
How To Add Eye-Catching Buttons In WordPress Using Gutenberg?
Thinking about adding buttons in WordPress websites with Gutenberg editor? From submitting various information to getting access to a pathway, you will need buttons in web design. So, if you are creating a WordPress website, you must add buttons to engage your visitors and direct them as needed. We are right here to give you the complete guideline.

Website buttons are a crucial element that serves multiple purposes. They are necessary to direct the users and the visitors where you want them to be. Buttons in web design play an essential role to guide your visitors and take them closer to the service or products you want to provide. If you are looking for a solution to add eye catching buttons in WordPress using Gutenberg, this blog might be beneficial for you.
Why Buttons In Web Design Are Important & When Do You Need Them?
Buttons are like the window dressing of your WordPress website that directs pathways to the visitors. Buttons in web design are important for many reasons. To direct the audiences to your desired location, buttons are the easiest and quickest way. Let’s first know the use casse when you will need to add buttons in WordPress website.
🎯 Buttons To Direct Visitors To Product Page

When you run a business website or WooCommerce site, your visitors and the customer will look forward to your product inventories to see which products or services you have to offer. So, it is obvious that you will need to guide the viewers or the visitors to your product or the shop page. To direct them quickly to your product page, you can add an eye-catchy button in your WordPress eCommerce site.
🎯 Buttons To Collect User Information

For collecting necessary user information for registration or subscription, you may need to direct them in contact information form or registration form. You can add buttons in WordPress website to make your users subscribe and get registered with required information.
To make your users subscribe to a particular channel or site, you can use subscription buttons as well. Different buttons in web design can grab visitors’ attention instantly when designed in an attractive way.
🎯 Buttons To Give Access To The Visitors

To give your visitors and customers access to a particular site, channel or blog you also can use a button in WordPress website to drive their attention and make them motivated to go through the pathway. If you design eye-catching buttons, your visitors will be more fascinated to click on the button.
🎯 Buttons To Influence Customers Purchase

When new, latest and exciting offers are going on your online store, you can motivate the visitors and customers to grab the deal spontaneously by directing them with a stunning and beautiful button in WordPress website.
How To Add Eye-Catching Buttons In WordPress?
It is super useful to add buttons in WordPress eCommerce websites, blogs or post pages in an amazing way. Buttons are important to direct and guide your audience to the right place which is important when you maintain your website. So, if you want to grab your visitors’ attention and guide them accordingly, Essential Blocks Button can be an effective one for your WordPress website.

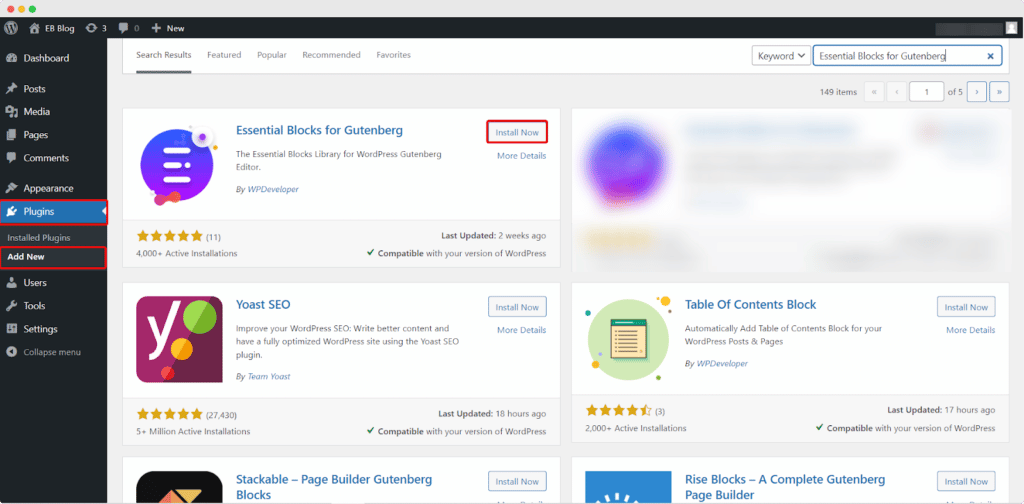
Gutenberg is WordPress’s default editor widely used by many people across the world to create websites. There are many plugins solely made for Gutenberg that you can use to add a button in web design. Essential Blocks For Gutenberg is one of the most popular WordPress plugins to add beautiful buttons in WordPress using Gutenberg.
Essential Blocks For Gutenberg offers many unique and useful blocks to be used in Gutenberg editor for designing beautiful and creative websites. There are 30+ super useful blocks to be used in Gutenberg. Among those, the Button block is also there for directing your visitors to a pathway. Now that we have known the importance of adding buttons in web design, it’s time to add a stunning button in WordPress website using Gutenberg.
Step By Step Guide: How To Add Buttons With Essential Blocks For Gutenberg?
For the tutorial purpose, we have chosen Essential Blocks For Gutenberg that we will be using for adding a button in WordPress website. It comes up with the exact, unique and very useful EB Button to be added nicely in your website using Gutenberg.
From engaging your customers to making them be more closer to your products, Essential Block Button can help you in many ways. You can use the Essential Blocks Button to add eye-catching buttons in WordPress websites easily. Before getting started with this useful “Button” block, make sure that you have Essential Blocks for Gutenberg installed and activated.

After installing and activating the Essential Blocks For Gutenberg, follow the simple steps for adding an attractive button in WordPress for your stunning website.
Step 1: Create A Blog Page From The Dashboard
First, from the WordPress dashboard, navigate to Page → Add New. After clicking the ‘Add New‘ button you will find the Gutenberg editing panel. If you already have a page created, click on that page where you want to add the attractive “Button”.

