Are you planning to use Gutenberg Editor to create a new look for your WordPress website? Then, you will need to know about Gutenberg blocks, which will help you complete the process quickly and efficiently. However, deciding which website sections you want to create and obtaining blocks for the same purpose is difficult, with over 100 suggestions. To ease you out, today we are sharing 10+ most popular must-have blocks that will help you complete your WordPress site design in minutes.

Refresh Your WordPress Site with a New Checklist
Websites have become a part of our identity now. If you don’t have a website for your business, it’s expensive to get one. If you already have one, then this new year, you should audit it and list down the changes you need to make. If you are planning to revamp the website design, here’s the checklist you can follow.
1. Analyze Your Current Website Performance
Before making any changes, you need to log down to present website performance. To check the speed of your site, use tools like Google PageSpeed Insights. Identify any outdated plugins or themes that may be slowing down your site.
2. Update WordPress Core, Plugins and Themes
To take advantage of the latest features, such as Full Site Editing, ensure that your WordPress version is up to date. At present, the latest version is WordPress 6.7. Update all plugins and themes to avoid compatibility issues.
3. Migrate or Get Started with the Gutenberg Editor
Switch to Gutenberg for a more adaptable, block-based design approach if you want to ensure smooth workflow. What makes WordPress Gutenberg significant is the introduction of blocks for a visually appealing and intuitive page-building experience. The Gutenberg editor’s interface is more designer-friendly than the Classic Editor, which resembles a word-processing interface. Discover must-have Gutenberg blocks for improving design and functionality.
4. Redesign Your Homepage
While planning for a refreshing start, you need to focus on the WordPress website homepage first. Create an engaging layout using must-have Gutenberg blocks such as Hero Section, Call-to-Action and Featured Posts. Also, you can add interactive elements like sliders, buttons, or animated blocks.
5. Optimize Navigation & Improve User Experience
You have to make sure your site visitors don’t get lost after landing there. Use Gutenberg Navigation blocks to build a user-friendly menu structure; you cannot use it as a must-have Gutenberg block as well. Also, ensure the navigation is mobile-responsive.
6. Refresh Key Pages with Must-Have Gutenberg Blocks
Create a plan to revamp essential pages like About Us, Services and Contact using advanced must-have Gutenberg blocks like Accordion, Pricing Table and Form Builder. Try to optimize the design to focus on user engagement and conversions.

Moreover, you need to consider integrating blocks like FAQs, Countdown Timer, or Progress Bar to add functionality. Use dynamic blocks to display the latest blog posts or products as well.
7. Test WordPress Website Responsiveness & Accessibility
Apart from the designing stuff, this is another mandatory step. You need to test your website’s responsiveness and accessibility. Use Gutenberg’s responsive controls to ensure that the site looks and works perfectly on all devices. Go for accessibility-ready blocks to cater to all users, including those with disabilities.
8. Optimize WordPress Site for SEO
To get maximum reach for your site, you will need to make it search engine optimized. For structured content, use SEO-friendly blocks like a table of contents or Schema-enabled FAQ blocks. Create clean URLs and optimize metadata.
By following this checklist, you can effectively refresh your WordPress site and elevate it with the power of Gutenberg blocks. Revamping with Gutenberg not only ensures a modern and functional design but also keeps your site future-proof.
Discover the Top 10+ Must-Have Blocks for WordPress in 2025
If you have read the above sections, then you have learned about the list of must-have Gutenberg blocks you should get for your website. Here, we have highlighted them separately for easier understanding, their use cases and most importantly, where to find them. Let’s get started.
1. Advanced Heading Block
When anyone lands on your website, the first thing they are going to see is your hero section heading. There is a dedicated block that will assist you in attracting and retaining visitors. It is the Advanced heading block, which we have kept at the top of the list of must-have Gutenberg blocks. You can create visually appealing and SEO-friendly headings with customizable typography and styles.

