
How To Design A Beautiful Web Page In Gutenberg
With the inclusion of new features and updates, designing a beautiful web page in Gutenberg is now super easy even for non-coders. From now on, you don’t need any additional page builder to create stunning web pages for your website. All you need to do is activate Gutenberg on your website and kick-start building a beautiful web page. In this blog, we will guide you on how you can create a fully functioning web page in Gutenberg. Without further ado, let’s get started.

Gutenberg: The Ultimate Page Builder For WordPress
Back in the day, Gutenberg was not as popular as it is now. It was not considered a go-to editor for publishing content in the WordPress community. However, nowadays, WordPress has made its default block editor so good that even if you don’t have much technical knowledge, you can start publishing amazing web pages with it. Before we start our guide to creating web pages in Gutenberg, let’s have a look at the features that you going to enjoy while using this amazing block editor below:
- Comes with easy-to-use features
- Offers blocks for building multi-purpose websites
- Create your content with ready blocks effortlessly
- Block pattern directory to smooth your web-building experience
- Built-in template editor for pages and posts
- Responsive and fast loading on all devices
3 Ways To Design A Beautiful Web Page In Gutenberg
Gutenberg block editor comes with all the flexibility that you need to create a fully functional website. You can try multiple ways to create a beautiful web page in Gutenberg with absolute ease. Here we will show you 3 different methods you can use to create your website. So, let’s get started.
How To Use WordPress Pattern Directory In Gutenberg?
The WordPress pattern directory is a revolution for WordPress web page creation. It’s a feature that will help you to create your website with a few clicks. You don’t have to create any section for your website, just need to pick the suitable patterns and customize them as you want. So, let’s go below now and learn how you can create a web page in Gutenberg with the WordPress patterns directory.

Step 1: Insert WordPress Patterns Into Your Web Page
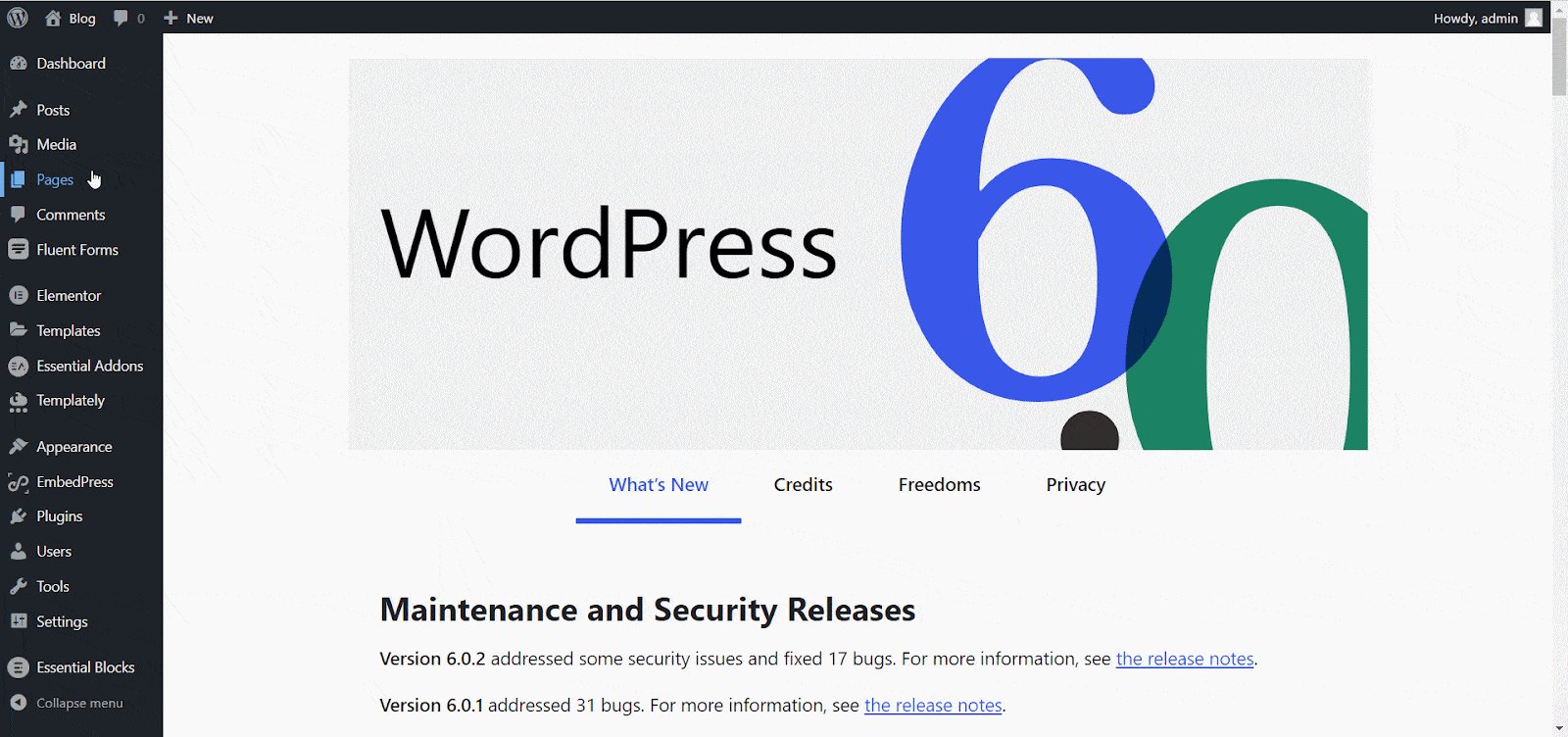
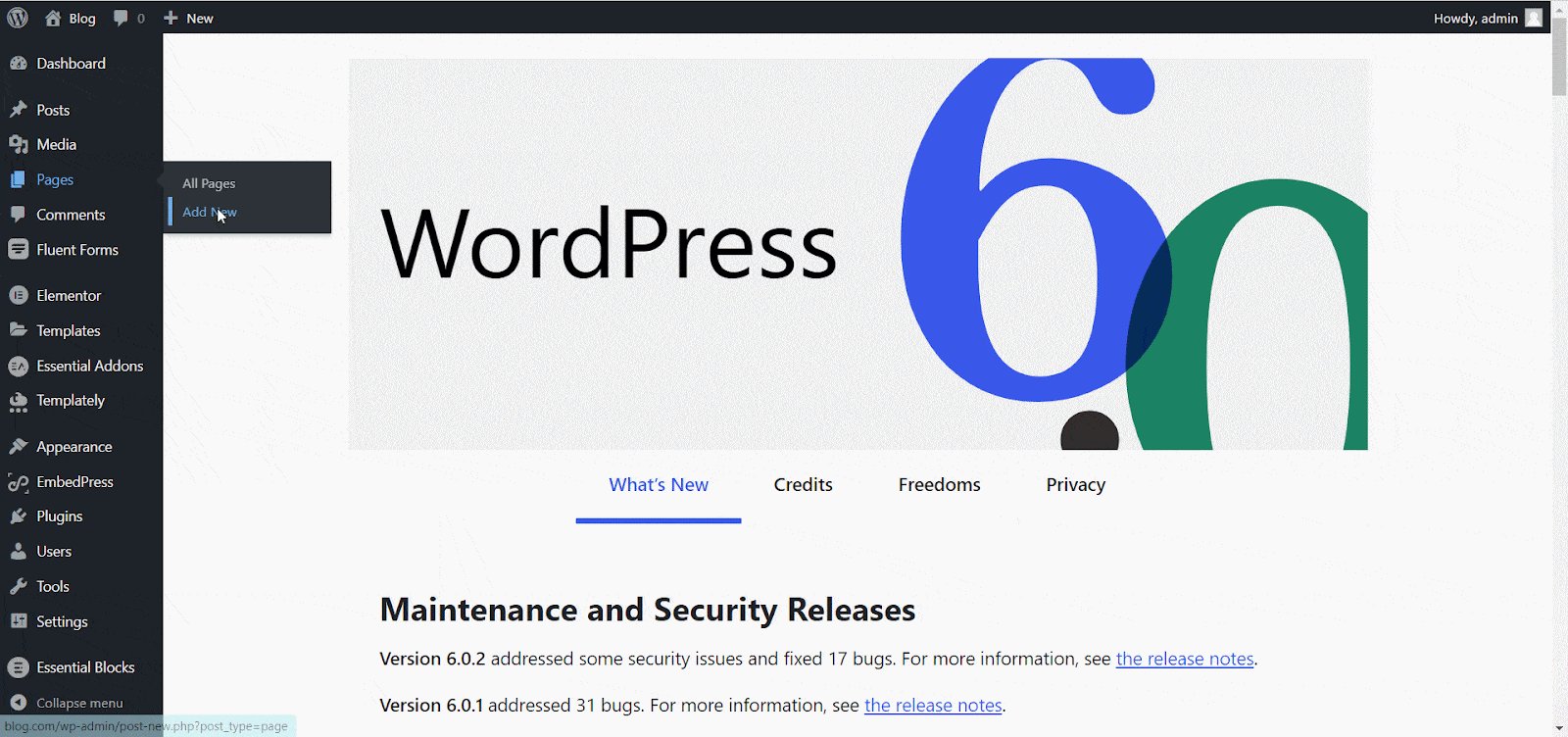
First of all, go to your WordPress dashboard then open a page in the Gutenberg editor by navigating to the ‘Page’ → ‘ Add Page’. A new page will be created on your website.

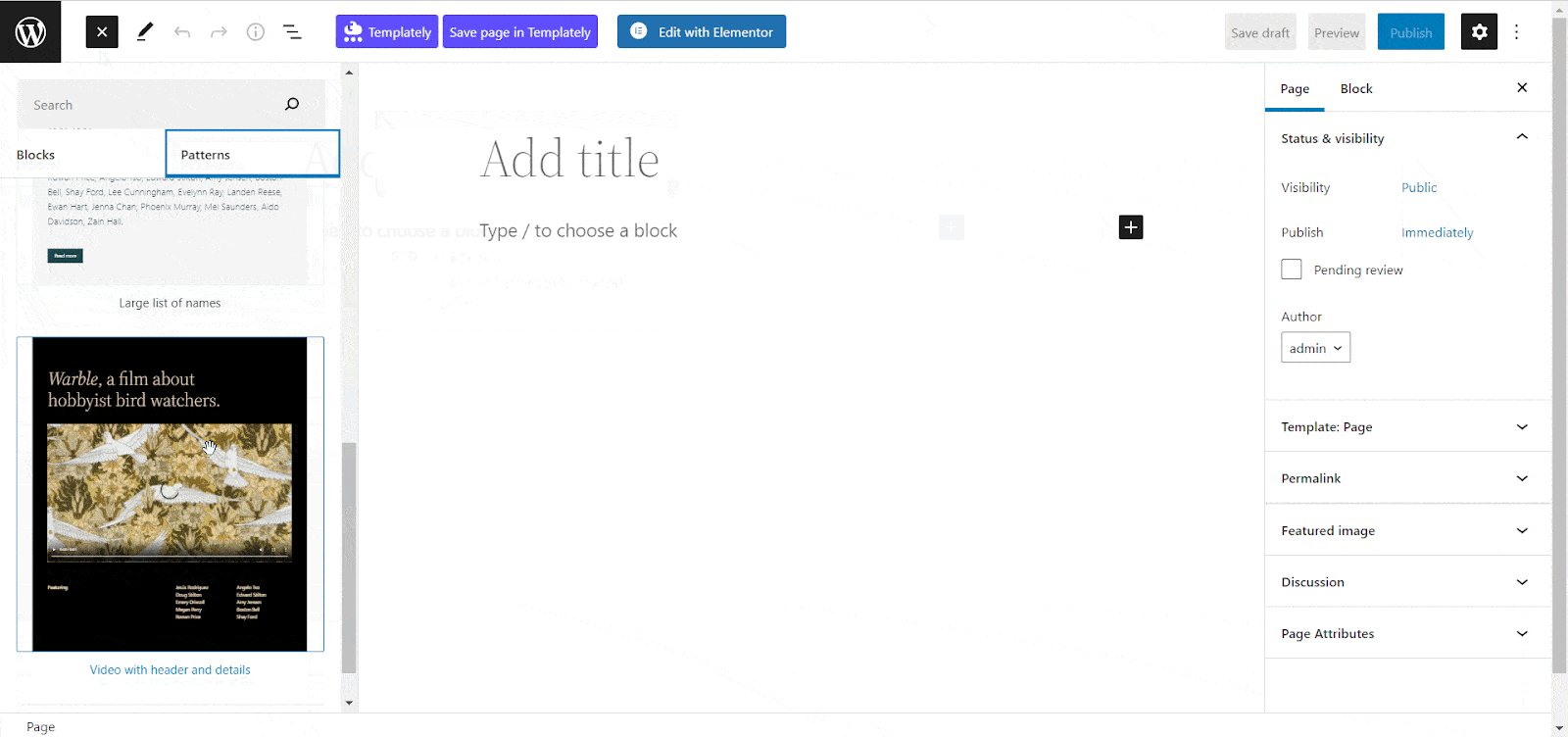
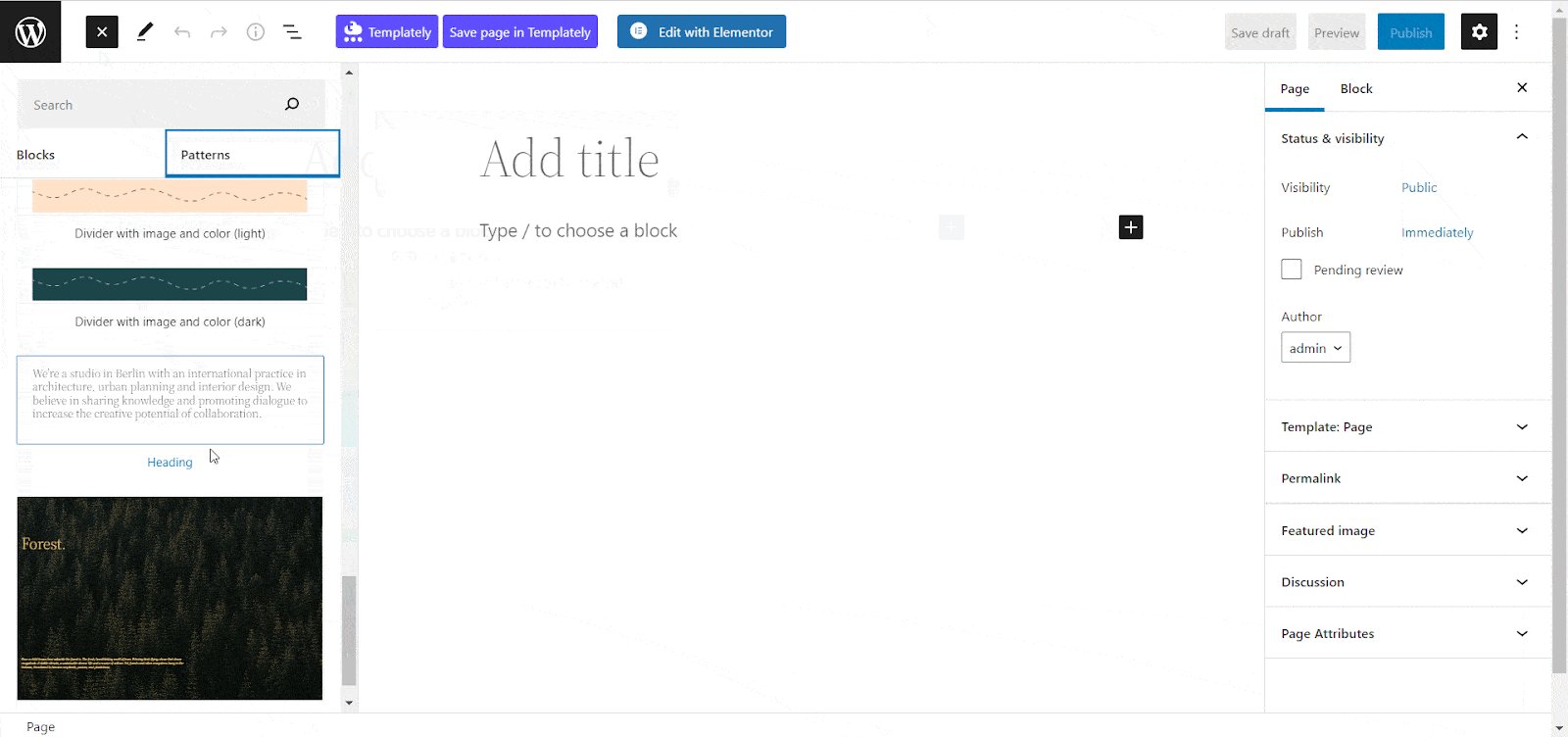
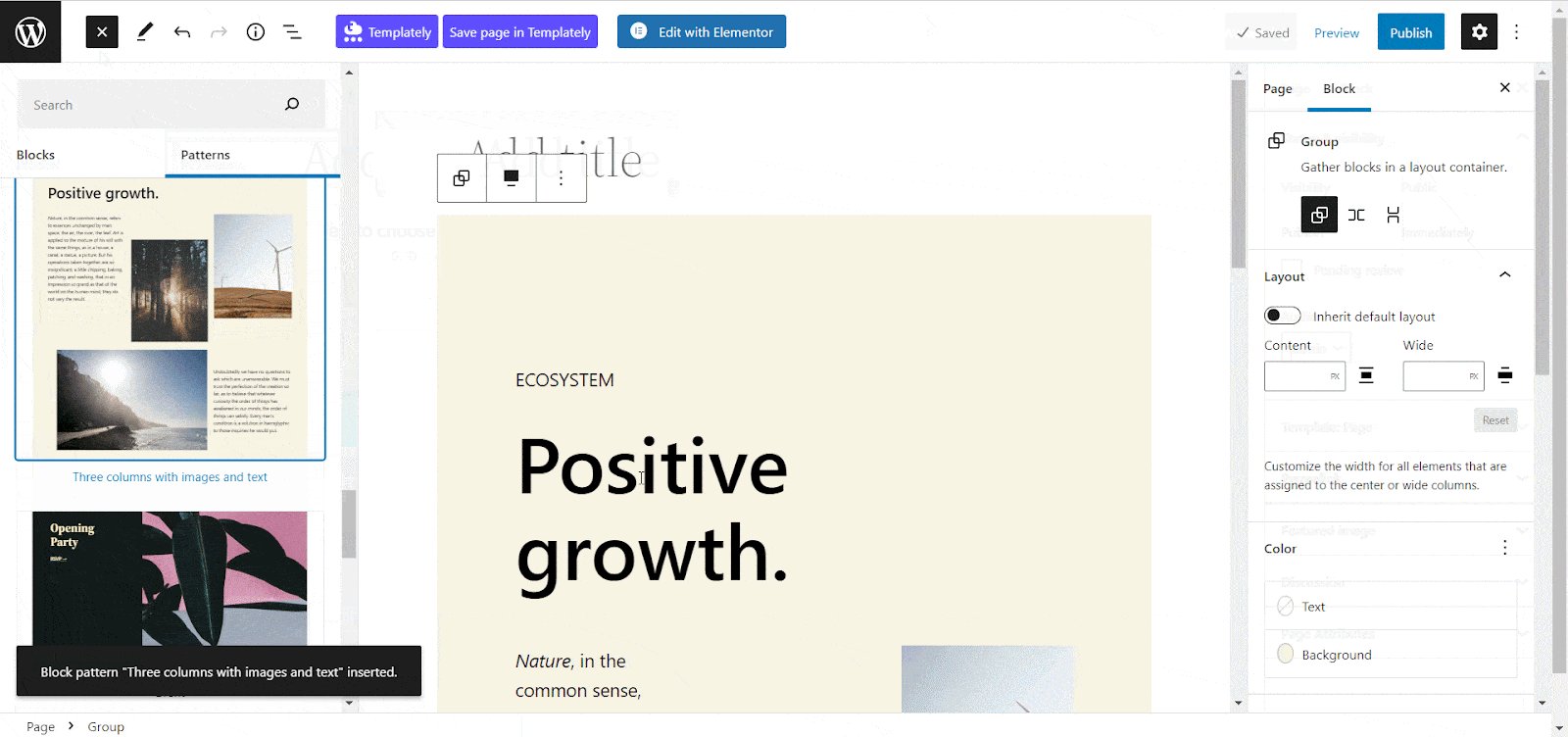
Now, you need to open the WordPress pattern directory to insert a pattern on your web page. Click on the ‘+’ icon on the left side panel and navigate to the ‘Pattern’ option. You will find many patterns that you can use for your web page. All you need to do is choose a pattern from there and insert it on your website by clicking or dragging it to your web page. Insert as many patterns as you want on your web page.

