Your WordPress navigation menus are essential for giving your website visitors the best experience while they are browsing your content. Having a proper, easy-to-use navigation menu gives your visitors the quickest method to locate your information and explore your site. And with the Advanced Navigation menu from Essential Blocks for Gutenberg, your visitors will have no trouble locating your blog, email signup page, product listings, price, contact information, support manuals, and so on. Let’s dig deeper for a clear idea about this advanced Gutenberg block.

An Introduction To Advanced Navigation (And Why You Need It)
Advanced navigation menus are navigational components that aid people discover content on your website. As a result, they are important to the overall organization and user experience of your site.
For example, if a reader finds your site using a search engine, the information they want may be found on another page. If visitors cannot find that page in the navigation, they may leave your site, increasing your bounce rate. To learn more about your site beyond the page they landed on, they must understand how to navigate your other information. They will seek your menus out of habit to get a sense of what else is available to explore.

Various Types Of Advanced Navigation Menu With Examples
The layout of your website navigation is influenced by your target audience and what design you believe would be most interactive and understandable to them. Let’s look at some of the most frequent methods of website advanced navigation.
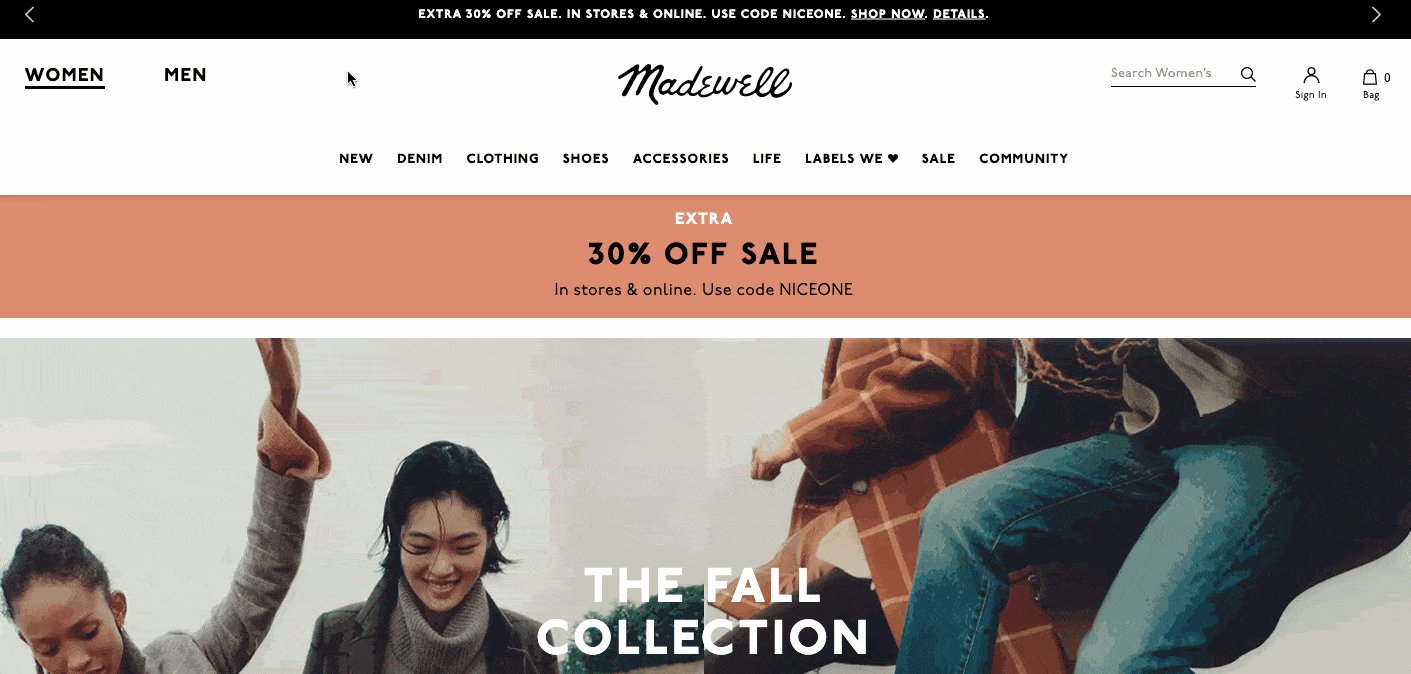
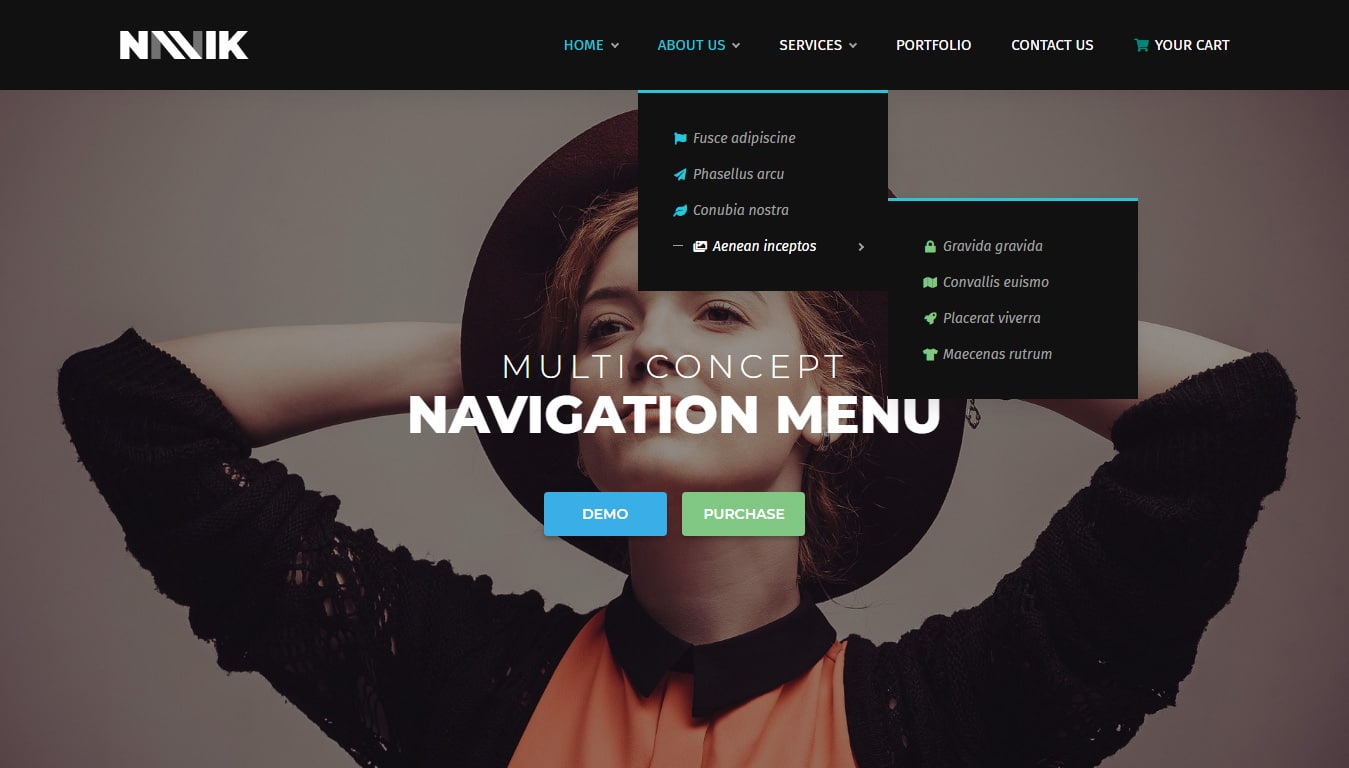
1. Horizontal Navigation Menu Bar
The most typical style of the navigation menu is the horizontal navigation bar. It is positioned in the website header and lists the side of the important page by the side. Because visitors expect to see sections like ‘Home’,’ Sales,’ Pricing,’ and ‘Help,’ many websites include these.
