
Guide to Create Complete Event Website using Gutenberg Templates (Grab FREE Access)
A compelling event website can help you in a number of ways. From getting the audience to increasing revenue, a dedicated event website can make the change you want to see. Looking forward to an easy and quick way to create a complete event website using Gutenberg without any coding? Then this blog is for you.

3 Reasons To Create A Dedicated Event Website
A dedicated event website can help a lot in spreading the word to the rest of the world. So before you start creating an event website using Gutenberg, you must first know why you should put sincere effort into creating a beautiful event website.
Help You Reach Out To More People
It’s obvious that you would like to reach as many people as possible if you are planning to host and organize an event. In today’s extremely competitive business world, launching any new venture necessitates extensive planning and strategy. It will be difficult for any new business to establish itself without quickly reaching out to the public. There are numerous ways to market your business, which is why we are emphasizing creating an event website as a promotion strategy.
Aids In Generating Sales & Revenue

If you are organizing an event focusing on your business, or online venture, or just want to host an event, you would like to have a significant number of visitors. The greater the number, the better the promotion. So, the successful promotion of your business helps you get the desired audience while aiding in generating more sales and revenue. If you want to attract many visitors and clients, there is hardly any alternative to creating an event website.
Creates Curiosity & Gets More Attention
A beautiful event website can quickly drive the viewers’ attention and compel them to focus on you. It reflects your sincerity and gravity when people find you making visible efforts to improve the event. To grow the interest among the viewers and grab their attention, an event website can play an important role.
Create A Stunning Event Website On WordPress: Tips & Tricks

No matter what your event website is focusing on, it needs to be eye-catchy and appealing that highlight the event at the same time. Your website theme, design, styling, and appearance must be relevant to the event you are trying to bring into focus. Visitors must be able to perceive the event by seeing the website.
So before you create your website, you need to focus on the event’s purpose and objective. For example, if you are making a website for a birthday or anniversary event, the design must concentrate on the occasion so that it gives the right festive vibe. This will differ from an event website for art exhibitions, music programs, book launching, or movie launching events. Again a website focusing on business promotion events or store inauguration programs needs to be modern, neat, and minimalist, different from the rest of the above.
You can’t set yourself ahead of others until you provide something unique for your visitors. If there is nothing significant about it, people will not value it. As a result, intelligent and intensive planning is required before the creation of an event website.
Steps To Follow For Creating A Event Website Using Gutenberg
Before creating the website using Gutenberg, you must follow the steps to make every part of the website. These steps provide security for your site that will cost you money. To avail of ready designs for your website, you need to go through the following procedures,
Exclusive And Unique Domain Name With Hosting
A unique and different domain name is needed first for creating an event website. The domain name has to be different to get registered with your website. A hosting provider is required to keep all your data protected, secured, and stored. Some popular sites for acquiring domain names and host providers are GoDaddy and Bluehost.
Get A Template For Event Website
Once you are done with the previous step, it’s time to step ahead. Choosing a website template for designing your website can be the best among all the options if you are willing to create a new website with no experience in coding.
There are many template libraries out there with fantastic template designs. For creating the event website using Gutenberg, you can choose any of the template libraries and pick the one you prefer for the event website. Here we have chosen Templately, one of the most popular template libraries that offers template packs with stunning designs.

Essential Plugins To Have For Creating Event Website Using Gutenberg
To create the event website using Gutenberg in one click, you need to have some necessary plugins installed and activated on your site. So here are the plugins that you need for your event website.
👉 Templately
Templately is the ultimate template cloud with 200,000+ active users. For this tutorial, we’ve picked Templately– one of the most popular template libraries with stunning ready templates to create beautiful websites without any coding.
👉Essential Blocks For Gutenberg
A powerful WordPress plugin that comes up with 30+ ready valuable blocks. With this plugin, you can create and design a stunning event website using Gutenberg.
👉 Fluent Forms
As you need to add a contact page for your event website and collect information, you will need “Fluent Forms” installed and activated.
How To Create a Stunning Event Website Using Gutenberg Templates
After you have installed and activated the plugins mentioned above, it’s time to start working on creating and designing the event website using Gutenberg. To make the website, follow the step-by-step guide below.
