An attractive photography website portrays a photographer’s portfolio. Professionally, you can showcase all the creative works that can help to bring you new clients and more work. It can work as your self-marketing platform so don’t rush creating it, read this blog first to learn how to create a photography website and then start showcasing your creativity.

Why Do You Need An Attractive Photography Website?
If you are a professional photographer, then an attractive photography website is very important for your photography career. Or, if you only do photography for your passion, then a good site will bring you more confidence in your work. Have a look below to know why you need a photography website.
🎥 To showcase all your creative works all over the world, creating a website is the best option. Once you put effort into building a good website can give you lifetime support to display your creativity. Because people love visiting sites that contain quality content.
🎥 You can build your own online portfolio on the photography website where you can show the journey of your photography life. An innovative portfolio with a collection of photos of your best works will help you to get popularity in less time.
🎥 An informative site that is also engaging and fascinating can help you to earn money by getting new clients and more work. And, of course getting new work is very important for professional photographers, especially for newcomers.

Things You Should Include In Your Photography Website
A photography website can contain many pages or it can be a single landing page site. You can add your preferred information and whatever you want to include, as it is your very own site. But there are some suggestions below that you should include on your site to make it more interesting.
🎥 Portfolio Page: Adding a separate portfolio page is very important so that visitors can find it easily to check you out quickly. It is your self-branding opportunity that you must take.
🎥 Gallery Page: A creative gallery page can amuse your visitors with a glance. Potential clients will love to view a great image gallery and you can impress them by showcasing your work brilliantly.
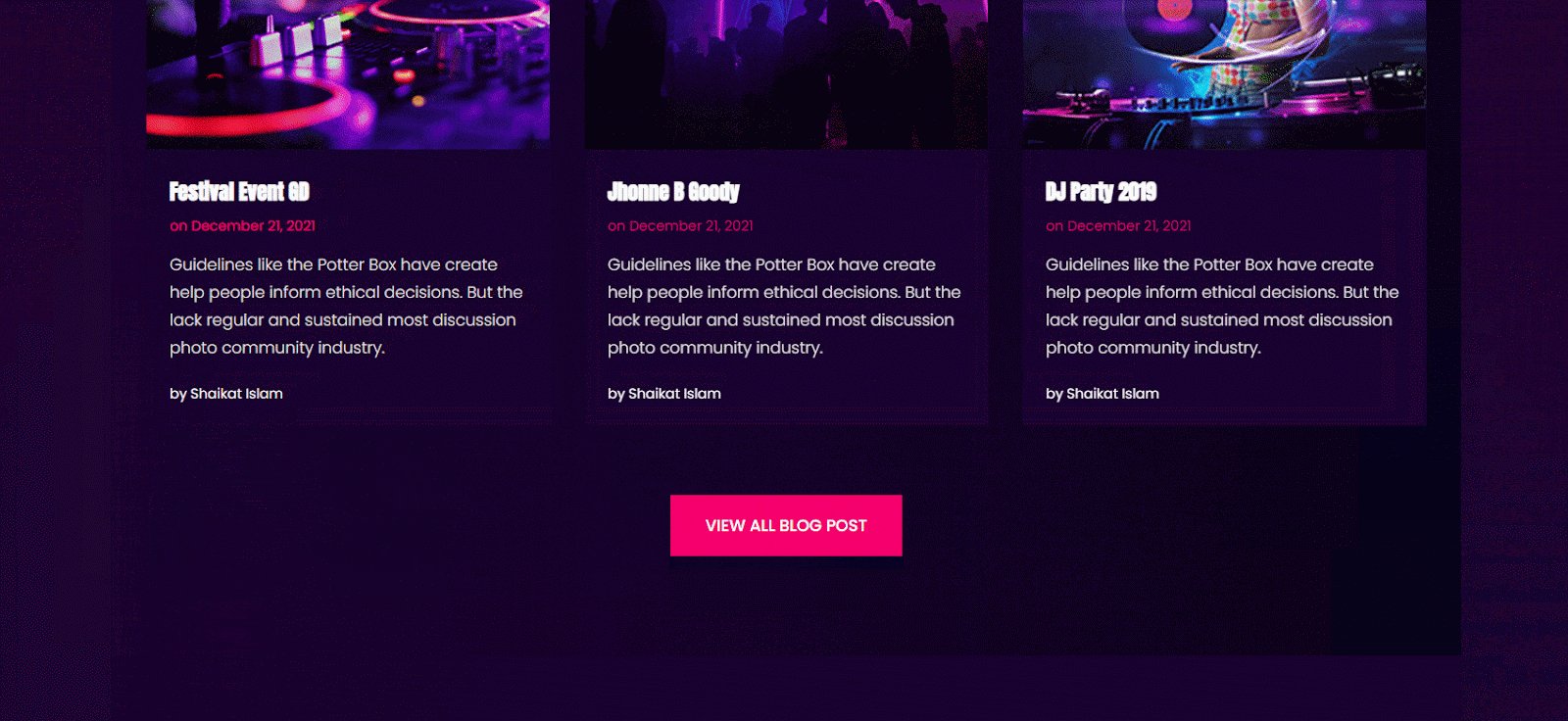
🎥 Blog Page: Creating a blog page on your site can give you an extra benefit. It helps you to keep your visitors longer into your site. It helps to promote your site on social media as well.
Tips Before Start Creating A Website For Photography
Now, if you convince yourself to design your photography website, make sure that you don’t avoid these below tips. These will help you create a site with ease, as well as keep your visitors happy and satisfied with your website.
👉 Select any popular platform for your website like WordPress
👉 Keep your site lightweight to improve the loading speed
👉 Focus on improving visitors’ satisfaction and reducing bounce rate
👉 Stick to less scrolling on the same page to increase visitors’ interaction
👉 Keep your site simple, neat, and clean to create a great first impression
👉 Prompt your audience to click around your website for a longer time
Design A Professional Website Without Coding
Being good at photography does not require being good at web design. And, there may be a few photographers who know coding or have enough time to show their coding skills to make their own photography website. Because coding is something very difficult as well as time-consuming.
Well, photographers can jump into another option of hiring a professional web designer to design their photography websites. In that case, the process will be very expensive, and there is a chance of not getting the perfect design of your own choice. So, is it worth expending a huge amount of money on it?

