10 Gutenberg Tips And Tricks That Will Change The Way You Use WordPress Blog in 2024
When it comes to creating compelling content and WordPress, the Gutenberg editor has come a long way to help you write, design and publish your blog posts efficiently. And today, we are going to share our top 10 life-changing Gutenberg tips and tricks that will help you run your WordPress blog with ease.

The Gutenberg editor has seen numerous enhancements since its debut and is currently the default WordPress editor. With recent improvements, Gutenberg gained cutting-edge features that simplified page creation and blogging more than before.
The addition of blocks for an aesthetically pleasing and simple page-building experience is what distinguishes WordPress Gutenberg from other page editing software. In contrast to the Classic Editor, which essentially has a Word Processing interface, the Gutenberg editor’s interface is more user-friendly for designers.
10 Gutenberg Tips And Tricks That Will Transform How You Create Content On WordPress
Gutenberg blocks make it considerably simpler to develop websites with creative content since they reduce the need for shortcodes, HTML, and plugins. The block editor can help you design a website more easily with simple styling and modification.
Without any further ado, let’s dive in and check out some of the most useful Gutenberg tips and tricks that will change the way you create content on your WordPress blog.
1. Creating Reusable Blocks For Specific Post Formats
Most content creators follow a specific format for writing different types of blog posts. Imagine how time-consuming it would be if you had to constantly customize and apply the same styles to each of your blog posts repeatedly!
This is where reusable blocks in Gutenberg come in handy. You can easily group specific blocks, such as paragraphs, heading, buttons, and images, and then save them as reusable blocks in WordPress.
Reusable blocks can help you save time in many different ways. For instance, if you want a specific style for showcasing your subscription forms, Call To Action buttons, Team Member section, or any kind of content on your website, you can easily save the customization as a reusable block in Gutenberg.
💡How To Create Reusable Blocks In Gutenberg?
Want to learn how to get started with this super easy Gutenberg tip? All it takes is just 3 super quick and easy steps as shown below.
Step One: Add the blocks you want to use, customize them, and then select them all together by holding down the Shift key while clicking on the other blocks you want to include.
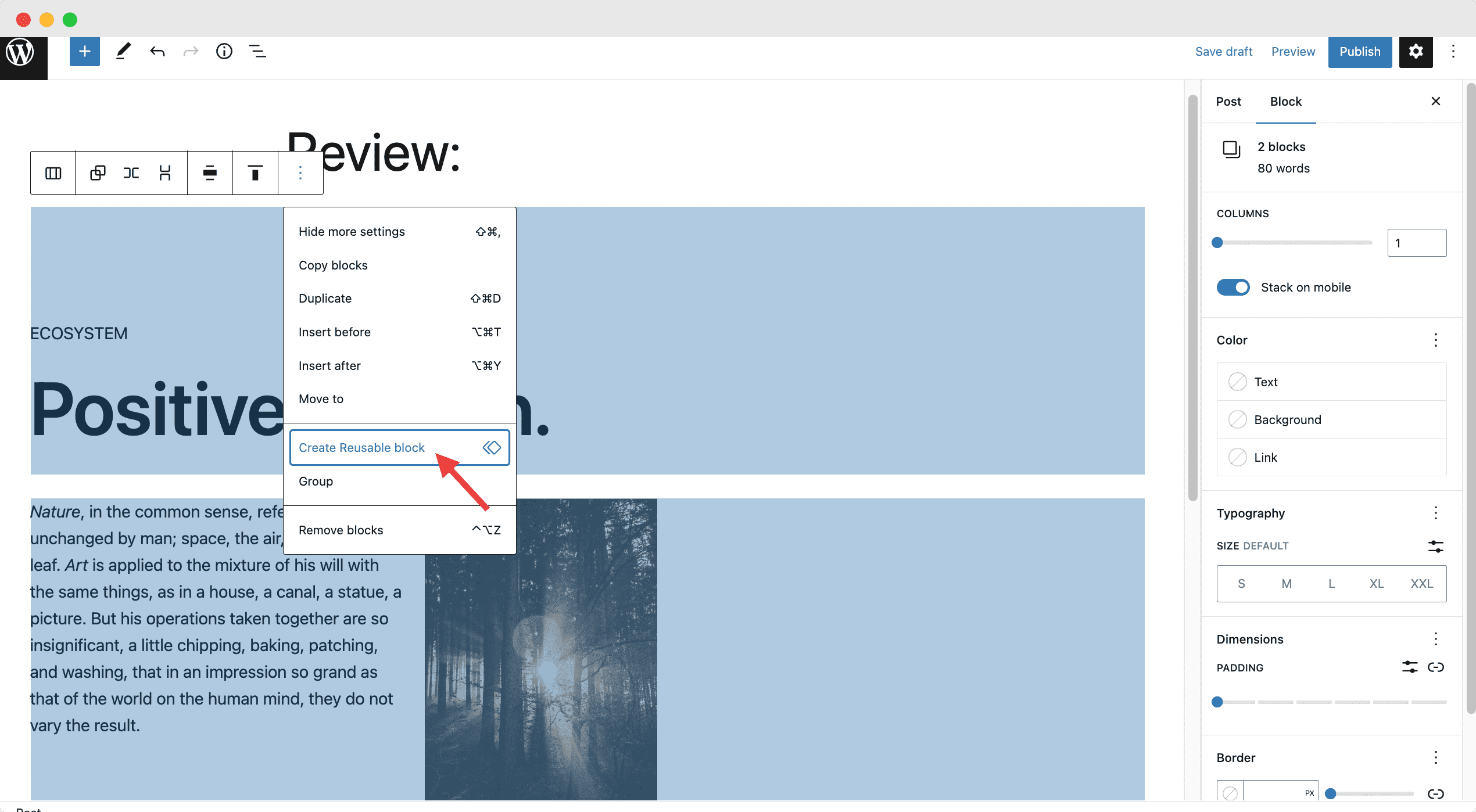
Step 2: Click on the three dots button while all the blocks are selected.
Step 3: Click on the ‘Create Reusable block” button as shown below.

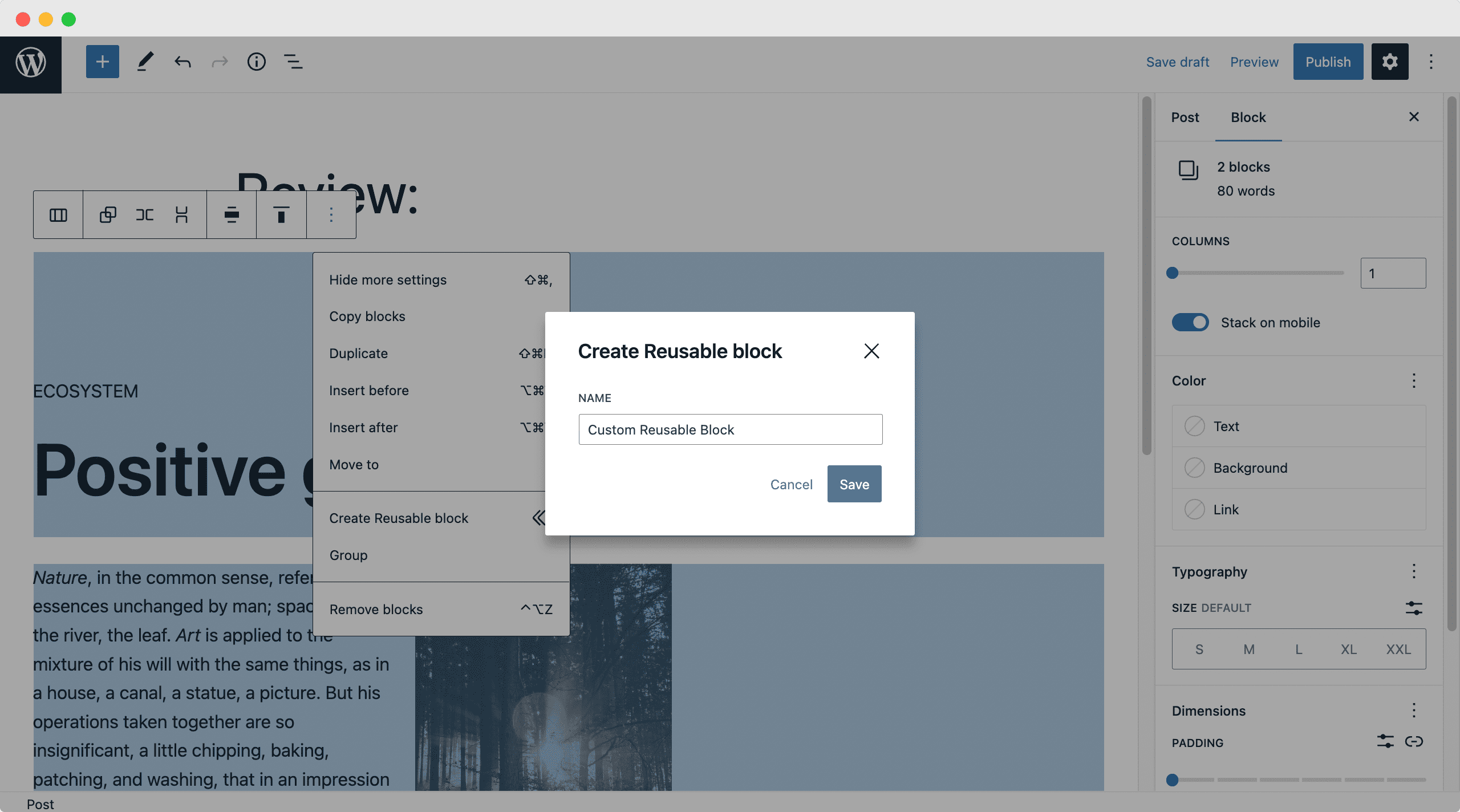
A popup will appear where you can choose to enter the name of your reusable block in Gutenberg. Just click on the ‘Save’ button to save your changes.

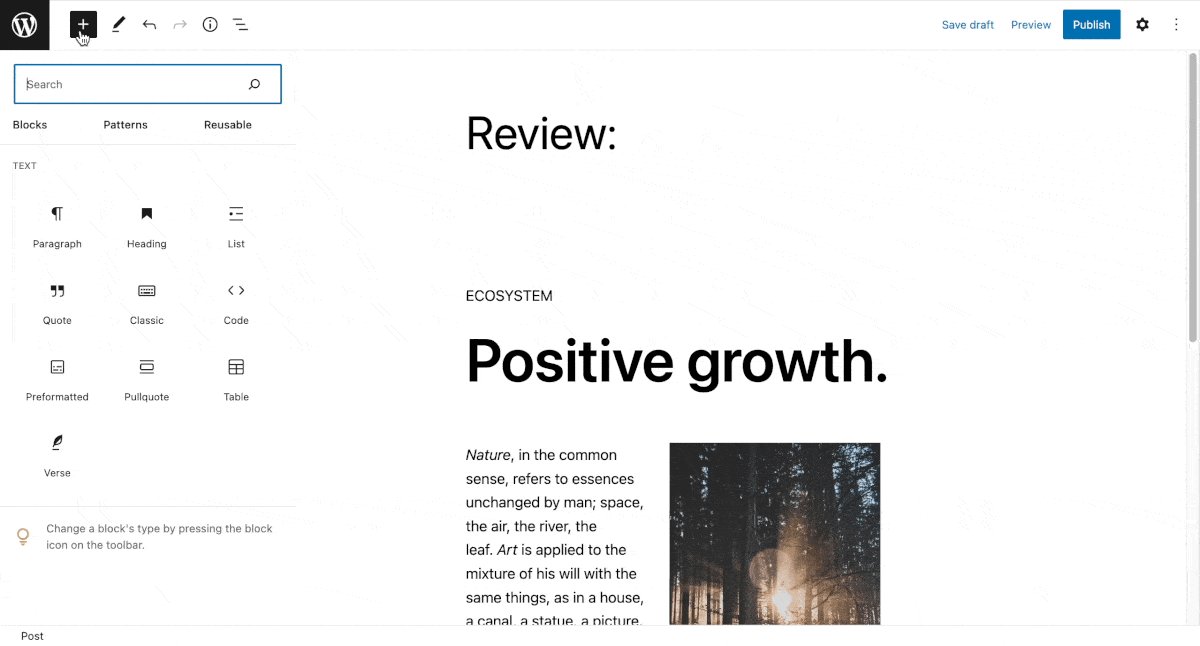
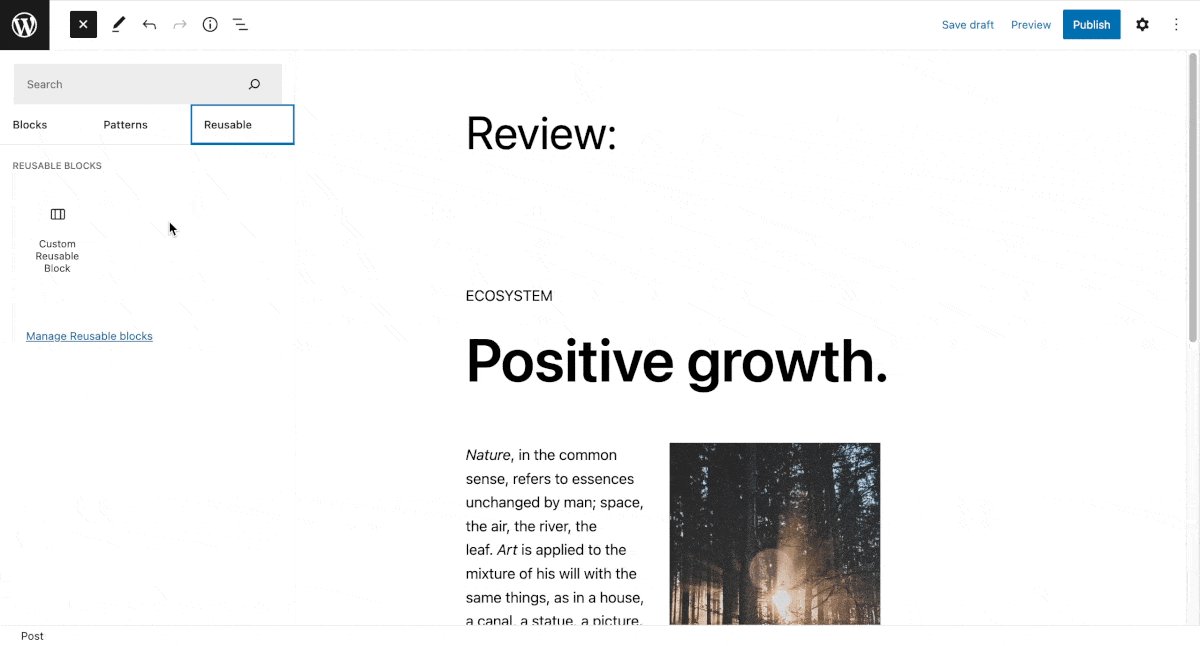
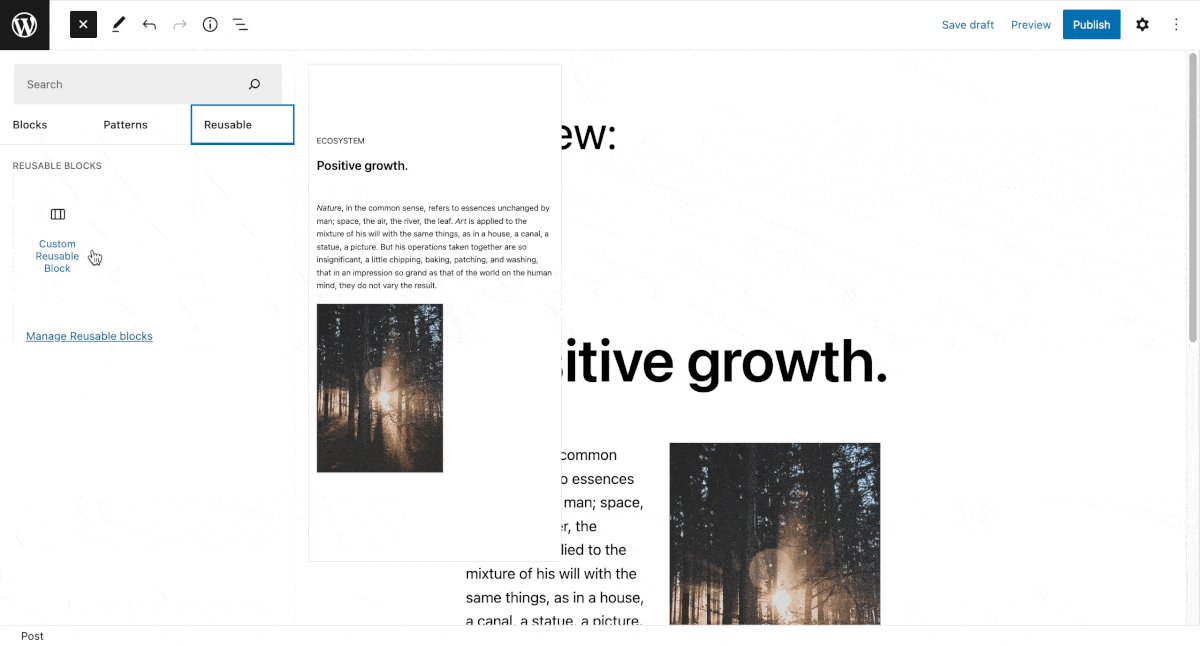
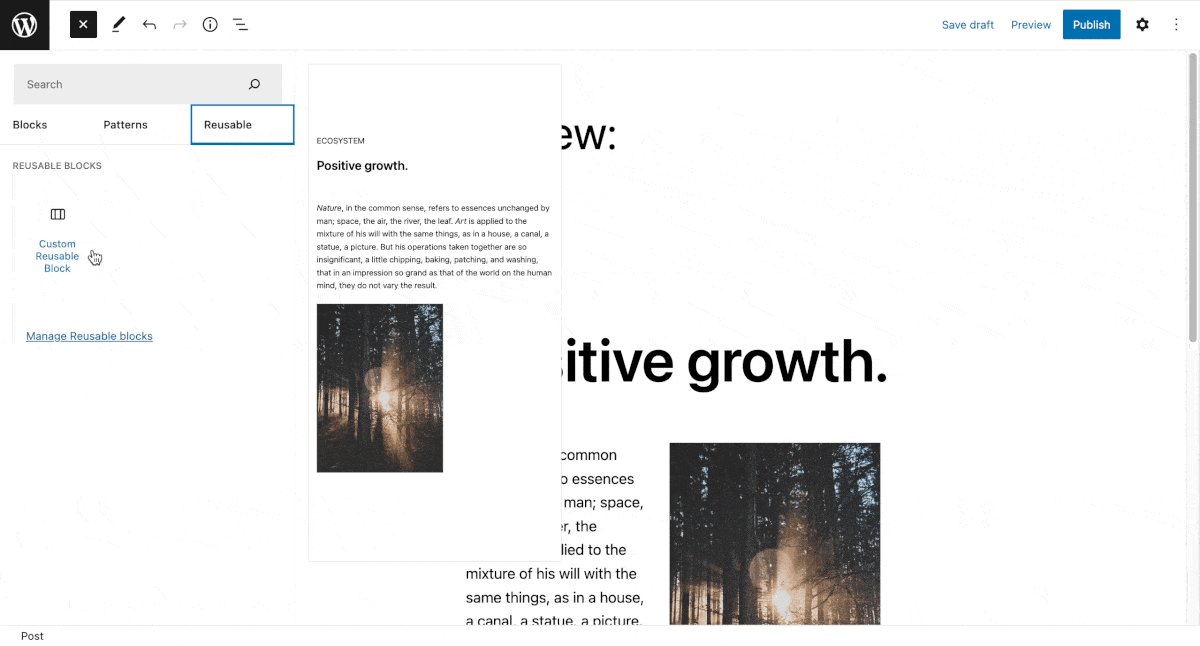
After saving your reusable block, you can insert it anytime you want on any page by clicking on the “+” icon as shown, then navigating to the ‘Reusable Patterns’ tab. You will find all your reusable blocks there.