Instead of the conventional About, Pricing, and Contact pages, these sections are more likely to give visitors simple access to the pages they’re searching for.

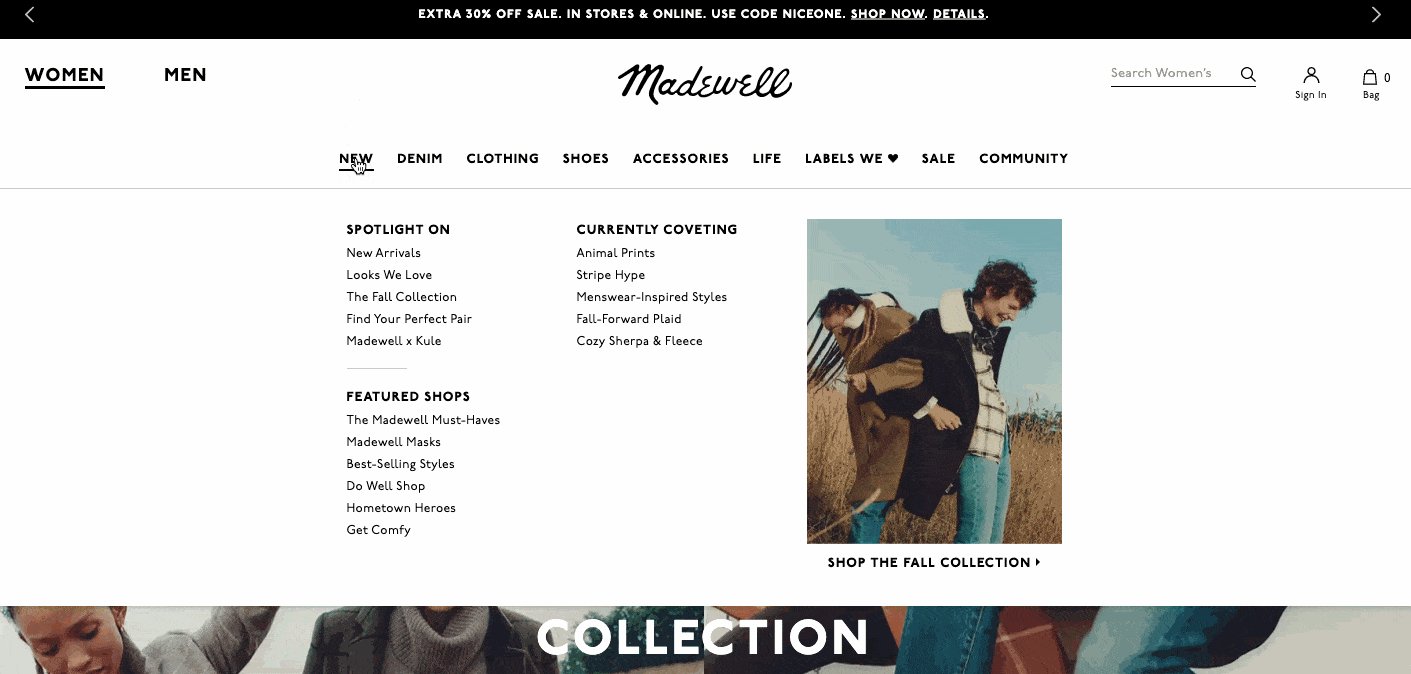
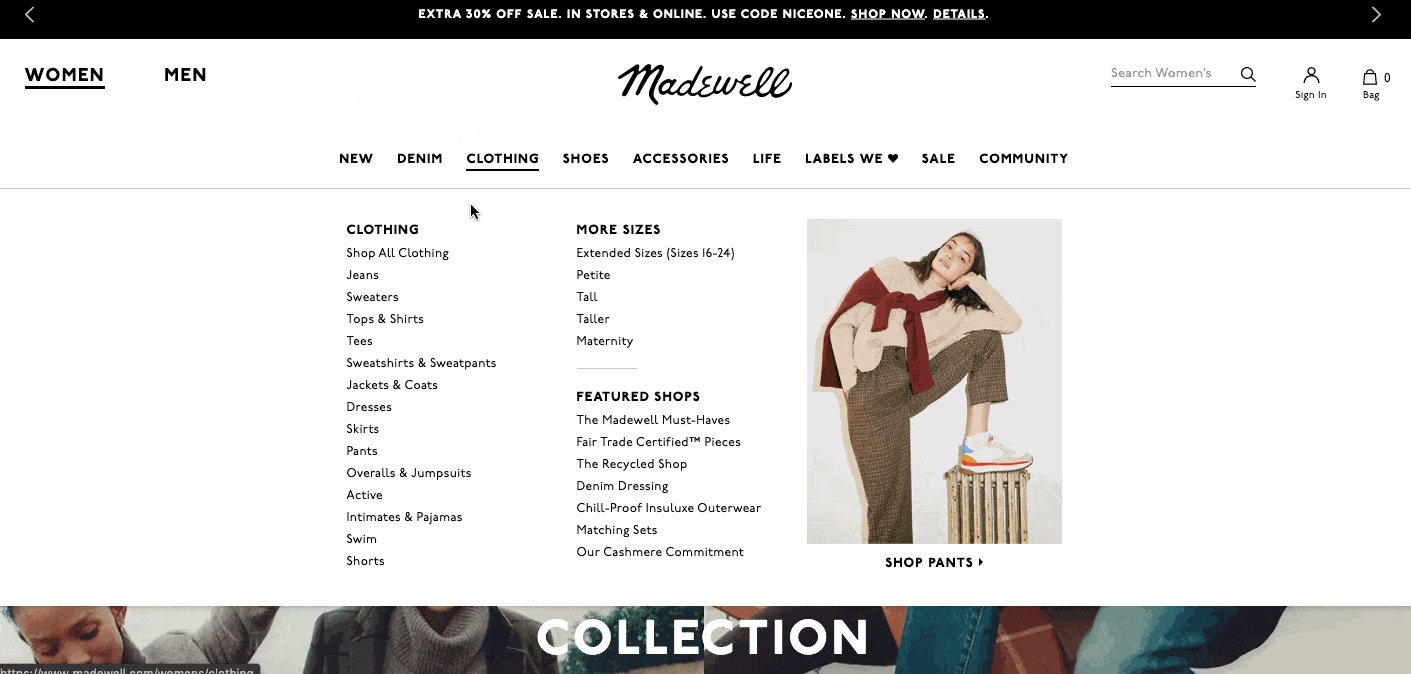
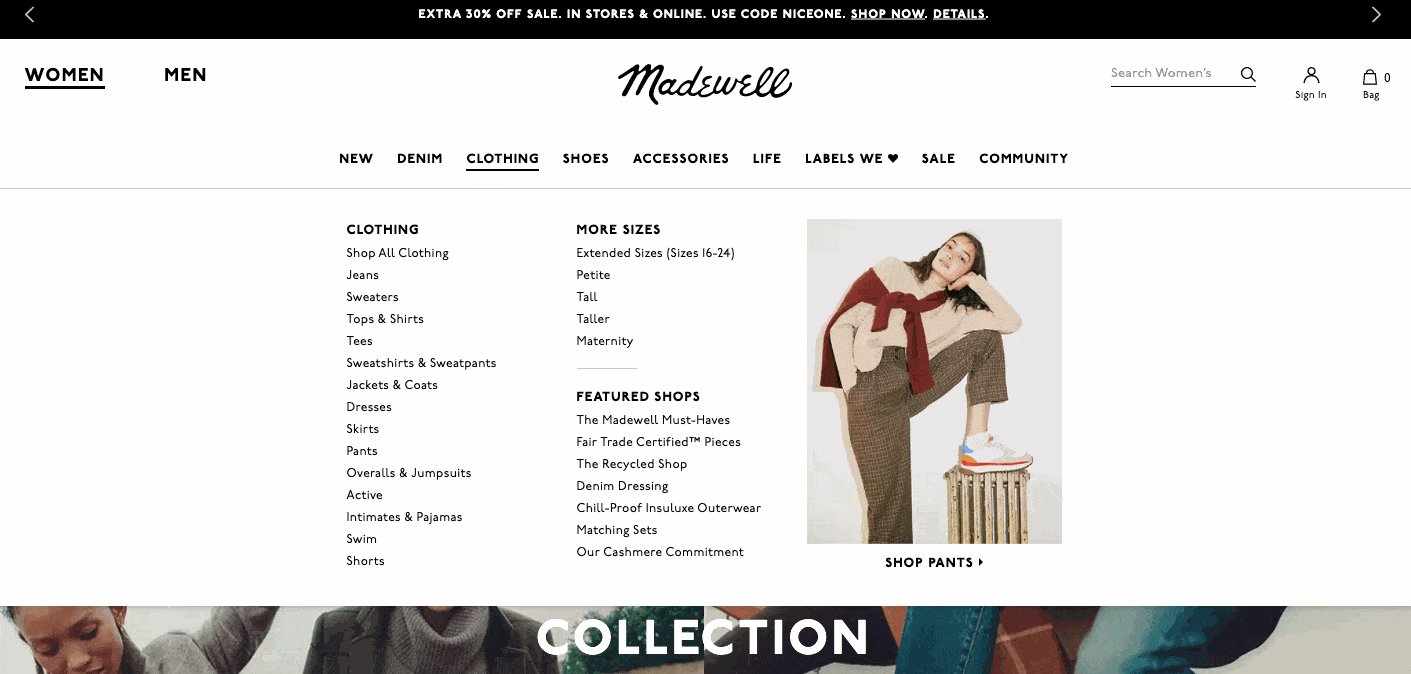
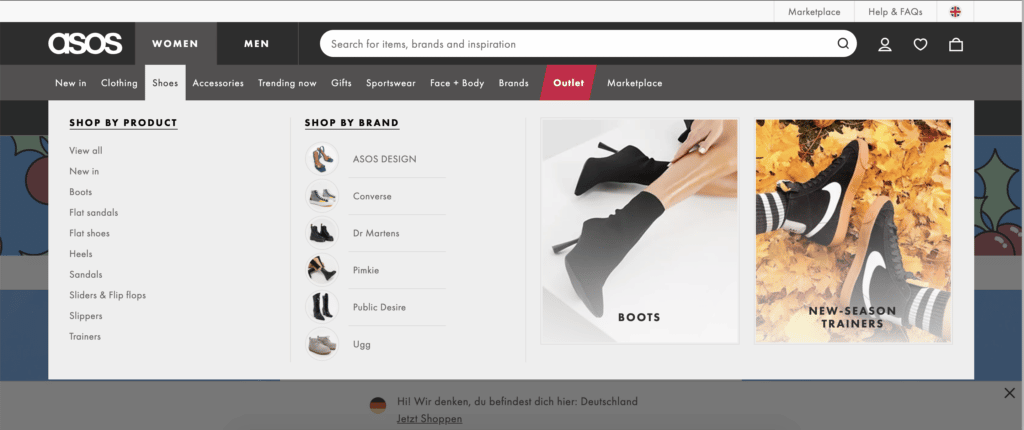
2. Dropdown Navigation Bar
Dropdown navigation menus are perfect for sites with a complicated UI and a lot of content. If you want to include many page links in your navigation bar, you can’t list them all side by side — accommodating them all horizontally would seem messy or complicated.
Instead, include the most significant or general things in the upper-level navigation bar and the remaining in a dropdown.

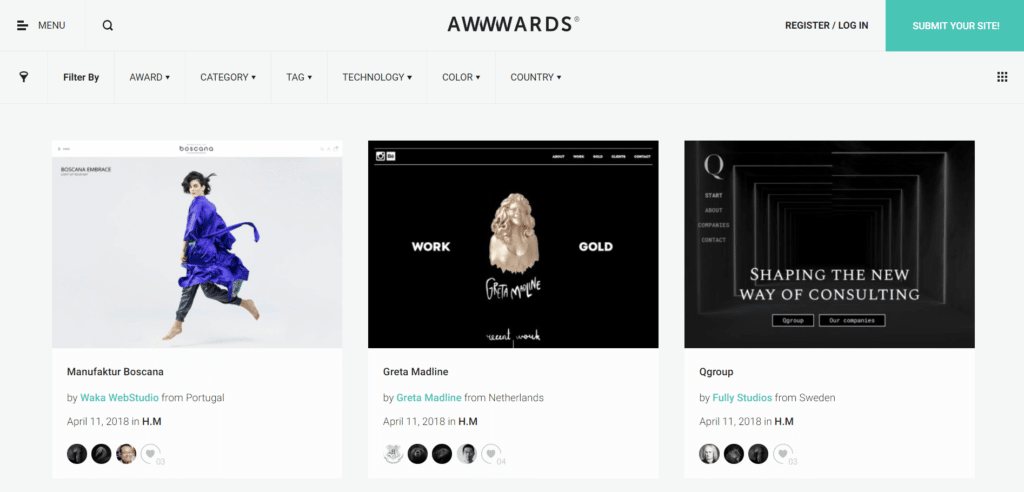
3. Vertical Navigation Sidebar
On the mobile homepage, the hamburger menu is most commonly seen. The menu elements are commonly shown horizontally on bigger screen sizes and compress beneath a hamburger button on smaller screen sizes.
Viewers who click on this three-line icon will see a vertical drop-down or horizontal pop-out with navigation links. This design style is suitable for mobile apps or web pages with little real estate.

Why Improving Advanced Navigation Menu Is Essential For Any Website?
When it comes to WordPress advanced navigation menus, the goal is to keep them visible and well-organized. While the benefits of improved SEO are fantastic, menus also make it simple for your readers to discover the content you’ve prepared for them.
Enhance User Experience In A Beautiful Way
The menu is where regular website visitors learn what kind of content your website provides. When someone finds your website using a search engine, whether they land on your homepage or an internal page, they’ll frequently browse your main navigation menu to see what additional goodies you have to offer.

Increase Search Engine Values Effortlessly
In order to index your information, search engines utilize bots to crawl through your site and find its pages. Bots will locate and index your material more easily if you have well-organized navigation that clearly reveals what information is accessible for each menu subject.
The menu wording should be clear, precise, and easy to understand. The navigation menu on your website should be fascinating but not mysterious. Menus differ based on the size of the website, but your key navigation elements should be the most important themes covered by your website (i.e. About Page, Products Pricing, Help Page, etc)
How To Add Advanced Navigation With Essential Blocks For Gutenberg?
You can easily add an interactive menu to your WordPress website with the EB Advanced Navigation block and provide smooth navigation to your pages and posts in an organized and stunning manner.
Follow this step-by-step guide to easily add Essential Blocks Advanced Navigation.
Step 1: Activate Advanced Navigation Block
Note: install and activate the Essential Blocks for Gutenberg plugin into your WordPress dashboard before starting this tutorial.
