What comes to your mind when designing a web page? You’ll want to arrange the page content in a way that helps visitors scan and absorb information effortlessly. And one surefire way to organize information logically and aesthetically appealingly is to use a WordPress data table.

When you insert a table in WordPress, it can help you display pricing information, list product features, showcase a company overview, show statistics and rankings, and whatnot. But how do you create a data table in WordPress quite easily? Stay with us to find out.
💡 How Does A Data Table Add Value To Your Website?
WordPress data tables simplify the presentation of the most complex information sets. Business data, analytics, and other CRM system data are typically hard to use and keep up with because they collect and store so much data.
If you don’t present this kind of information clearly and sensibly, it could easily confuse your website visitors. That’s why you can add tables in WordPress to present complex information in a simple, readable format.
There are multiple advantages to including WordPress data tables in your blog articles and website pages, including the ones listed below:
👉 WordPress data tables make your information more accessible on your website. Additionally, you help your data stand out and be easily understood by facilitating readability and comprehension.
👉 When you insert a table in WordPress, it adds some polish to your presentation. This way, your website seems more credible by making a good impression on prospective customers.
👉 You can boost user engagement on your website once you add tables in WordPress. How? People are curious and want to learn more about the facts. When numbers and comparisons are presented in a way that helps them decide quickly, visitors will likely return for more.
👉 WordPress data tables can help you support your statement and enrich your content. If you want to make your blog article more interesting to readers, you should provide statistics through a data table in WordPress.