💡 Important Note About Reusable Blocks
When you insert a reusable block in any of your posts or pages, any changes you make will be saved for that block and applied across all content where you have used that reusable block.
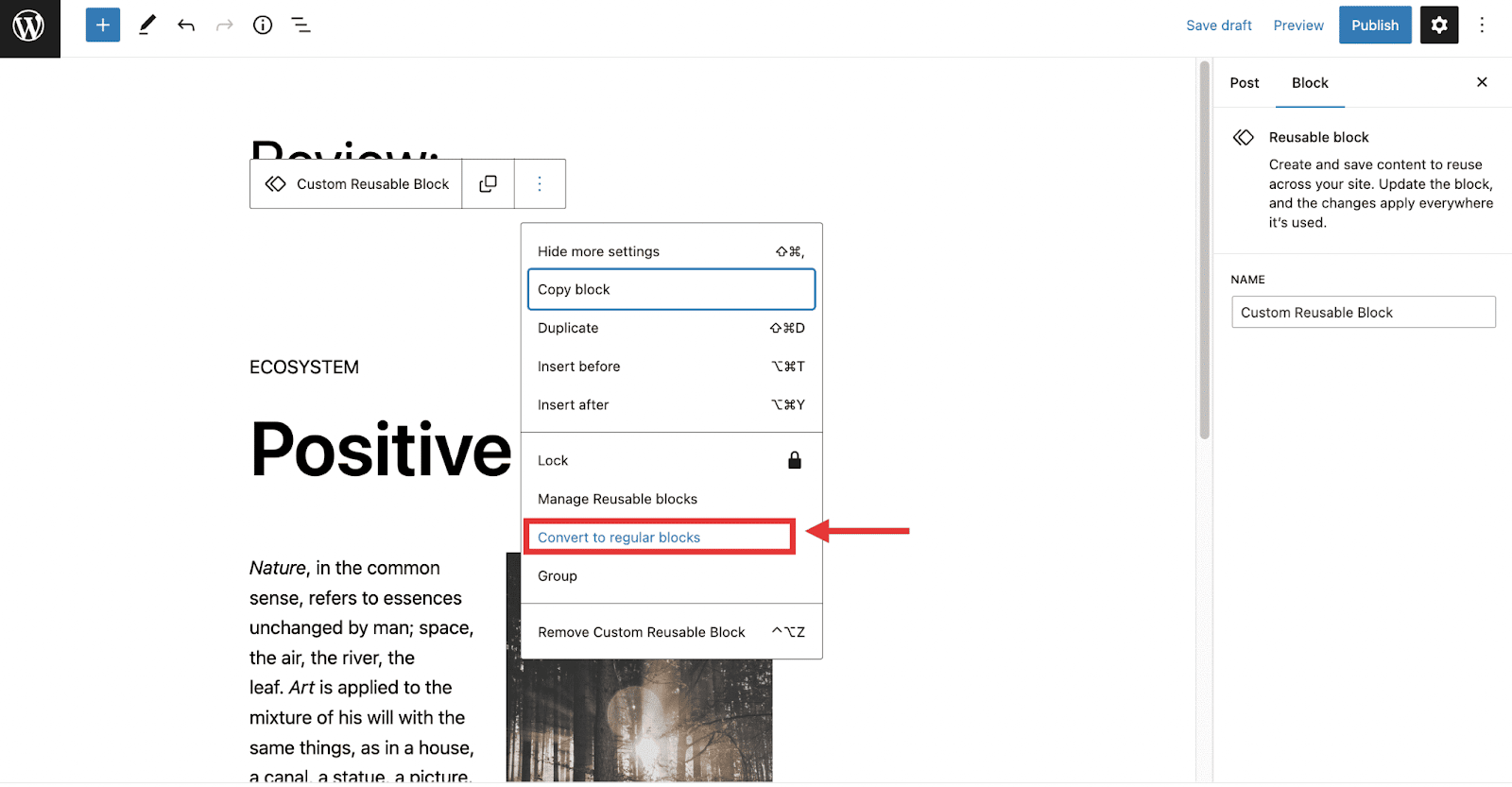
If you want to avoid this, you can simply insert the reusable block, and then convert it into regular blocks to add your customization. That way you can maintain the same format or layout while adding different images or content to your blocks.

2. View & Use Your Document Outline In Gutenberg
Having a content outline is essential for any content creator. And with Gutenberg, you can easily view your document outline to not only keep track of your content but also update them as needed.
This Gutenberg tip will help you out regardless of what your niche is, whether you write large blogs of 4000+ words or smaller content.
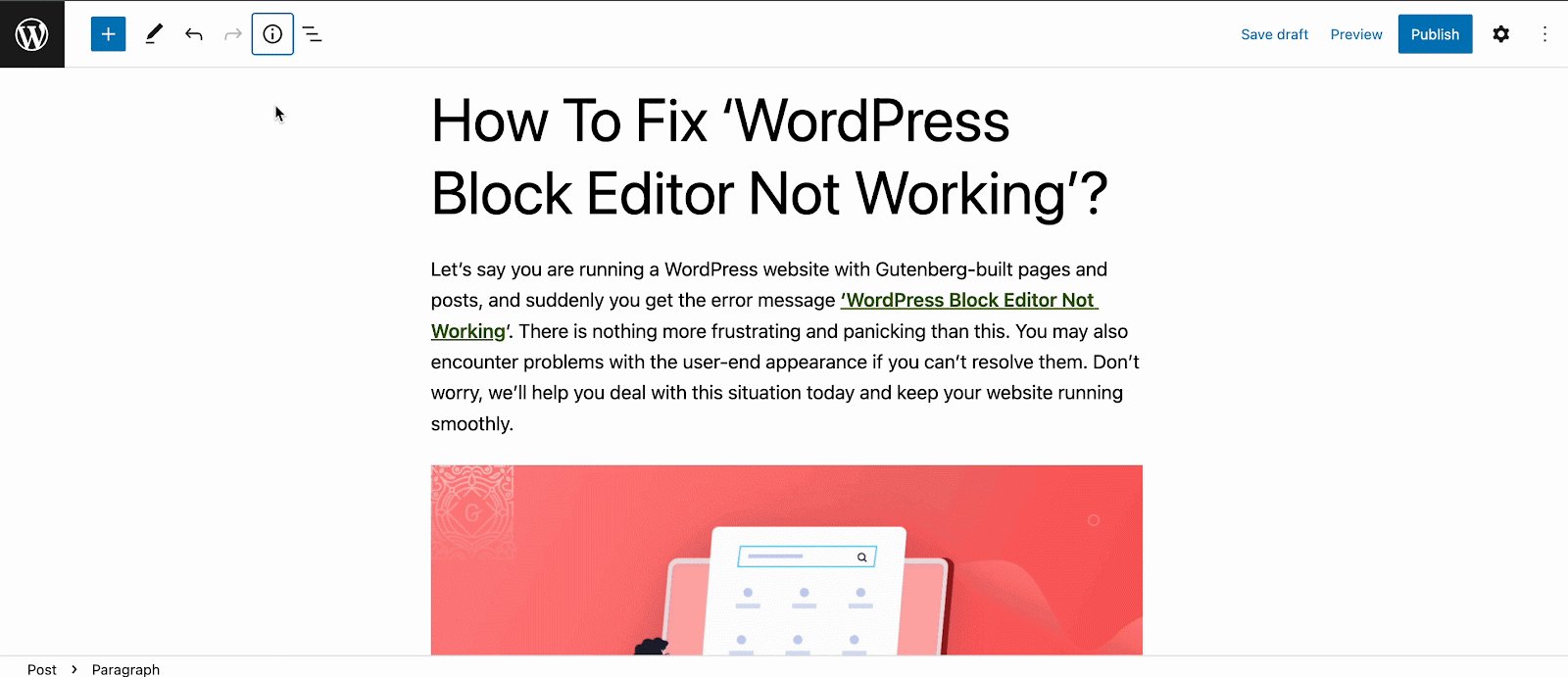
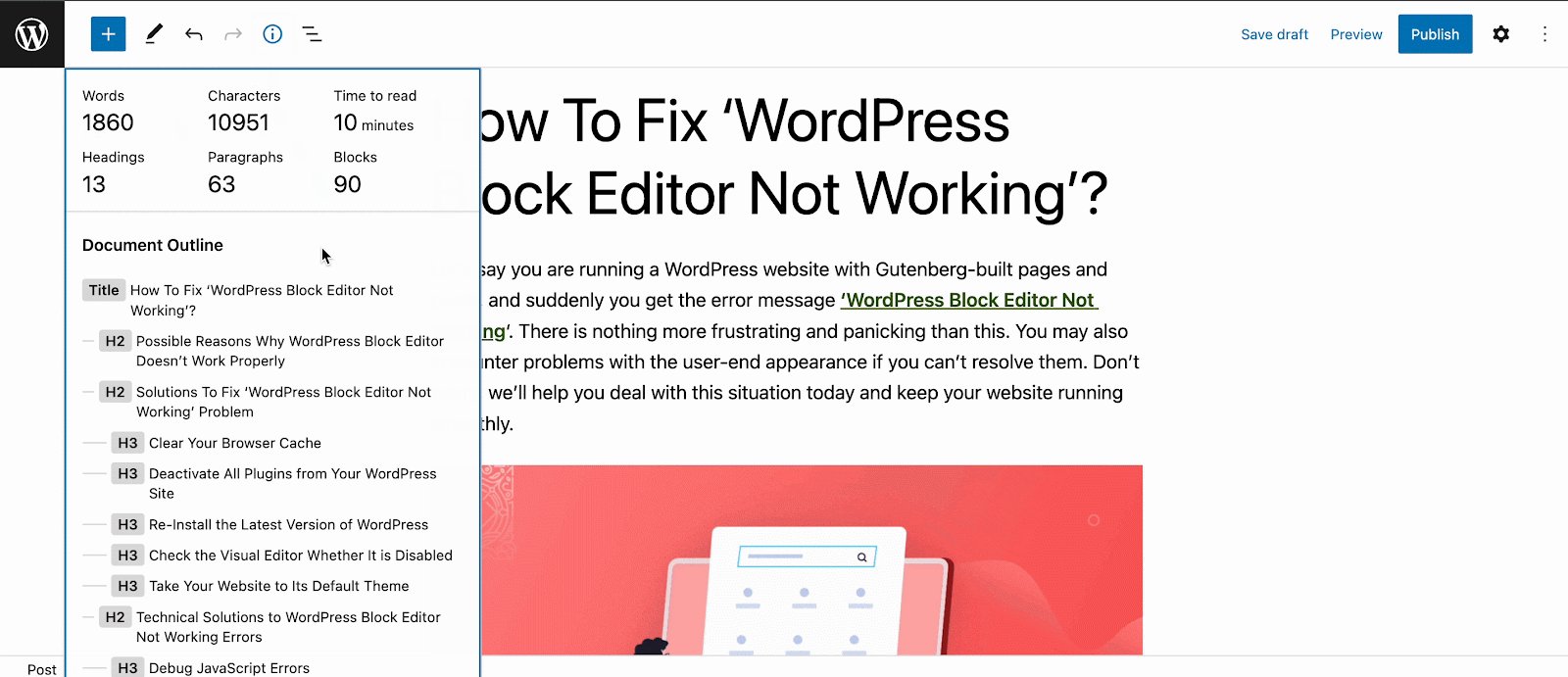
After writing your blog on Gutenberg editor, you will find an ‘Information’ icon on the top bar. By clicking on it, you can check out all the titles of the blog based on H1, H2, H3, and other tags. From this section, you can instantly navigate to any outline you want by clicking on it. It saves a lot of scrolling time while you write blogs on Gutenberg editor.
Moreover, you can also check out your blog word count, paragraph count, number of blocks used, how much time it will take to read, etc. It is a convenient feature.

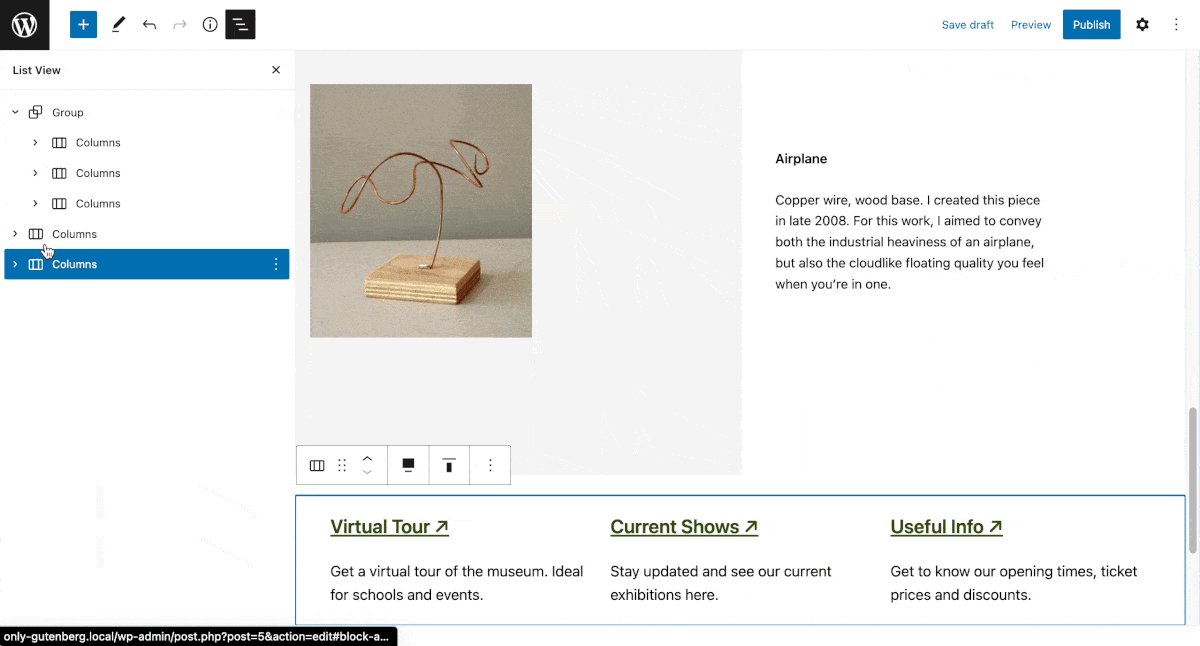
3. Jump From Block To Block Instantly With List View
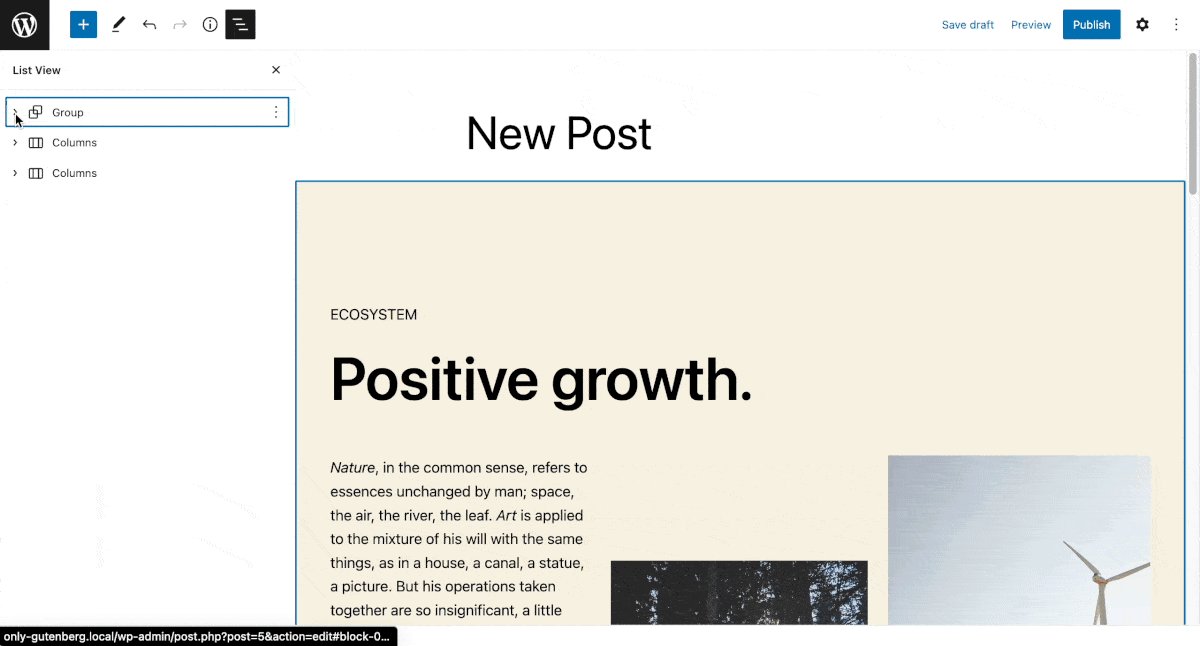
Did you know you can easily jump from block to block instantly with the List View option in Gutenberg? Just click on the List View option, expand each of the blocks in different sections, and click on any of the blocks to quickly jump to it. This little Gutenberg trick can be a lifesaver as you can also easily customize specific, individual blocks in any blog post or page.

4. Copy All Blocks In A Post Or Page With One Click
Remember those Classic Editor days when you could only copy-paste text content from one post to another? Images, videos, quotations, or other elements of the post had to be recreated. This costs a lot of time. Gutenberg has put an end to this misery as well.
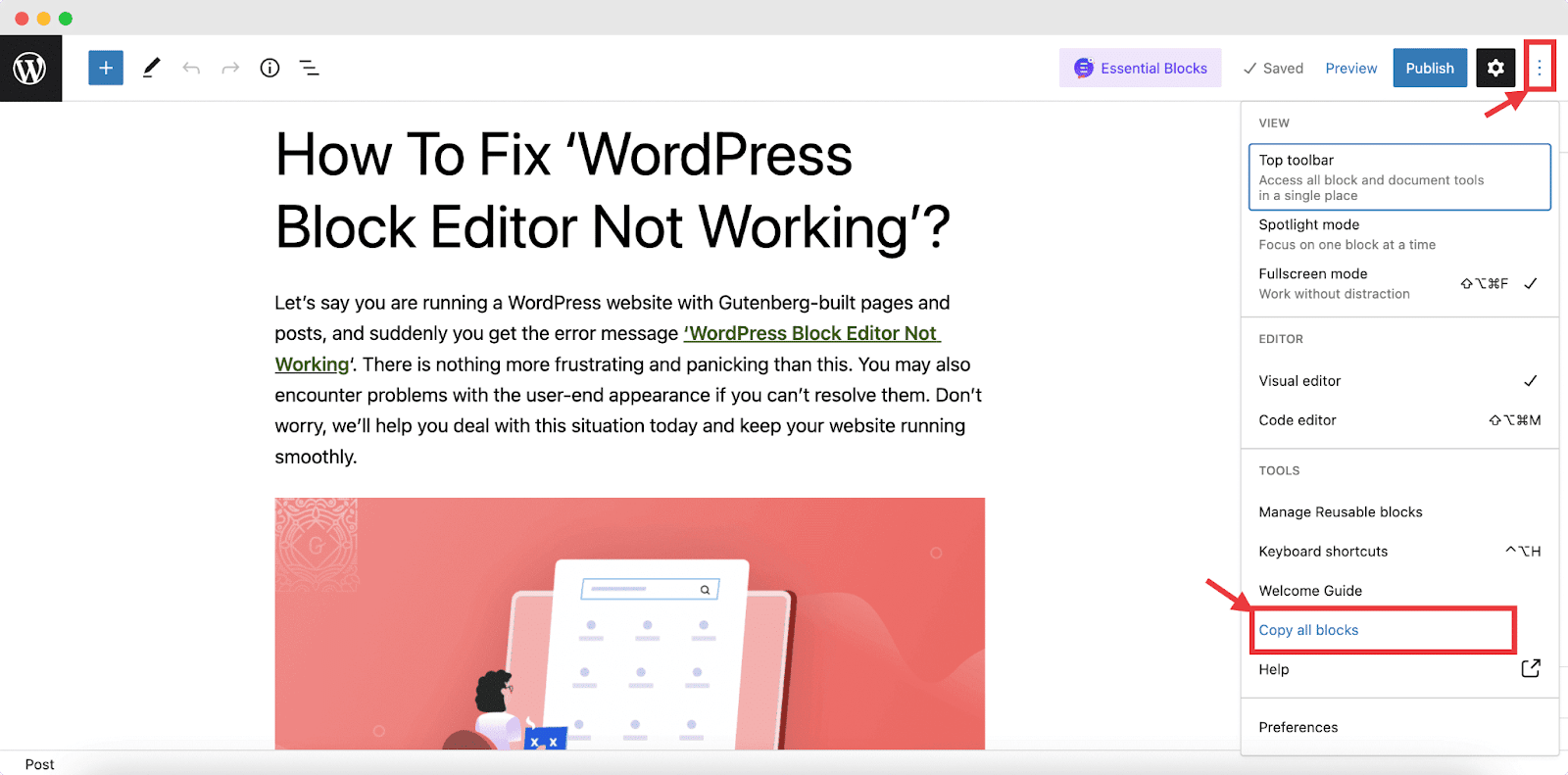
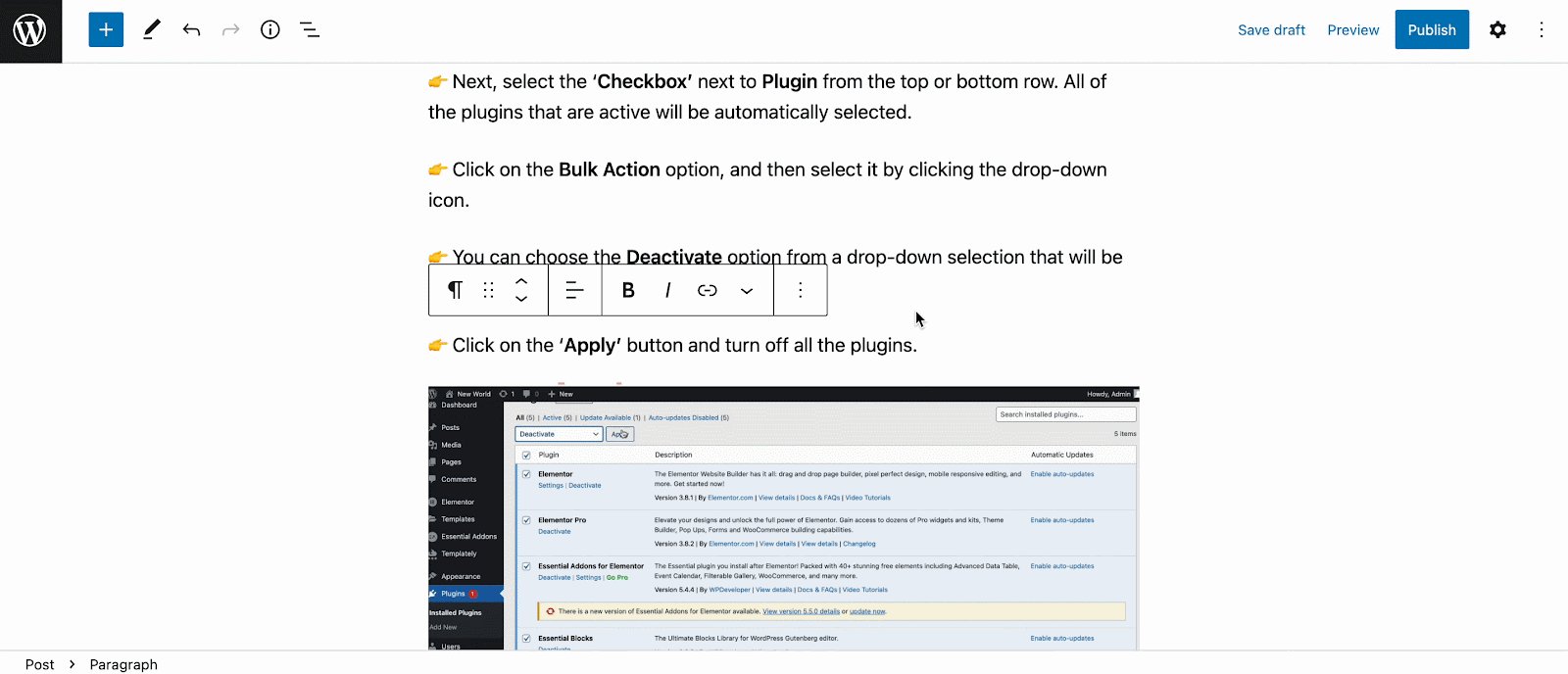
To select and copy all blocks at once, click on the ‘three dot icon’ at the top right corner of the editor and navigate to the ‘Copy All Blocks’ option and click on it. All the used blocks on your page will be copied instantly. Now paste it wherever you want.