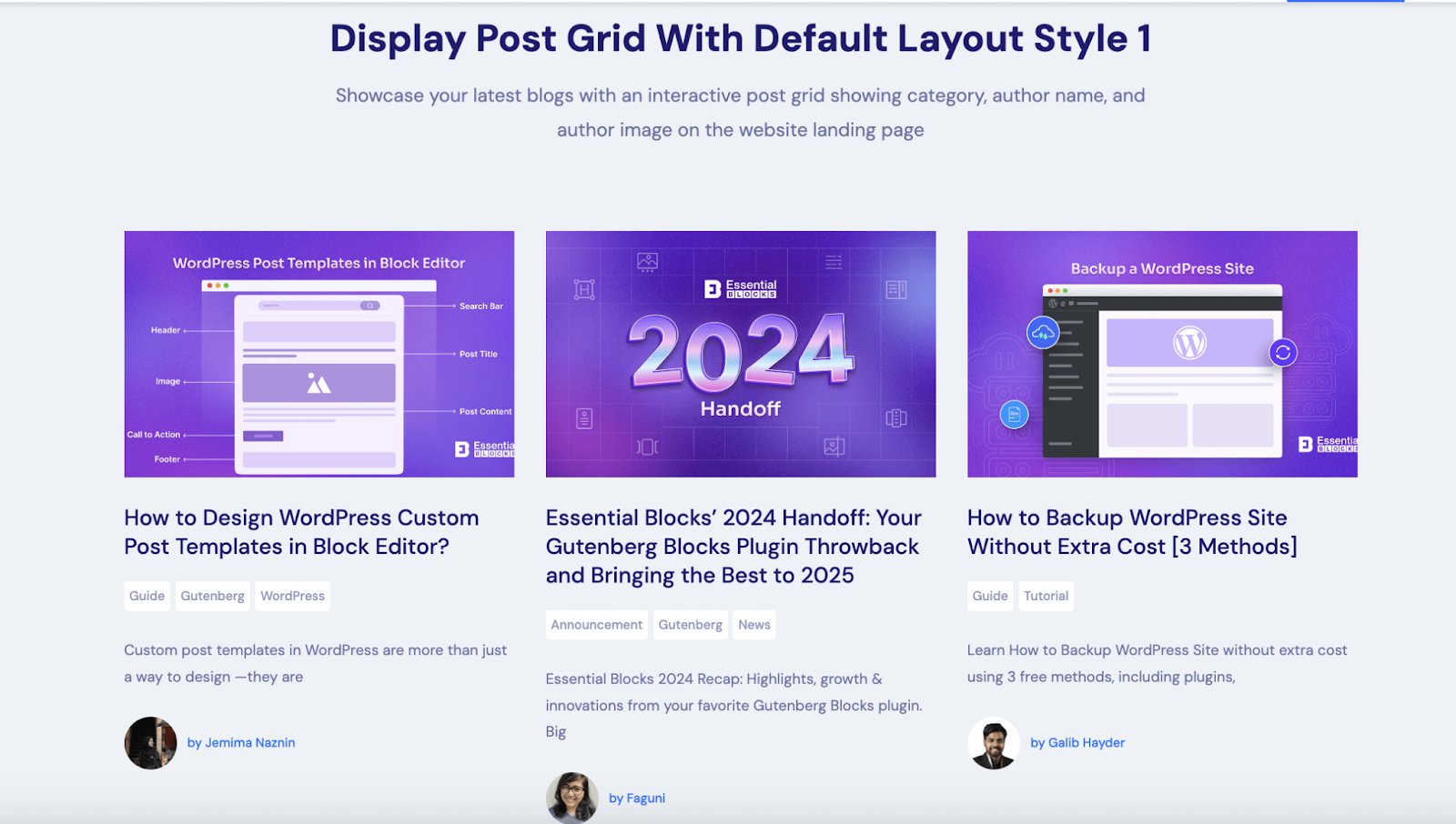
2. Post Grid Block
If you want to make your website resourceful and rank well in search engines, then you will need to organize and display blogs and other posts on your website. With the post grid block, you can preview all types of dynamic posts on your site. It can be blogs, pages, product displays, etc. This is why it is a must-have Gutenberg block for your website. You can display your blog posts in engaging grid layouts to enhance user navigation.

3. Image Carousel Block
Apart from only showcasing text content on your site, you need to show images, videos and GIFs on site to derive monotony. An image carousel is another must-have Gutenberg block that will help you display images, GIFs, videos, product images, etc., with an interactive sliding effect. You can showcase images dynamically with sliding effects, which is perfect for portfolios and galleries.

4. Call-to-Action Block
We all know that a call-to-action button is essential for any website to direct visitors to the intended destination. The call-to-action block is a must-have Gutenberg block for your site, just as it is for any website. Use eye-catching CTAs, such as buttons and links, to encourage users to take action.

5. Testimonial Block
To build credibility, displaying testimonials is the tested-and-proved method. In Gutenberg, there are dedicated blocks for testimonials and reviews. We have listed them as must-have Gutenberg blocks for your site. This block will help you to highlight user feedback or reviews with sleek testimonial designs.
6. Pricing Table Block
Without a doubt, having a clear pricing section on a website is essential, as are pricing blocks in Gutenberg. And you will find creatively designed pricing table blocks in the Gutenberg Library. It will help you to showcase your service or product pricing in a clear and professional format. You can add bullet points, sale prices, icons, etc., to improve visibility.
7. Accordion Block, a.k.a. FAQ Block
The most popular design format for displaying much content together is accordion style. And one of the popular use cases is creating an FAQ section with accordions. It is a must-have Gutenberg block for your website. You can organize information in collapsible panels for better content accessibility. Furthermore, many FAQ and accordion blocks provide FAQ schema, which will help you rank higher in search engines.

8. Contact Form Block
To provide improved customer support and open a door for creating leads, you must have a contact form on your site. And for this reason, the contact form block is listed in must-have Gutenberg blocks. You can facilitate seamless communication by creating a customizable form that integrates with popular email services.
9. Social Share Block
We have added social share blocks here as a must-have Gutenberg block. Here’s why. You must promote your website on social media platforms to increase visibility. It will also boost engagement by letting users share your content across various social media platforms. Adding this block to pages and posts will help visitors share your site with the world.
10. Table of Contents Block
If you are managing blogs on your site, this table of contents block is a must-have Gutenberg block for you. It will help you provide seamless navigation to your content. You can enhance the reading experience with navigational aids for long-form content.
11. Countdown Timer Block
When you explore the most popular websites, then you will find out that they are utilizing countdown timers in various ways. Countdown timers help you to create urgency and trigger Fomo among visitors. To share limited-time deals and special offers, this block is used. Use this block strategically to generate value.
Unlock the Power of Gutenberg with Essential Blocks: Get the Best Blocks in One Place
WordPress Gutenberg editor offers a rich block library. You can find the above-mentioned blocks easily. If you want to grab all the stunning must-have blocks from one place, then you can consider Essential Blocks. It is, at present, the most popular Gutenberg blocks plugin that has a 100k+ user base, 60+ blocks and tons of stunning features. This lightweight plugin will make website design seamless and efficient.

Transform Your WordPress Site for the Upcoming Years 🚀
To kickstart your WordPress website with Gutenberg, these above-listed blocks are a must-have. Get started with these must-have blocks and keep monitoring the performance. Also, let us know which blocks you are using for your website. Share with us in a comment below.
Wishing you the best of luck in website design. Don’t forget to subscribe to us and keep getting more of these kinds of helpful guidance.
![Guide for WooCommerce Checkout Flow Optimization [2026] 14 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