👉 Your web page will look cleaner if you add a data table. They immediately grab the attention of your visitors, increasing the percentage of those who stay on your site.
📋 Why Should You Use Essential Blocks To Create A Data Tables
If you are a non-coder, designing a beautiful data table might seem challenging. But fortunately, with WordPress, everything becomes easier than ever because of its flexibility, customization options, and countless plugins. To create a data table in WordPress with ease, you can either use the default Gutenberg block editor or use a plugin with much more added functionality.

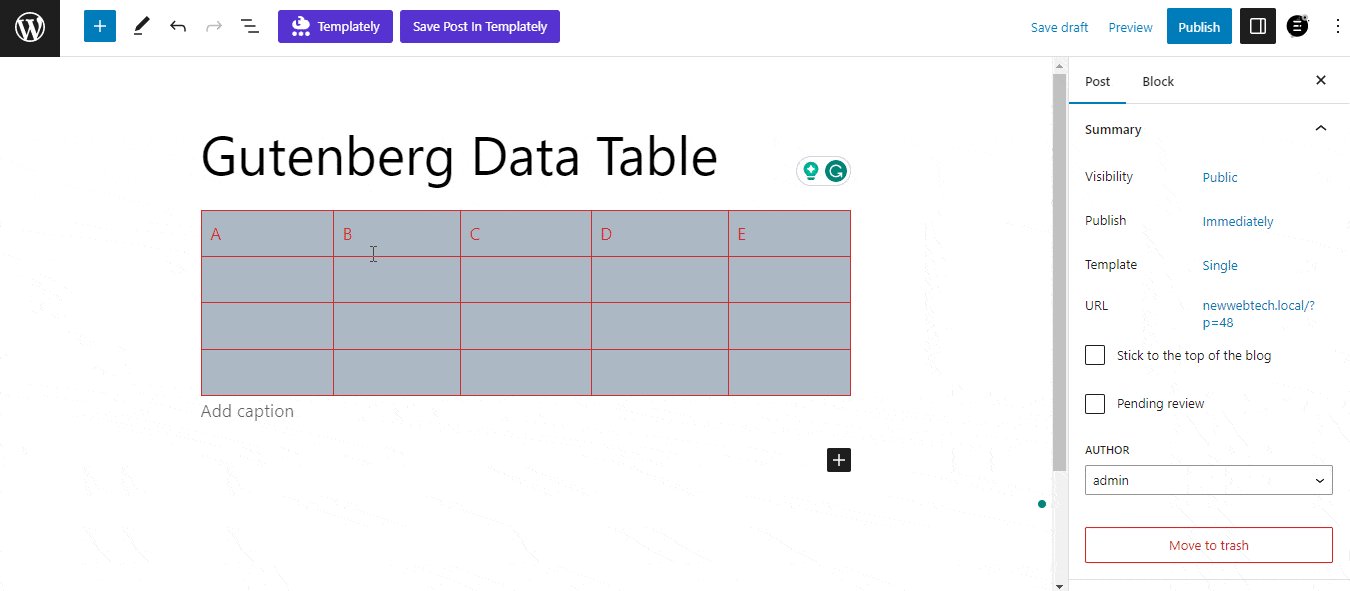
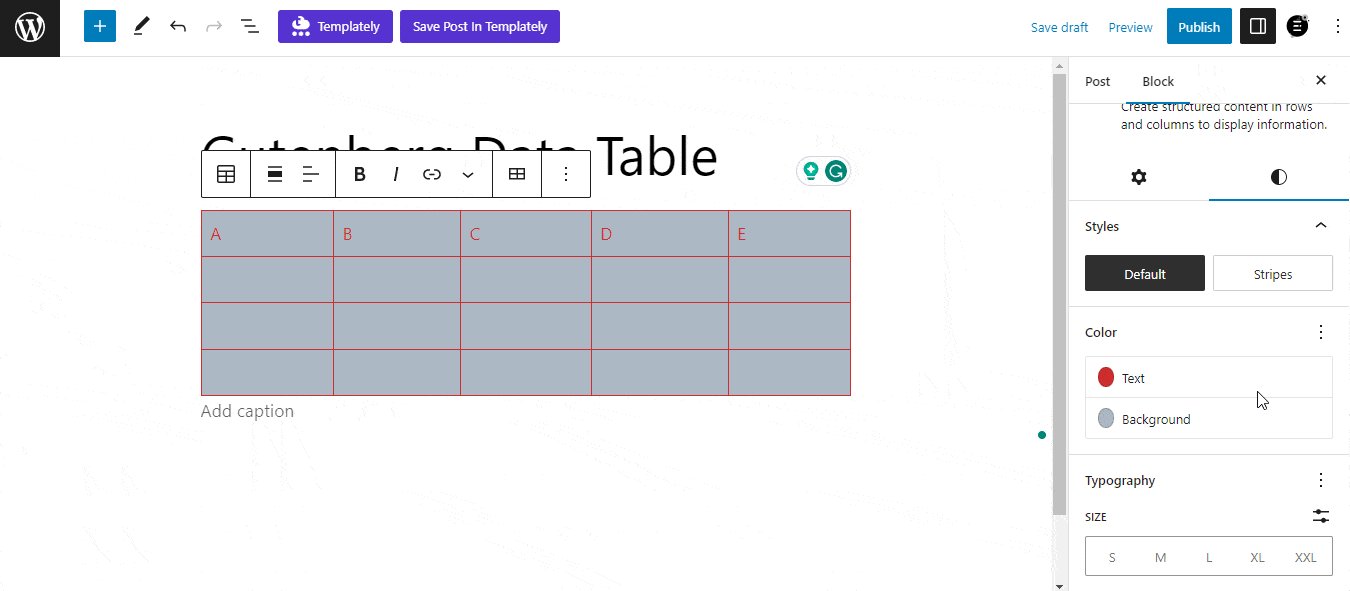
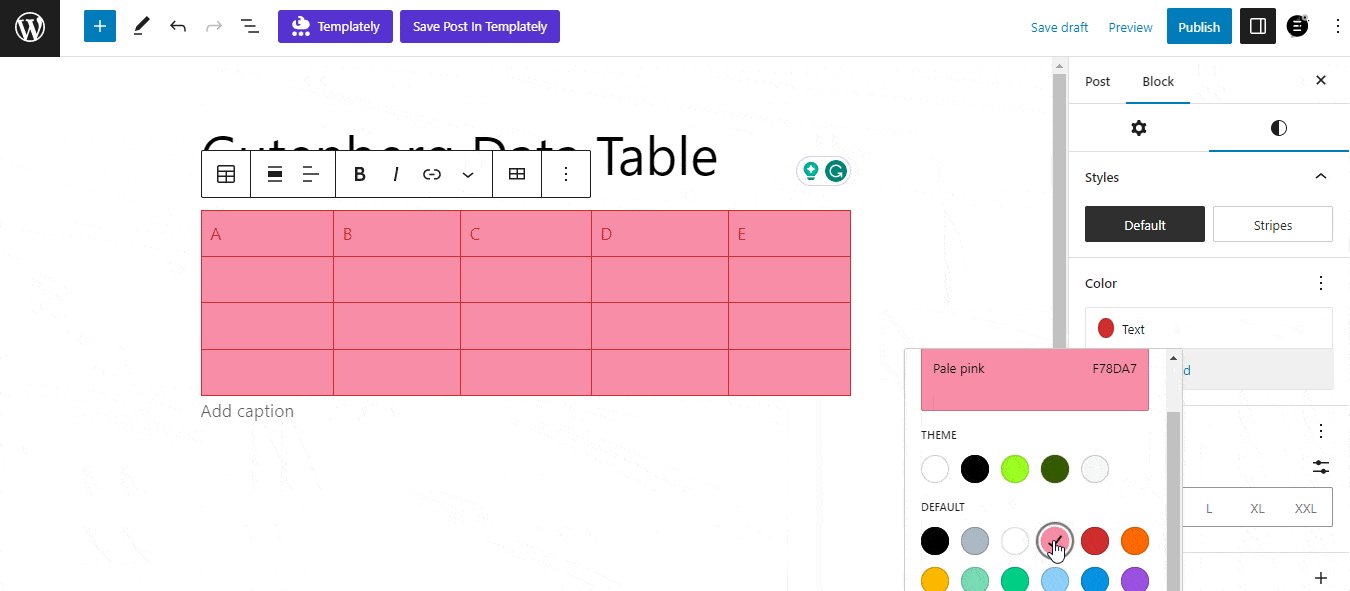
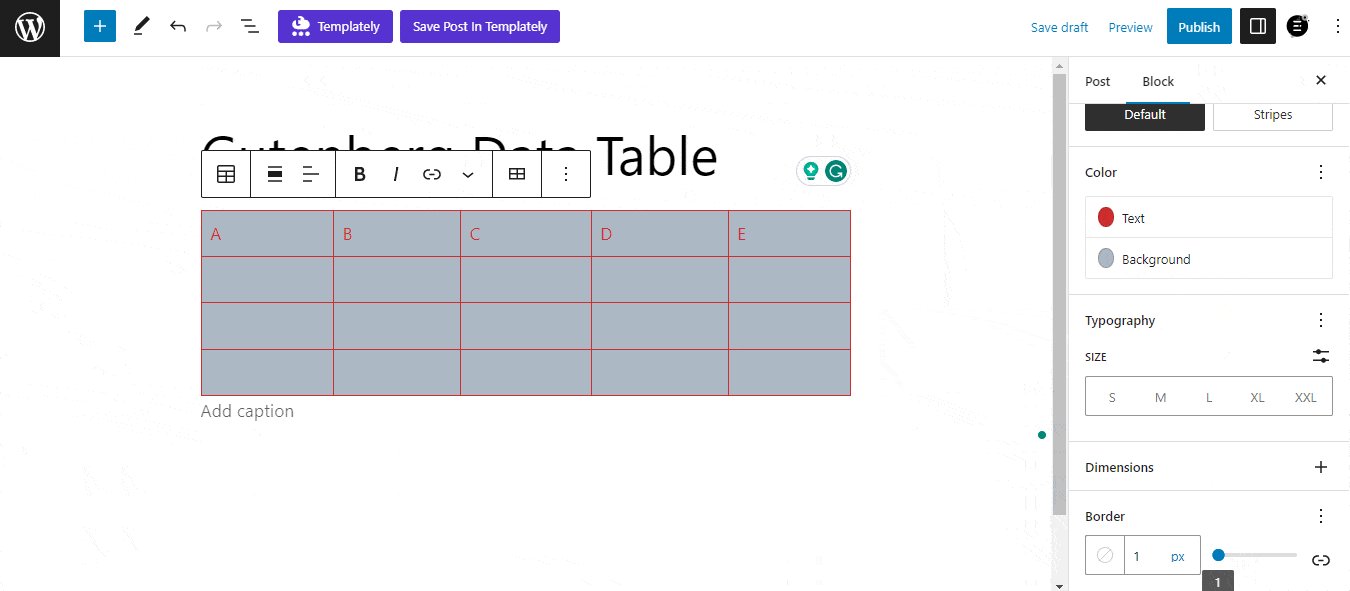
To insert a table in the Gutenberg editor, simply open a page/post in the block editor and click the plus ‘+’ sign to search and add ‘Table’ as a new block.
However, the table block might not include all the advanced features you need. That’s where plugins come in handy. With a data tables WordPress plugin, making top-notch data tables is simpler than ever.

Now, you might be wondering which data tables WordPress plugin to go for out of the hundreds available. The powerful Data Table block from the Essential Blocks plugin could be the answer for Gutenberg block users.
📑 How To Add Data Tables In WordPress With Essential Blocks: A Step-By-Step Guide
EB Data Table is a powerful premium block from the ultimate Gutenberg enhancer plugin, Essential Blocks. It offers integrations with external providers, such as Google Spreadsheets, from your Gutenberg dashboard, with complete customization options.

You can create a static WordPress data table or import a CSV file to populate your EB Data Table. Before starting, you have to install and activate Essential Blocks on your WordPress website. You must also install and activate Essential Blocks PRO, as the Data Table is a premium block feature.
Now let’s see how you can add a data table in WordPress using the Data Table block from Essential Blocks and customize it as you need.
