One effective web design trend that has gained popularity is the incorporation of shape dividers. It serves as a separator or spacer between sections on web pages, adding a touch of elegance and uniqueness to the overall design. Do you want to incorporate shape dividers in Gutenberg websites? Dive deeper into the blog!

Shape Dividers In Website: Why Should You Use It?
Adding shape dividers to your web pages has many significant benefits. By thoughtfully placing spacers at any place of your page sections, website owners can enhance the visual appeal and improve user experience and navigation.
Before you learn how to use shape dividers in Gutenberg websites, let’s know the advantages of adding spacers or separators to your websites.
Increases Your Website’s Visual Appeal
Adding separators or spacers between sections improves the aesthetic appeal on a webpage. Utilizing separators or spacers on your web pages will also improve the appearance of your website. It divides the information into separate sections to simplify users’ exploration and understanding of the content.
Highlights Separating Sections
Website owners can distinguish between various sections or modules on their pages by using shape dividers. This allows you to effectively organize the content and ensure that it flows seamlessly for your website visitors as they scroll and browse the page.

Adds Uniqueness To Your Design
Shape dividers or separators are excellent for enhancing uniqueness and creativity. They serve as design components that provide the entire website design with a fashionable outlook. They can be customized to fit the website’s branding or theme, enhancing its aesthetic appeal and captivating users.
Enhances User Experience
The user experience can be improved by adding spacers or shape dividers because they make browsing more engaging, faster, and simpler. They can enhance the overall navigation experience, draw visitors’ attention, and highlight important information.
Aligns Modern Web Design Trend
Keeping pace with the latest trends is necessary when it comes to designing your website. Shape dividers have gained popularity in modern web design, offering the latest and trendy look. Using spacers or separators on website pages can make the design feel trendy and in line with current design practices.
Now that you know the advantages of adding spacers or shape dividers to your web design, let’s get introduced to an amazing Gutenberg blocks library, Essential Blocks that allows you to add attractive separators to your web design. It offers a dedicated block Shape Divider to add attractive spacers to your website.
Introducing Shape Divider Block Of Essential Blocks
The Essential Blocks Shape Divider is an advanced block designed to serve as a visually appealing separator between sections on a webpage. It can be utilized as a design element to enhance the appearance of the Gutenberg website, positioned at any place on the page.
You can add multiple eye-catching shapes or spacers using this Shape Divider block. It offers super easy customization flexibility with absolute control over the design. So, without any further delay, let’s learn how to use this Shape Divider block and make your Gutenberg website more exciting & mesmerizing.
How To Add Separators In Gutenberg With The Shape Divider?
To design web pages with attractive spacers in this tutorial, we have chosen Essential Blocks. The Shape Divider block of Essential Blocks offers unique functionalities with many customization options. There’s much scope to style and customize the shape divider the way you want. Therefore, we picked Essential Blocks to add stunning separators to the website.
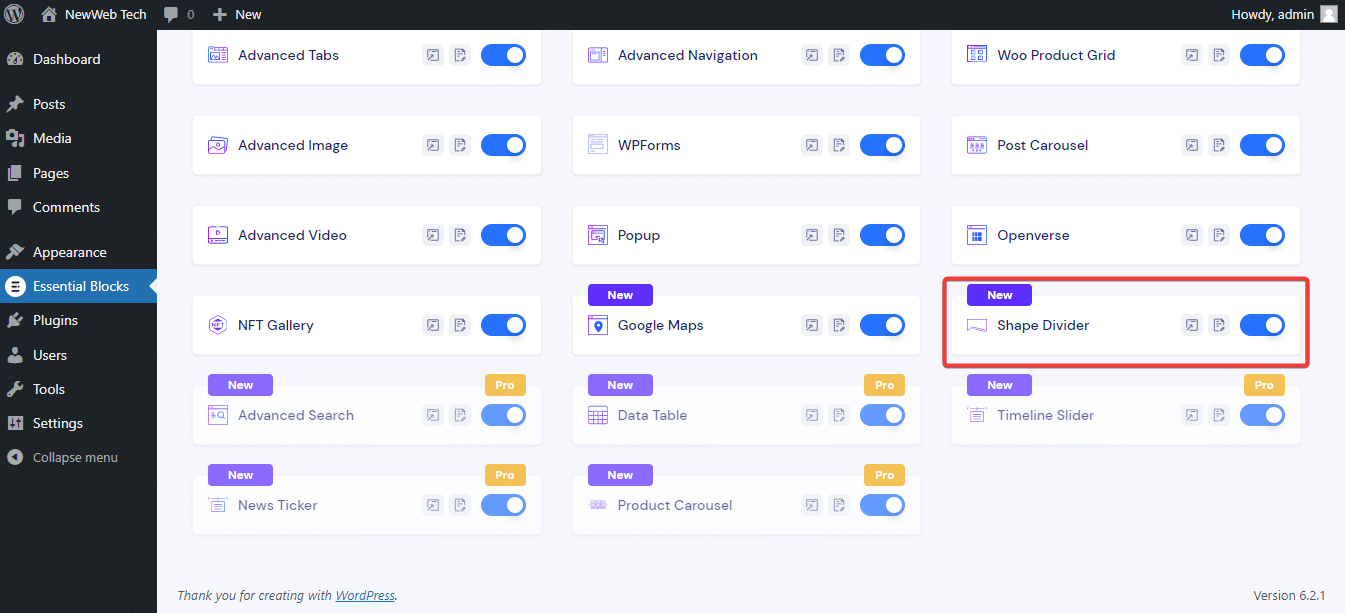
To use Shape Dividers in Gutenberg, you need to activate it first. To activate it, navigate to ‘Essential Blocks’ → ‘Blocks’ from your WordPress dashboard and make sure the ‘Shape Divider’ block is enabled.

Now follow the step-by-step guideline to add separators or spacers to your website.
Step 1: Add The Shape Divider Block
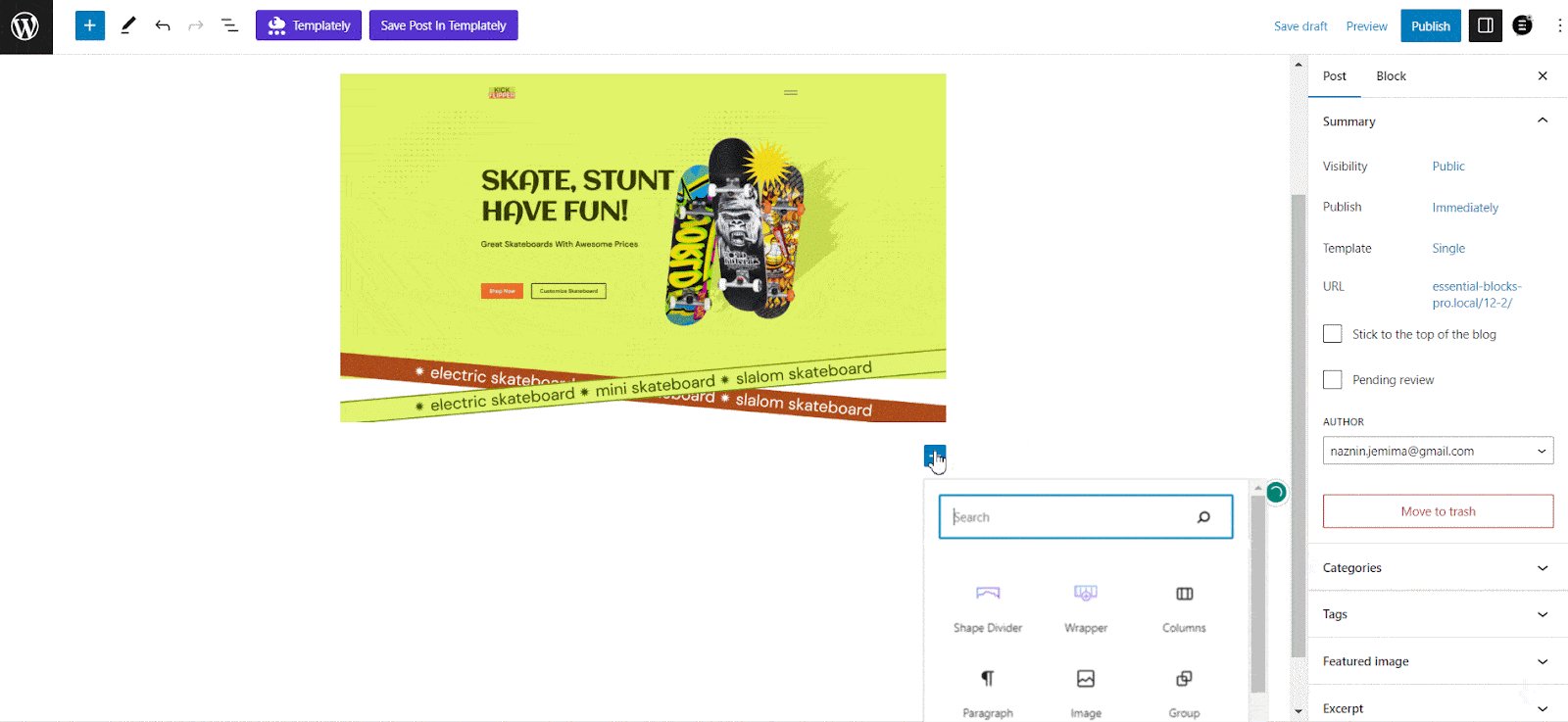
First, open a page in the Gutenberg block editor. Then, click the ‘+’ button on your page and search for ‘Shape Divider’ to add the block. Just click on the block and it will appear instantly on your page.

