Google Maps have become an effective tool to boost your business’ brand recognition. It can be a great addition to your website if you want your visitors to reach your business or store’s physical location easily. Not only that but having a map that can be used in real-time can add many advantages to your business. Today, in this blog, you will learn how to show Google maps on WordPress websites without any code using the default block editor, Gutenberg.

Advantages Of Displaying Google Maps On WordPress Websites
On your business or personal website, you can utilize a Google map to show your company’s location, physical address, reviews, customer feedback, directions, and other useful details to visitors. It is a tool that enables website visitors to quickly and easily learn more about your company or brand – where it is based, how to reach the location in person, and sometimes, what your organization stands for. These days, Google Maps is widely used, and businesses can reap many benefits.
Makes Your Website More User-Friendly
When you show Google Maps on your WordPress website, it becomes a user-friendly heaven where people can easily locate your local stores or business offices without getting lost. Imagine how happy a possible customer would be if they could easily find your location with just a few clicks on a map instead of trying to figure out confusing written addresses that they might not recognize.
This smooth user experience not only satisfies prospective customers but also makes them more likely to prefer your business over others. By making it easy for people to find your organization in location, you are welcoming them into your physical storefront or creating opportunities for brand recognition. Do not lose customers just because your website has hard-to-navigate information. Instead, improve the user experience by adding Google Maps on WordPress.
Enhances Credibility & Engagement Of Your Website
Showing Google Maps on websites is like giving your virtual storefront a seal of approval. It shows potential customers that your business is real and can be trusted, and more so, it has real integration with the search engine, Google. . It shows that your business is a trustworthy place to get goods or services. With Google Maps, you are not just a nameless thing on the internet; you belong to a real place.

This can bring in more customers and get them involved, which can help your business make more money overall. By making it easy for people to find you, you are encouraging them to take the first step and come in. Improve engagement with Google Maps, so you do not miss out on business opportunities.
Makes It Easy For The Users To Find You
With Google Maps on business websites, it is a breeze for people to find you. Imagine how happy a possible customer would be if they could easily find your location with just a few clicks. No more frustration, no more confusion. They can easily find your address, your business hours, and even how to get to your front door.
How To Show Google Maps On WordPress Websites With Essential Blocks?
To show Google maps on WordPress websites, we are using Essential Blocks. It is one of the most promising and fastest-growing Gutenberg block template plugins offering 40+ ready-to-use blocks to design complete websites with no codes.

Essential Blocks offers an amazing block EB Google Map that lets you display any location you want from Google Maps with absolute ease. You can easily pin any location and display it on your website with this Gutenberg block. To use EB Google Map block to display your location on a Google Map, follow this step-by-step tutorial below.
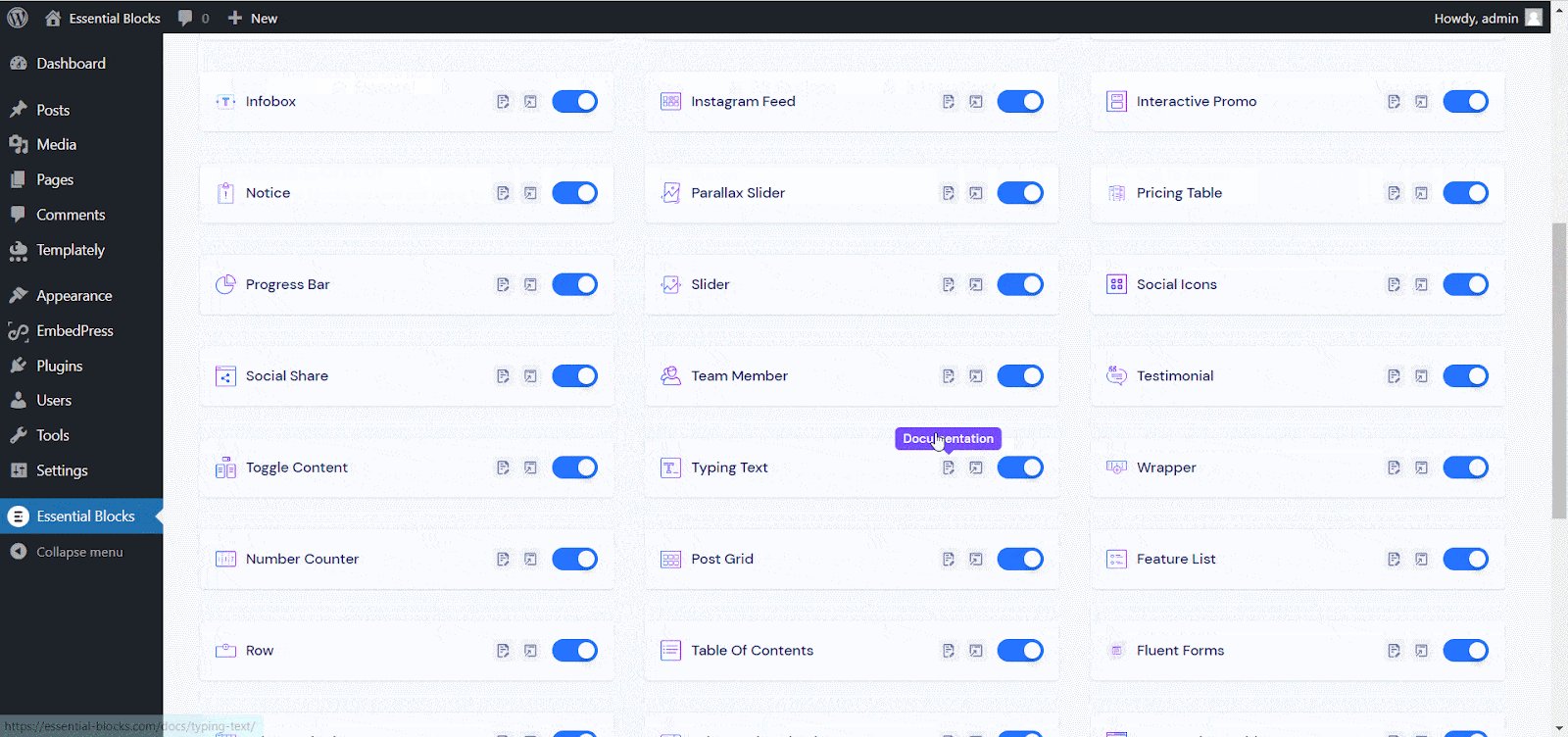
Step 1: Activate The EB Google Map Block
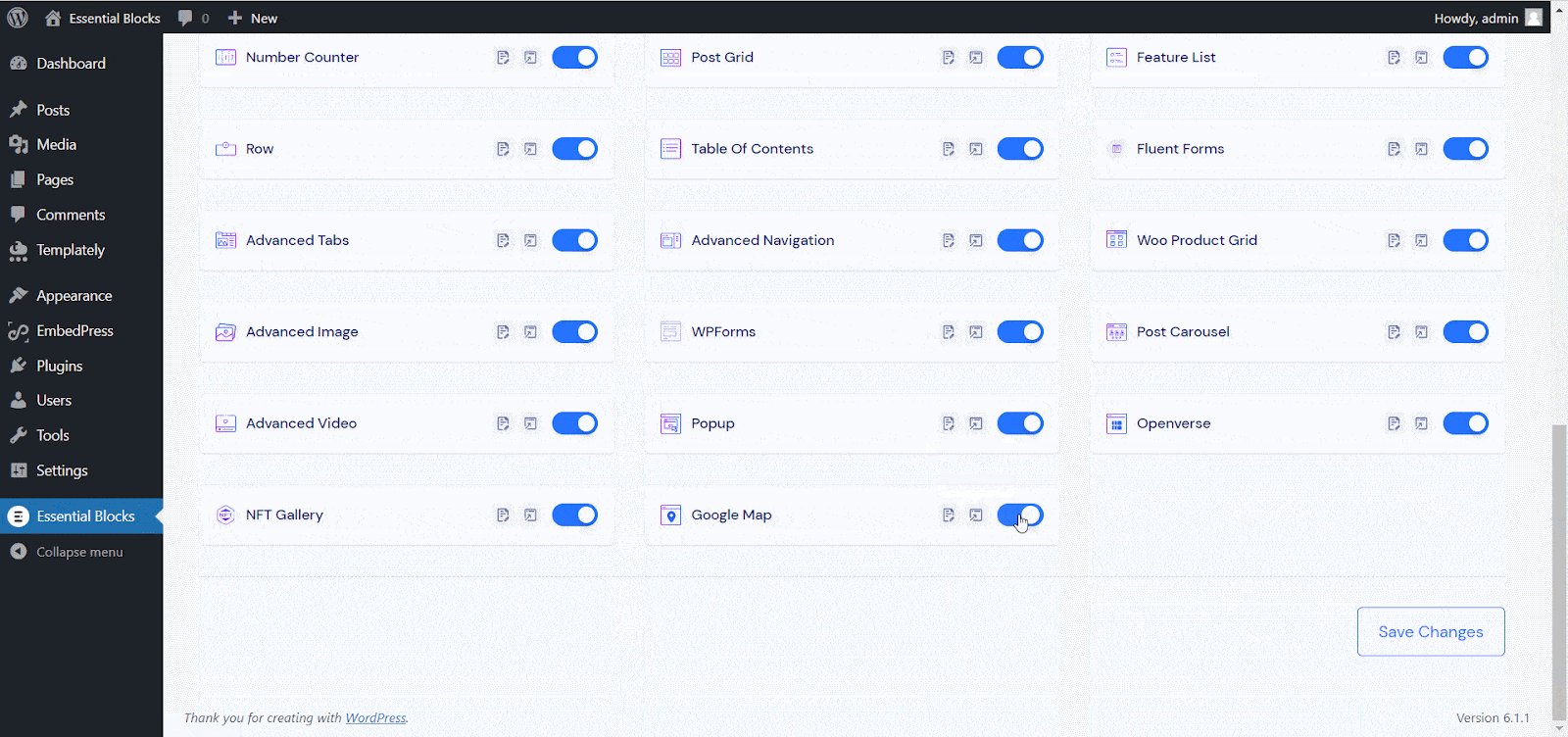
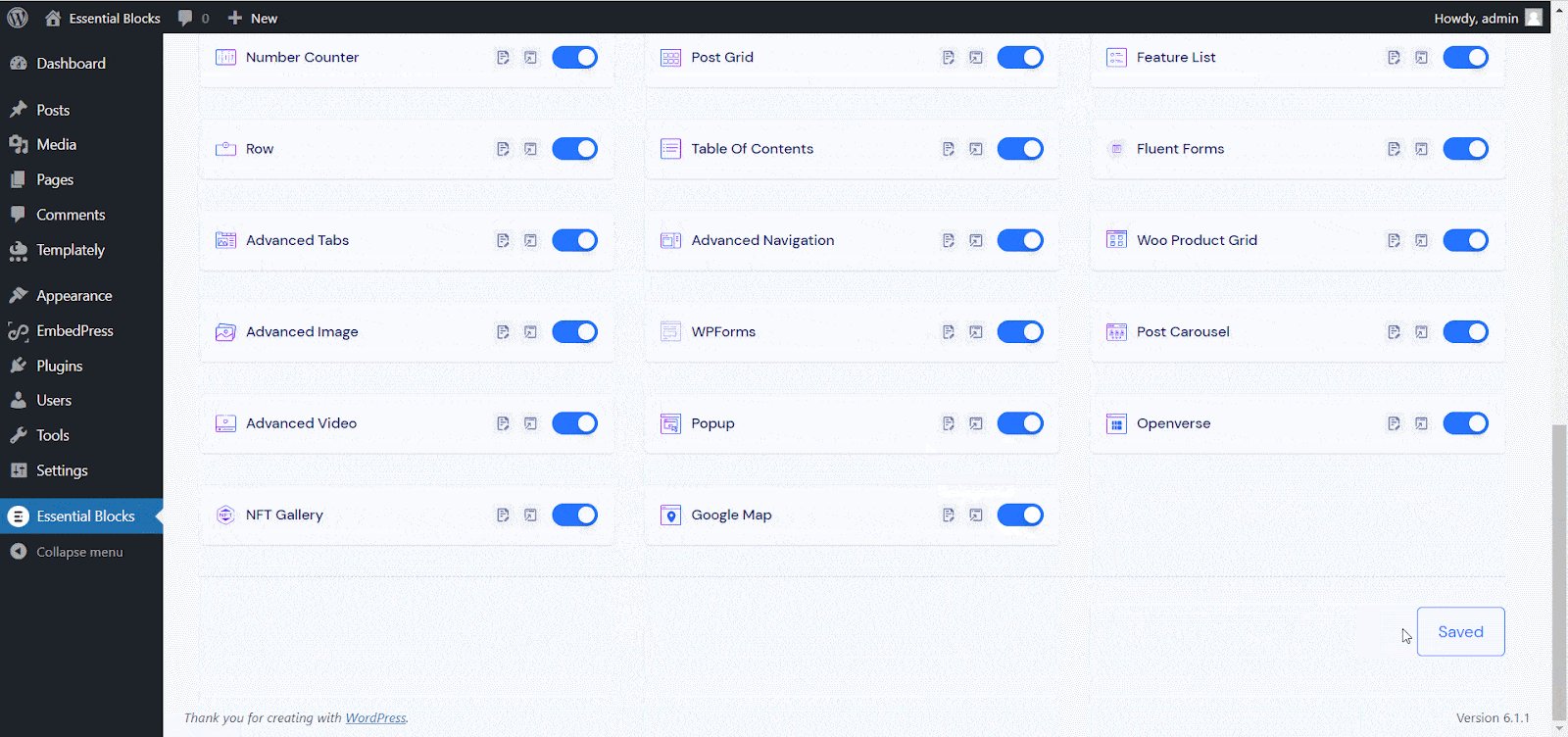
Essential Blocks has a block control panel where you can decide which block you want to activate or deactivate. To activate the EB Google Map block, go to Essential Blocks → ‘Blocks’. Then, toggle to enable the block, as shown below. After that, click on the ‘Save’ button.

Step 2: Add EB Google Map In Gutenberg
Then, navigate to Page → ‘Add New’ and create a new one or select the page if you already have a created one where you want to add EB Google Map from your WordPress dashboard.
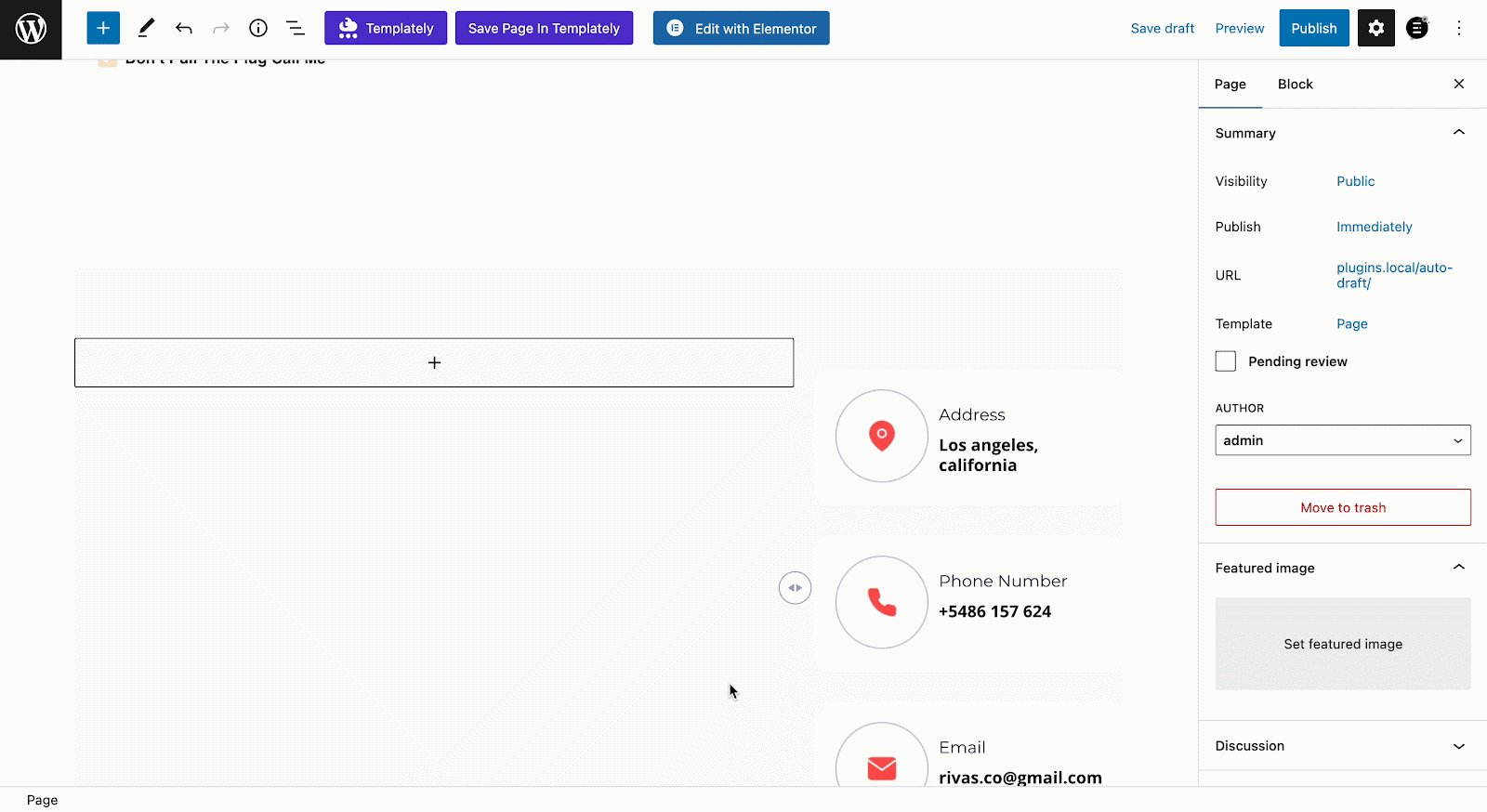
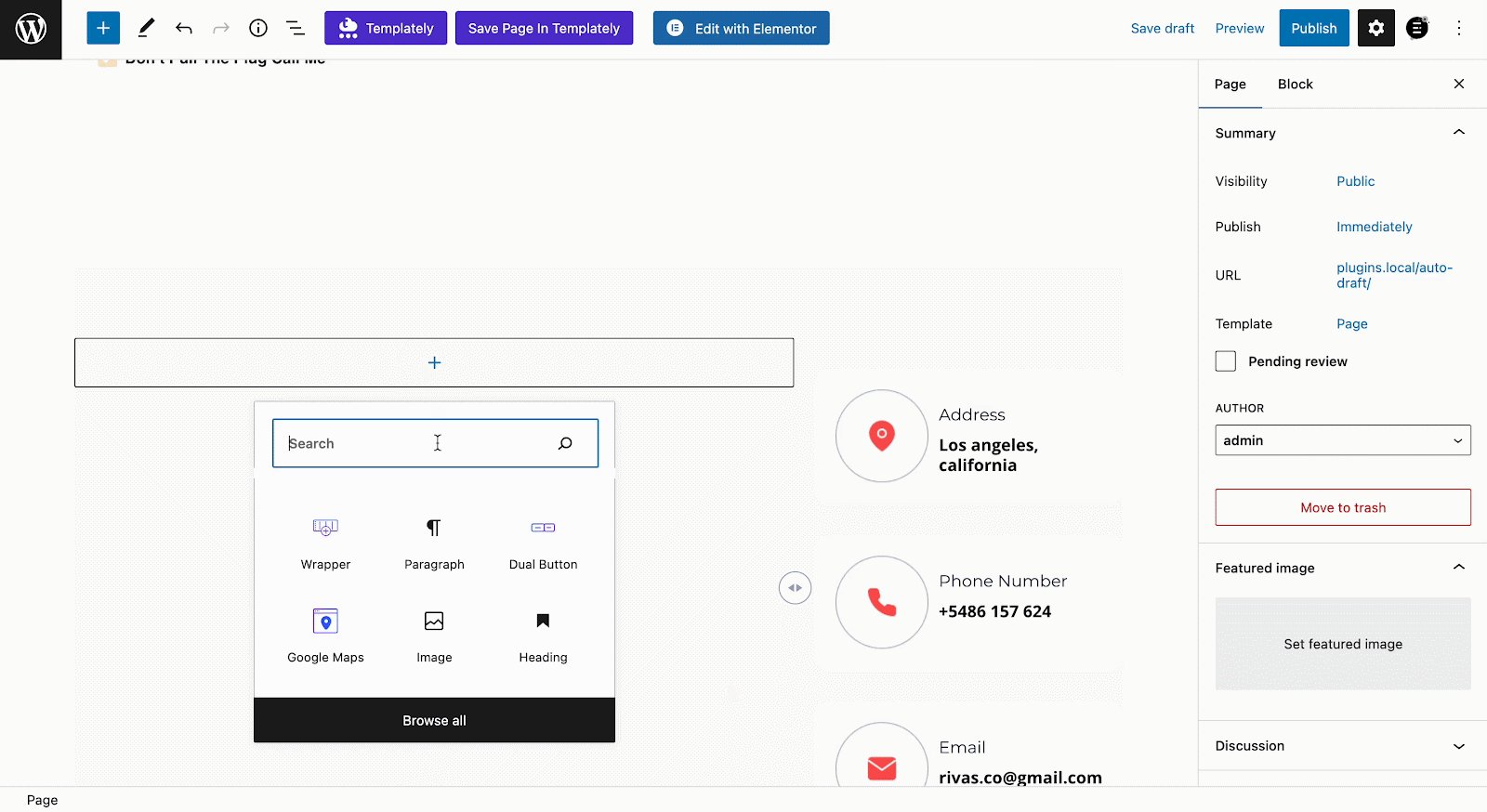
Now, open the page where you want to insert your EB Google Maps. Then hit on the ‘+’ button and find the ‘EB Google Maps’ block. Click on the block to insert it into your web page.

