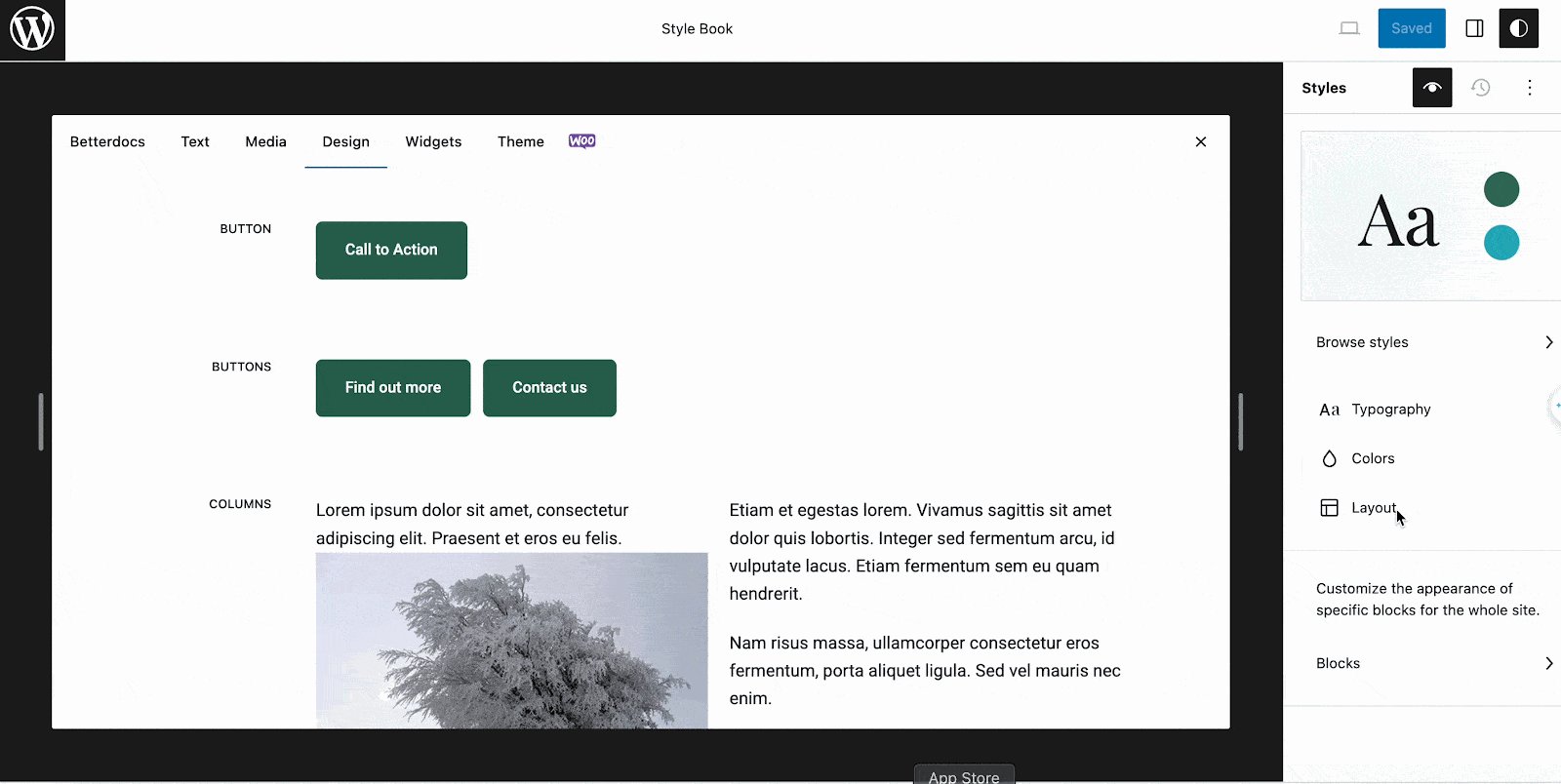
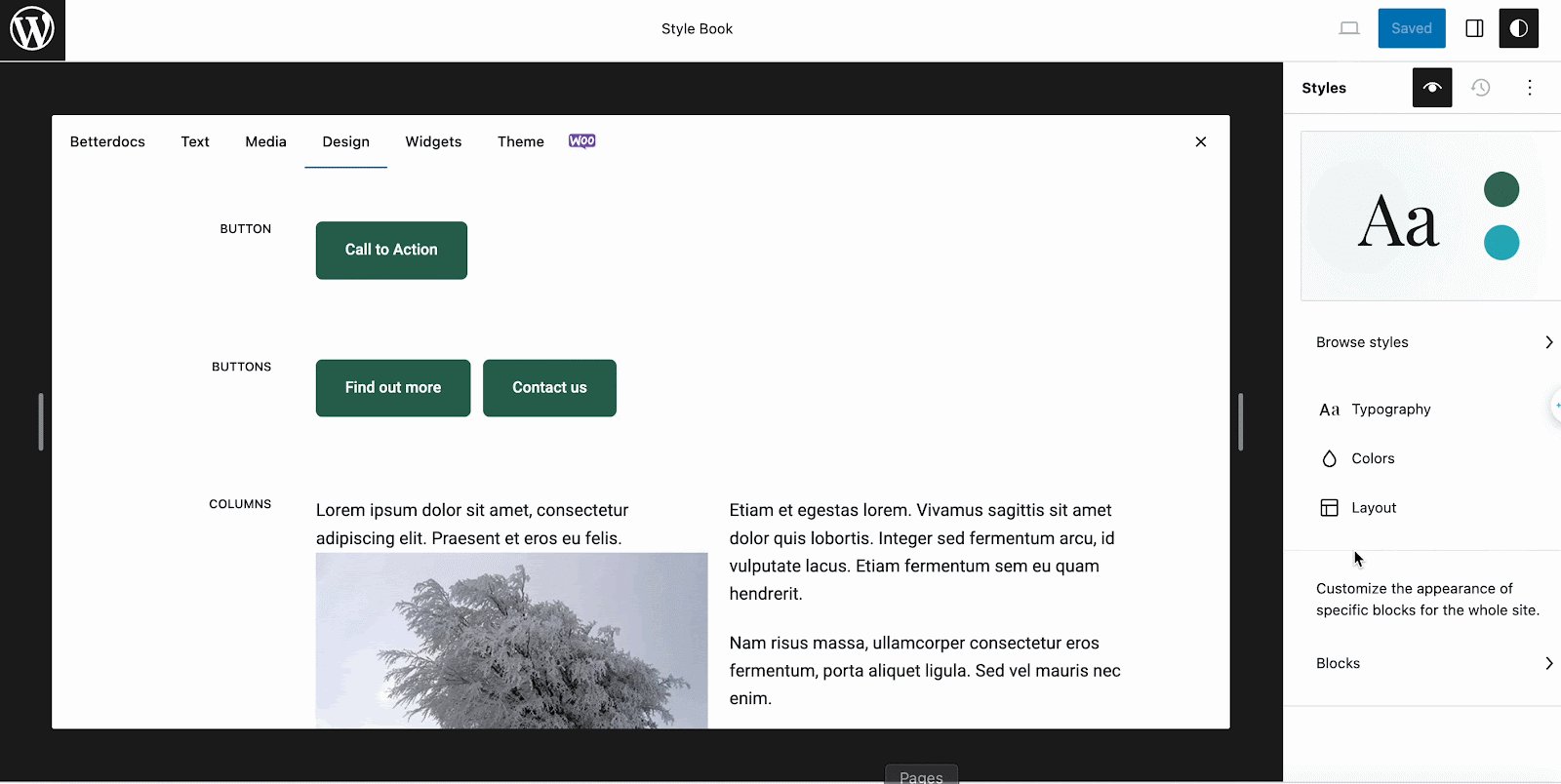
Choose Browse Styles
Global Styles comes with a ‘Browse Styles’ option where you can choose your preferred style and change the look of your website. Now there are three options: default, Black-White, and Sky styles. Pick any of them and make the changes as per your preference to create an outstanding output for your WordPress site.

