
How To Change Text Color In WordPress Block Editor
How to change text color in WordPress block editor? This question has emerged as one of the most popular searches from WordPress block editor. Today we are going to thoroughly discuss this burning question and try to find some solutions on how to change text color in WordPress.

Color has its own language and charm. It is an important design toolkit to easily grab people’s attention and make things stand out amongst a crowd. This is exactly why you can use colorful text to highlight important things on your website for your visitors to notice, and this blog is all about how to change text color in WordPress block editor.
Why Would You Change Font Color In WordPress Website?
Why would you need to learn how to change text color in WordPress? What’s the point of changing the text outlook of your WordPress website? Well, there can be multiple reasons. One might want to highlight a text to emphasize that one, or someone might have added a link to a text and want that to have a different color to that one to make the differentiation, or it can be purely for design purposes.

There’s one important perspective of changing the text color in WordPress and that is readability, which also directly impacts the accessibility of the website. When designing a website, one must carefully choose the text color in WordPress to ensure that the text content can be easily seen and read. It is necessary to use contrasting but harmonious text colors to the site’s background color scheme.
There are many more reasons that would push a website designer to know about how to change text color in WordPress. Whatever the reason you may have, we will give you a proper guideline on how to change text color in WordPress block editor.
Start Creating Websites With WordPress Block Editor
Before getting into the methods of how to change text color in WordPress block editor, let’s talk a bit about the block editor of WordPress. Do you know what it is?
Well, it is currently the default editor of WordPress and is commonly known as the Gutenberg block editor or, simply block editor. In Gutenberg, every design element is considered a block. For example, let’s say you want to add a heading, a paragraph, and an image to a page.

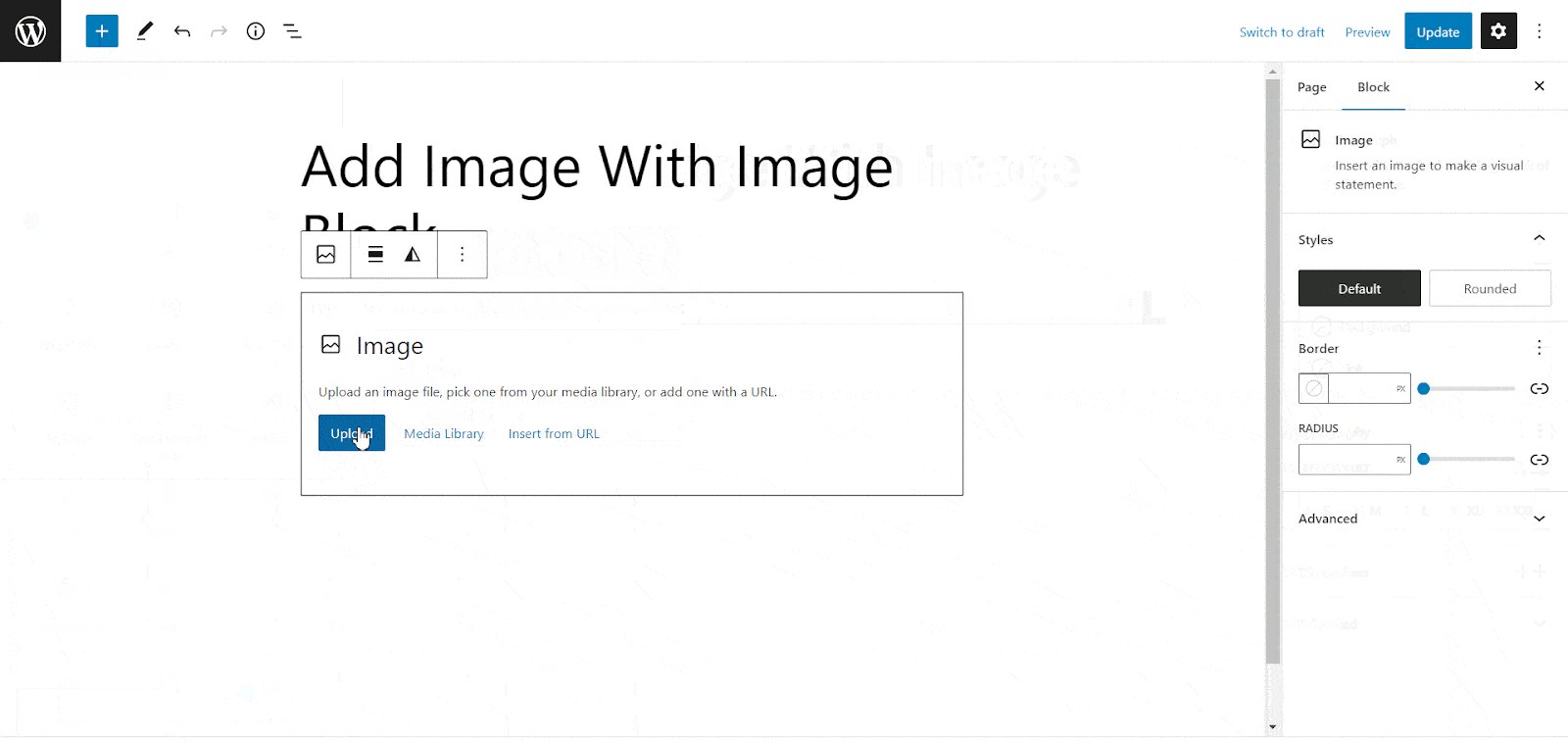
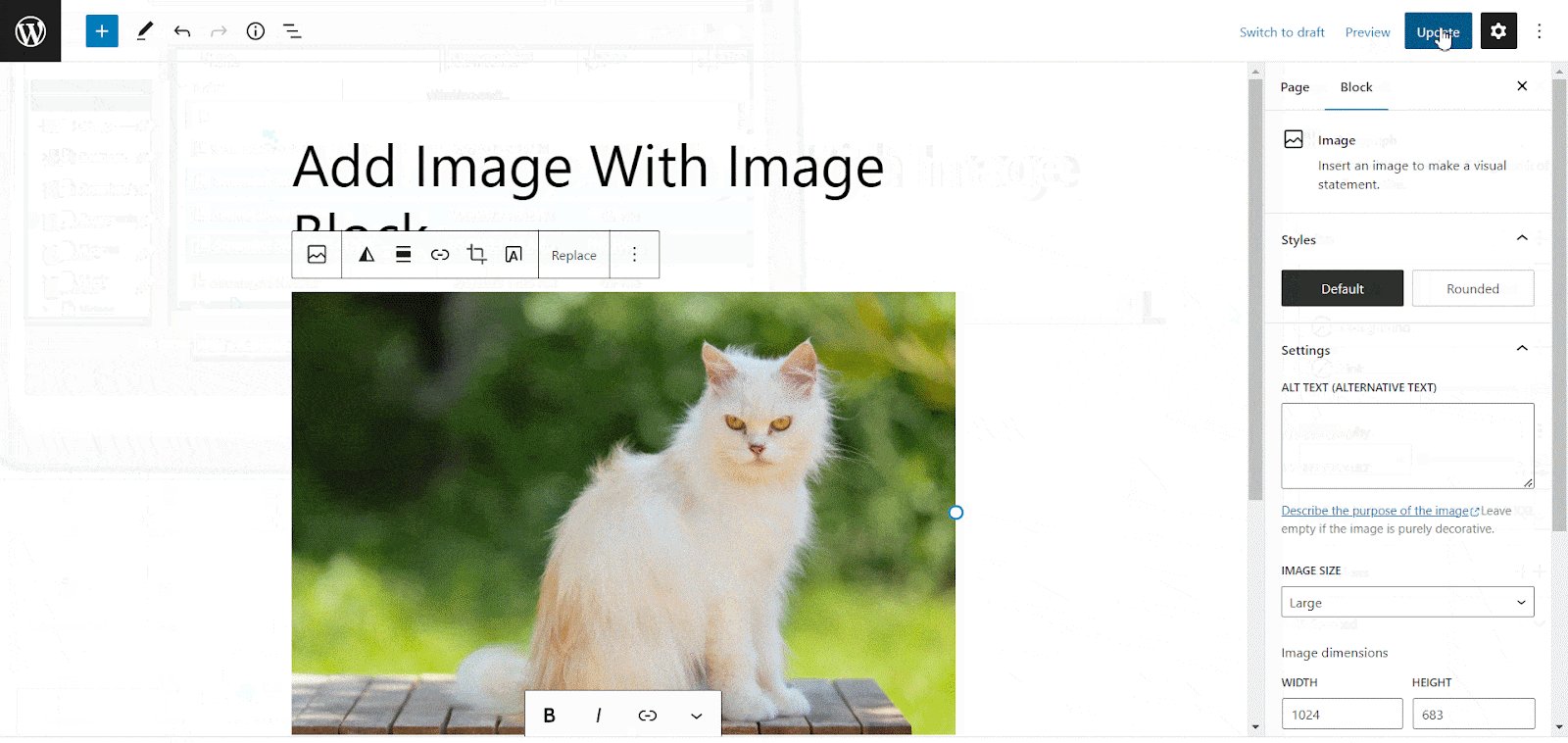
This block editor will consider each of these elements as a block. It will provide you with default block sets to do all of these tasks. To add an image, it has a block name Image, select the block and directly add the image. You will also get a set of customization options for your image.
From the header to the footer to the navbar, everything can be designed using the blocks of the Gutenberg editor. With the block editor, creating a website has become easier than ever!
Easy Methods Of How To Change Text Color In WordPress Block Editor
Now, let’s get back to the topic of how to change text color in WordPress Gutenberg editor. You can change text color in WordPress in multiple ways. You can choose to go with the default blocks of the Gutenberg block editor, or you can use plugins for the block editor to make necessary customizations. Let’s talk about these two methods of how to change text color in WordPress block editor.
All of the default blocks of Gutenberg come with a set of customization features. You can do basic website designing with that. But plugins are usually created to add enhanced design or service to your website over the default block. So, it is preferable to work with the plugin.
But if your design doesn’t demand more than what the default WordPress offers, then you don’t need to go with plugins. Unnecessary plugin installation may even slow down your site. So, depending on your design demand, you choose which method to choose.
Method 1: How To Change Text Color In WordPress With Gutenberg Blocks
Similar to the Image block, the block editor also has blocks for adding text content to your website. You can add text with the Paragraph, or with the Header block, as per your choice. And then, you will get the default customization features that come with these blocks, including the facility to change the text color in WordPress. Let’s have a step-by-step guideline on how to change text color in WordPress block editor.
Step 1: Select The Necessary Text Block From The Default Blocks
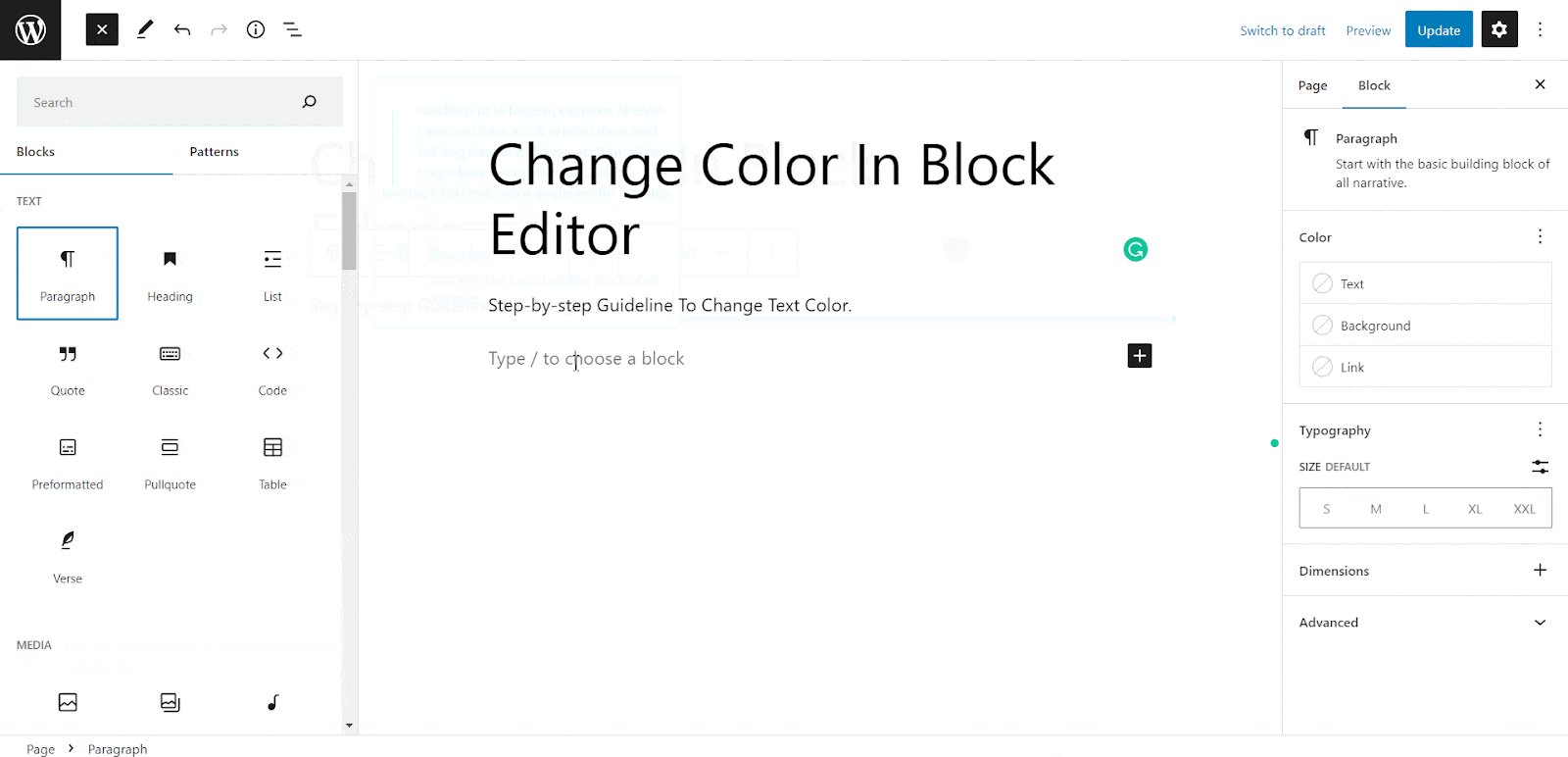
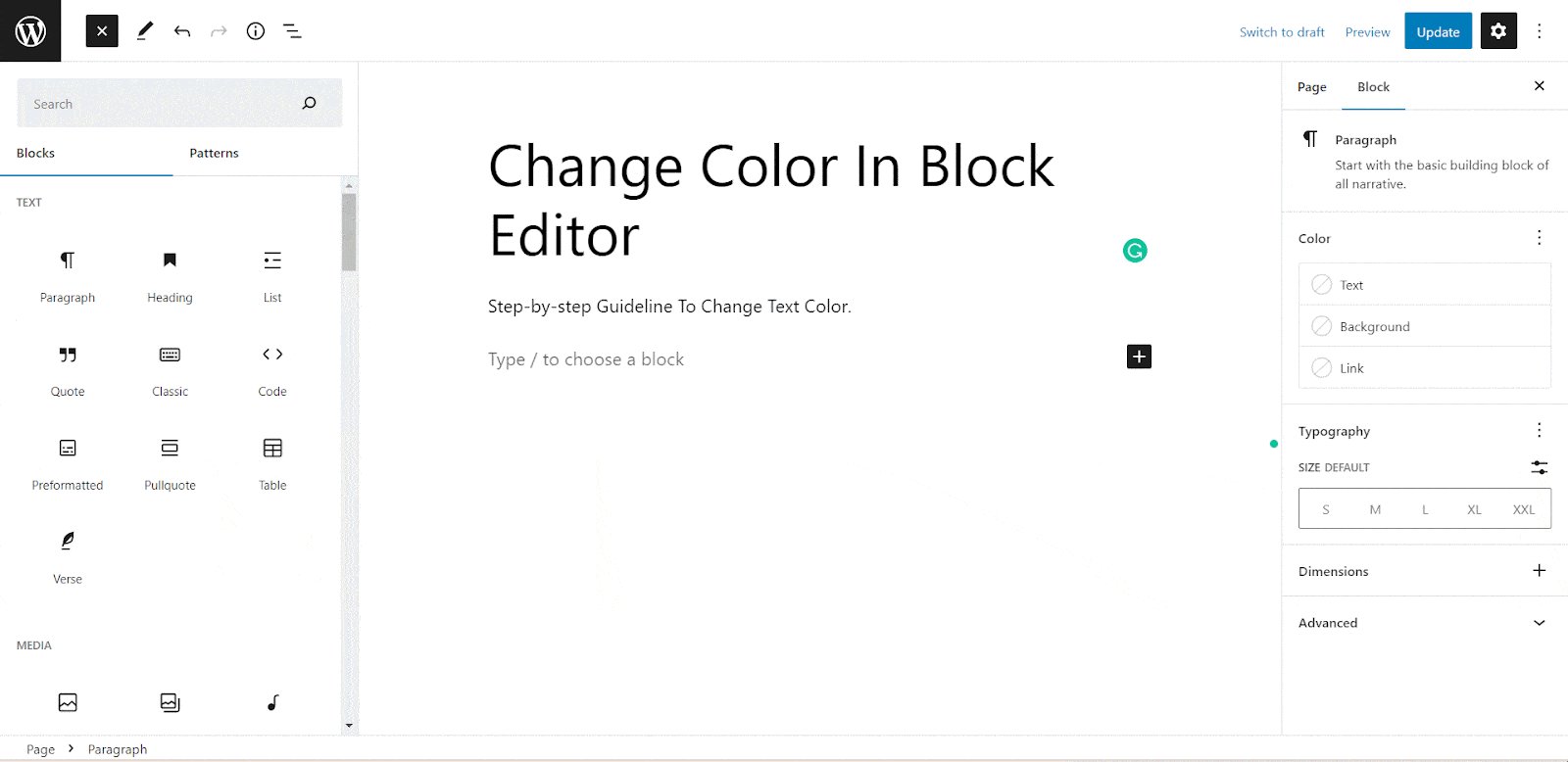
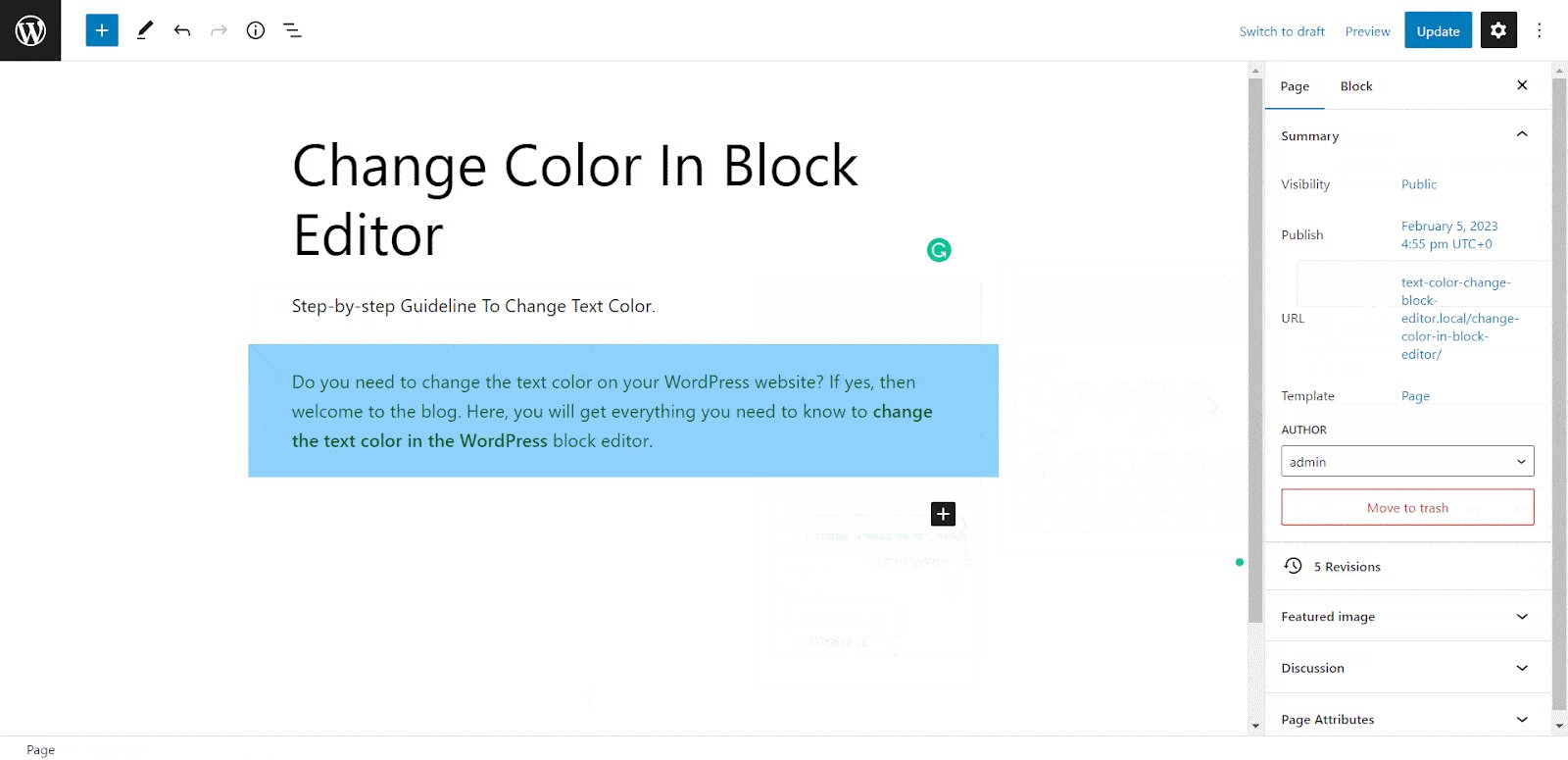
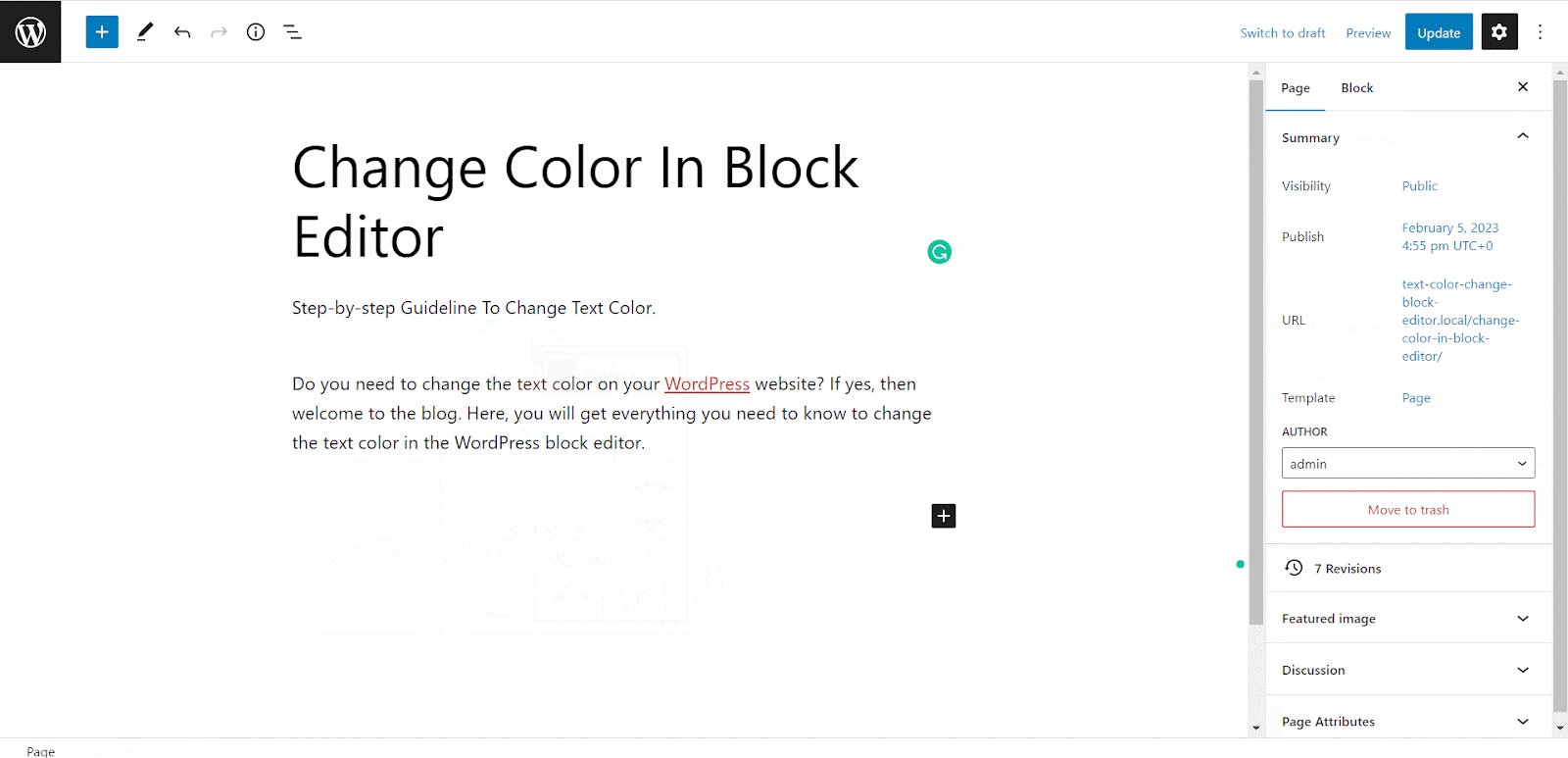
The first step of how to change text color in WordPress is to choose your preferred area where you want to add your favored colored text. Then select any of the default blocks between ‘Paragraph’ or ‘Header’, as these two are mainly used for text, as mentioned above. For the tutorial, we have chosen a ‘Paragraph’ Block.

