
3 Easy Ways To Display Instagram Feed On WordPress Websites
Connecting visitors more on your social media profile is one of the most useful ways to engage and reach out to your targeted customers. It has been considered a marketing strategy in recent years. And when it comes to social media, Instagram remains to be a significant one. Wouldn’t it be great to display Instagram feed on WordPress websites?

Nowadays, social media has become a mandatory part of our regular lives. Almost everyone has social media accounts on different sites like Facebook, Instagram, Twitter, and many more. Among so many social media platforms, Instagram is now one of the trending ones with 1.2 billion active users.
People use Instagram for sharing images, short videos, promoting business profiles and other interactive content to spread the news they like through social sharing. That’s why a special focus should be on showcasing your Instagram feeds on WordPress website. This is all for promoting your blog site or business on social media platforms. So, without any further delay, let’s move on to know how you can have more engagement from your audiences if you display Instagram feed on WordPress website.
Is It Important To Display Instagram Feed On WordPress Website?
There are many benefits that you can reap if you display Instagram feed on WordPress websites. This can enhance the overall performance of your site as well in many ways. Here’s how you can enrich your site by showing an Instagram feed.
🎯 Better Performance With Increased Social Engagement
For reaching out to the audiences it is important to engage them on all the possible platforms. It makes a massive impact on the growth of your blog site or business site when you go for sharing your Instagram feed on WordPress website. It increases viewers and gives a boost to your conversion rates on an instant basis.

🎯 Consistent Branding With Enhanced Social Proof
When you maintain your own blog site, you need to engage more viewers on your site. It passes a positive signal to your new audiences when they find that you have a satisfactory number of viewers who visit your site. So engaging people through sharing your social media content, especially through Instagram is a good approach for adding social proof to your site.
🎯 Scaled-Up Sales With More Credibility And Trust
It will get easier for the site visitors to explore and discover your products easily and purchase from you if you showcase shoppable Instagram posts on your website. This will help you to get more sales and help build trust as well.
So, now we are going to let you know about 3 easy ways to display Instagram feed on WordPress website without any coding.
Best Ways To Display Instagram Feed On WordPress Website Without Coding
It takes a lot of time, skill, and effort, when you want to display Instagram, feeds on WordPress websites by coding but not all of us know how to code. There is nothing to be disappointed about at all. You can display social media feeds; more specifically Instagram feeds on WordPress websites without coding as well. So, for those, who do not know how to code, we are going to show you 3 ways to display Instagram feed on WordPress Website.

First, we are going to show how you can easily display Instagram feed on WordPress website through embedding. We will also demonstrate the easy ways to showcase Instagram feed in Gutenberg and Elementor editors.
Before getting started, make sure you have a public Instagram account and have some posts published there. And if you are all set to go, you can check out all three possible ways below to display Instagram Feed on WordPress websites.
Method 1: Embed Instagram Feed On WordPress Websites
One of the easiest ways to display Instagram feeds on your WordPress website is to use an embedding solution to embed your Instagram feed. It can help you directly incorporate your Instagram feed into your site easily without any hassle.
For embedding the Instagram feed on WordPress website, we have picked EmbedPress, the best embedding solution for WordPress for this tutorial. EmbedPress allows you to embed links for more than 100+ sources including Instagram. So you can easily embed any images, videos, GIFs from your Instagram feed to your WordPress site without coding. Let’s check out how you can make it happen below:
1. Embed Instagram Feed Instantly In Gutenberg Editor
EmbedPress lets you embed contents in Gutenberg Editor easily with just one click. Follow the steps mentioned below to display Instagram feeds on your WordPress website using Gutenberg.
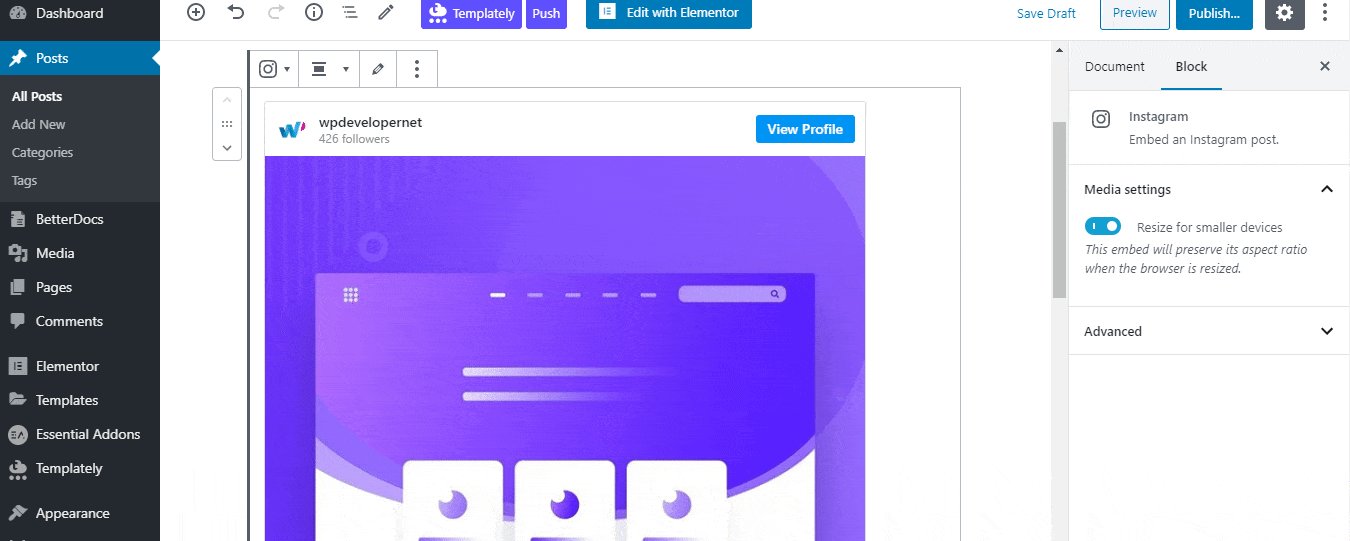
Step 1: First install and activate EmbedPress plugin on your WordPress website. Afterward, all you need to do is to simply copy the link of your desired Instagram post and paste it into the Gutenberg editor.

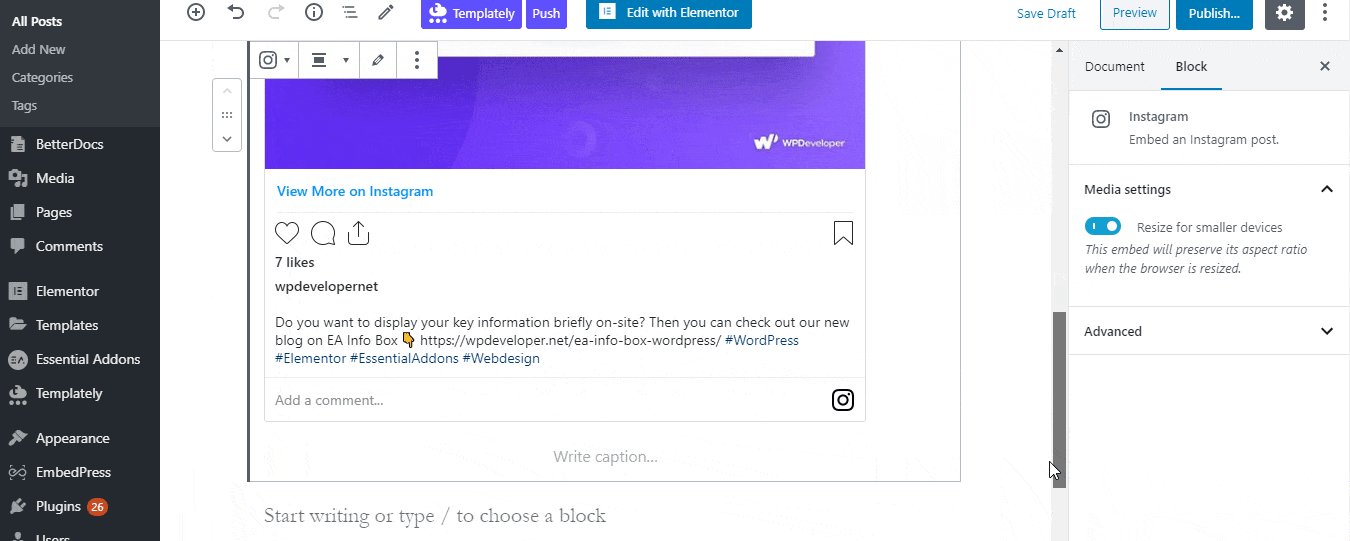
Step 2: Afterwards, It will automatically fetch the Instagram post and your Instagram feed will appear instantly without any coding.

2. How To Embed Instagram Feed In Classic Editor Effortlessly
With EmbedPress you can also display Instagram feeds in Classic Editor as well. Let’s check out the following steps to add an Instagram feed in Classic Editor.
Step 1: In Classic Editor, you need to follow the similar process as we mentioned above if you are using EmbedPress plugin. Get the exact link of your Instagram post and insert it on the editorial panel.

Step 2: Your desired Instagram feed will be automatically fetched and embedded on your website in seconds.

