Want to create Interactive animation on WordPress websites? Interactive web animations can be a great way to boost web visitors’ experience, engagement and conversion. With the Essential Blocks Interactive Animation extension, adding these animations to your website is now easier than ever. Whether you are a designer, marketer or business owner, interactive animations can help you transform your Gutenberg websites and create a visually immersive experience.
![[Feature Alert] Create Interactive Animation on WordPress with Essential Blocks 1 [Feature Alert] Create Interactive Animation on WordPress with Essential Blocks - Blog Banner](https://essential-blocks.com/wp-content/uploads/2025/03/1-Create-Interactive-Animation-Essential-Blocks-Blog.jpg)
What Is Interactive Web Animation? How Does It Enhance Web Design?
Interactive web animation or interactive animation refers to dynamic, motion-based elements on a website that respond to user actions such as scrolling, hovering, clicking etc. Compared to usual static images, these animations create an engaging experience. Web visitors can interact with the website in a more intuitive and visually appealing way.
Thanks to modern web technologies like CSS, JavaScript and animation libraries, adding interactive animations to WordPress websites has become easier than ever. These animations can be subtle hover effects, animated buttons, full-page transitions or interactive infographics. Interactive animations are not just about aesthetics, they offer significant functional benefits that improve the overall experience of your website’s visitors.
1. Improves Web Visitors’ Engagement & Retention
![[Feature Alert] Create Interactive Animation on WordPress with Essential Blocks 2 1. Improves Web Visitors’ Engagement & Retention](https://essential-blocks.com/wp-content/uploads/2025/03/2-Create-Interactive-Animation-Essential-Blocks-Blog.png)
When users land on a website, they decide within seconds whether to stay or leave. Interactive animations captivate visitors instantly, keeping them engaged. Features like animated loading screens, scroll-triggered effects and hover animations make browsing enjoyable.
So, web visitors are encouraged to stay longer and explore more pages. Also, an interactive animated website experiences lower bounce rates and higher session durations. This can positively impact SEO rankings.
2. Enhances Website Aesthetics & Professionalism
![[Feature Alert] Create Interactive Animation on WordPress with Essential Blocks 3 2. Enhances Website Aesthetics & Professionalism](https://essential-blocks.com/wp-content/uploads/2025/03/3-Create-Interactive-Animation-Essential-Blocks-Blog.png)
A well-designed animation gives a website a modern, polished look, making it appear more professional and attractive. Whether you are using a smooth fade-in effect, a dynamic slider or interactive background animations, you can easily make your website visually appealing.
Having an engaging website that uses interactive animations also helps you establish credibility. Moreover, animations can be used to reinforce a brand’s style, creating a unique and recognizable digital presence.
3. Guides Visitors Through Content Seamlessly
![[Feature Alert] Create Interactive Animation on WordPress with Essential Blocks 4 3. Guides Visitors Through Content Seamlessly](https://essential-blocks.com/wp-content/uploads/2025/03/4-Create-Interactive-Animation-Essential-Blocks-Blog.png)
Animations can direct users’ attention to key elements and guide them naturally through the website. For example, scroll-based animations can reveal content step by step, making information digestible. Animated arrows or progress indicators can subtly encourage users to keep scrolling.
On the other hand, hover effects can provide additional details without cluttering the page. These subtle yet effective visual cues enhance user navigation, ensuring they find the information they need effortlessly.
4. Boosts Conversion Rates & Click-Through Rates (CTR)
![[Feature Alert] Create Interactive Animation on WordPress with Essential Blocks 5 4. Boosts Conversion Rates & Click-Through Rates (CTR)](https://essential-blocks.com/wp-content/uploads/2025/03/5-Create-Interactive-Animation-Essential-Blocks-Blog.png)
Interactive animations help highlight important elements like CTAs (Call-to-Action) and special offers. A static ‘Buy Now’ button might get overlooked, but an animated button that pulses or changes color upon hover naturally draws attention. Other conversion-boosting animations include:
- Micro-interactions: Small animations triggered by user actions (e.g., a cart icon bouncing when an item is added).
- Interactive product showcases: Allowing users to rotate or zoom in on products enhances the shopping experience.
- Exit-intent popups with animation: Smoothly appearing popups can catch users’ attention without being intrusive.
5. Creates a Memorable Brand Identity
![[Feature Alert] Create Interactive Animation on WordPress with Essential Blocks 6 5. Creates a Memorable Brand Identity](https://essential-blocks.com/wp-content/uploads/2025/03/6-Create-Interactive-Animation-Essential-Blocks-Blog.png)
Unique animations can reinforce your brand identity and make your website stand out. Custom animated logos, signature motion effects or brand-themed interactions leave a lasting impression on visitors. Popular brands use interactive animations effectively to build their digital identity, making their websites not just functional but also memorable.
Introducing the Interactive Animation Extension from Essential Blocks
Essential Blocks Interactive Animation extension allows you to transform static website sections into engaging web animations directly on Gutenberg. This extension lets you trigger animations with page load, scrolling and other options.
![[Feature Alert] Create Interactive Animation on WordPress with Essential Blocks 7 Introducing the Interactive Animation Extension from Essential Blocks](https://essential-blocks.com/wp-content/uploads/2025/03/7-Create-Interactive-Animation-Essential-Blocks-Blog.png)
As a result, you get to grab web visitors’ attention with highly dynamic and interactive pages. Also, this extension is developed using GSAP, a powerful JavaScript animation library that ensures engaging & smooth motion effects.
How to Configure Essential Blocks Interactive Animation
We will now show you how to set up the Essential Blocks Interactive Animation extension. You will get a quick guide with all the important steps in one place. Remember to install & activate both the Essential Blocks Free and Pro plugins to use the Interactive Animation extension. Let us get started!
Note: Check out this documentation for more details on how to configure Essential Blocks Interactive Animation.
Enabling the Interactive Animation Extension
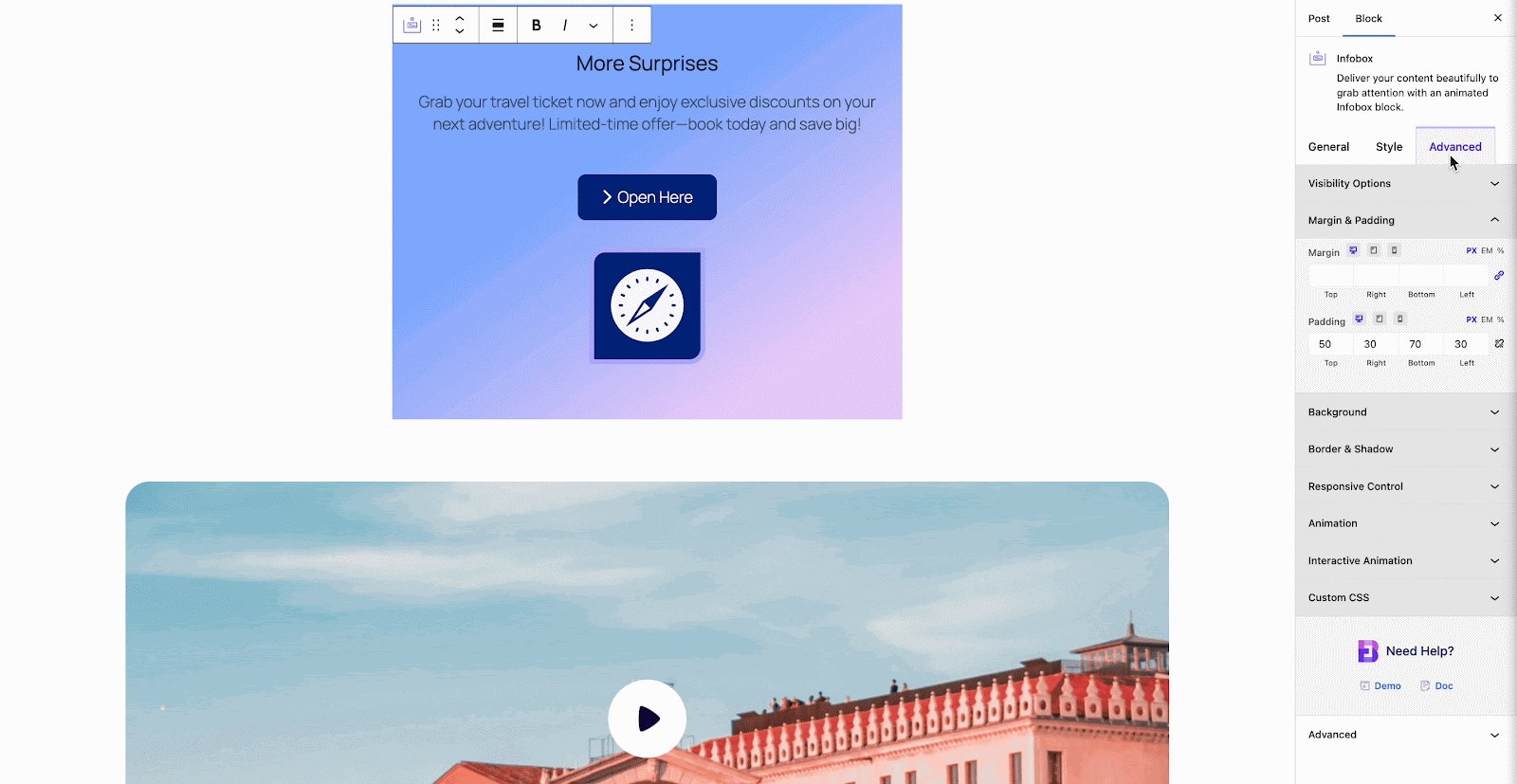
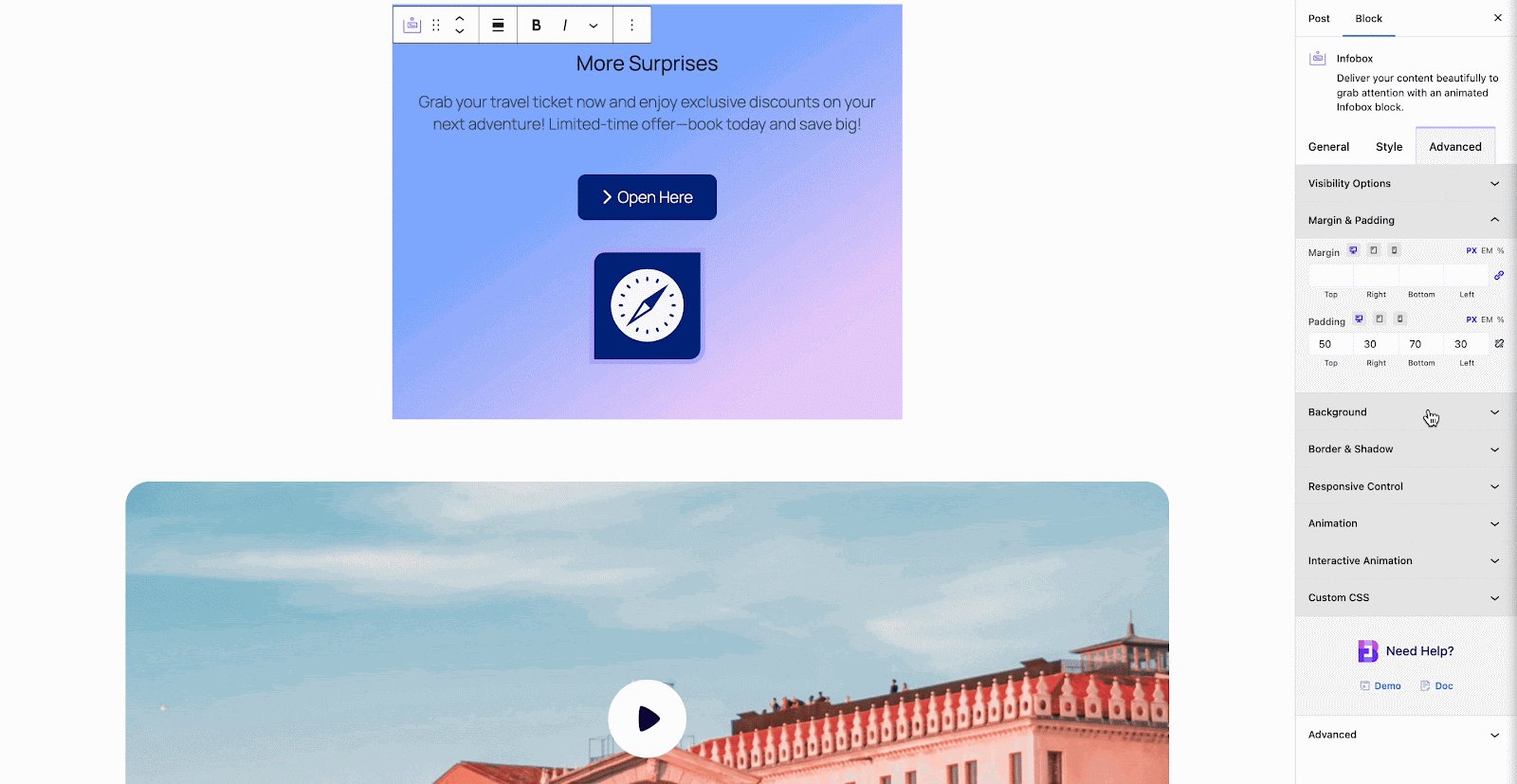
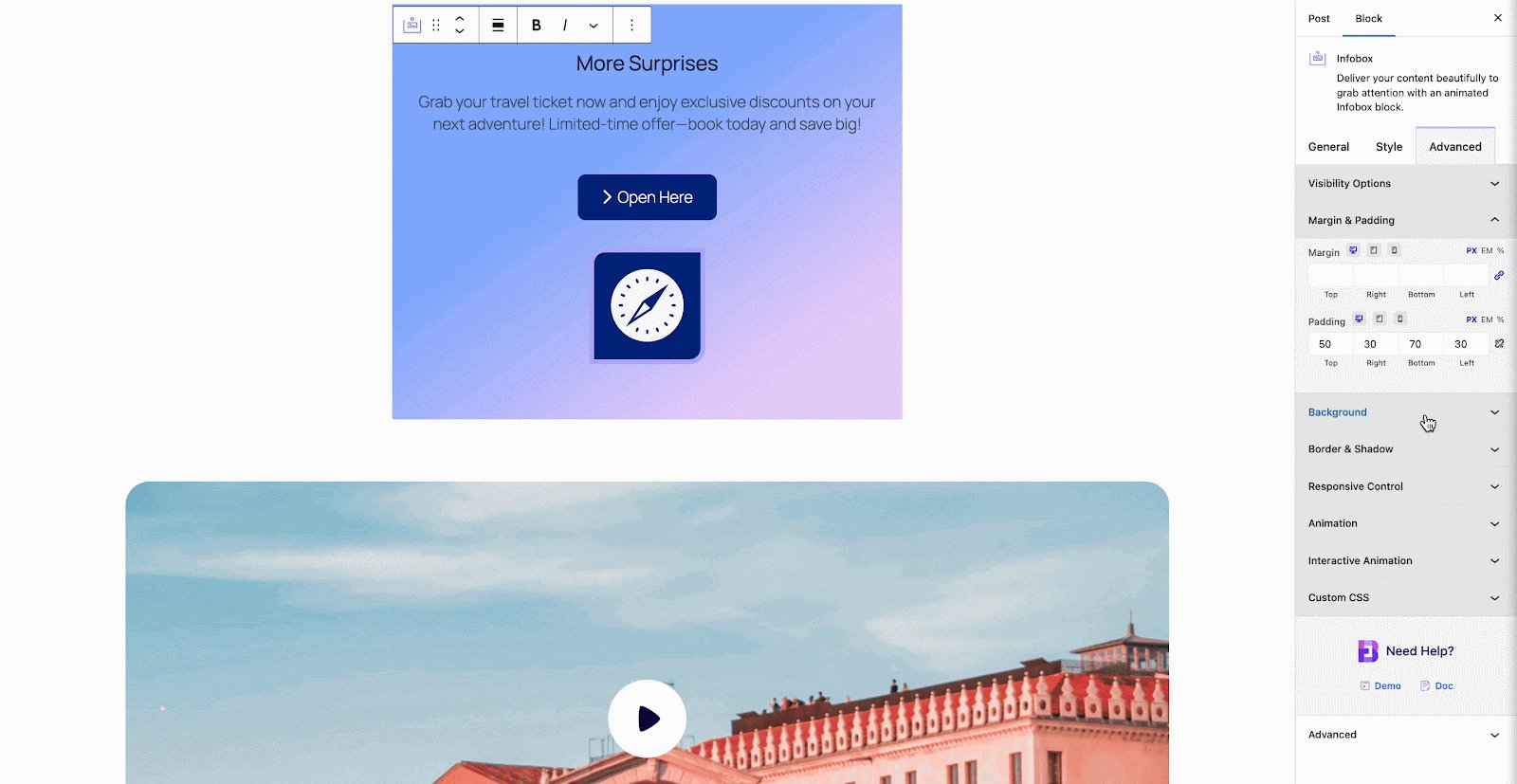
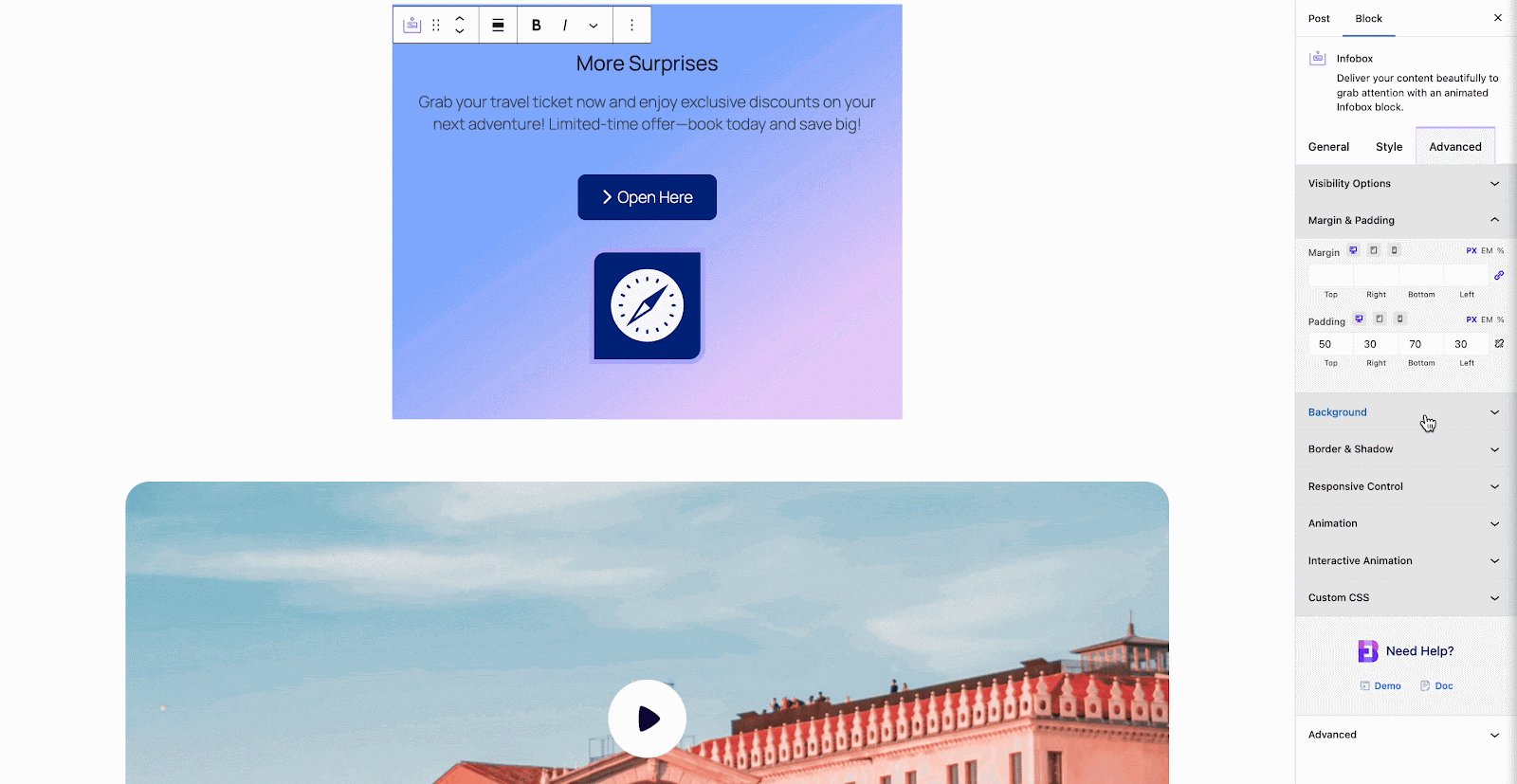
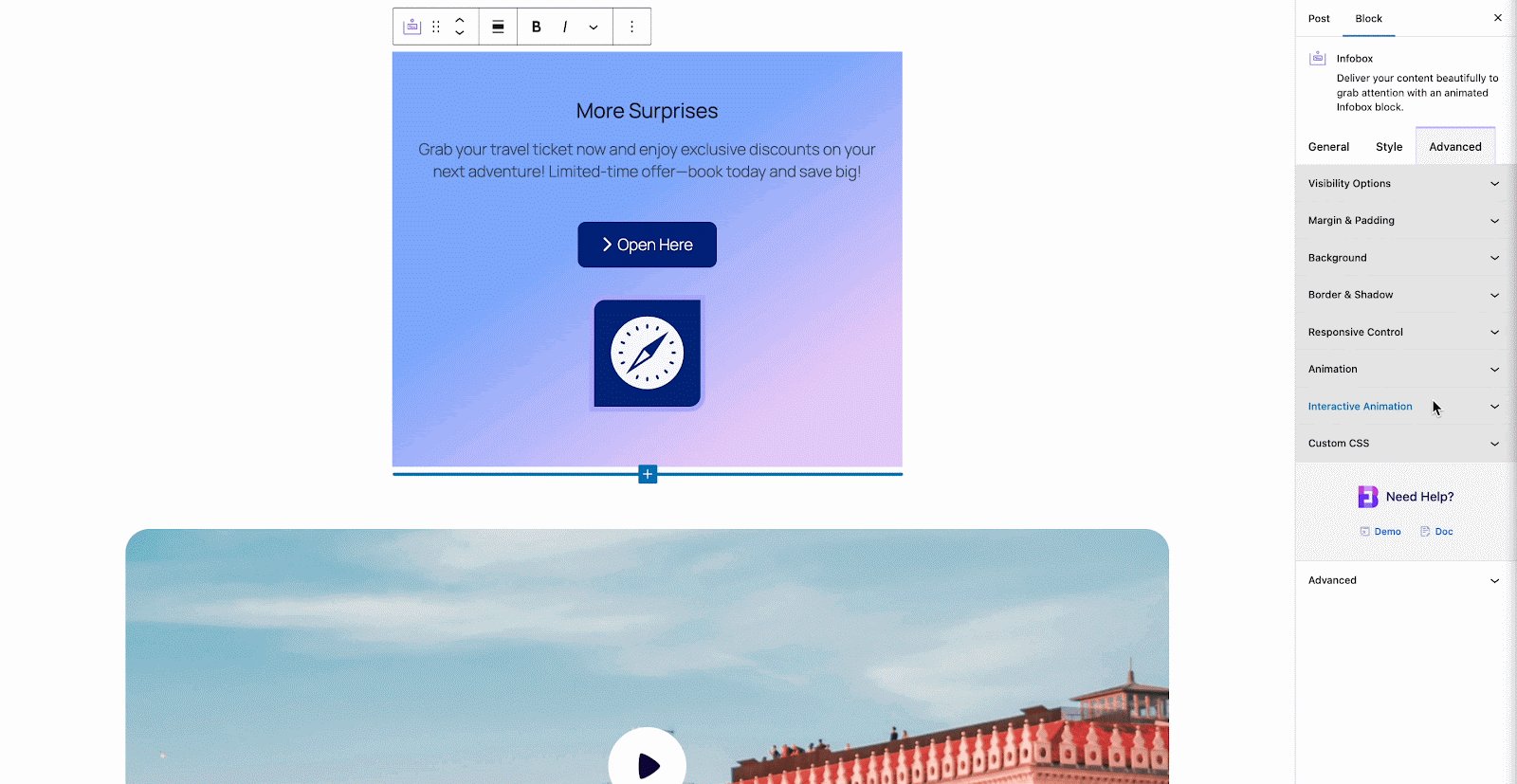
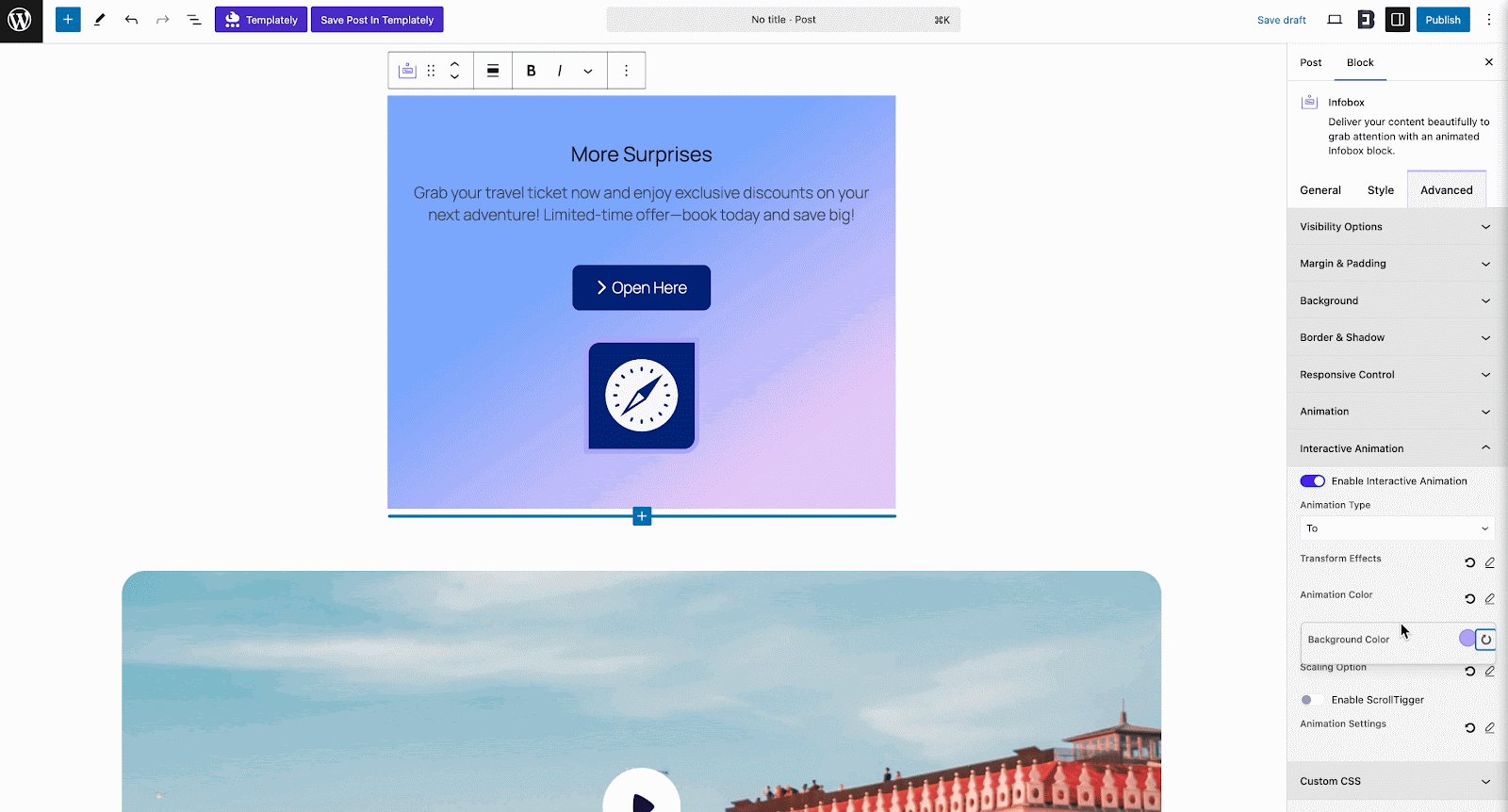
First, click on the plus icon and add a Gutenberg block from Essential Blocks where you want to add interactive animation. In our example, we will use the ‘Infobox’ block. After selecting the block, navigate to the ‘Advanced’ tab in the right-side panel to enable the interactive animation extension.

