
How to Add Blocks Using the Block Directory
A block directory is essentially a panel or a library that keeps all the different types of blocks you can use on your site. Blocks are these individual pieces of content—like paragraphs, images, buttons, you name it—that you can stack and arrange to build your pages. Add blocks using the block directory lets you browse, search, and pick the blocks you want to add to your content. It is like having a treasure box full of content elements. You can simply pick whatever you need for your purpose.

Importance of Using the Block Directory
The Block Directory in the WordPress Block Editor environment, serves as an important tool for enhancing content creation and management. Acting as a digital toolbox, it provides users with a wide array of blocks for every conceivable content need, from simple text and images to complex galleries and embeds. It is great for streamlining the content creation process.
Its introduction marked a significant shift towards a more intuitive, flexible, and user-friendly approach to building and customizing web pages and posts. By providing easy customization and encouraging experimentation with different block types and layouts.
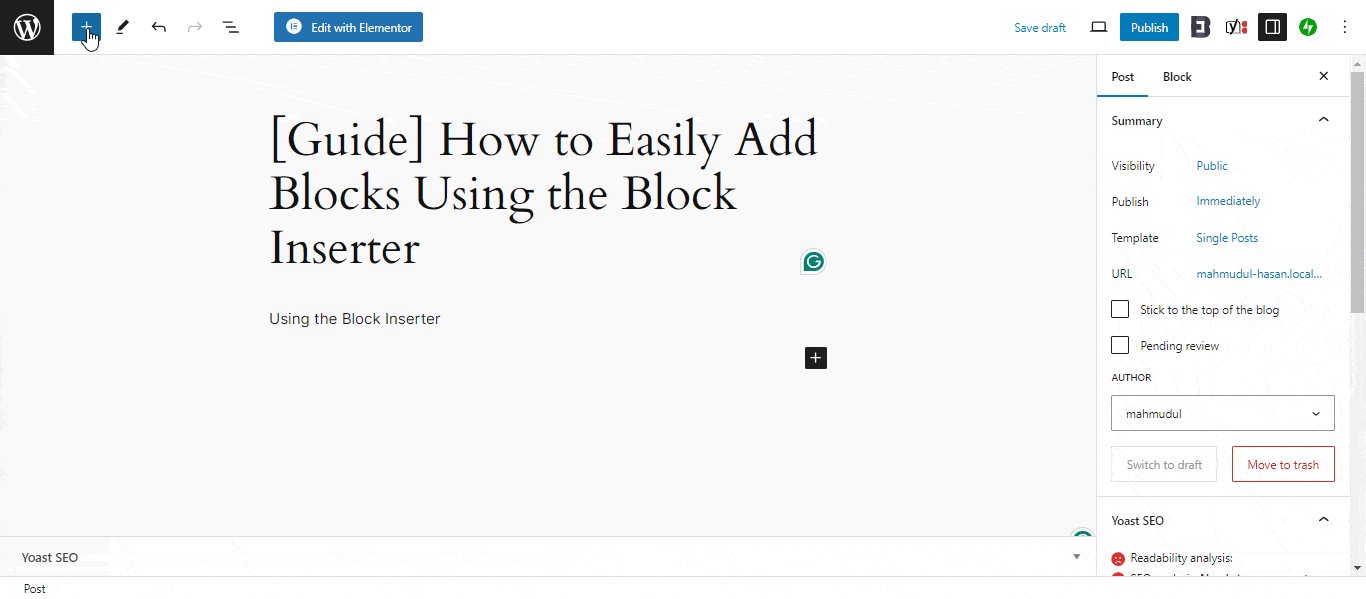
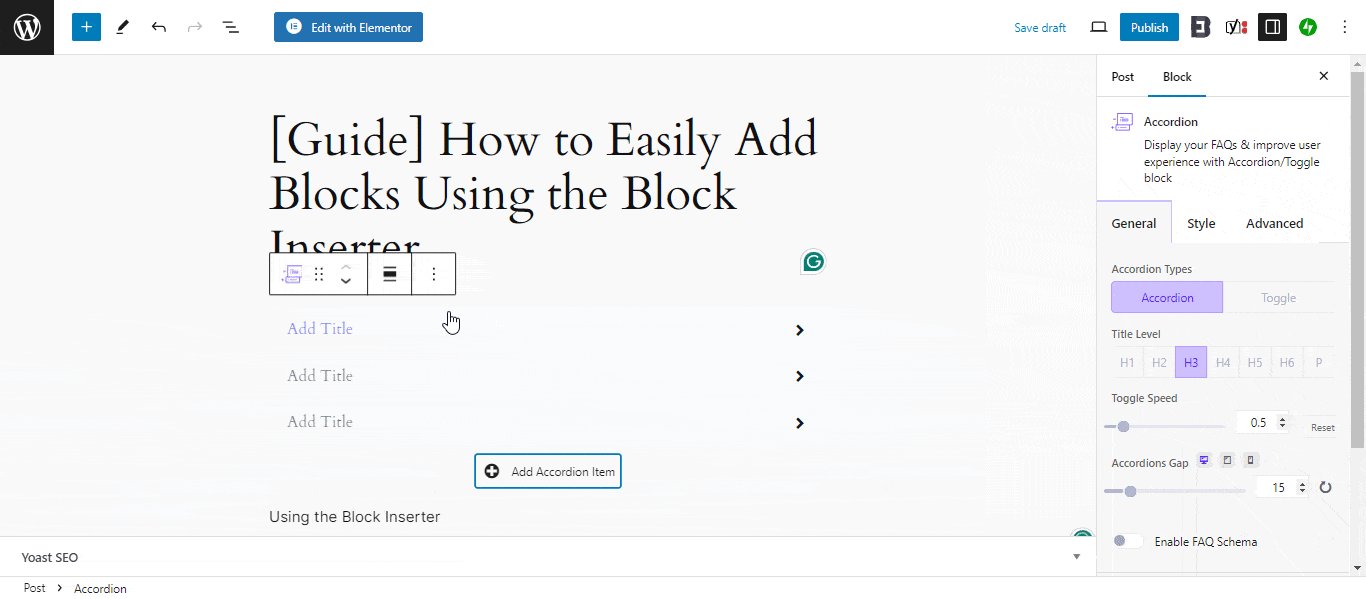
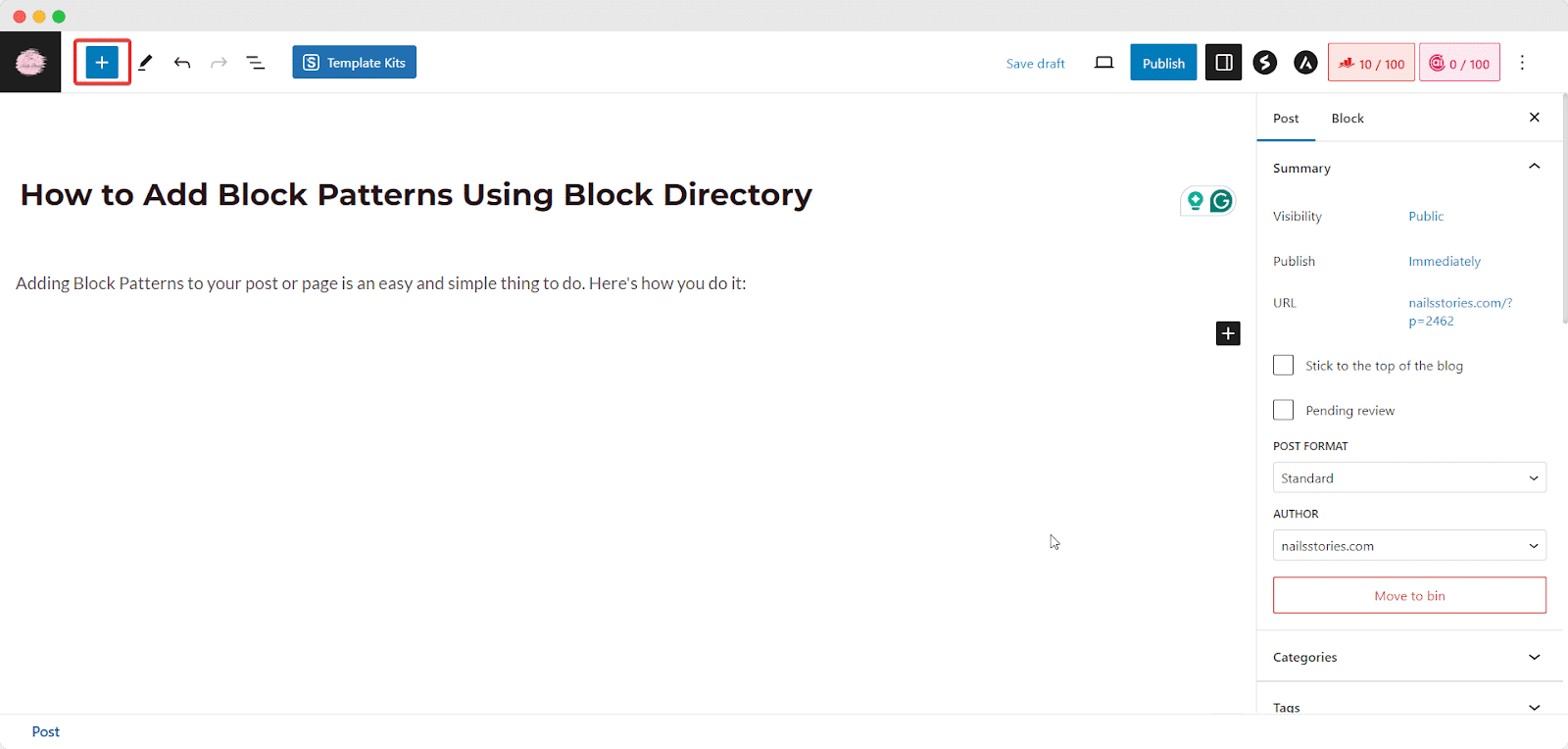
Getting started using the block directory is simple. When you are working on a post or page, you will see this “+” icon, usually at the top of the page. That is your gateway to all the blocks. Click on it, and, you have got the whole array of blocks at your fingertips.