In addition, you can also design a pattern on your own by using the Gutenberg blocks. All you need to do is click on the ‘+’ icon and insert the block you want on your web page to create a custom section on your web page.

Similarly, you can add more patterns to your web page and design on your own to create a fully ready web page for your website in Gutenberg.
Step 2: Customize Your Web Page As You Want
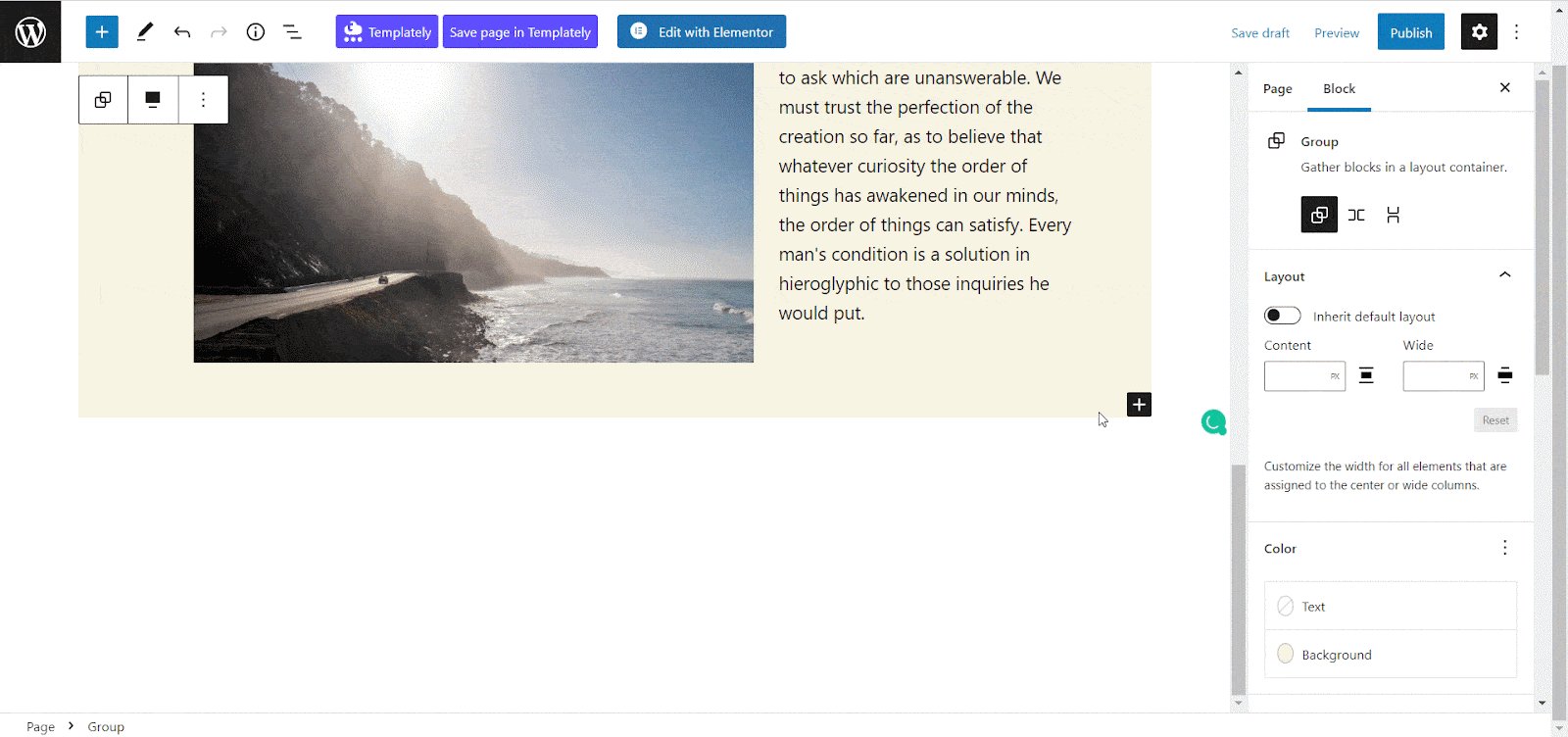
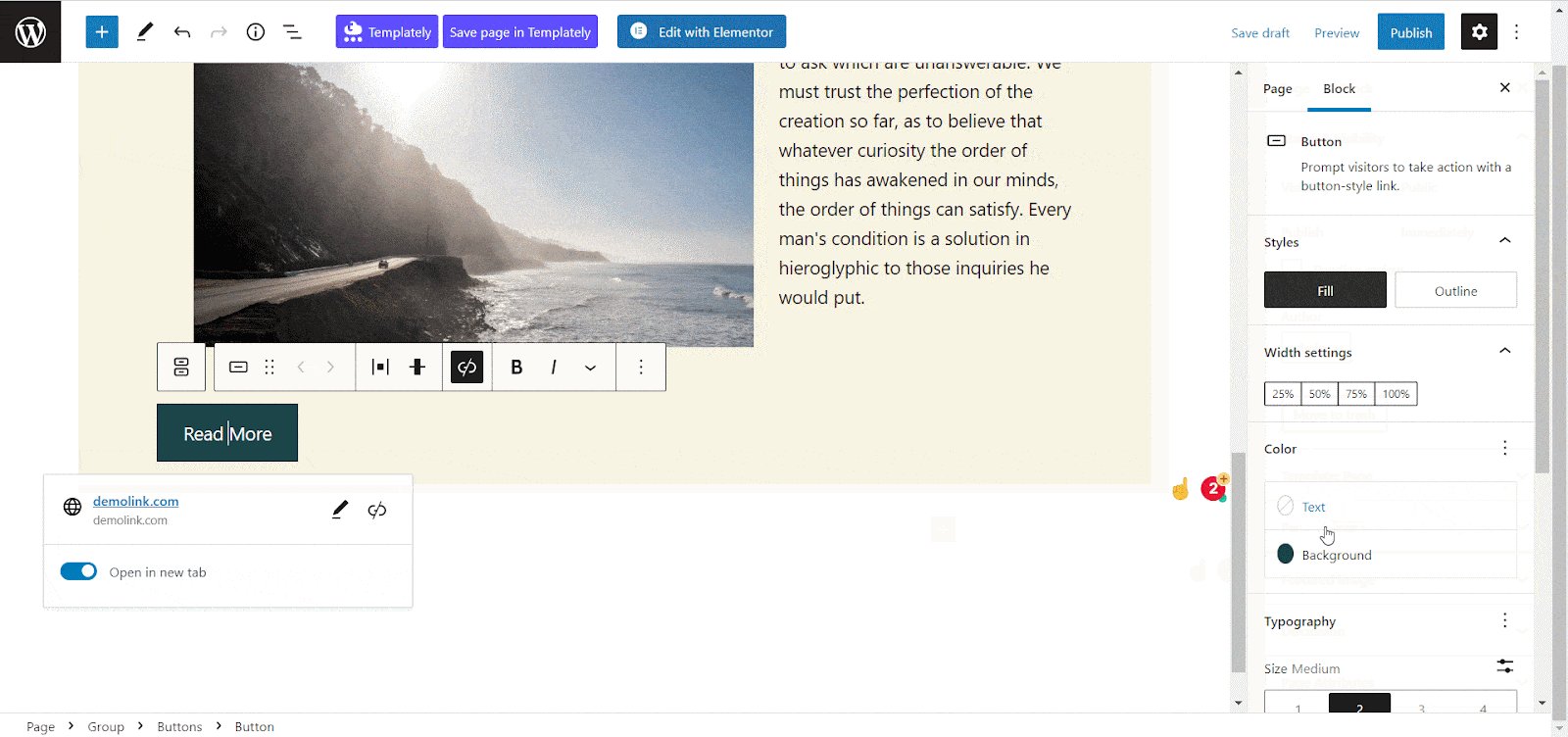
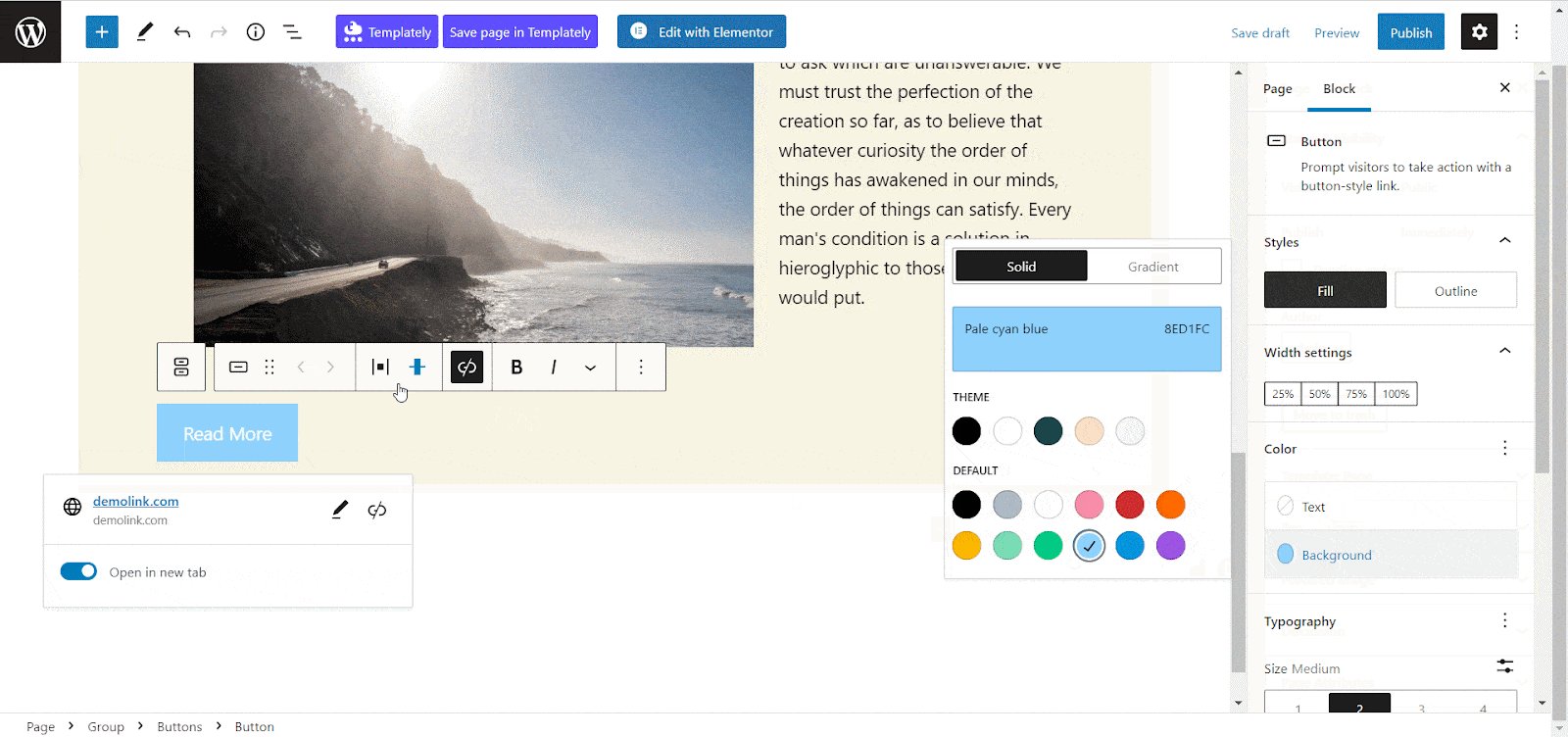
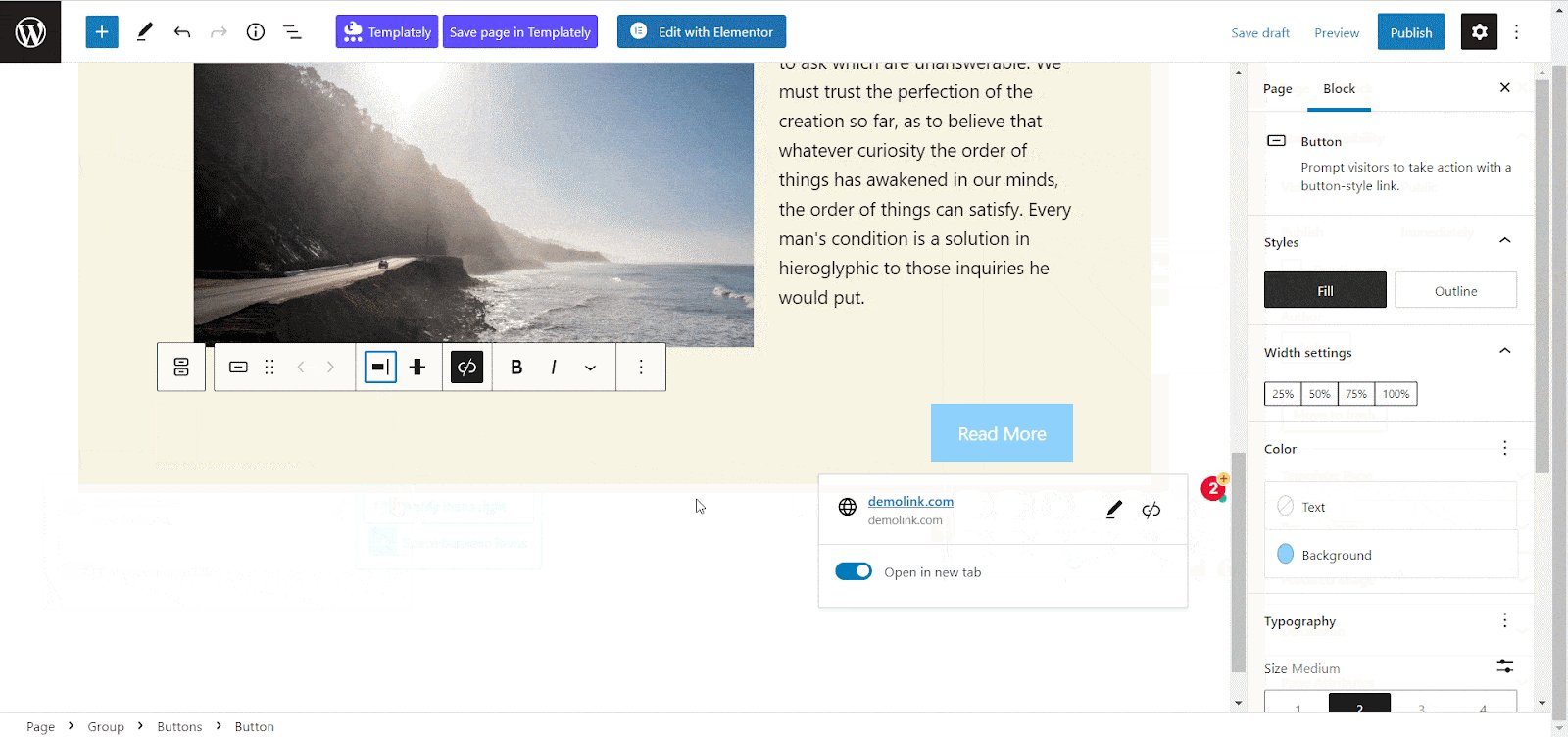
Now, you need to modify the contents of your web page as you wish. You should adjust the pattern on your web page and make all the personalization you want. Click on the block you have inserted on your web page and it will open the customizer on the side panel. Adjust the background color, height, width, aspect ratio, and more from there.