Step 2: Add Buttons In Gutenberg With Just One Click
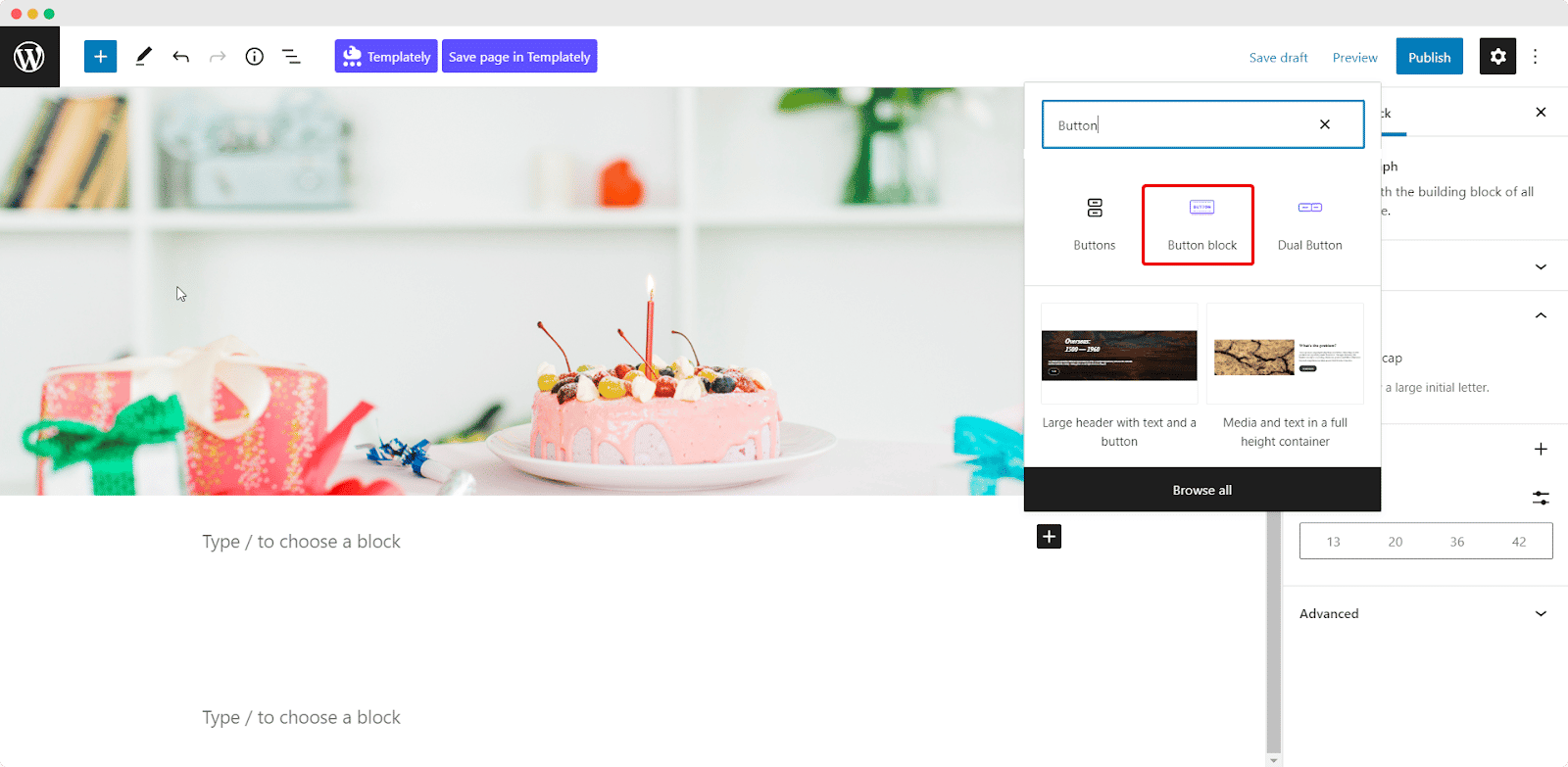
Adding a button in WordPress website with Essential Blocks For Gutenberg is a very easy process that takes only one click. For enabling this Essential Blocks element, click on the ‘+’ icon to add a new block. Afterward, find ‘Button’ from the search option. Simply click on the block and it will be activated.

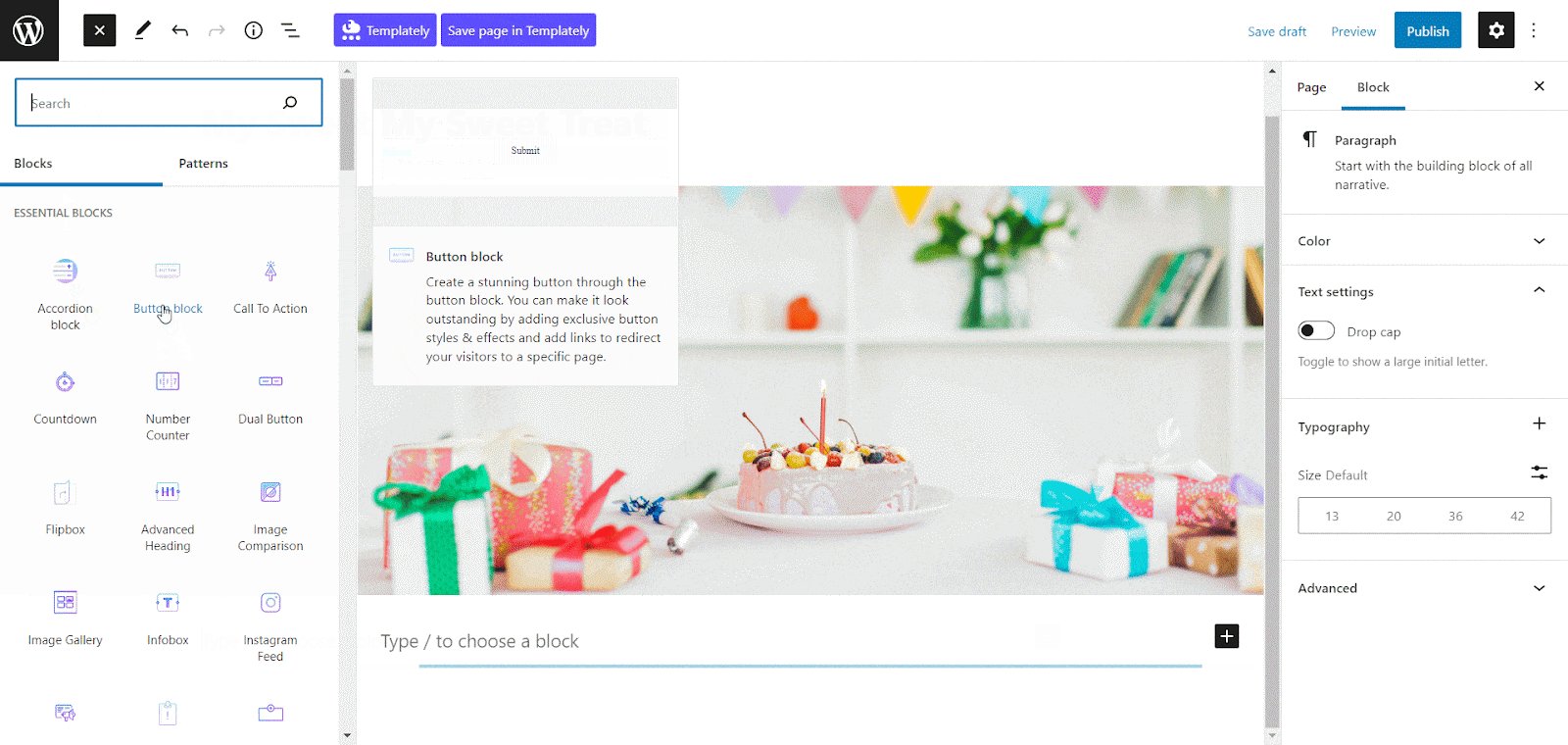
You can get the block in another way, simply create a new page where you want to add the button from your WordPress Dashboard. Click on the “+” icon from the top left corner of your page. Scroll down to find Essential Blocks or search ‘Button Block’ at the search bar and you will get the Button block. Just drag and drop the EB Button.