5. Group Multiple Blocks Together To Create Unique Layouts
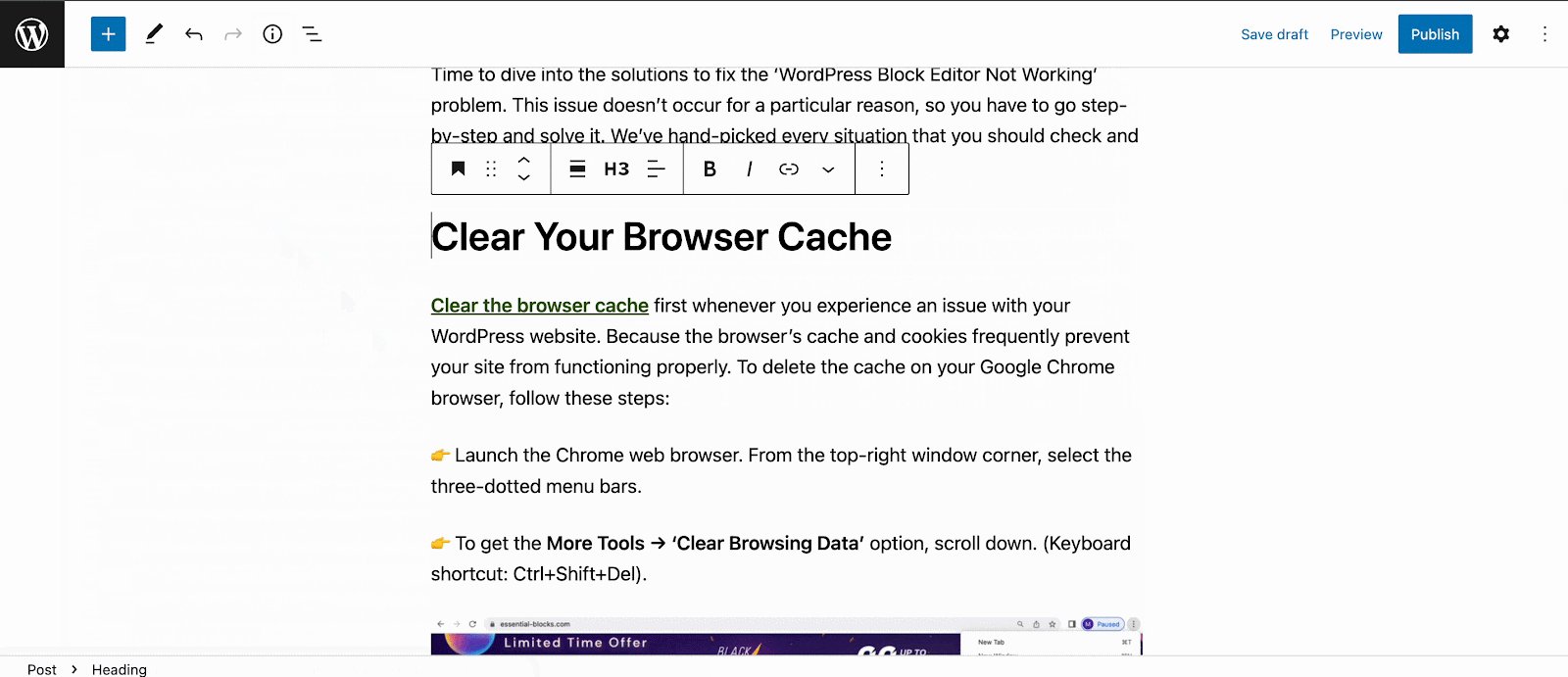
You can easily group multiple blocks in Gutenberg and create fun unique layouts. For instance, you can add a paragraph block, a heading block, and an image block together to create beautiful visual content.
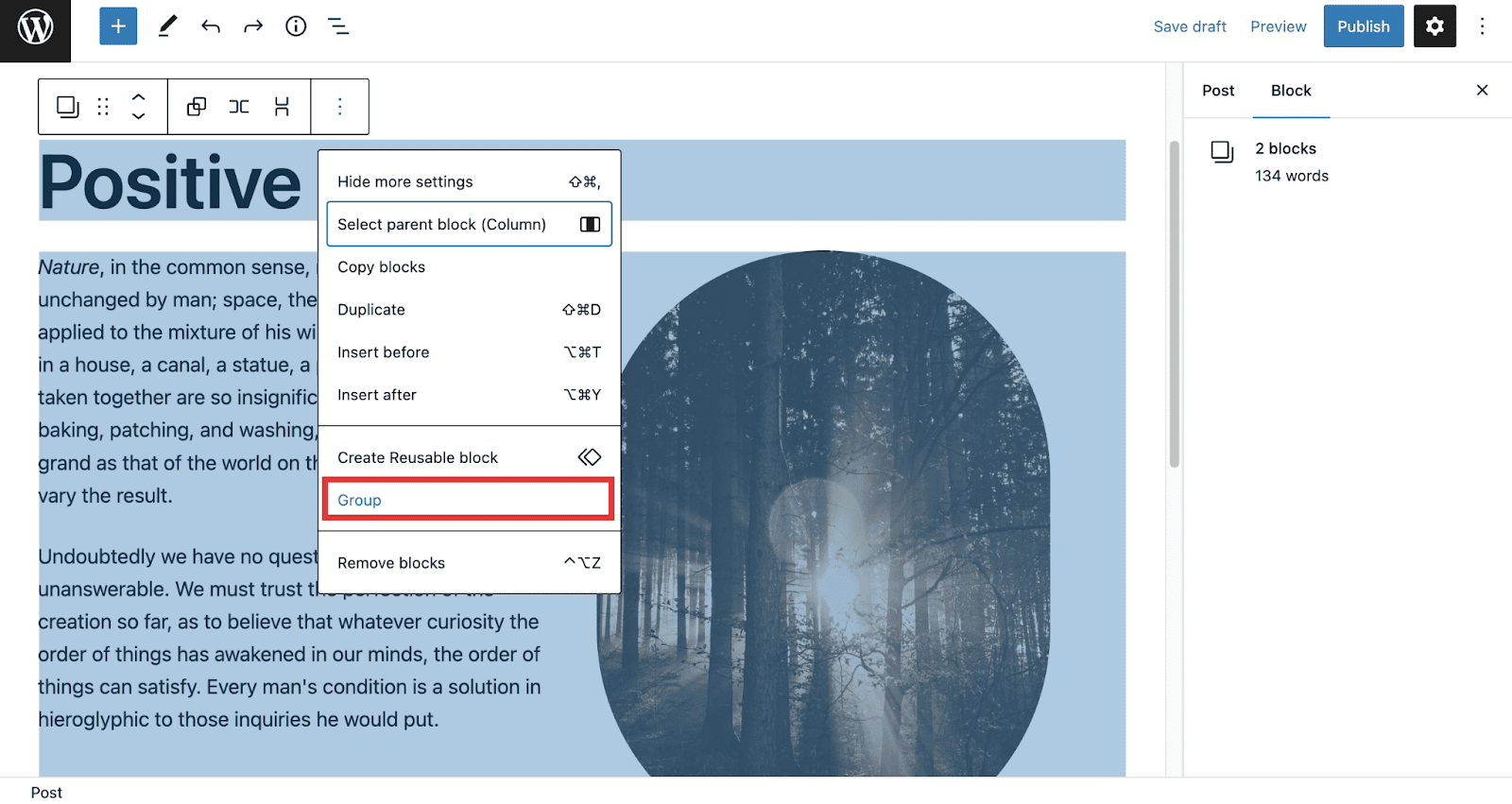
All you have to do is hold down the “Shift” key and select the blocks you want to group. Then click on the three dots icon while the blocks are selected and click on the ‘Group’ button to group them.

6. Add Inline Image With The Paragraph Block In Gutenberg
Did you know that you could add an inline image with the paragraph block in Gutenberg? This Gutenberg trick is an easy way to share step-by-step instructions with images to help your readers get a complete walkthrough.
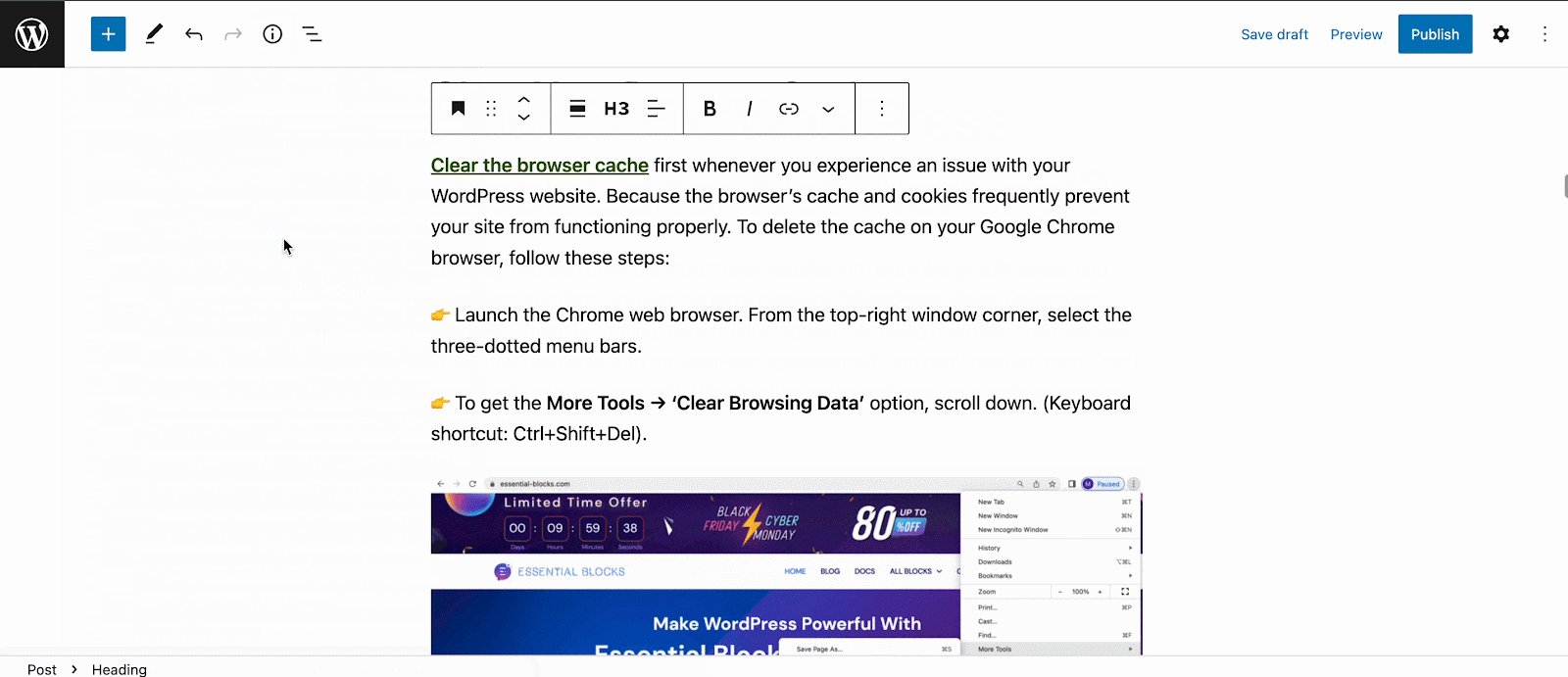
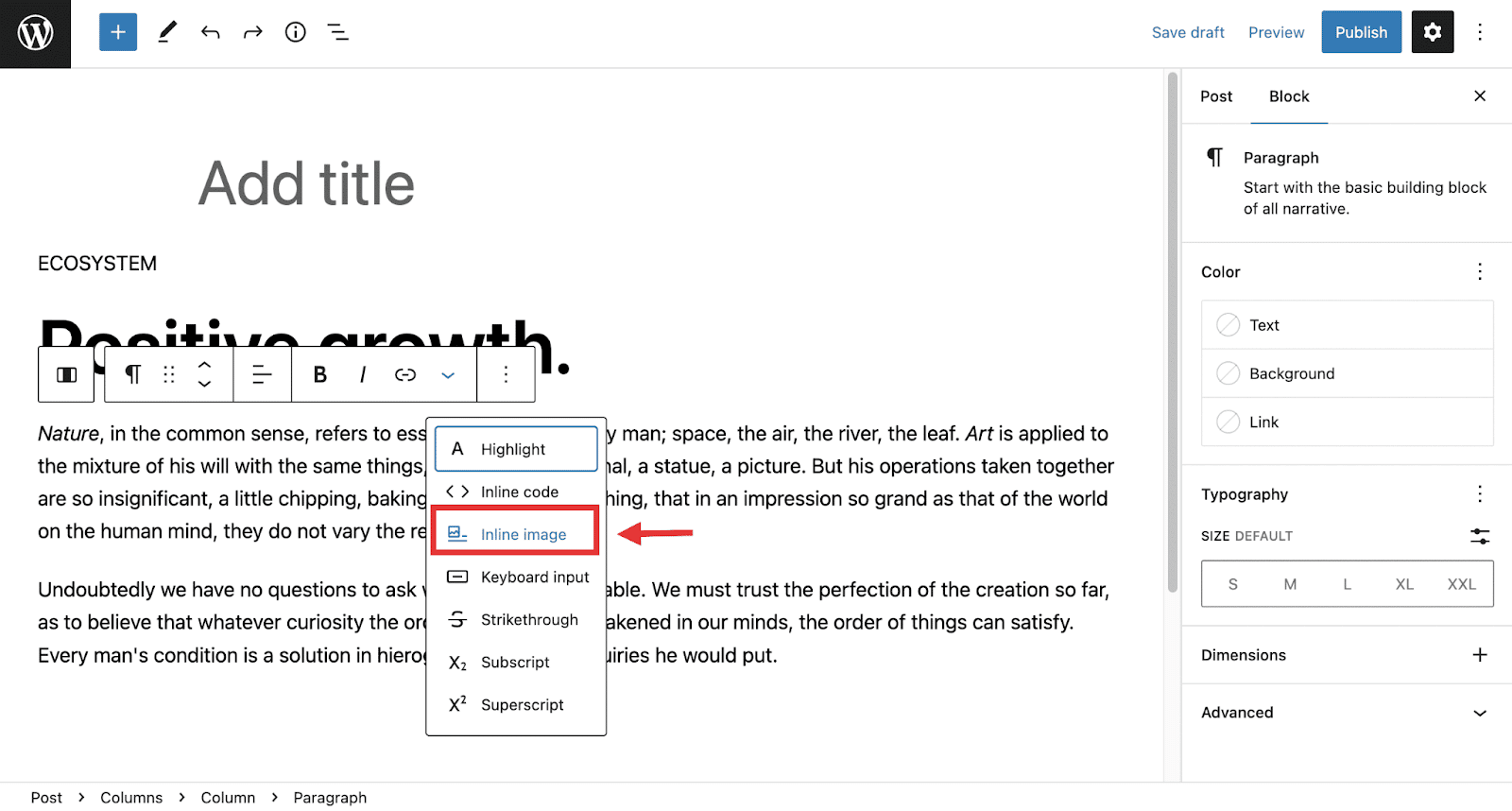
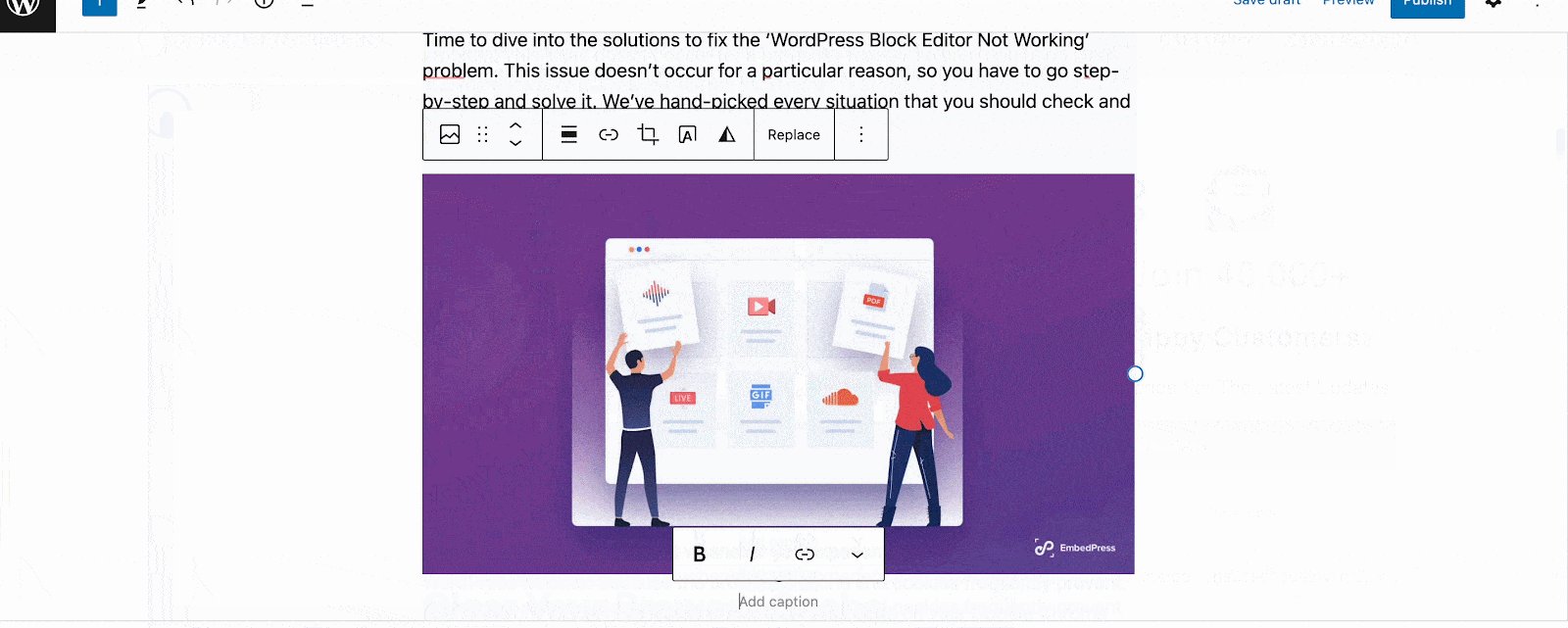
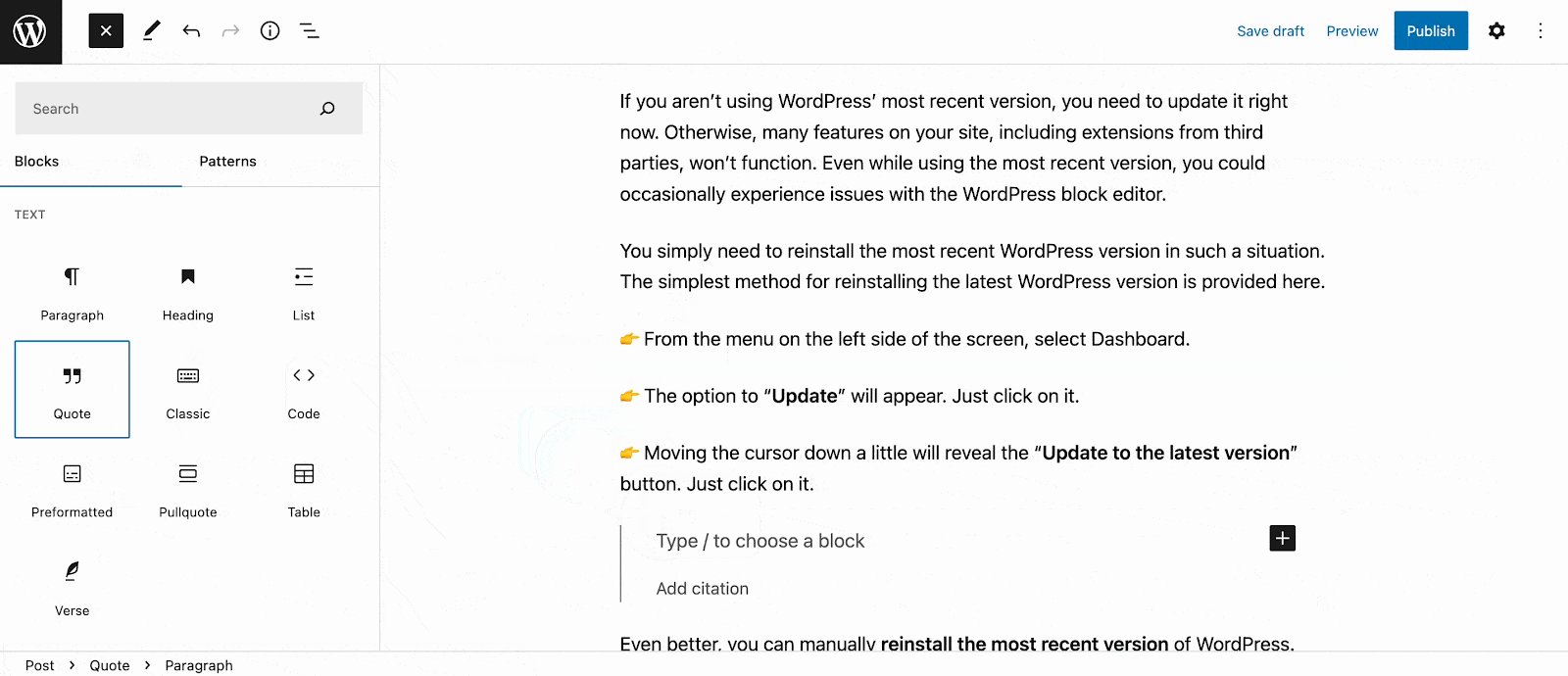
All you have to do is insert the paragraph block in Gutenberg. Then click on the three dots button and choose the ‘Inline Image’ option as shown below.