Step 3: Time To Publish Your Web Page
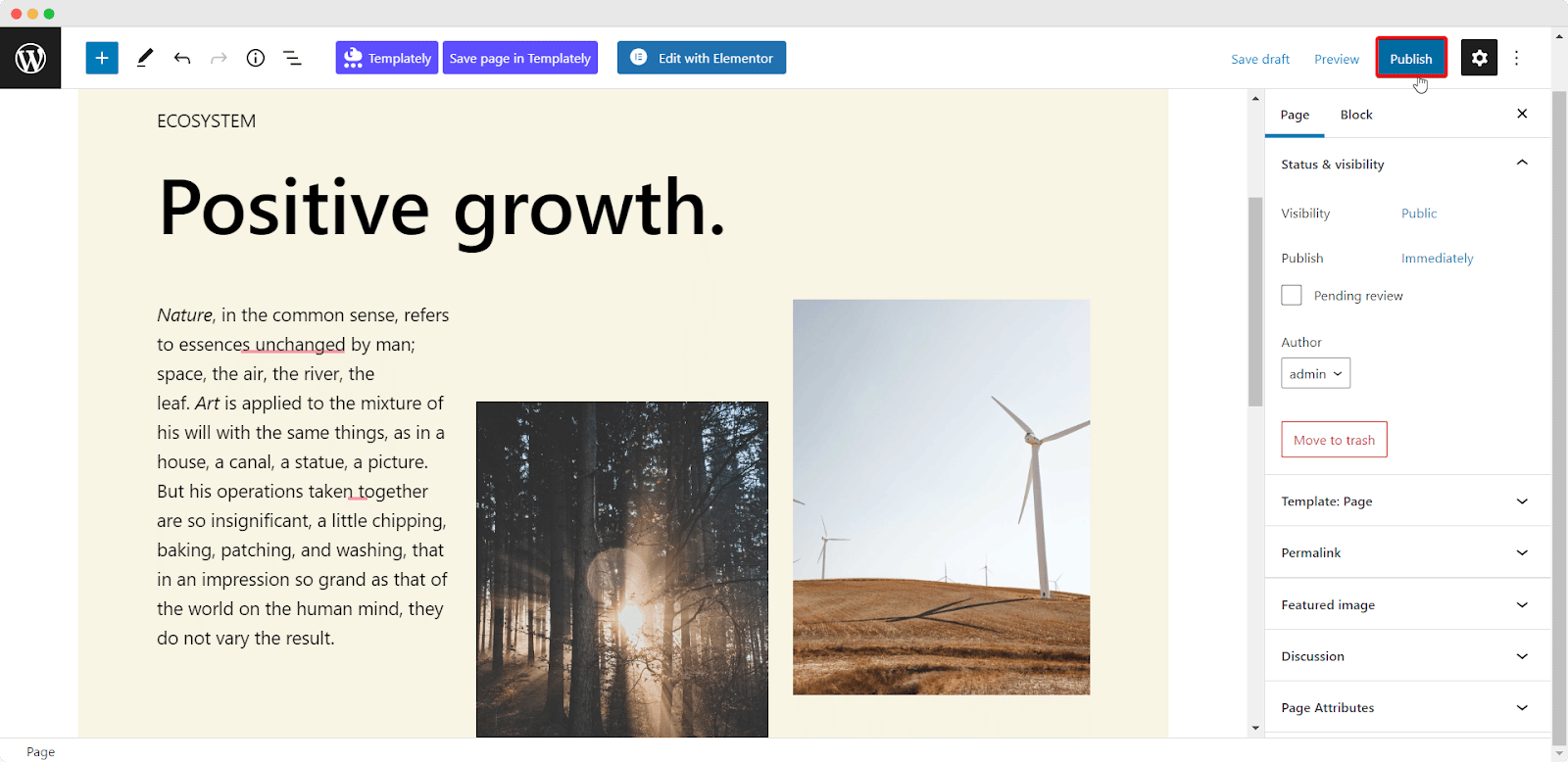
Once you have finished all the customization, just click on the publish button to make it live for your website visitors. This is how easily you can design a beautiful web page in Gutenberg using the WordPress pattern directory. Check out this blog for more details on creating the Gutenberg website using the pattern directory.

How To Design Web Pages From Scratch With Essential Blocks For Gutenberg
While Gutenberg comes with many blocks for creating web pages, you can use a block library to supercharge your page-building experience on this default WordPress editor. Today, we are going to introduce you to the ultimate Gutenberg block library, Essential Blocks (EB), which can bring your web-building experience to the next level. It comes with more than 35+ amazing blocks to complement the Gutenberg editor and offer ultimate customization and styling.

Using this block library, you can build a stunning website in Gutenberg from scratch. Moreover, you will find amazing presets for all blocks that will help you build a dynamic website with absolute ease. So, before starting this guide, you need to install and activate Essential Blocks on your website first.
Step 1: Insert EB Blocks in Gutenberg Editor
Once you have installed and activated Essential Blocks on your website, you need to open a page in your website in the Gutenberg editor. Therefore, from your WordPress dashboard navigate to the ‘Page’ → ‘ Add Page’.

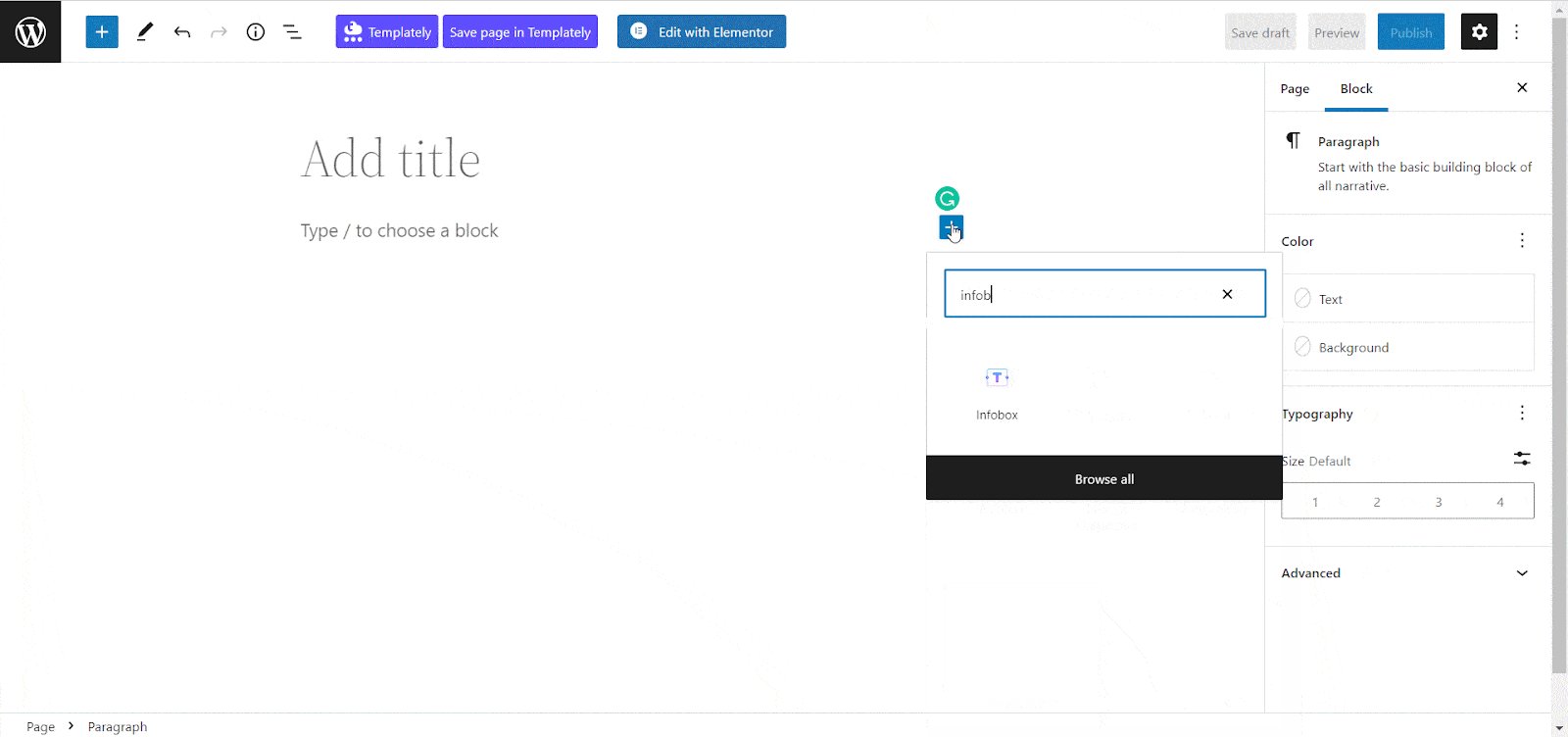
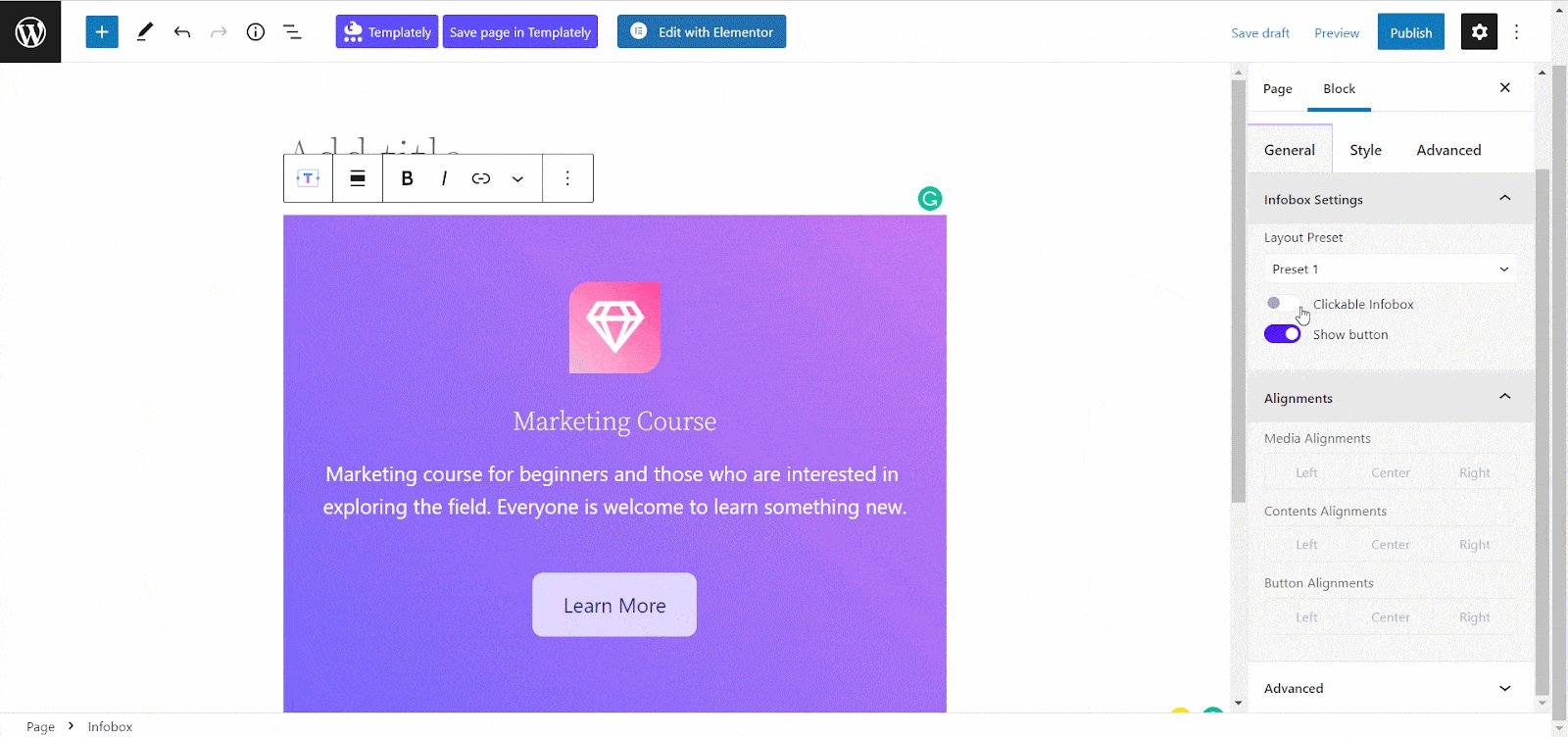
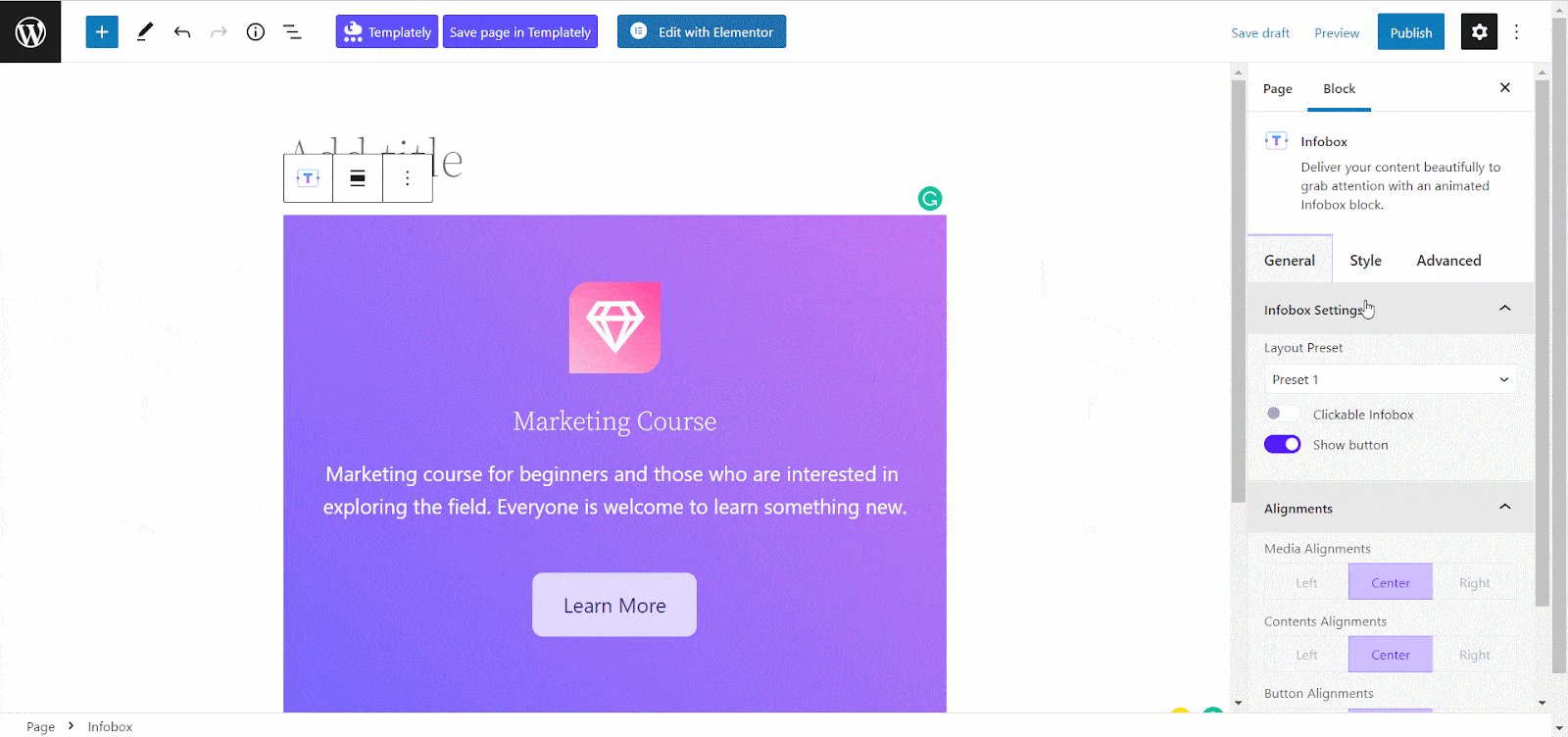
We have already mentioned that Essential Blocks has 35+ amazing blocks that you can use for building your web page. Now, click on the ‘+’ icon and find the block you want to insert on your web page. Hit on the block and it will be automatically activated on your web page. For the tutorial purpose, we are adding the ‘Infobox’ block here.