How to Add Blocks Using the Block Directory
Using the block directory saves time and gives you a detailed view of the blocks you would like to use. It is relatively easy to access and use it. You just need to follow a few simple steps:
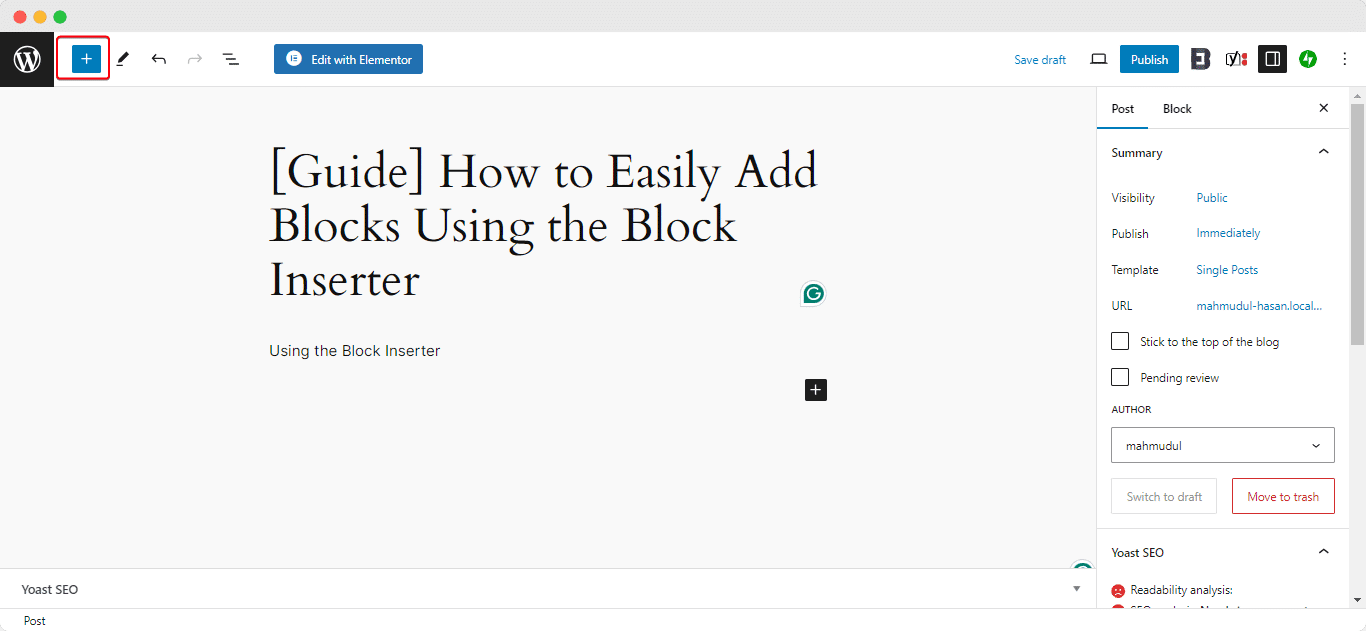
1. Open the Block Inserter
Firstly you need to open your post or page editor in WordPress. Look for the “+” icon, which is your gateway to all the blocks. This icon can be found at the top left of the editor or between existing blocks as you hover over the area where you want to add something new.