Step 1: Create A New Page On Your WordPress Website
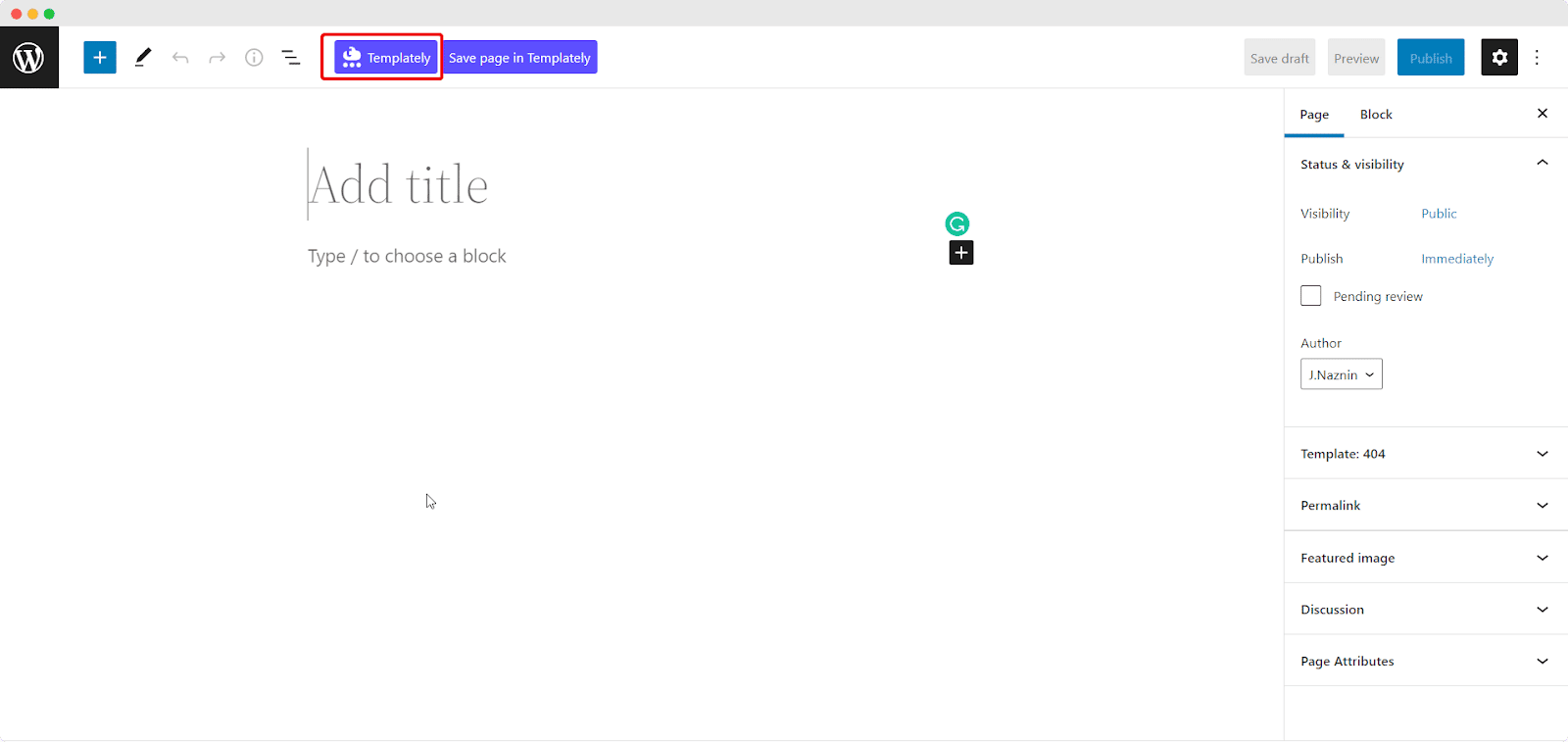
To design an event website using Gutenberg, you must first create a new page from your WordPress dashboard. Log in to your WordPress dashboard and navigate to the Pages → Add New. You will find yourself in the default Gutenberg editing panel of WordPress.

Step 2: Insert A Template For Your Website
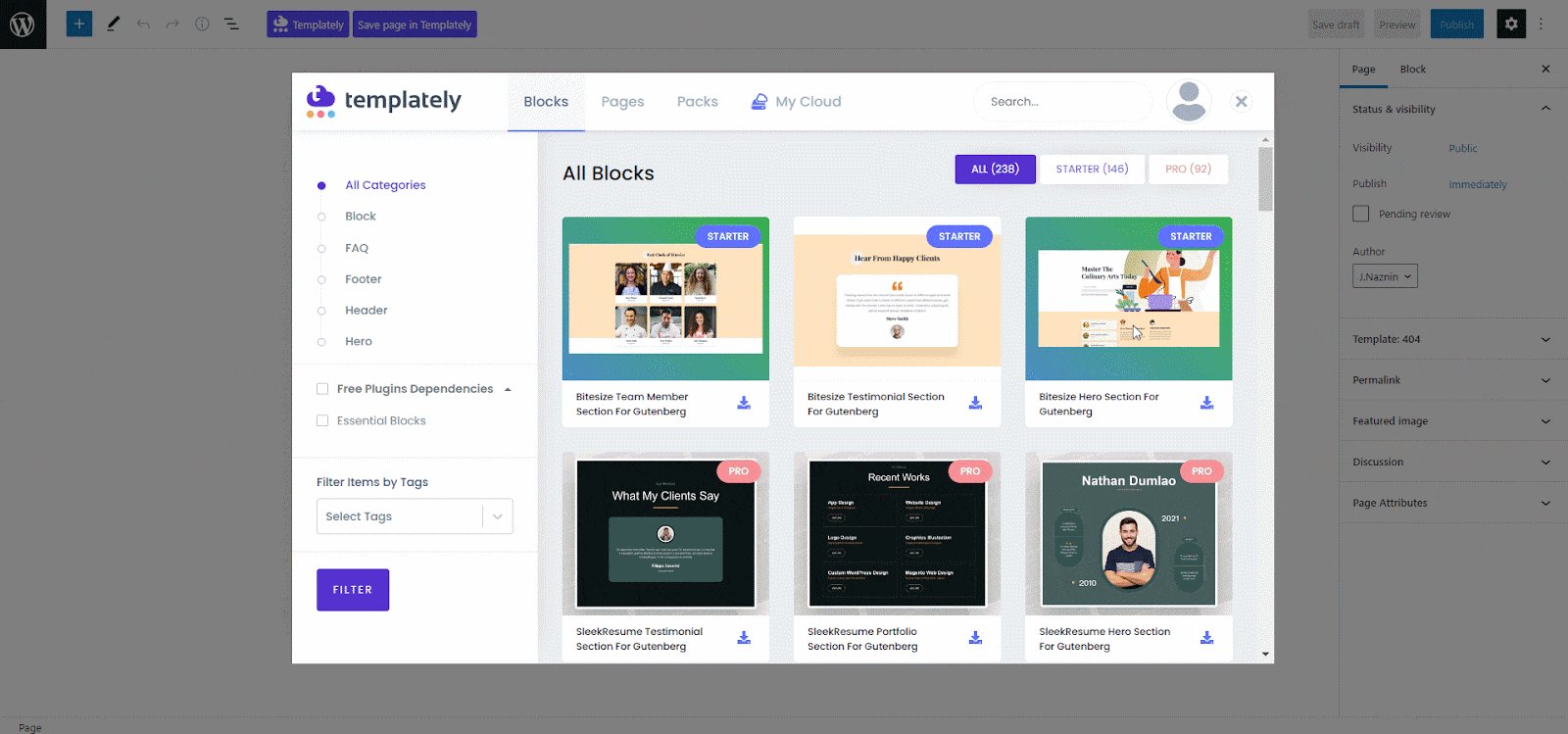
