An infobox for WordPress is an important aspect of your website since it allows you to display your features, key points, special content, and so on in a visually appealing manner that users will find difficult to ignore. An infobox is a very lightweight feature that uses no extra resources and is carefully crafted for super-quick loading and rapid live editing. In this blog, we will elaborate on some ways where you can easily highlight your content with attractive infoboxes.

When Can You Showcase Infoboxes On Your Site?
Adding attractive infoboxes to your website landing page can significantly increase user visibility. Your potential customers can get a hold of all exciting events or ongoing promotions at a glance
1. Highlight Important Notice For Customers
You may use infoboxes to display any sort of crucial information, reminder, or significant message. If you wish to display any specific events or active offers on your website, your first objective should be to immediately display the payment system for the event, start date, closure date, and event specifics on site.
As a result, when visitors see this, they will be interested and want to learn more. This could help you keep your website visitors engaged longer and thus reduce your website bounce rate.

2. Showcase Important Notice Outstandingly
If you successfully place attractive infoboxes, it will assist you by simply displaying your important information with your preferred title. You may add a Call-To-Action with a link to direct visitors to the event details, schedule calendar, or social media pages below the content. By clicking on that, they may access the entire event details.

How To Add Infoboxes In Gutenberg With Essential Blocks?
Essential Blocks is an advanced plugin that works as a block library for Gutenberg editors. This plugin has been developed by WPDeveloper, one of the most renowned marketplaces for various WordPress products with 3 Million+ happy users.
It is completely free to use and has various responsive blocks. From the editing panel, you can easily work on the available widgets by dragging and dropping them. Infobox is an essential block for Gutenberg and you can showcase your key piece of information through this widget. Let’s dig deeper into details about how to add and customize ‘Infobox’ through Essential Blocks for Gutenberg.
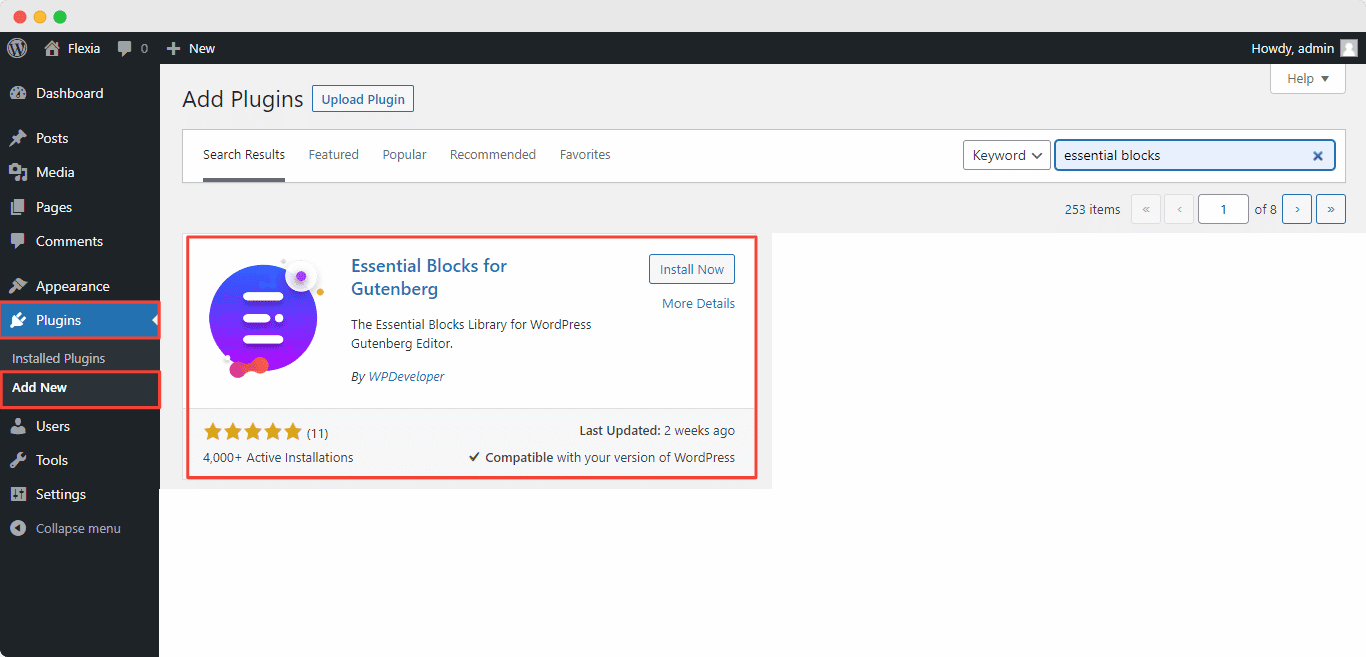
Step 1: Install & Activate Essential Blocks For Gutenberg
First login to your WordPress account. Then navigate to Plugins → Add New. In the search box type ‘Essential Blocks For Gutenberg’ and then install and activate the plugin on your website.

Step 2: Insert Infoboxes In Gutenberg Editor
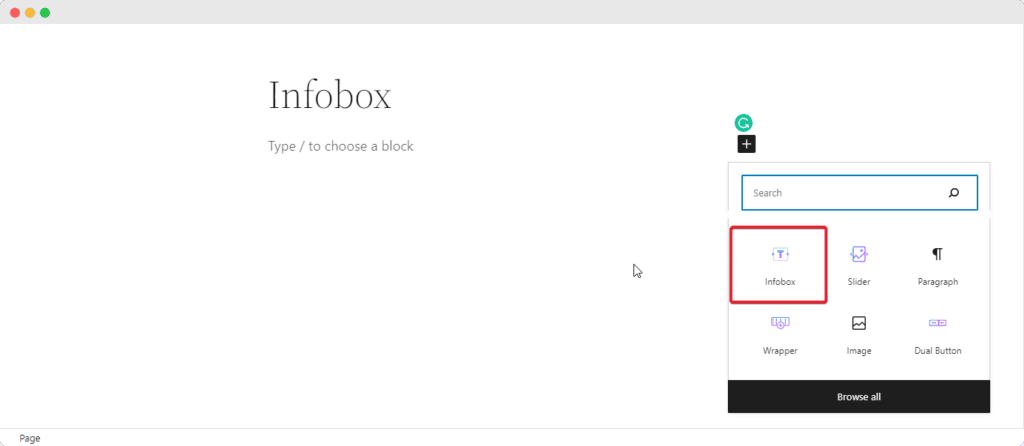
From the WordPress dashboard, navigate to Page → Add New. After pressing the ‘Add New’ button you will be redirected to the Gutenberg editing panel. If you have followed the previous steps then you will find yourself in the main Gutenberg editing panel. On the left upper corner hit the “+” button, after that you will find the Infobox block. You can place the block anywhere you want.