Step 2: Add Any Text To Your Selected Block
Now that we have added the block, we need to add text to this block. After that, you’re perfectly set to play around. Now let’s dive deep to learn about how to change font color in WordPress.
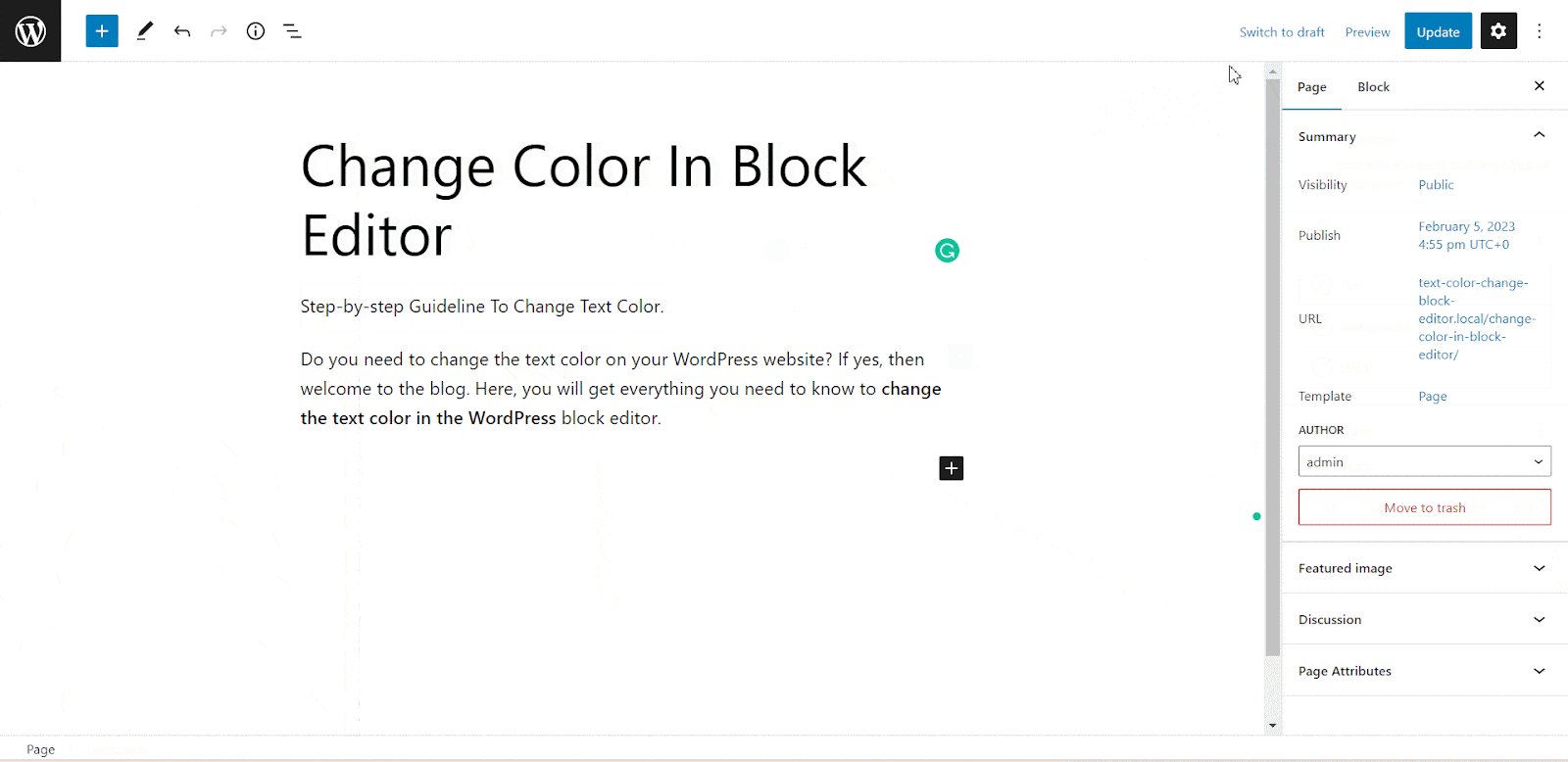
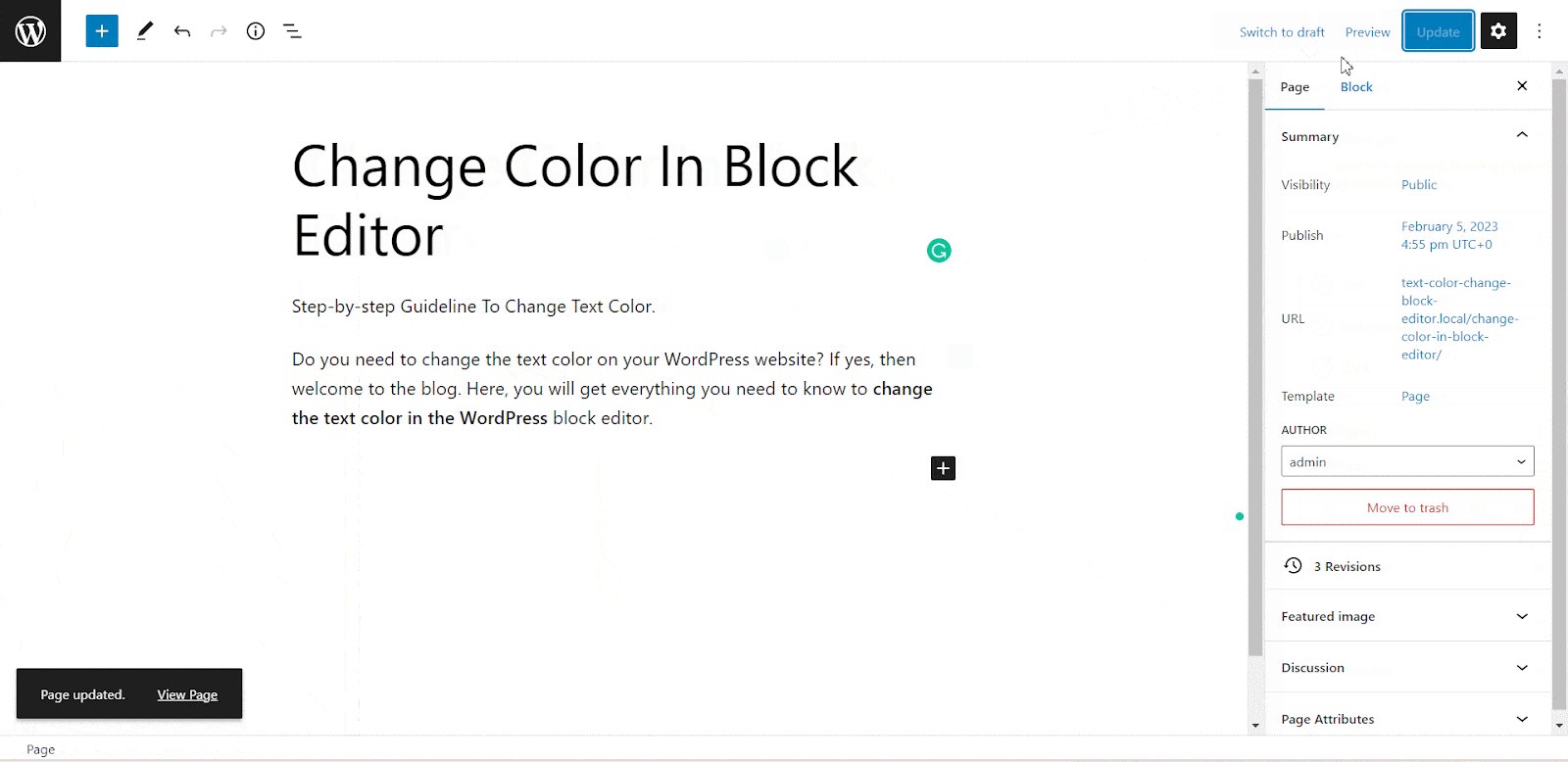
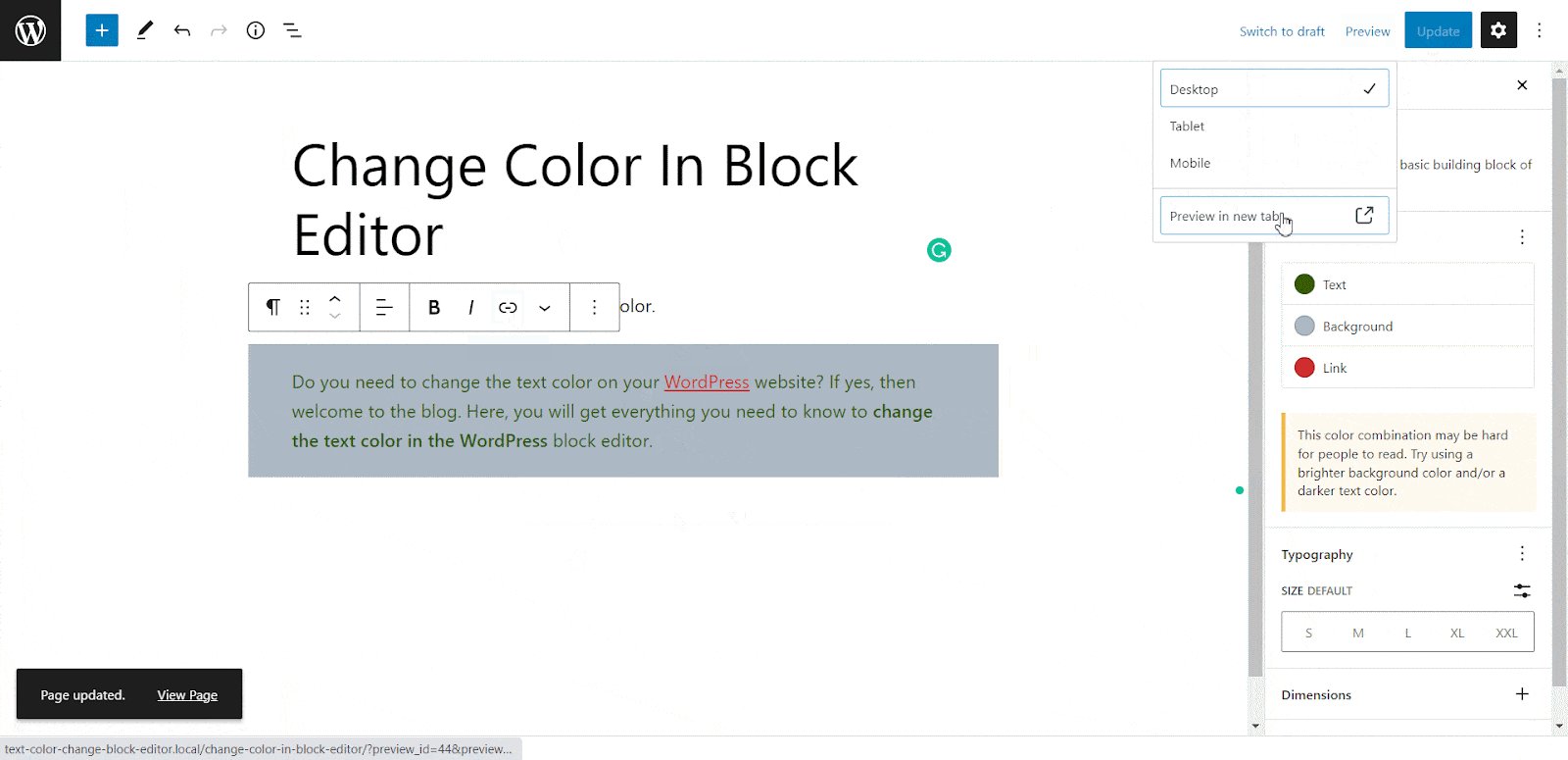
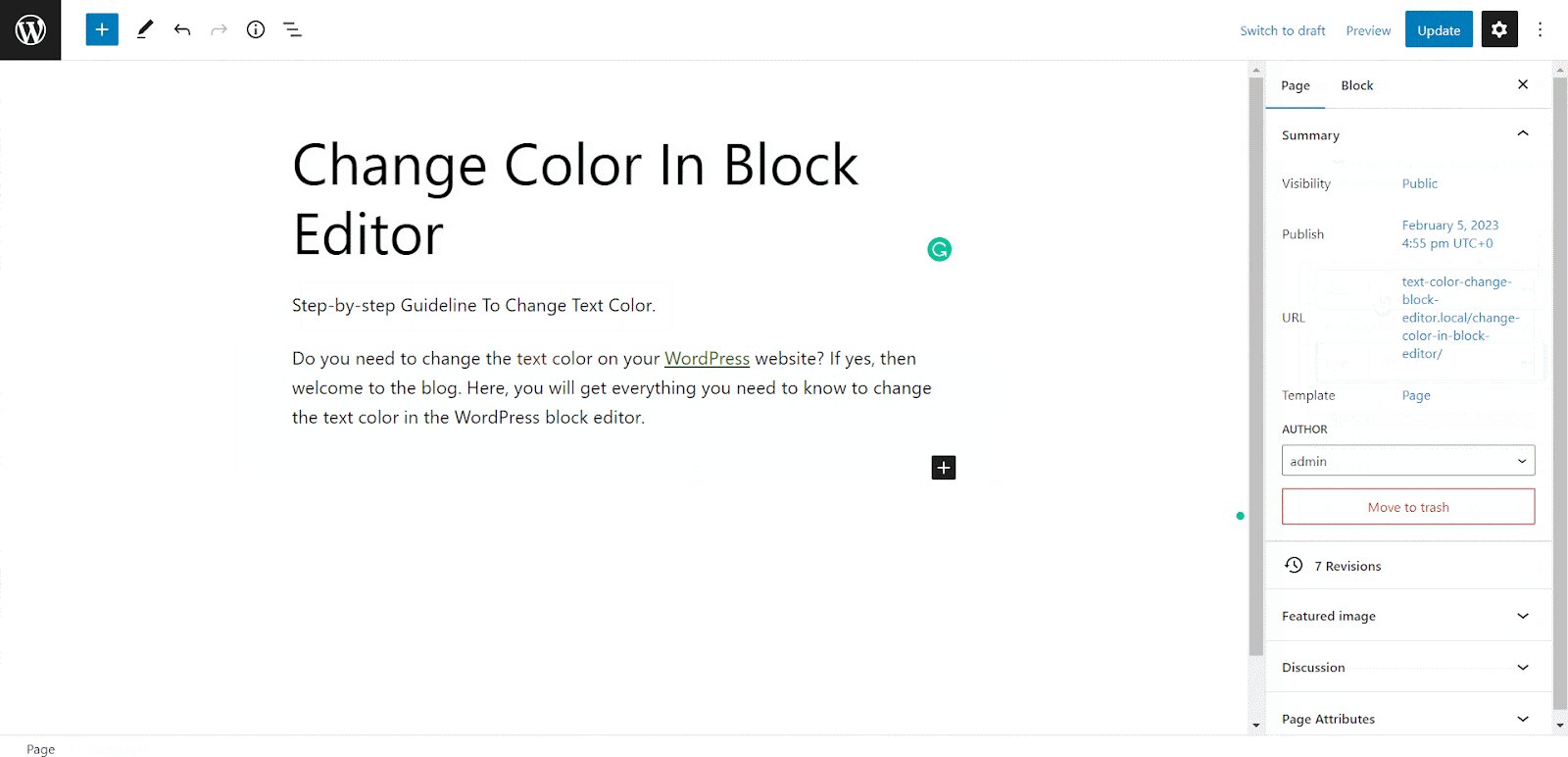
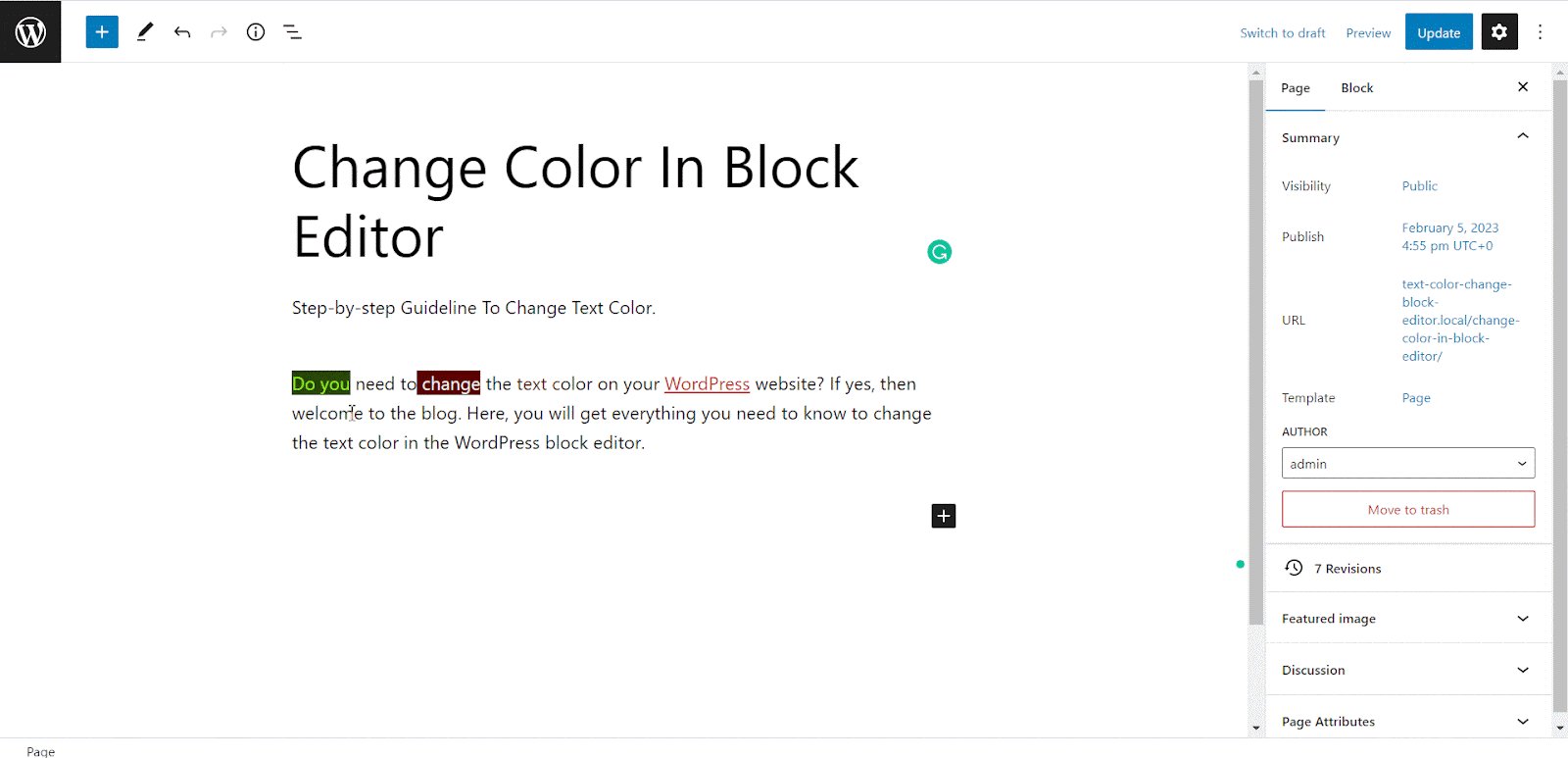
Add the text, and then update the page. From the preview section, we can see the text is displaying with the default color, black. Let’s put some color in the black-and-white WordPress world!

