Instantly boost user engagement and reduce abandonment with 3+ ready-to-use, no-code templates designed to create

Post Grid
Display all exciting blogs on your website with stunning appearance using Post Grid of Essential Blocks for Gutenberg. Make your blog page or posts look outstanding with stunning and interactive visualization for your blogs in versatile layouts.



Limitless Content Customization

Responsive Preview Controls

Infinite Styling Possibilities

45+ Advanced Gutenberg Blocks
CoBlocks vs Essential Blocks: Best Gutenberg Editor Plugins Compared for 2026
This in-depth comparison breaks down how Gutenberg block plugins (CoBlocks & Essential Blocks) perform across
How to Design Interactive Maps on Your Gutenberg Website for Easy Navigation
Learn how to design interactive map experiences in Gutenberg using Google Maps, Essential Blocks, and
5+ WordPress Plugins for Website Design You Need for Black Friday
Supercharge Black Friday workflows with WordPress plugins for website design featuring AI tools, ready templates
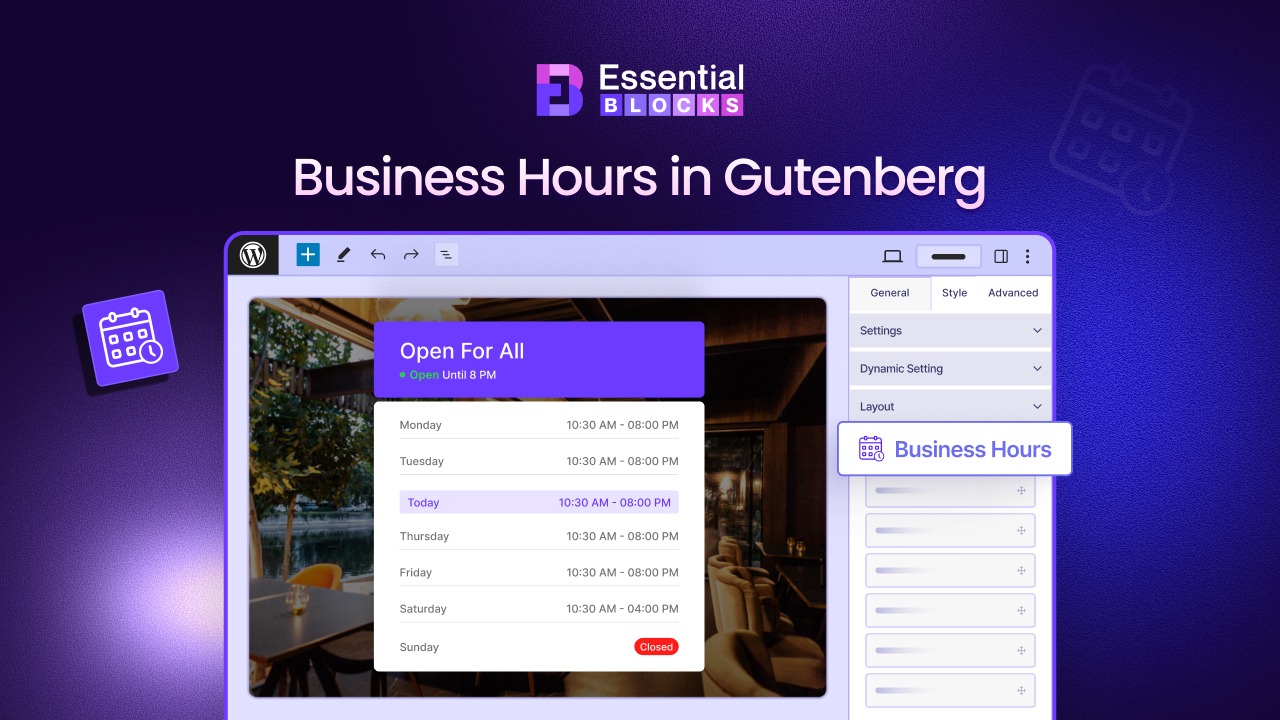
How to Show Opening And Closing Hours in Gutenberg Website
Want to display your opening and closing hours beautifully on your WordPress site? Learn how
Vote for Essential Blocks in WP Awards 2025: Nominated in the Best Block Builders (Gutenberg) Category
We’re thrilled to announce that Essential Blocks is nominated in the Best Block Builders (Gutenberg)
- All
- Gutenberg
- Tutorial
- News
- WordPress
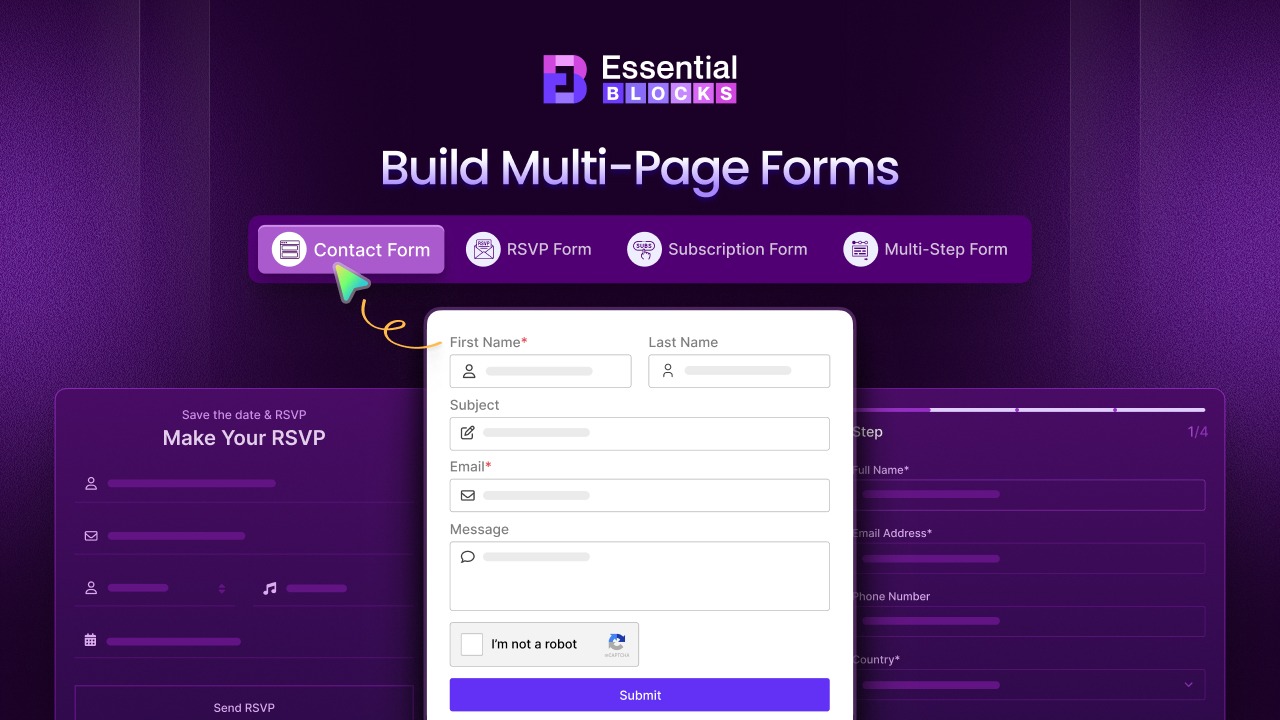
3+ Stunning Templates to Design Multi-Page WordPress Forms (No Code)
Instantly boost user engagement and reduce abandonment with 3+ ready-to-use, no-code templates designed to create high-converting multi-page WordPress forms effortlessly.
CoBlocks vs Essential Blocks: Best Gutenberg Editor Plugins Compared for 2026
This in-depth comparison breaks down how Gutenberg block plugins (CoBlocks & Essential Blocks) perform across AI integration, block library growth,