Step 3: Edit & Customize Various Options In Infobox
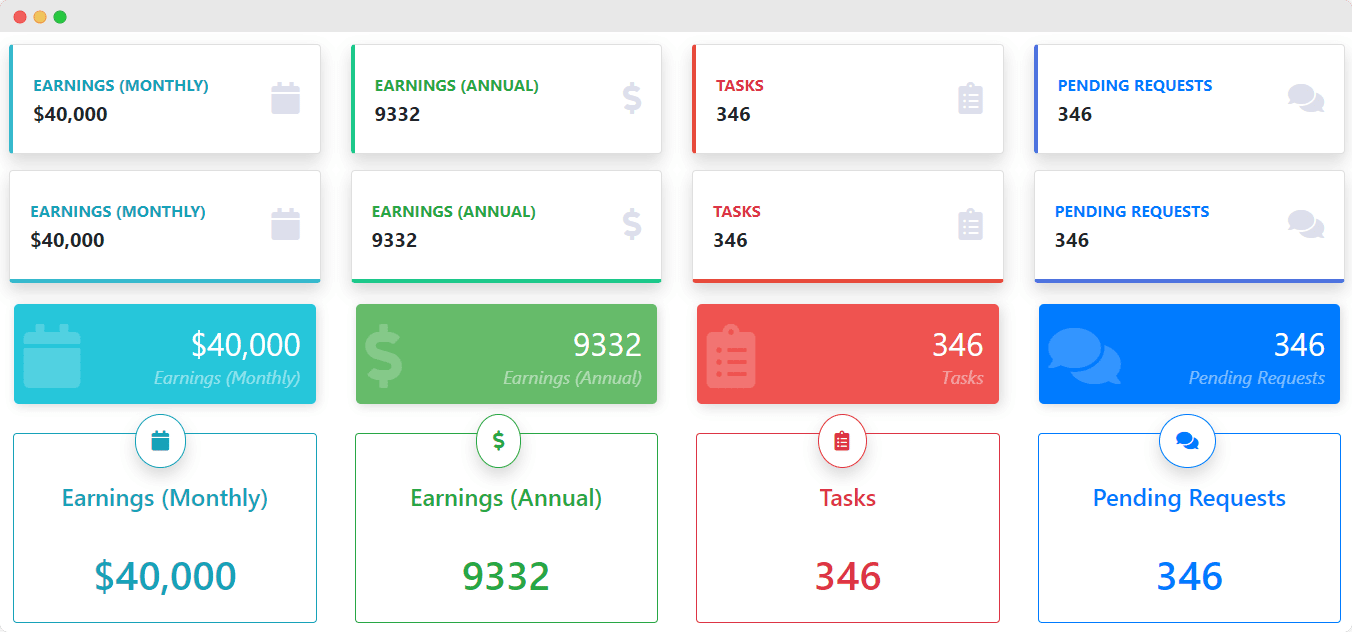
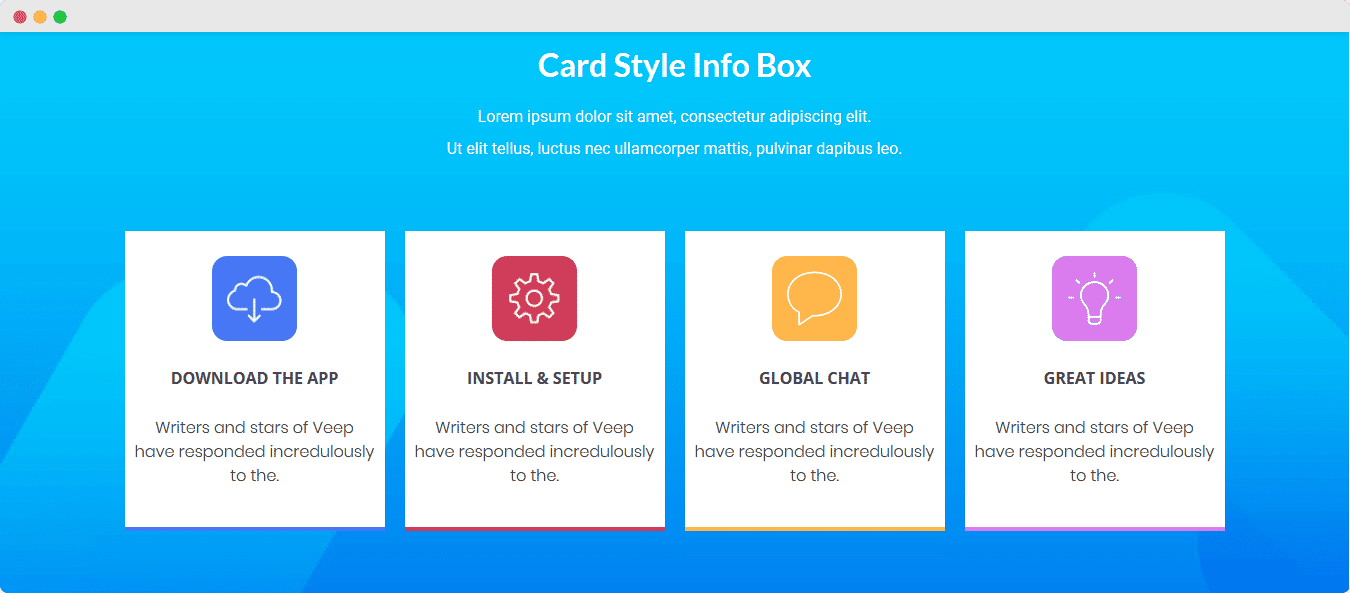
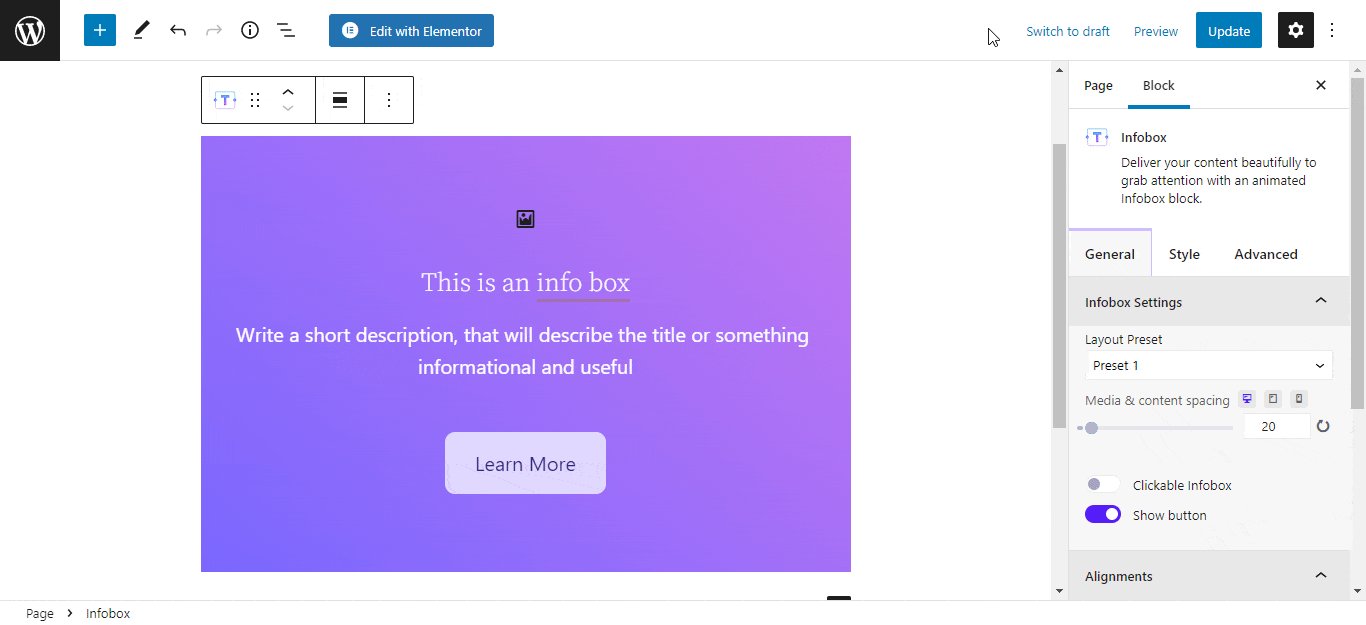
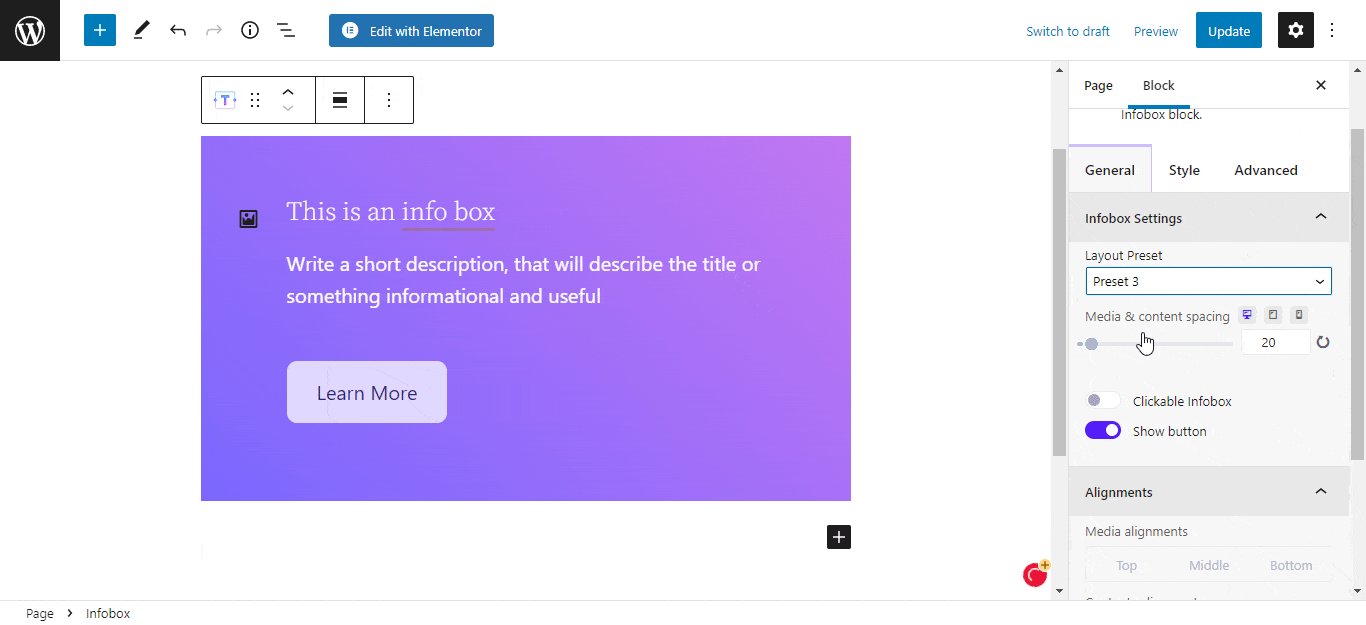
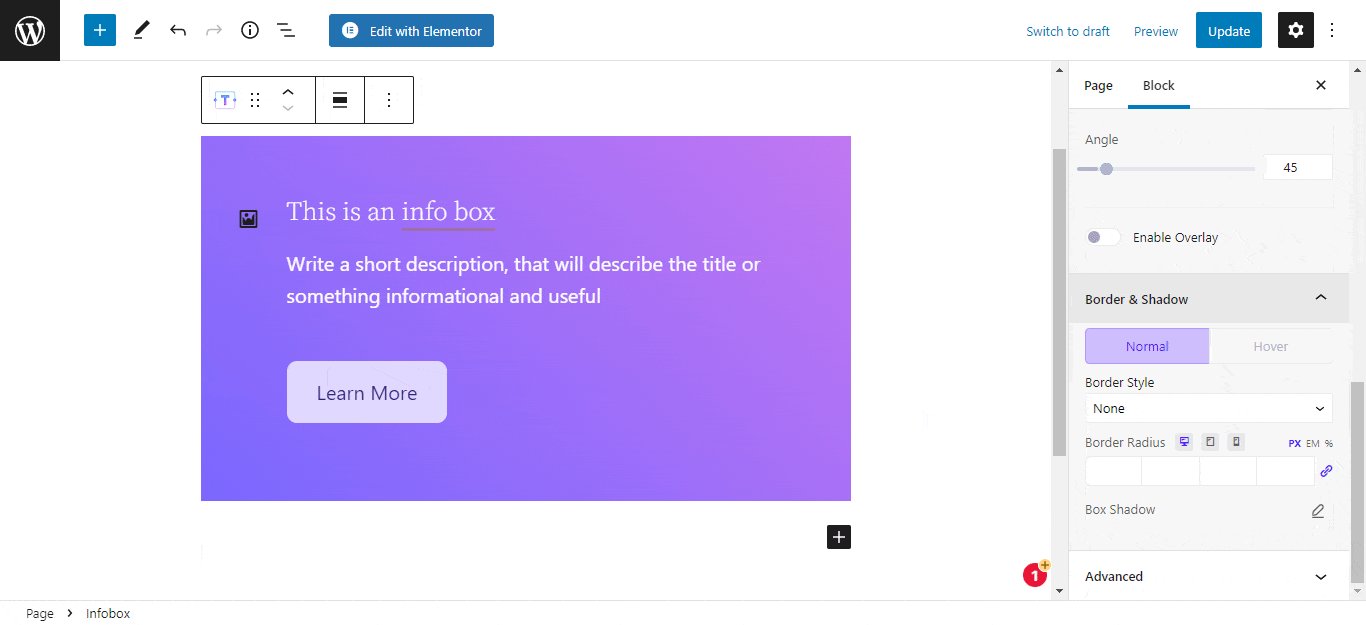
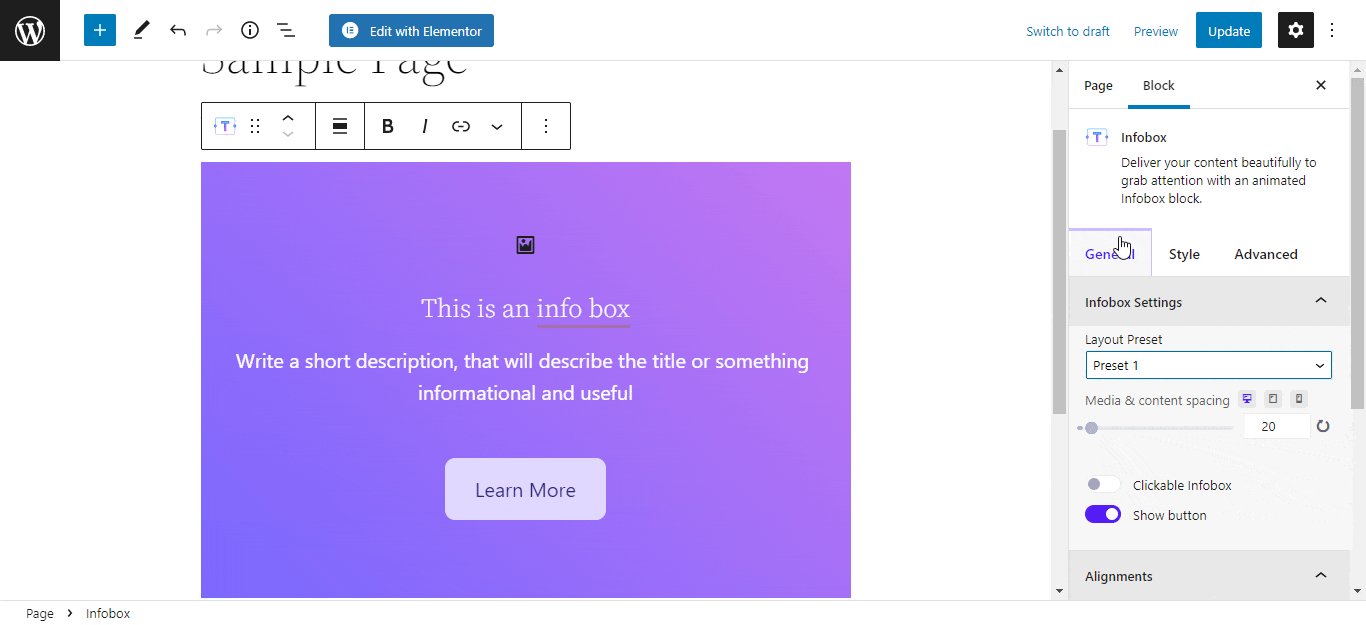