Step 3: Enter the EB Google Map API
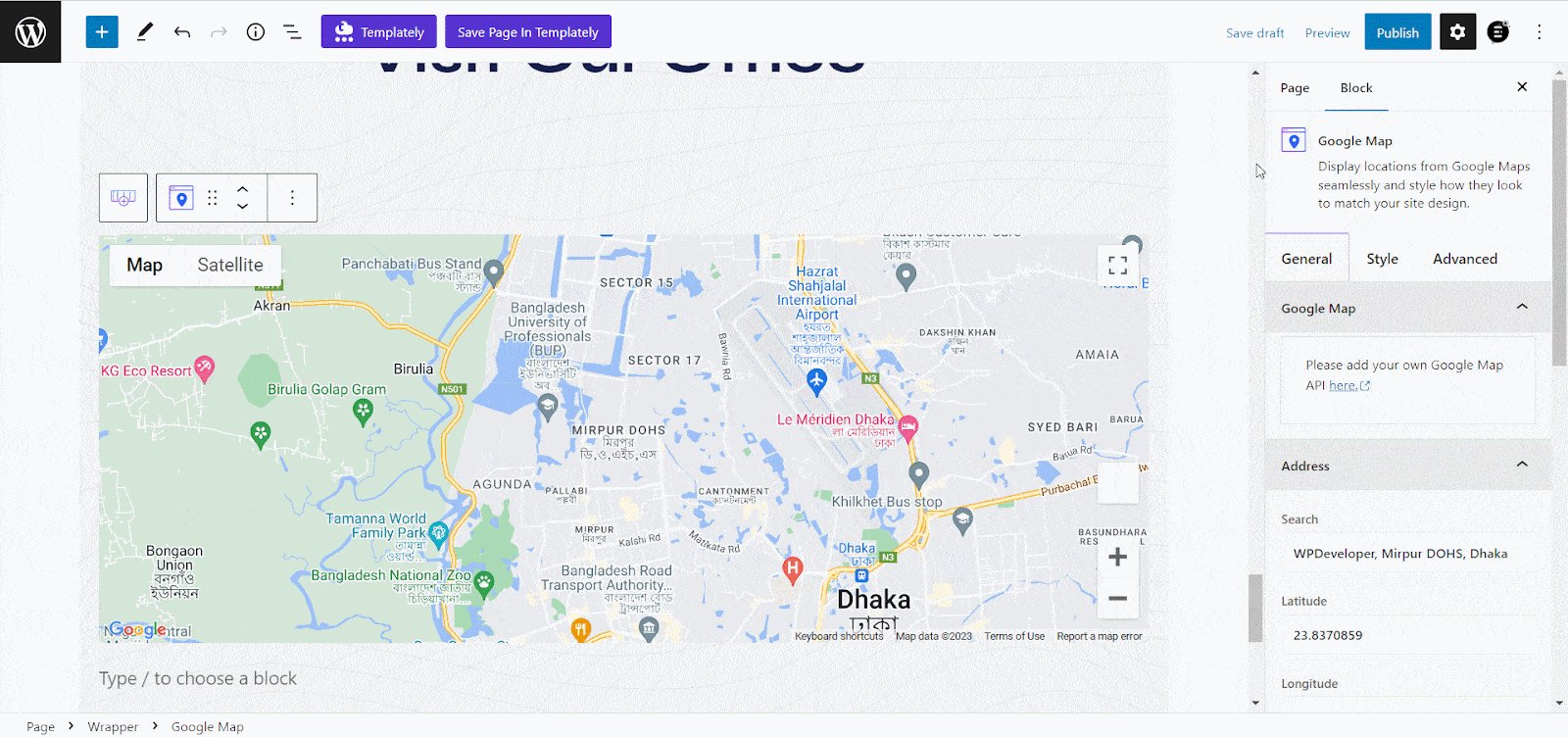
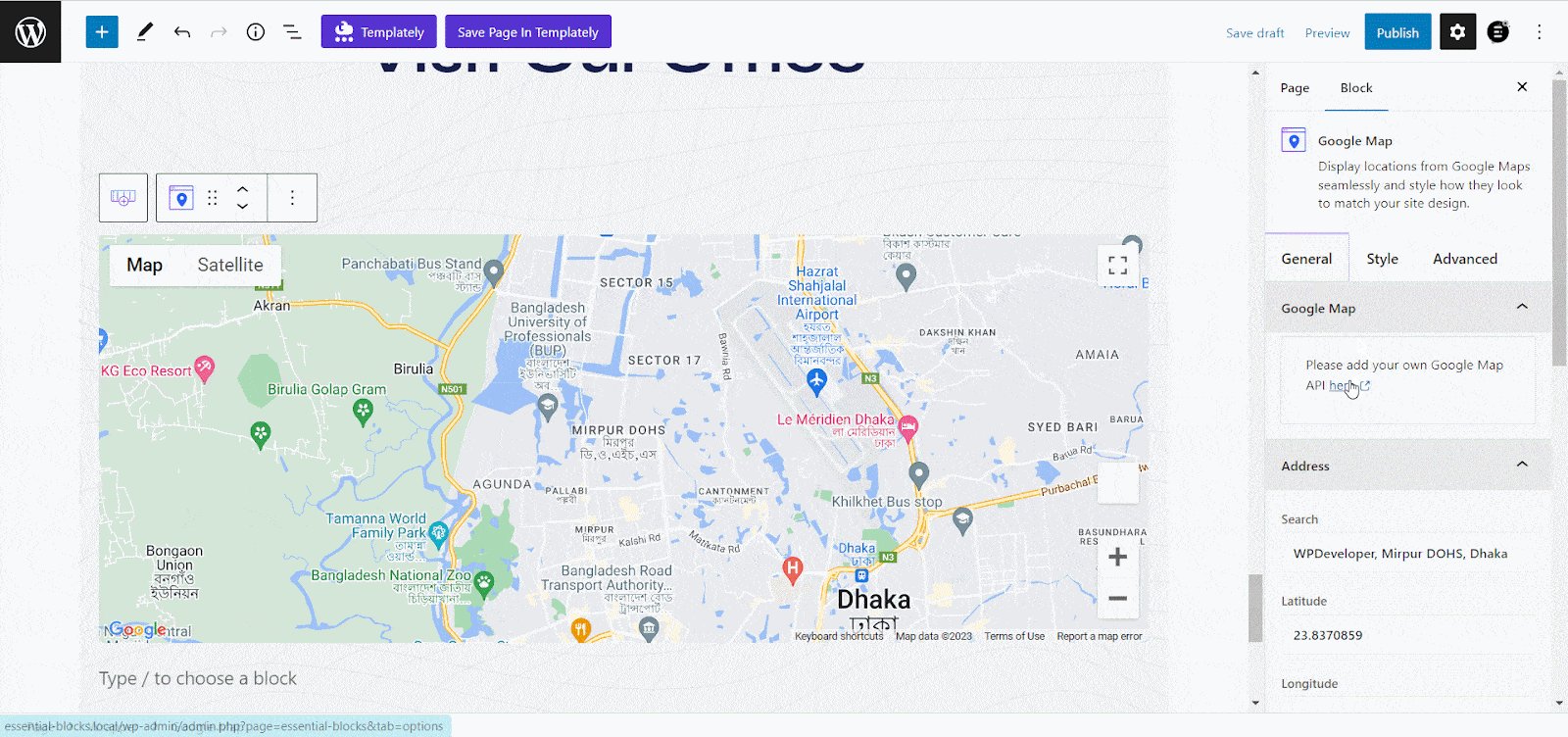
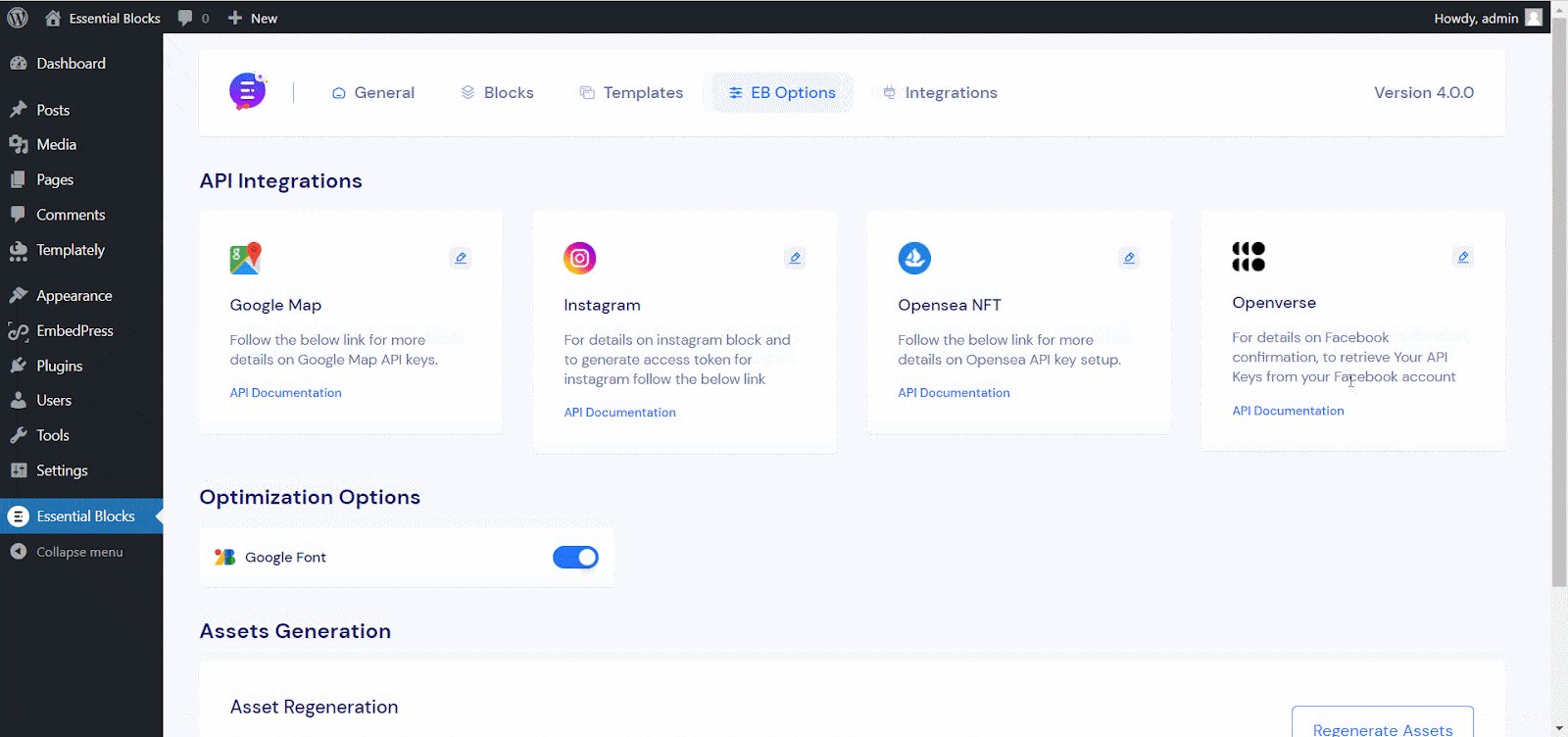
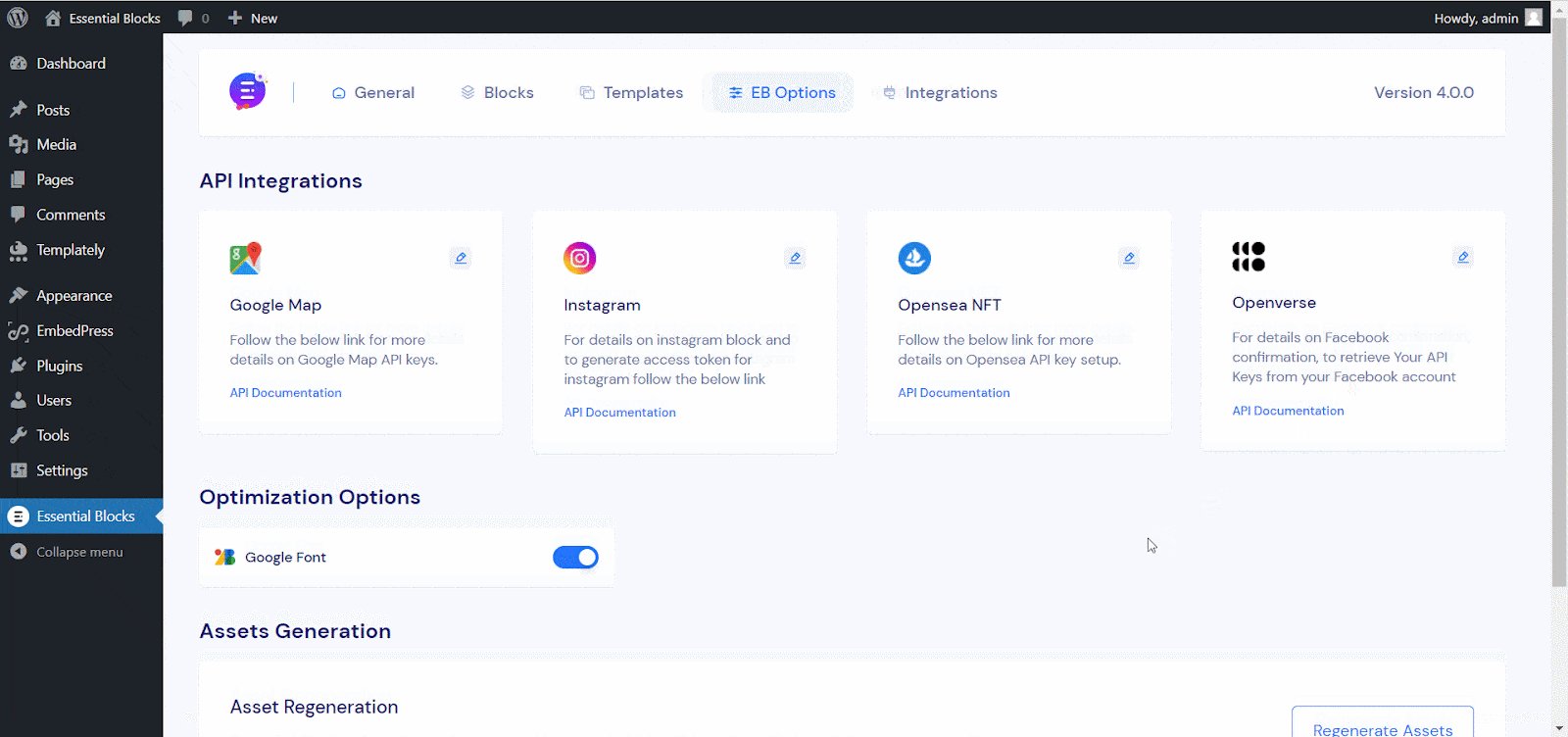
Navigate to the Block→ General→ Google Map option. From this option, you can add your EB Google Map API. Click on the hyperlink there, which will lead you to the EB Options tab from the Essential Blocks plugin dashboard. To collect your Google Map key, please check out this documentation.

Now, go to ‘Google Maps’ and click on the Pencil Icon. Paste your Google Map API there and hit the ‘Save Change’ button. The map will instantly load and be added to your Gutenberg website.
Step 4: Configure The Google Map Settings
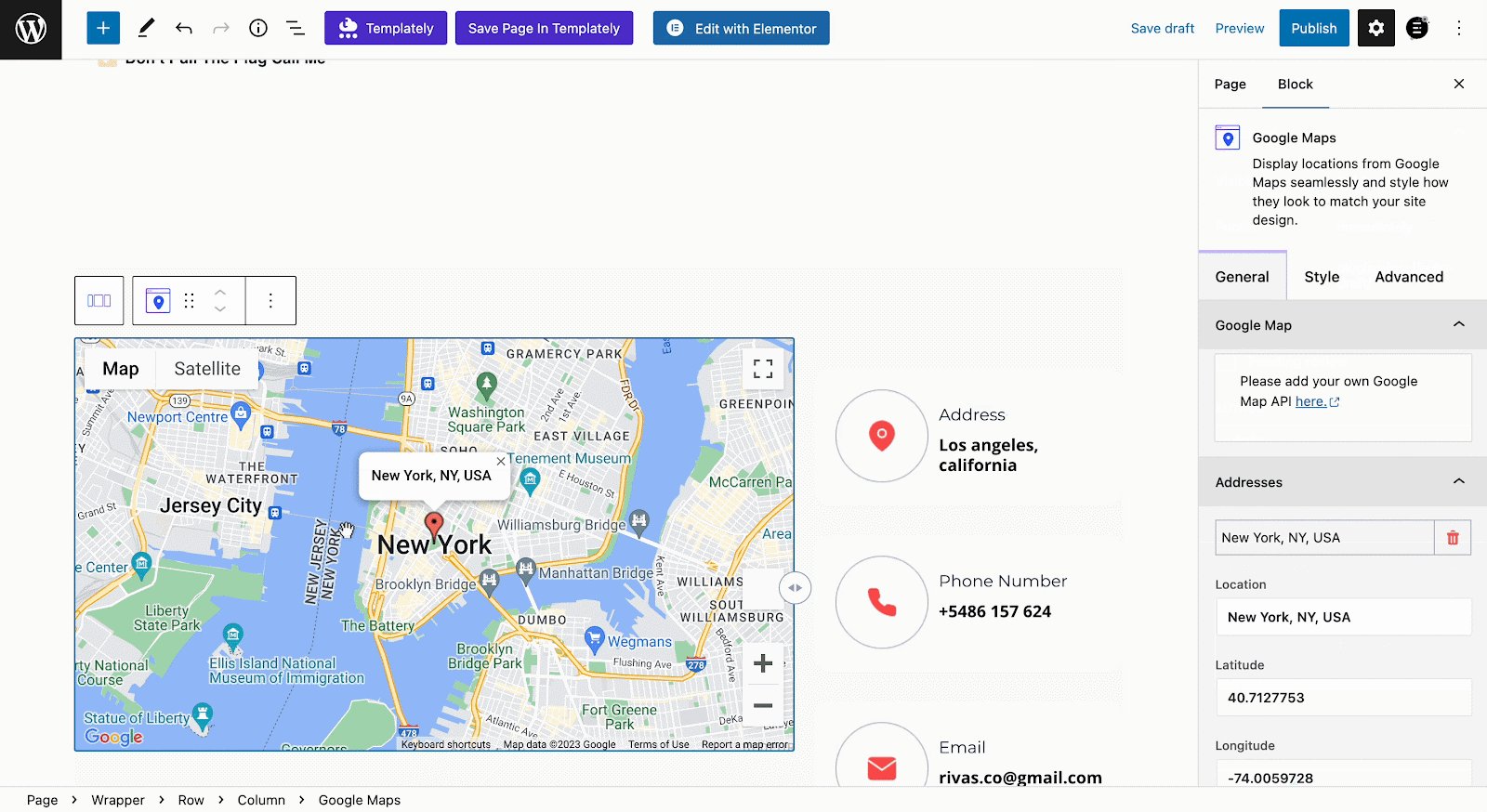