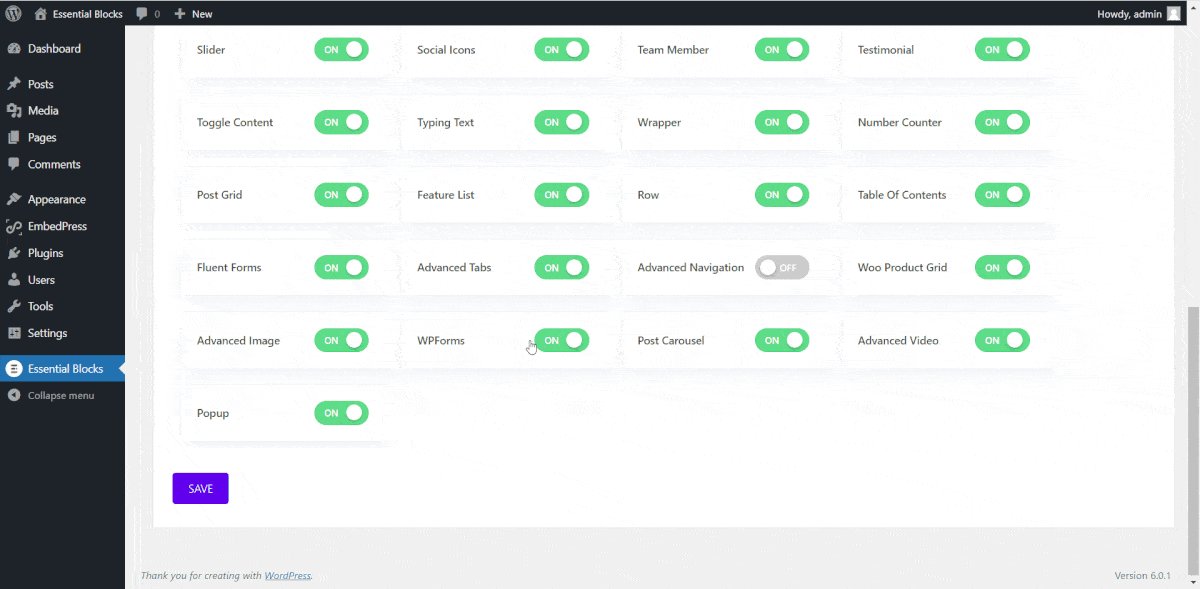
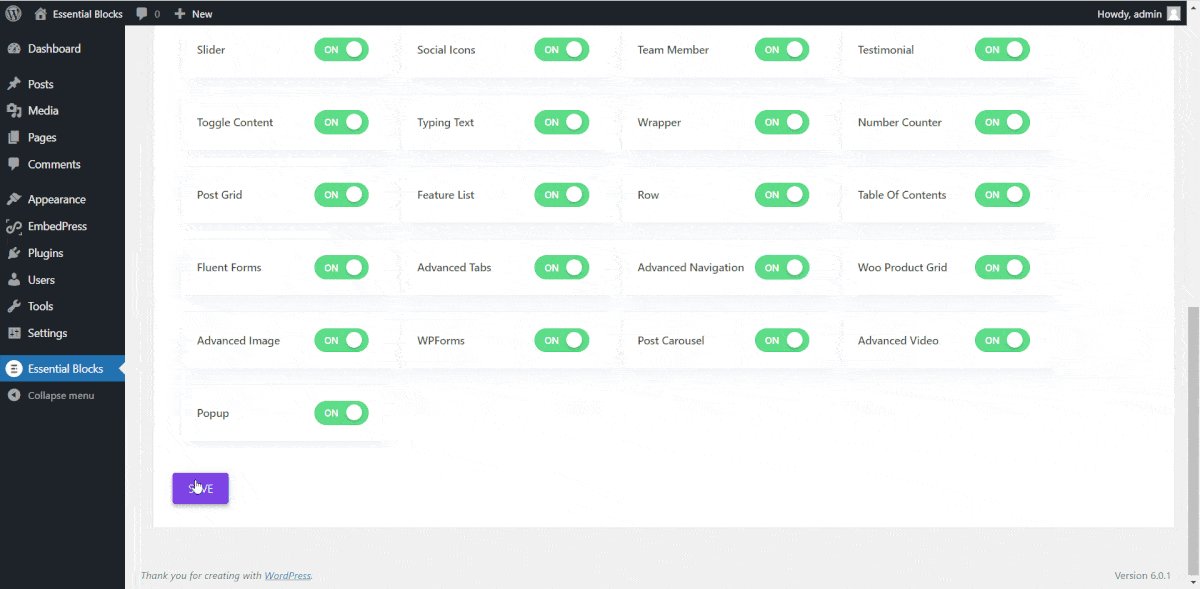
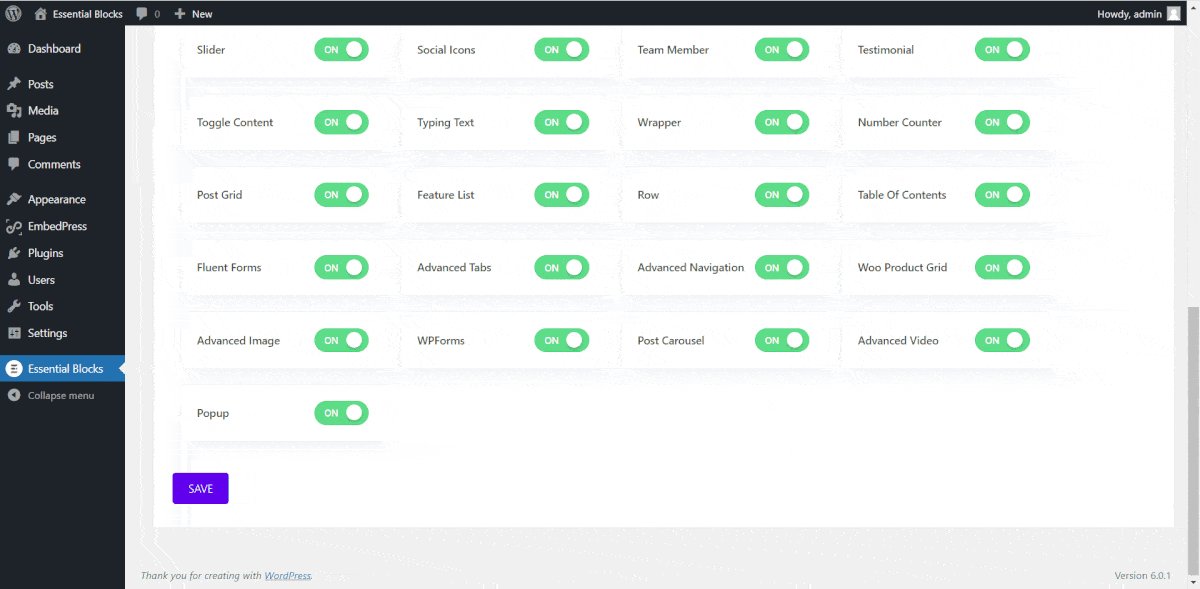
To activate EB Advanced Navigation, go to ‘Essential Blocks → ‘Blocks’ from the WordPress dashboard. Then, toggle to enable this ‘Advanced Navigation’ block. After that, click on the ‘Save’ button.

