
How To Easily Add A Post Carousel Or Slider In WordPress
Would you like to feature your blog posts anywhere on your website? Using a post carousel or slider, you can easily highlight your posts without any code. Today, we’ll tell you how simple it is to create a post carousel for your website at ease. So, without further ado, let’s get started.

💡 A Quick Overview On WordPress Post Carousel
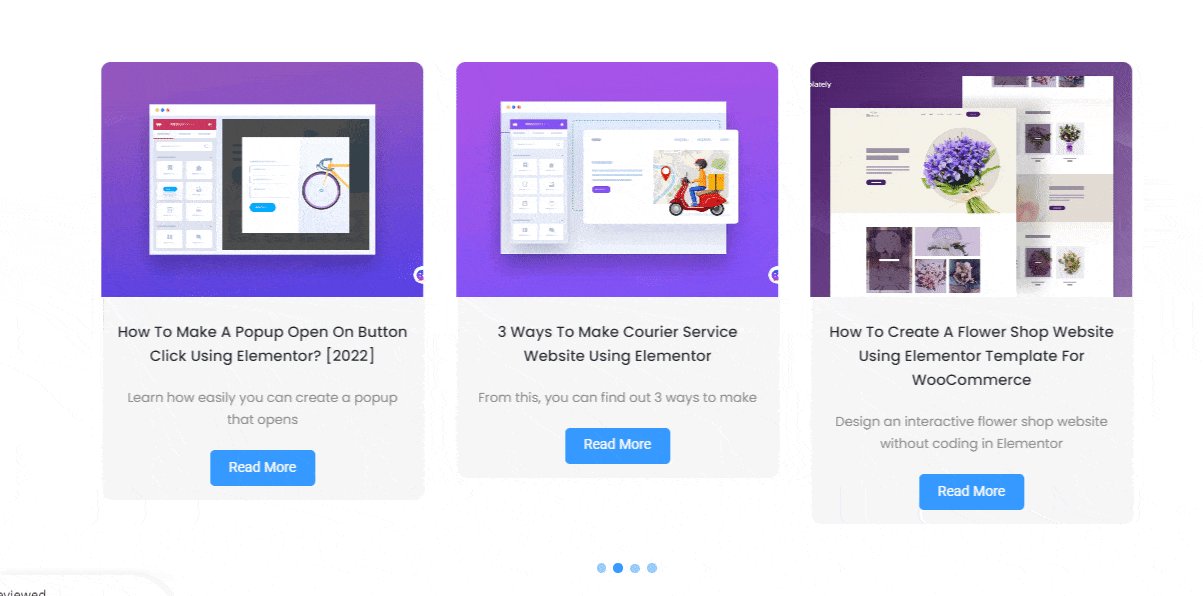
In WordPress, a post carousel means displaying a small part of the posts on a slider. It can be the name of your post, feature image, excerpt, author name, or the category of your post with a call to action button to your main post. Using a blog carousel, you can showcase any of your posts anywhere on your website. On WordPress, you can use a post carousel plugin or a block to feature your blog posts without any hassle.
✨ Top Advantages Of Using Post Carousel In Your Website
Post slider or blog carousel on your website comes with many benefits. You can use them to showcase your posts, blogs, news, etc. on different web pages. Now, let’s have a glimpse of the advantages of using recent post sliders or carousels on your website.
⭐ Make Your Website Dynamic
If you want to boost your traffic and keep them engaged with your website you need to create dynamic web pages. Using an animated carousel or slider, you can easily make your website interactive and keep your visitors engaged on your website. In addition, you can also reduce the bounce rate of your website by showcasing this interactive content at ease.

⭐ Stunningly Feature Your Blog Posts
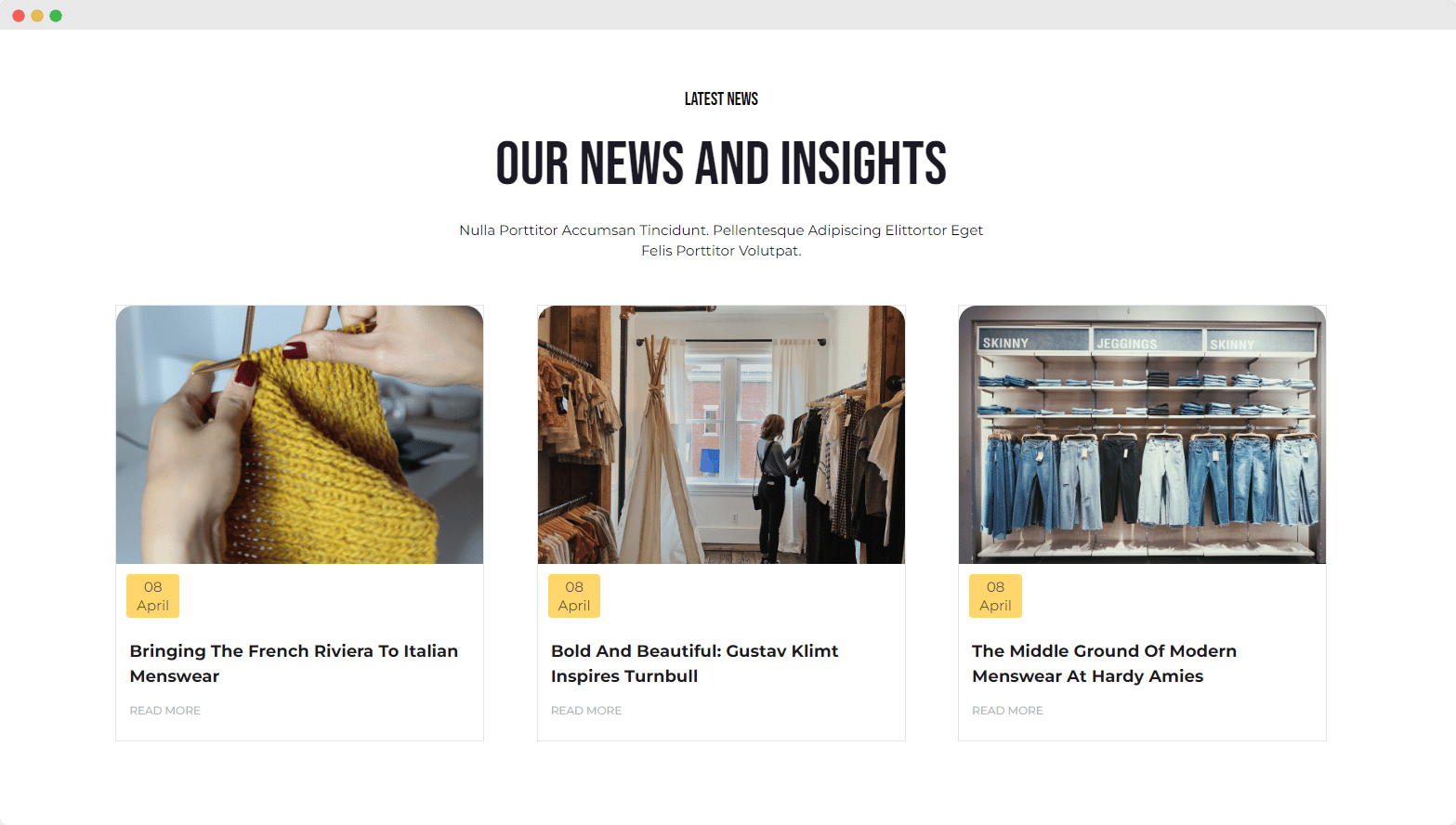
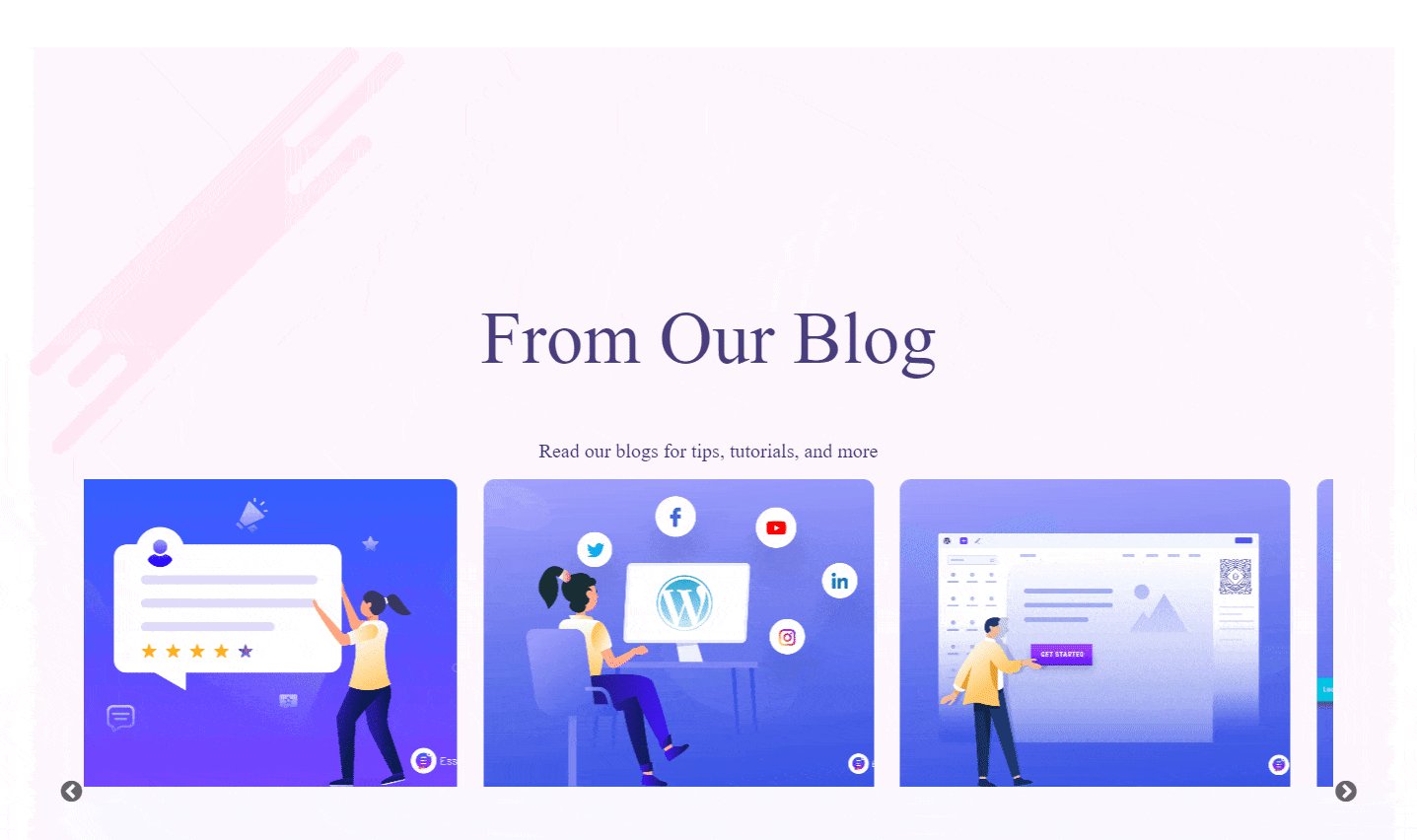
Carousel is mainly used to feature blogs or posts on your website. With a carousel or slider, you can feature your blogs wherever you want. For example, you can add a blog carousel to your home page and showcase your latest or top-performing blogs there. In this way, your users don’t have to search for the top blogs. Instead, they can access it from your home page.

⭐ Catch Your Visitors’ Attention
With so much competition out there, grabbing the attention of your visitors could be a difficult task for you. However, once you showcase your posts in a carousel or slider, you can easily catch your visitors’ attention. Besides, visitors could easily click on the call to action button and read your post which will also boost your post reach as well.

💡 Guide: How To Add A Post Carousel To Your WordPress Website?
WordPress is now perfectly capable of building web pages without a single line of code. Anybody who has little or no experience in web bundling can now create web pages using WordPress with its default Gutenberg Editor. However, to add a post carousel using Gutenberg without coding, you need to install & activate the following block library on your website.
⚙️ Essential Blocks For Gutenberg: Essential Blocks is the ultimate block library for Gutenberg which comes with more than 30+ amazing blocks to add fuel to the default WordPress editor. It has all the blocks that you need to create a fully working and responsive website without any code.
This block library comes with a stunning Post Carousel block that will help you easily showcase your posts anywhere on your website. You can customize the layouts of your blog carousel with different presets at ease. Before you start, you need to install and activate Essential Blocks on your website.