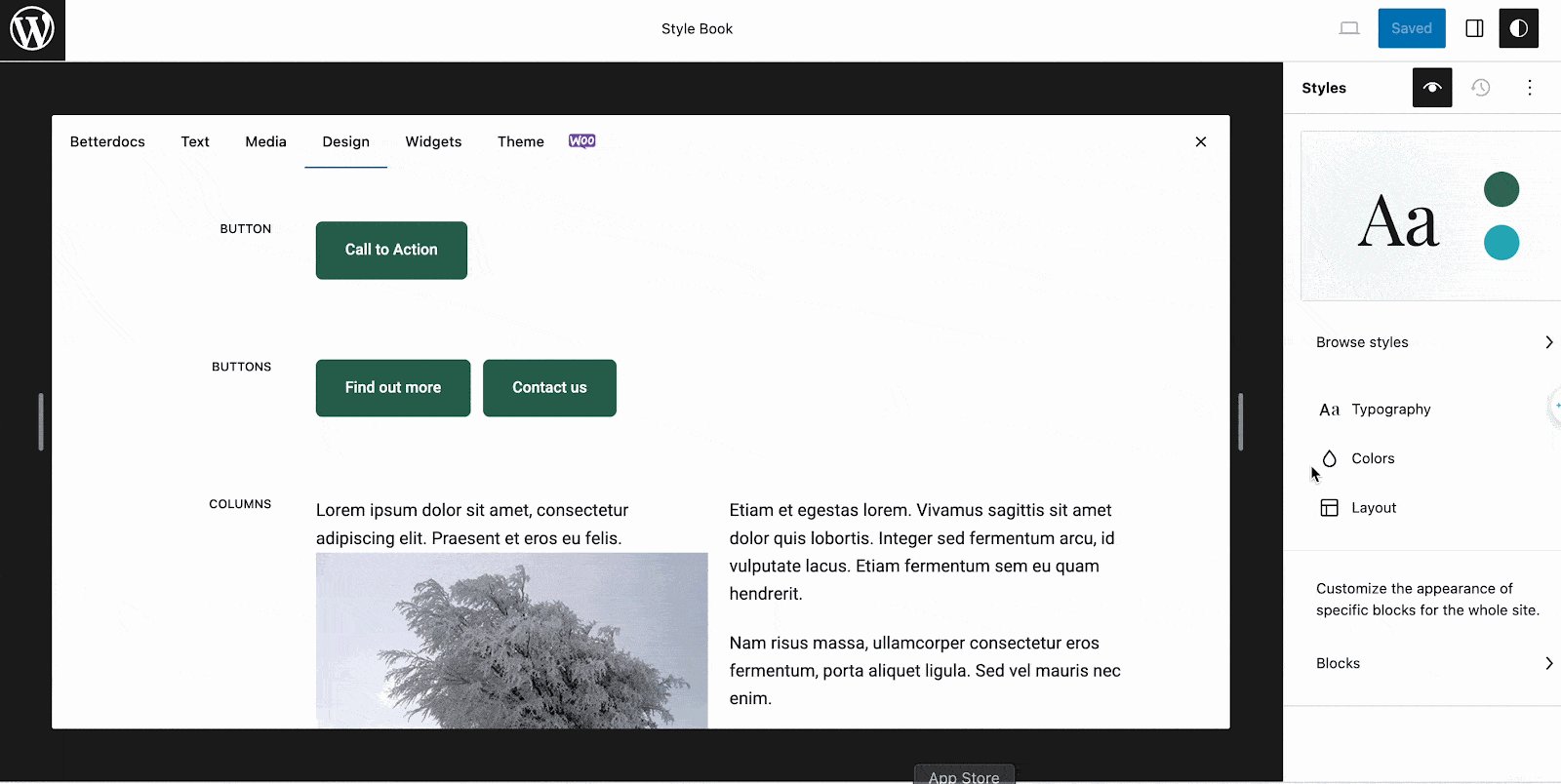
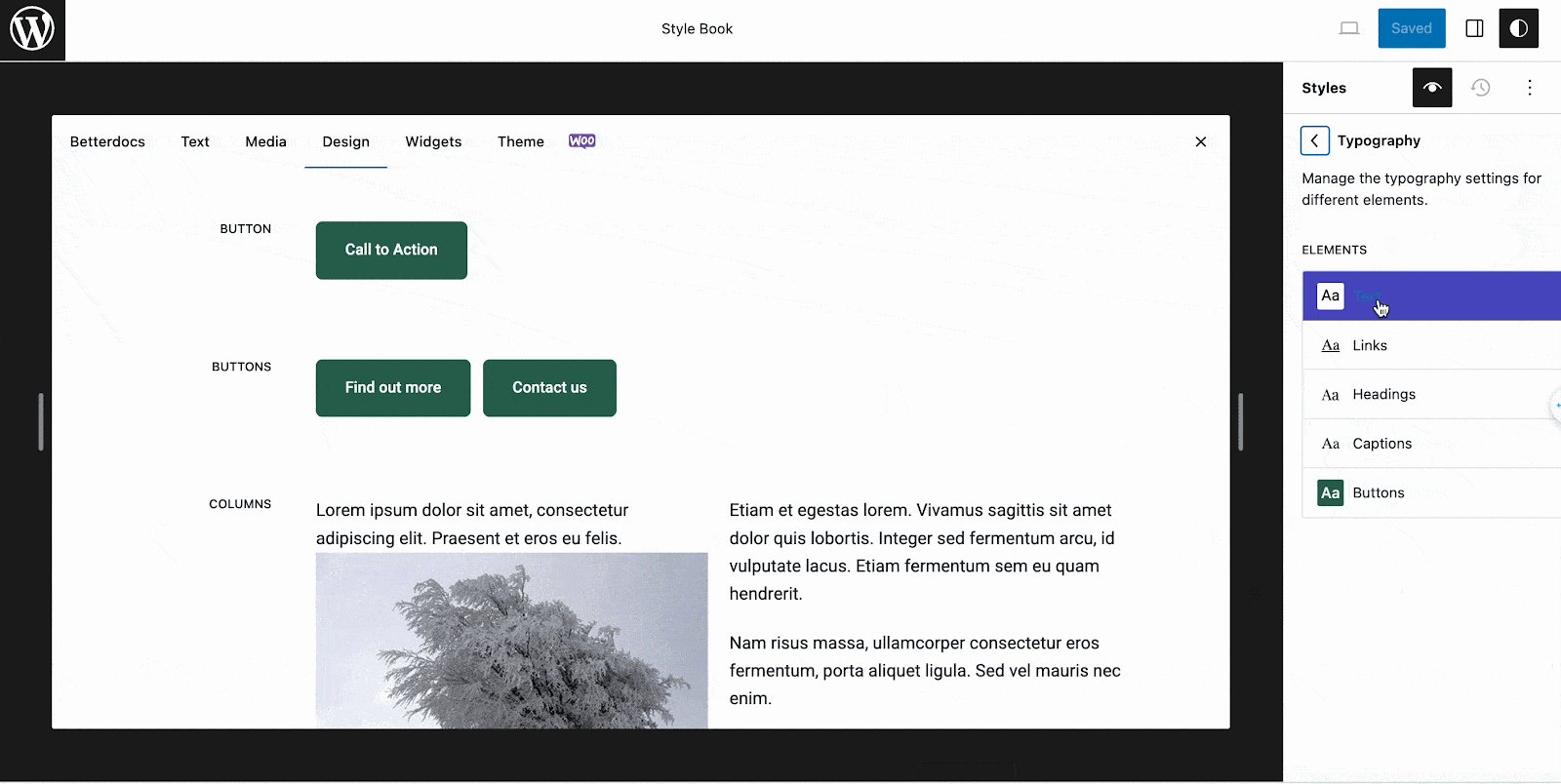
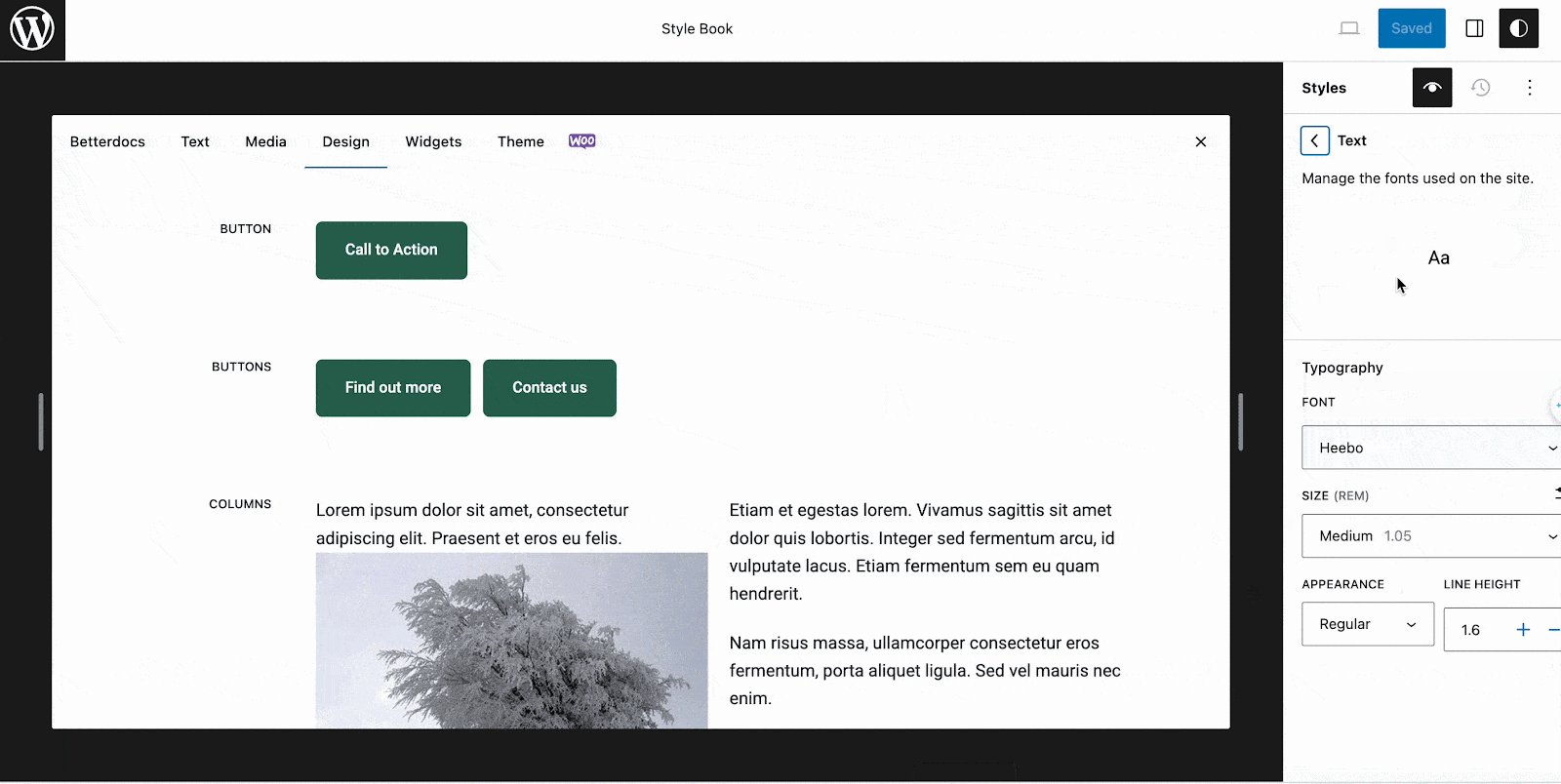
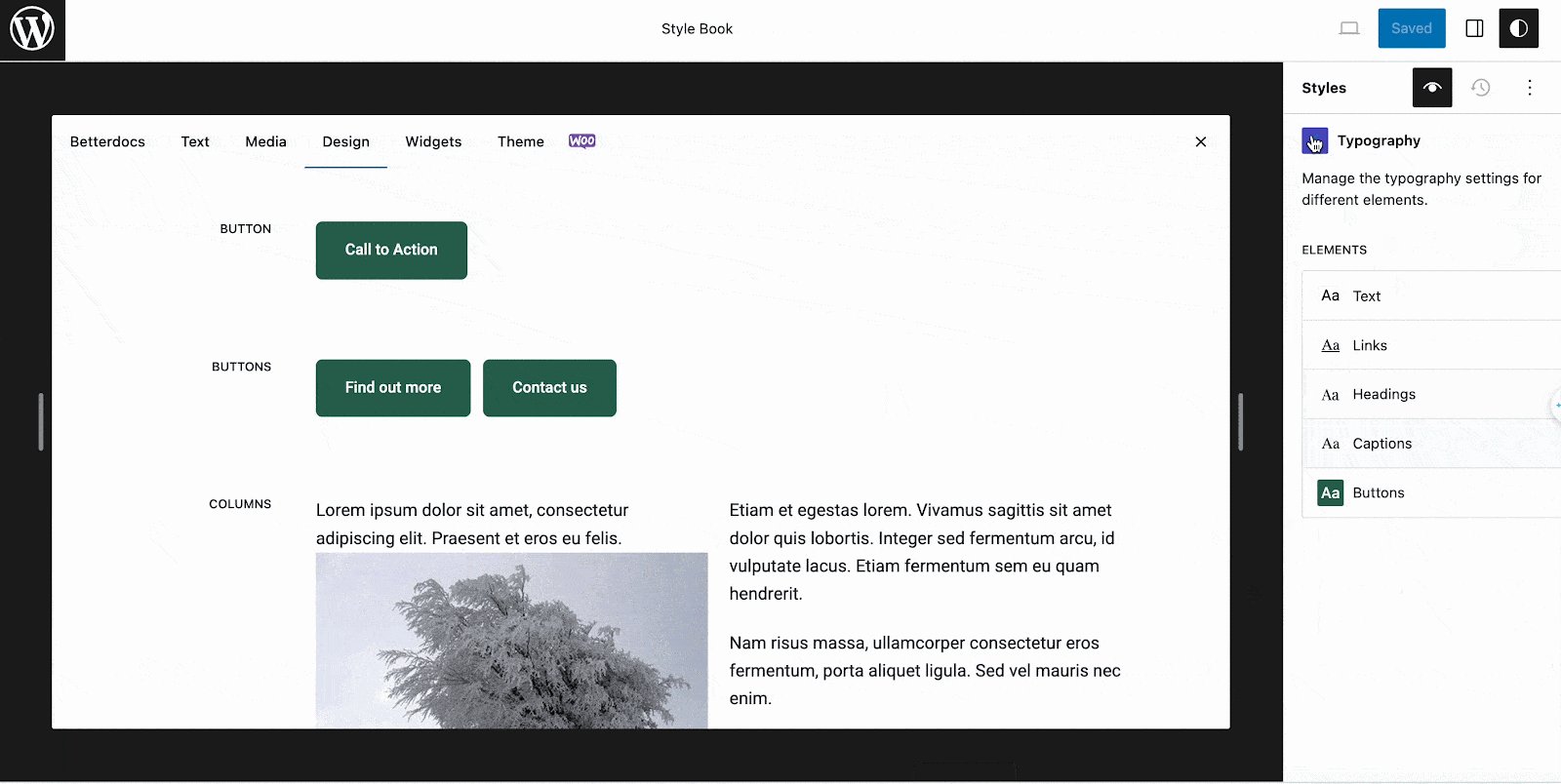
Set Global Fonts
You will also get the option to fix your website fonts from the “Typography” section and there will be various options like Text, Links, Headings, Captions, and Buttons. Each of these options can help you set the font, size, appearance line height, decoration, and more item-wise. This will help you manage your entire website font styles and overall environment.