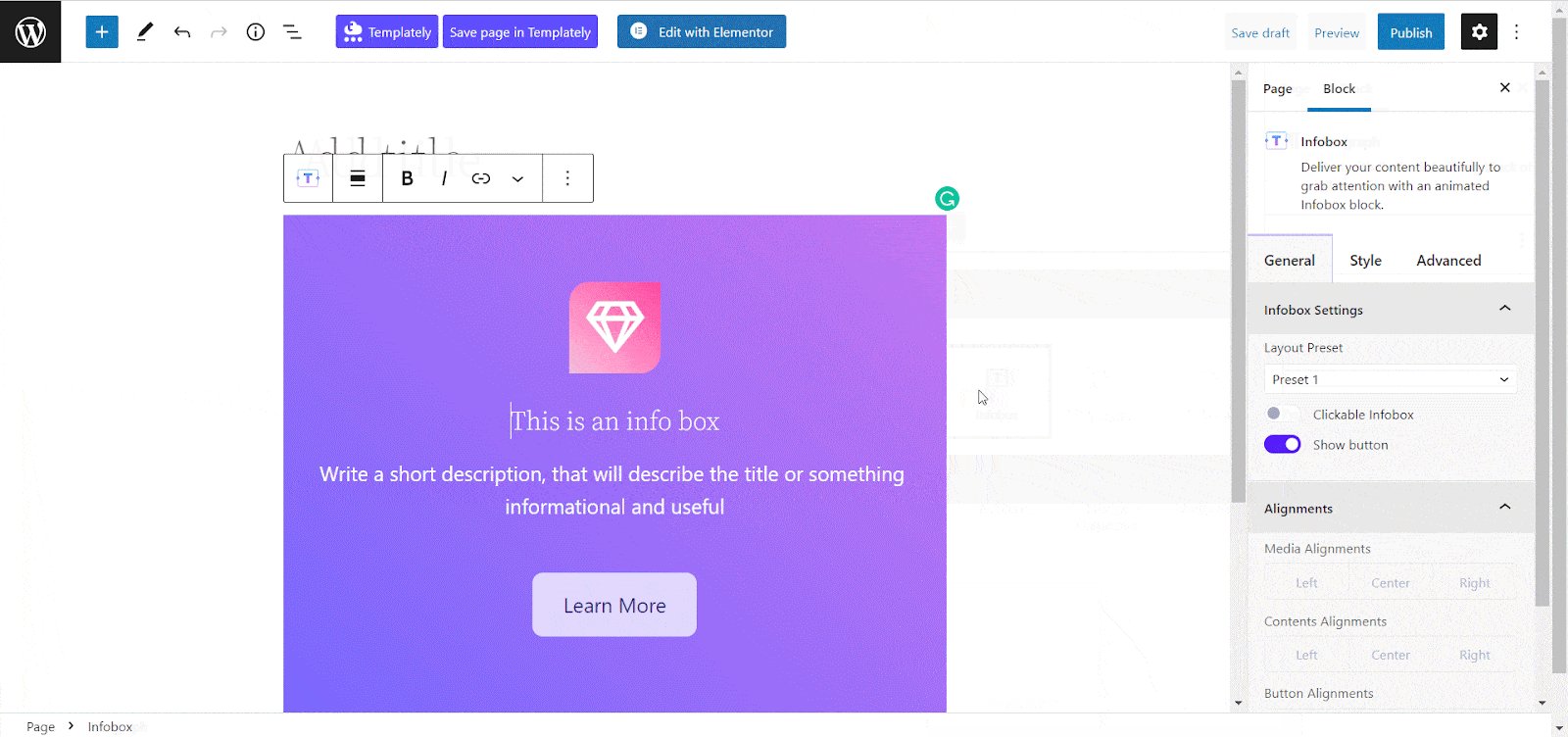
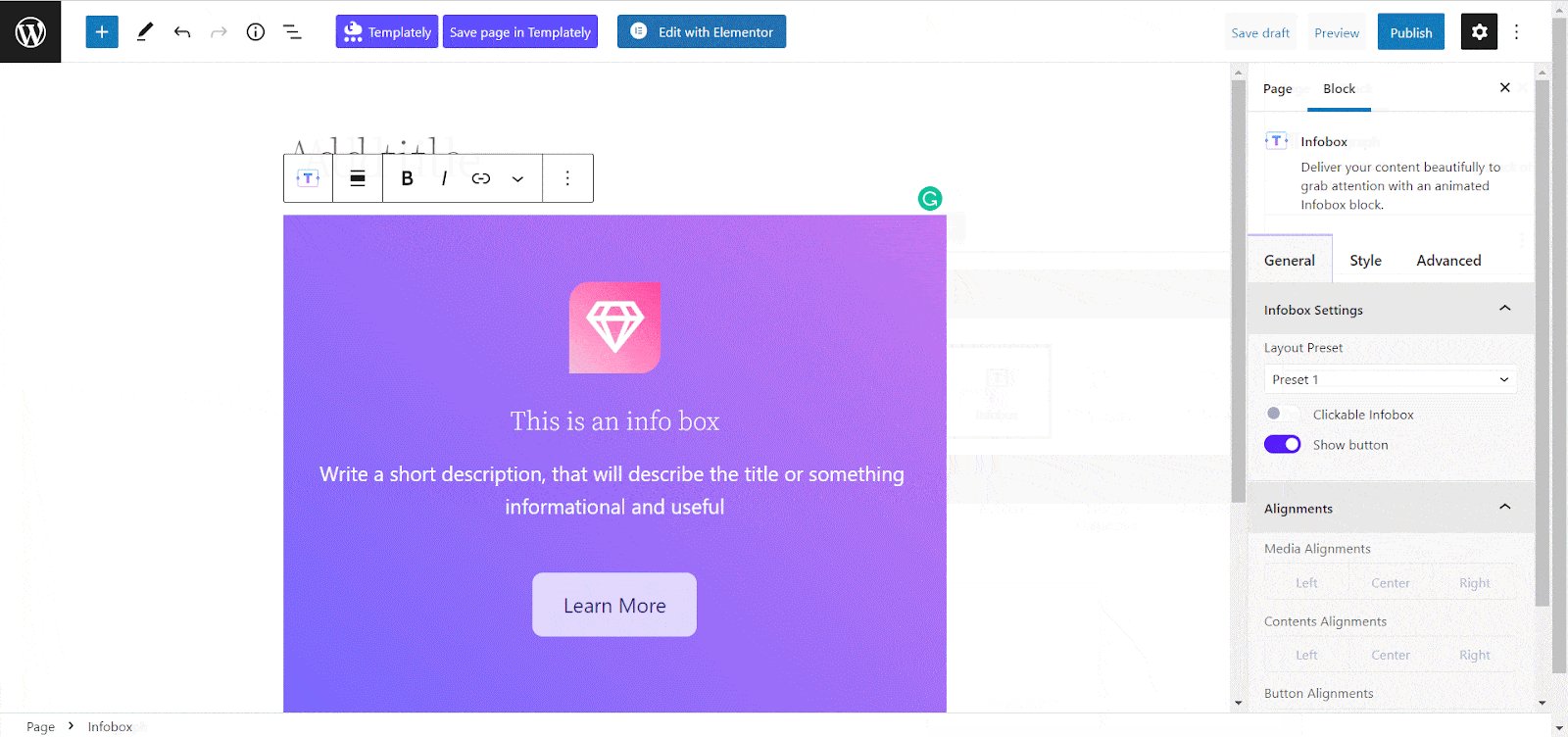
Now, you have to add all the content that you want to showcase on the Infobox block. Simply, click on the block and add your content there.

Similarly, you can add as many blocks from Essential Blocks as you want on your Gutenberg web page and create a beautiful web page with ease.
Step 2: Style The Block Just The Way You Like
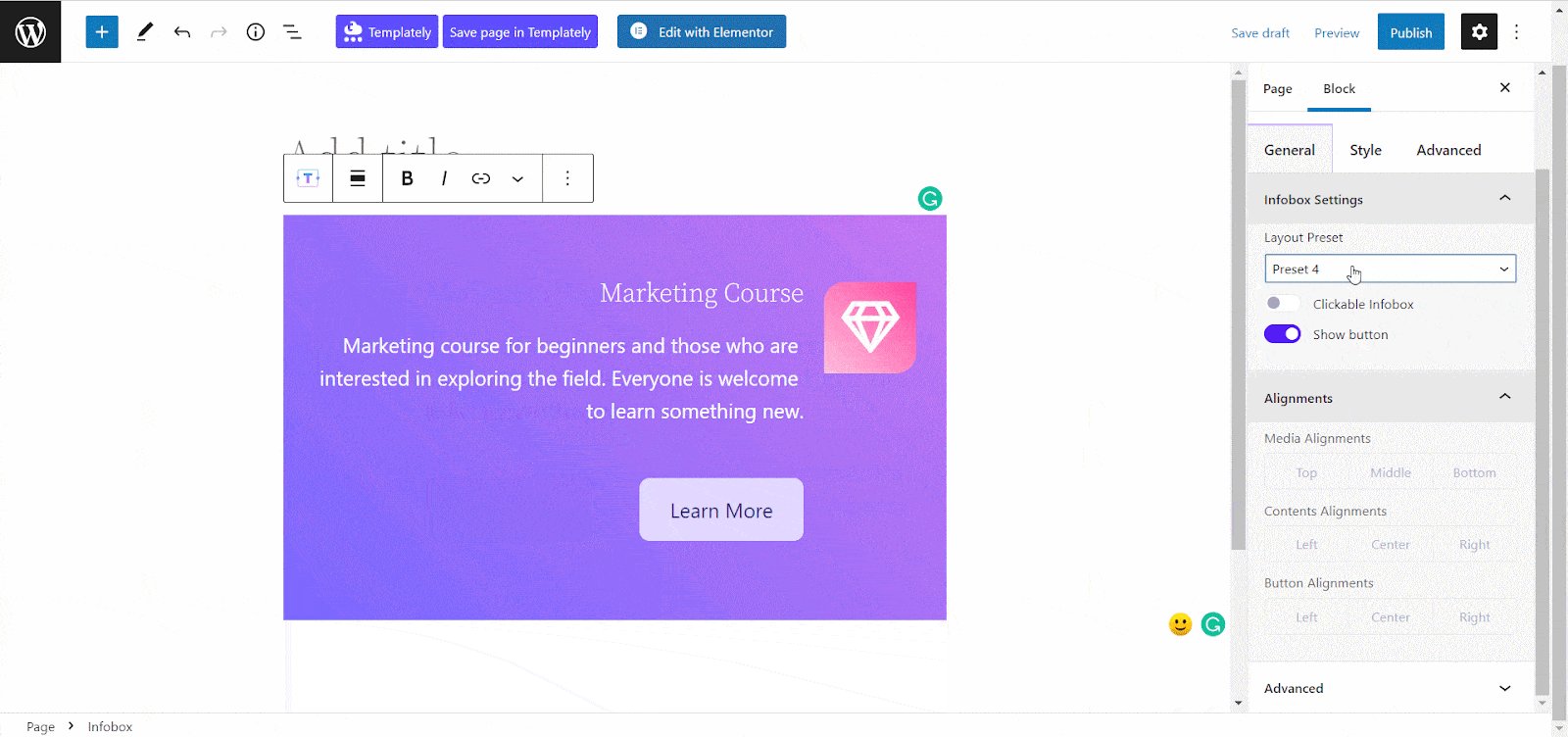
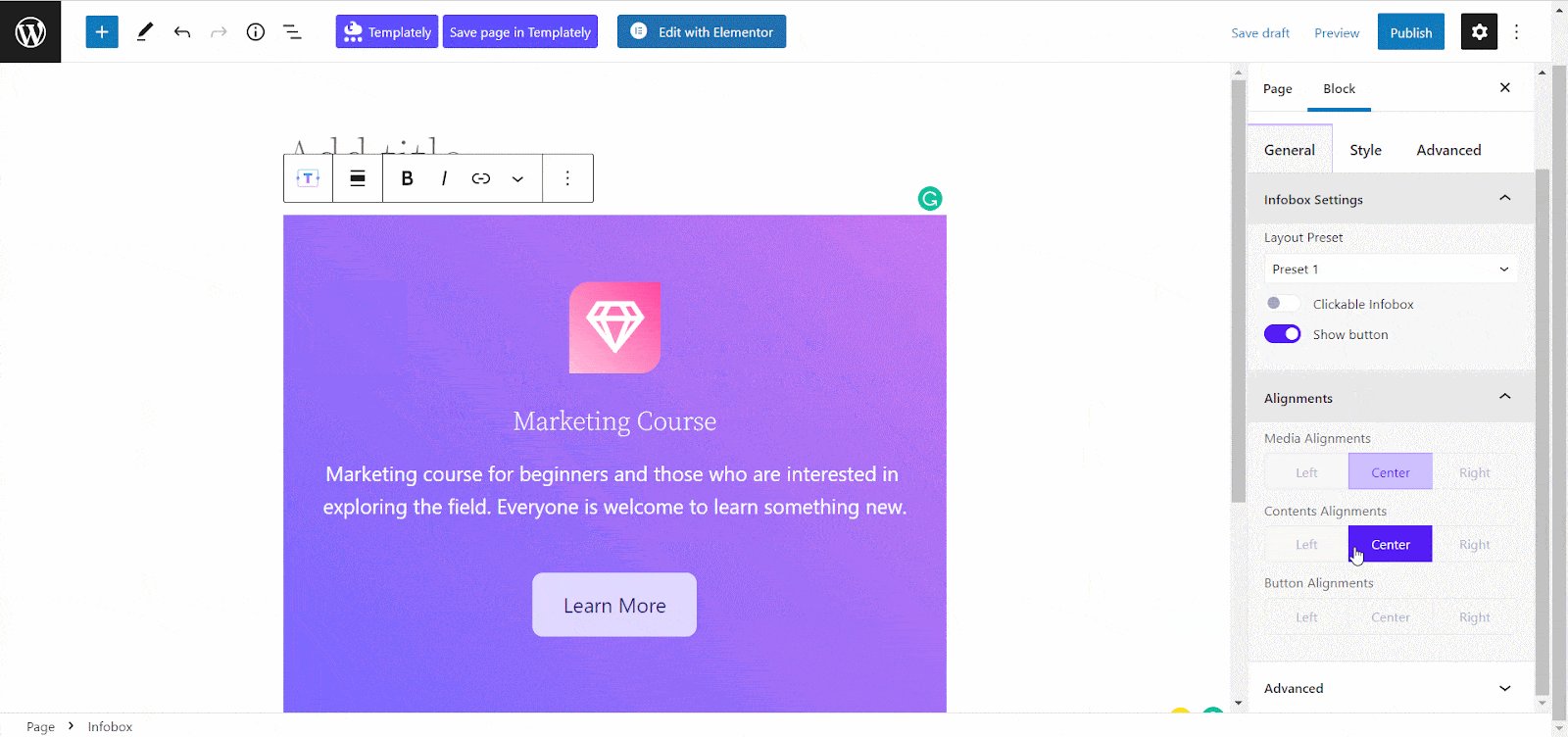
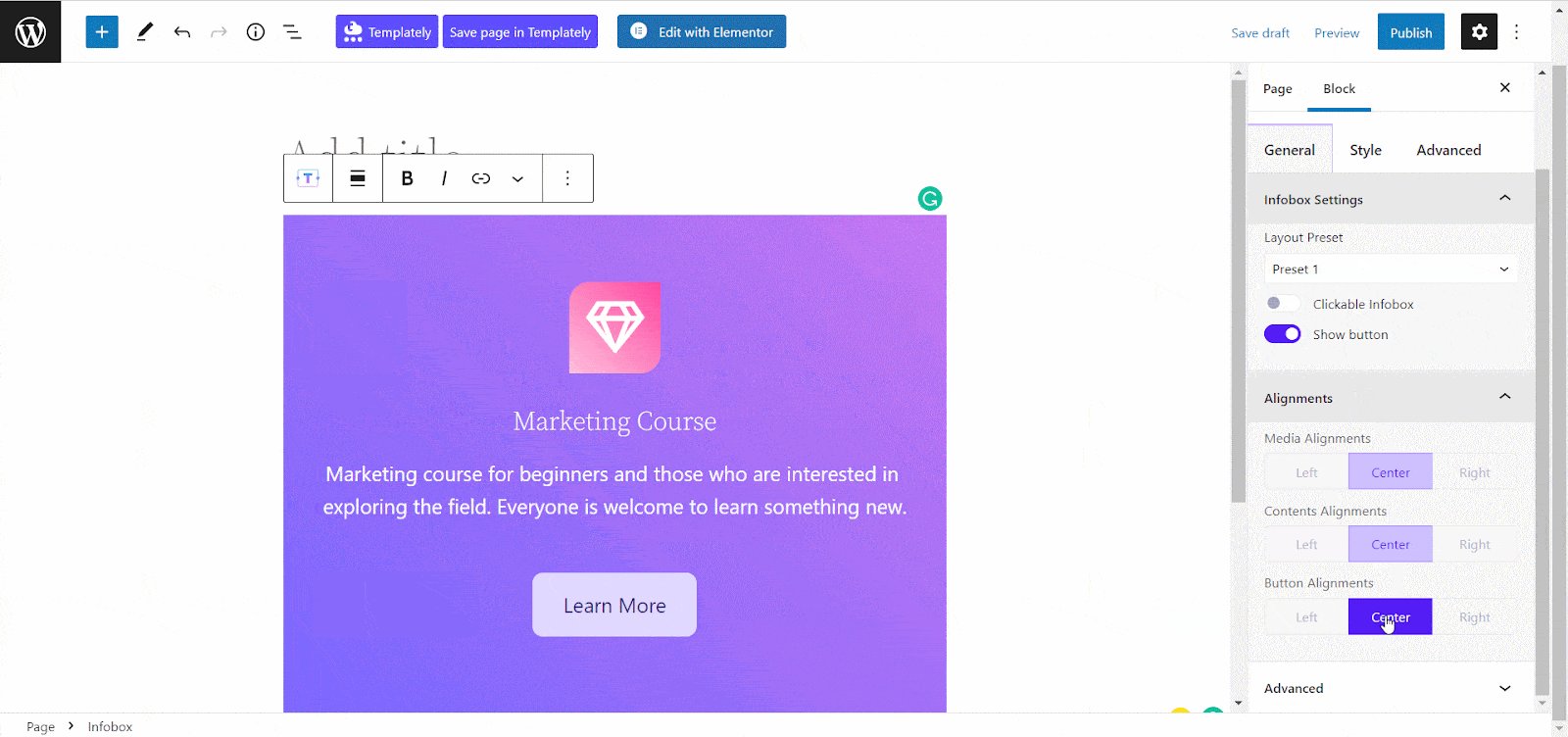
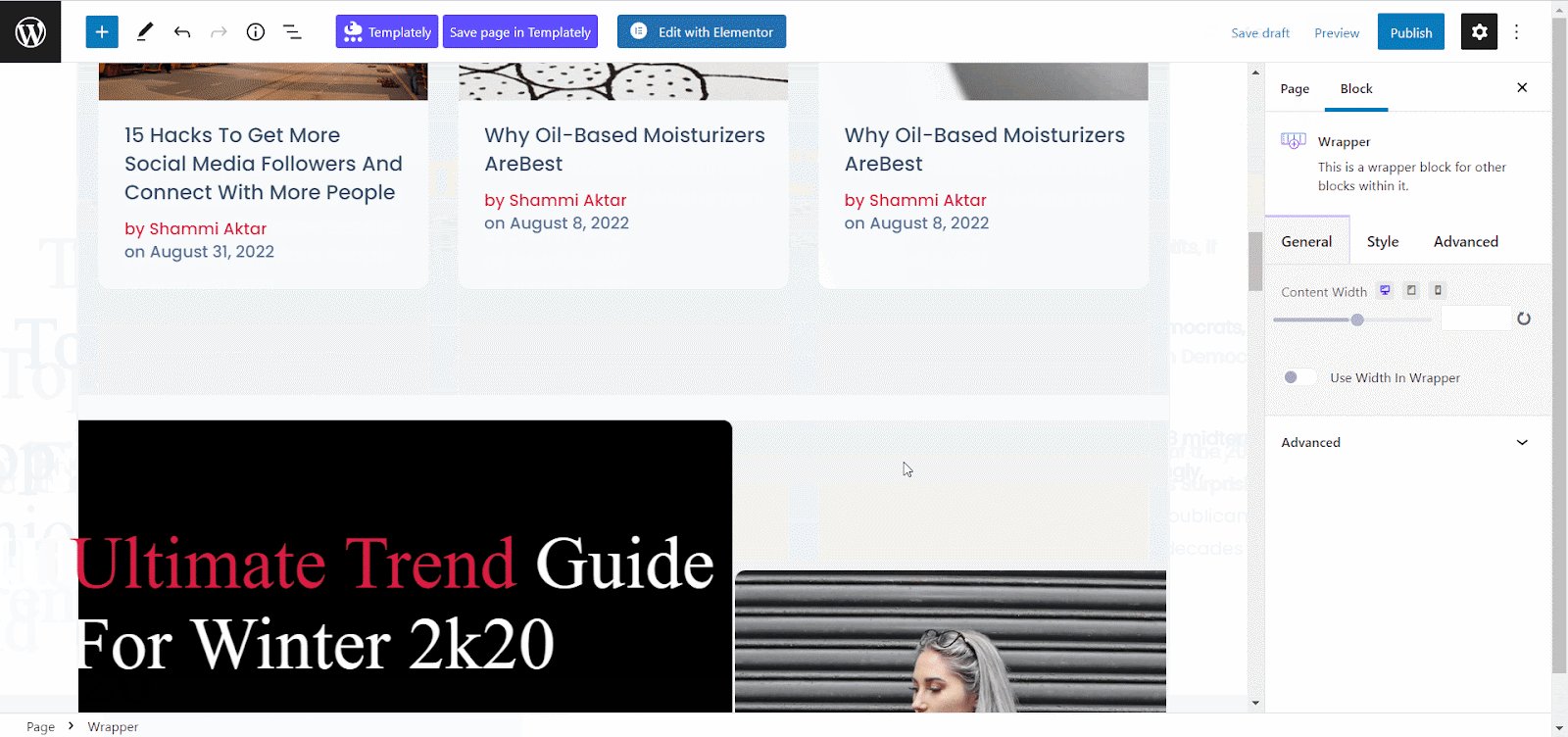
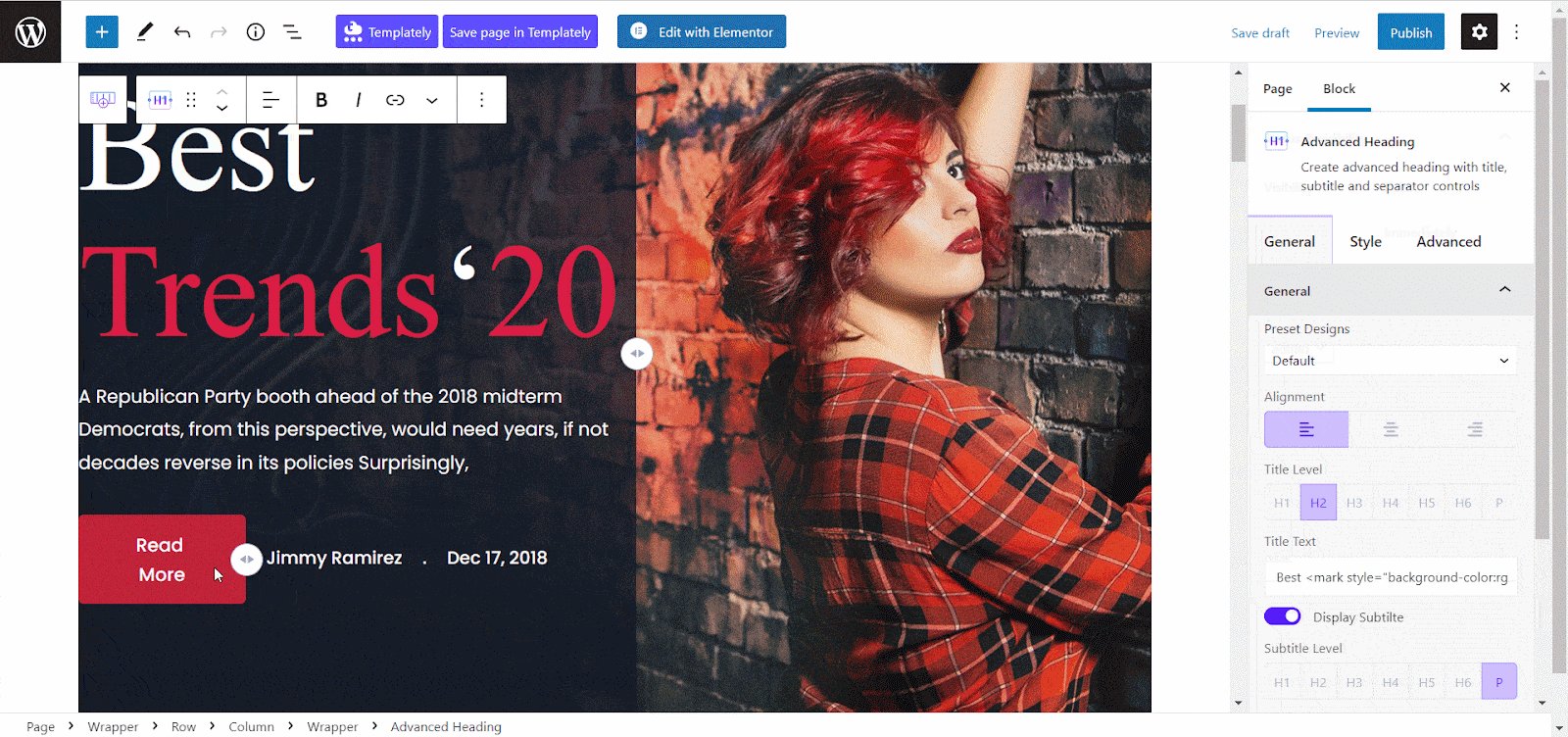
Essential Blocks offers ultimate customization for all the blocks to bring your design into reality using the default WordPress editor. Now, to customize the block that you inserted on your web page, hit the block and go to the right-side panel of the Gutenberg editor. From the ‘General’ option customize the content and select any ready preset that you like.