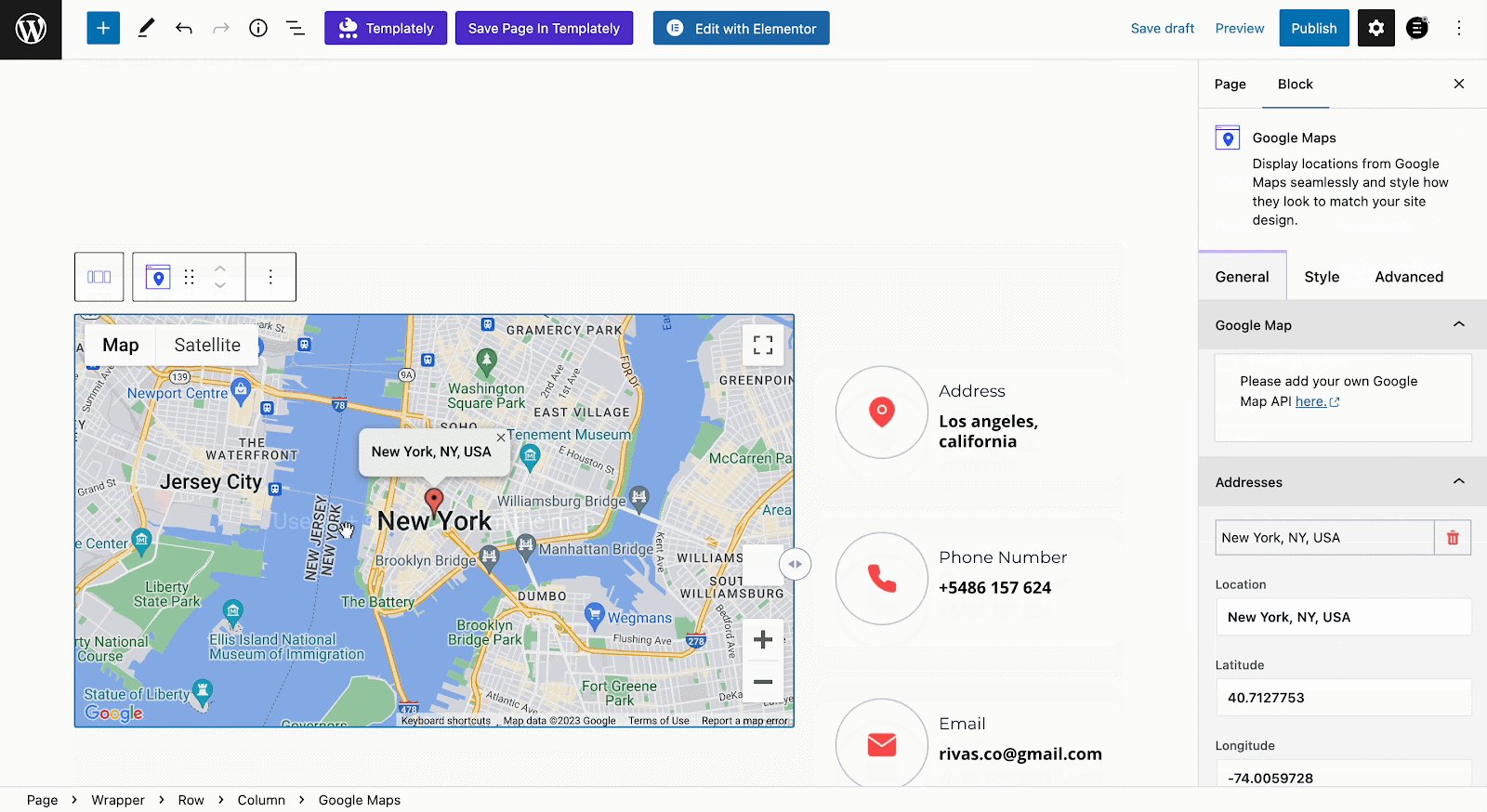
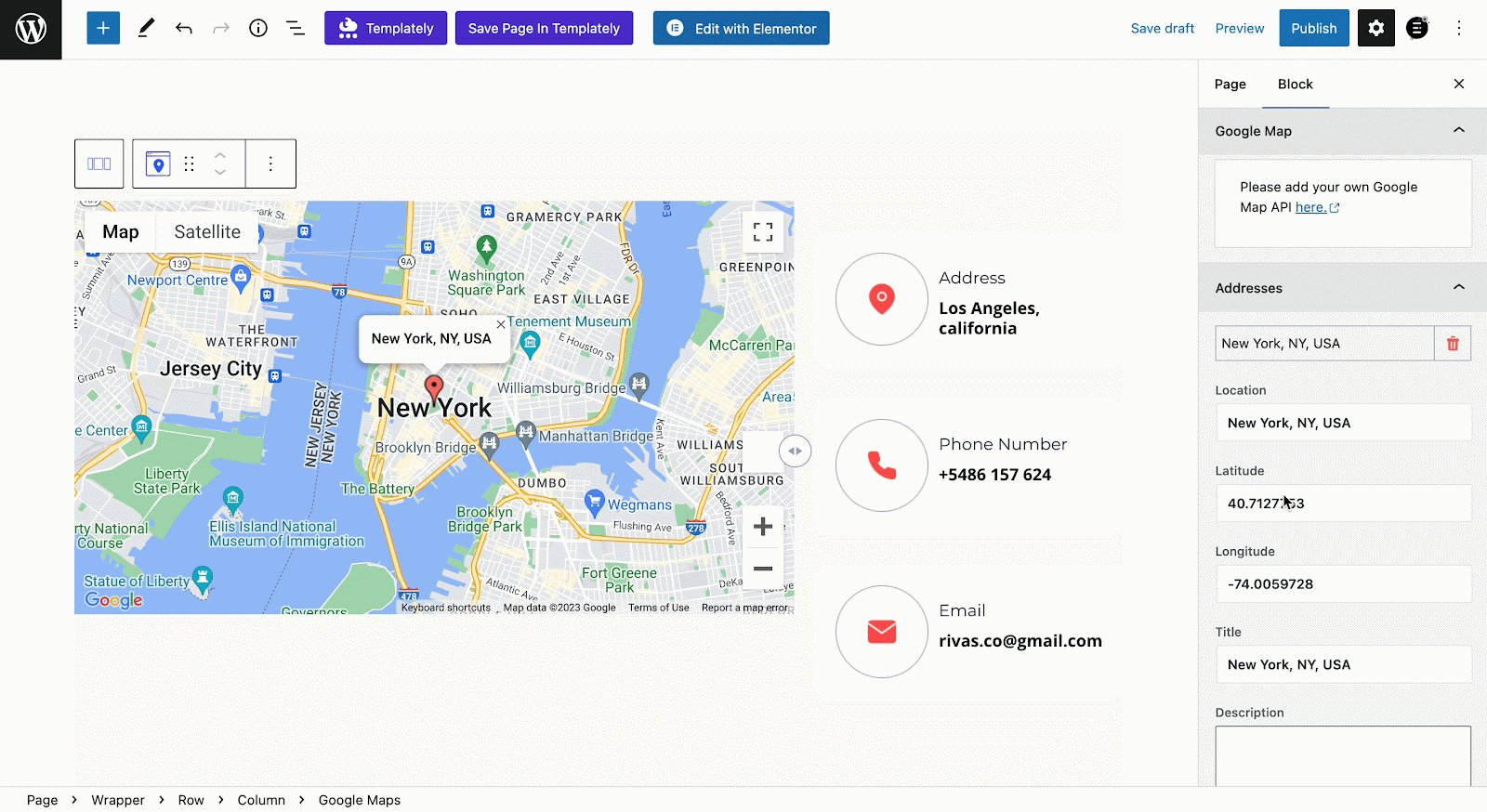
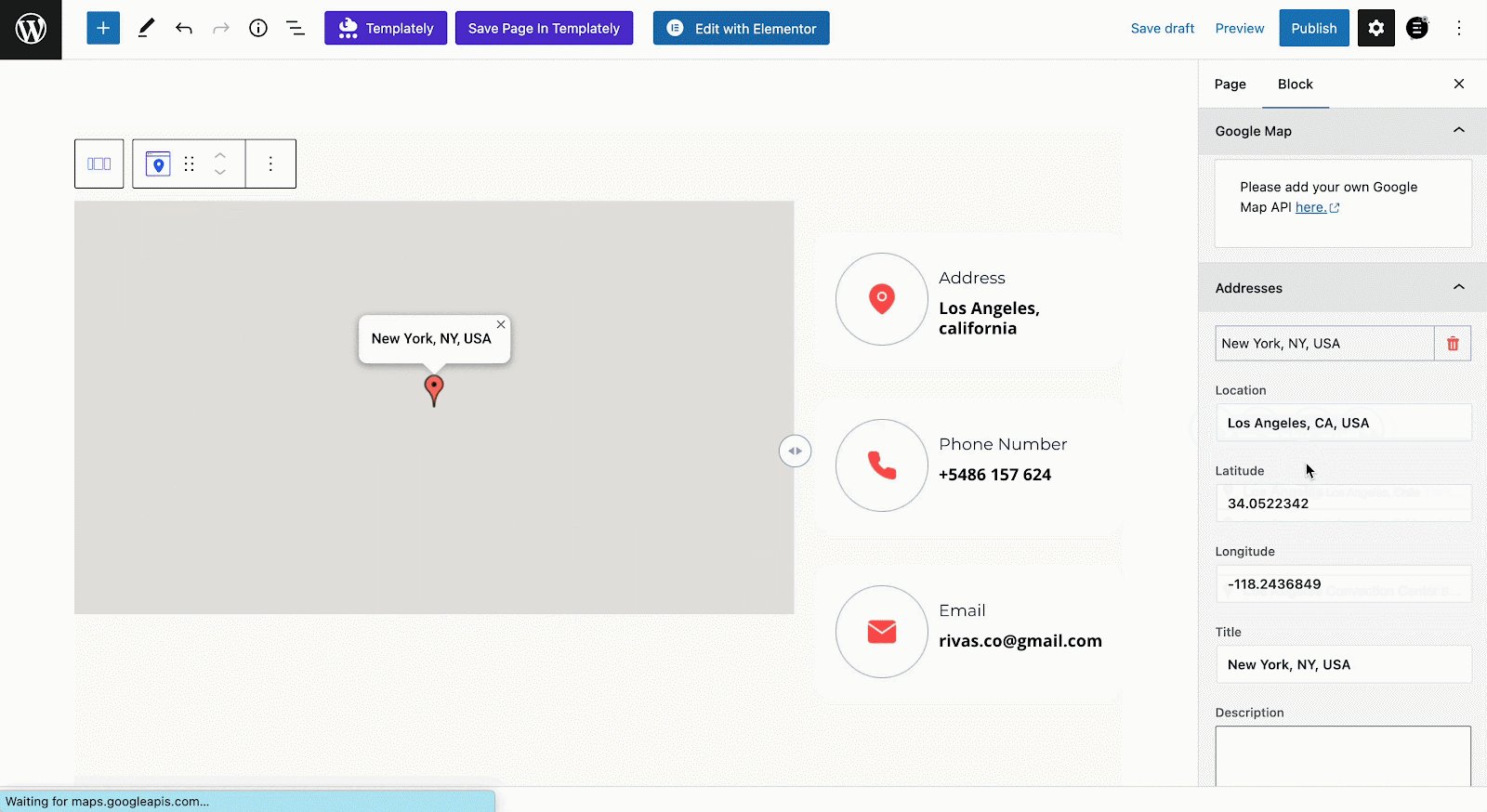
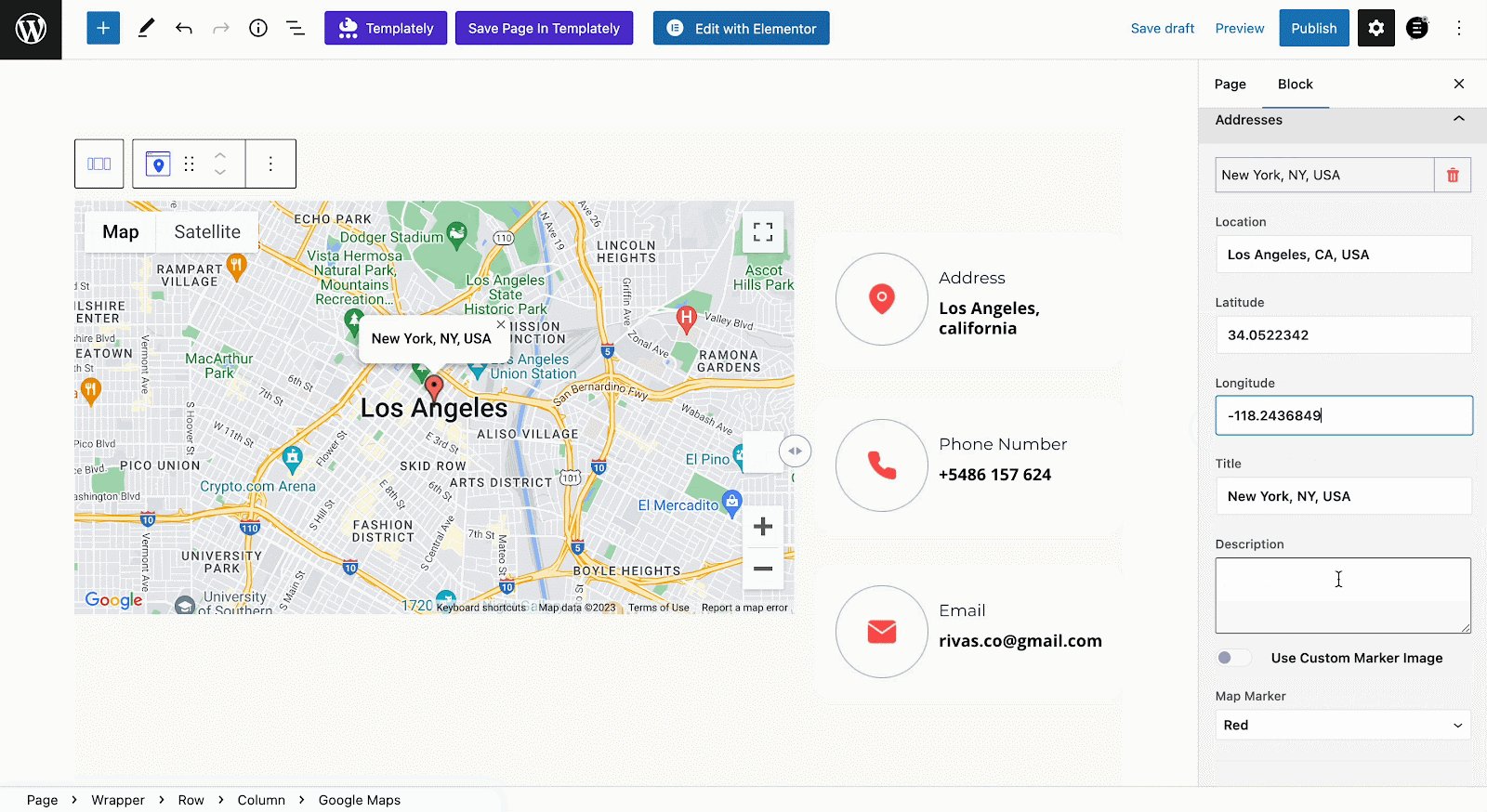
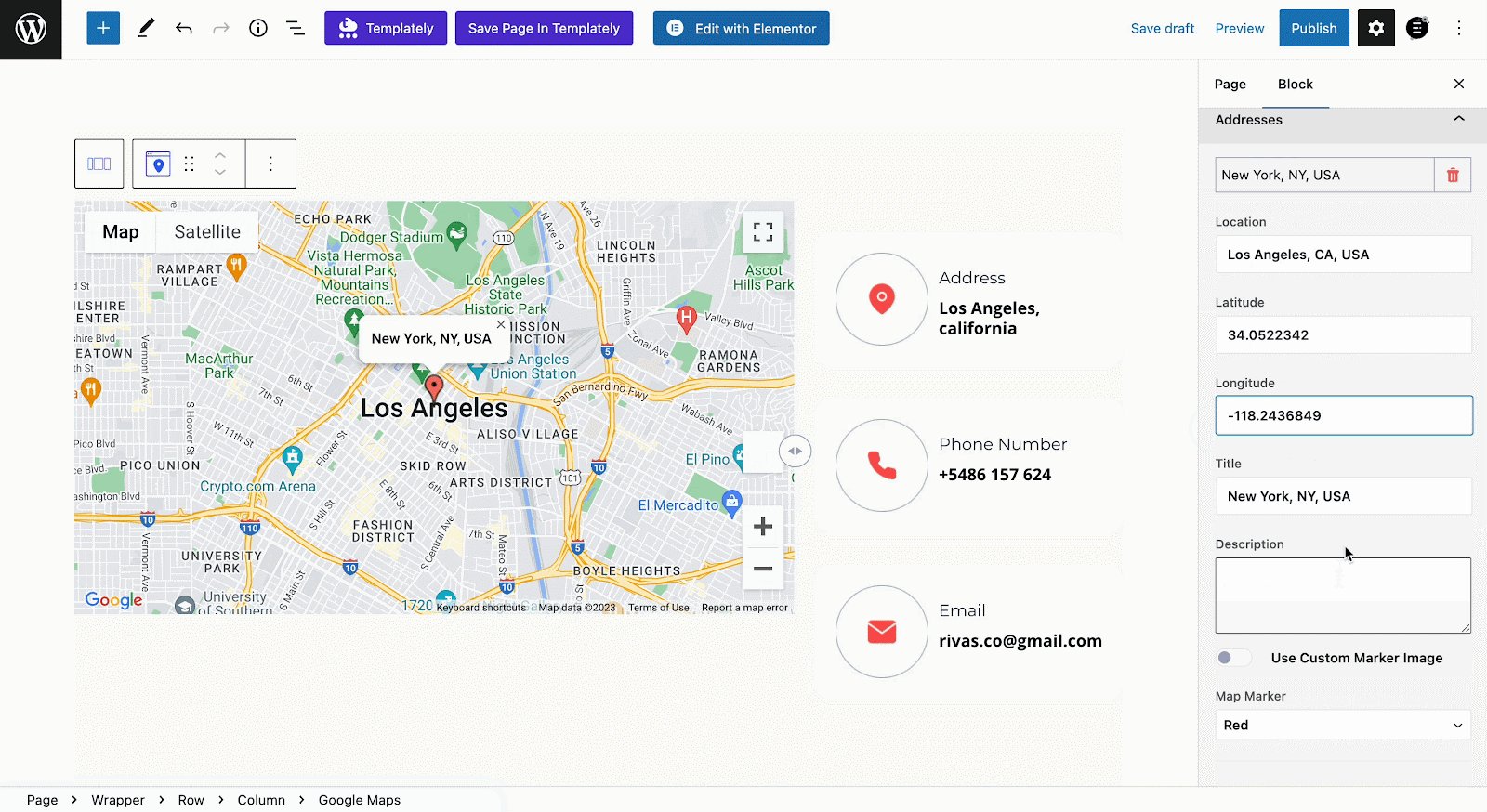
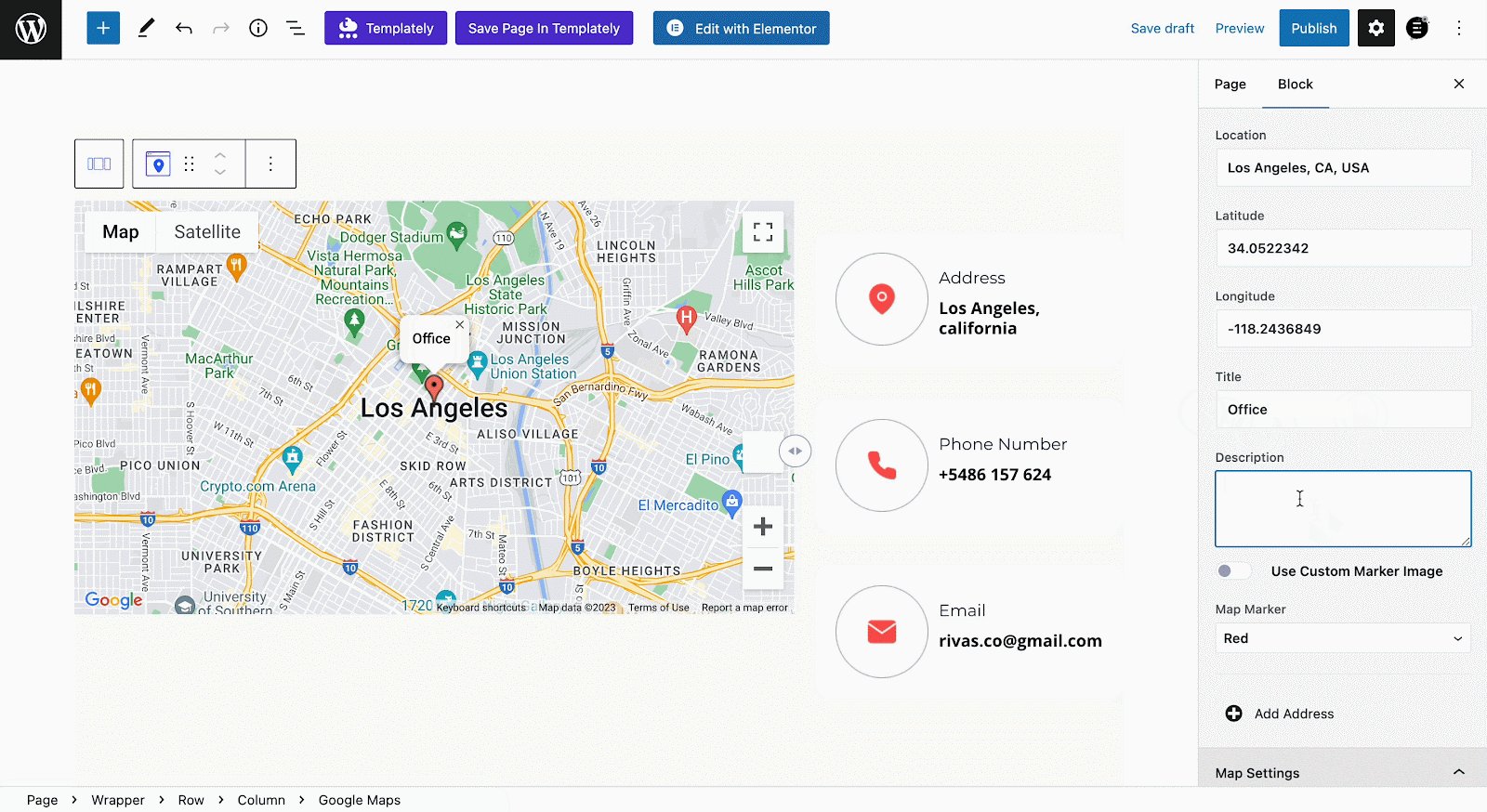
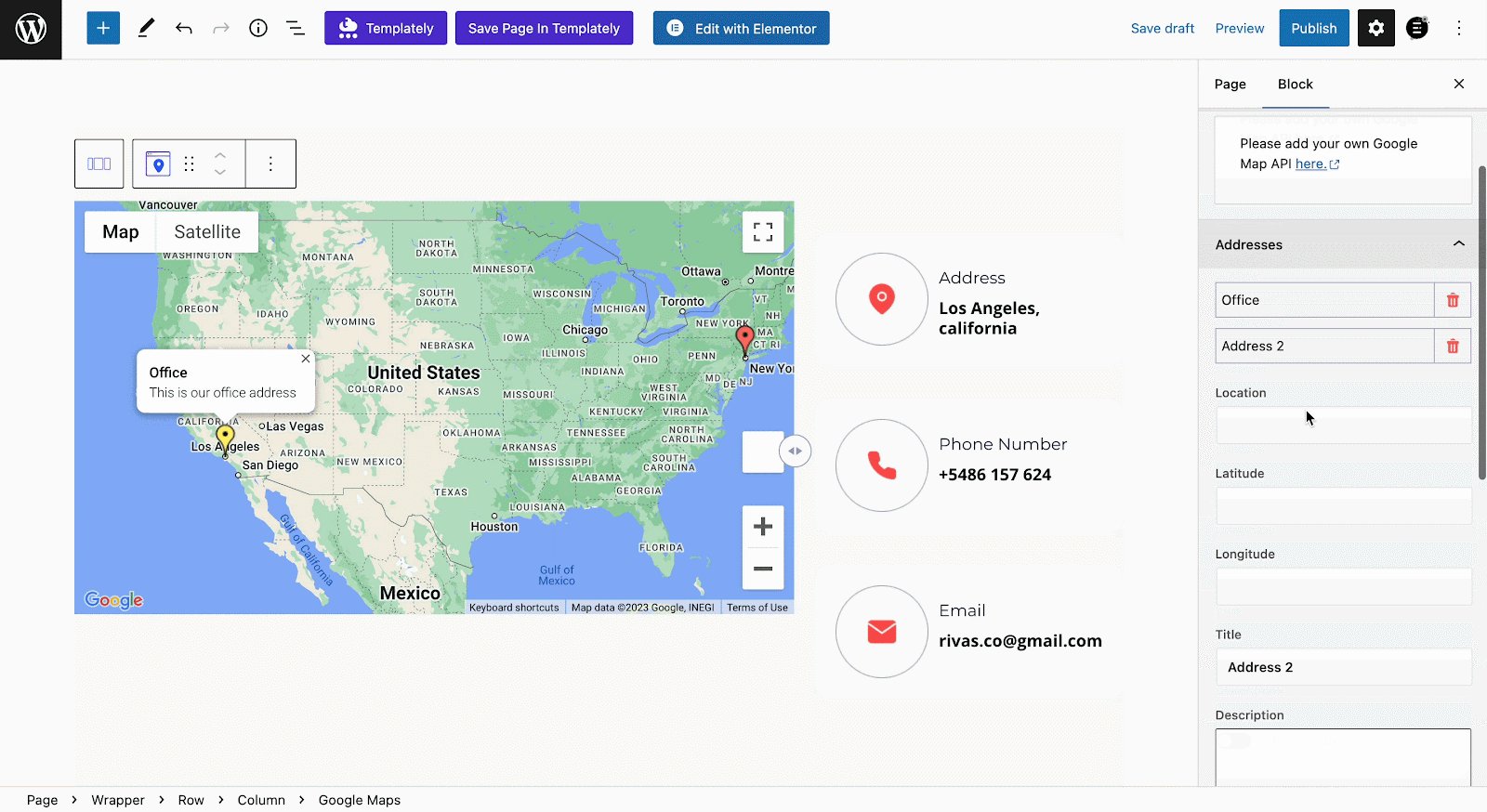
With Essential Blocks Google Map block, you can display any address by searching your address or by latitude and longitude. From the ‘Address’ option, you can display any location by simply searching your address or by latitude and longitude. Find the location you want to showcase on your website from the ‘Location‘ option. If you want to find any location by latitude and longitude input the addresses on the ‘Latitude’ and ‘Longitude’ options.

