
How To Add Interactive Video In Gutenberg Without Any Coding?
Anyone owning a website should never miss the opportunity to take advantage of incorporating videos into their website. But how to add interactive video in Gutenberg without any coding? To help you out, we are here with a complete guide.

4 Reasons To Add Interactive Videos To Your WordPress Website
There are many advantages to adding videos to your website. It is always a treat for the eyes to watch videos with engaging and interactive content. Let’s check out how videos can benefit you in making your websites better.
🎯 Grabs Visitor’s Attention & Improves User Experience
Videos are a great way to grab your visitor’s attention. People enjoy watching interactive videos more than going through lengthy texts after texts. If the visitors find eye-catching videos with interesting content, they will feel more inclined to your website and prefer to spend more time on your site.
🎯 Aids Increase Conversions & Generate More Sales
Videos are now being increasingly used in eCommerce sites and other business websites. Interactive videos have the potential to engage the customer with the products and services you provide. It can be a better solution for you if your website is facing difficulties converting visitors into paying customers. Videos can better explain products than text or pictures ever could.
🎯 Helps Improve Search Engine Ranking
According to statistics, audiences are more attentive to videos than to reading. How long a visitor spends on a page is a significant determining factor in how well that page ranks in search results; Google values websites more highly when visitors stay on them for longer periods of time.
So the more time they spend on your site, the better the SEO results. If visitors do not find your website content interesting and go through a boring website experience, they will prefer not to spend time on your site. It will reduce your website’s bounce rate and have a positive impact on SEO.
🎯 Develops Brand Awareness & Company Personality
