Want a ready solution to design your ANN or Artificial Neural Network website in just a few clicks? In this blog, we bring you an exclusive ready WordPress template pack that will help you launch your first artificial neural network website online. Excited? Take a deep dive below and get all the details!

[Without Coding] How to Create an Artificial Neural Network Website
Let’s take a look at Templately – the best templates cloud solution for WordPress users that offers premium, no-code Artificial Neural Network website designs. These templates are completely compatible with your Gutenberg and Elementor website builder, giving you the flexibility to customize the designs according to your brand’s needs.
🎯How to Create Your Artificial Neural Network Website in Gutenberg?
If you want to create your Artificial Neural Network website easily with one click in the Gutenberg editor, you need to install and activate some necessary plugins on your site. So here are the plugins that you need to build your Artificial Neural Network website.
👉 Templately PRO
Templately is the ultimate template cloud with 200,000+ active users with 5000+ ready templates. For this tutorial, we have picked Templately– one of the most popular template libraries with stunning ready templates to create beautiful websites without any coding.
You need to install both Templately Free & PRO plugins to use this premium template pack.
👉 Essential Blocks For Gutenberg
Essential Blocks is a powerful WordPress plugin that comes up with 50+ ready useful blocks to create and design a stunning website in Gutenberg.
👉 Fluent Forms
As you need to add a contact page for your Artificial Neural Network website and collect information, you will need “Fluent Forms” installed and activated.
Once you are done installing and activating all the above-mentioned plugins, you are all set to start designing your Artificial Neural Network website.
Design a Stunning Artificial Neural Network Website with Templately
After you have installed and activated the plugins mentioned above, it is time to start working on creating and designing the Artificial Neural Network website for your own website. To design the website, follow the step-by-step guide below:
Step 1: Create a New Page on Your WordPress Website
To design an Artificial Neural Network website, you need to create a new page from your WordPress dashboard first. Log in to your WordPress dashboard and navigate to the Pages → Add New. You will find yourself in the default Gutenberg editing panel of WordPress.

Step 2: Insert a Template for Your Artificial Neural Network Website
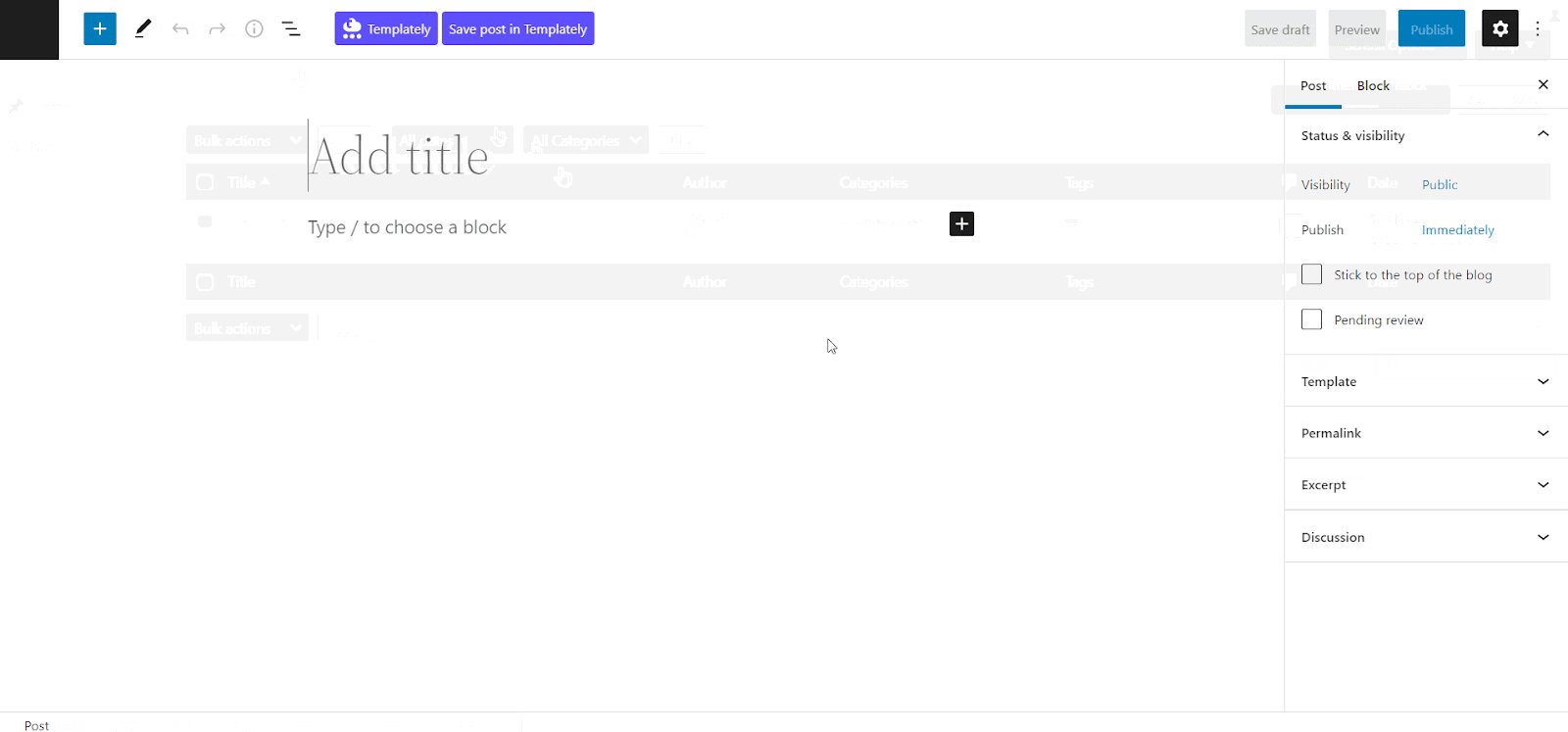
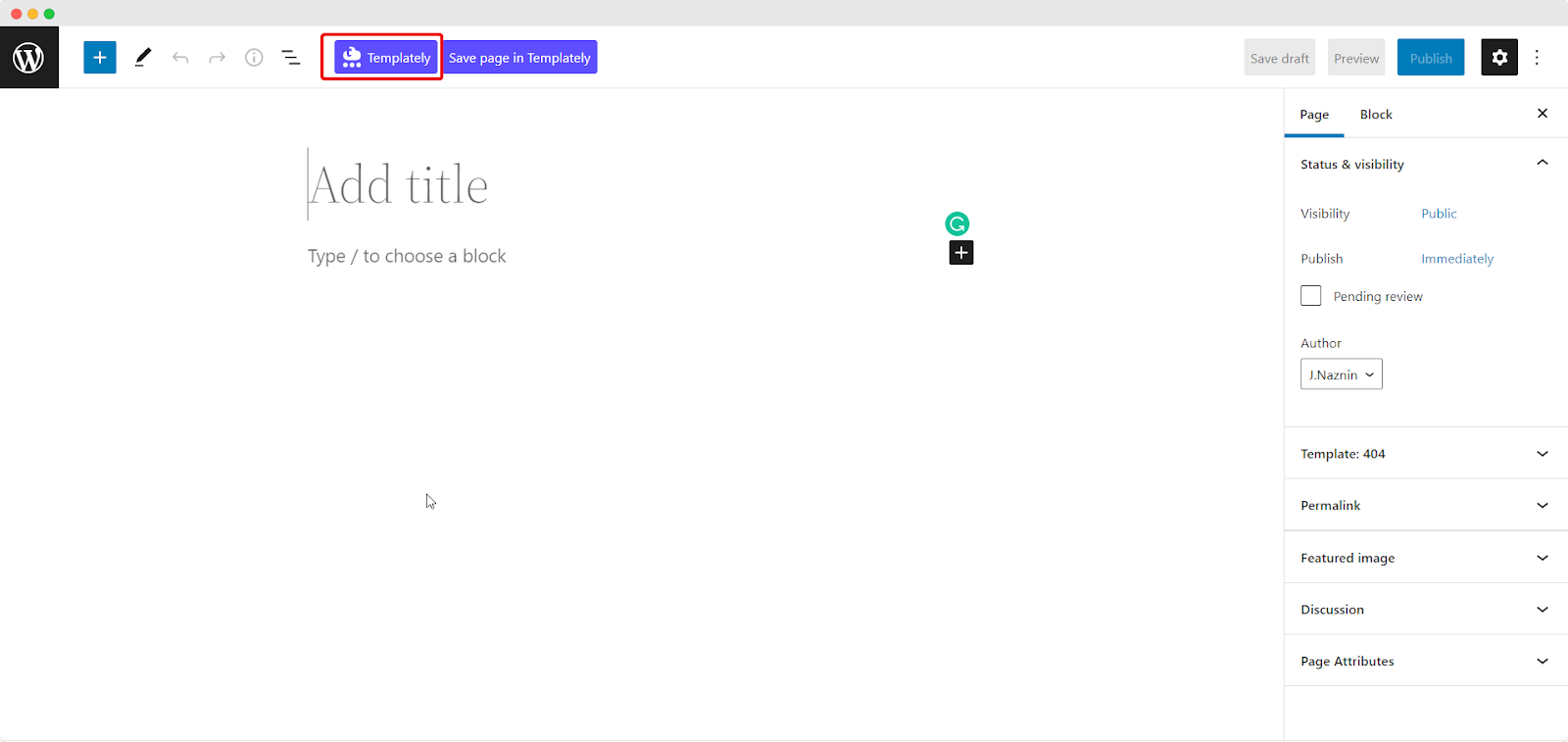
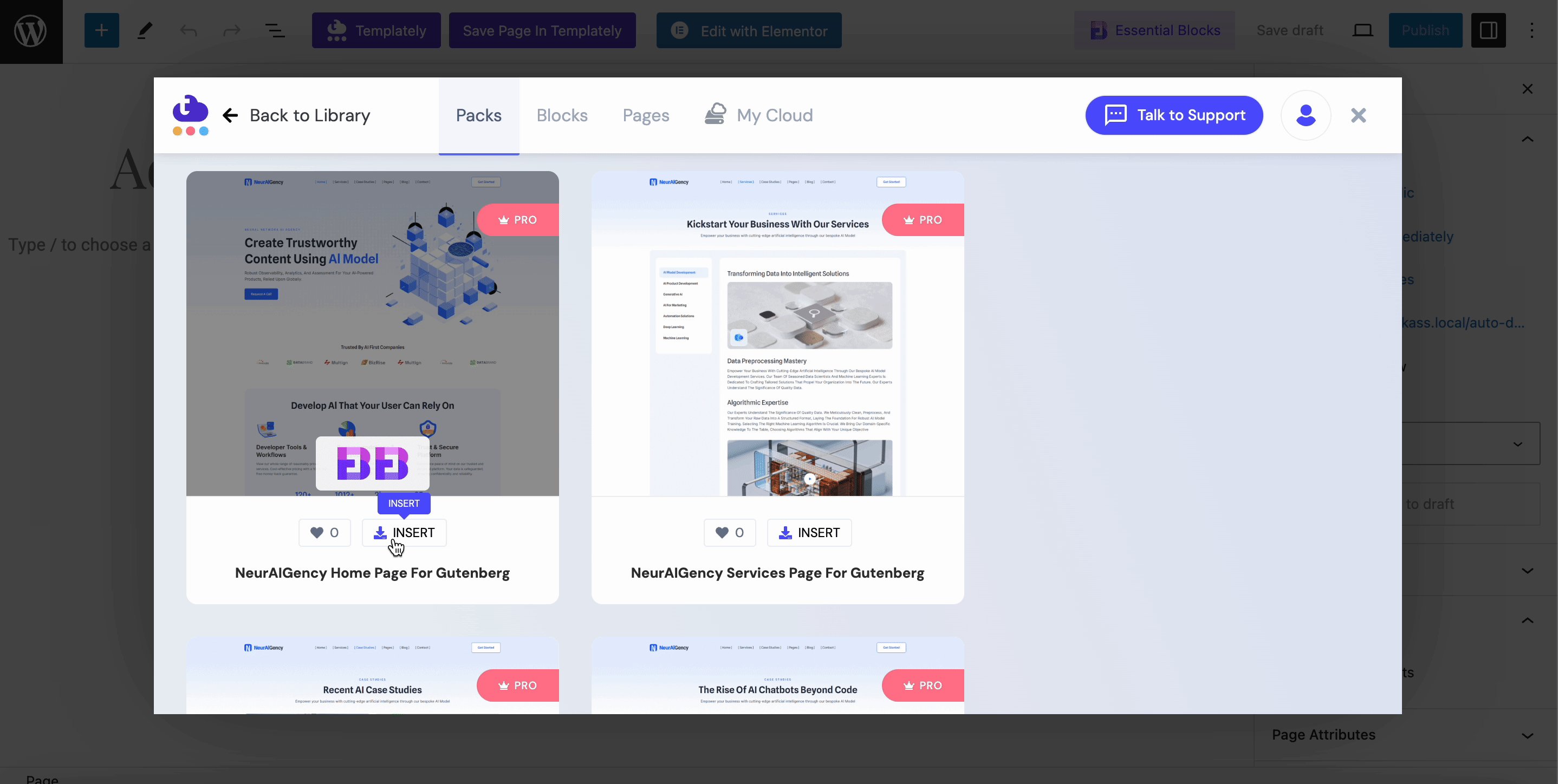
You will find the ‘Templately’ blue icon on the page. Click on it to get access to the Templately template library.