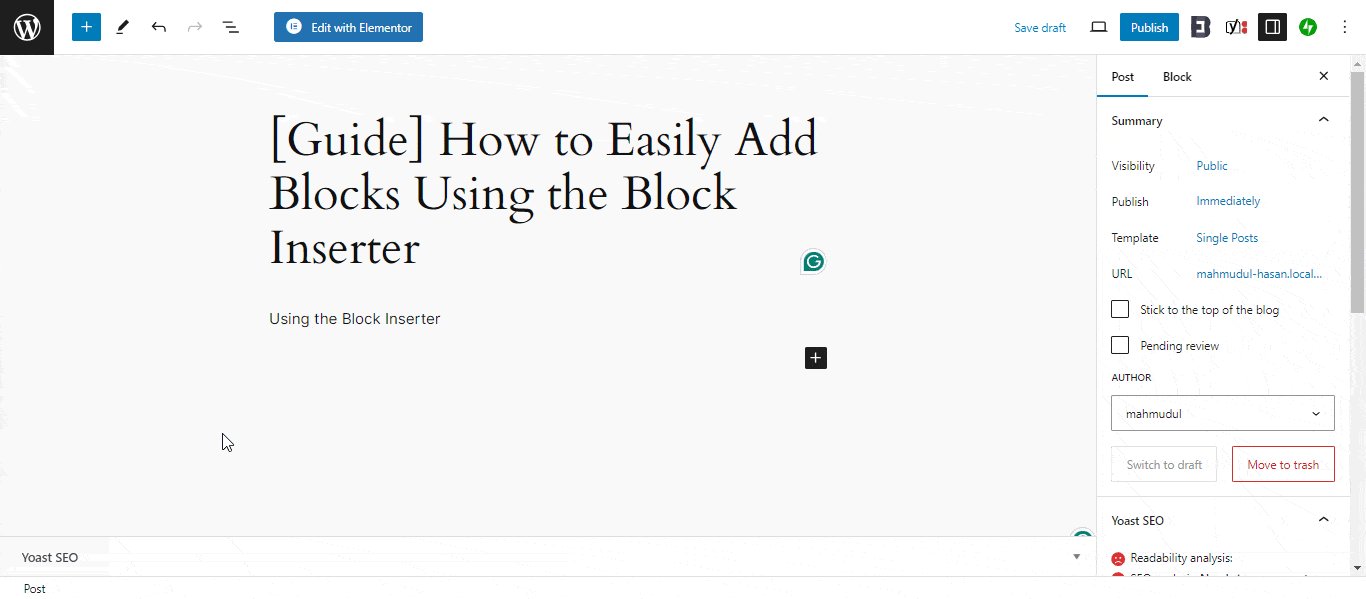
2. Browse Or Search for Your Block
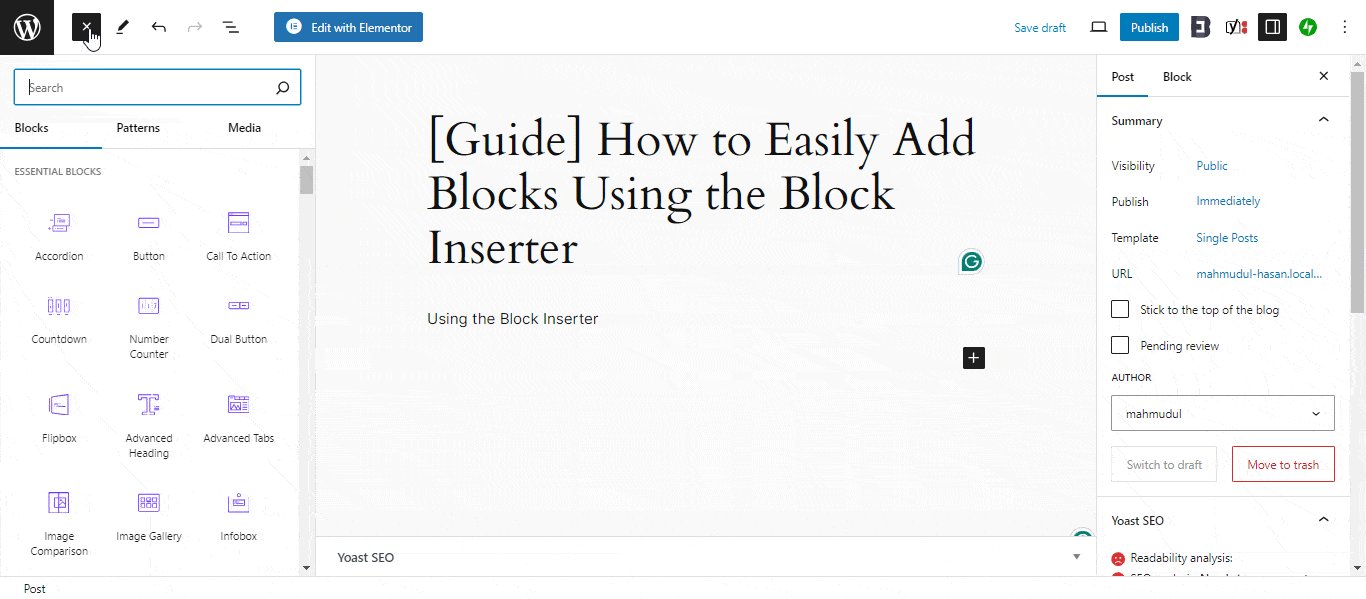
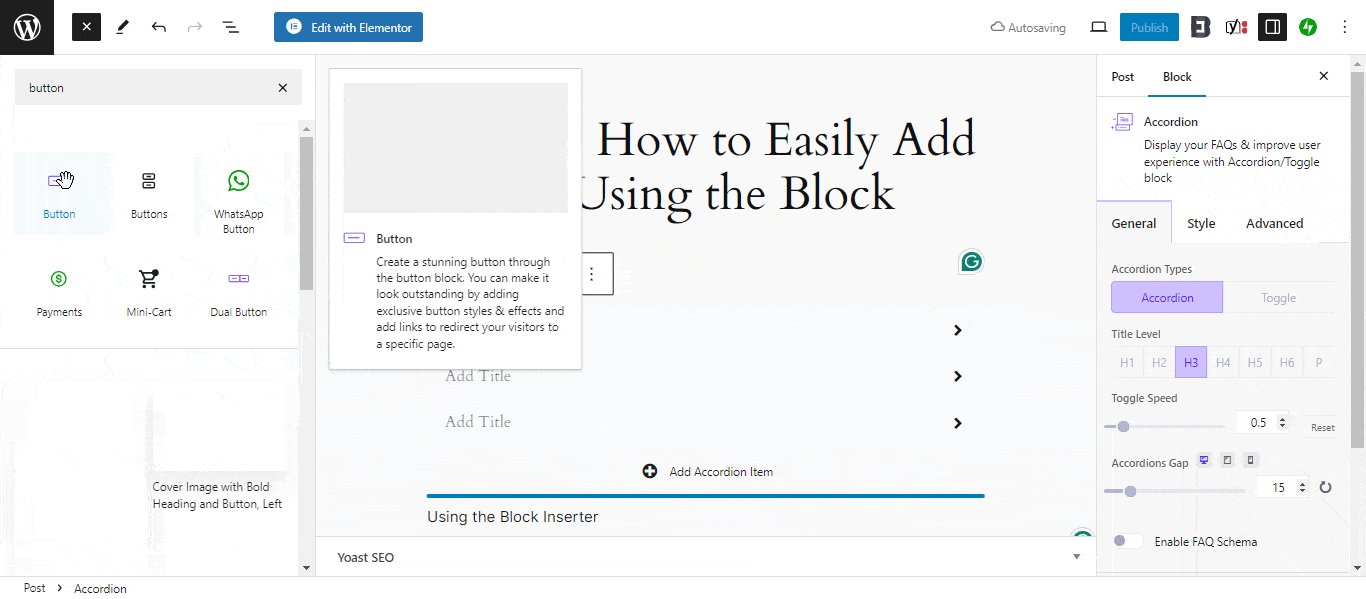
Once you click the “+” icon, a whole world of blocks appears. You can scroll through the categories to find the type of block you’re looking for, whether It is text, images, or something more interactive like a slideshow. If you already know what you want, just type the name of the block in the search bar at the top of the block inserter. It is like searching for that one Lego piece that you know will fit perfectly.