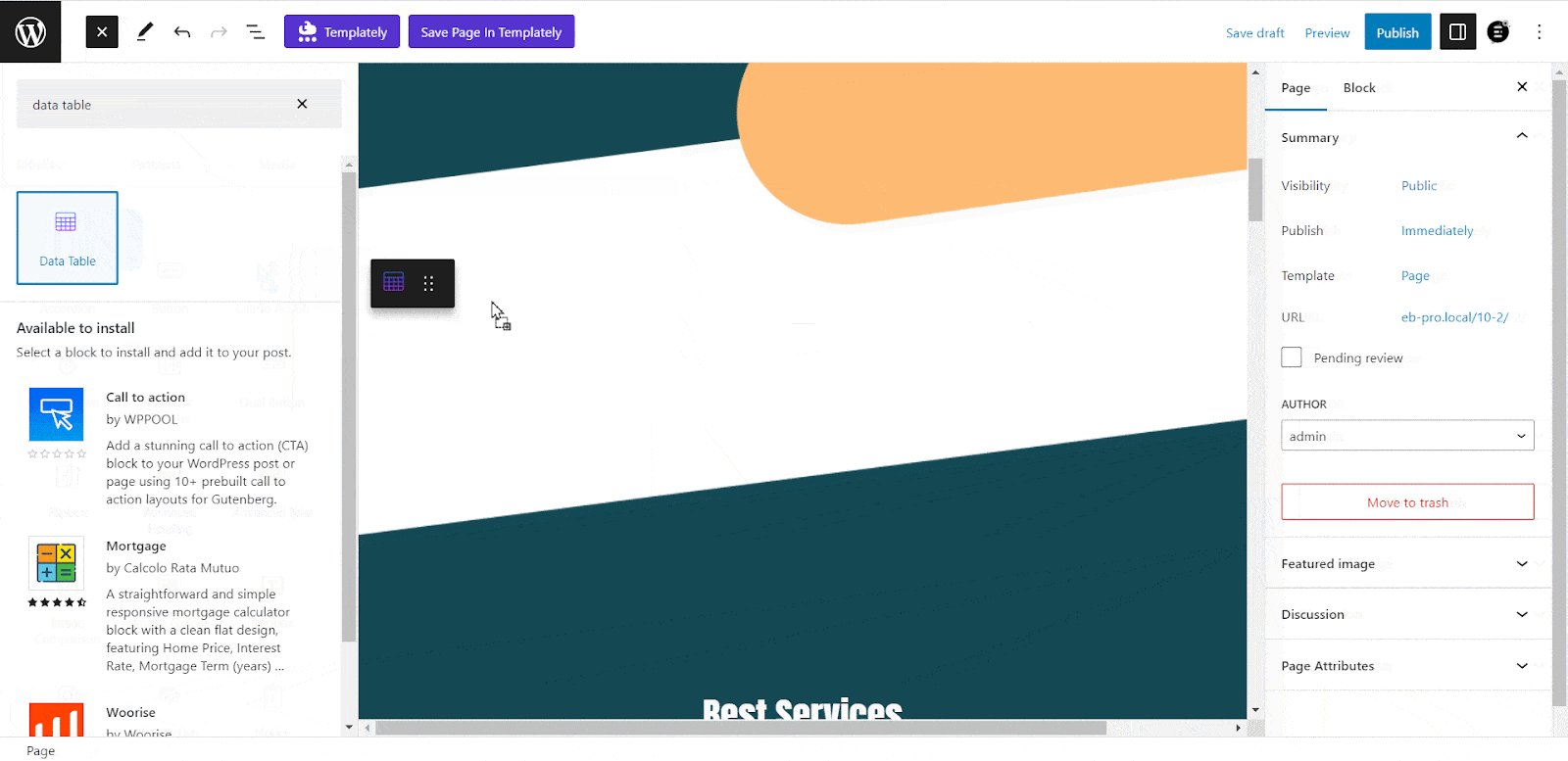
Step 1: Add The Data Table Block
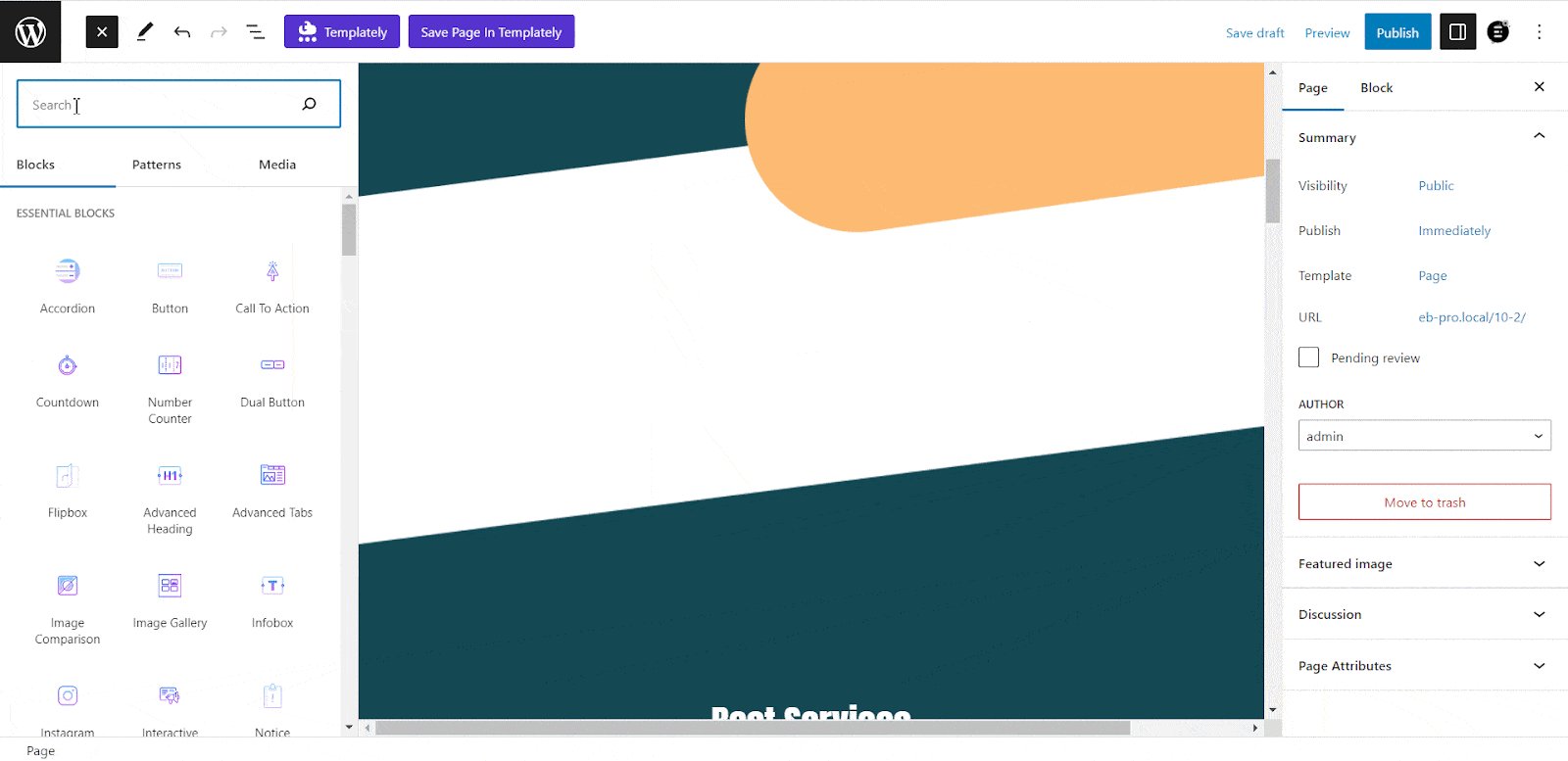
The EB Data Table block can help you make your content more informative and engaging at the same time. Open a page or post in the Gutenberg block editor, search for the ‘Data Table’ block, and add it by clicking the ‘+’ icon.