Step 3: Go To The Settings Panel And Change The Text Color
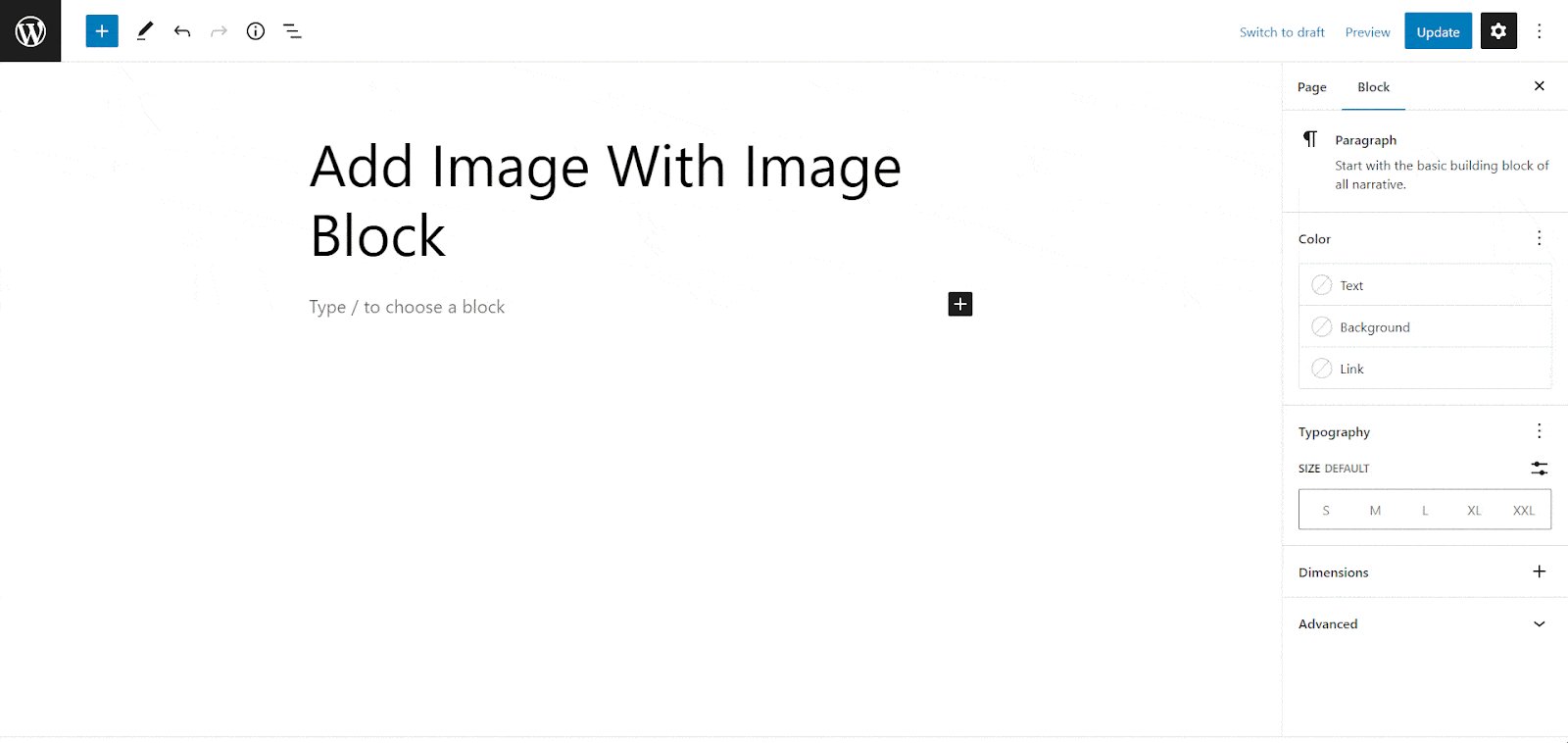
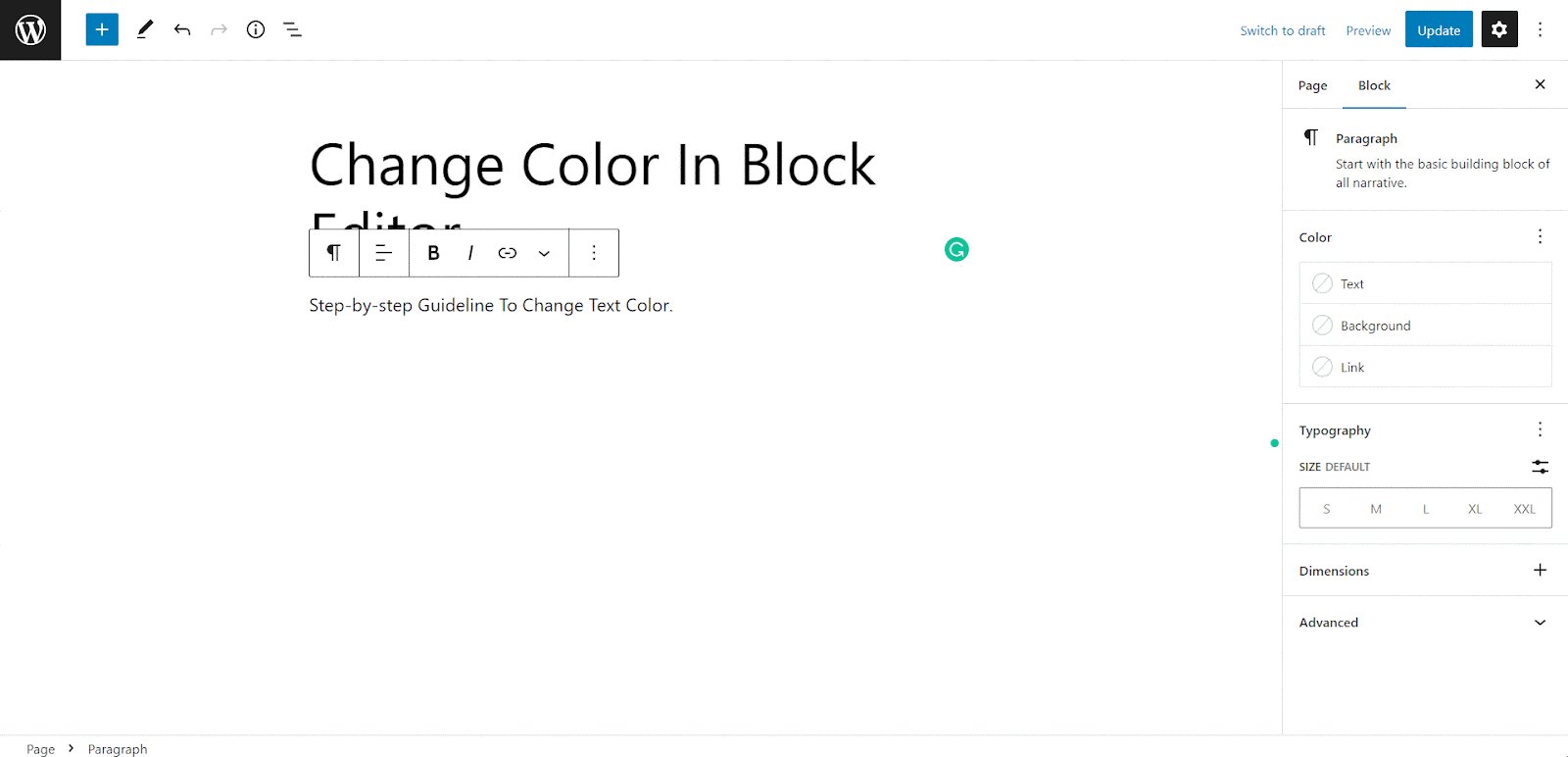
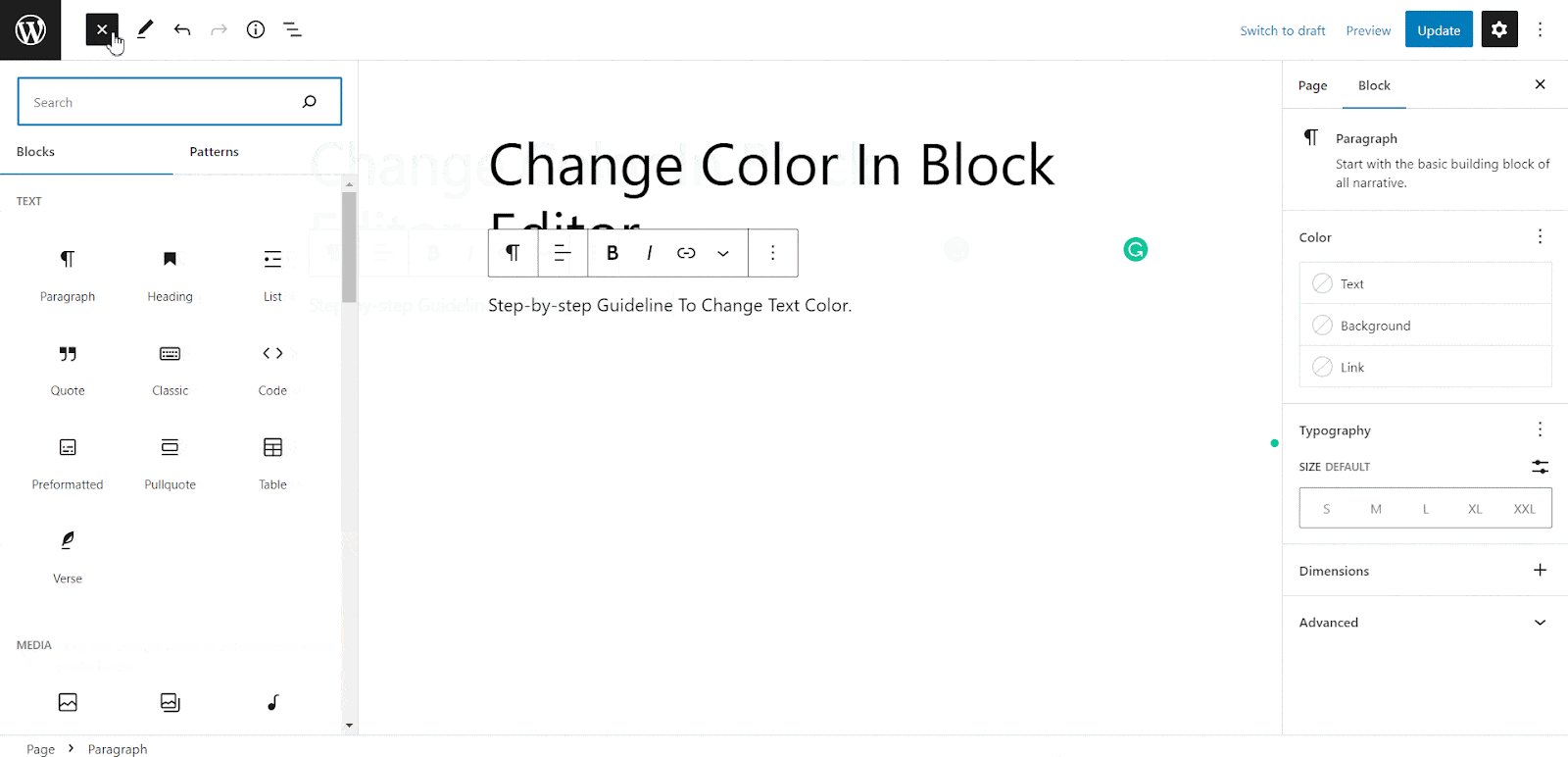
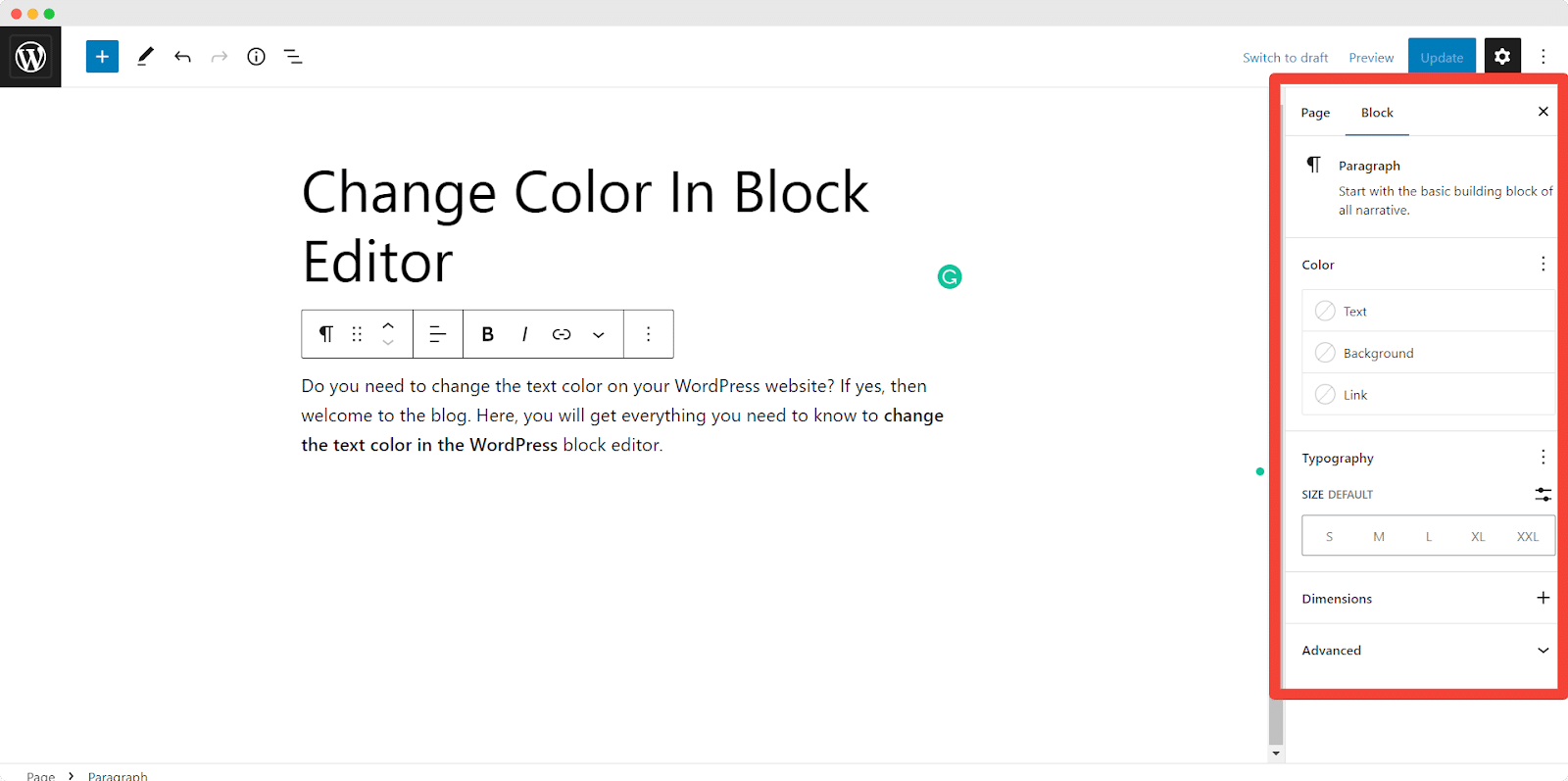
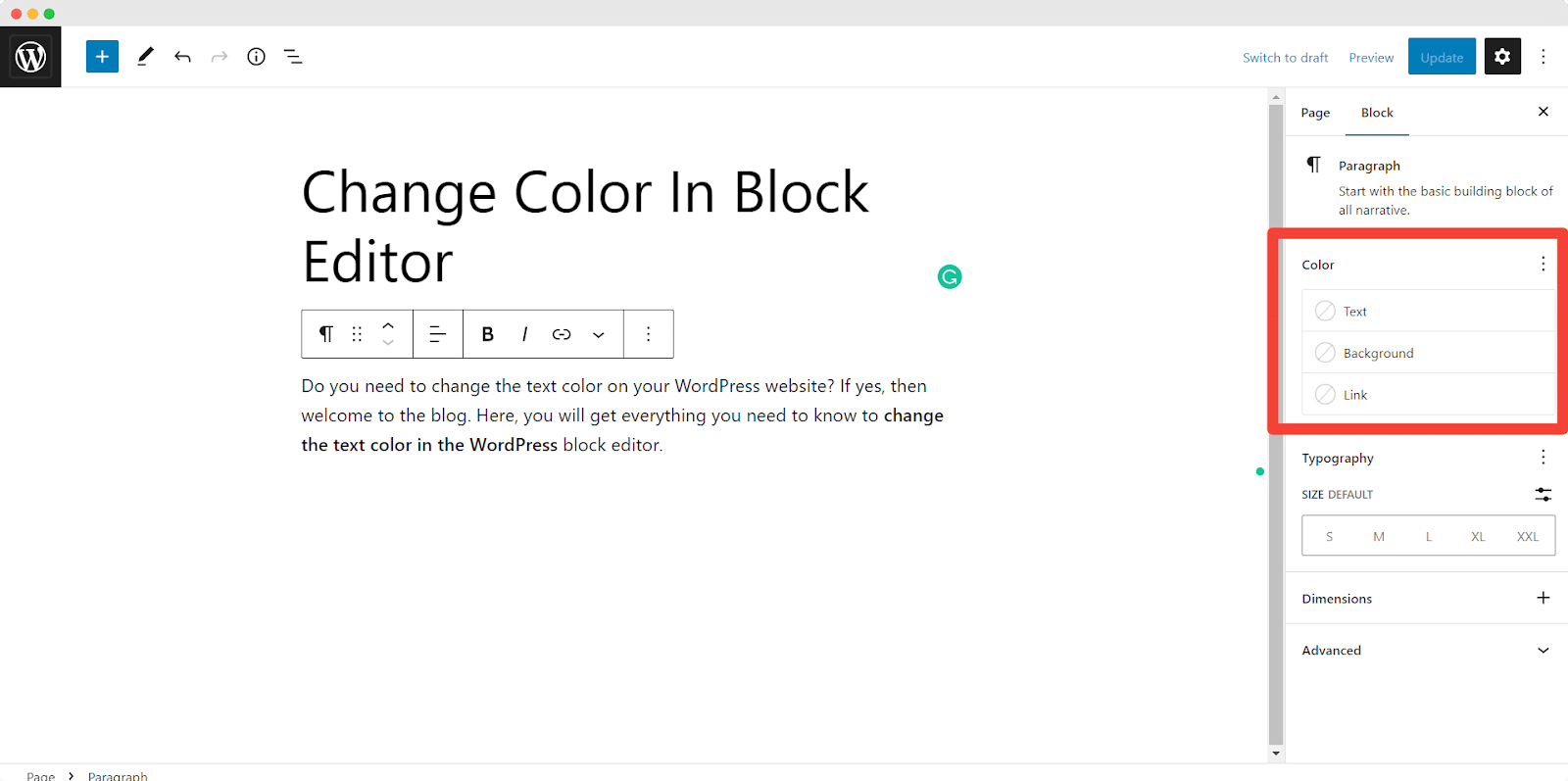
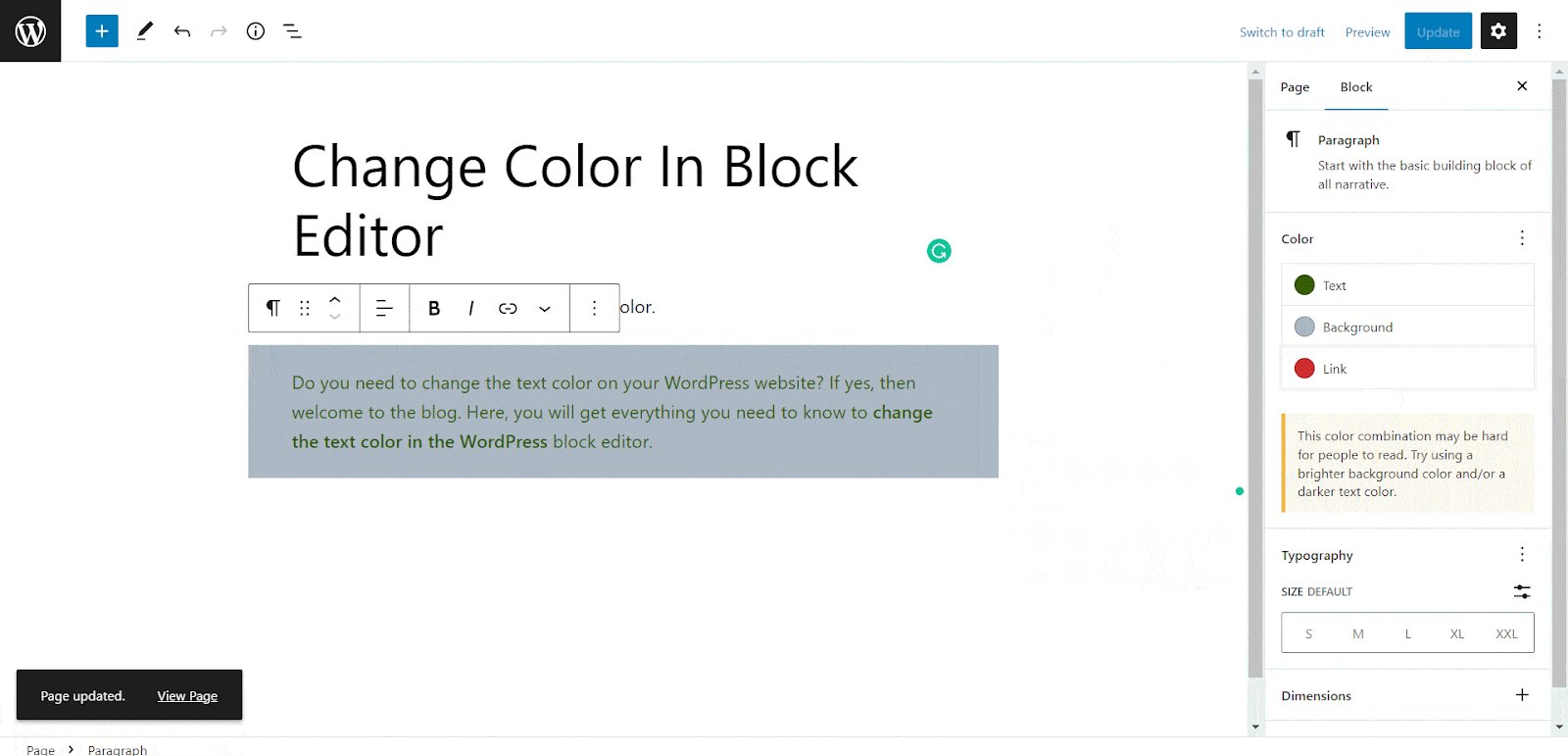
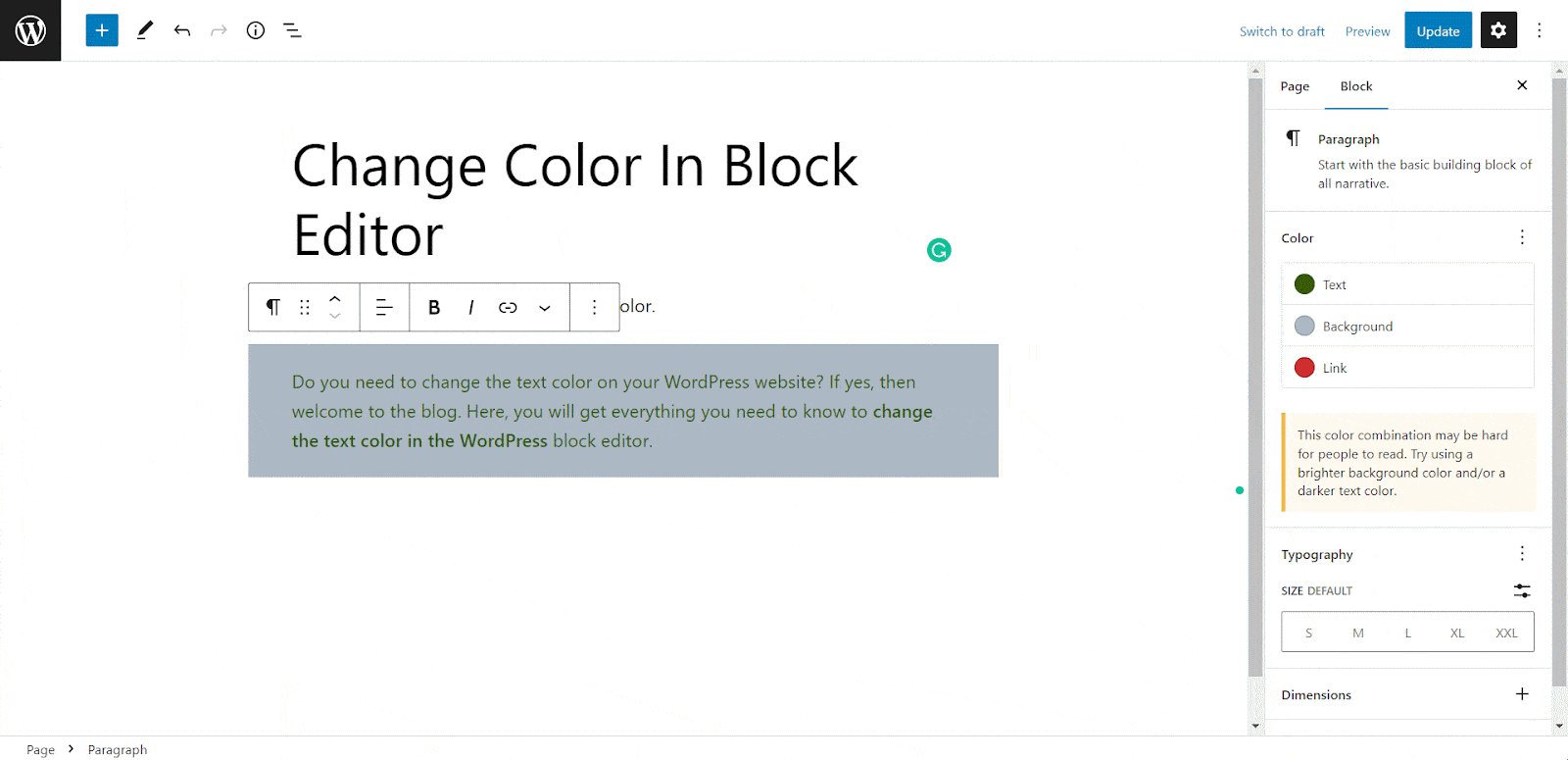
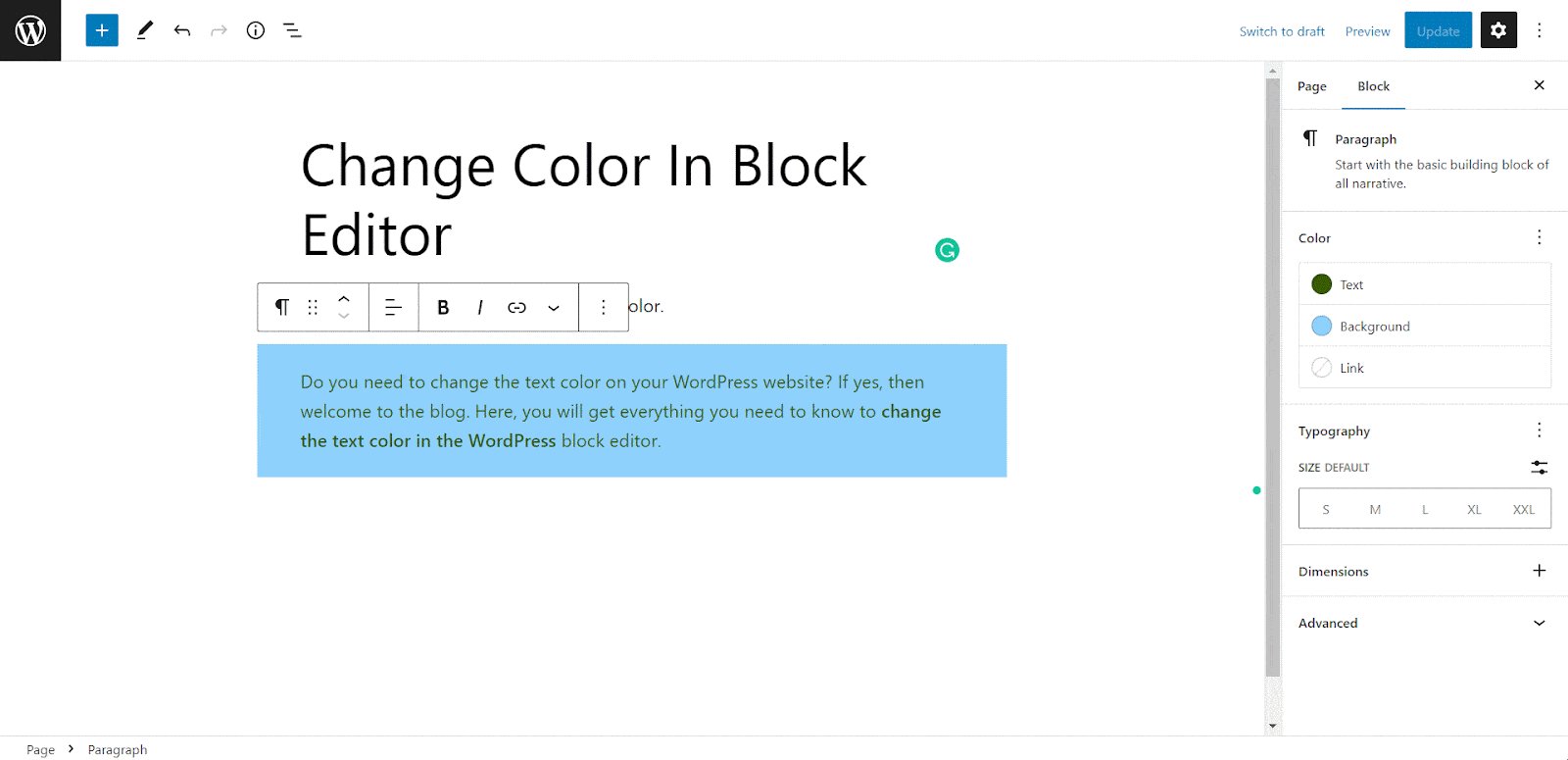
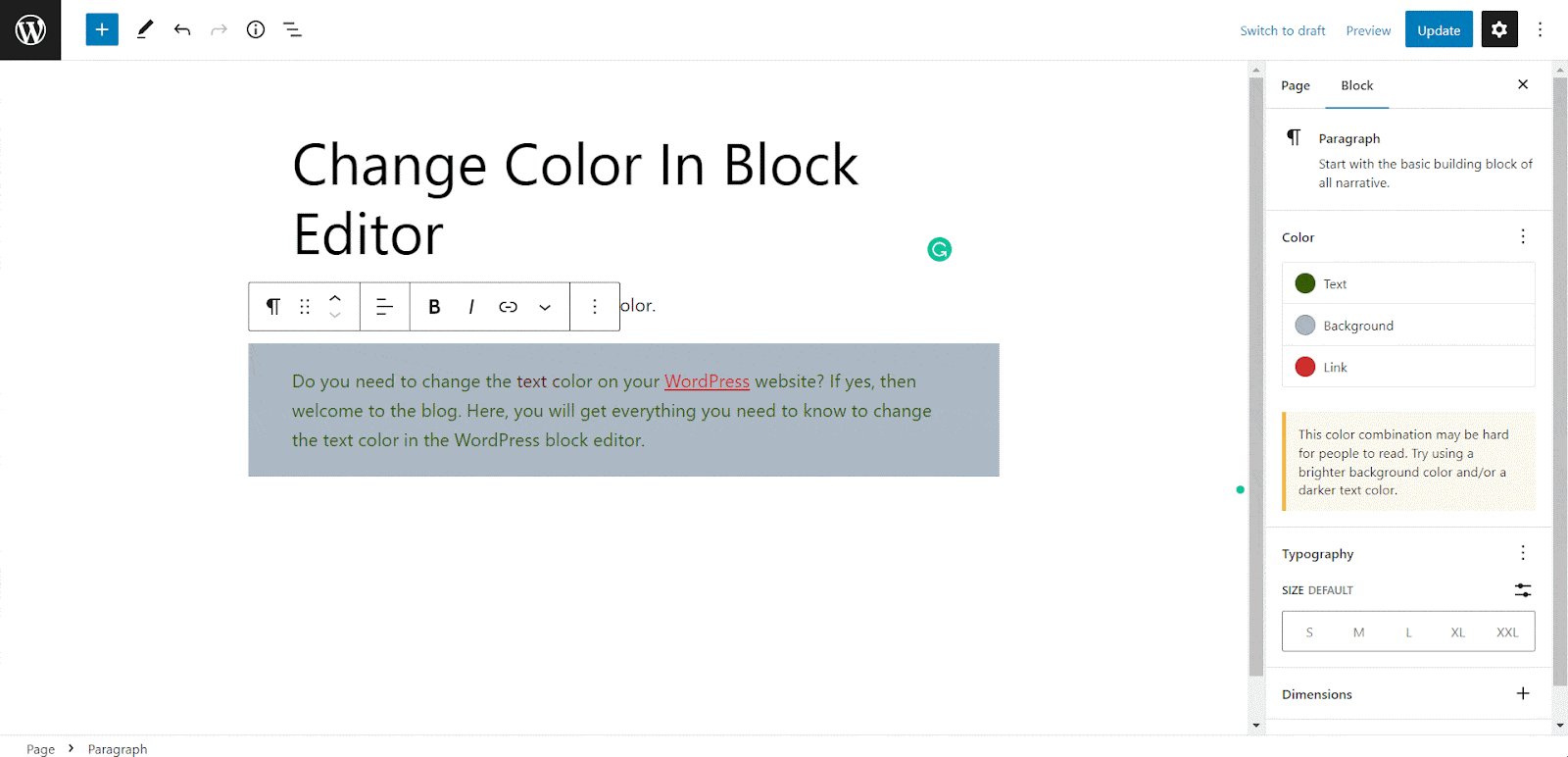
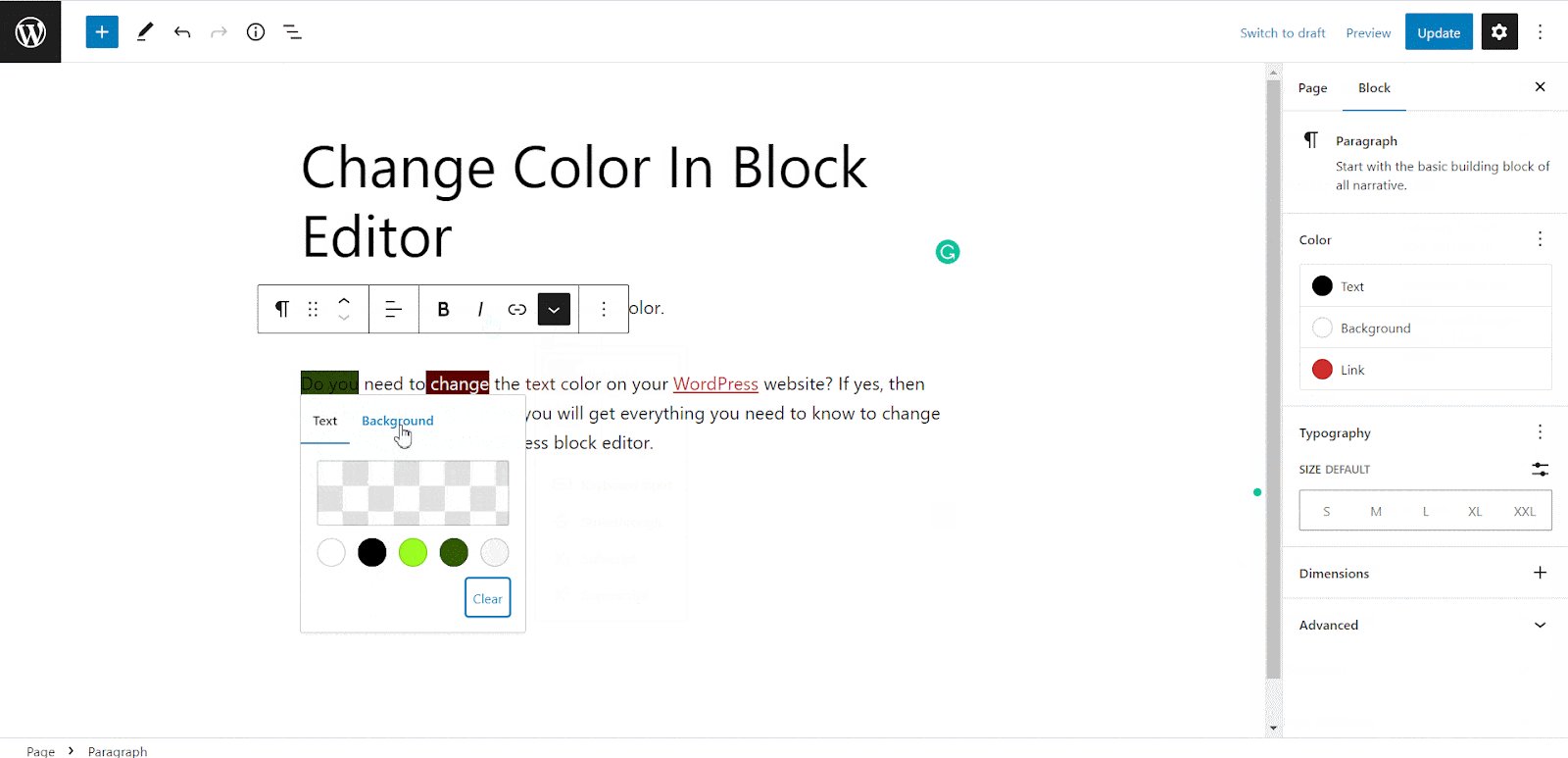
Select the block, and you will see the block settings panel on the right side of your editor. In the setting panel, you will see various customization options to change your text color in WordPress.