3. How To Embed Instagram Feed In Elementor Editor
You can easily embed the Instagram feed on WordPress website using Elementor as well. EmbedPress lets you embed in Elementor along with Gutenberg and Classic editor. Go through the step by step guidelines to display Instagram feeds in Elementor.
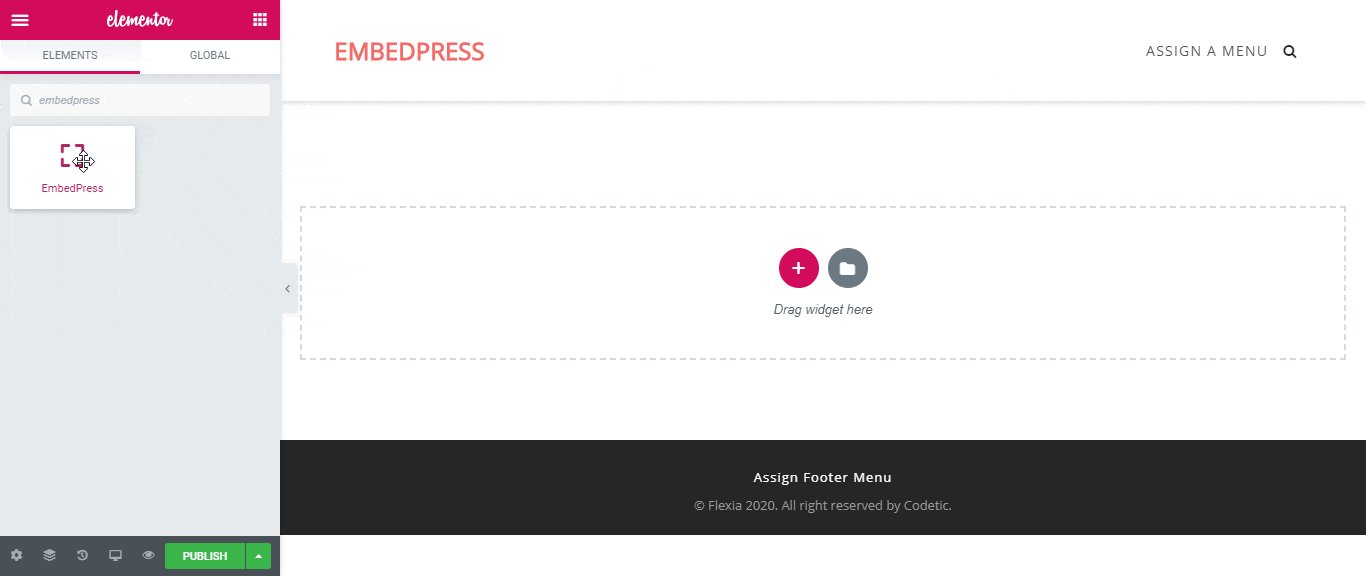
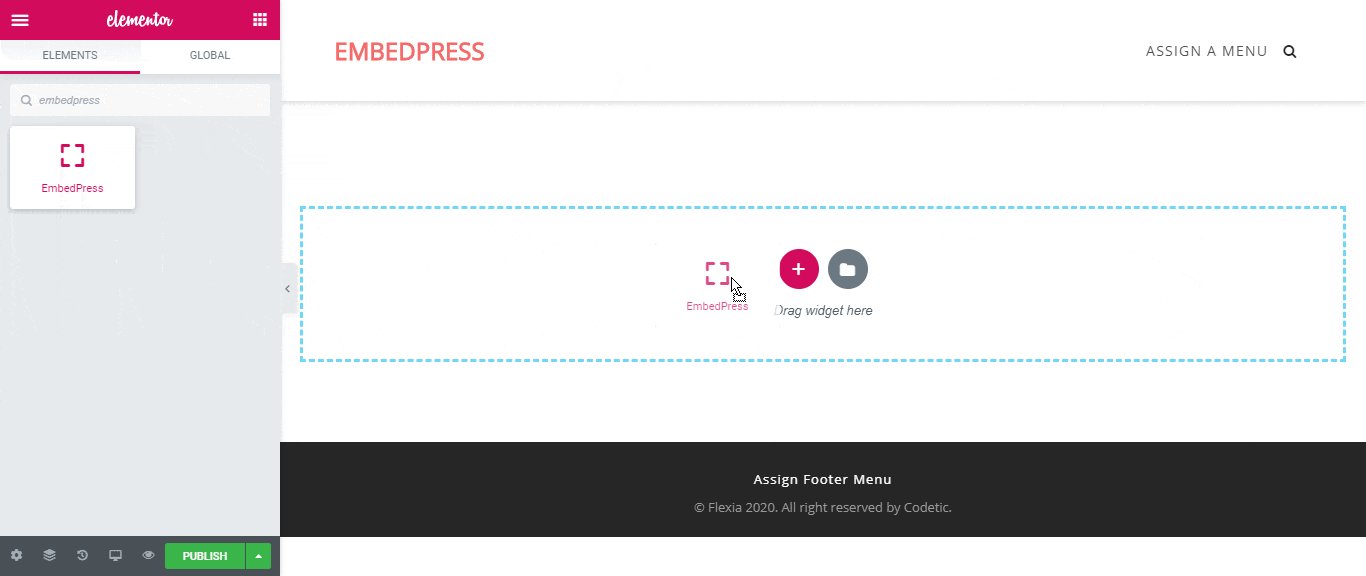
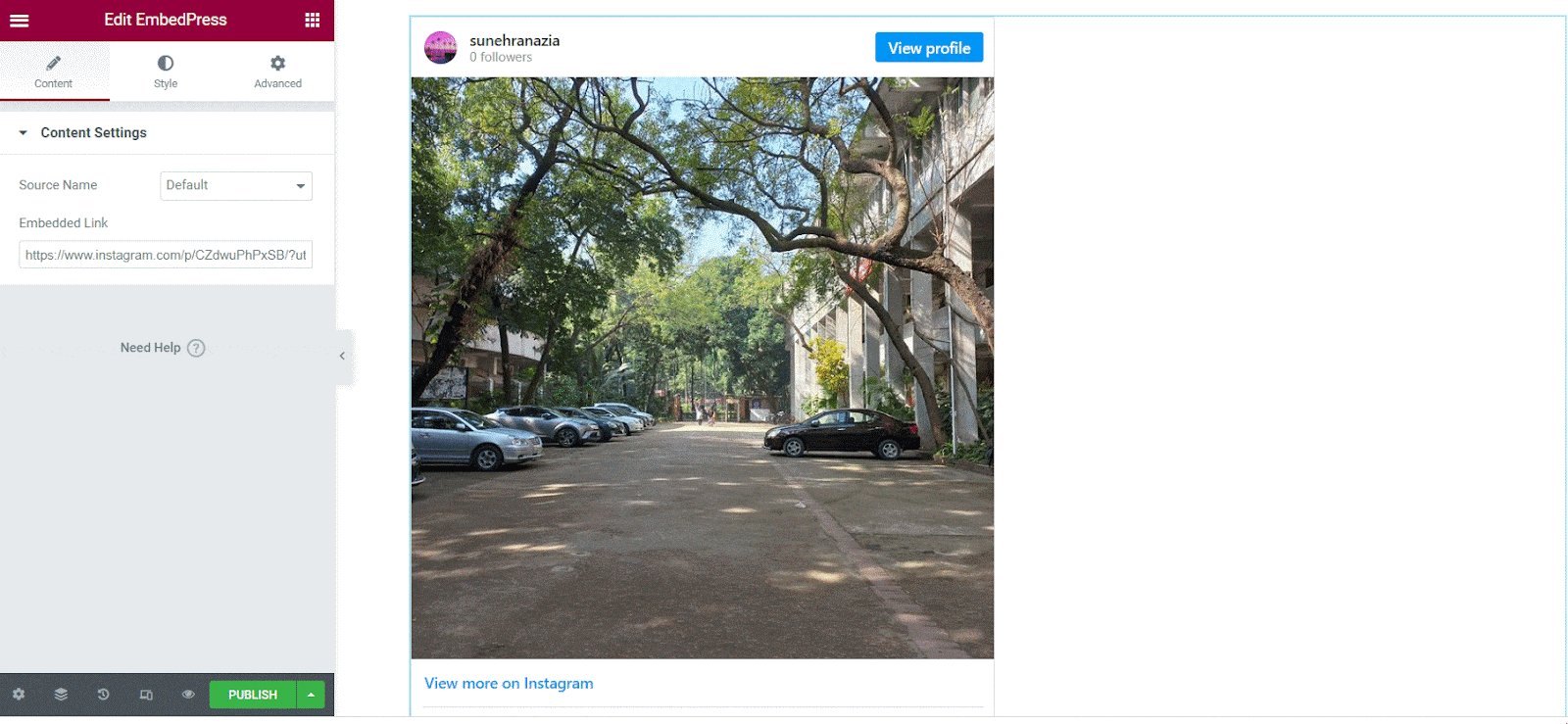
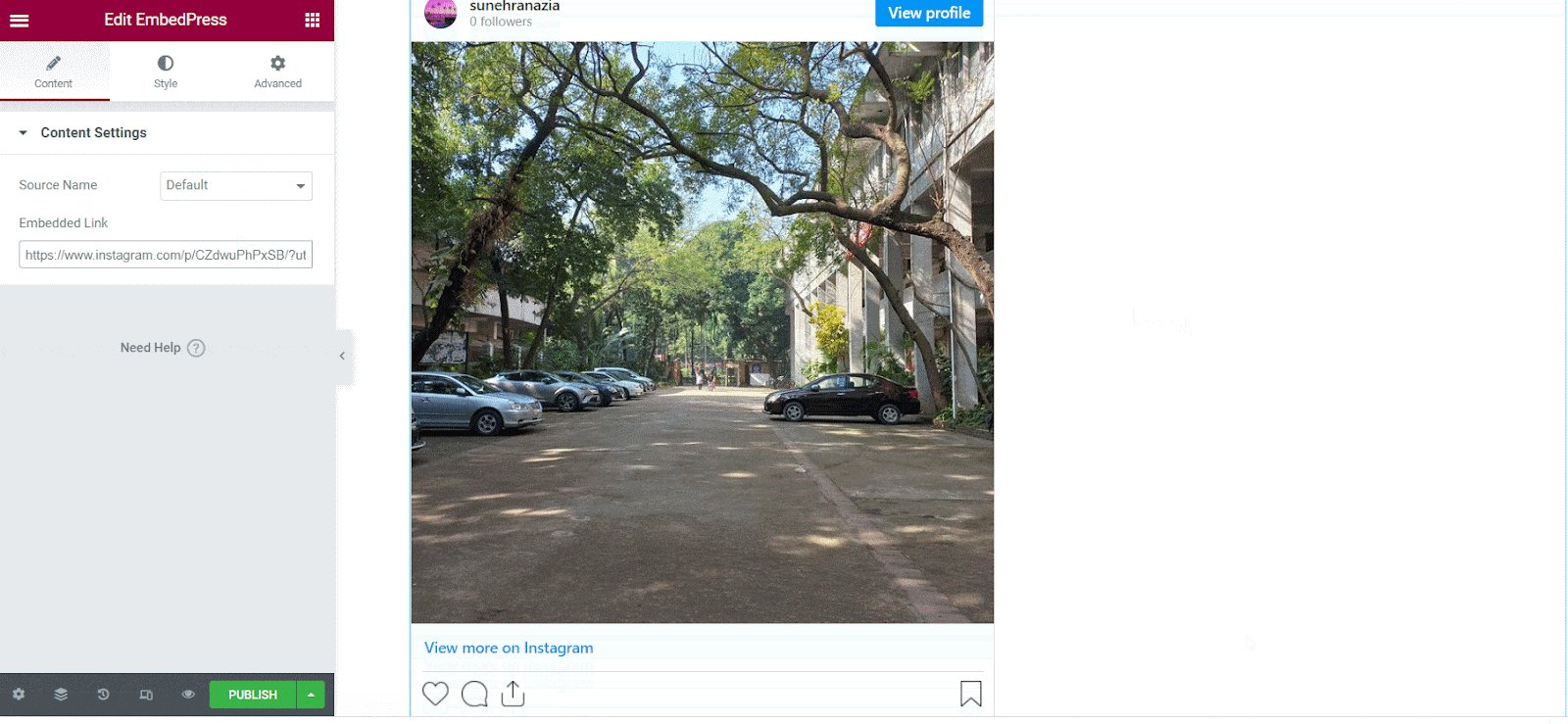
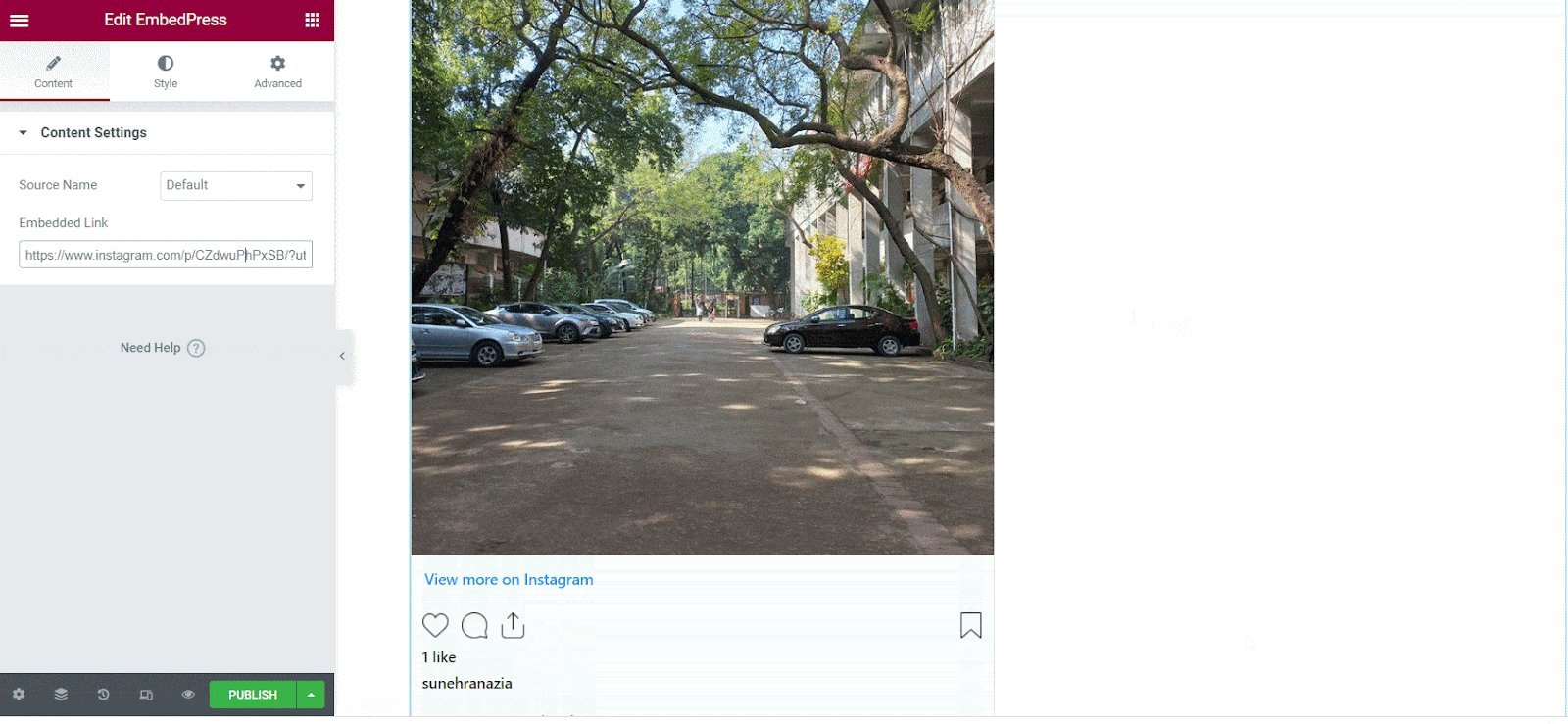
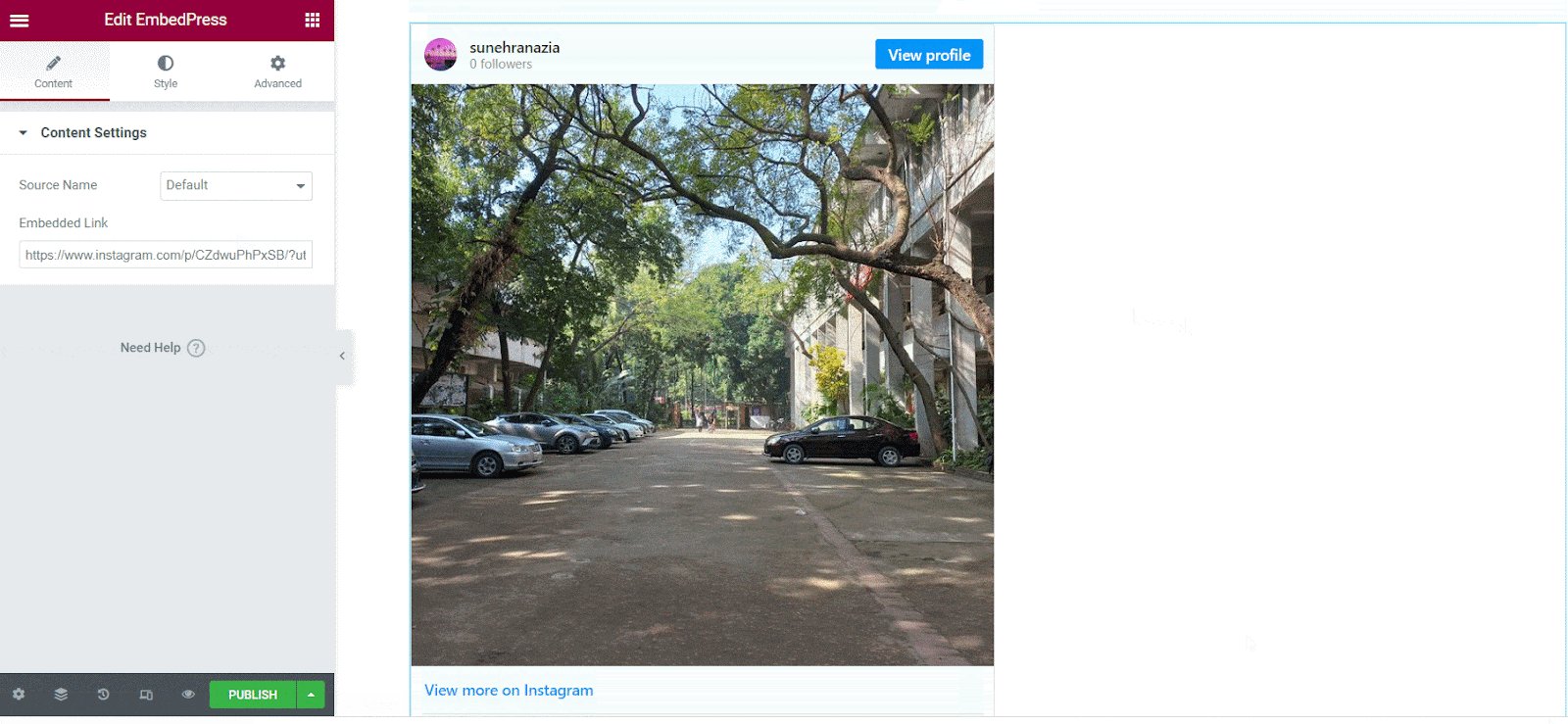
Step 1: Search for the EmbedPress widget from the Elementor ‘Search’ panel. Now, you have to ‘ Drag & Drop’ the EmbedPress element in the desired section of your Elementor site.