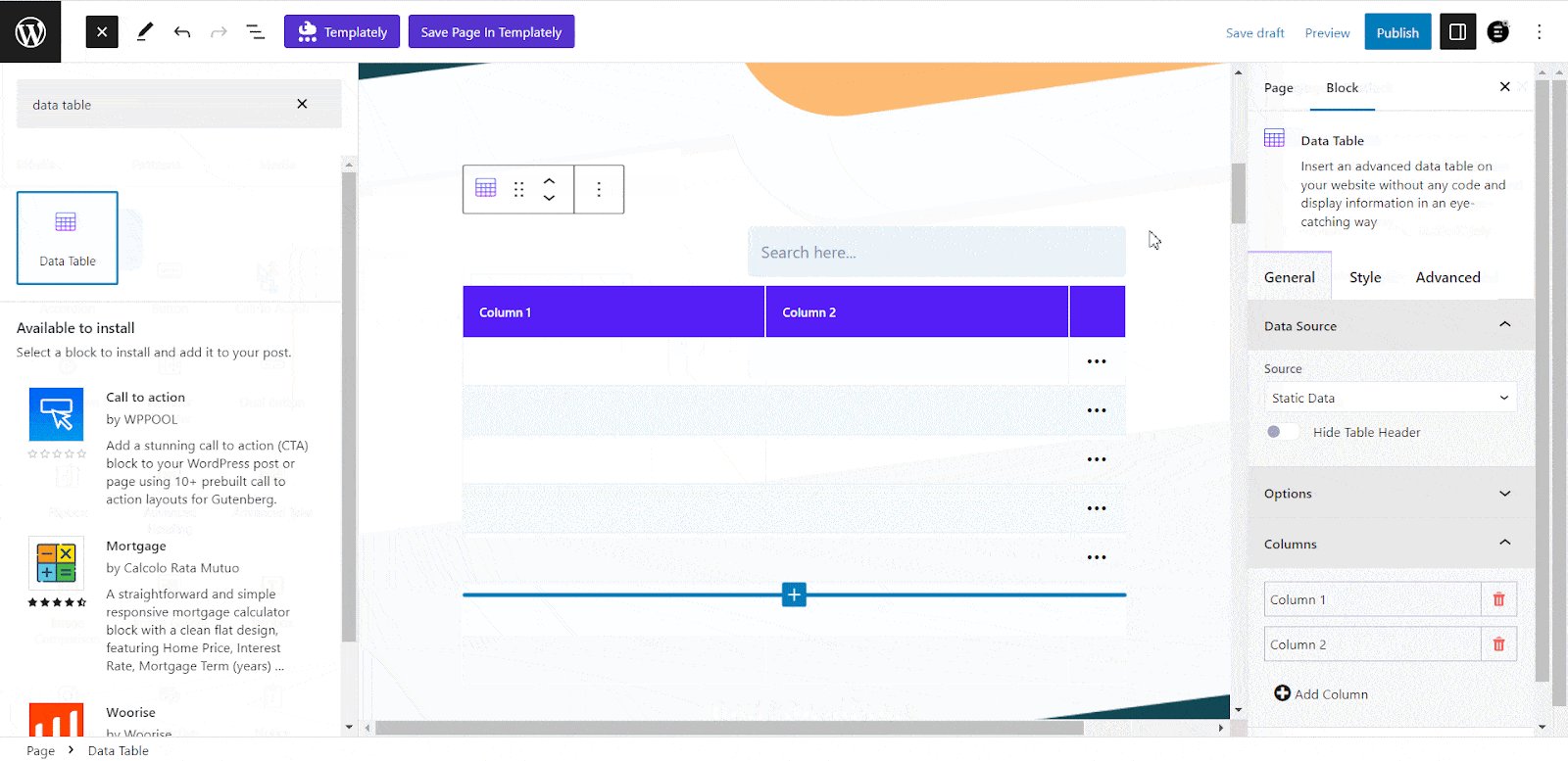
Step 2: Configure Your EB Data Table
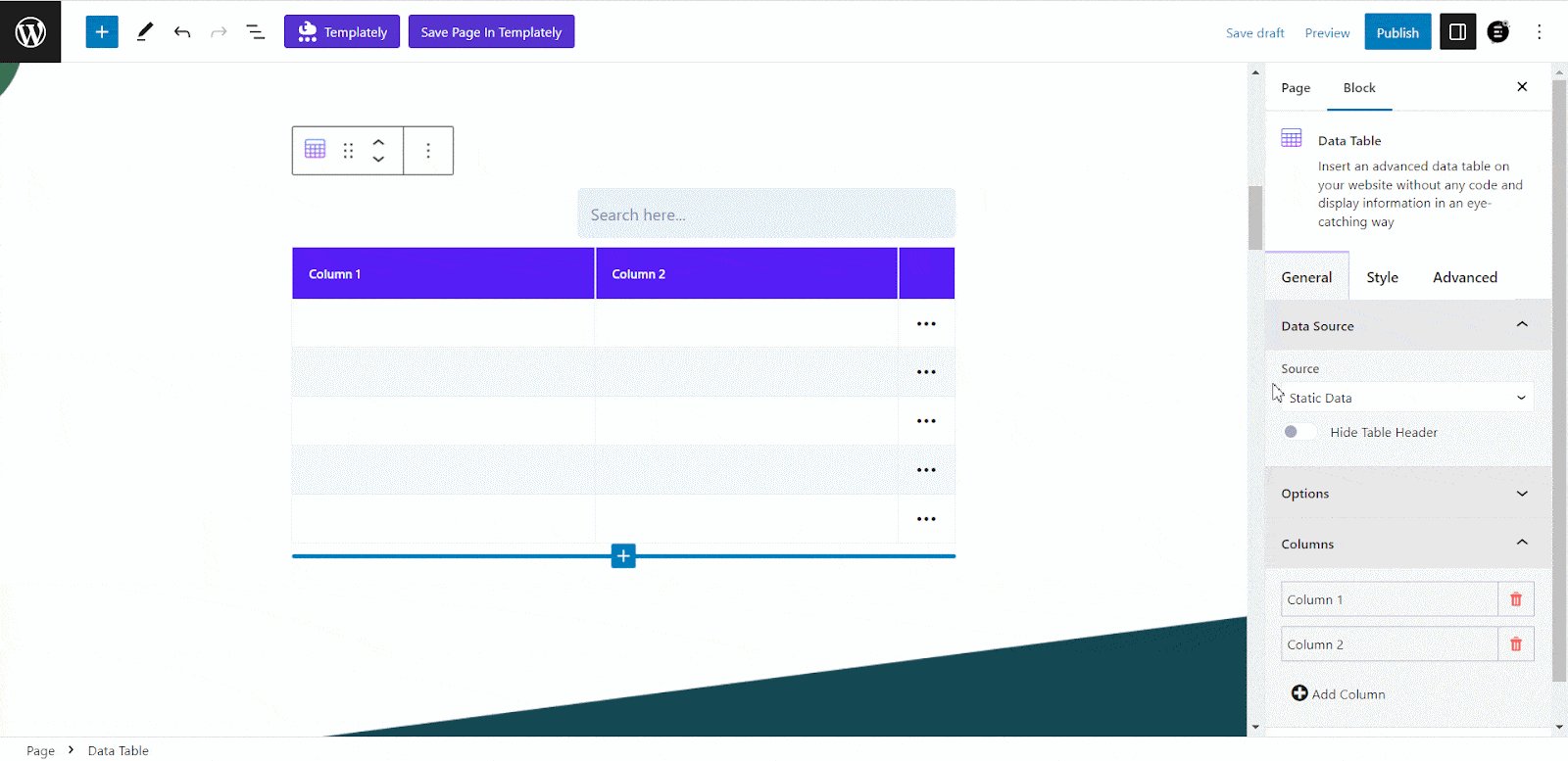
Once you add the ‘Data Table’ block to your web page, you can start configuring it according to your needs. There, you will find three primary tabs to explore the customization options and make your table as interactive as you want it to be.
