
Guide: Create Your AI Startup Website Using Gutenberg Within 5 Minutes
Imagine this, you have a brilliant AI startup idea, and you are eager to share it with the world. You want a stunning AI Startup website that will showcase your innovation, captivate your audience, and get your venture noticed.
The good news? You can do it all in just 5 minutes, and you do not need to be a tech genius to make it happen! Follow this step-by-step guide, you will get a walk-through of the process to build an impressive AI startup website using Gutenberg in just 5 minutes.

Things To Consider While Creating Your AI Startup Website Using Gutenberg
Creating a compelling website for your AI startup is crucial for establishing an online presence and attracting potential clients or investors. In this section, you will get to know all the essential aspects to consider when building your AI startup website using Gutenberg. These points will help you create an impressive and effective digital platform for your AI venture.
Clear Planning
Create a detailed plan for your website that includes the main content pieces, target audience, and goal. Your selections about design and content will be guided by this planning.
Gutenberg Blocks
Make good use of a range of Gutenberg blocks when organizing your material. To develop interesting and educational pages, make use of headers, paragraphs, photos, columns, and other building pieces.
Learn More: Essential Blocks For Gutenberg Hits 100k Active Installations
Mobile Responsiveness
Make sure your website is responsive to mobile devices so it will work and look good on a range of screens and devices. A sizable segment of your audience will use mobile devices to visit your website.
SEO Optimization
By employing SEO strategies, adding metadata, and paying attention to keyword placement, you may optimize your content for search engines. This will improve your website’s search engine ranking.
User Experience (UX)
Give priority to a seamless user experience and easy-to-use navigation. Ensure that users can quickly locate the information they require on your website and that it is simple to use.
How To Create Your AI Startup Website Using Gutenberg Within 5 Minutes
To make your WordPress website creation smooth, Templately – the best templates cloud for WordPress offers a 2000+ ready templates collection for Gutenberg. Not only an AI startup website, but you can also get a variety of templates to design any type of website within a few minutes and without coding. In addition, Templately’s templates are cross-browser compatible, SEO-friendly, and responsive to a wide range of devices.
Before that, you need to get some necessary plugins installed and activated on your site. So here are the plugins that you need for your AI Startup website using Gutenberg.
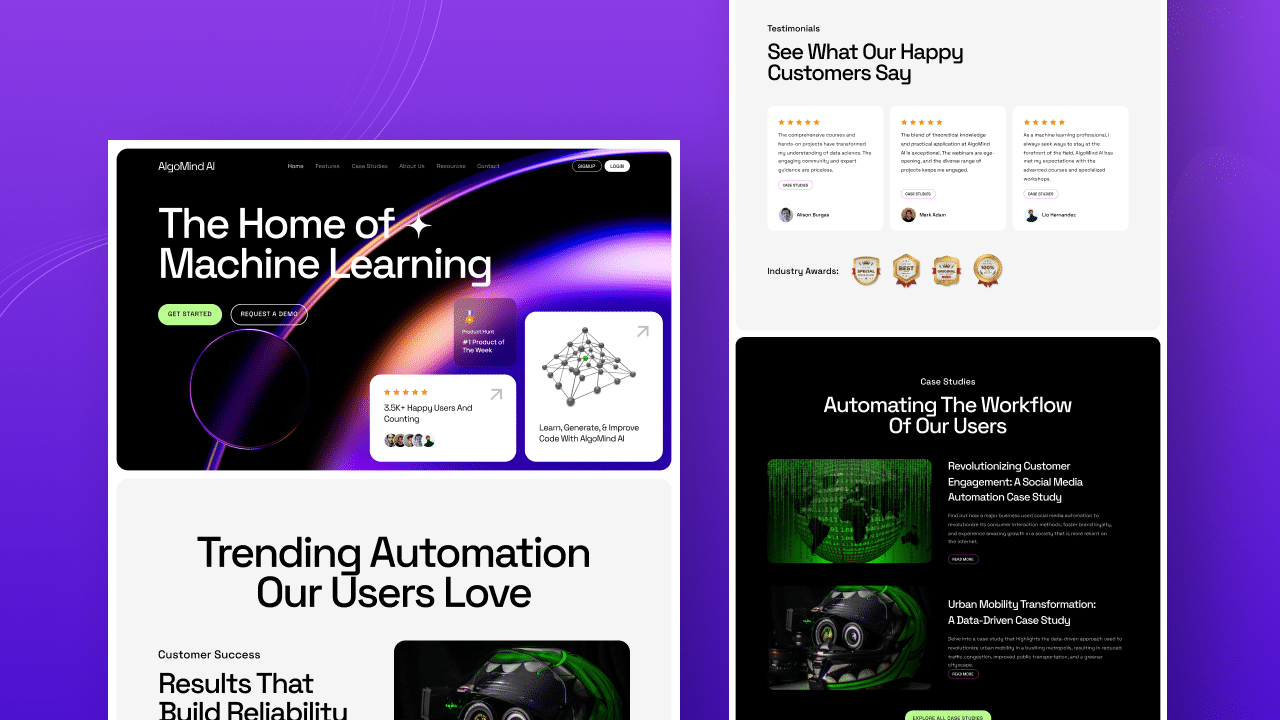
Templately is the ultimate template cloud with 200,000+ active users. For this tutorial, we have picked AlgoMind AI, a stunning ready AI Startup website template pack to design an attractive AI Startup website without coding.
👉Essential Blocks For Gutenberg
A powerful WordPress block library that comes up with 45+ readymade and useful blocks to create and design a stunning website in Gutenberg.