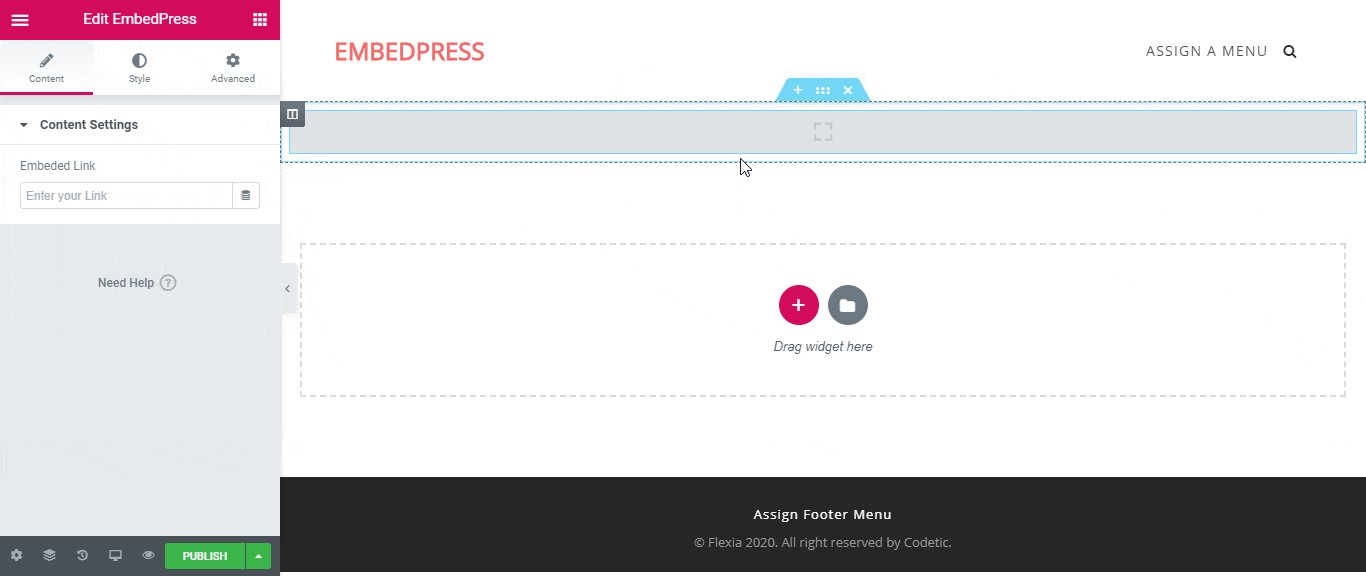
Step 2: Copy the link of the desired Instagram content and paste it on the embedded link panel. Your post will be automatically tracked and published just the way it is.