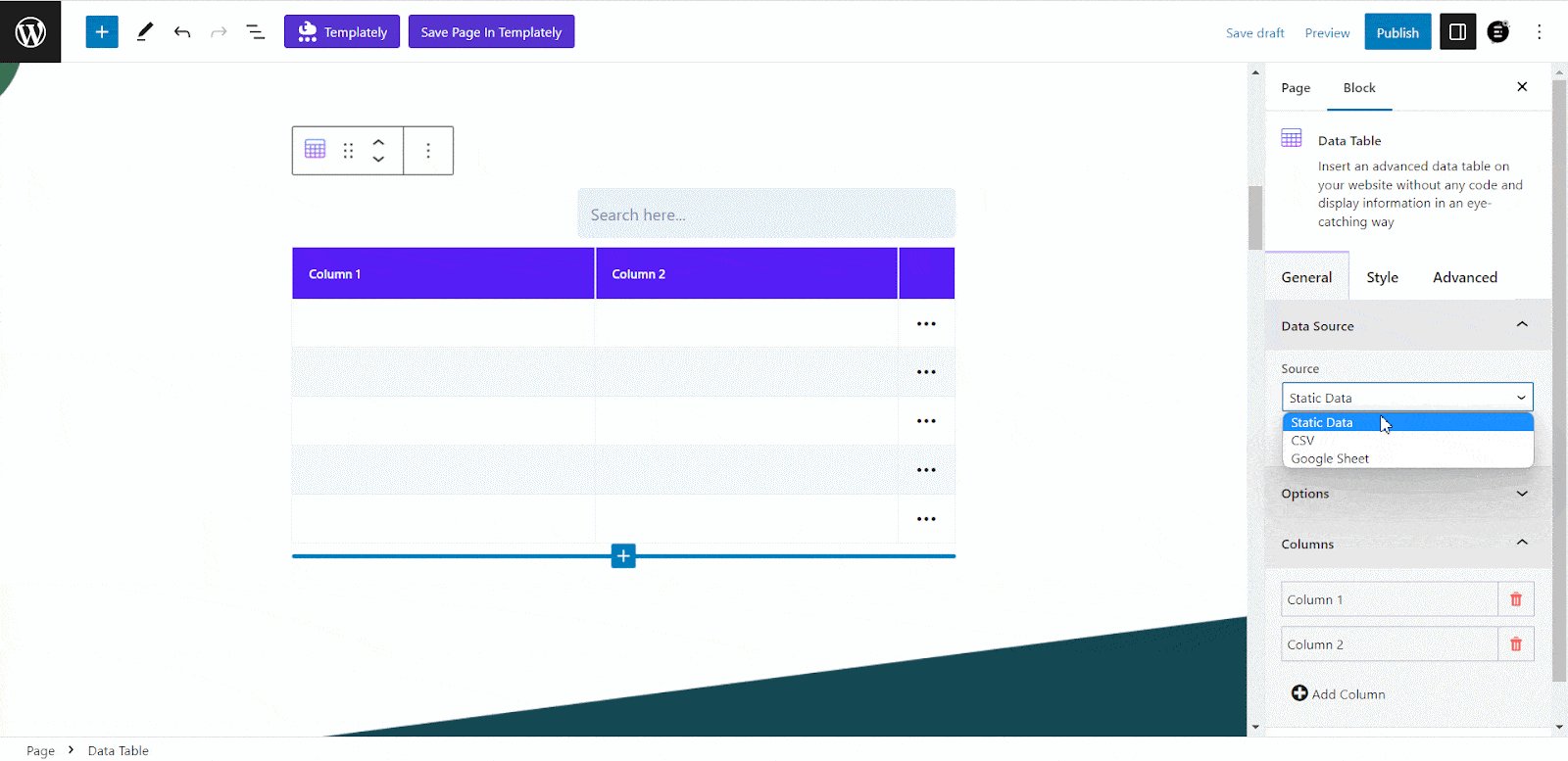
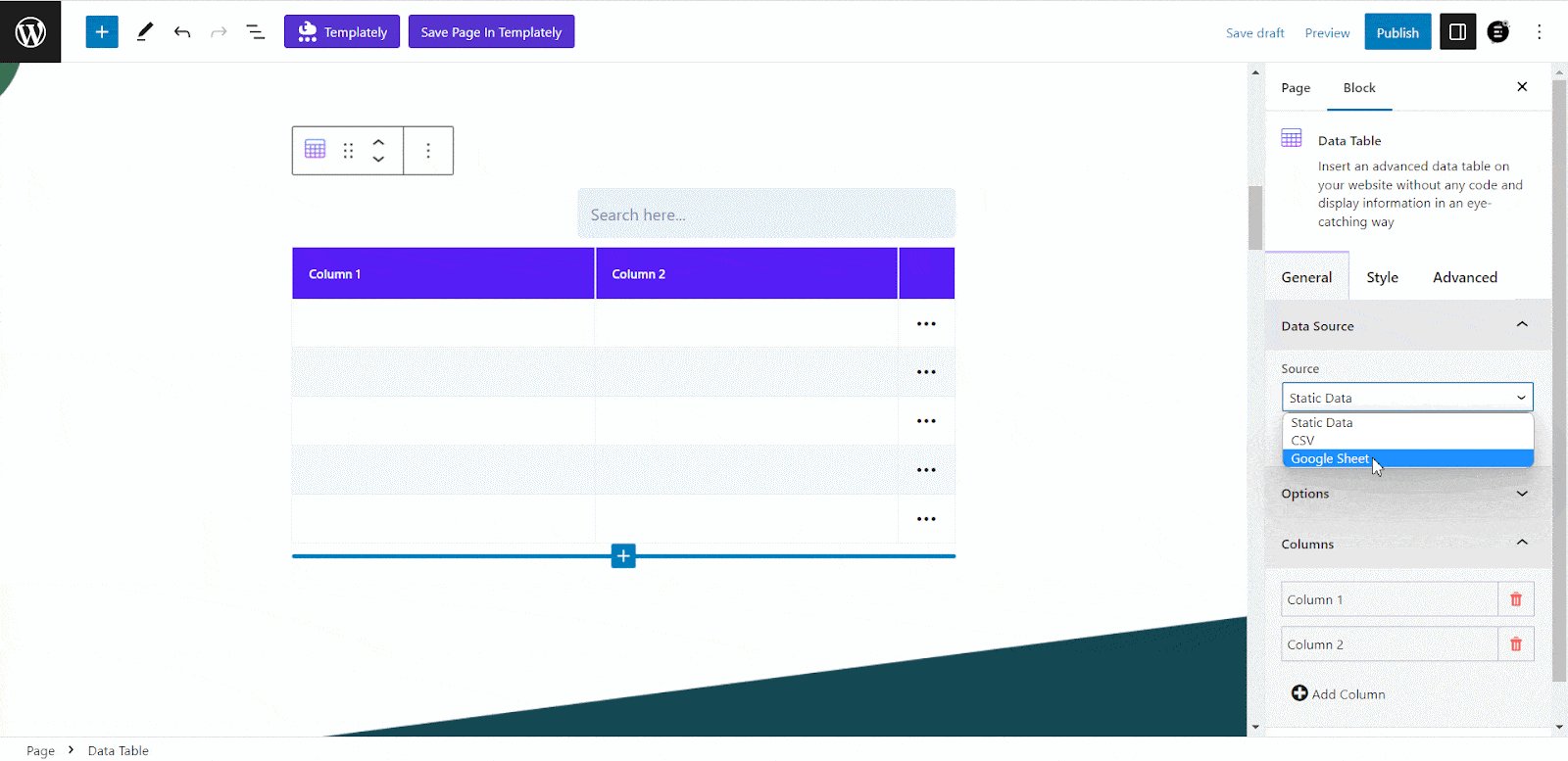
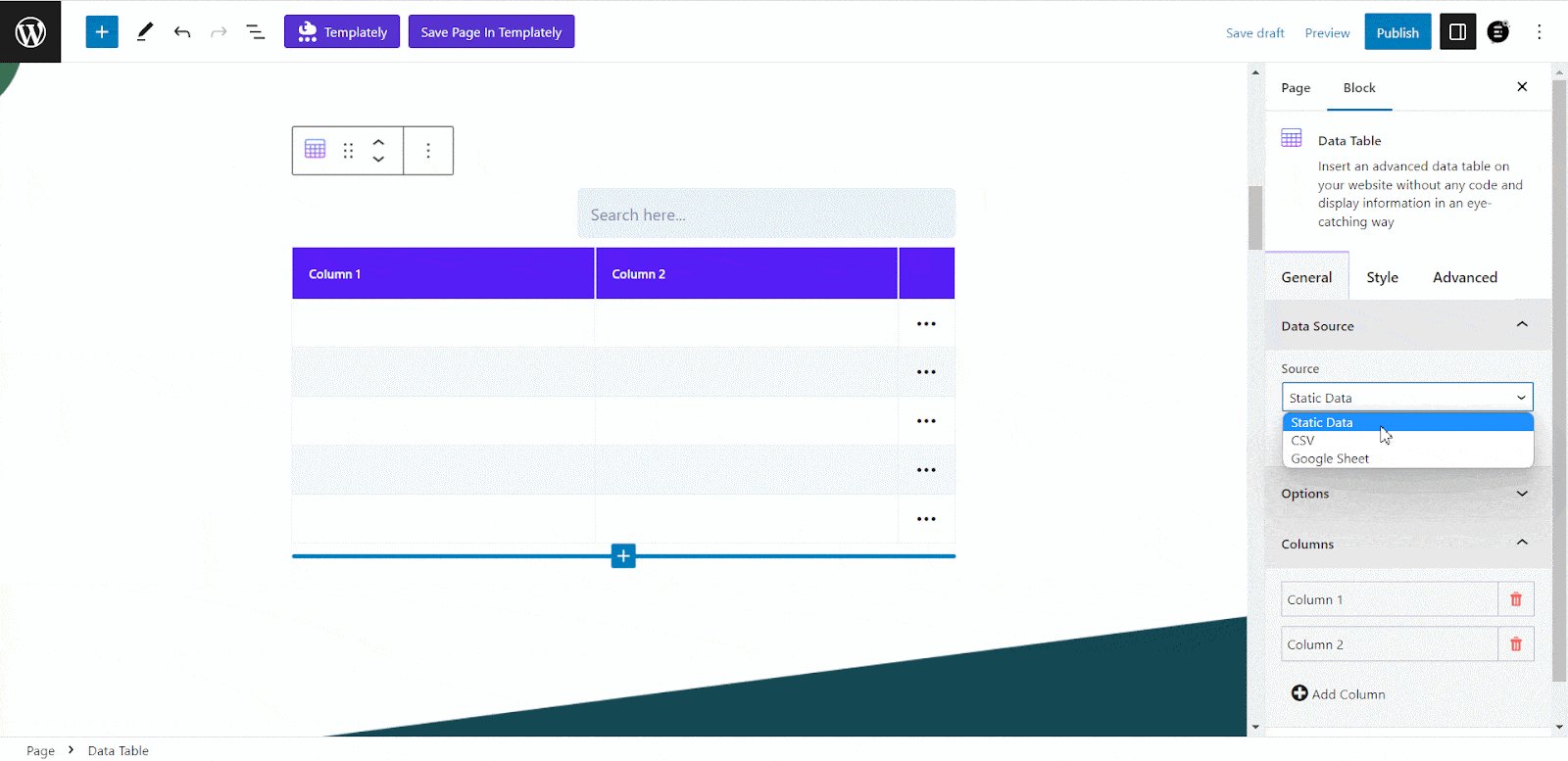
The ‘General’ tab includes options to customize the data source, columns, rows, and more. The Data Source section will let you choose any of the static, CSV, or Google Sheets as the source of your EB Data Table.