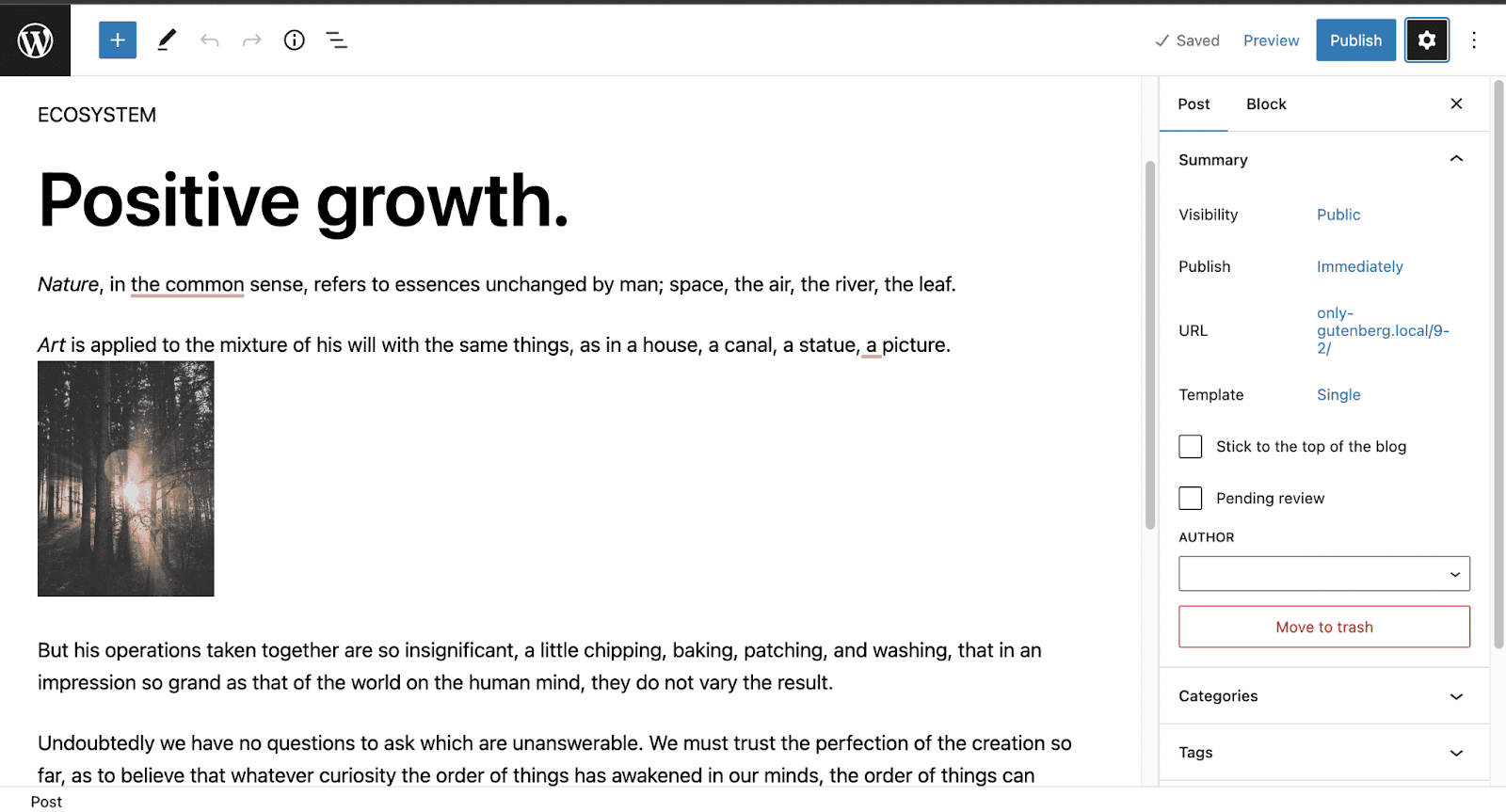
Clicking on this button will prompt you to upload an image or select one from the media gallery. Once you add your image, this is how the post will appear in Gutenberg.

7. Instantly Copy & Paste Images From Anywhere
WordPress default editor, Gutenberg, has given you immense flexibility in designing your WordPress blog posts. What is the easiest & time-saving way to add images to Gutenberg blogs? The answer is simple- copy the image from any source and paste it into the blog.
This Gutenberg tip will save you time from uploading images and won’t waste your database space. You can copy the image from any source you want.

You have to keep in mind that the image won’t be saved on your WordPress website’s media storage. So for some reason, if the source becomes unavailable on the internet, then the image won’t display anymore.
8. Use ‘/’ To Add Blocks Instantly in Gutenberg Editor
Are you totally keyboard-dependent while writing blogs in the Gutenberg editor? Then using a touchpad and keyboard simultaneously to write a blog on Gutenberg will be a hassle! You have to click on the ‘+’ icon to add new blocks like headings, text, video, etc. Here are some more Gutenberg tips:
Press the “/” key on your keyboard whenever you want to add a new block to your blog. And then type the initials of that block, and instantly you will get all the block suggestions. Select your desired one and start modifying the block. No dependency with your mouse pad or curser!

9. Arrange Blocks Horizontally Or Vertically With Stack & Row Blocks
Next up on our list of Gutenberg tips and tricks are the ‘Stack’ and ‘Row’ blocks. These blocks let you easily arrange multiple blocks horizontally or vertically and thus create unique, interactive content.
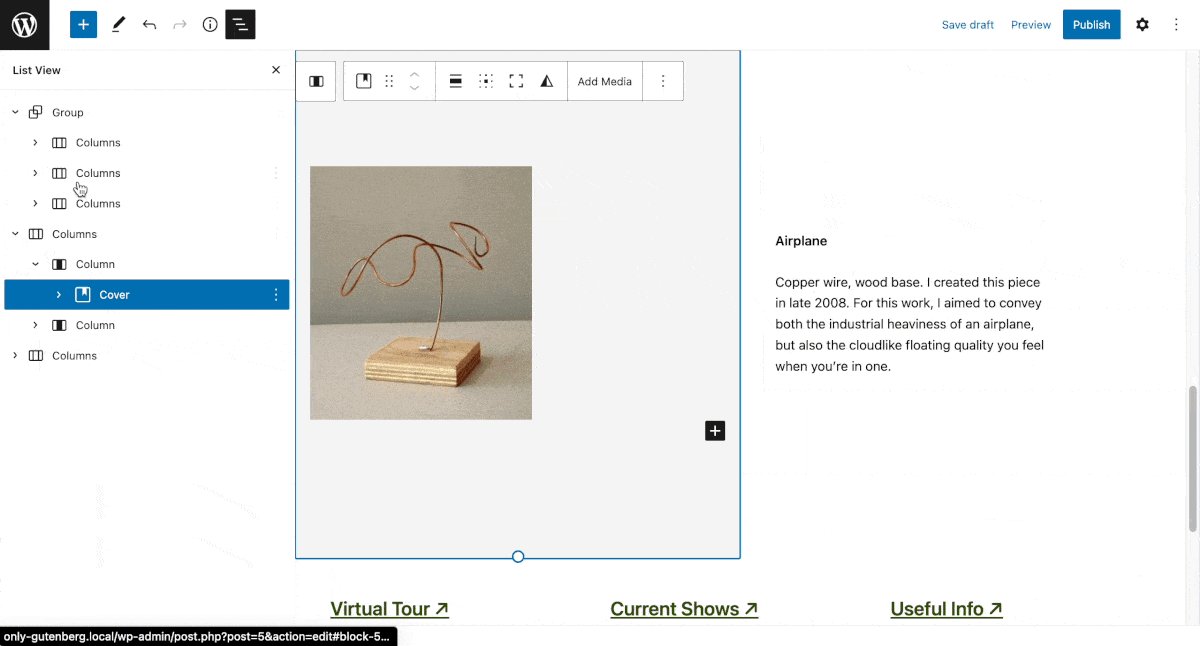
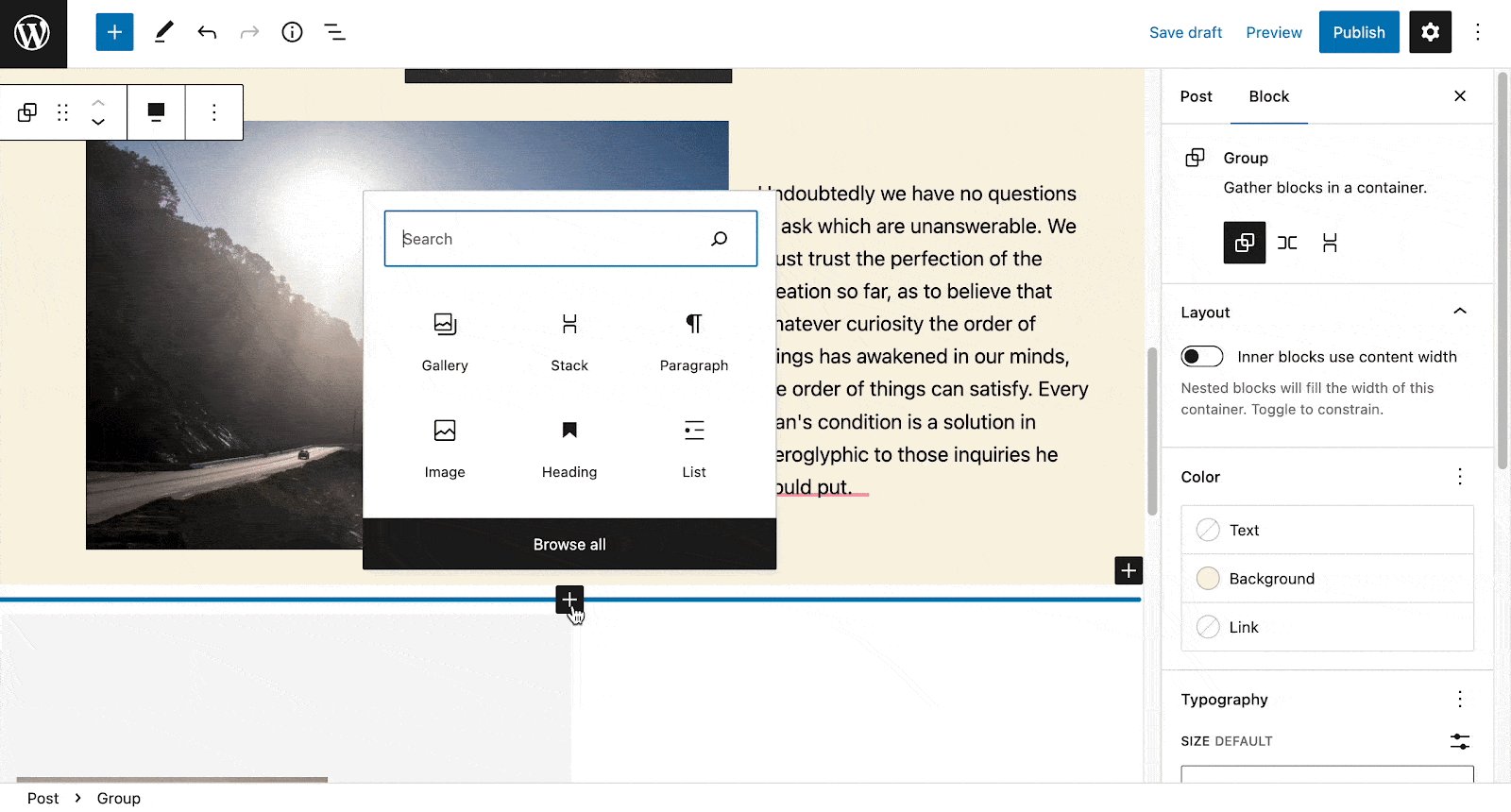
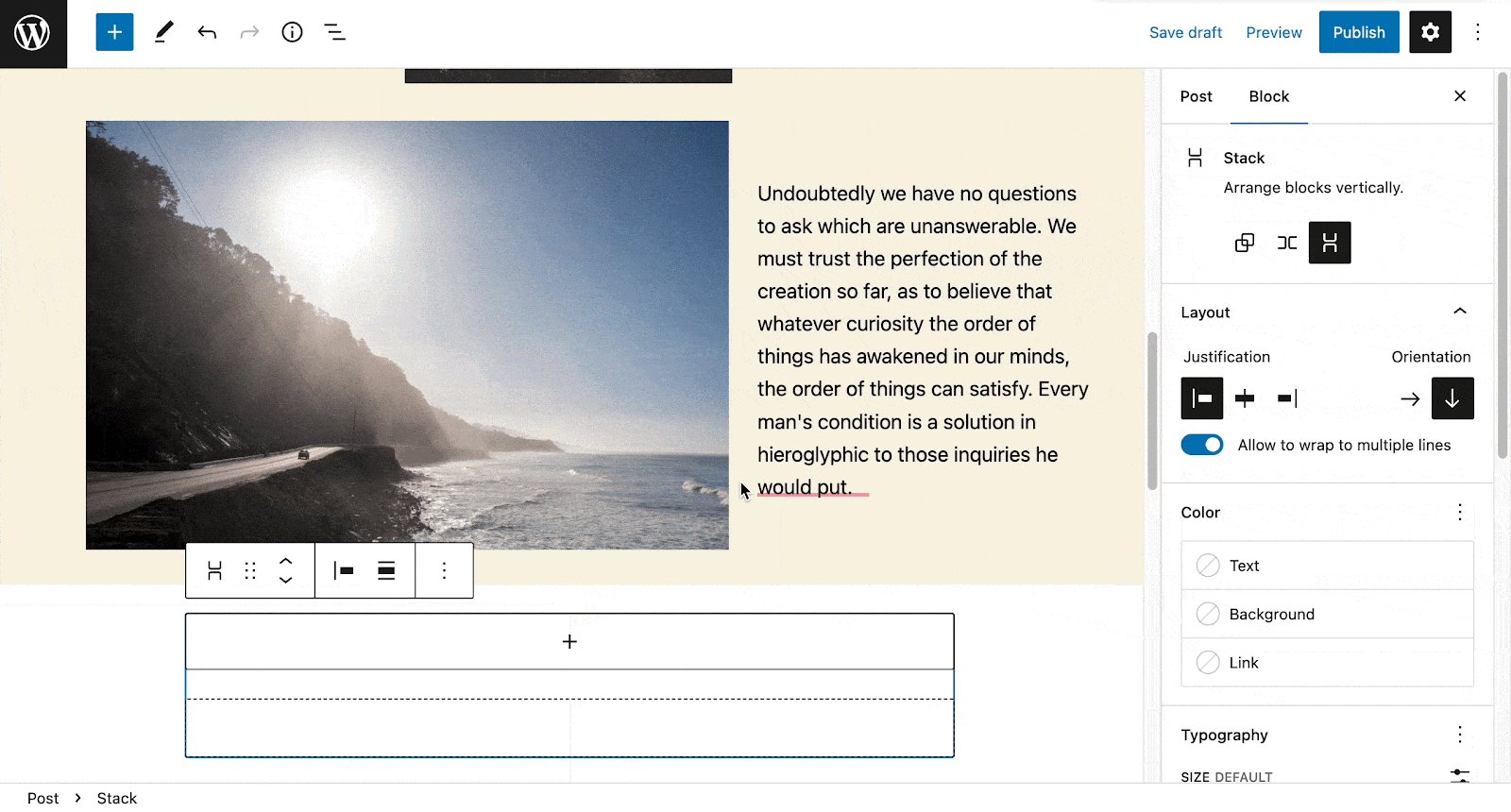
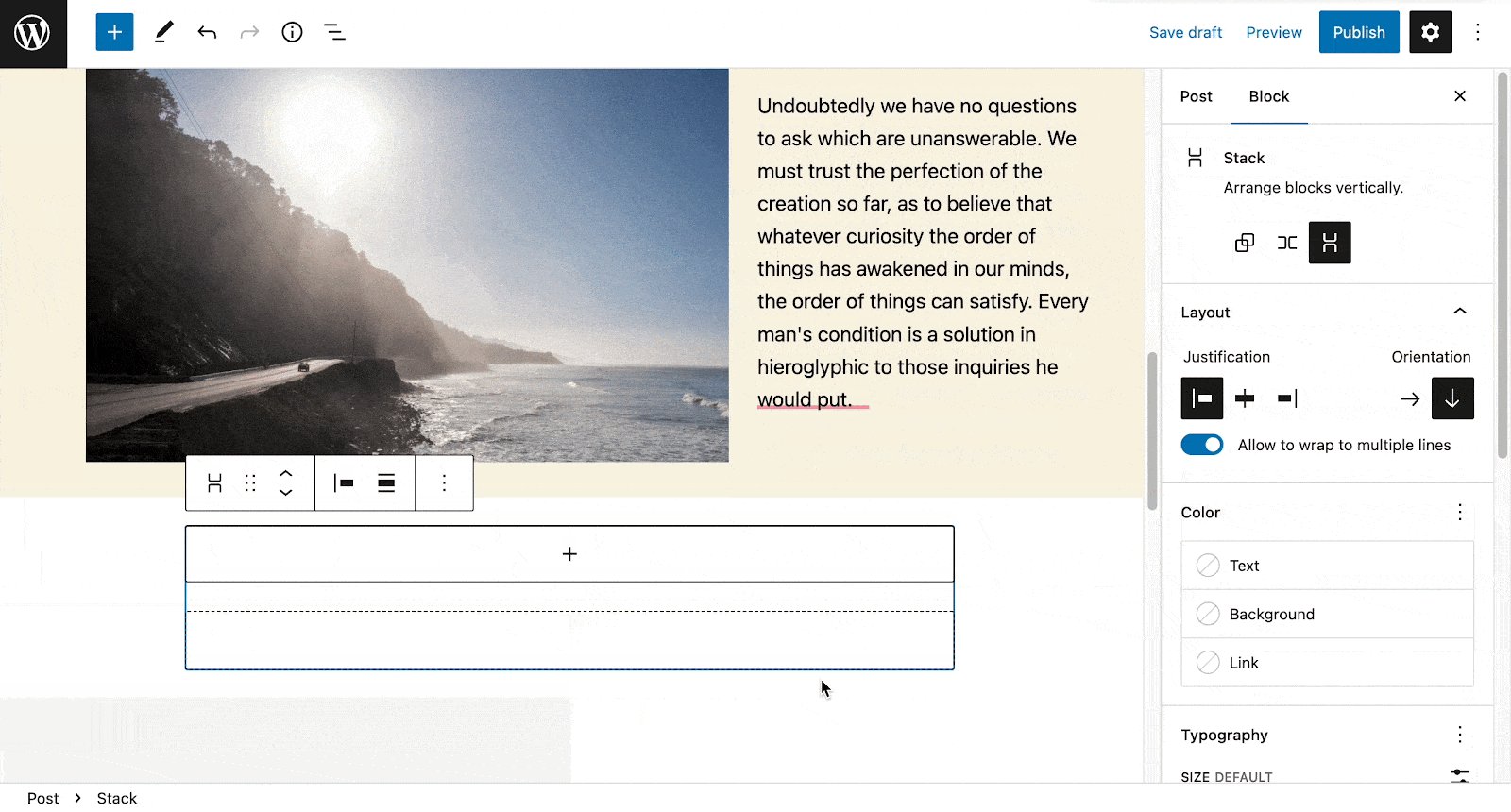
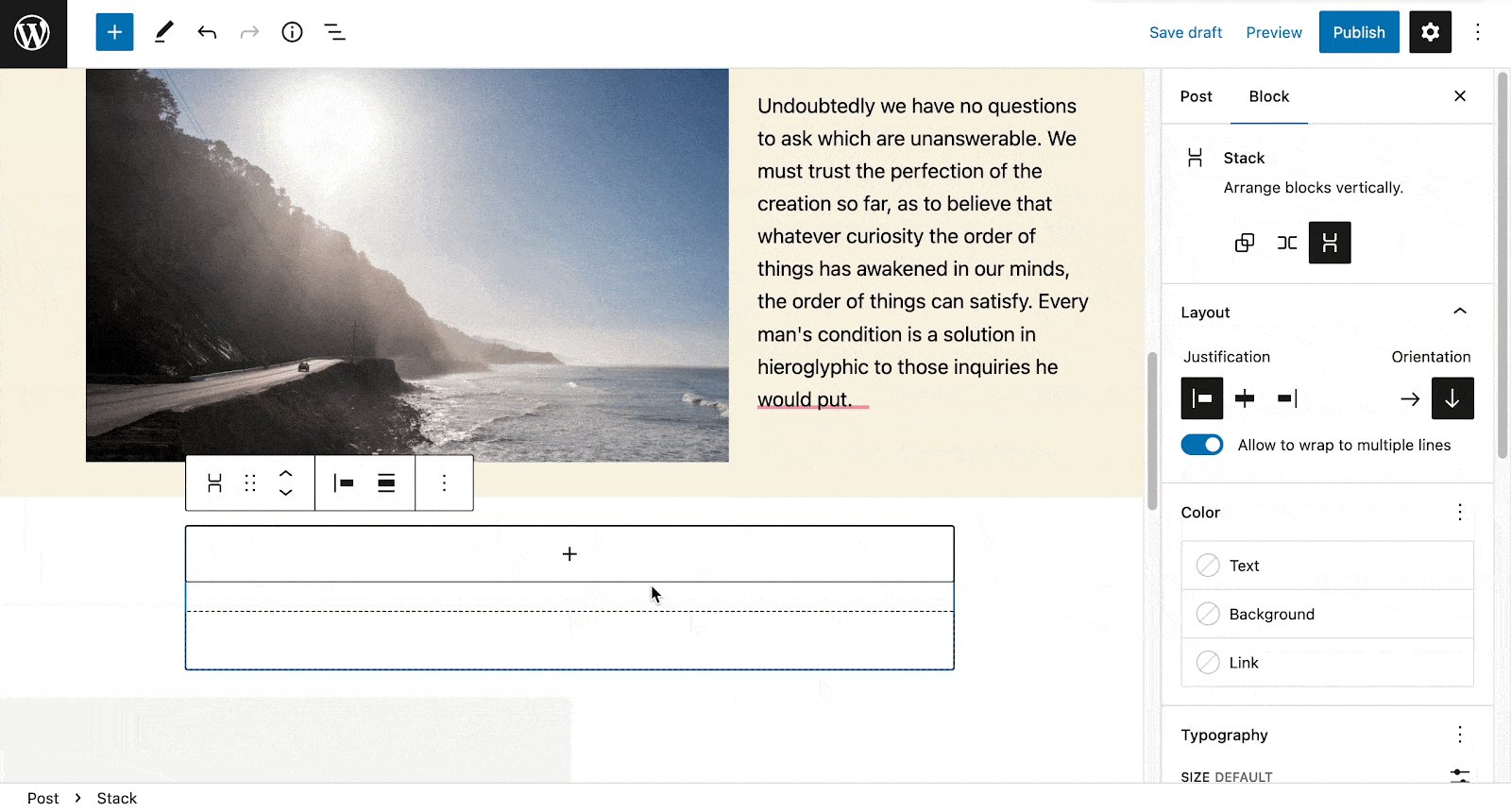
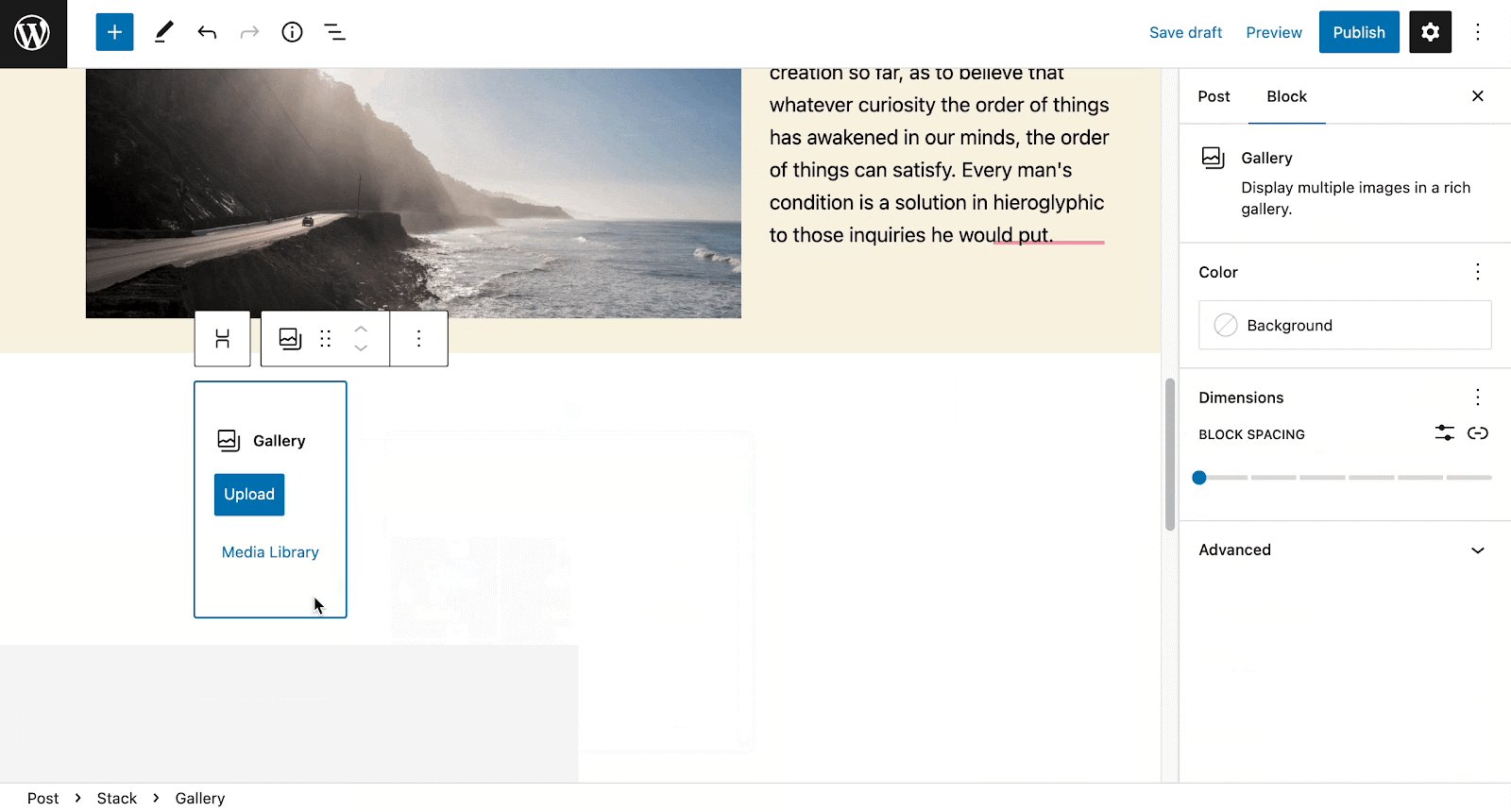
For instance, when you add the ‘Stack’ block, you have the option to add multiple blocks like images and paragraphs on top of each other as shown below.