Method 2: Use Instagram Feed Block For Gutenberg
Apart from embedding, you can display Instagram feed in Gutenberg using a block. This is also an easy way to display Instagram feed that requires no coding. Let’s check out how you can show an Instagram feed in Gutenberg easily.
Essential Blocks For Gutenberg comes up with some super useful blocks, especially for Gutenberg users. With EB Instagram Feed allows you to show your Instagram posts on your WordPress website easily. Before you get started, make sure that you have a public Instagram account and have some posts already published there. Afterward, you can follow these steps to get your access token.
Step 1: Configure Facebook For Developers
You need to create an app first on Facebook Developers to get your access token from Instagram. To do this, you have to log in to your Facebook profile and go to your Facebook Developers Account. Once you are logged in, follow this detailed step-by-step guide to generate Instagram access token.
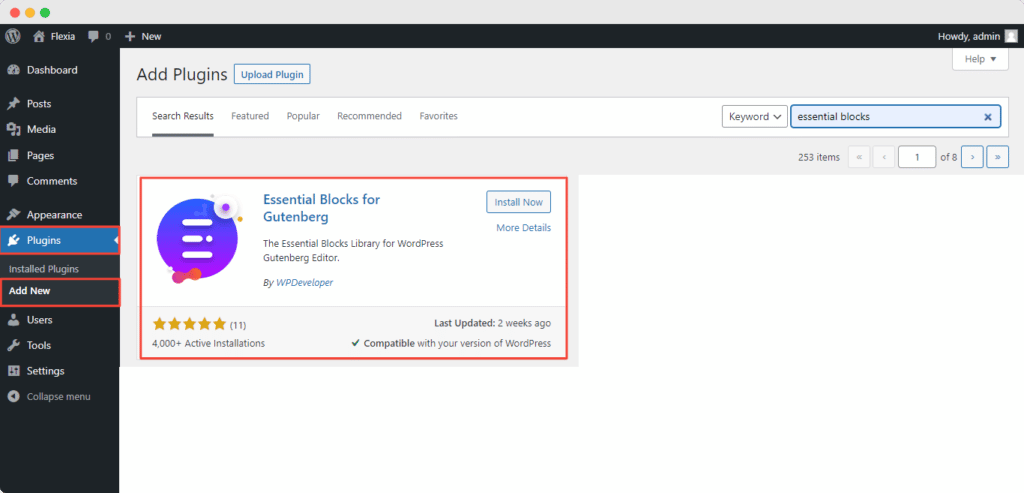
Step 2: Install Essential Blocks For Gutenberg
Before getting started with the Instagram Block, make sure that you have Essential Blocks for Gutenberg installed and activated. It’s time to follow the step-by-step guidelines to incorporate your Instagram feed into your WordPress site.

After installing and activating the Essential Blocks For Gutenberg, follow the simple steps for adding the Instagram feed to your website using Gutenberg editor.
Step 3: Insert EB Instagram Feed Block
From the WordPress dashboard, navigate to Pages → Add New. After clicking the Add New button, you will be redirected to the Gutenberg editing panel. If you already have a page created, click on that page where you want to add the Instagram feed.
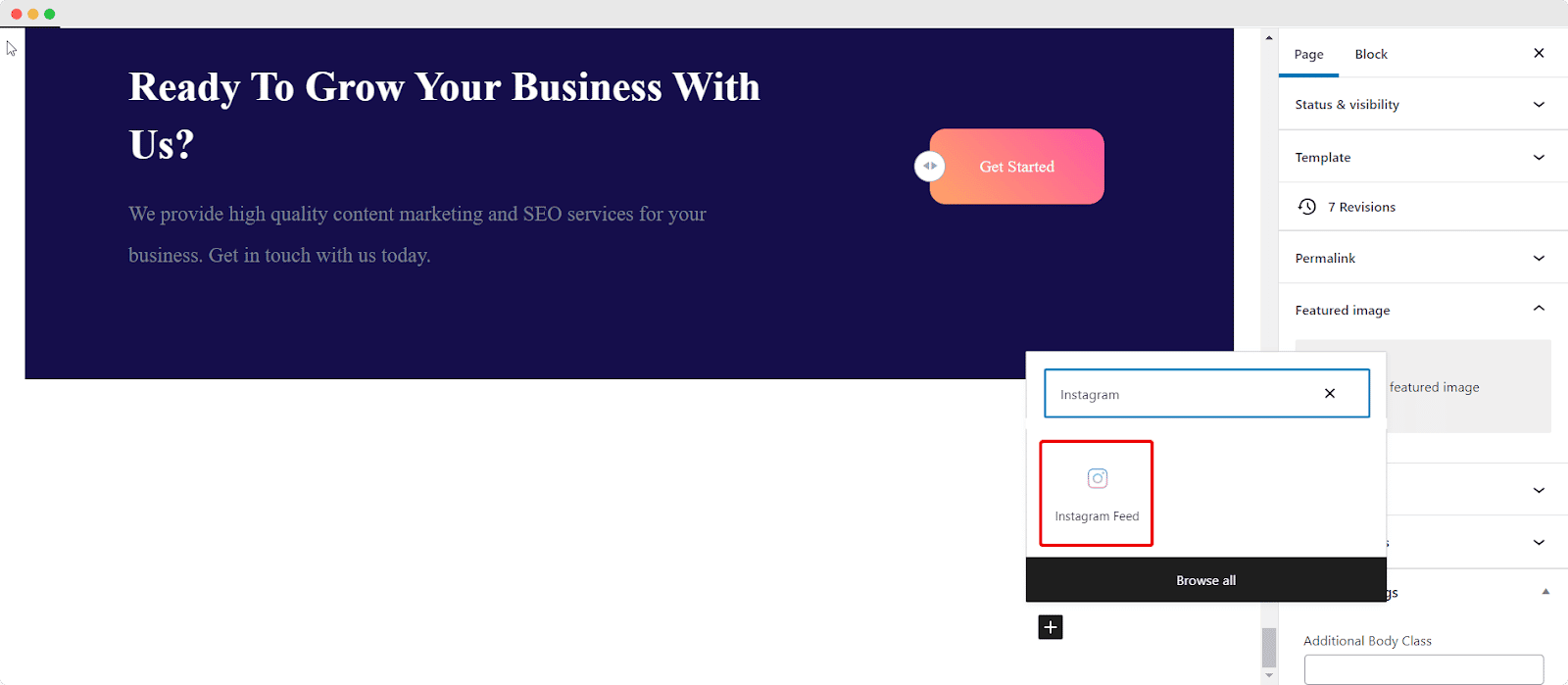
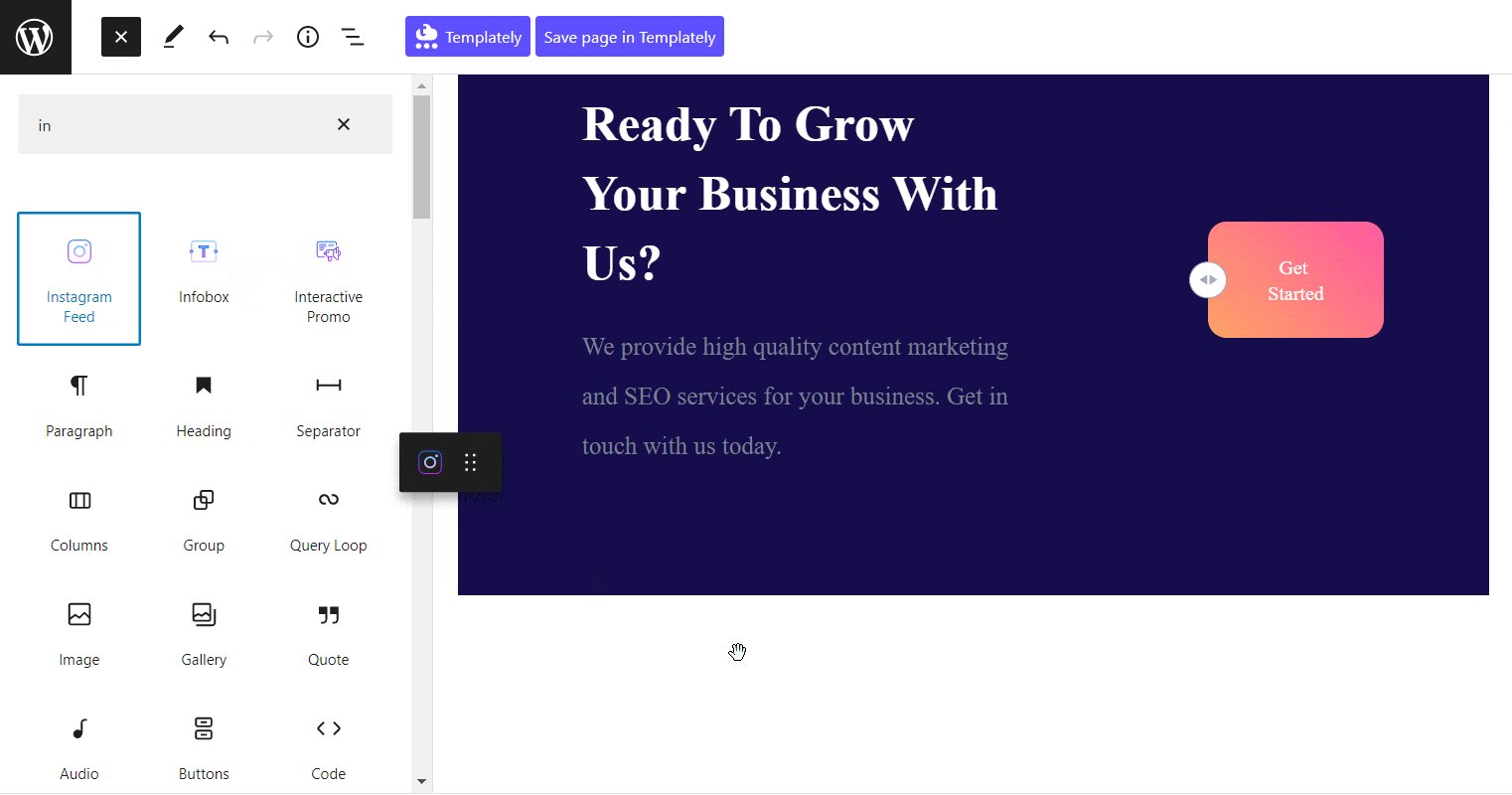
Displaying the Instagram feed with Essential Blocks For Gutenberg is a very easy process that takes only one click. For activating this Essential Blocks element, click on the ‘+’ icon to add a new block. Afterward, find ‘Instagram’ from the search option. Simply click on the block and it will be activated.