On top of that, creating a data table in WordPress using EB Data Table is as easy as it is in Microsoft Office or Google Docs. Here, you can add columns and rows, and customize them to your liking.

After adding elements and content to your EB Data Table, you might also make it more interactive to reflect your website’s color palette and represent your brand. The ‘Style’ and ‘Advanced’ tabs are here for advanced customization to make your table more lively.
You can customize the appearance of all the elements, including the Head, Body, Pagination, Search, and Advanced Menu. Now, what customization can you make? There are options to modify the ‘Typography’, ‘Text Alignment’, ‘Text Color’, ‘Background Color’, ‘Border Style’, ‘Border Radius’, and more for the table elements. On top of that, you have the freedom to customize various aspects of your EB Data Table’s pagination section.
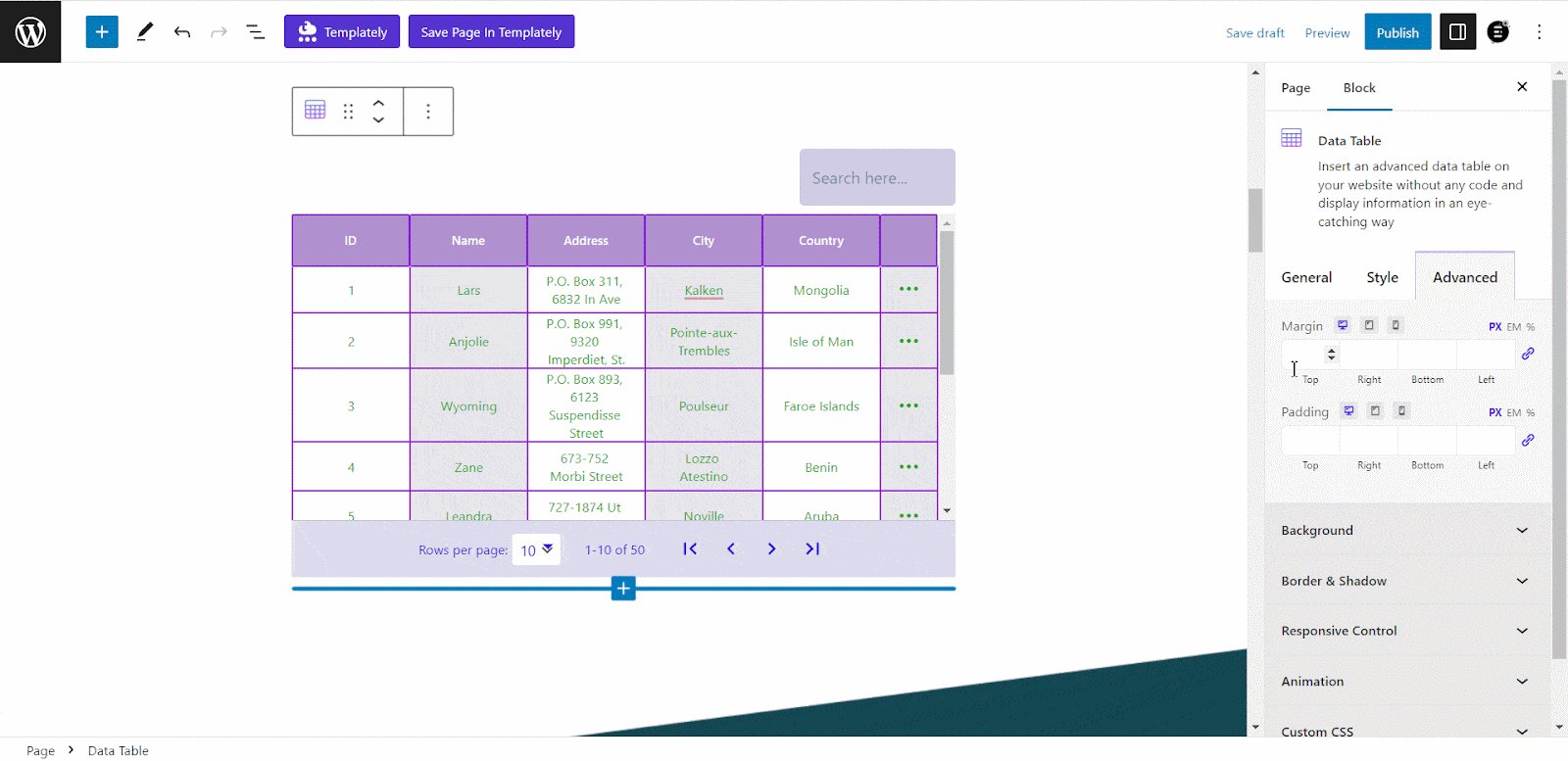