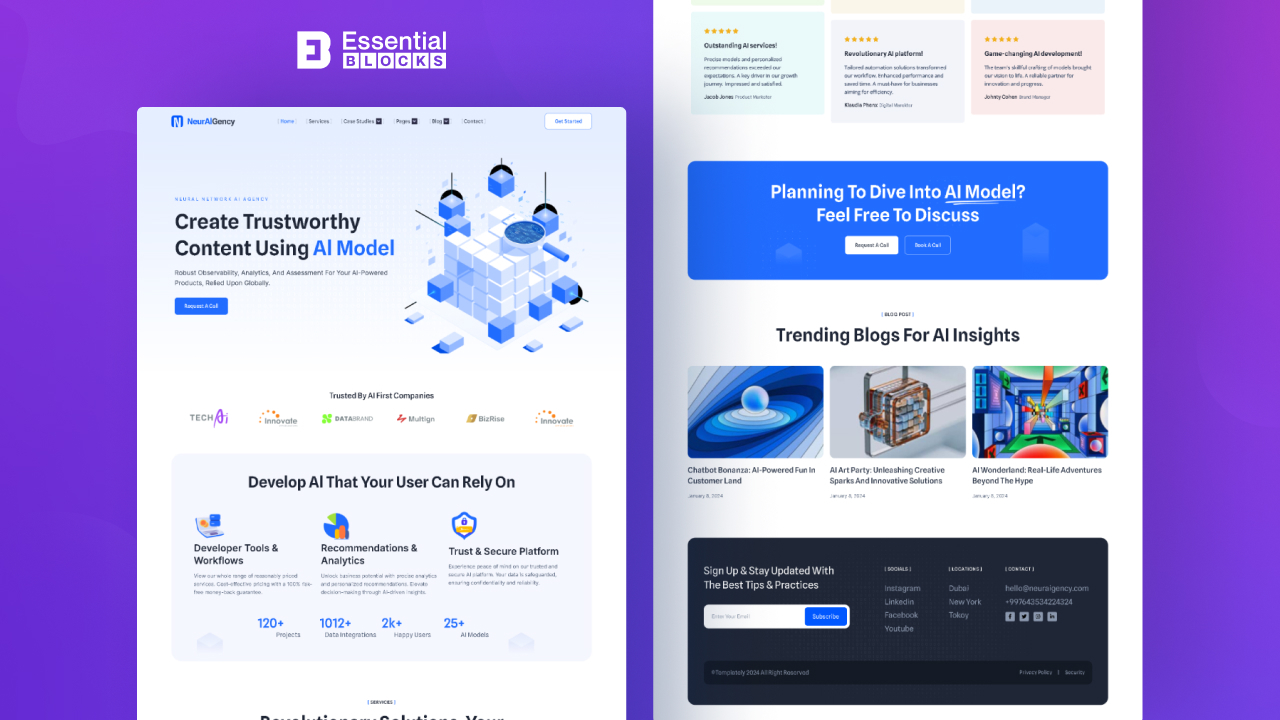
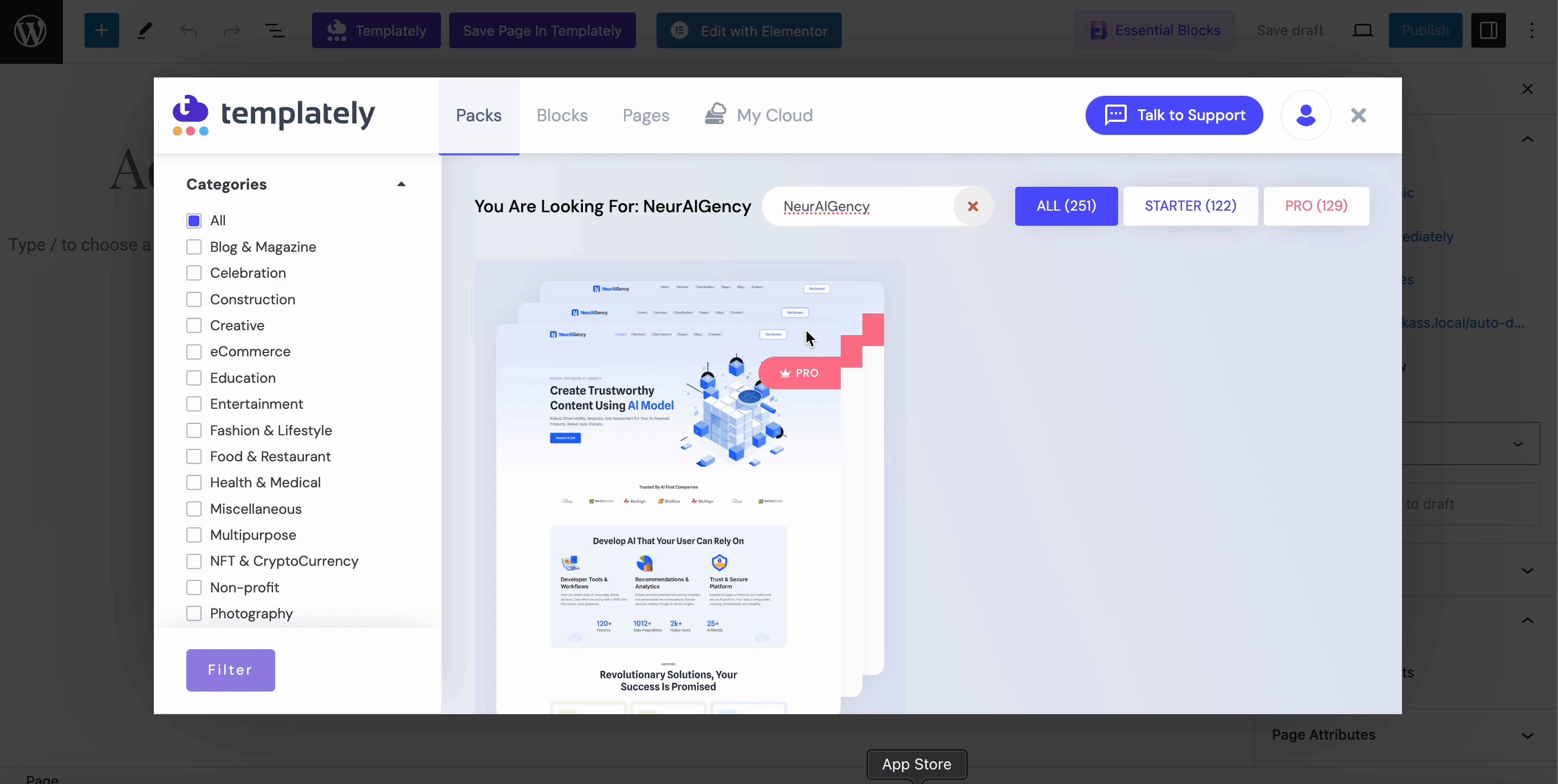
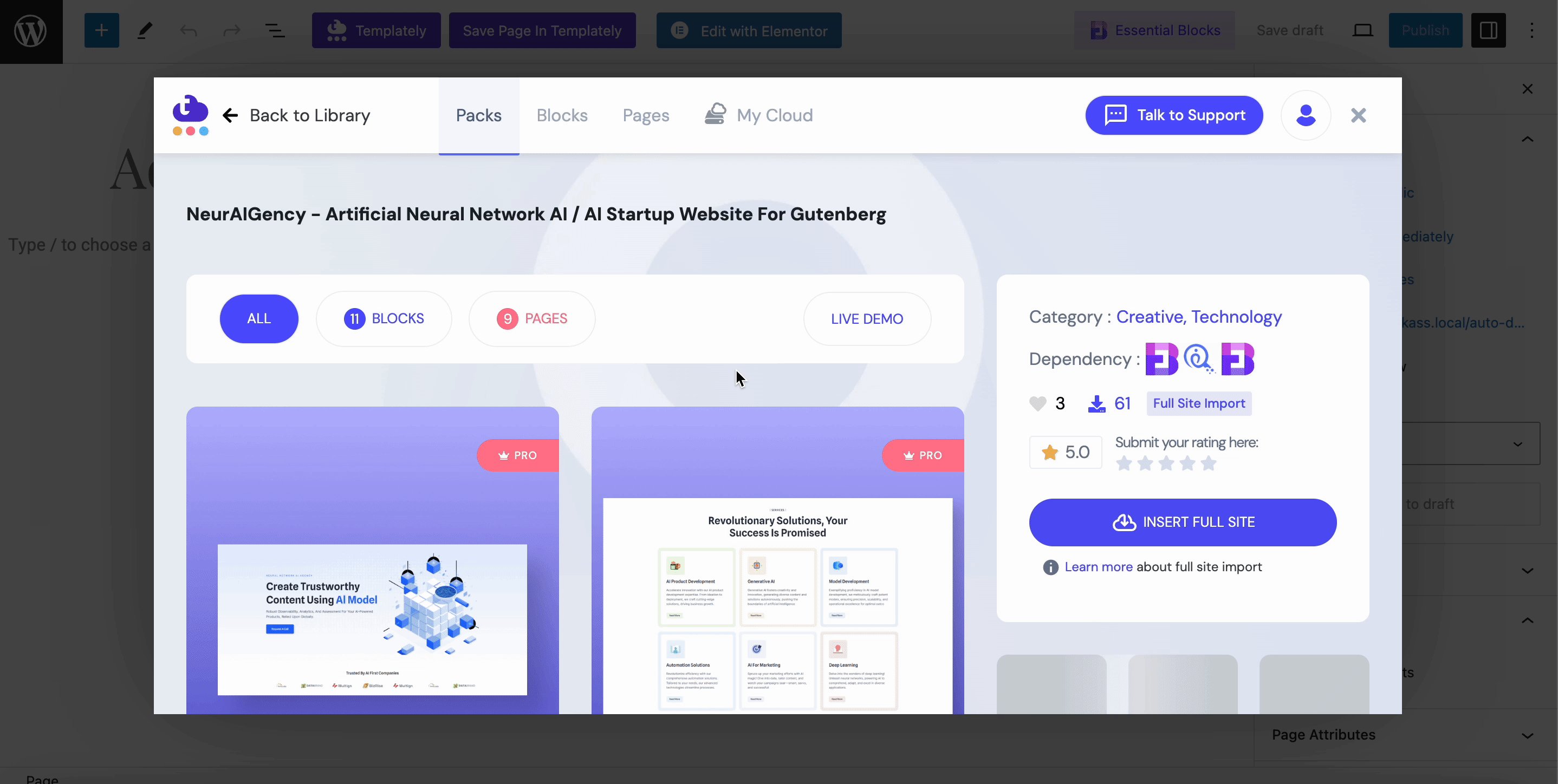
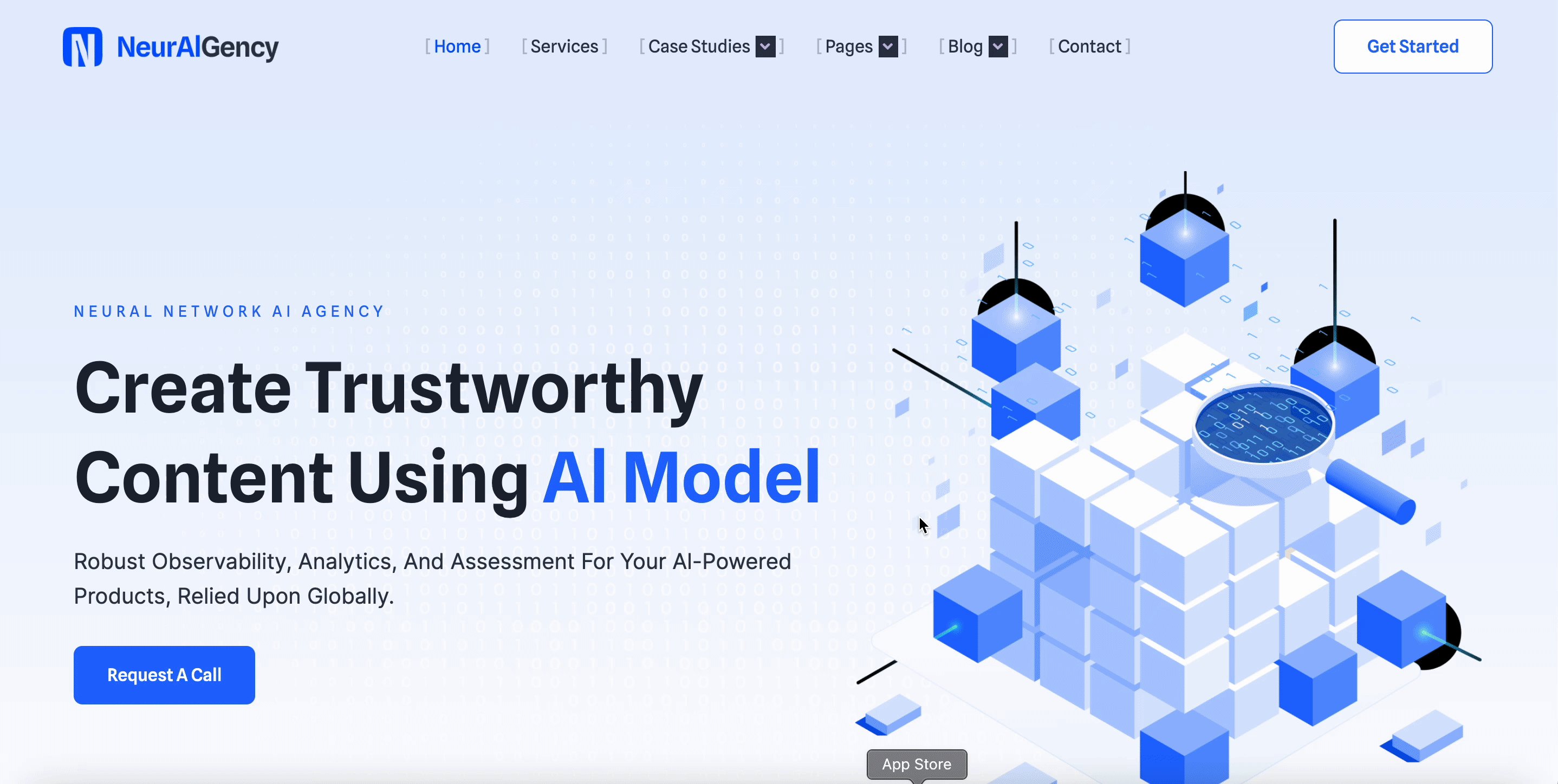
In this tutorial, we have chosen ‘NeurAIGency’ to create your Artificial Neural Network website. From the search bar, find “NeurAIGency” and you will get this stunning ready template pack. Insert it into your page by clicking on the ‘Insert’ icon.