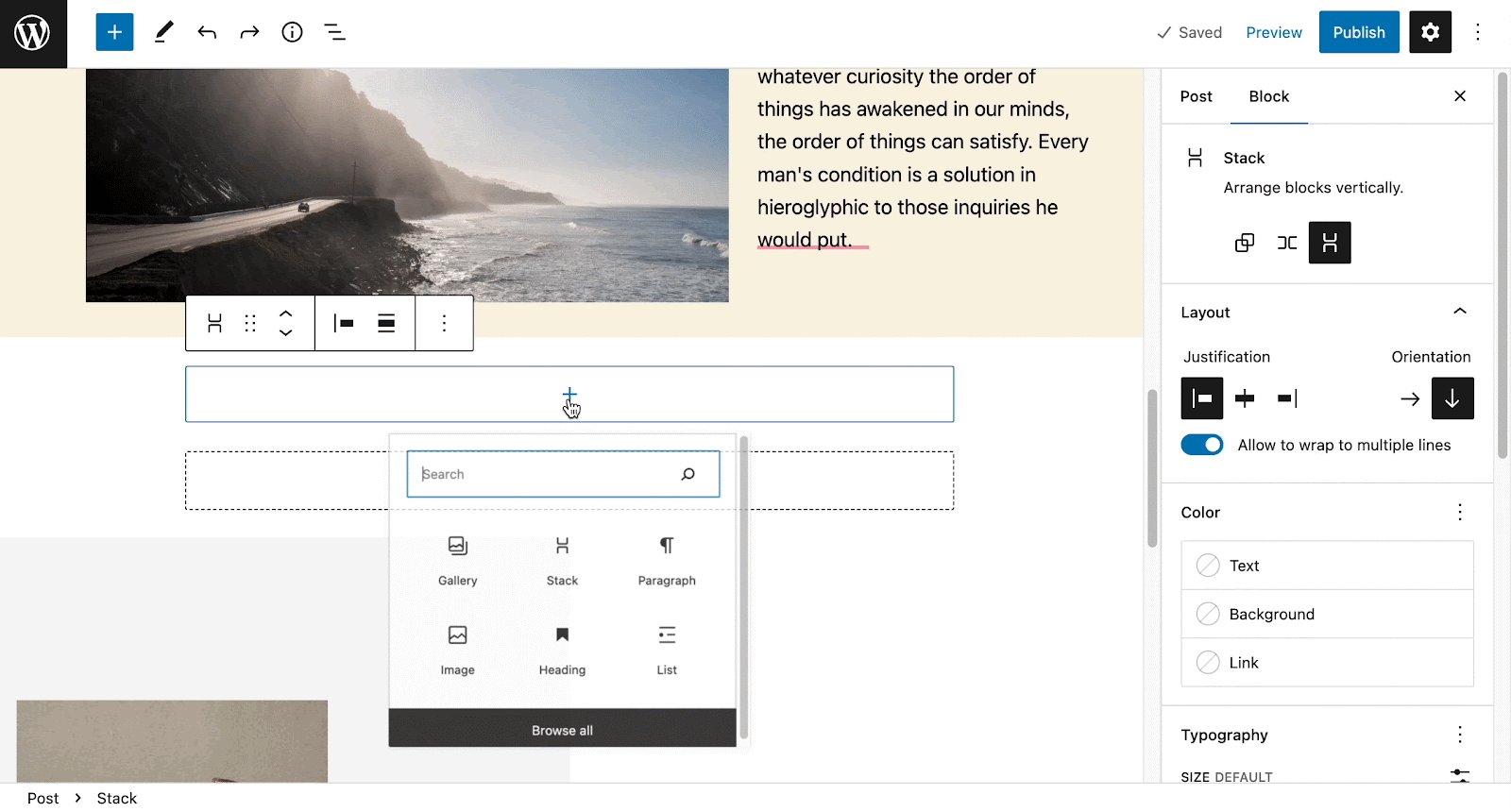
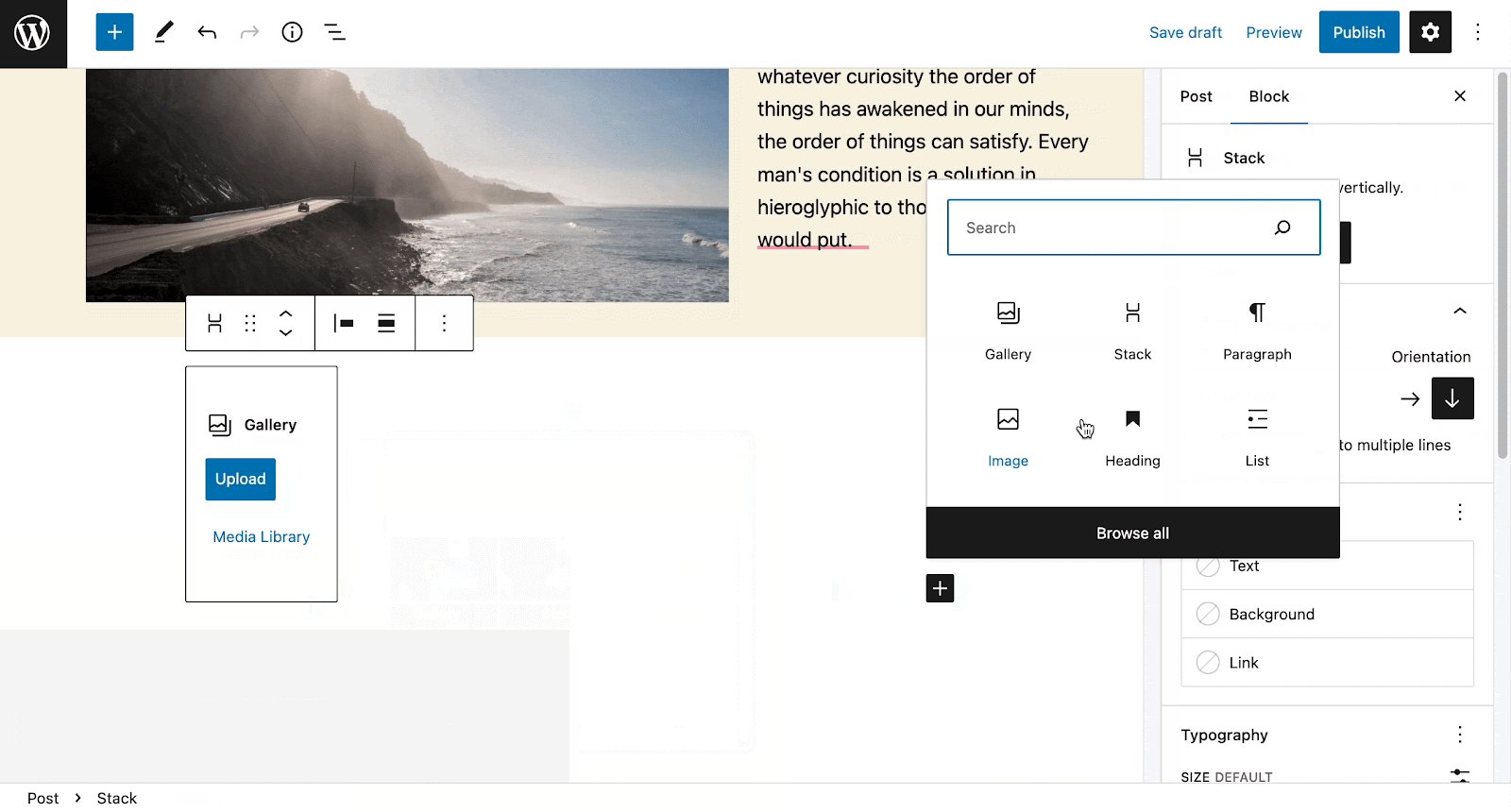
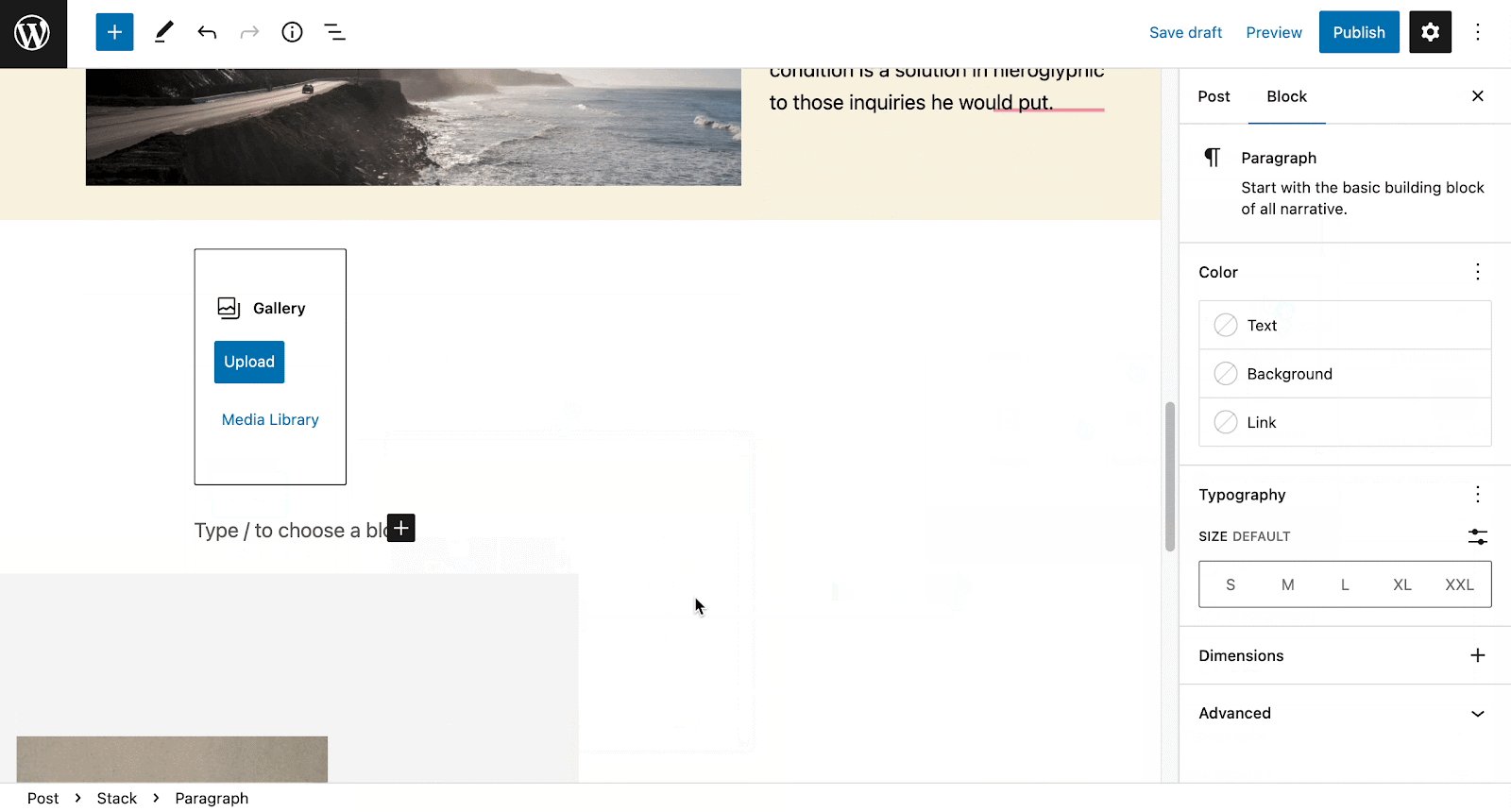
To add and combine multiple blocks with the ‘Stack’ block, first, add any item like the Gallery block, then select the entire block and hit the black ‘+’ button. That’s when you can add your second block beneath the previous one and have them sit on top of each other vertically.