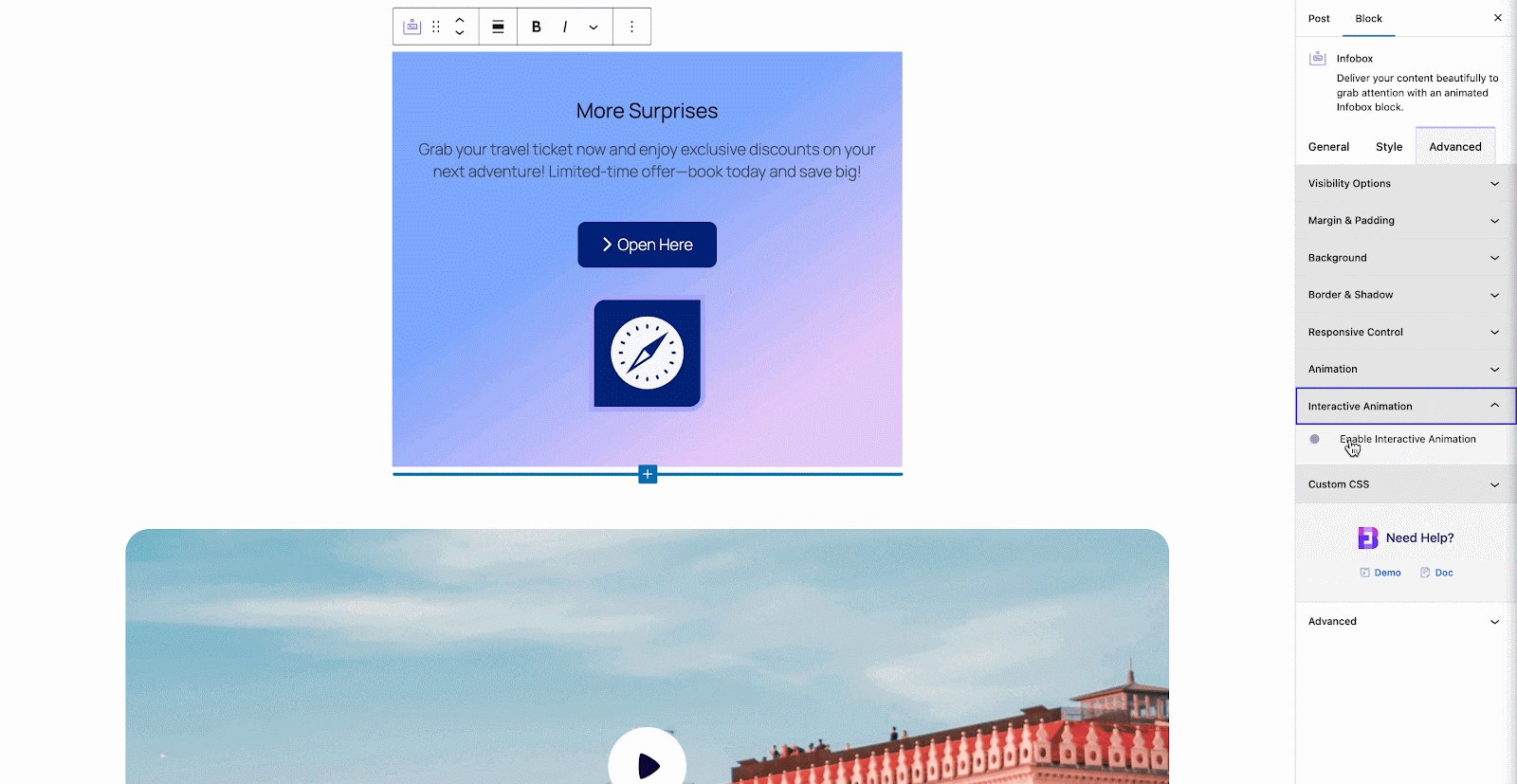
In the ‘Advanced’ tab, you will get versatile configuration options through multiple dropdowns. Here, hit the ‘Interactive Animation’ dropdown to expand it. Then, toggle to turn on the interactive animation for the selected block.

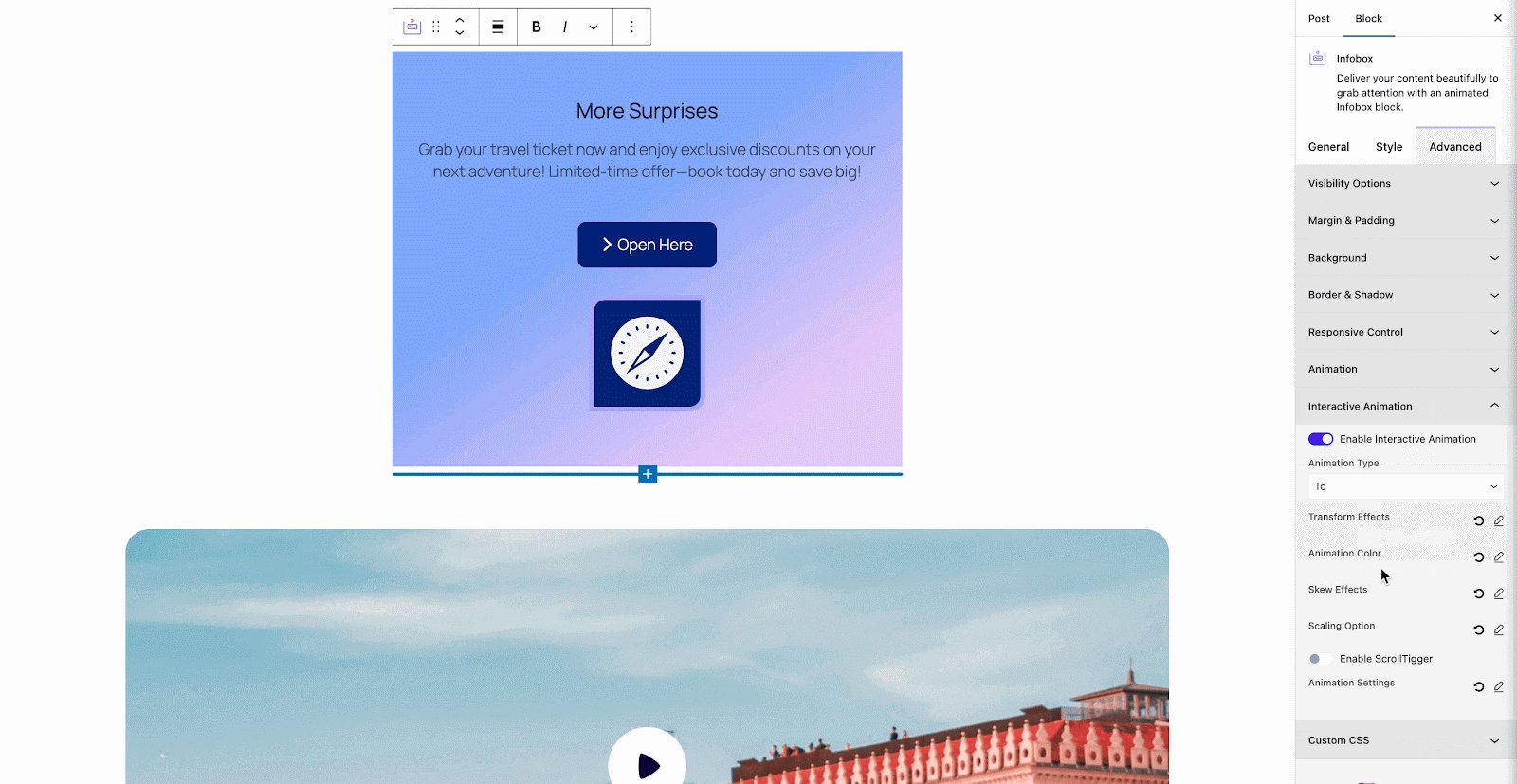
After enabling the Interactive Animation extension, all the related configuration options will appear under this dropdown. You can tweak a host of versatile animation settings for adding responsive animations to your website’s pages.

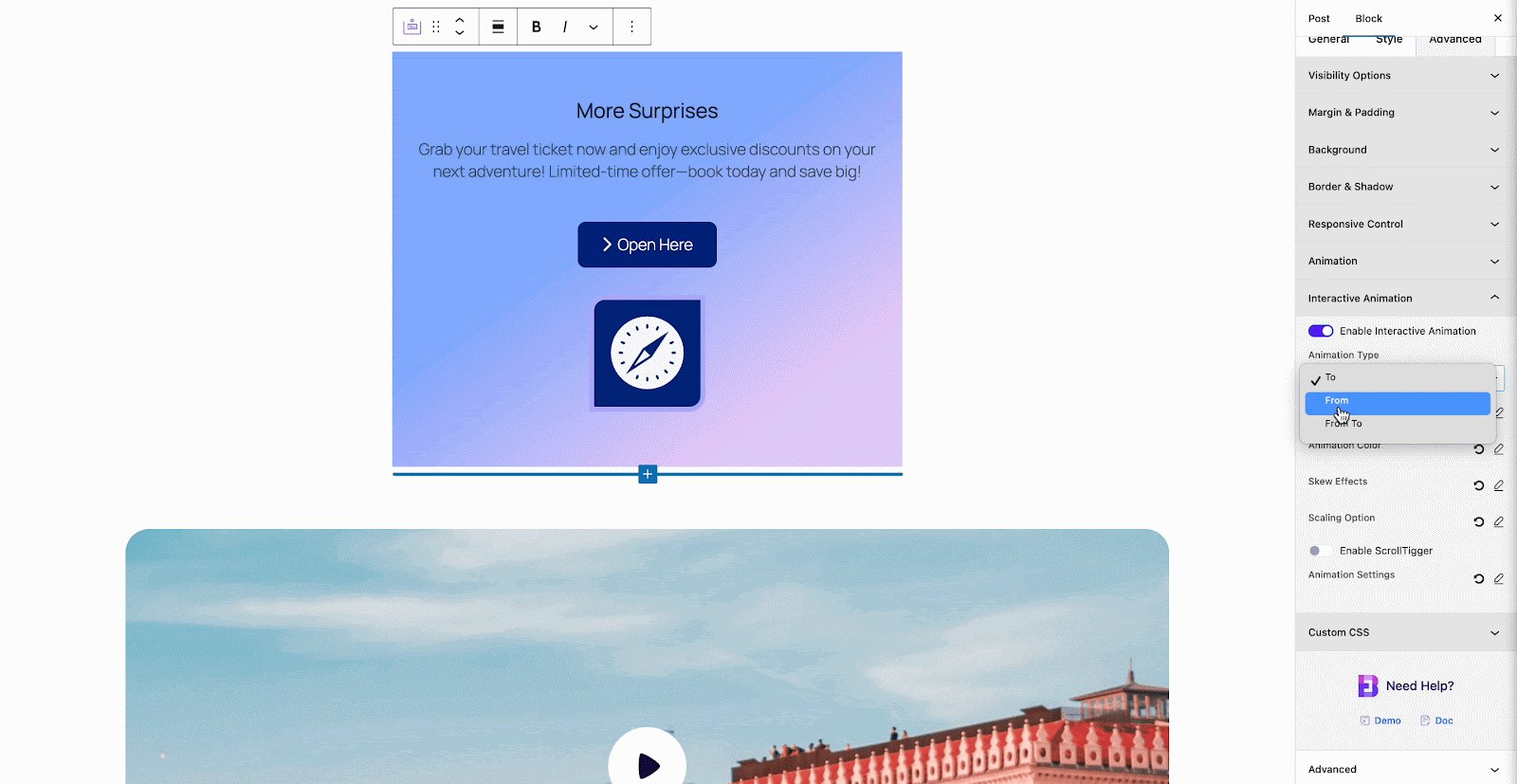
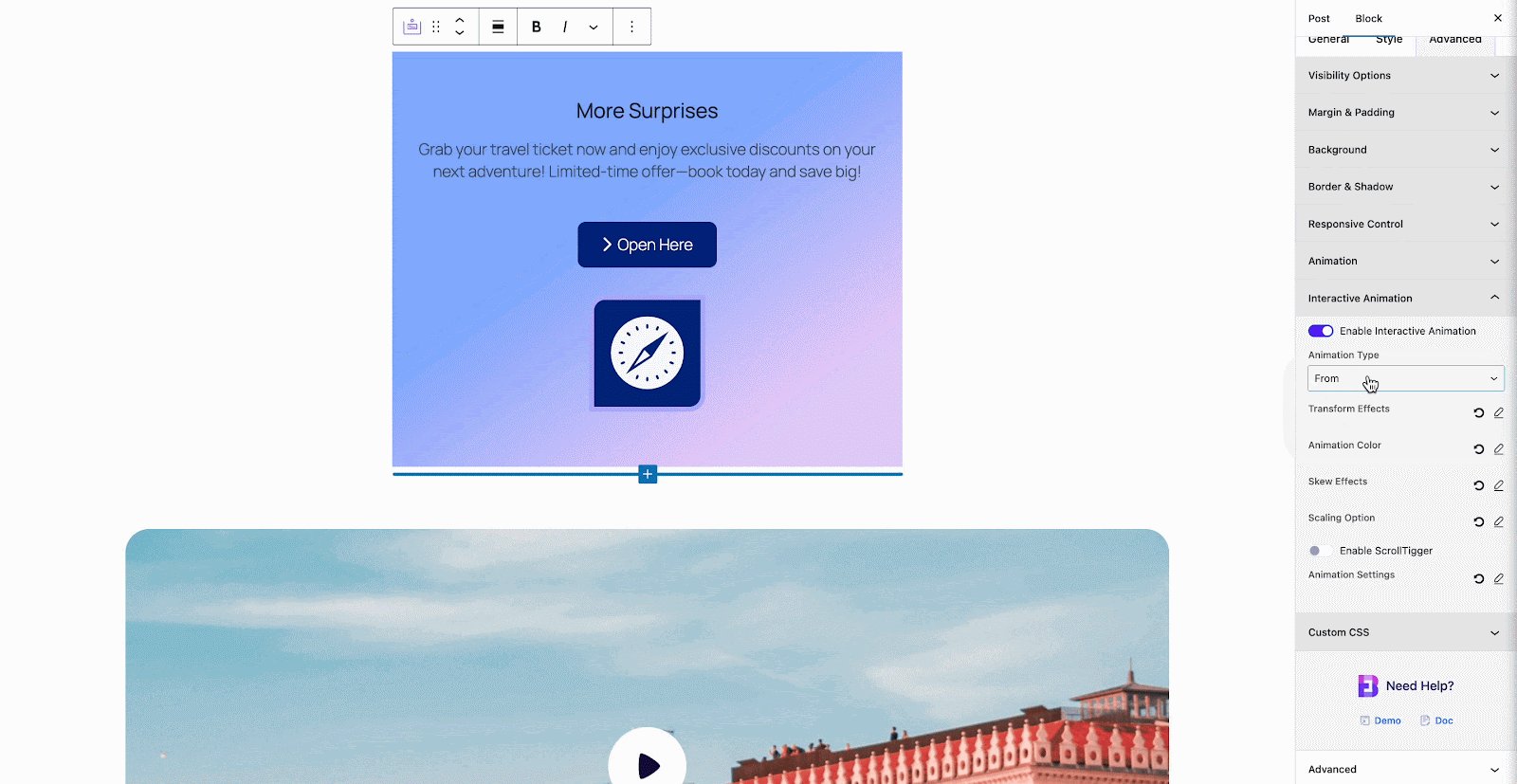
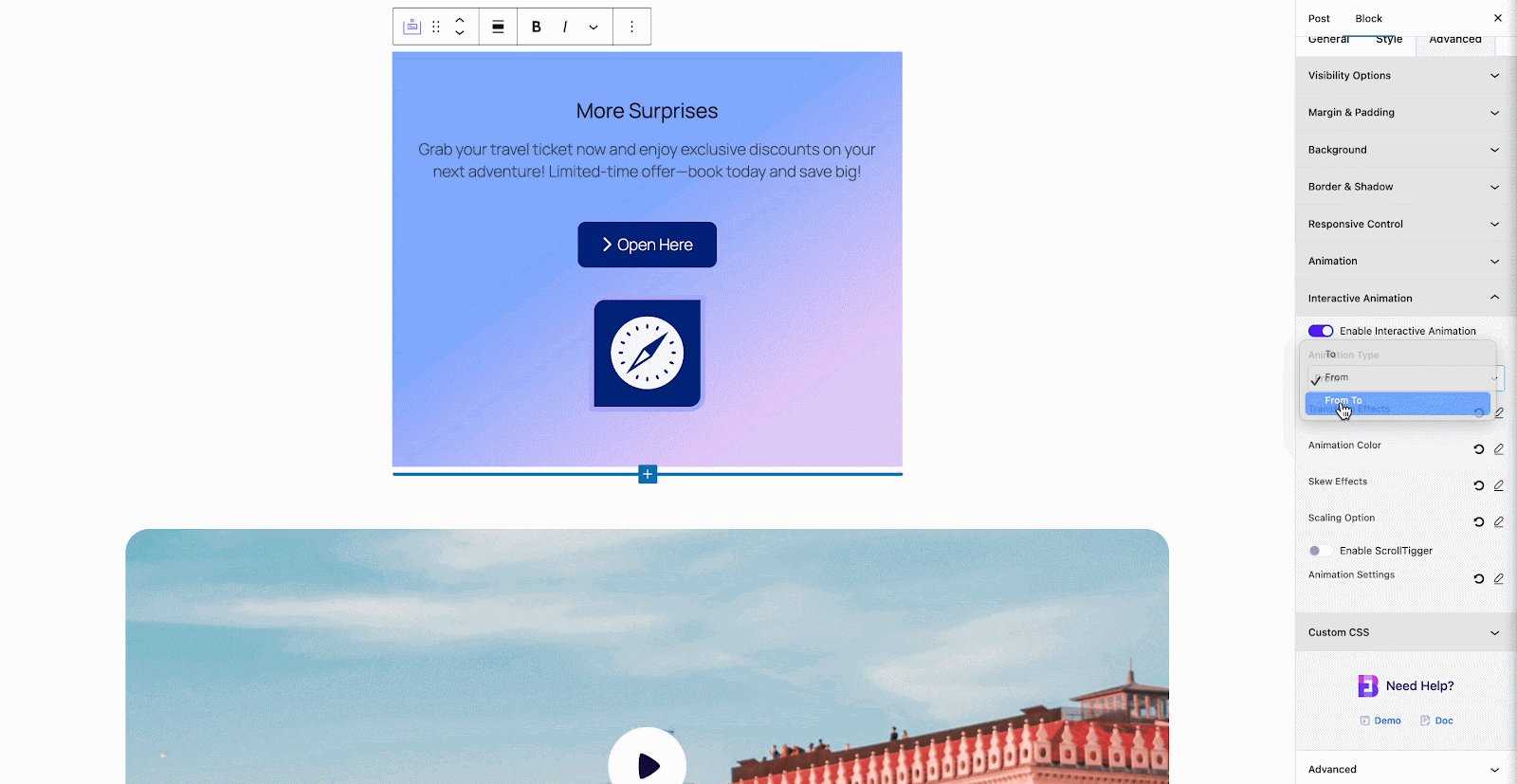
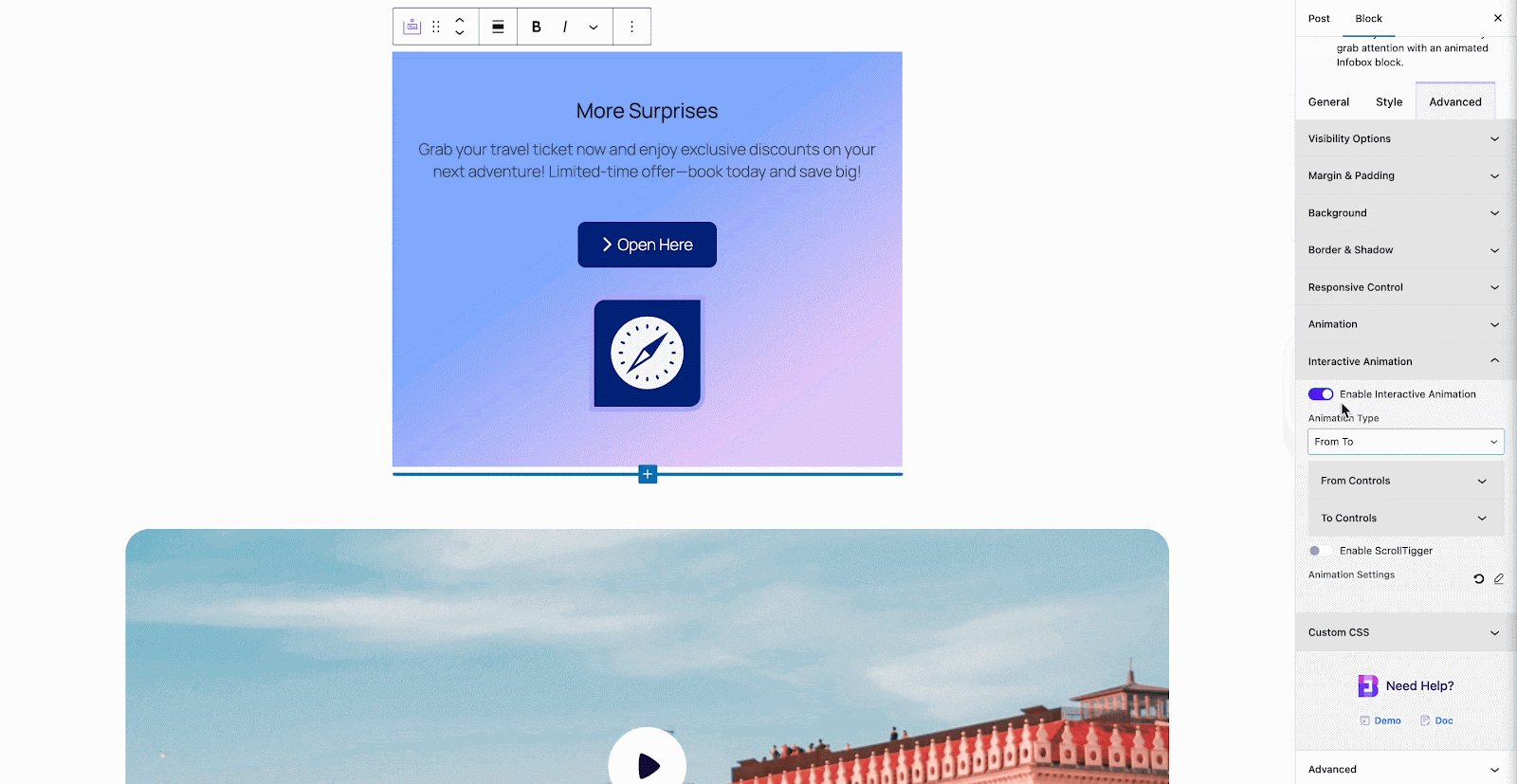