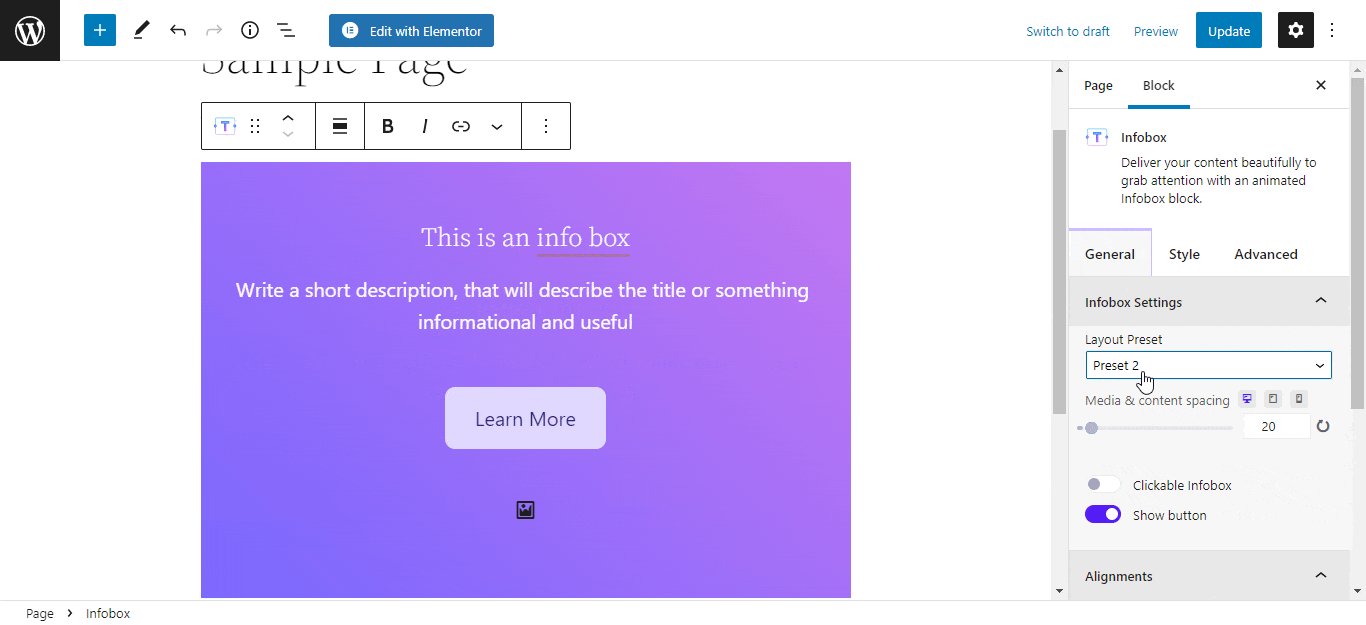
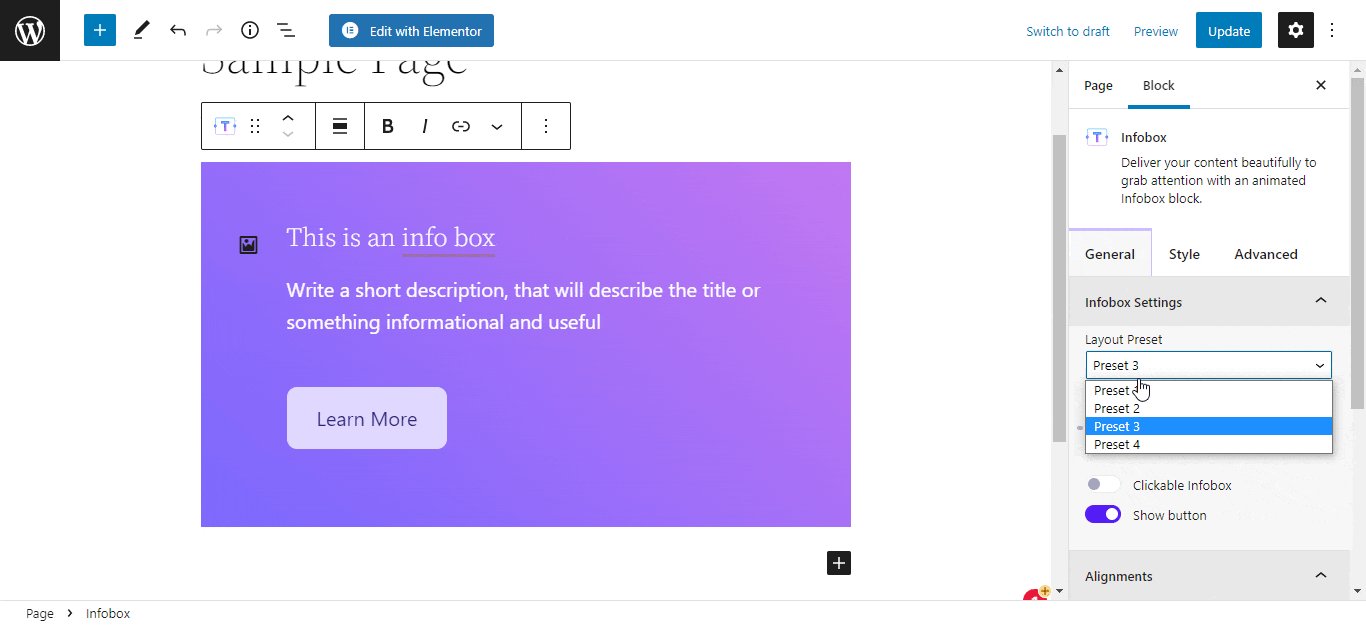
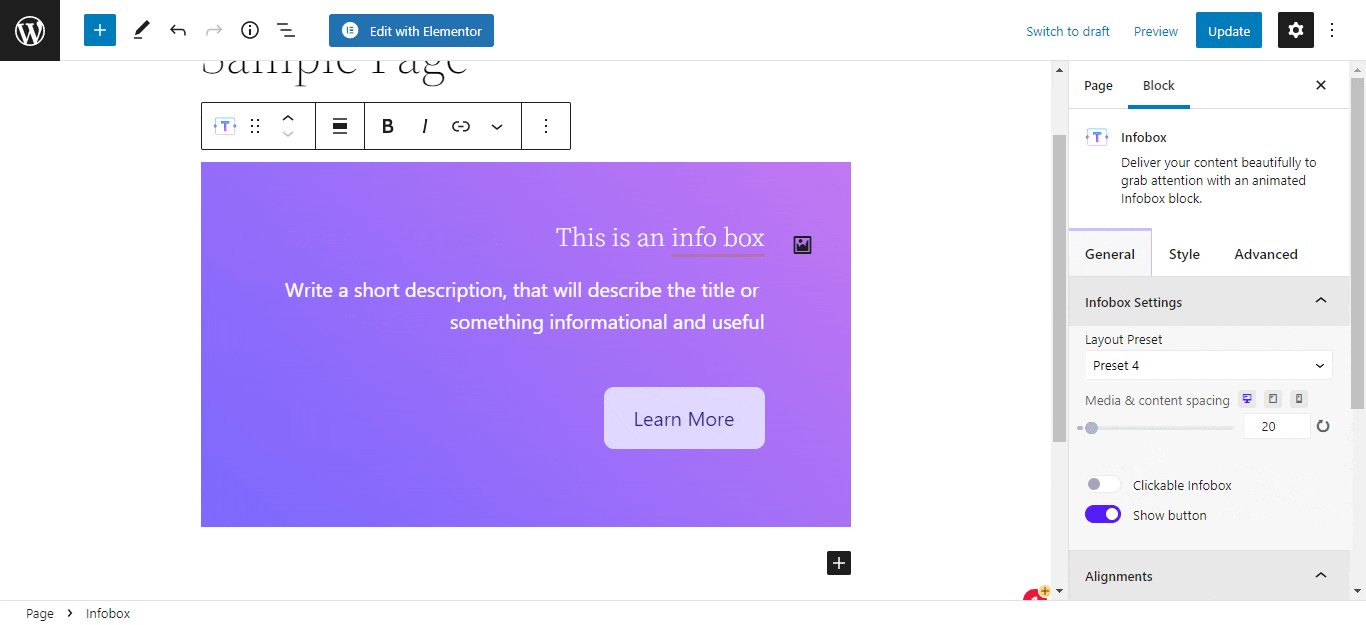
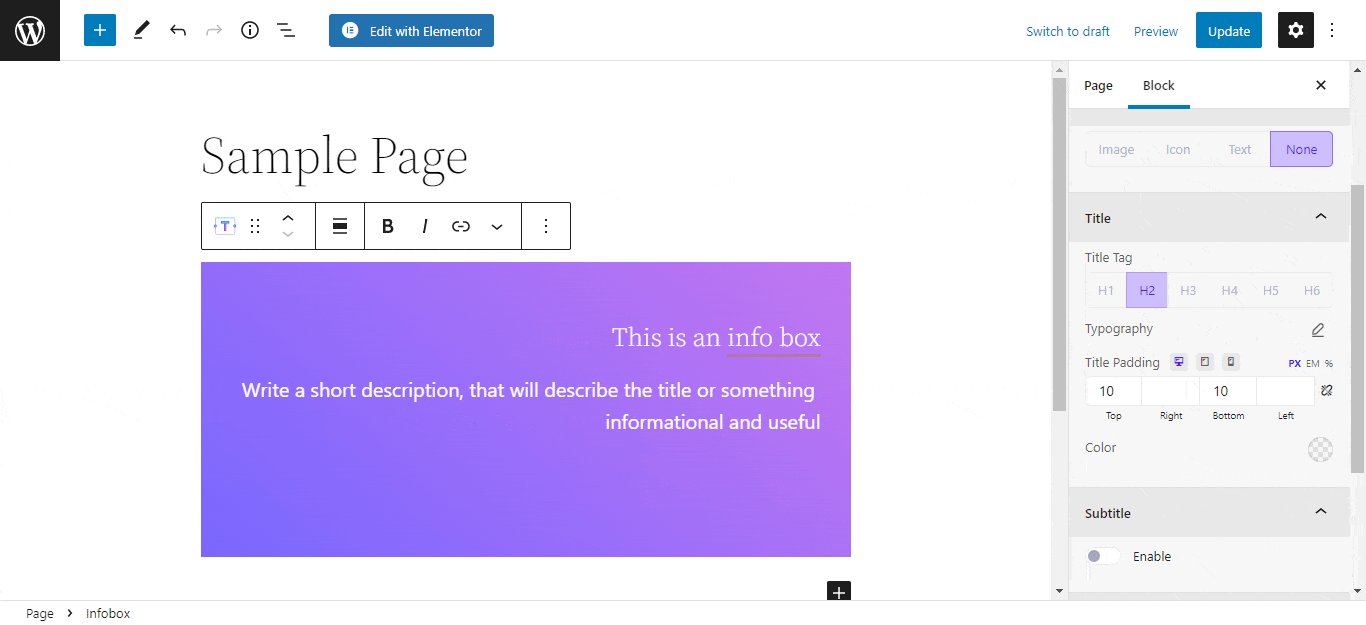
After dragging and dropping the block from the panel you are almost done with the main process. Essential Blocks For Gutenberg comes with various in-depth customization options for designing attractive and engaging infoboxes. There are 4 available presets to use and you can use all of them. It is up to your imagination about how you want to make your infoboxes more engaging and informative.