You can use the ‘Row’ block in exactly the same way as well.
10. Lock Specific Blocks To Avoid Removing Or Changing Them
Although this may not be the most uncommon Gutenberg tips and tricks, you will be surprised that a lot of people are unaware of this useful feature. With Gutenberg, you can easily lock specific blocks to avoid removing or changing them while you work on other sections on your post or page.
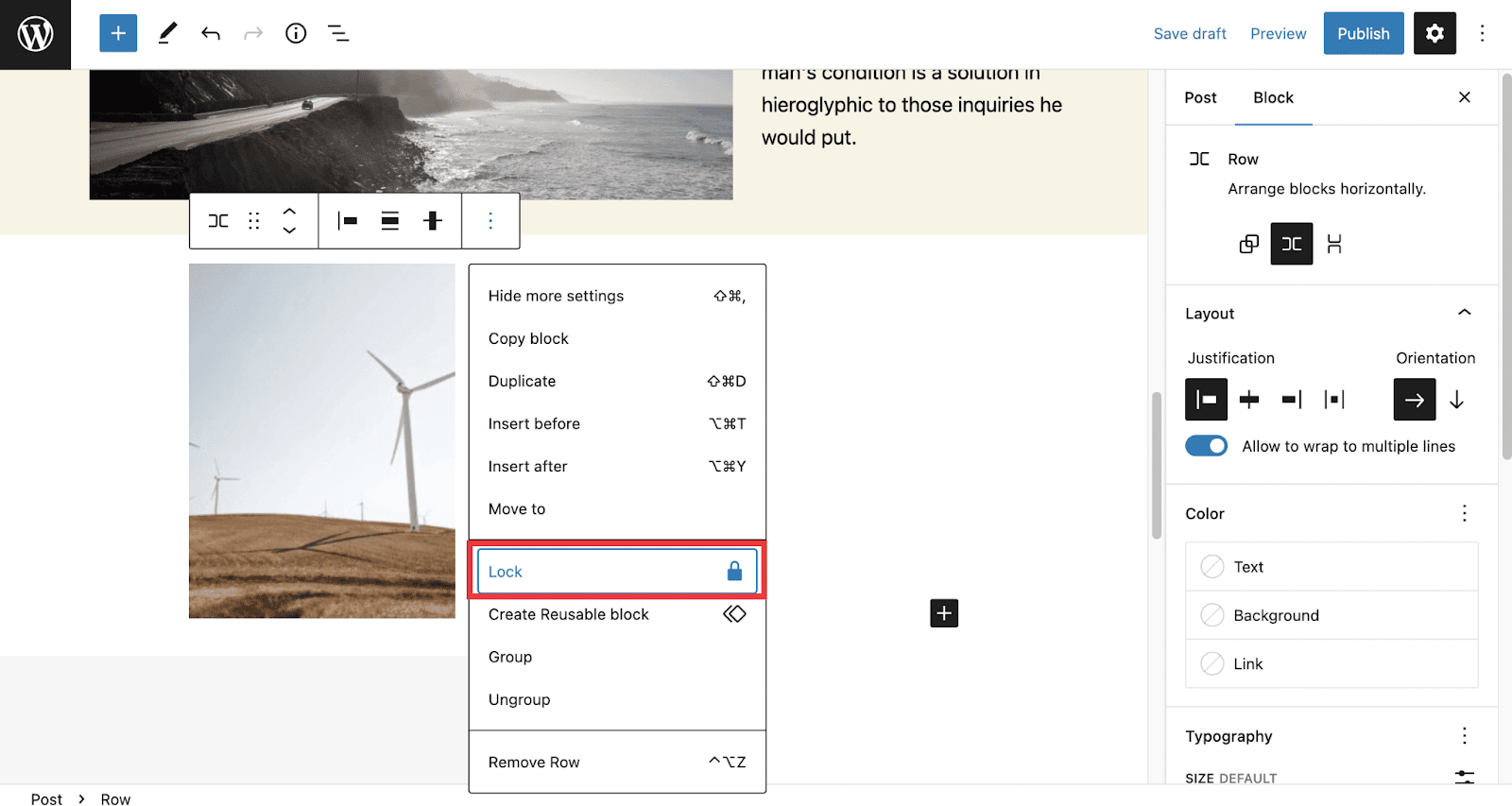
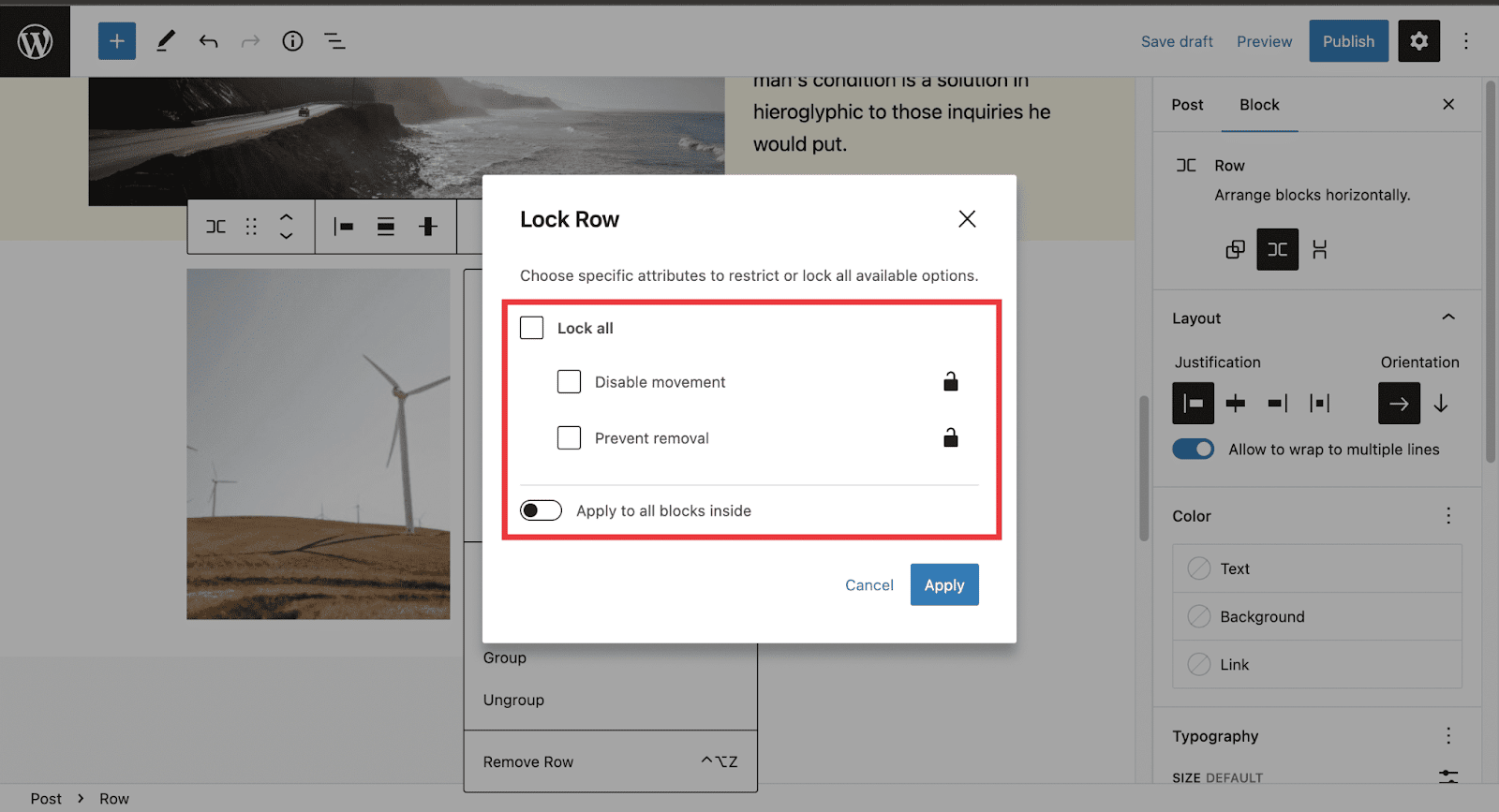
Simply select the block (or multiple blocks) that you want to lock. Then click on the three dots and find the ‘Lock’ button as shown below.

When you click on this button, a popup will appear where you can choose exactly how you want to lock the selected block. You can choose to disable movement, prevent removal of the block, or both. If you have selected a group of blocks or a container, then you can choose to apply these settings to all of the blocks inside as well.

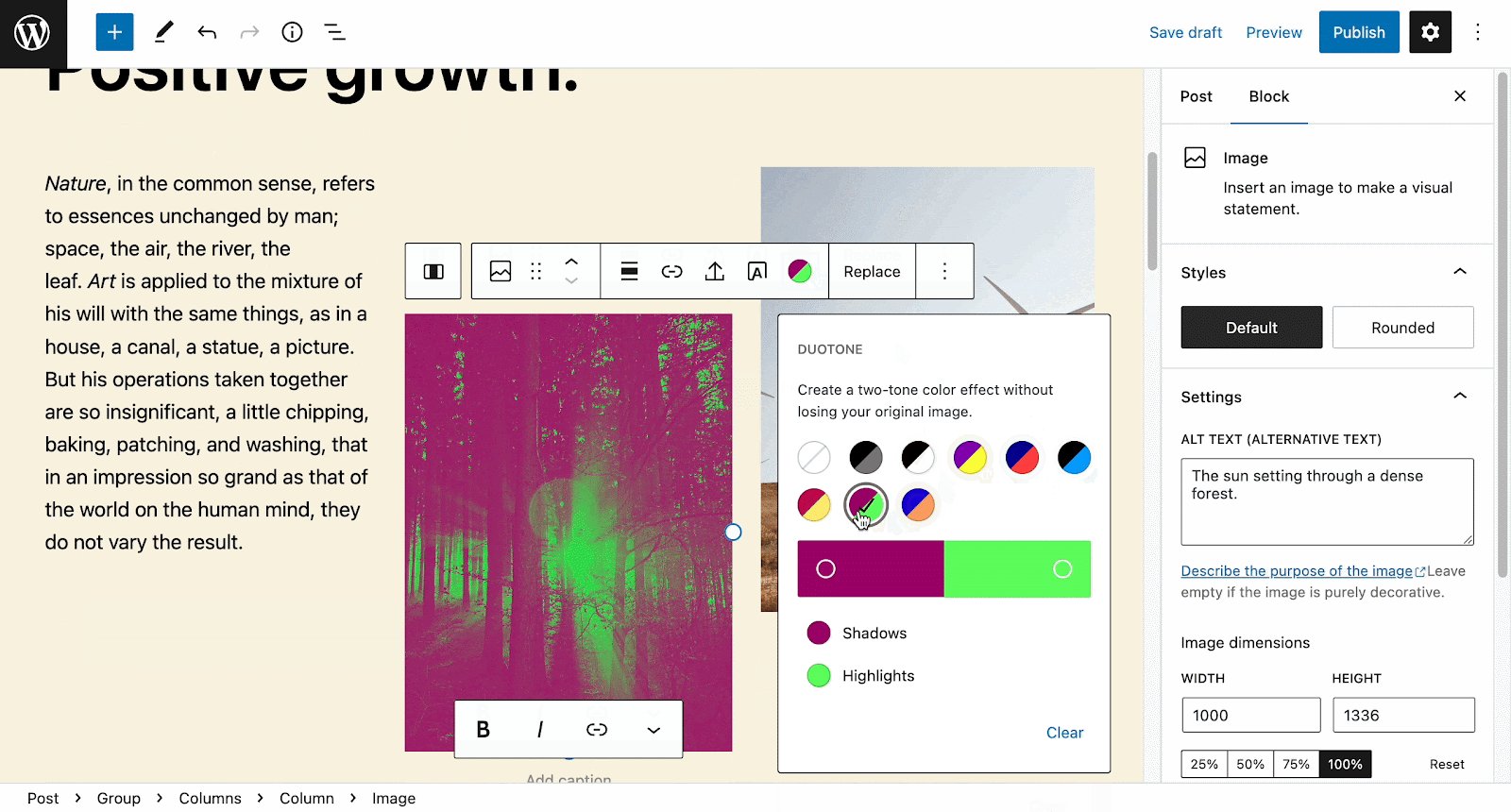
11. Apply Duotone Filters To Make Your Images Standout
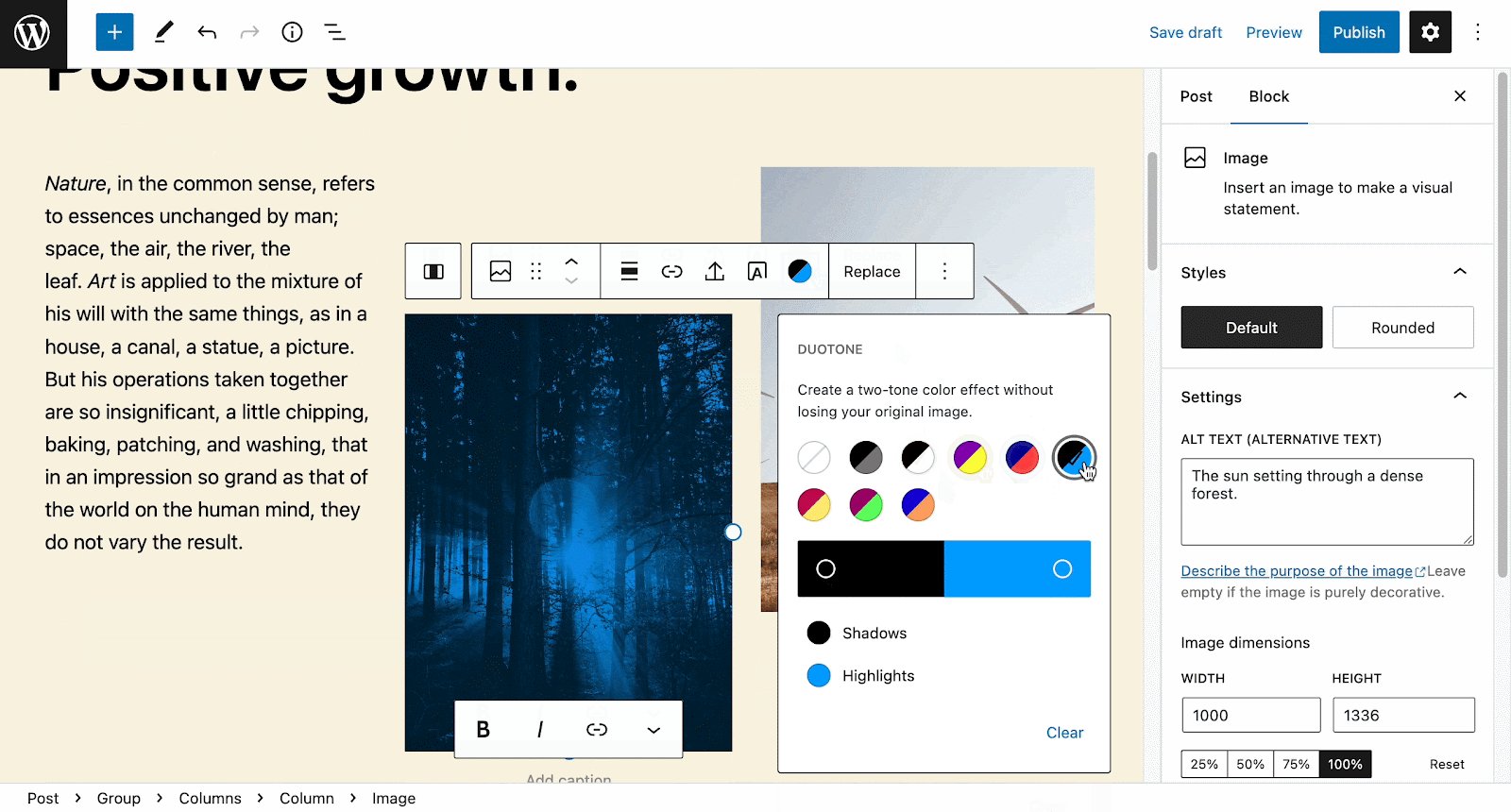
One of the most exciting updates that came with the release of WordPress 5.8 was the option to add duotone filters to your images. With just one click, you can make your images stand out from the crowd in Gutenberg editor by applying colorful duotone filters, and even customizing the colors of these filters too.
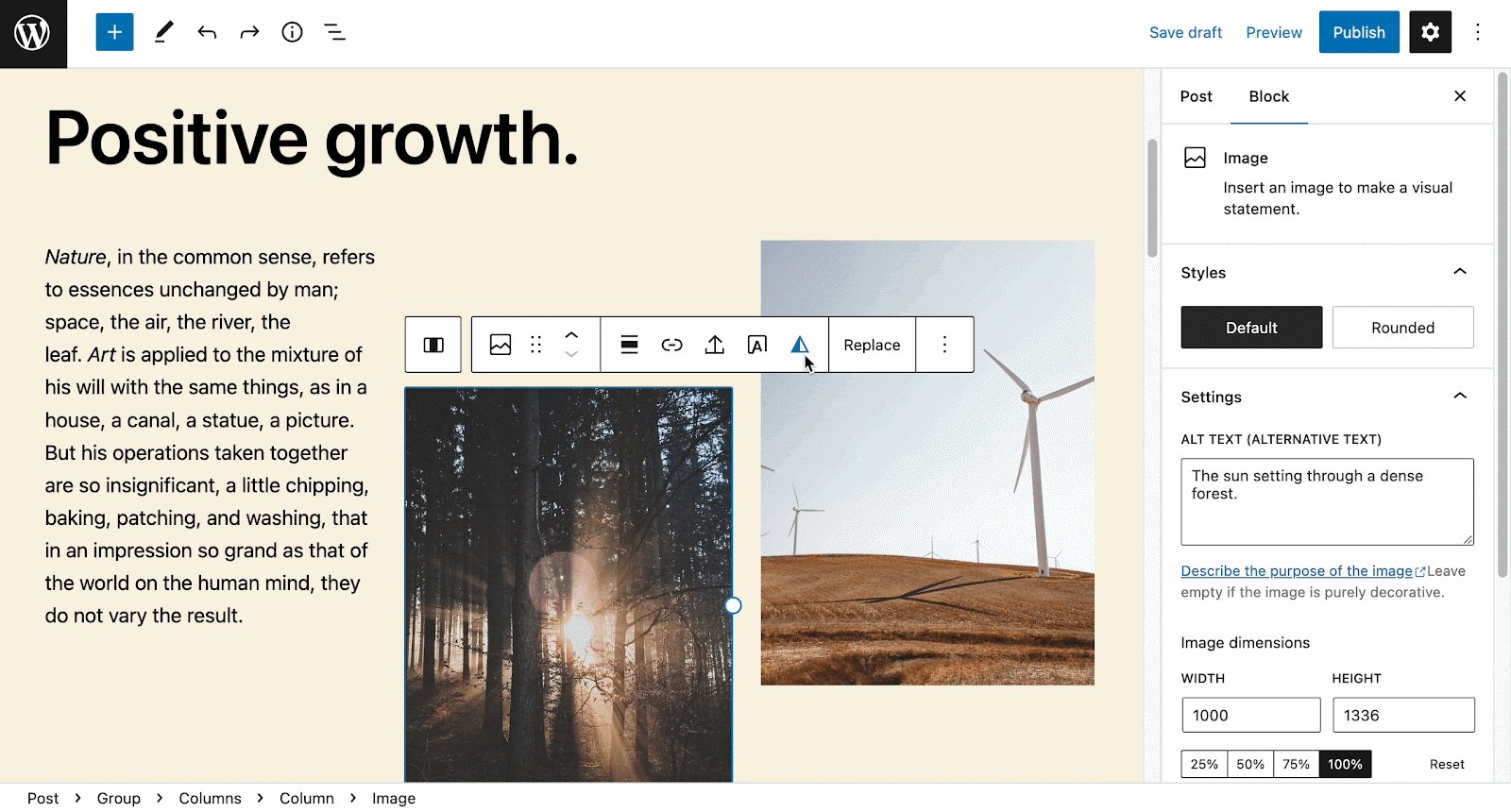
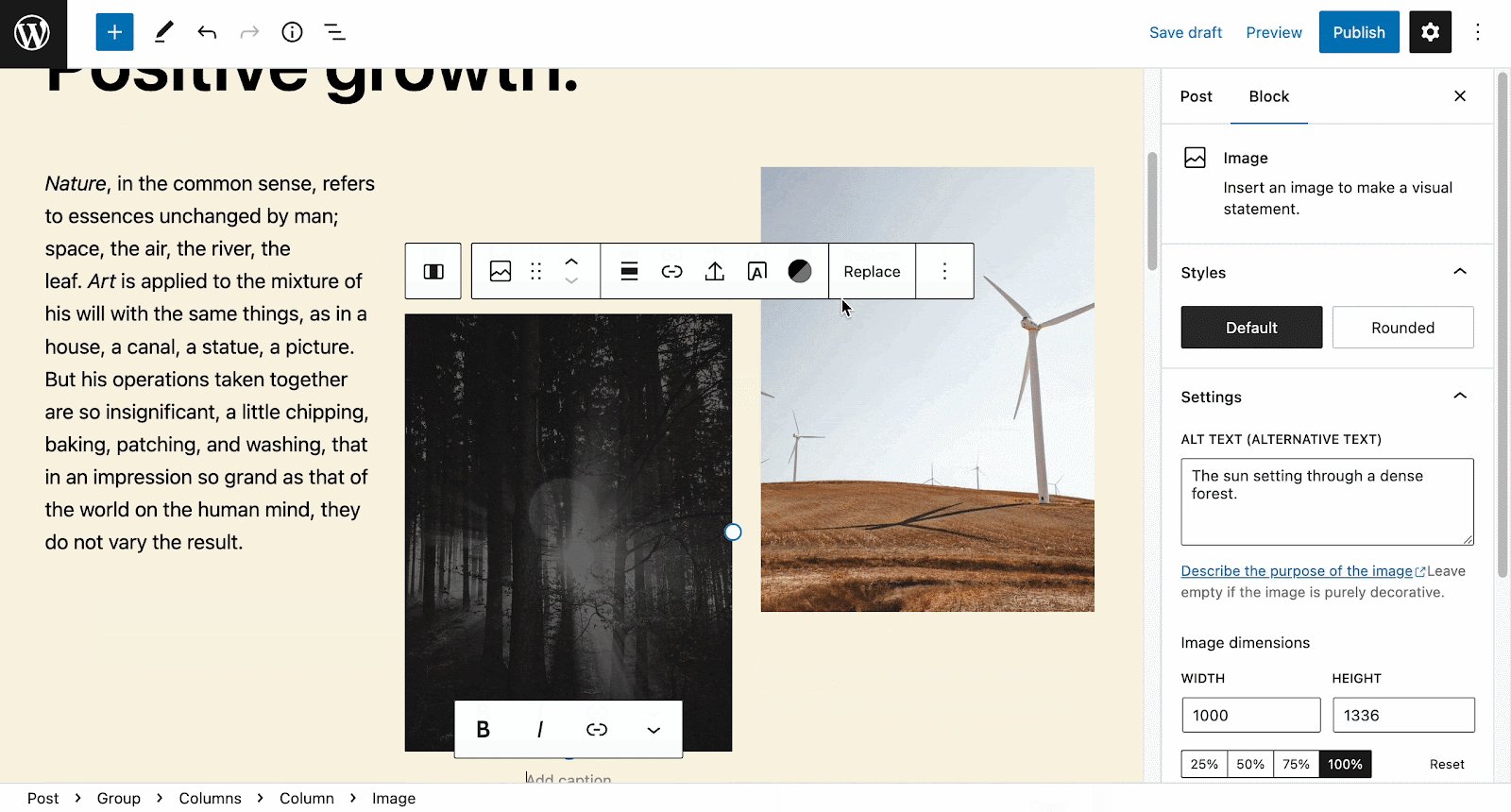
Simply click on the image block and then click on the triangle duotone button as shown below.