From the ‘Animation Type’ field, you will get 3 options: ‘From’, ‘To’, and ‘From To’. With these, you can adjust what the animated block will look like at the start or end. Select the options as per your animation requirements.

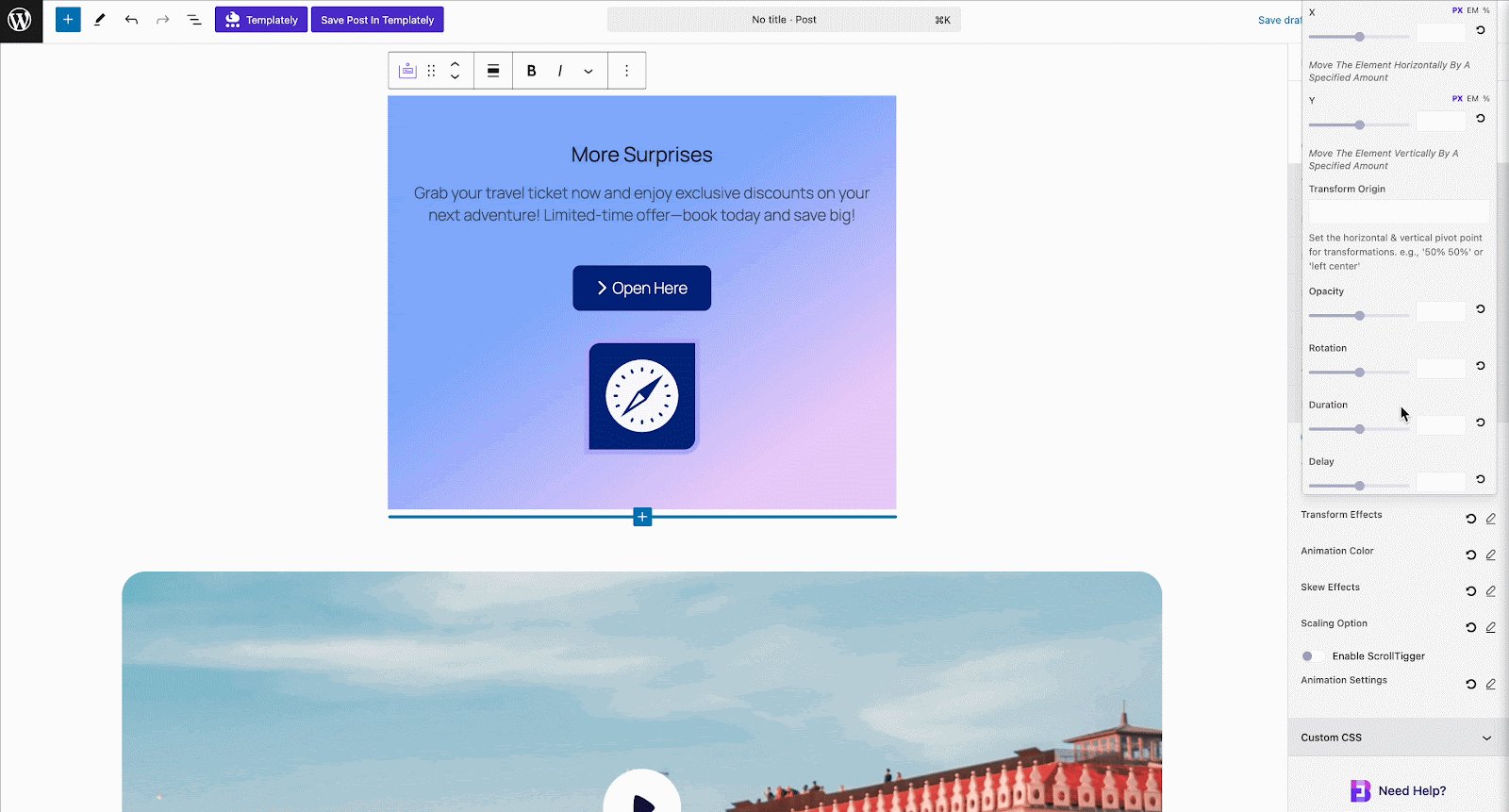
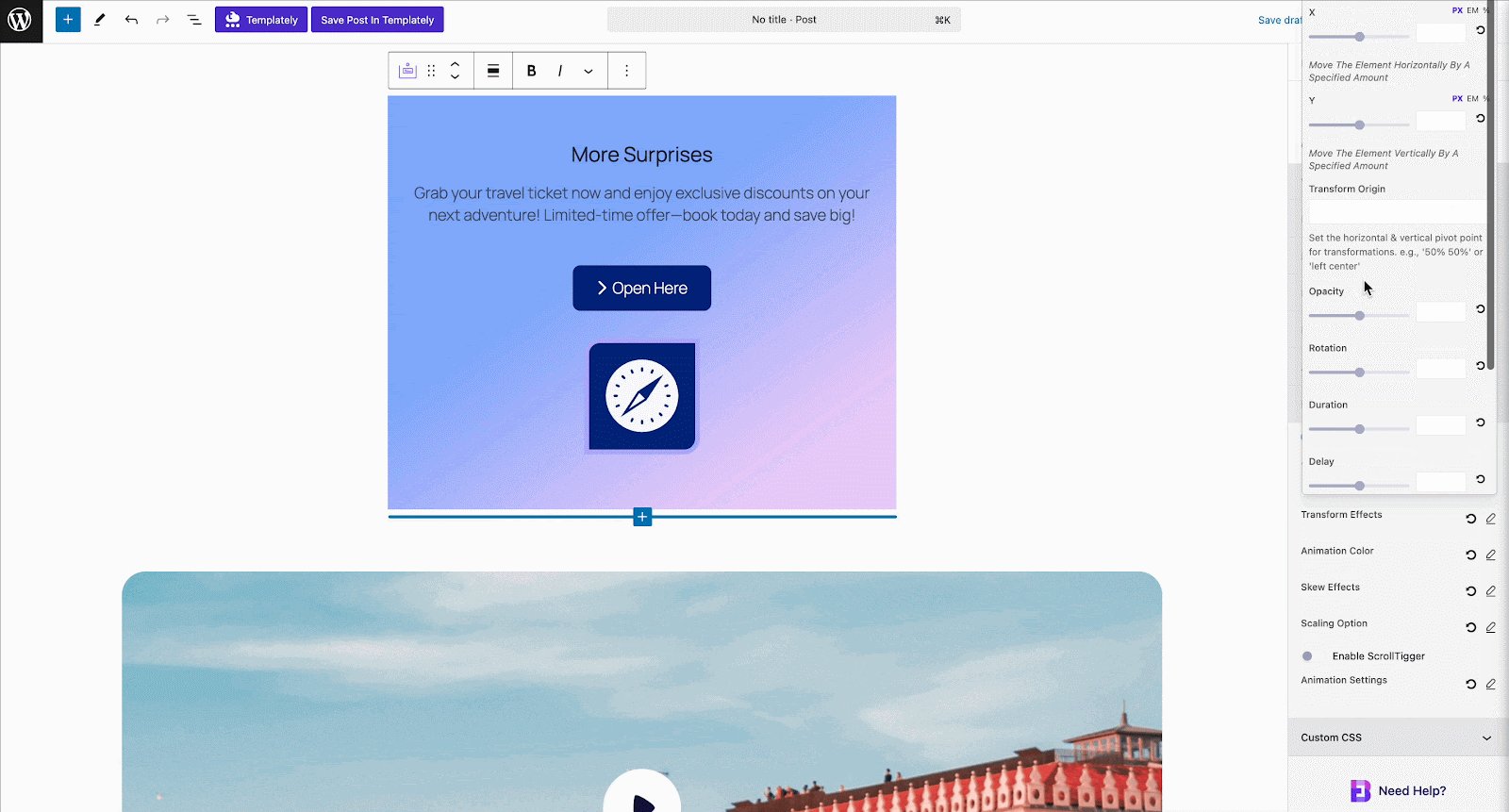
Transform Effects
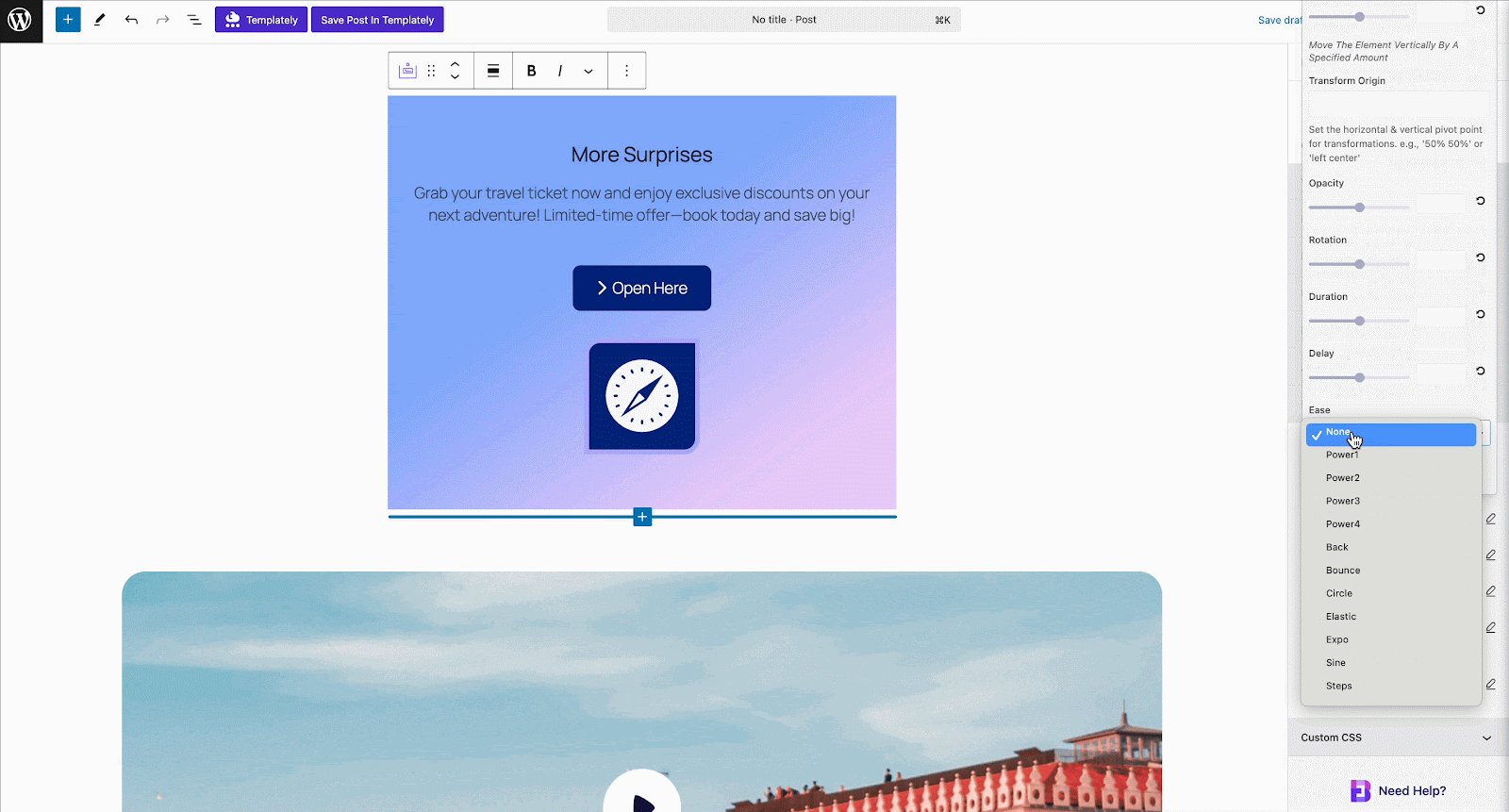
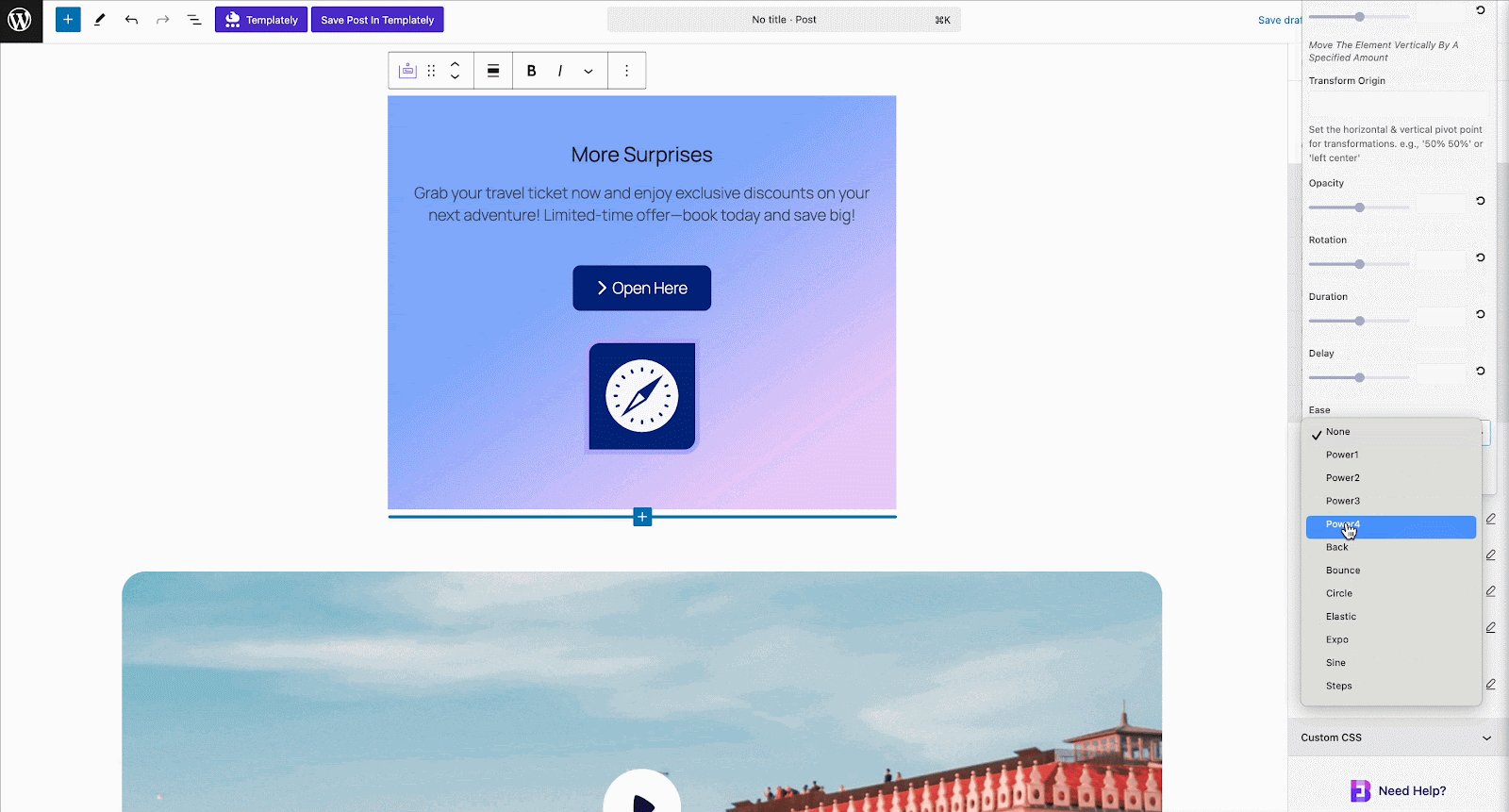
Now, let us find out how to set Transform Effects in the block. To do this, set the horizontal and vertical pivot transformation points. Then, adjust the ‘Duration’,’ ‘Delay’ and other options as needed and customize the styling how you want. Control how the animation progresses with time for different effect types that you have set using the ‘Ease’ option. Also, you can pick from 11 different types of easing animations or set your effect as default.