Step 2: Add Advanced Navigation Block On Gutenberg
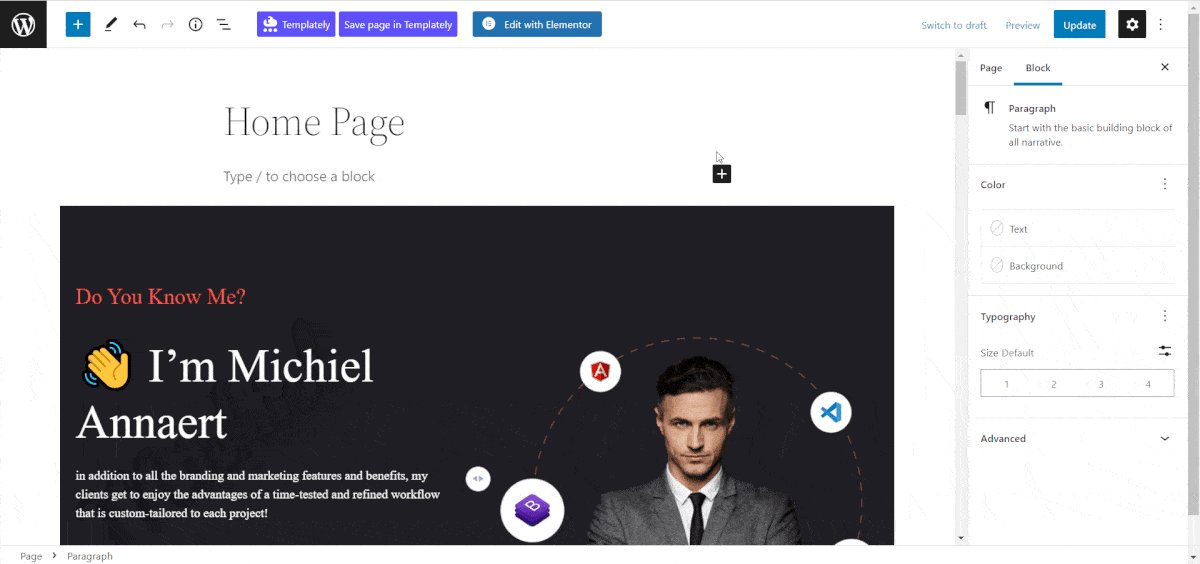
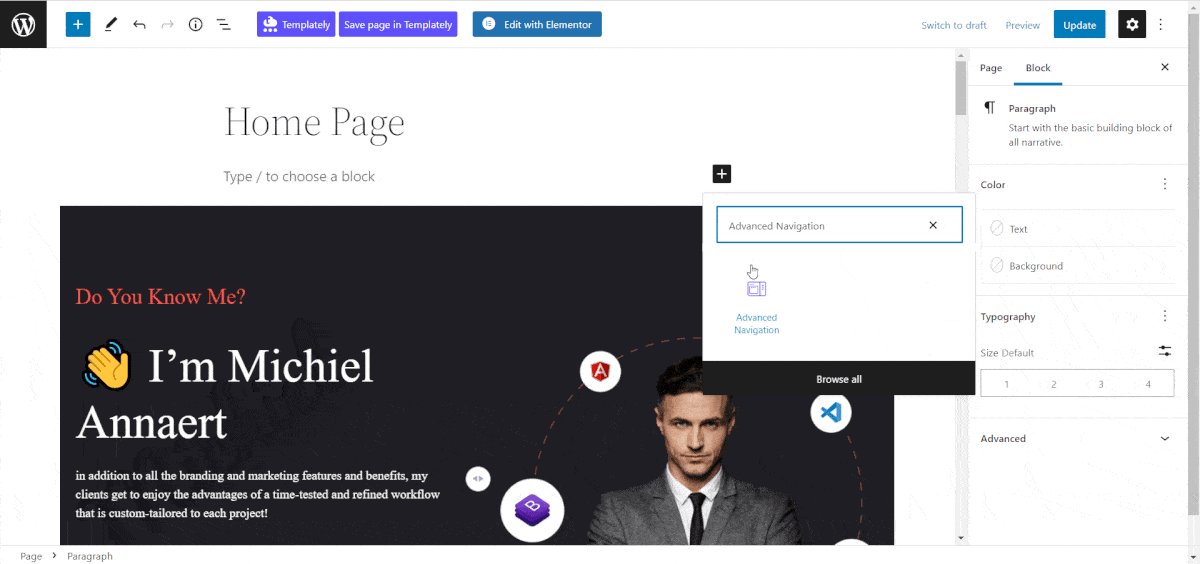
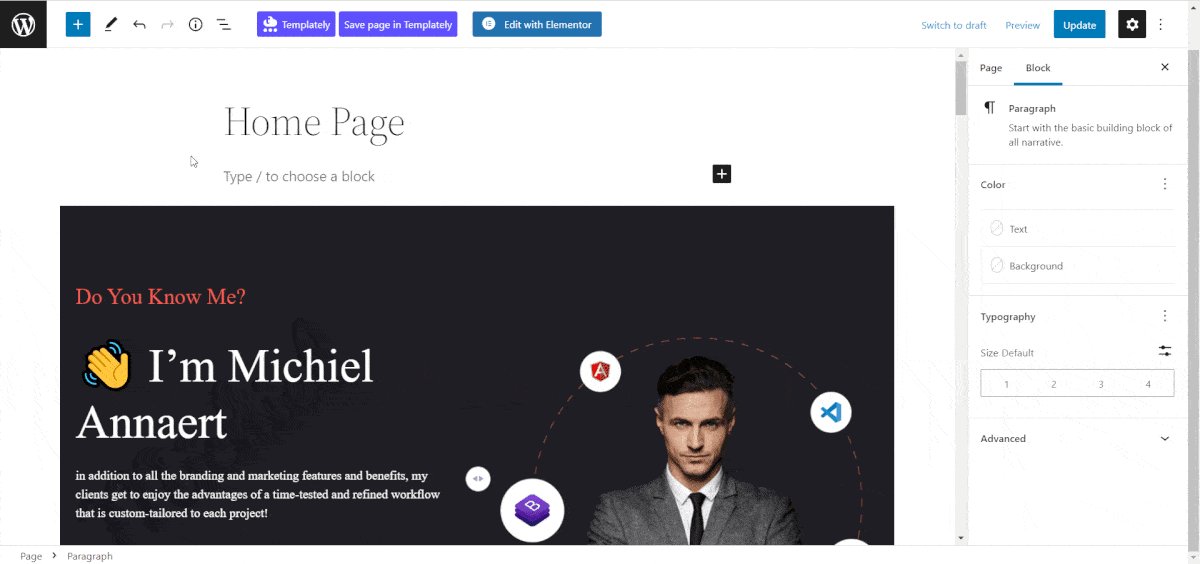
Now, open the page where you want to insert a navigation menu in Gutenberg. Then click on the ‘+’ button and find the ‘Advanced Navigation’ block. Simply click on the block and it will be added instantly to your web page.

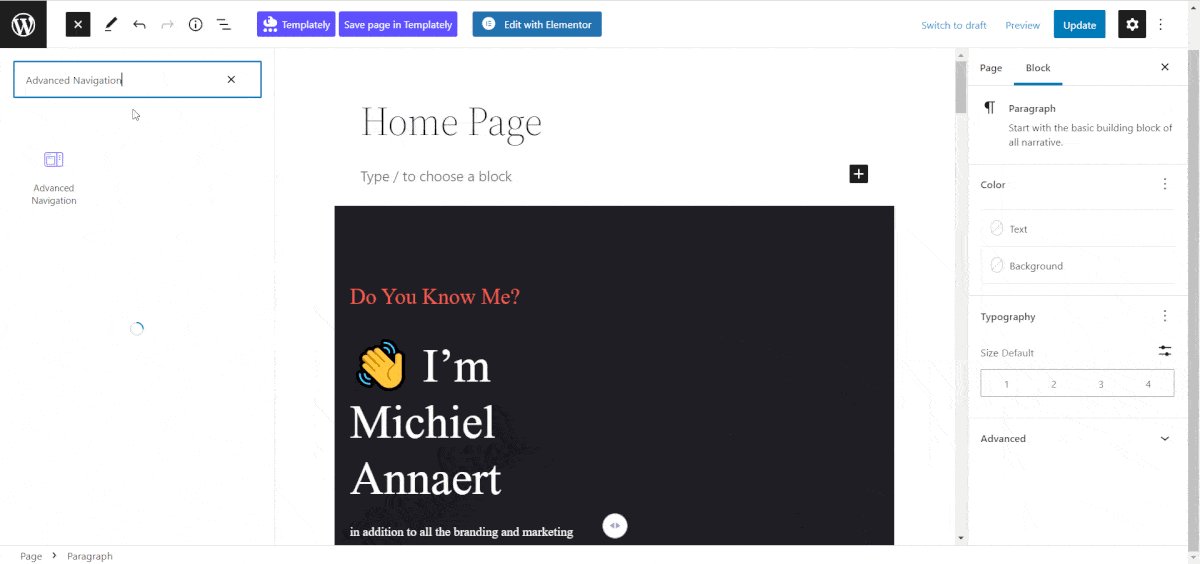
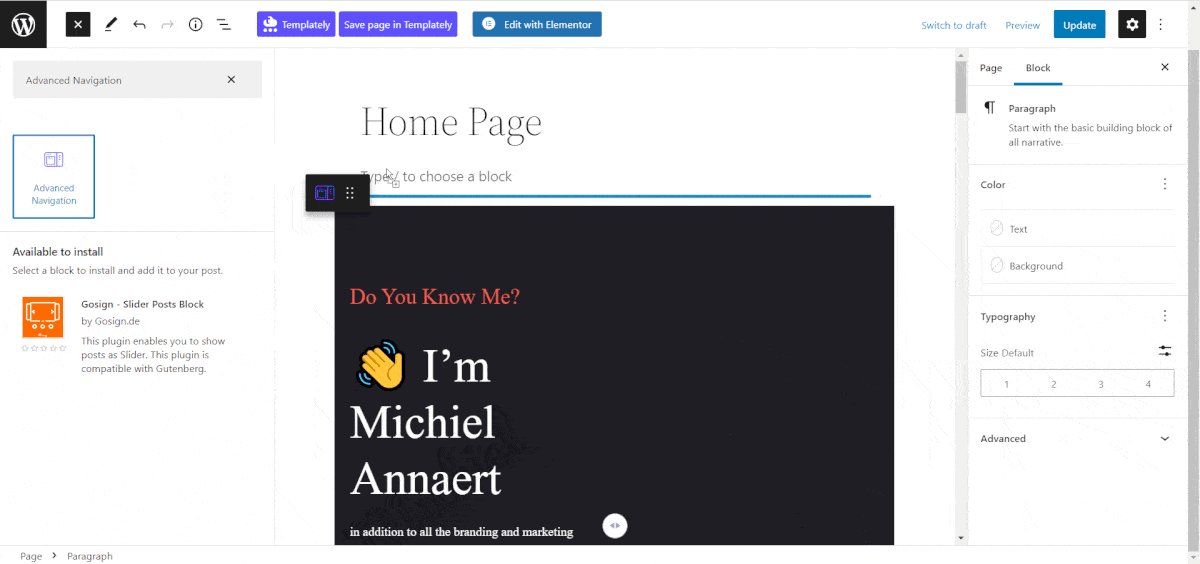
Alternatively, another method can add this block to your web page. Click on the ‘+’ icon from the top left corner then search for ‘Advanced Navigation’. Now, simply drag and drop the block to your web page.