3. Add the Block to Your Post Or Page
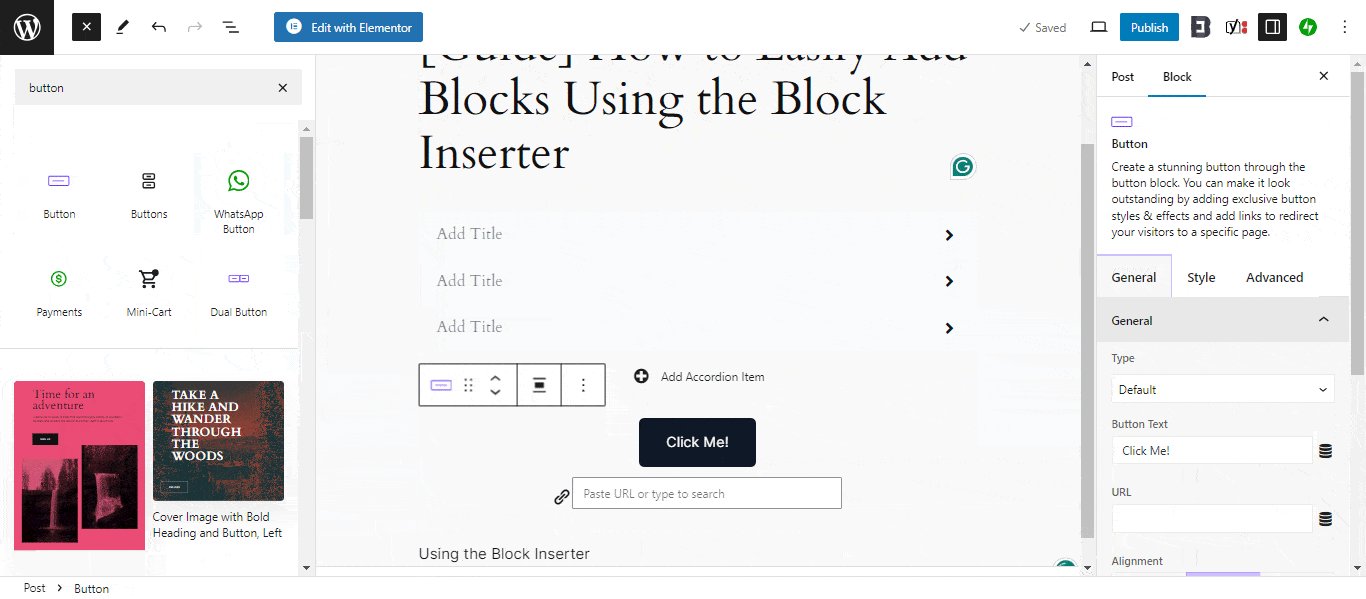
Found the block you need? Great! Click on it, and It will magically appear on your post or page. It is that simple. Now, you can move it around, adjust its size, or start filling it with content. For example, if you have added a paragraph block, you can start typing your text right away.

4. Customize Your Block
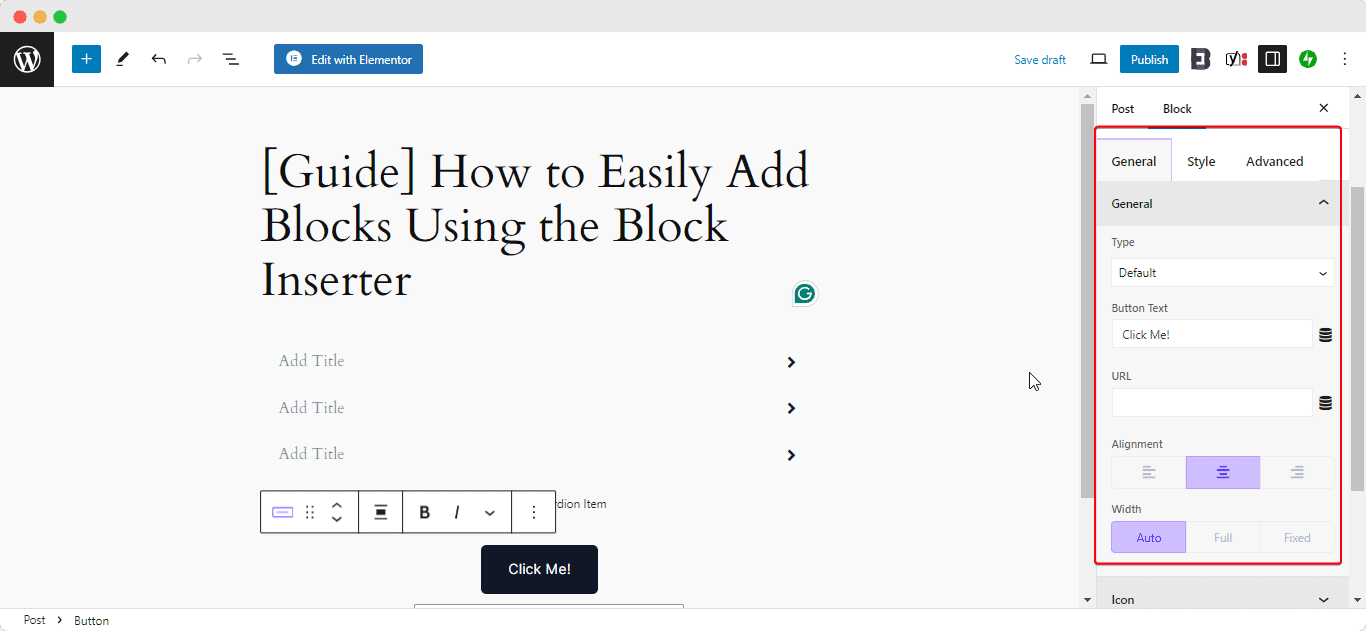
Most blocks come with their own set of customization options. You might see a toolbar pop up above the block or some settings on the right-hand side when you select the block. This is where you can make your block truly yours – change the colors, adjust the size, add a link, or play around with other settings to get it just right.