You will find the ‘Templately’ blue icon on the page. Click on it to get access to the Templately template library.

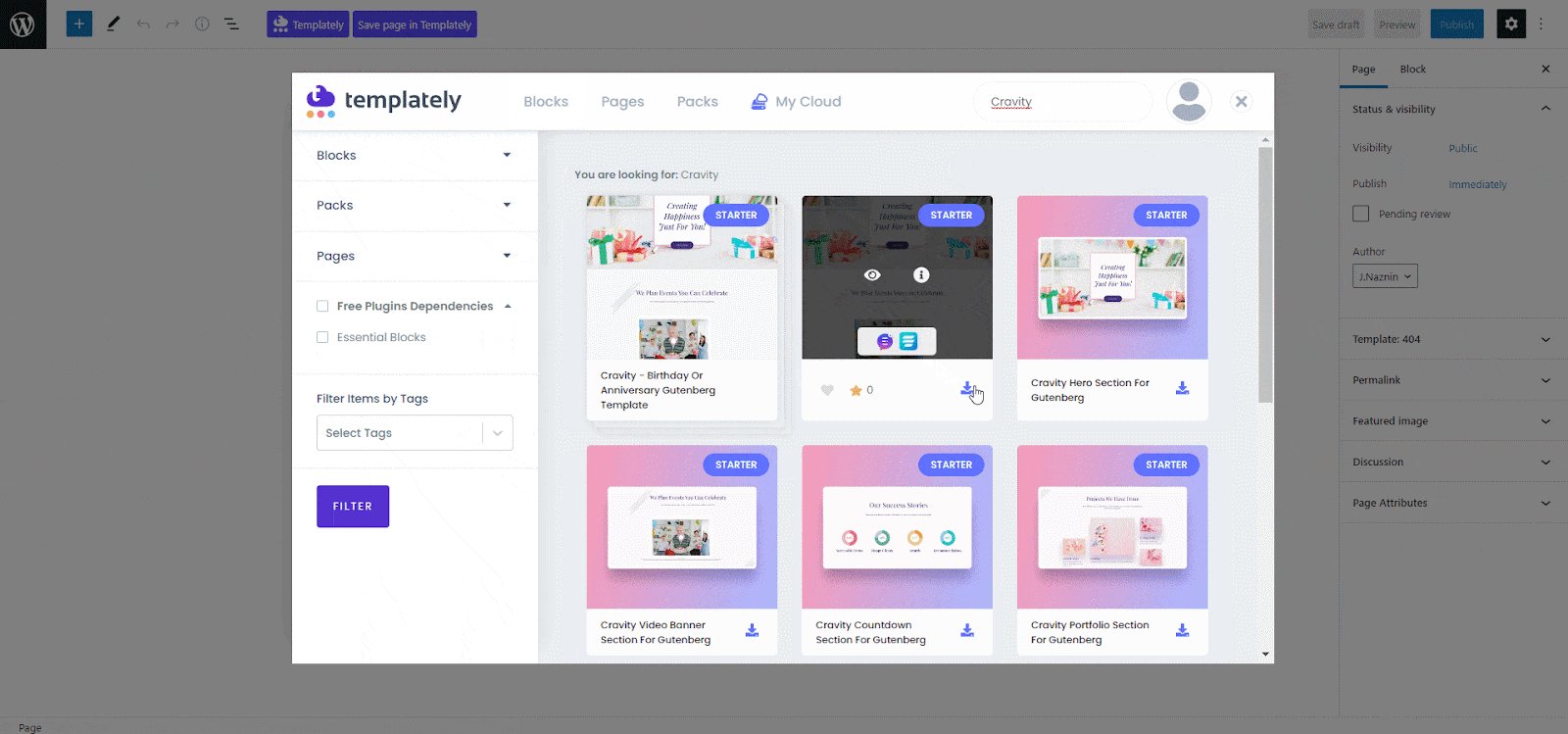
In the tutorial, we have chosen ‘Cravity’ to create the event website using Gutenberg. From the search bar, search “Cravity,” and you will find a stunning ready event template pack for your website. Insert it into your page by clicking on the ‘Insert’ icon.