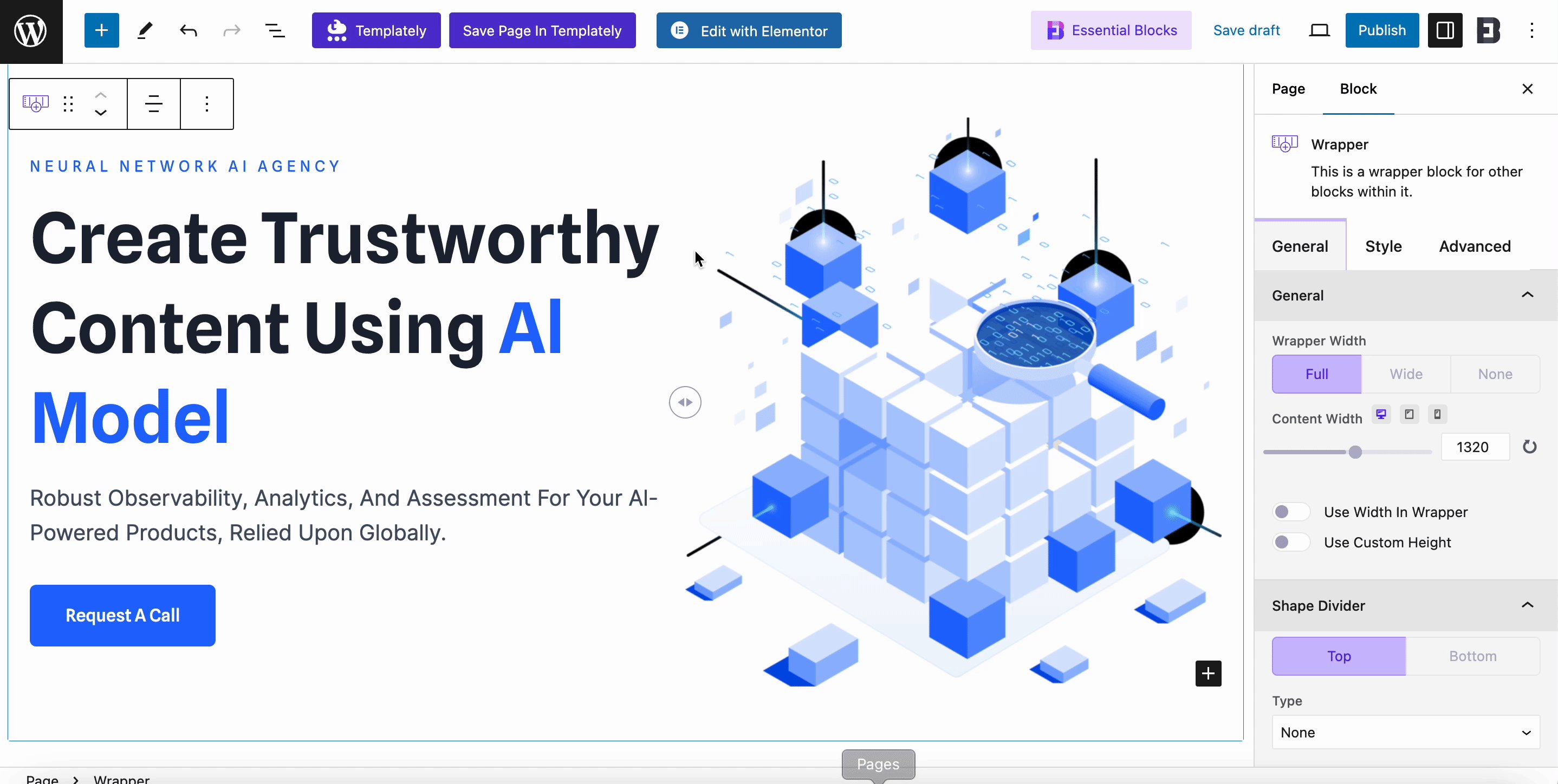
In just 1-click you will get this website template on your Gutenberg editor. The landing page of this Artificial Neural Network website is being designed here in this tutorial.