Once it’s added, now is the time to customize the ‘Shape Divider’ block to get your preferred design, size, and appearance.
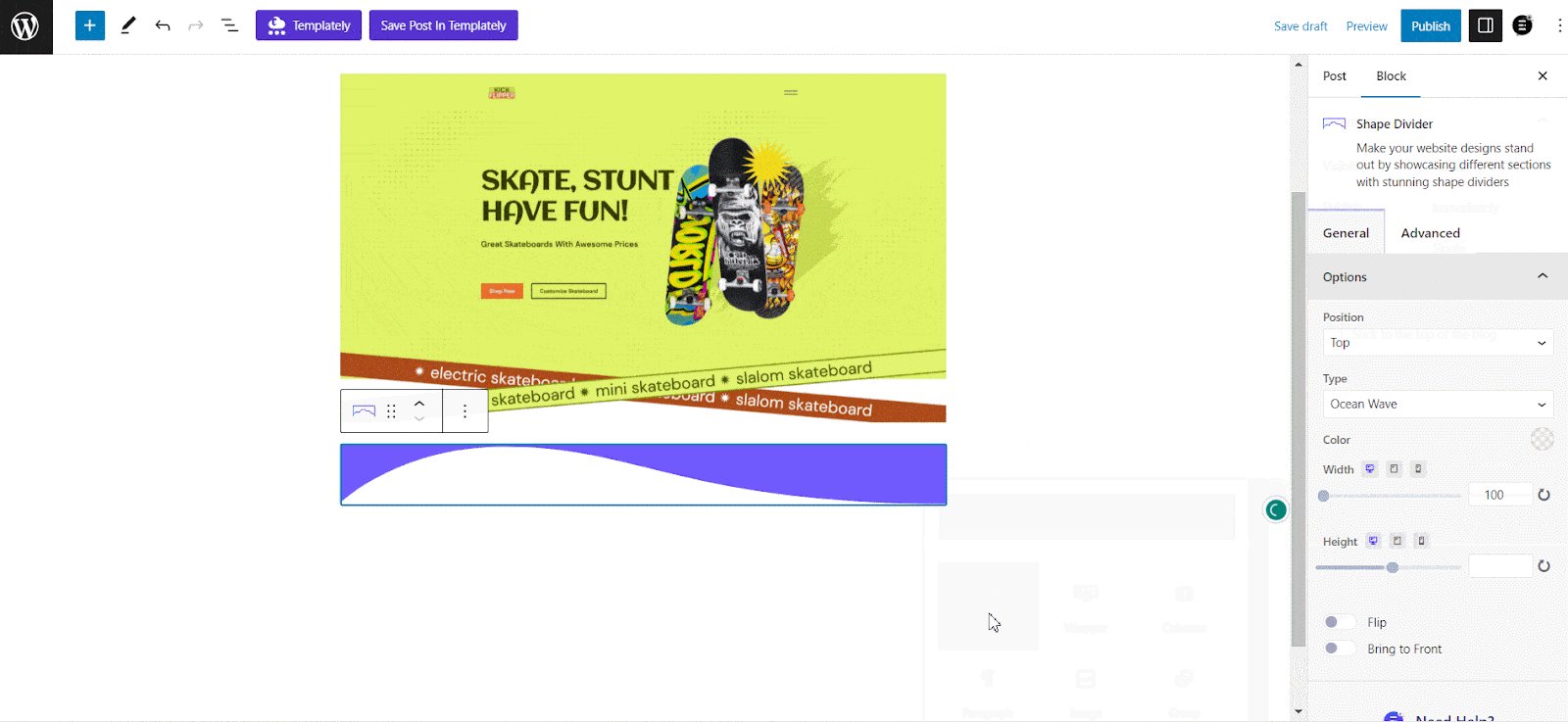
Step 2: Customize The Shape Divider Block
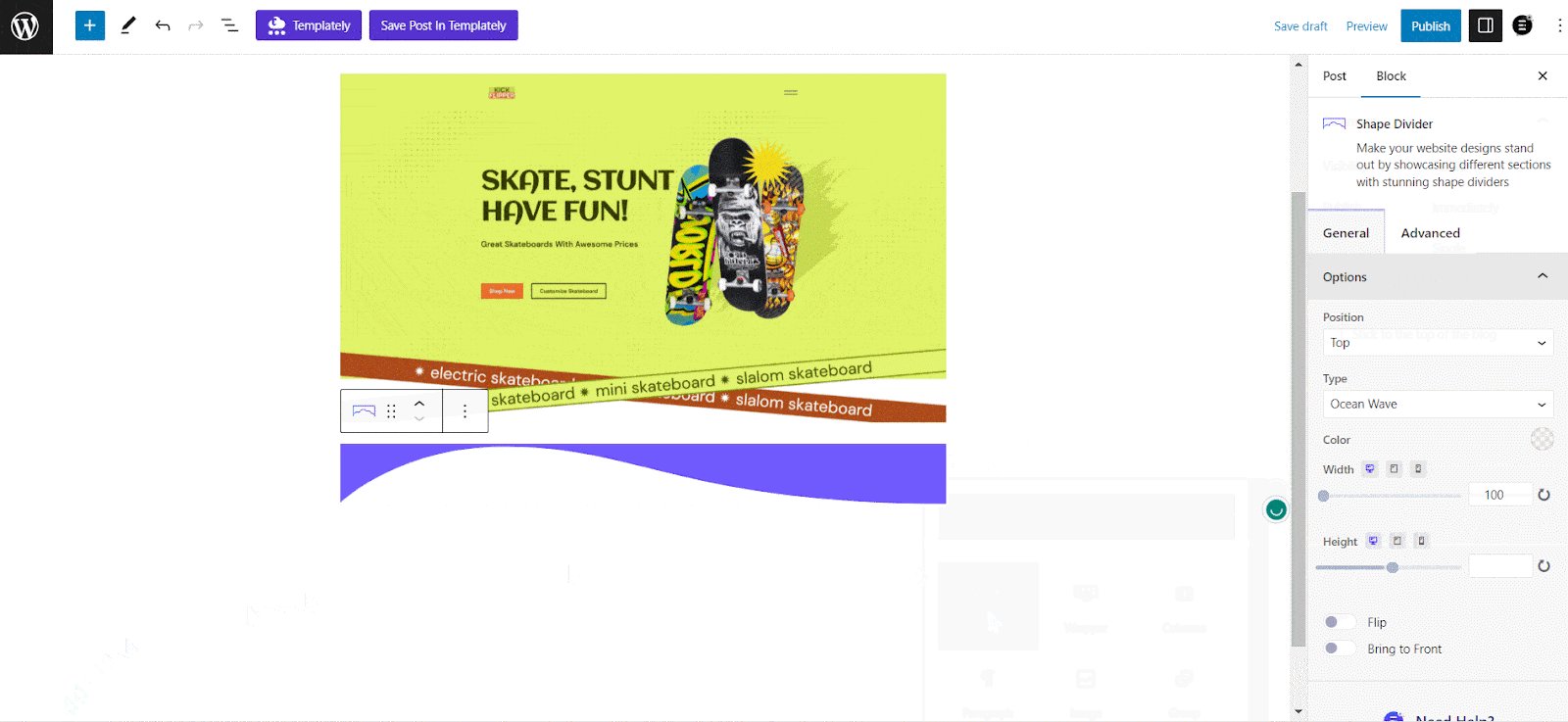
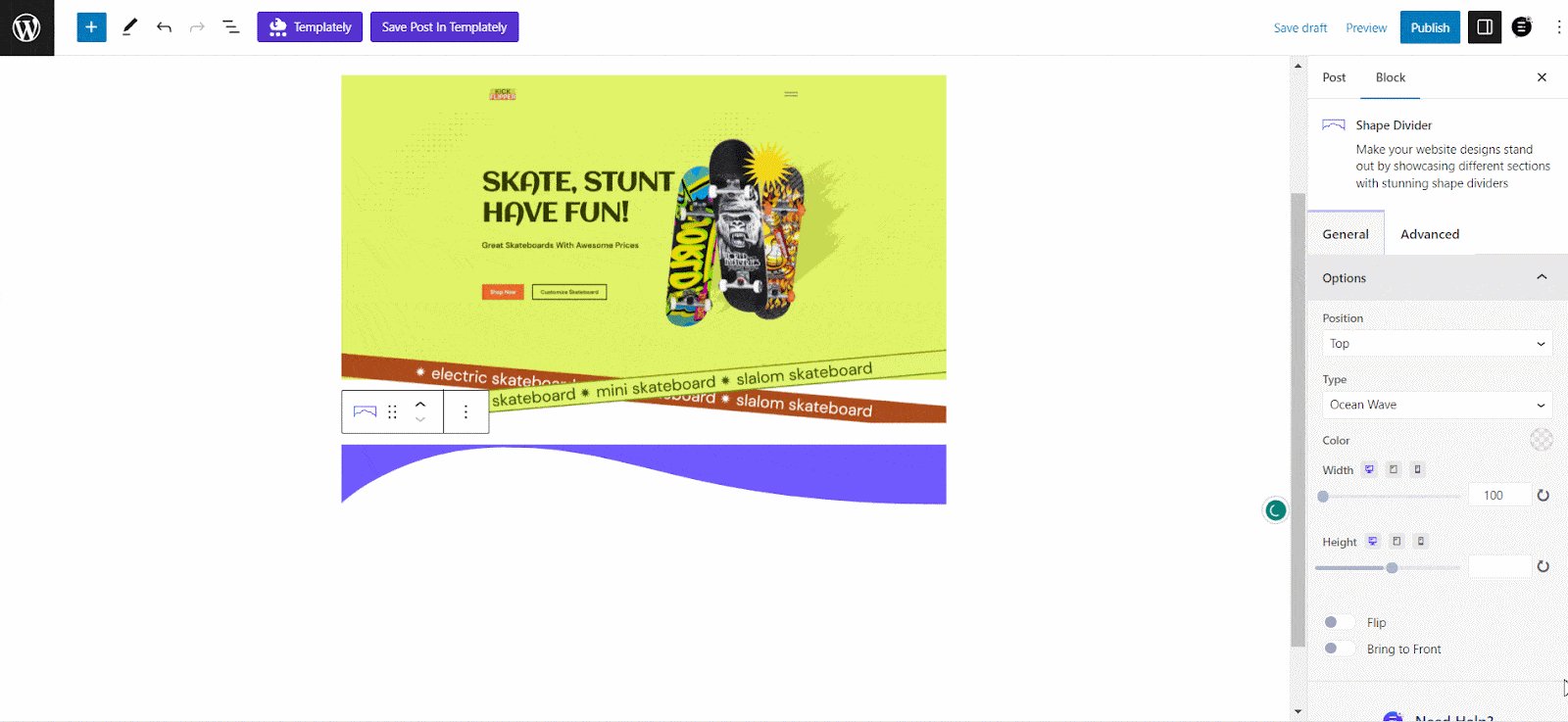
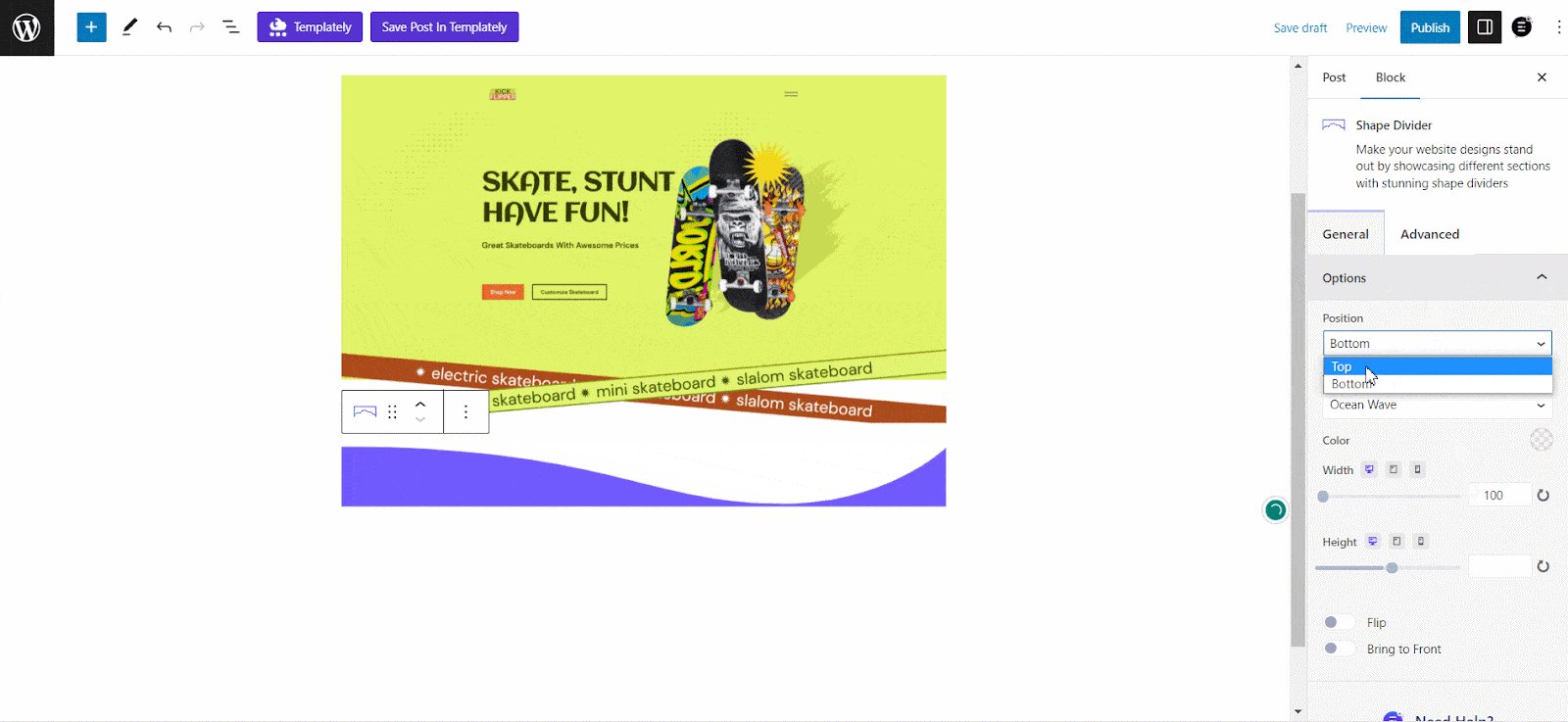