Videos with good-quality content create a positive impression among visitors. It’s a great way to connect with them. Videos can make them trust your business and the products or services you offer them. People are more likely to buy from whom they trust and videos can be very helpful in this regard. To bridge the gap between you and your customers, videos are a great alternative. You can promote your business more and let people know about your products and services to enhance your credibility as well as acceptance.
There are plenty of other benefits of adding videos to your WordPress websites. So, without any further delay, let’s learn how you can add videos easily without any coding in Gutenberg. For the tutorial purpose here, we are using Essential Blocks which comes up with 30+ unique and super useful blocks to design a stunning website in Gutenberg.
Quick Guide: How To Add Interactive Video With Essential Blocks For Gutenberg?
Essential Blocks For Gutenberg has an amazing EB Advanced Video block that you can use to add eye-catching videos to your website in just a few clicks. It can help you in a number of ways, from engaging your clients to bringing them closer to your services. Follow the step-by-step guide below to use this useful block and make your WordPress website more interesting.
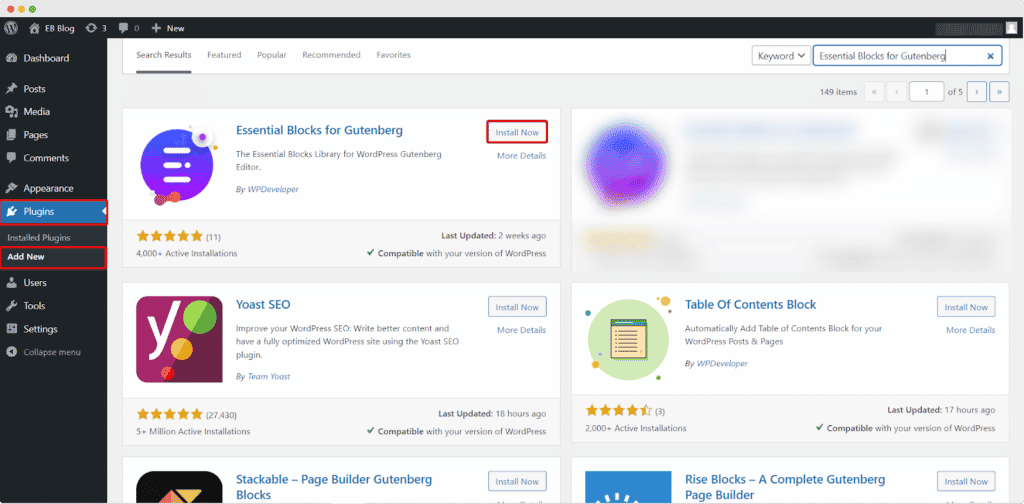
Before you start using the block, make sure you have Essential Blocks For Gutenberg installed & activated on your website.

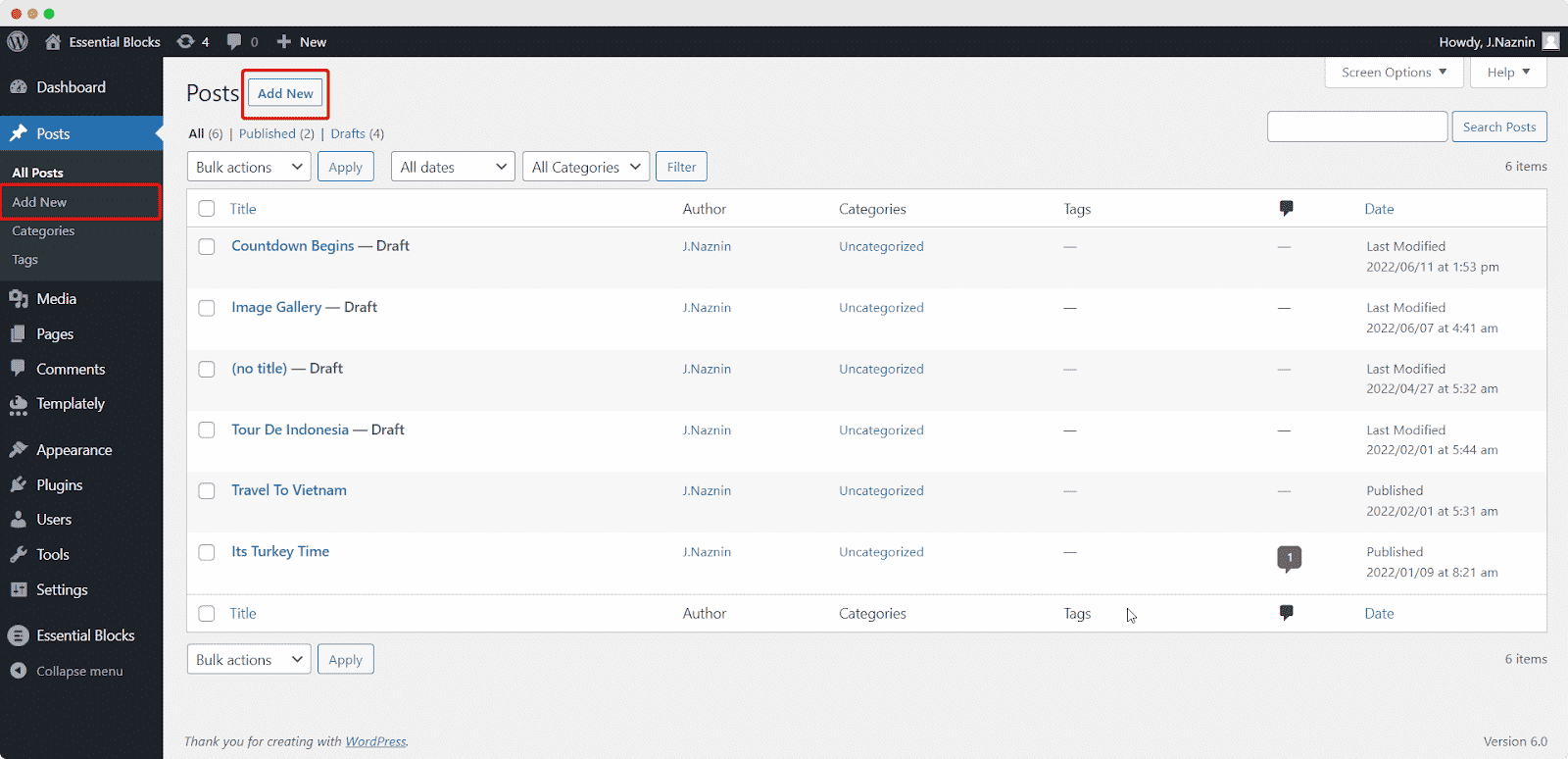
Step 1: Create A Page From The WordPress Dashboard
From the WordPress dashboard, go to Page → Add New. After clicking the ‘Add New‘ button you will find the Gutenberg editing panel. If you already have a page created, click on that page where you want to add the EB Advanced Video Block.

Step 2: Add Advanced Video Block In Gutenberg
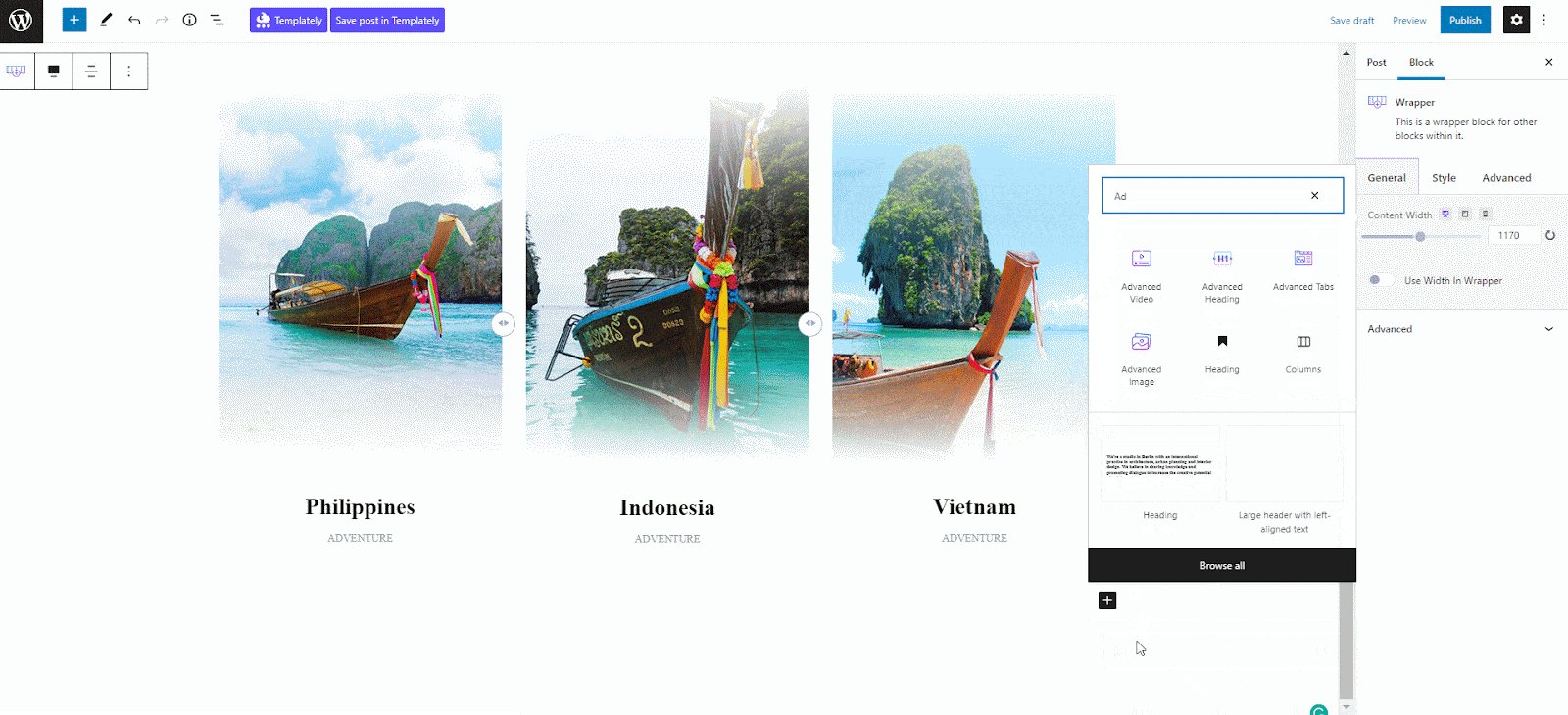
Adding an EB Advanced Video block in Gutenberg is very easy. Click on the ‘+’ icon, search Advanced Video at the search bar, click on the block and it will instantly appear on the page.