How to Design Interactive Maps on Your Gutenberg Website for Easy Navigation
Learn how to design interactive map experiences in Gutenberg using Google Maps, Essential Blocks, and smart UX tactics to elevate
5+ WordPress Plugins for Website Design You Need for Black Friday
Supercharge Black Friday workflows with WordPress plugins for website design featuring AI tools, ready templates and scalable builders to launch
How to Show Opening And Closing Hours in Gutenberg Website
Want to display your opening and closing hours beautifully on your WordPress site? Learn how to use the new Opening
Vote for Essential Blocks in WP Awards 2025: Nominated in the Best Block Builders (Gutenberg) Category
We’re thrilled to announce that Essential Blocks is nominated in the Best Block Builders (Gutenberg) category at WP Awards 2025!
CoBlocks vs Essential Blocks: Best Gutenberg Editor Plugins Compared for 2026
This in-depth comparison breaks down how Gutenberg block plugins (CoBlocks & Essential Blocks) perform across
How to Design Interactive Maps on Your Gutenberg Website for Easy Navigation
Learn how to design interactive map experiences in Gutenberg using Google Maps, Essential Blocks, and
5+ WordPress Plugins for Website Design You Need for Black Friday
Supercharge Black Friday workflows with WordPress plugins for website design featuring AI tools, ready templates
3+ Stunning Templates to Design Multi-Page WordPress Forms (No Code)
Instantly boost user engagement and reduce abandonment with 3+ ready-to-use, no-code templates designed to create
CoBlocks vs Essential Blocks: Best Gutenberg Editor Plugins Compared for 2026
This in-depth comparison breaks down how Gutenberg block plugins (CoBlocks & Essential Blocks) perform across
How to Design Interactive Maps on Your Gutenberg Website for Easy Navigation
Learn how to design interactive map experiences in Gutenberg using Google Maps, Essential Blocks, and