Gutenberg blocks offer a new approach to customizing the content and design of a website. WordPress users can add, change, and customize content components like paragraphs, images, and widgets using these blocks. The current WordPress version has more than 90 basic blocks. Texts, media, widgets, theme components, and embeds are all covered among them.
Let’s check out how you can use these Gutenberg blocks in creative ways to design your WordPress site.

Why Should You Start Using Gutenberg Blocks?
Previously, TinyMCE, a text-editing-specific editor, served as the default WordPress editor. There were no visual features to provide a page or post preview; therefore, the interface resembled a text editing program.
While using the previous Classic Editor, it was not feasible to change the page layout or seamlessly incorporate various graphic or interactive features either. This is now available with content blocks that you’ll find with Gutenberg.
The ease of using blocks has increased in several ways. For instance, adding the appropriate block to the content and pasting the video URL makes it easy to integrate external media, such as YouTube videos. Such content changes might have needed additional HTML code with the prior editors.
You can keep a pre-customized block for later use thanks to the reusable block functionality, saving you the time and effort of starting from scratch. Utilizing pre-built block layouts available for various purposes is another choice that you get with Gutenberg blocks.
10 Creative Ways to Use Gutenberg Blocks on Your WordPress Site – 2024
Gutenberg blocks open new doors for customization. If you are new to the Gutenberg editor, then check out what amazing & creative things you can do with the blocks on WordPress websites. The top 10 uses are mentioned here:
1. Customize Your Website Texts With Gutenberg Blocks
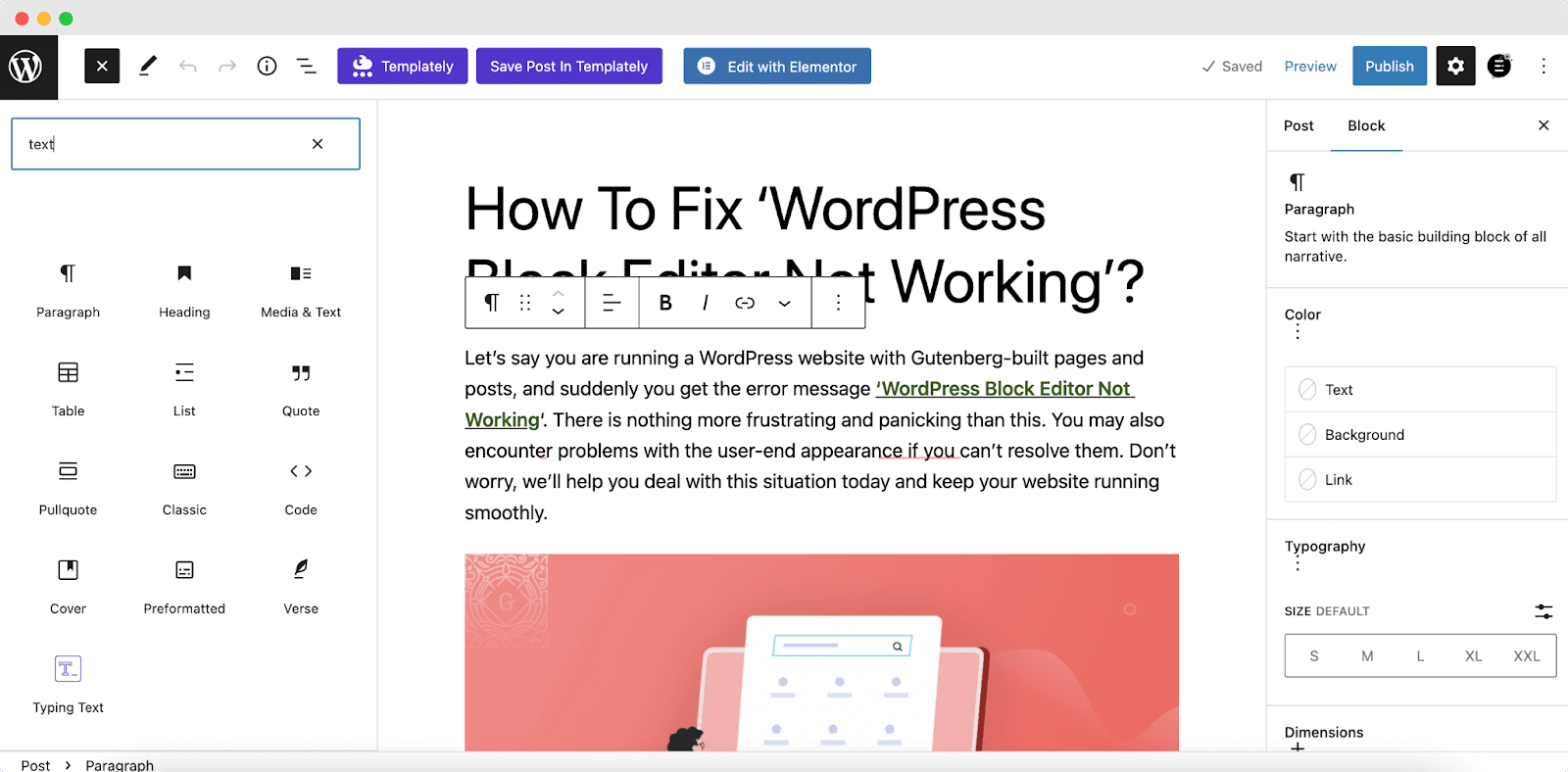
You can add headings, paragraphs, and other text components to the content using Gutenberg text blocks. The following are some of the default Gutenberg text blocks:
- Paragraph
- Heading
- List
- Quote
- Pullquote
- Classic
- Preformatted
- Code
- Table
- Verse
Additionally, several of the text blocks offer various methods for displaying the text. For instance, the table block makes it simpler to present and compare any information, while the pull quote block aids in drawing emphasis to a text excerpt.
More Gutenberg text blocks you can try when designing your WordPress websites:
Advanced Heading | Accordion | Notice