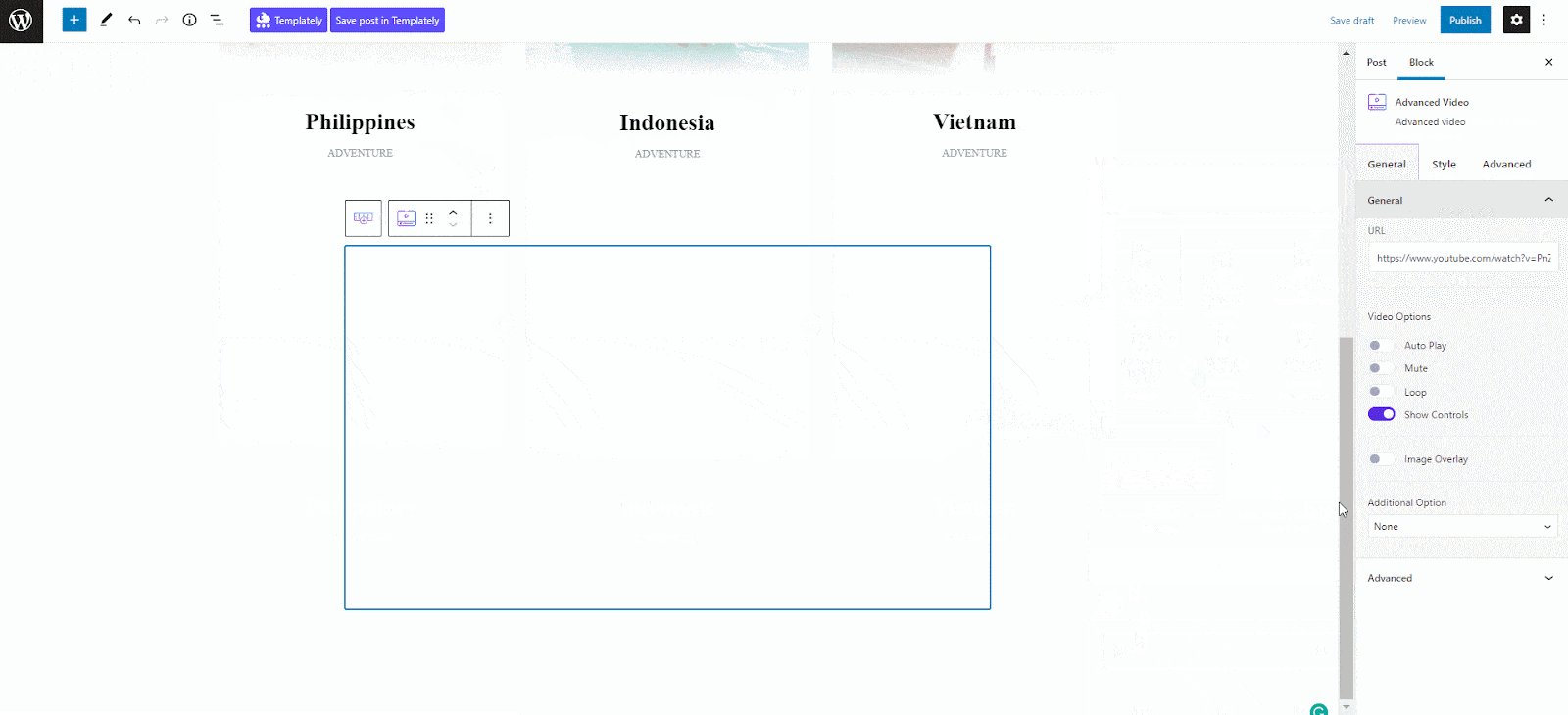
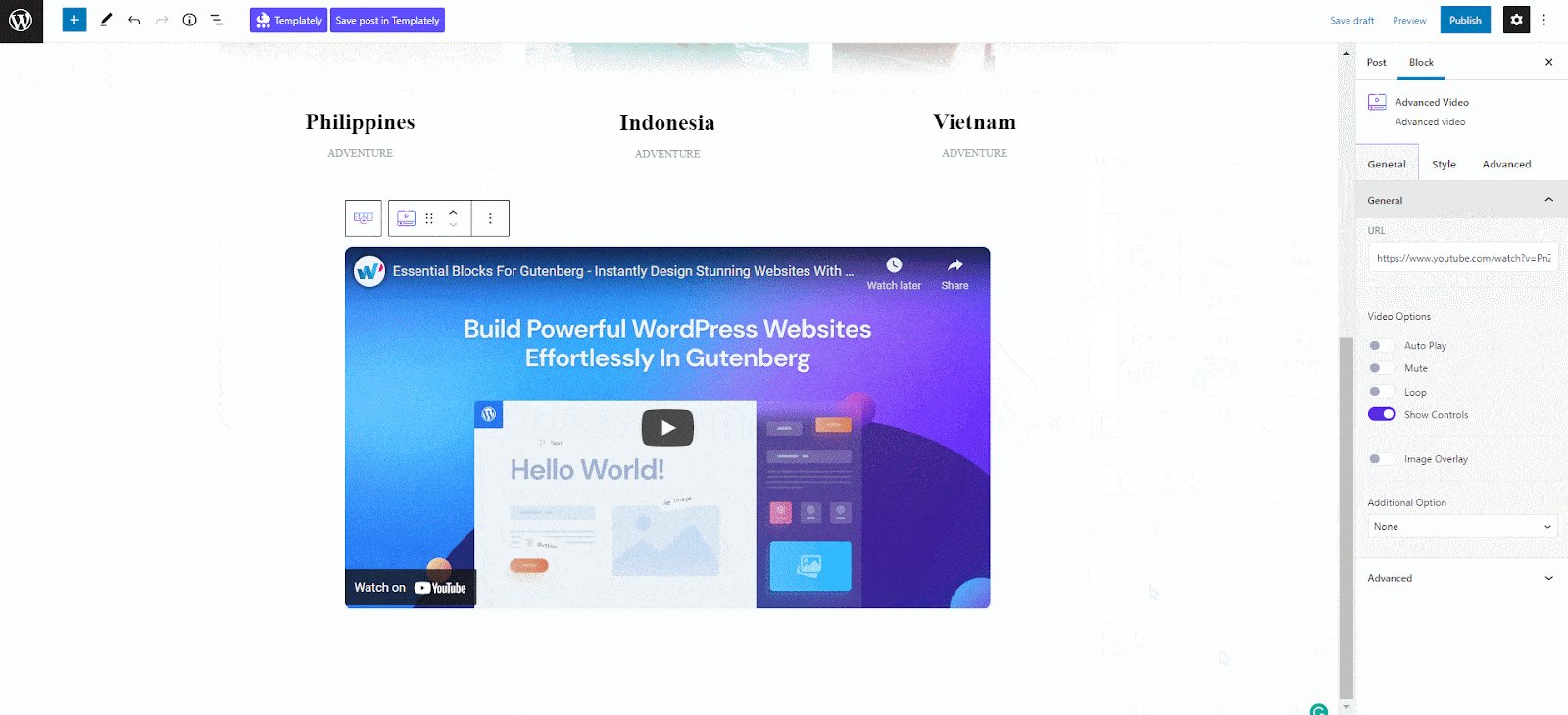
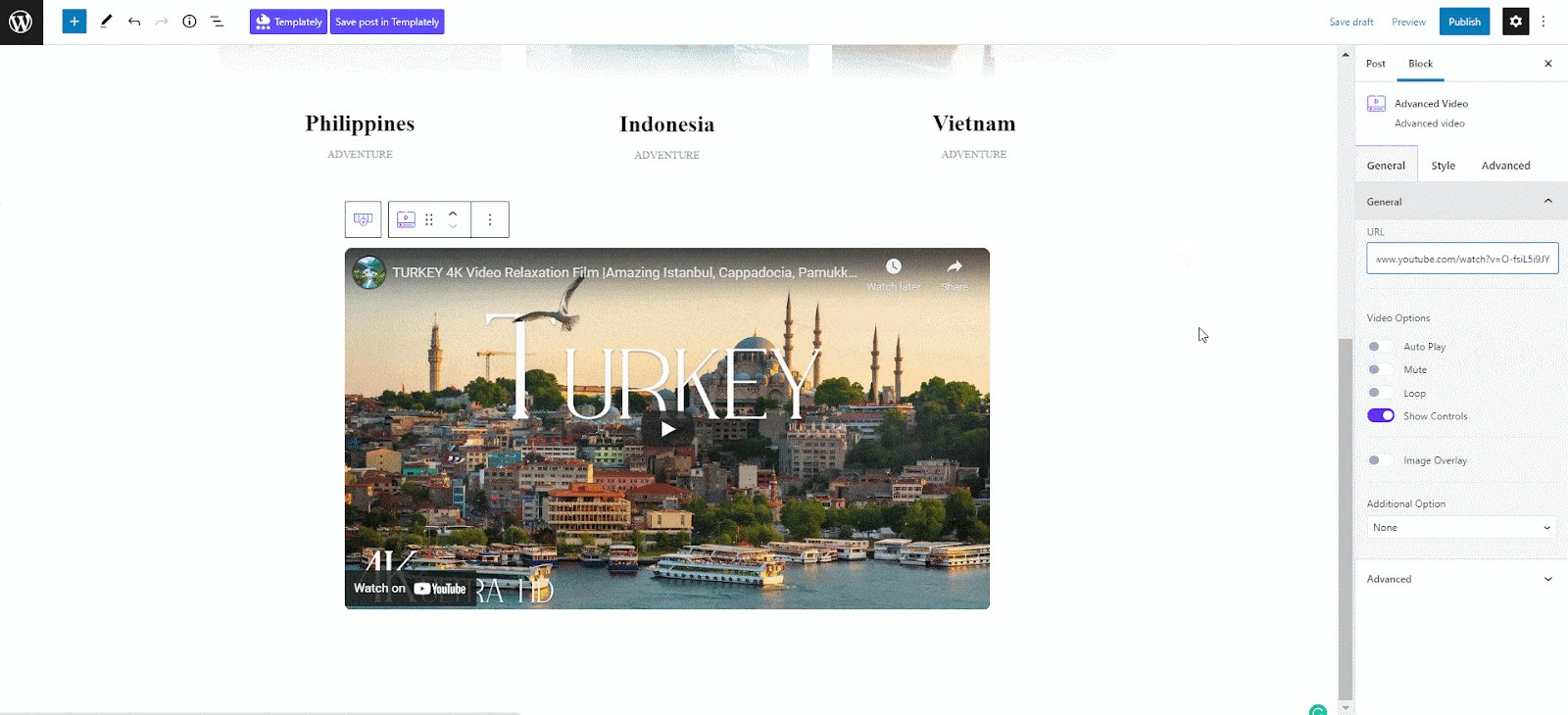
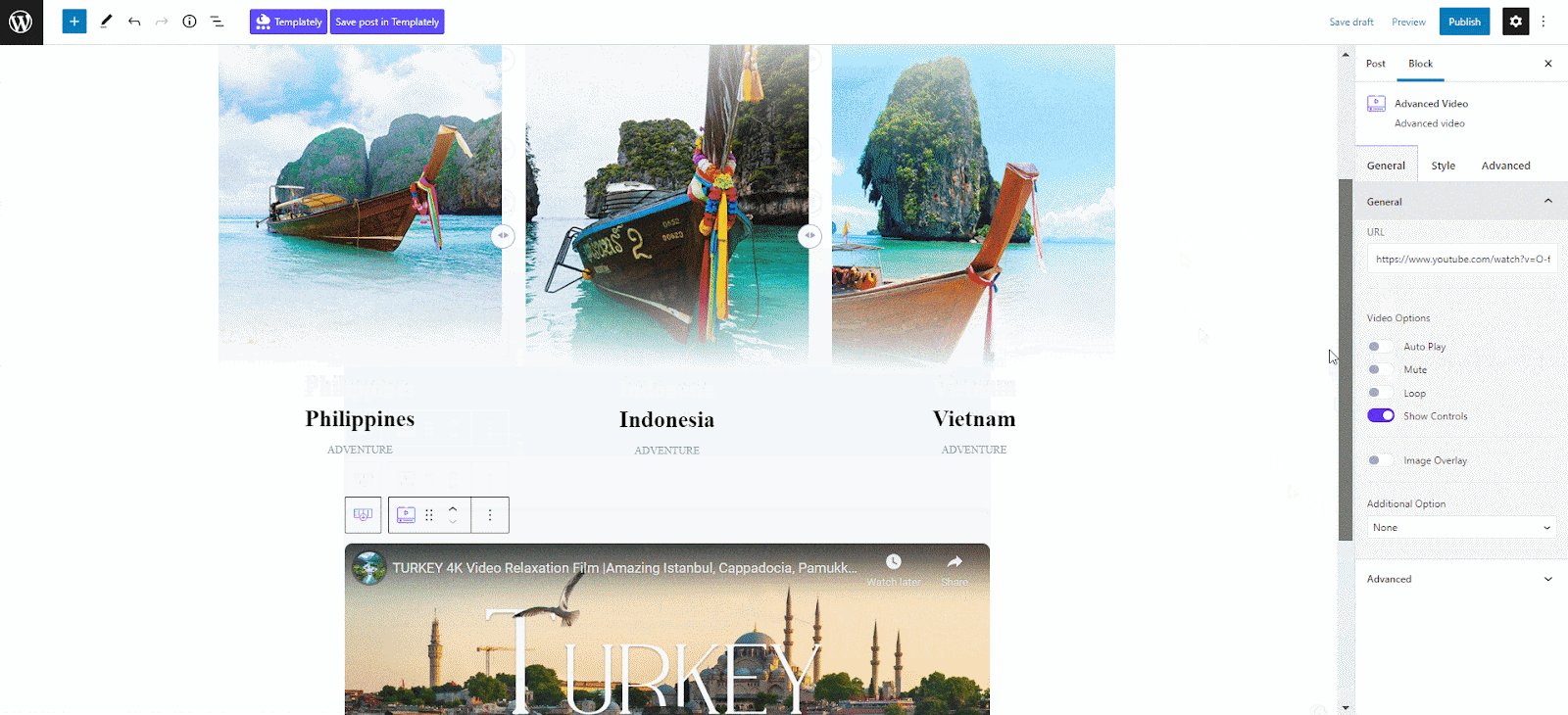
You can add any videos you like. All you need to do is to paste the URL of the video into the URL field and it will be fetched automatically.