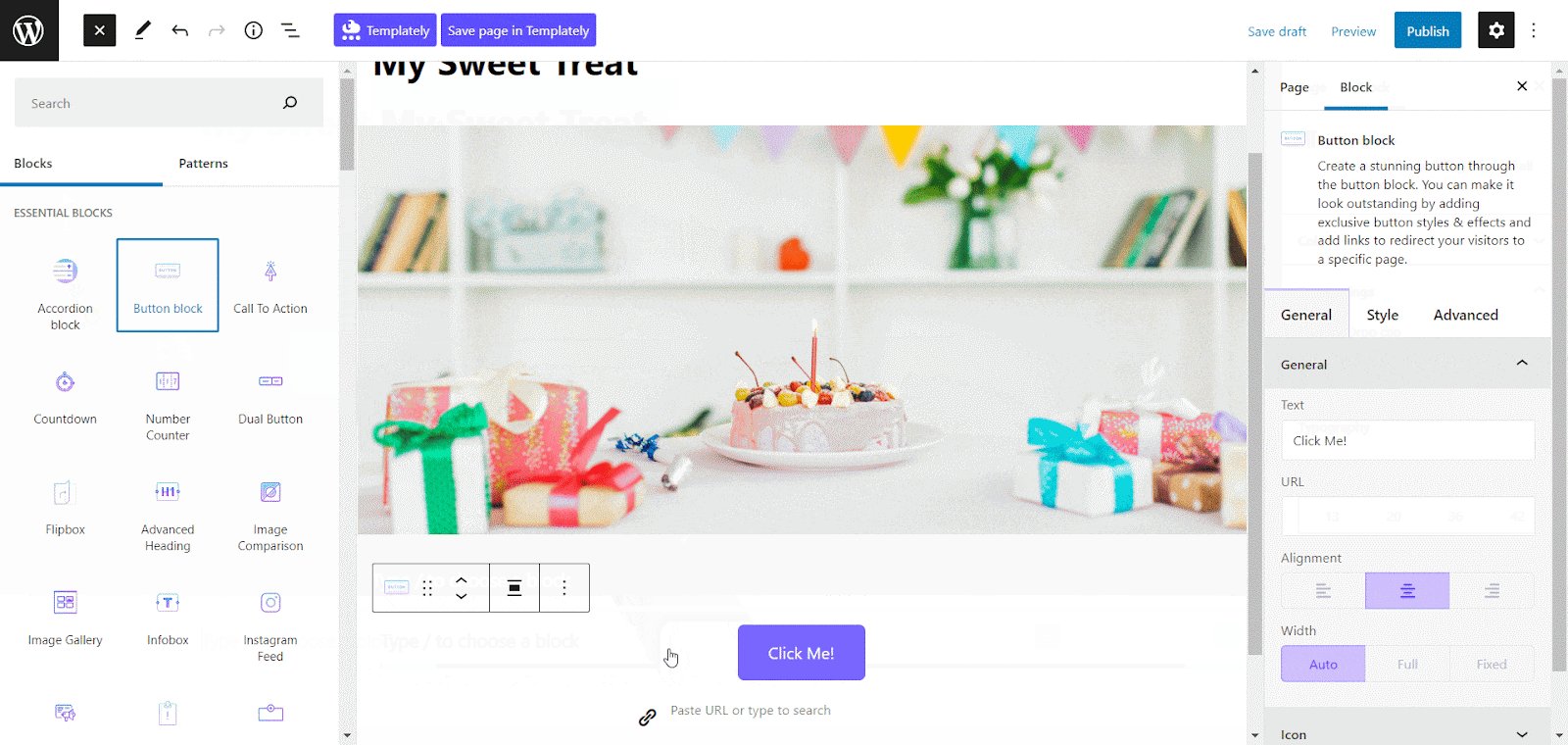
Once you are done with the previous steps, you are going to see a button appearing on your page. Now it’s time to style and configure the button the way you want with full creativity.
Step 3: Customize The Essential Blocks Button Content
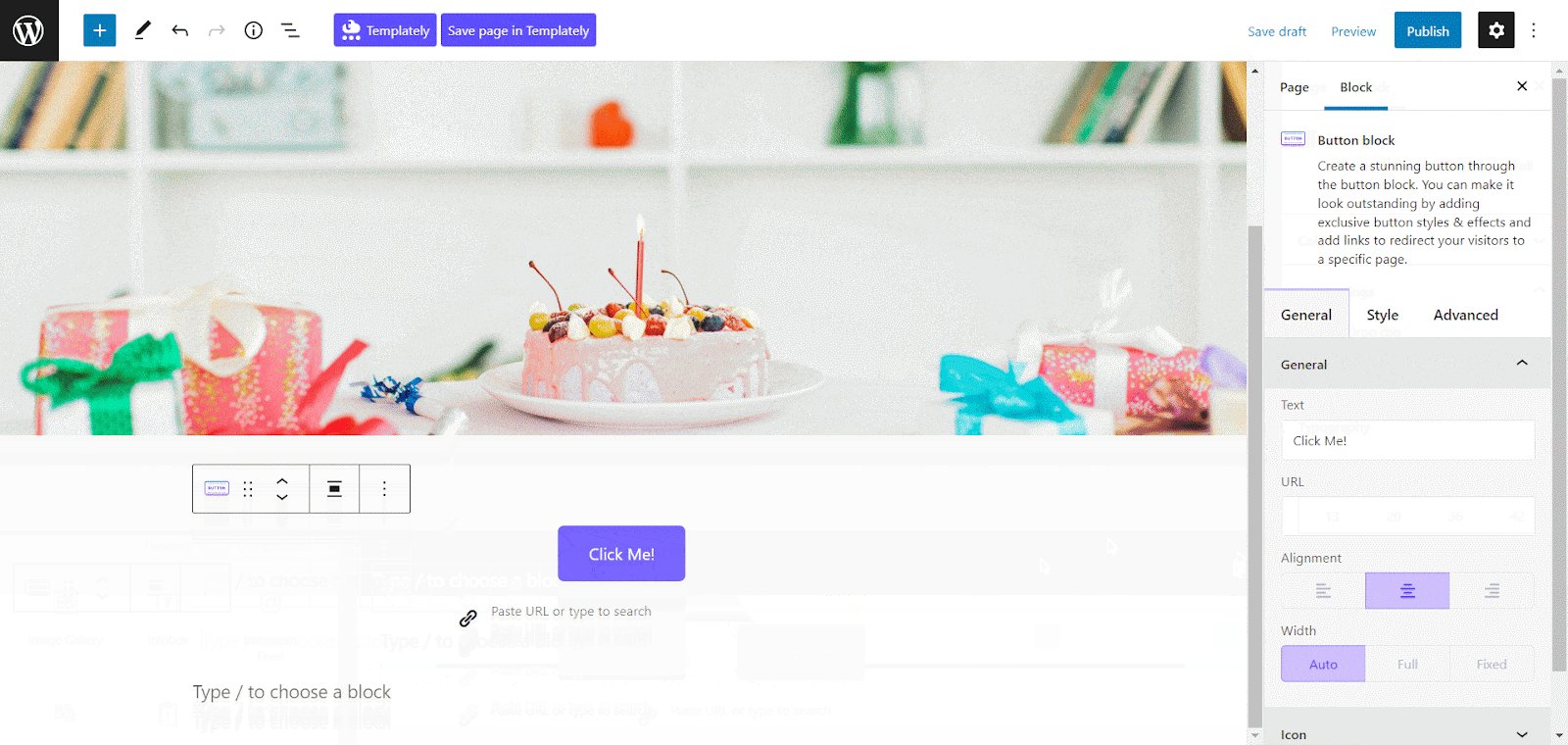
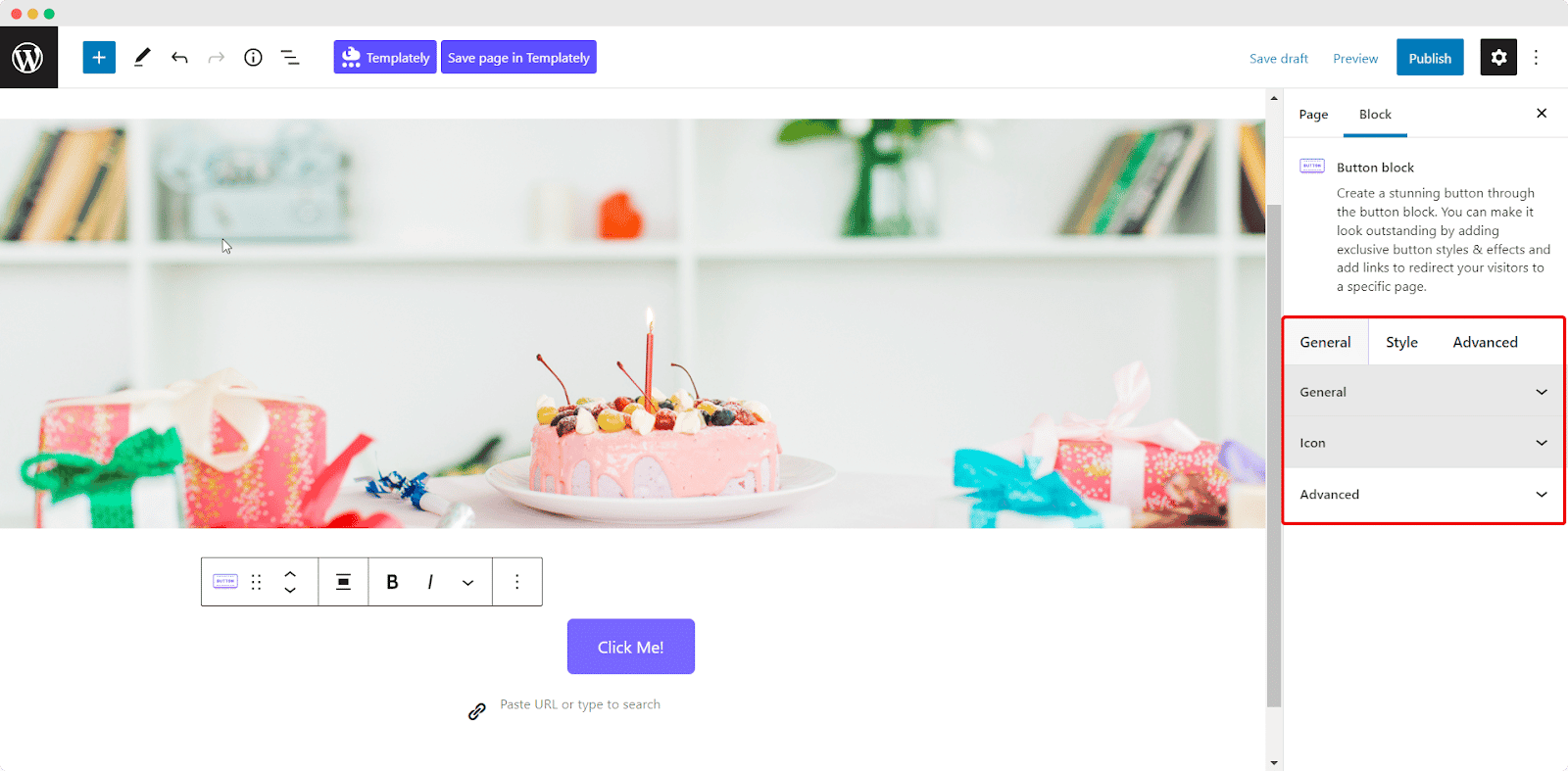