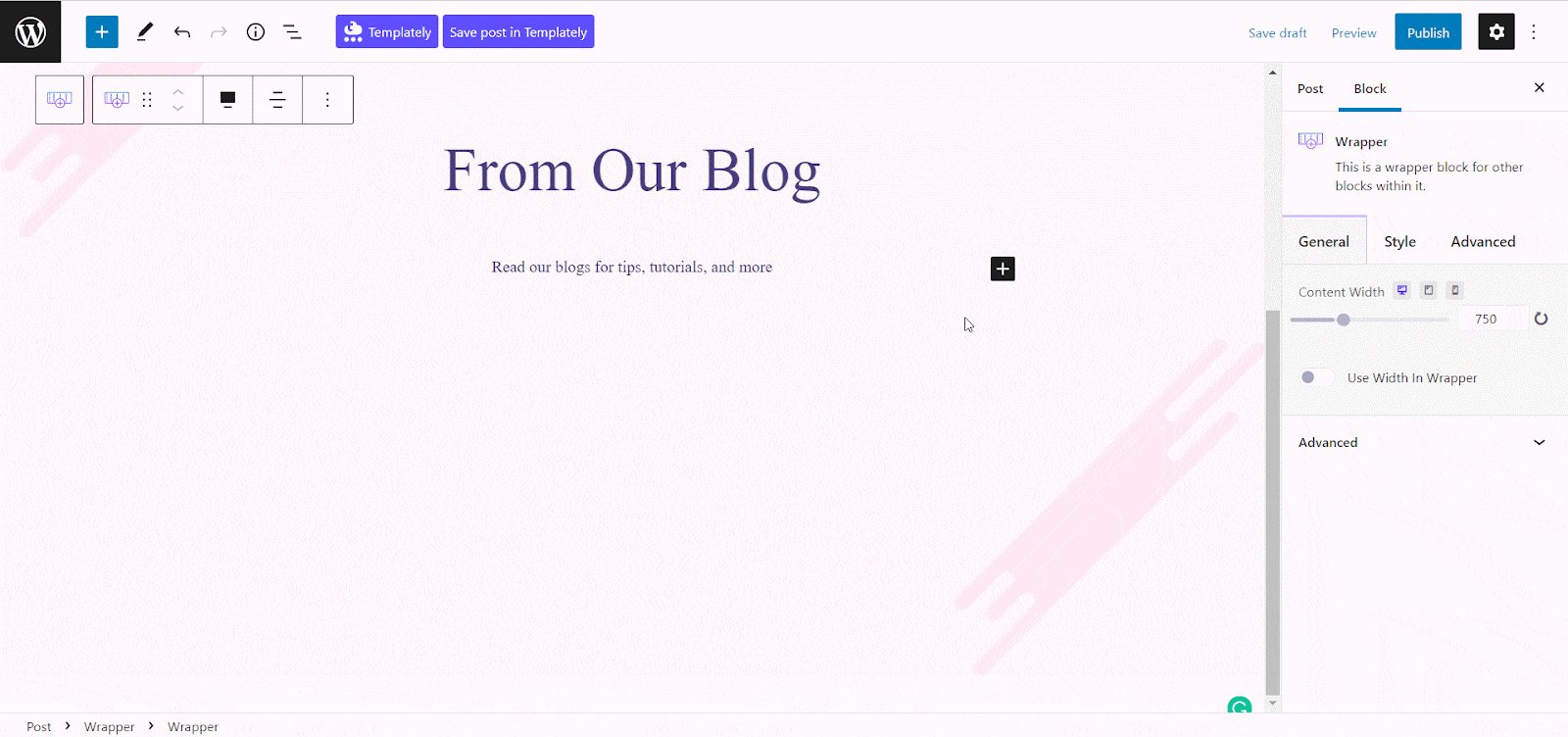
Step 1: Insert EB Post Carousel Block In Gutenberg
First of all, make sure you have some published posts on your website. Now, open the page in Gutenberg and navigate to the section where you want to feature your blog posts. After that, click on the ‘+’ icon and search for the ‘Post Carousel’ block and insert it on your web page. Once