Learn how to design interactive map experiences in Gutenberg using Google Maps, Essential Blocks, and

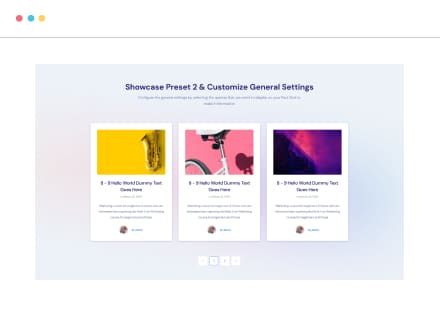
Post Grid
Display all exciting blogs on your website with stunning appearance using Post Grid of Essential Blocks for Gutenberg. Make your blog page or posts look outstanding with stunning and interactive visualization for your blogs in versatile layouts.



Limitless Content Customization

Responsive Preview Controls

Infinite Styling Possibilities

45+ Advanced Gutenberg Blocks
5+ WordPress Plugins for Website Design You Need for Black Friday
Supercharge Black Friday workflows with WordPress plugins for website design featuring AI tools, ready templates
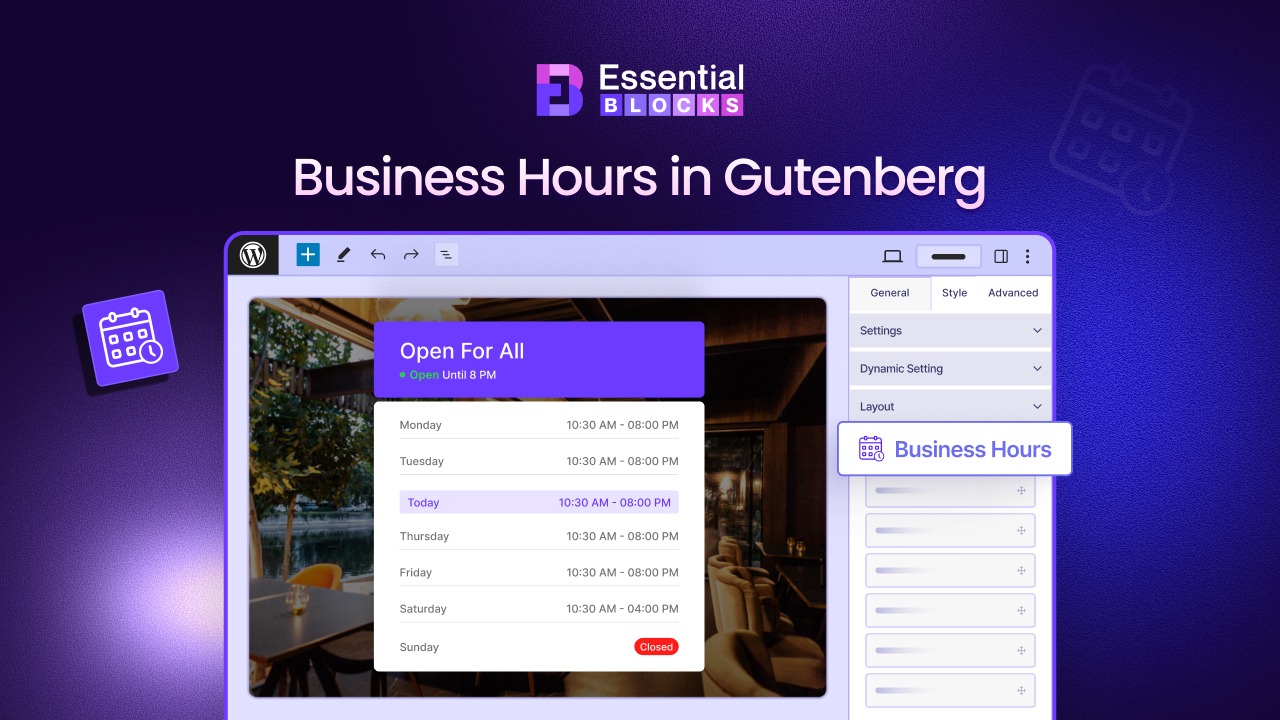
How to Show Opening And Closing Hours in Gutenberg Website
Want to display your opening and closing hours beautifully on your WordPress site? Learn how
Vote for Essential Blocks in WP Awards 2025: Nominated in the Best Block Builders (Gutenberg) Category
We’re thrilled to announce that Essential Blocks is nominated in the Best Block Builders (Gutenberg)
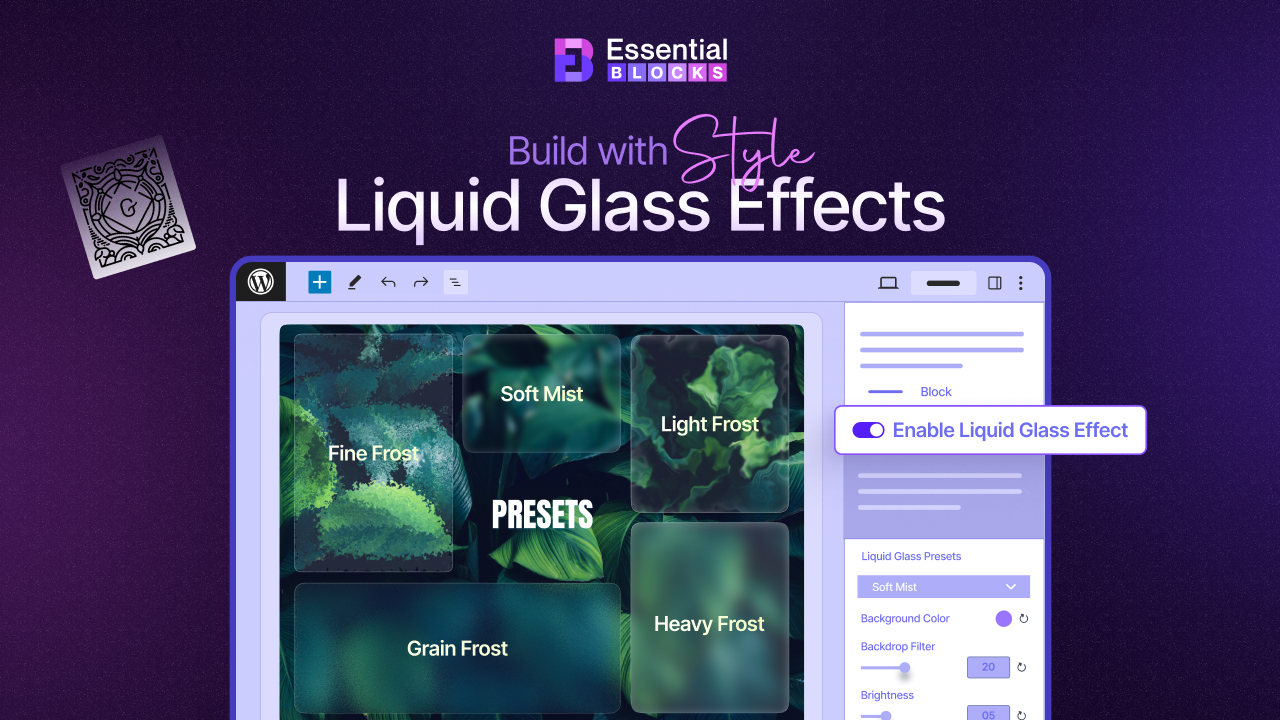
How to Design Your Gutenberg Website with Liquid Glass Effect in Minutes
Learn how to design your Gutenberg website with liquid glass Effect quickly and easily using
New Milestone for Essential Blocks: Elevating Gutenberg Web Design Flow for 200k+ WordPress Websites
Essential Blocks has reached a remarkable milestone — powering the web design flow of 200,000+
- All
- Gutenberg
- Tutorial
- News
- WordPress
How to Design Interactive Maps on Your Gutenberg Website for Easy Navigation
Learn how to design interactive map experiences in Gutenberg using Google Maps, Essential Blocks, and smart UX tactics to elevate
5+ WordPress Plugins for Website Design You Need for Black Friday
Supercharge Black Friday workflows with WordPress plugins for website design featuring AI tools, ready templates and scalable builders to launch