If you have any thoughts on this, then don’t stress. Let me show you another way where you can create your own site but no need for much time, a lot of money, or any coding skill. Wondering? Well, there is a very simple solution. Design your site using ready templates.
Ready templates are pre-built. So you don’t need any single line of coding. In most cases, pre-built ready templates are just a one-click solution. You can create an amazing website by yourself in just a few minutes. You don’t need to worry about things like user experience, website navigation, or calls-to-action. Because you will get everything in the ready templates.
Choose WordPress Photography Templates Wisely
Here comes our suggestion for selecting the WordPress platform for your photography website. Because WordPress comes with thousands of free and paid template options. Also, it allows 3rd party plugins that can contain a huge amount of ready-made templates.
Choosing the best WordPress template is very important. A template dictates your website’s design, so you can think of it as your website layout. It is important to choose one the best to showcase your photos!
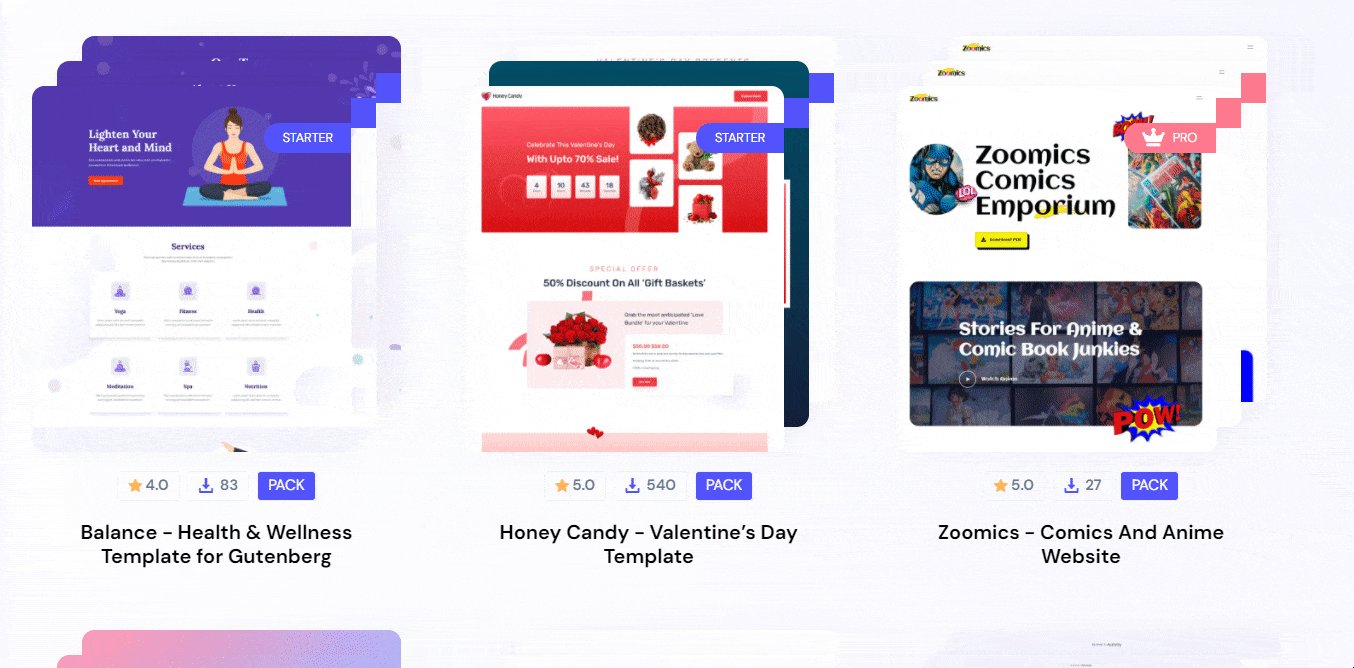
One of the best template libraries for WordPress is Templately, that contains 2000+ unique template packs for building a full website. Among those template packs, you can get a few amazing templates for your photography website.

Templately has templates for both editors of WordPress – Elementor and Gutenberg. Elementor has a huge collection of templates, also, it has large customization options because of its built-in functionalities. But, now you can not ignore the Gutenberg editor.
Gutenberg Ready Templates With Full Customization Option
Nowadays, the default editor of WordPress is Gutenberg. So, you can assume how important the editor is. It has lots of built-in blocks to make a great site. To enhance the Gutenberg editor with more stunning blocks, there is a free plugin named Essential Blocks that contains 30+ cool blocks.
The Templately plugin offers many Gutenberg-ready templates that you can customize with the Essential Blocks plugin. One of them is PhotoSpark which is very stunning and stylish and can be a perfect one for your site.