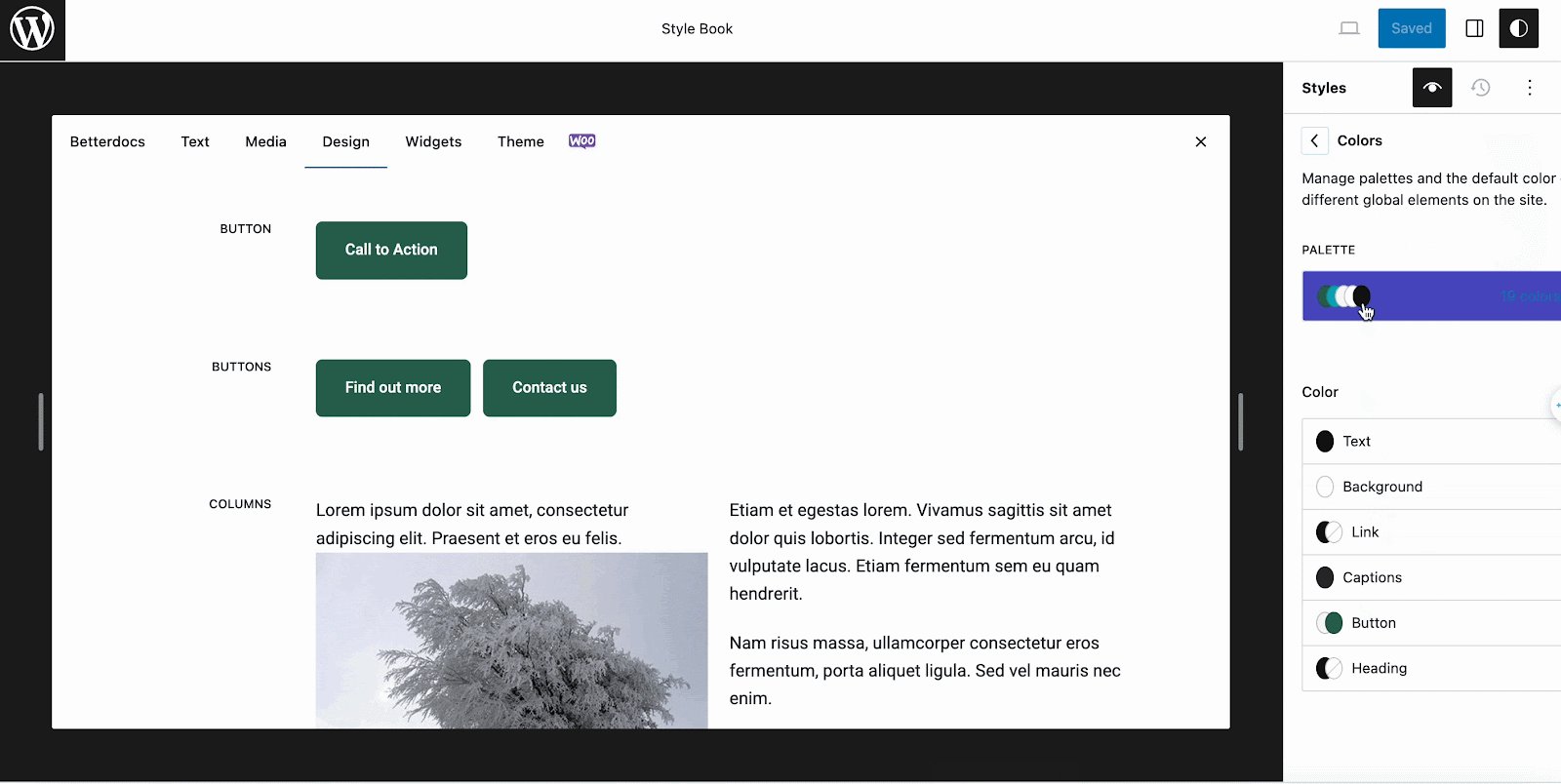
Configure Global Colors
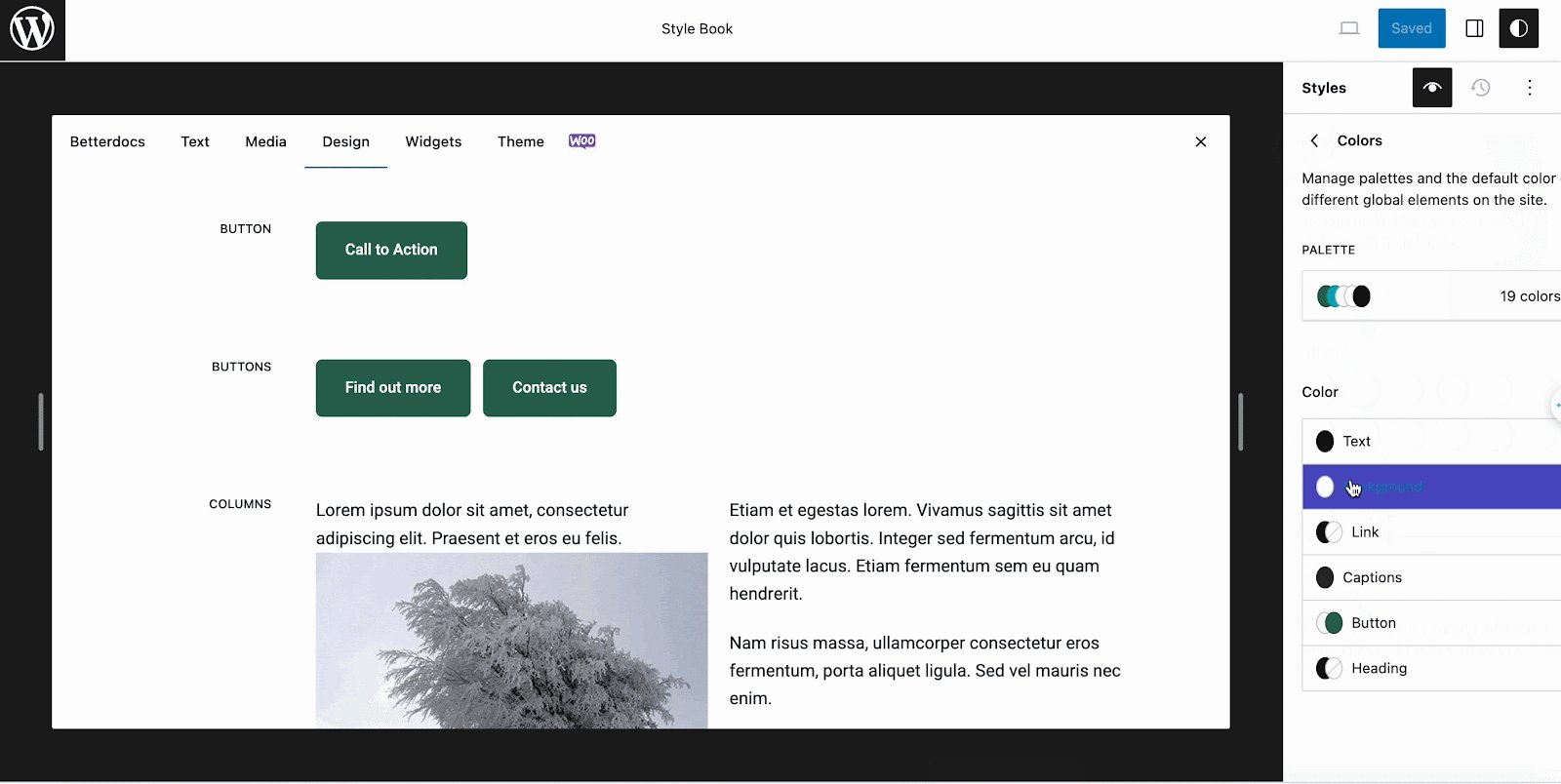
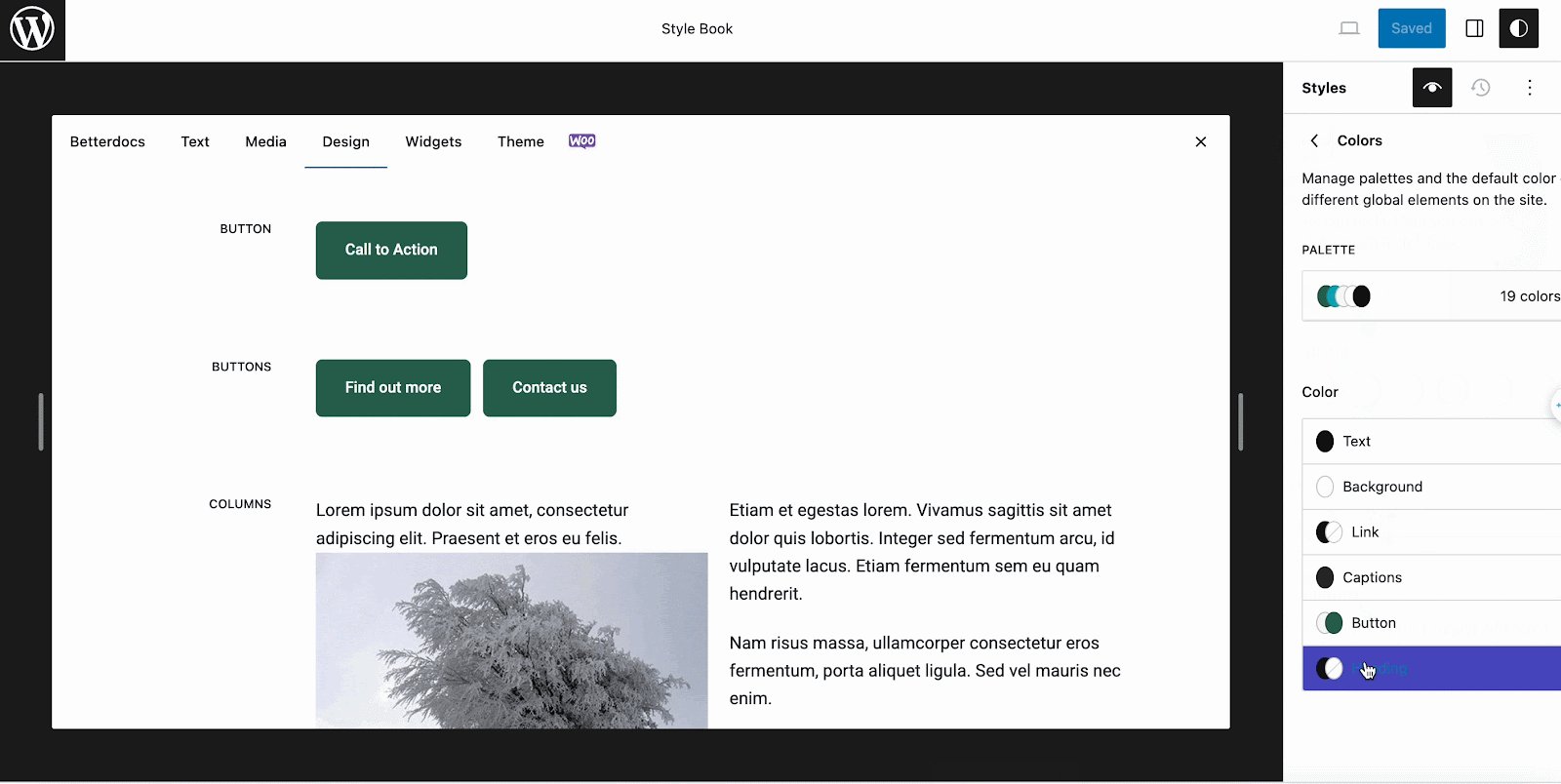
If you want, you can configure the “Global Colors” option to make the overall changes to your WordPress site color combination. For this, you need to open the “Colors” panel