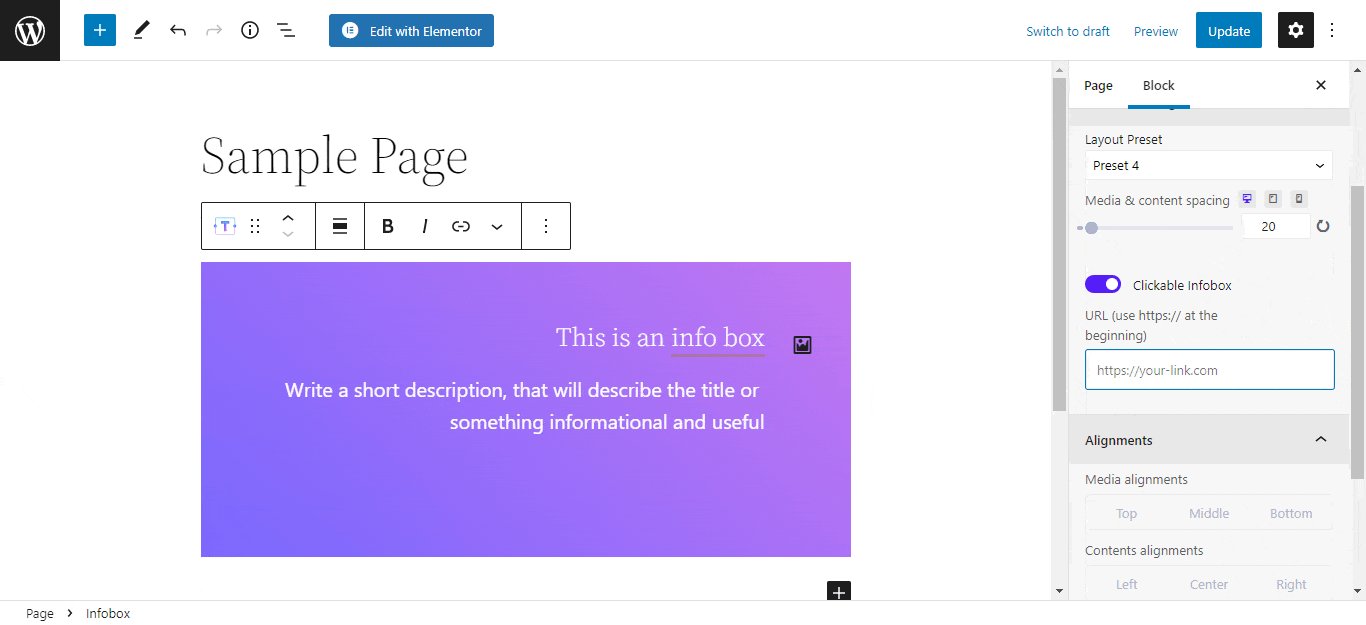
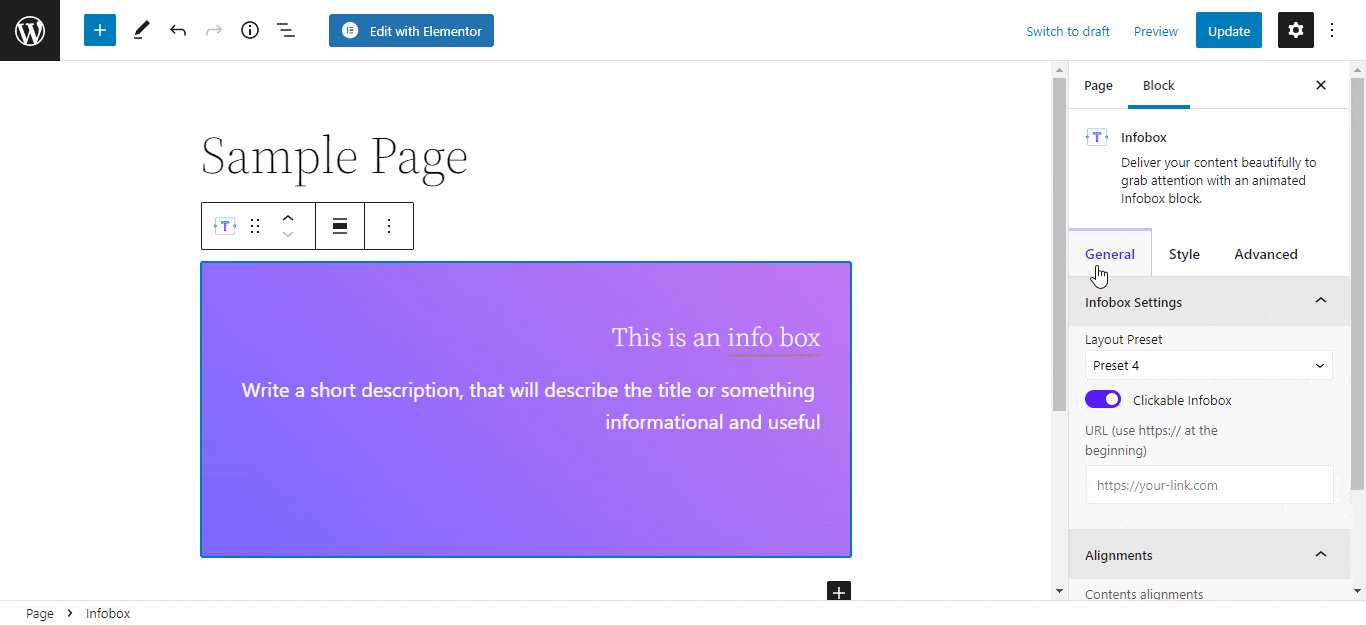
Currently, EB Infobox block supports 4 layouts preset. Each one of them is very distinctive in visuals and styles. You can choose them under the General tab.

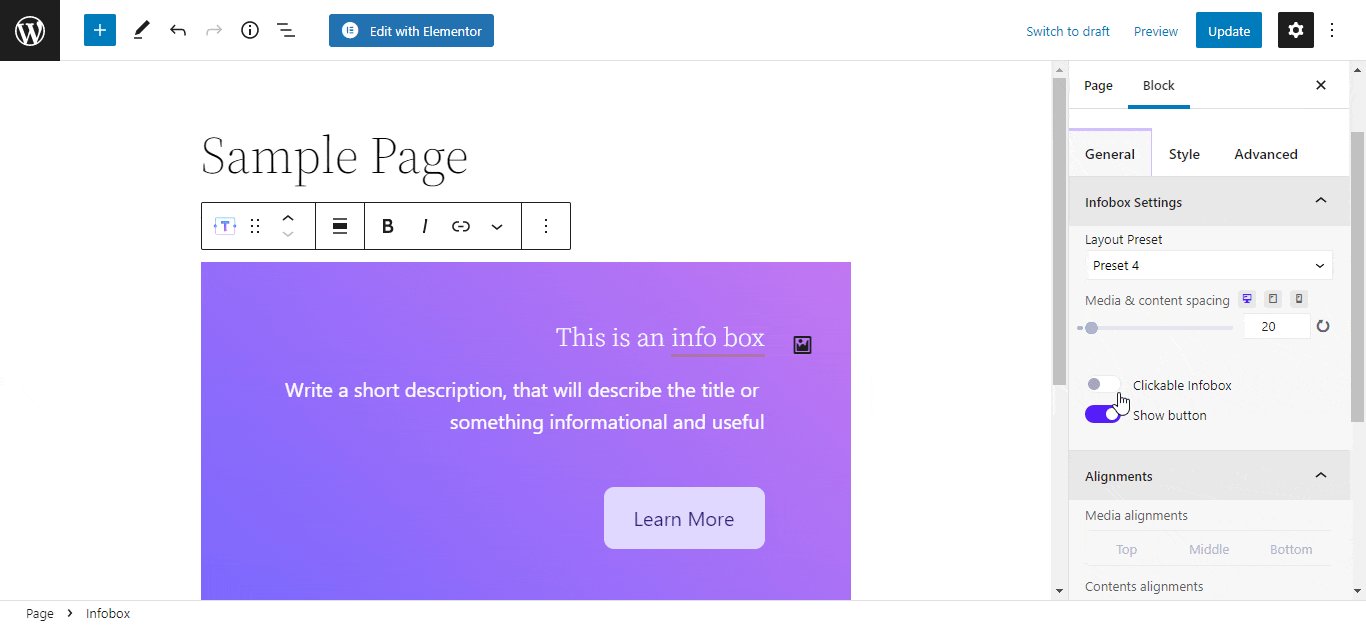
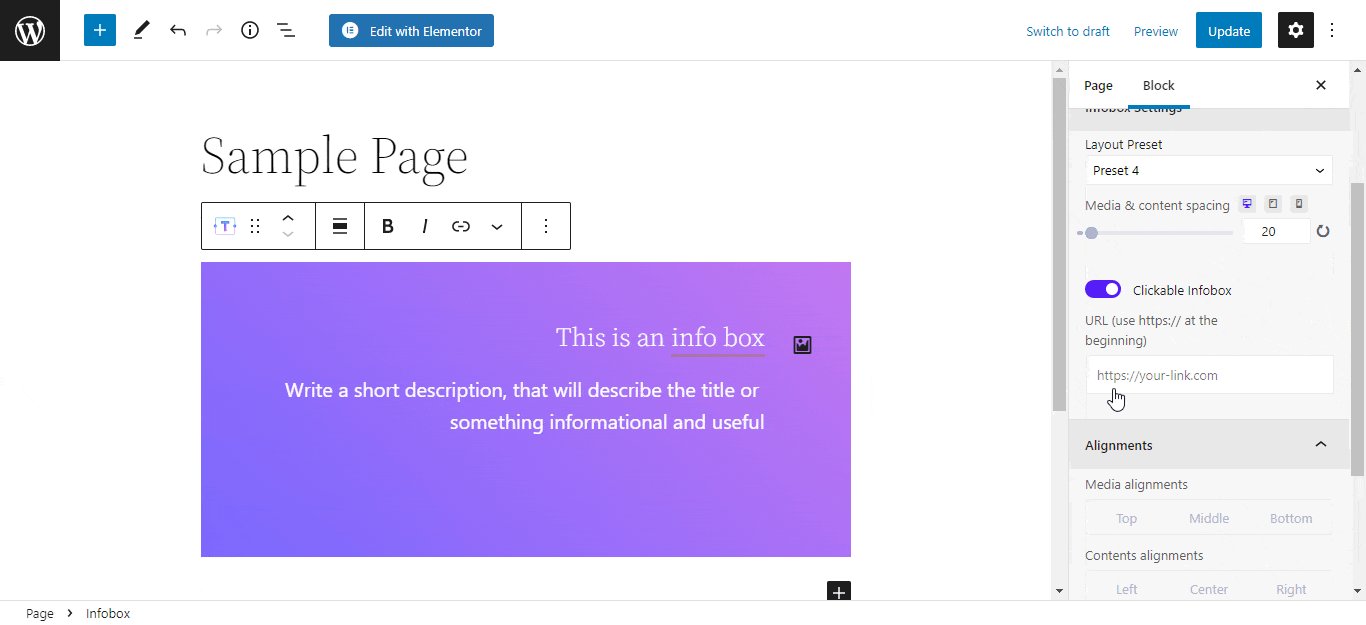
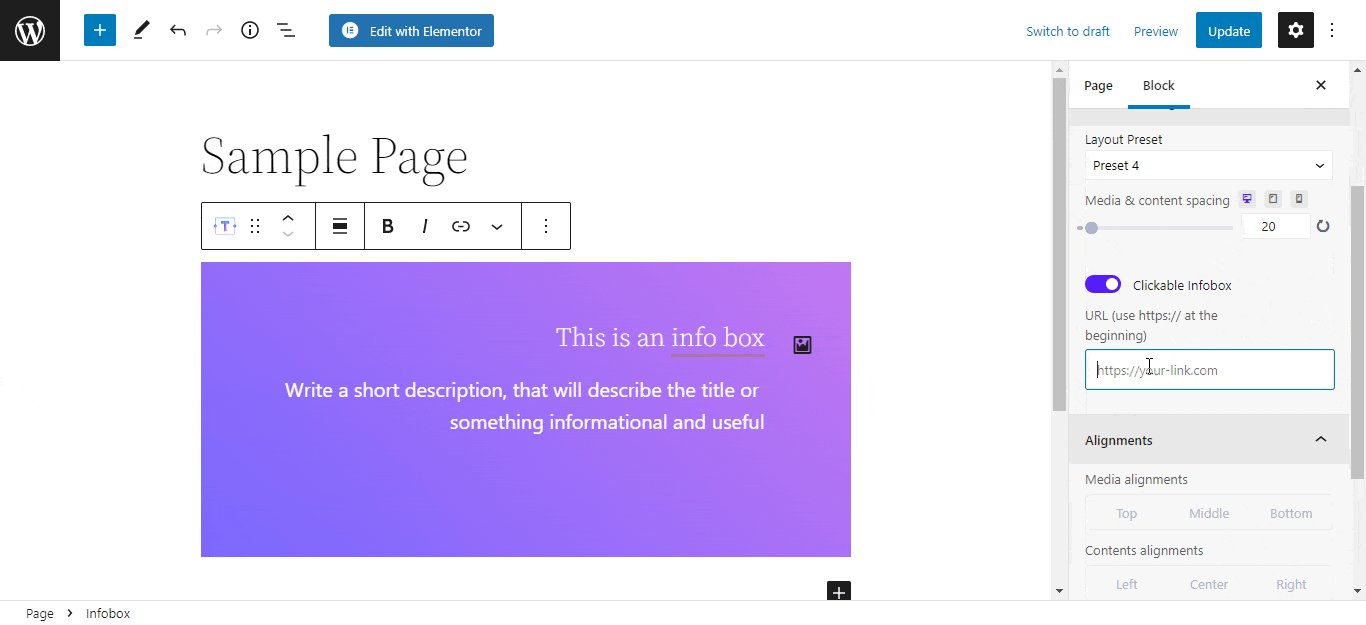