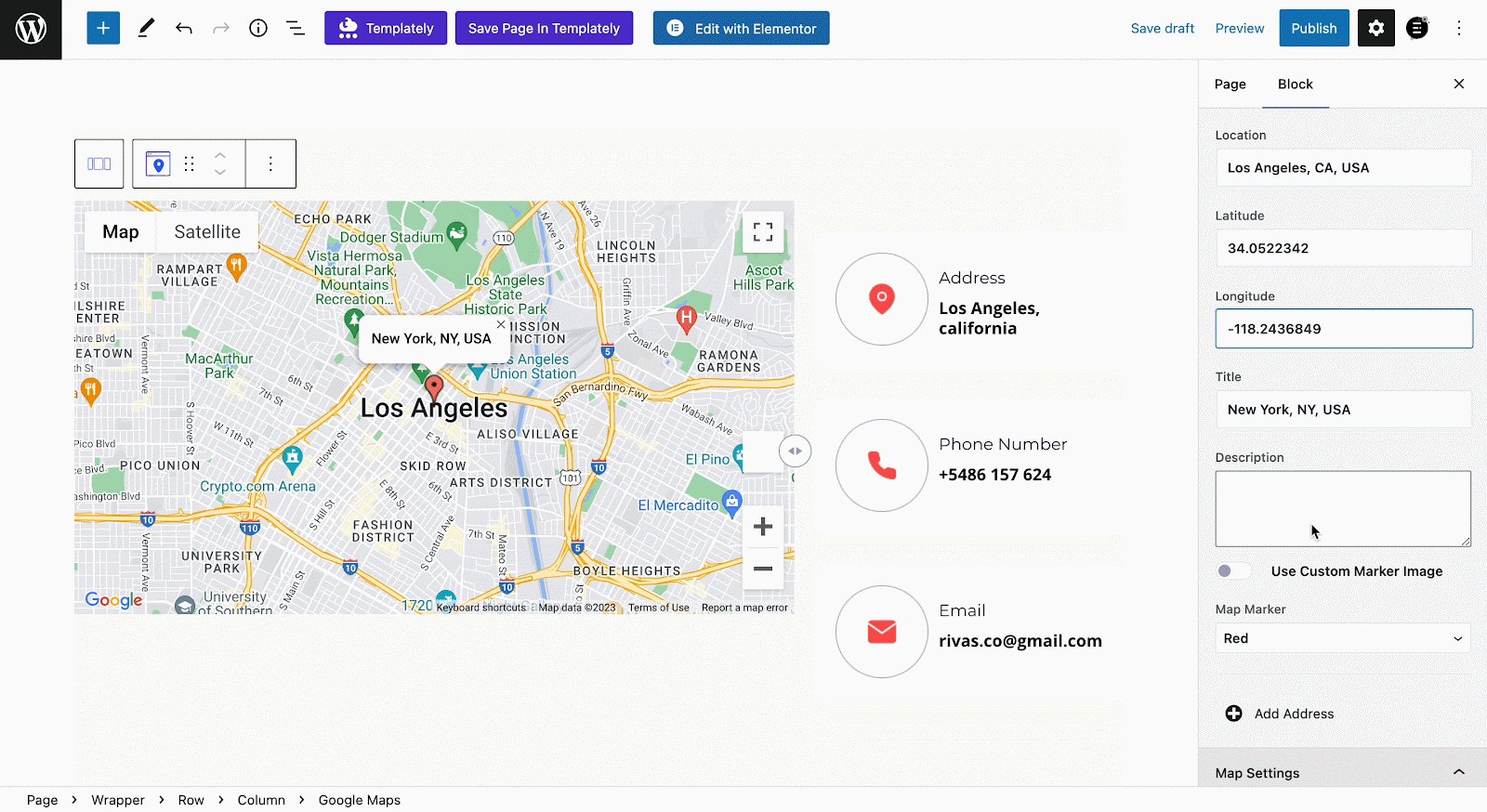
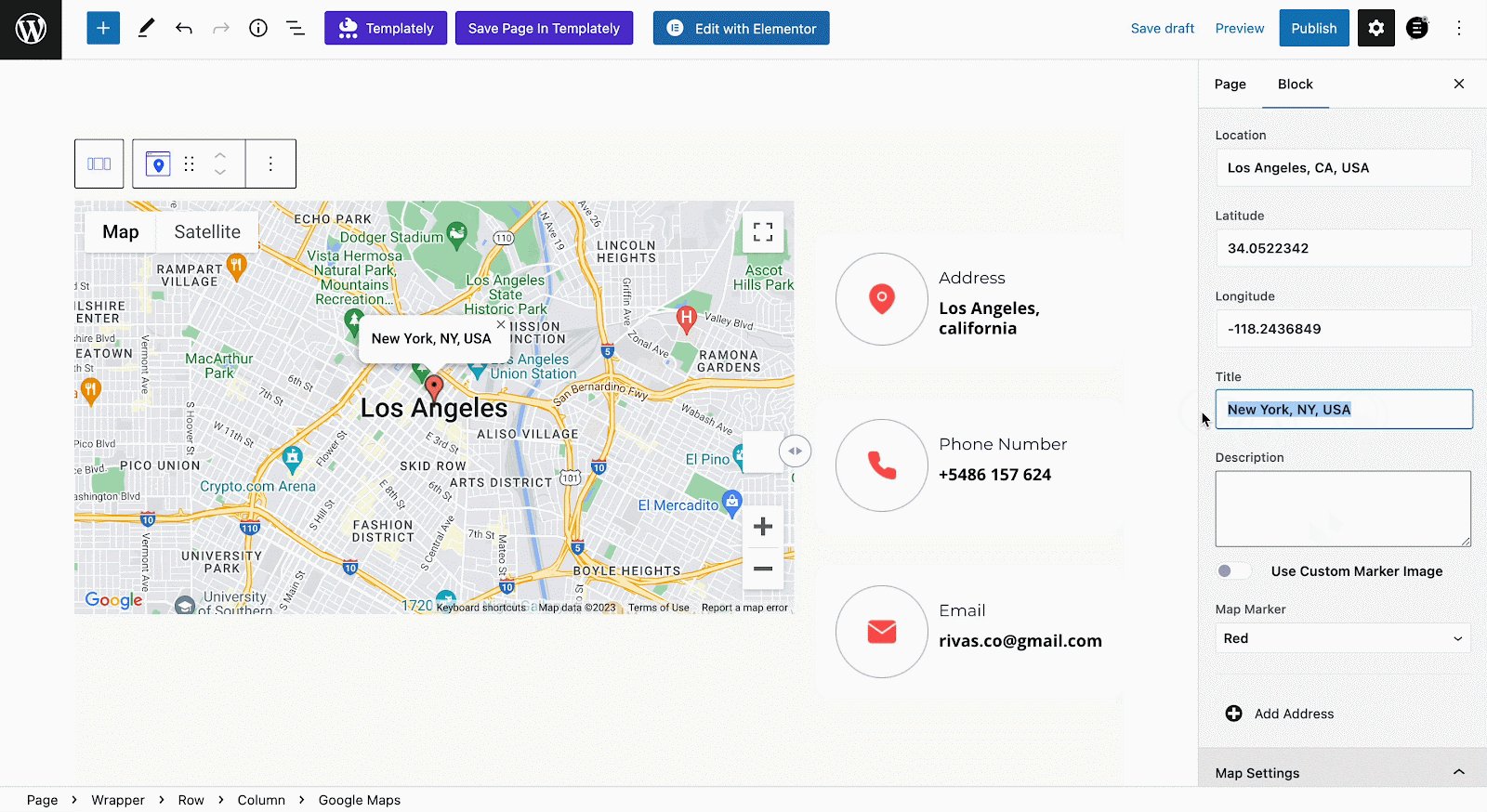
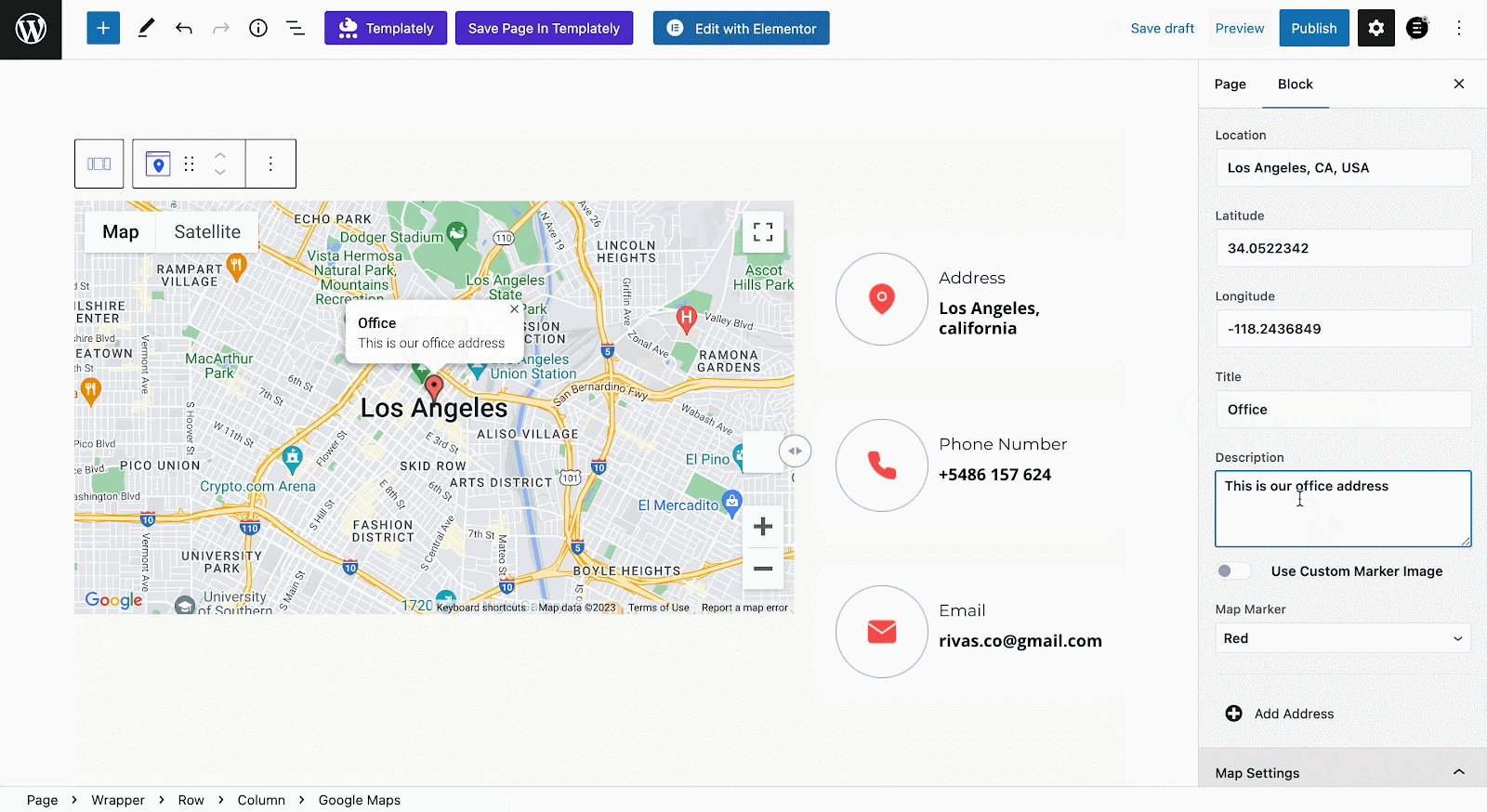
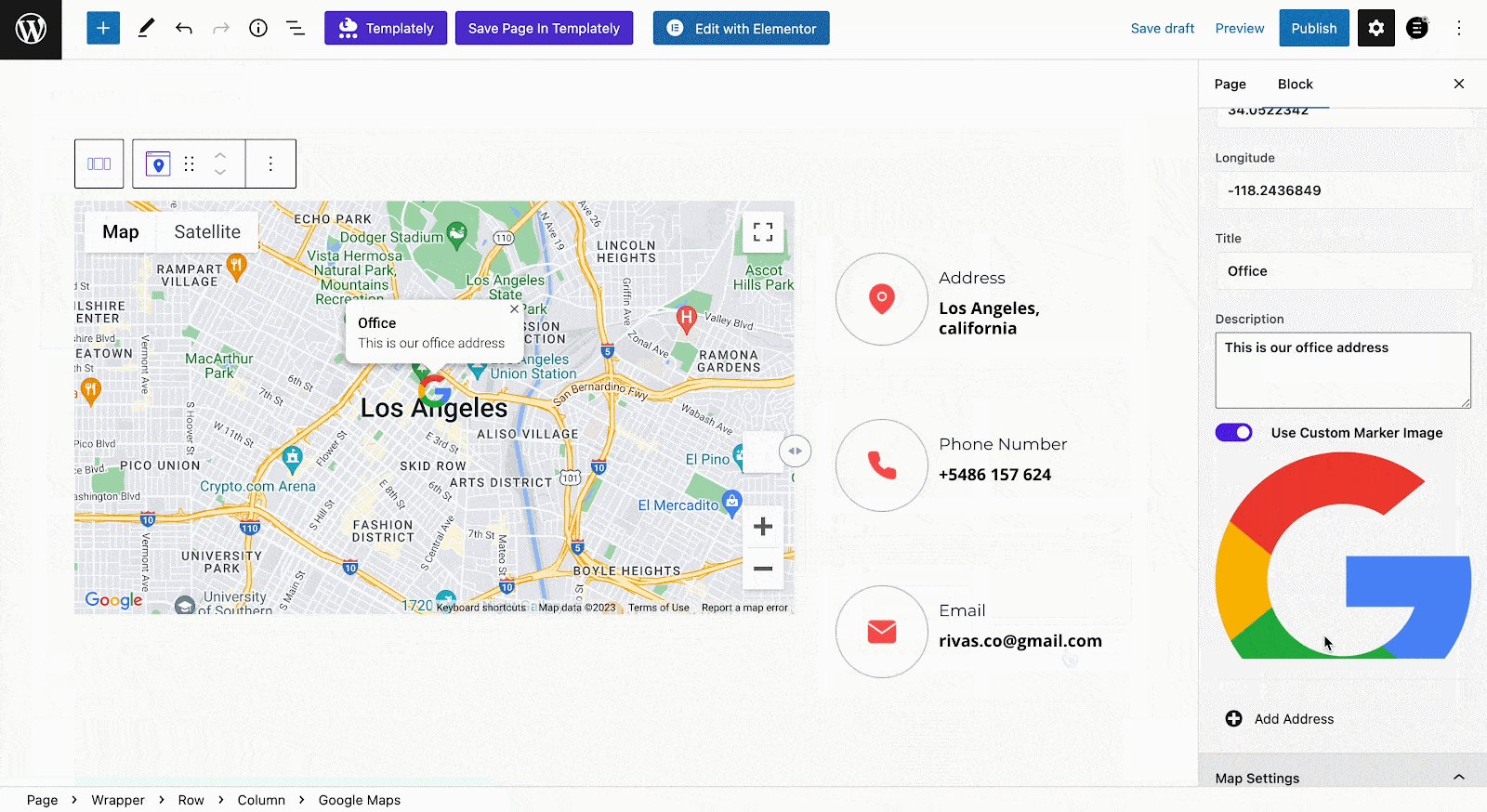
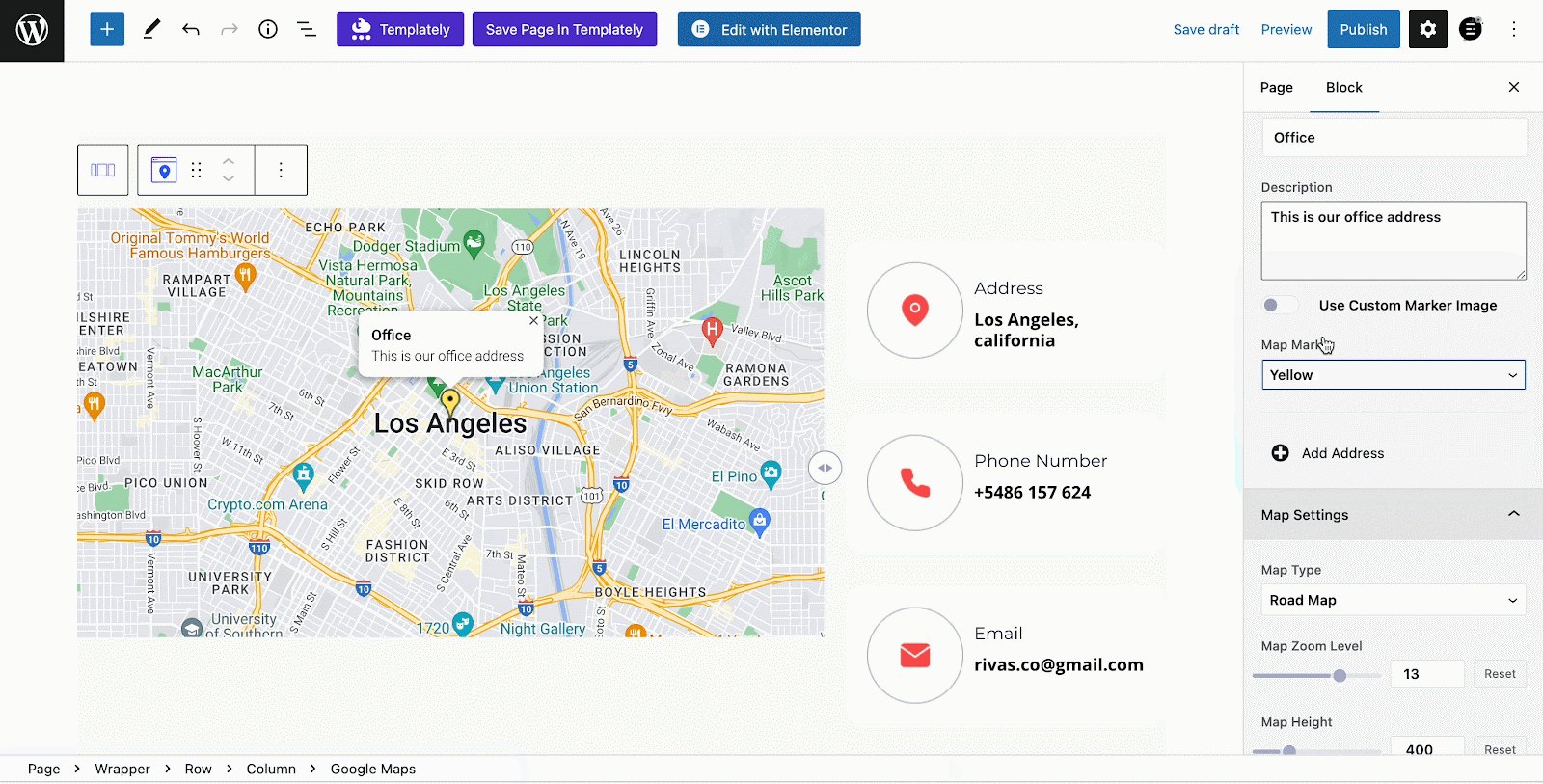
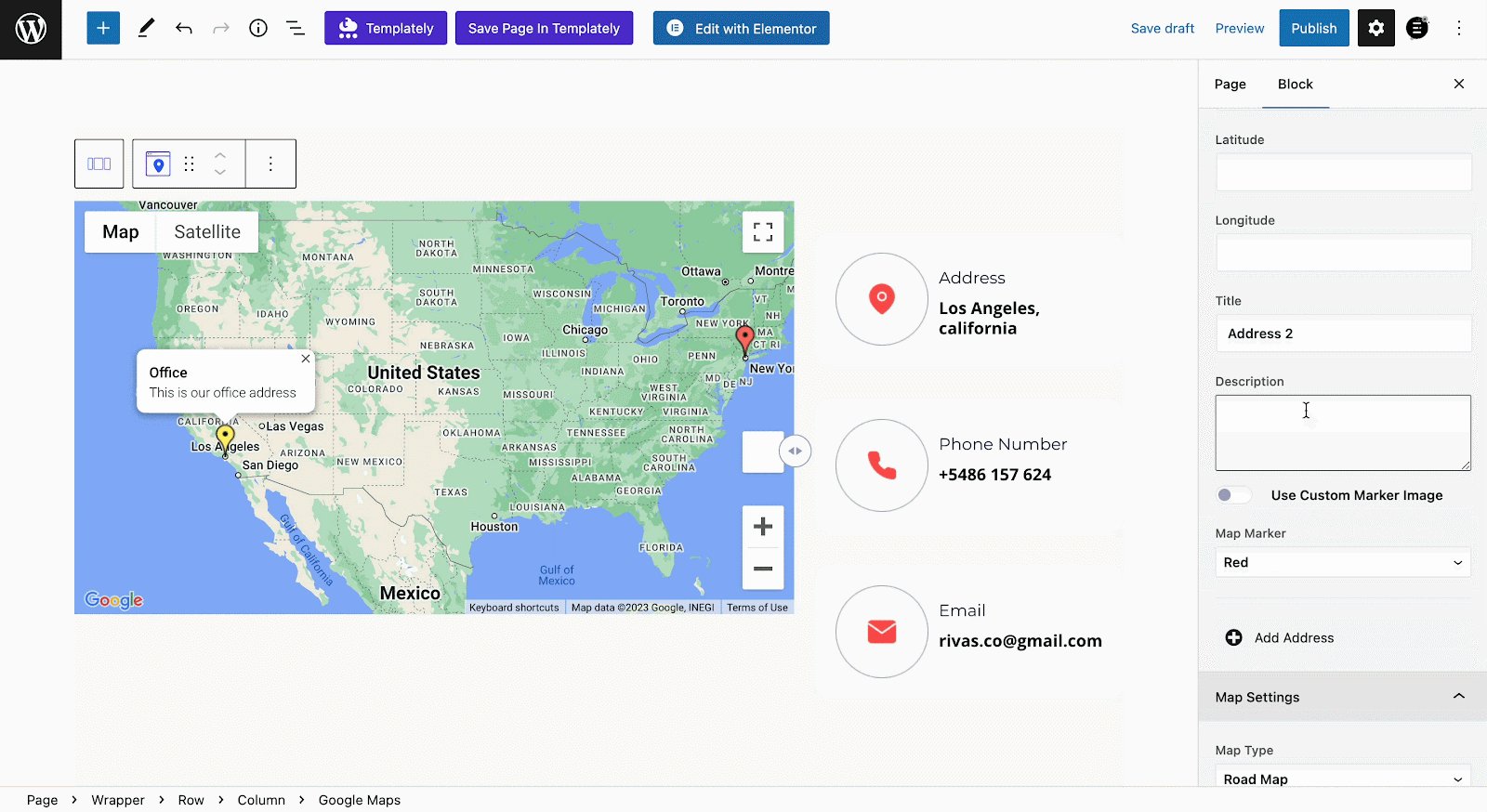
To add a title and description to your pinned location, insert your ‘Title’ and ‘Description’ in the respective fields.