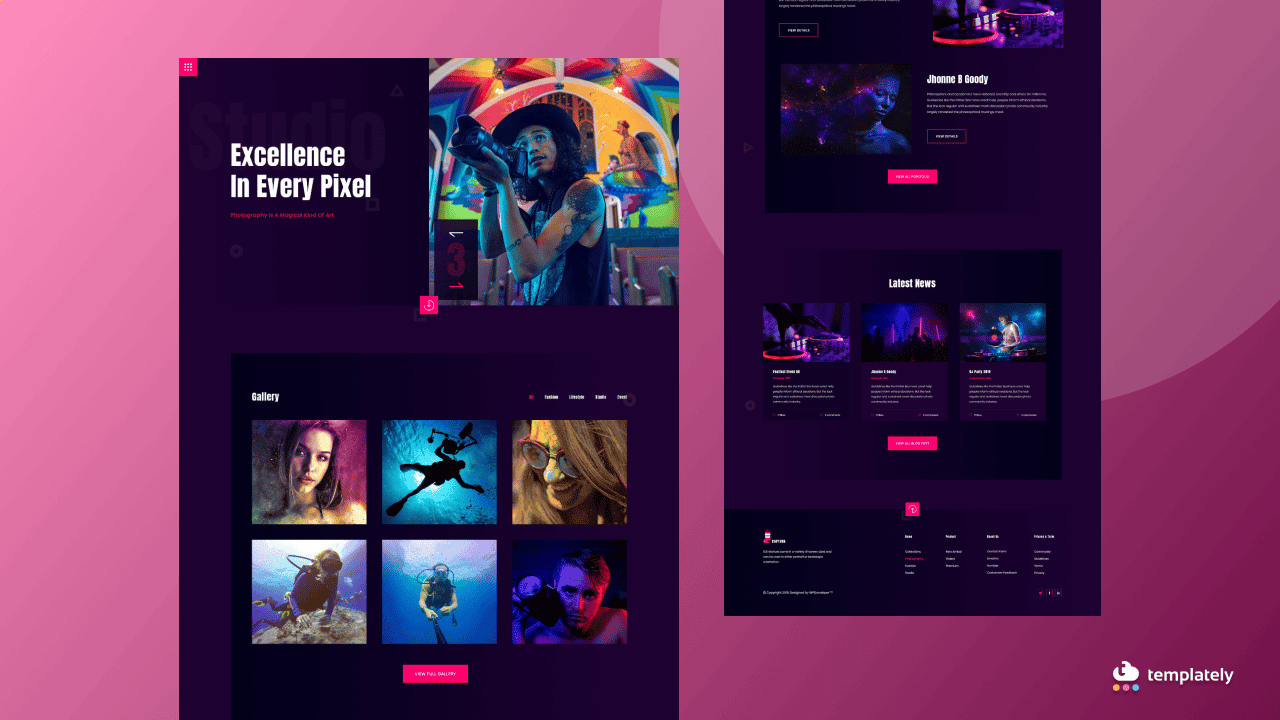
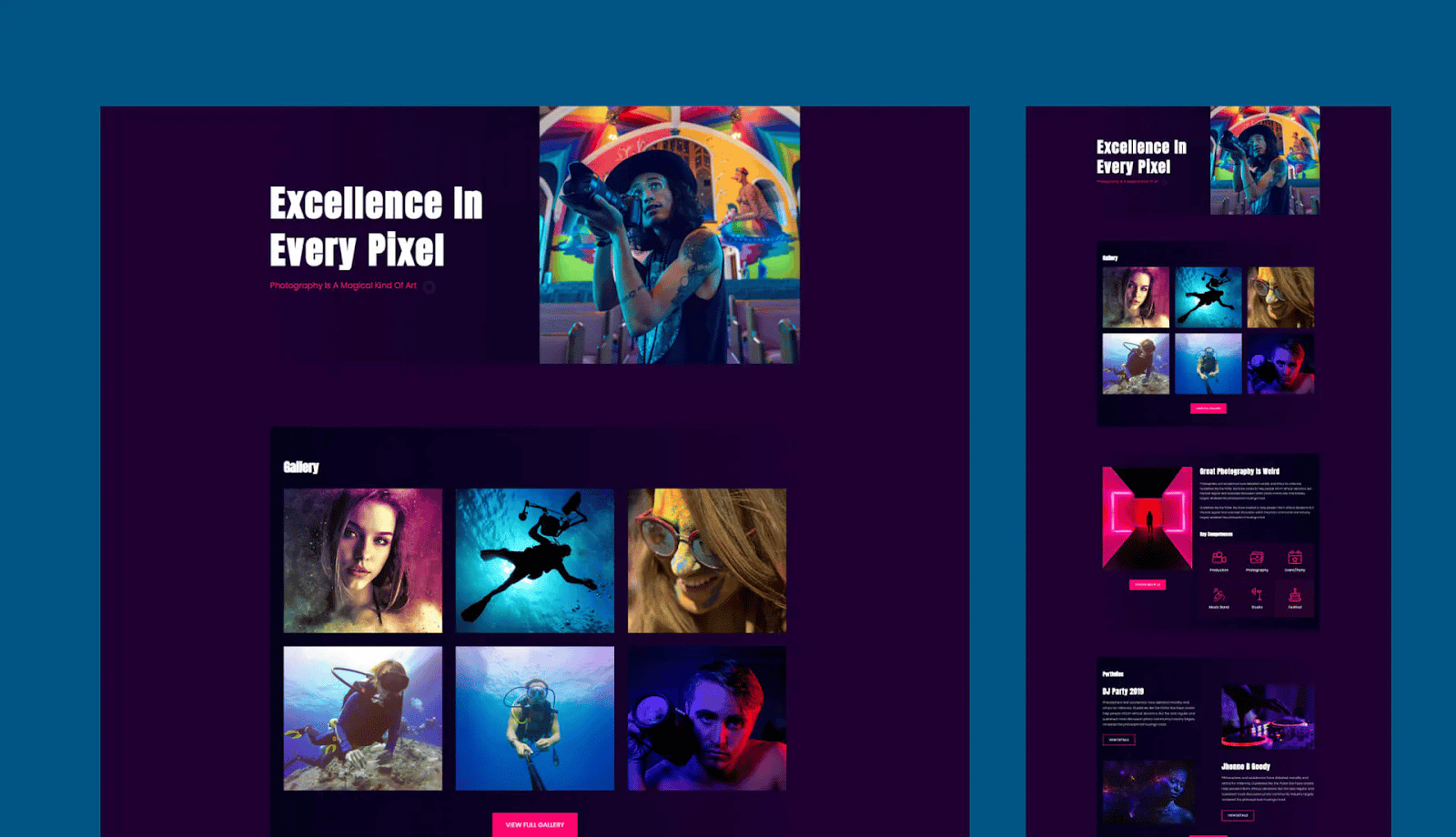
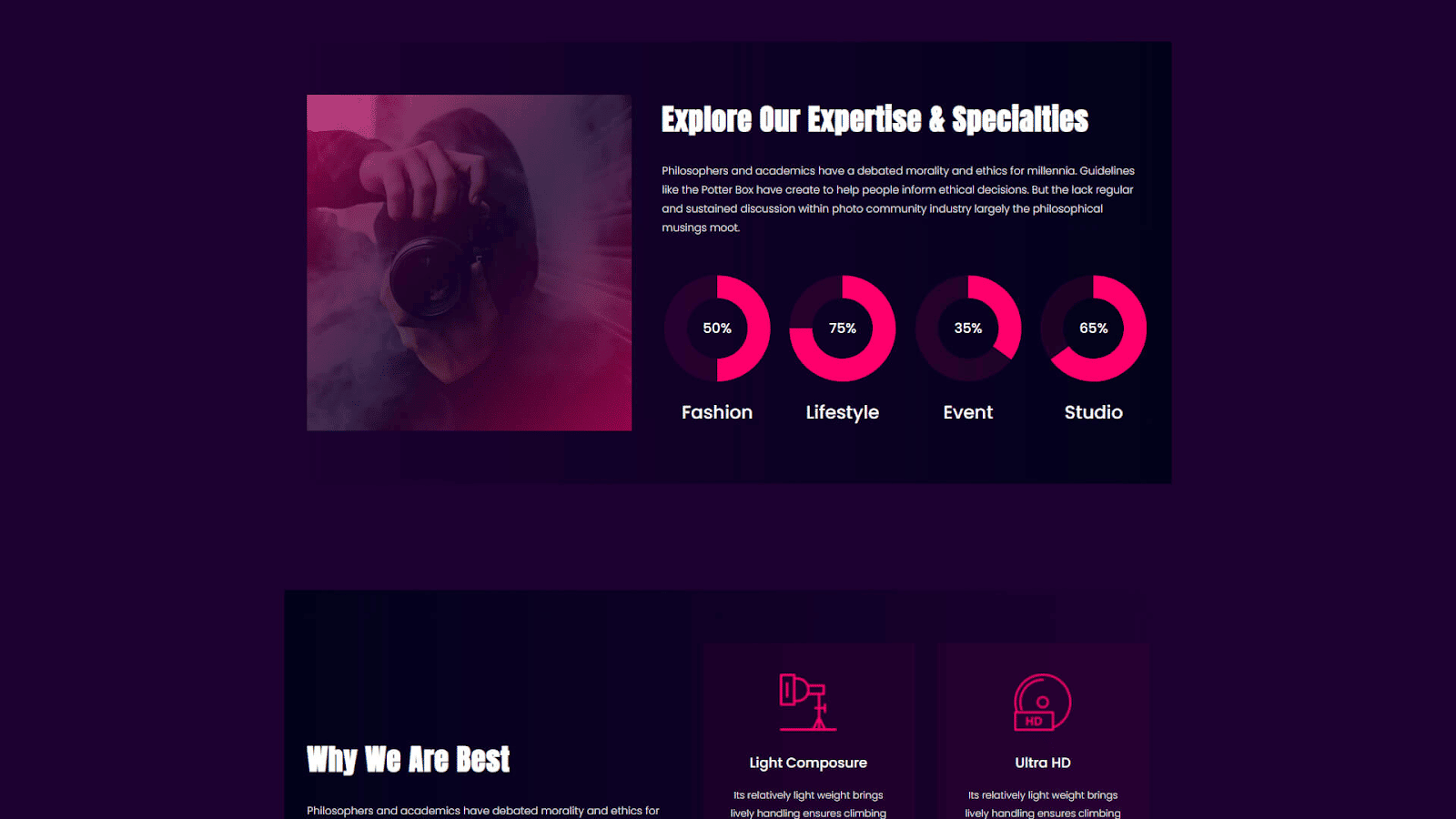
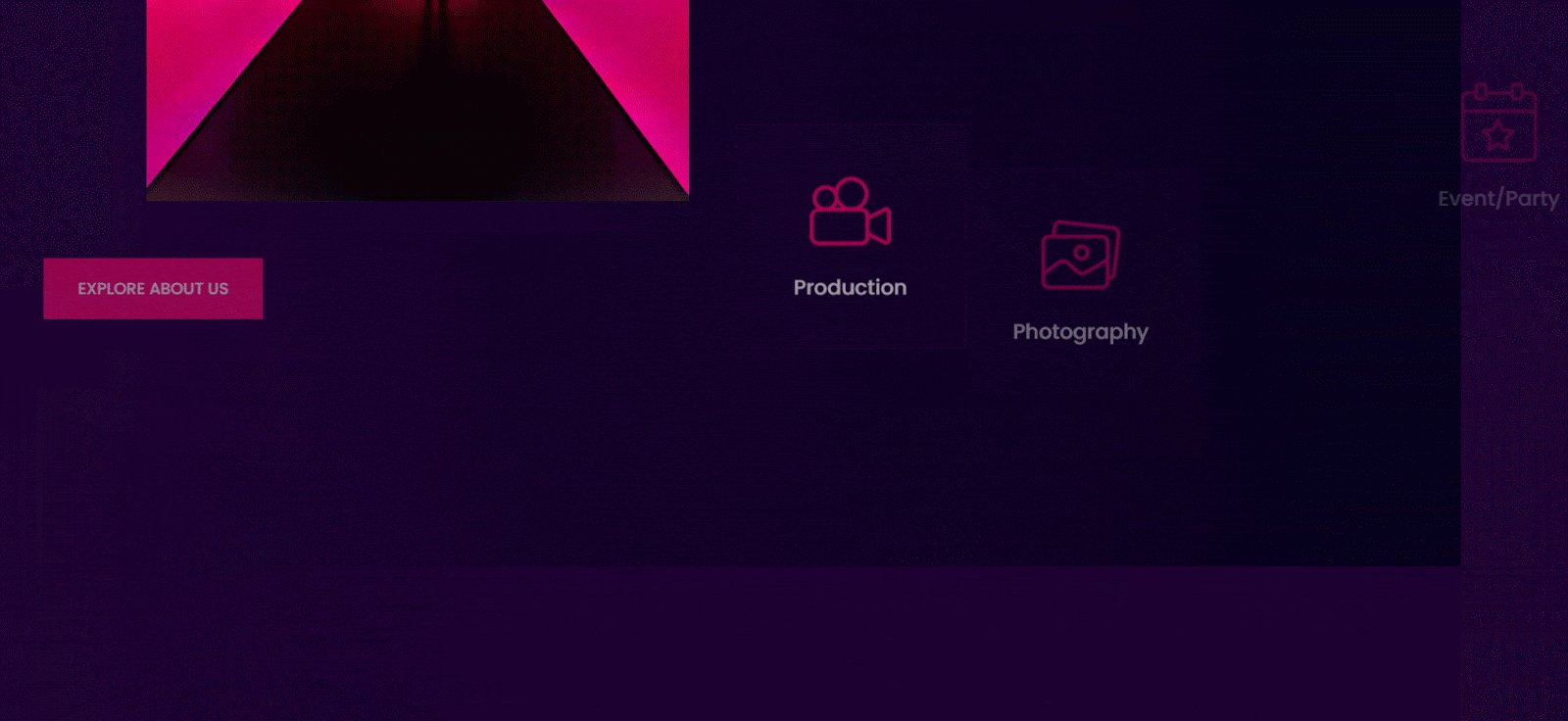
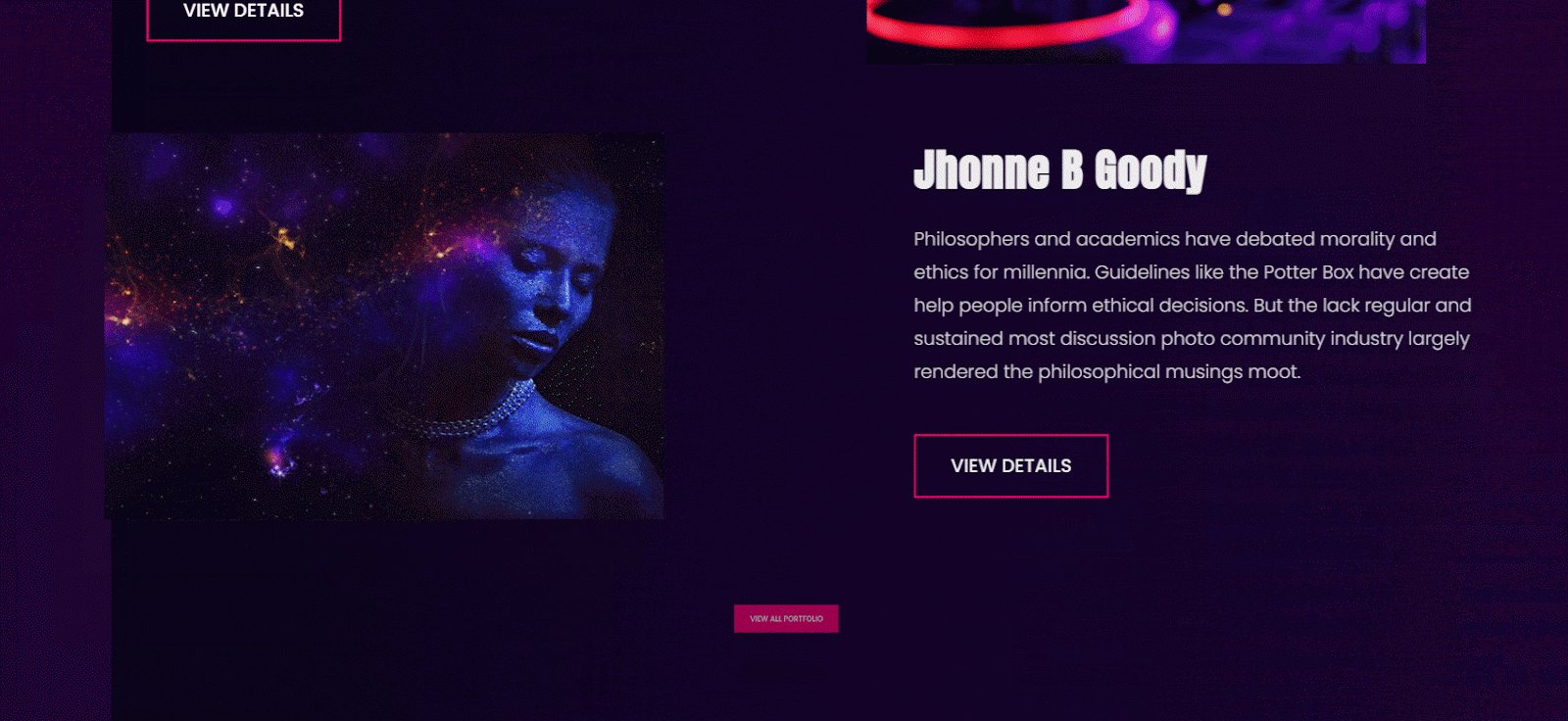
PhotoSpark – An Attractive Gutenberg Template For Photography Website