You can make your key information more exciting by adding your custom link on the Clickable Infobox option. First, you have to toggle on the option then you can add your desired link to the box.

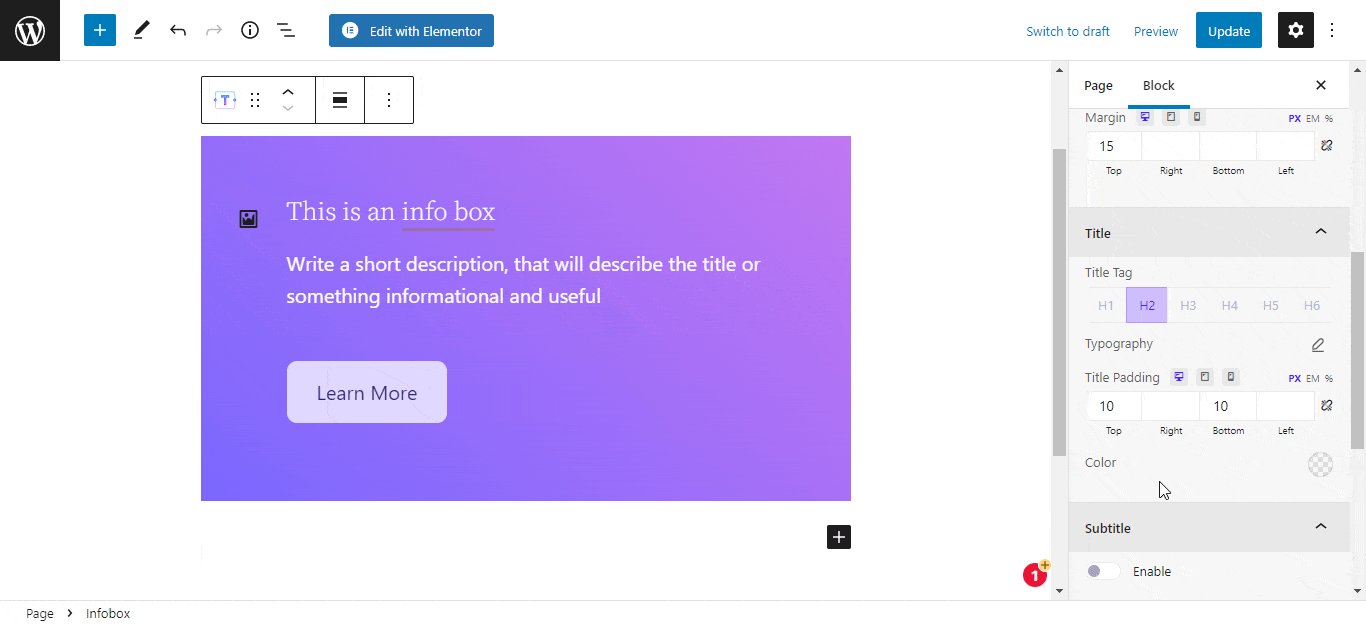
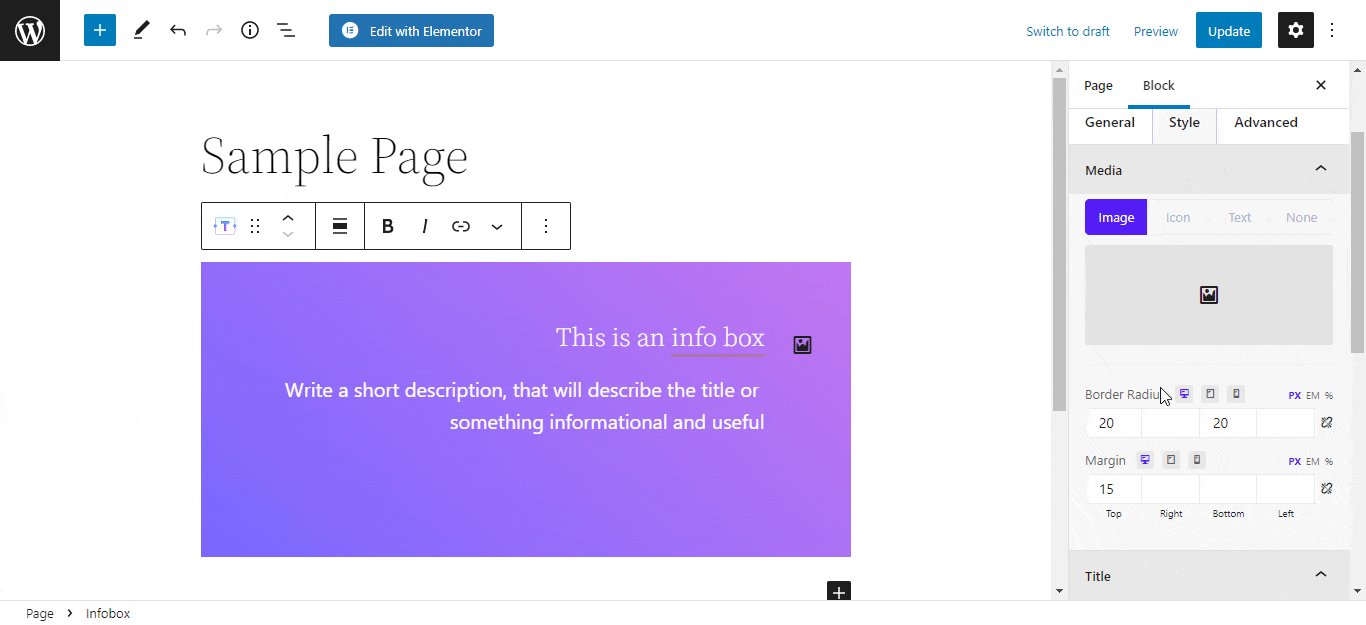
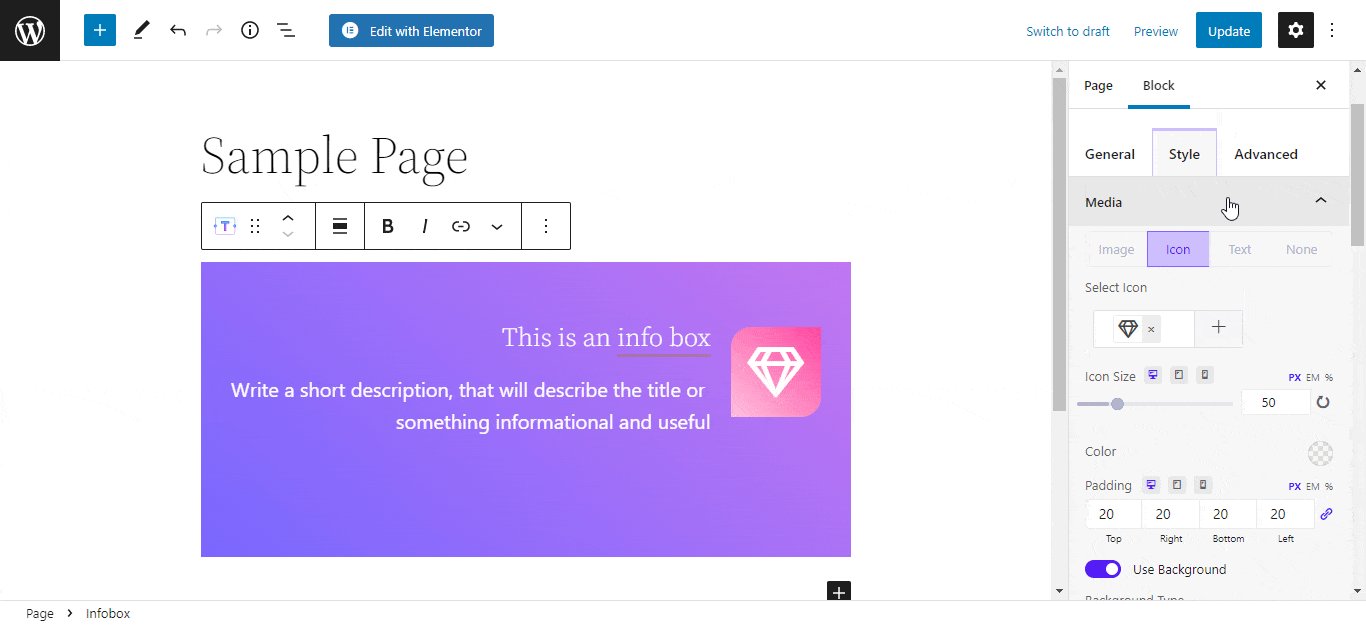
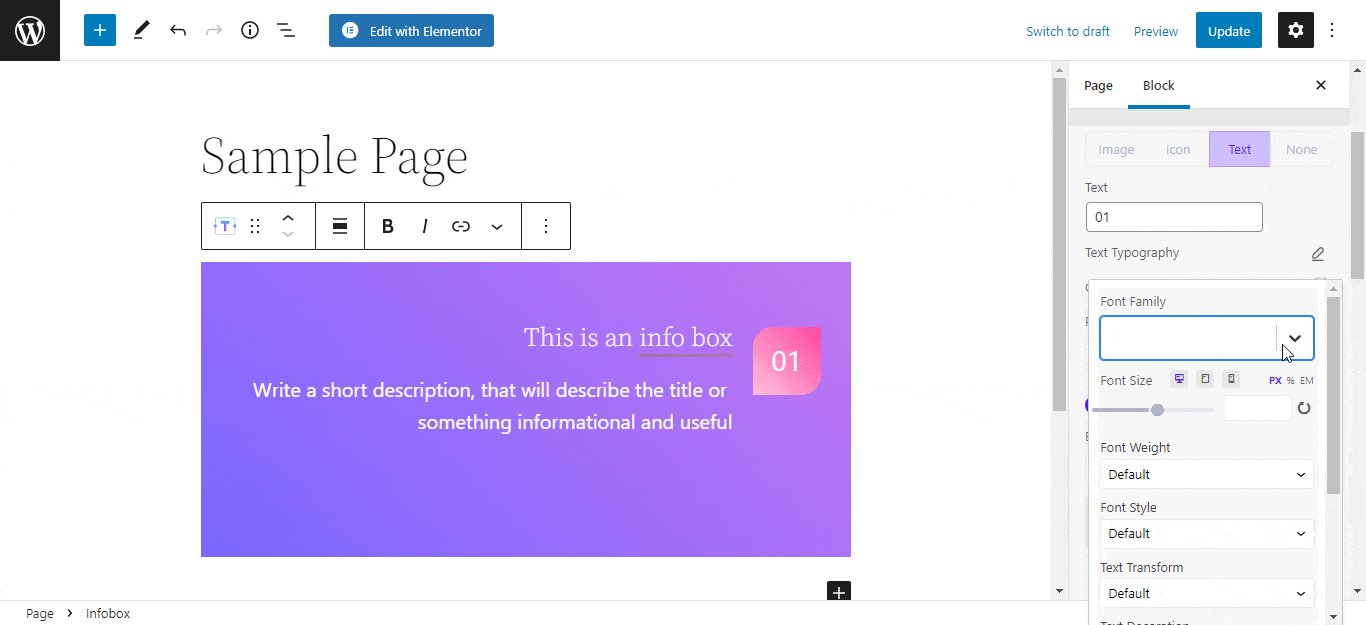
Under the Style tab, you can add an Image, Icon, or Custom Text to your infoboxes. The EB Infobox block has many interactive icons for you to choose from. In the Image section, you can upload your custom image with ease. You can increase or decrease the size of your Icon to match the infobox and there are abundant typography options for your custom text.