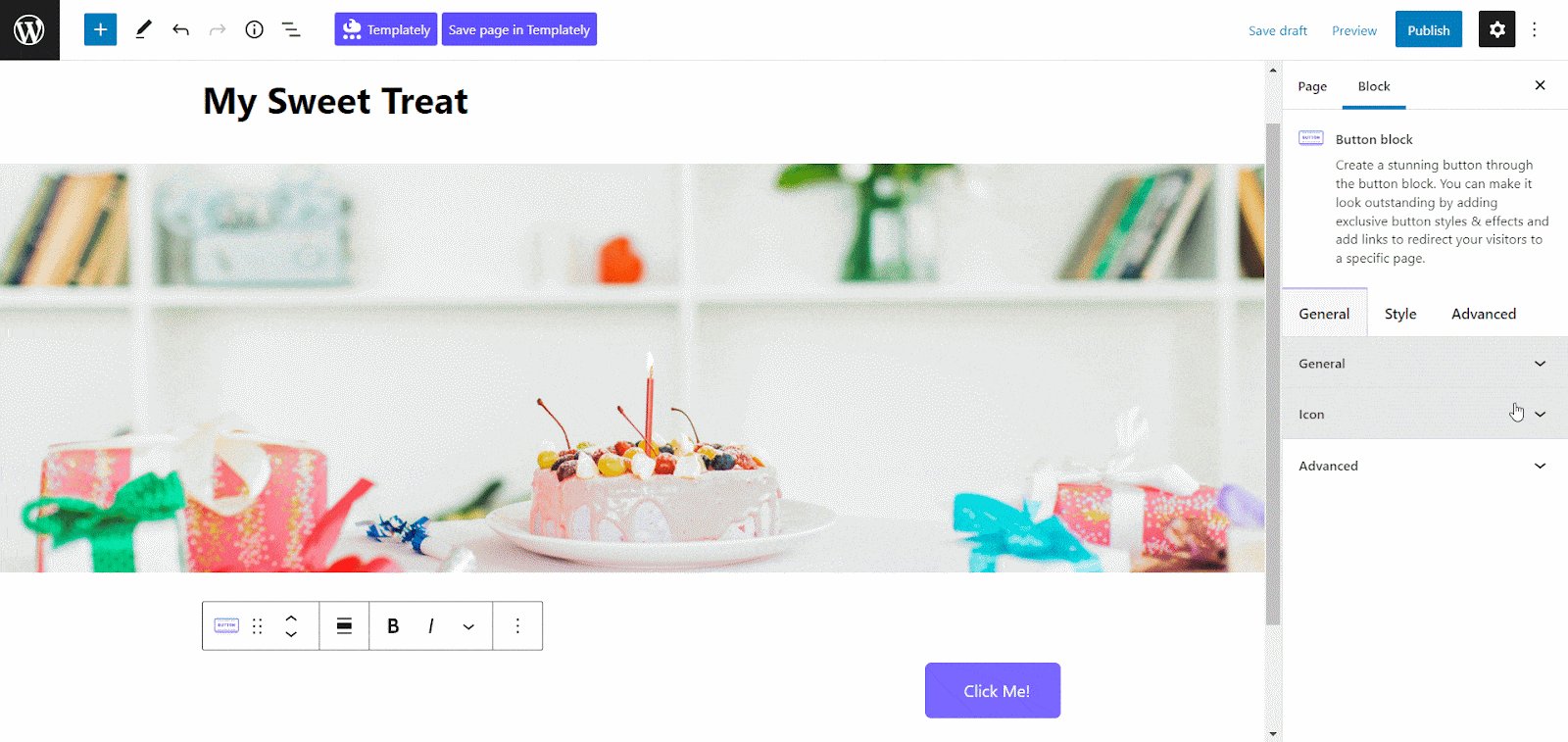
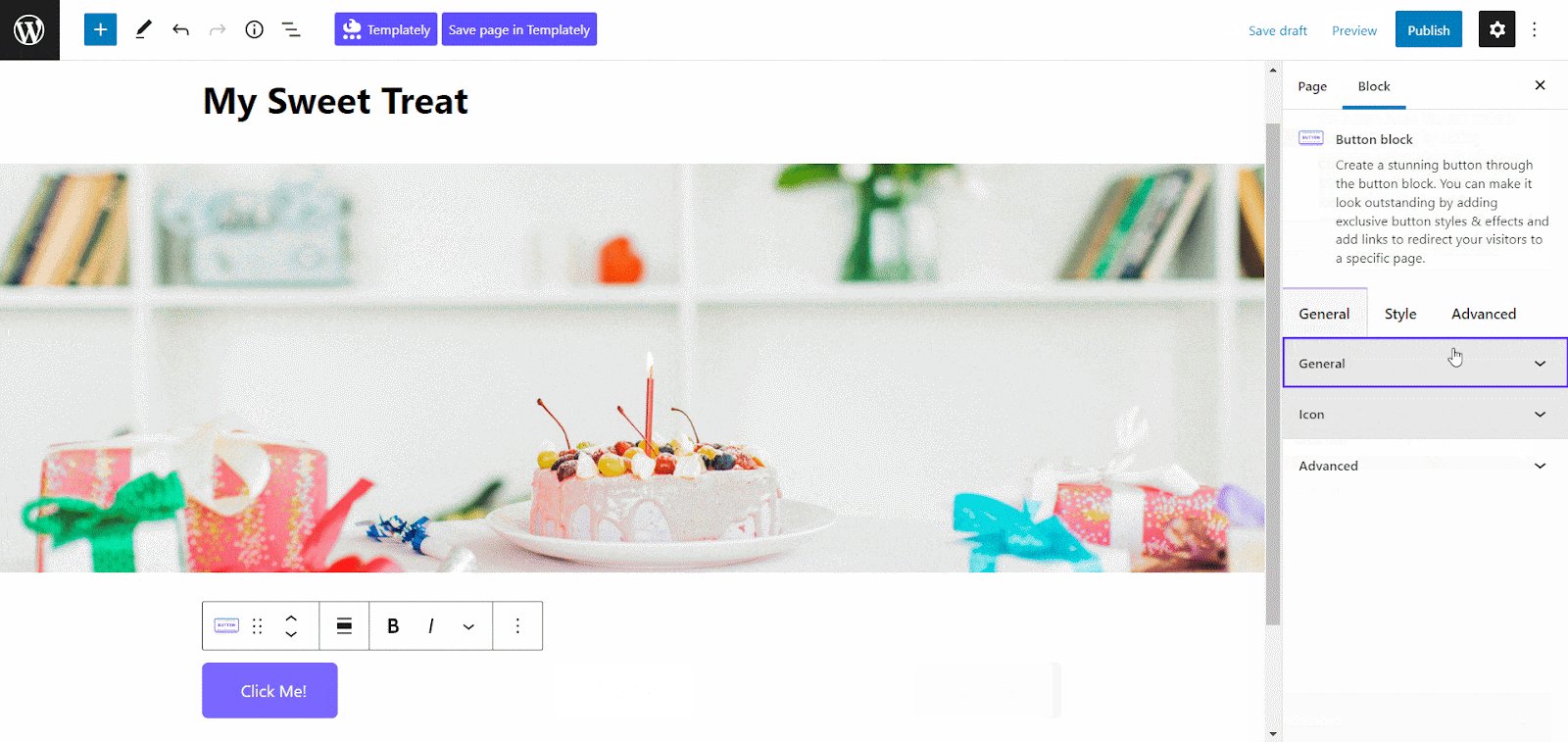
You will have full freedom to configure the content of the button based on your need. Click on the block and a settings panel will appear at the right side of your page where you can customize and configure the contents and appearance of the EB Button in WordPress.