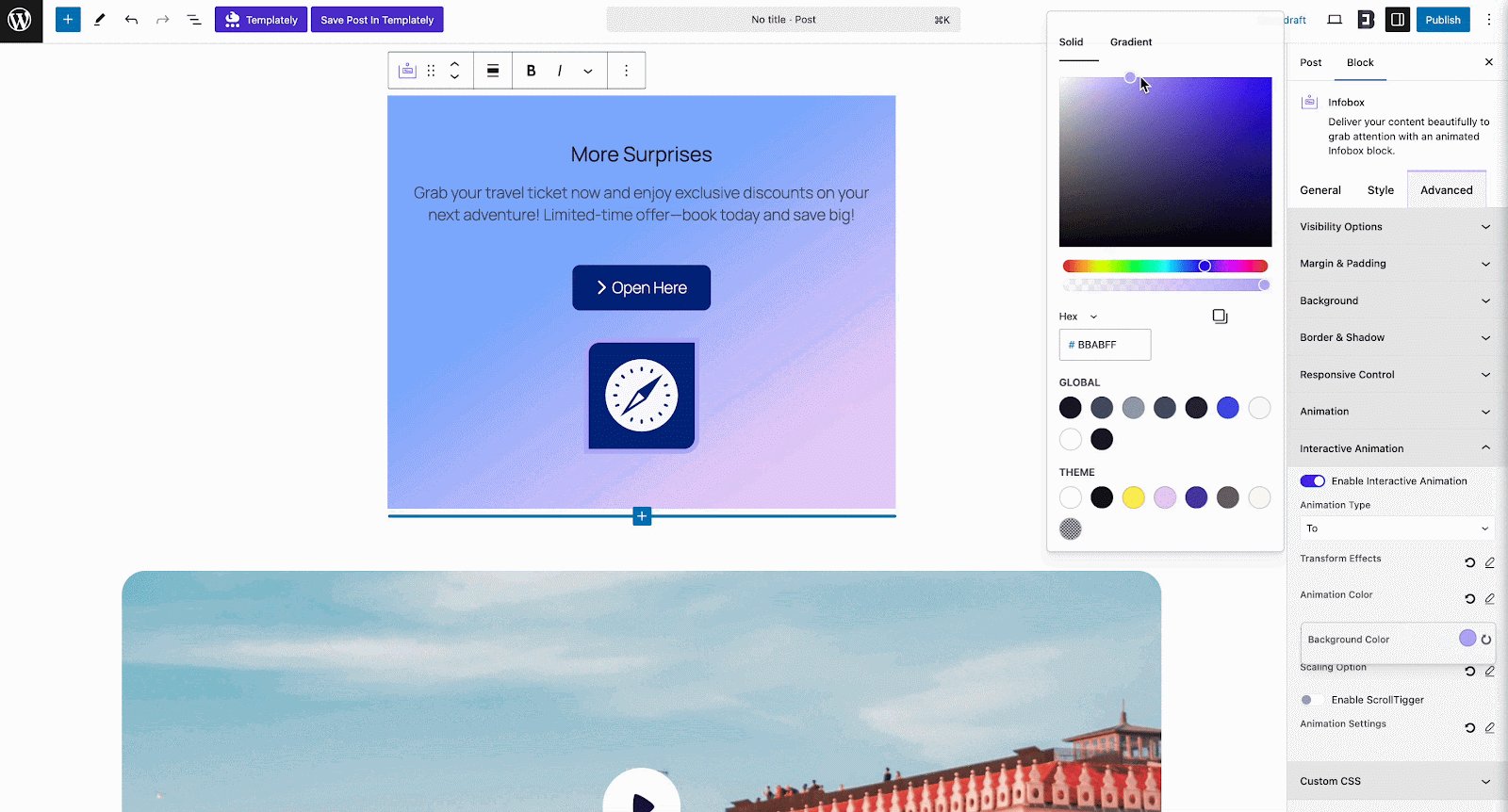
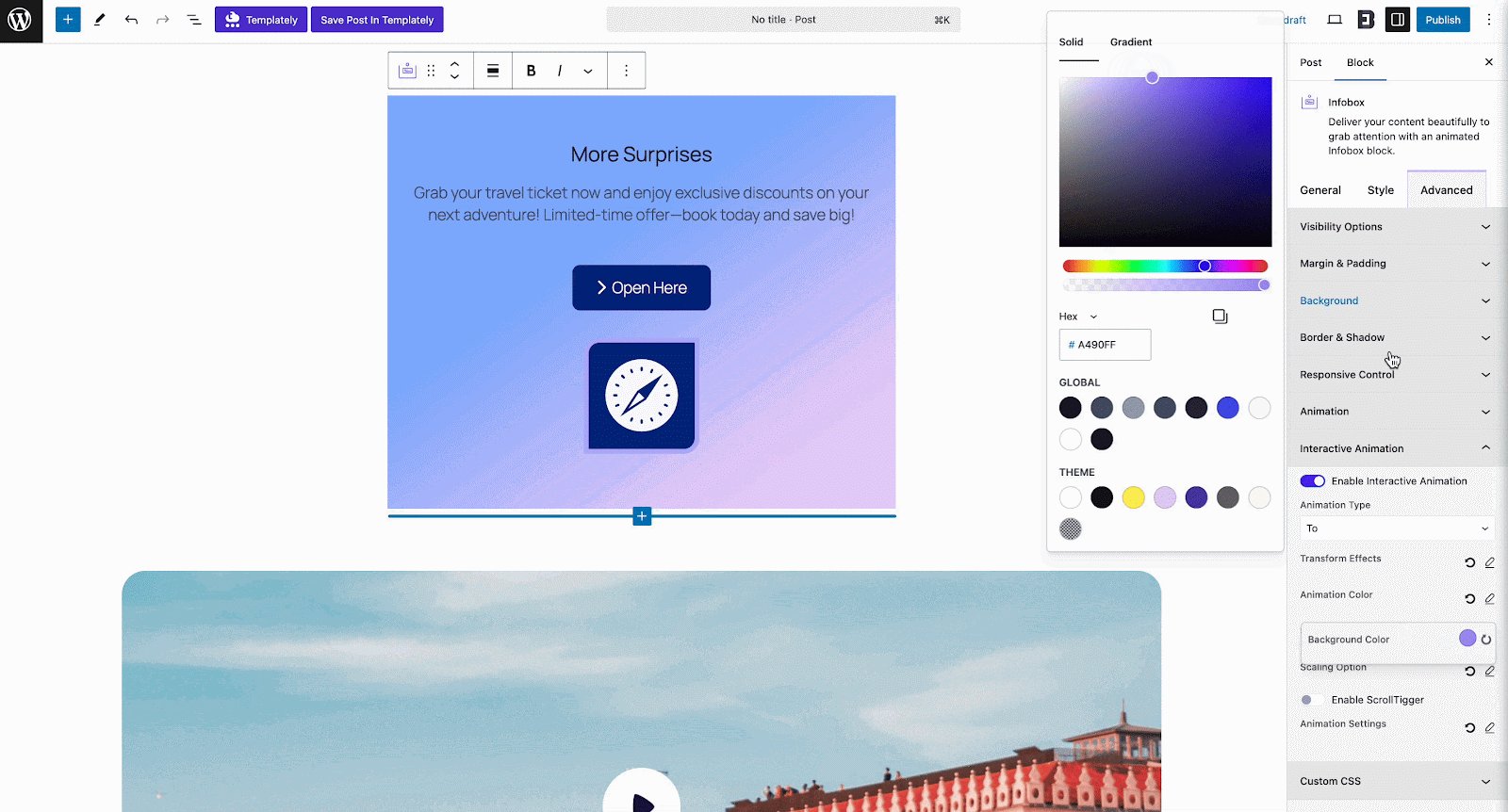
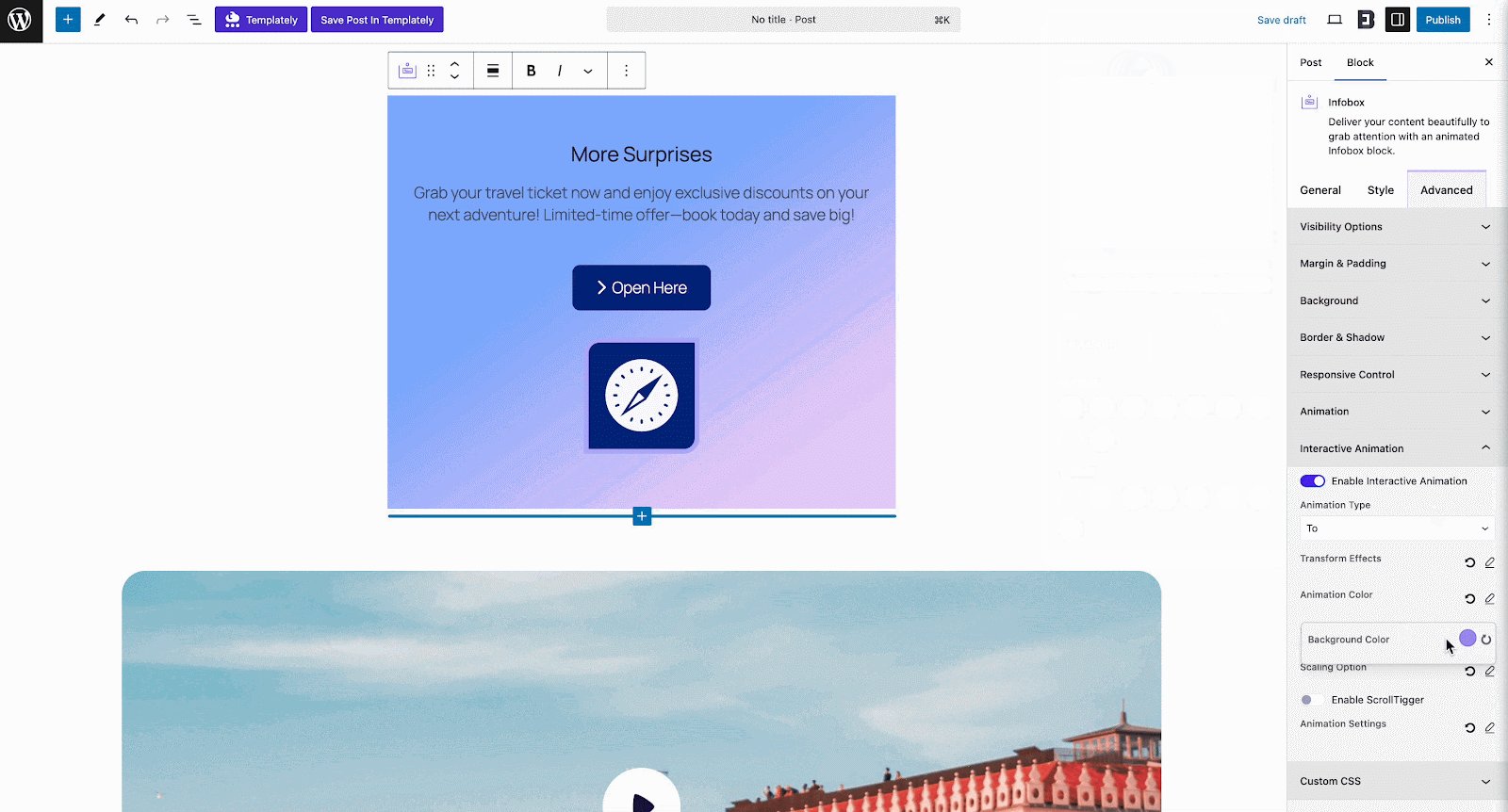
After adding the ‘Transform Effects’, personalize the ‘Animation Color’, ‘Skew Effects’, ‘Scaling Options’ and more as per your preferences.

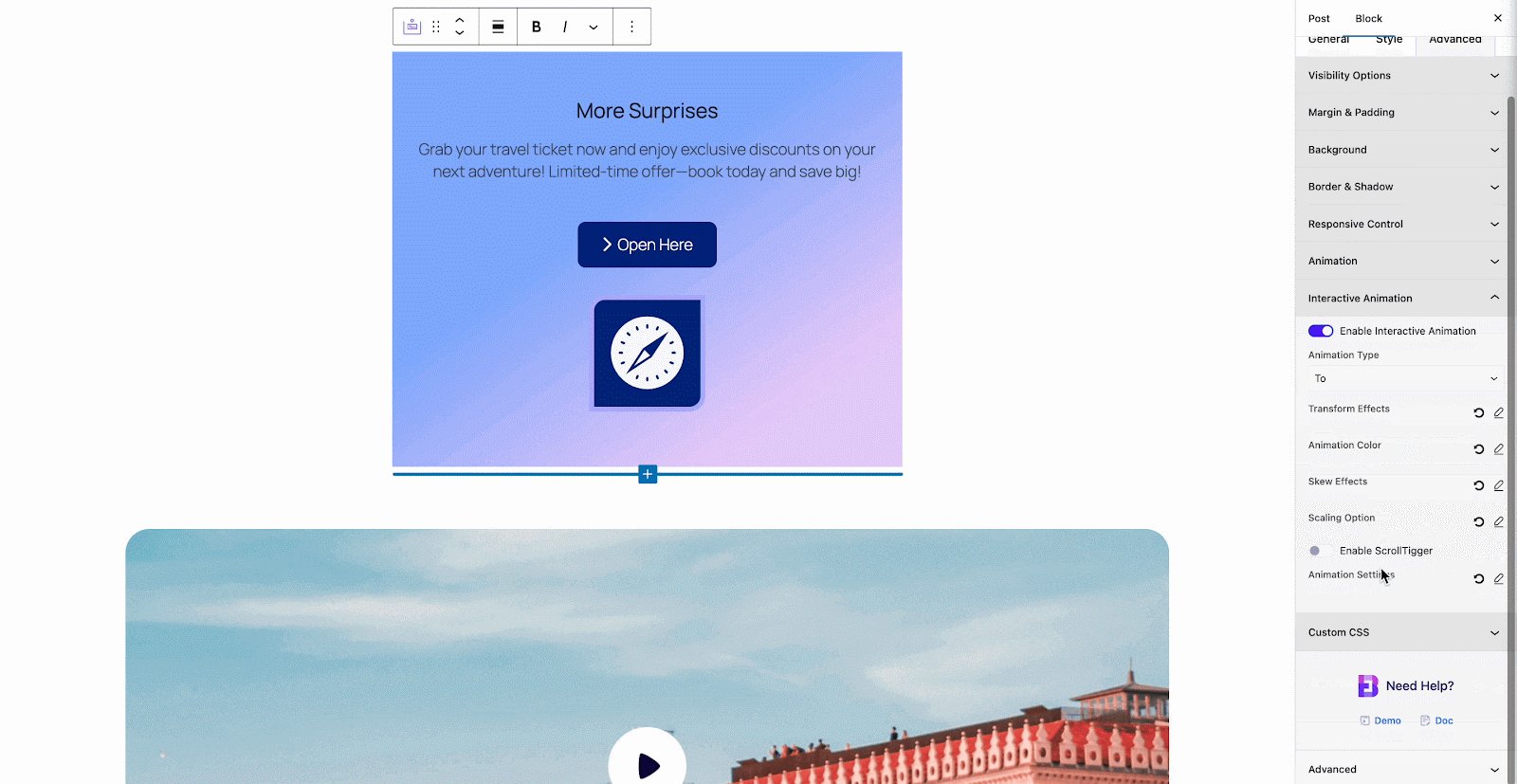
ScrollTrigger Settings
Using Essential Blocks Interactive Animation’s ‘ScrollTrigger’ settings, you have the no-coding option to apply engaging animations that trigger upon scrolling. Use ScrollTrigger options to scrub, pin or trigger anything you want. Just toggle the ‘Enable ScrollTrigger’ button to enable the ‘Scroll/Trigger’ feature.