to choose the shades you would like to use for your site design.
You can choose this from the “Palette” option and you can choose solid, gradient, and add custom colors as per your wish and make the instant change on your website.

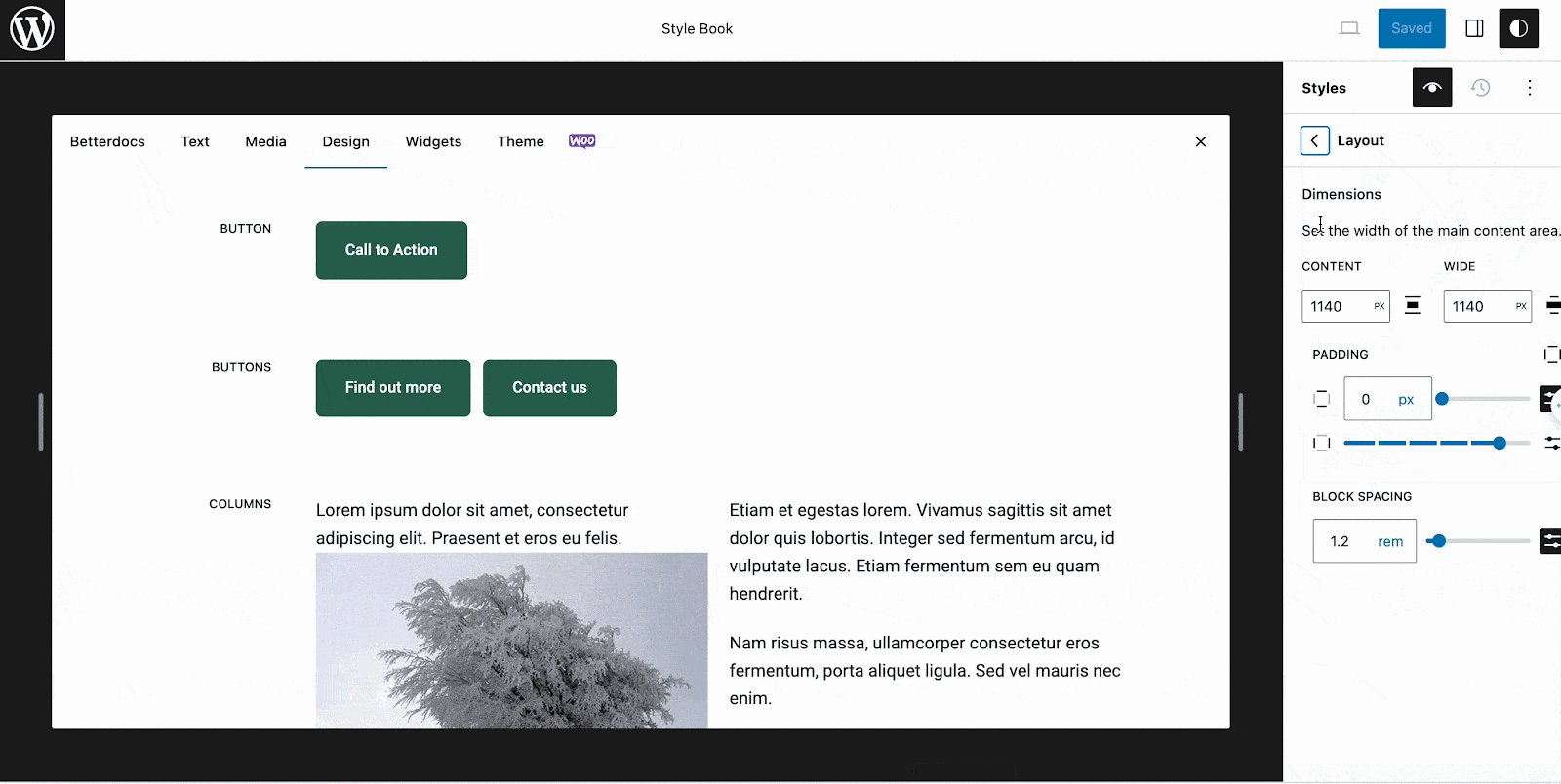
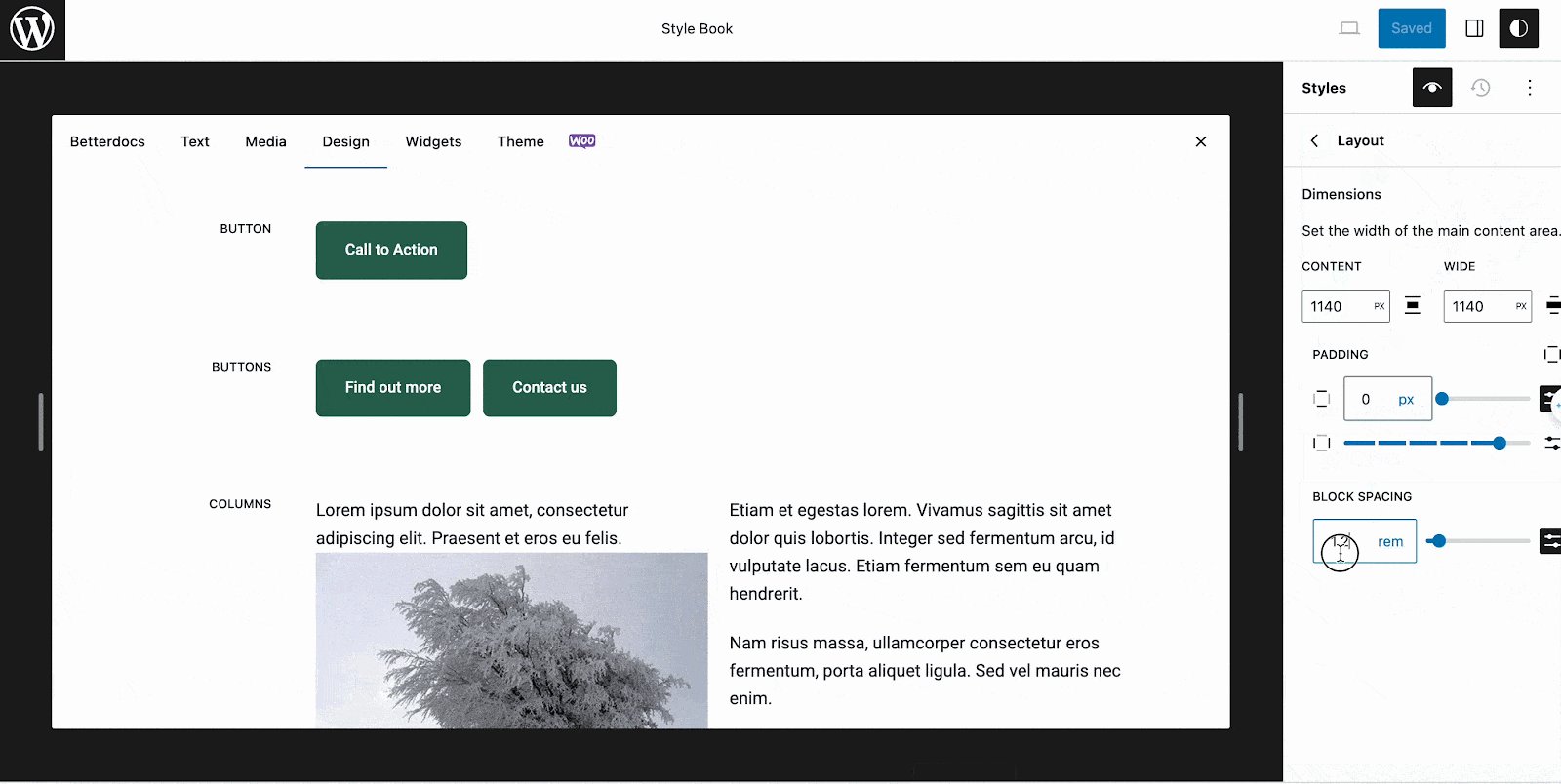