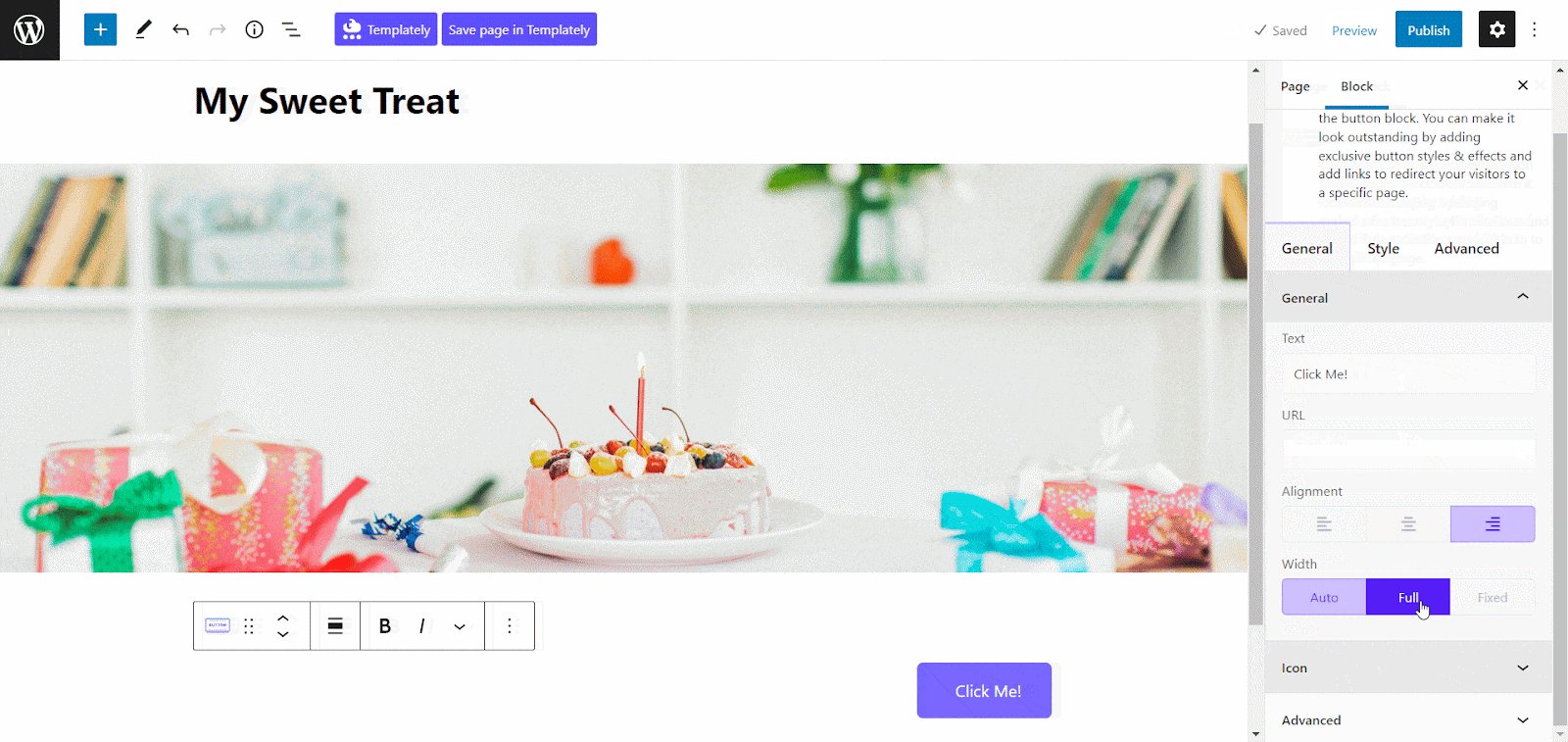
From the ‘General’ tab, give a relevant name of the button. Try to keep the text short yet appealing so that your viewers feel motivated to click on the button. You can fix the alignment from the ‘Alignment’ section the way you prefer. If you want to add an icon in the button, toggle the ‘Add icon’ button and choose the icon you want to show.