PhotoSpark is one of the most creative template packs from Templately. It is specially designed with Gutenberg and Essential Blocks to create websites for photographers, photography studios, design agencies, videographers, video production studios, artists, or anyone working in the creative industry.

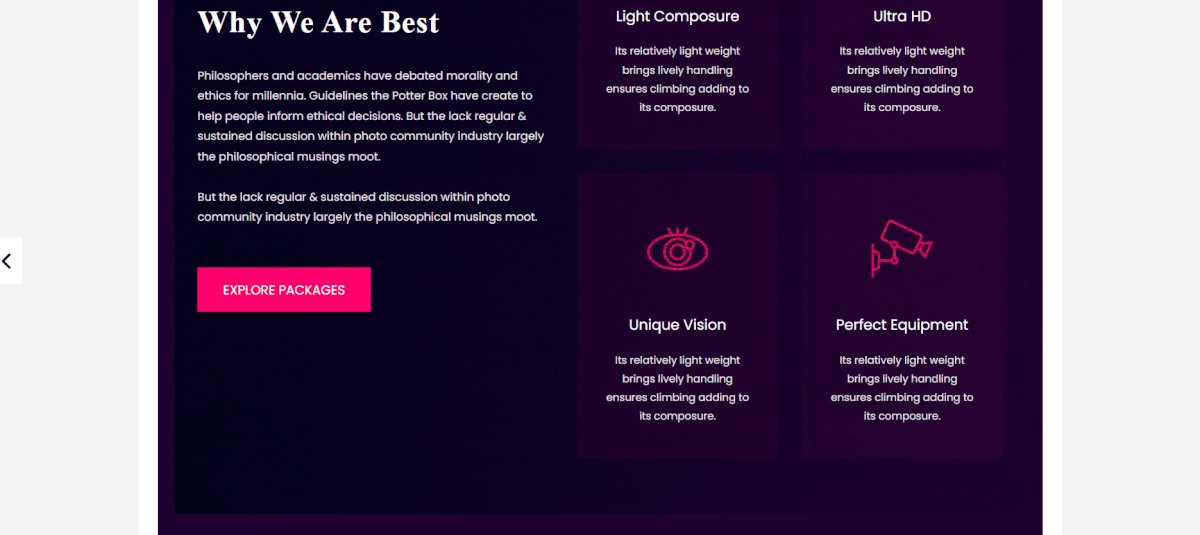
It is a very modern website template pack that comes with 5 ready to use page templates such as the home page, about page, portfolio page, gallery page, and pricing page. You can create your full photography site with these pages. Also, you can add and customize any blocks in this website template to create a more unique site.