In just 1-click, you will get the website template for events. The landing page of the website is being designed here in this tutorial. After inserting the Cravity Landing Page, it will instantly appear.

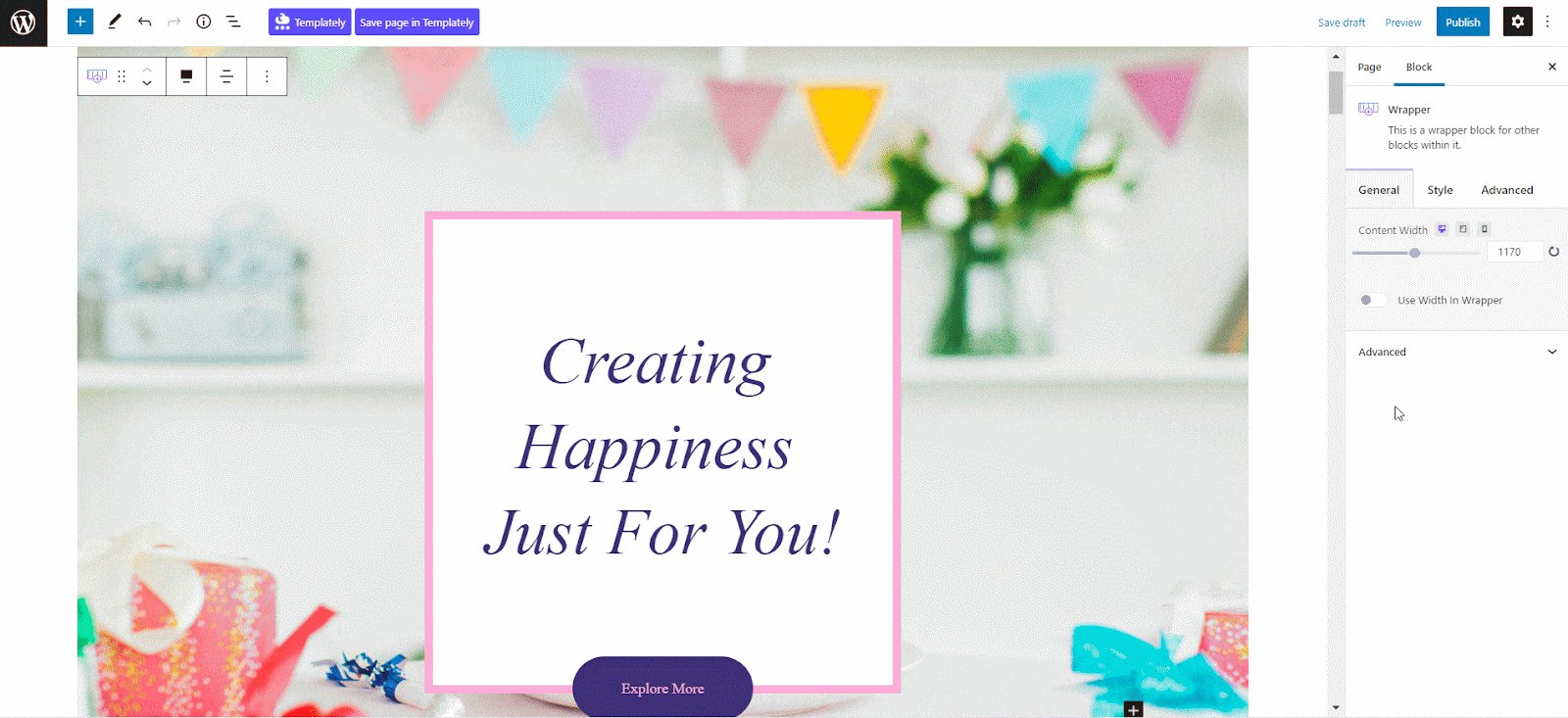
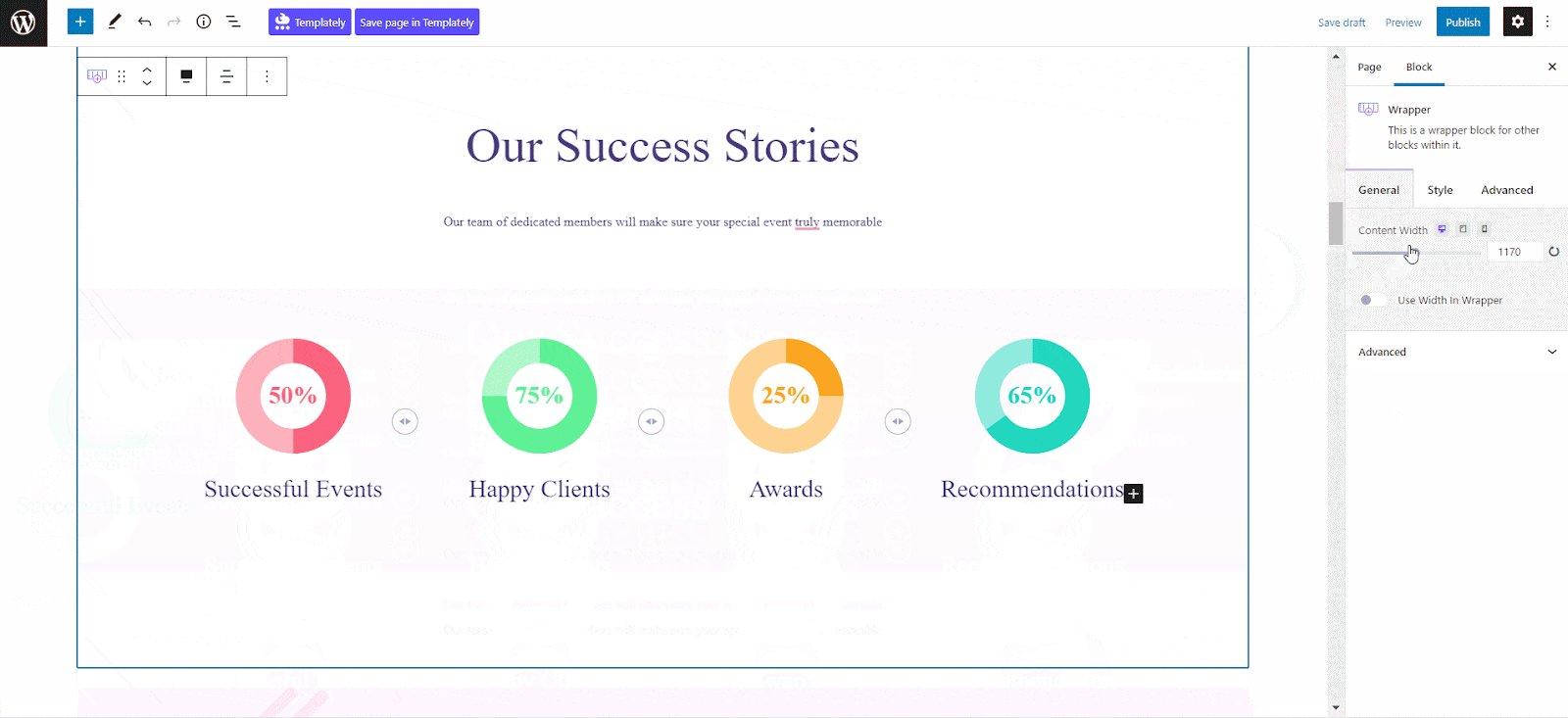
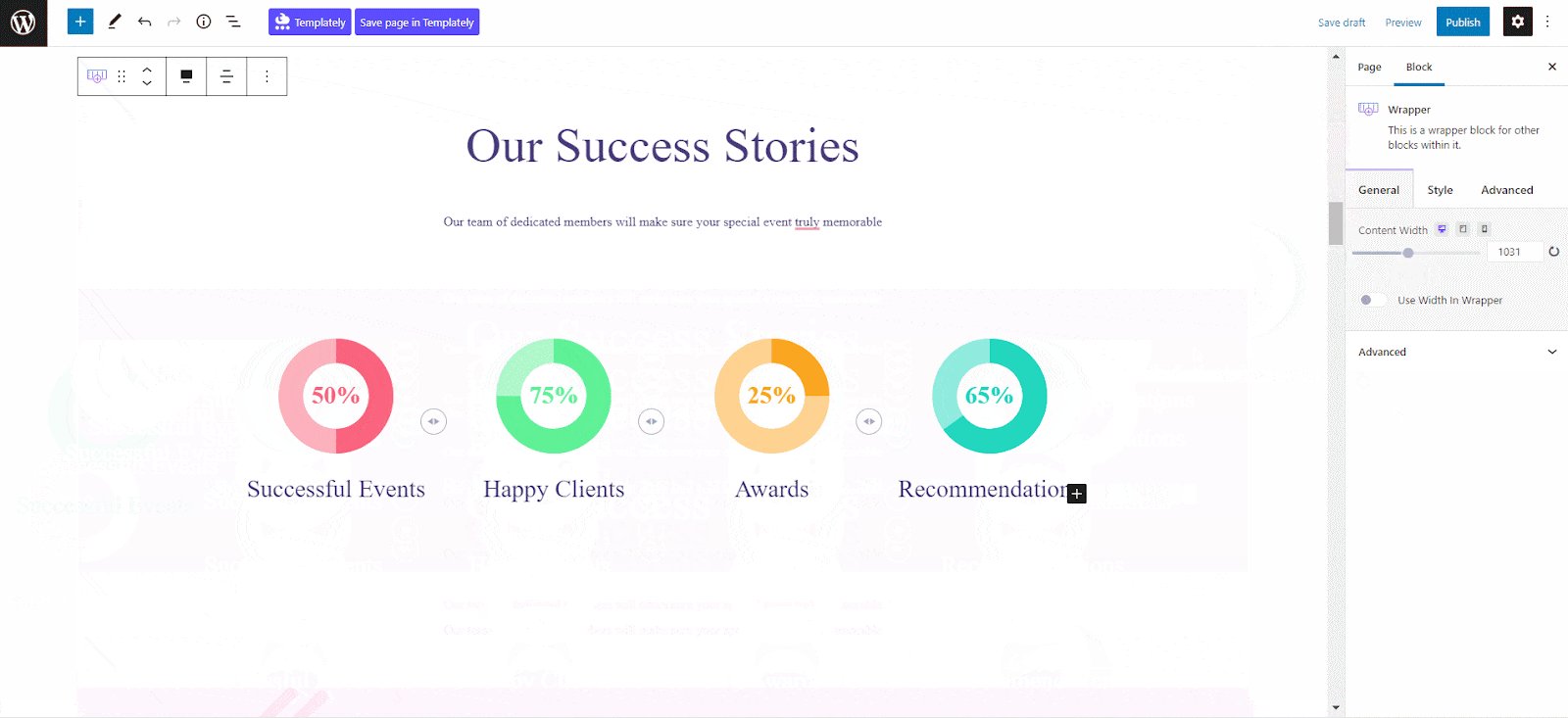
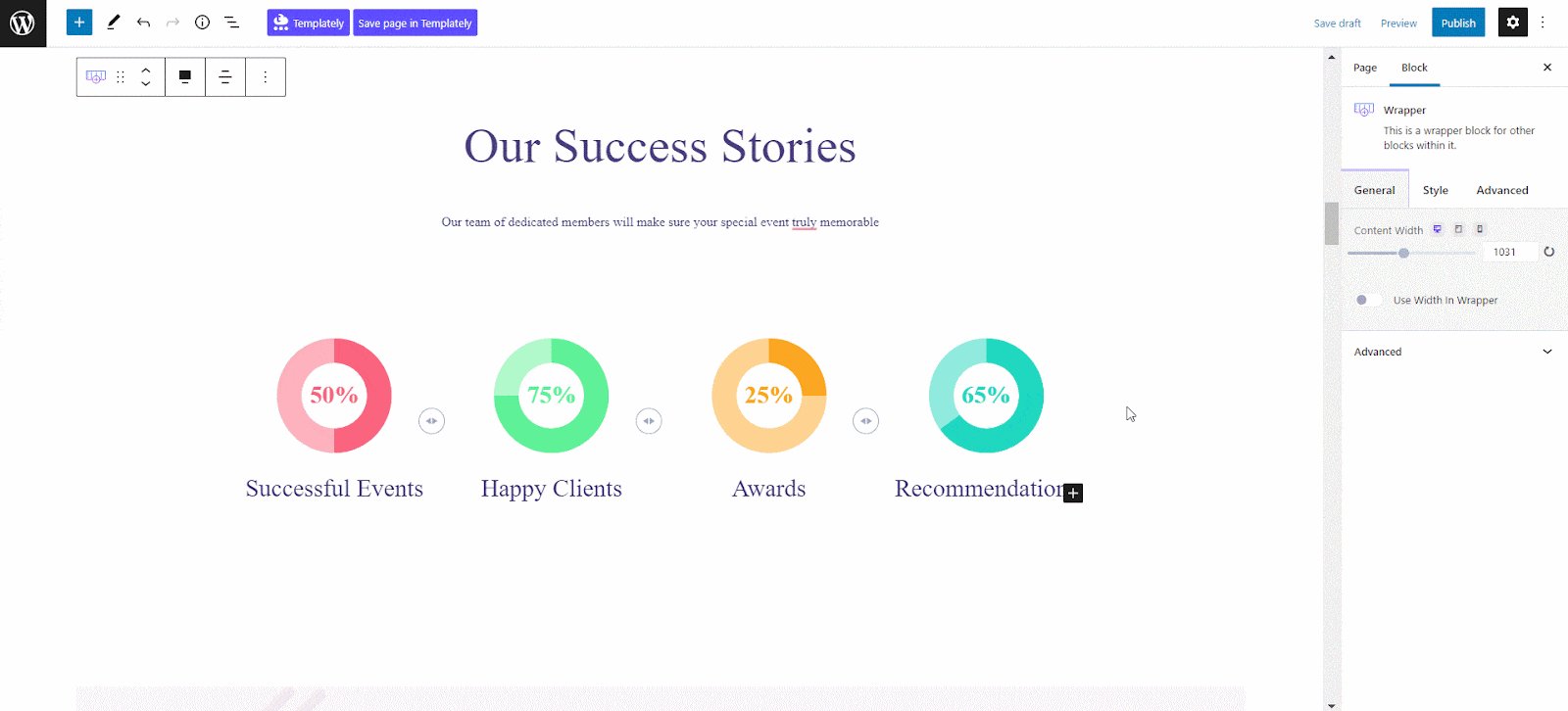
Step 3: Customize The Template To Design Your Website
Click on the home page template you want to customize, and you will find the editing panel on the right side of your page. Now make all the necessary changes and give your website the desired look.