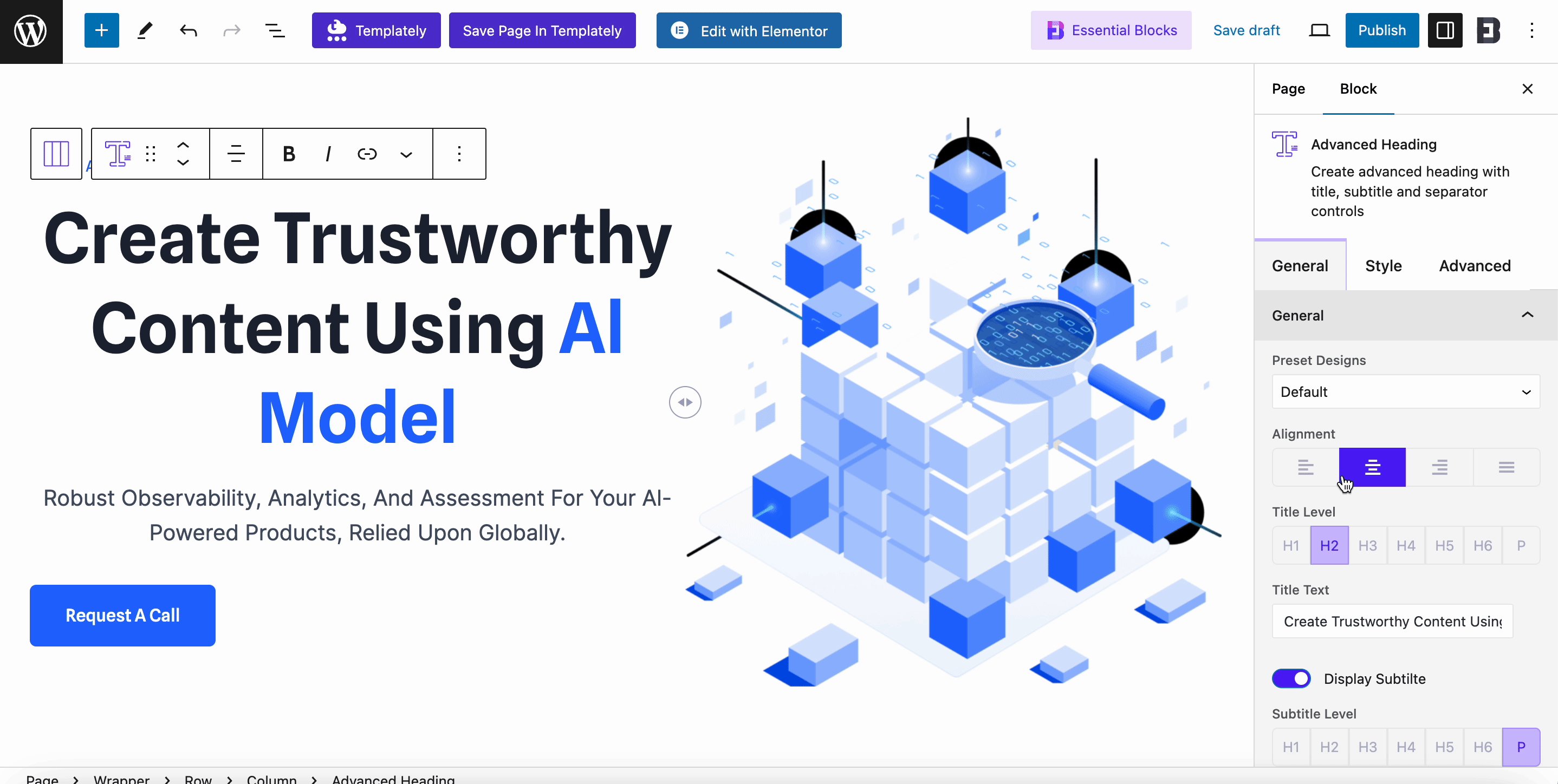
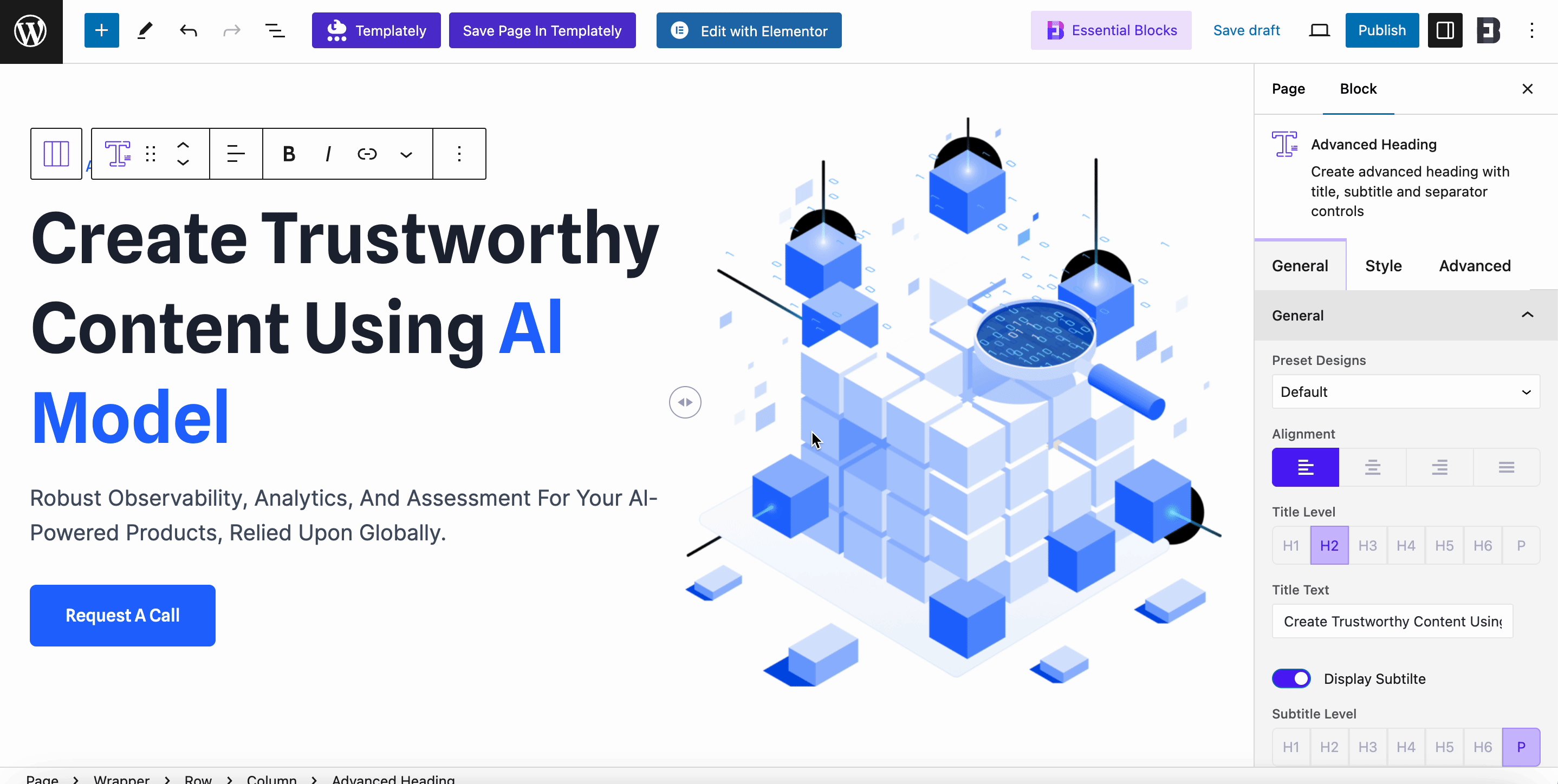
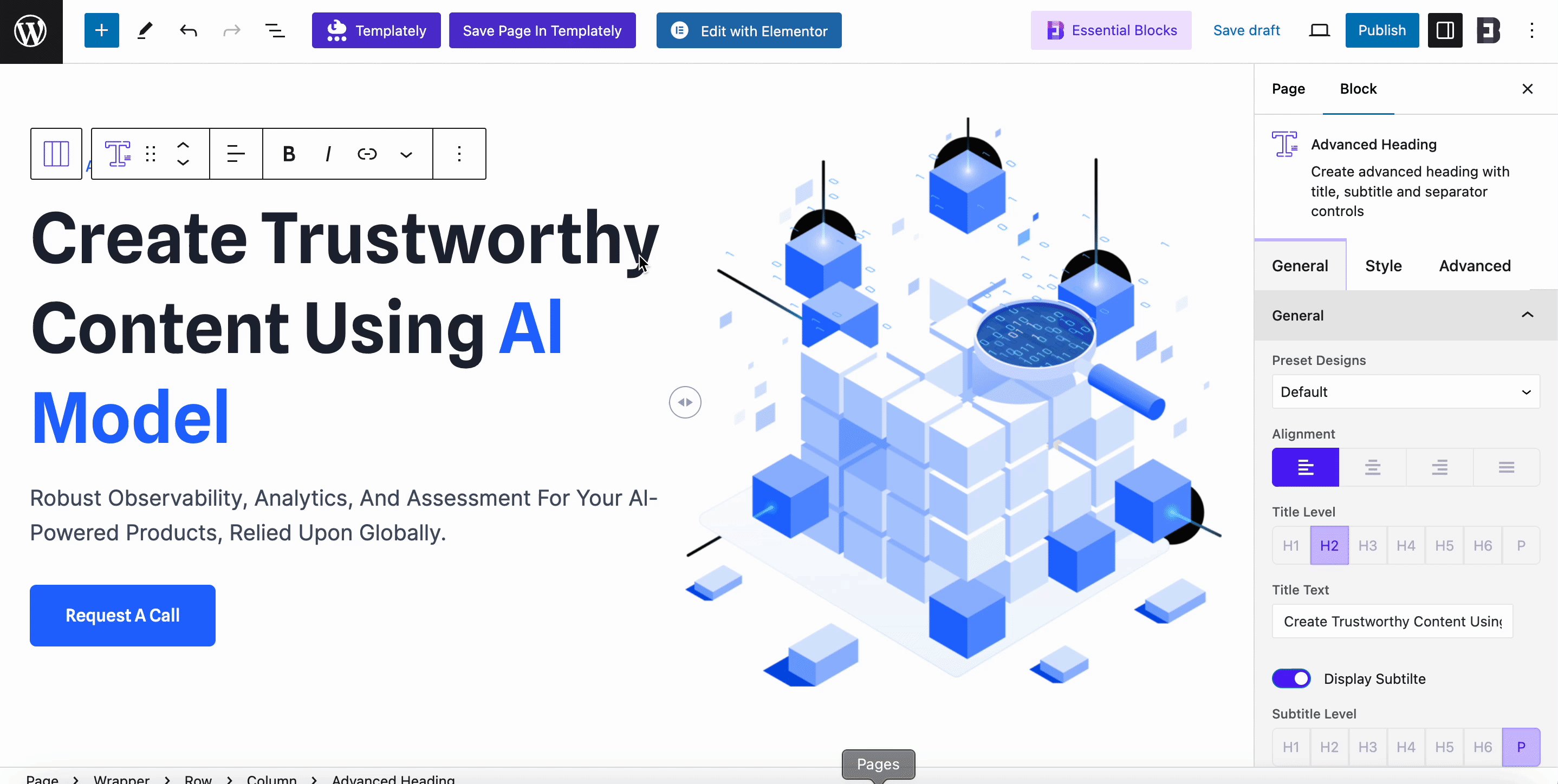
Step 3: Customize Your Artificial Neural Network Website Template
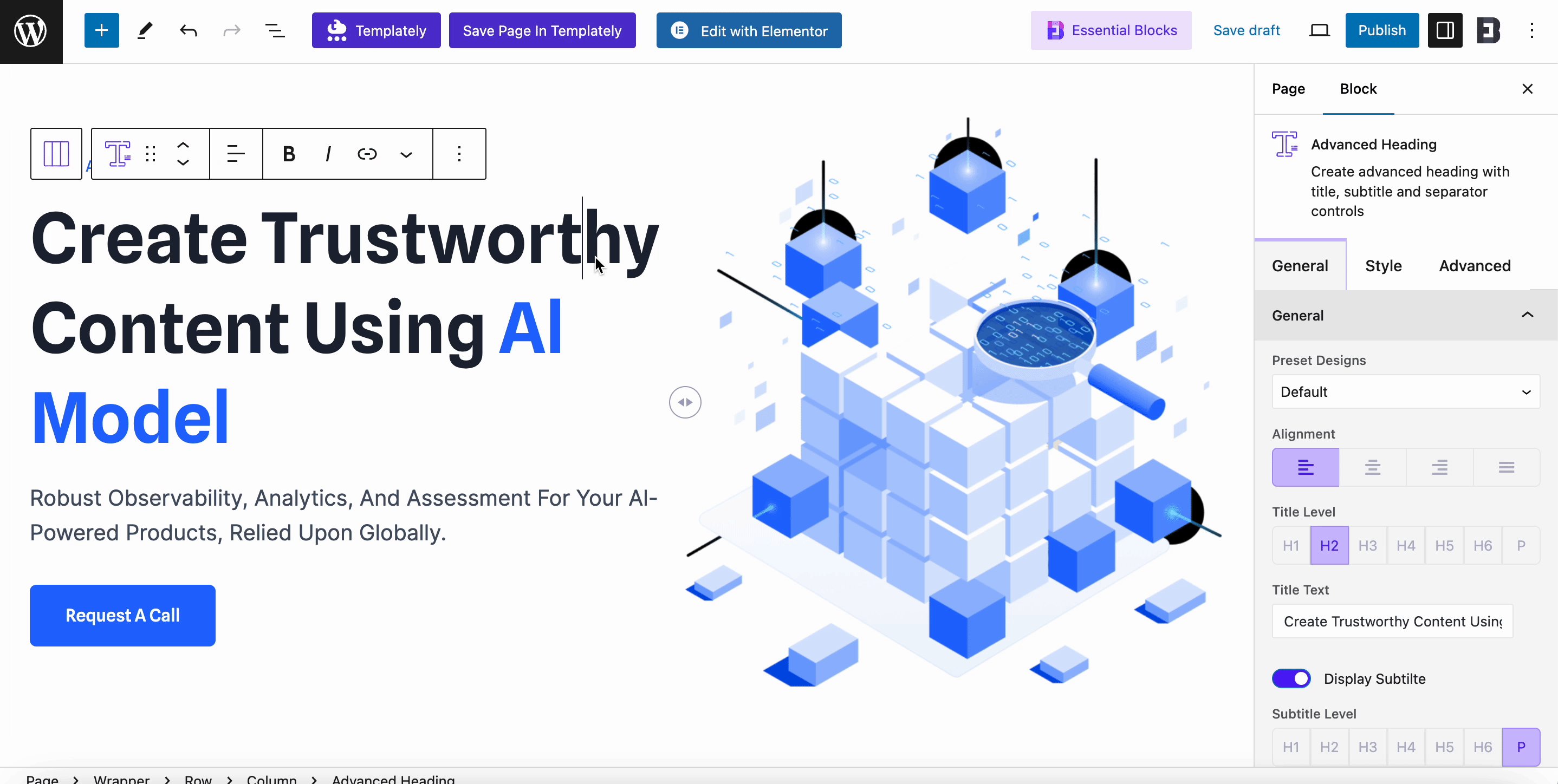
Click on the Artificial Neural Network website template you want to customize, and the editing panel will be opened instantly. Now make all the necessary changes and give your website the desired look.