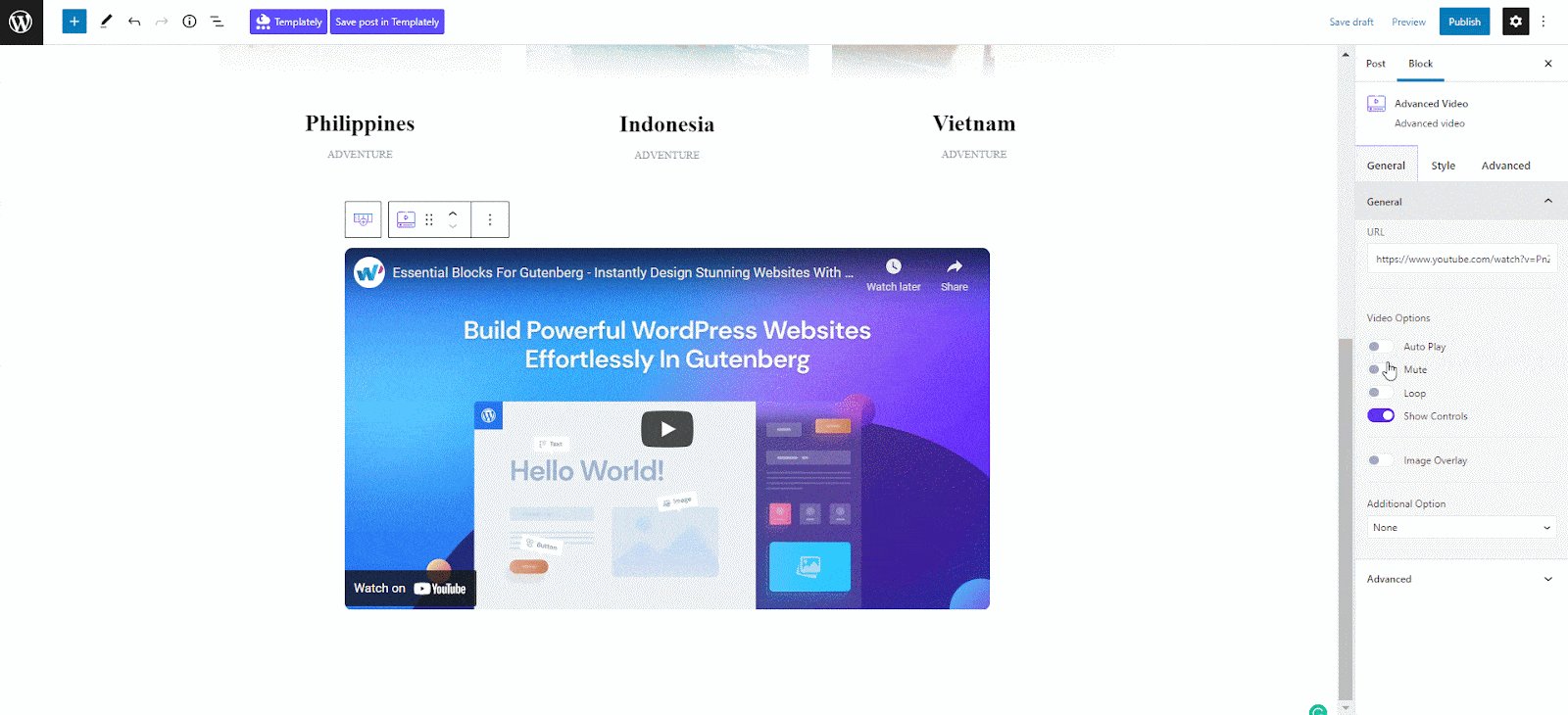
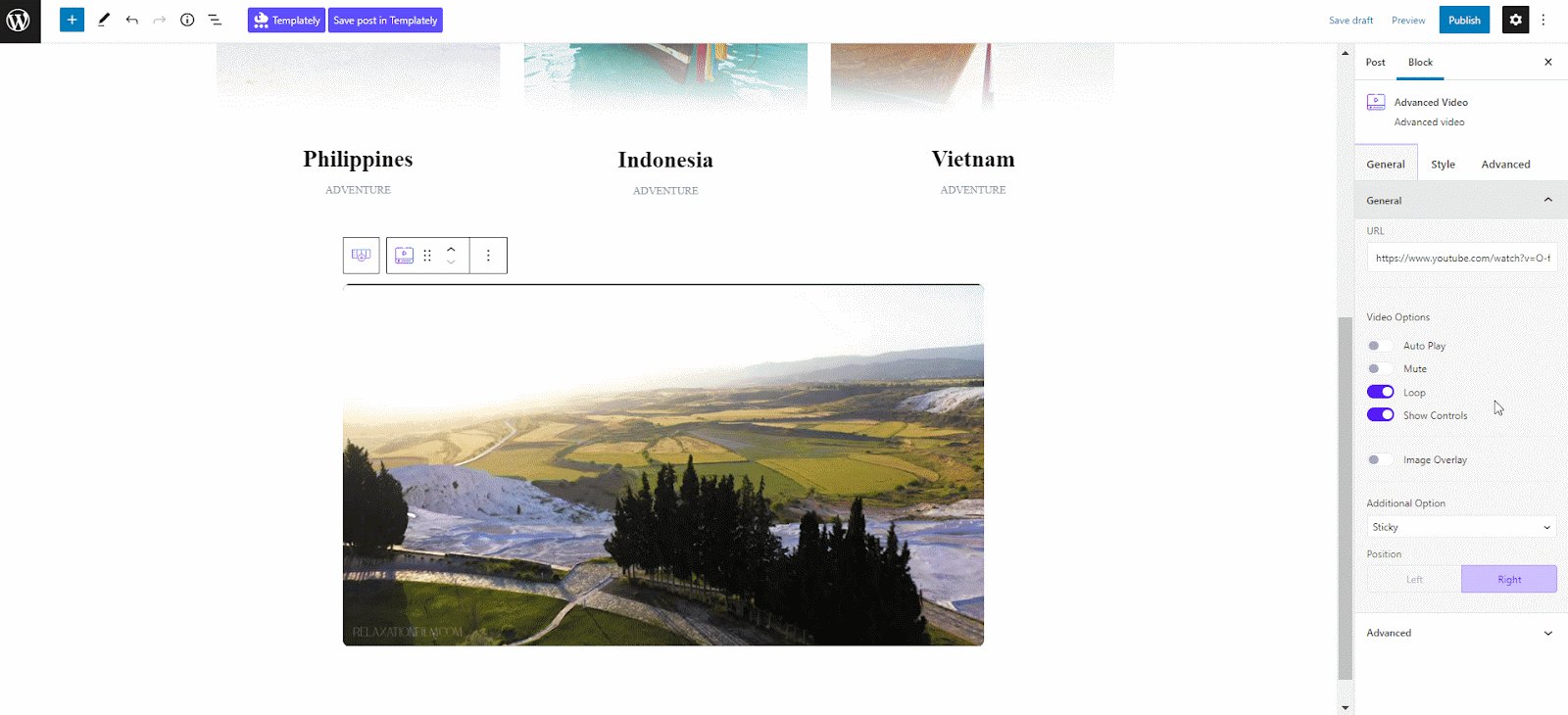
Step 3: Configure EB Advanced Video Block Settings
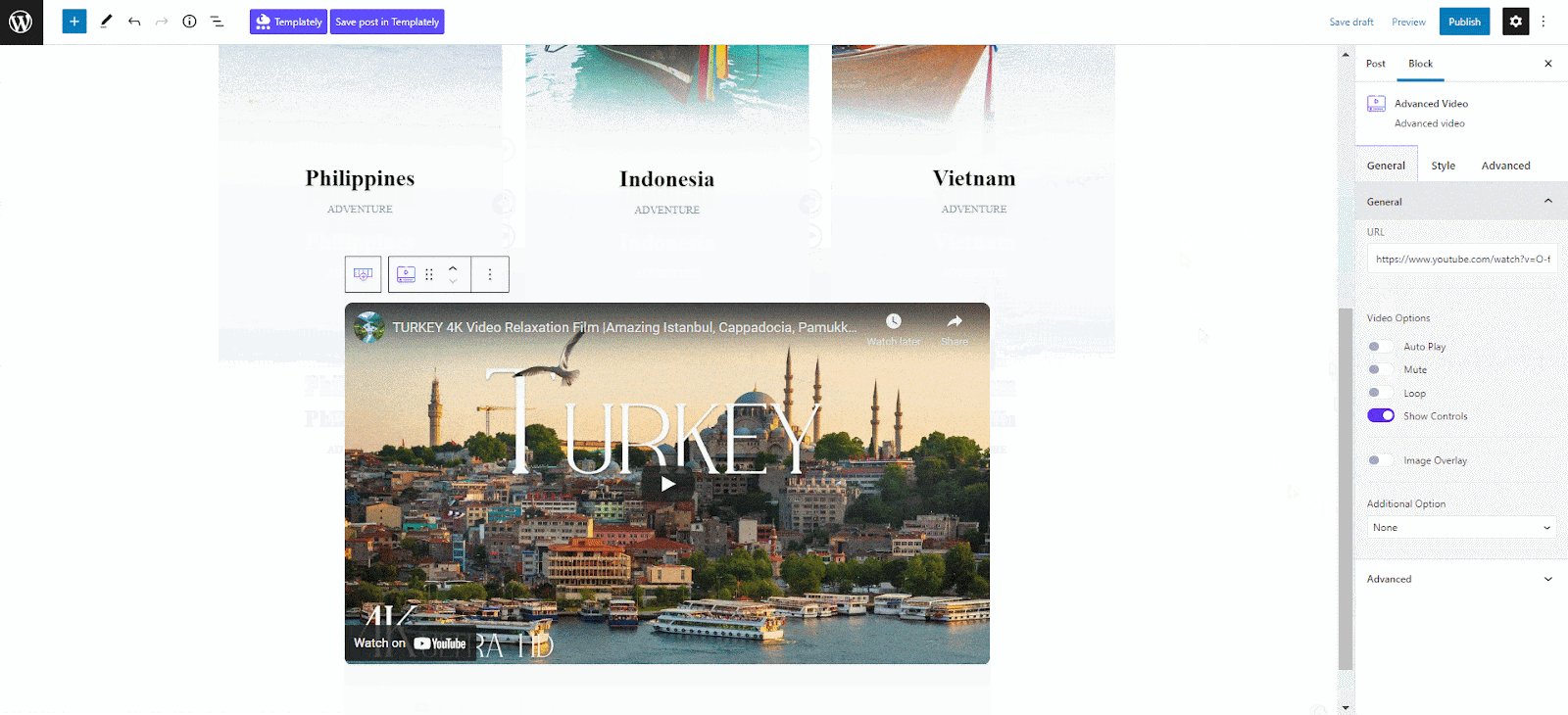
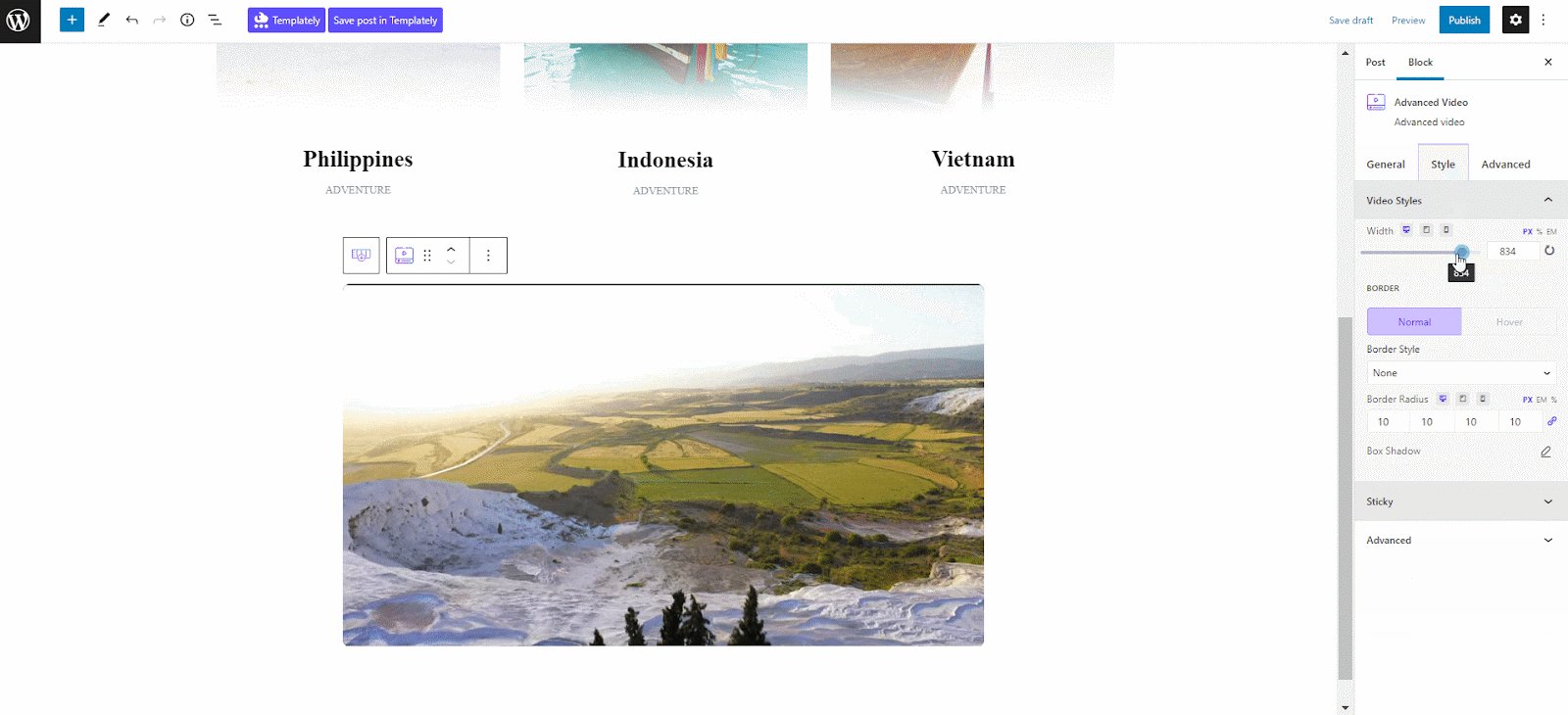
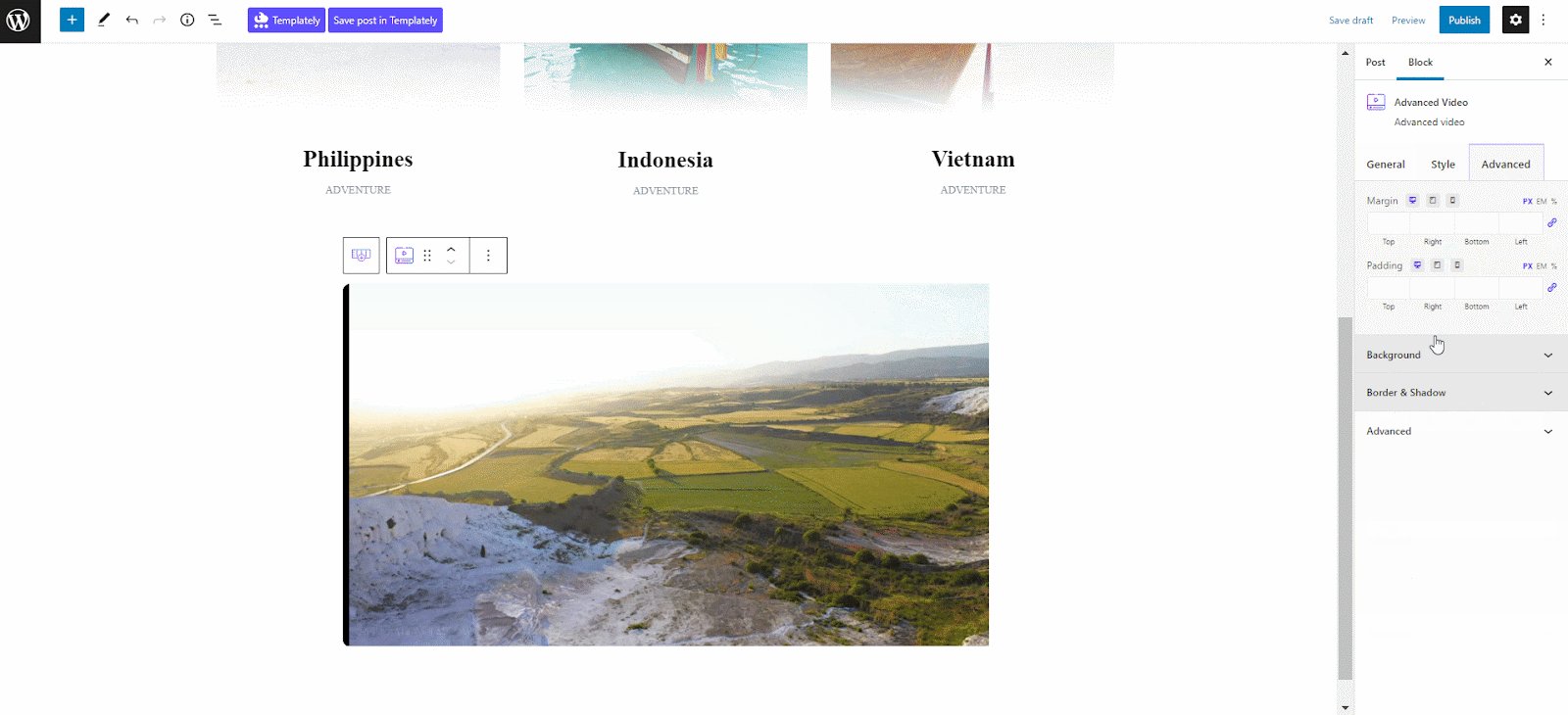
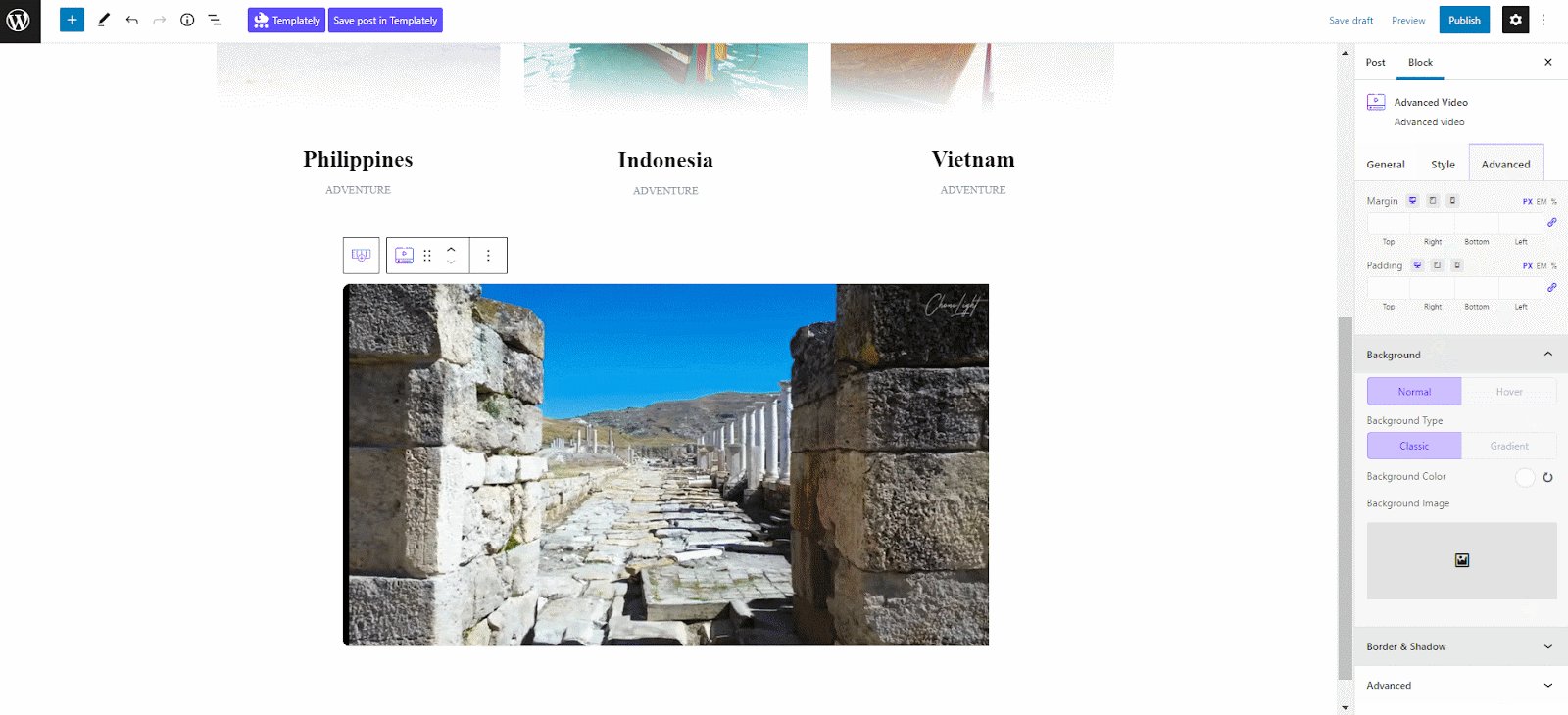
There are multiple options to change the settings and appearance of the EB Advanced Video block. You can make necessary changes easily. EB advanced Video block comes up with versatile customization options. You can change the margin, padding, width, background color, border style, etc the way you prefer.

Try to adjust the changes to your website’s design and appearance. And thus you can easily add and design EB Advanced Video using Essential Blocks For Gutenberg and make your website more lively, more interactive, and more engaging.
Time To Publish The Video In Web Design
It is now time to show the amazing video on your WordPress website to the viewers. After completing the aforementioned procedures and adjusting the design, click on the “Publish” button and you are all set with the outstanding video on your WordPress website.

Add Engaging Video To Your Website & Make It More Appealing
Videos are a great way to attract visitors and can make a great impact in engaging your audience. Using EB Advanced Video block with a bit of customization, you can make the website more interesting.
If you enjoyed this tutorial, don’t forget to subscribe To Our Blog and join our Facebook Community for all the latest updates & insights.