you click on the block, it will be automatically activated on your website. Now, you can configure this block as you want to make it more appealing to your website visitors.

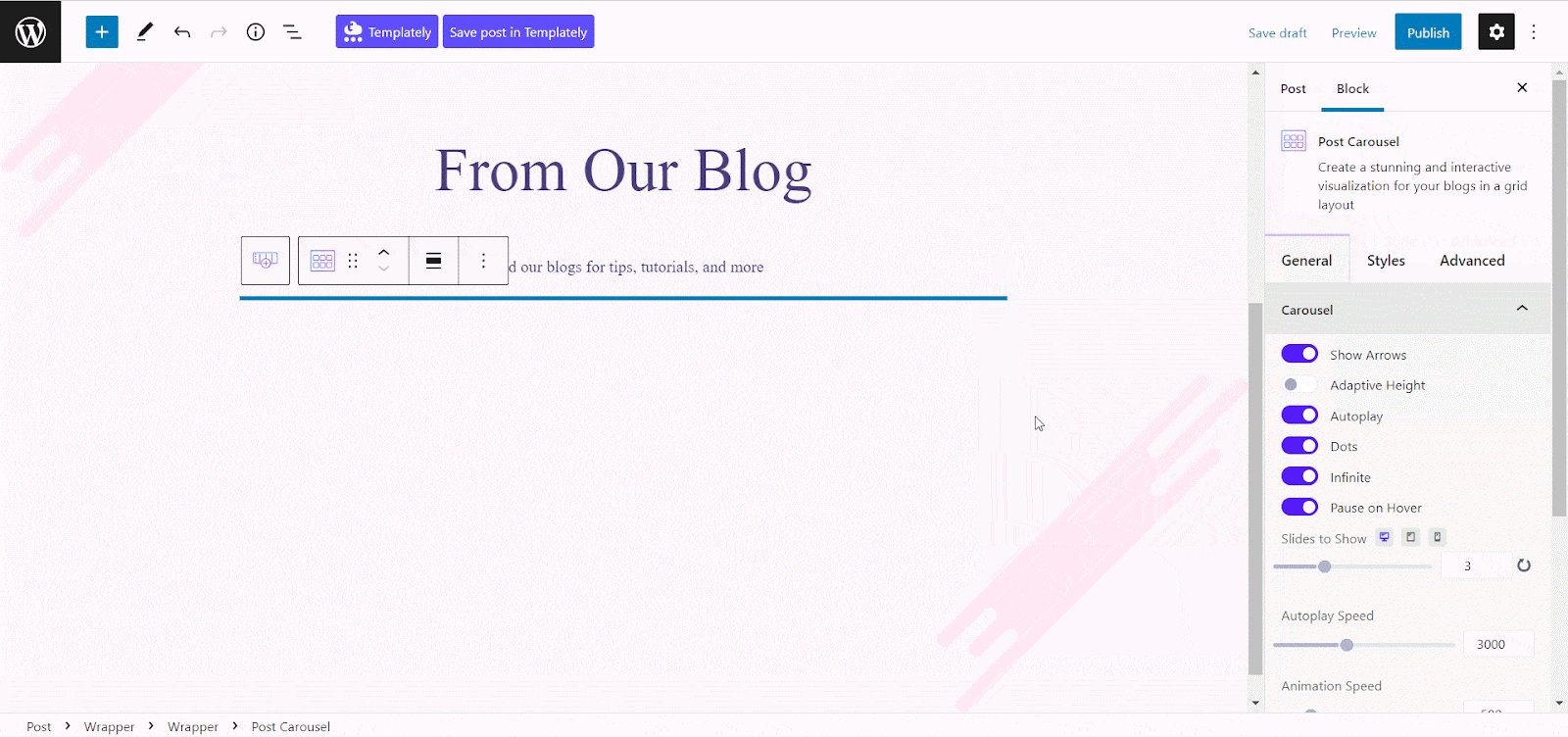
Step 2: Configure Post Carousel Just The Way You Like
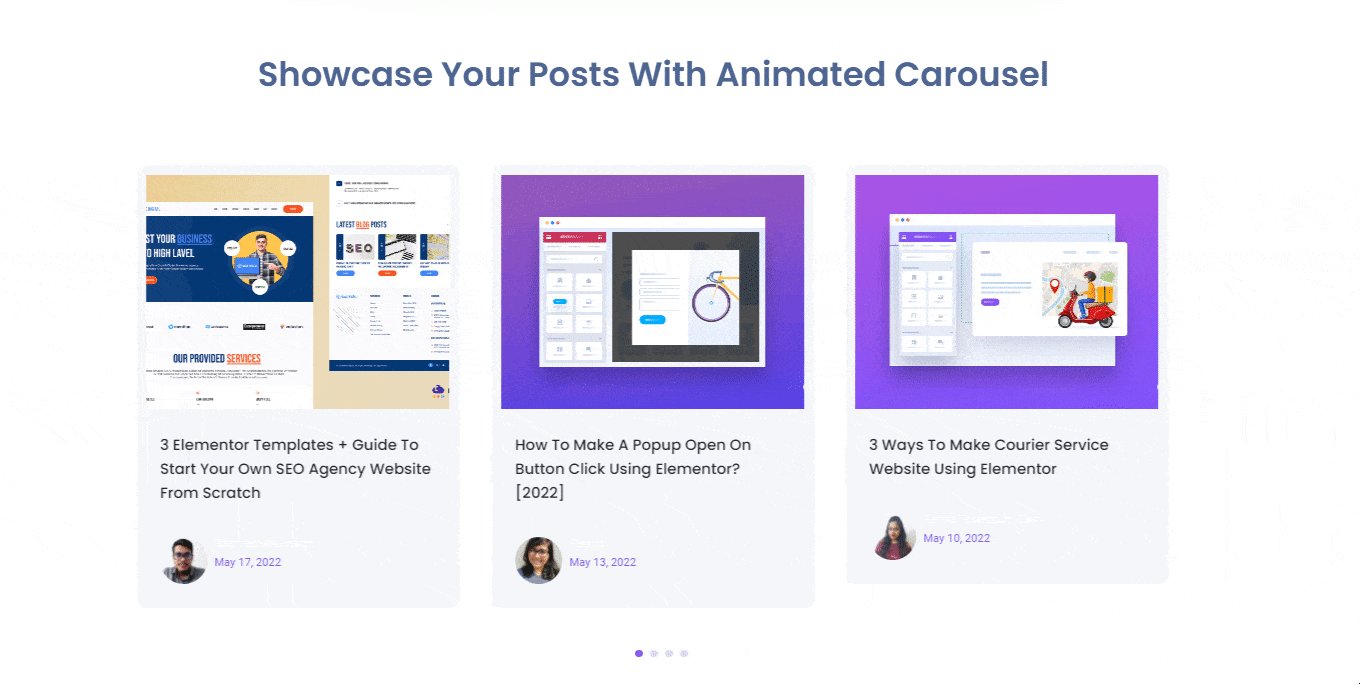
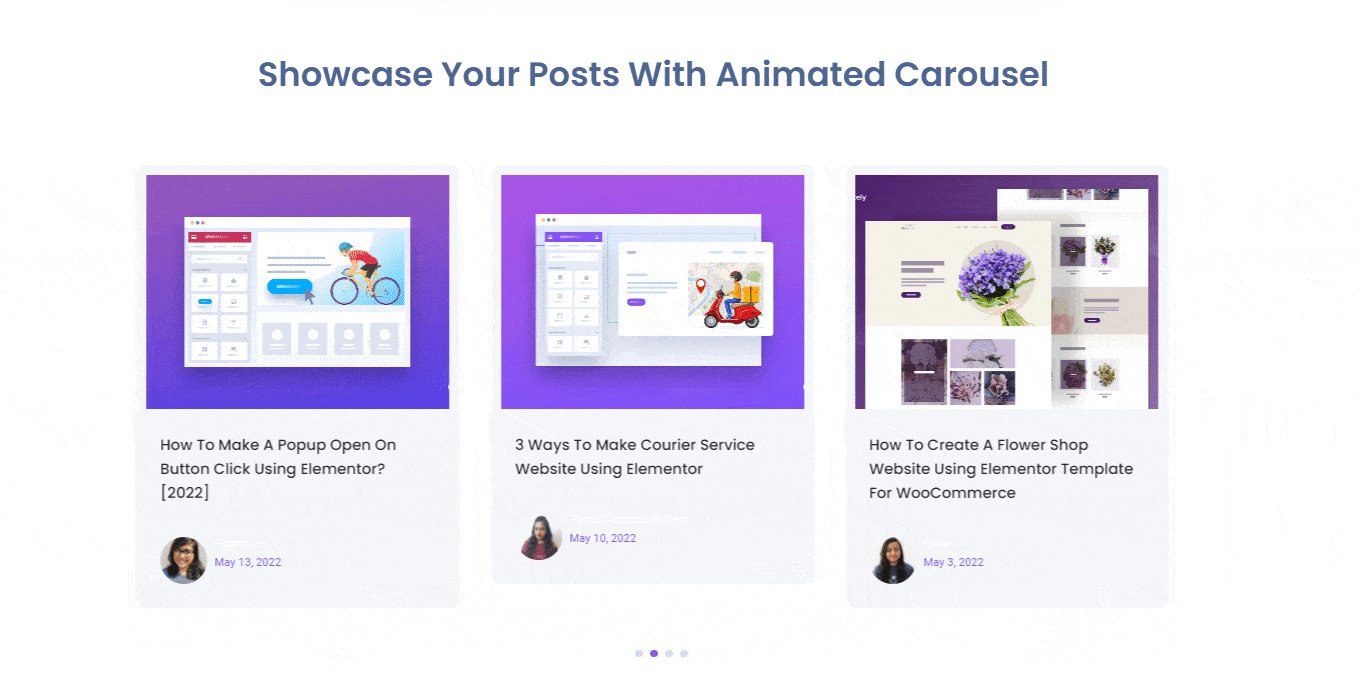
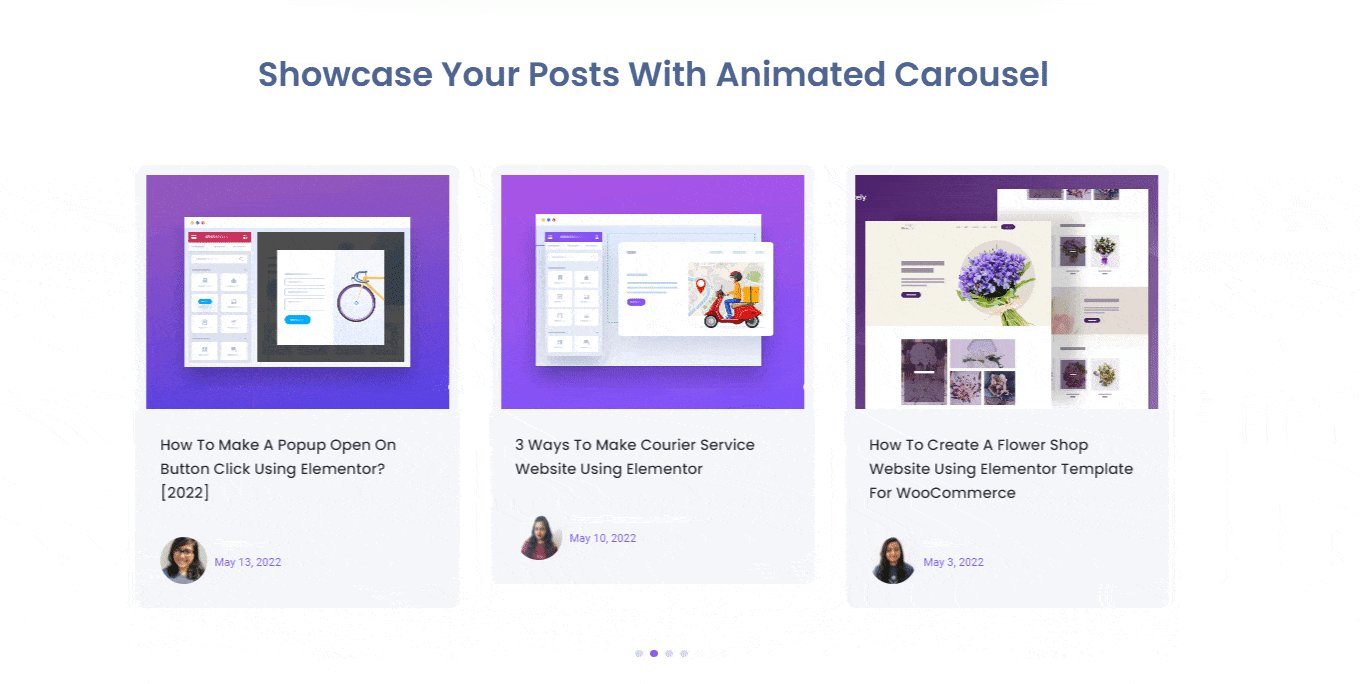