Step 3: Explore Various Options In Advanced Navigation
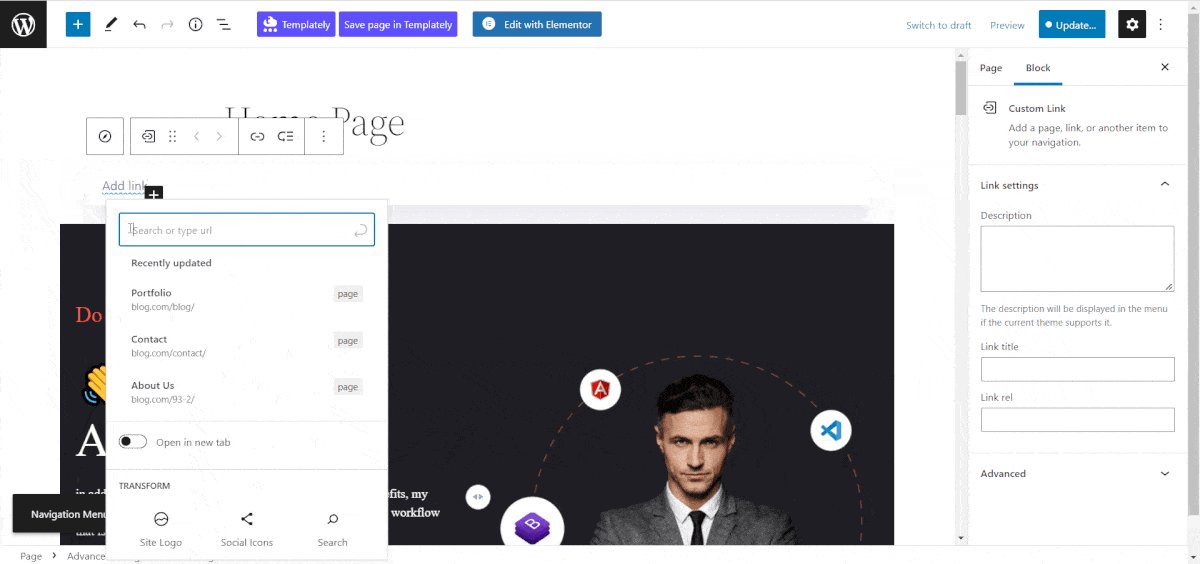
Once you have added the EB Advanced Navigation block to your website, you now need to link the pages that you want to showcase on the navigation menu. So, hit the navigation bar then click on ‘Start empty’ then click again to the ‘+’ icon.
Now, choose the page or post you want to add to your navigation menu. By clicking on the ‘+’ icon again, you