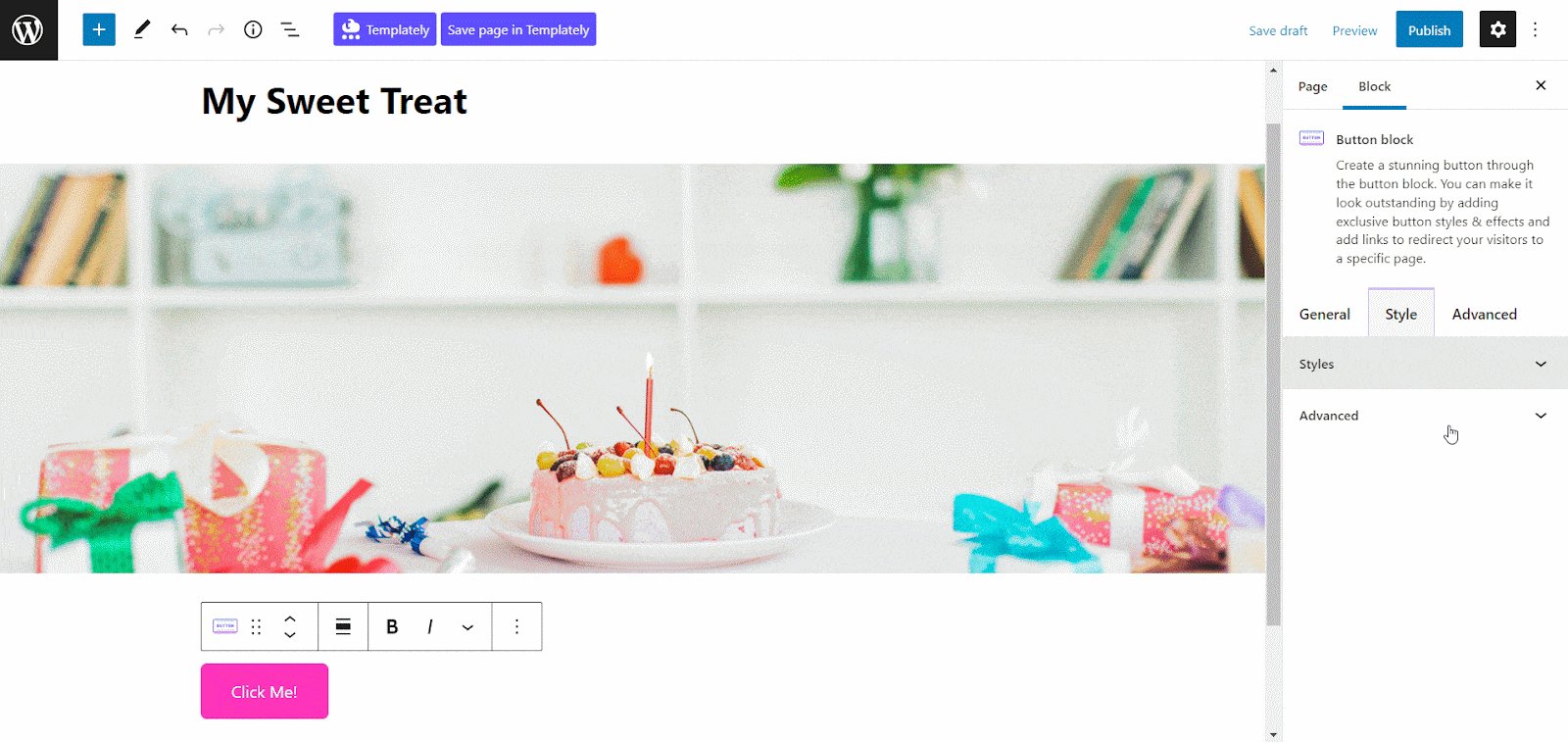
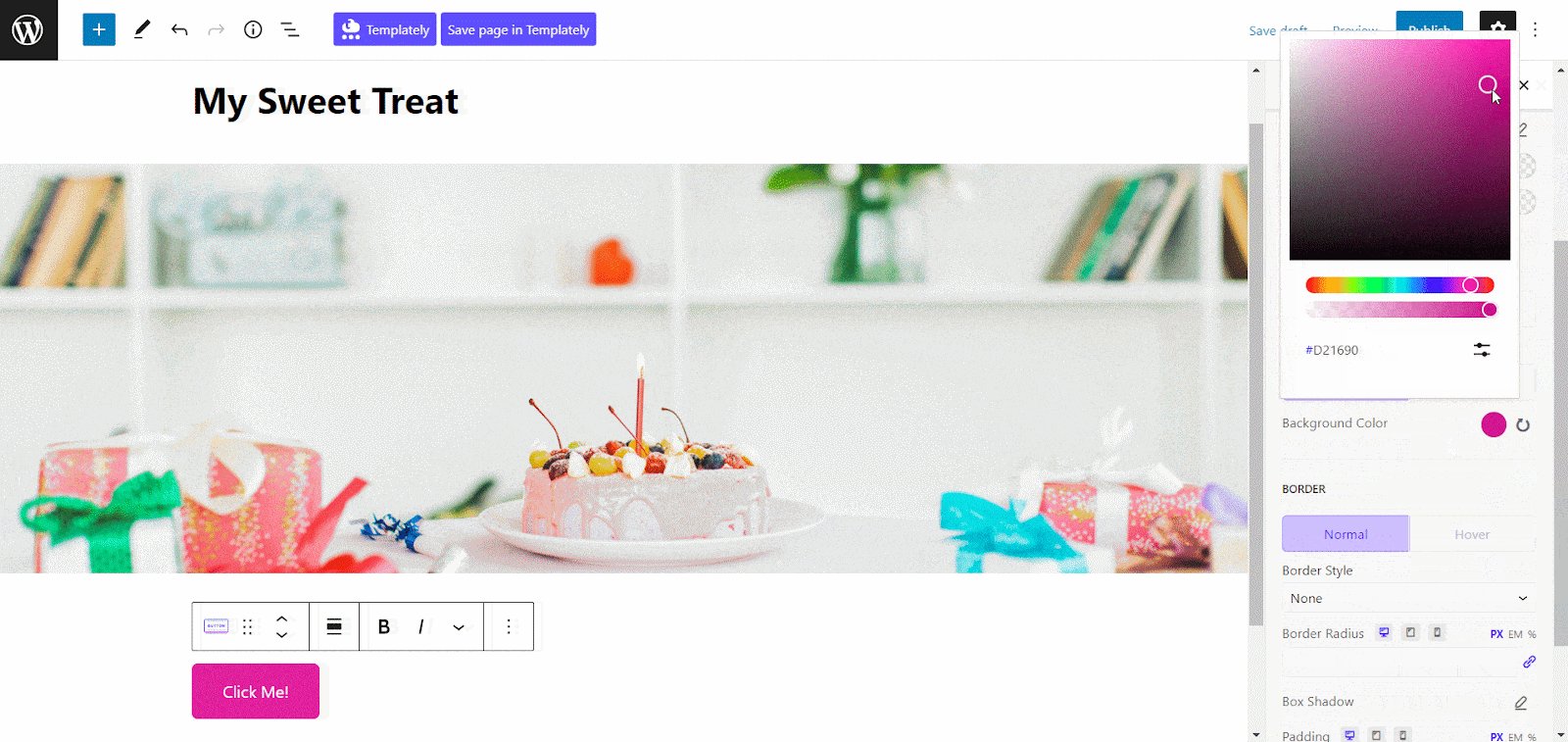
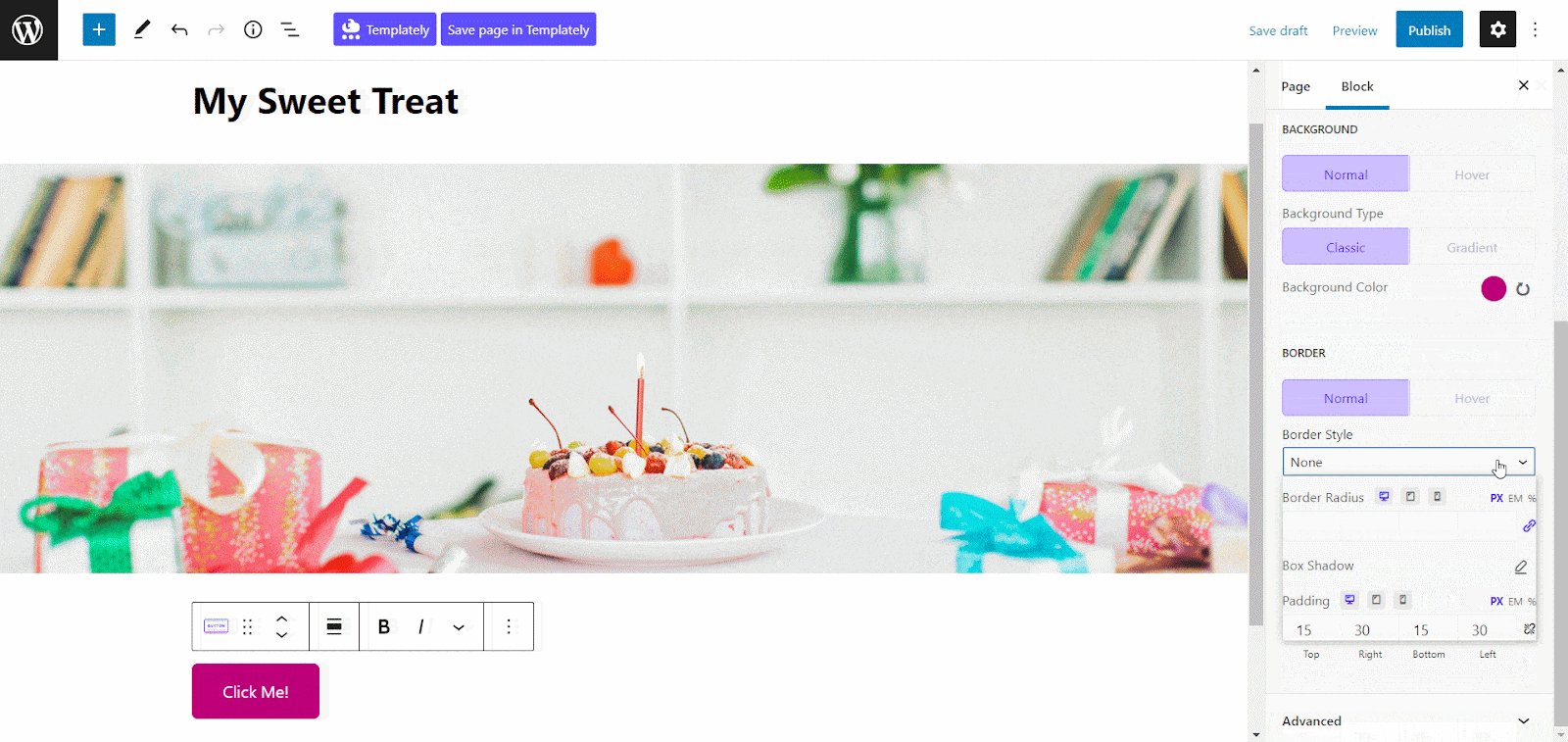
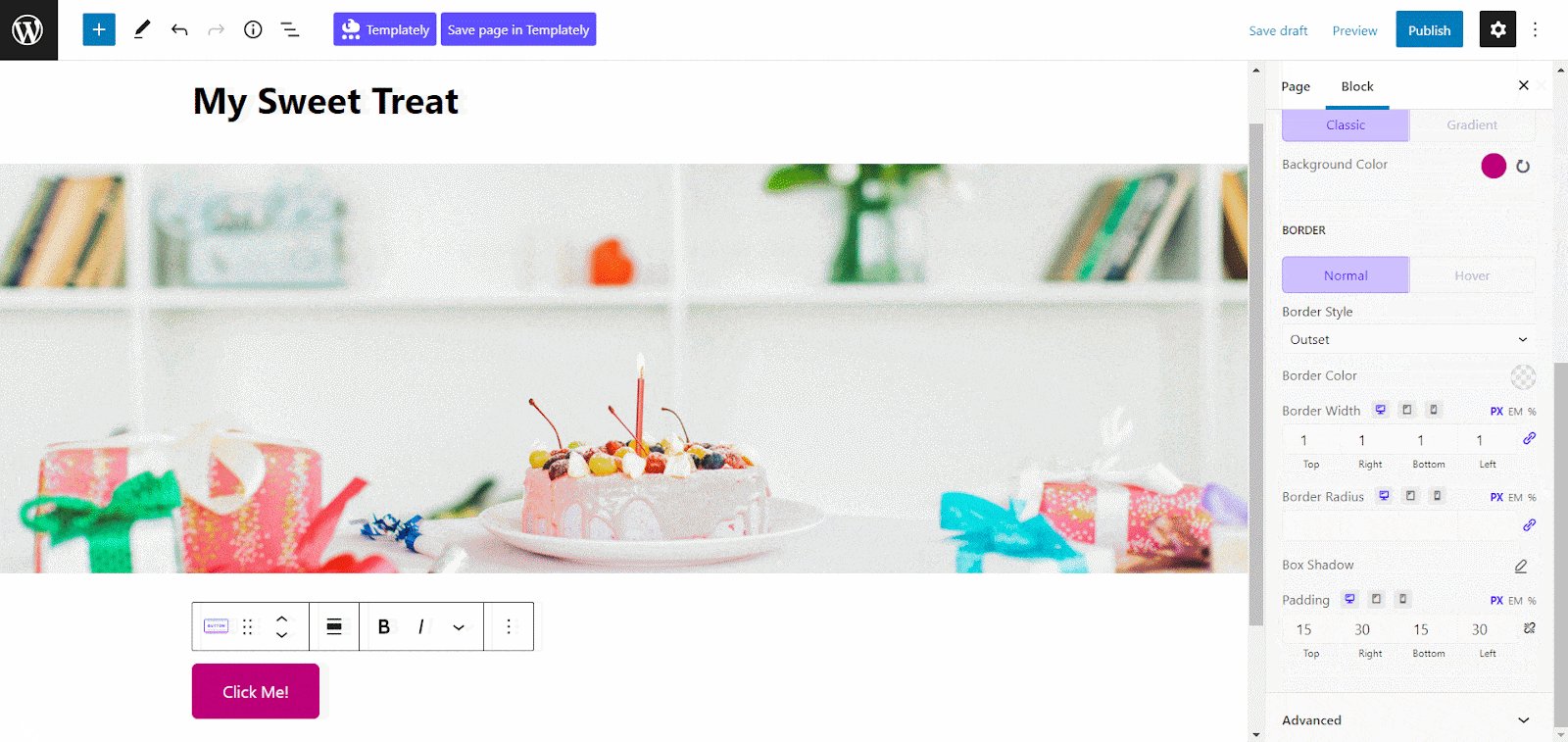
You can decide whether to fill the button or keep an outline of the button from the ‘Styles’ dropdown. Adjust the color from the ‘Color’ settings with full freedom. Style your beautiful button in WordPress website stunningly.