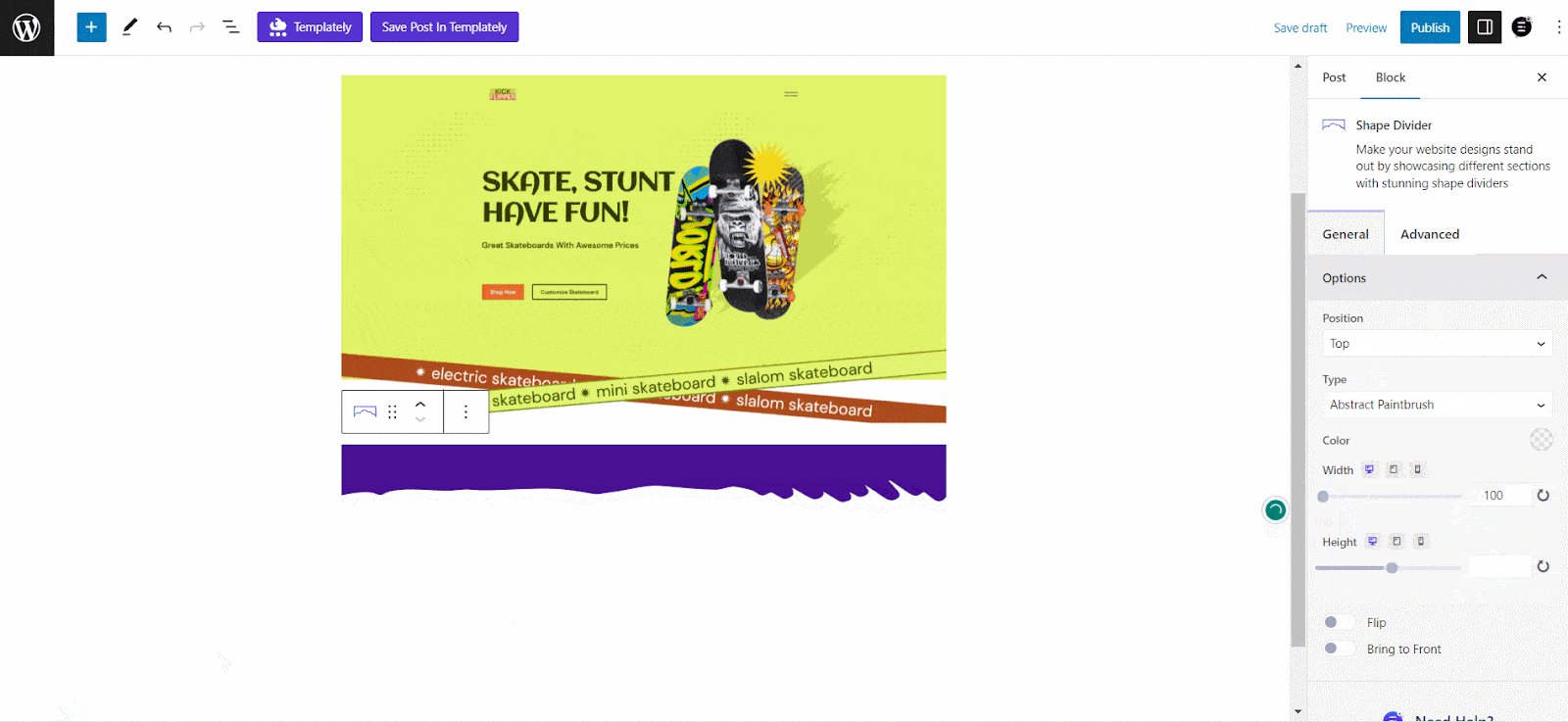
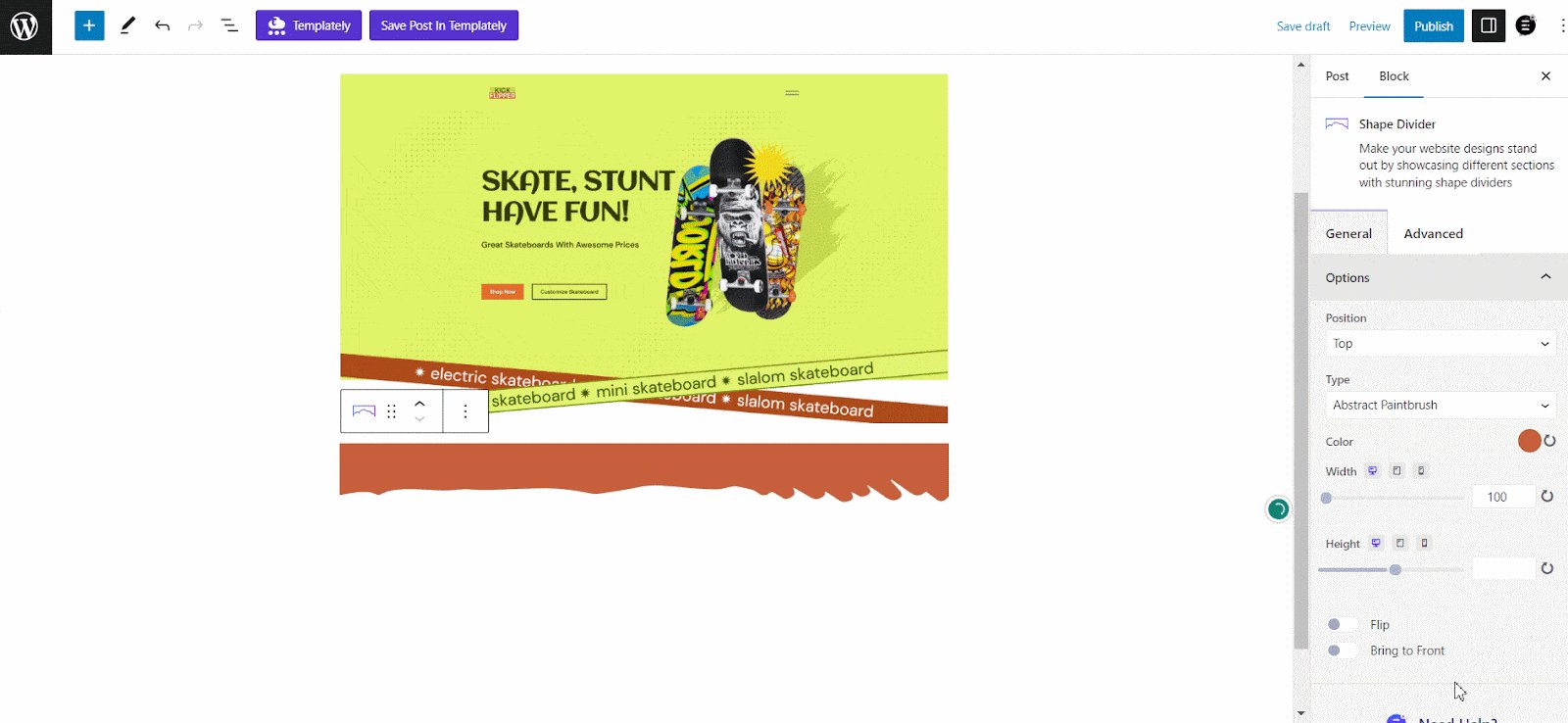
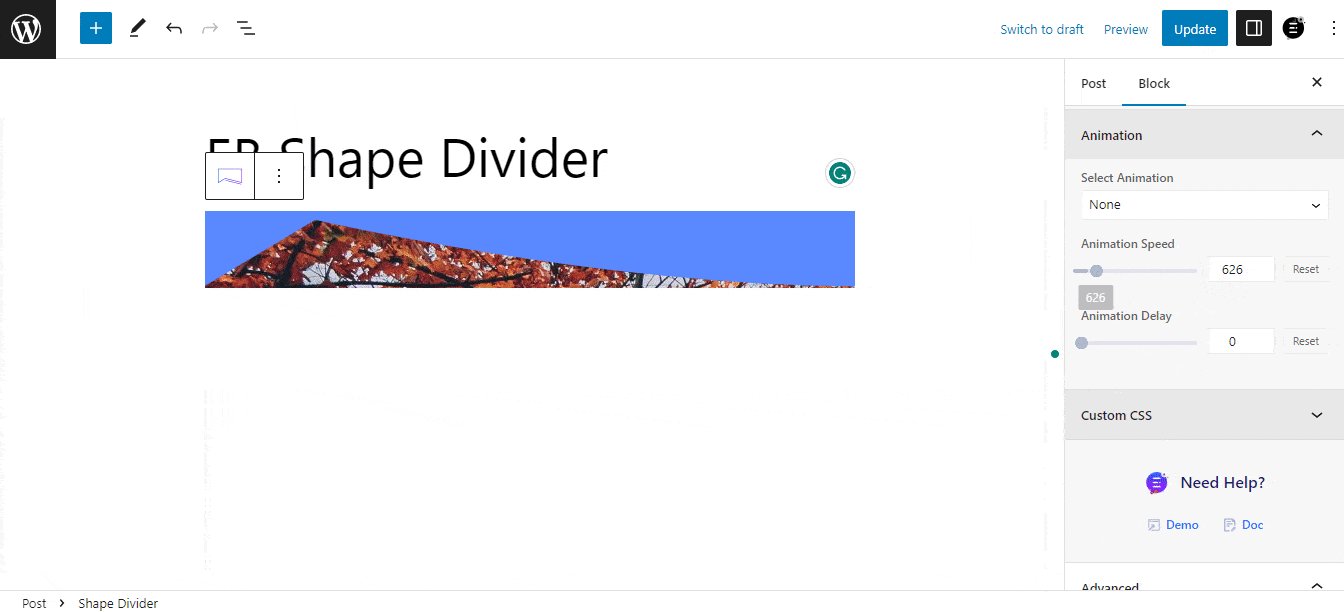
In the ‘General’ tab, there are multiple options to customize your Shape Divider’s position, type, width, heights, responsive controls, flip buttons, and more. Click on ‘Position’ to decide whether you want a shape at the top or bottom.