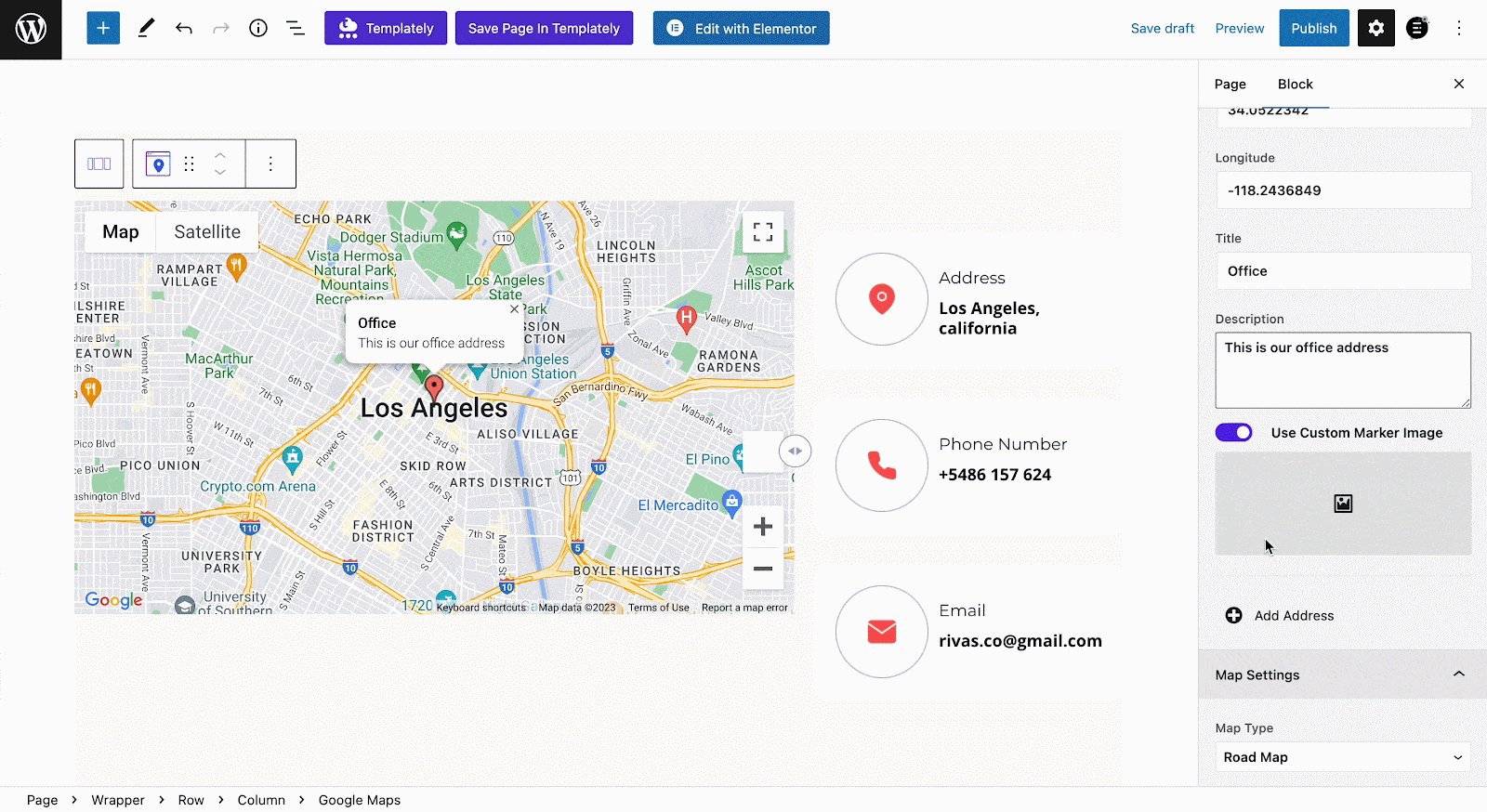
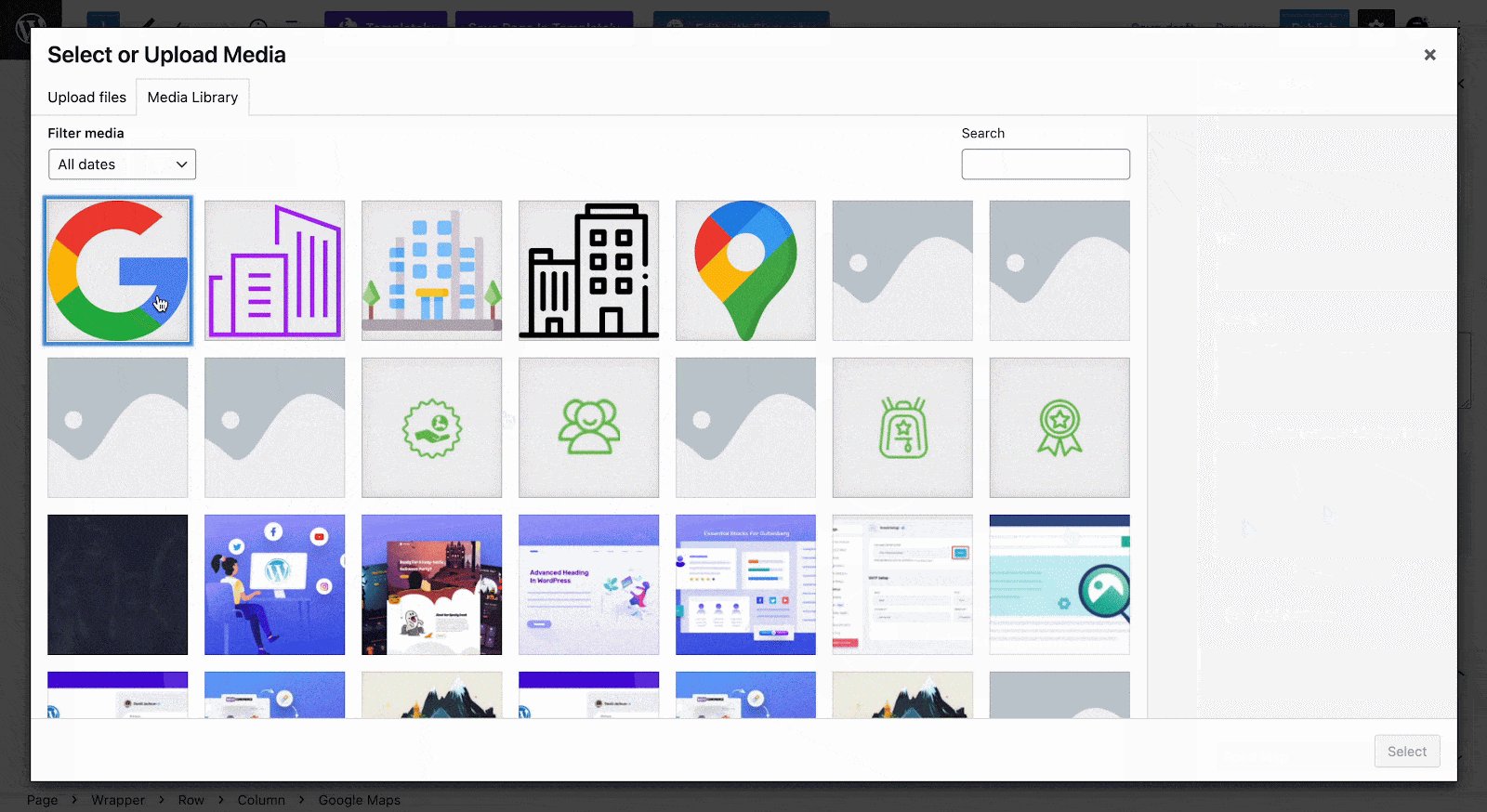
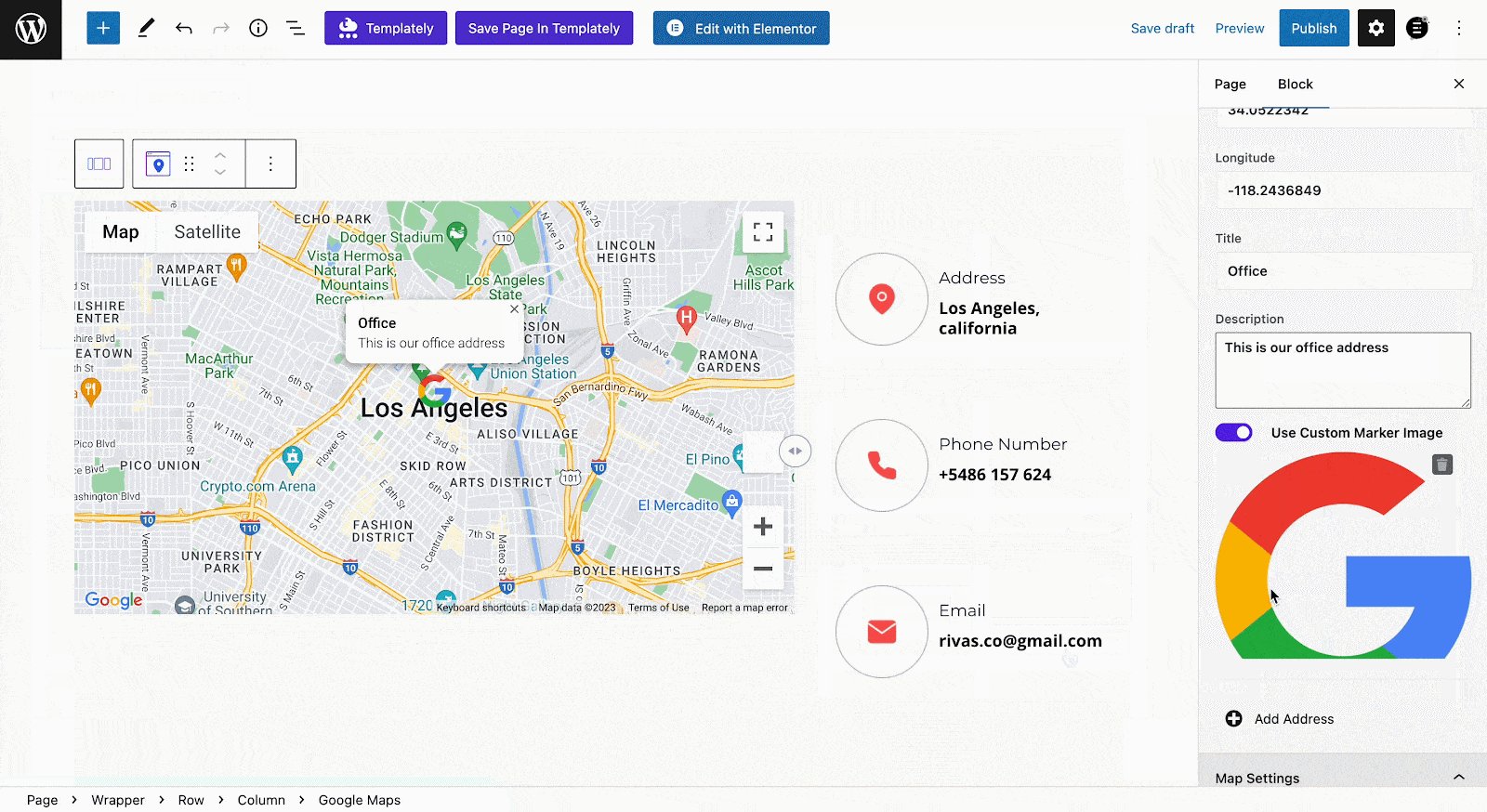
Now, toggle on the ‘Use Custom Marker Image’ button and click on the Image to upload any custom image you wish.

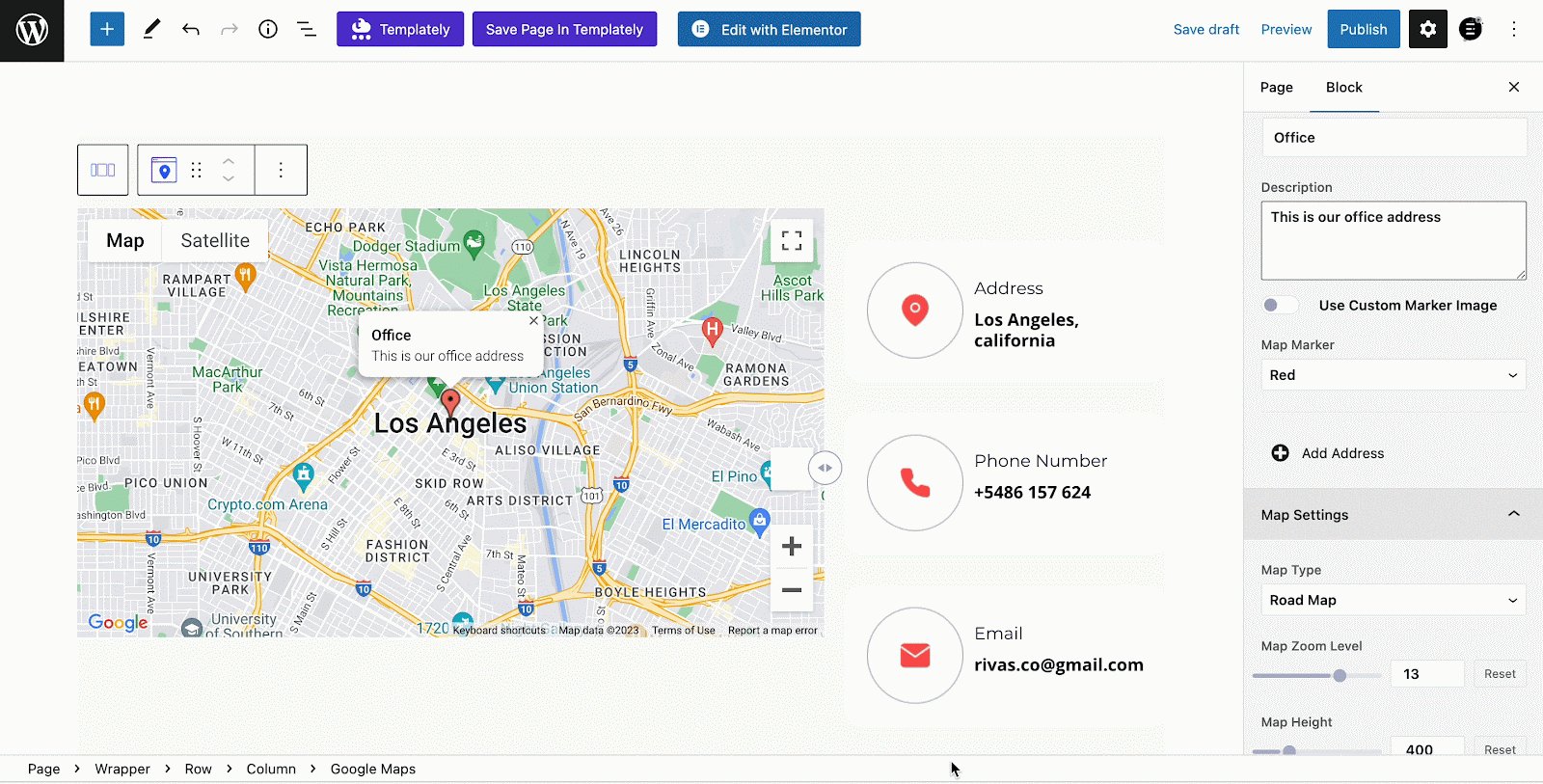
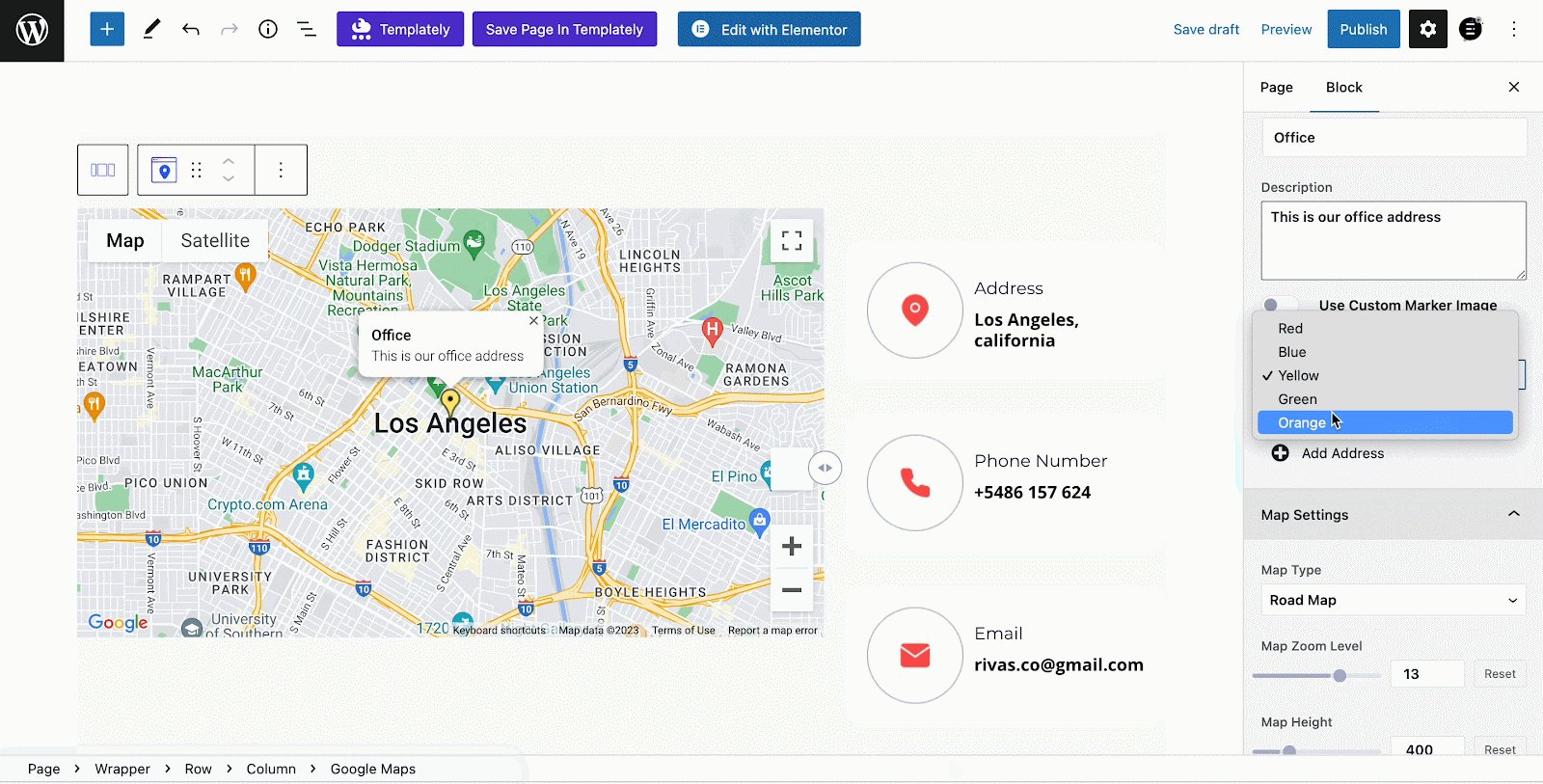
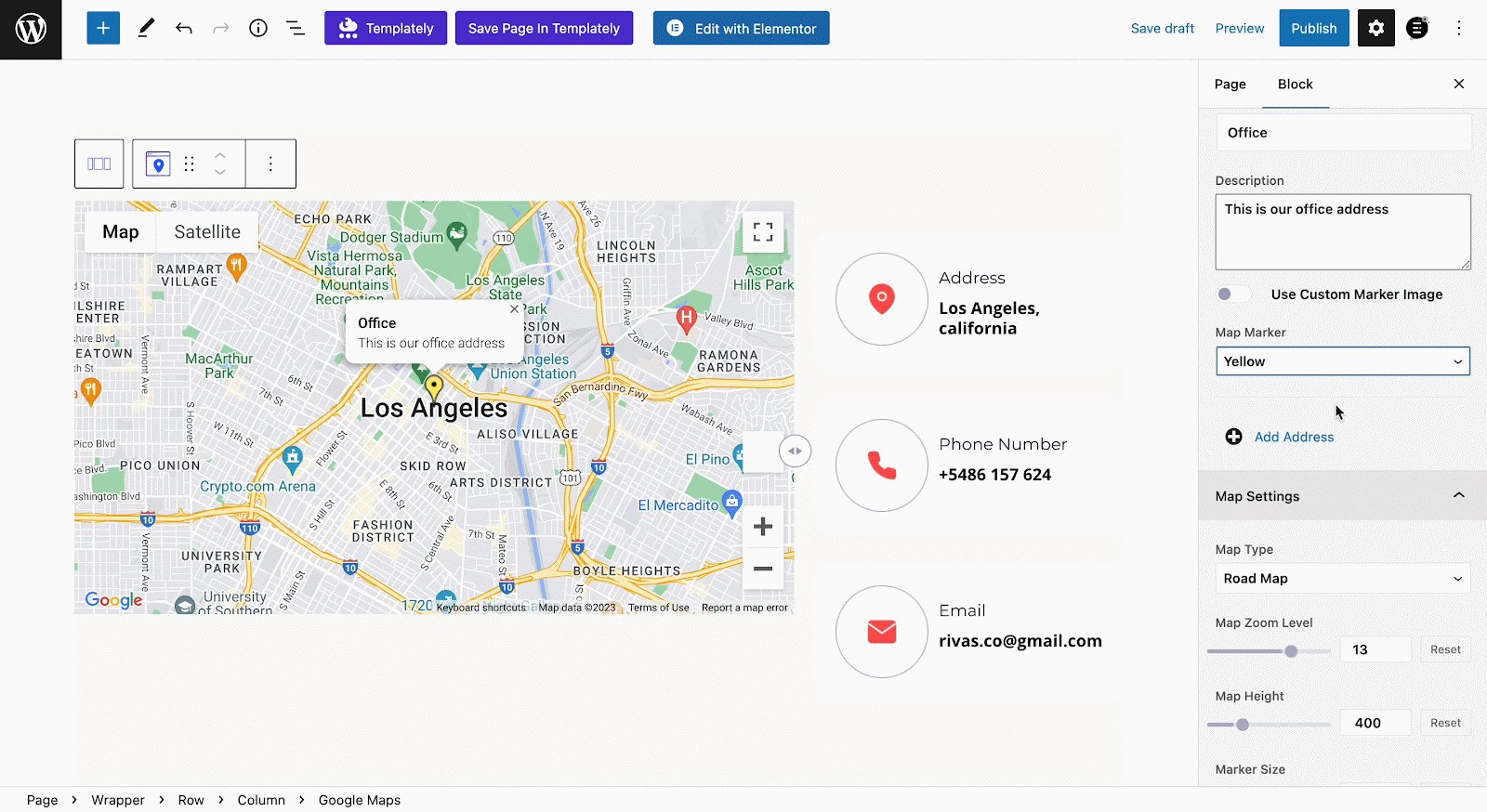
You can also use the default map marker and the ‘Map Marker’ option. Choose your preferred map marker from the drop-down to make the change.