From the above image, you can see that in the block settings panel, there is a specific field for the color name ‘Color’. This section is the center of changing text color on WordPress site. The ‘Color’ setting also has three different fields, ‘Text’, ‘Background’, and ‘Link’.
With the ‘Text’ field, you can change the color of all the text in the block. From the ‘Background’ field, you can change the background of the text.

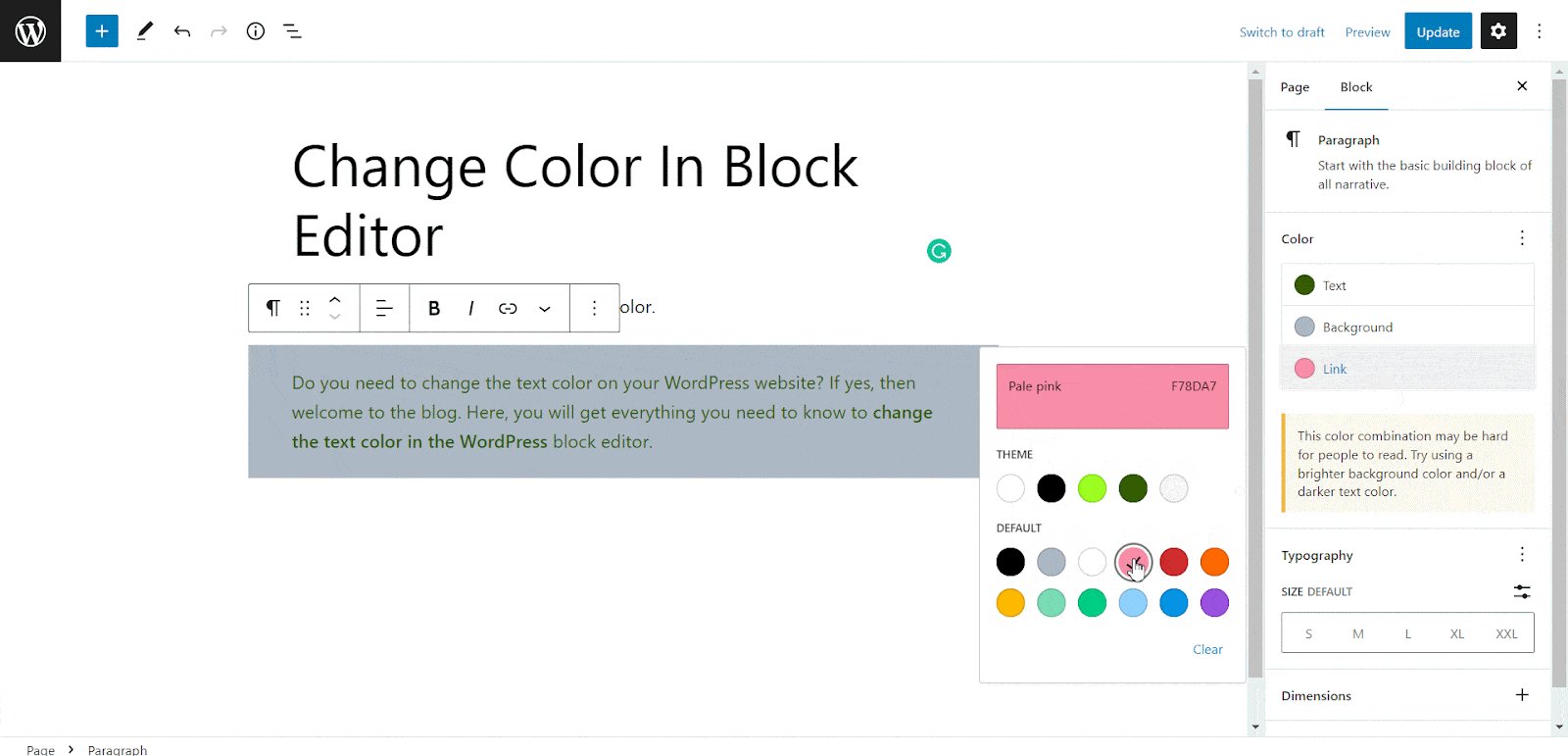
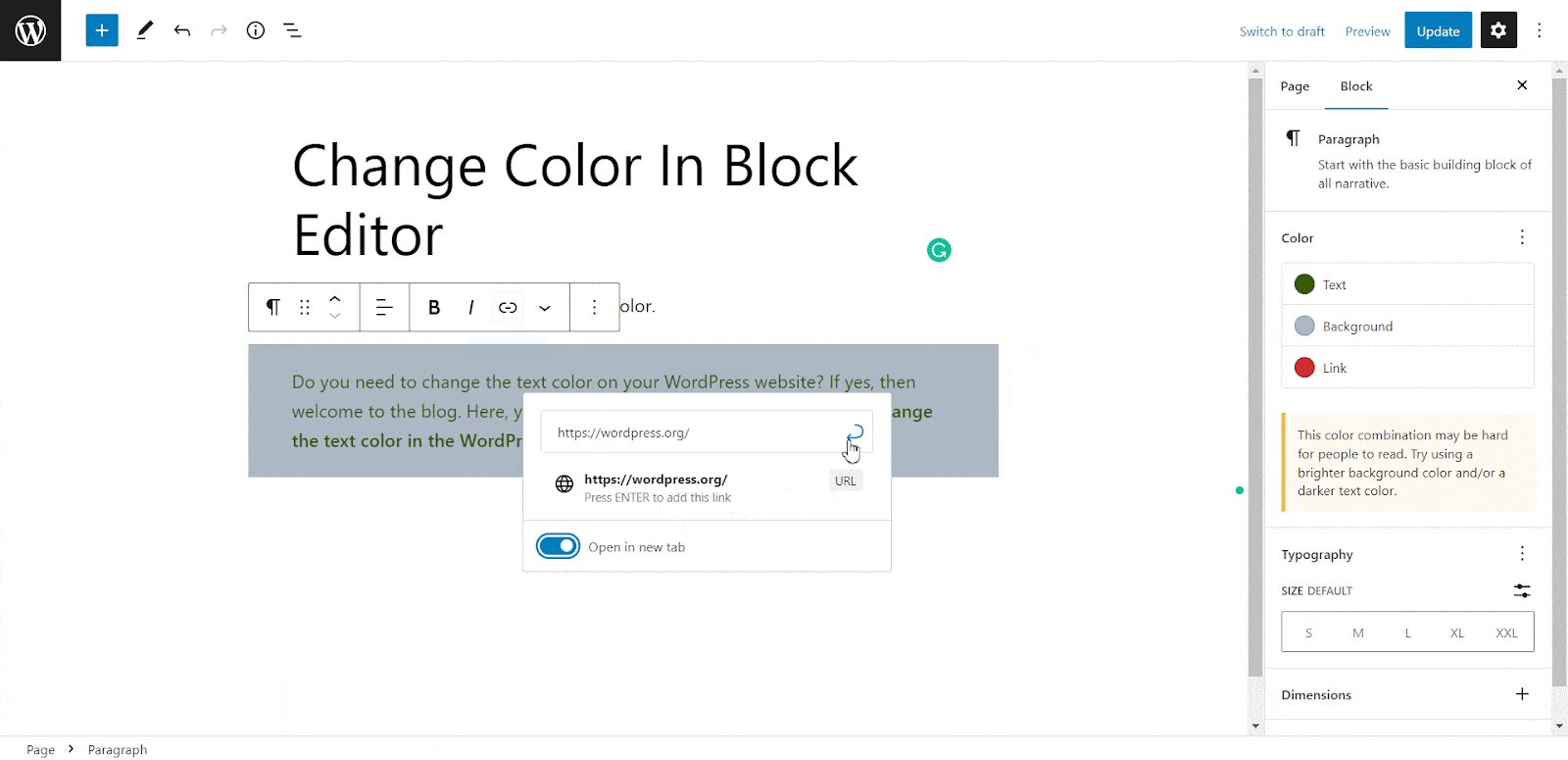
With the ‘Link’ field, you can select the color for your linked text. To see the effect of this feature, you need to have a text that is linked with something.

Now to add a link to any text, first, select the text area where you want to add your link. Then from the Content Editor Toolbar, click on the link icon and then add the link. The linked text will immediately reflect the color that has been set from the settings.

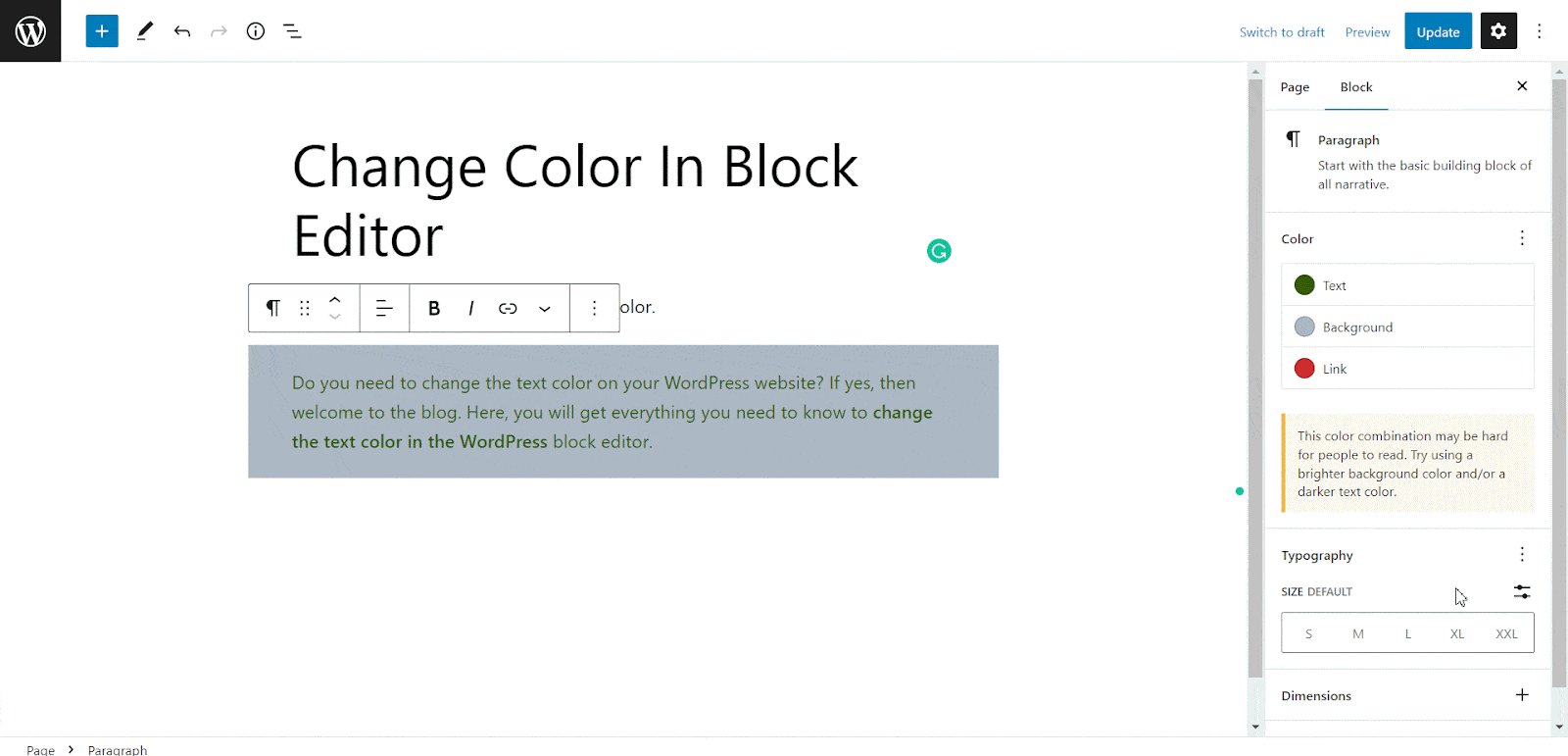
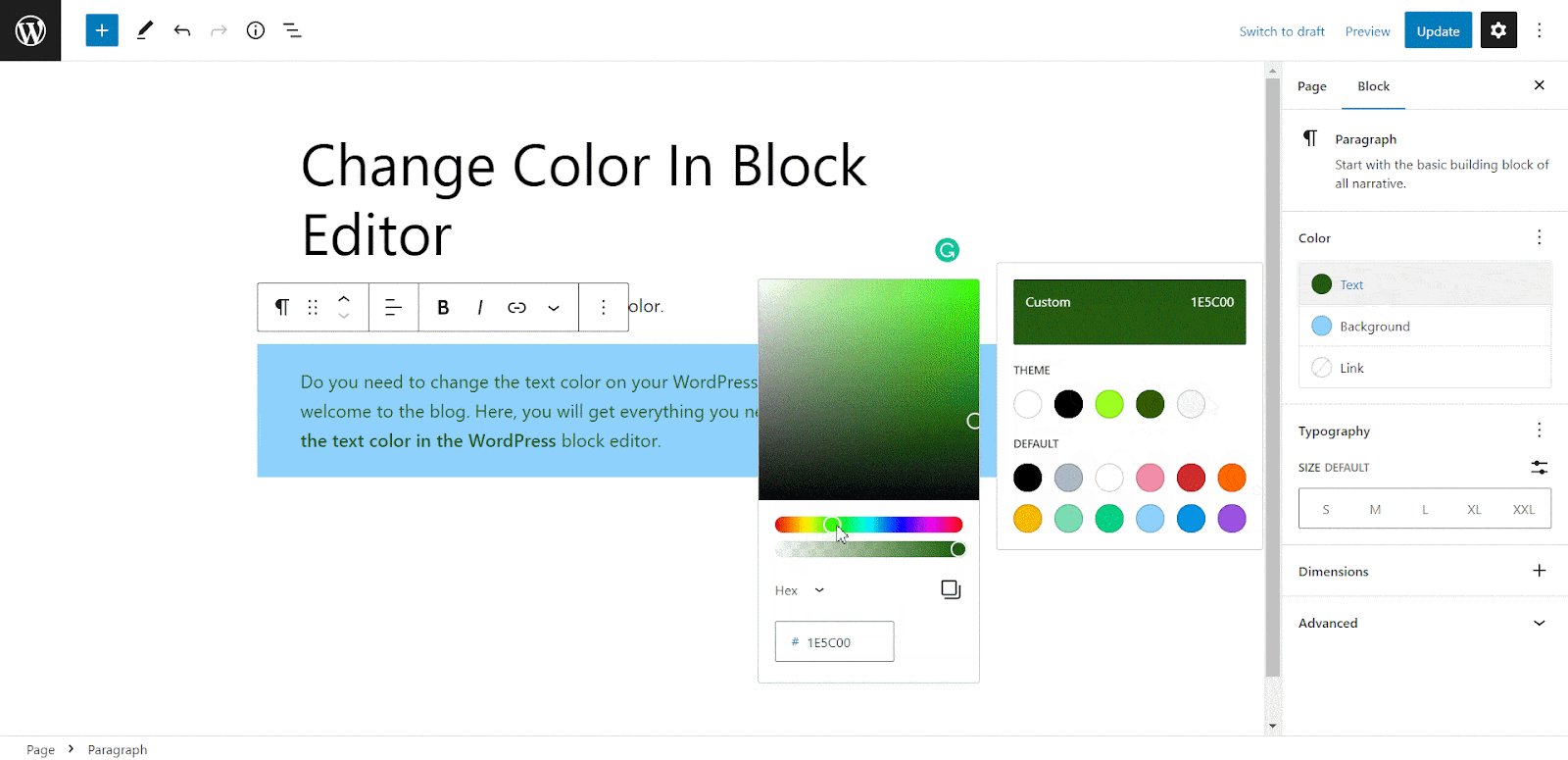
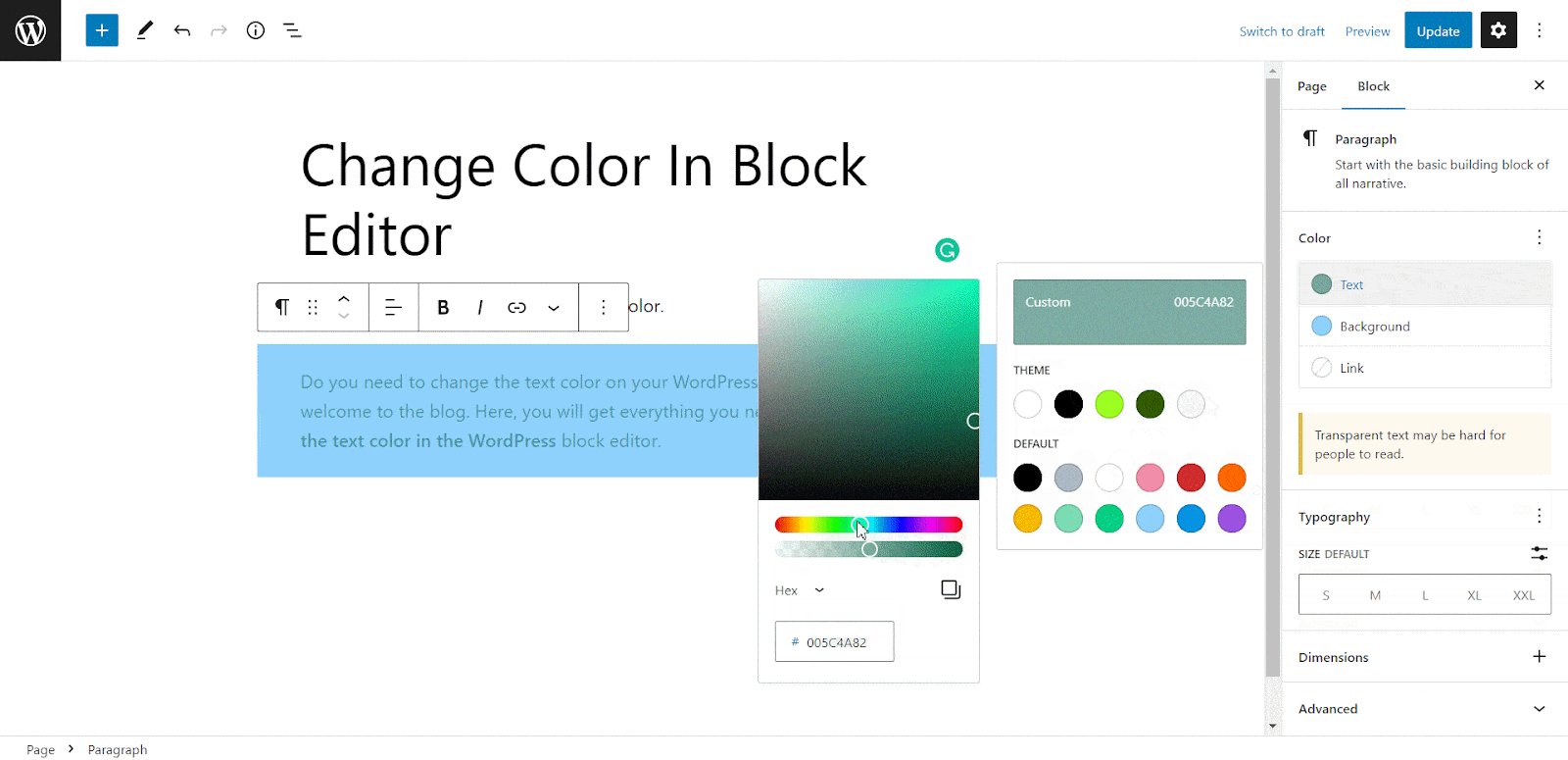
When you click on any of these fields, it shows you a set of default colors for you to change text color in WordPress. You can either choose from them or if you want you can customize the colors as you wish.

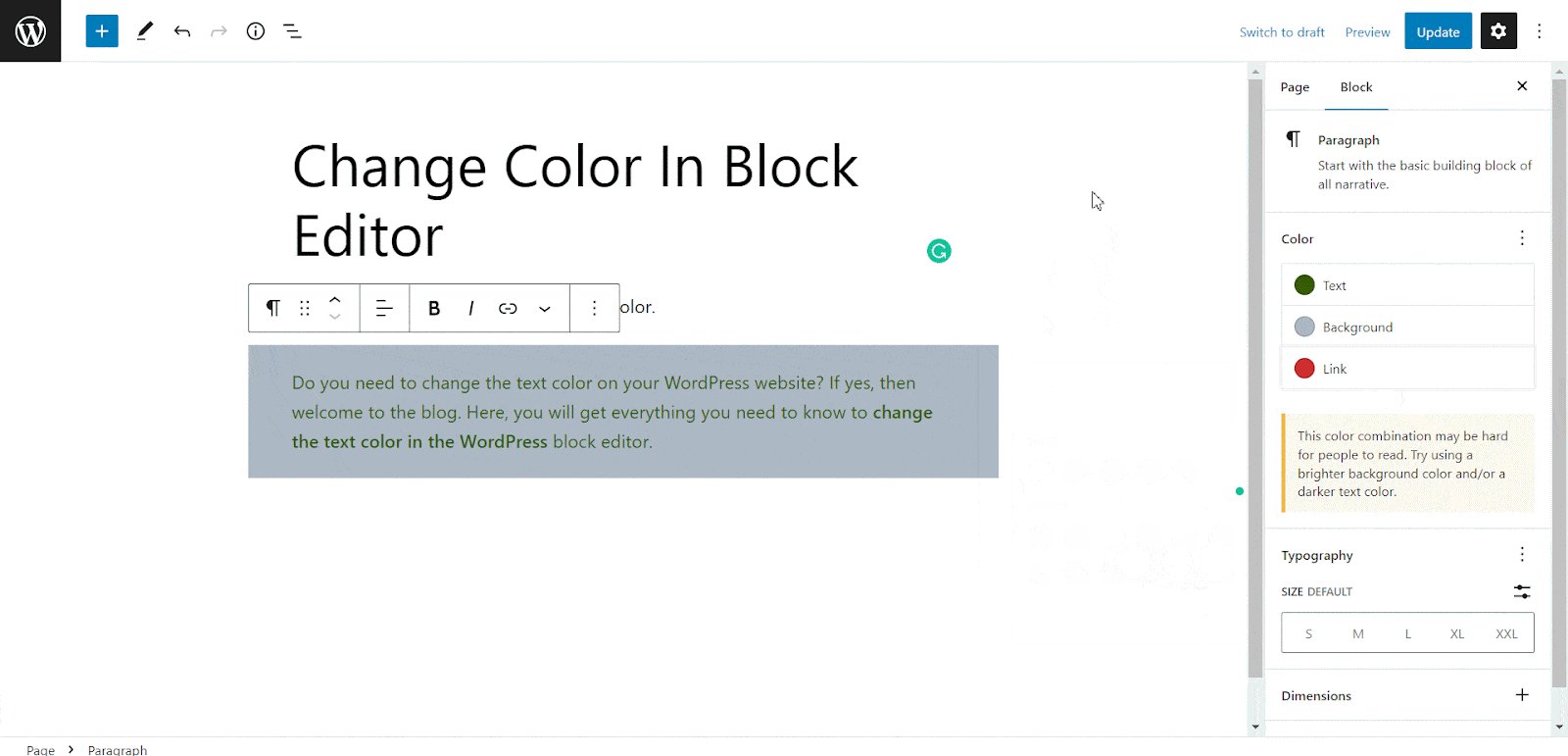
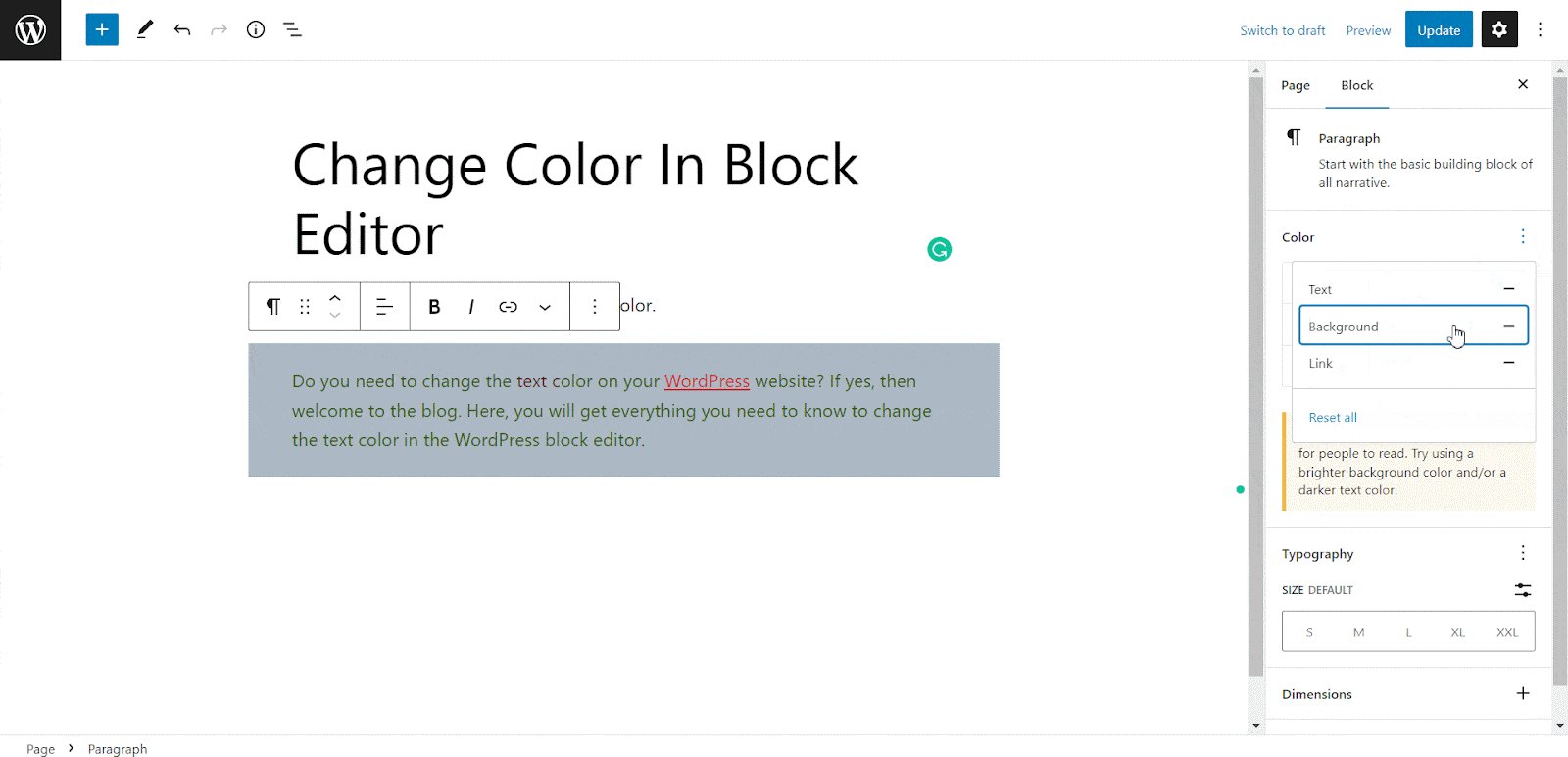
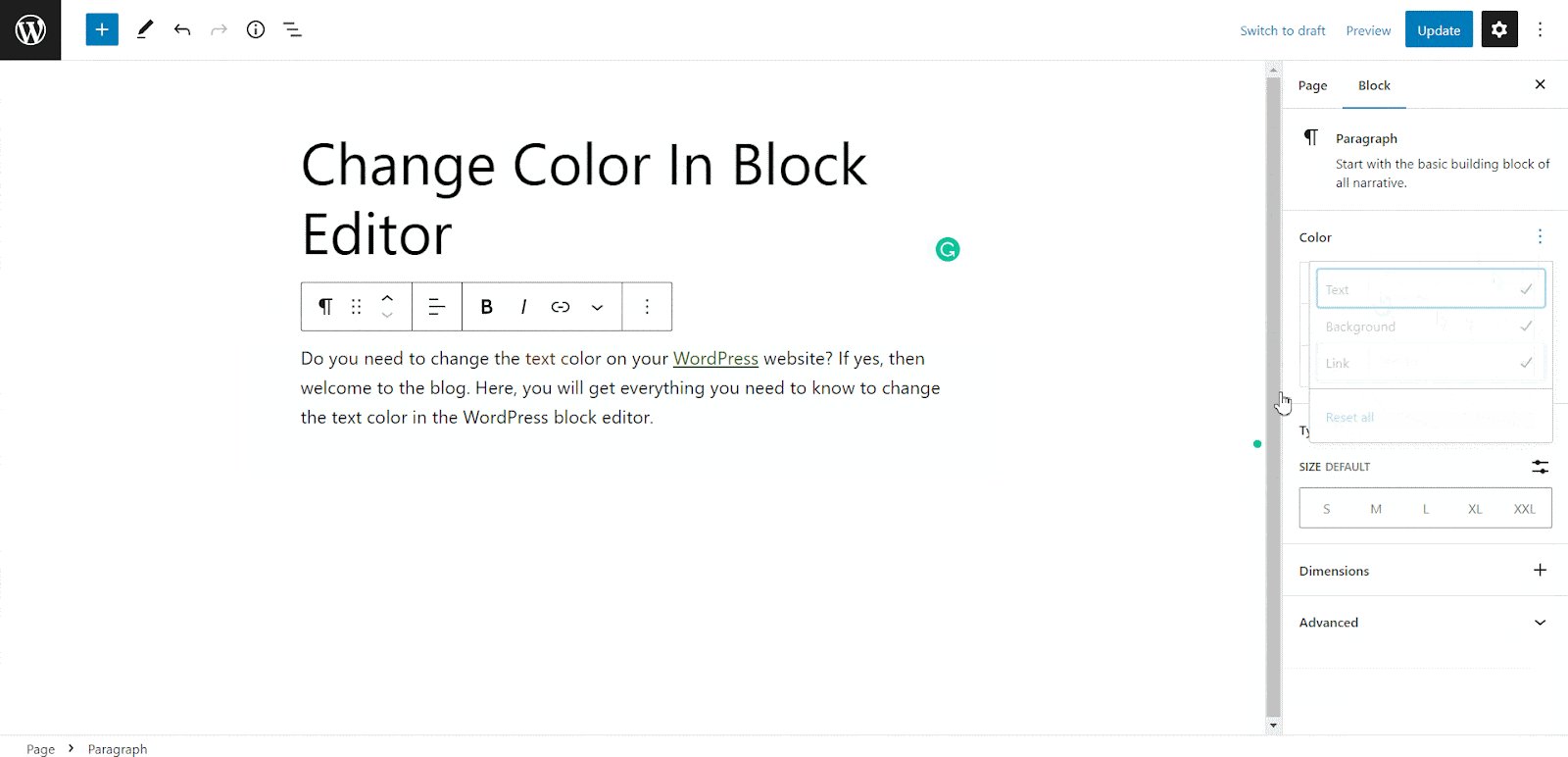
Now that you have set the text color to your desired one, what will you do if you need to remove them?
It’s easy. Click on the three-dotted line placed at the right side of the ‘Color’ from the block settings. Then you will see a dropdown with Text, Background, and Link options. Click on the option from where you want to remove the color!