can add as many pages or posts as you want to add to your navigation bar.

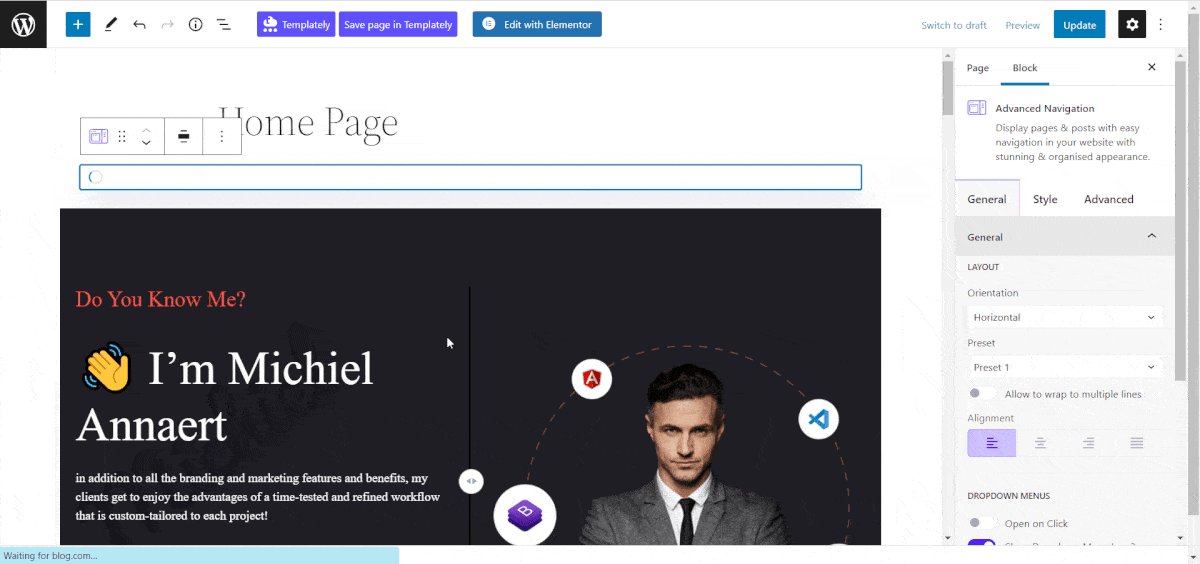
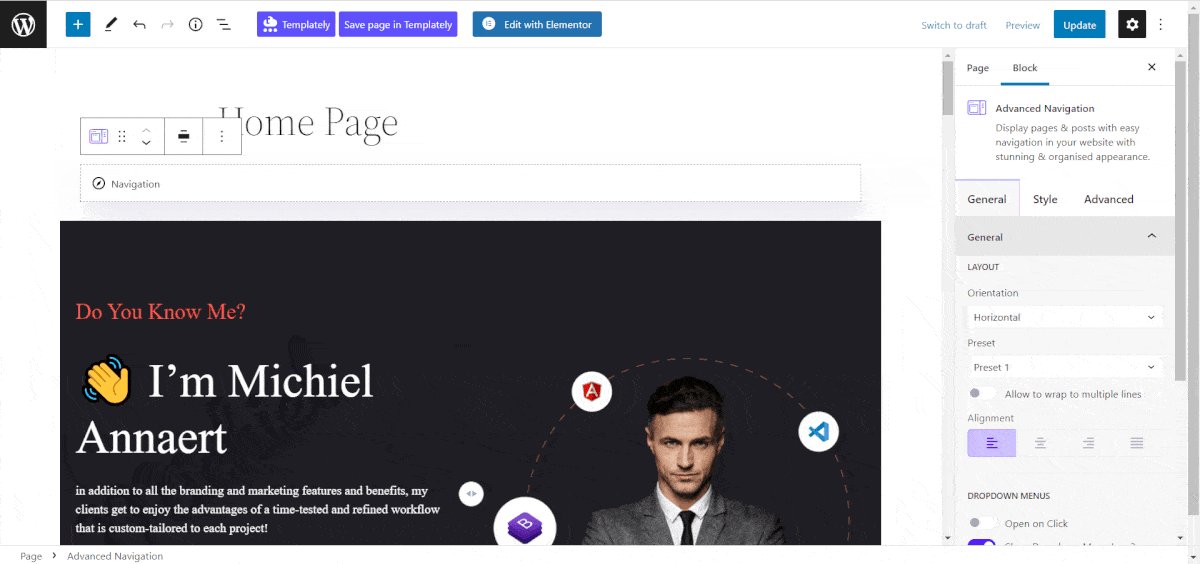
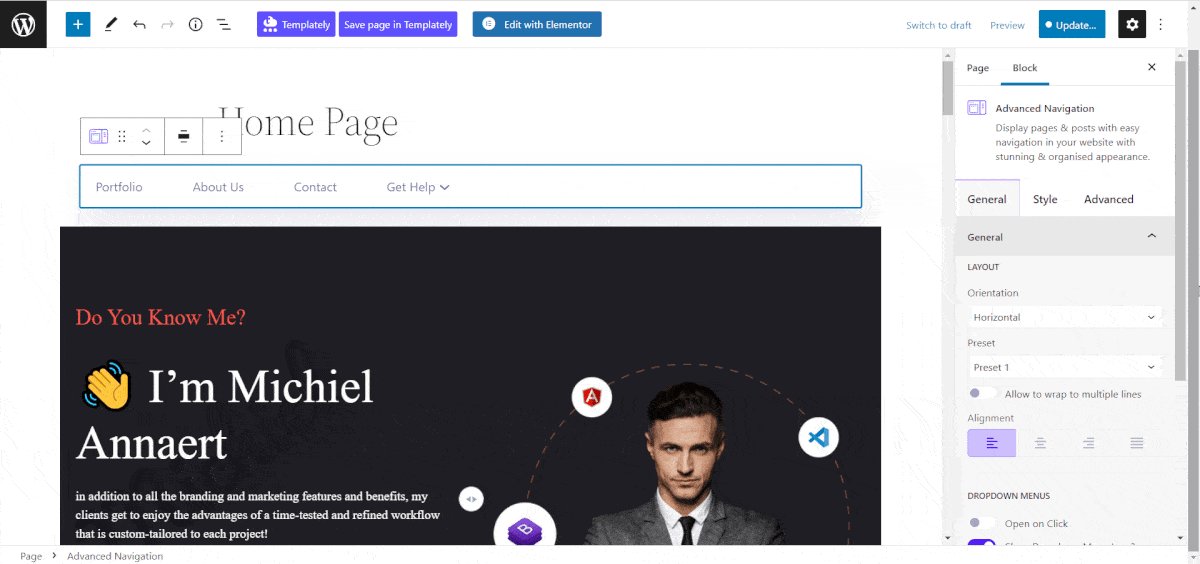
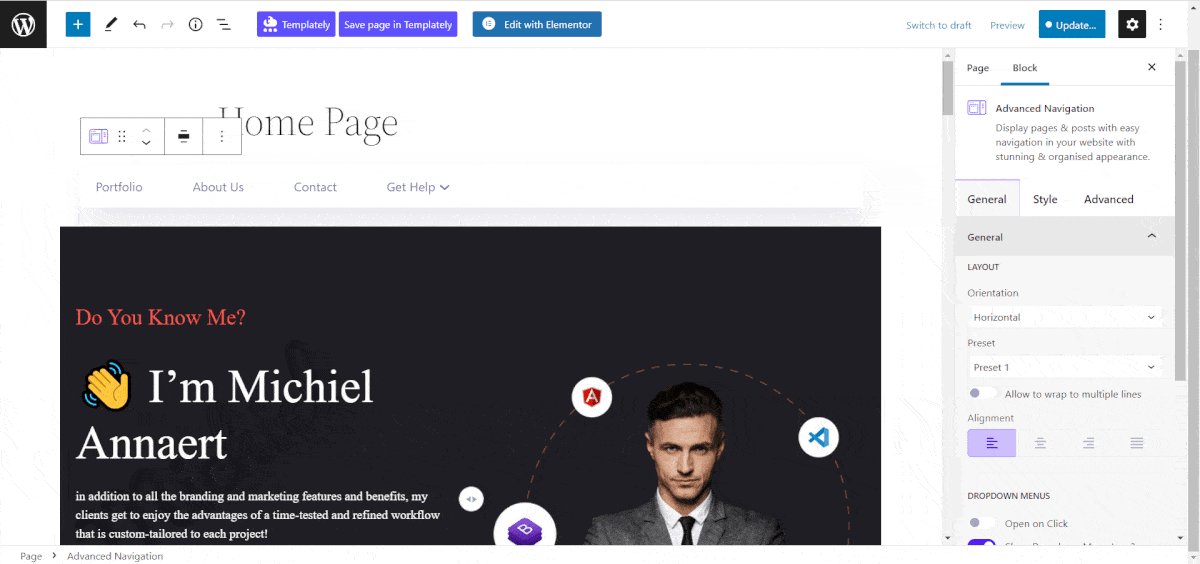
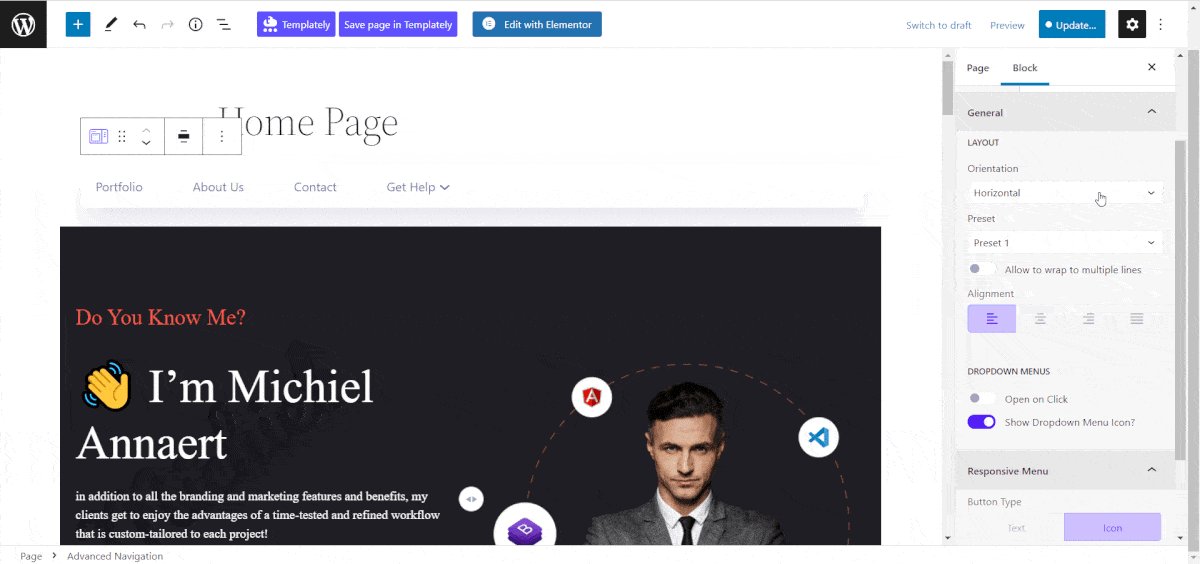
Now, click on the navigation icon and select ‘Advanced Navigation’ to open the Gutenberg ‘Settings’ Now, go to the ‘General’ tab to customize this block as you want.