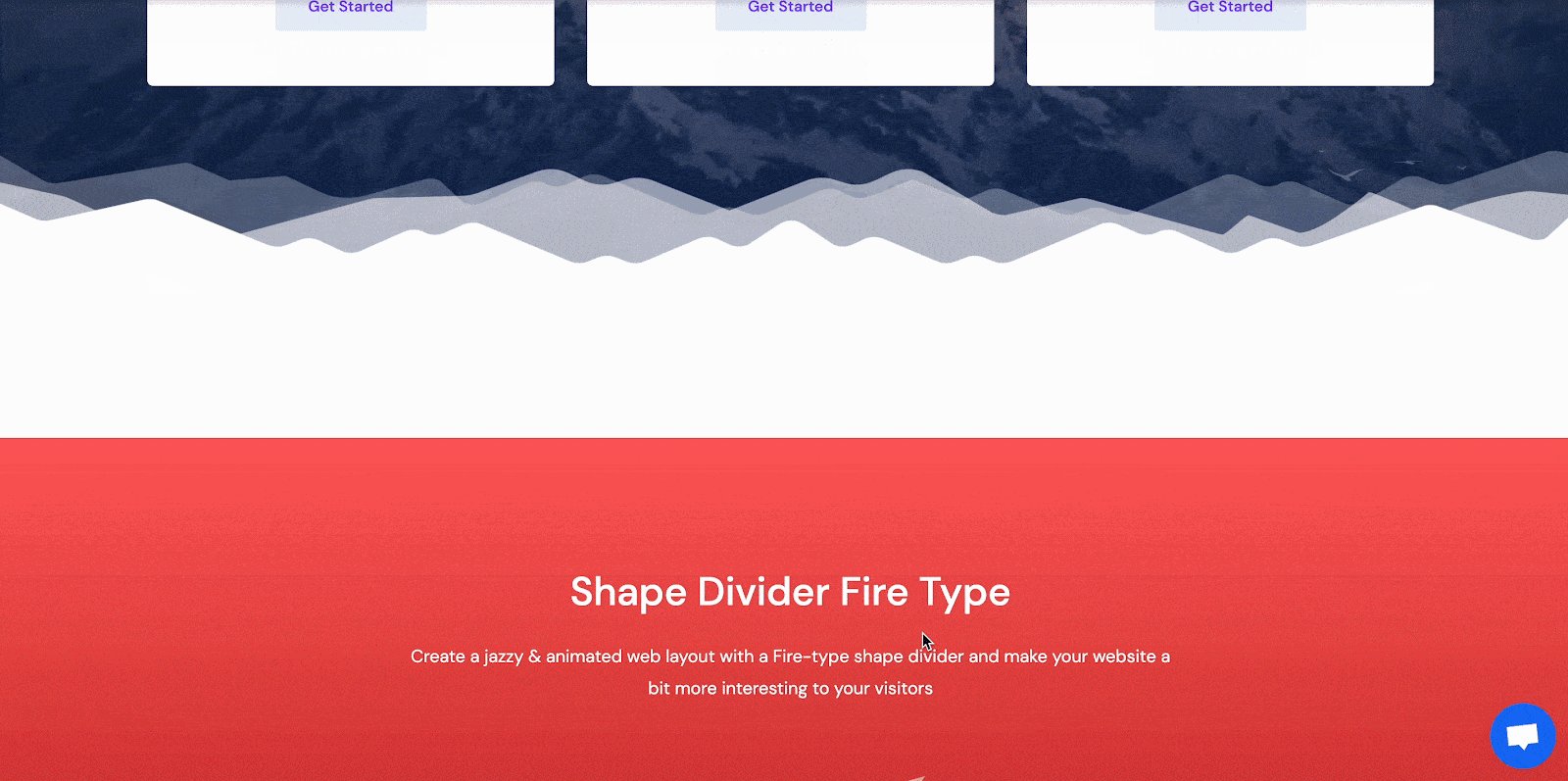
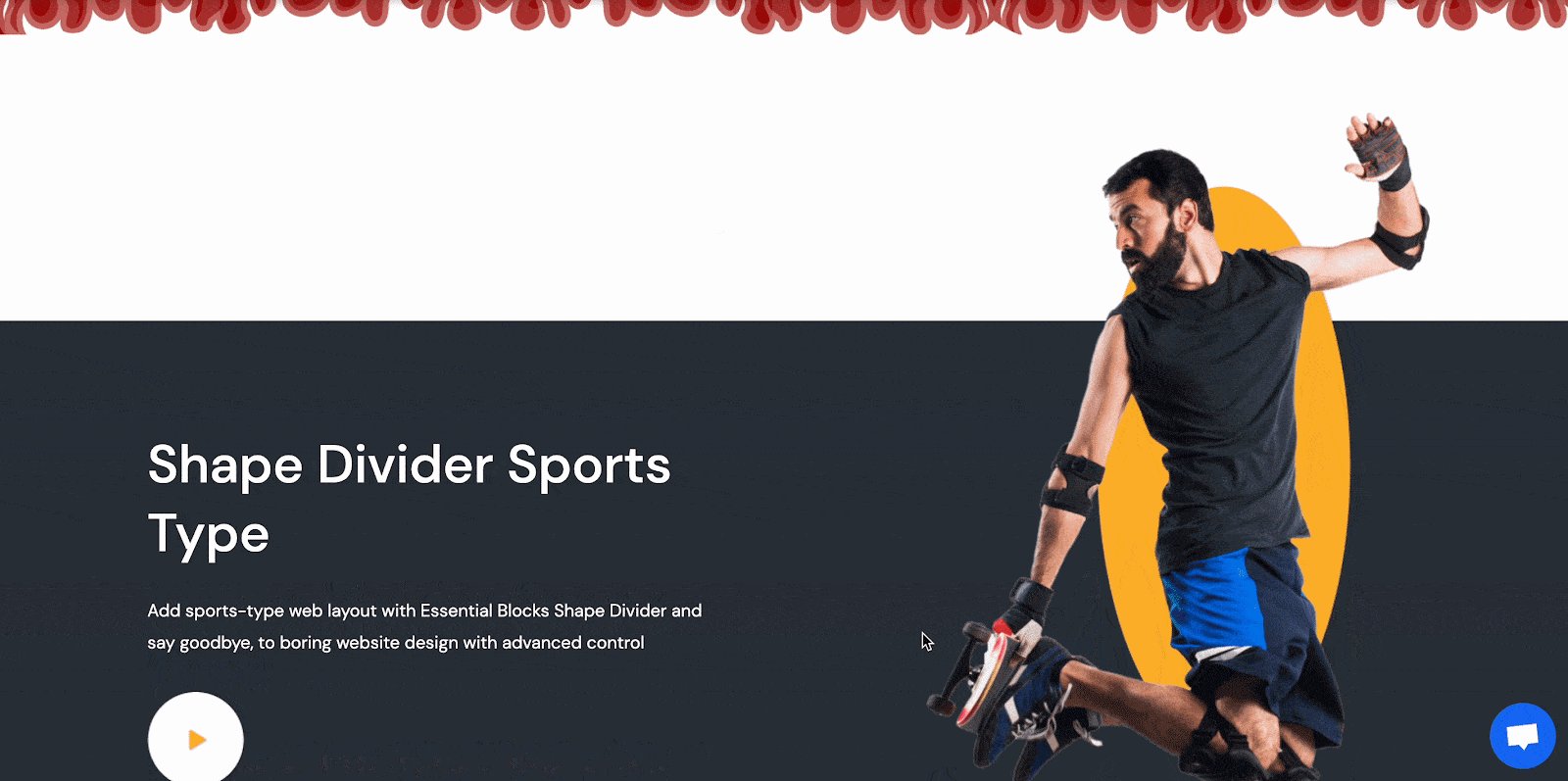
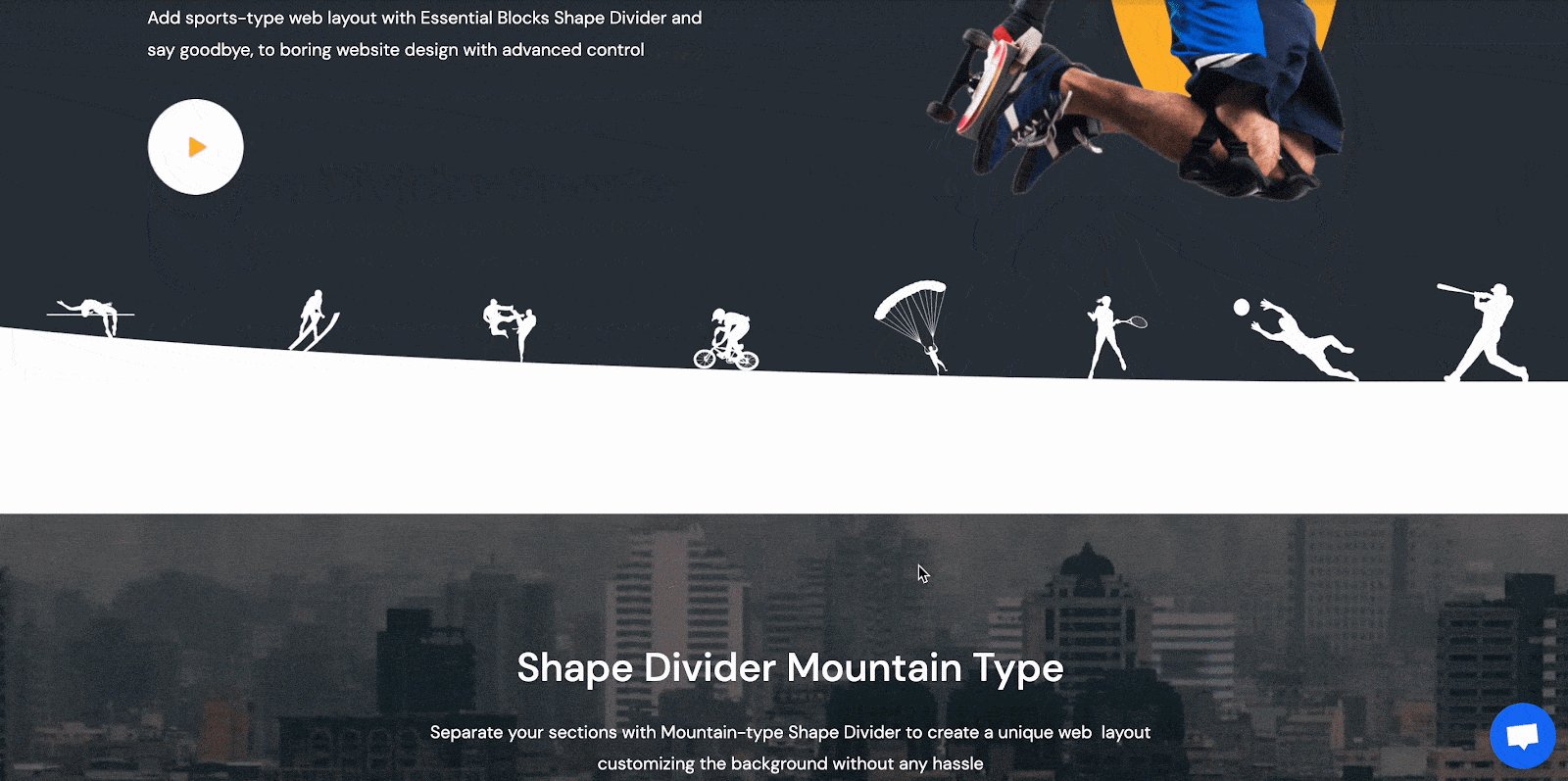
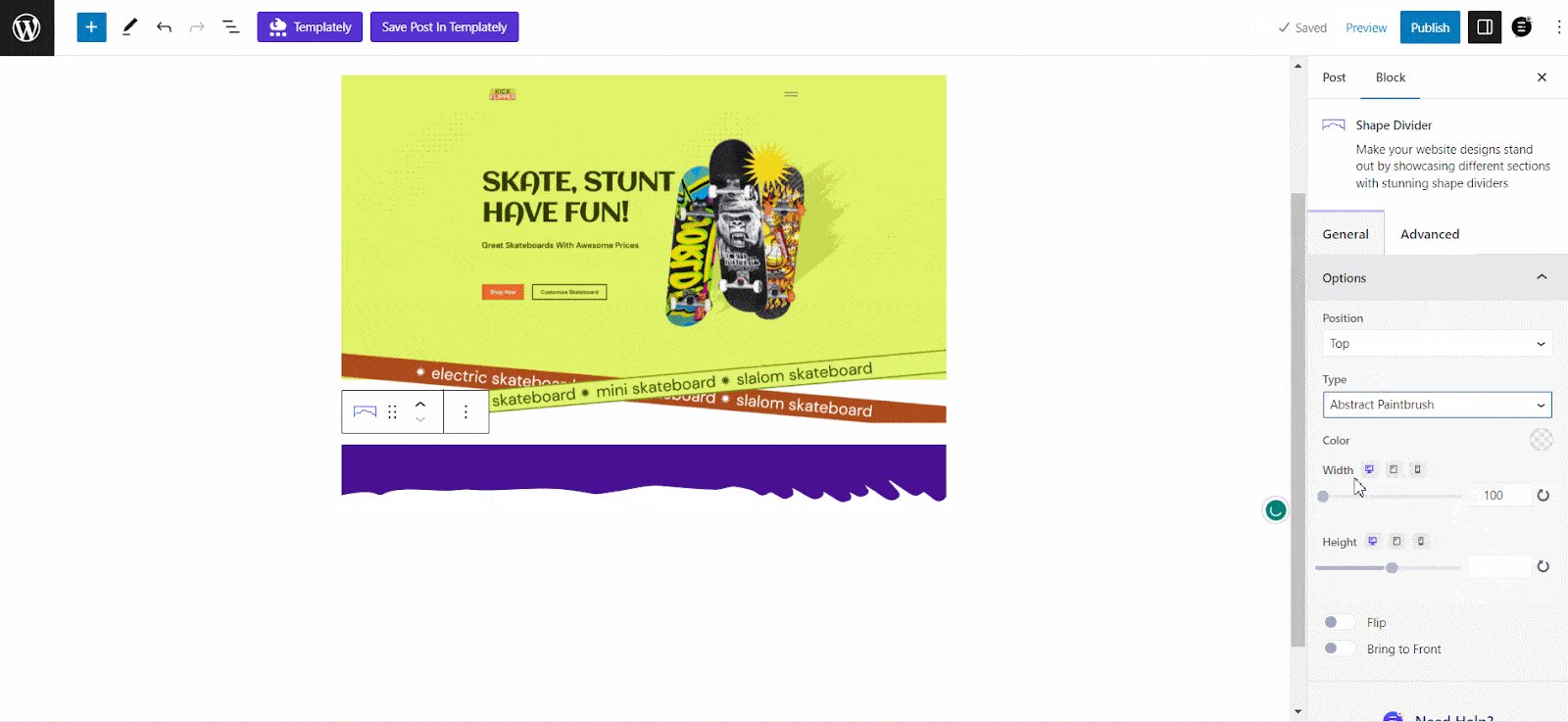
In the ‘Type’ section, there are four different shapes you can use for free. Plus, there are five more shape types available for