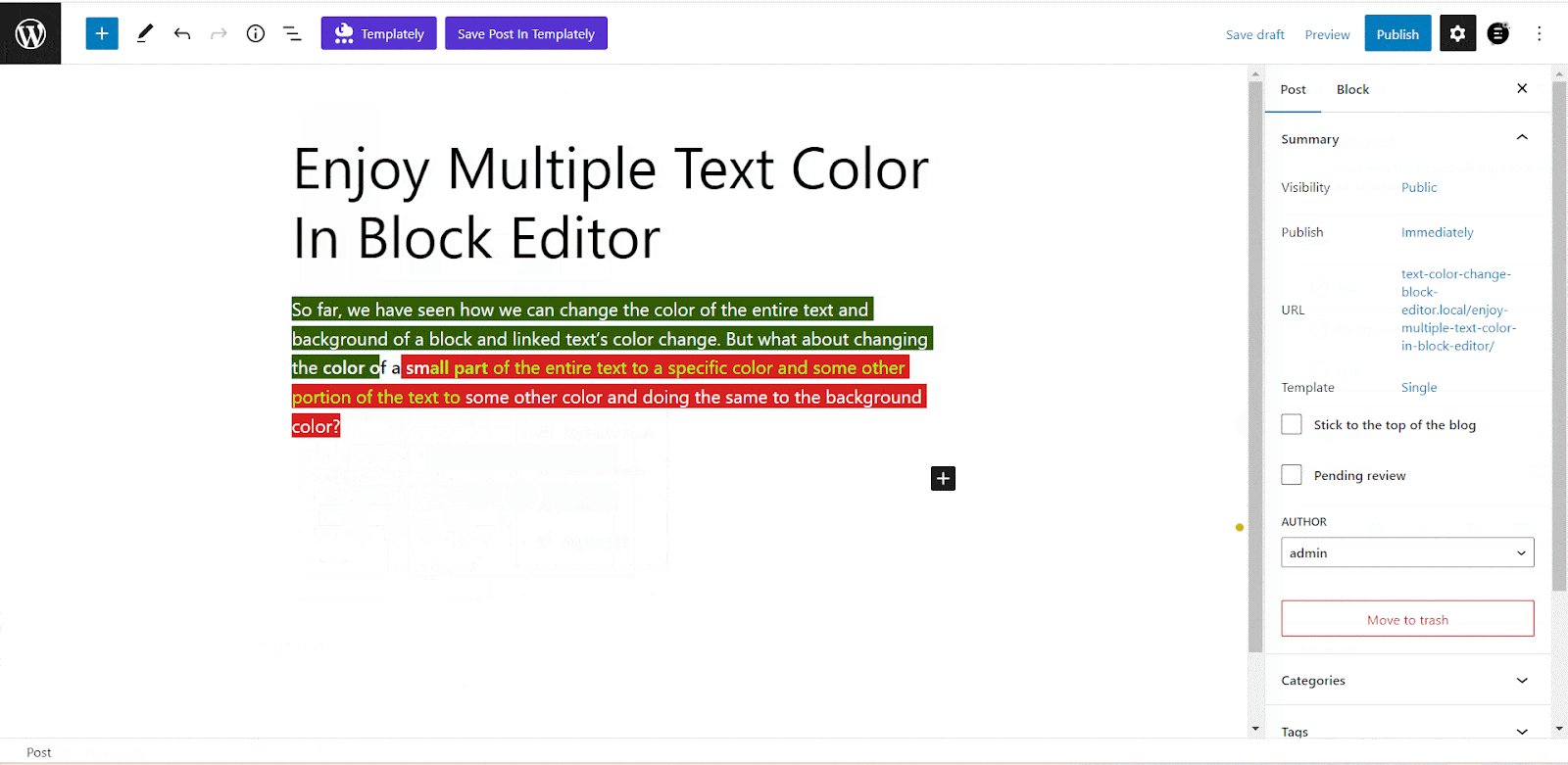
So far, we have seen how we can change the color of the entire text and background of a block and linked text’s color change. But what about changing the color of different parts of the entire text to different colors? And doing the same to the background color?
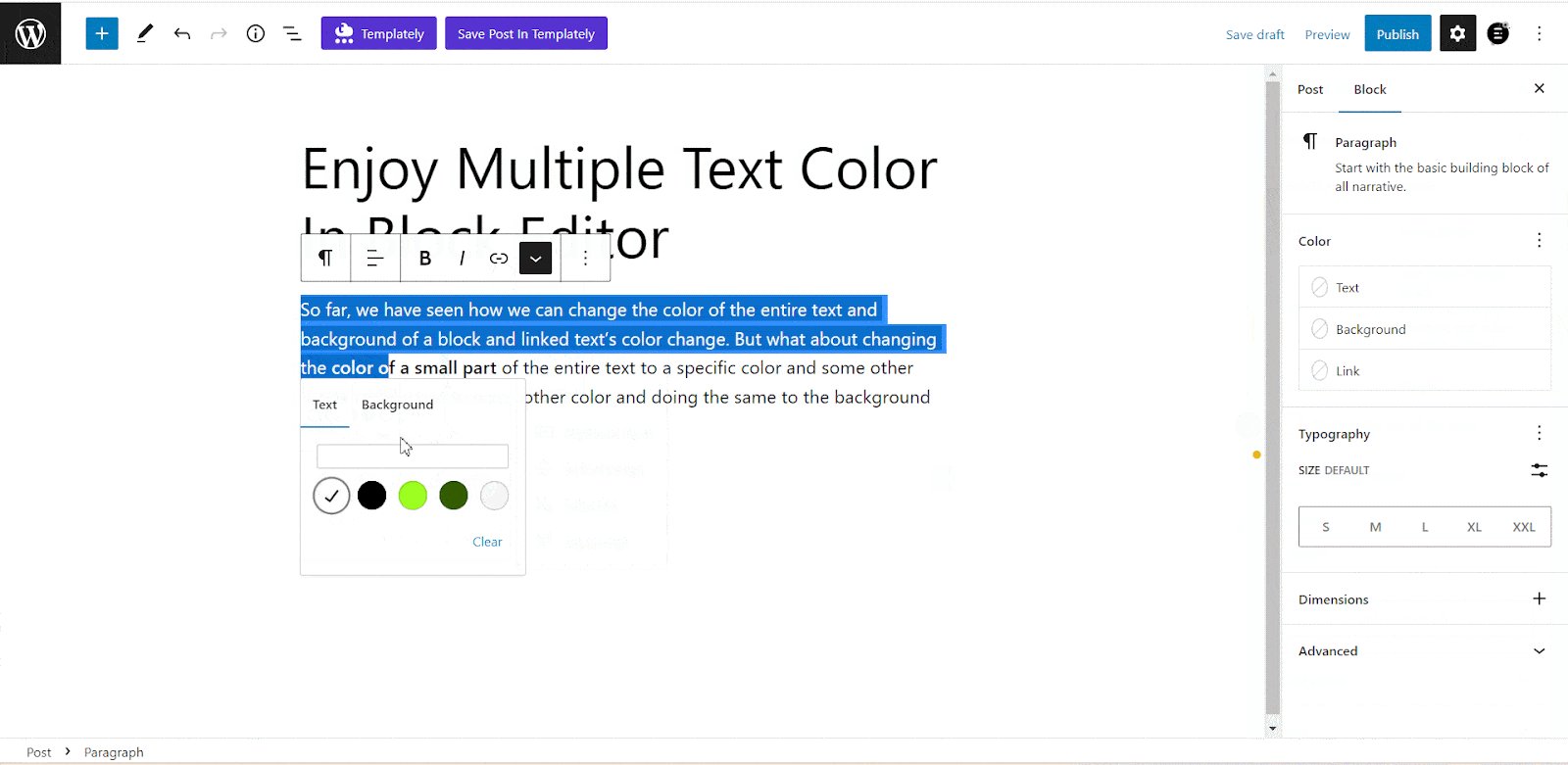
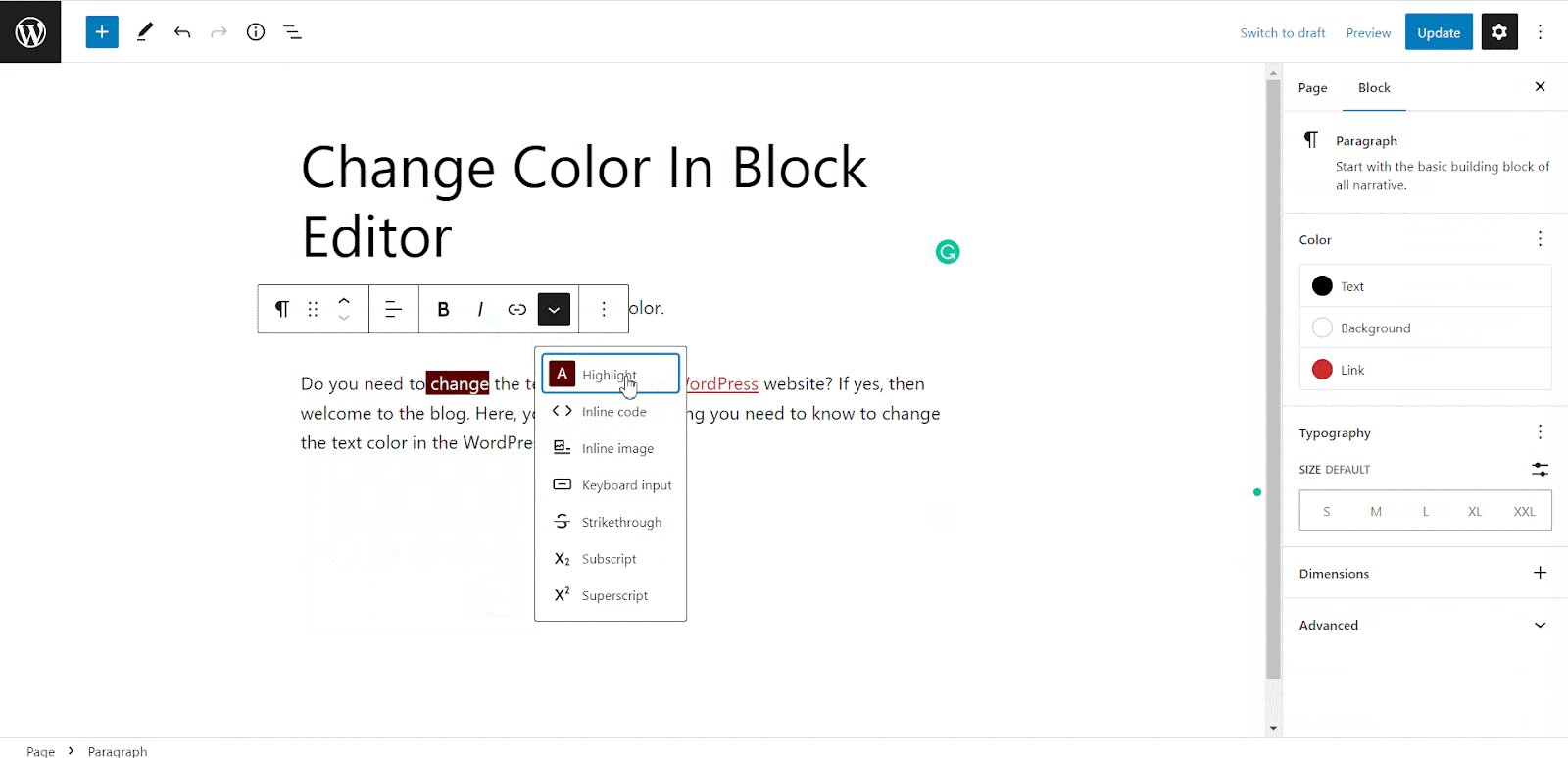
Well, you can do that too! First, select the part of the text you want to have a different color. Then go to the Content Editor Toolbar, click on the dropdown, and select ‘Highlight’.
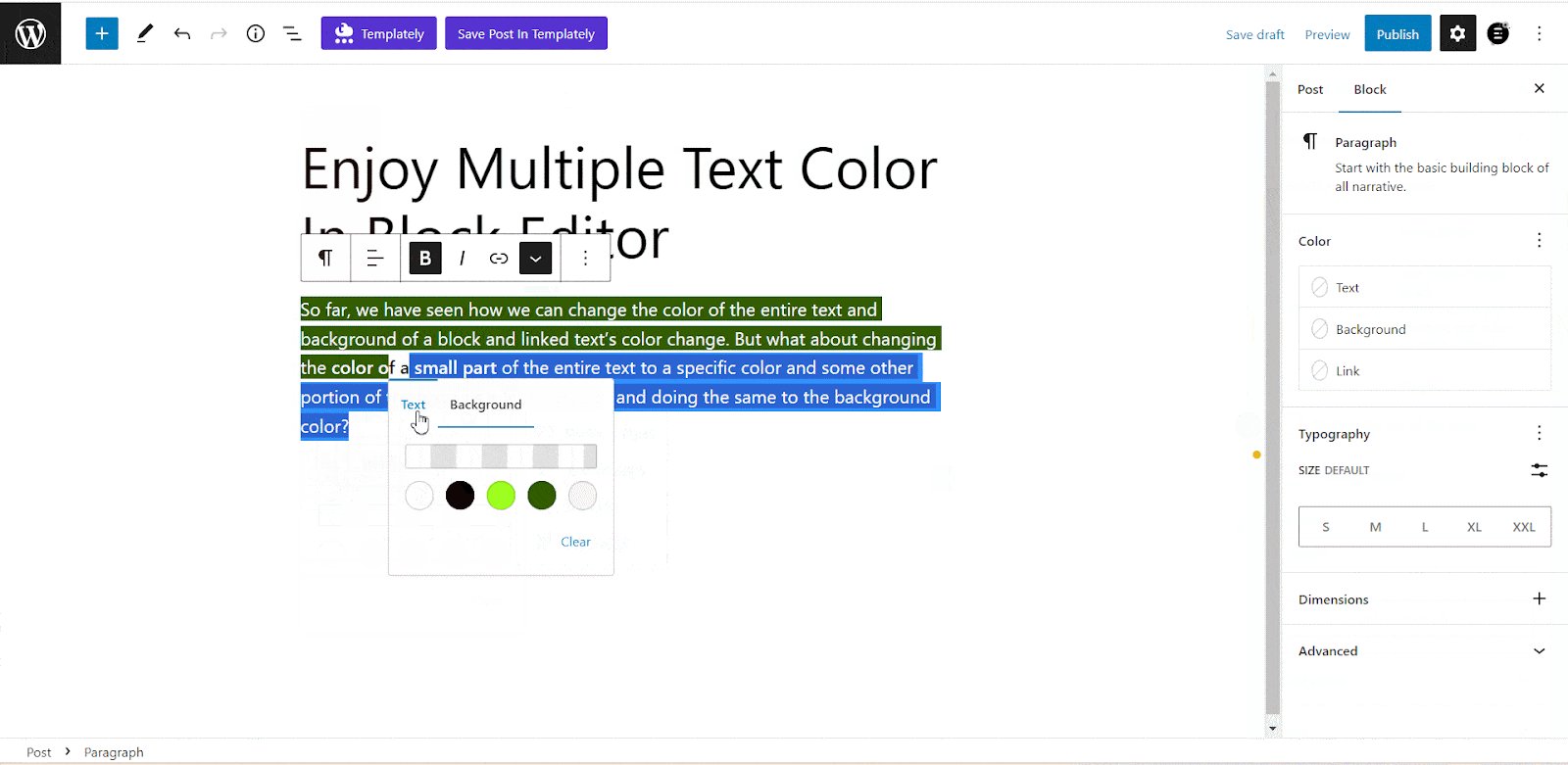
Click on that, and now you will see a window with a set of default colors, both for your text and background. You can either select from them or choose to use a customized color for your text.
Now you can select some other part of your text, and do the same. This feature lets you add multiple colors in one text.

You can also revert to the default color or change to a new color if you find it necessary. Just click on the text that you want to change color, then from the Content Editor Toolbar, go to the ‘Highlight’, and then it will show you a window, where you will find a button ‘Clear’, click on that, and the colors will be removed.

Here you will get some additional features too. If you want, you can change the alignment of your text, change text size, make the text font bold or Italic, and much more. If you want, you can also add some CSS code to make changes according to your taste.
From the ‘Topography’ of the block setting, you can change the text font, appearance, letter case, line height, letter spacing, and many more things for your text.
Method 2: How To Change Text Color In WordPress With Essential Blocks
Thinking about how to change text color in WordPress using plugins? Of course, you can change text color in WordPress block editor with the default WordPress blocks (Method 1: How To Change Text Color In WordPress With Gutenberg Blocks) and do almost all the basic things related to color.
However, plugins are always a better option while we’re talking about how to change text color in WordPress as they offer more customizable features. In the following section, we’ll discuss how to change text color in WordPress using plugins. Before we proceed, let’s search for a suitable plugin that can serve as the solution to the query of how to change text color in WordPress.
There are multiple plugins that can be used as a perfect answer for how to change text color in WordPress block editor. And here we will talk about the most interesting one, Essential Blocks for Gutenberg.
Essential Blocks for Gutenberg is an amazing package with a rich block library. It offers 40+ feature-rich blocks for you to create stunning web content. Just think about a design, and you will find the necessary block to make it real. And the most attractive part is that the plugin is completely free to use.
Let’s focus on how much it can bring to the plate regarding the query of how to change text color in WordPress. And try to provide you with a step-by-step guideline on how to change text color in WordPress with Essential Blocks to transform your website into something more amazing.
Step 1: Install And Activate Essential Blocks For Gutenberg
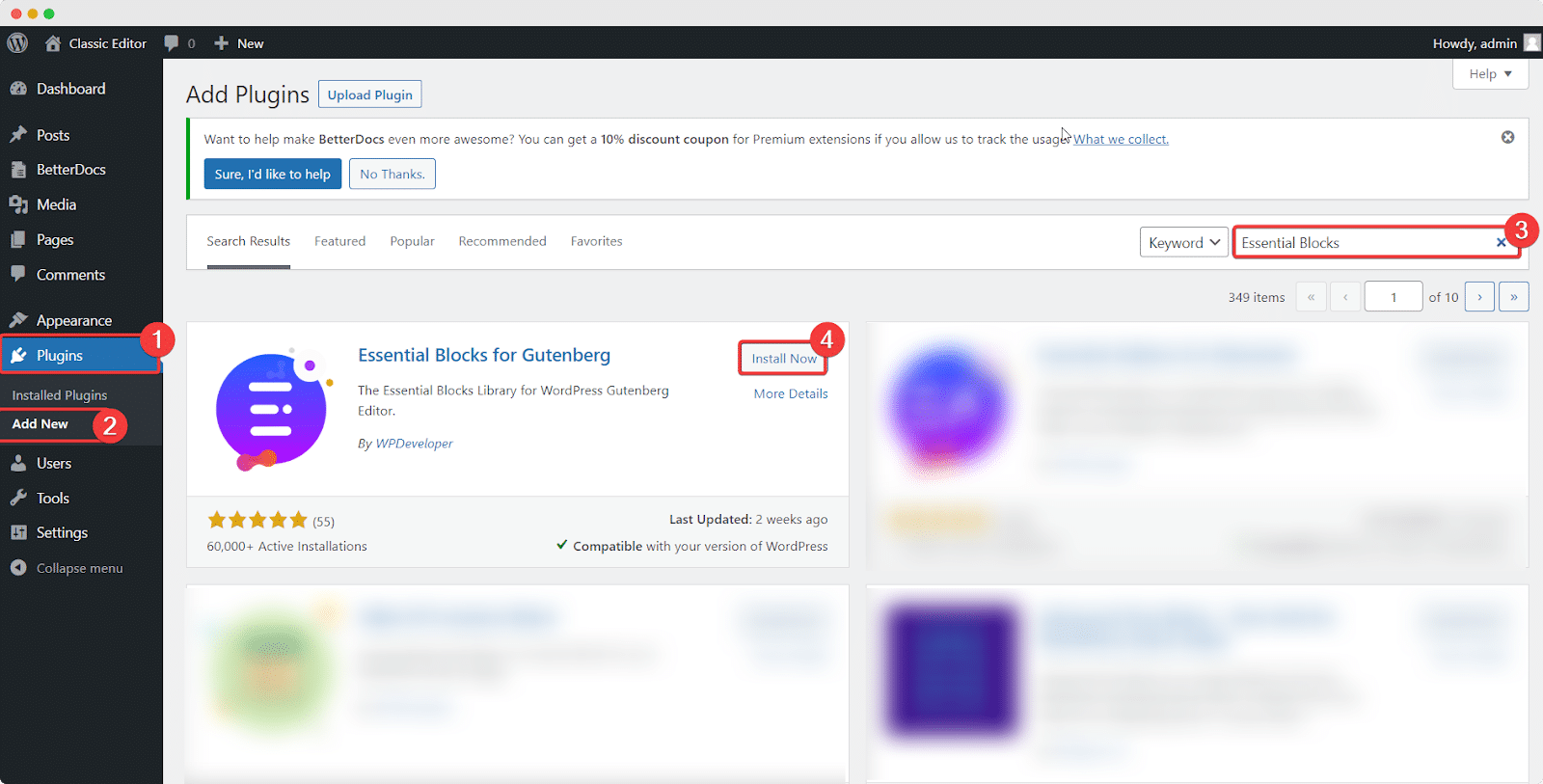
Before enjoying the interesting features and exploring how to change text color in WordPress, make sure you have installed the plugin. Go to ‘Dashboard’ → ‘Plugins’ → ‘Add New’ and then search for Essential Blocks for Gutenberg. Then install and activate the plugin. And you are all set to experiment with how to change text color in WordPress with Essential Blocks!

Step 2: Edit The Page Or Post Content
Open your WordPress site. And from the dashboard go to the page or post where you want to have colorful text.

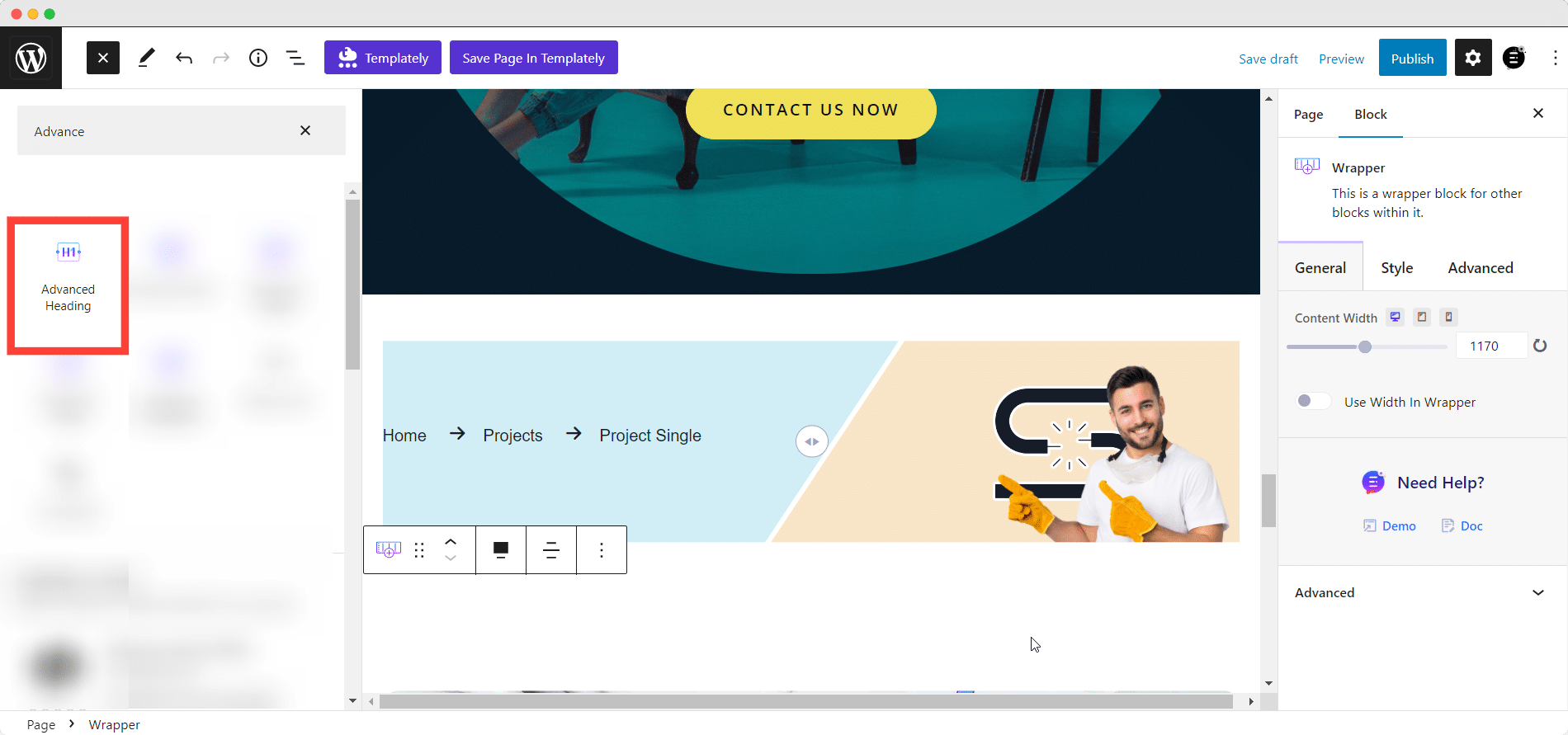
Step 3: Select The Necessary Block
After landing on the perfect place to have colorful text, select the necessary block for customization. Here you will find some amazing blocks that will let you enjoy colorful text with additional features to make it more vibrant. For this tutorial on how to change text color on WordPress, we are using a Gutenberg template named ‘Wattson Sparks – Electrician Website For Gutenberg’ from Templately to explore further.