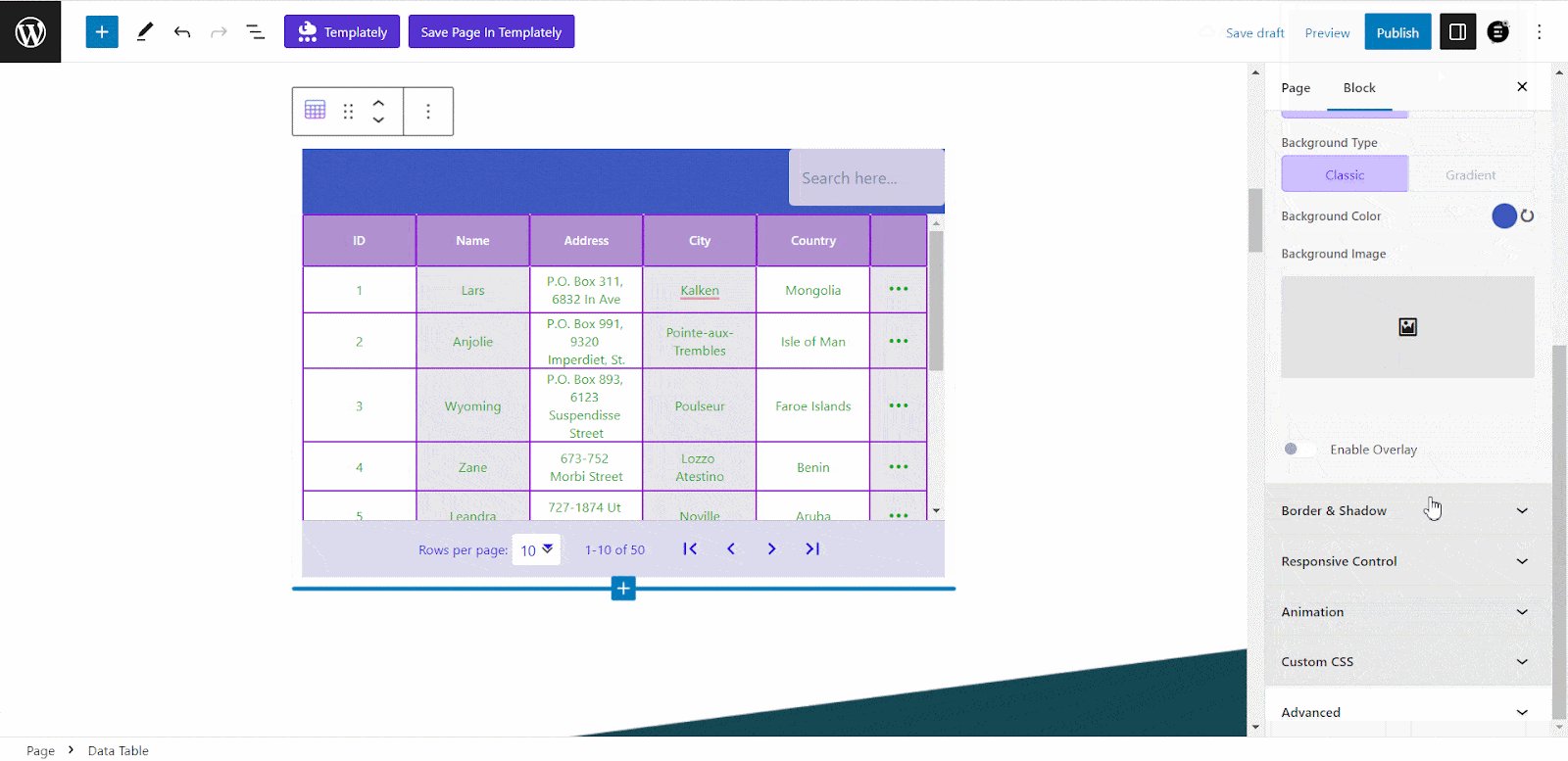
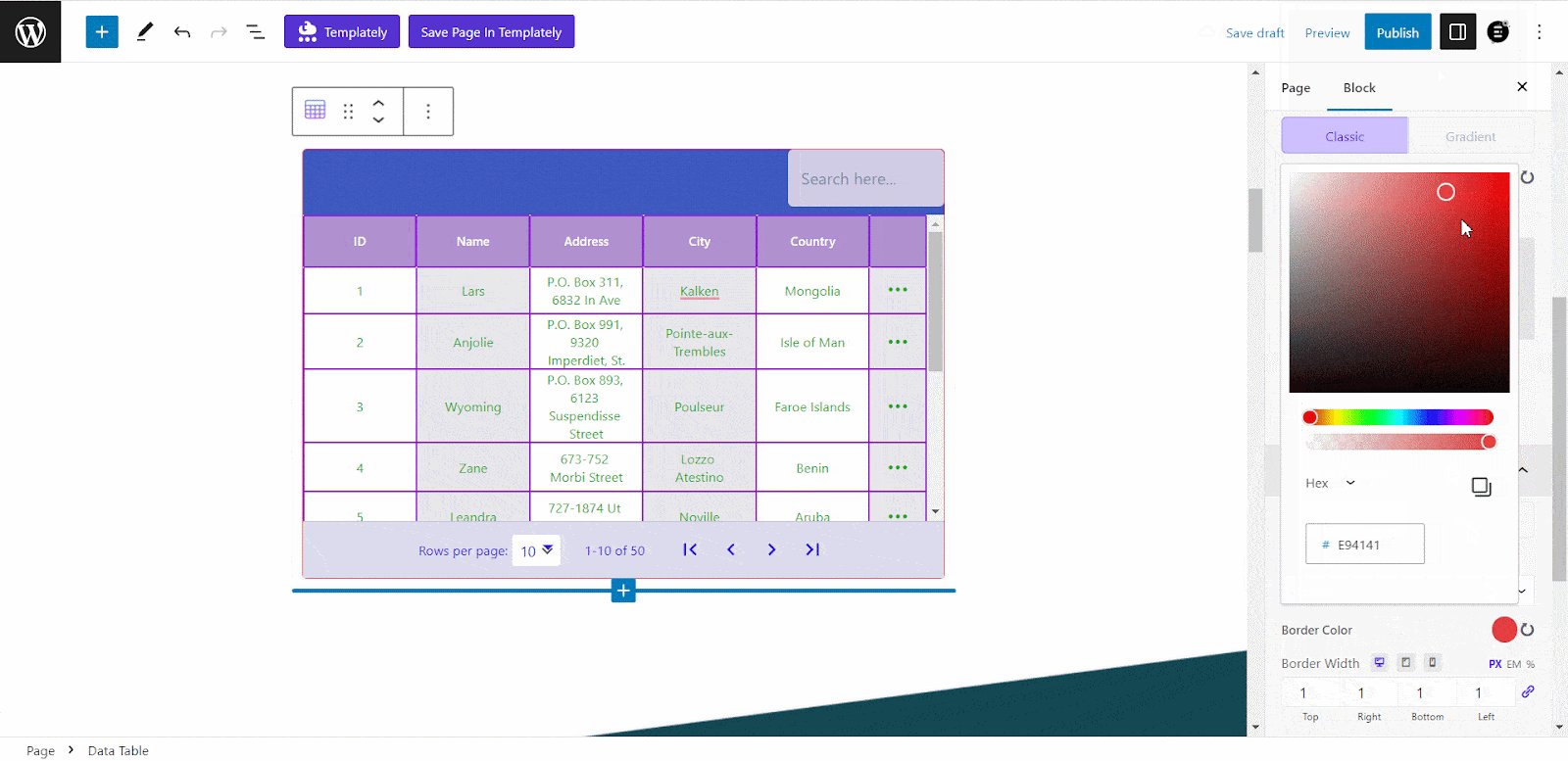
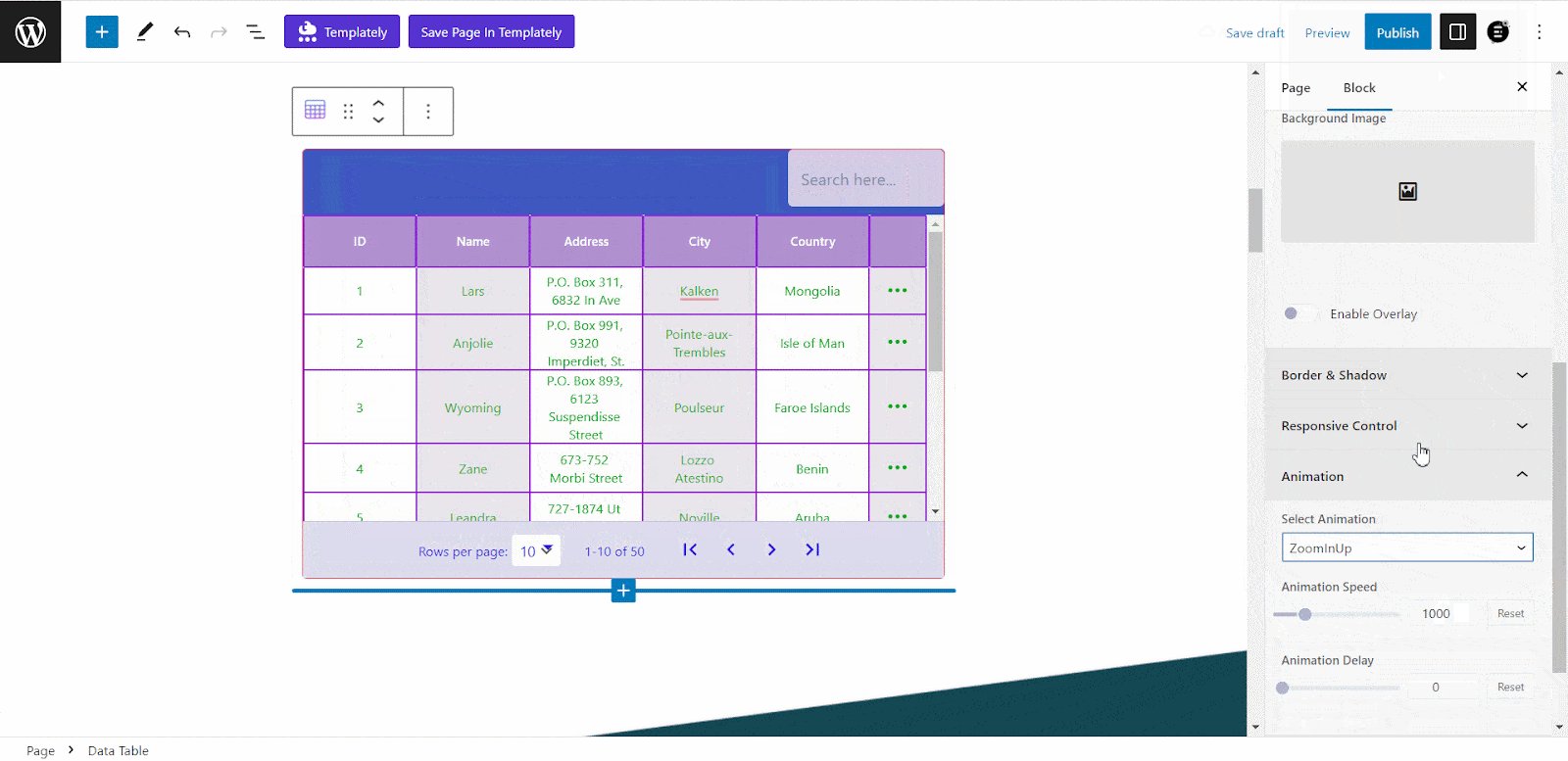
The ‘Advanced’ tab offers a range of options to enhance the interactivity and visual appeal of the tabs. You can modify various design aspects such as ‘Margin’, ‘Padding’, ‘Background Color’, ‘Background Image’, ‘Animation’, and more.

Step 3: Time To Publish Your EB Data Table
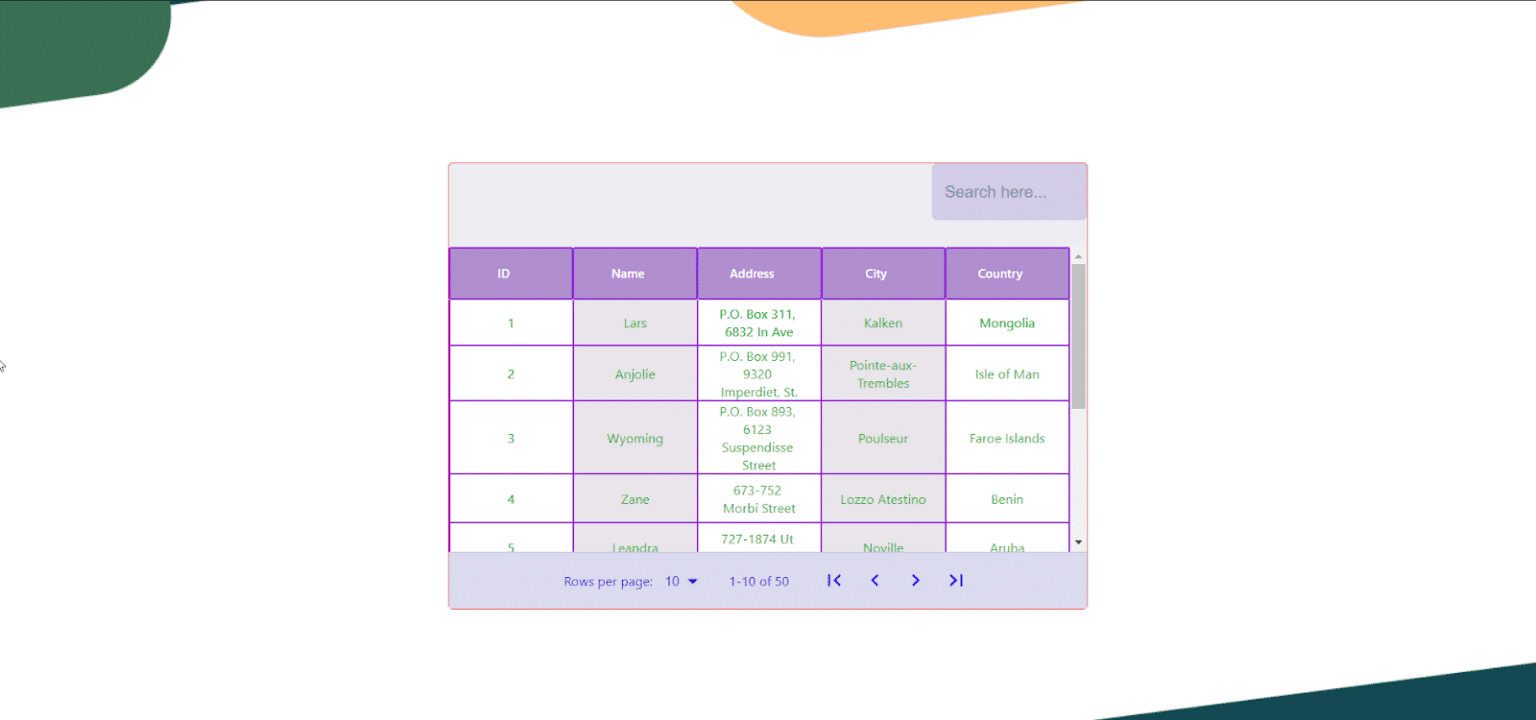
Once you are done adding elements to your EB Data Table and customizing it the way you need, you can ‘Publish’ a new page/post, or hit ‘Update’ for an existing one. Now, take a look at your data table.

While installing and adding a data table in WordPress using the EB Data Table Block, if you need thorough instructions, you can check our documentation guide. Plus, Essential Blocks has a dedicated 24/7 support team to help you out no matter when and where you get stuck.
🎉 Create Stunning Data Tables With Essential Blocks Today!
The Gutenberg block editor comes with much more flexibility and customization options as the default WordPress page builder. This is why Gutenberg is becoming more popular than ever nowadays.
Built to extend the functionality of the Gutenberg block editor, Essential Blocks can be your ultimate block library with 45+ advanced blocks. Using these blocks, you can get a professional website up and running in no time.
So, if you are building your WordPress Data Table in Gutenberg, you can unlock the maximum potential of customization and flexibility with the EB Data Table block by Essential Blocks.
If you have found this blog helpful, share your opinion with our Facebook community. You can subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress updates.
![Guide for WooCommerce Checkout Flow Optimization [2026] 17 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