premium users. You can also add custom CSS to make the shape you want.
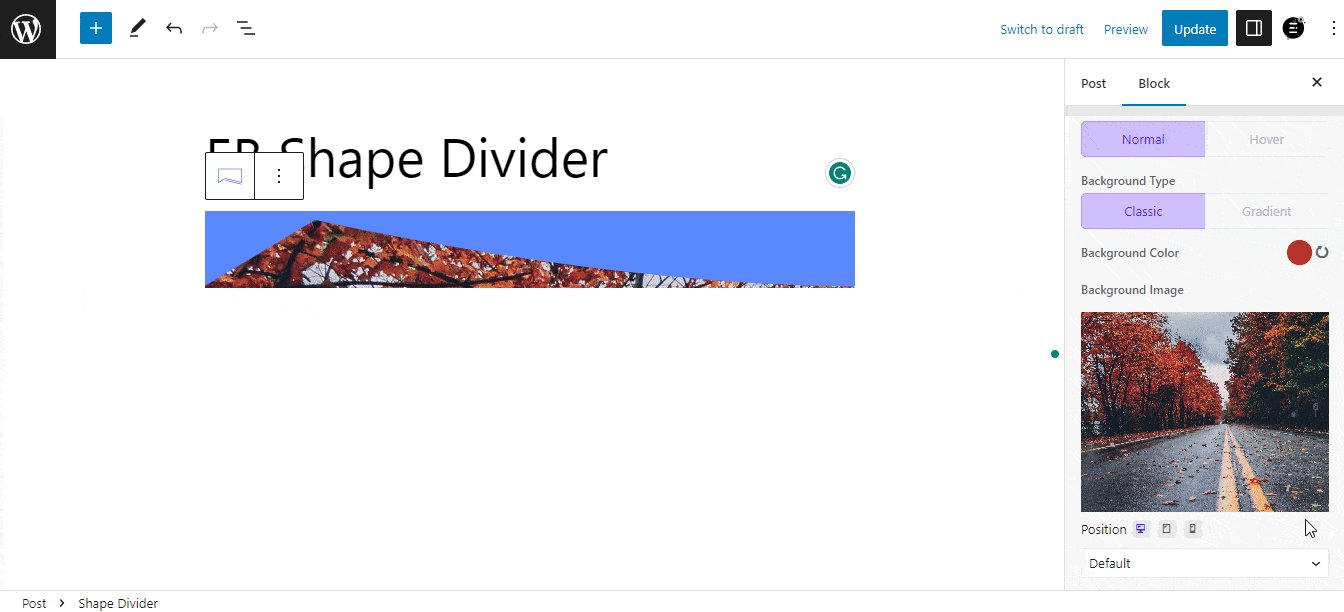
Step 3: Change Styling And Appearance
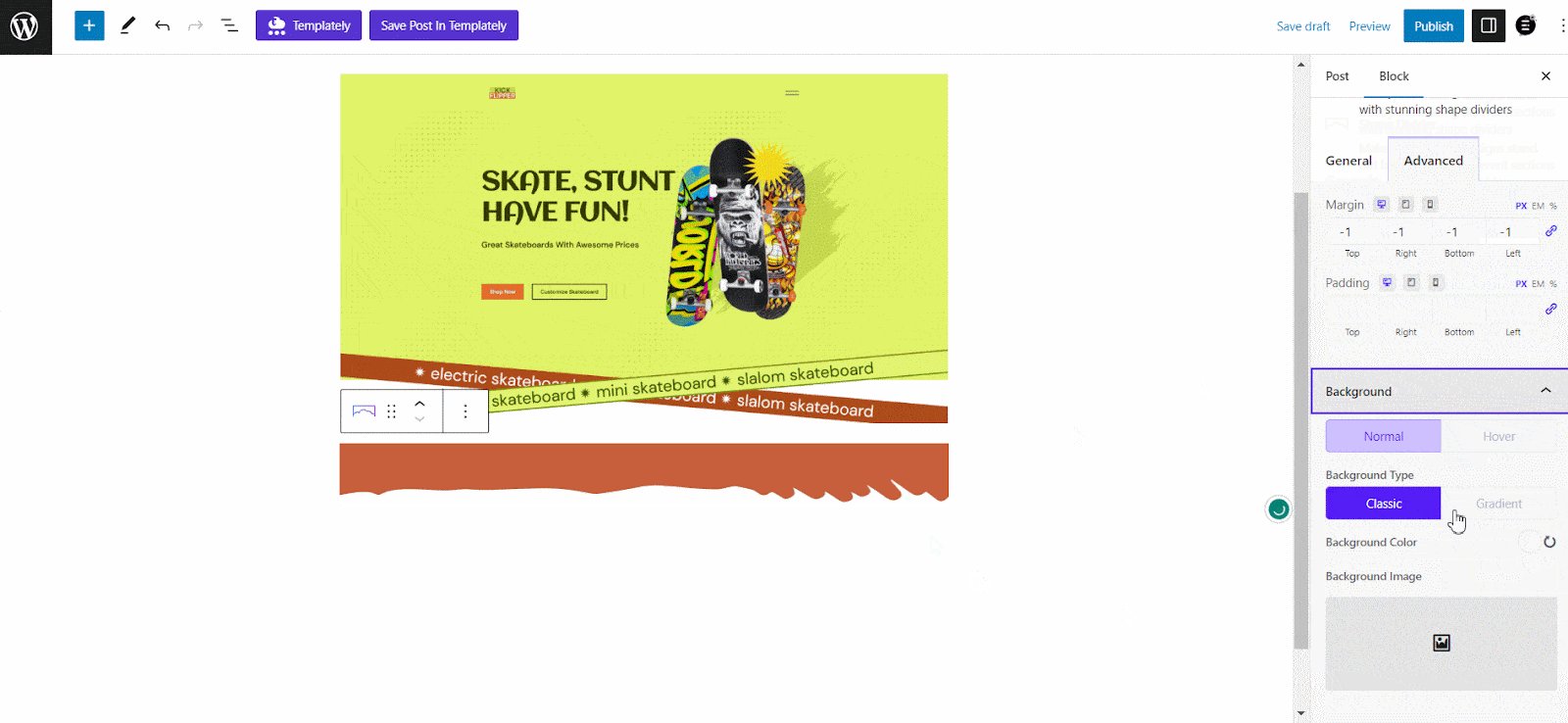
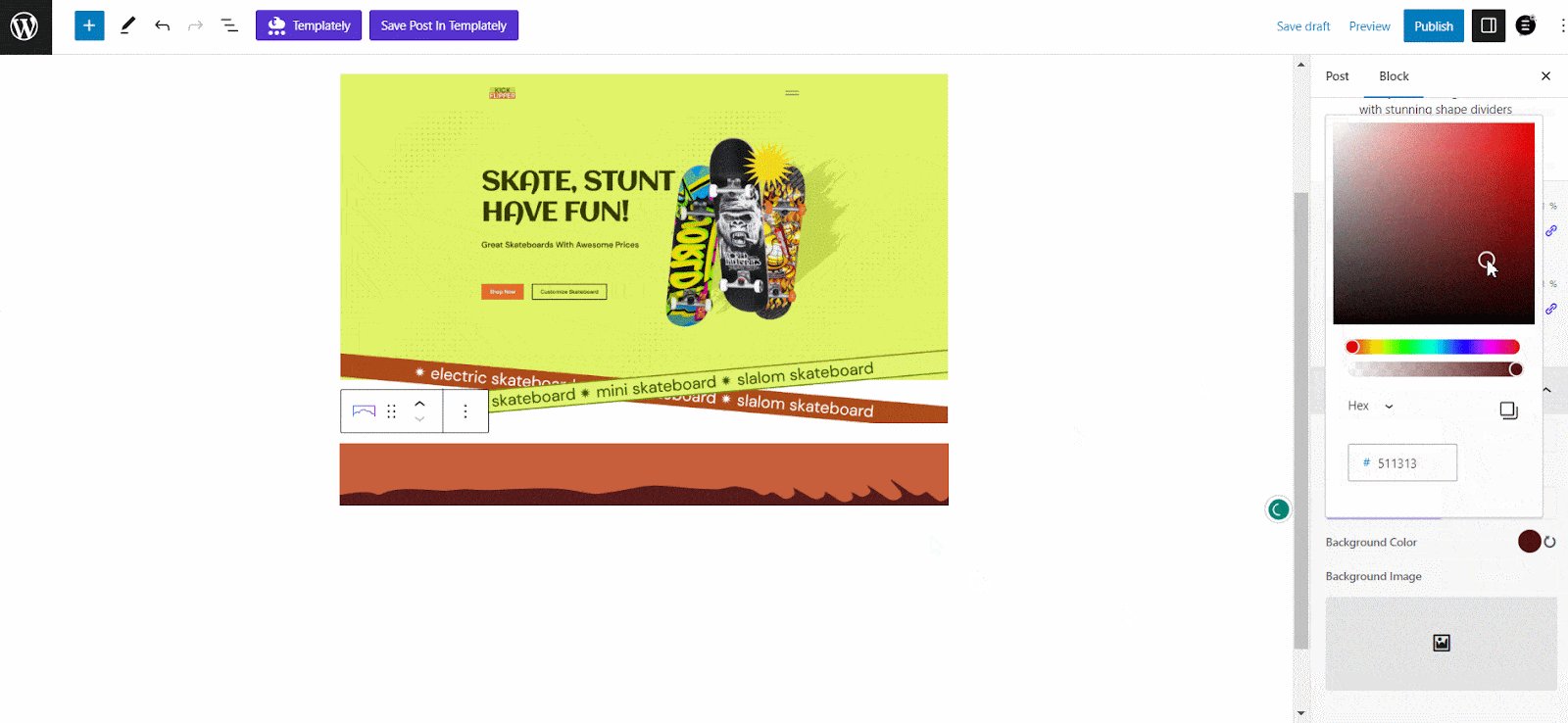
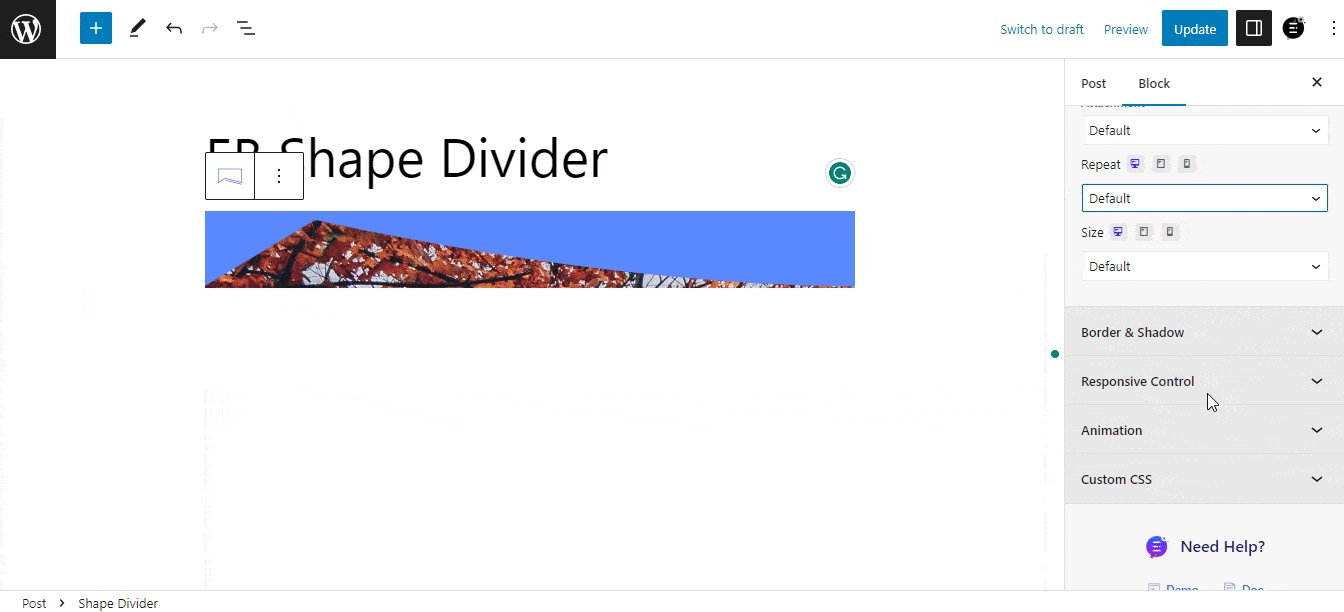
Under the Advanced tab, you can change the Margin & Padding