5. Repeat as Needed
Want to add more blocks? Just repeat the steps above. You can add as many blocks as you need to bring your vision to life. The best part? You can rearrange them anytime by dragging and dropping them into place.
Explore Various Types of Blocks Using the Block Directory
Let us talk about the cool block types you can add to your WordPress site using plugins like: Essential Blocks. It is like having a set of superpowers for your website, each block type giving you a different ability to make your site more engaging and functional. Essential Blocks offers a variety of block types that cater to different aspects of your website, from content presentation to user interaction. Let us check them out in detail!
Content Blocks

You can get an amazing presentation set for your content by using the block directory with essential blocks. Content Blocks are the bread and butter of your website. They are all about presenting your written content neatly and engagingly. With Essential Blocks, you get advance custom fields for content control. You can use blocks like ‘Advanced Heading‘ for eye-catching titles with texts for jazzing up your paragraphs with different styles and colors. These blocks are perfect for blog posts, articles, or any section where text plays a leading role.
Creative Blocks

Using The Block Directory explore Creative Blocks where the fun starts. They let you add some flair to your website with interactive elements that capture your visitors’ attention. For example, the ‘Progress Bar‘ block is fantastic for visually showing skills, project progress, or any stats in a dynamic way. Then there’s the ‘Countdown’ block, which is great for creating urgency around events or product launches.
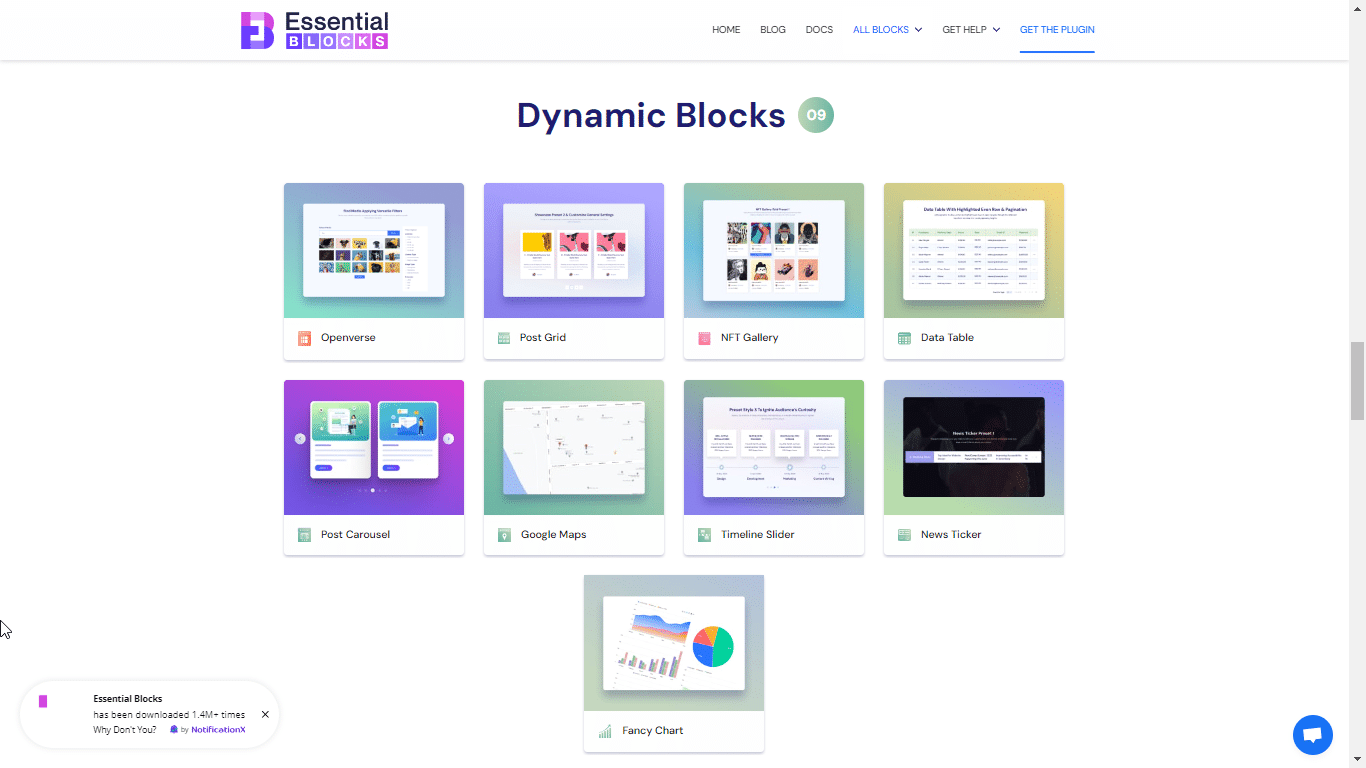
Dynamic Blocks

Using the block directory once you get to Dynamic Blocks it’s all about bringing your content to life. They help you display information more engagingly and interactively. The ‘Post Grid‘ block, for instance, allows you to display your blog posts or portfolio pieces in a clean, organized grid. And if you want to add some motion to your page, the ‘Parallax Slider’ block lets you create stunning, multi-layered sliding images that add depth and movement to your site.