Once you are done installing and activating all the above-mentioned plugins, you are all set to start designing your AI Startup website using Gutenberg.
4 Steps To Create Your Stunning AI Startup Website Using Gutenberg
After you have installed and activated the plugins mentioned above, it is time to start working on creating and designing the website. To create your required AI Startup website using Gutenberg, follow the step-by-step guide below.
Step 1: Create A New Page On Your WordPress Website
To design an AI Startup website, you need to create a new page from your WordPress dashboard first. Log in to your WordPress dashboard and navigate to the Pages → Add New. You will find yourself in the default Gutenberg editing panel of WordPress.
Step 2: Insert A Template For Your AI Startup Website
You will find the ‘Templately’ blue icon on the page. Click on it to get access to the Templately template library.
In the tutorial, we have chosen ‘AlgoMind AI’ to create the AI Startup website. From the search bar, search ‘AlgoMind AI‘ and you will find a stunning ready AI Startup template pack for your website. Insert it into your page by clicking on the ‘Insert’ icon.
Step 3: Customize The Template To Design Your Website
Click on the home page template you want to customize and the editing panel will be opened instantly. Now, make all the necessary changes and give your website the desired look.
Step 4: Store Your Customized Designs In Templately MyCloud
Templately has an amazing feature for storing your customized templates in Templately cloud storage ‘MyCloud‘. You can store the template there for further use. A very useful feature that allows you to store templates in a cloud storage place that no other Template Libraries offer.
If you want to use your customized page for any other purposes, then you can save those easily. You can save any section of the page or even the entire page by clicking on the ‘Save Page to Templately’ button.
On top of that, if you want to share your saved items with others then you can use Templately’s other exclusive and super useful feature – ‘WorkSpace’. This unique and effective feature lets you directly collaborate with others and save a lot of time.
Congratulations, Your AI Startup Website Is Ready To Launch!
After making all the changes, your AI Startup website is ready to launch. Just click on the ‘Publish’ button and check out all the changes you have made in your Gutenberg Editor.
Now It Is Your Turn To Explore!
Just in five minutes, you have successfully created a professional AI startup website using the Gutenberg editor on WordPress. Remember to regularly update your content, add new projects, and keep your website fresh and engaging to attract potential clients and investors.
So, it is time to make your website building plan by Signing up to Templately and getting access to Templately’s stunning ready template collections. Let us know your experience by commenting below and don’t forget to subscribe to our blog to read more tutorials.
On top of that, if you face any problem or need instant help, you can feel free to contact our support team anytime you want or Facebook Community join our