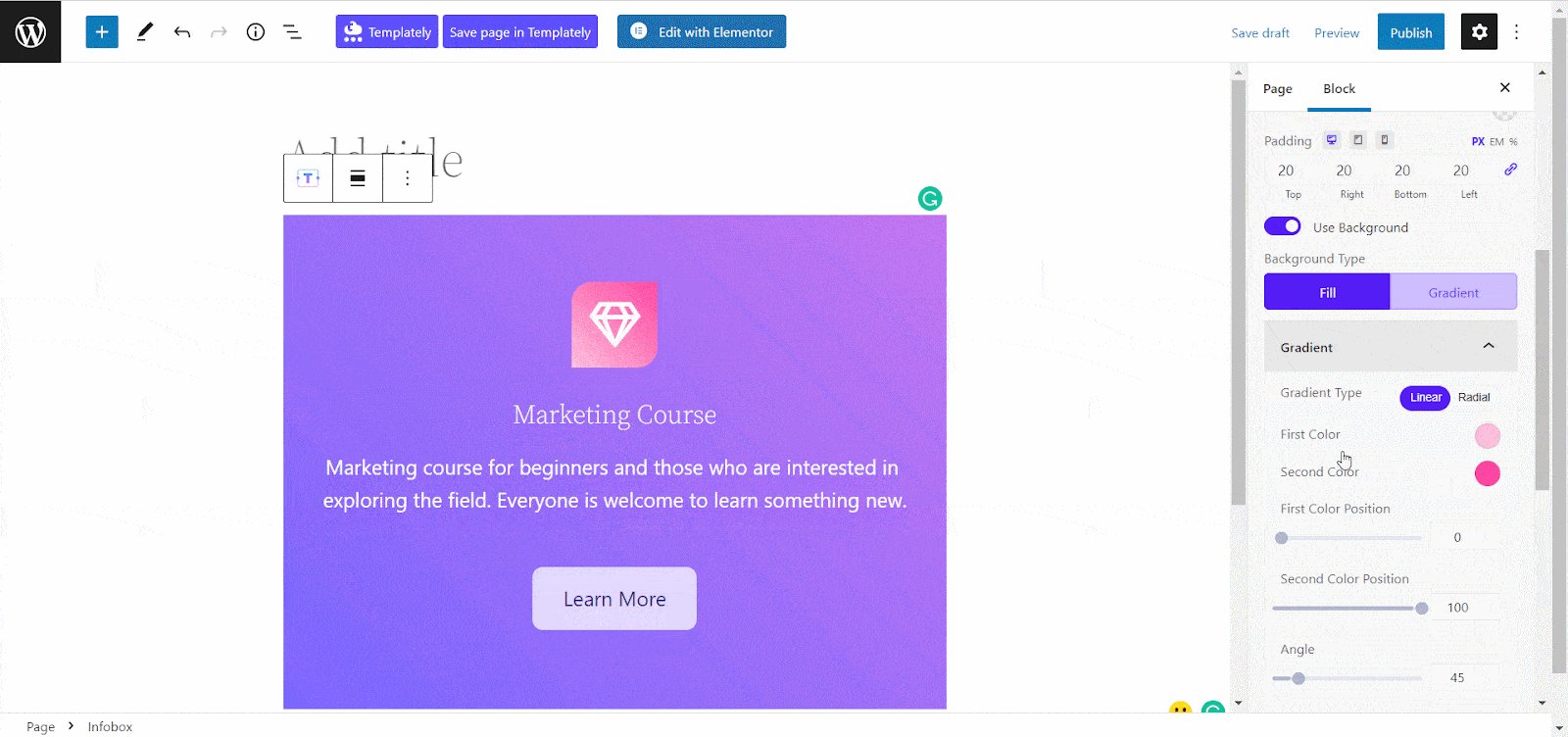
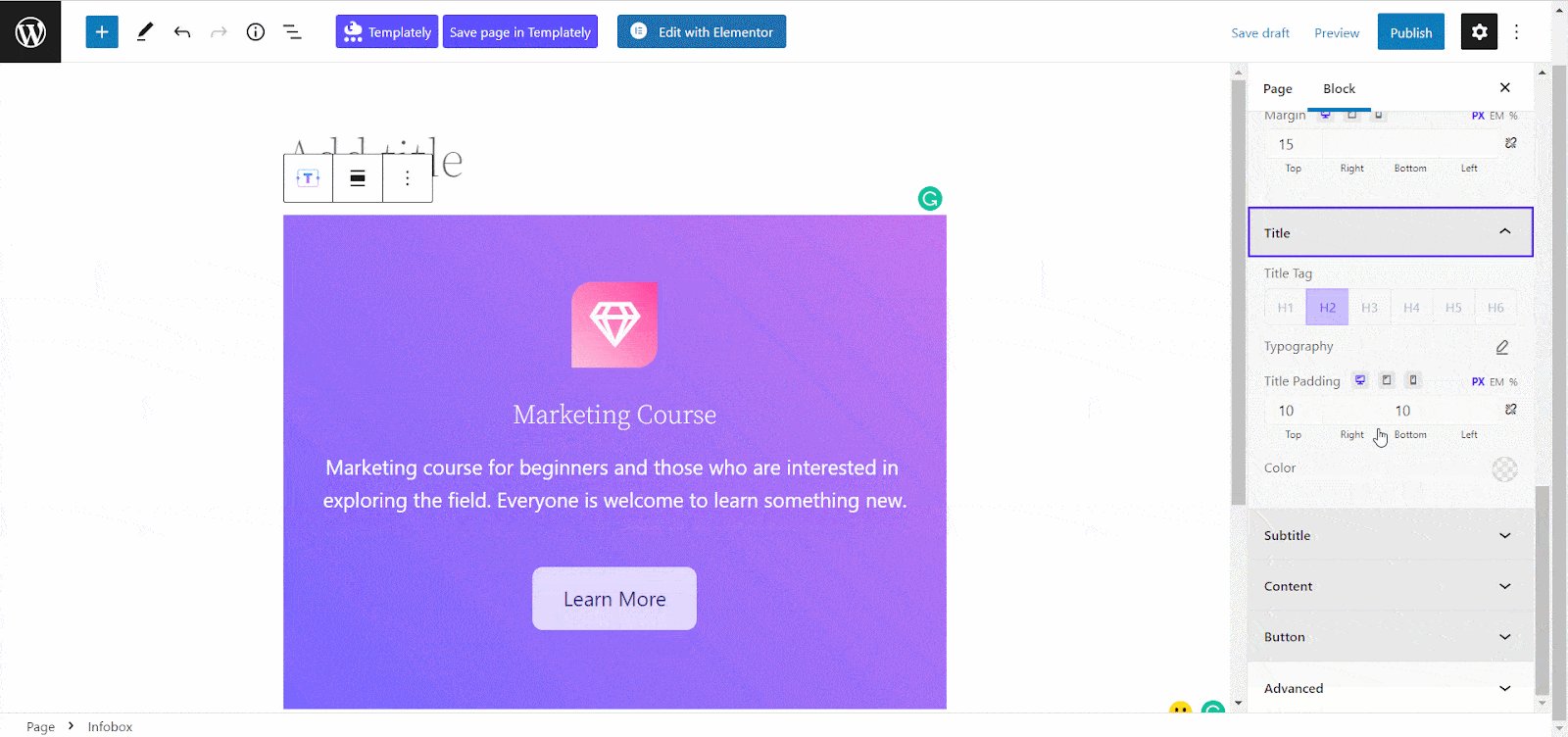
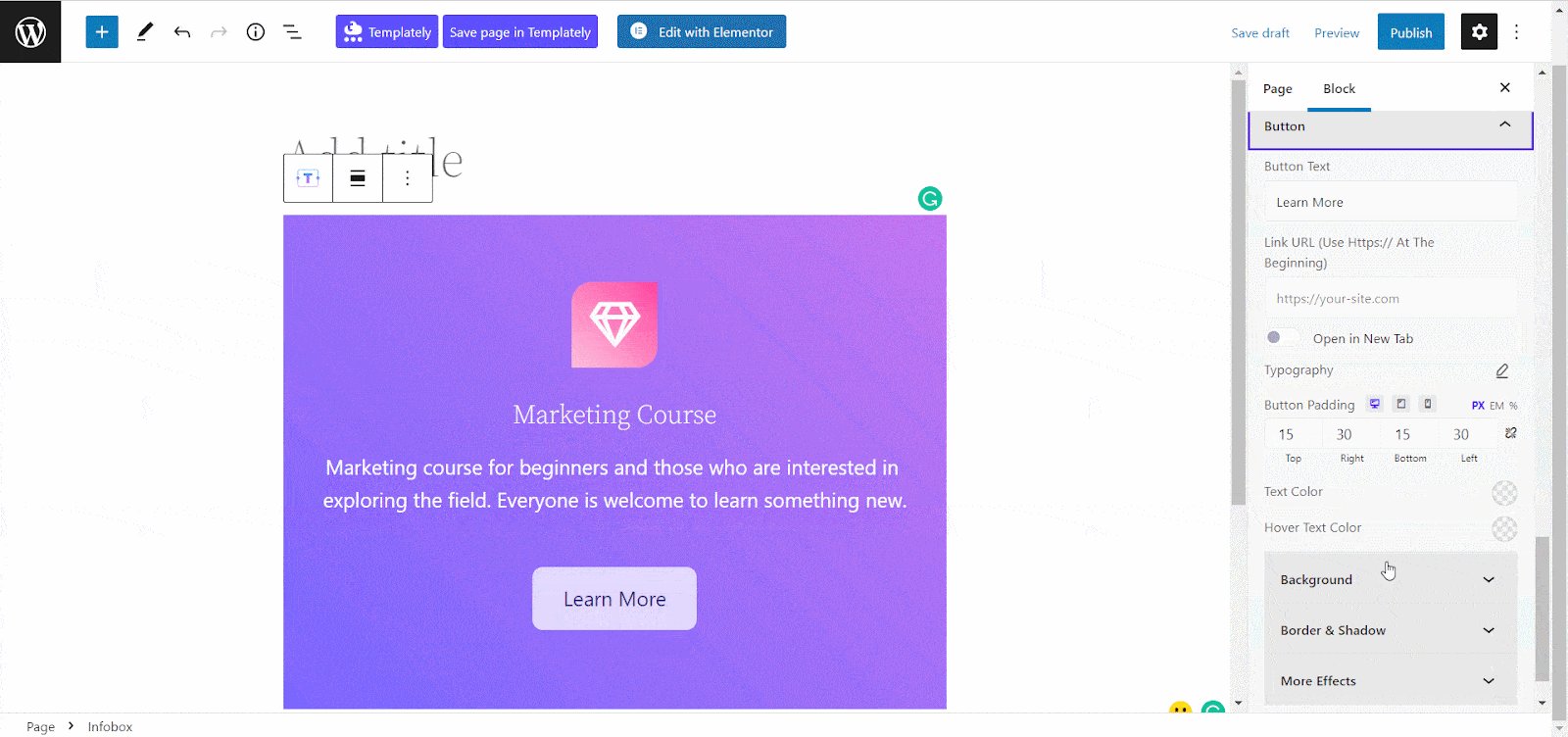
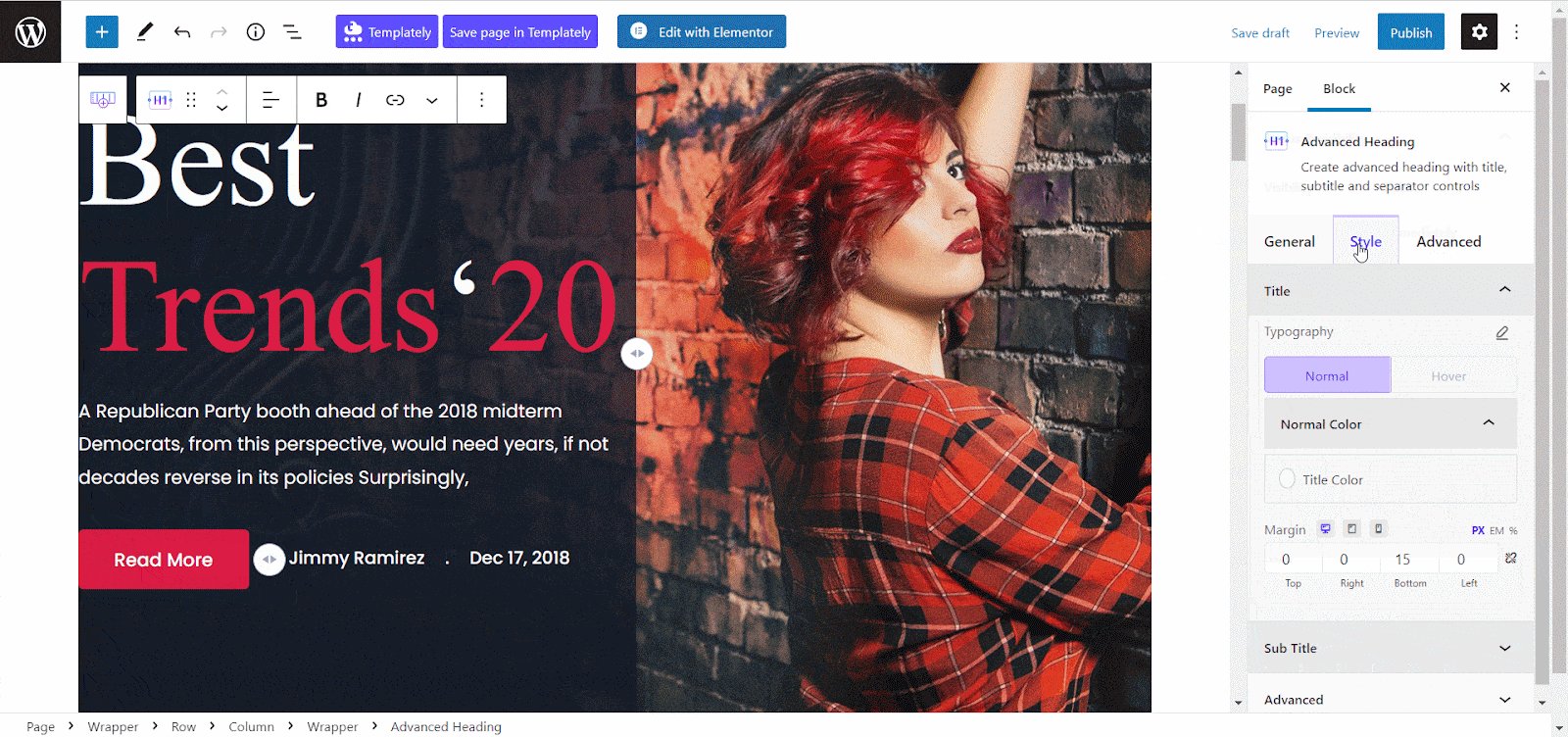
Now, go to the ‘Style’ option and personalize the block with ultimate colors, typography, and more for every element of the block. You can customize all the blocks similarly and match your brand style from there.