Scroll Start & End Point
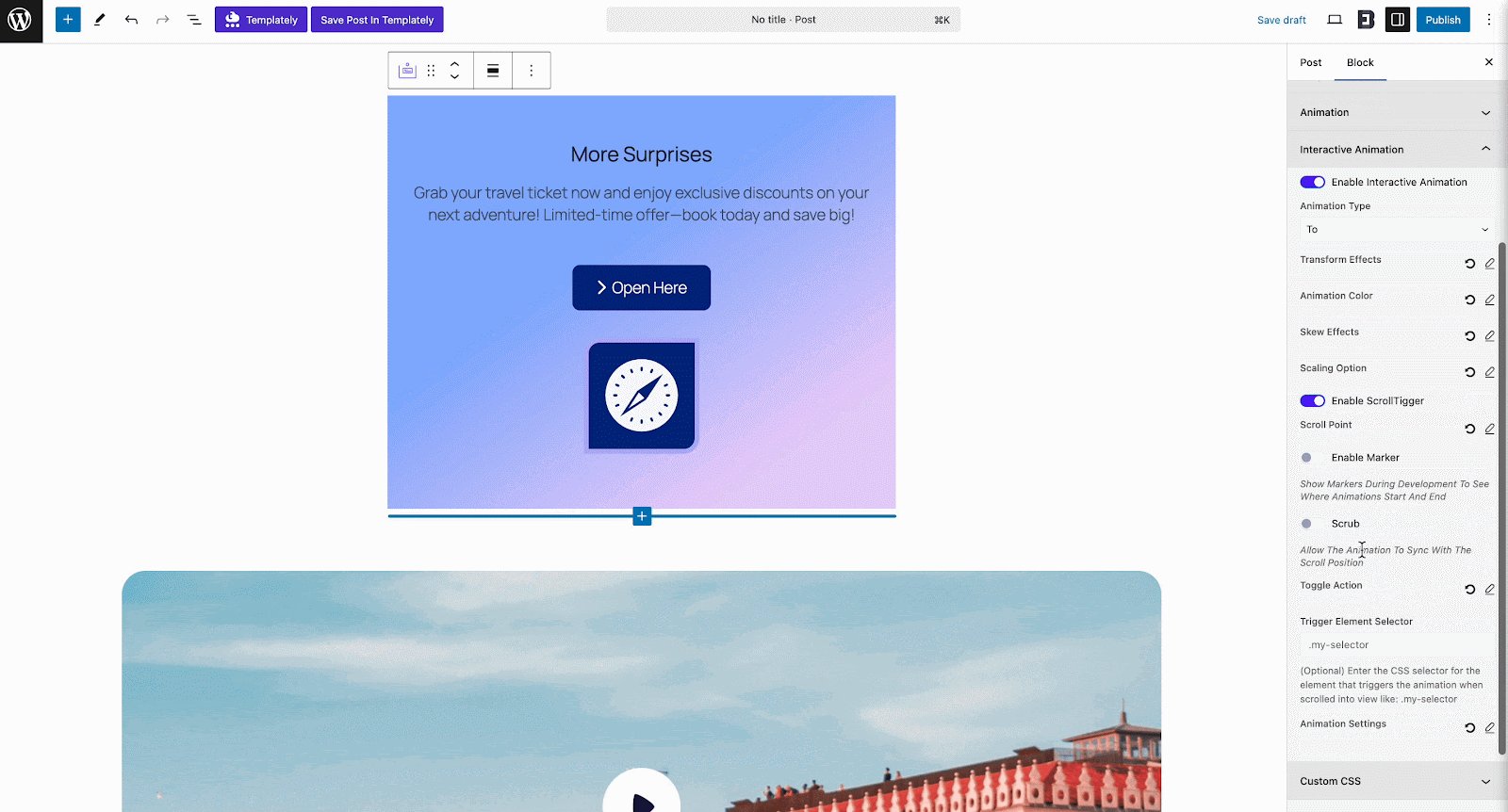
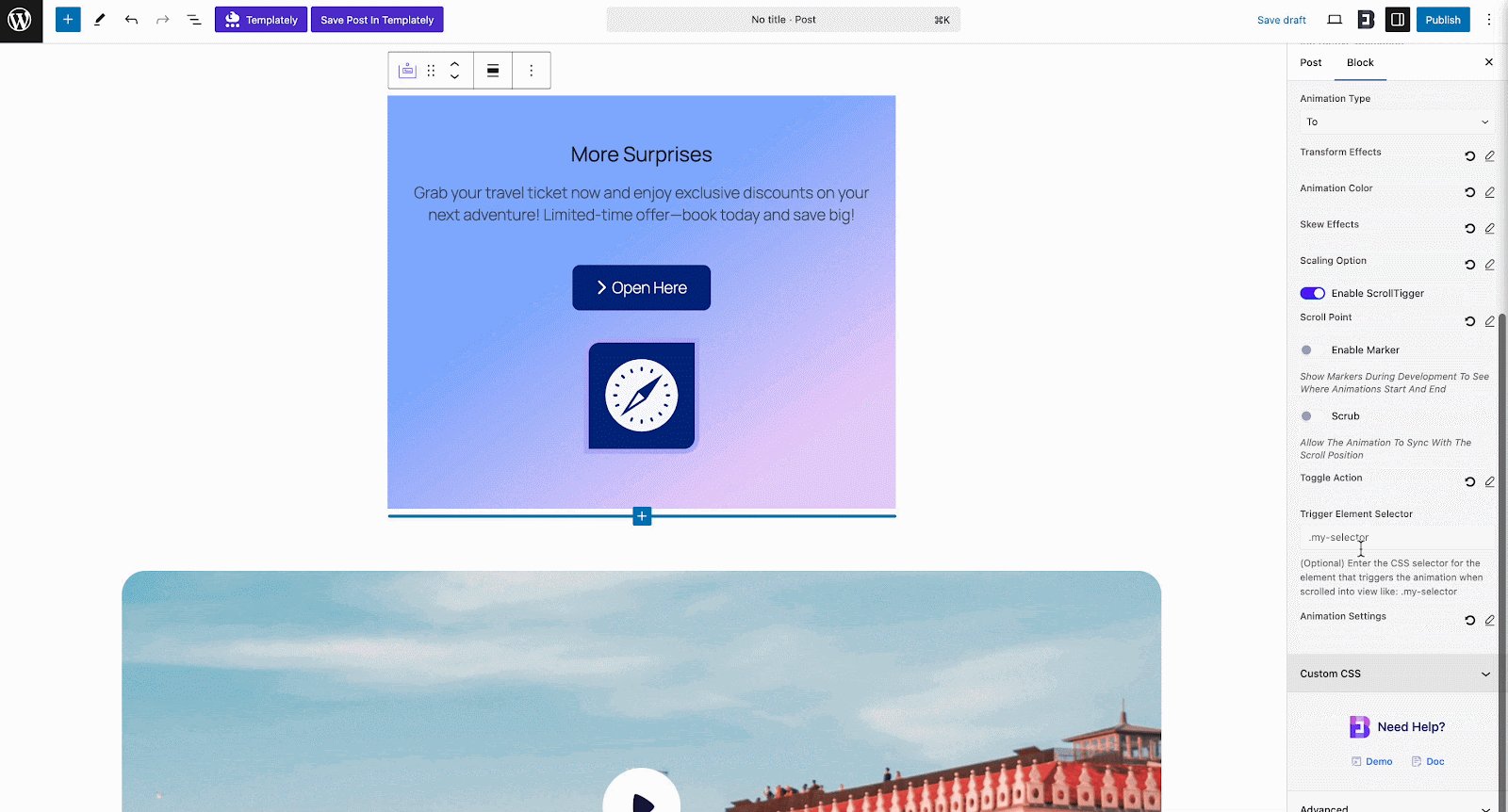
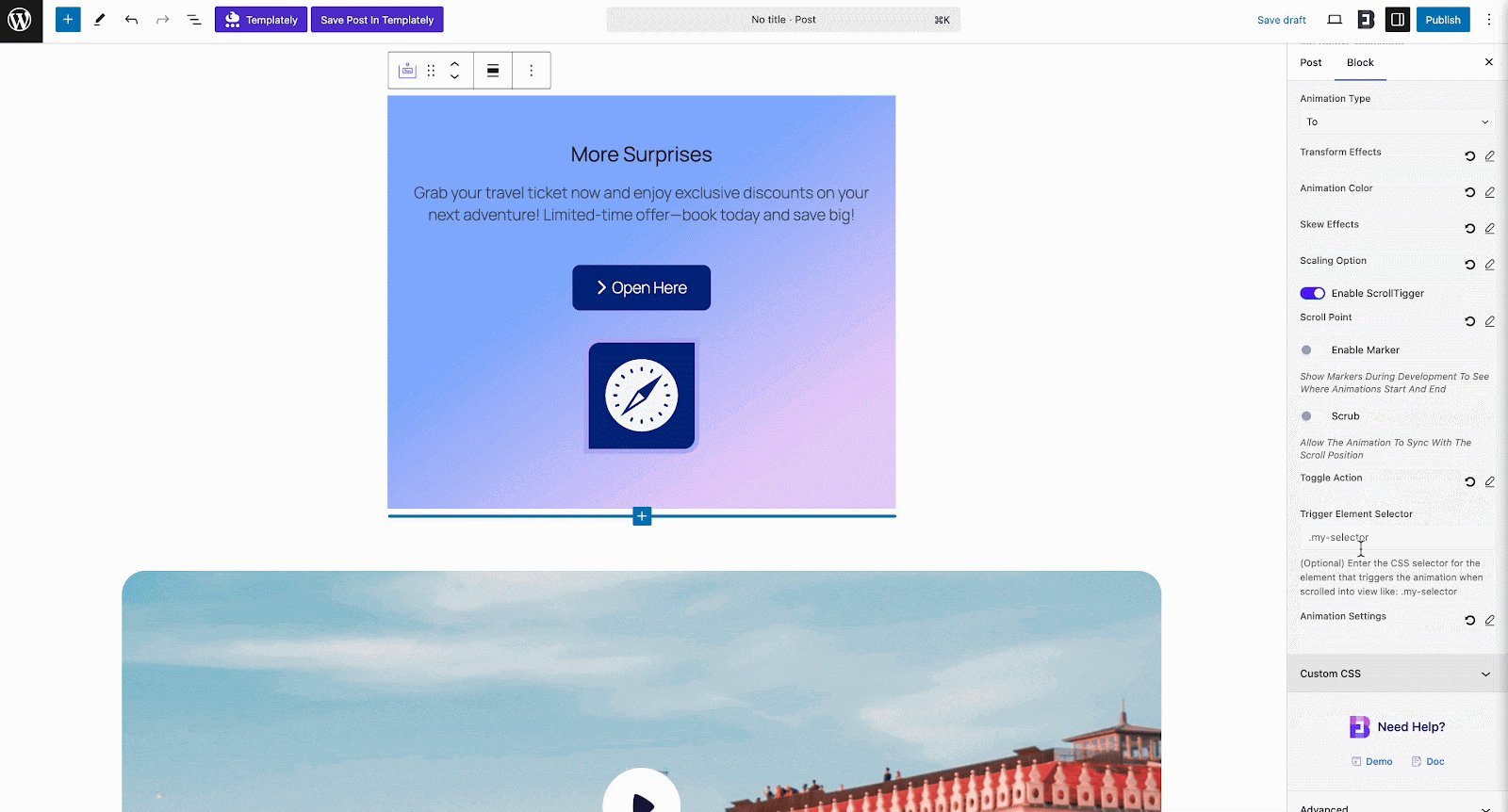
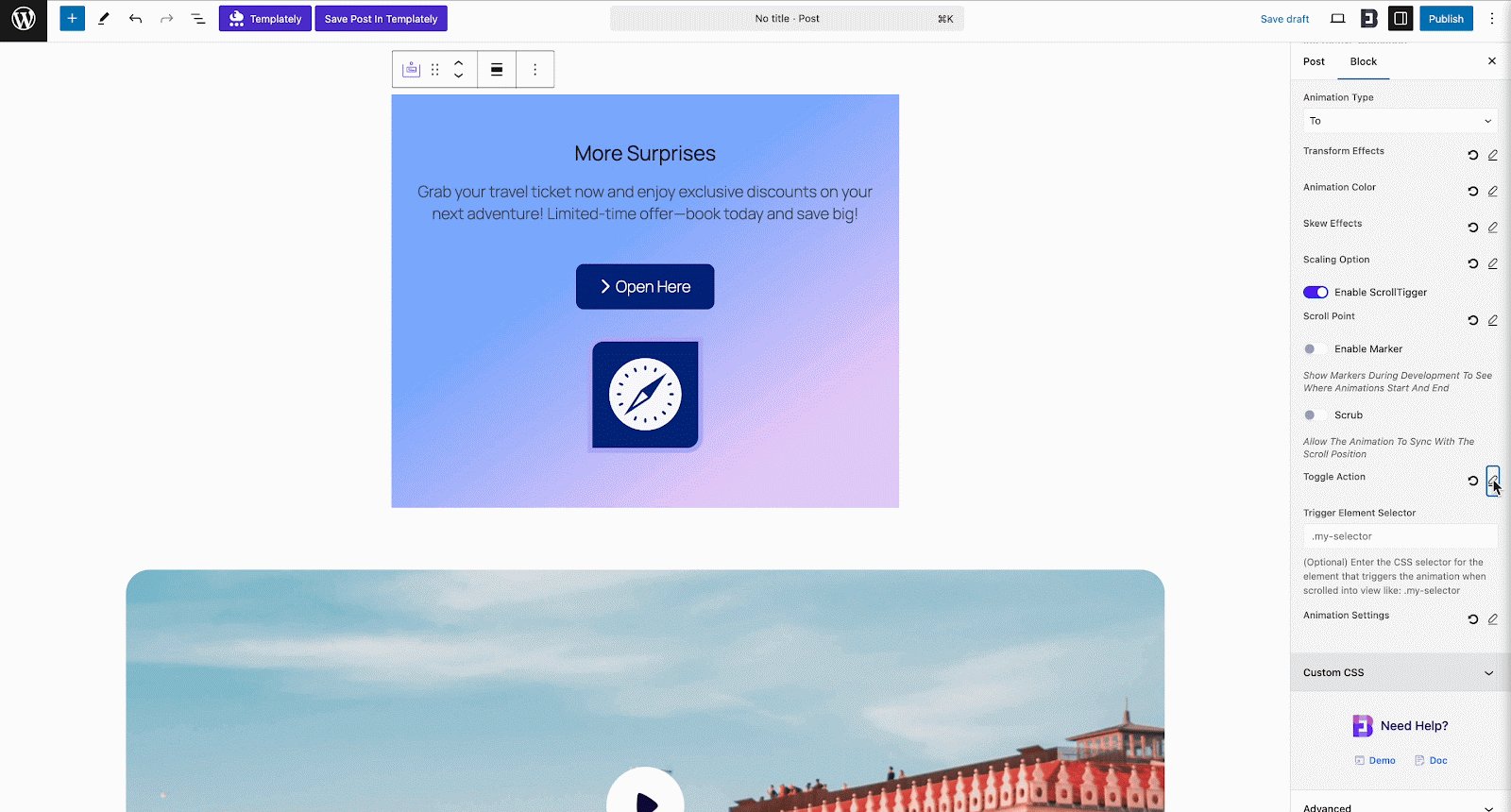
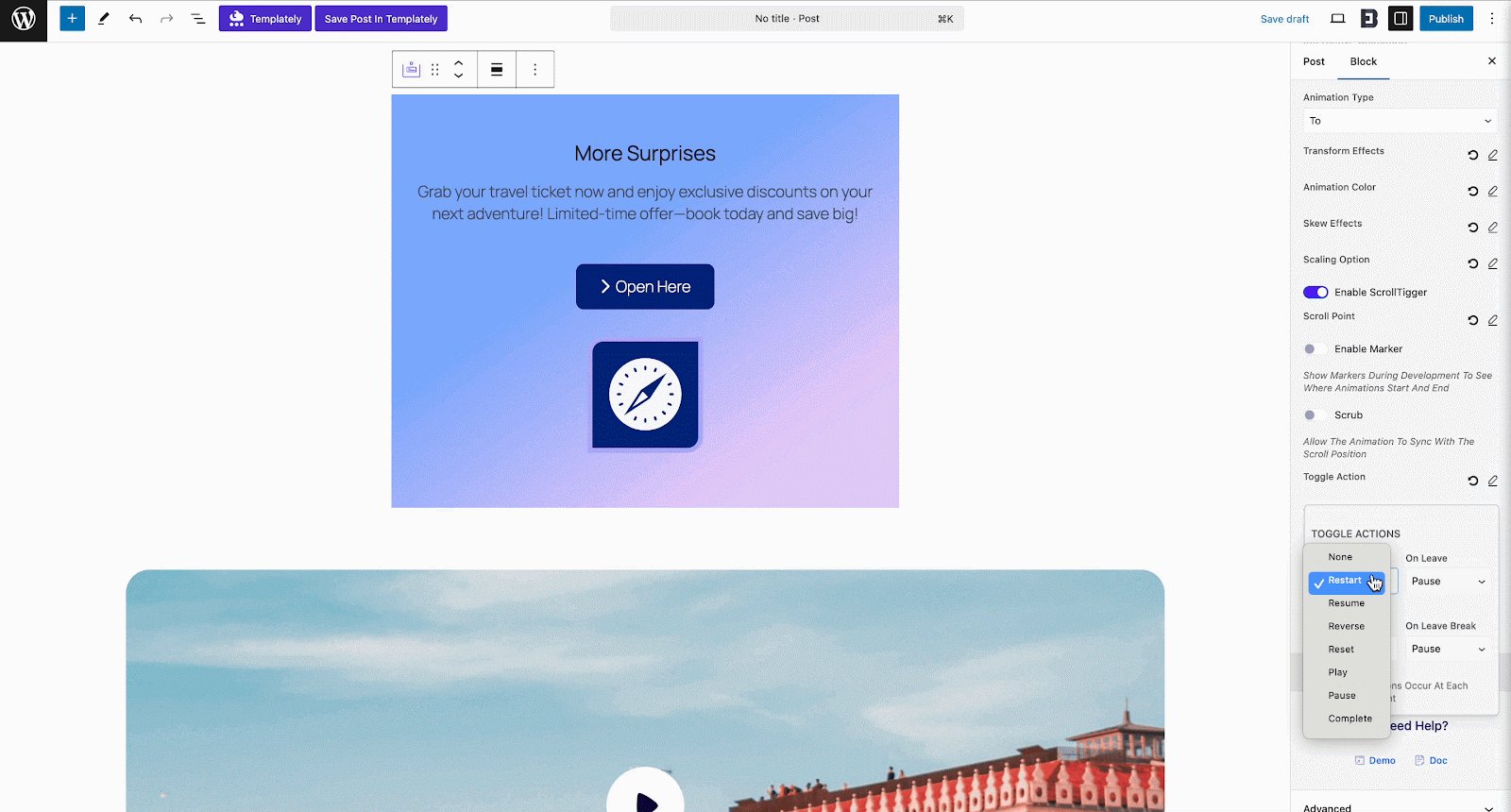
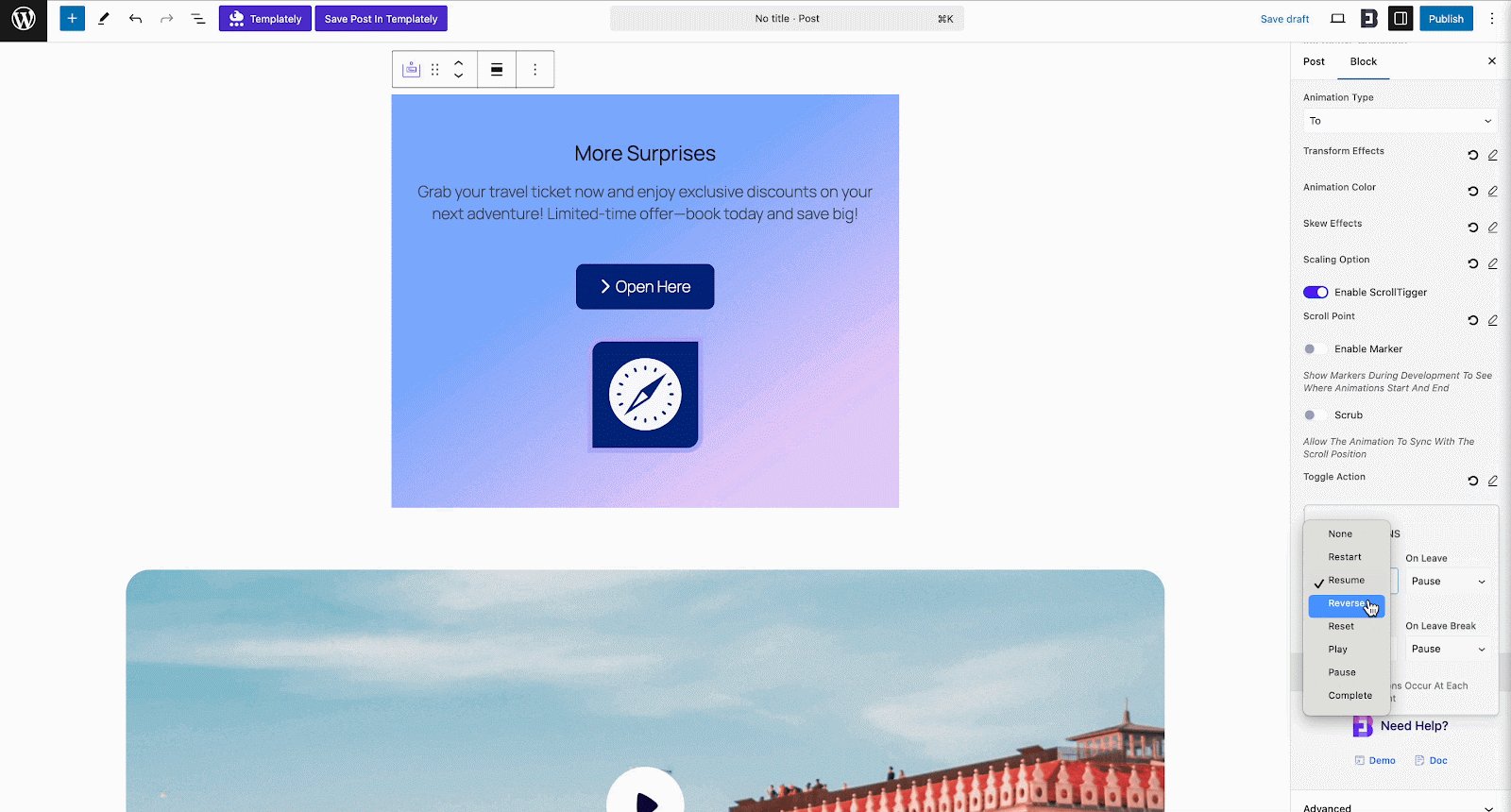
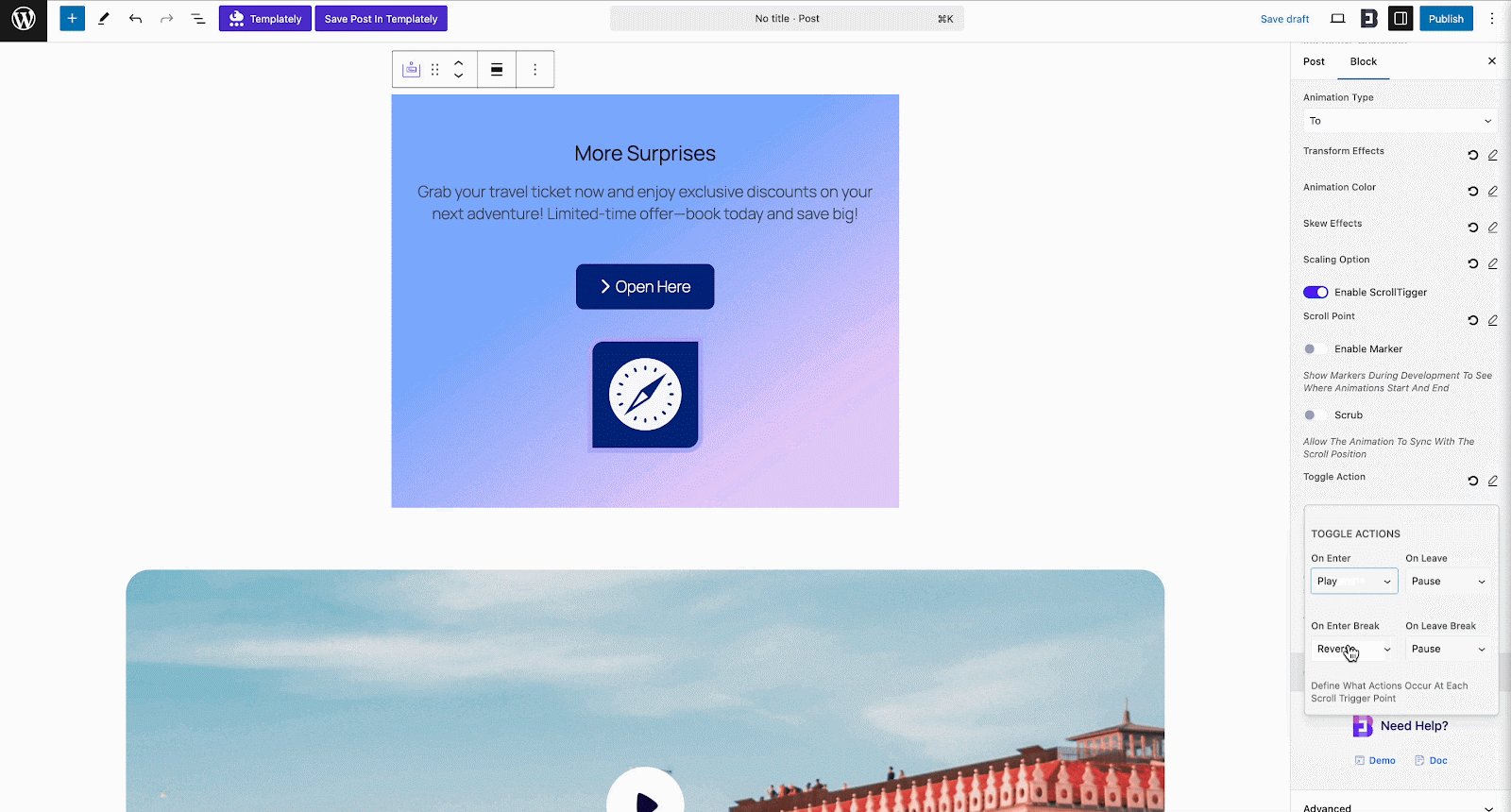
Now, we will see how to control the Scroll Start and End points. Simply hit the ‘Edit’ icon beside the ‘Toggle Action’ section to get all these options. Set the ScrollTrigger’s starting and ending points.