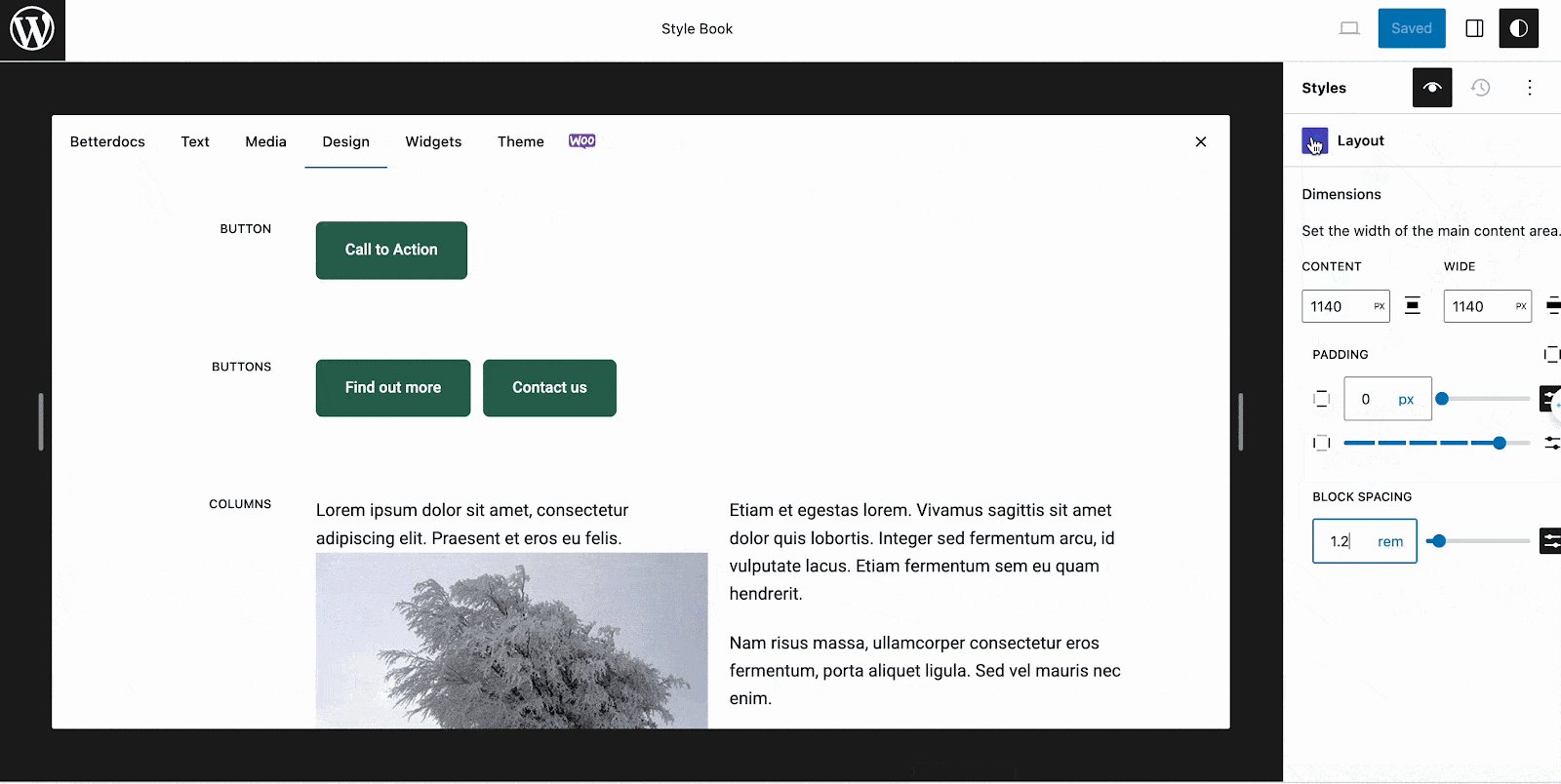
Edit Your Site’s Layout
You can easily configure the site’s layout and to do this, just click on the Layout option and start making the changes. For instance, you can set your block content, wide, padding, and block spacing to make your content area stand out without hassles.