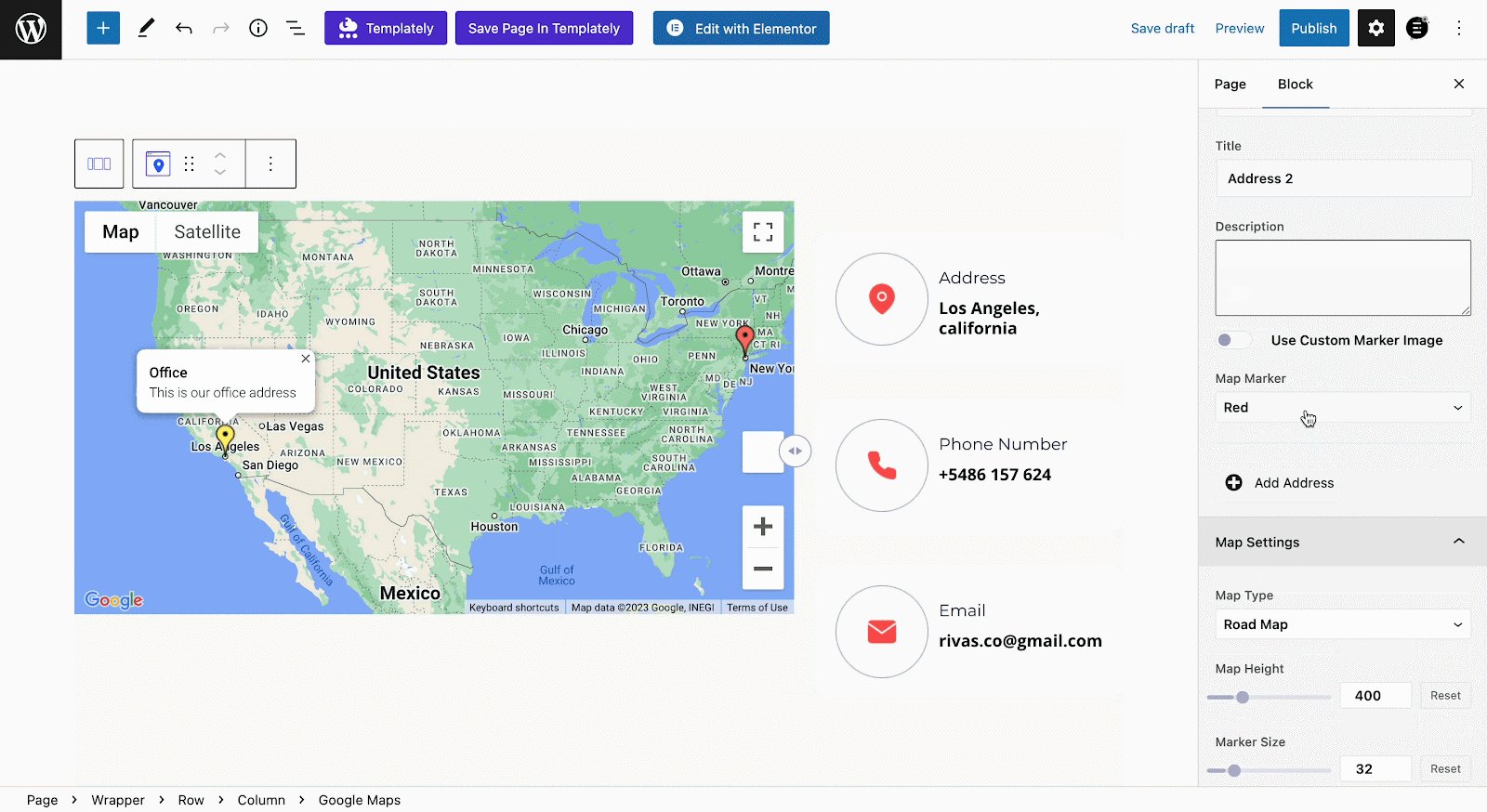
Also, if you want to add another address, click on the ‘Add Address’ option. Now, from the ‘Addresses’ you provide the details as shown above.

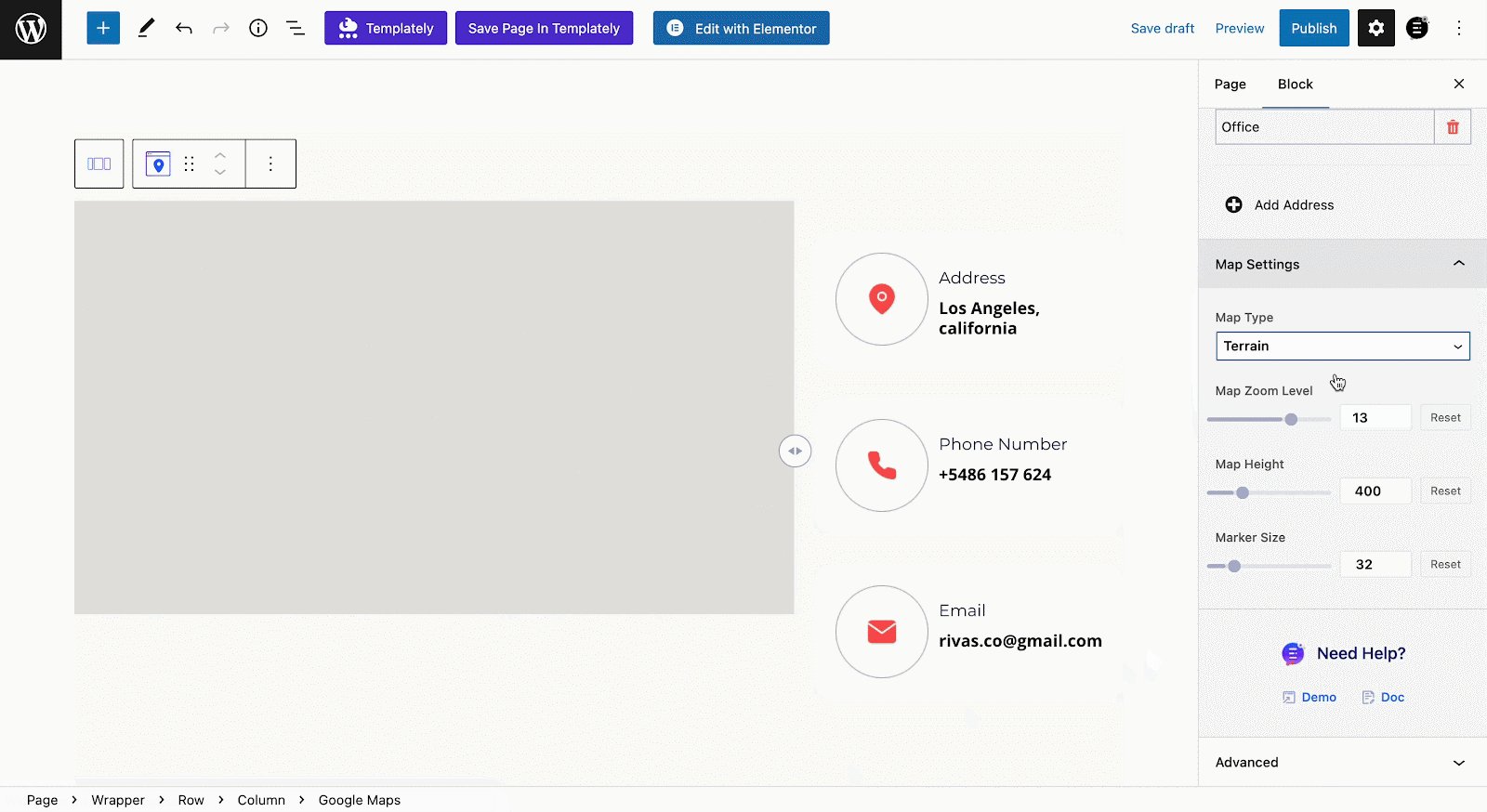
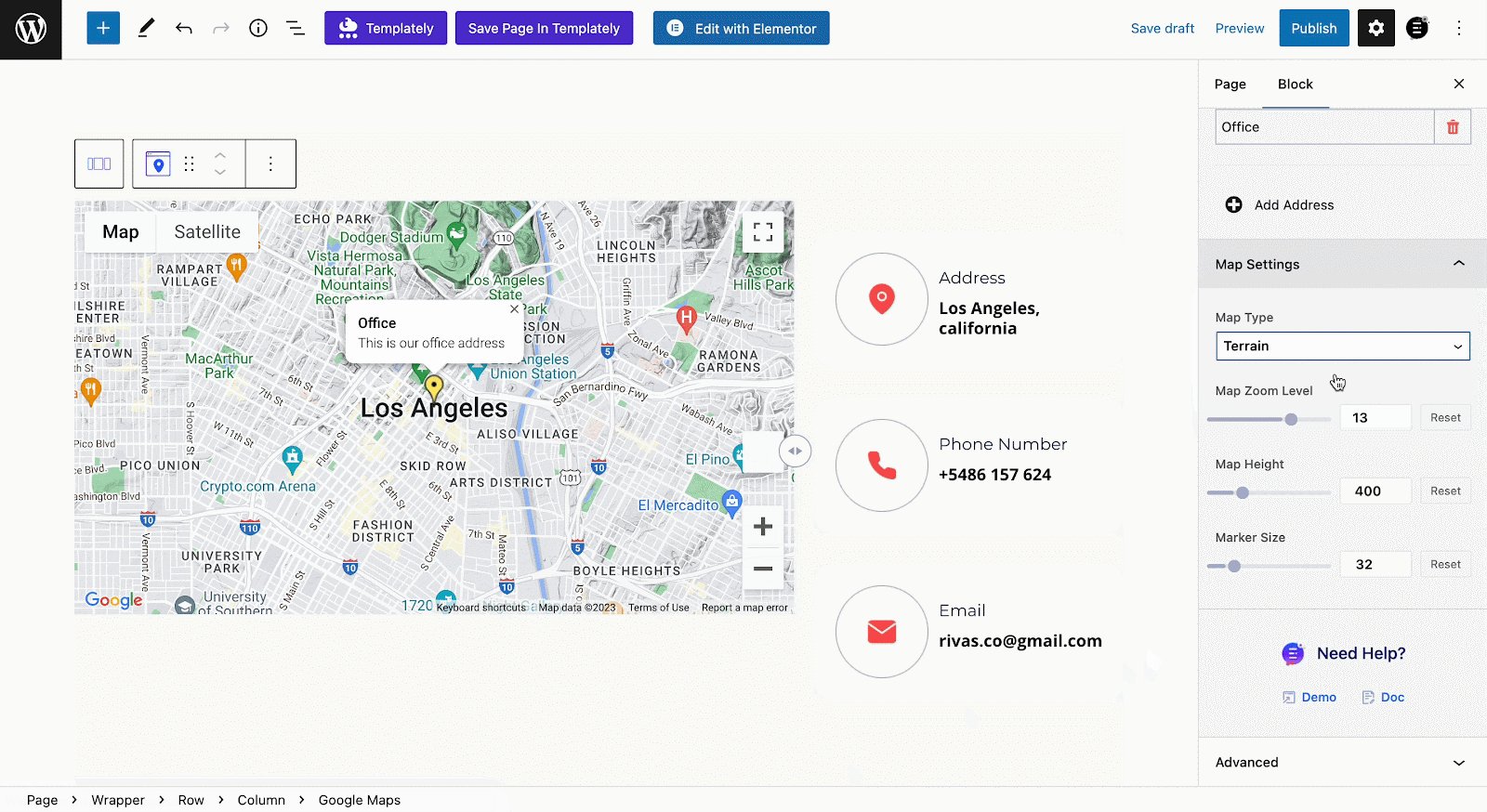
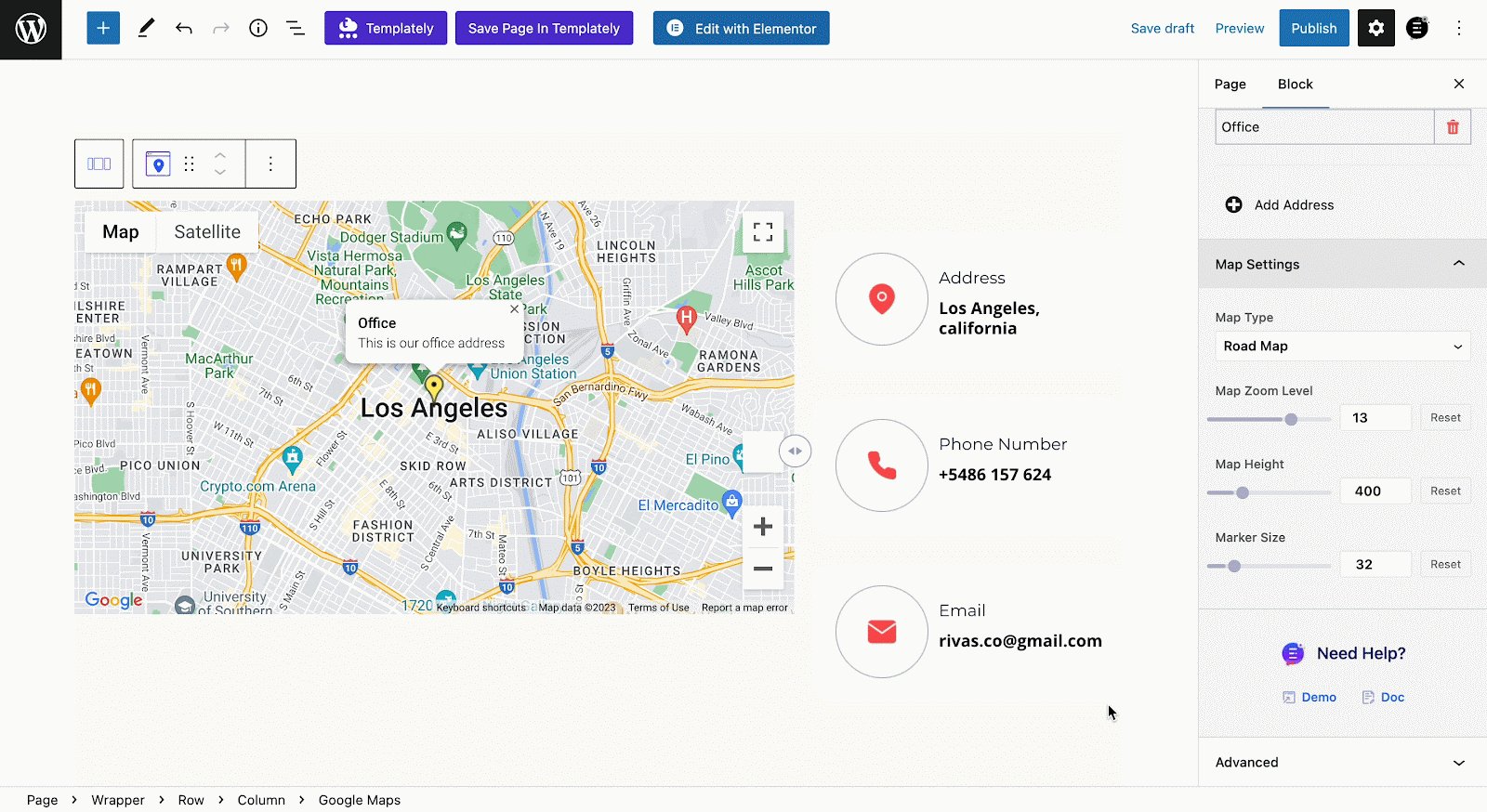
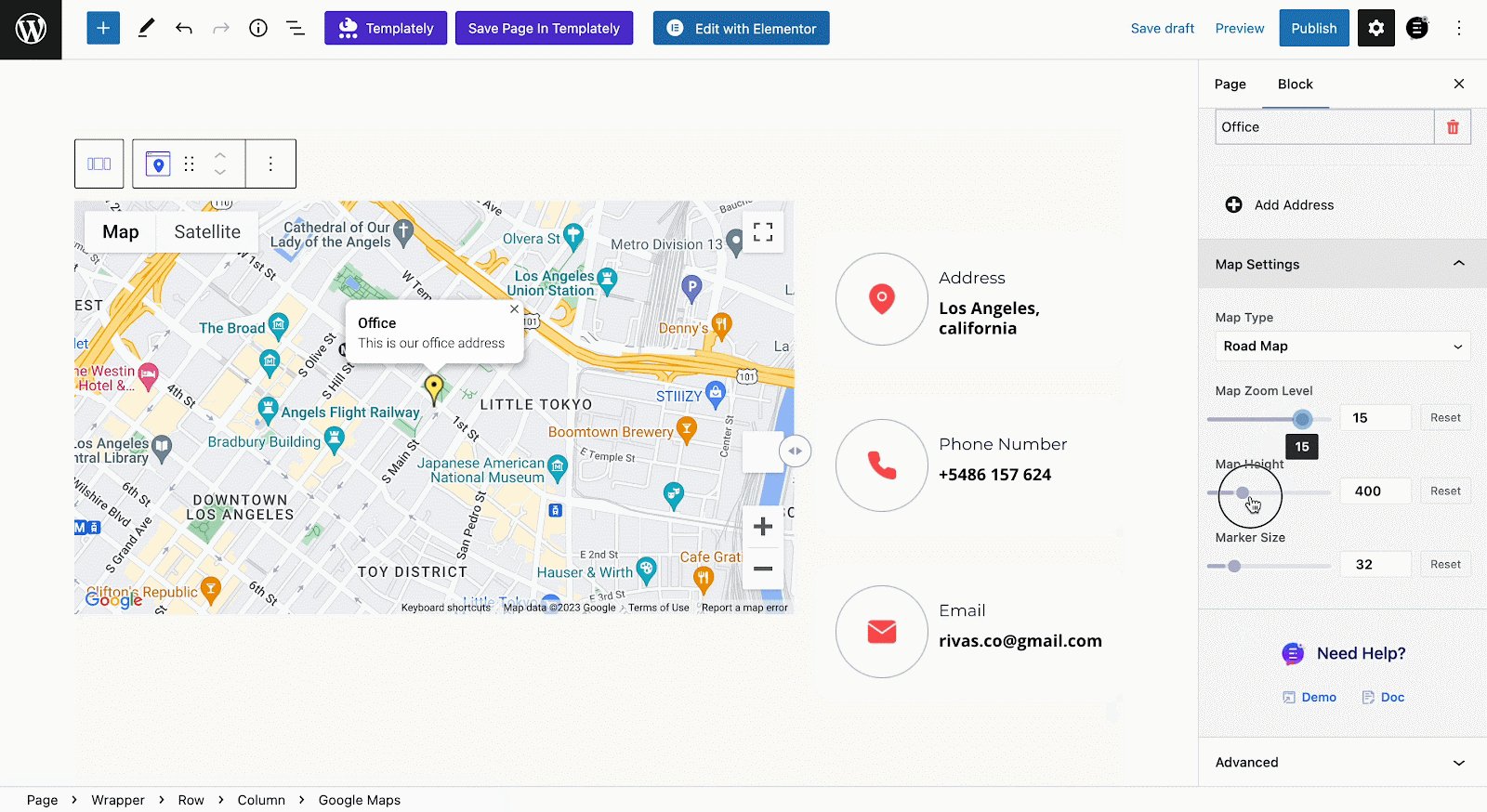
Step 5: Configure The Map Settings
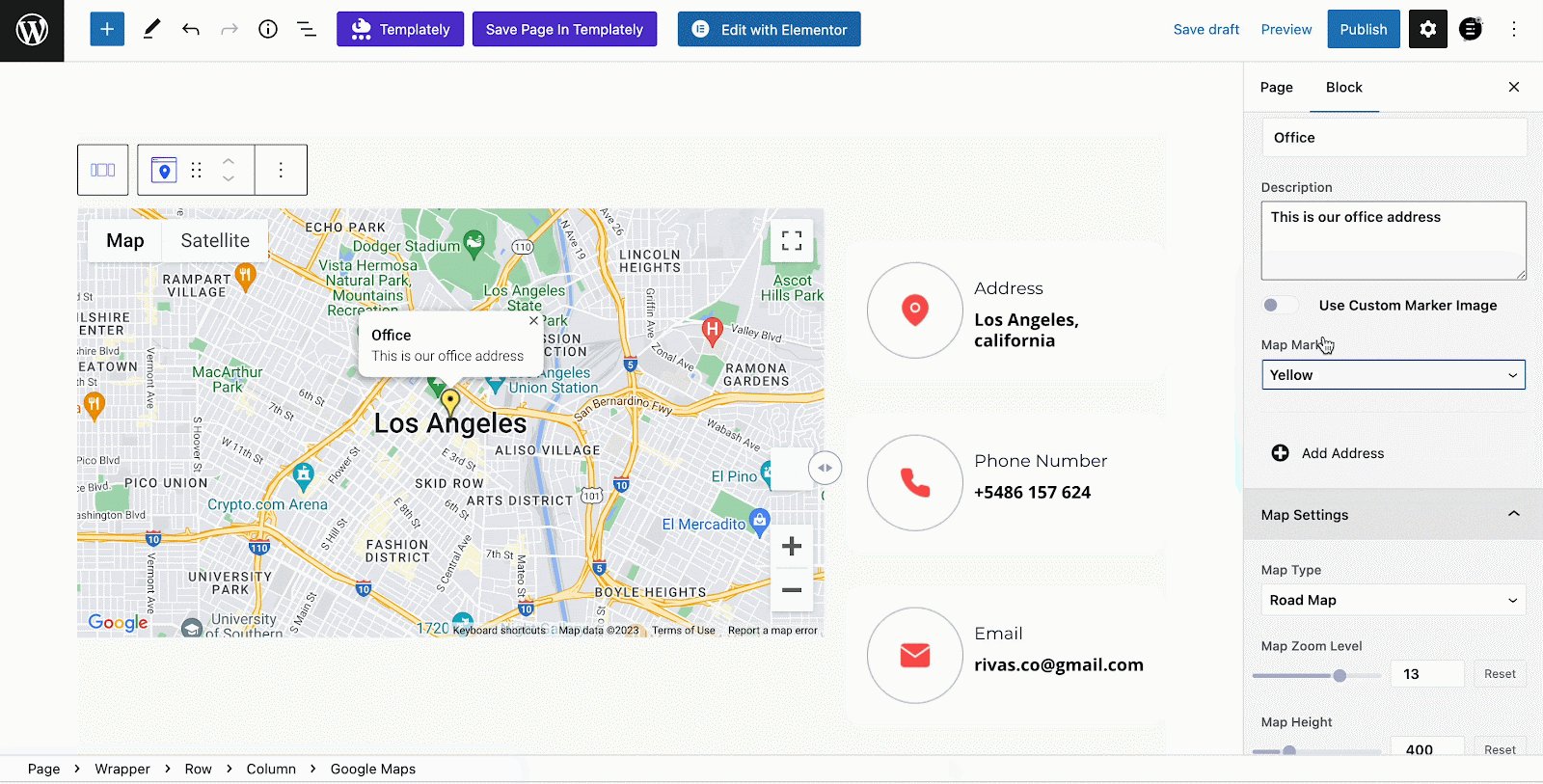
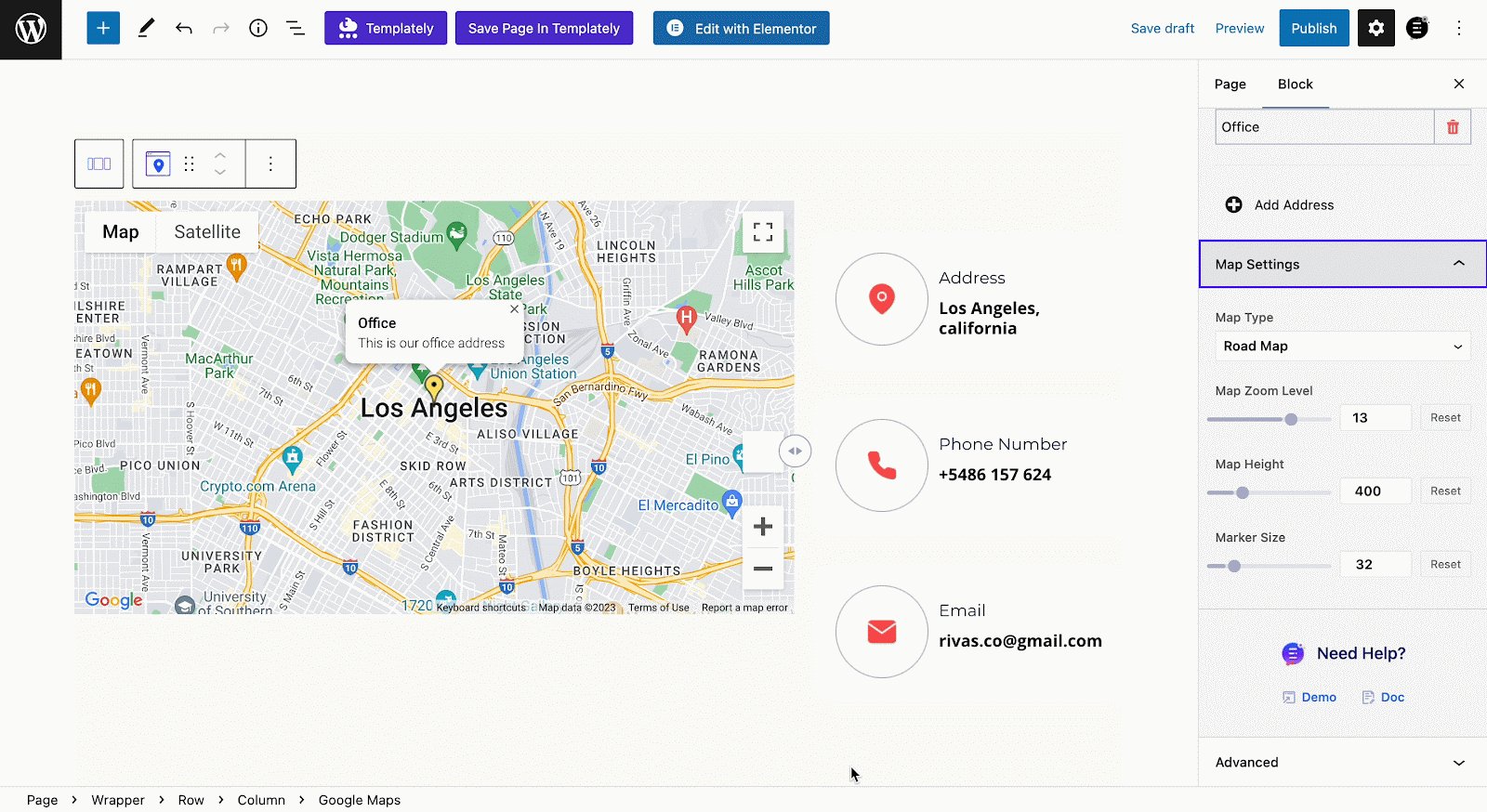
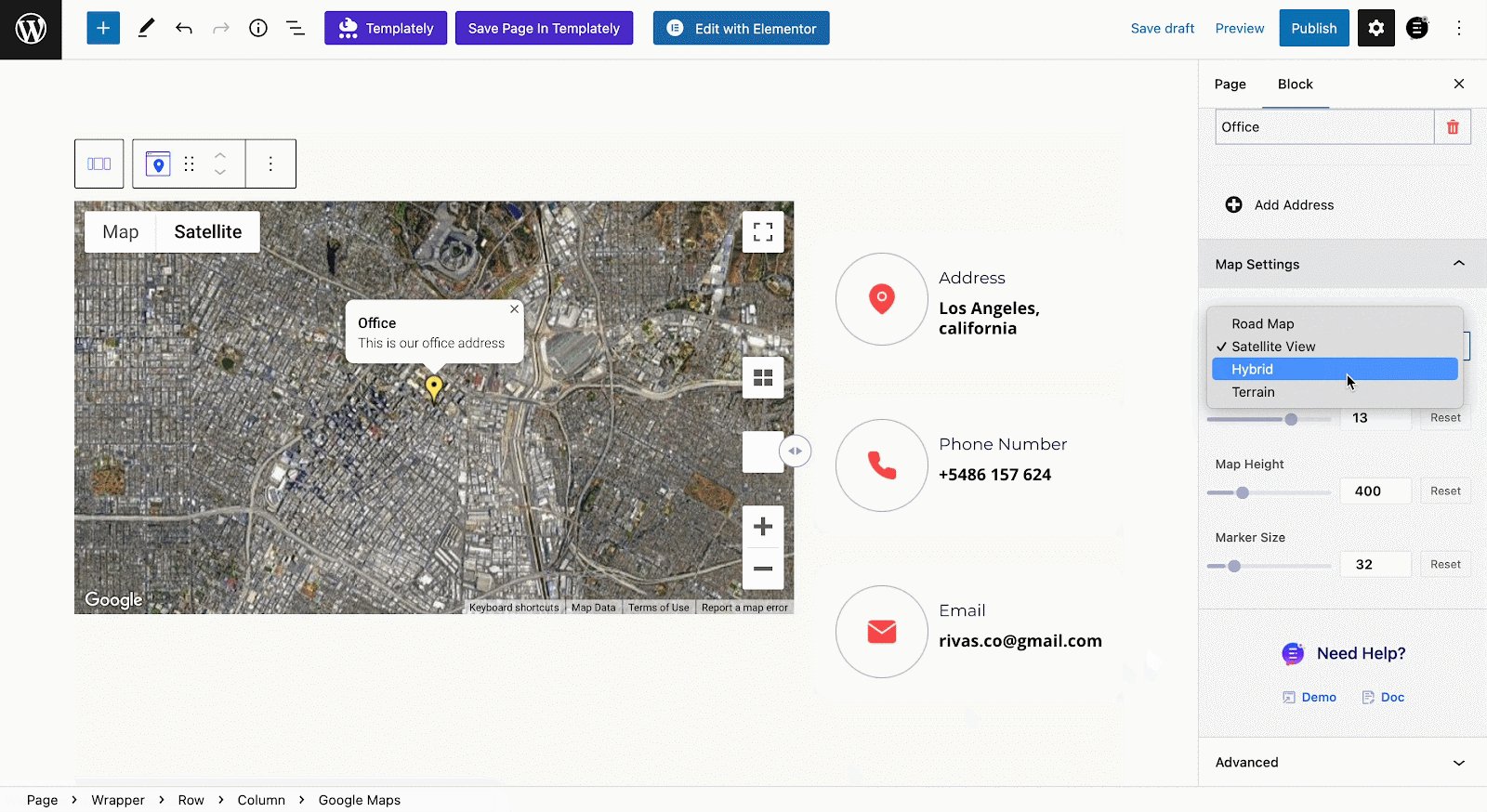
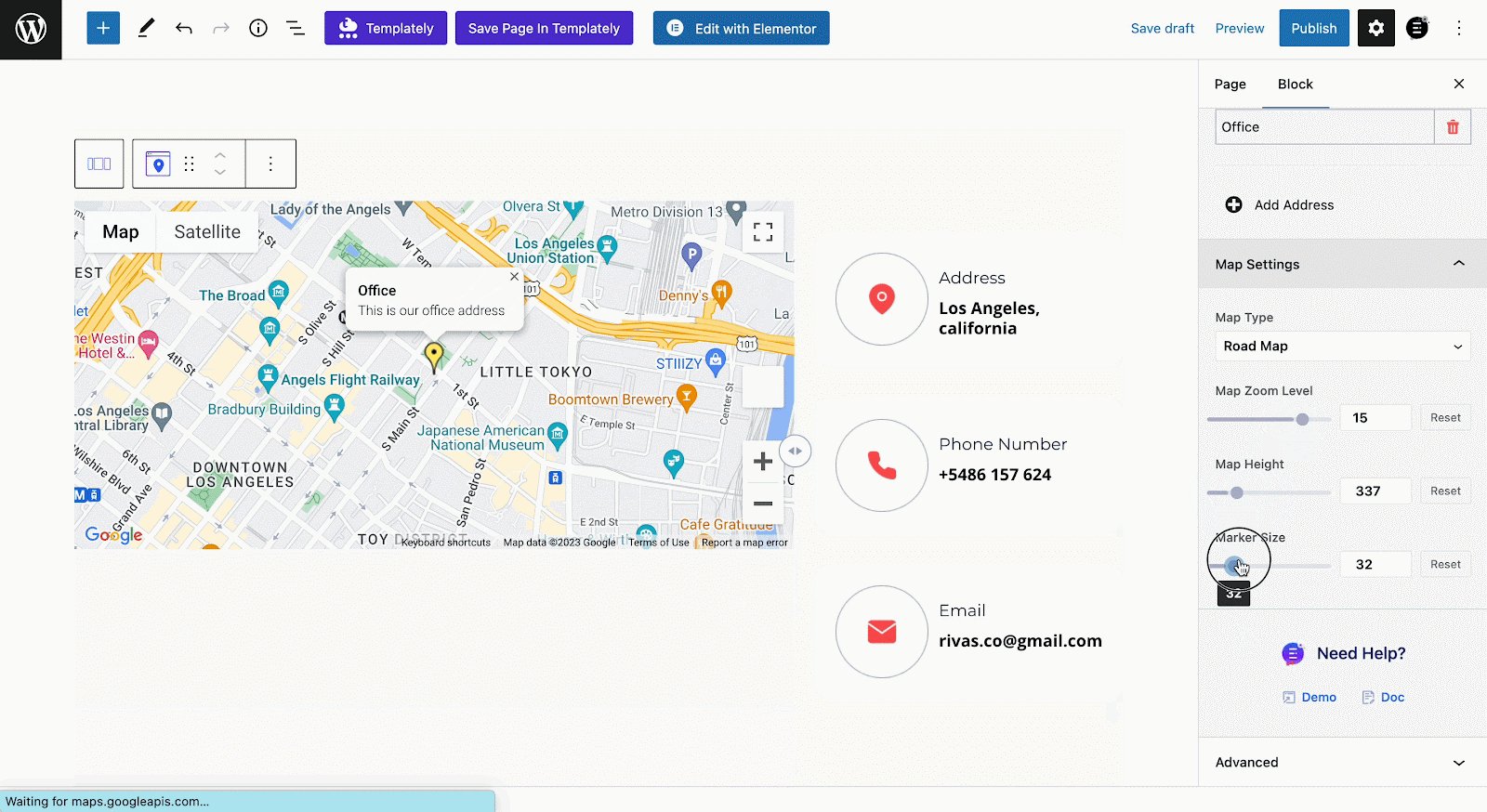
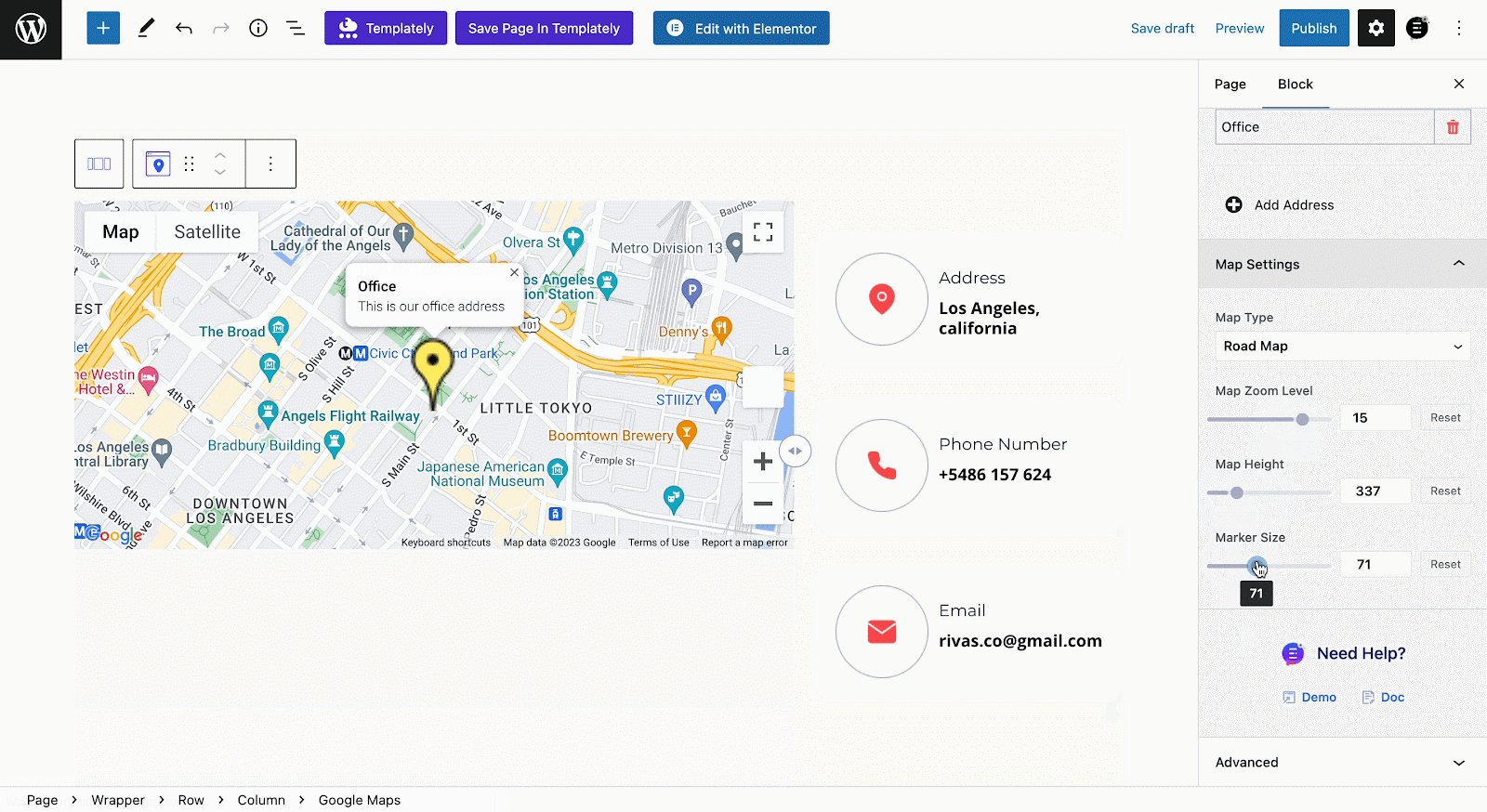
EB Google Map comes with many customization options. From the ‘Map Settings’ option, choose your map type from the 4 different options. Select any type from the ‘Road Map’, ’Satellite View’, ‘Hybrid’, and ‘Terrain’ map options.