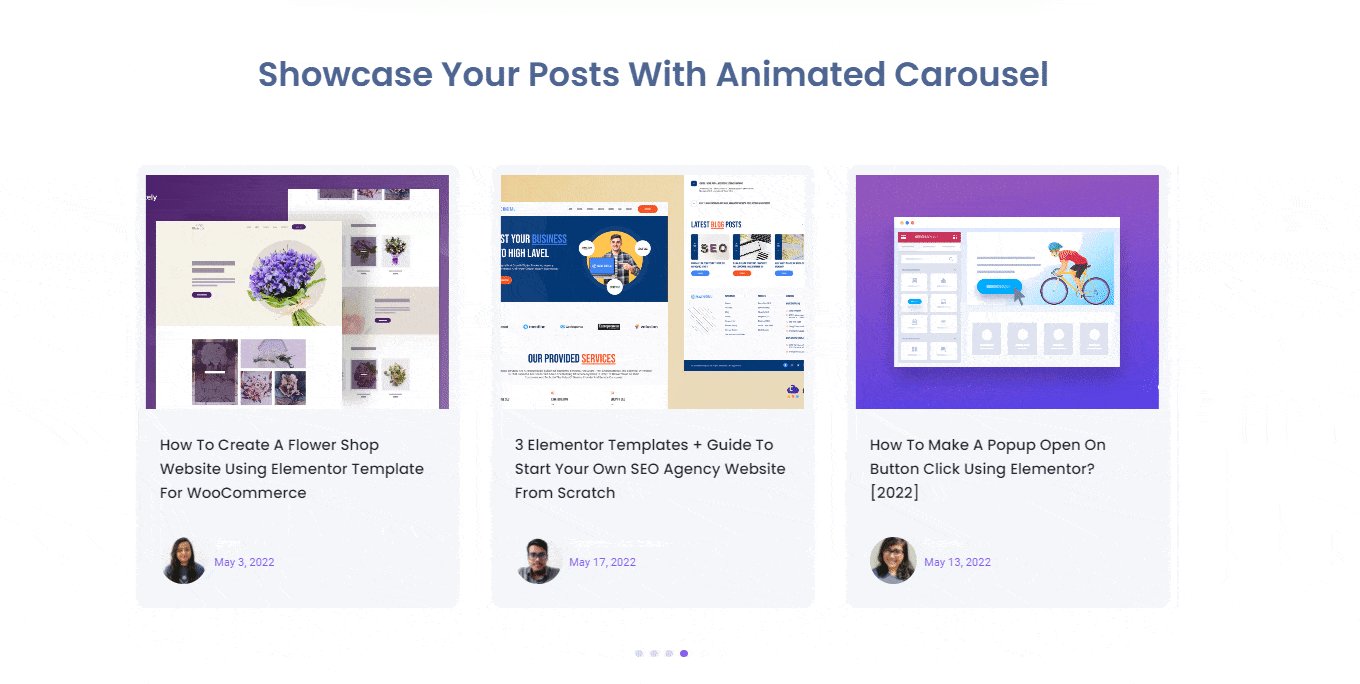
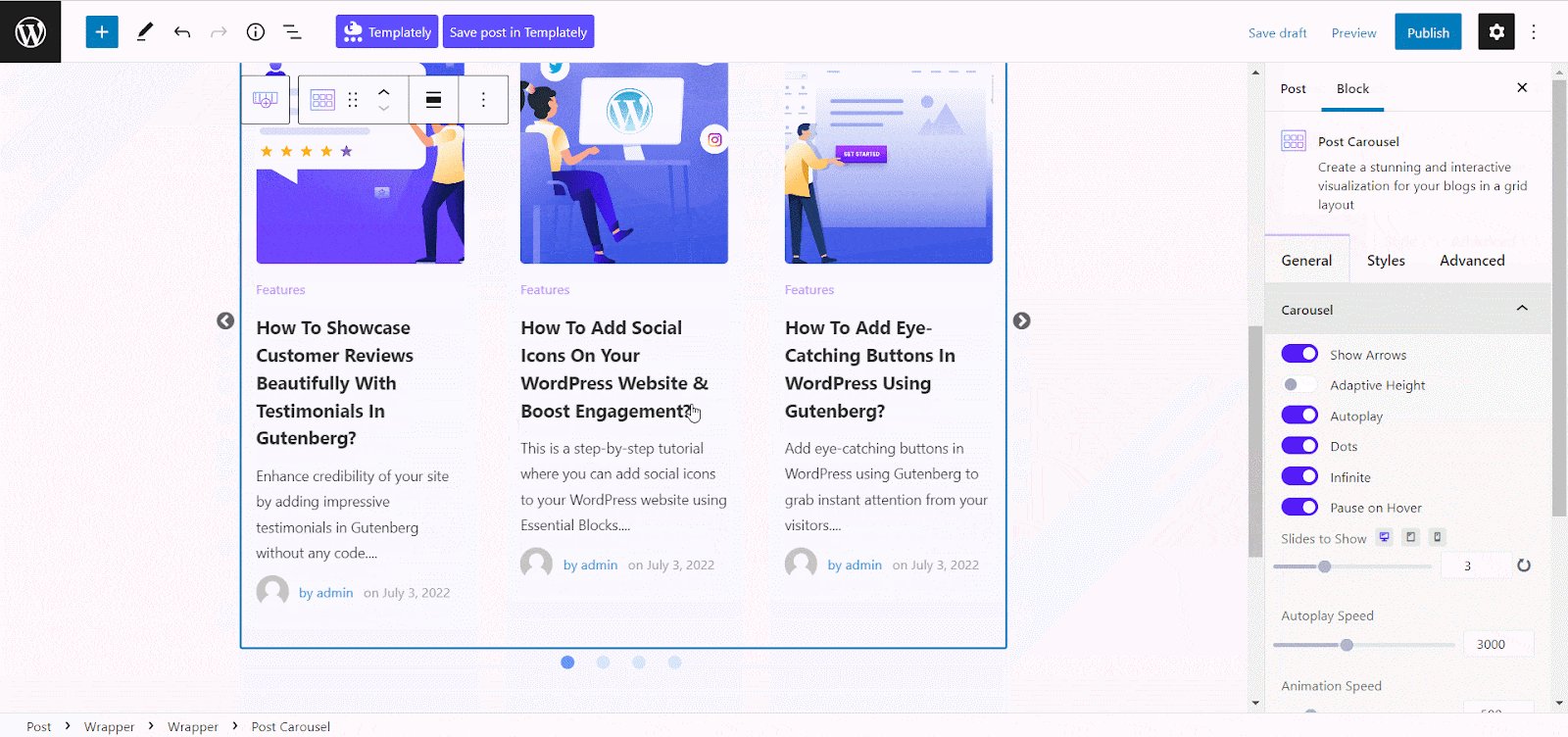
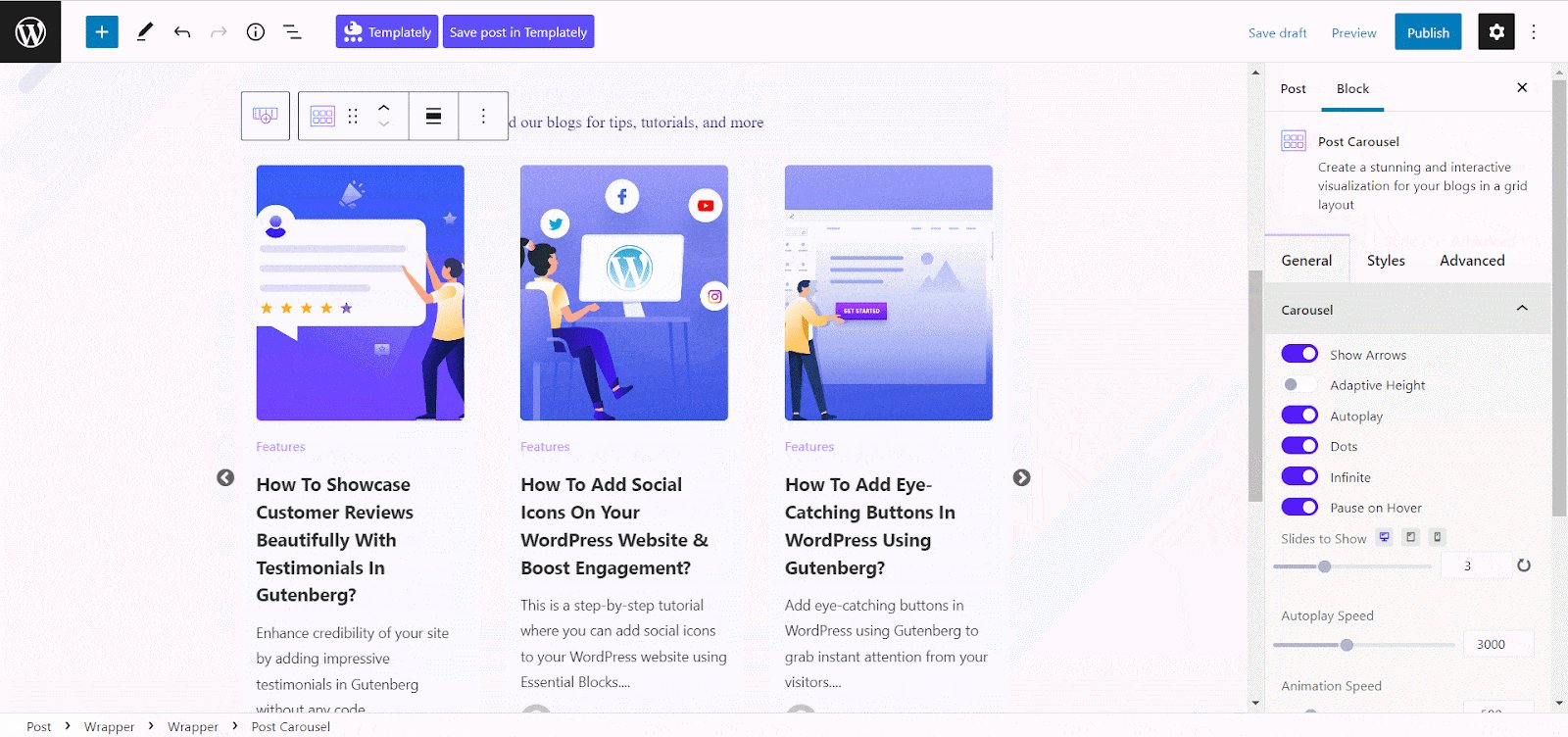
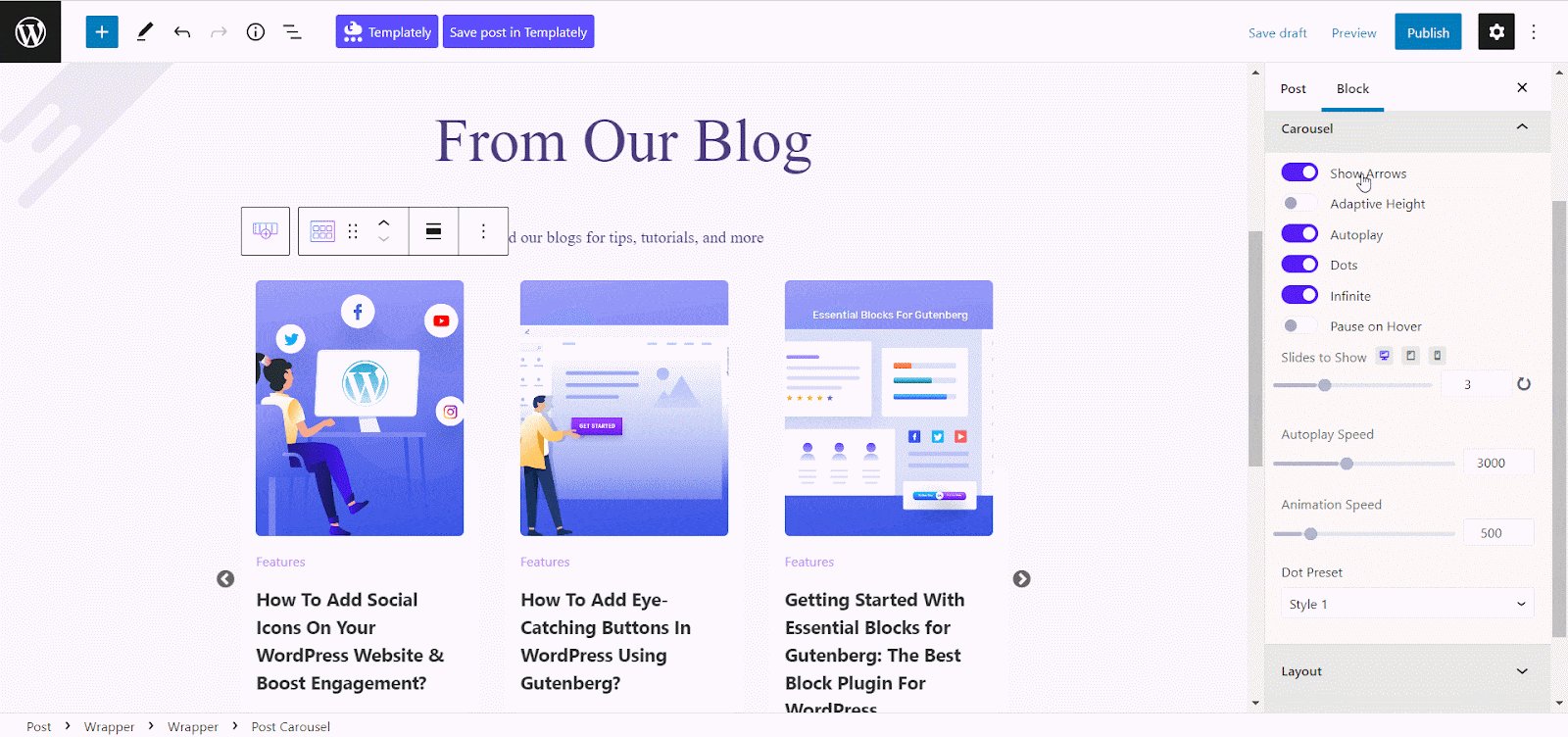
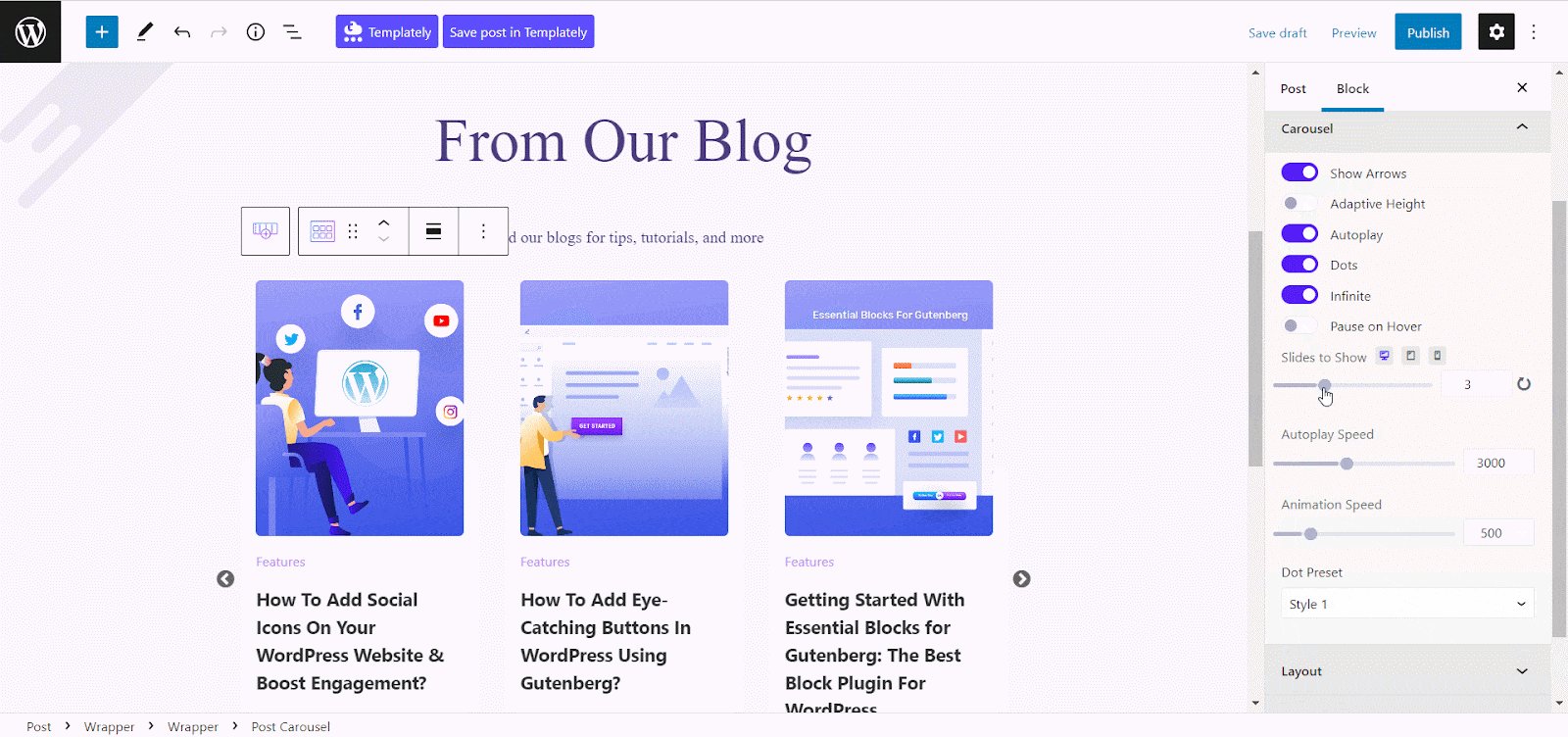
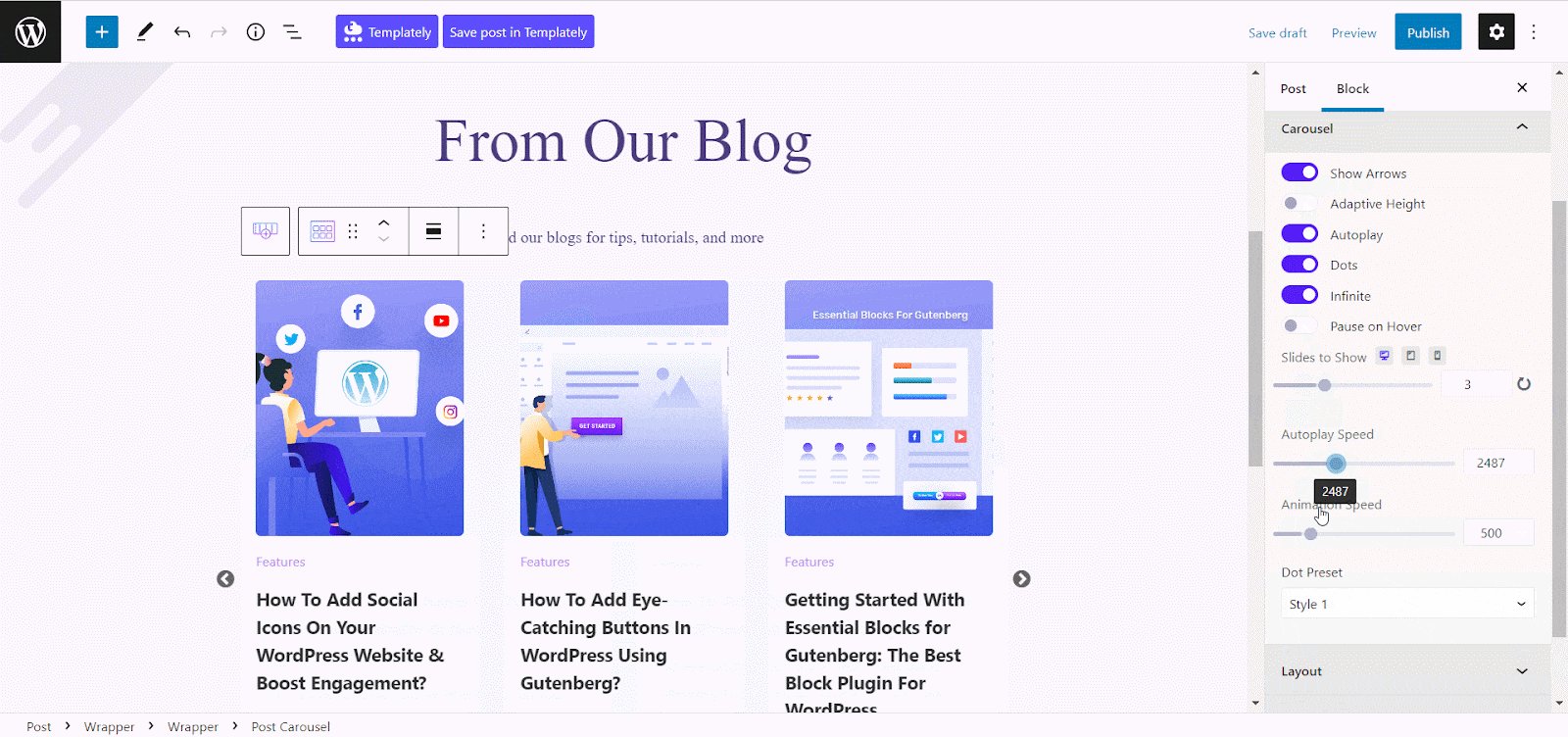
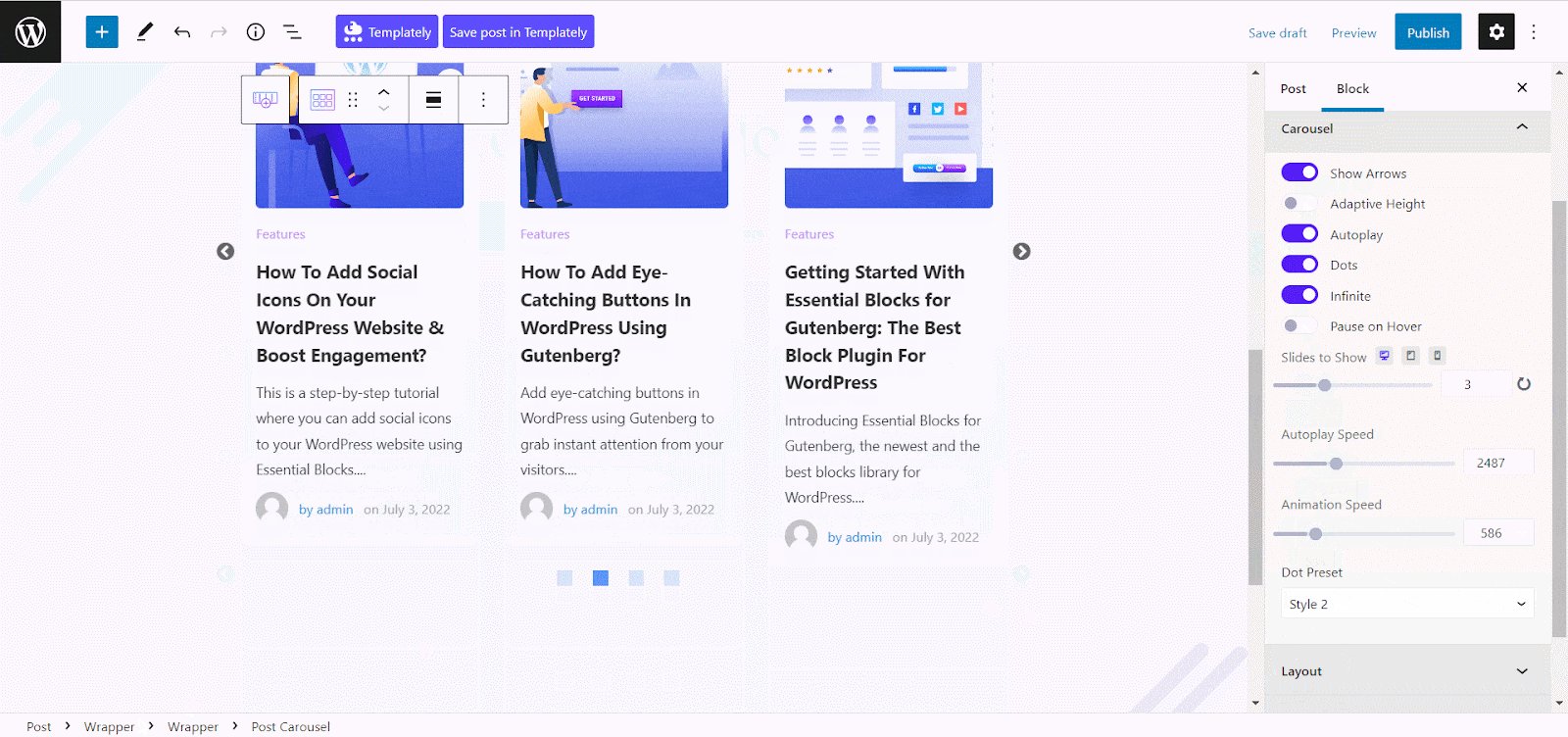
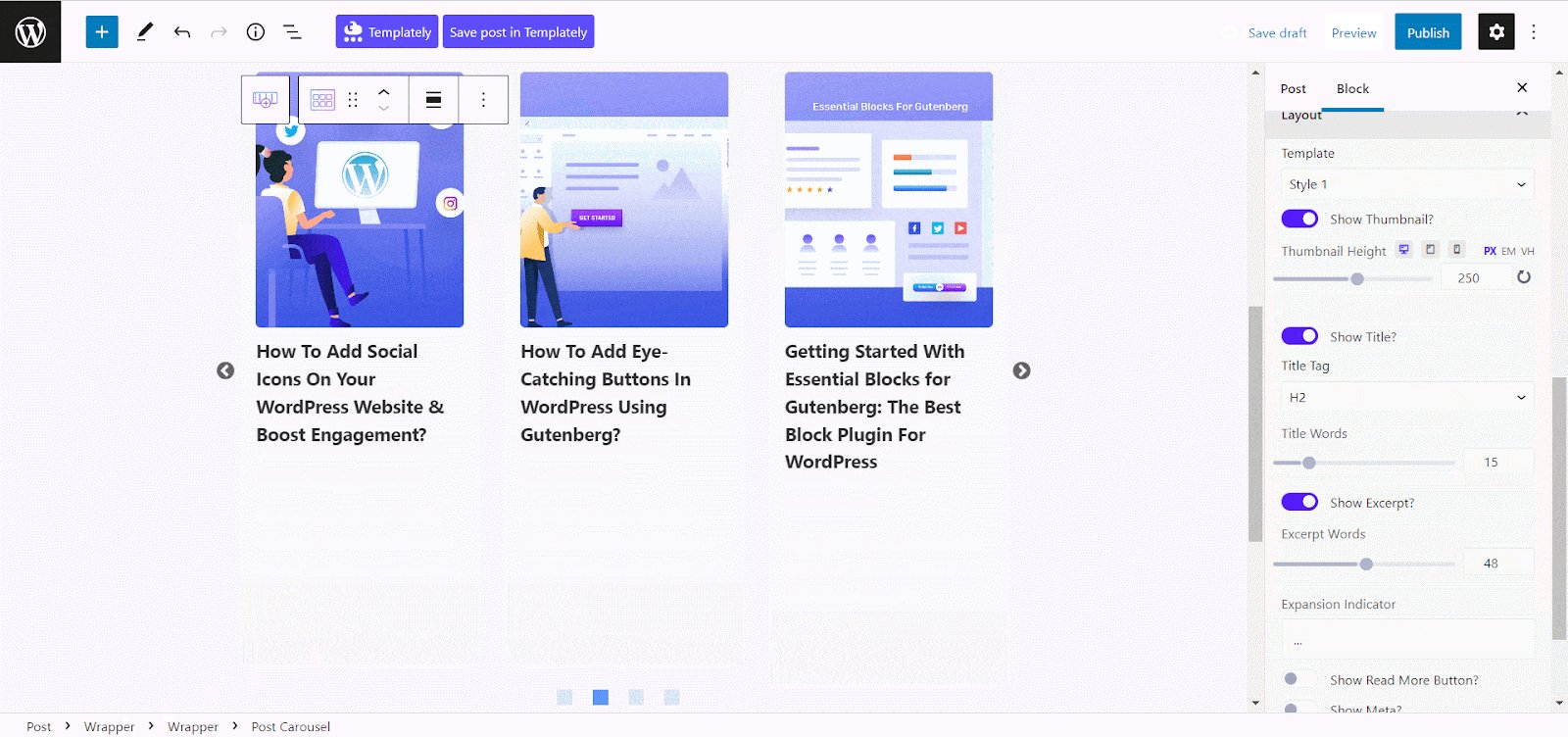
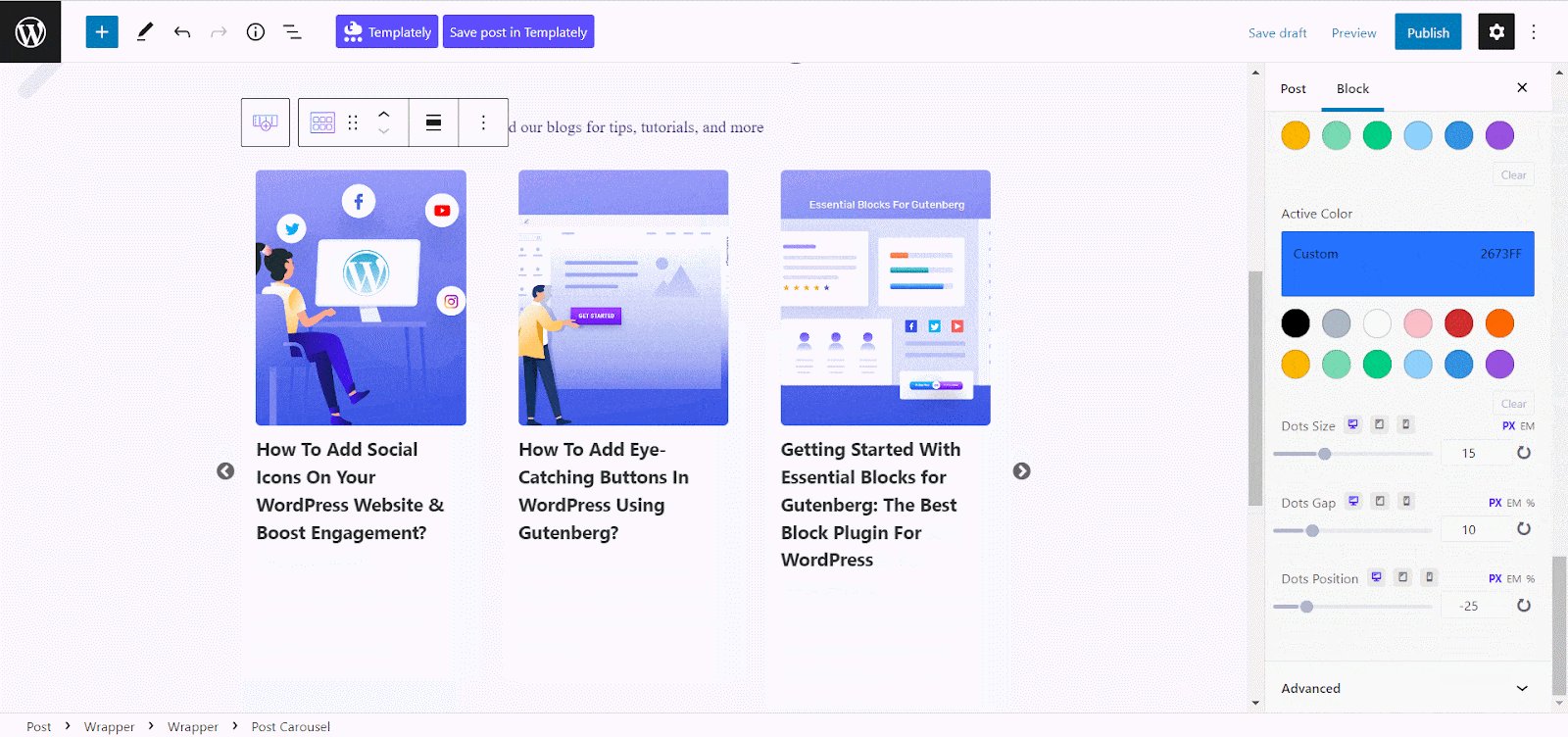