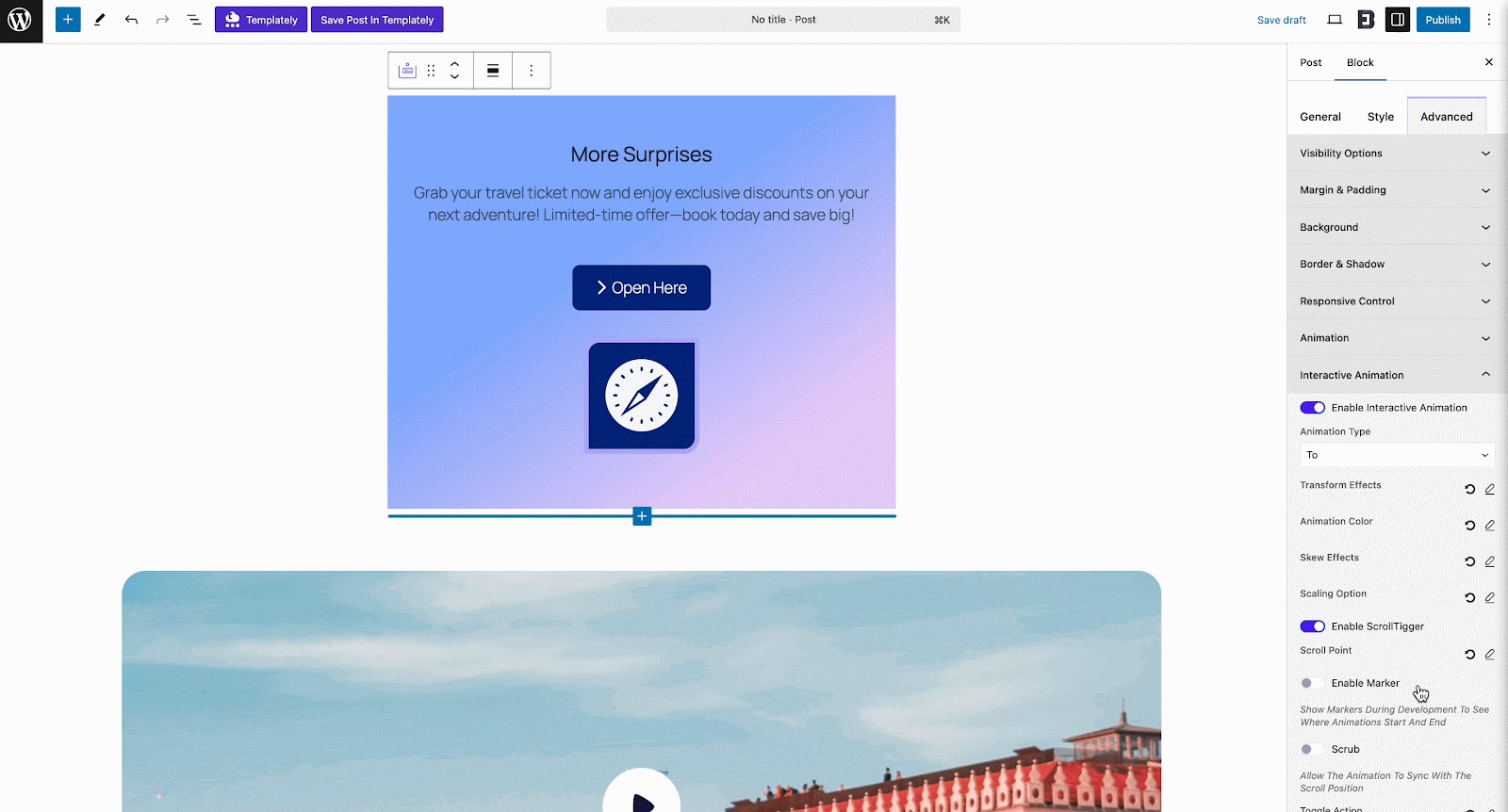
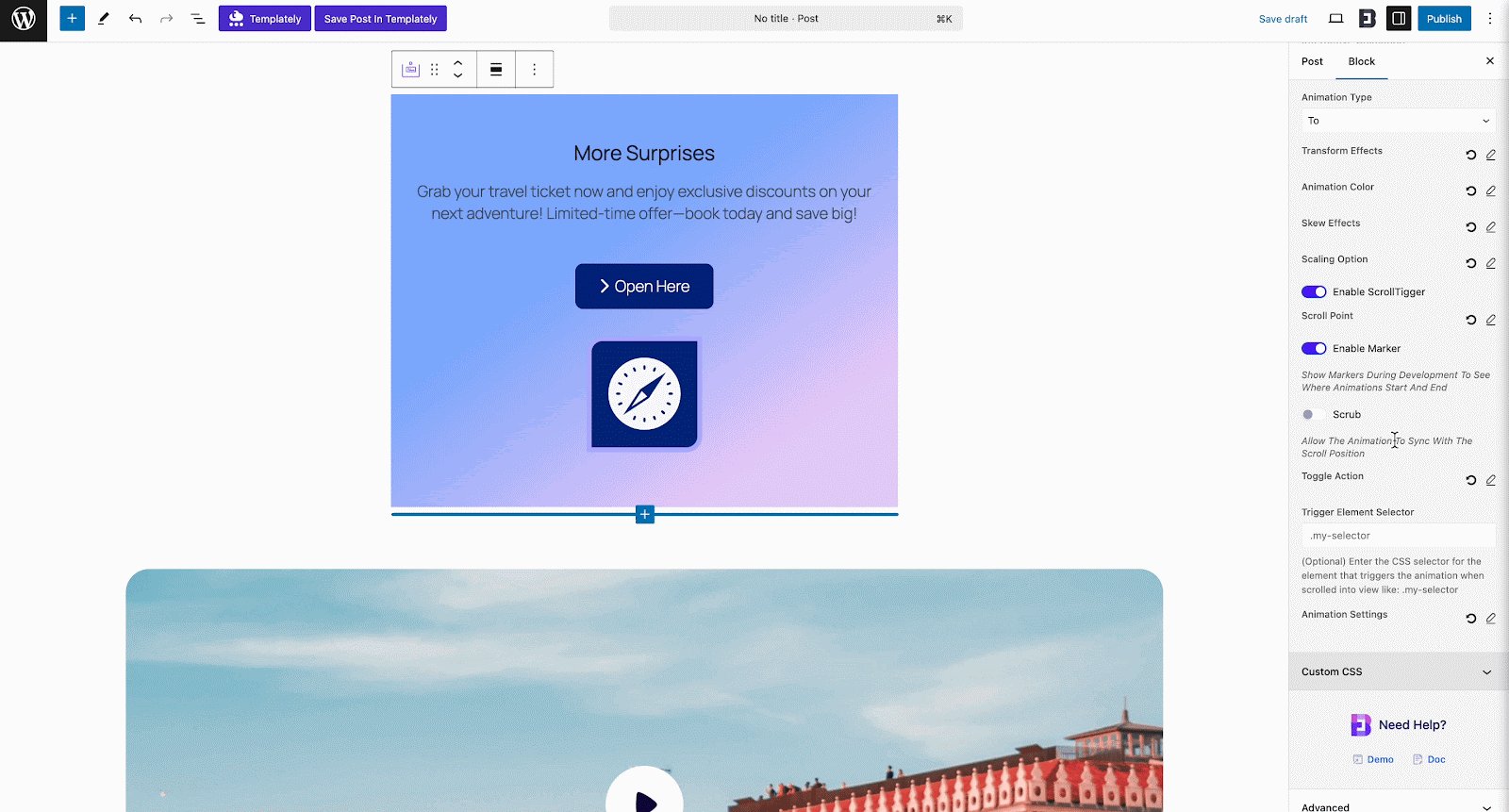
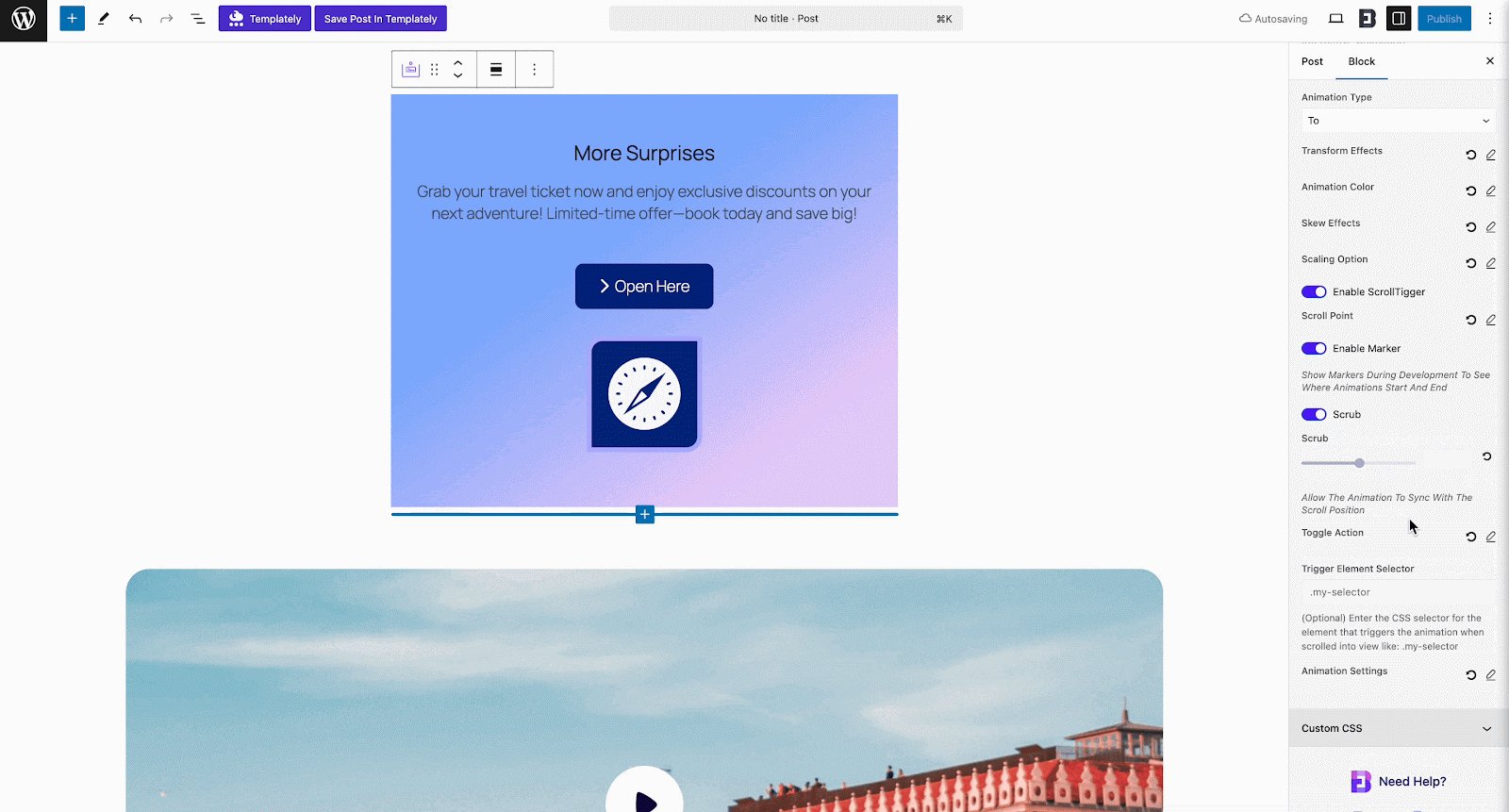
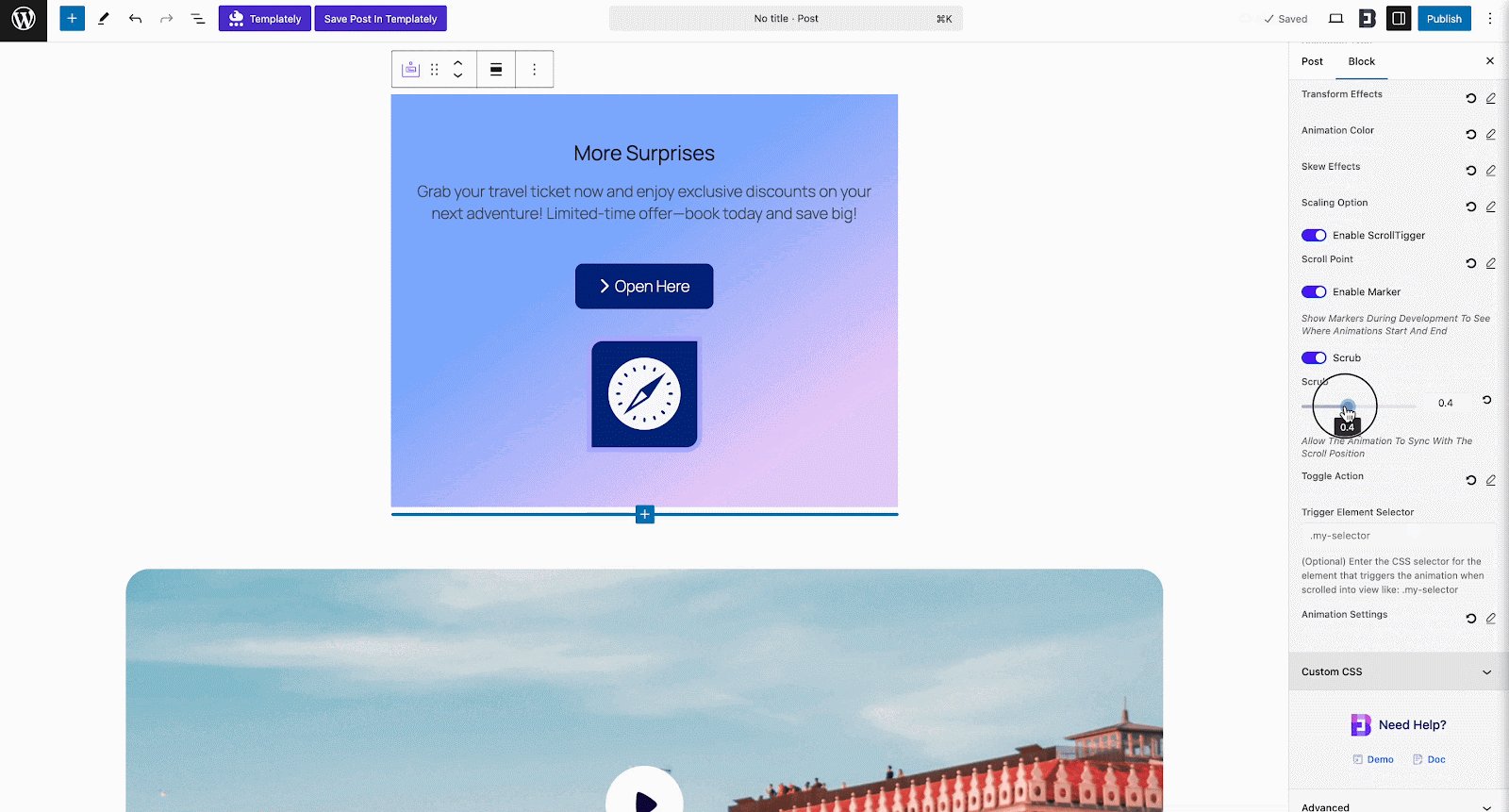
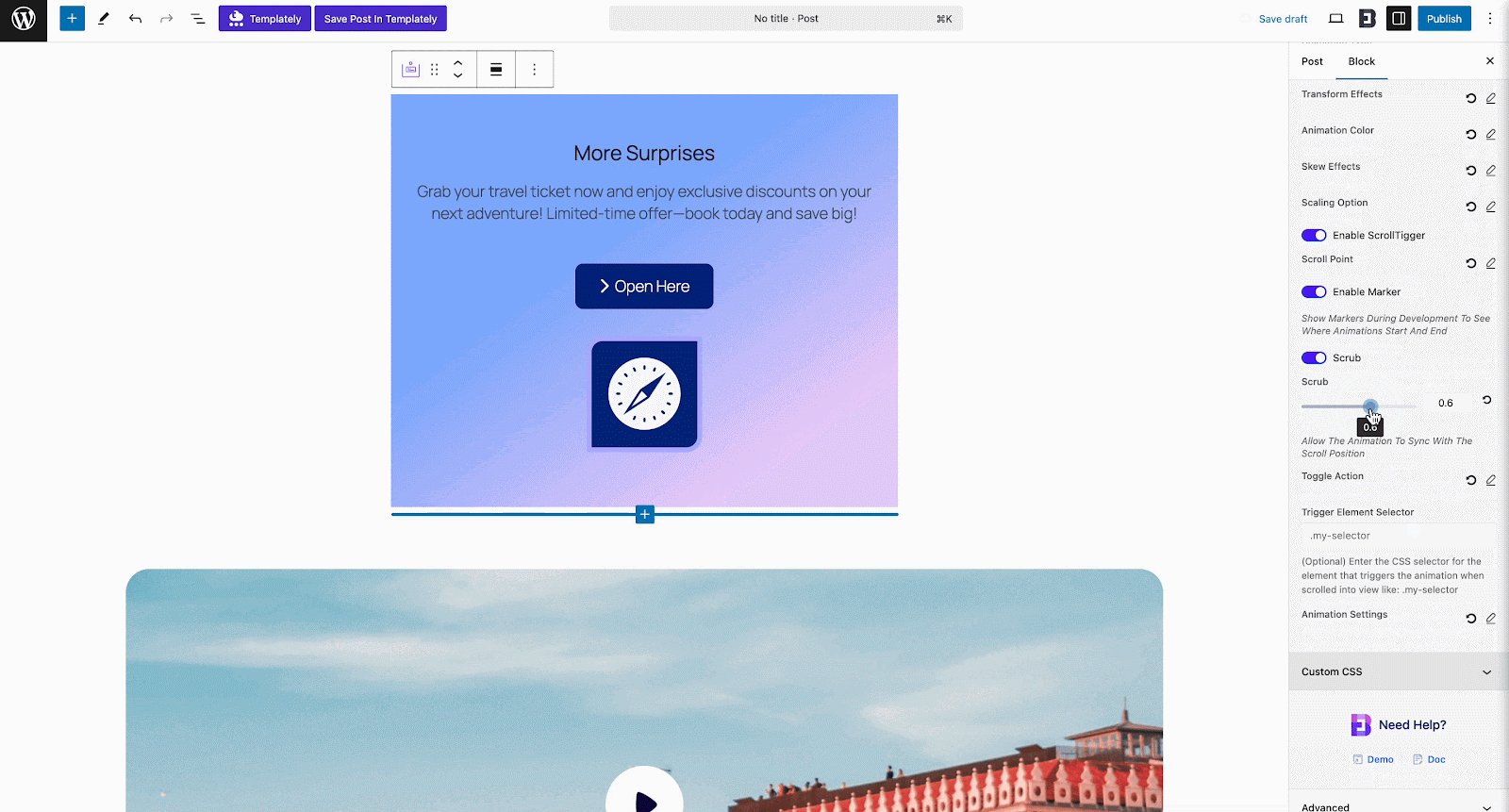
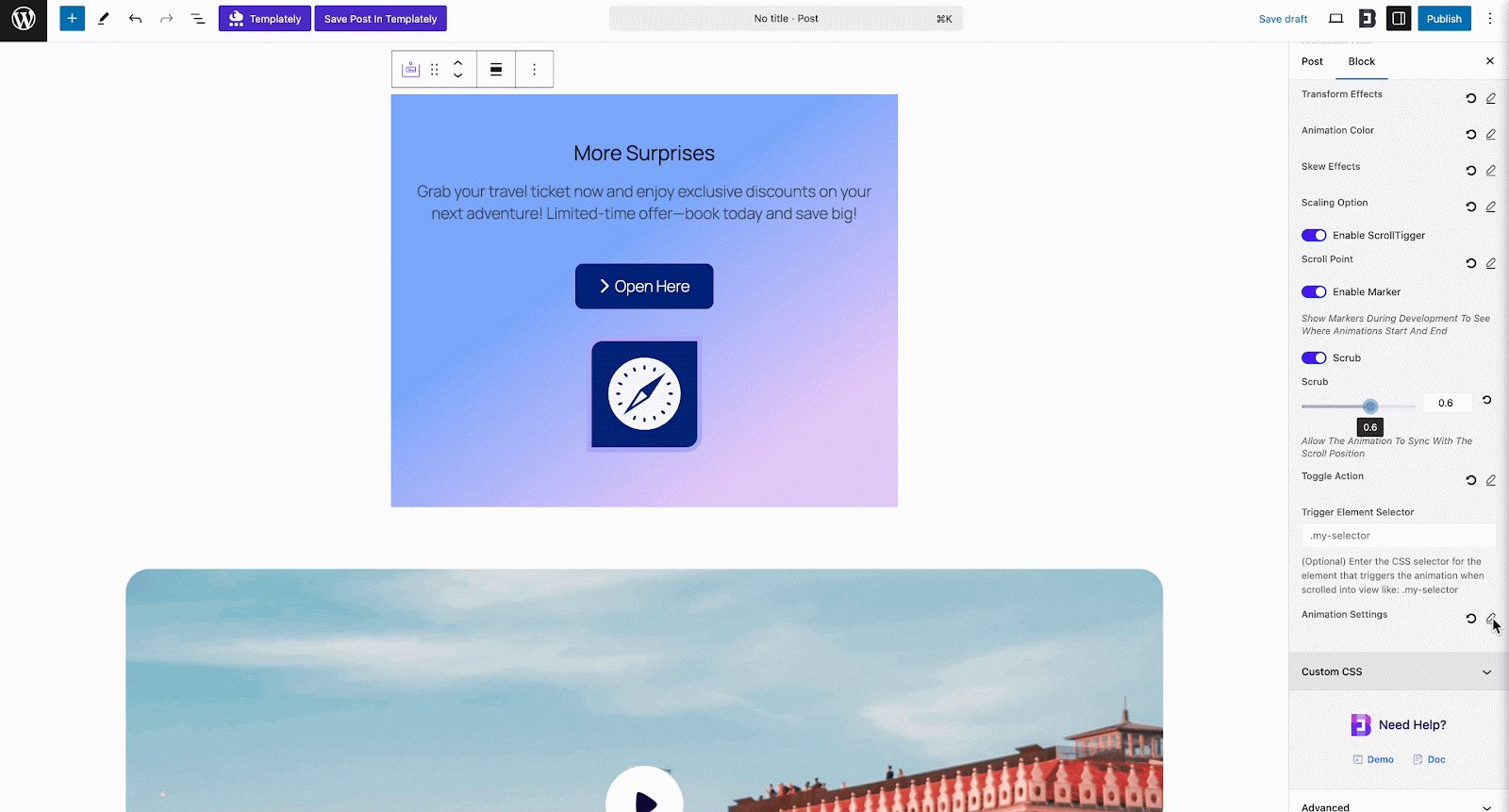
Marker And Scrub
The Interactive Animation extension lets you see the preview of where the animations start and end. To activate the option, toggle to activate the ‘Enable Markers’ option. Using the scrubbing option, you can also synchronize the scroll position as the animation progresses. Plus, you get to control the animation between the start and end points of the ScrollTrigger.