2. Showcase Amazing Images With Gutenberg Image Blocks
Images play an important role on websites. It reduces monotony and attracts viewers. Thus helping you reduce the bounce rate. In Gutenberg, there are so many stunning image blocks available to create interactive sections, showcase products/service images, visualize workflow, and so on. Available Gutenberg image blocks are:
- Image
- Gallery
- Audio
- Cover, etc.
More Gutenberg text blocks you can try when designing your WordPress websites:
Advanced Image | Image Gallery | Openverse block
3. Embed 150+ Sources With Gutenberg Embed Blocks
You may quickly insert external information with the new block editor by copying and pasting URLs. For instance, there is a specific block for embedding YouTube videos that will directly add the video to the block editor without any copyright issues. The new editor supports a variety of embed blocks; the mentionable ones are:
- YouTube
- Video
- Spotify
- SoundCloud
Apart from these default embed blocks, there is another amazing embedding plugin, EmebdPress that will help you embed 150+ sources in Gutenberg in one click. With this popular embedding plugin, you will not only embed sources, but you can also customize the content box appearance, add extra functionality, and so on with this one plugin.

4. With A Single Click, Add Sections With Custom HTML Codes
If you use the classic editor, you are already aware that in order to enter more HTML code, you must switch the screen view to the HTML editor. With Gutenberg, you can change HTML right on the block. Just type the HTML code directly into the block after searching for “HTML”. Switching between the HTML view and the normal view is not necessary. You can click “Preview” when you’ve completed writing your HTML to check how it came out.
💡More Read: 10 Gutenberg Tips And Tricks That Will Change The Way You Use WordPress Blog in 2024
5. Display Media & Words Side-By-Side With Gutenberg Blocks
Previously, users had to deal with numerous difficulties when displaying paragraph and media content side by side in Classic Editor. However, the issues are no longer found in Gutenberg. Gutenberg comes with a special block, the Media & Text block, that helps display text and media content concurrently in one column. Thus, you don’t have to customize the image height and width or the paragraph length. And in one click, you can complete creating a blog or section with this Gutenberg block.
6. Customize Block Themes With Stunning Gutenberg Blocks
The majority of theme blocks are dynamic, displaying items like post content, query loops, and post comments on the site. A few of them, such as the site logo, site title, and site tagline, are also necessary to represent the site’s identity. There are a total of 23 theme blocks. The following blocks are the most commonly used on the WordPress website:
- Navigation
- Site logo
- Site title
- Site Tagline
- Header
- Footer
- Template part
- Login/out
Additionally, there are blocks that retrieve content data from blog posts:
- Post Title
- Post excerpt
- Post featured image
- Post content
- Post author
- Post date
- Post Categories
- Post tags
- Next post
- Previous post
7. Create Your Shop Page With Gutenberg Blocks
Though the Gutenberg editor is widely popular for creating blogs and blog websites, you can use it to create stunning online store shop pages. If you have a WooCommerce store, then you can easily create an amazing shop page displaying all products in a grid. At the same time, you can create sections to display only the latest items, the most trending products, etc.
8. Start Selling NFT Items From WordPress Website
As you are looking for creative ways, let me tell you about the most popular creative place, the NFT marketplace. With the Gutenberg block NFT Gallery, you can easily showcase NFT items, IDs, collections, and the latest NFTs to your viewers from your WordPress website. As a result, Gutenberg can now easily display your NFTs.
9. Apply Changes On Multiple Blocks As A Group With Wrapper
Sometimes, when you want to design your website in creative ways and add a background image, gradient, or shadows to a particular group of blocks, a Wrapper block is what you are looking for. You can make a group blocks section full-width, add a hover effect, and so many functionalities for designing stunning WordPress websites in Gutenberg editor.
10. Design A Blog With WordPress Blocks
Now comes the most important way to use Gutenberg blocks creatively: for WordPress blocks. As we already know, the WordPress block editor was introduced to create blog sites seamlessly. There are so many handy blocks that will help you create blog pages, display dynamic posts, and so on.
Gutenberg blog blocks you can try when designing your WordPress websites:
Post Grid | Post Carousel | Table Of Content
Enhance Your WordPress Experience With Gutenberg
Here are some interesting tips for using Gutenberg blocks in a creative way. Hopefully, these useful tips will help you create stunning websites in a minute. At the same time, these Gutenberg blocks are enhancing WordPress’s power, which is opening doors for endless possibilities.
If you have enjoyed this article, don’t forget to share it with others. And subscribe to our blog to keep getting these kinds of useful Gutenberg tips and tricks.
![Guide for WooCommerce Checkout Flow Optimization [2026] 9 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