To create a beautiful freelance portfolio website instantly, this template pack is one of the best options. Its attractive call to action button boosts your click-through rates. This website template is fully responsive across all devices and adjusts with their screen size and orientation.

As this photography website template is built with Gutenberg and Essential Blocks, you can customize it with full freedom. You can add or remove any blocks depending on your needs. Also, you can reorganize the sections, change the color, modify the button, etc. You can even customize the font according to your choice.
Create A Photography Website Using PhotoSpark
If you are ready to use this photography website template to design your site, then the below walkthrough tutorial will be very helpful for you. Before starting to follow the steps, make your domain and hosting ready. Also, make sure that you are starting with WordPress Gutenberg editor. Now let’s follow the below steps.
Step 1: Install Templately And Essential Blocks Plugin
First, install and activate the two WordPress plugins Templately and Essential Blocks. Both of them are free, so you don’t need to worry. It’s just a one-click installation.
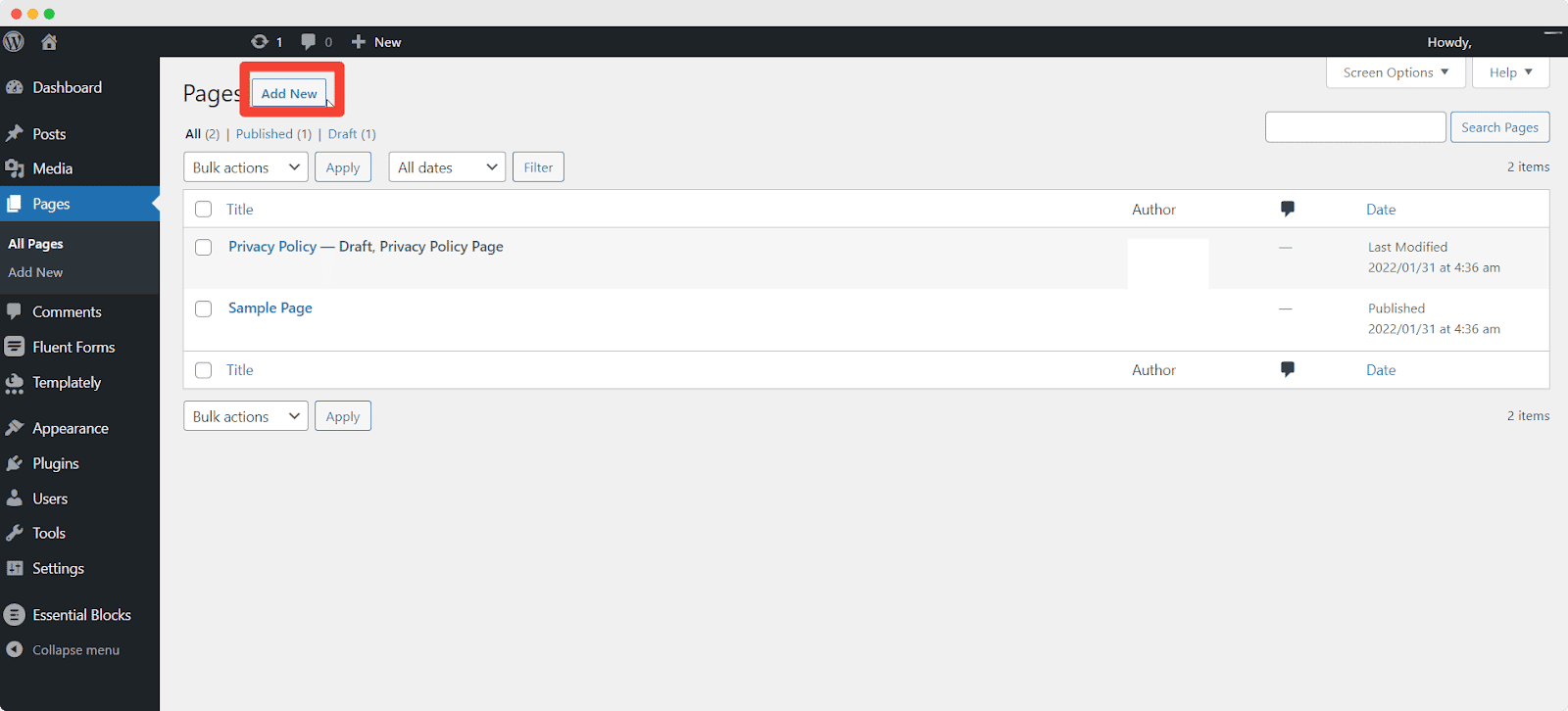
Step 2: Open A New Page From WordPress Dashboard
Now, from the WordPress dashboard, go to ‘Page’ and click on ‘Add New’. A new page will be created where you can create any of your website pages.