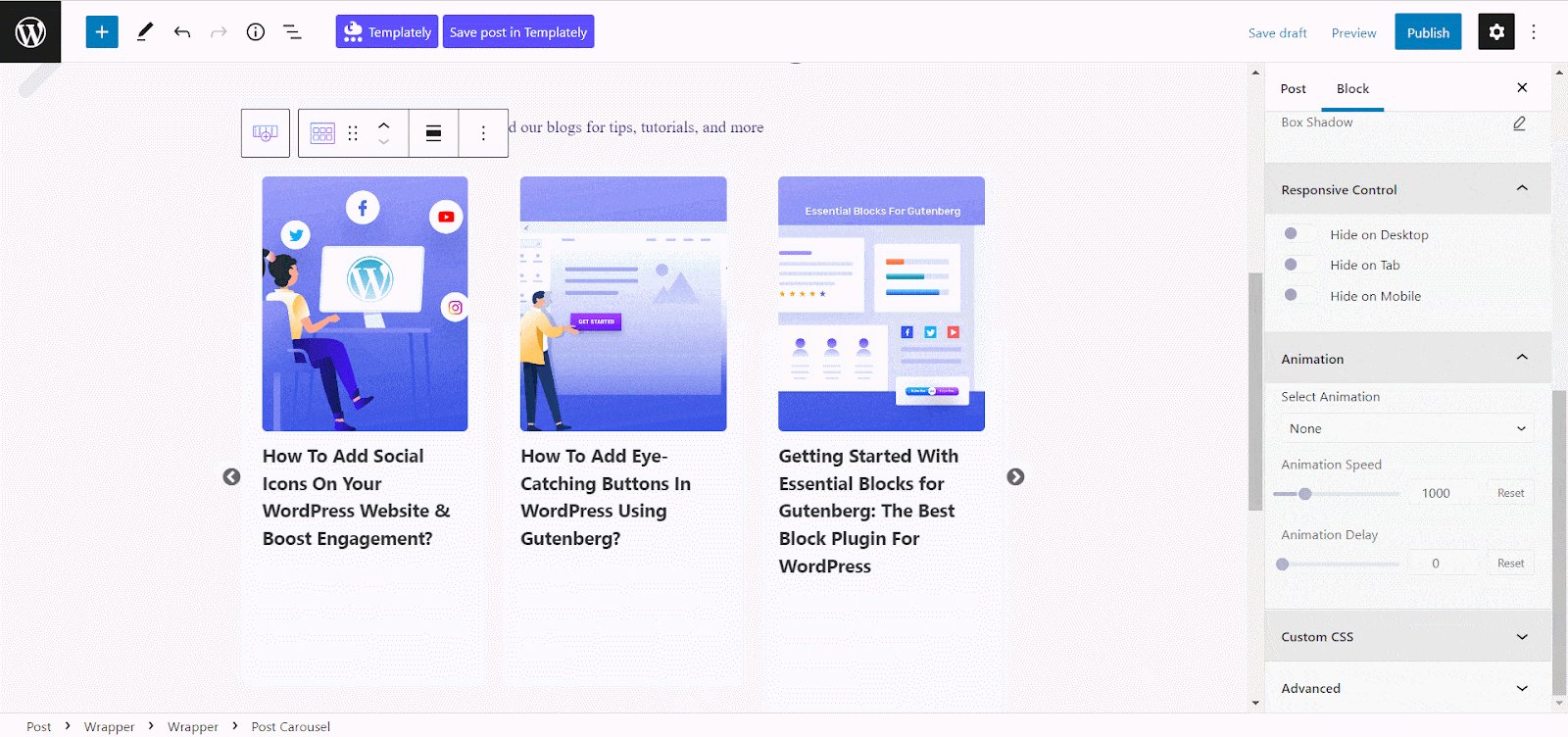
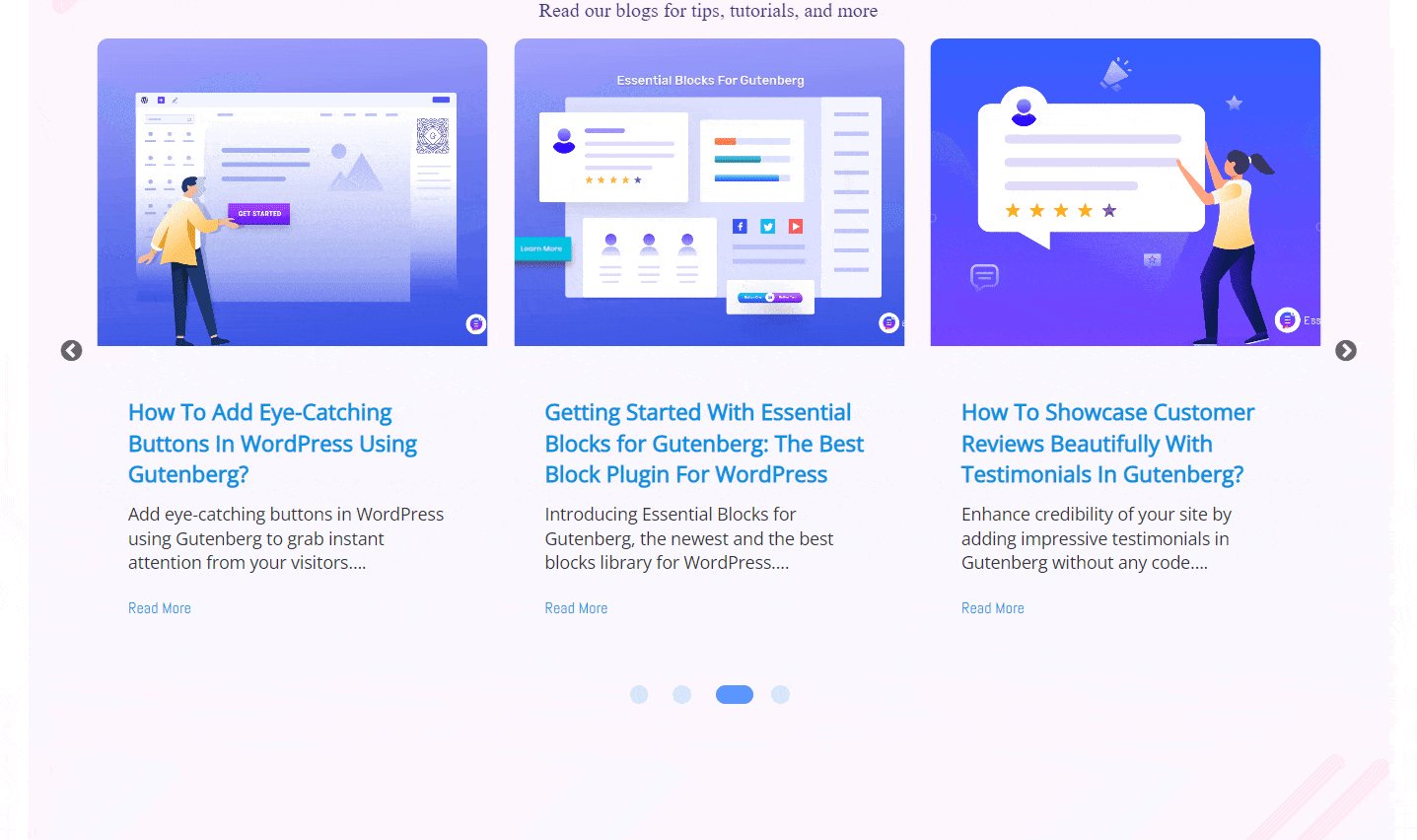
Now, navigate to the ‘General’ tab to personalize the blog carousel. You will find the options for showing an arrow, adjusting height, using fonts, and more. Just toggle these features to activate them on your slider. Also, you can configure the animations, sliders, and dot presets from there.