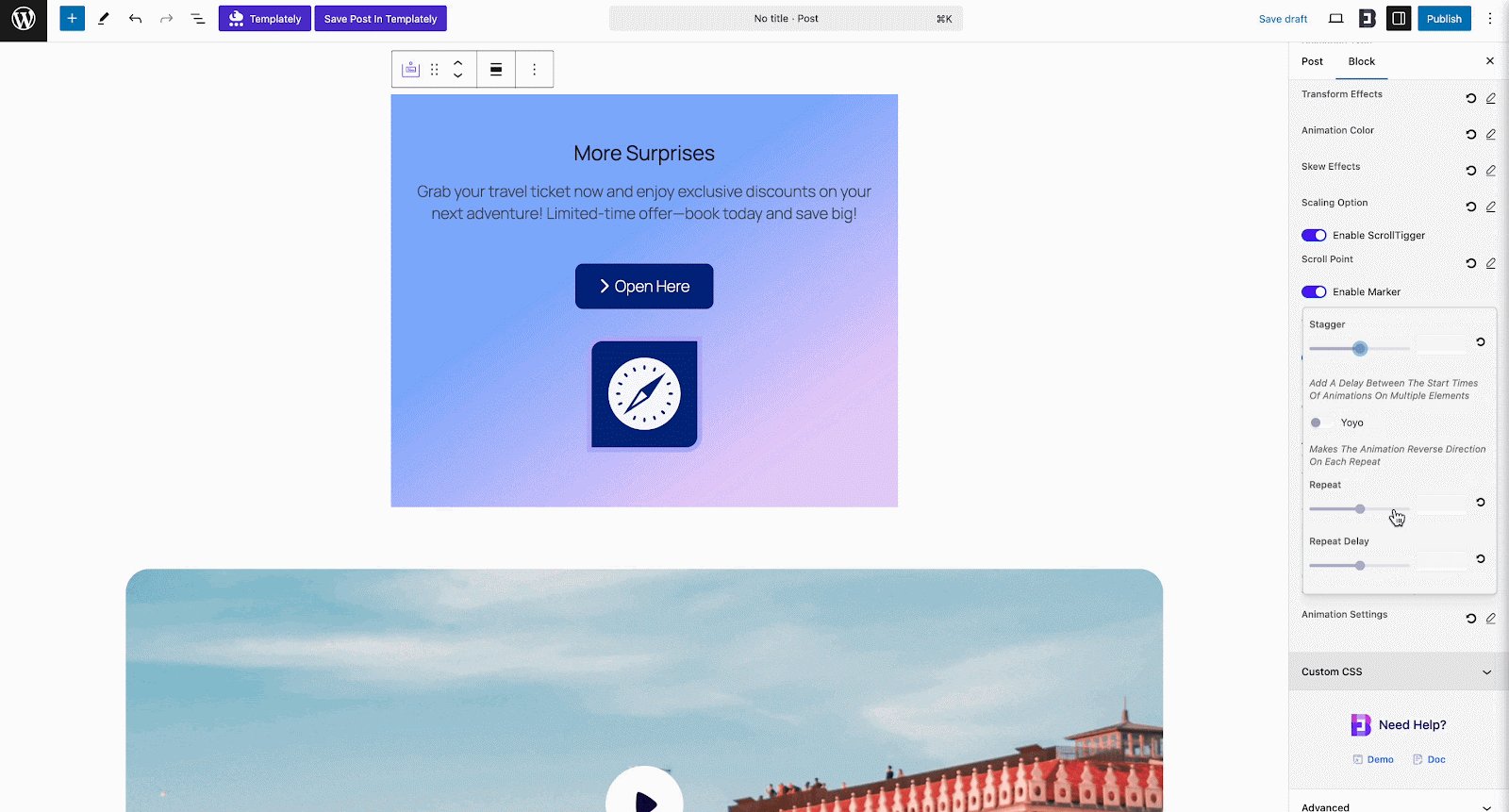
Animation Settings
Under the ‘Animation Settings’ section, you have a host of animation settings to make the animation more engaging and responsive.
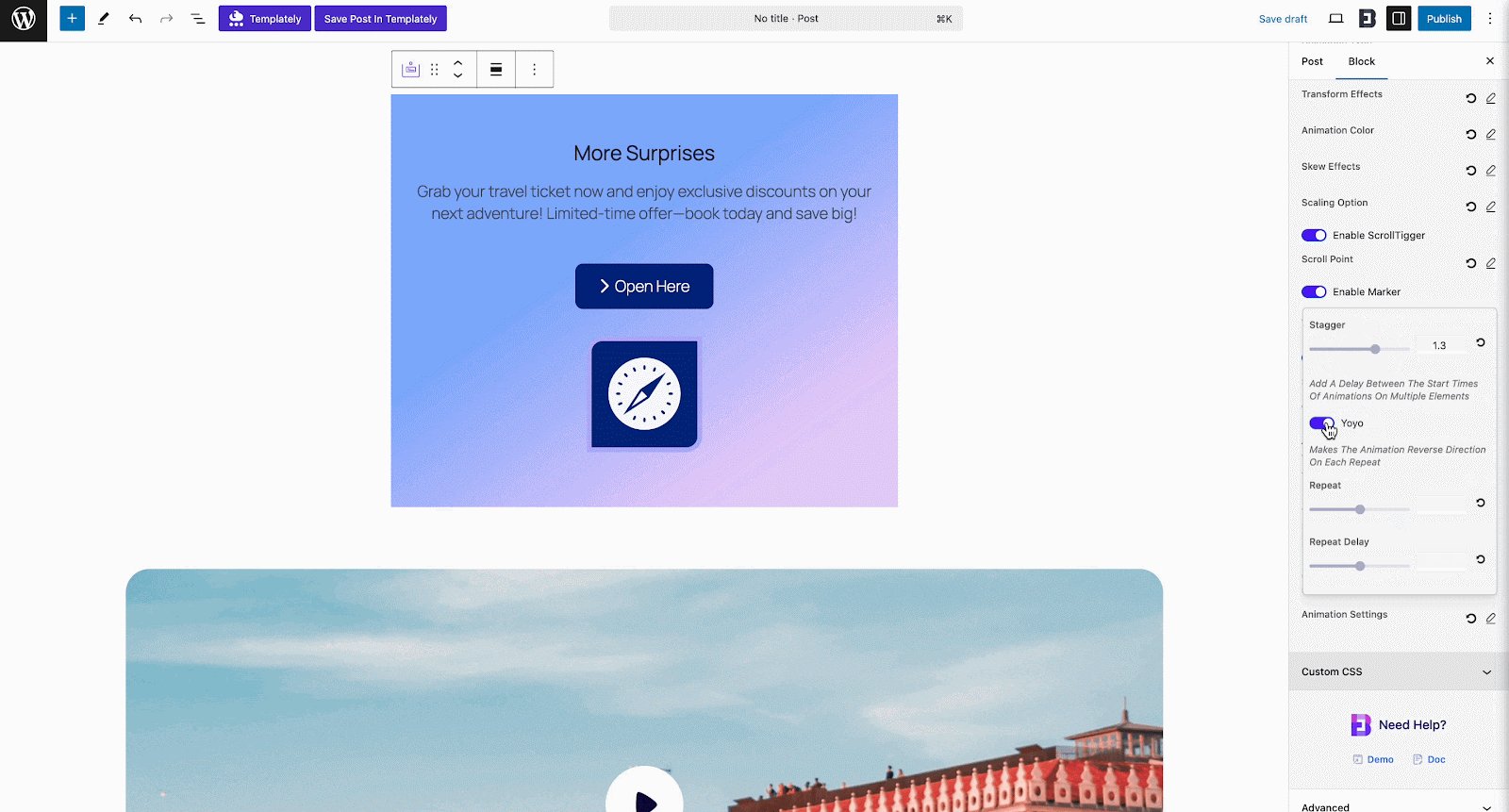
Yoyo
Turn on the ‘Yoyo’ option to make the animated block reverse its direction with each repeat. To enable this option in the Interactive Animation extension, toggle the corresponding button.
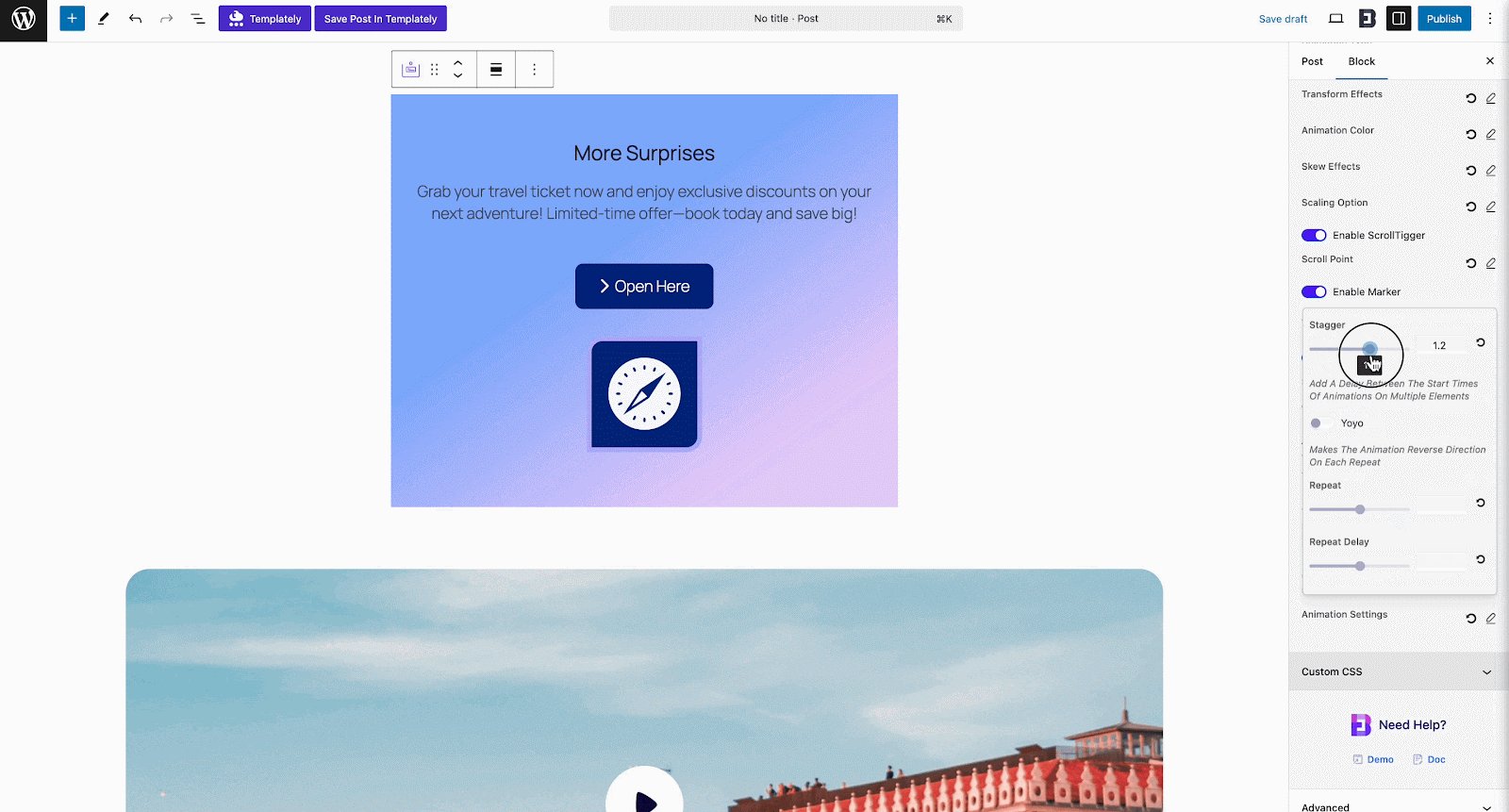
Stagger
The ‘Stagger’ option in Essential Blocks Interactive Animation lets you add a delay between the animation start times of each animated block. So, you can make your interactive animated website more visually appealing and organized. Set the stagger delay from 0.1 seconds to any duration that you need.

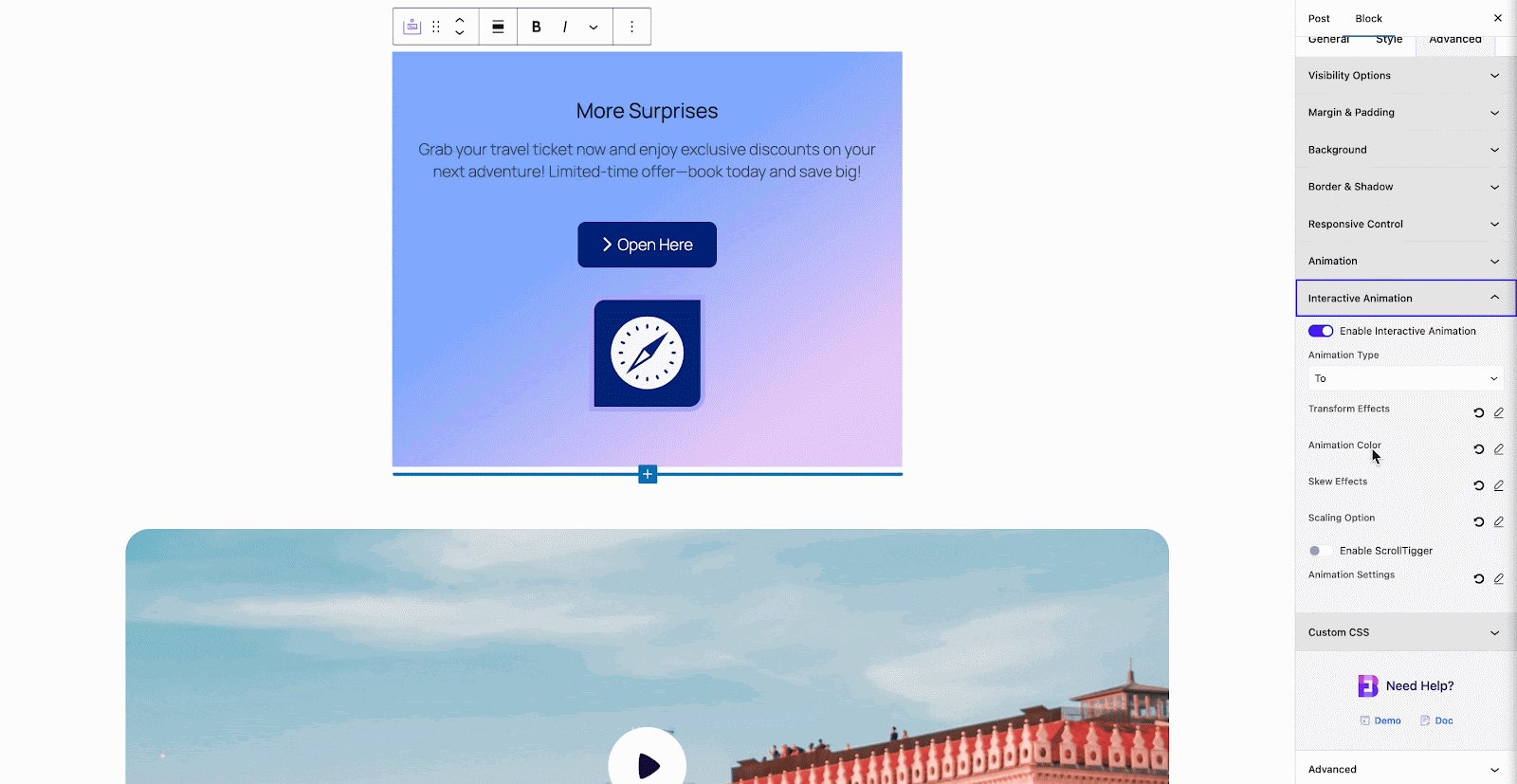
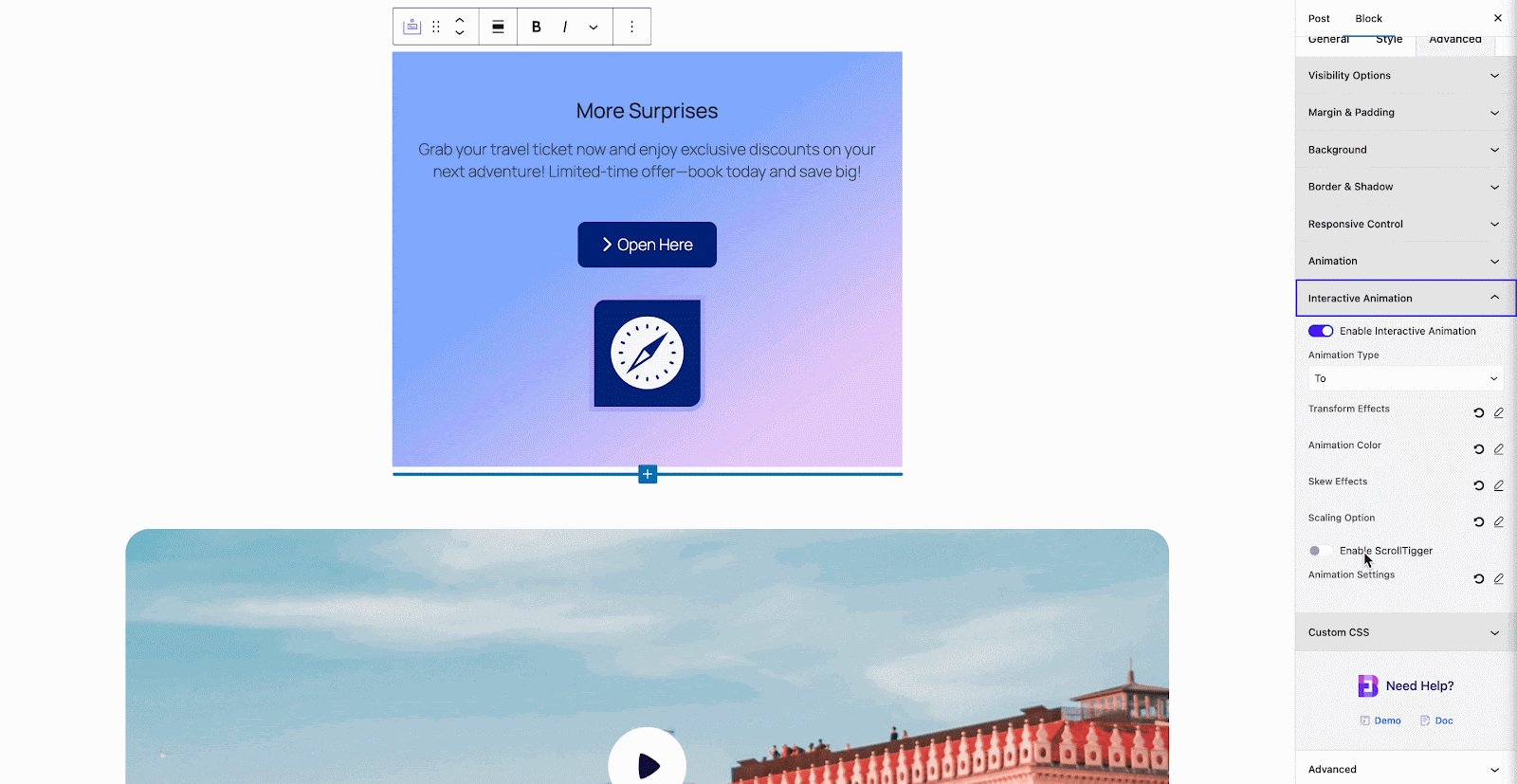
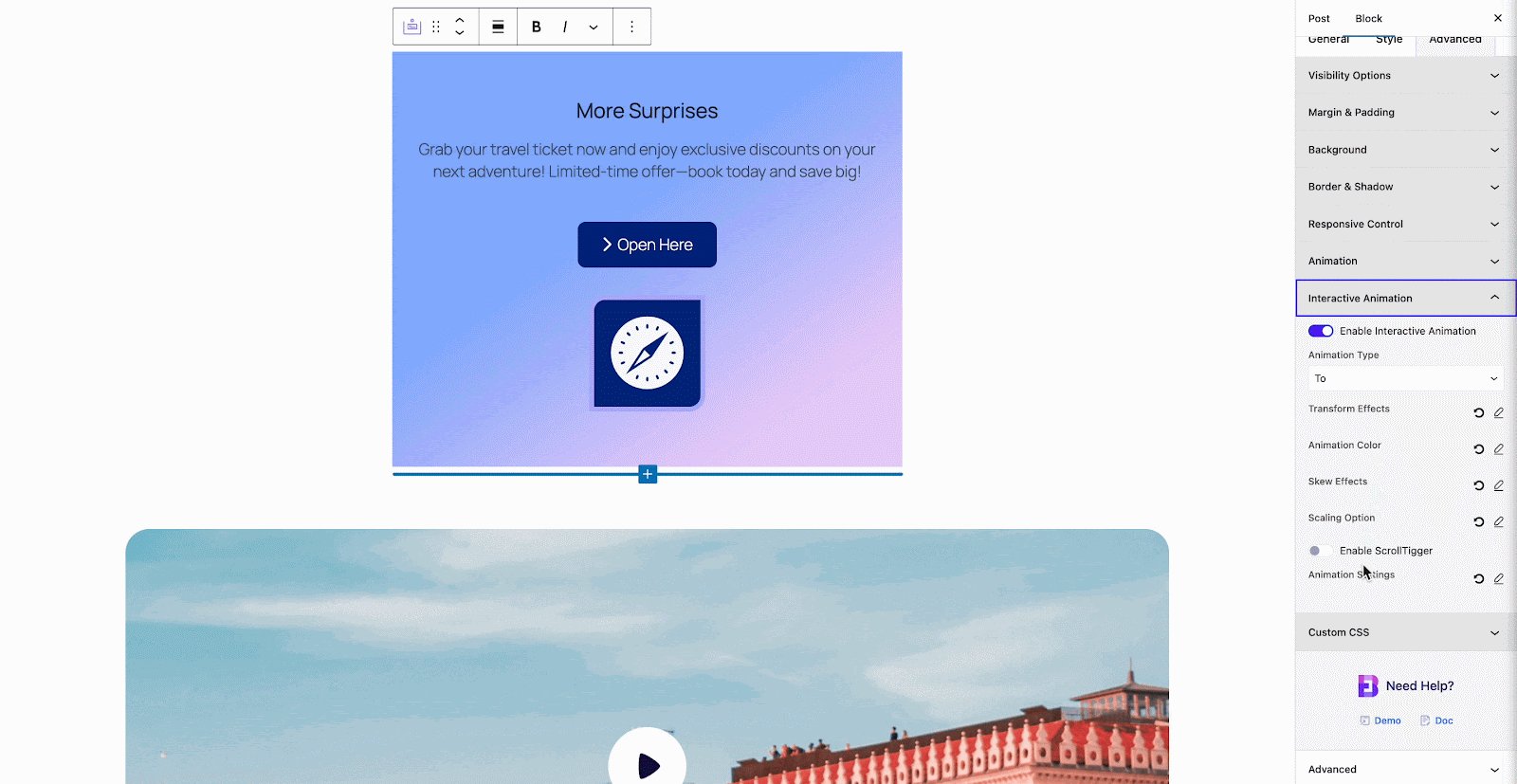
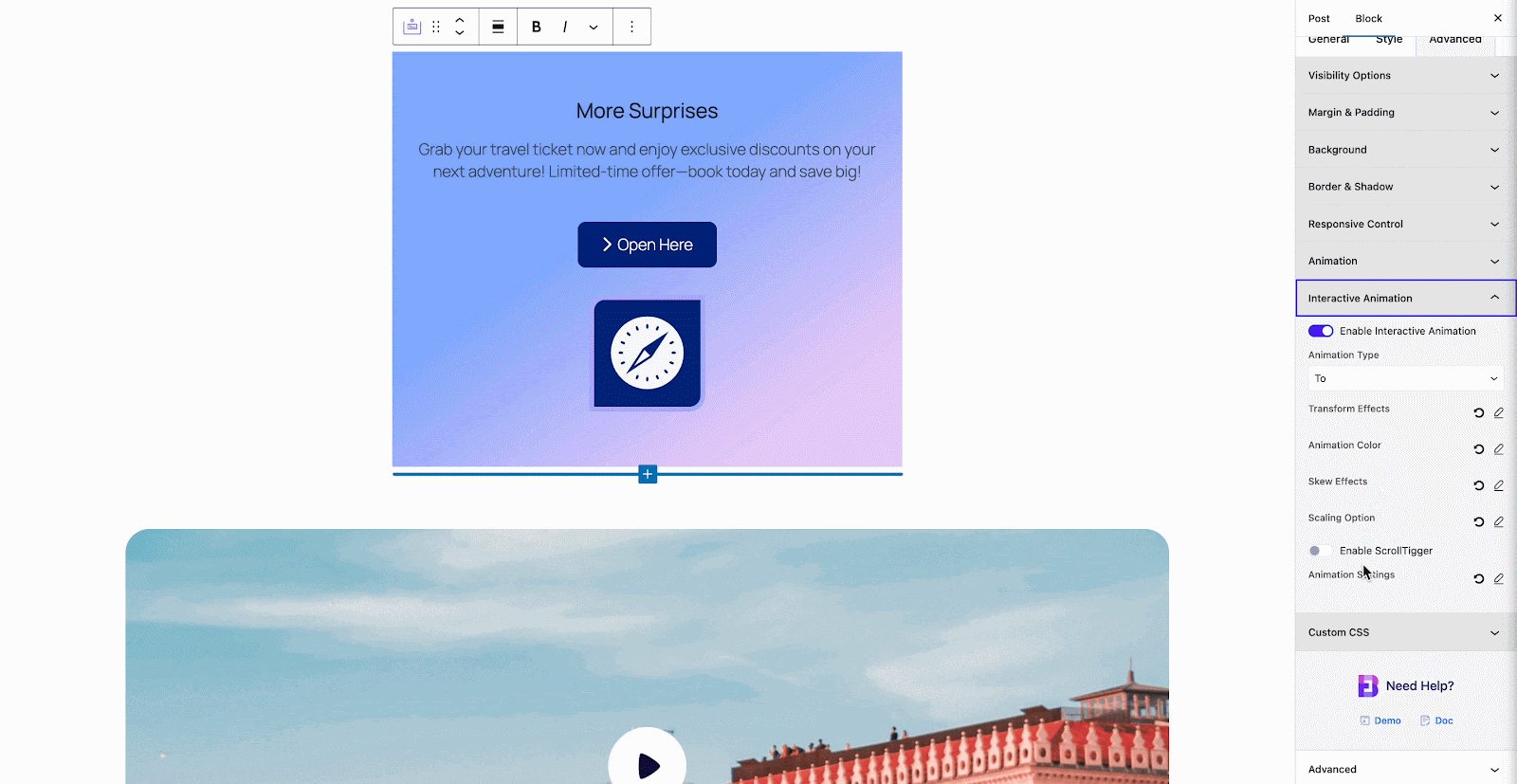
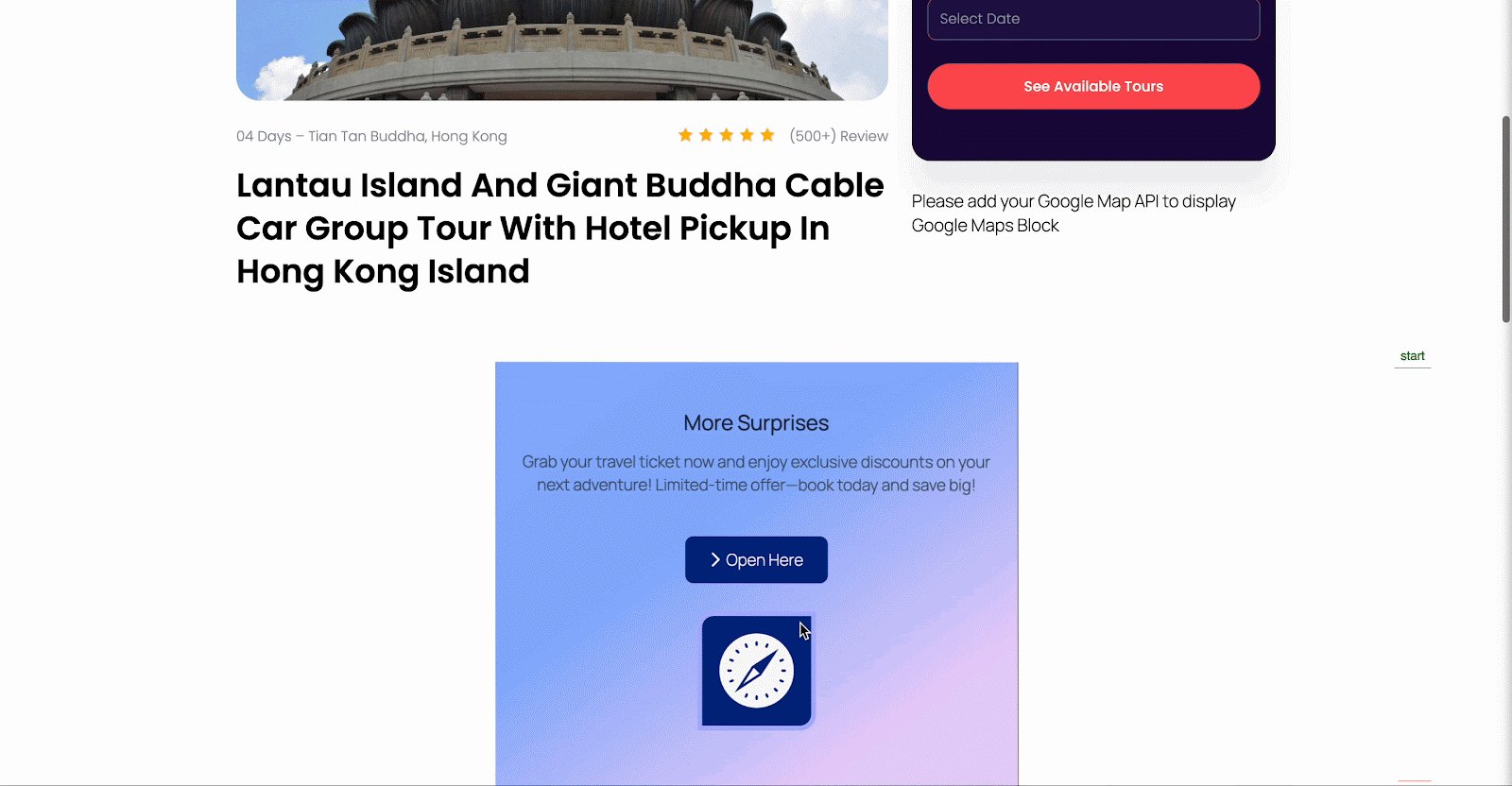
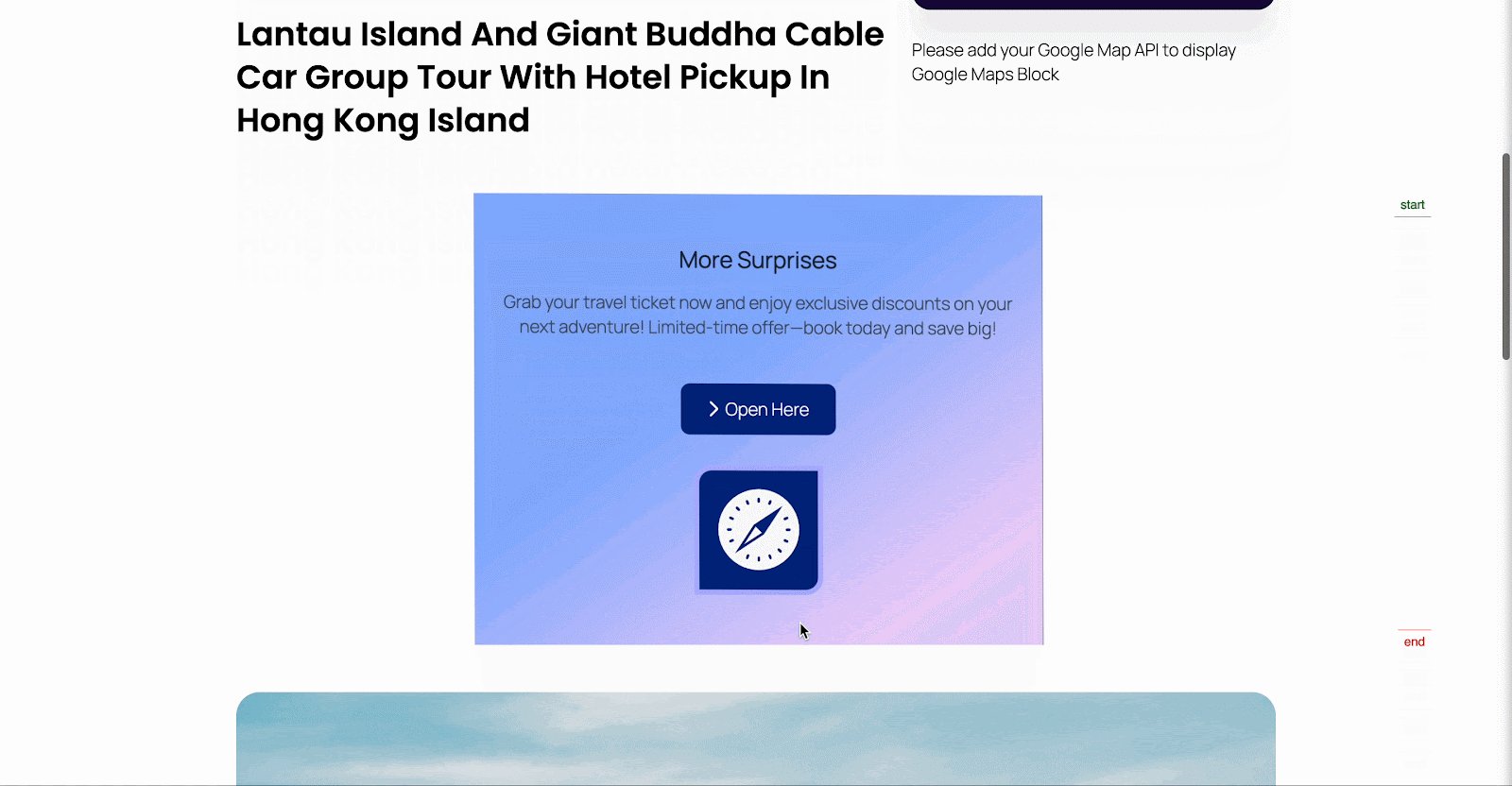
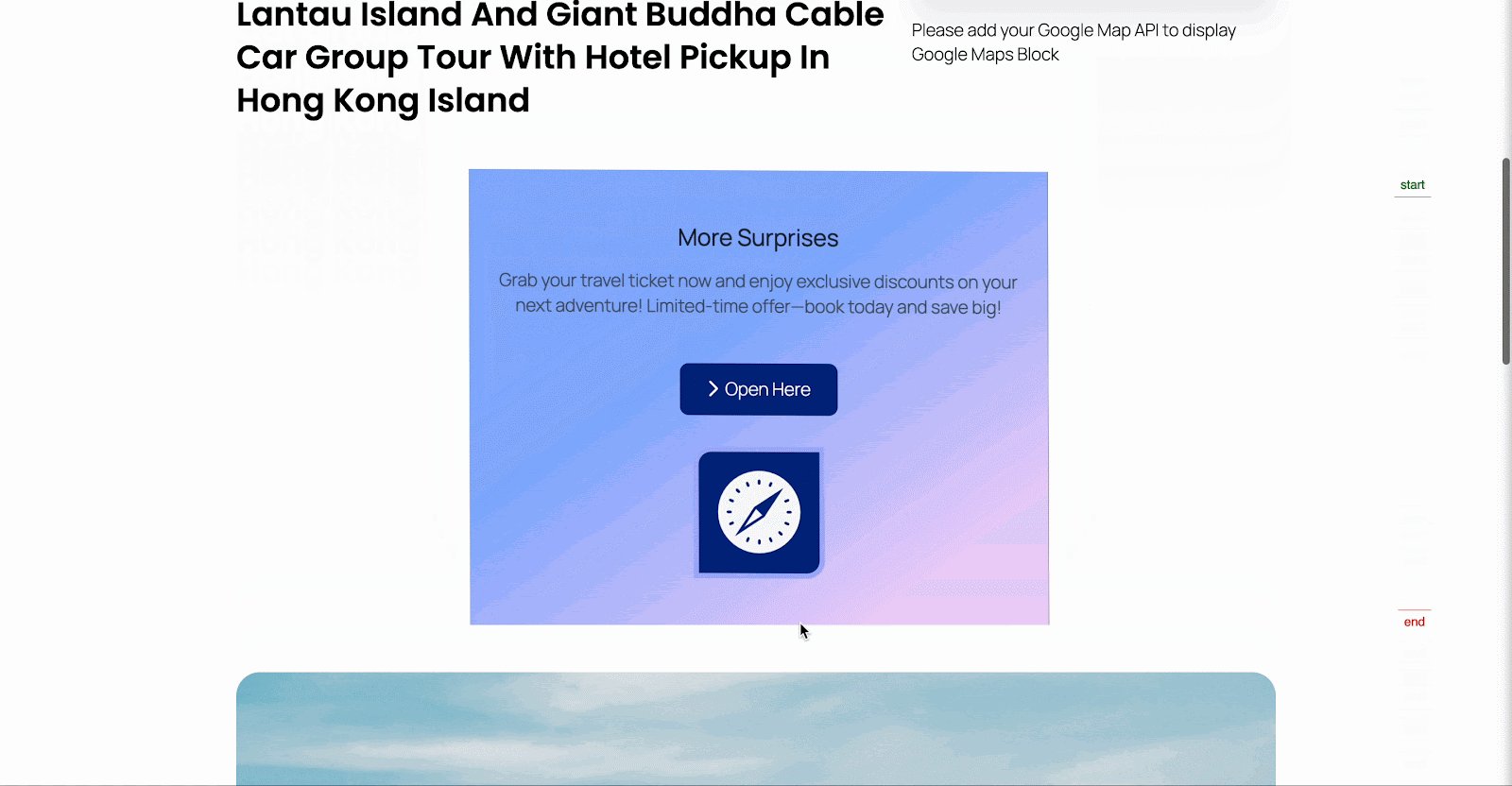
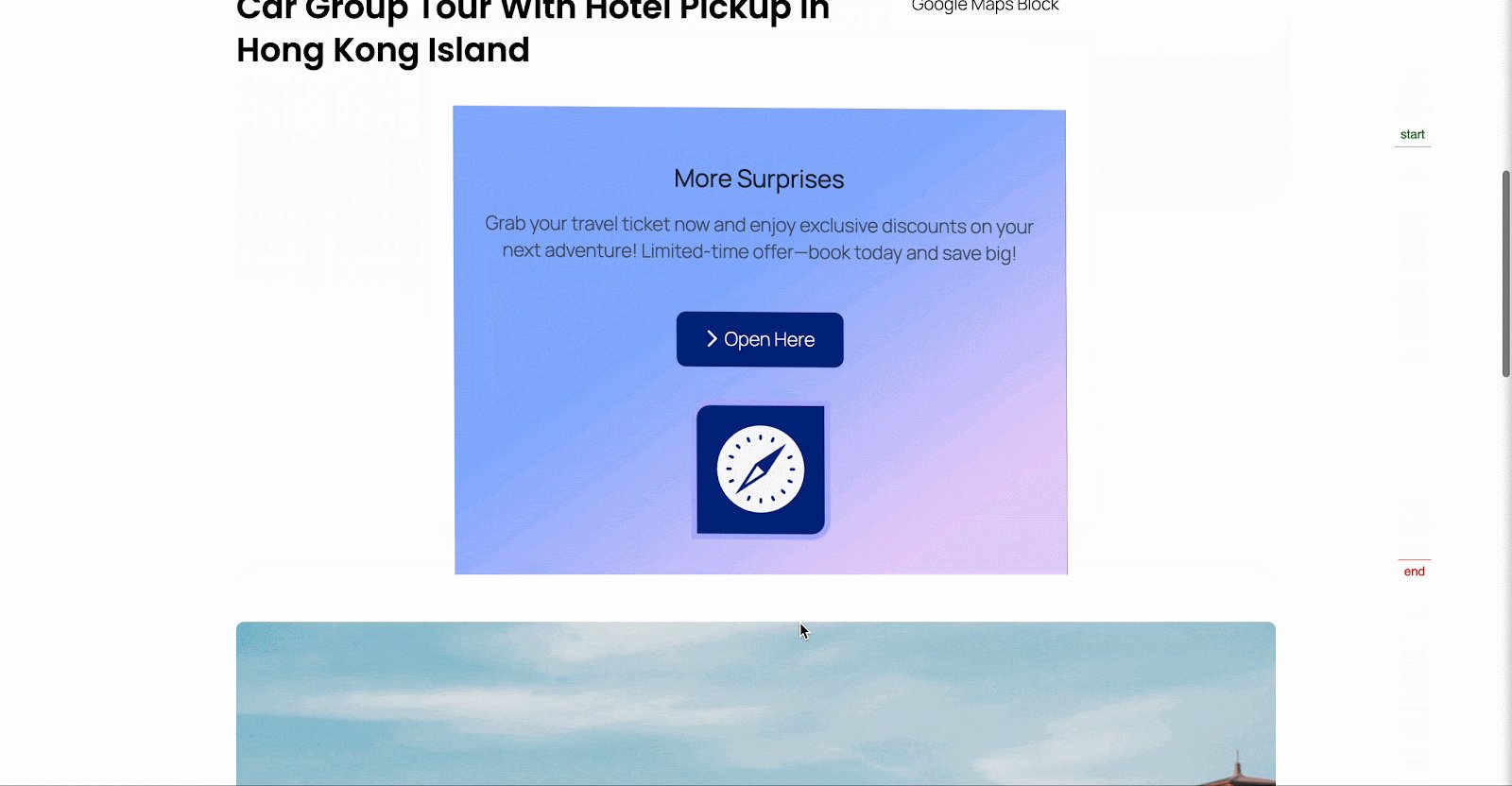
Essential Blocks Interactive Animation in Action
Thanks to all these options, you can style any Gutenberg block from Essential Blocks the way you want. Take a look at a visually engaging animation that we have created using the Essential Blocks Interactive Animation extension:

Essential Blocks: The Ultimate Gutenberg Blocks Library
Essential Blocks is a versatile blocks library for Gutenberg that offers 60+ exclusive blocks to speed up web design & creation. Backed by Dynamic Tags & ACF Support, the powerful solution also provides access to 2,500+ diverse Gutenberg templates.
With Essential Blocks, you also get a rich collection of blocks in different categories. So, you can pick from various Premium, Dynamic, WooCommerce, Content, Marketing, Creative, Form, Social and Layout blocks. And the Interactive Animation extension just takes what’s possible with Essential Blocks a step further.
Easily Create Interactive Animation on Gutenberg Using Essential Blocks
Create interactive animation on Gutenberg without any hassle using the Essential Blocks Interactive Animation extension. Add dynamic elements to your pages that will engage and captivate your visitors. This can help you easily boost web visitors’ experience, highlight important content and make your site more visually appealing. Also, you get to elevate your web design without the need for coding expertise.
Utilize this feature to create a more polished and professional online presence. Adjust and customize the animation according to your content and audience. Subscribe to our blogs if you find this article useful. Join our Facebook community so that you do not miss any important updates!

![Guide for WooCommerce Checkout Flow Optimization [2026] 27 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)