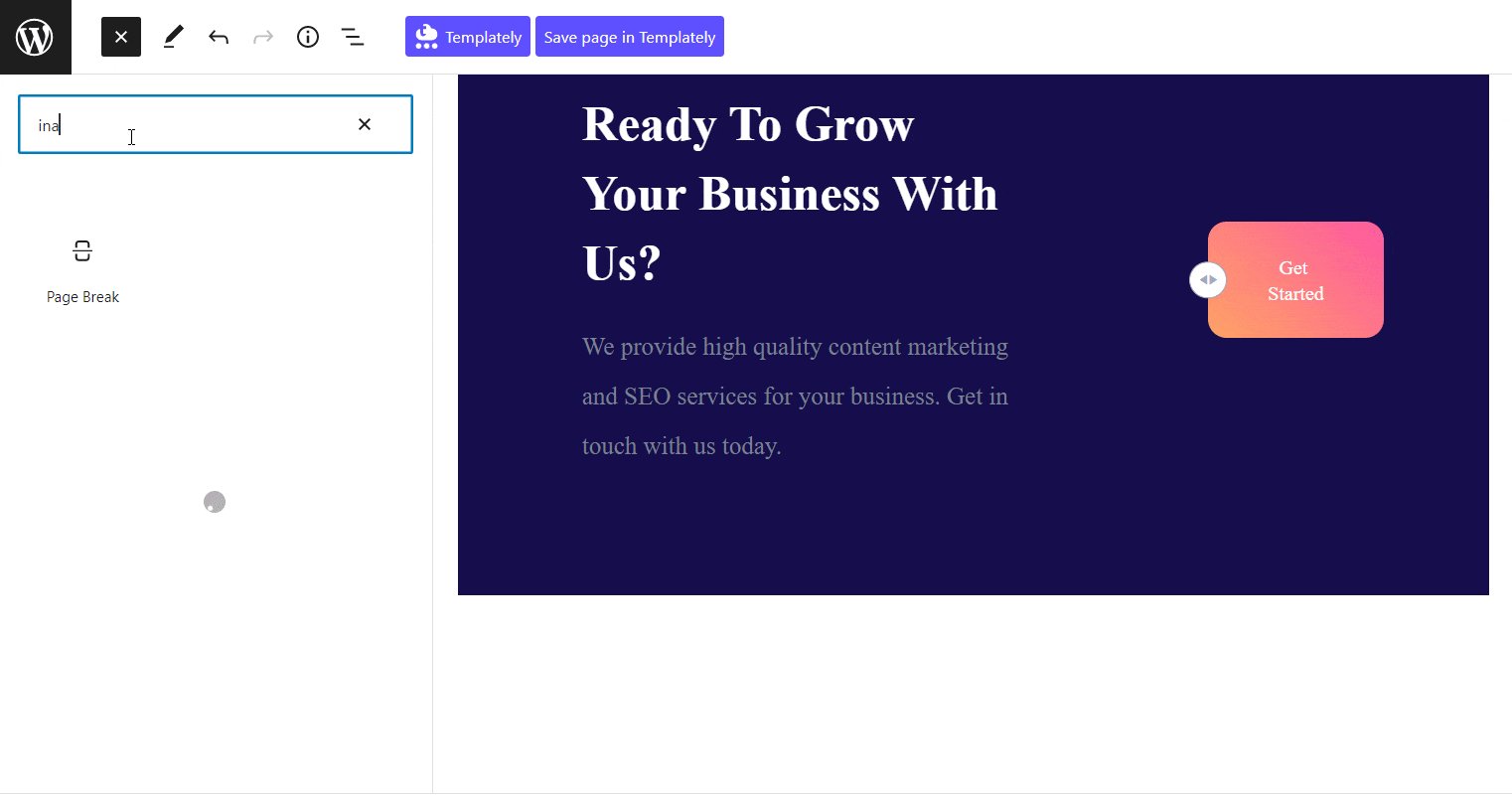
You can drag and drop the block as well. Simply create a new page where you want to add the Instagram feed from your WordPress Dashboard. Click on the “+” icon from the top left corner of your page.
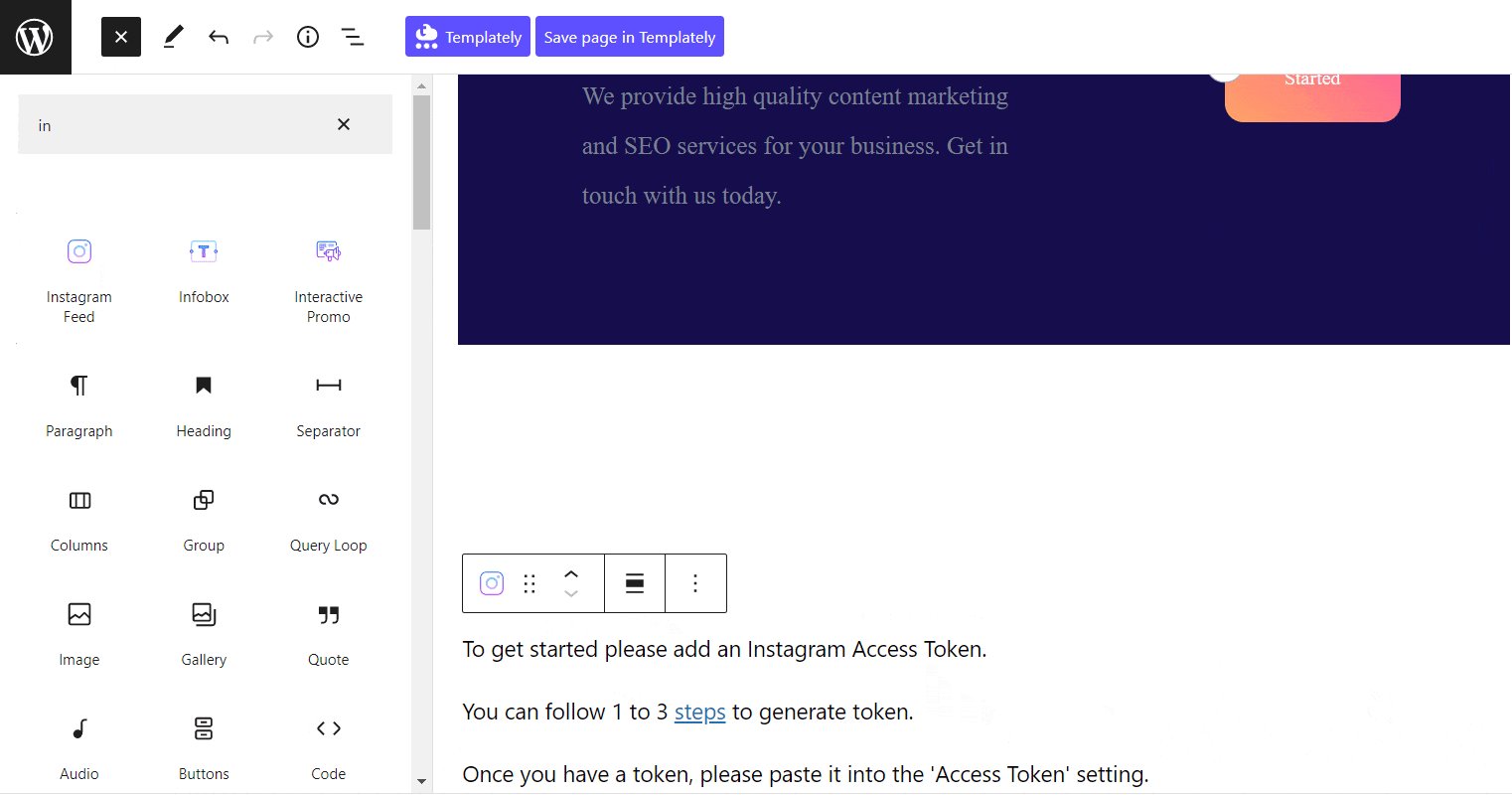
Scroll down to find Essential Blocks or search Instagram at the search bar and you will get the Instagram block. Just drag and drop the block in the desired place.