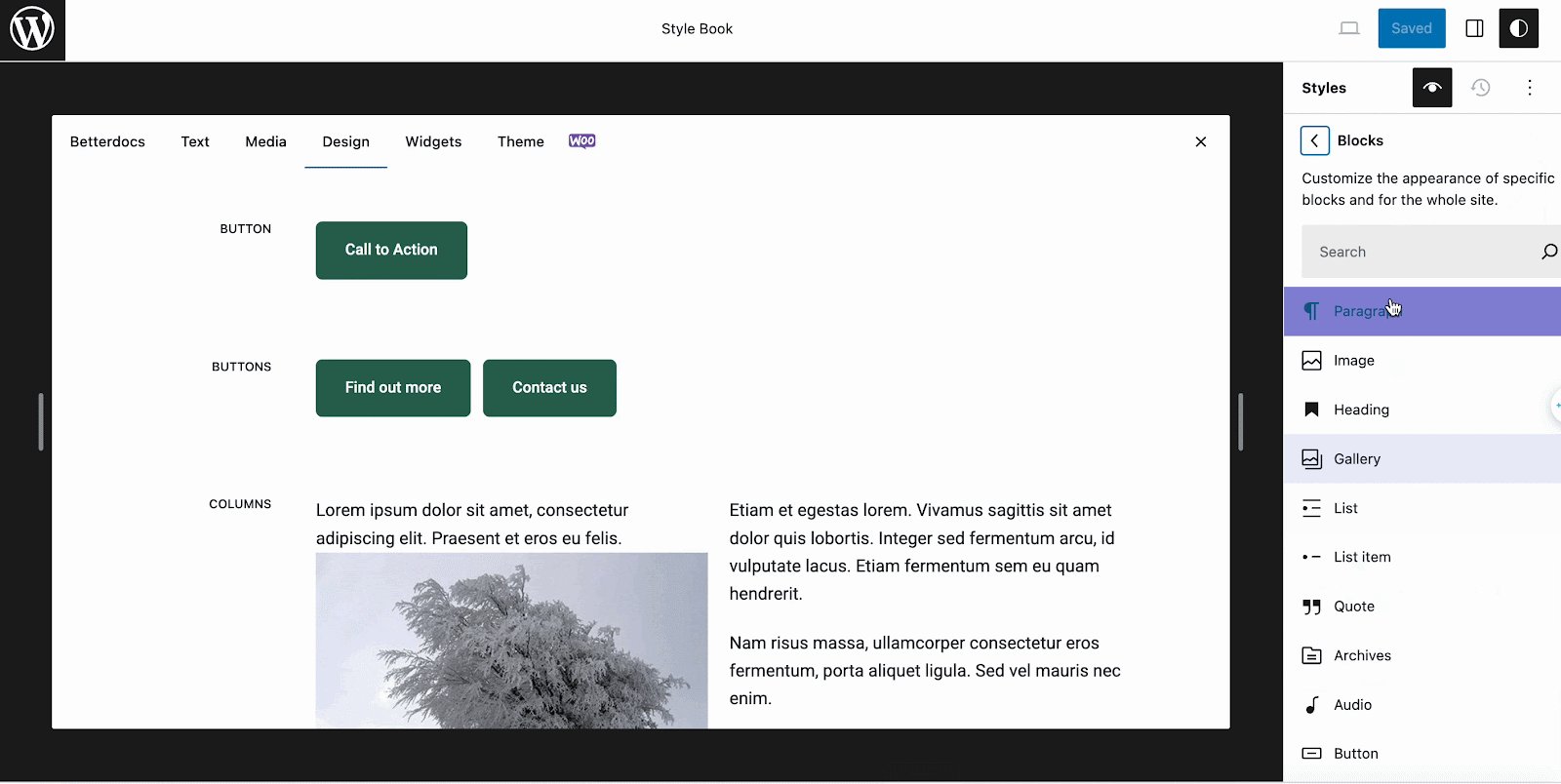
Change Specific Blocks Styles
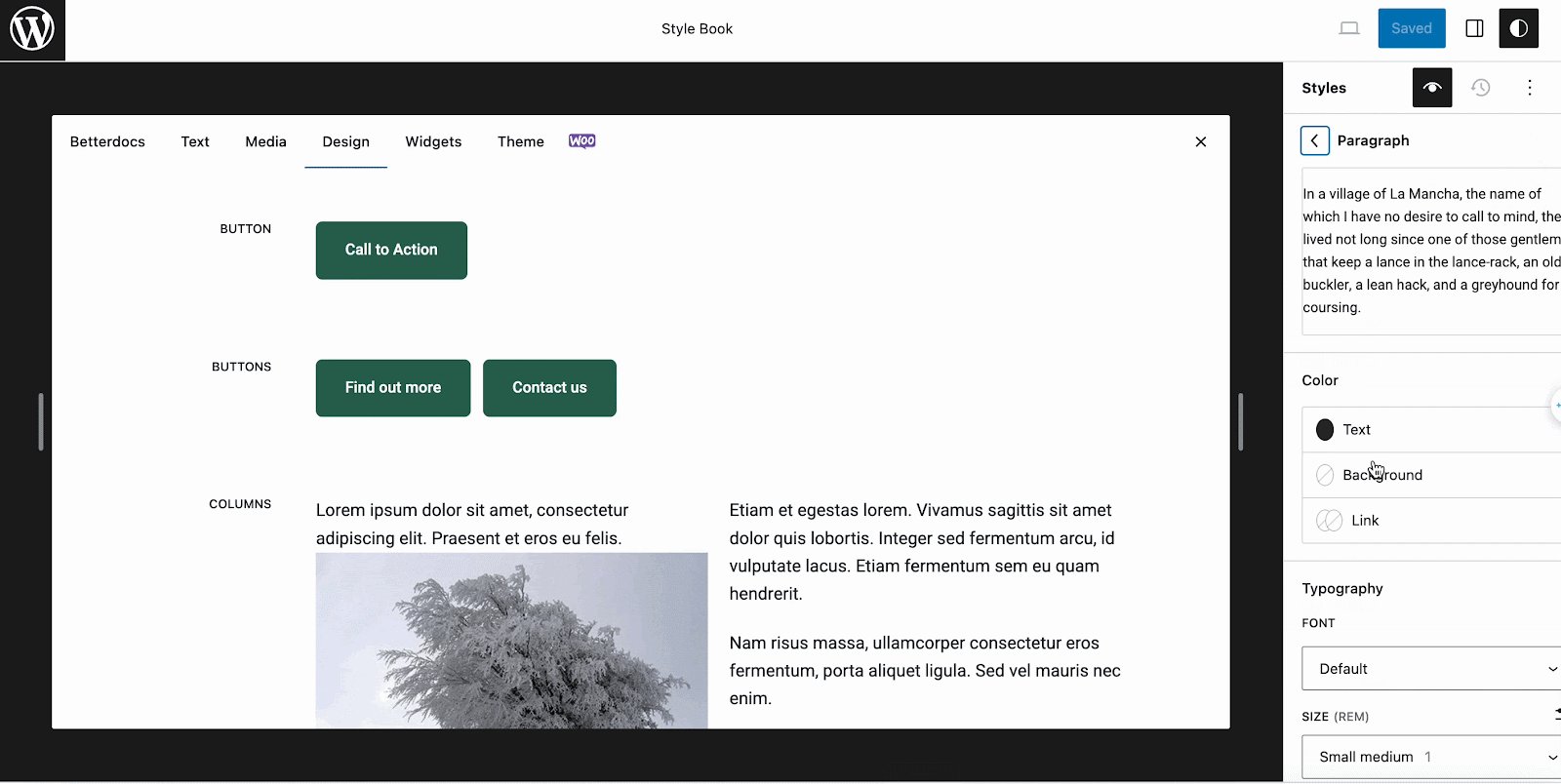
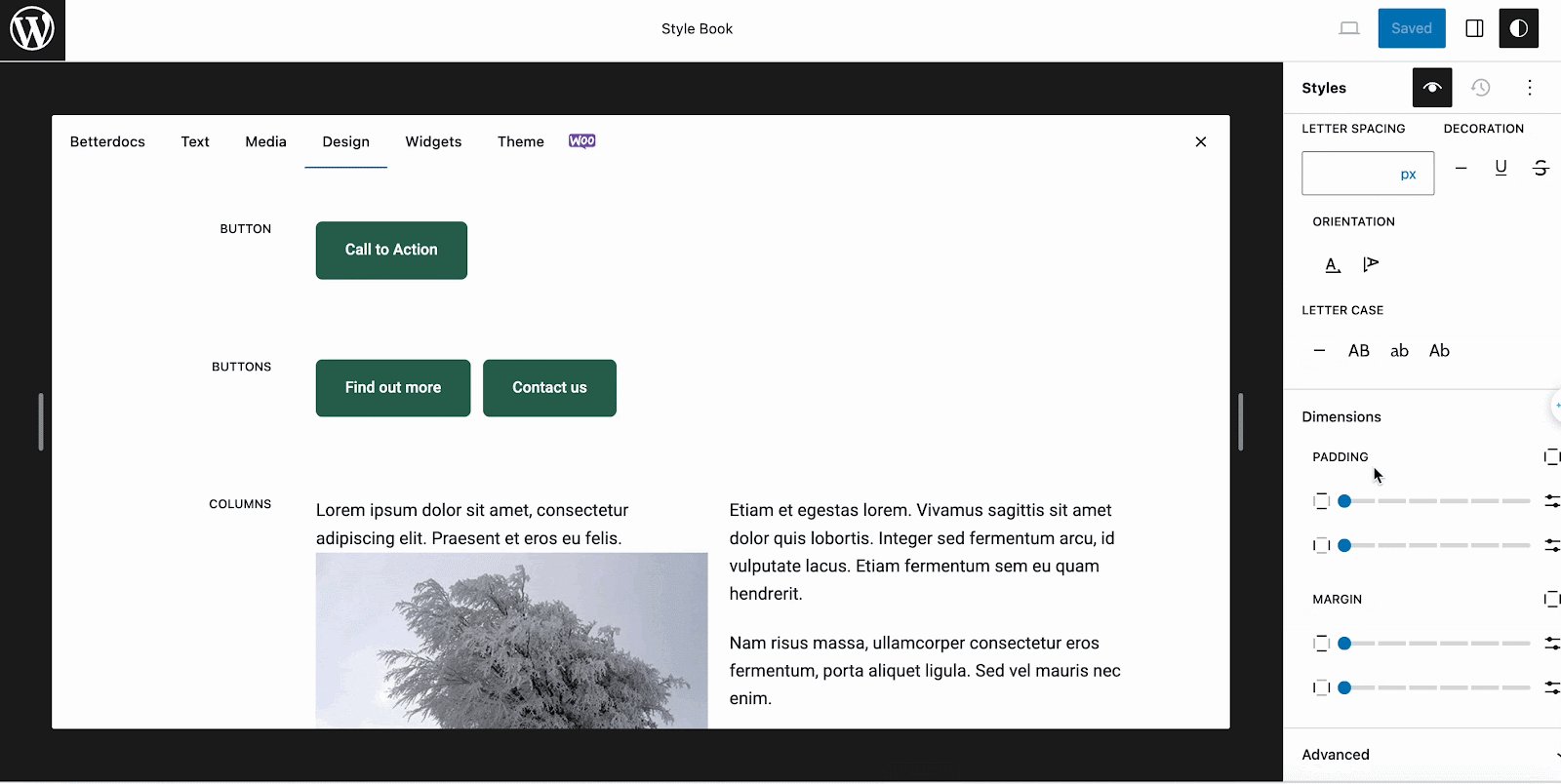
If you want to change specific block styles of your website, you can now easily configure it from the “Blocks” section with Global Styles. Just click on the “Blocks” section and start customizing the appearance of specific blocks on a site-wide level.
Suppose there are lots of options available for each block if you just choose the ‘Paragraph’ block, you can set the color, typography, and dimension and all these changes will apply to your entire WordPress site. This way you can click each block and make the changes as per your necessity.

🎁 Bonus: Benefits of Styling WordPress Site with Global Styles
Here are the benefits of styling a WordPress site with Global Styles:
Consistent Design
Global Styles ensures consistency throughout your website by allowing you to define design elements. For instance, colors, fonts, and spacing in one central location. You can make changes to the overall design of your site quickly and efficiently without needing to edit each page or post.
Efficiency In Web Designing
With Global Styles, it helps to reduce the need for repetitive styling tasks, enabling you to focus more on creating content and refining your site’s overall aesthetic.
Enhanced Branding
Global Styles make it easier to maintain cohesive brand identity across your website, reinforcing brand recognition and trust among visitors.
Scalability Ensured
As your site grows, Global Styles provides a scalable solution for managing design elements, ensuring that your site remains visually appealing and cohesive even as it expands.
Streamlined Development
Developers can streamline their workflow by utilizing Global Styles, as it allows for easier management of design-related code and reduces the likelihood of inconsistencies or errors.
Seamless Compatibility with WordPress Solutions
Global Styles are integrated into WordPress core and are designed to work seamlessly with themes and plugins. It ensures compatibility and reduces the risk of conflicts or compatibility issues.
Now Style Your WordPress Site with Global Styles
Global Styles provides the freedom to design your entire WordPress site from the easy-to-navigate settings panel. This powerful addition of WordPress Full-Site Editing can help you customize your brand’s colors, set specific fonts, and change the layout of blocks however you prefer to make your site look outstanding without hassles. So what are you waiting for? Try out and style your WordPress site with Global Styles and share your experience by commenting below.
Want to read more exciting blogs like this? Subscribe to our blog page for all upcoming posts and feel free to join our Facebook community.
![Guide for WooCommerce Checkout Flow Optimization [2026] 15 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