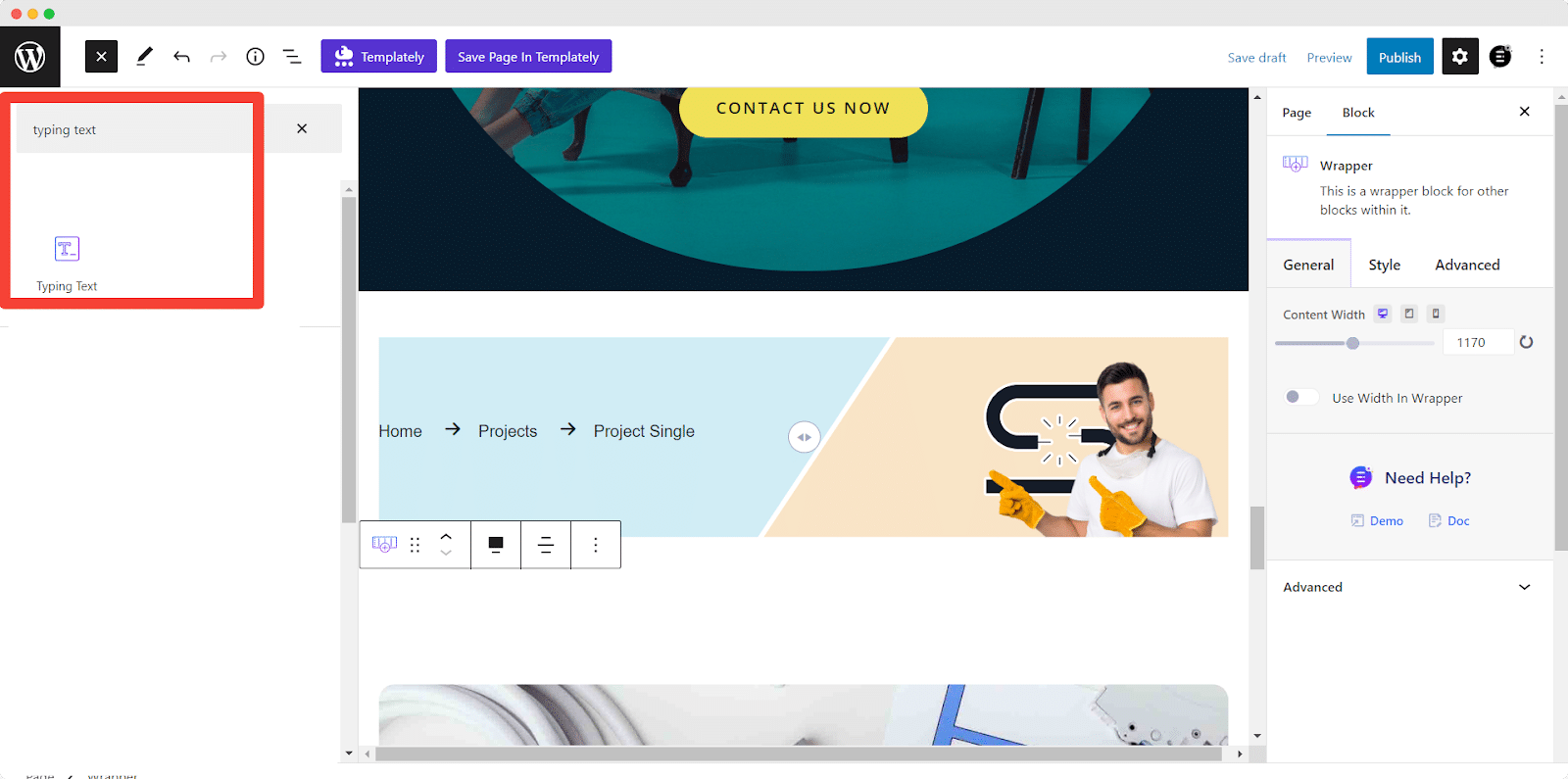
Let’s talk about the Typing Text block and Advanced Heading block while we are still in the guideline of how to change text color in WordPress, as these two are mainly the text-based block of the plugin. You can change text color in WordPress block editor with any of these two. Select either of them and go!
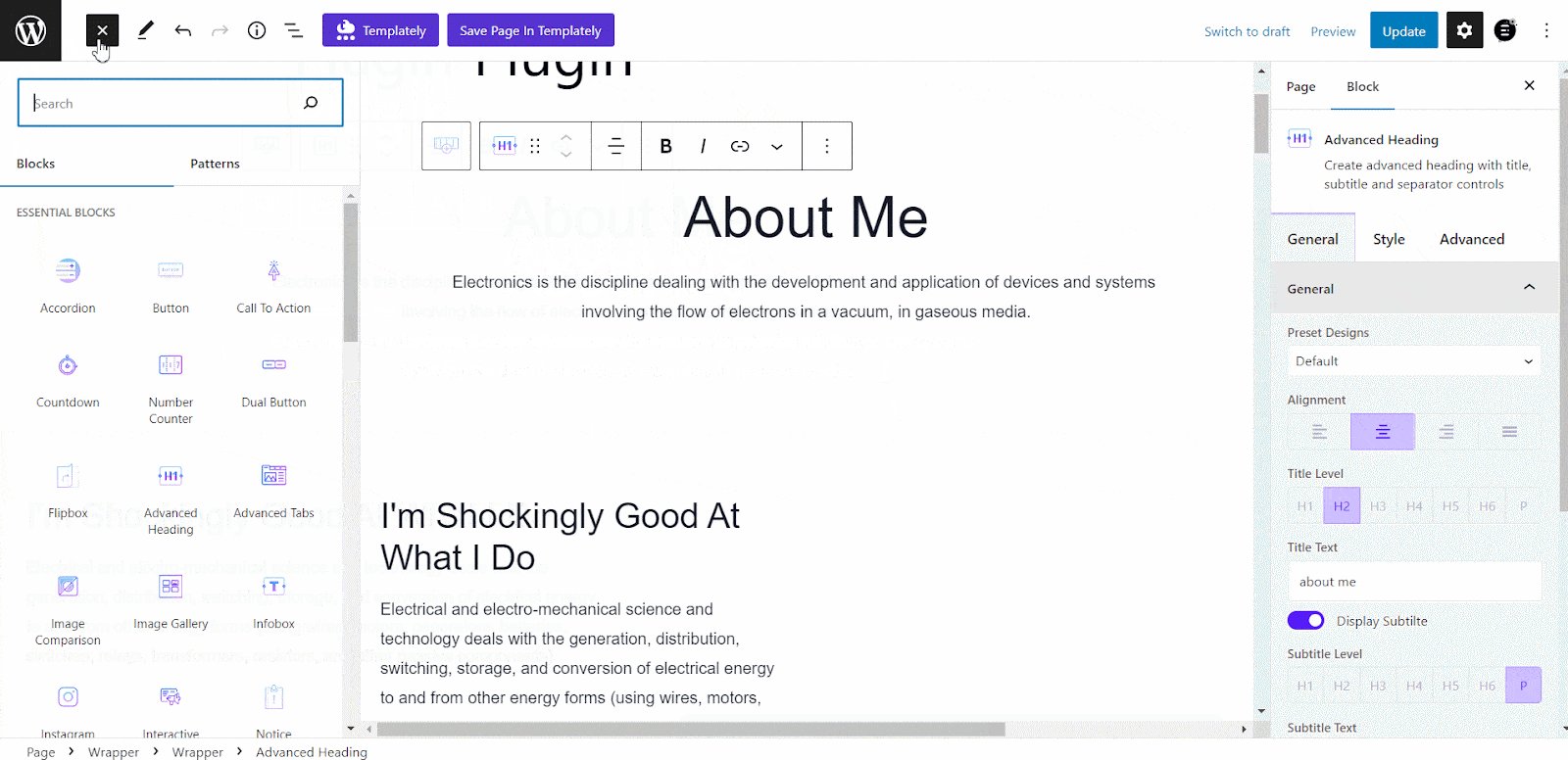
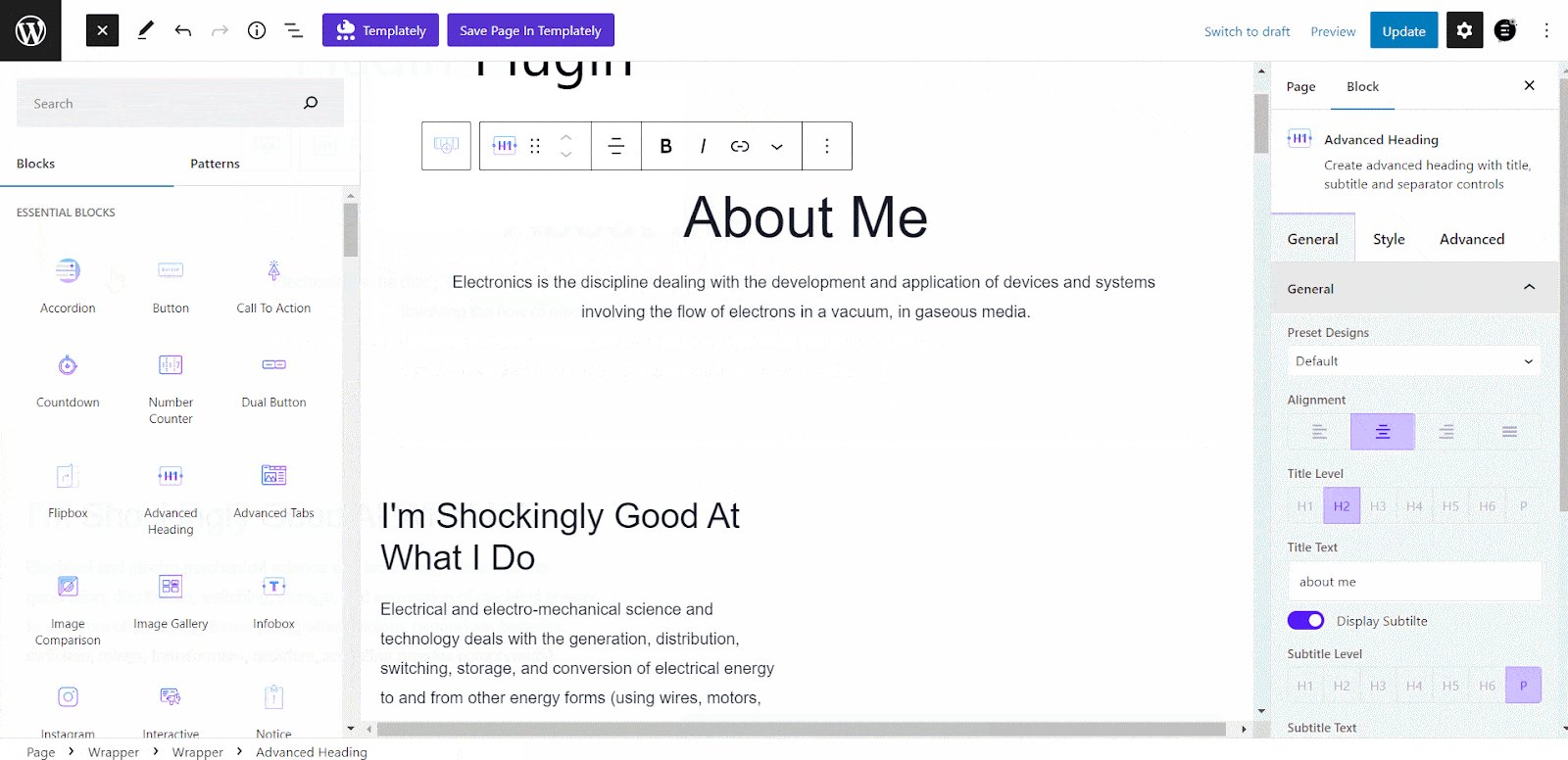
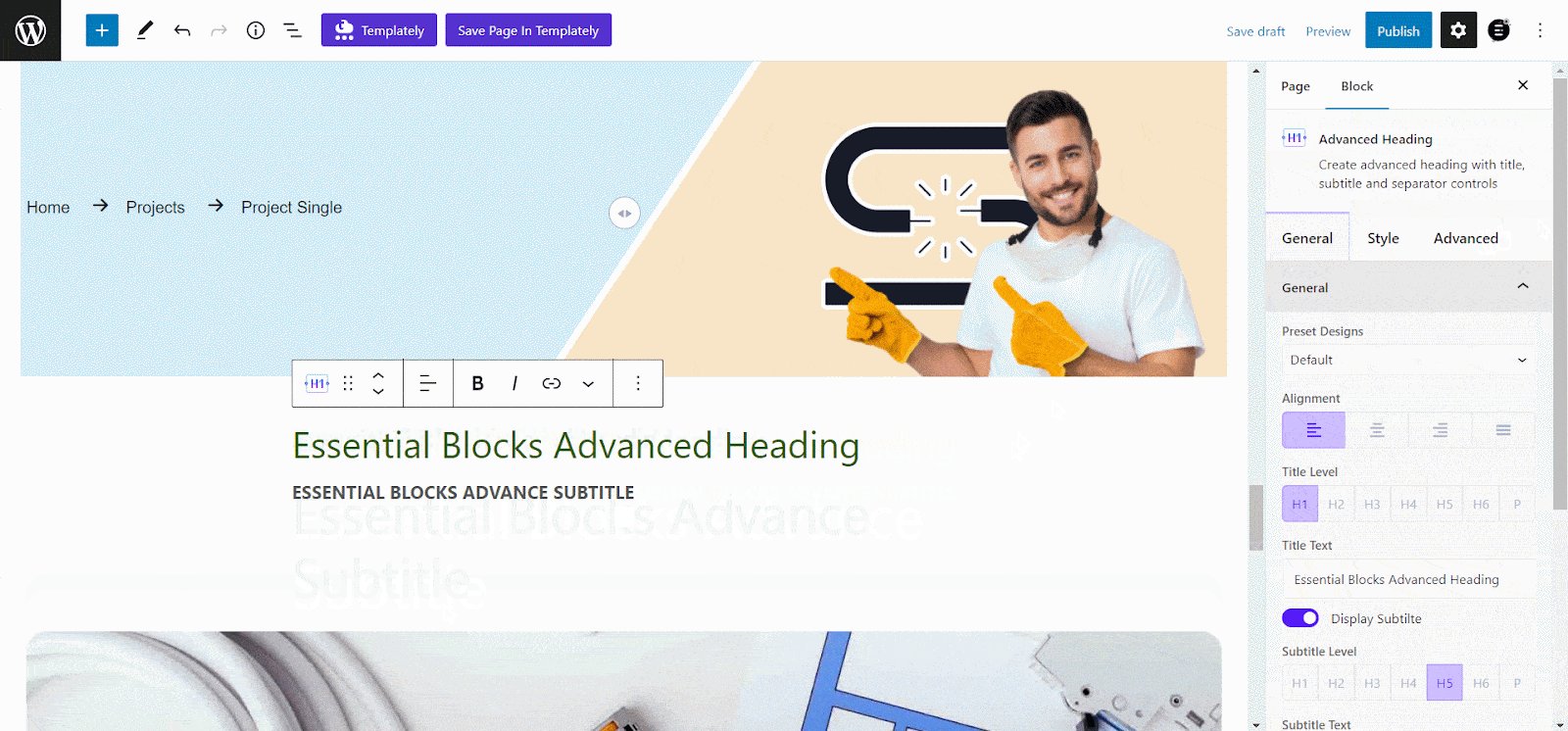
Let’s start with Advanced Heading from Essential Blocks to go further with the tutorial on how to change text color in WordPress.

Step 4: Add Text To Your Selected Block
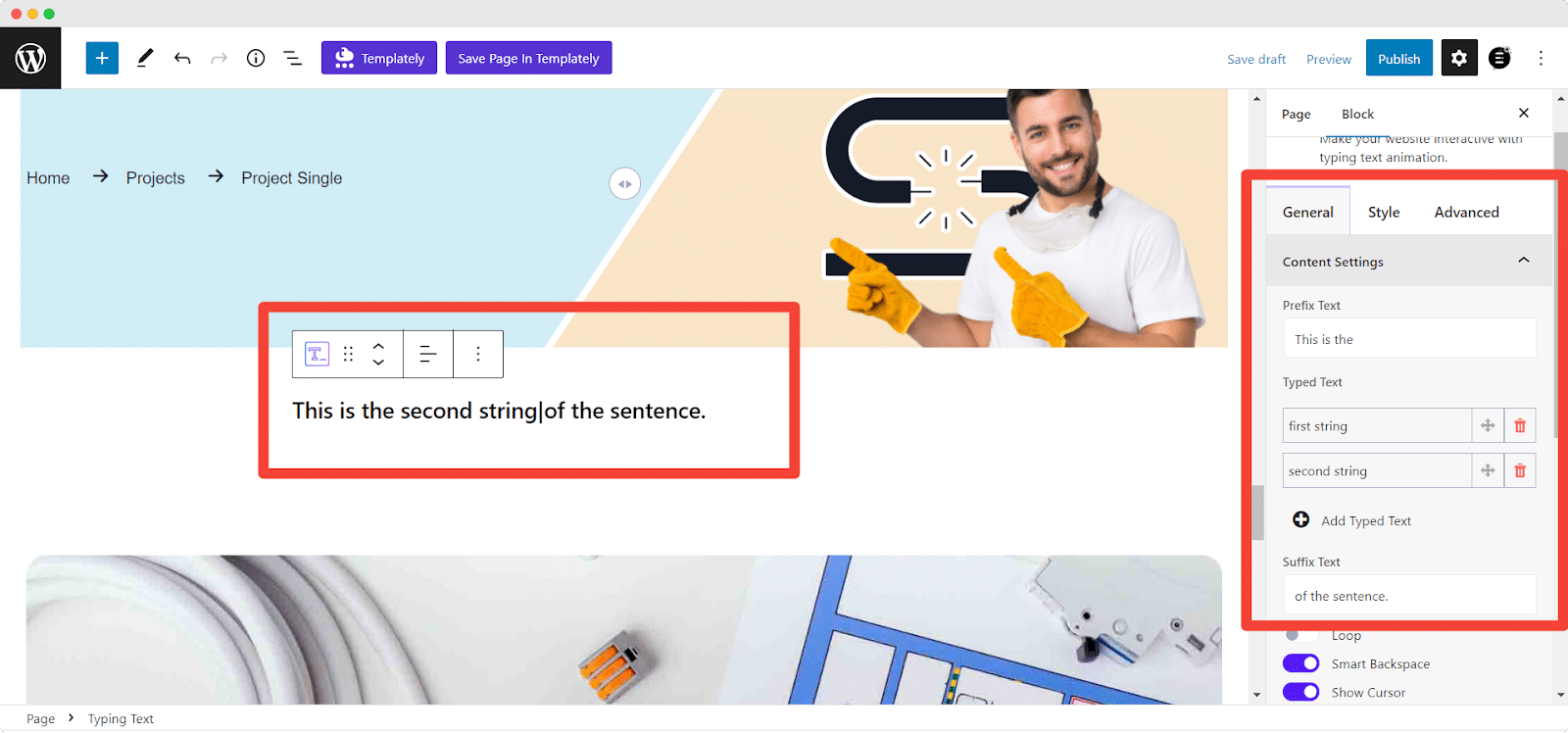
Add some text to the block that you have selected. If you have selected the Typing Text block, then go to ‘Settings’ → ‘General’, and you will find the input text fields, named ‘Prefix Text’, ‘Typed Text’, and ‘Suffix Text’.