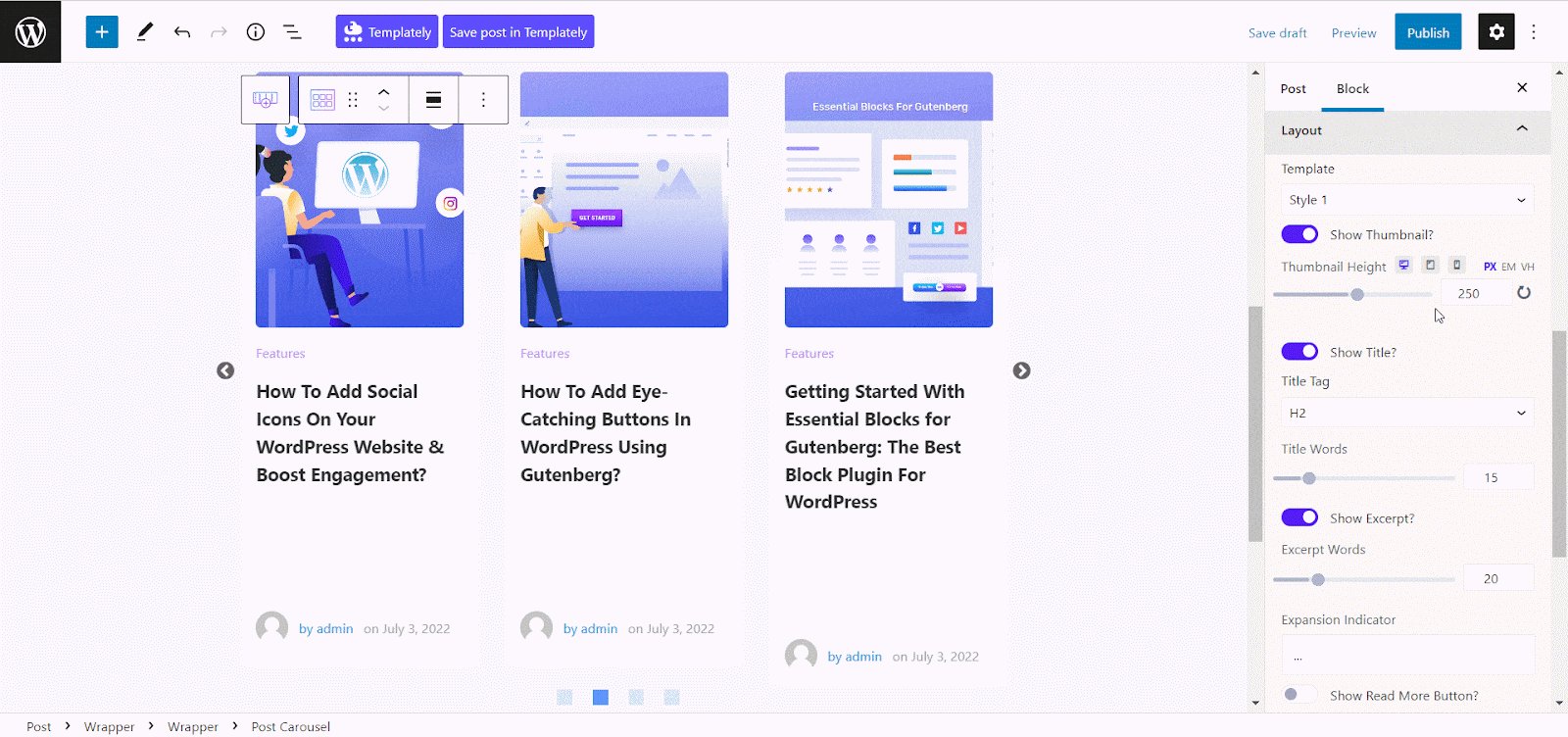
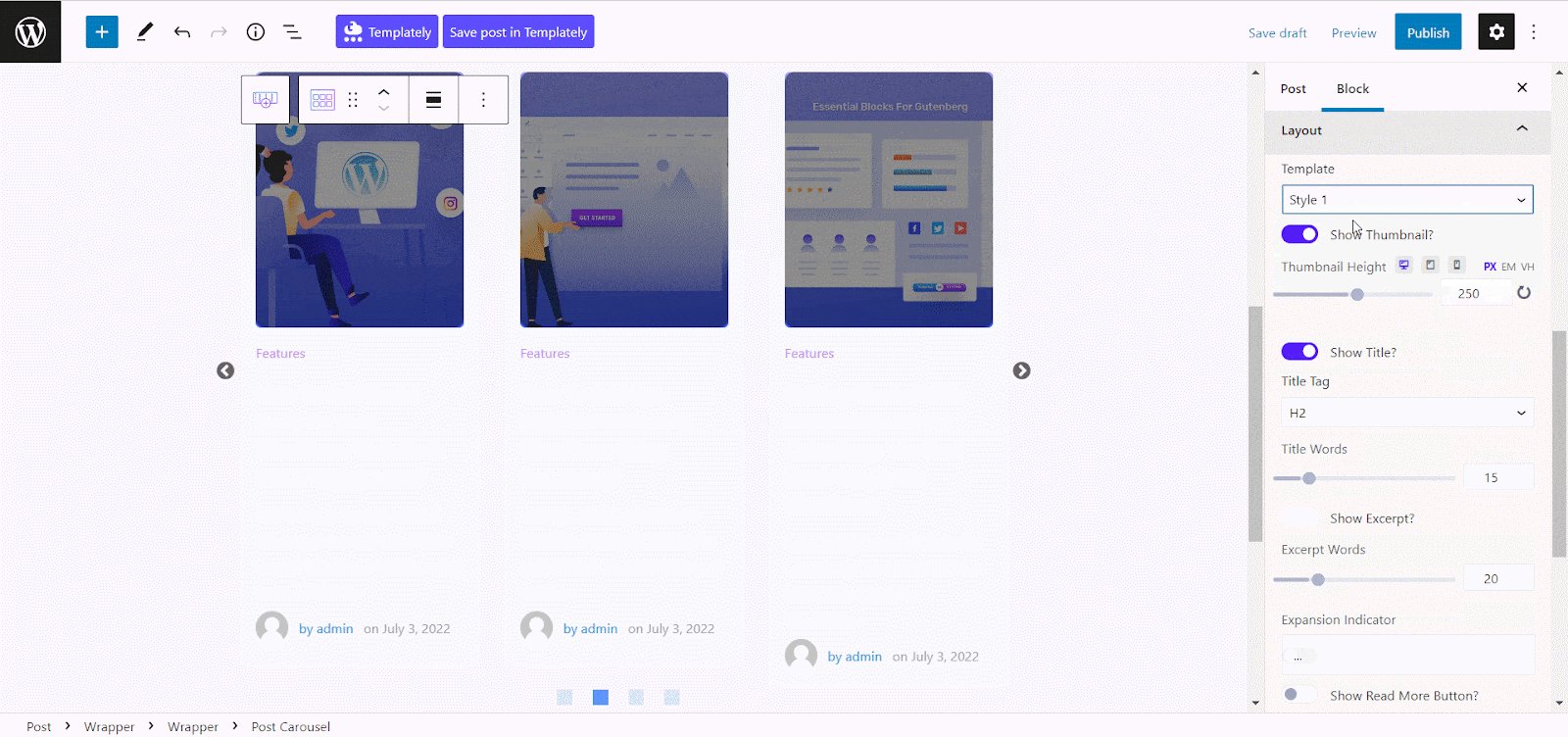
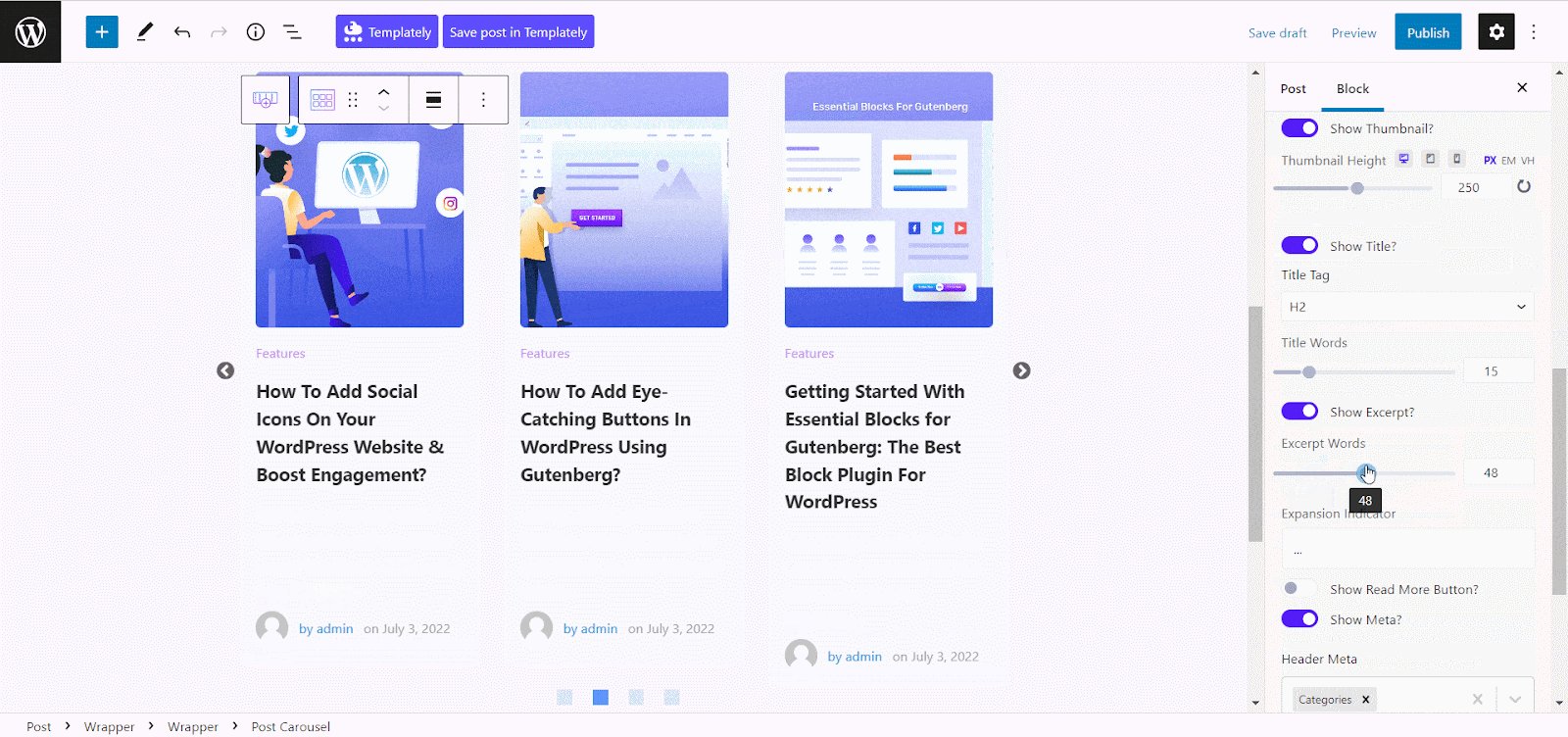
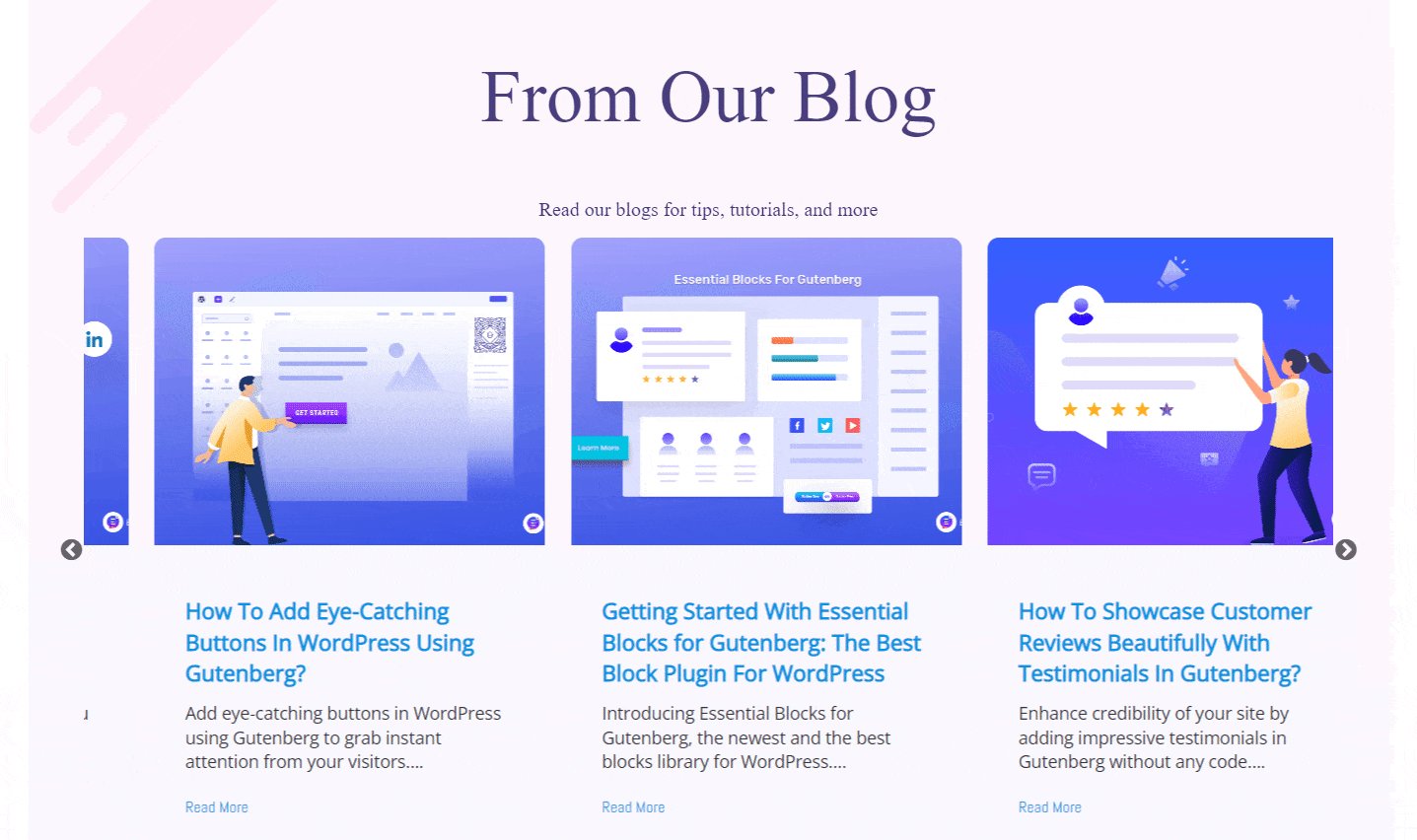
Now, adjust the layout of the carousel by choosing from multiple presets. You will get the options to choose a heading tag for the post names, control the excerpt words and enable or disable the author name, date, category, etc. at ease.