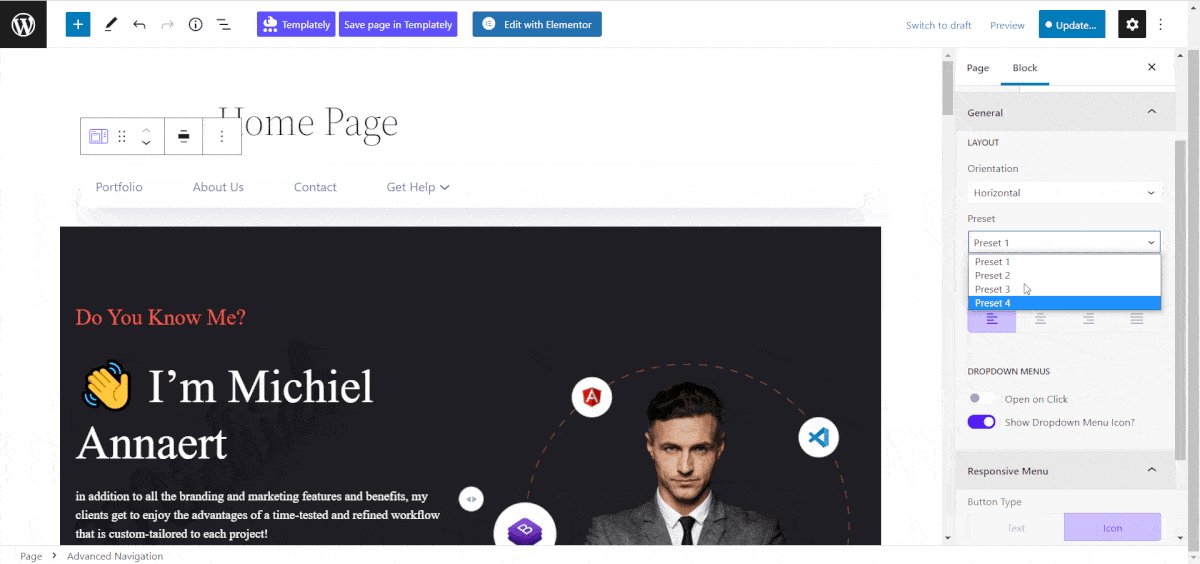
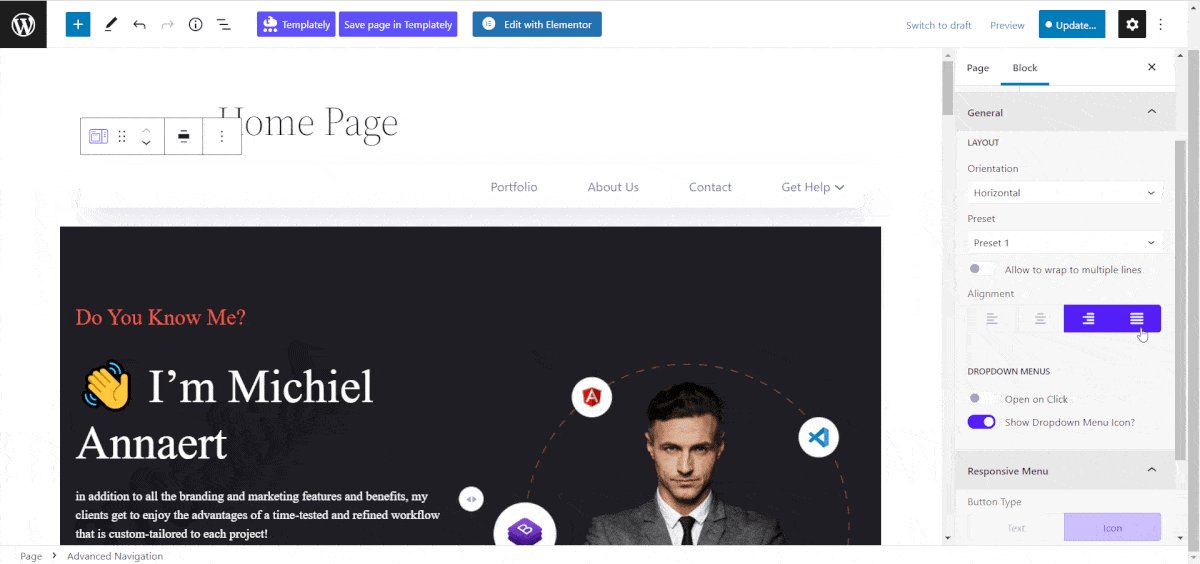
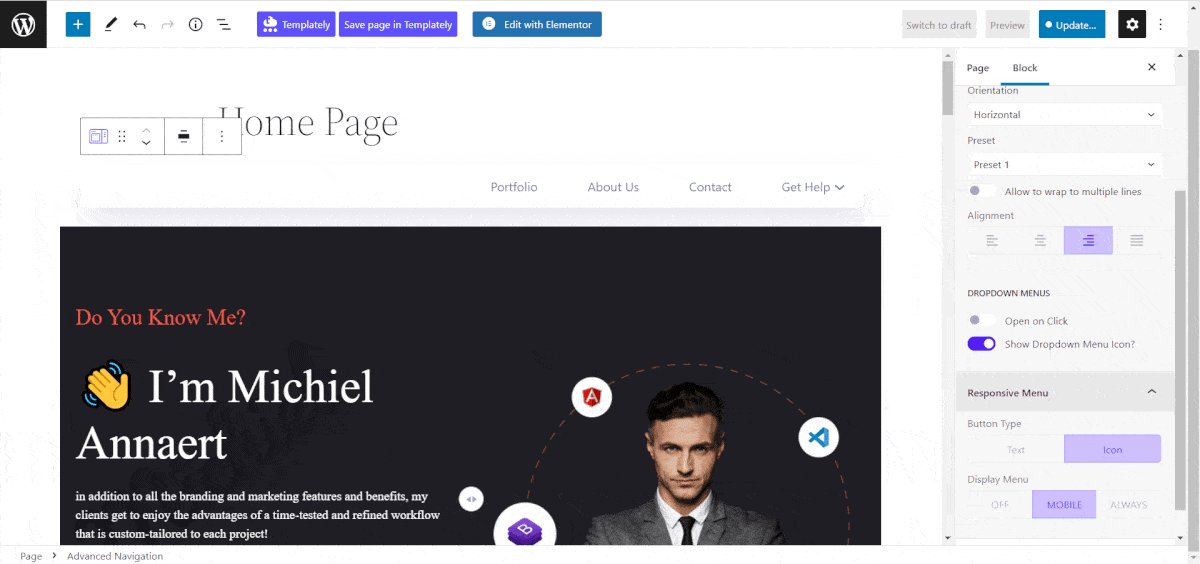
From the ‘Layout’ section, you can customize the menu ‘Orientation’. You can display the navigation bar in a vertical or horizontal orientation and choose a preset from the ‘Preset’ option from available ready design styles.

That’s how you can easily add advanced navigation from Essential Blocks without any complex coding.
Provide Your Visitors A Smooth Navigation Experience With Advanced Navigation
Ease of navigation is an effective strategy for increasing website design and page visits. A website’s overall aesthetic appeal improves with an organized and uncluttered navigation design.
Share your feedback in the comment section if you enjoyed this tutorial, or subscribe to our blog, and join our Facebook community for more updates.