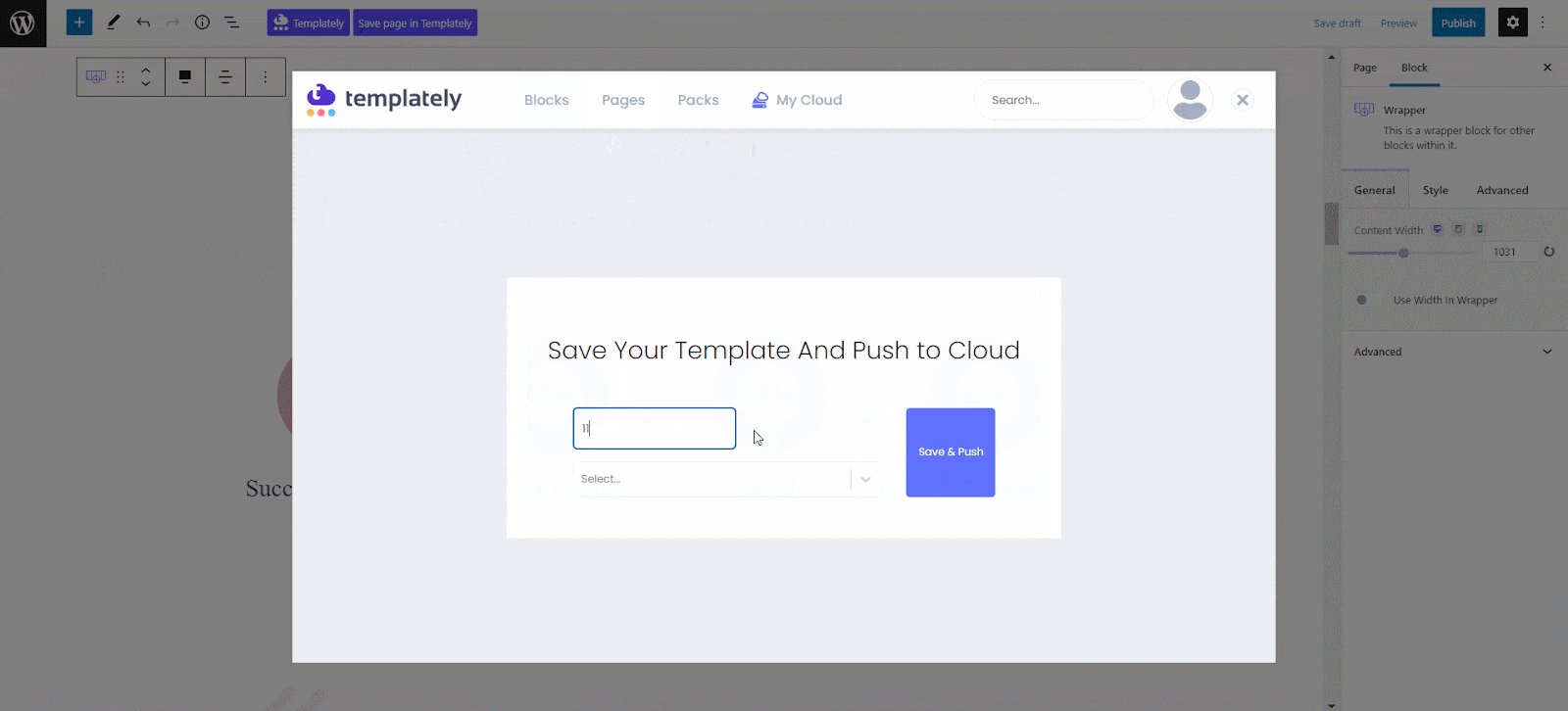
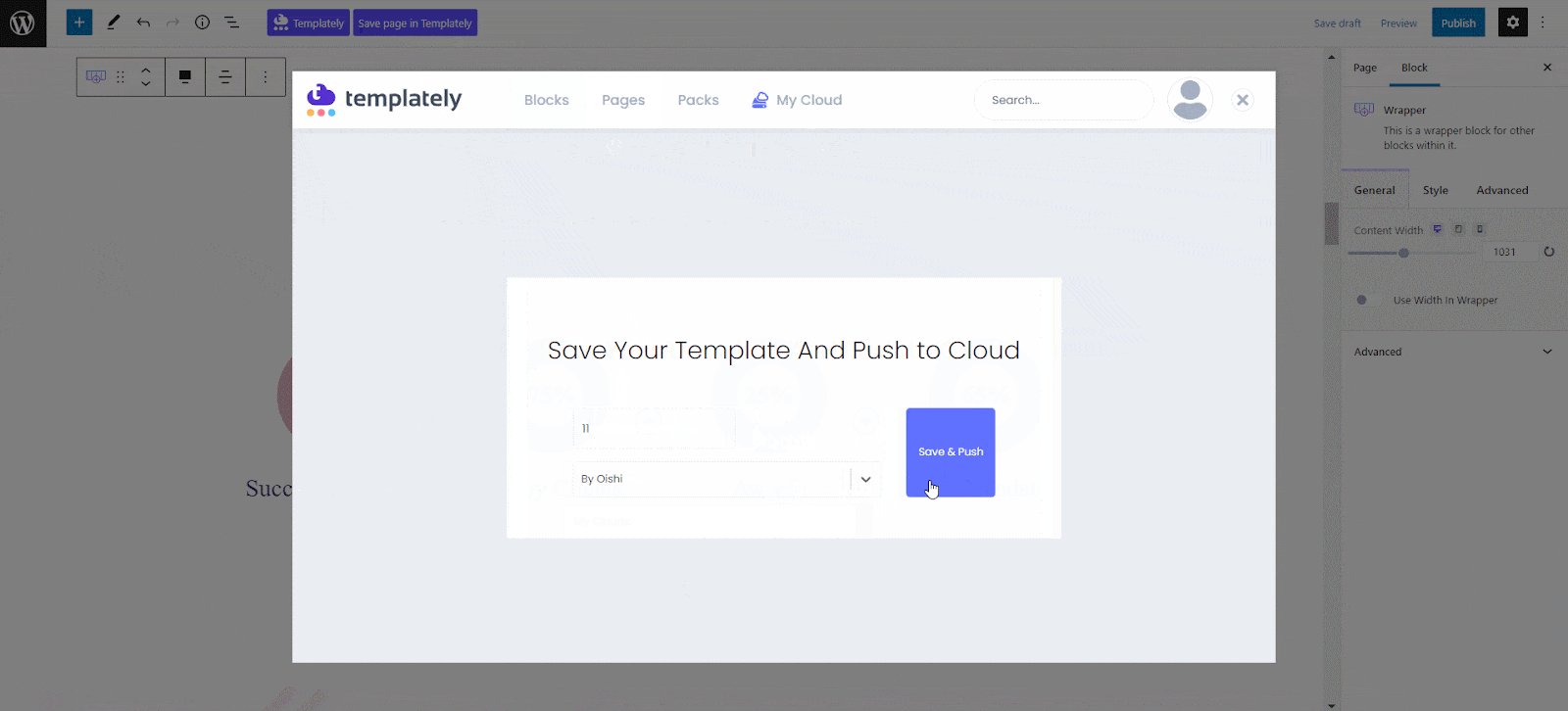
Step 4: Store Your Customized Designs In Templately MyCloud
Templately has a fantastic feature for storing your customized templates in Templately cloud storage, “My Cloud”. You can store the template there for further use. A handy feature that allows you to keep templates in a cloud storage place that no other Template Libraries offer. If you want to use your customized page for other purposes, you can save those easily. Right-click on the section you want to save and then click on the ‘Save Page To Templately’.

On top of that, if you want to share your saved items with others, then you can use Templately’s other exclusive and super helpful feature, ‘WorkSpace’. This unique and compelling feature lets you directly collaborate with others and save time.
How Your Website Going To Look Like In Your Site
For your website, you need to create a landing page first. Your primary goal is to make a positive impression among visitors and customers. So, your landing page needs to be neat and pretty. When you finish all the customizations, it’s time to make your website live. Now click on the ‘Publish’ button. Your newly created website landing page is published.

Gravity is a ready Gutenberg template from Templately that you can easily use to create a beautiful event website using Gutenberg and it comes free. There are more premium Gutenberg templates in the Templately template library for creating stunning event websites. EventGree is one of them. It has a beautifully designed sponsor page, contact page, and roadmap page templates to create a complete event website using Gutenberg. Explore Templately’s enriched template library to find your desired event website template that best matches your taste.
Dazzle Everyone With Your Amazing Event Website
Simply following the steps is how easily you can create a beautiful event website using Gutenberg. The most fantastic thing is you won’t have to be tech-savvy to create websites with Templately WordPress templates. If you need help creating your website, feel free to communicate with the Essential Blocks support team. You can also subscribe to our blog to stay up-to-date with our latest blogs, tutorials, and insights, or join our Facebook community for all the updates.