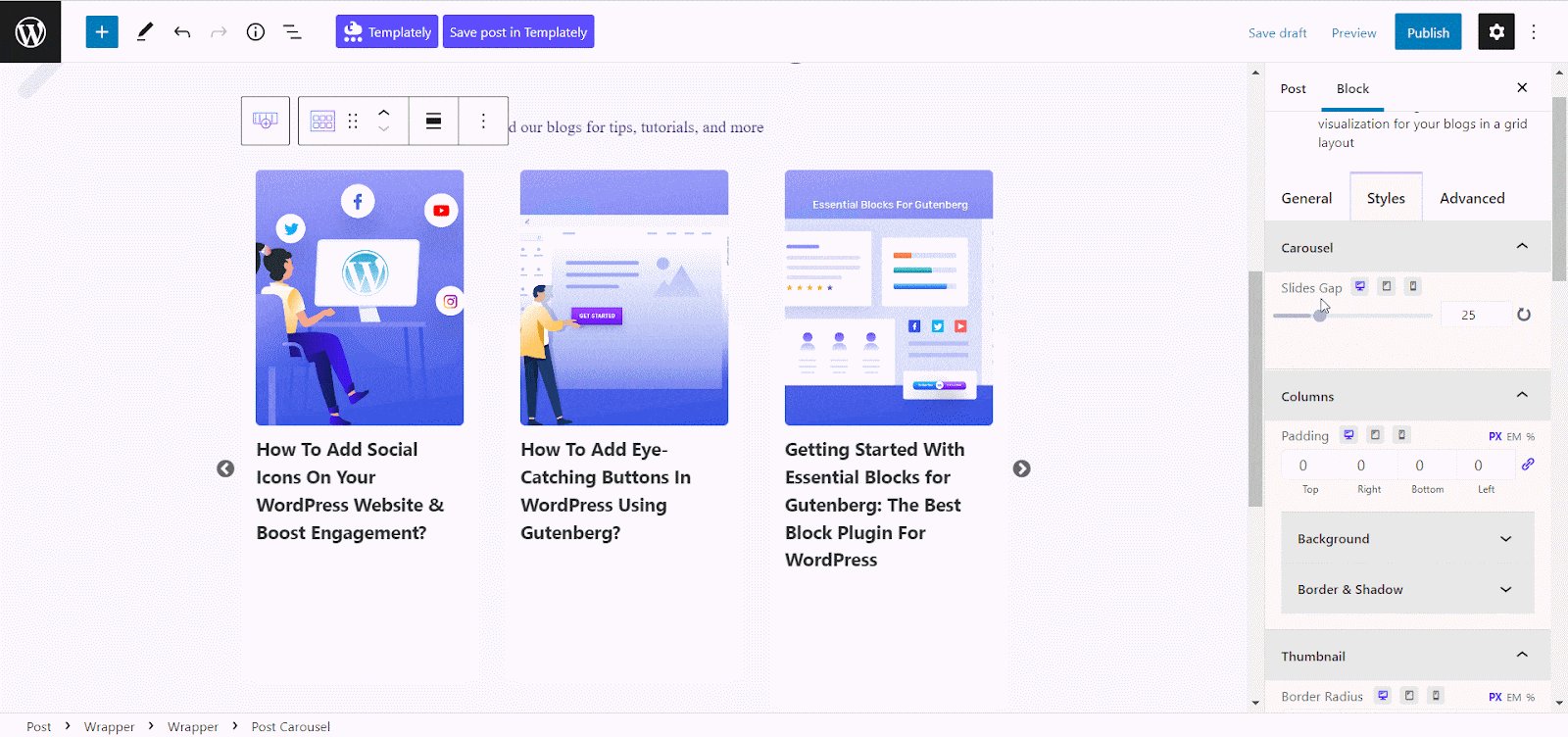
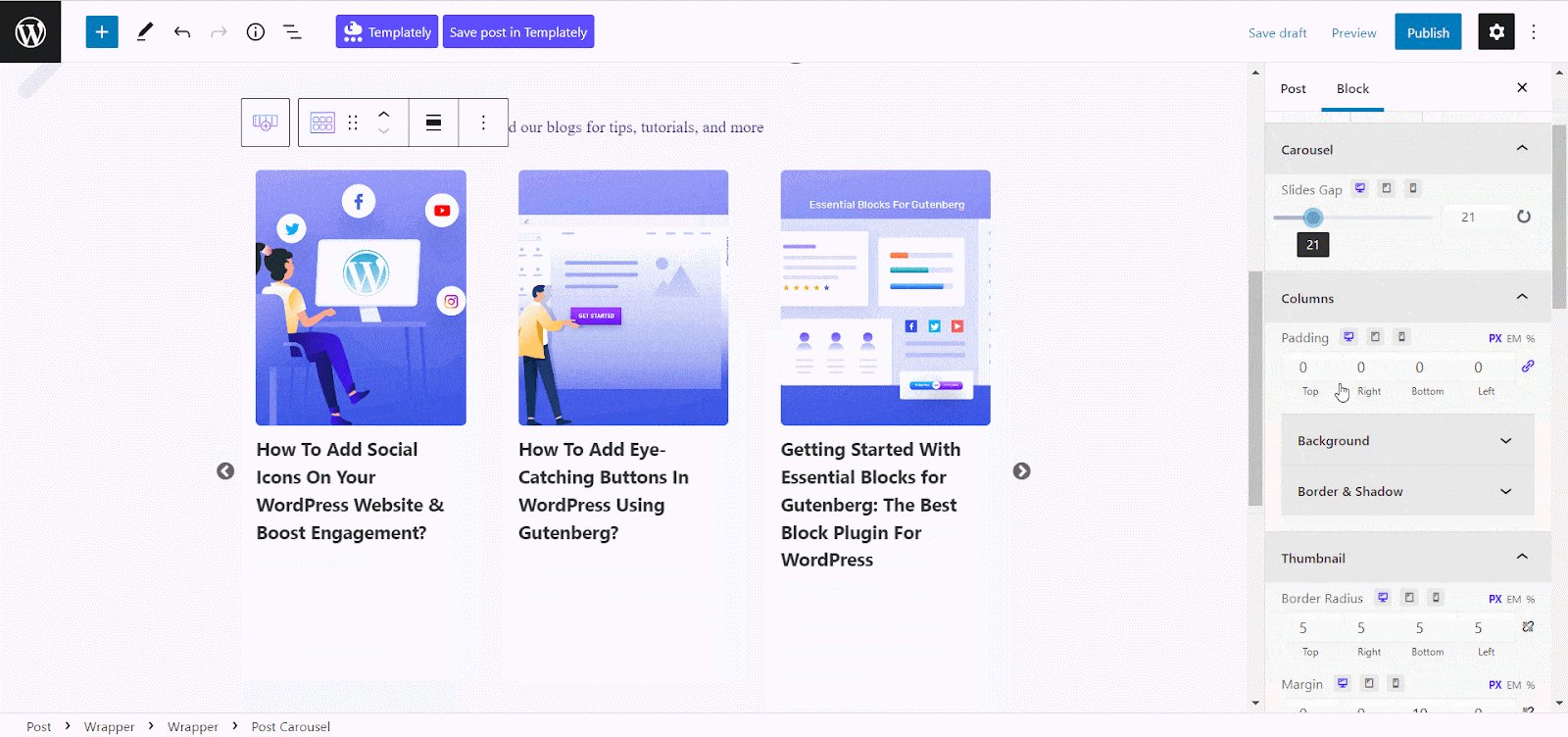
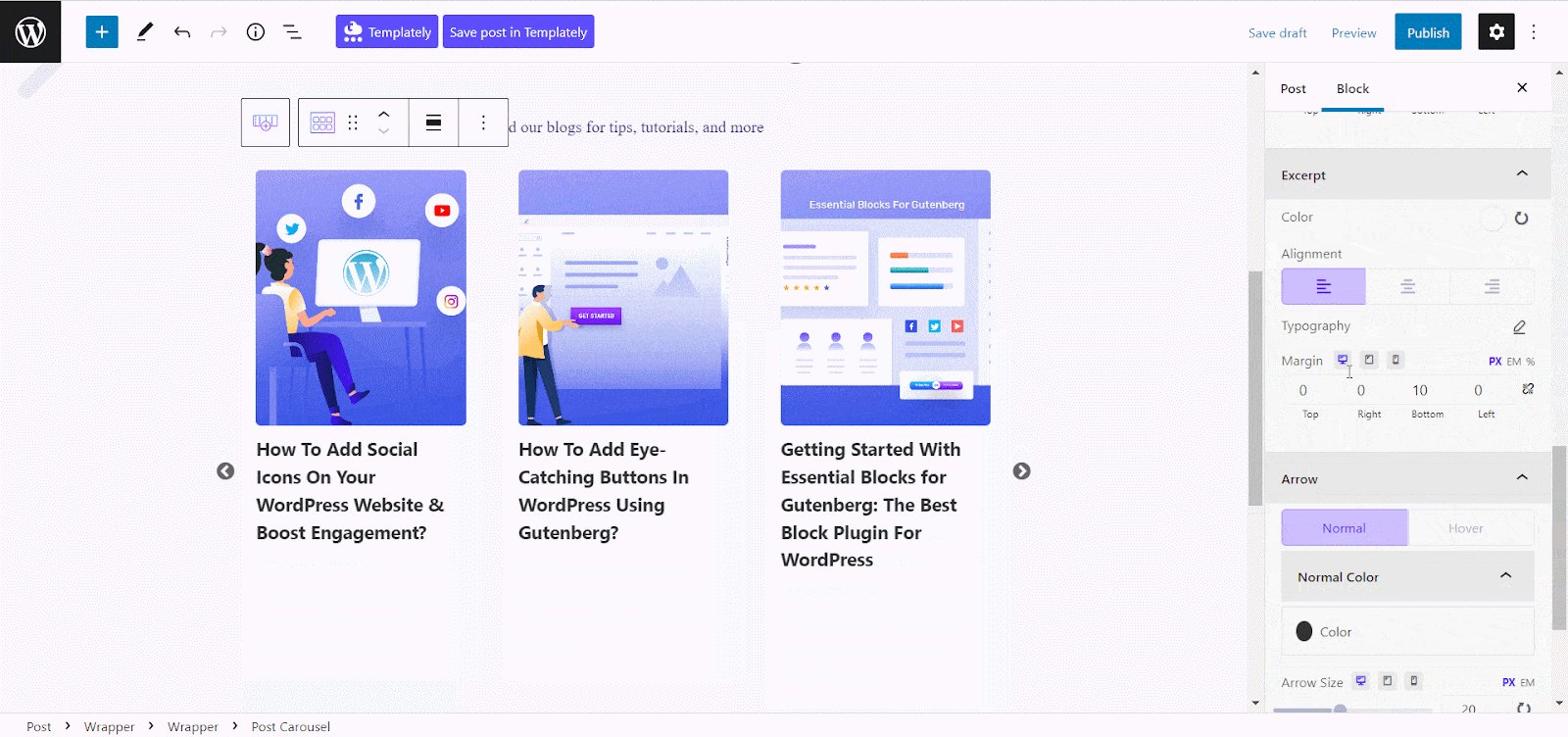
From the ‘Styles’ tab, you will get the options to personalize your Post Carousel block. You can change the ‘Slides Gap’ to customize the margin, padding, backgrounds, and more. Also, you can design your ‘Title’ & ‘Excerpt’ color, typography, etc from there. From the ‘Dot’ & ‘Arrow’ option, you can change the colors for Dot and Arrow option and add customized icons.