Then from the ‘Map Zoom Level’ option, zoom in or zoom out the map as needed. Then, adjust the ‘Map Height’ and ‘Marker Size’ as you want.

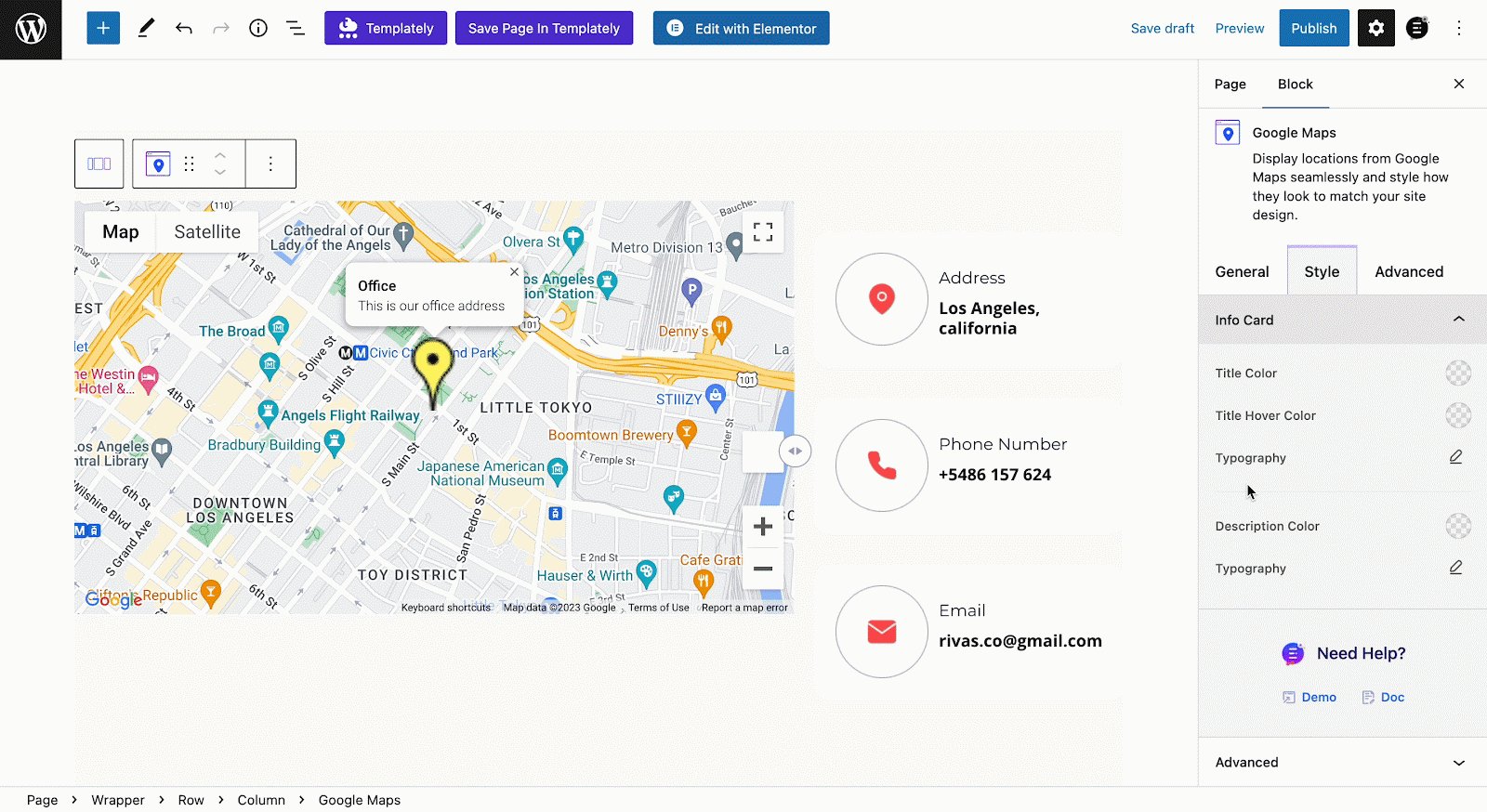
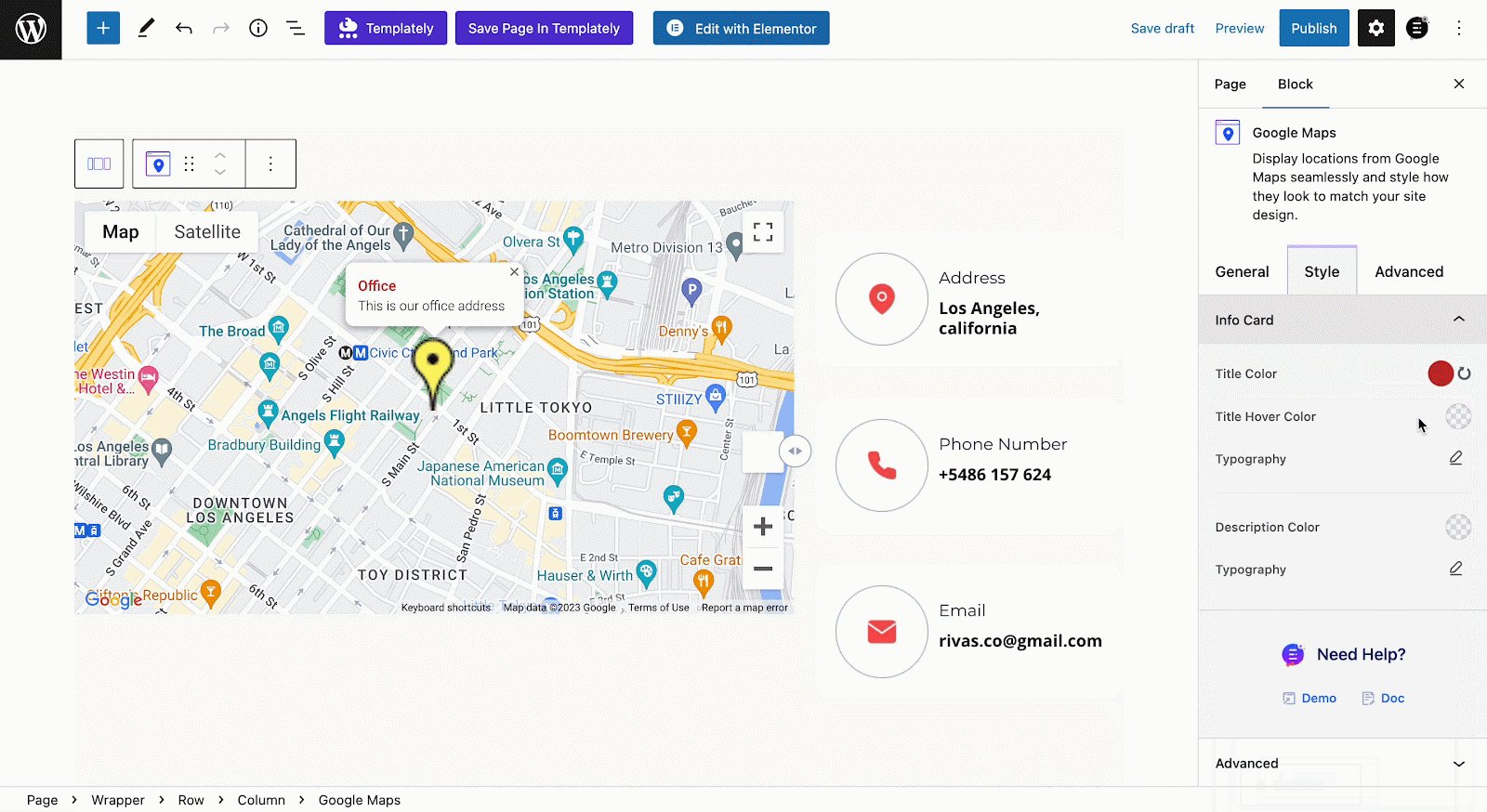
Step 5: Customize The Google Map Block Style
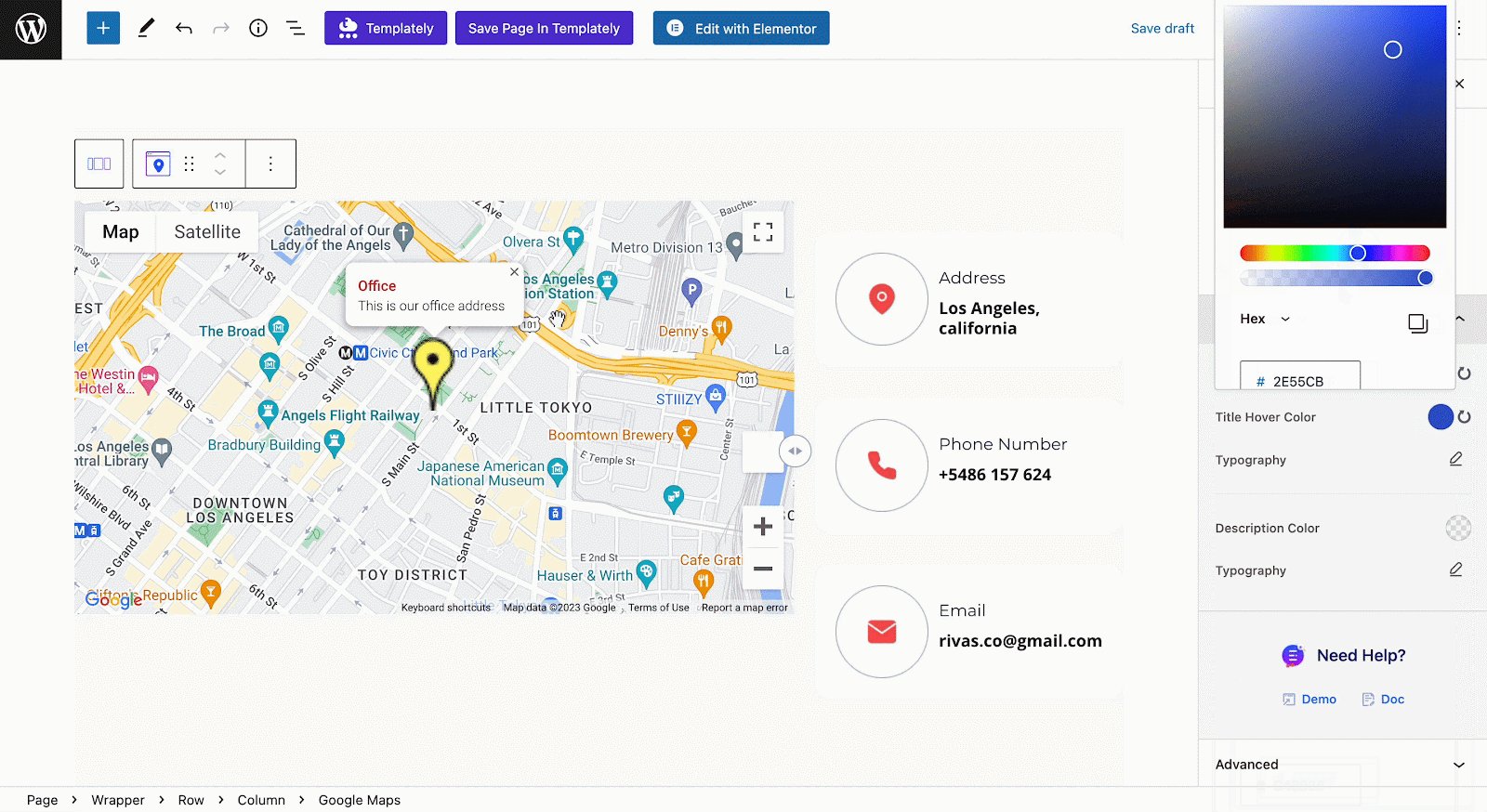
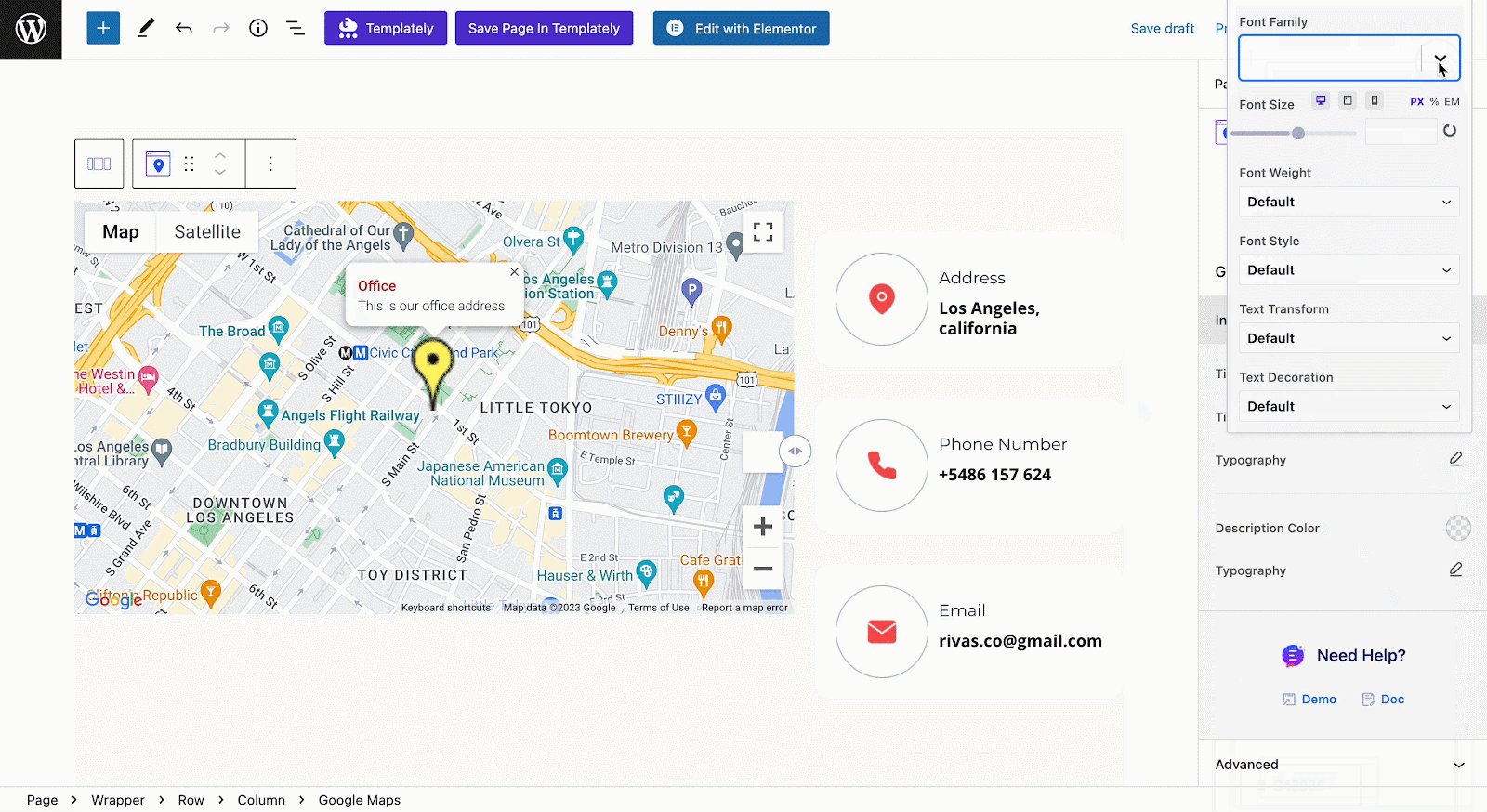
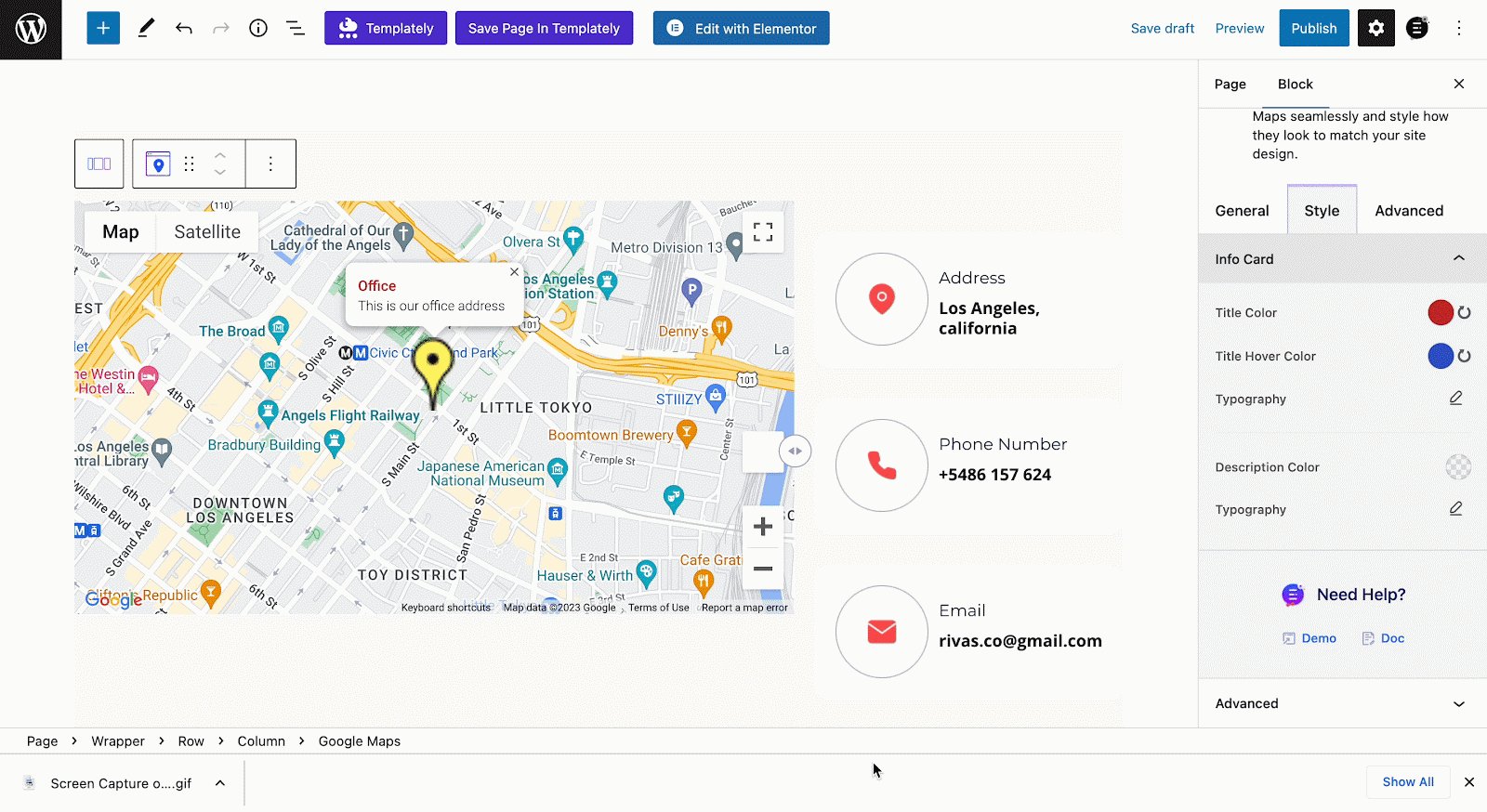
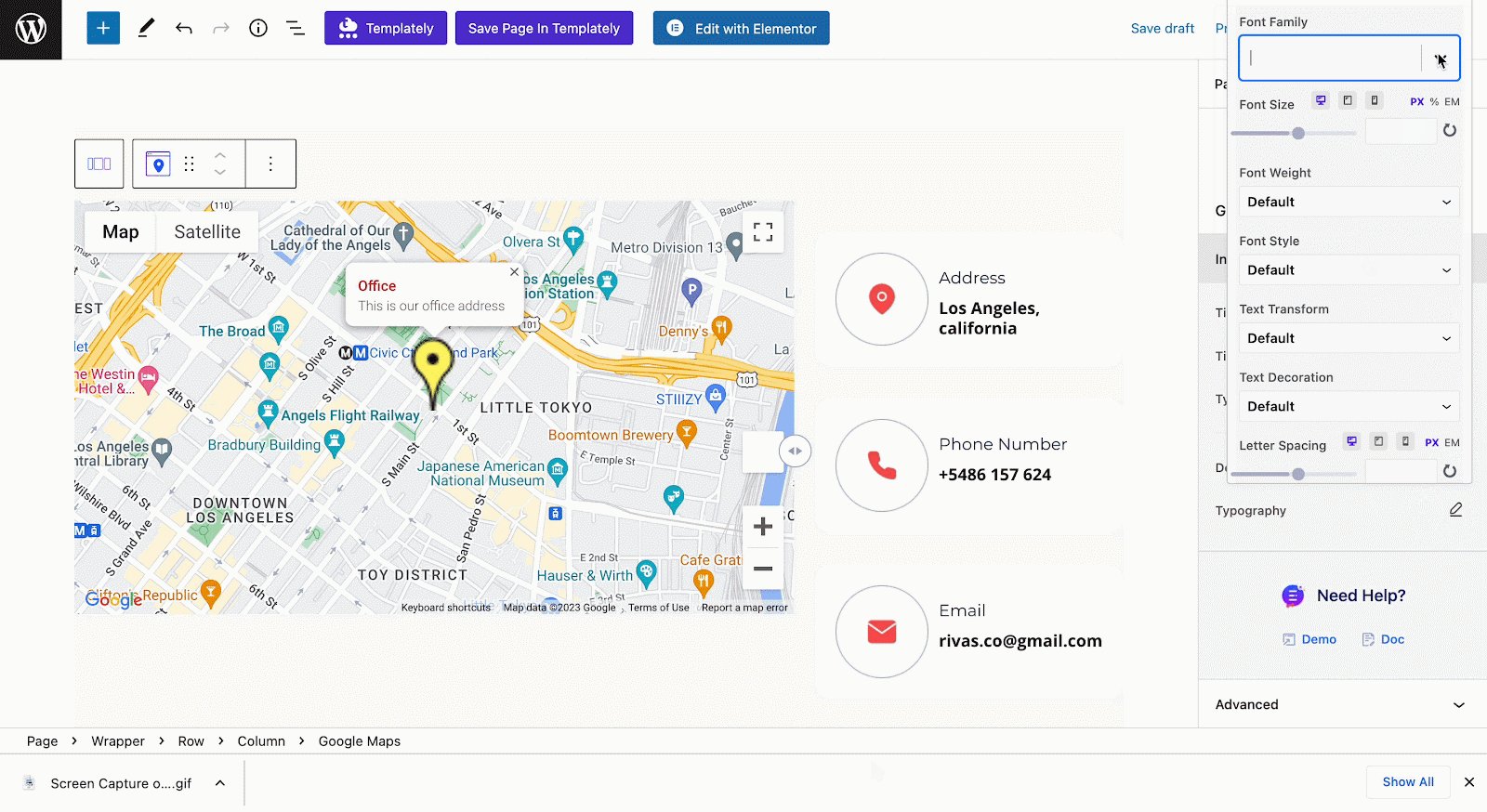
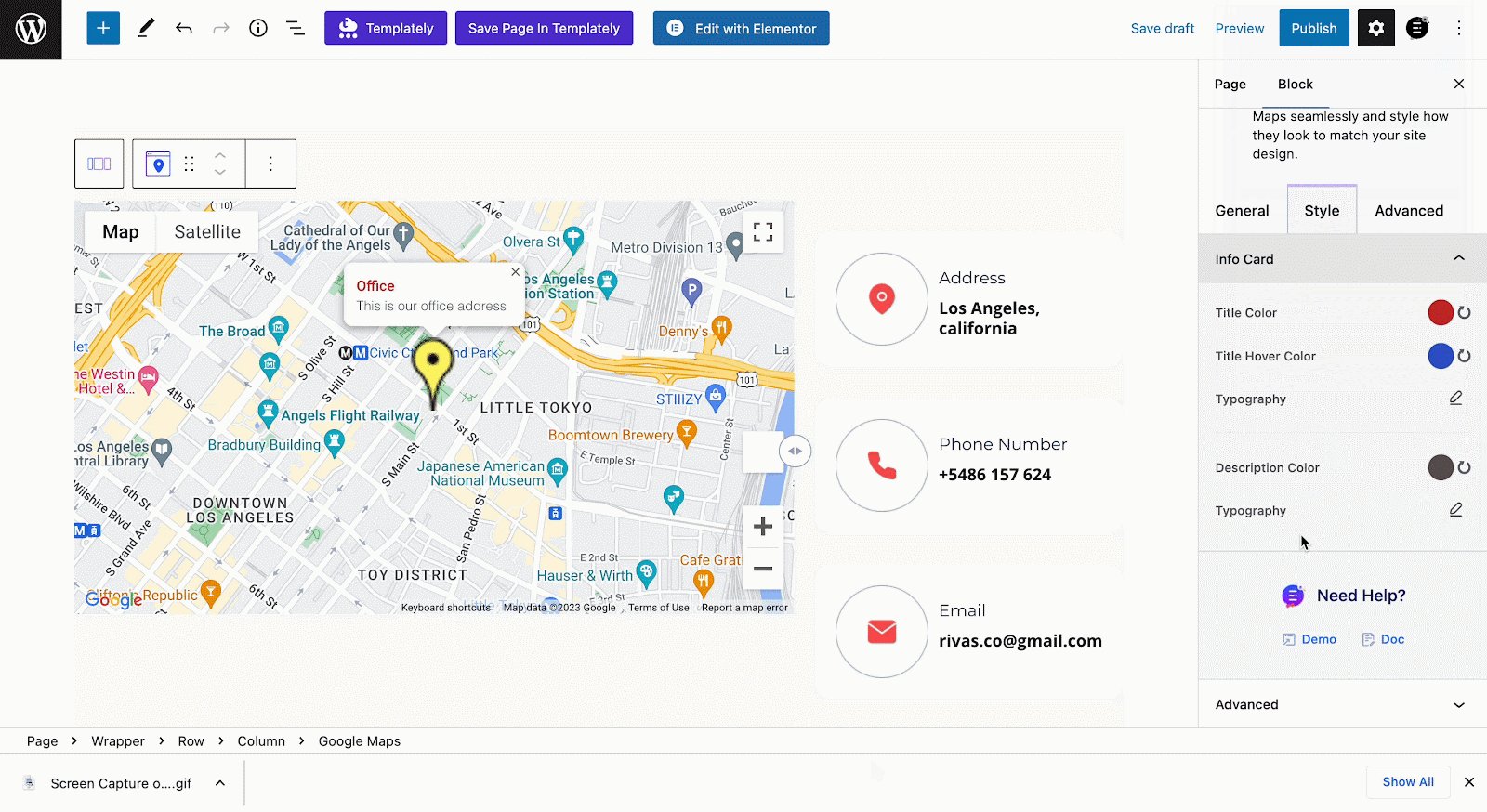
From the ‘Style’ tab you will find the options to customize the EB Google Maps appearance. Go to the ‘Info Card’ option then adjust the ‘Title Color’, ‘Title Hover Color’, and ‘Typography’ from there.

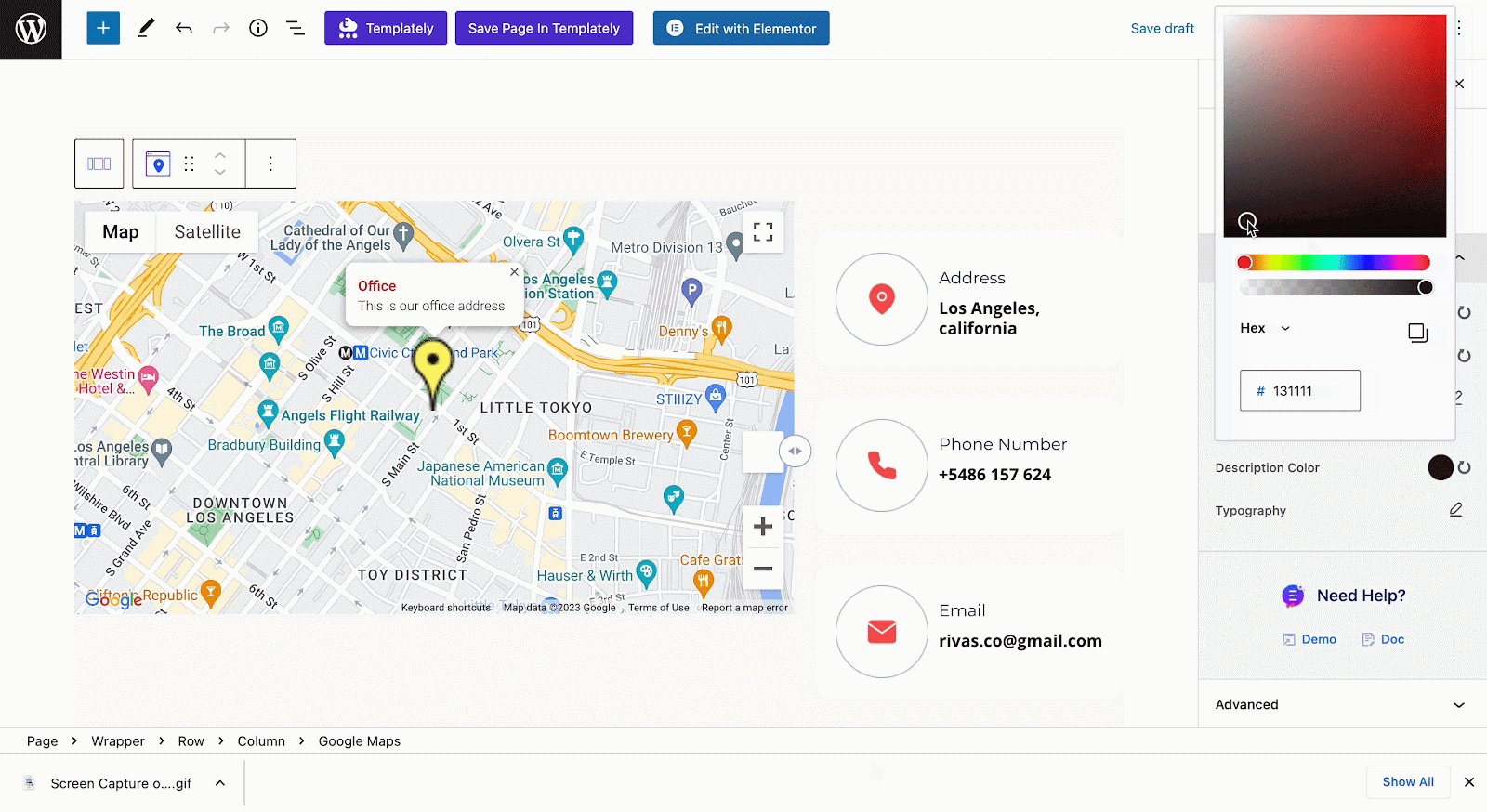
From the below, customize the ‘Description Color’ and ‘Typography’ as you want. You will find tons of color and typography options there with the description of your pinned location.