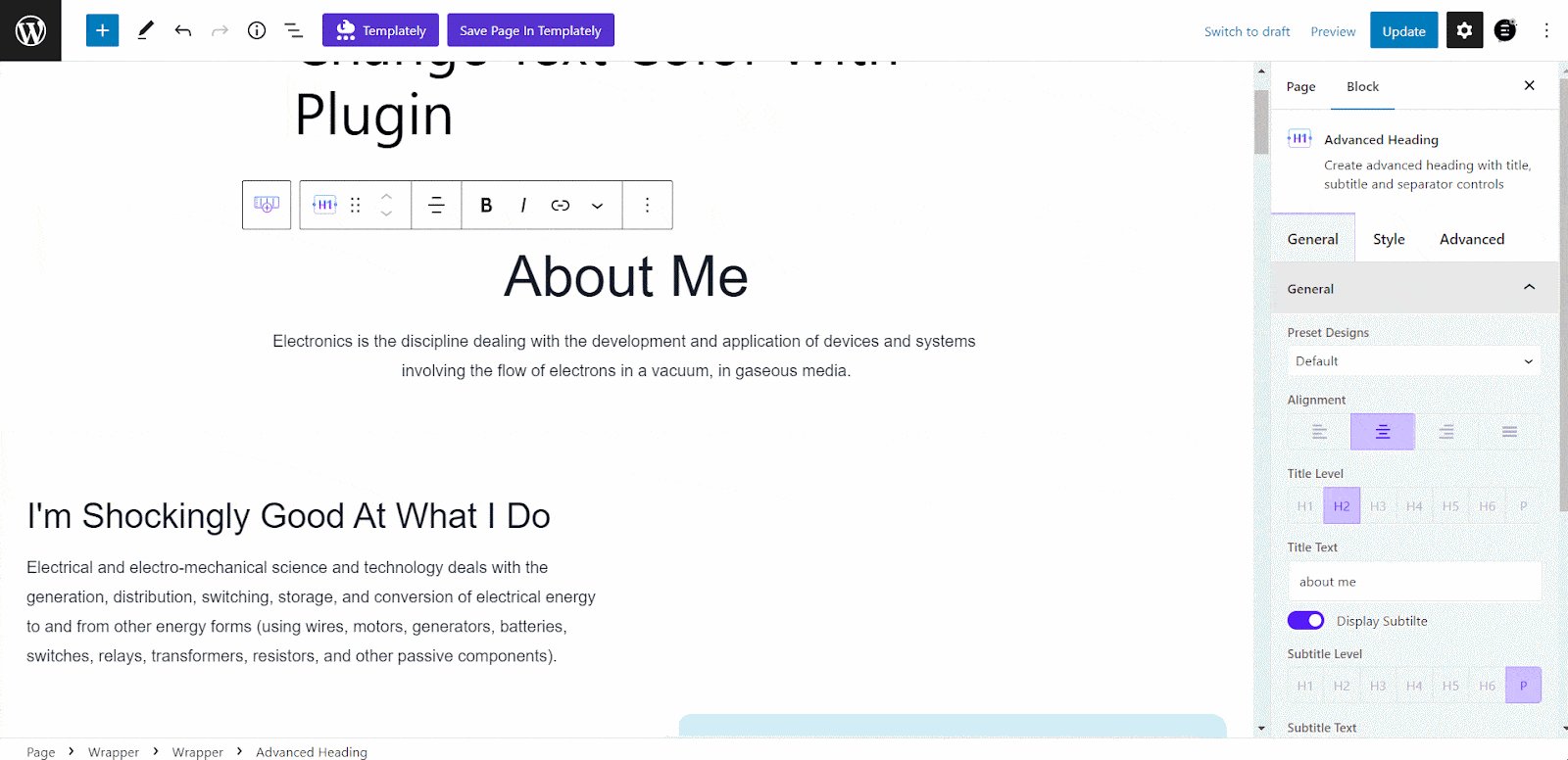
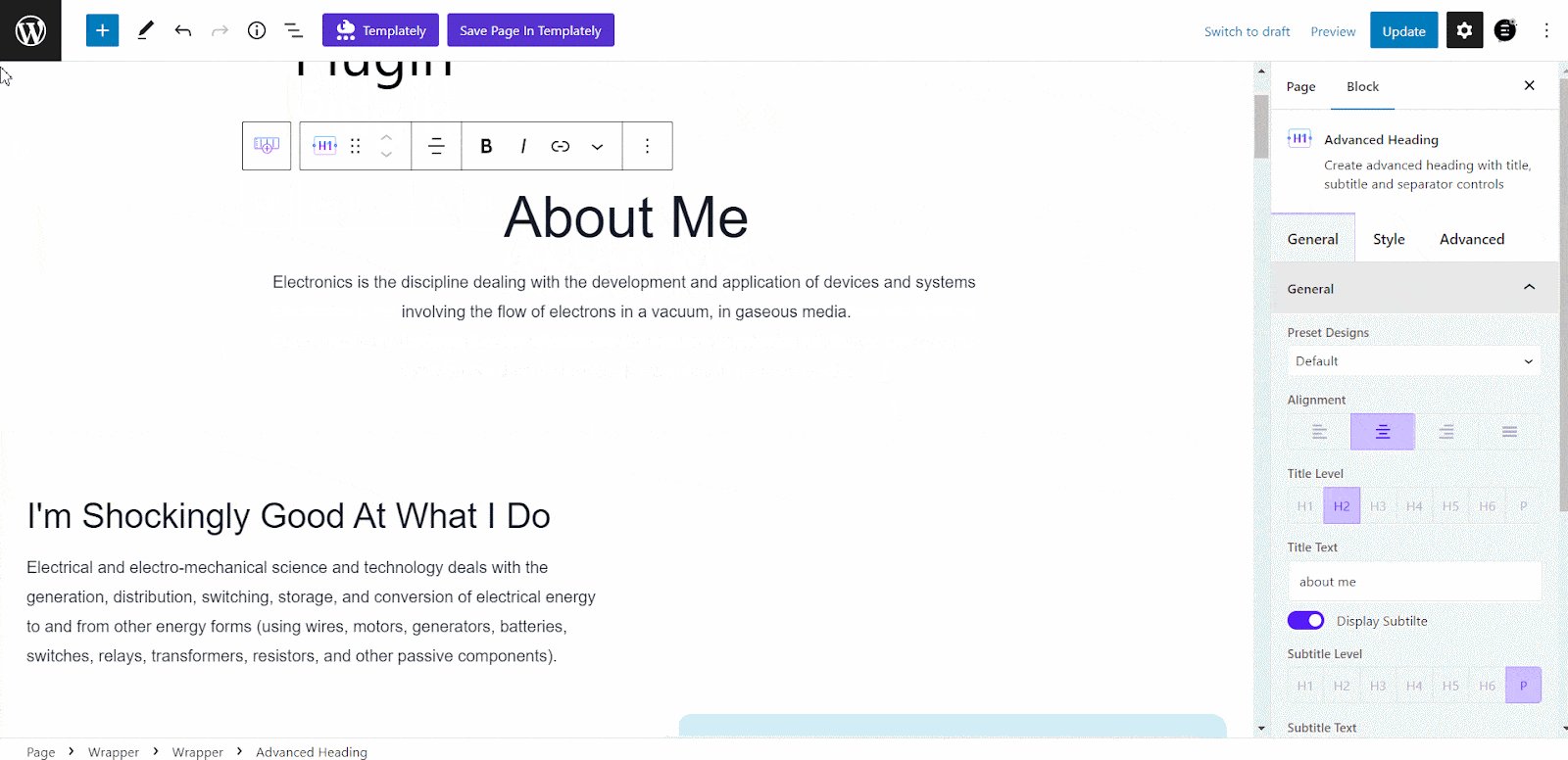
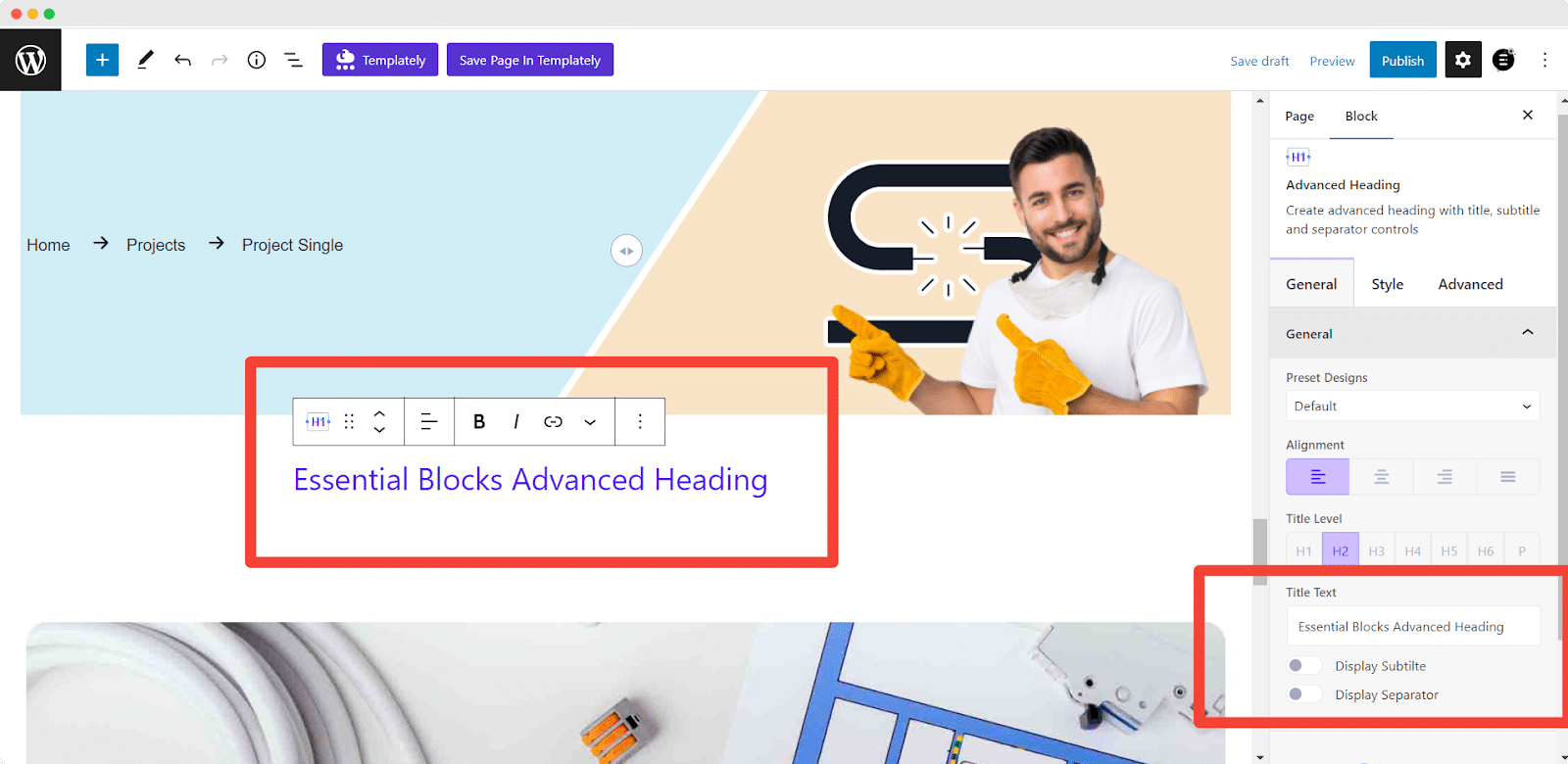
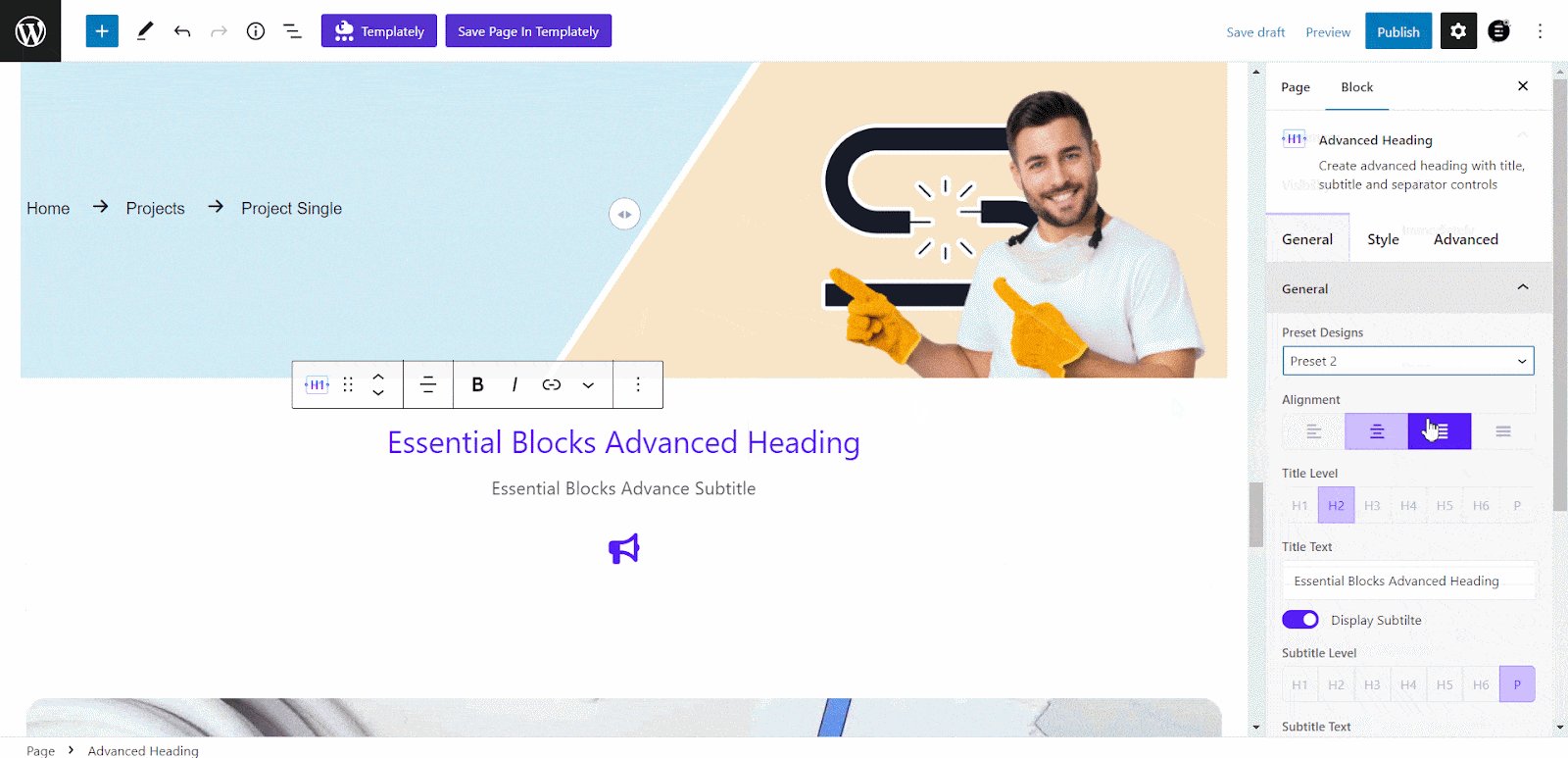
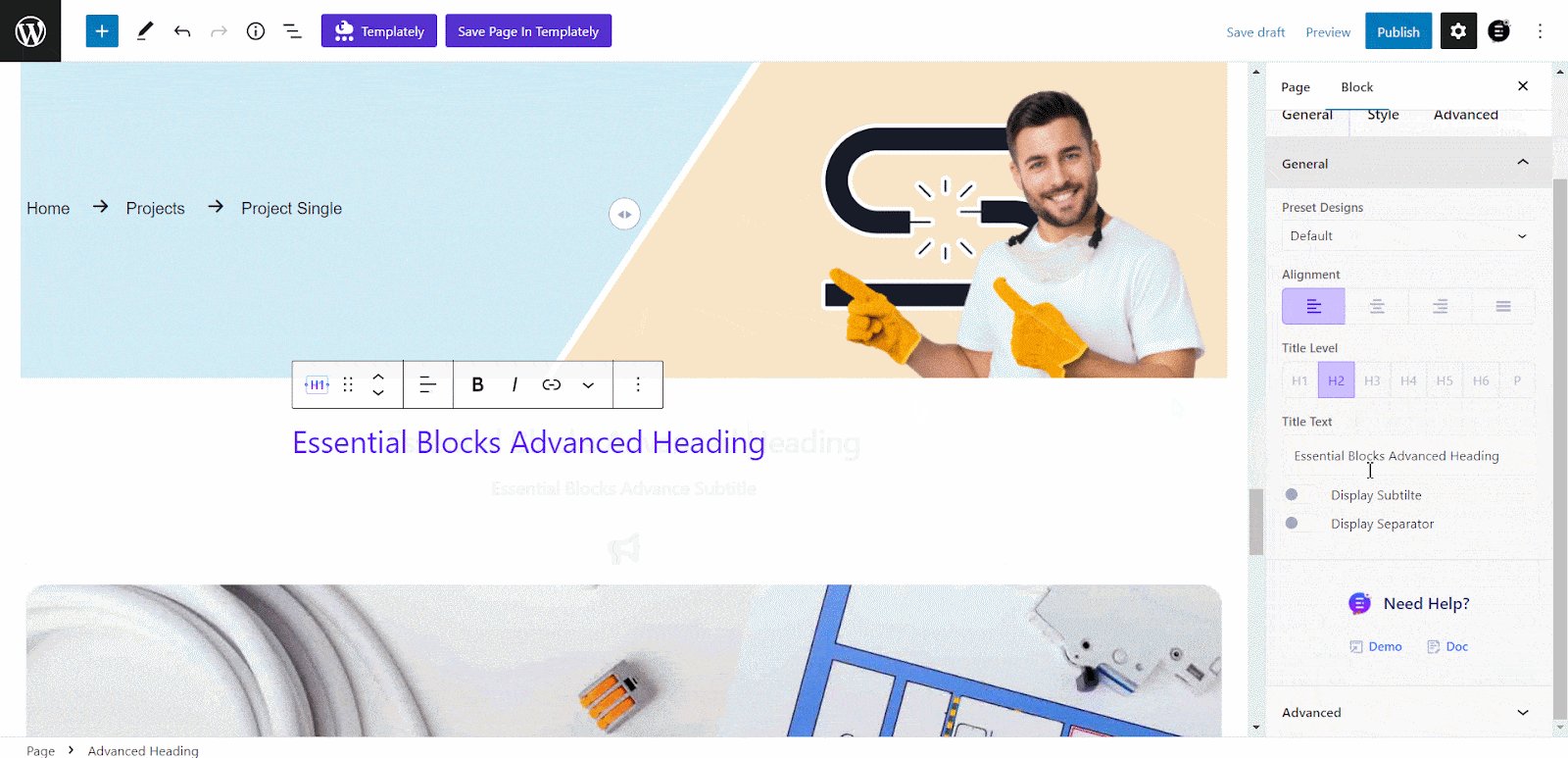
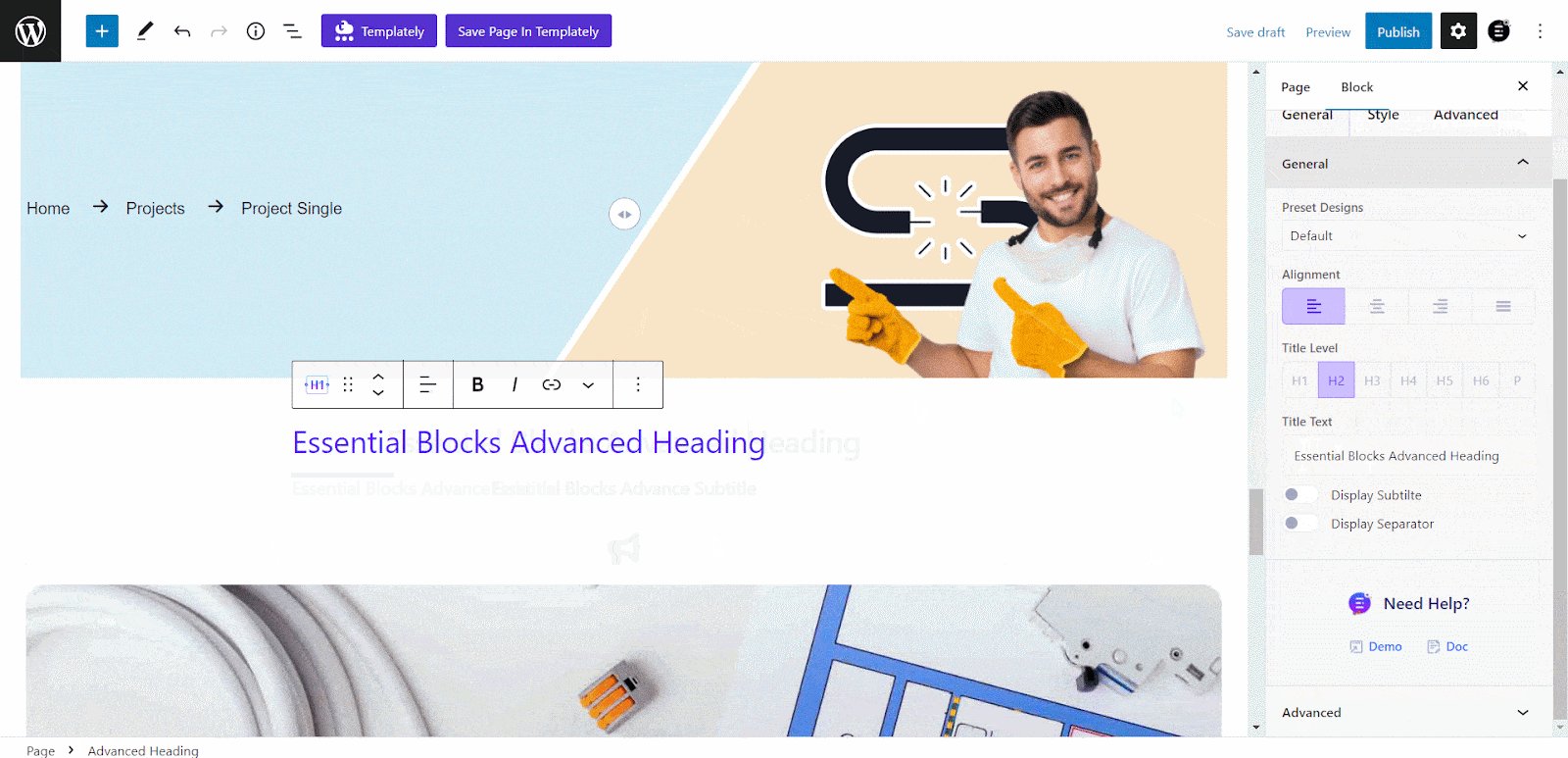
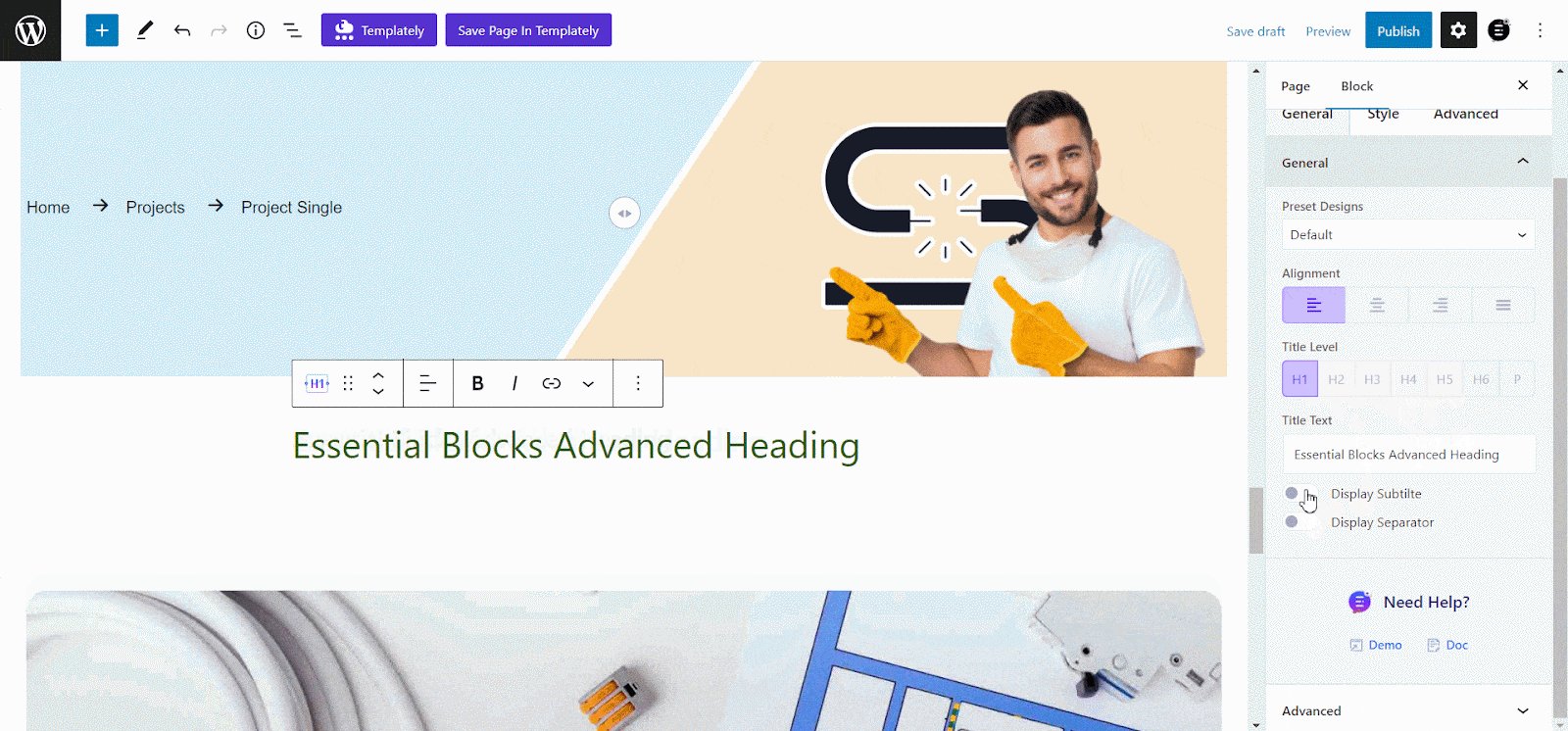
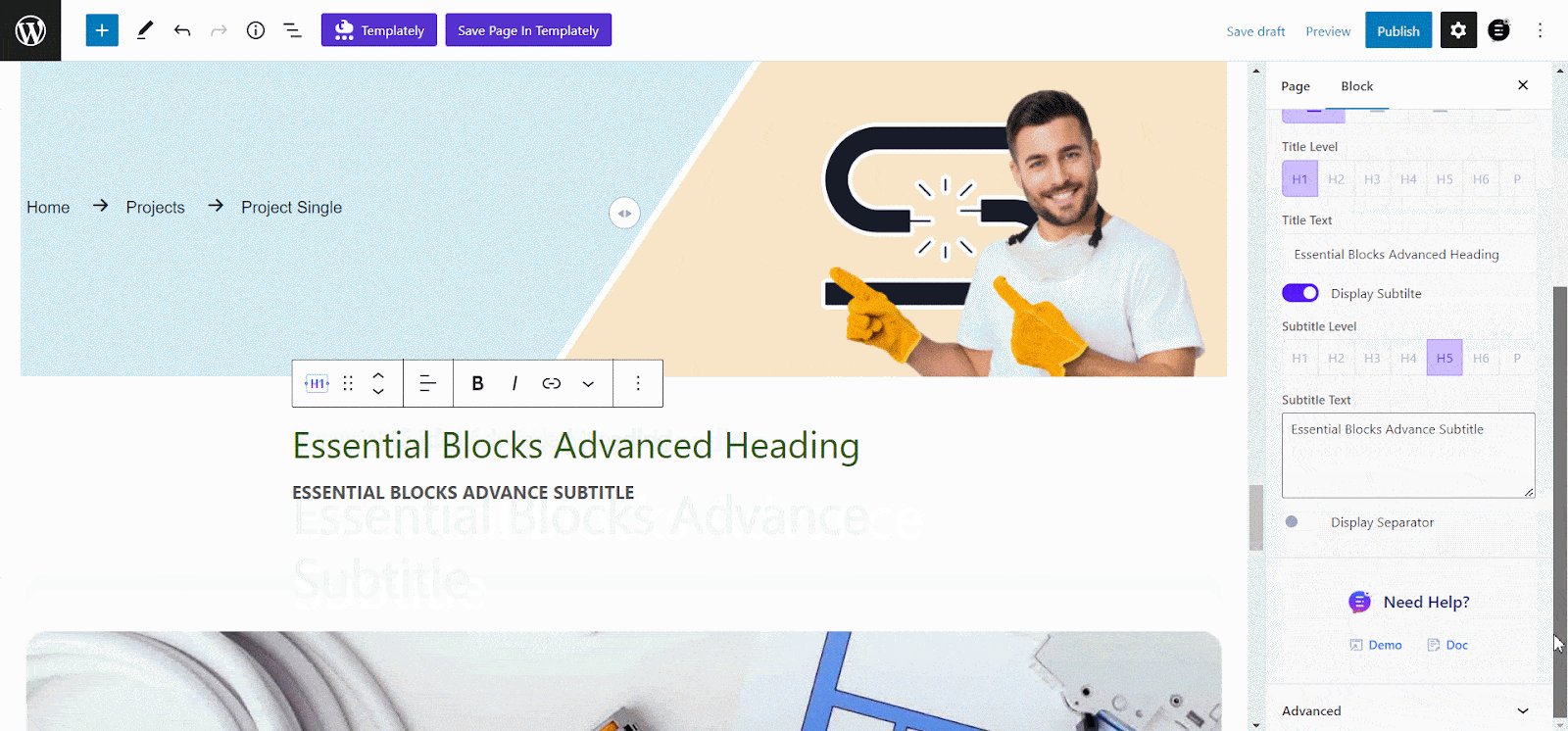
And if you have selected the Advanced Heading block, then go to ‘Settings’ → ‘General’ → ‘Title Text’. And then in the ‘Title Text’ field, write your text.

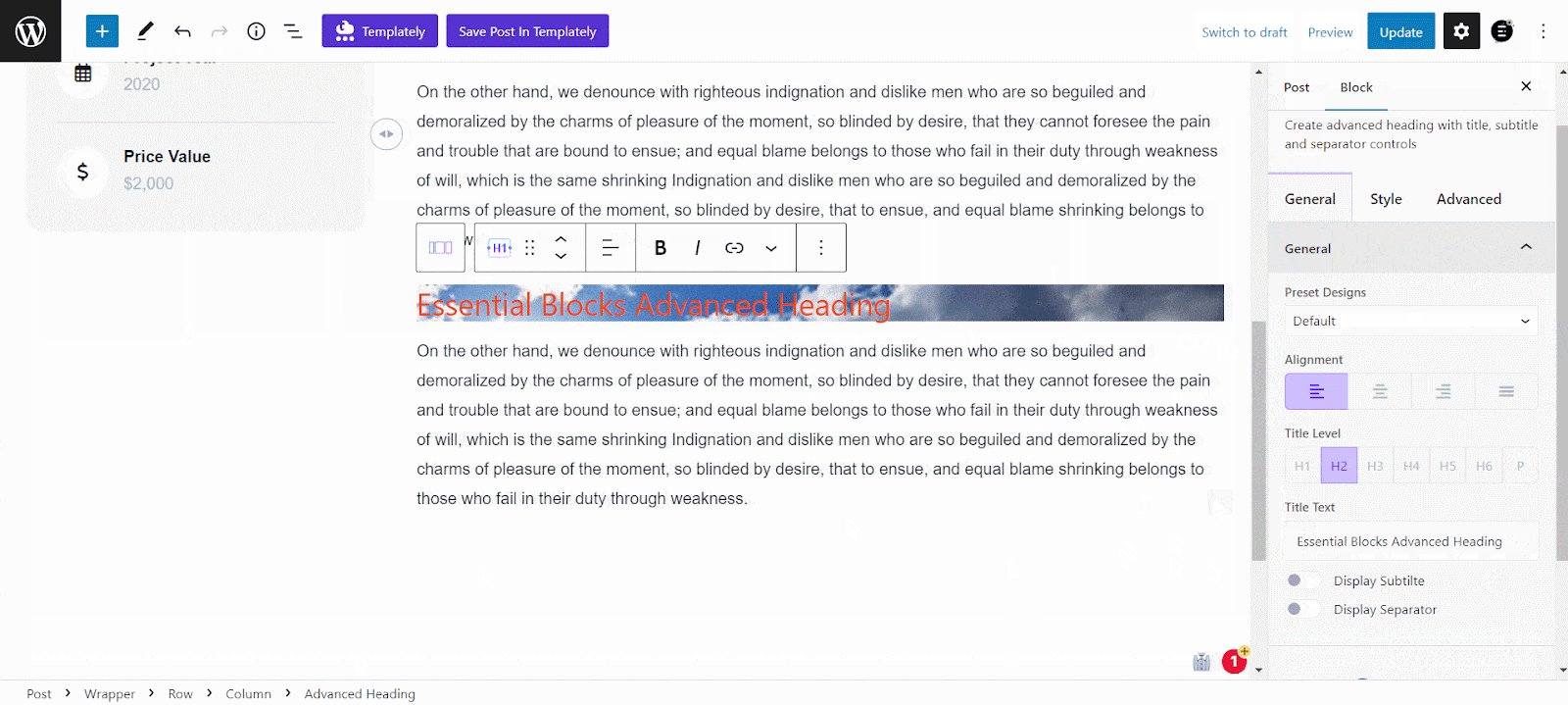
Step 5: Change the Color Of Your Text To Any Color You Want
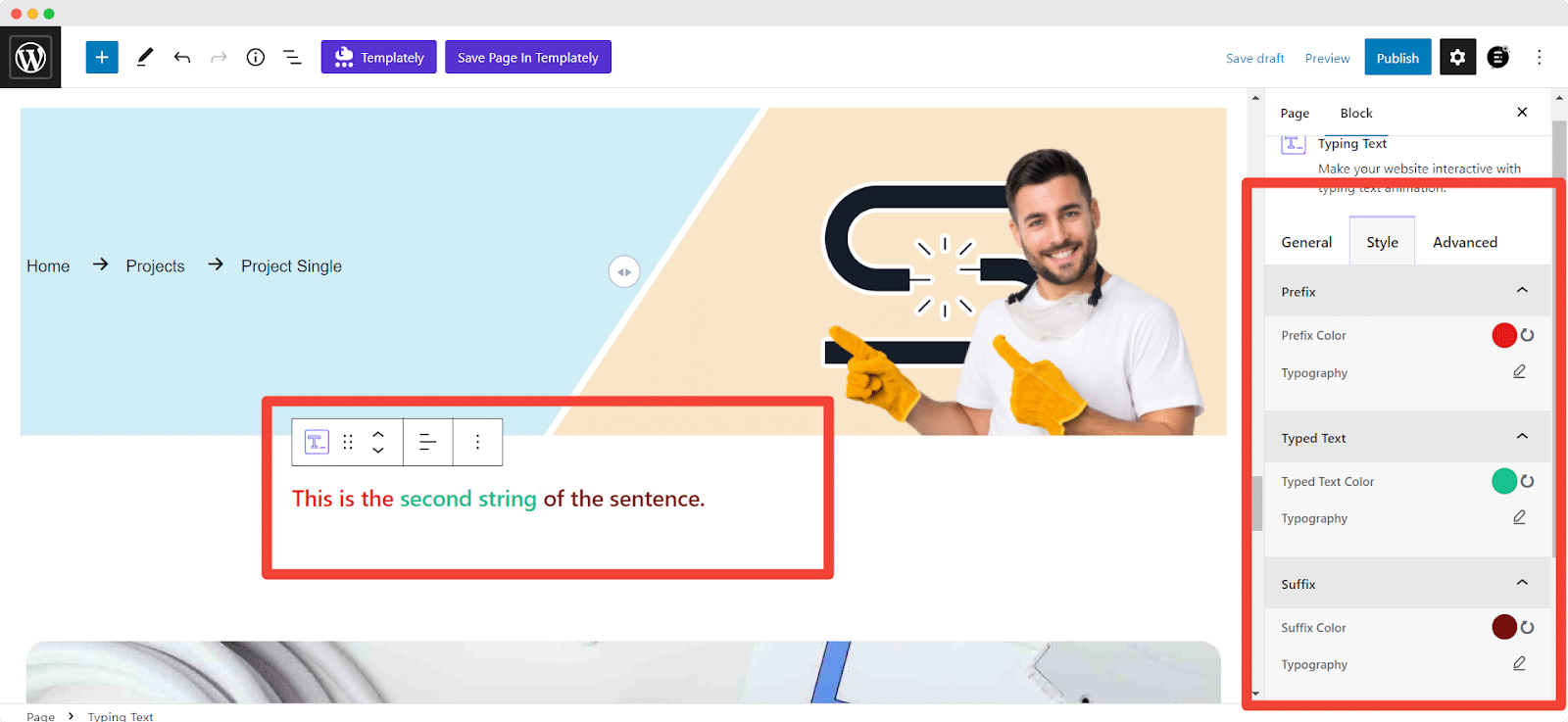
Now that you have added text to the block, it’s time to change text color in WordPress block editor. For either of these blocks, go to the block ‘Settings’ → ‘Style’ and there you will find the color setting options for each part of your block including text and text background. You will find many more additional features too. Explore them and be amazed!