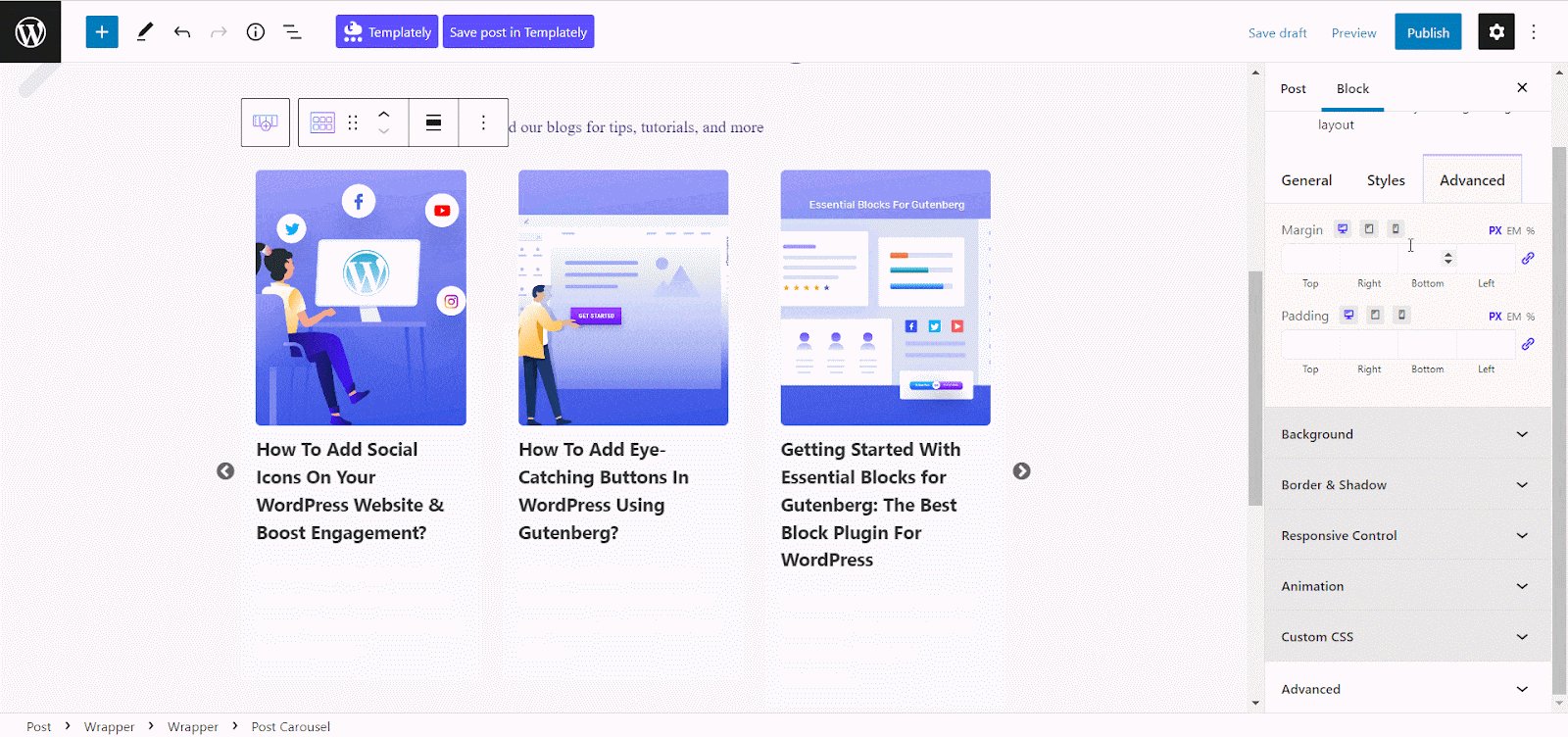
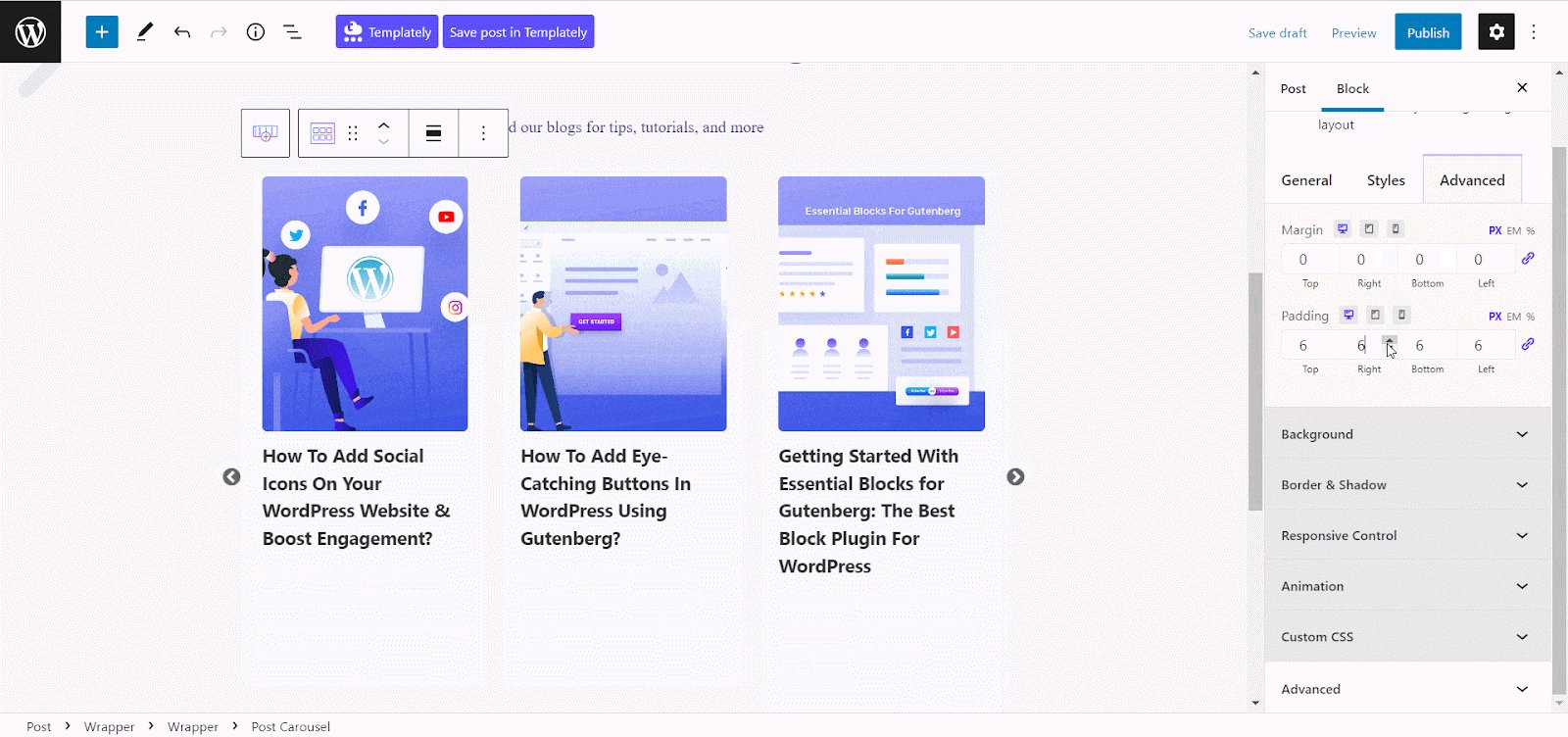
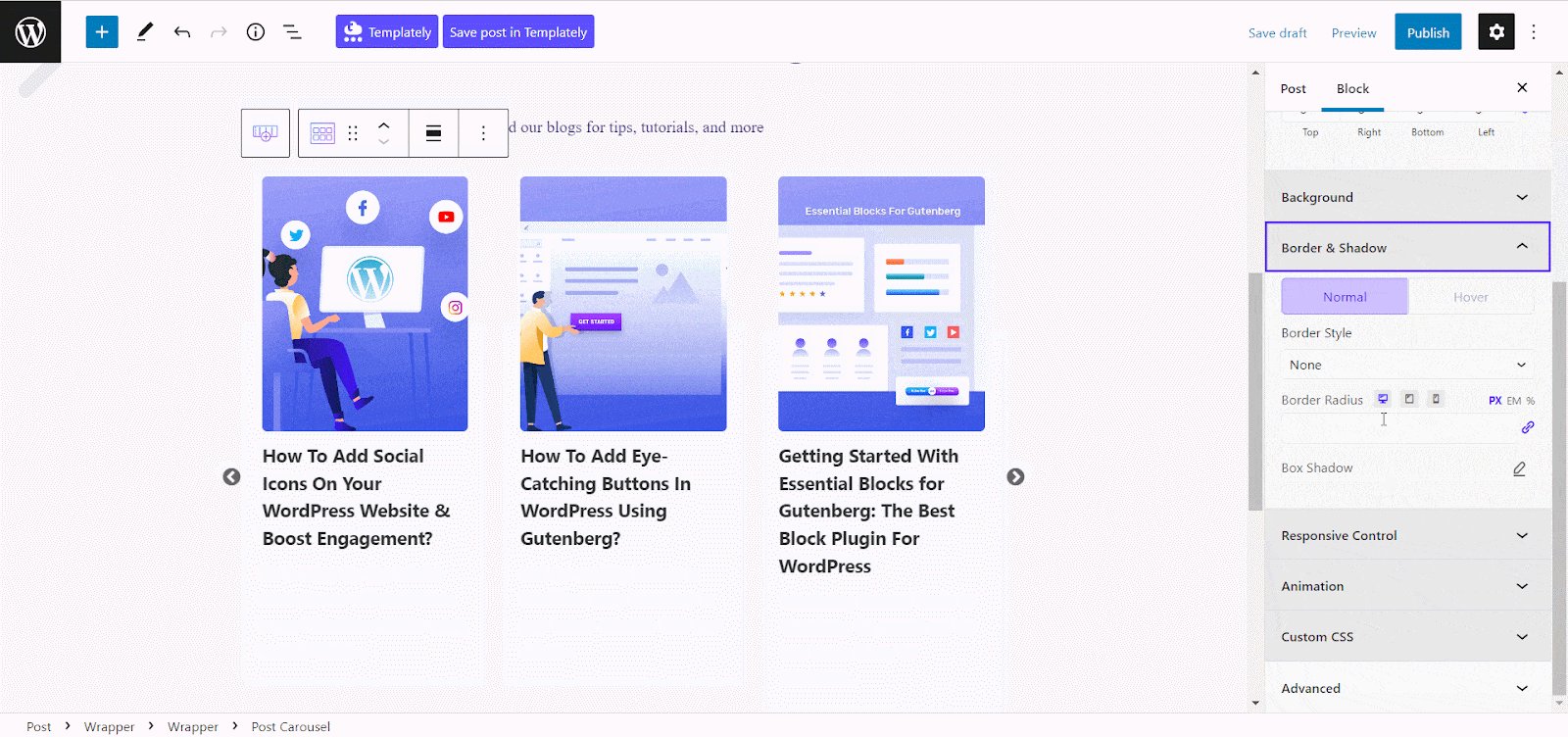
Now, go to the ‘Advanced’ Tab to customize the margin and padding of your carousel. You could also adjust the background type, animation, border & shadow, responsive control, etc. from there as well. Make the changes as it fits for you from the Advanced tab.

Step 3: Time To Publish Post Carousel To Your Website
Once you have finished customizing the carousel, hit the ‘Publish’ button to add a blog carousel to your website instantly. That’s how you can add a post carousel or slider in WordPress without a single line of code. You can also read this documentation to learn more about how you can design your post carousel easily.

✨ Get A Stunning Post Carousel On WordPress Website
Using a post carousel block, you can feature your latest or top-performing blog post anywhere on your website. So, your visitors can easily find your blog posts at ease and read them without having to search on your website. Now, install and activate Essential Blocks for Gutenberg on your WordPress website and start showcasing your blog post anywhere you want.
Did you find our blog useful? If you do, then please subscribe to our blog and share your thoughts on our Facebook community. Also, if you face any difficulties while creating a carousel on your website, you can contact our dedicated support team.