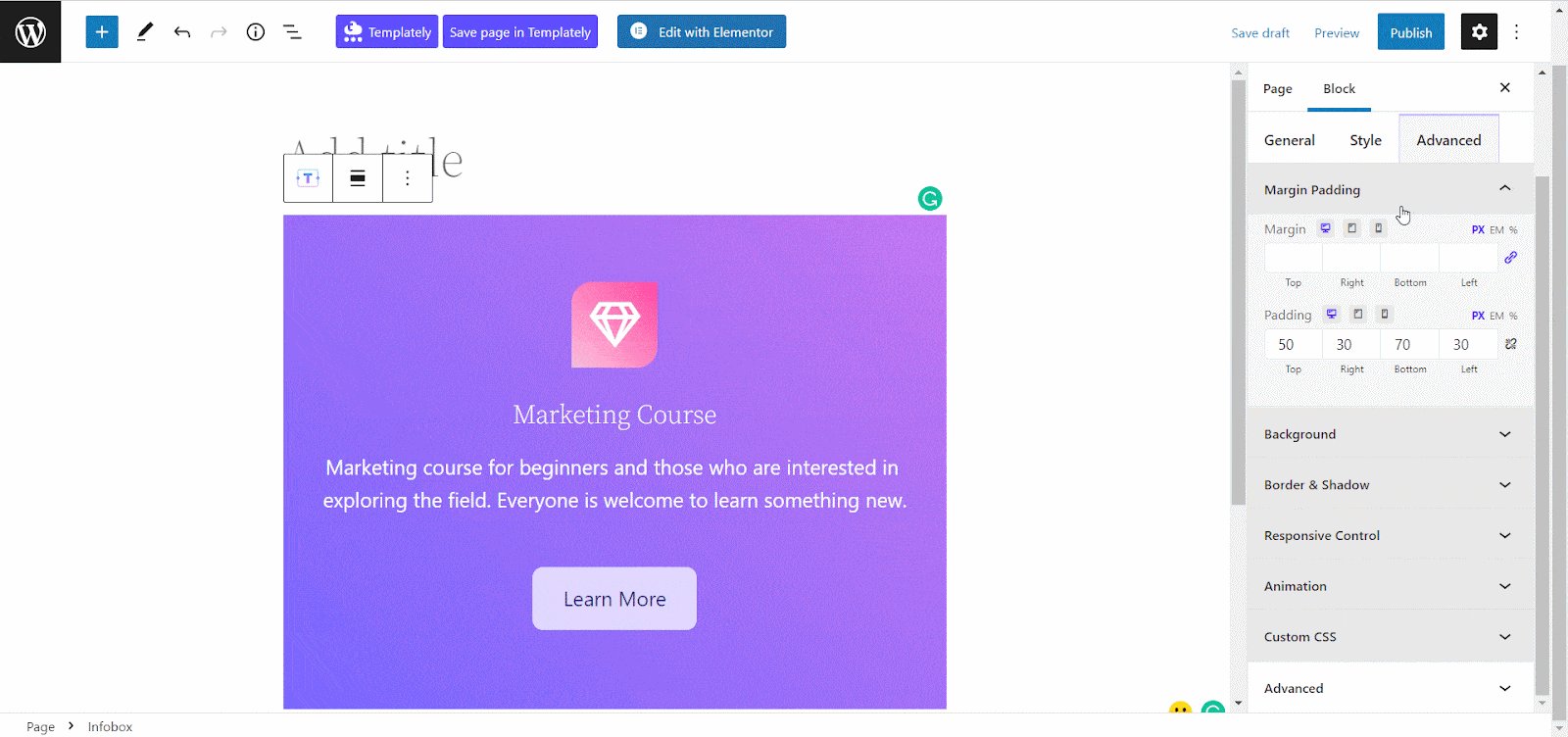
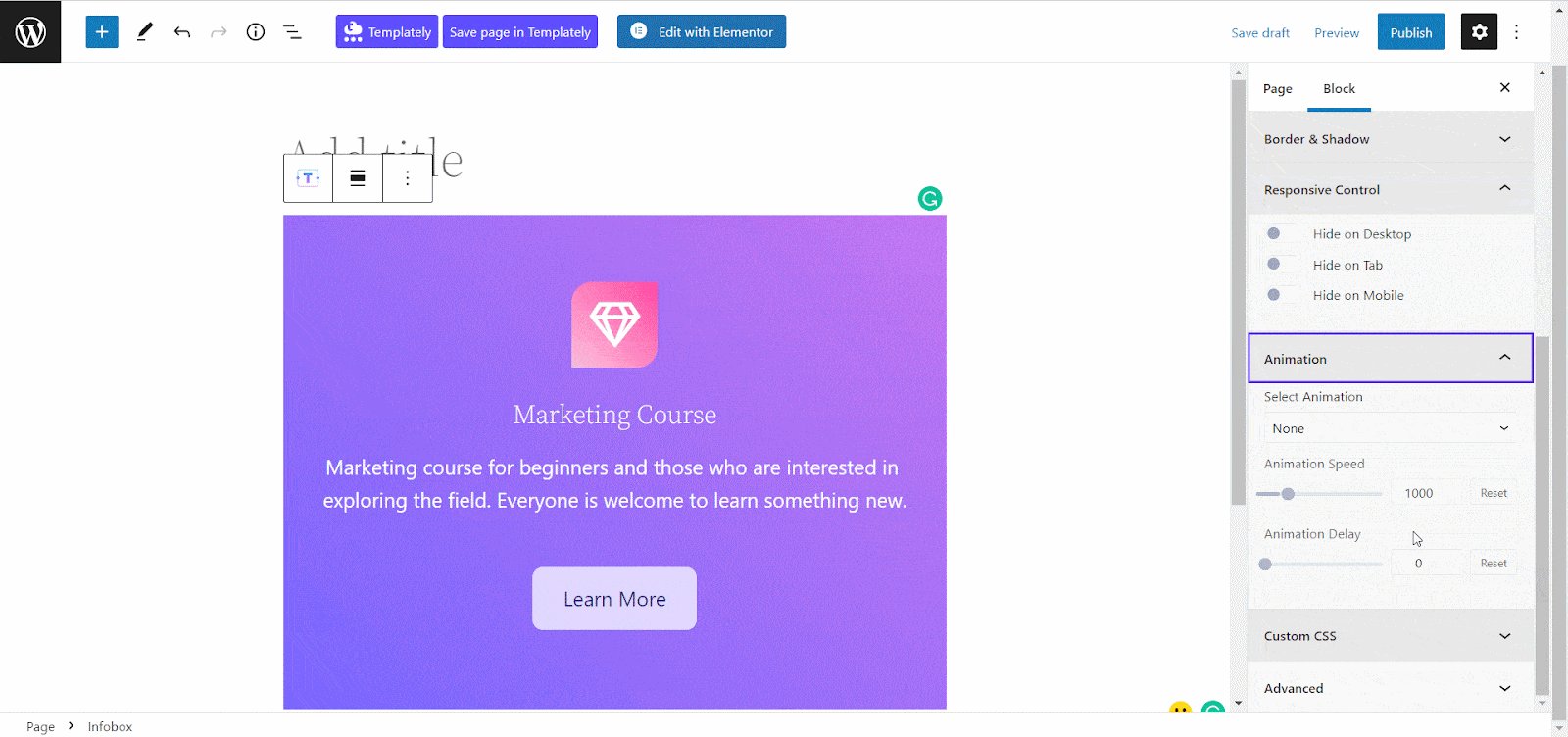
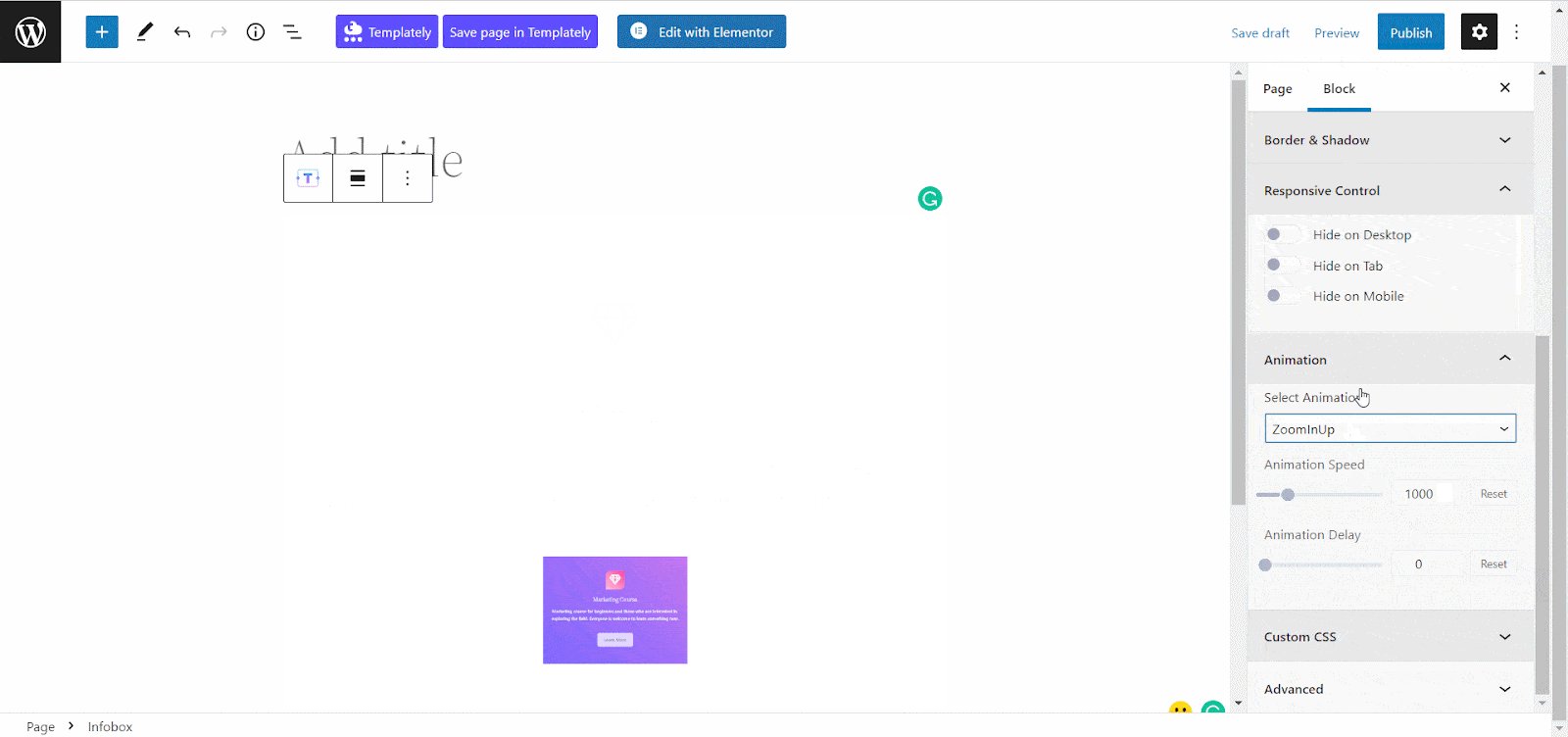
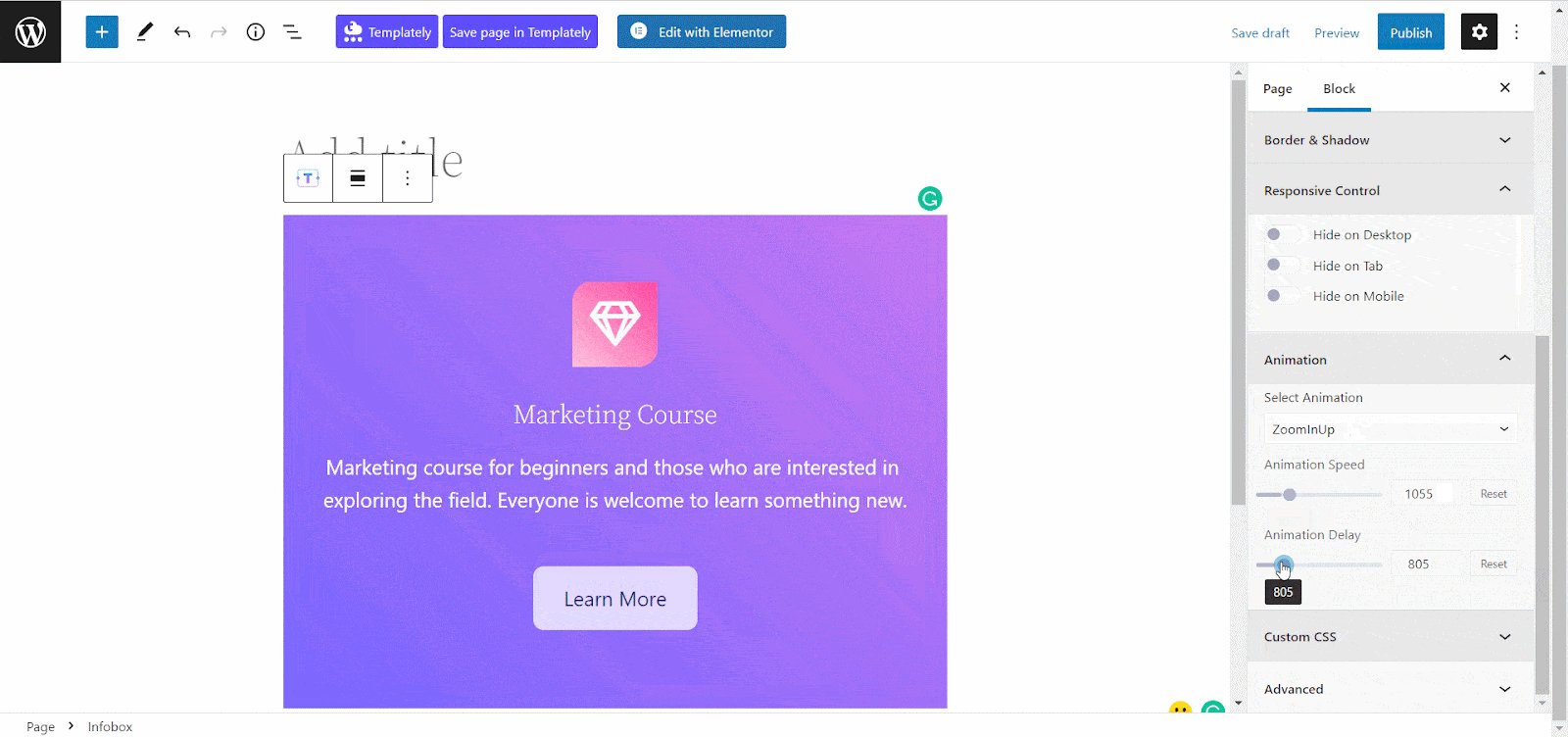
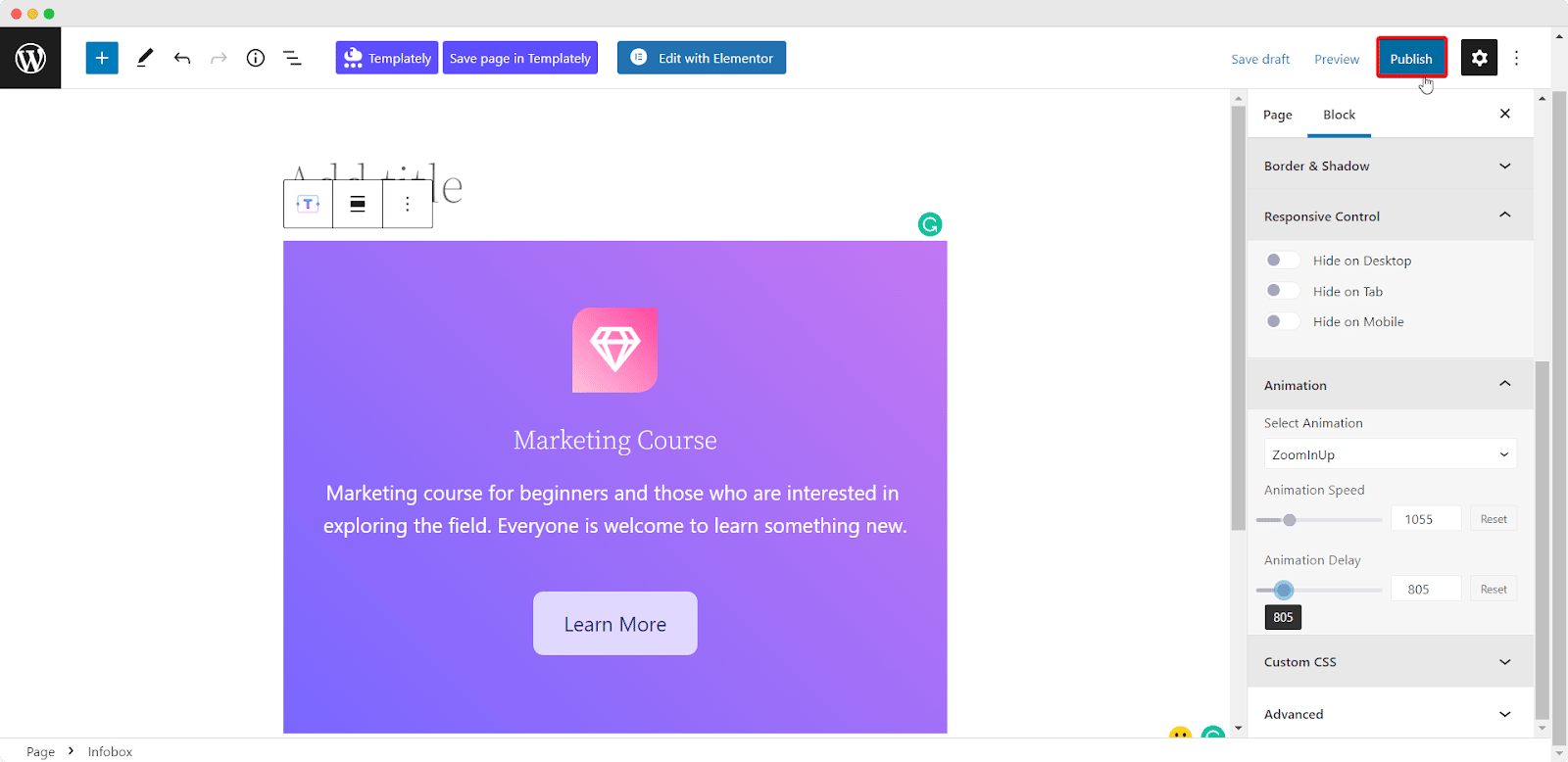
From the ‘Advanced’ option, you can customize the responsiveness of your web page and make it compatible with all devices and screens. In addition, you can also add animation to the EB Infobox Block and provide the best possible experience for your visitors.