of your Shape Divider block. In the Background tab, you can upload any images and choose between the Normal or Hover effect on the image.

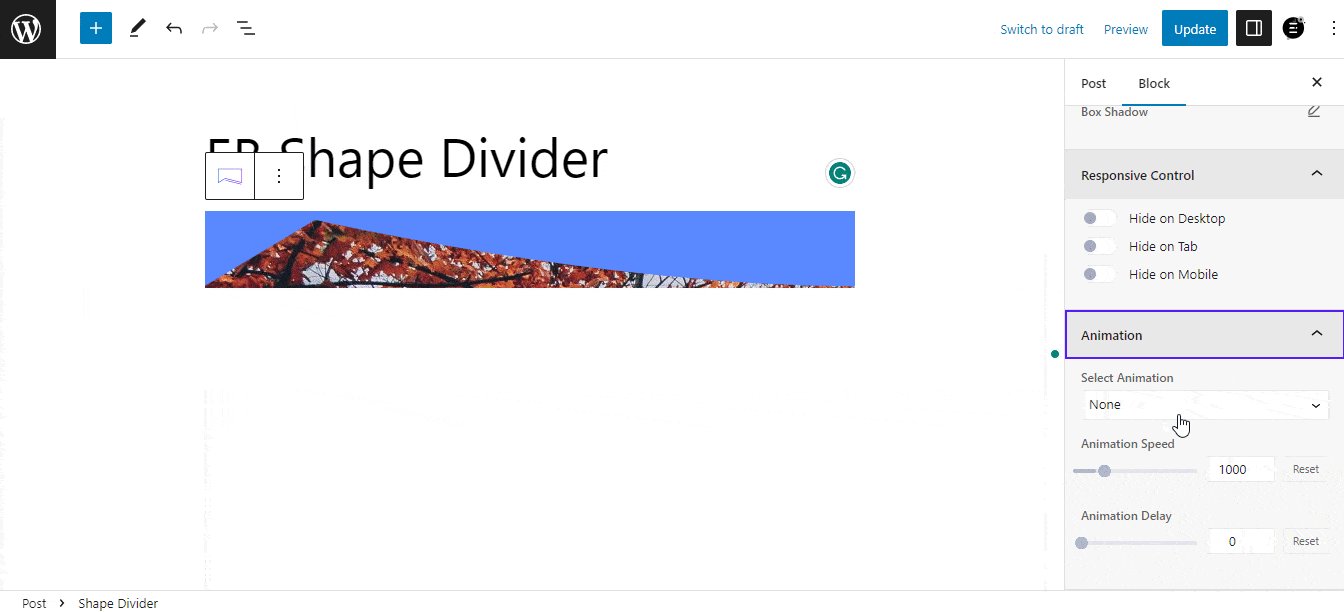
You can also add a background image, change its position, size, etc. Customize Border Style, Box Shadow, etc. From the Responsive Control options, hide this specific feature on selected devices if needed.

The Shape Divider block offers some premium layouts that you can use to add an extra layer of uniqueness to your website’s outlook. To unlock those exclusive shape dividers in Gutenberg, you need to have Essential Blocks PRO installed and activated on your website.