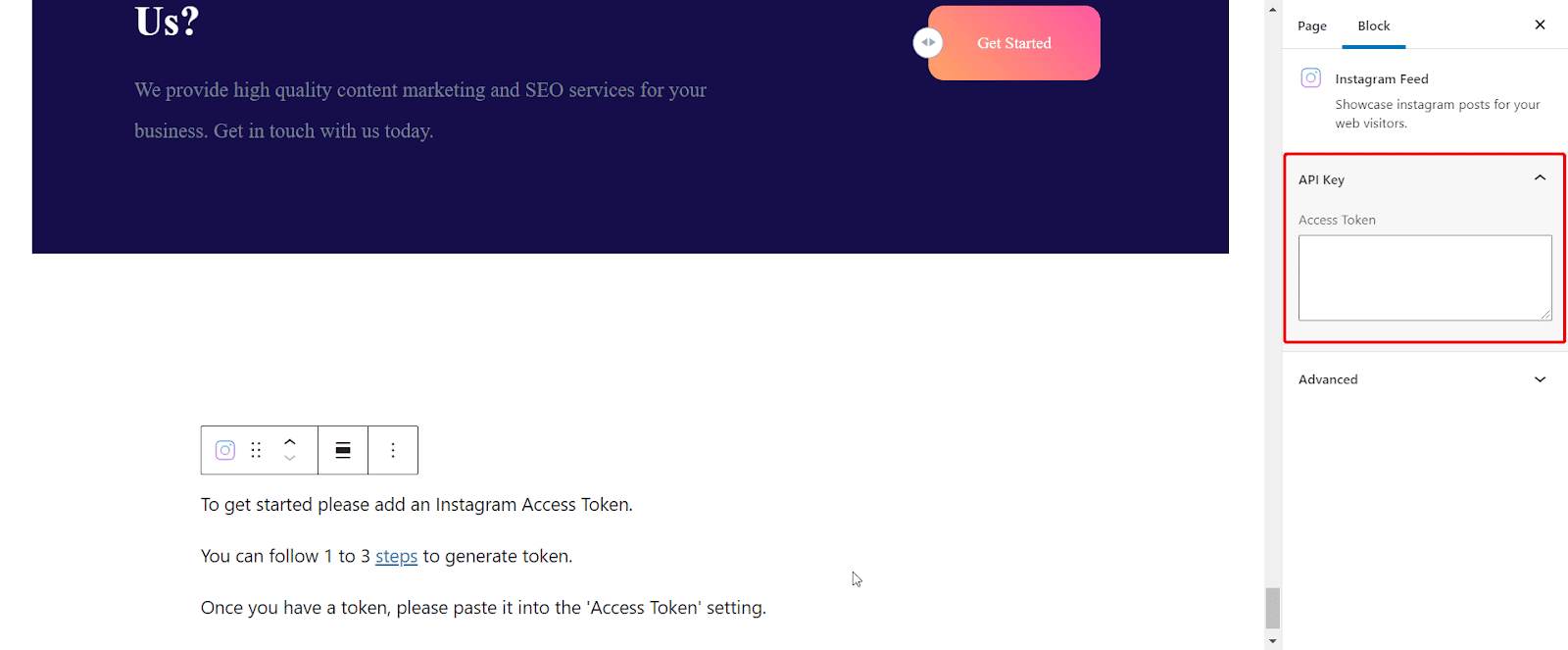
You will be directed to get the Instagram API Key that you need to paste in the Instagram Access Token field.