Step 3: Time To Publish Your Web Page
Once you have finished all the customization, you can publish the web page and make it live for your visitors. That’s how easily you can design a beautiful web page in Gutenberg with Essential Blocks.

How To Design Web Page In Gutenberg With Ready Templates?
We have already shown 2 ways how you can create a web page in Gutenberg from scratch. However, if you want to speed up your web-building process and build a beautiful Gutenberg website with just a single click, you can use any ready templates from Templately.
It’s an amazing marketplace for WordPress templates that offers all the features that you need to collaborate with your team to create a web page. In addition, you can save your design on the cloud and reuse it anywhere you want. So, before starting to follow this method, you need to set up Templately on your website.
Step 1: Insert A Suitable Template From Templately
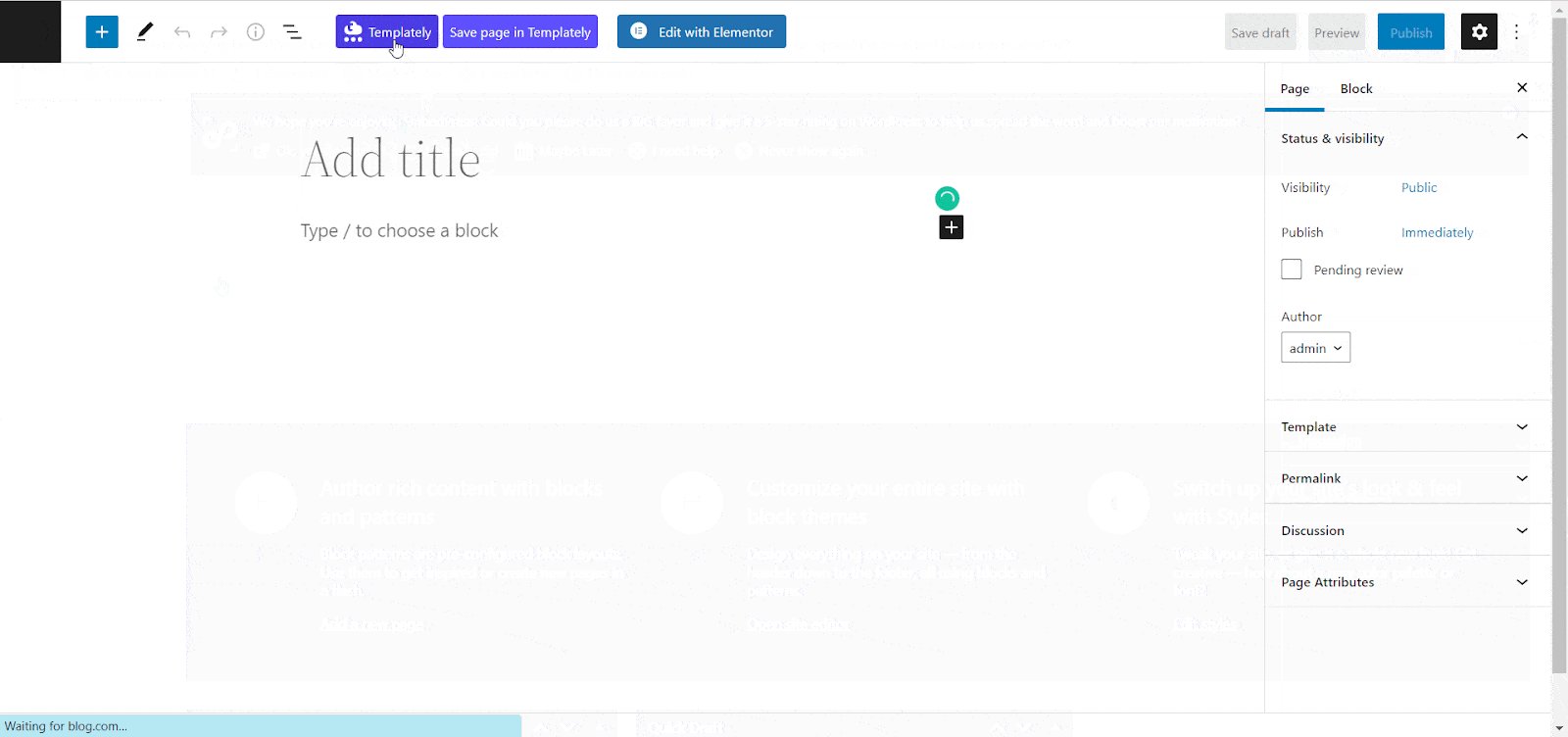
After installing and activating Templately on your website, now you need to open a page in your website by navigating to the ‘Page’ → ‘ Add Page’ from your WordPress dashboard. Now, click on the ‘Templately’ blue icon and visit the ultimate template library.

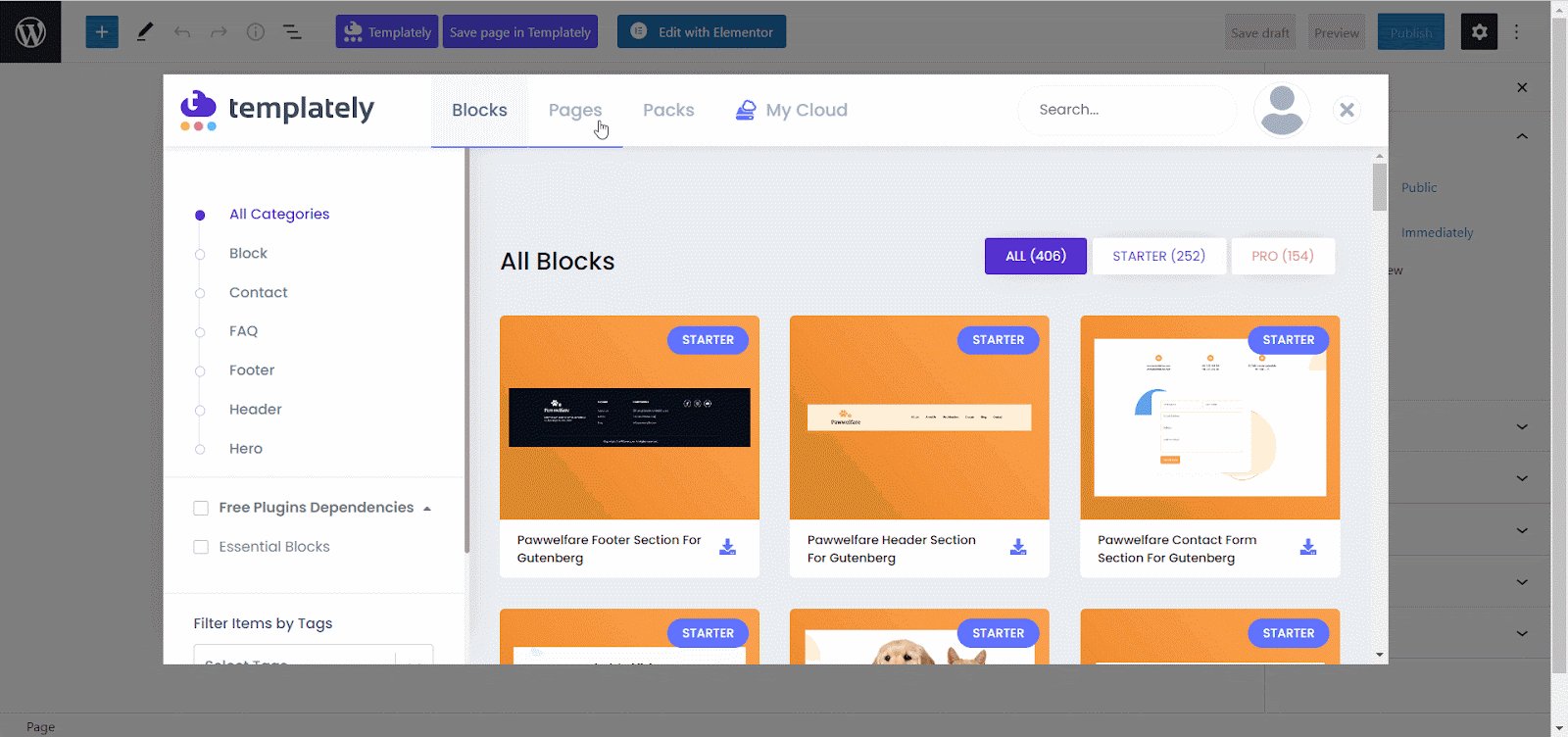
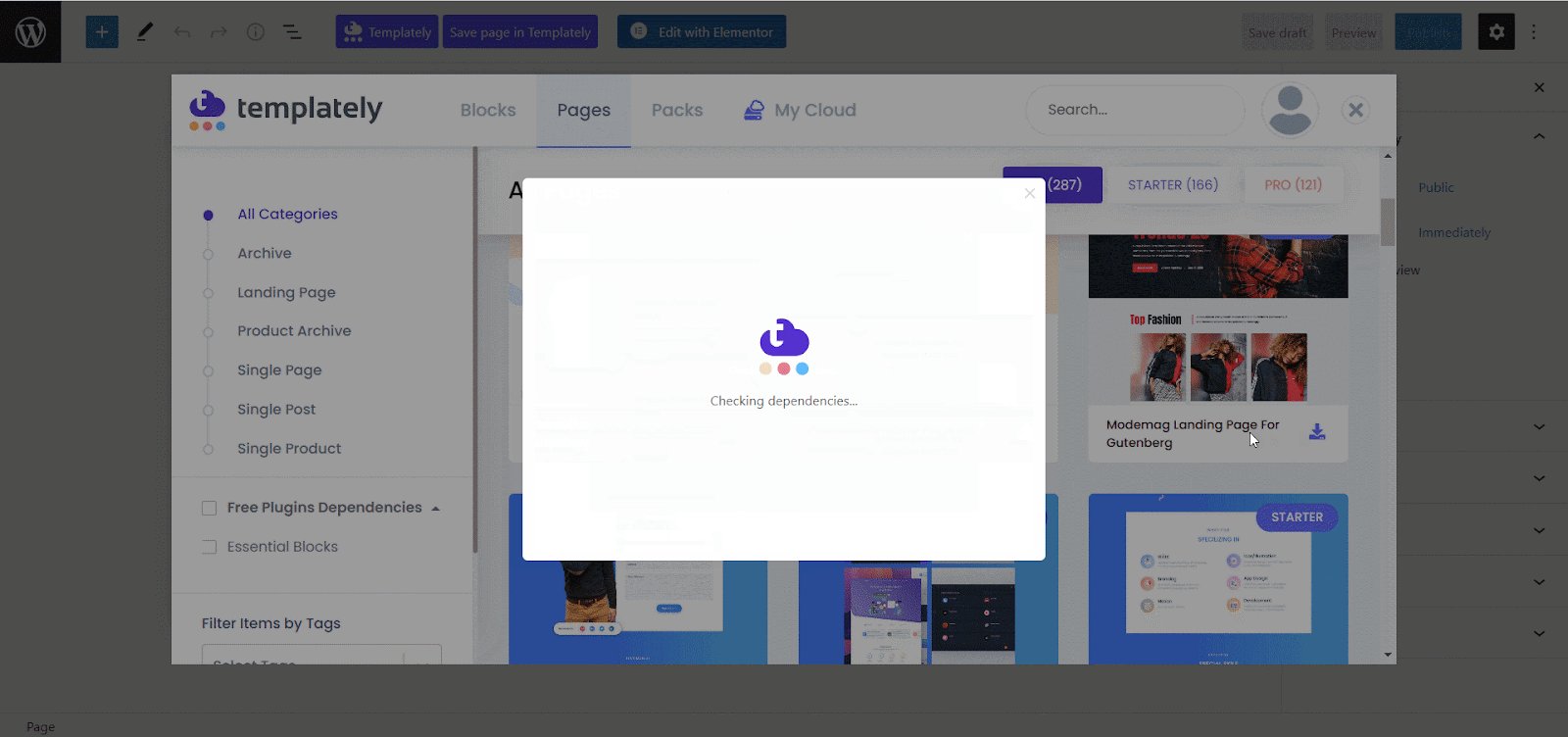
Choose any suitable template from there and click on the insert button. Some of the templates might have dependencies with other plugins. Once you give permission for all the required plugins, they will be installed and activated on your website automatically.