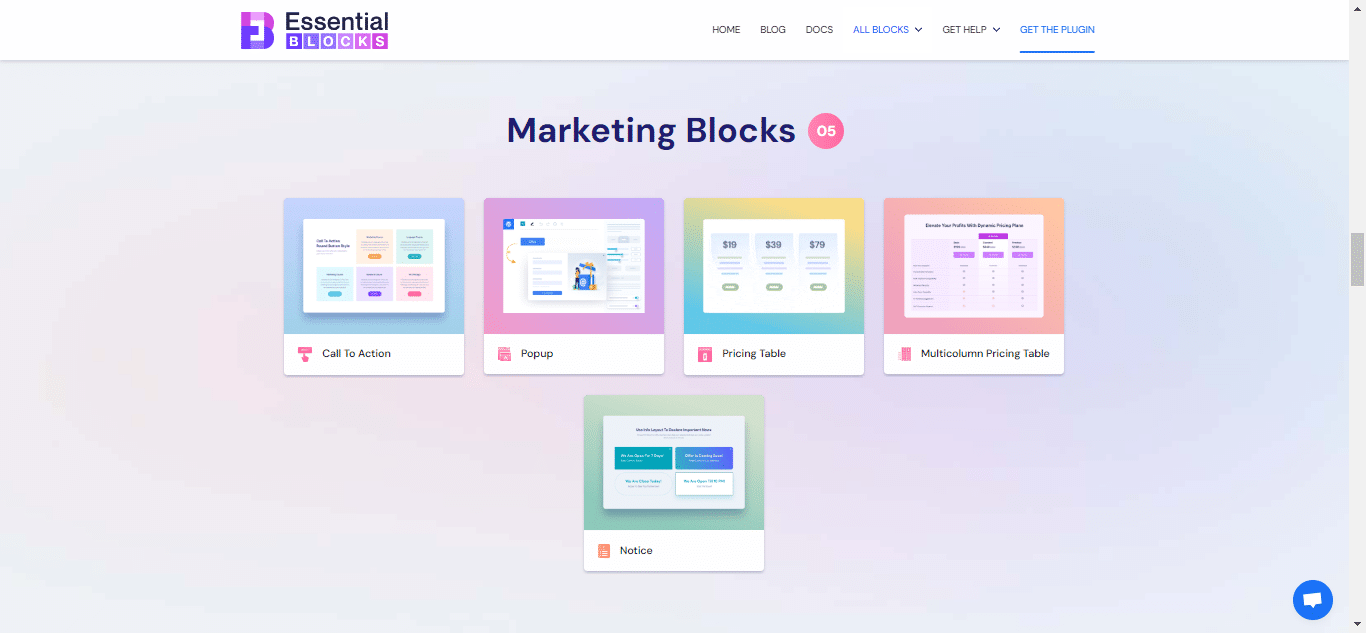
Marketing Blocks

Marketing Blocks are designed to help you convert visitors into customers. Using the block directory get to the tools you need to create effective call-to-actions and promotional content. The ‘Pricing Table‘ block helps you display your product prices clearly and attractively, while the ‘Call To Action‘ block can be used to create compelling buttons and banners that drive users to take action, like subscribing to a newsletter or making a purchase.
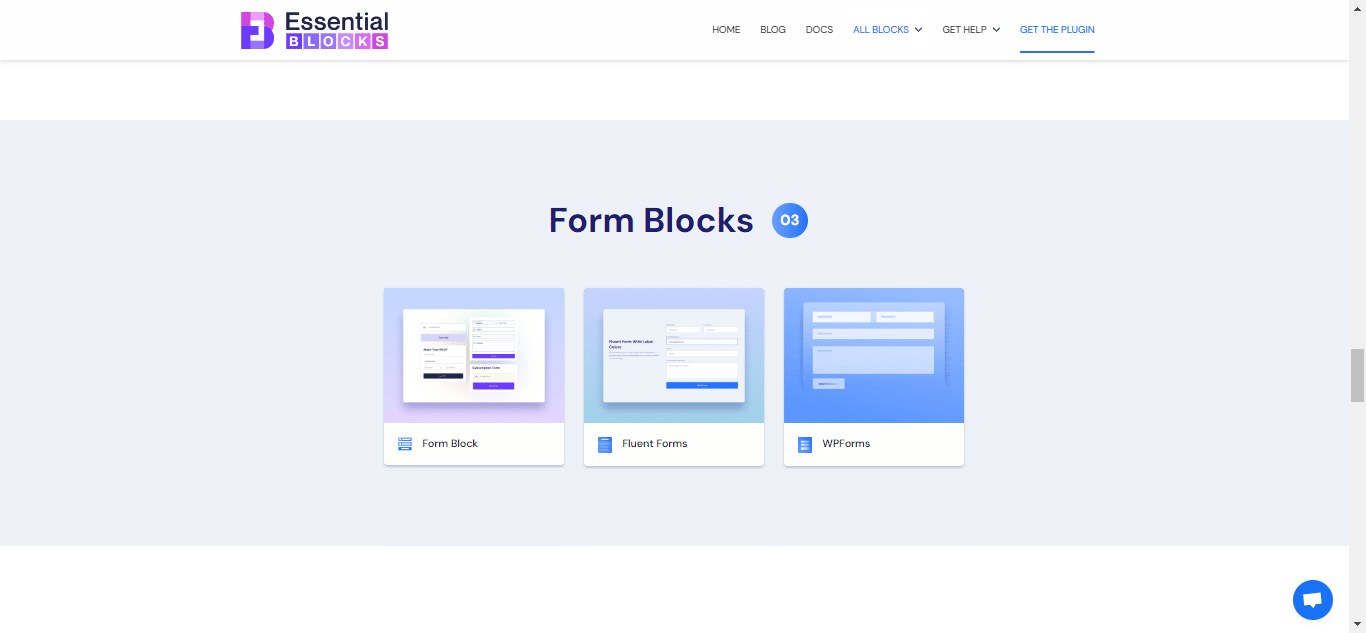
Form Builder Blocks

Form Blocks are essential when you want to interact with your visitors, collect information, or provide a way for them to get in touch. With Essential Blocks, using the block directory you can easily add customizable contact forms to your pages with just a click. This is super handy for creating contact pages, survey forms, or any form where you need user input.