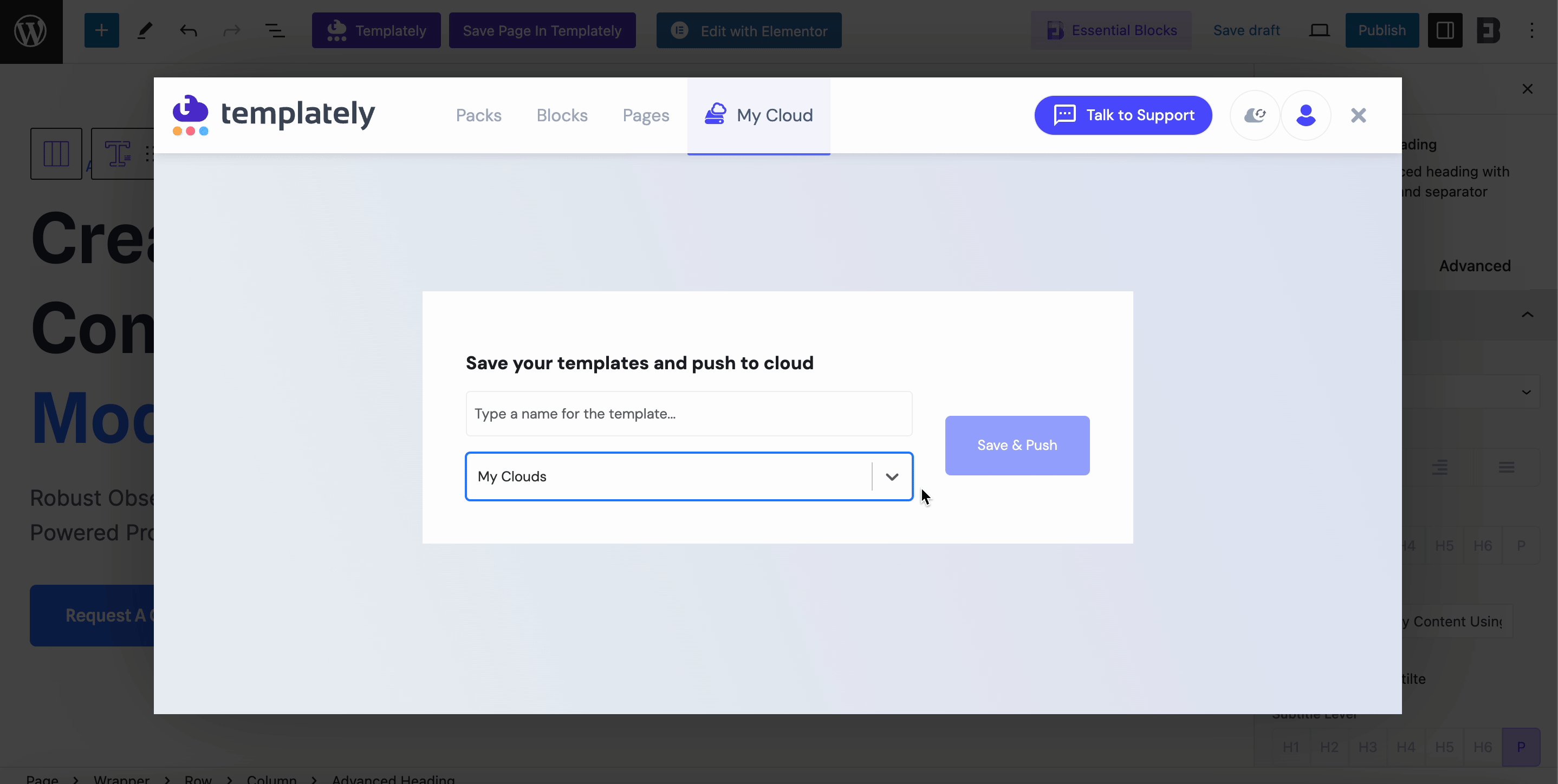
Step 4: Store Your Customized Designs in Templately MyCloud
Templately has an amazing feature for storing your customized templates in Templately cloud storage “My Cloud”. You can store the template there for further use. With this powerful feature, you can store templates in a cloud storage place that no other Template Libraries offer.
If you want to use your customized page for other purposes, you can save those easily. Right-click on the section you want to save and then click on the ‘Save Page To Templately’.

Last but not least, if you want to share your saved items with others then you can use Templately’s another exclusive and super useful feature ‘WorkSpace’. This unique and effective feature lets you directly collaborate with your team or anyone you want to include on your WorkSpace and saves time.
🔥Best Ways to Create an Artificial Neural Network Website
If you want to design a compelling website for your artificial neural network, it is crucial to establish an online presence and attract potential clients or investors. In this section, you will learn all the essential aspects to consider when building your desired neural network website using a WordPress-ready template. These points will help you create an impressive and effective digital platform for your AI venture.
Prepare Clear Planning
You should create a detailed plan for your website that includes the main content pieces, target audience, and goal. This planning will guide your selections about design and content.
Ensure Mobile Responsiveness
Make sure your website is responsive to mobile devices so it will work and look good on a range of screens and devices. A sizable audience segment will use mobile devices to visit your website.
Optimize For Search Engines
If you employ SEO strategies, add metadata, and pay attention to keyword placement, you may optimize your content for search engines. This will enhance your website’s search engine ranking.
Prioritize User Experience (UX)
You should give priority to a seamless user experience and easy-to-use navigation. Just make sure that users can quickly locate the information they require on your website and that it is simple.
Launch Your Artificial Neural Network Website Now!

So you can now easily create and launch your neural network website without coding using Templately’s premium-ready template pack NeurAIGency. Just get access to Templately, install and customize the design a bit, and make it live.
Hopefully, this blog guideline will help you create your own Artificial Neural Network website for WordPress immediately using your favorite website builder, Gutenberg or Elementor. Also, don’t forget to subscribe to our blog page and join our super-friendly Facebook community of WordPress enthusiasts.