Step 2: Customize The Template As You Wish
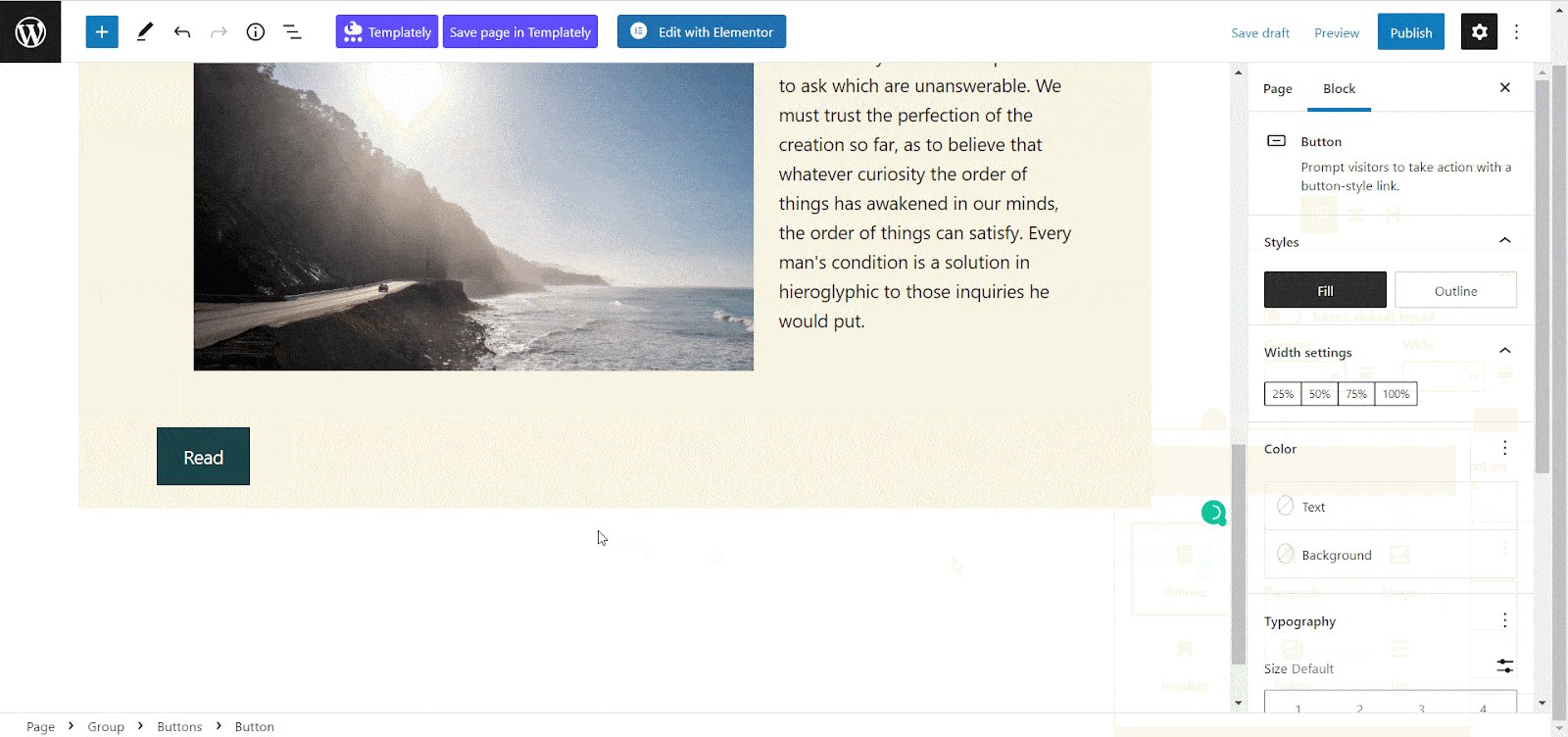
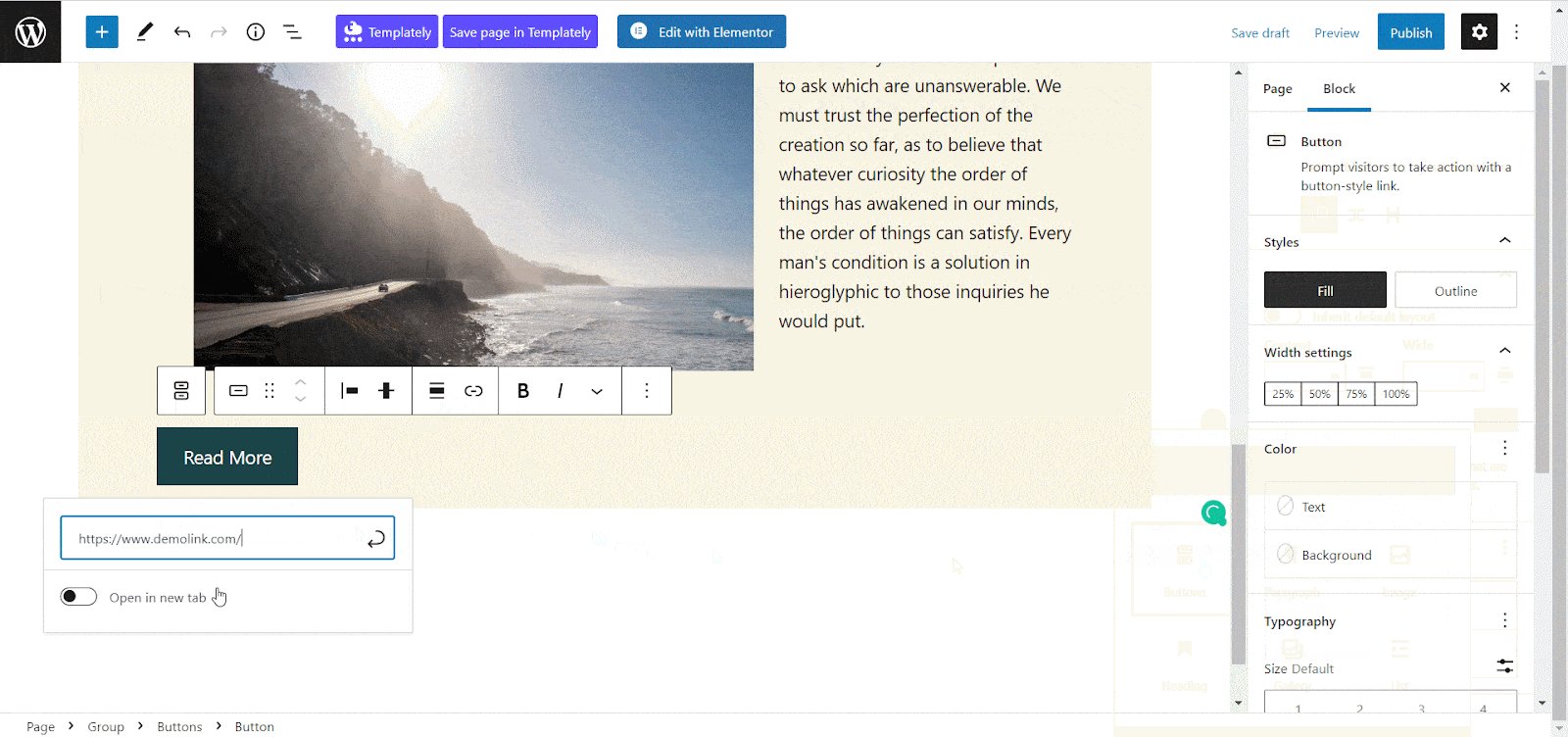
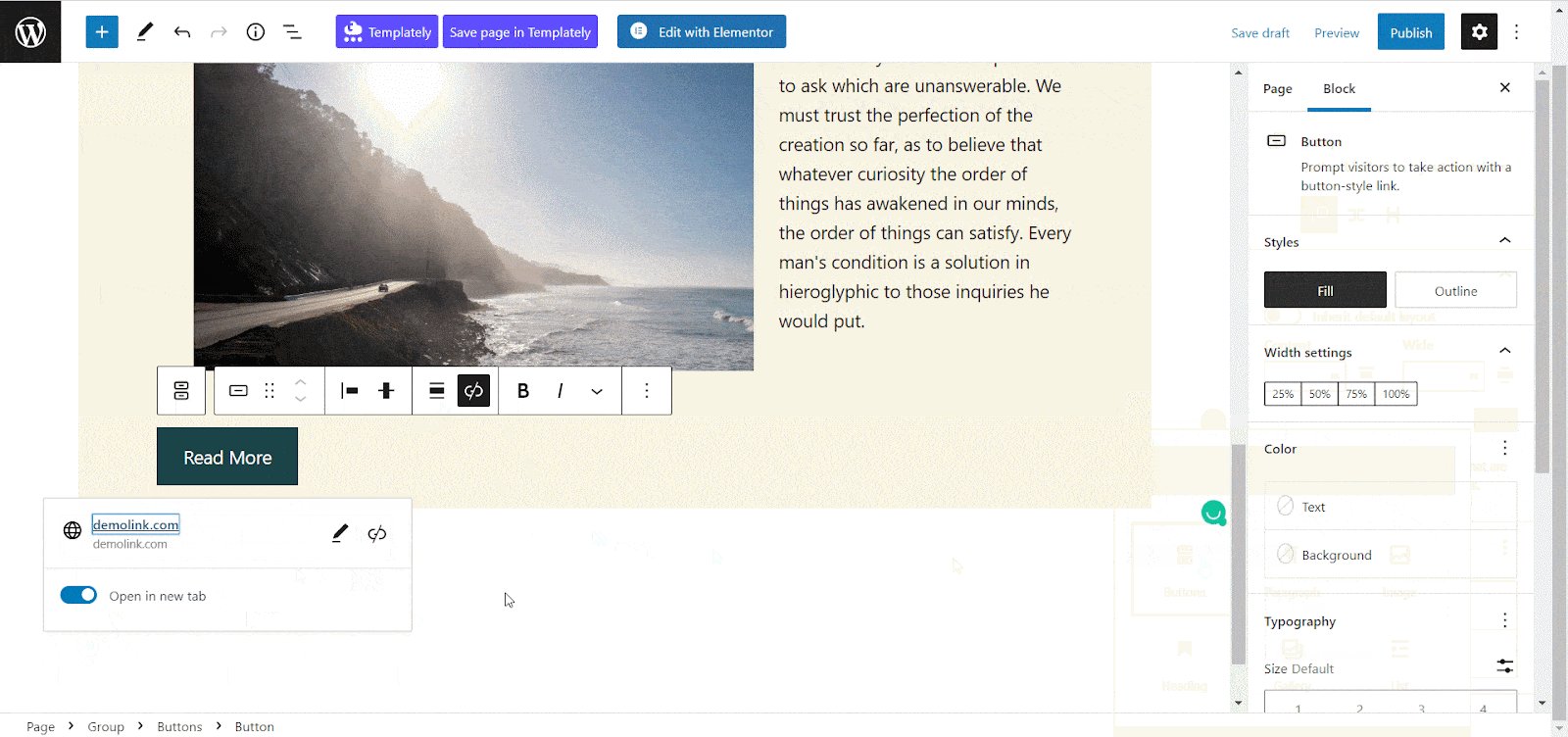
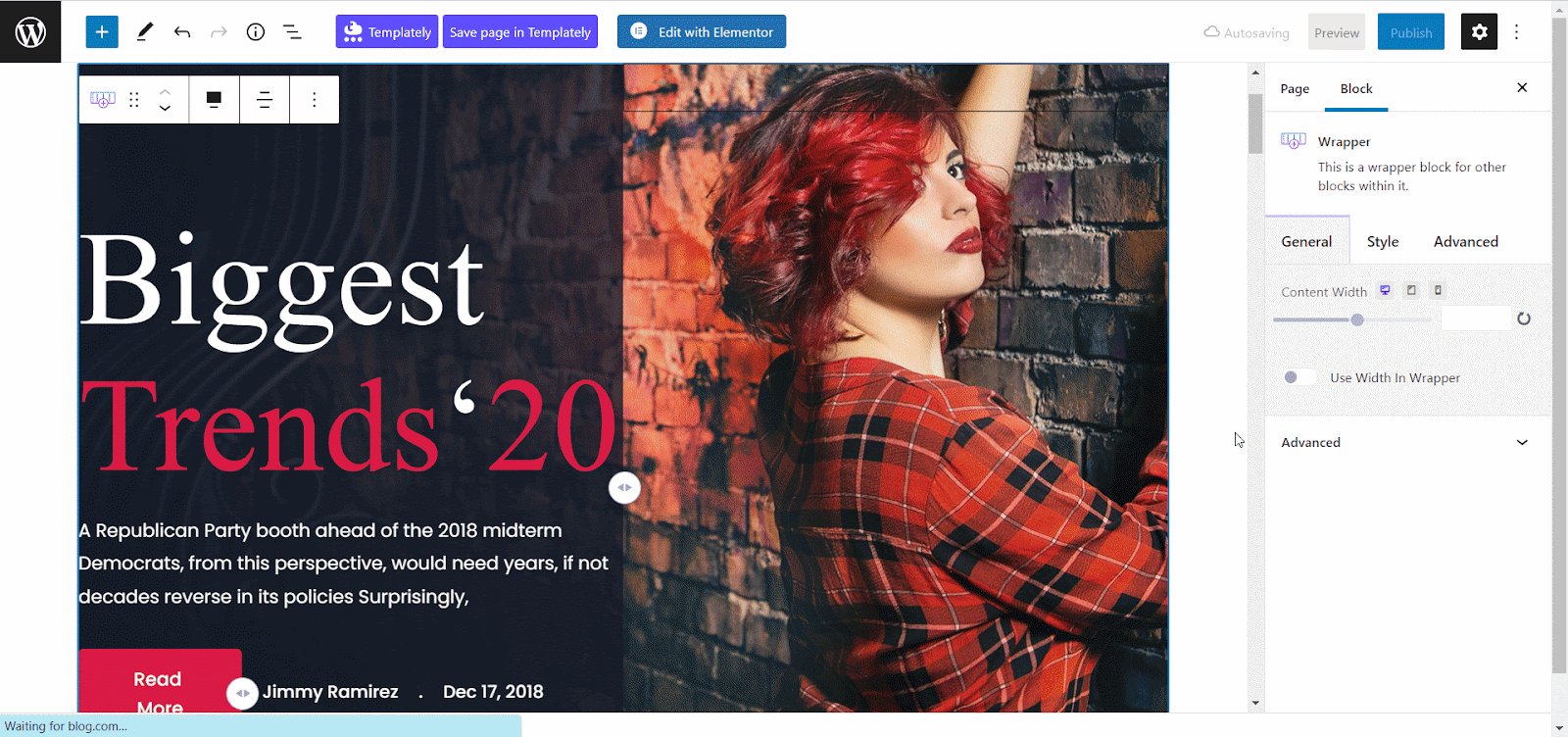
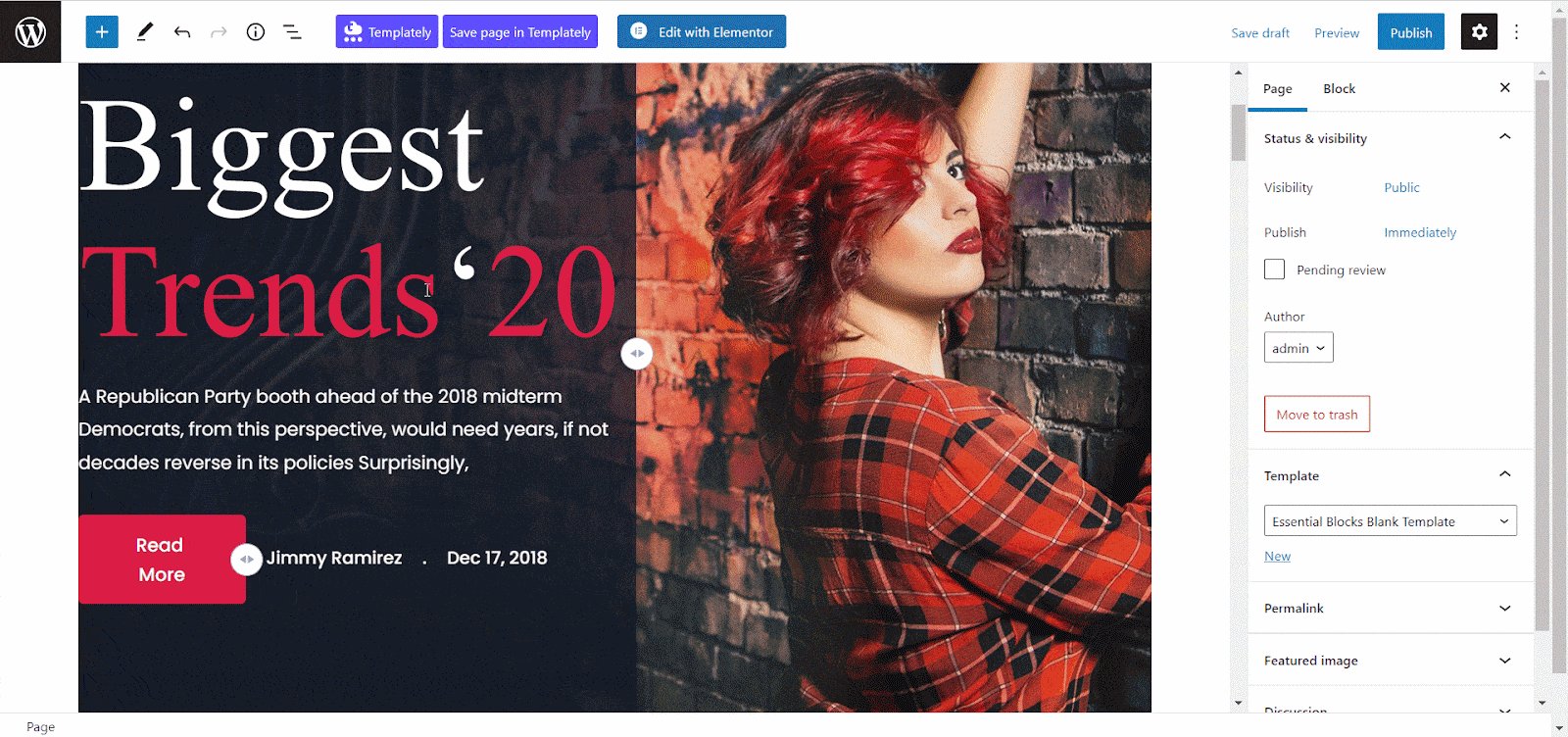
Once you have inserted a ready template from Templately on your website, now you can customize it just the way you want. Click on the sections that you want to customize and update the content and design if needed.

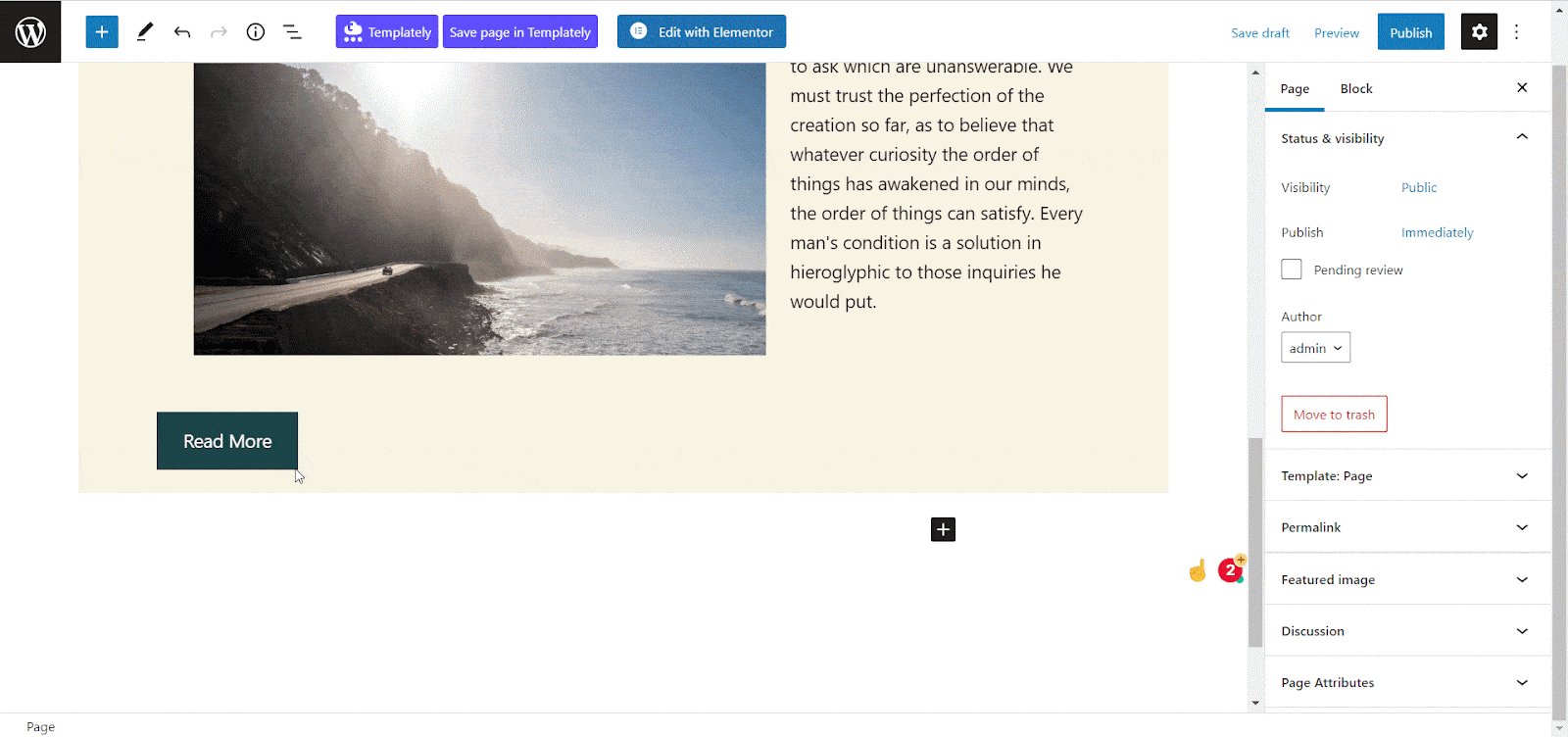
Step 3: Time To Publish Your Web Page
Once you are done with all the styling and customization, publish your page to make it live for your visitors. This is how easily you can design a beautiful web page in Gutenberg using Templately ready templates.

Time To Create Amazing Web Pages In Gutenberg
We have provided guidelines on how you can easily design a web page in Gutenberg. You can try any of these methods and create your dream Gutenberg website with ease. Now, let us know which option you find most easy and preferable to you in the comment section.
Have you found our blog helpful? If you do, then please subscribe to our blog for more useful guides, tips, updates, and more. Also, feel free to connect with us in our Facebook Community and reach out to our dedicated support team for any help with Gutenberg page building.