Keep the button color according to your website theme, color and appearance so that it looks beautiful in your site. After you are done with all the changes and styling configurations, you are all set to see how it looks on your site.
Time To Publish The Attractive Button In Web Design
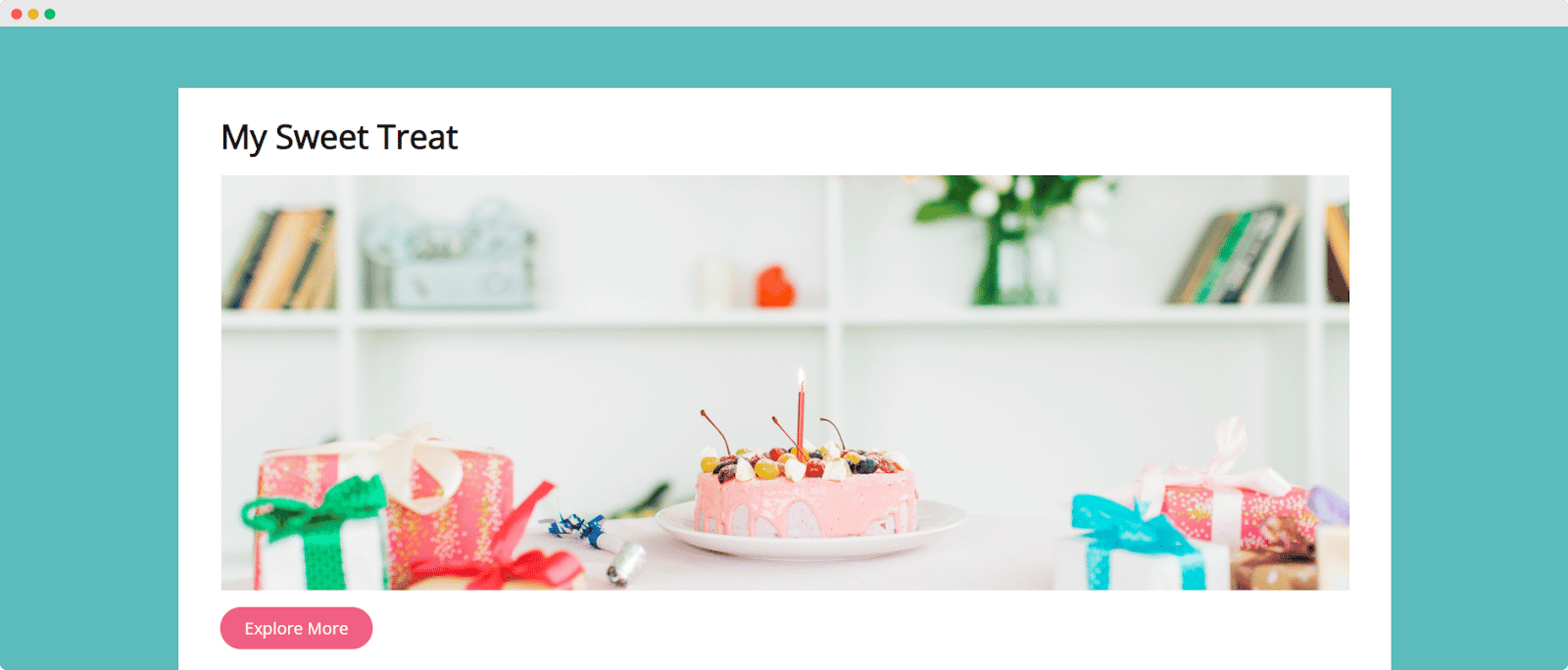
After following all the above steps and configuring the appearance, it is now time to share your stunning button in WordPress website with the viewers. To do that, click on the ‘Publish’ button. The attractive button you created will appear right on your page.

Simply following the easy steps, you can effortlessly add and configure an attractive button in WordPress website for your website pages.
If you enjoyed this tutorial, don’t forget to subscribe to our blog and let us know your thoughts in the comments below.