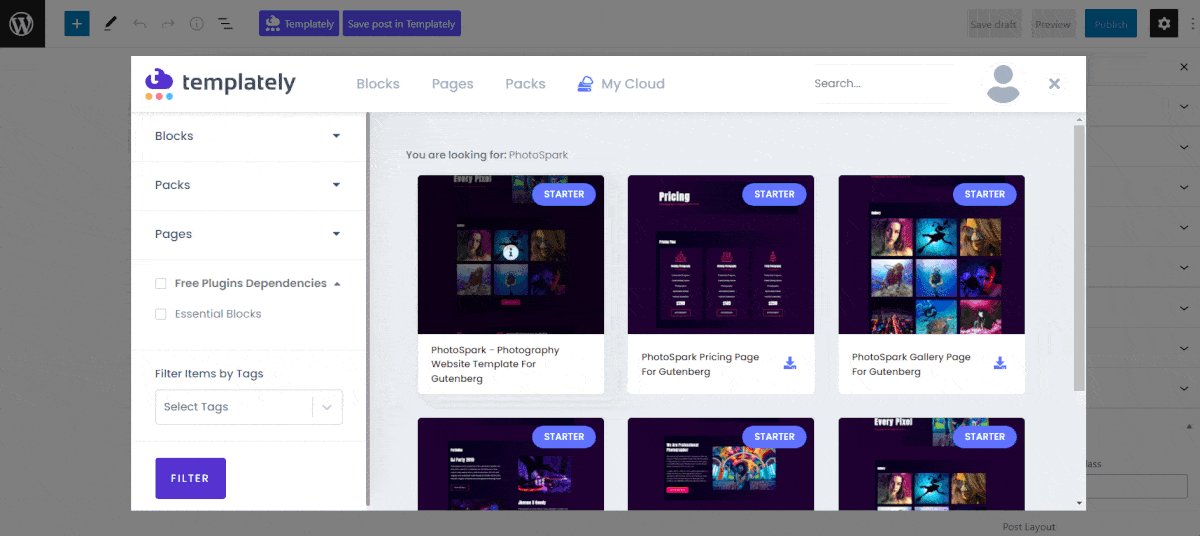
Step 3: Insert The PhotoSpark Home Page Into Your Site
From the newly created page, click on the ‘Templately’ button. The Templately gallery will pop up. Now, on the search bar, search for the PhotoSpark template. From the list of PhotoSpark pages templates, view the PhotoSpark Home Page For Gutenberg and then click on ‘Insert’.

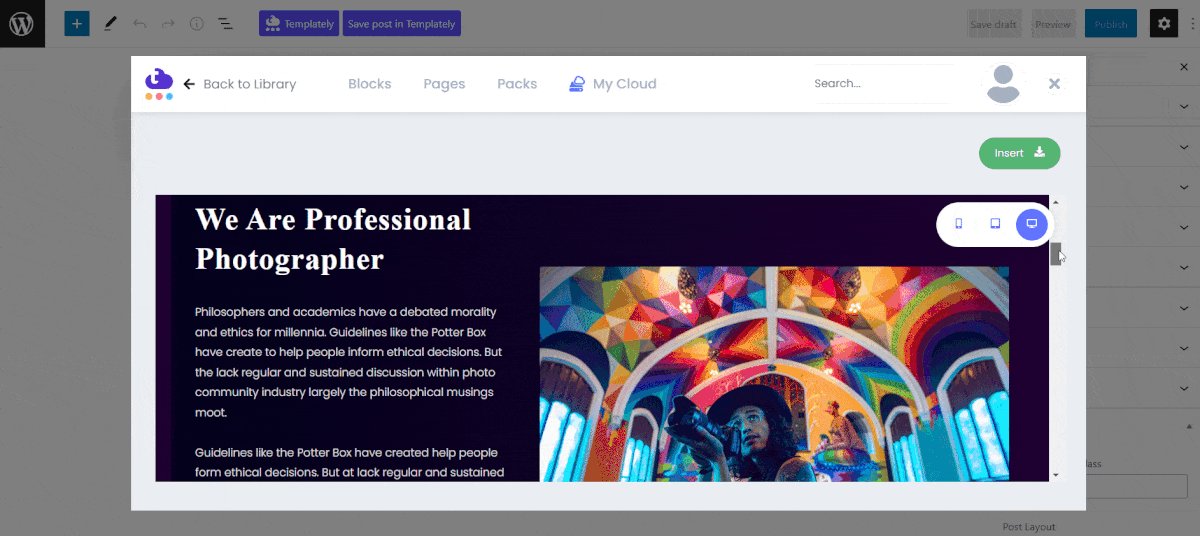
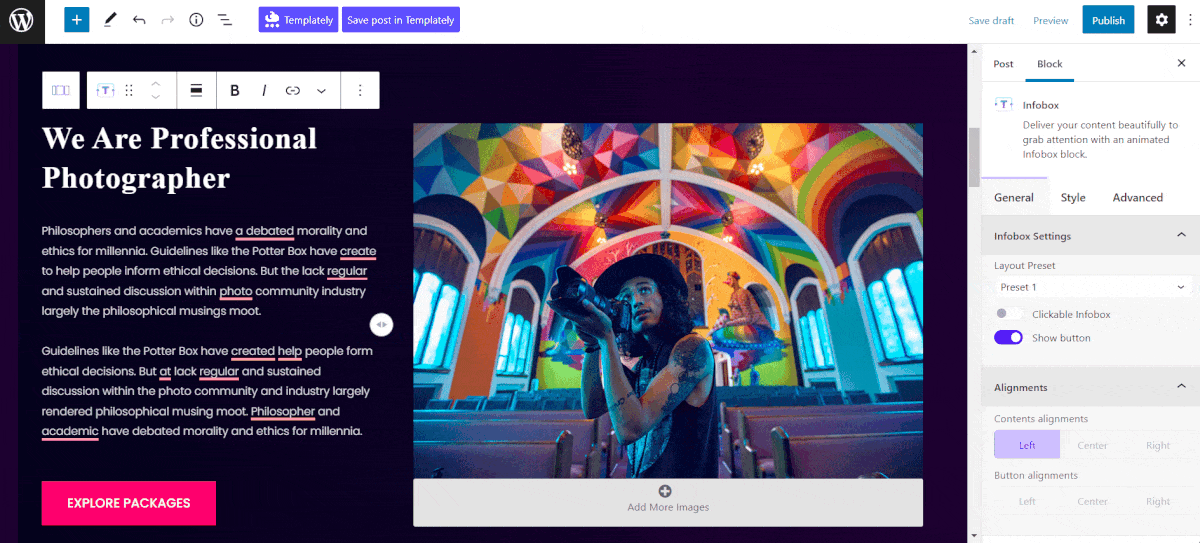
Step 4: Customize The Photography Template On Gutenberg Editor
Now, you will get the whole homepage of the template on your page. You can customize each block of the template according to your choice directly from the Gutenberg editor.