The Typing Text and Advanced Heading blocks of the plugin are an absolute game-changer! These two blocks not only provide the ideal solution to the query of how to change font color in WordPress, but they also give you the freedom to customize your text to your heart’s desire. From adjusting the font size to adding funky animations, this block lets you style your text in any way you like. So, unleash your creativity and give your website a unique touch with this amazing feature!
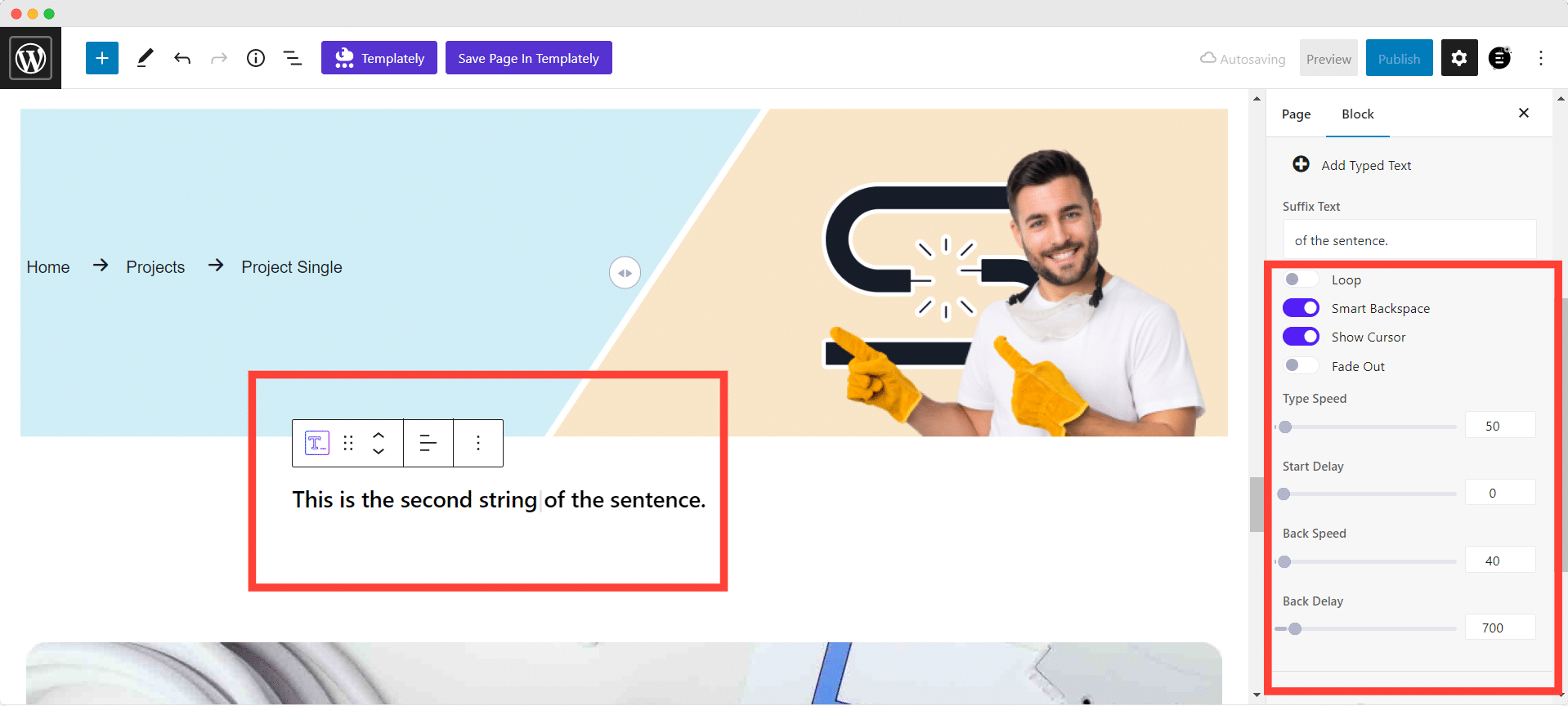
For Typing Text, you can enable ‘Loop’ for the multiple strings that you added on the ‘Typed Text’ field. You can also add ‘Smart Backspace’ and also decide whether to show the cursor or not. You can also add different types of animation for your text, set the speed for your typed text, and much more.

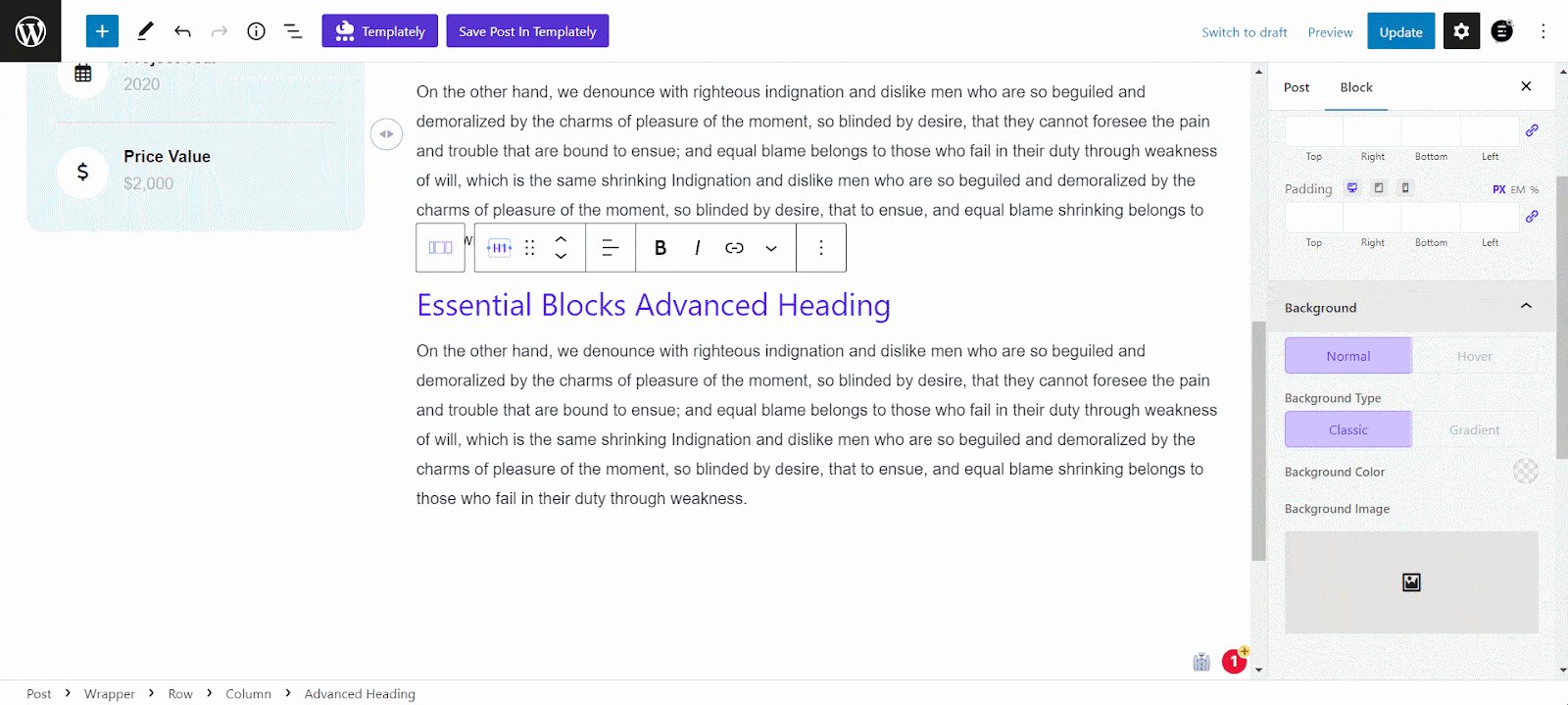
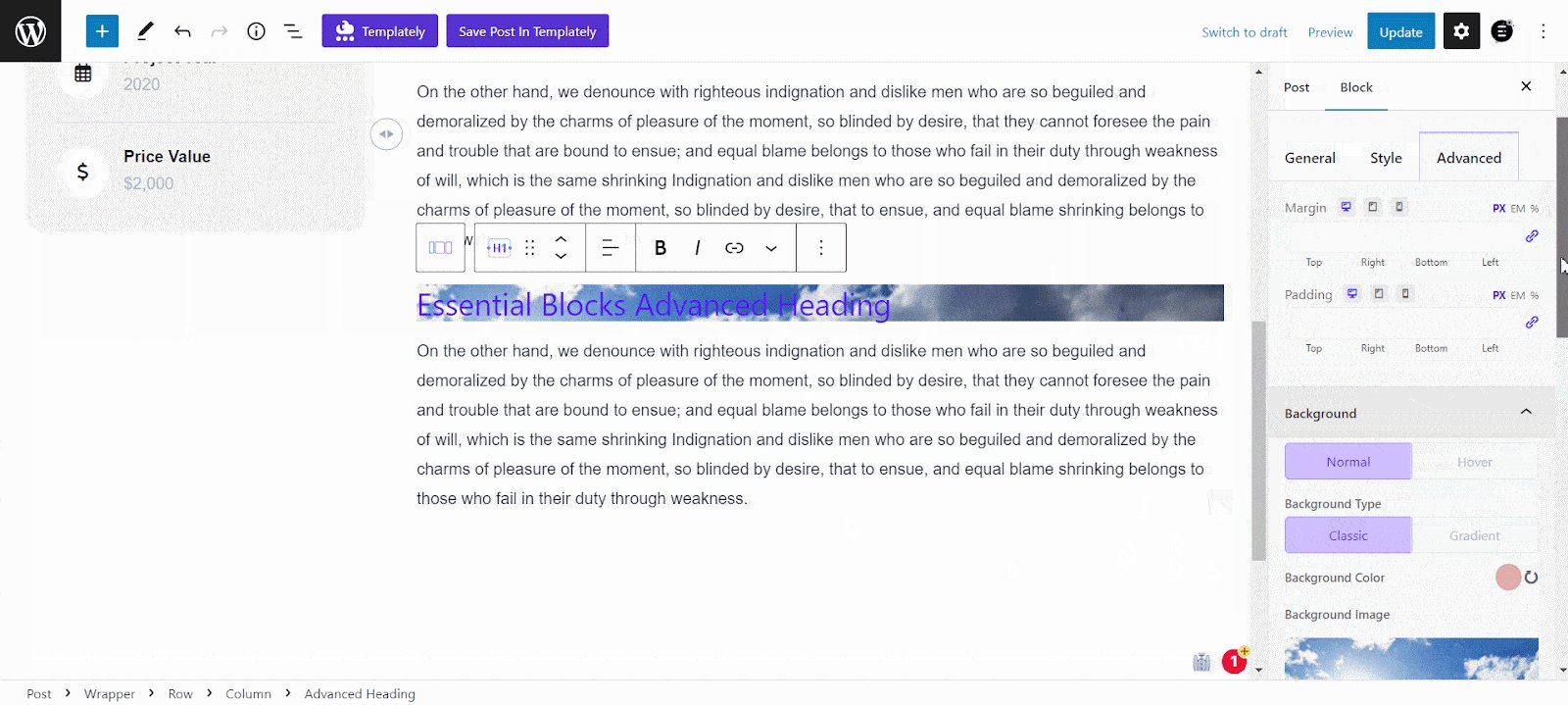
Along with the changing text color in WordPress, you will be able to change the text background color with Typing Text. Go to ‘Advance’ → ‘Background Color’. You can choose to have a monochromatic background or gradient background with full customization on that.

Easy right? Just use it and bring amazing changes to your WordPress site.
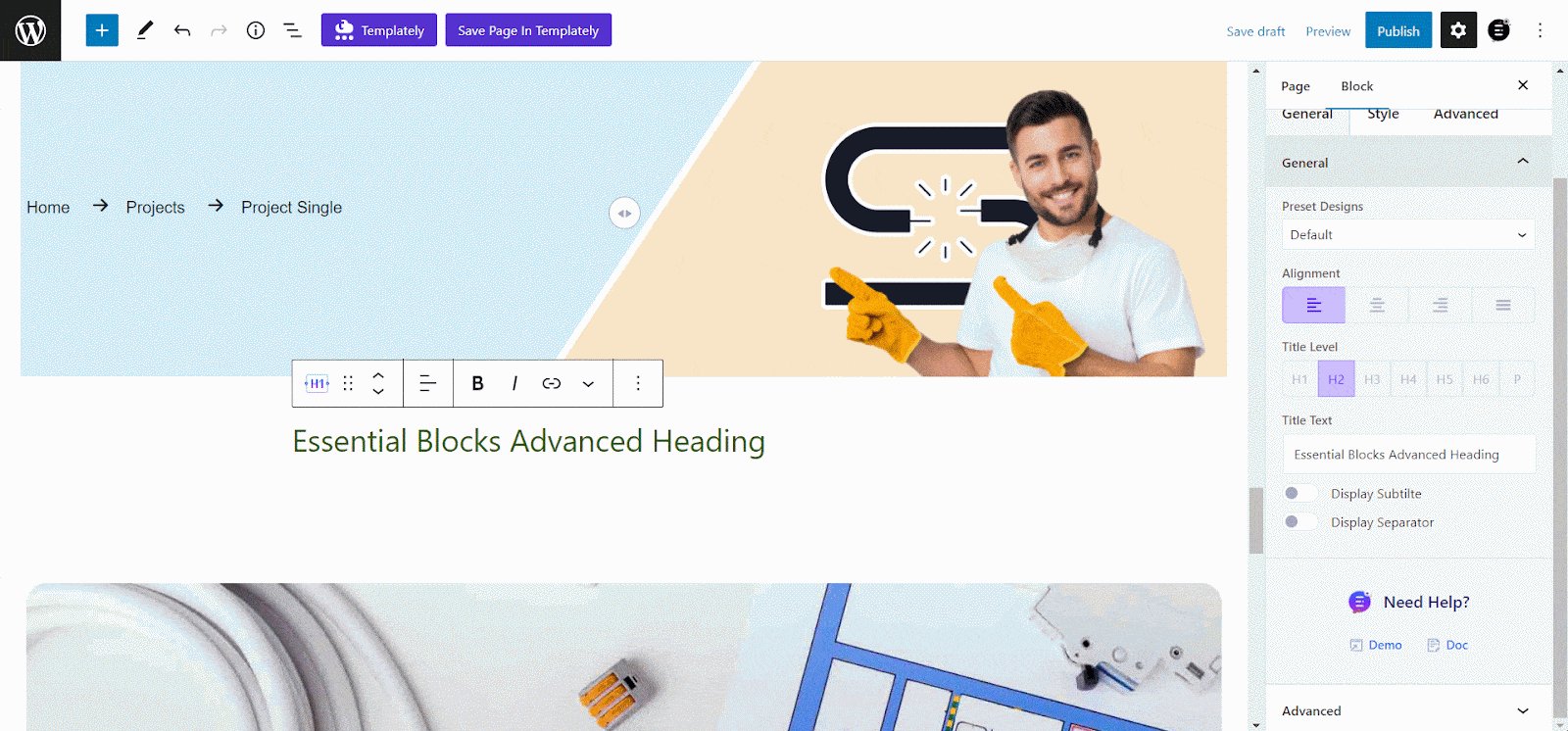
Advanced Heading also offers you some interesting features. You can have smart-looking headings for your content and grab the visitor’s attention within seconds! It’s an amazing block with which you can change the heading color, font, and text size, add animation, and much more.
You will find four different preset formats for your heading design pattern. You can choose from them. You can add subtitles, add icons, and separators to your heading and choose the color for each of these additions.

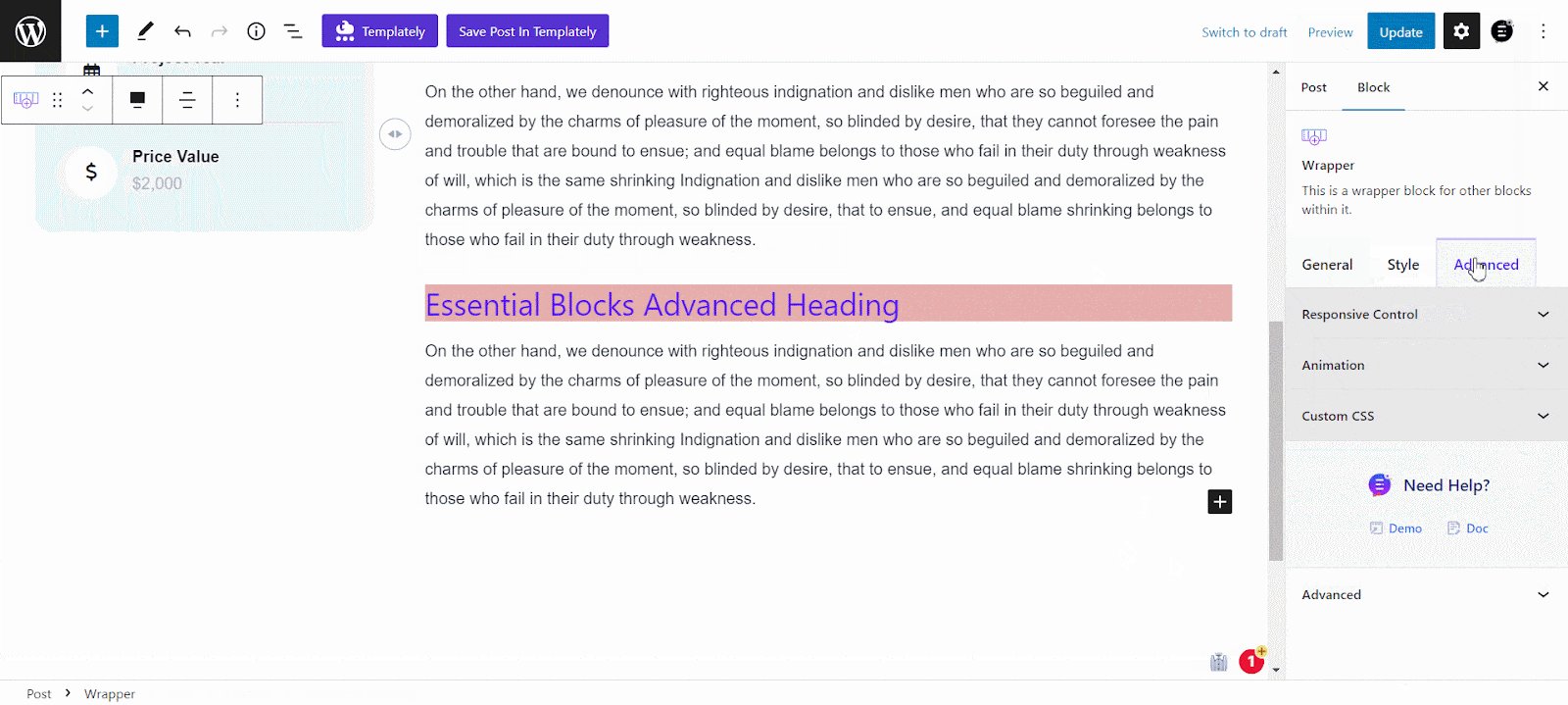
You can add background color for your headings, or even you can add a background image if you want. You can add a hovering effect to your text too!

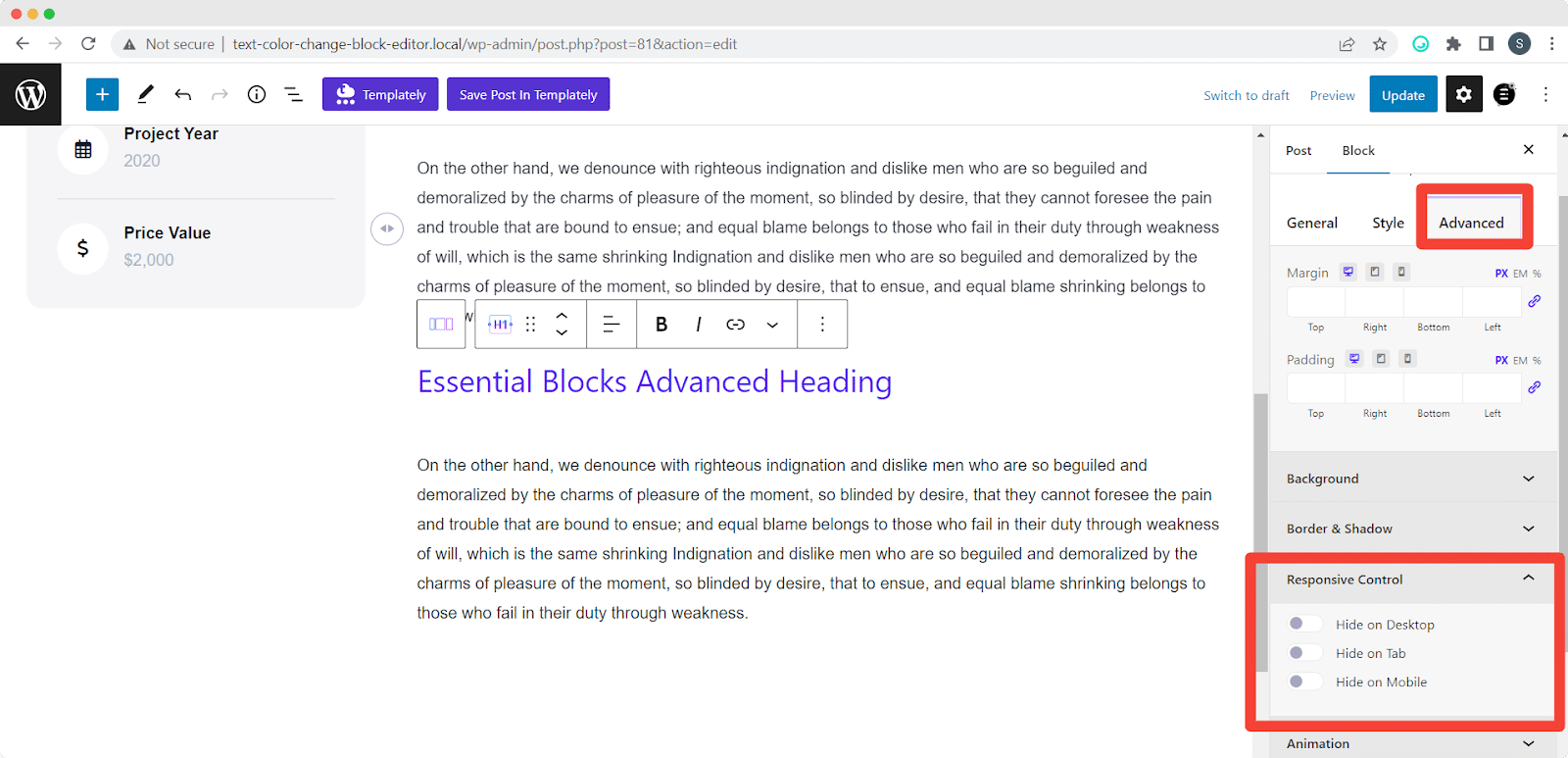
There is another interesting part named ‘Responsive Control’. If you want, you can hide the entire block based on the device. For example, if you do not want your heading to display on a desktop, but to display on other devices, you can do that! Go to block’s ‘Settings’ → ‘Advanced’ → ‘Responsive Control’, and toggle the option you want to.
‘

You will have full control over each of the element’s size, alignment, color, font, etc., and much more. Interesting right?

Create amazing eye-catchy headers with Advanced Header for your visitors and pique their interest to explore your blogs and pages more. It’s one of the coolest blocks of the plugin.
Along with all of the features, both of these blocks will let you set the text font, margin, and padding, set the border style, use shadow, and much more. Also, these blocks provide advanced animation effects, responsive control, custom CSS for customized design effects, and much more.
And one super amazing fact is from the settings of the block; you will always get the corresponding block’s documentation. You can directly access them if you need any help. Just explore them and have fun.
Ready To Change Text Color To Have A Stunningly Beautiful Website?
This whole blog was to let you introduce you to some easy-to-follow methods on how to change text color in WordPress block editor. Did you find the blog helpful enough? If yes, then quickly subscribe to our blog to get more tips and tricks. You can also join our Facebook Community to get updated information new updates.