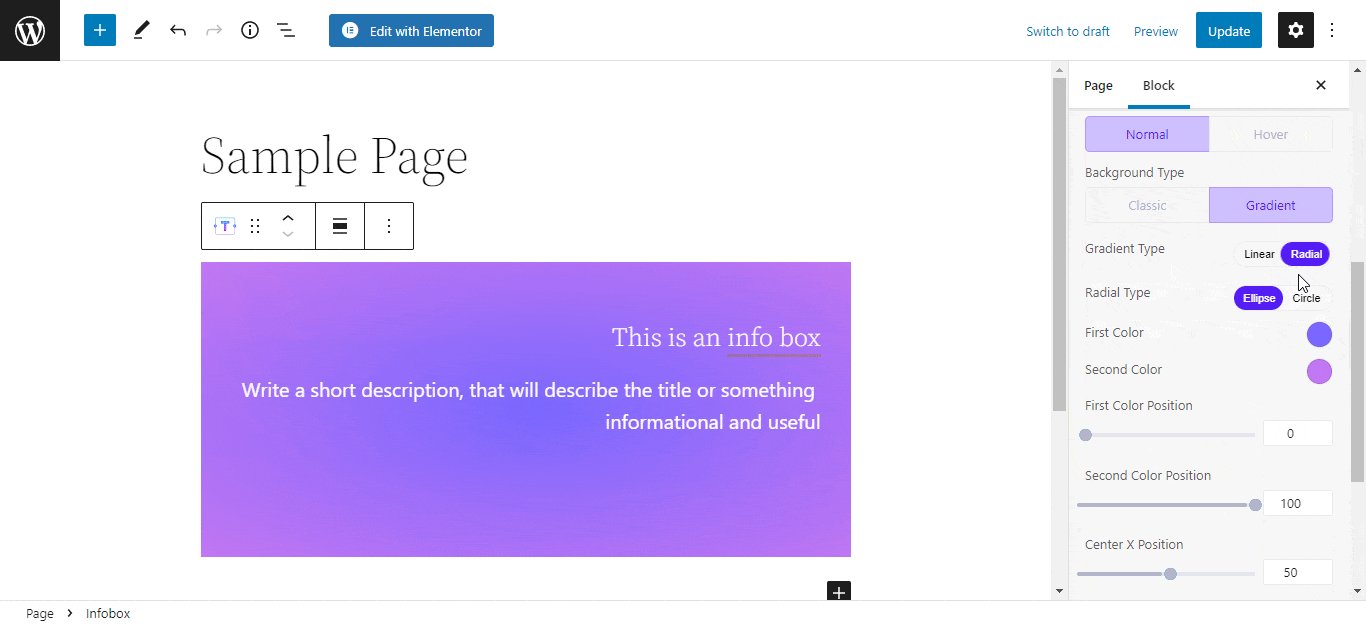
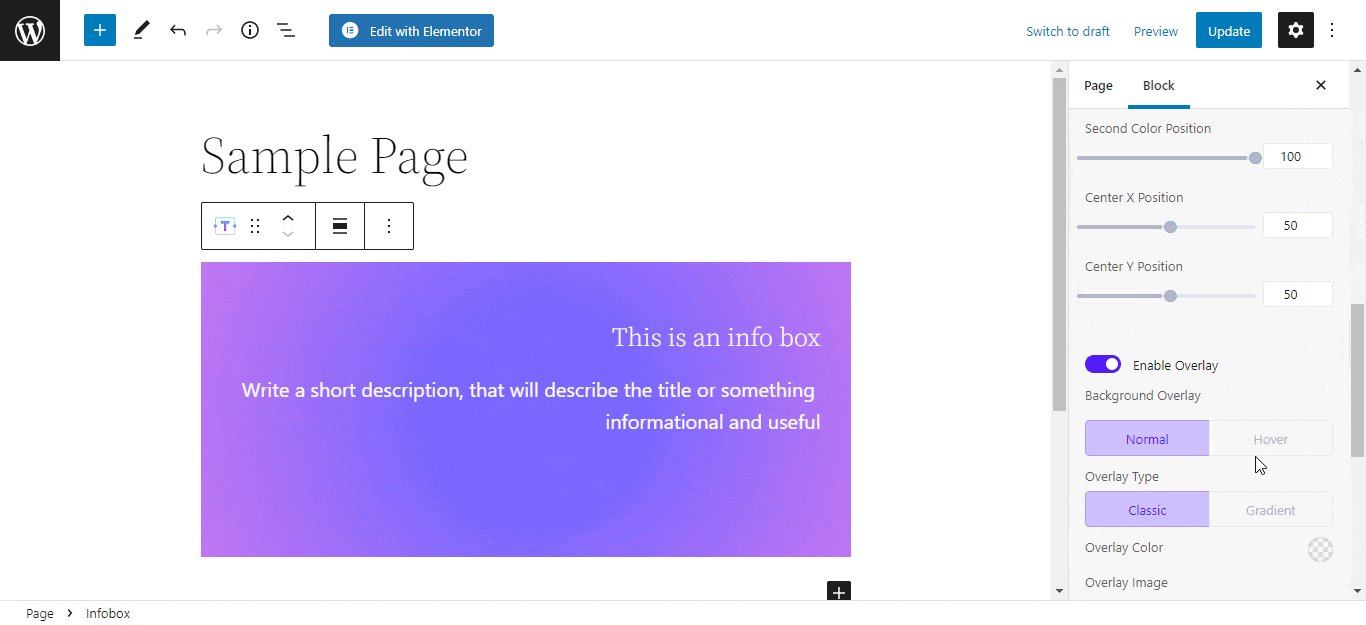
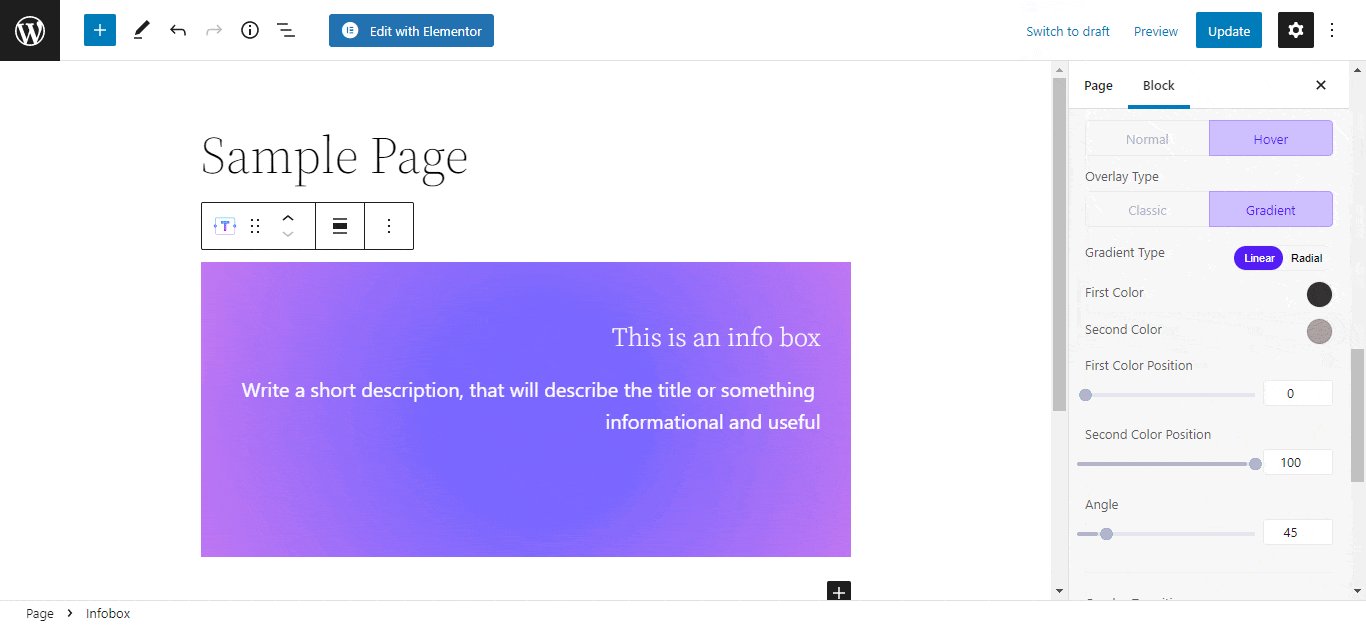
Stunning and responsive background for your infobox is very important to engage site visitors. With the help of EB Infobox block for Gutenberg, you will have endless customization in color and background for your infobox. You can tweak all the customizations with simple clicks. First, you have to navigate to the Advanced → Background tab for all the available options.

Boost Website Engagement With Attractive Infoboxes In Gutenberg
As you can see, showcasing your content beautifully with interactive infoboxes in Gutenberg is easier than you think. So, give Essential Blocks for Gutenberg a try and let us know what you think in the comments below.
For more helpful documentation and guideline, subscribe to our blog and join our Facebook Community to keep updated on upcoming exciting content.
![Guide for WooCommerce Checkout Flow Optimization [2026] 11 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