Step 5: Back Up Your Photography Website Templates Design
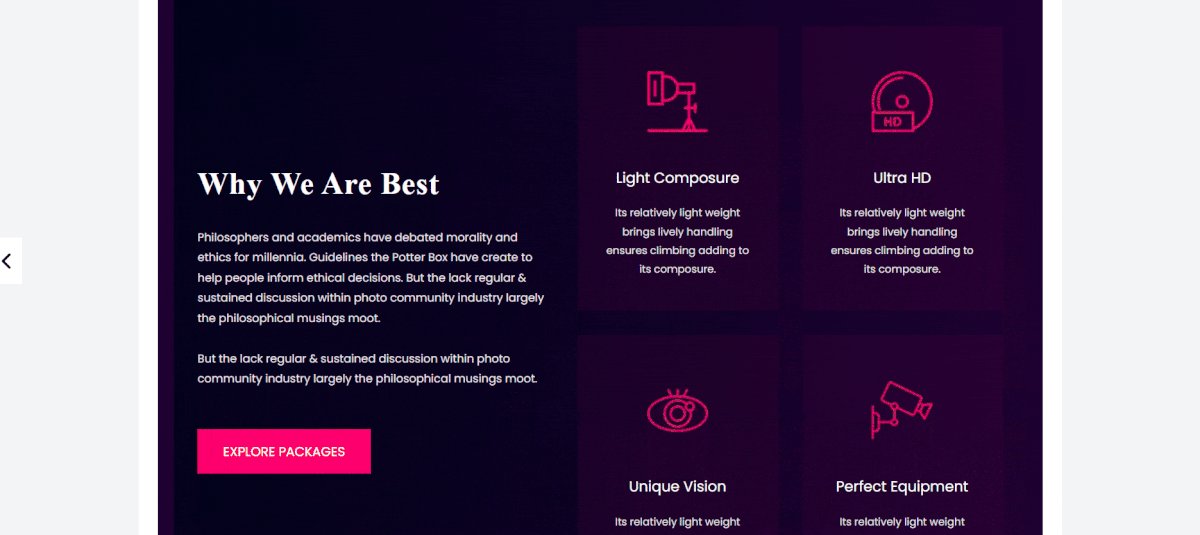
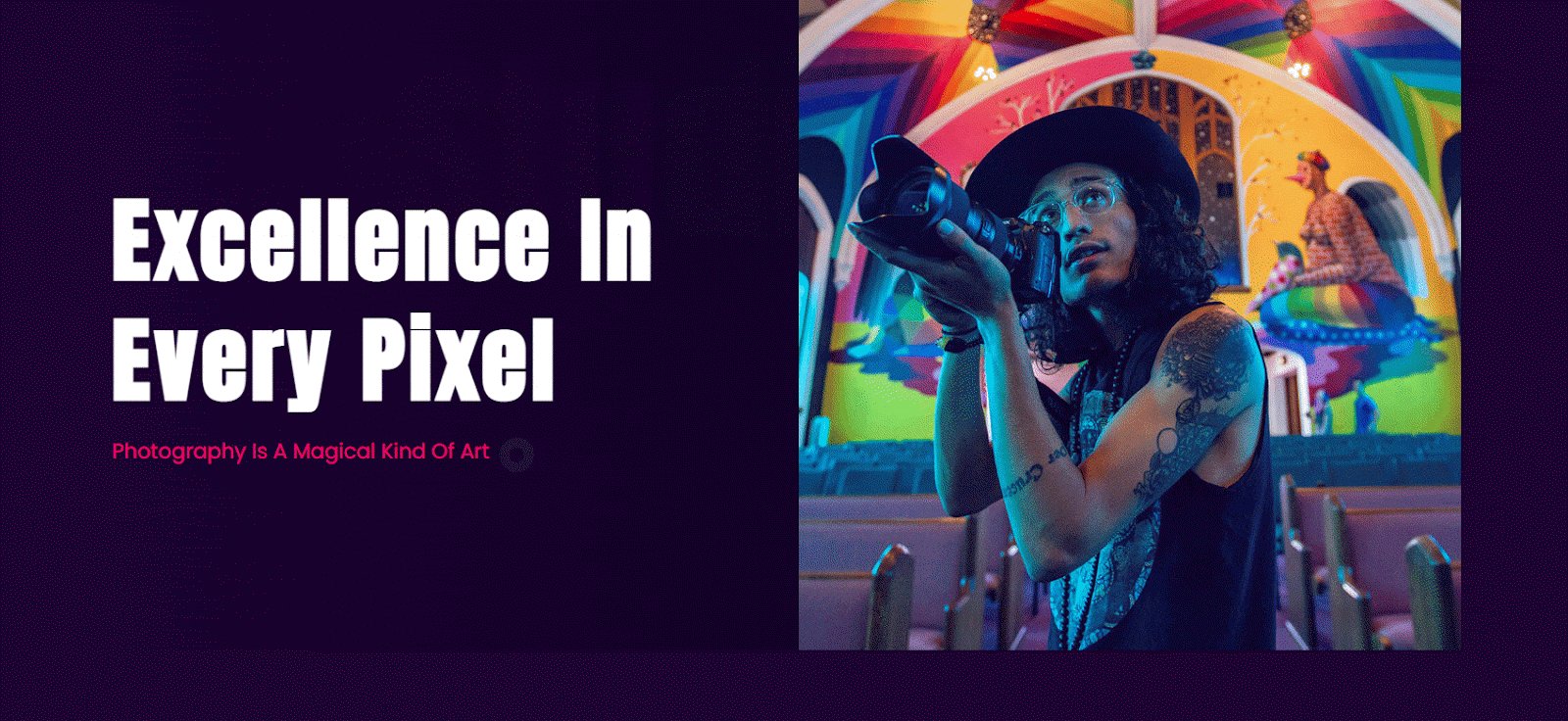
Once you have done all your customization, click on ‘Save draft’. You can also ‘Preview’ it or, can directly ‘Publish’ it. Your site is ready and it will be viewed below. Have a look.

Let’s have a look below to see how beautifully you can portray your website with this amazing Gutenberg template. So, feel free to use this PhotoSpark – photography website template and keep shining in your career.

Have you found this blog helpful? Don’t forget to subscribe to our blog to read more tutorials and don’t forget to join our friendly Facebook community where you can connect with other web creators like yourself.