How to Show Opening And Closing Hours in Gutenberg Website
Want to display your opening and closing hours beautifully on your WordPress site? Learn how to use the new Opening
Vote for Essential Blocks in WP Awards 2025: Nominated in the Best Block Builders (Gutenberg) Category
We’re thrilled to announce that Essential Blocks is nominated in the Best Block Builders (Gutenberg) category at WP Awards 2025!
How to Design Your Gutenberg Website with Liquid Glass Effect in Minutes
Learn how to design your Gutenberg website with liquid glass Effect quickly and easily using Essential Blocks.
New Milestone for Essential Blocks: Elevating Gutenberg Web Design Flow for 200k+ WordPress Websites
Essential Blocks has reached a remarkable milestone — powering the web design flow of 200,000+ WordPress websites worldwide. With over
5+ WordPress Plugins for Website Design You Need for Black Friday
Supercharge Black Friday workflows with WordPress plugins for website design featuring AI tools, ready templates
How to Show Opening And Closing Hours in Gutenberg Website
Want to display your opening and closing hours beautifully on your WordPress site? Learn how
Vote for Essential Blocks in WP Awards 2025: Nominated in the Best Block Builders (Gutenberg) Category
We’re thrilled to announce that Essential Blocks is nominated in the Best Block Builders (Gutenberg)
How to Design Interactive Maps on Your Gutenberg Website for Easy Navigation
Learn how to design interactive map experiences in Gutenberg using Google Maps, Essential Blocks, and
5+ WordPress Plugins for Website Design You Need for Black Friday
Supercharge Black Friday workflows with WordPress plugins for website design featuring AI tools, ready templates
How to Show Opening And Closing Hours in Gutenberg Website
Want to display your opening and closing hours beautifully on your WordPress site? Learn how