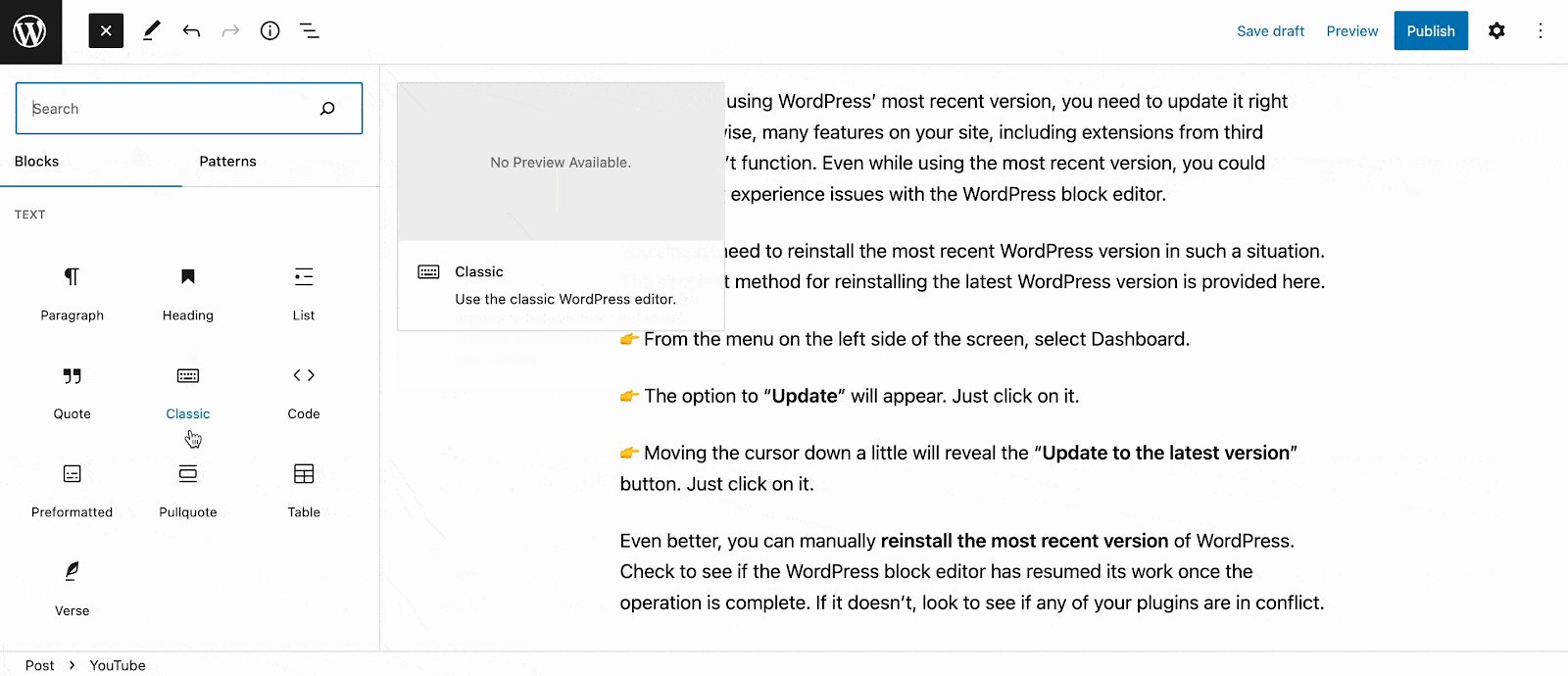
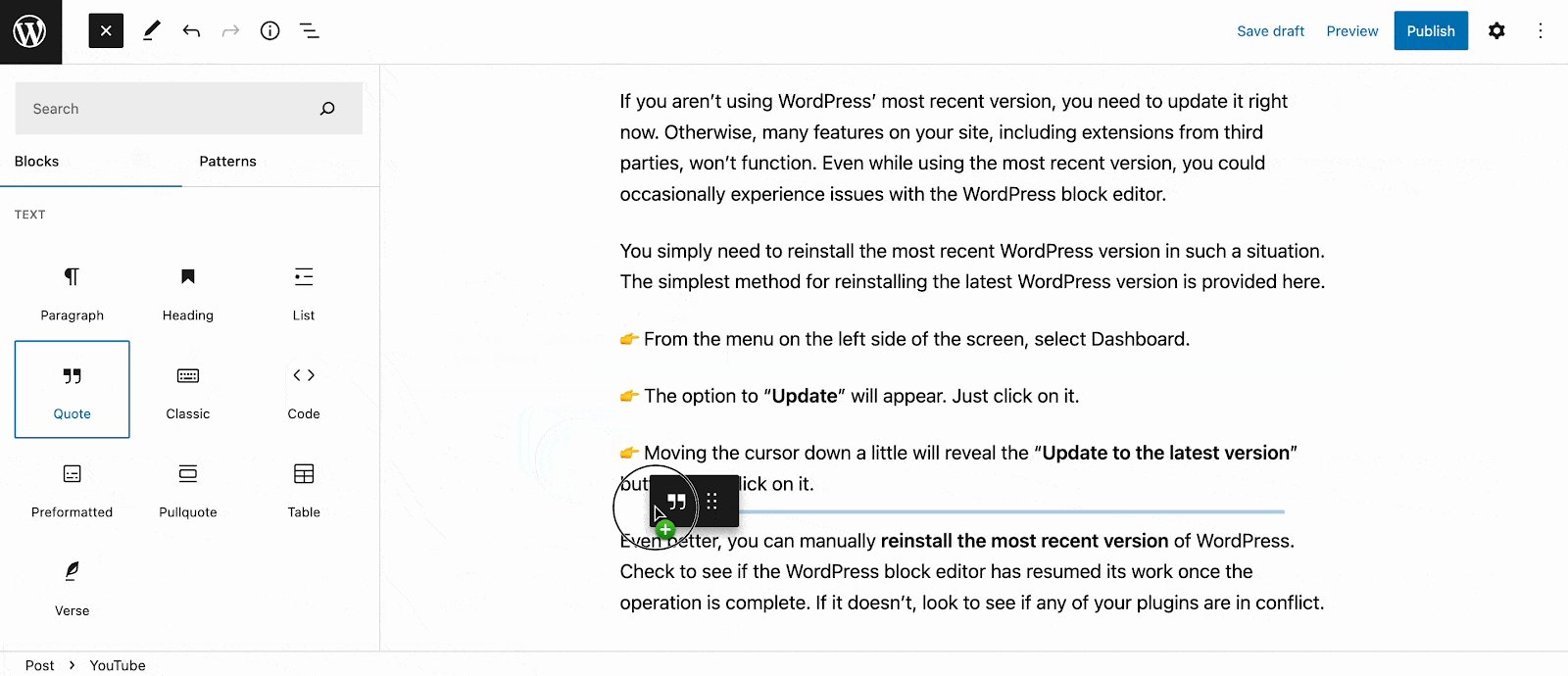
12. Hold, Drag & Drop A Block To Any Section In Your Post
Drag & drop facility in WordPress was one of the most user-friendly and innovative addition. And to provide users utmost flexibility, Gutenberg has also brought this feature to its editor. Check out Gutenberg tips regarding this:
From the top toolbar, click on the ‘+’ icon. Then search for the block you want to add. And then just select the block and drag it into your blog swiftly. This user-friendly feature has saved a lot of time in editing.

13. Create Custom Templates For Posts & Pages With Template Editor
The Template Editor in Gutenberg has seen tons of improvements in WordPress 6.0, and one of the most notable of these is the option to add Custom Templates.
💡How To Create Custom Templates In Gutenberg With Template Editor?
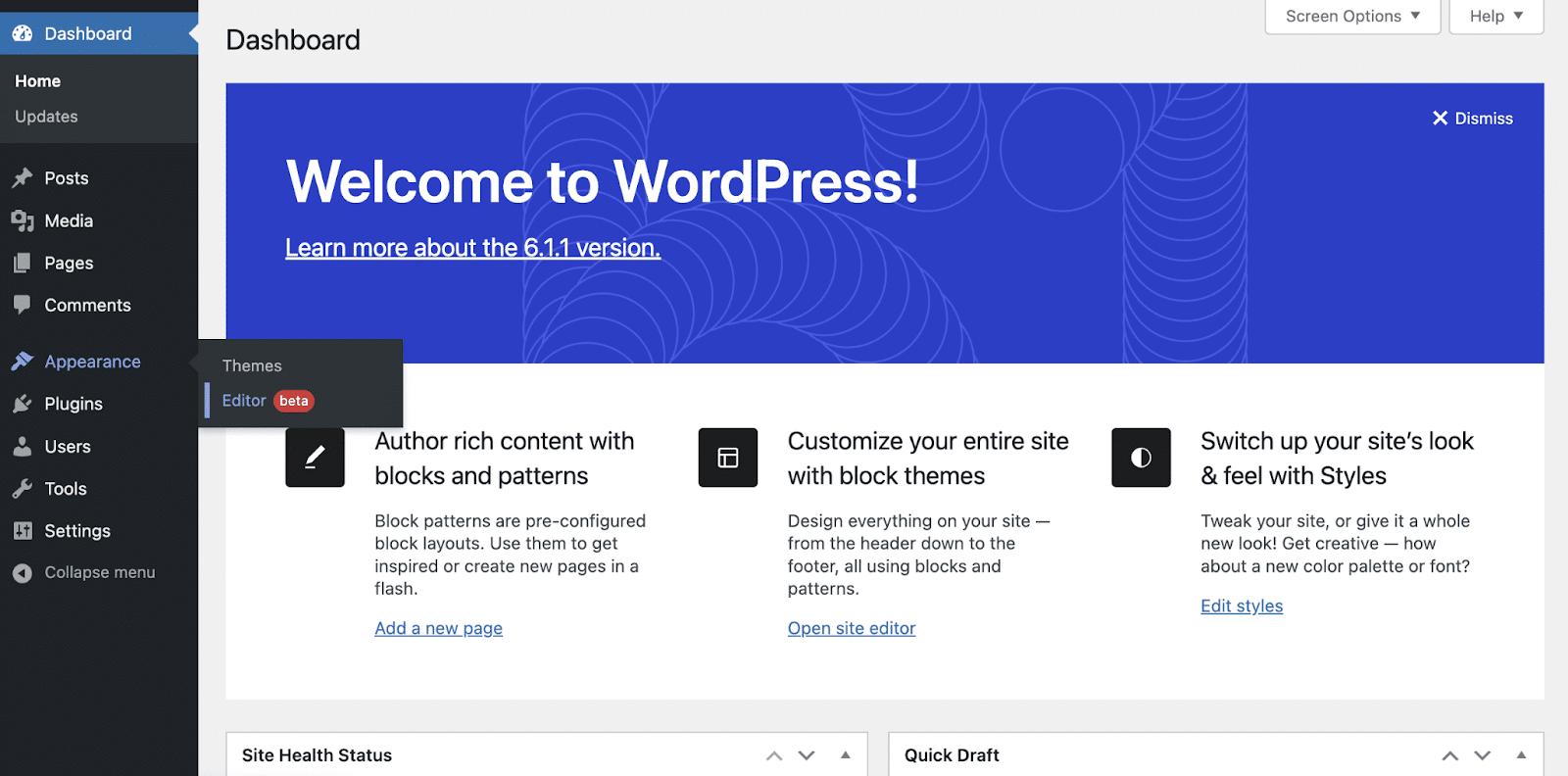
Step 1: From your WordPress dashboard, head over to Appearance→ Editor as shown below.

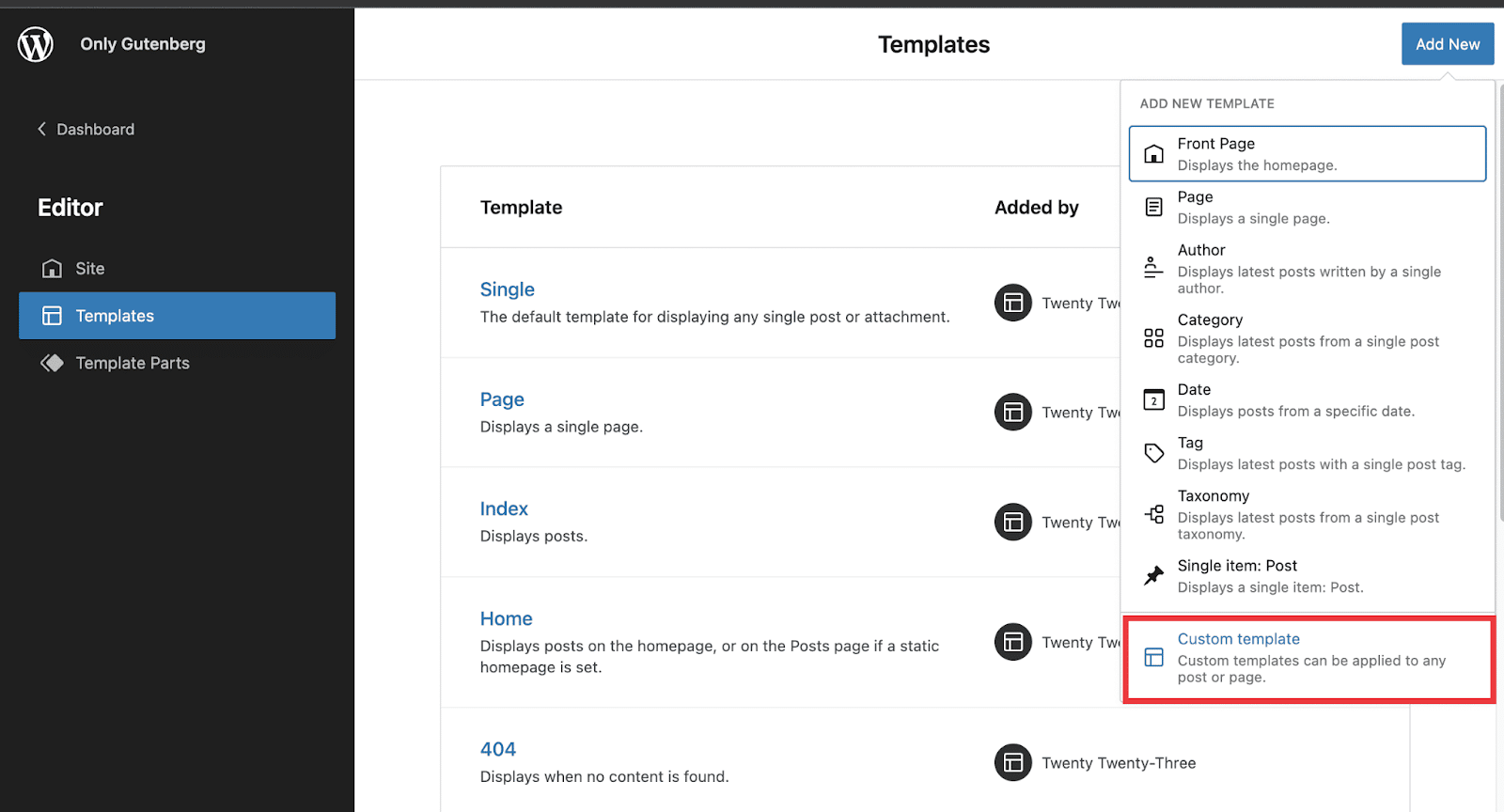
Step 2: Next, click on the WordPress icon in the upper left corner to toggle navigation. From here, choose the ‘Template’ option. Next, click on the ‘Add New’ button and select the ‘Custom Template’ option.