After following the steps you will be all set with your Instagram feed on your WordPress website using Essential Blocks for Gutenberg.
After following all the above steps and configuring the appearance, it is now time to share your stunning Instagram feed with the viewers. To do that, click on the ‘Publish’ button. The Instagram feed you incorporated will appear right on your page.
Method 3: Use Instagram Feed Elementor Widget
If you are using Elementor to build your WordPress website, then you have two options. You can either use EmbedPress plugin to embed Instagram feed in Elementor. Or, you can use an advanced Elementor widgets library like Essential Addons.
Essential Addons is the most popular widgets library used by over 1 million Elementor users and has 90 advanced and unique elements. This includes an exclusive Instagram Feed widget to display your Instagram posts on WordPress website in an aesthetic manner. To do so, follow the step-by-step guidelines mentioned below.
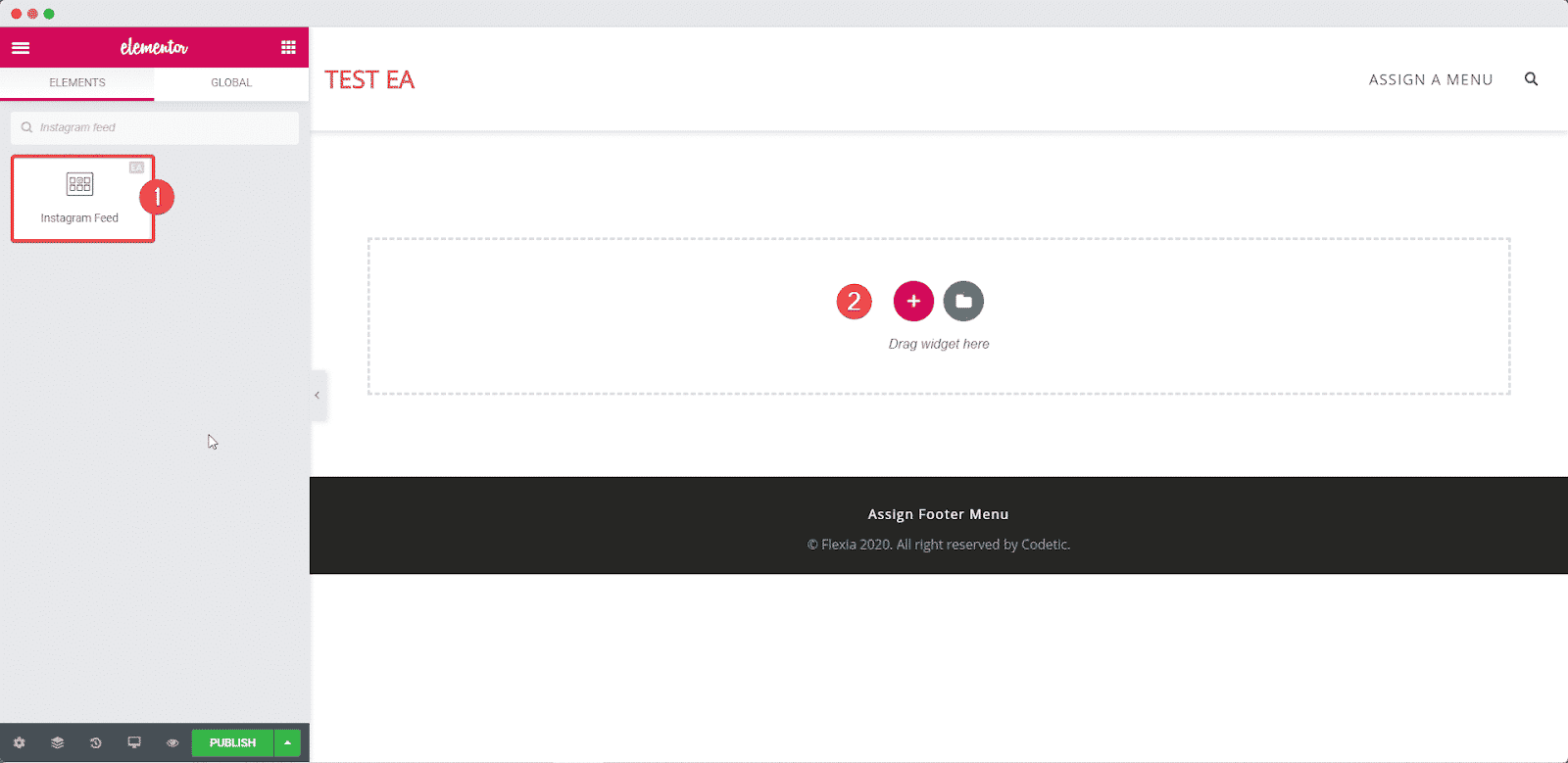
Step 1: Drag And Drop Essential Addons Instagram Feed
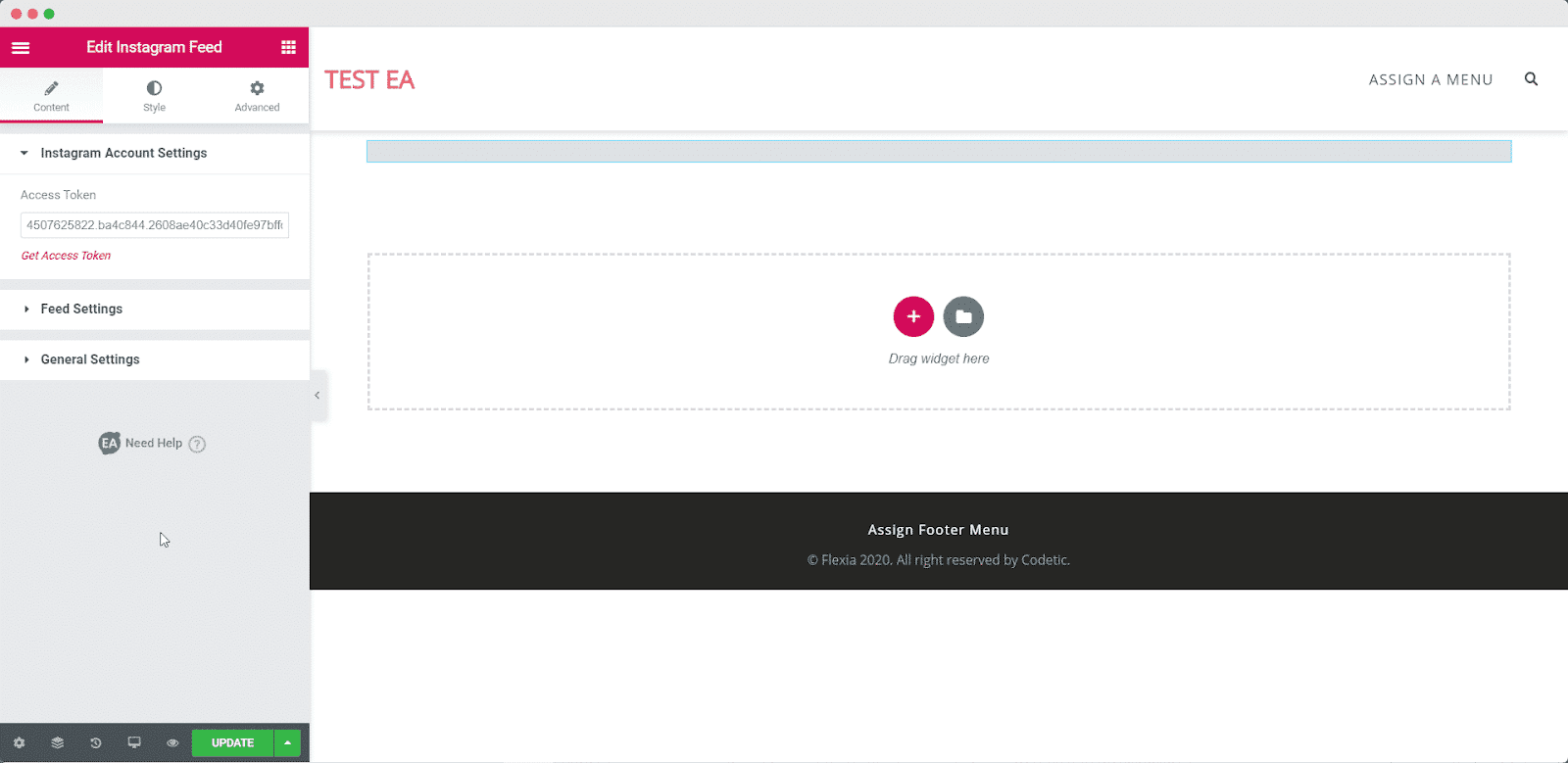
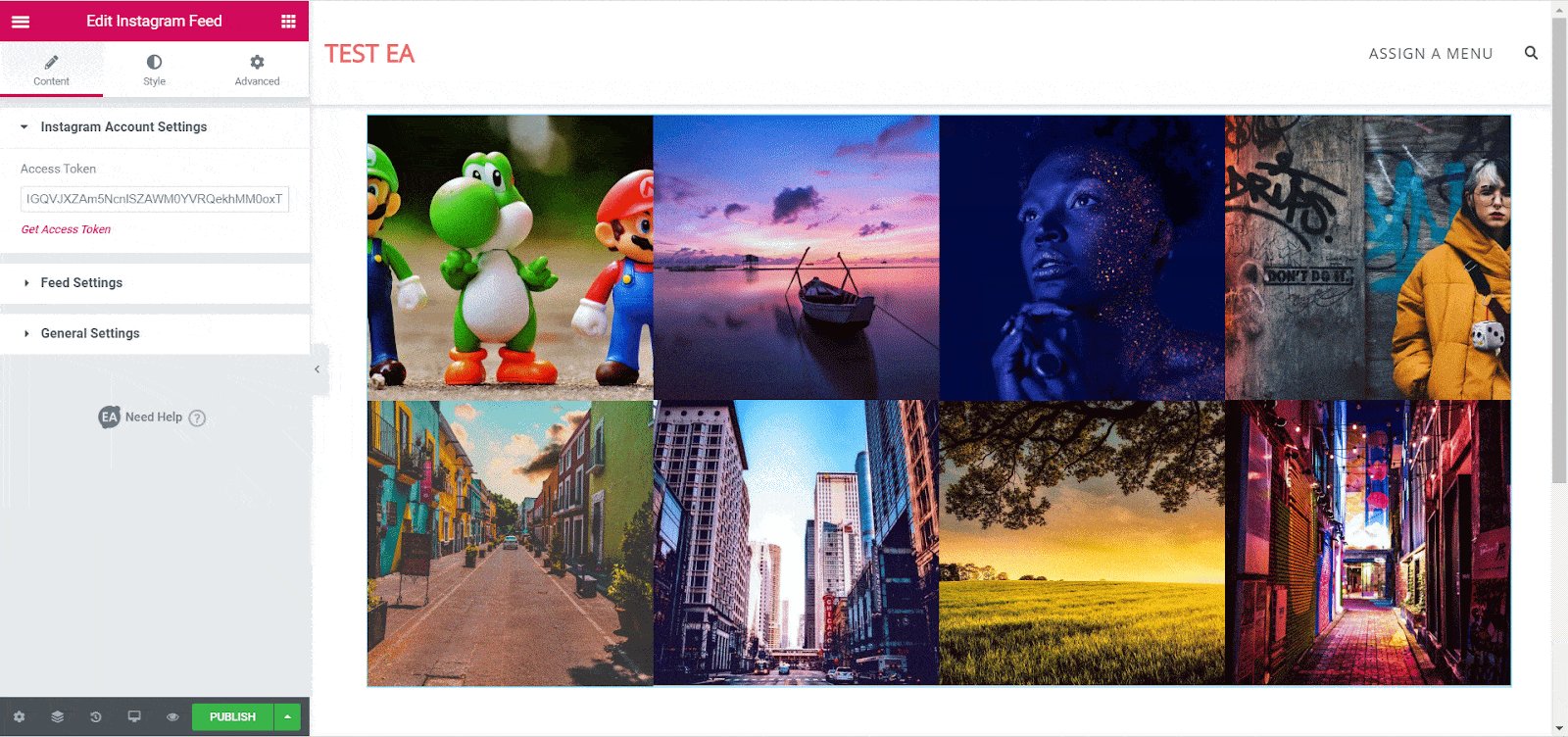
For using this Essential Addons element, search it in the elements tab. Instagram widget will appear there. Drag and drop the EA Instagram Feed into the ‘+’ section.

After you have followed step 1, this is how the EA Instagram Feed element will show up on your site by default.