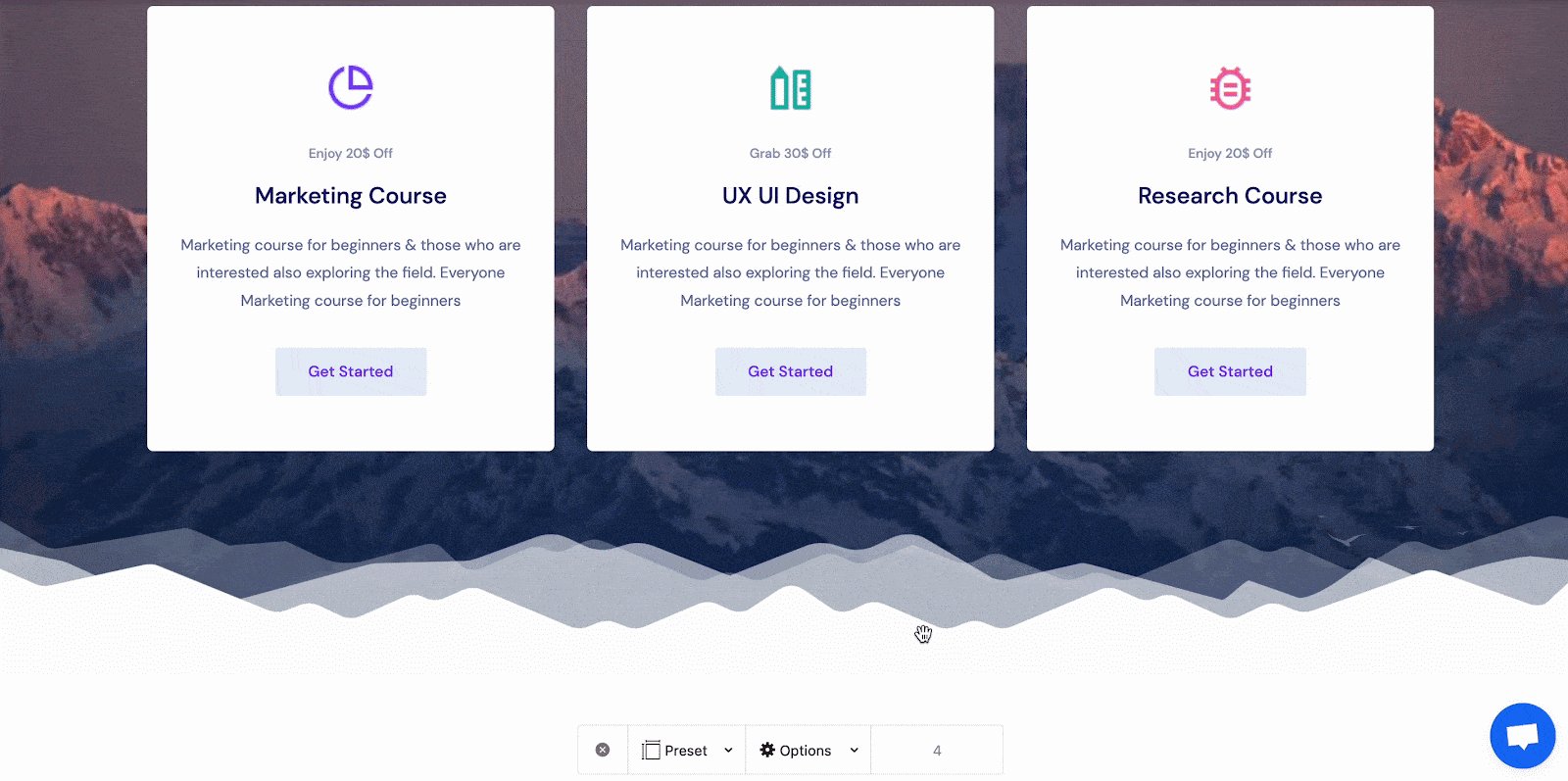
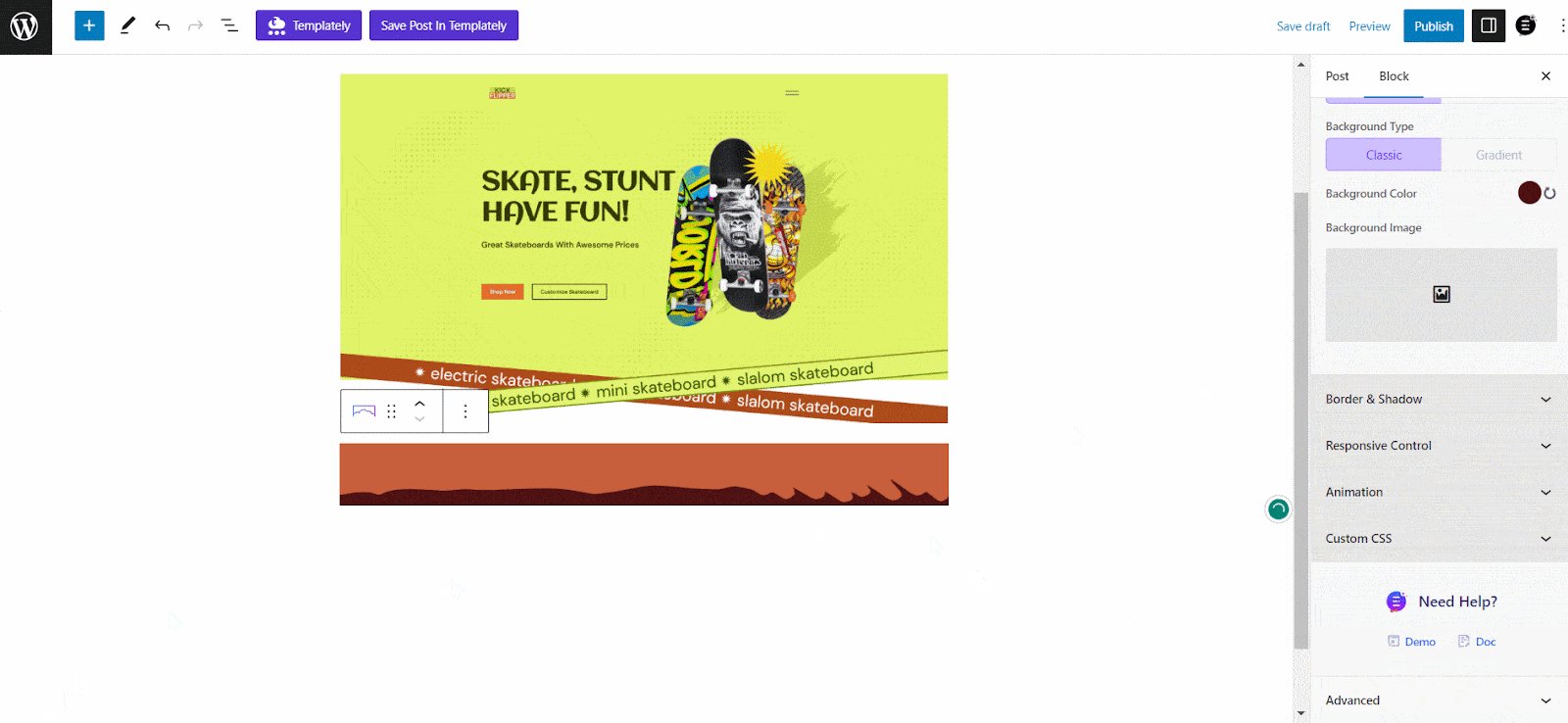
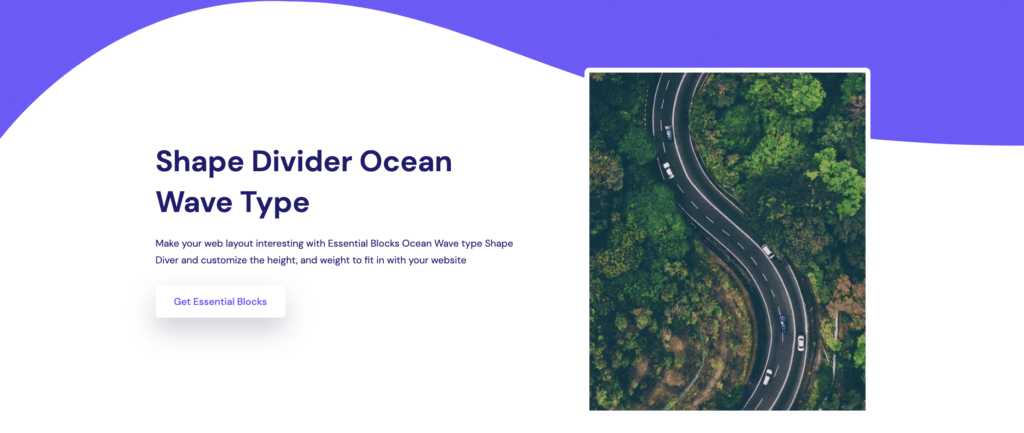
Once you are done customizing, you are all set to publish the newly created stylish separators on your website. Let’s check out how it looks.

Thus, you can easily add a shape divider to Gutenberg websites with Essential Blocks and highlight sections stunningly on your website.
Use Essential Blocks Shape Divider Block To Elevate Your Web Design
There are multiple benefits of shape dividers in terms of aesthetics, organization, and user engagement. Creating visually captivating websites is essential for attracting and engaging visitors, and Shape Divider can certainly help you with that.
So, here we end with the blog. Did you enjoy going through it? Share your thoughts and to get more blogs like this, subscribe to our blogs. You can also join our Facebook community to connect with fellow enthusiasts.