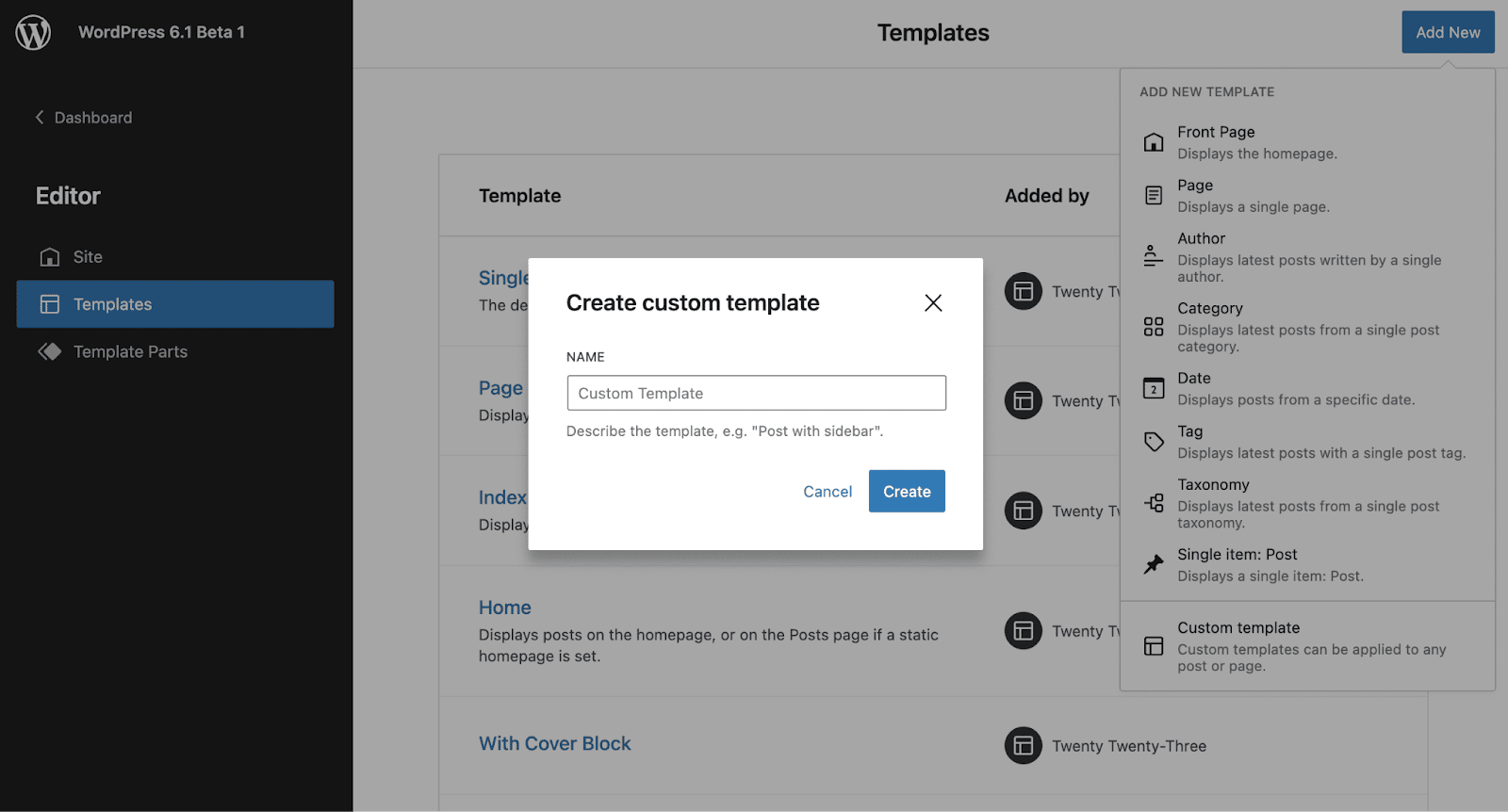
When you click on this option, a popup will appear where you can add a name for your custom template in Gutenberg as shown below.

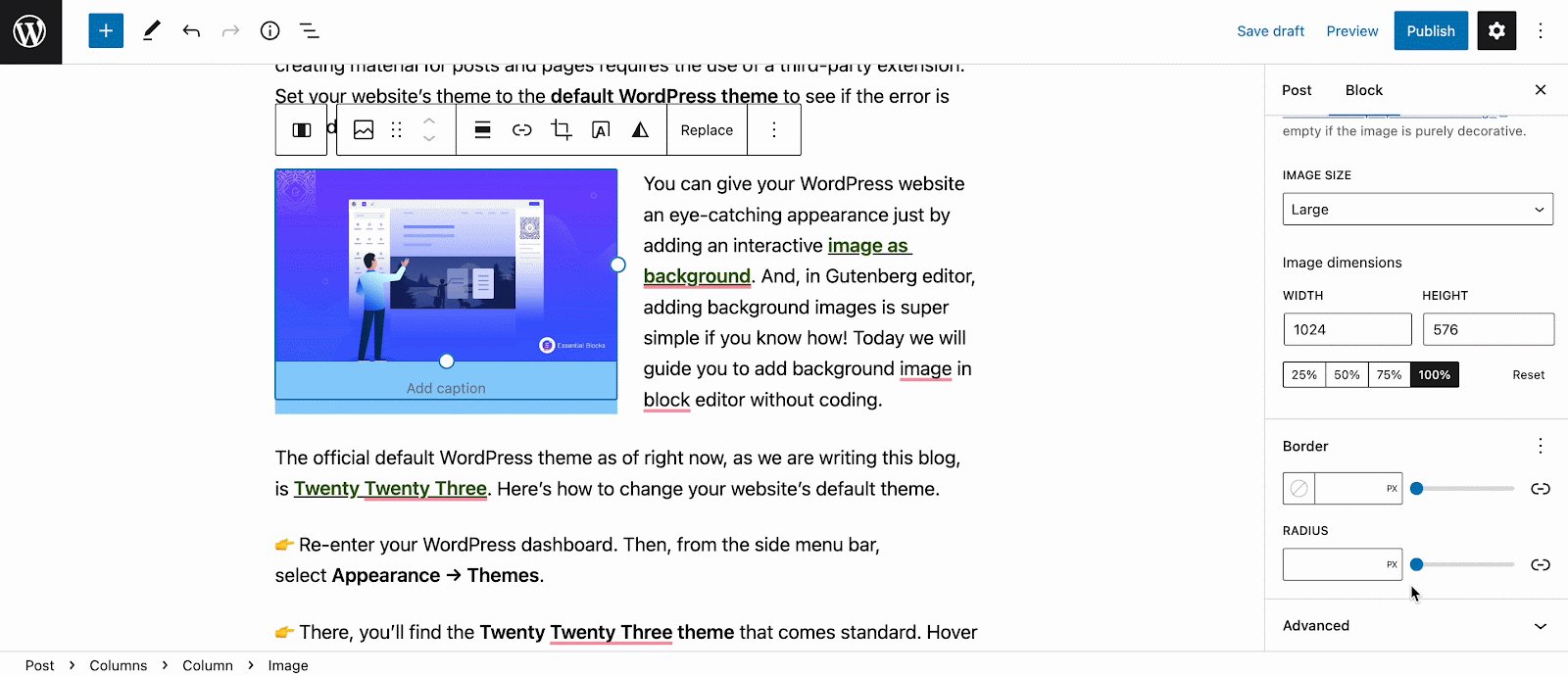
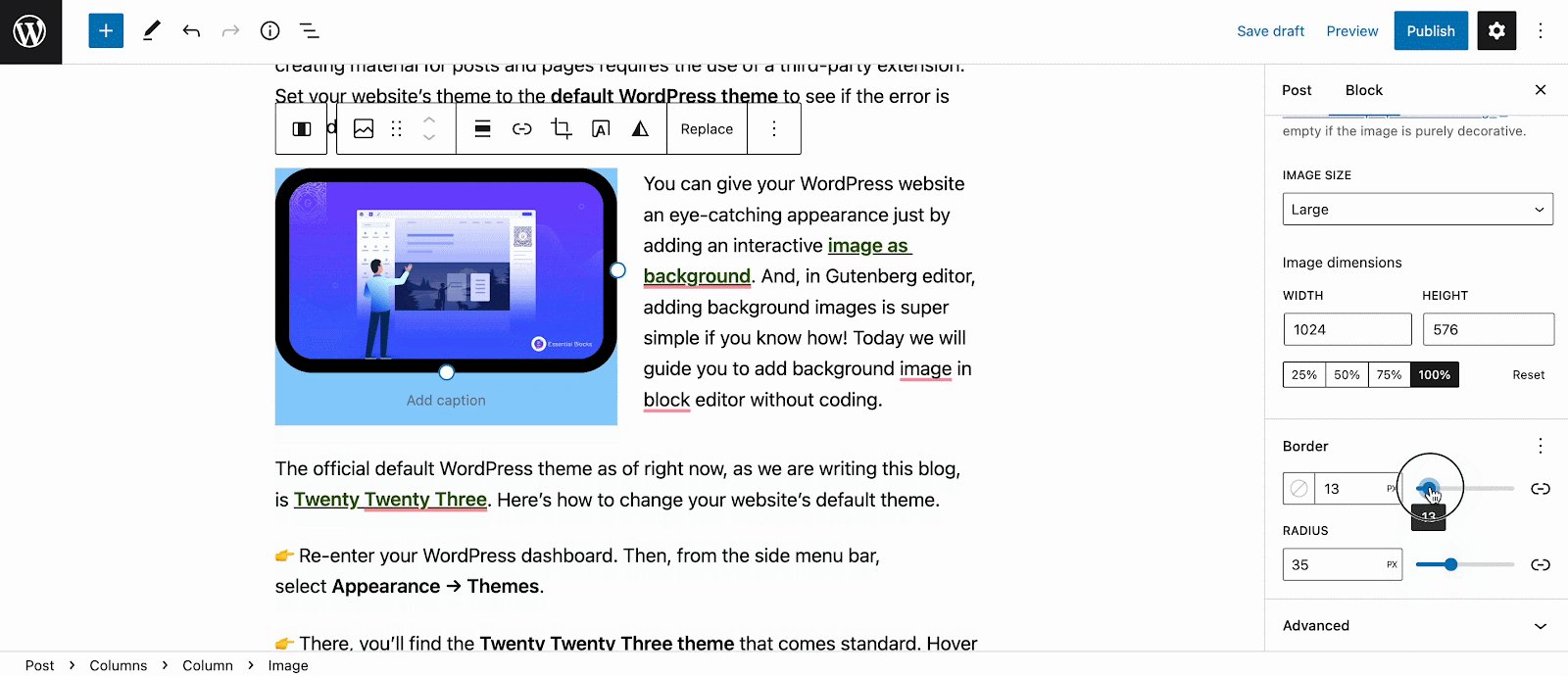
14. Changing Border Shapes For Images And Columns
Images with simple rectangular shapes or sections with orthodox styles are considered boring sometimes! While you are editing your blog in Gutenberg, you can easily make images or sections with interesting border shapes. Here are the Gutenberg tips to do it:
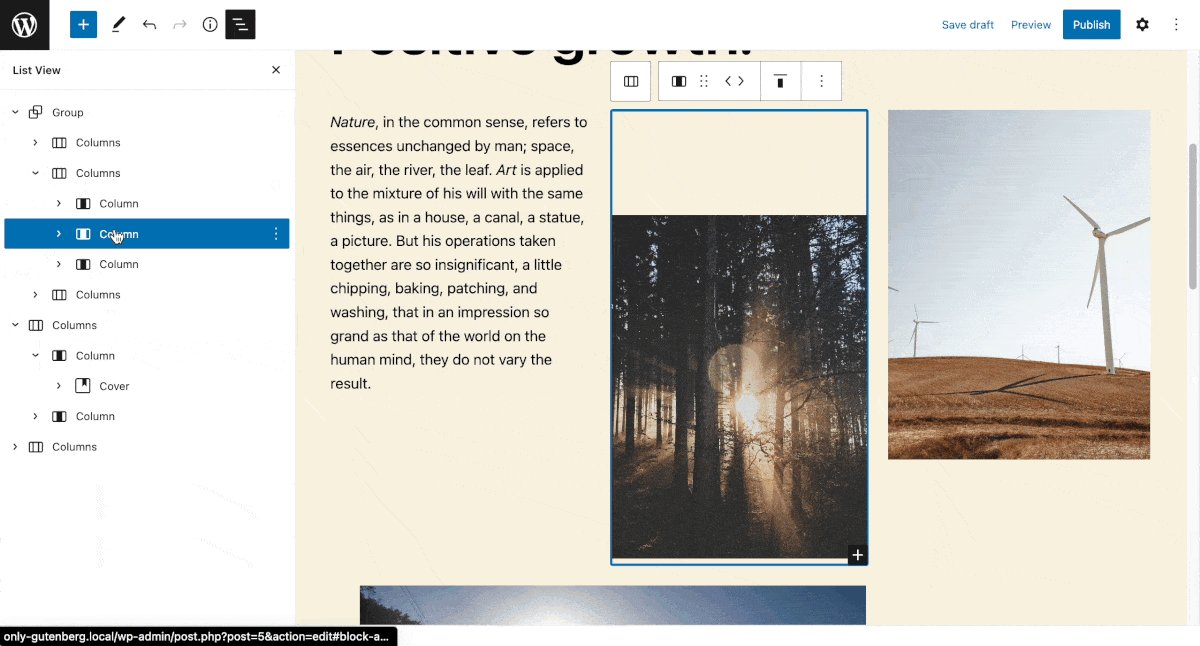
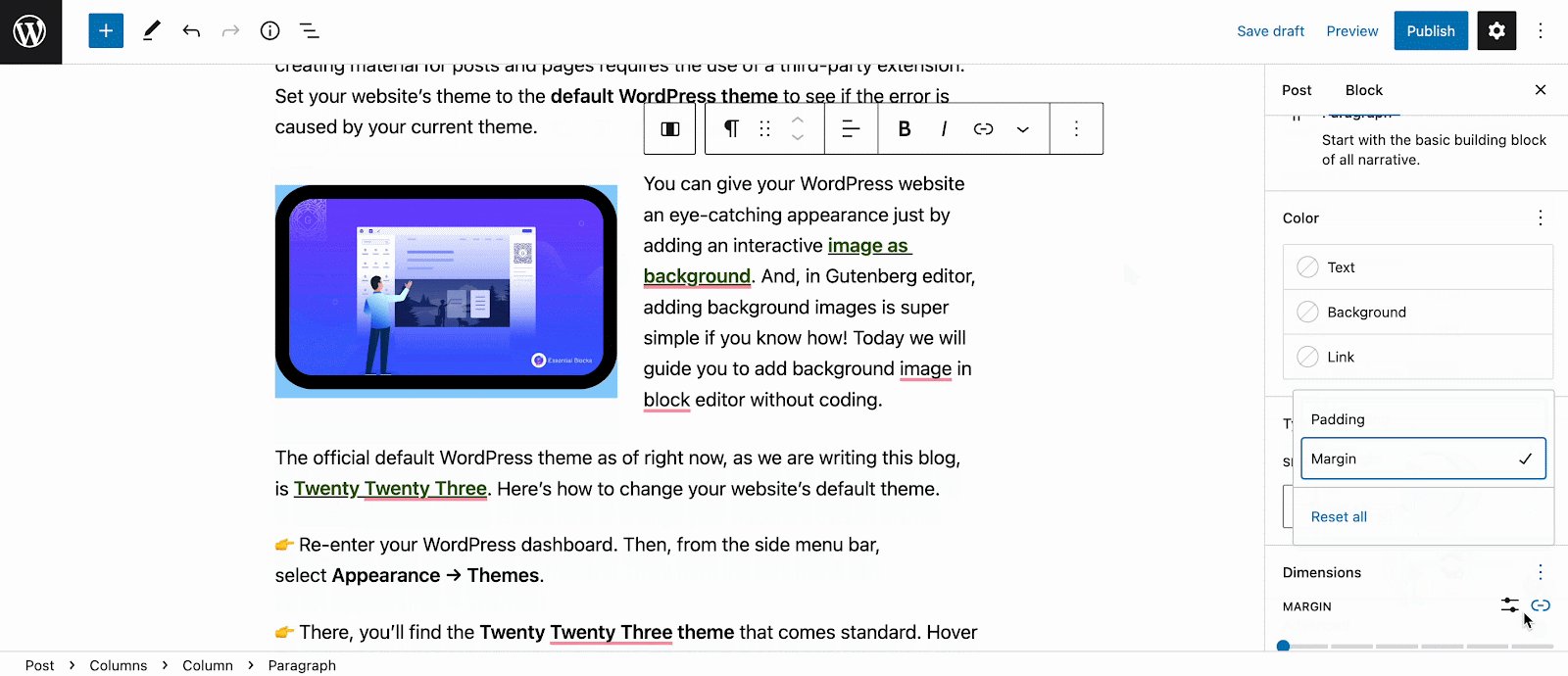
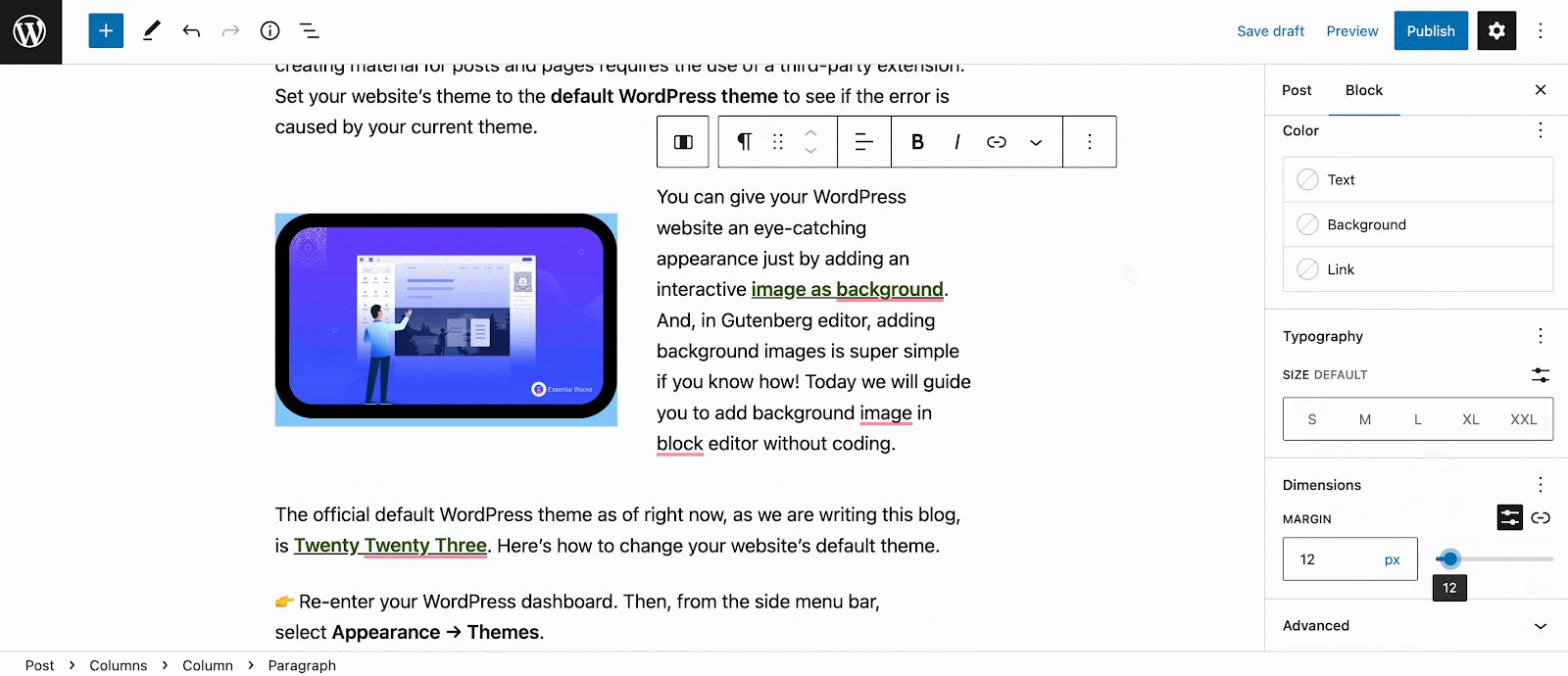
Add an image block or column. For tutorial purposes, we are selecting 2 column section with an image and text block. To see the changes more clearly, we’re using background color. If you want to change the image border shape, then select the image and go to Border – Radius.
Then adjust the shape as you want. At the same time, you can customize the image border as well.
If you select the Column block, then similarly the border customizing option will also appear. You can change the border shapes, add dimensions, etc from there.

15. Use Royalty Free Images To Give Your Website A Stunning Look
Images hold an important place in blogs. They reduce boredom and make the article more eye-catching with interactive images. Blogs with images are read more than those without images. But the concern is how to get free images in the easiest way. Here are some super Gutenberg tips for you: go for Openverse to get royalty-free images for your blog. All the images here are free to use and you can add them directly using EB Openverse block. Check out the tutorial from here:
That brings us to the end of our tutorial on some of the most effective and useful Gutenberg tips and tricks. Try them out and let us know what you think in the comments below.
Enjoyed this post? Subscribe to our blog and join our Facebook community.