Step 6: Configure The Advanced EB Google Map Settings
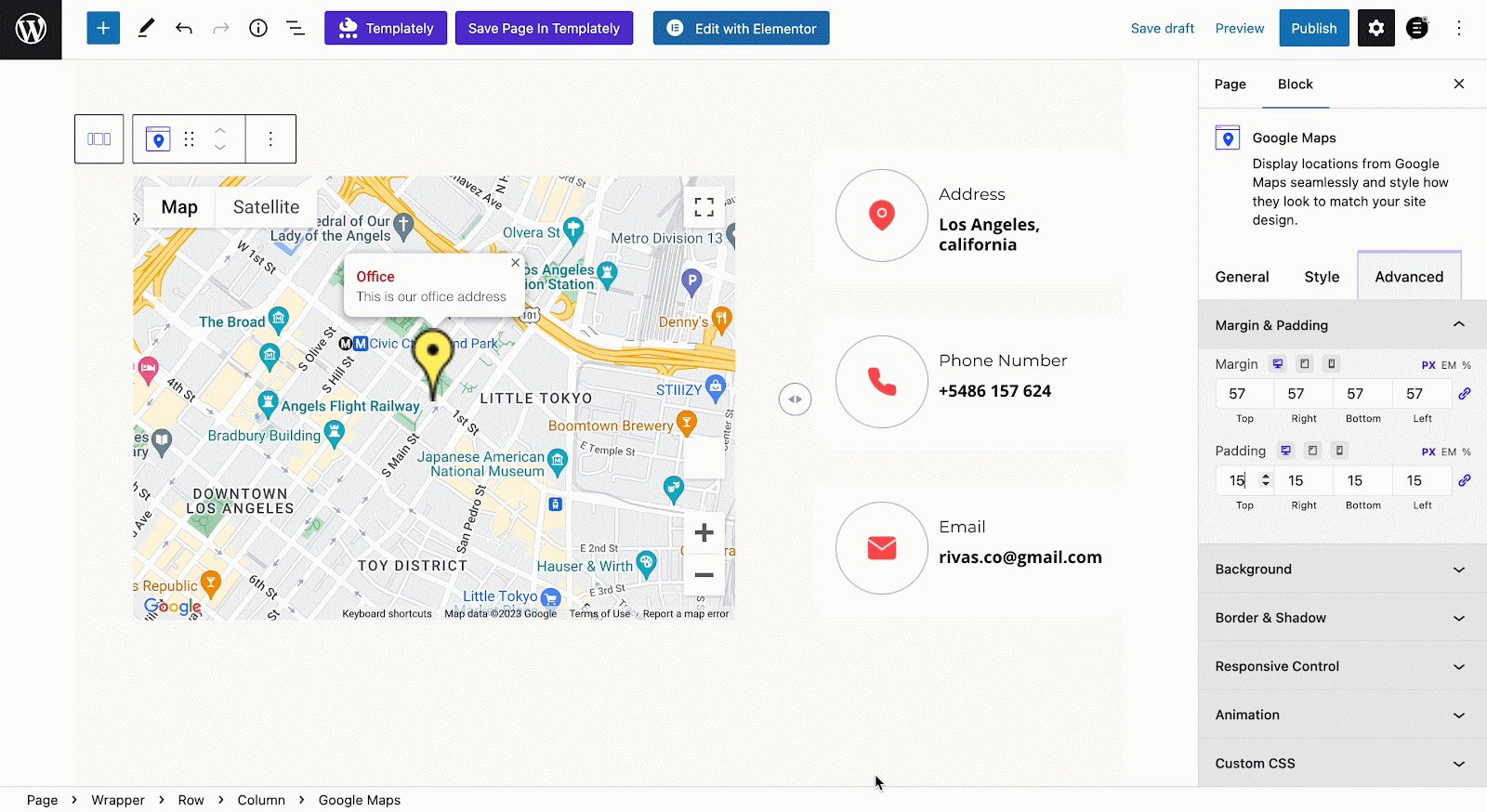
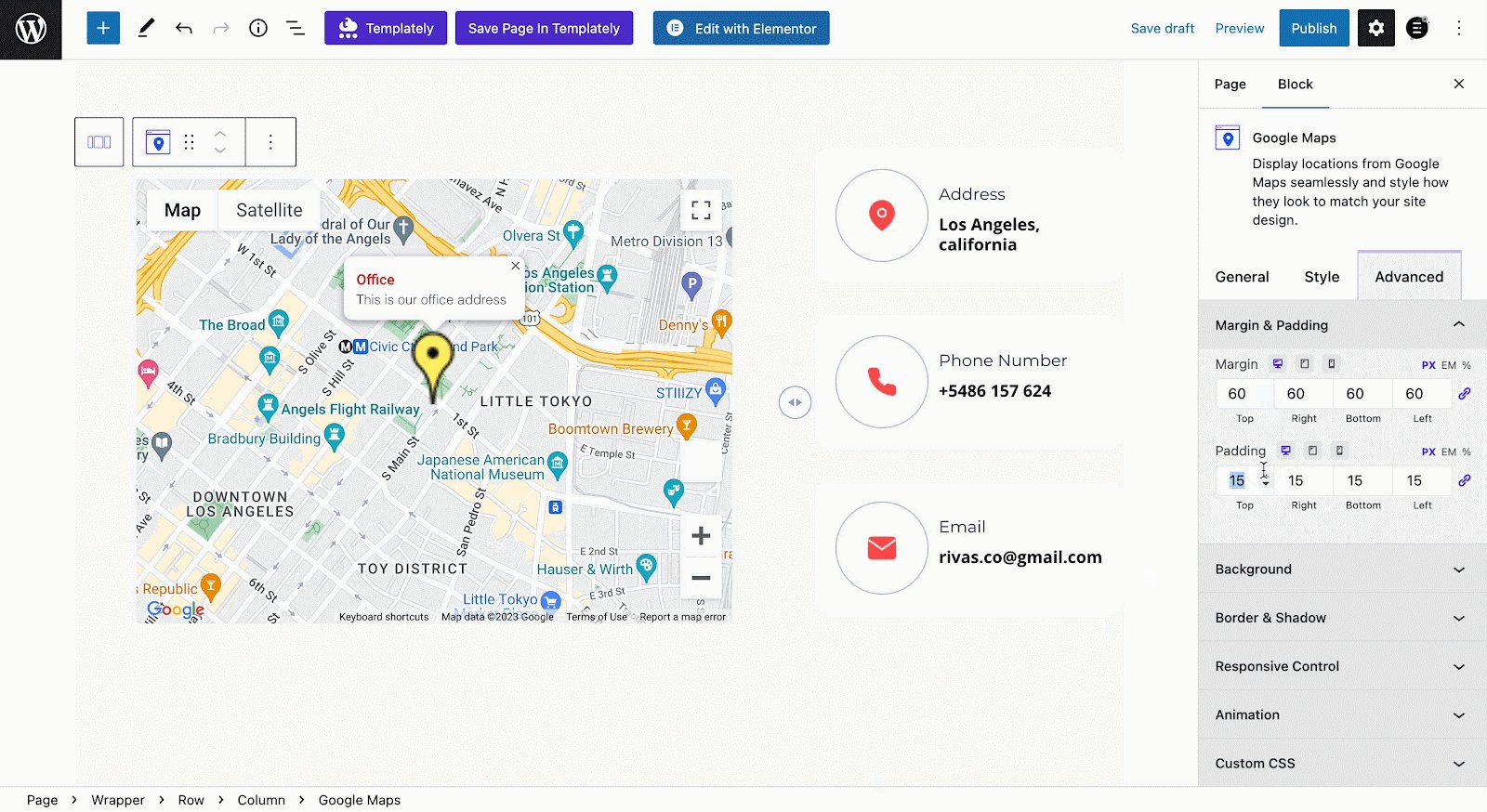
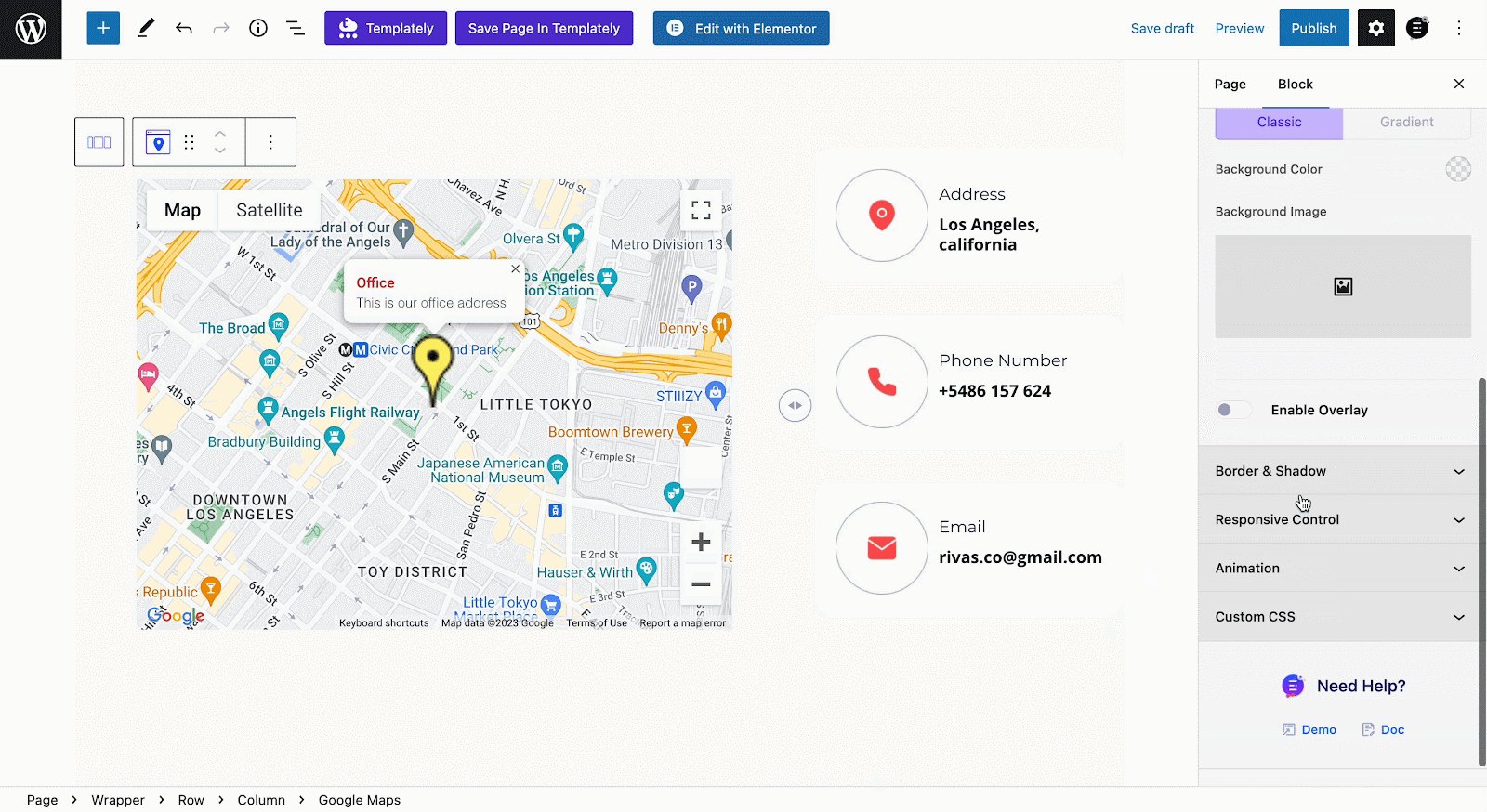
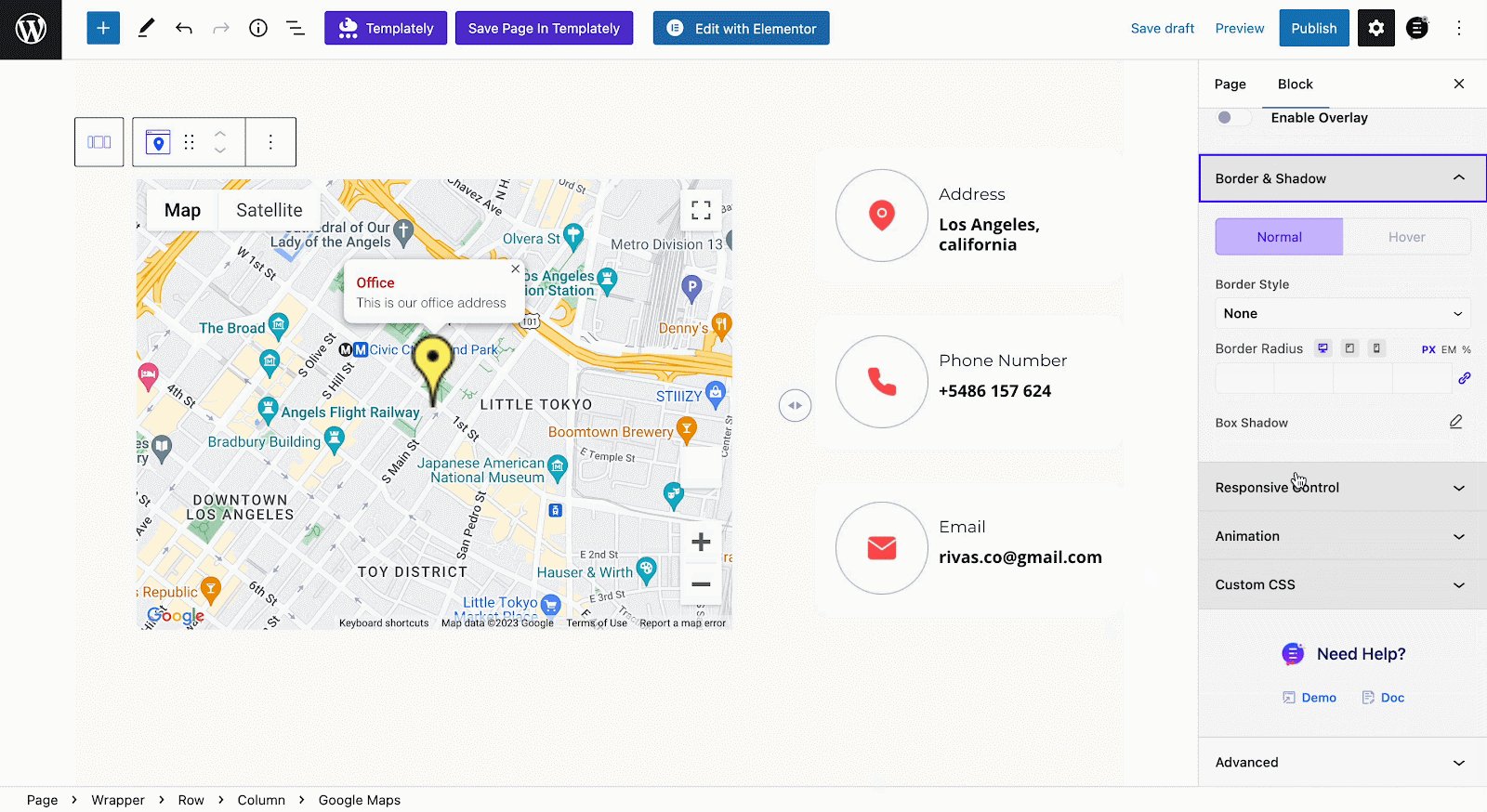
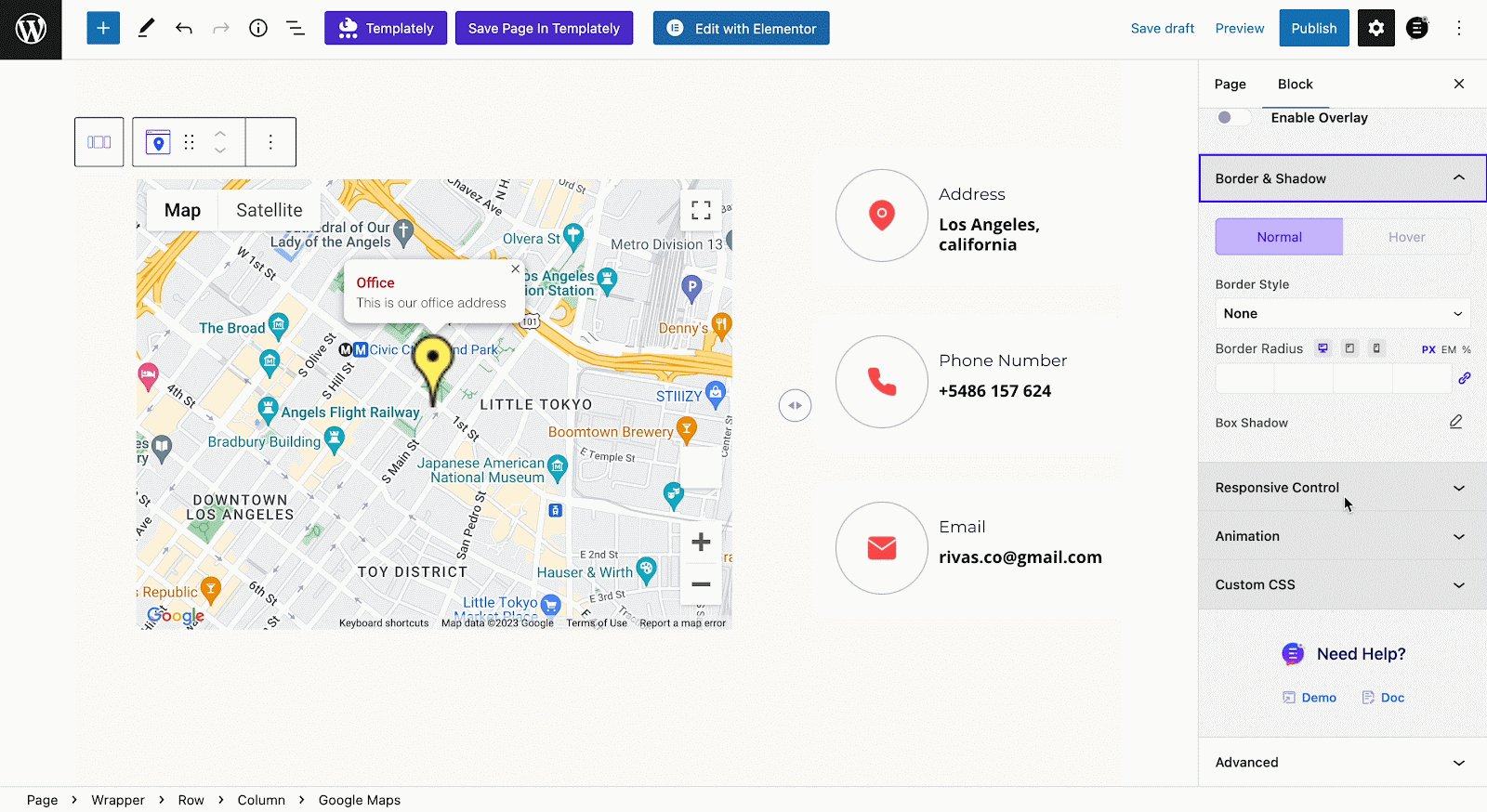
From the ‘Advanced’ tab you can customize this block and make more changes. Adjust the ‘Margin’ and ‘Padding’ for your EB Google Map block. Now, change the ‘Background’ and ‘Border & Shadow’ to adjust the map with your web layout.

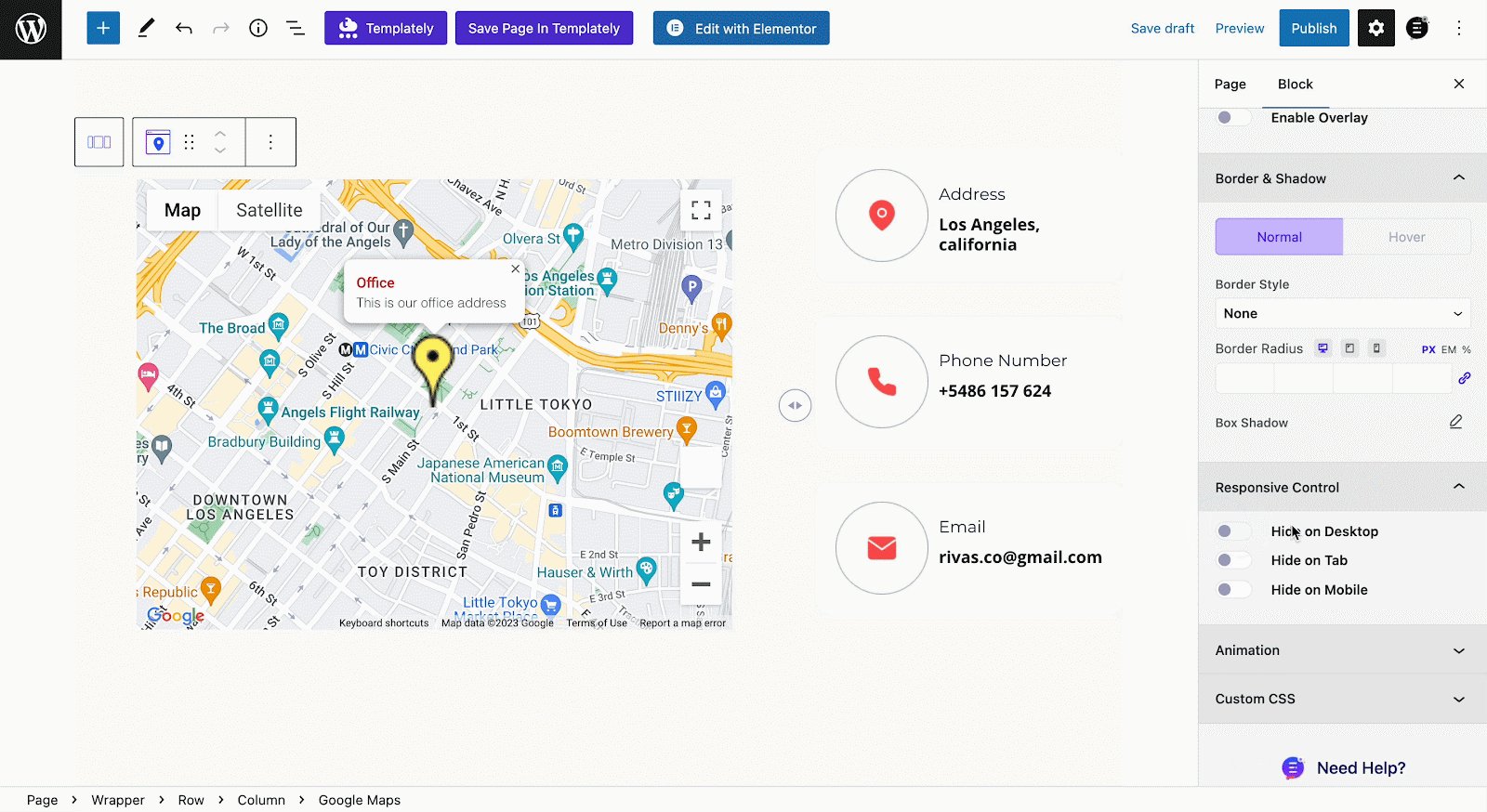
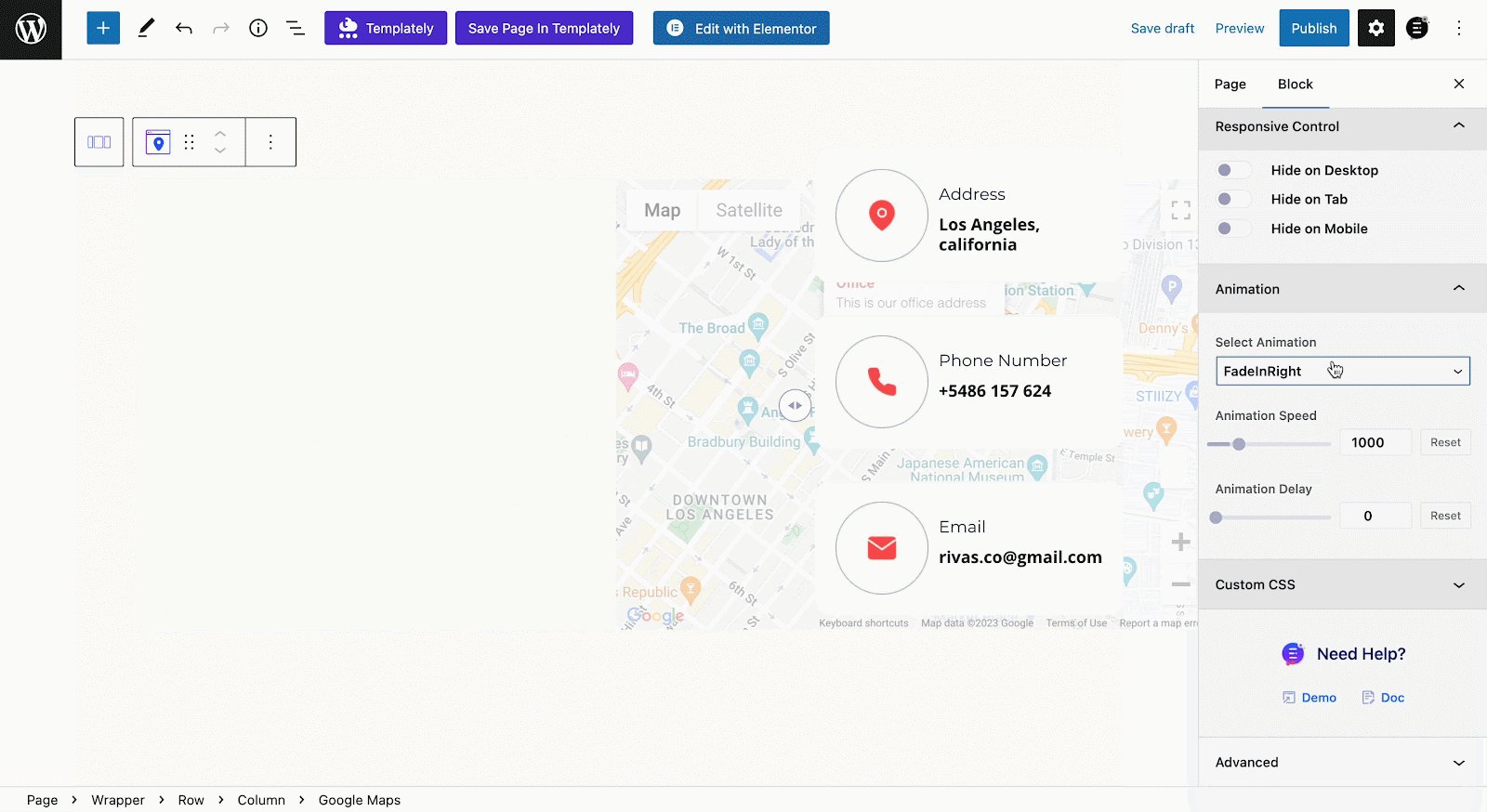
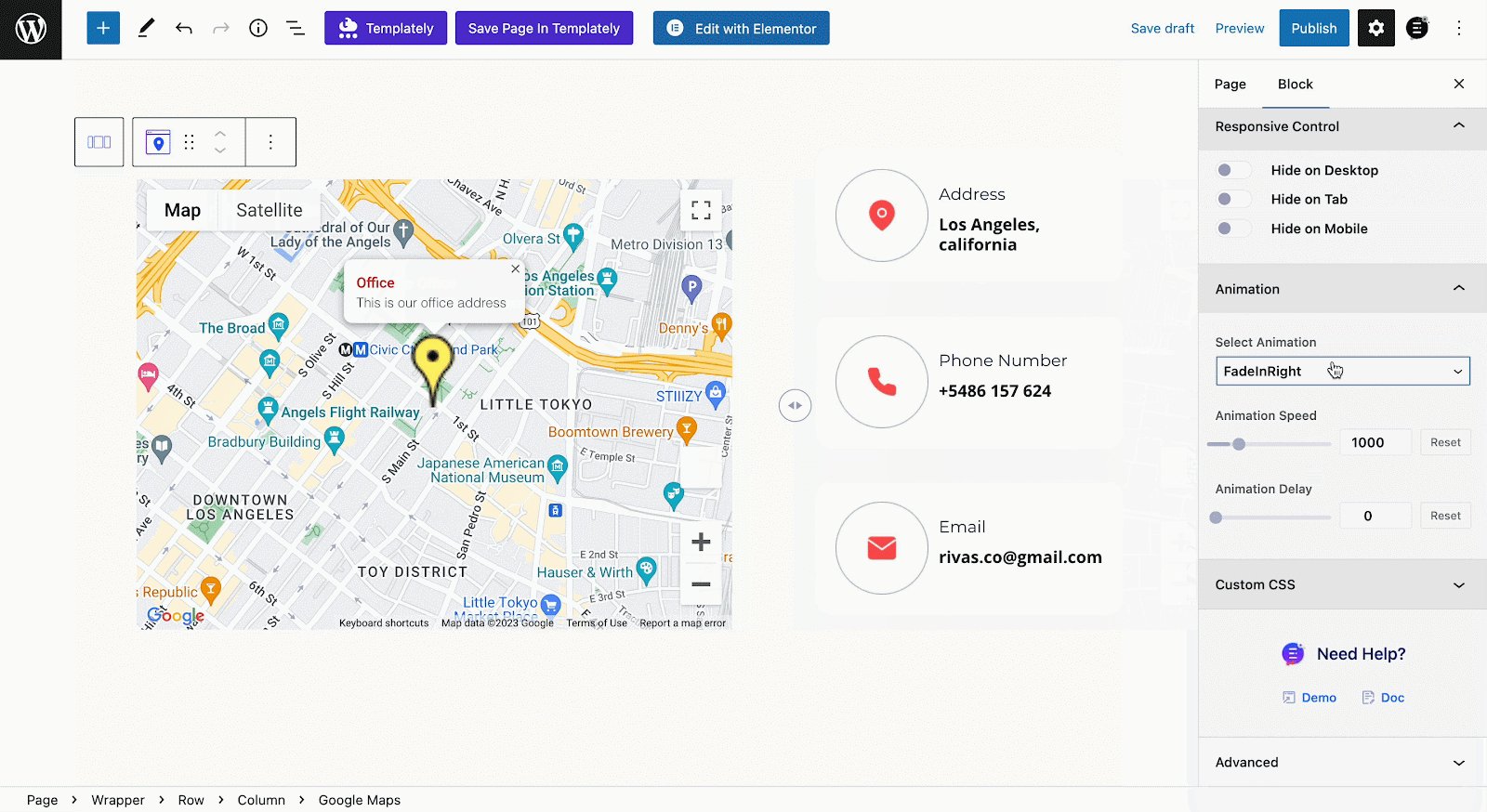
From the ‘Responsive Control’ option, you can hide the EB Google Maps block from any specific device. Now, go to the ‘Animation’ option and add motion effects to the EB Google Maps block just the way you want. You can also adjust the animation speed and delay from there.

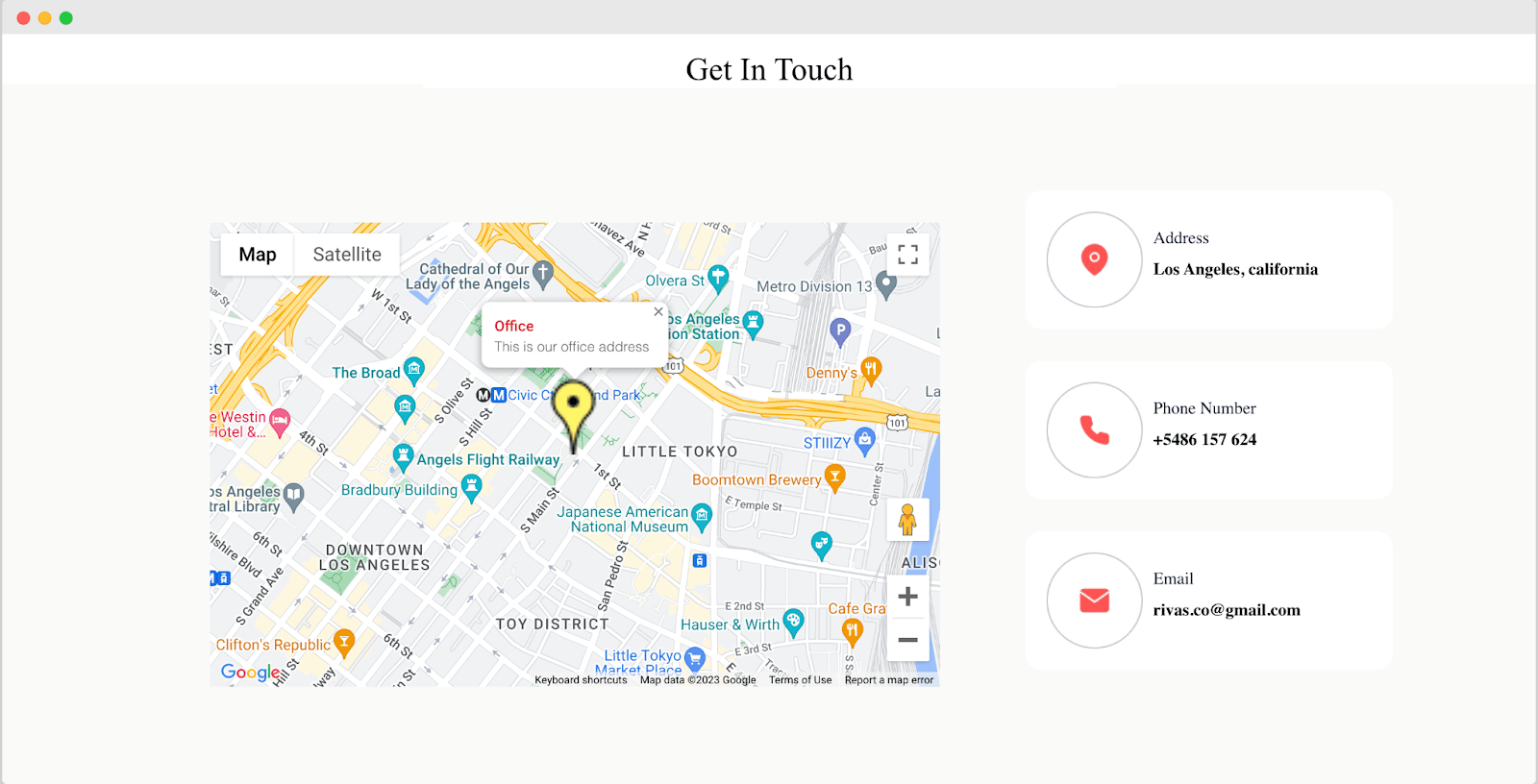
After making all the changes hit the ‘Publish/ Update’ button and it’s ready. Check out how the ‘EB Google Map’ will appear on your WordPress website from the image below.

This is how you can show Google Maps on WordPress using EB Google Map easily. There are more advanced customization options in the EB Google map block. For detailed guidelines, follow the documentation (link).
Display Google Maps On WordPress Websites And Boost Engagement
Incorporating Google Maps on WordPress websites has the potential benefit of driving more people to your website and increasing sales. Therefore, you should consider showing Google maps on WordPress. With EB Google Map block, you can easily add Google maps to your WordPress site.
Was this blog helpful for you? Share your experience in our Facebook Community and subscribe to our blogs for more insights & updates.