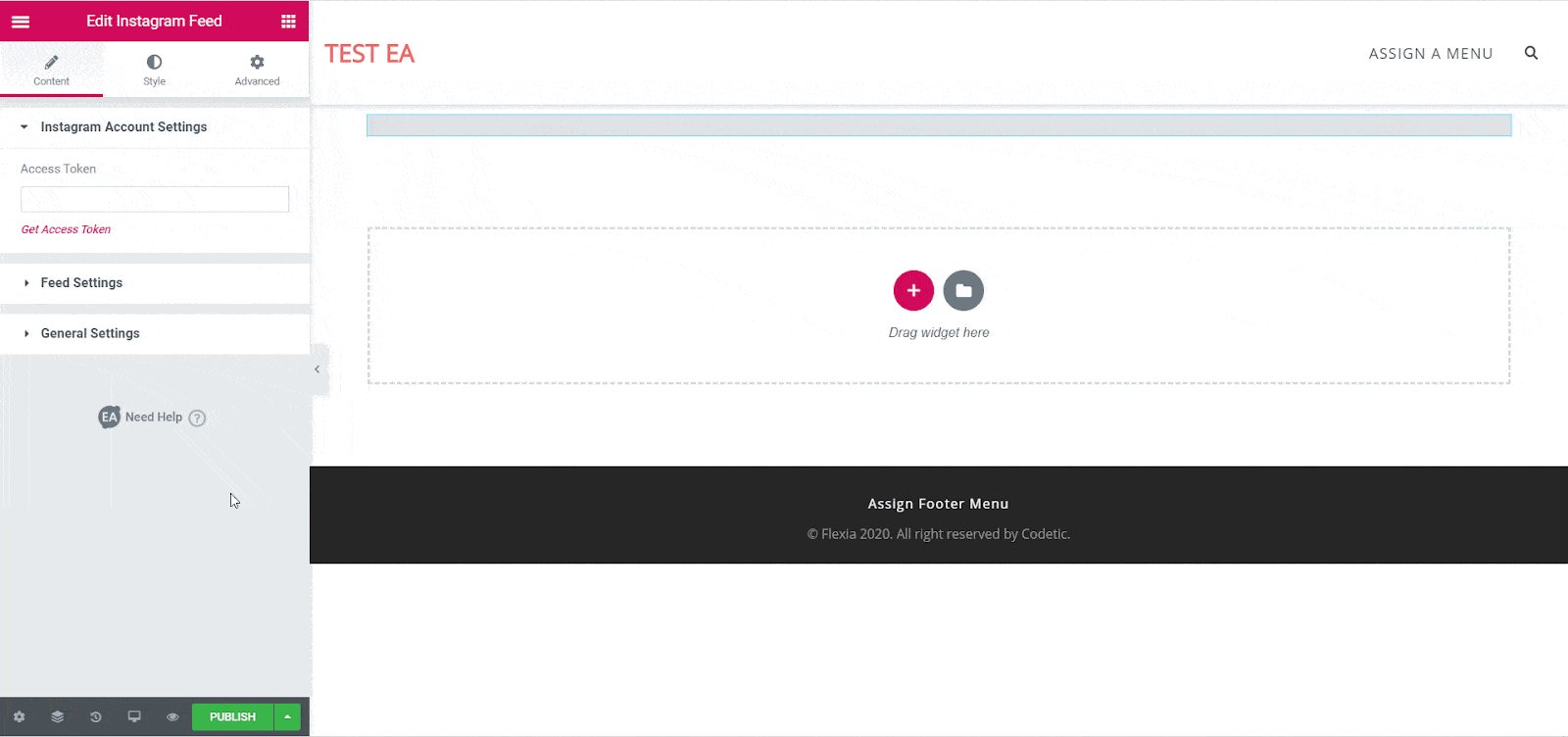
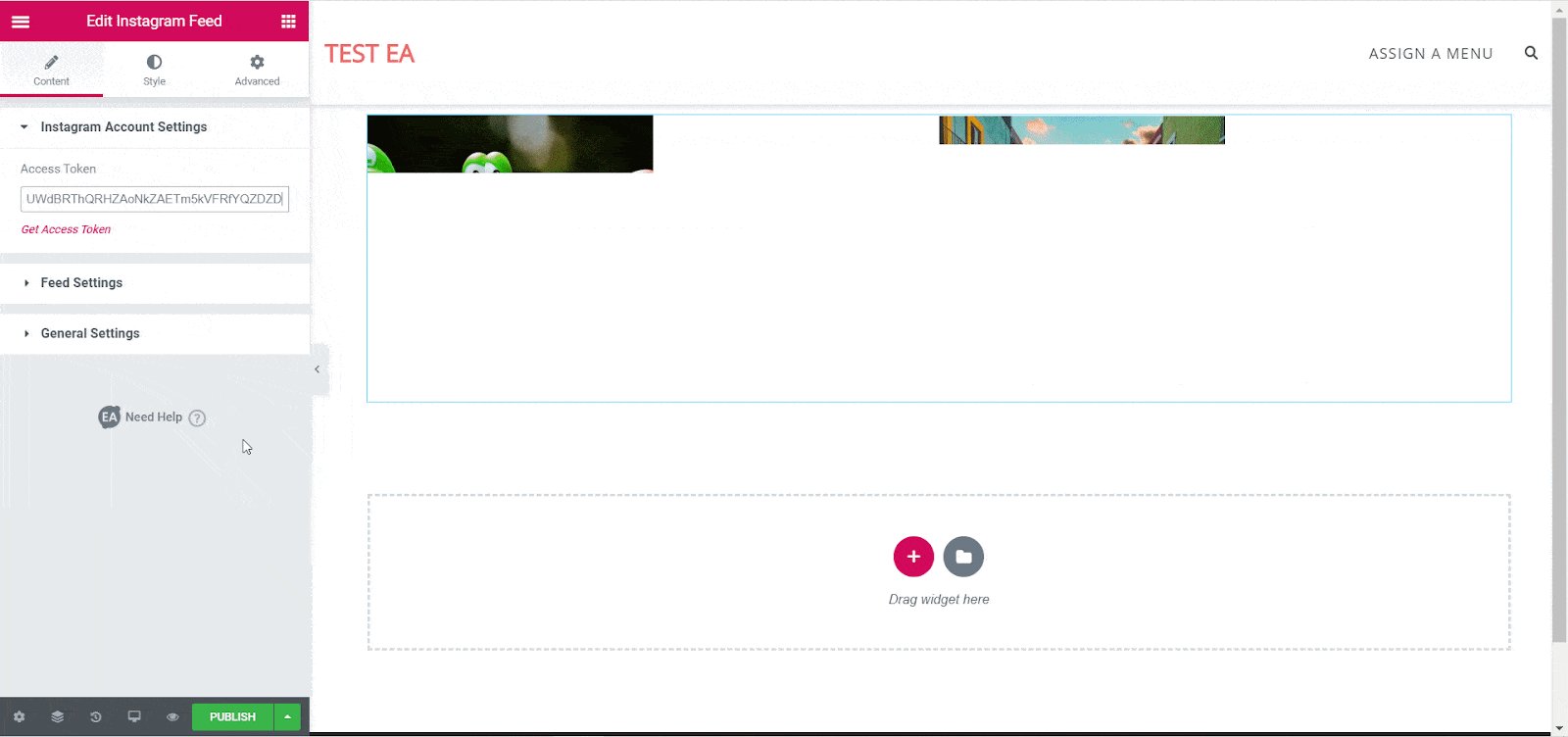
Step 2: Paste The Instagram Access Token
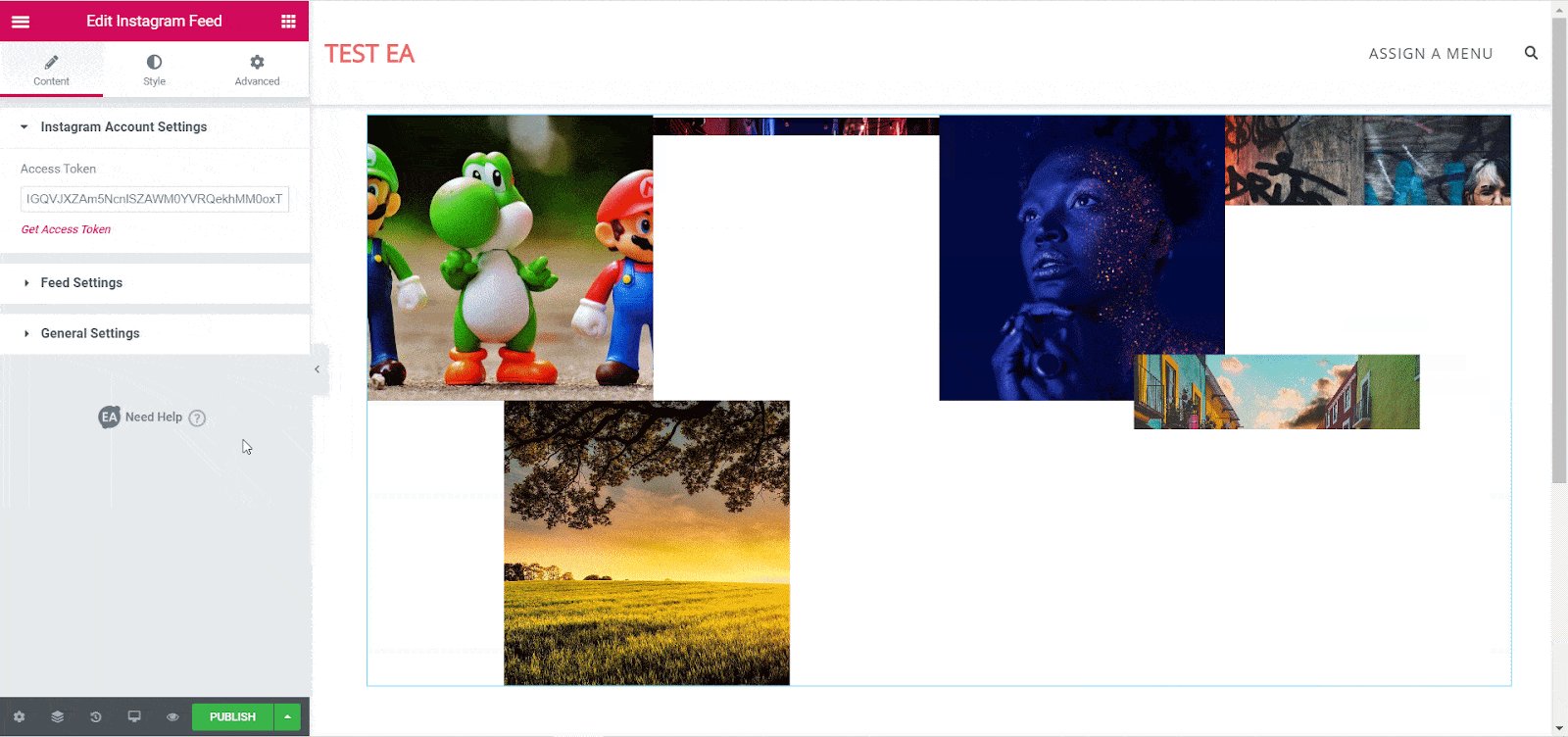
In the input field under the ‘Instagram Account Settings’ option, paste the access token you have generated. Your Instagram feed will be automatically displayed.

This is how you can use Elementor to add your own Instagram Feed in WordPress.
Engage Everyone With Catchy And Interactive Instagram Feed
Simply following the easy steps, you can effortlessly display and configure an impressive Instagram feed on WordPress website in three different ways. This can be very effective for you to engage more and more people to your site and enrich your WordPress website.
Hope you have found this blog helpful and let us know your experience by commenting below. If you want to get these kinds of easy-to-follow blogs, don’t forget to subscribe to our blog and join our Facebook Community.