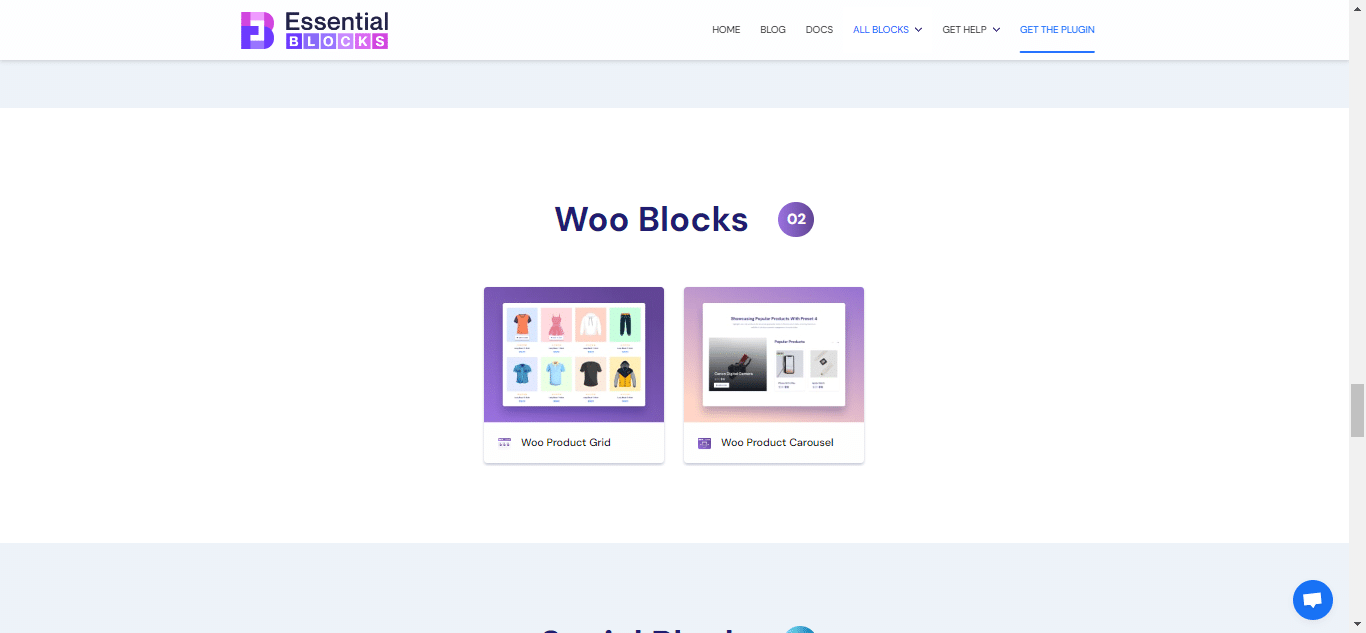
Woo Blocks

For those running an online store with WooCommerce, Woo Blocks are your best friend. These blocks are specifically designed to enhance your eCommerce site with features like product grids, add-to-cart buttons, and more. Get them simply using the block directory. They help you showcase your products in the best light and make the shopping experience seamless for your customers.
Explanation of Block Patterns and Their Benefits
While using the blocks directory you’ll come along with block patterns. Block Patterns are essentially collections of various blocks that have been put together to create a specific layout or design. Think of them as ready-made sections for your website. For example, you might have a Block Pattern that includes a heading, a paragraph, and an image all arranged in a neat, professional layout.
However, the beauty of Block Patterns is that they save you a ton of time and effort. Instead of adding and arranging individual blocks one by one, you can just pick a pattern that suits your needs and add it to your page in one go.
How to Add Block Patterns Using The Block Directory
Since block patterns sync across your site, you might want to use it. Also, adding block patterns to your post or page is easy and simple to do using the block directory. Here is how you do it:
Step 1: Open the Block Inserter
Just like when you’re adding a single block, you start by clicking on the “+” icon in the WordPress Editor. This opens up the block inserter where you can see all the blocks and patterns available to you.

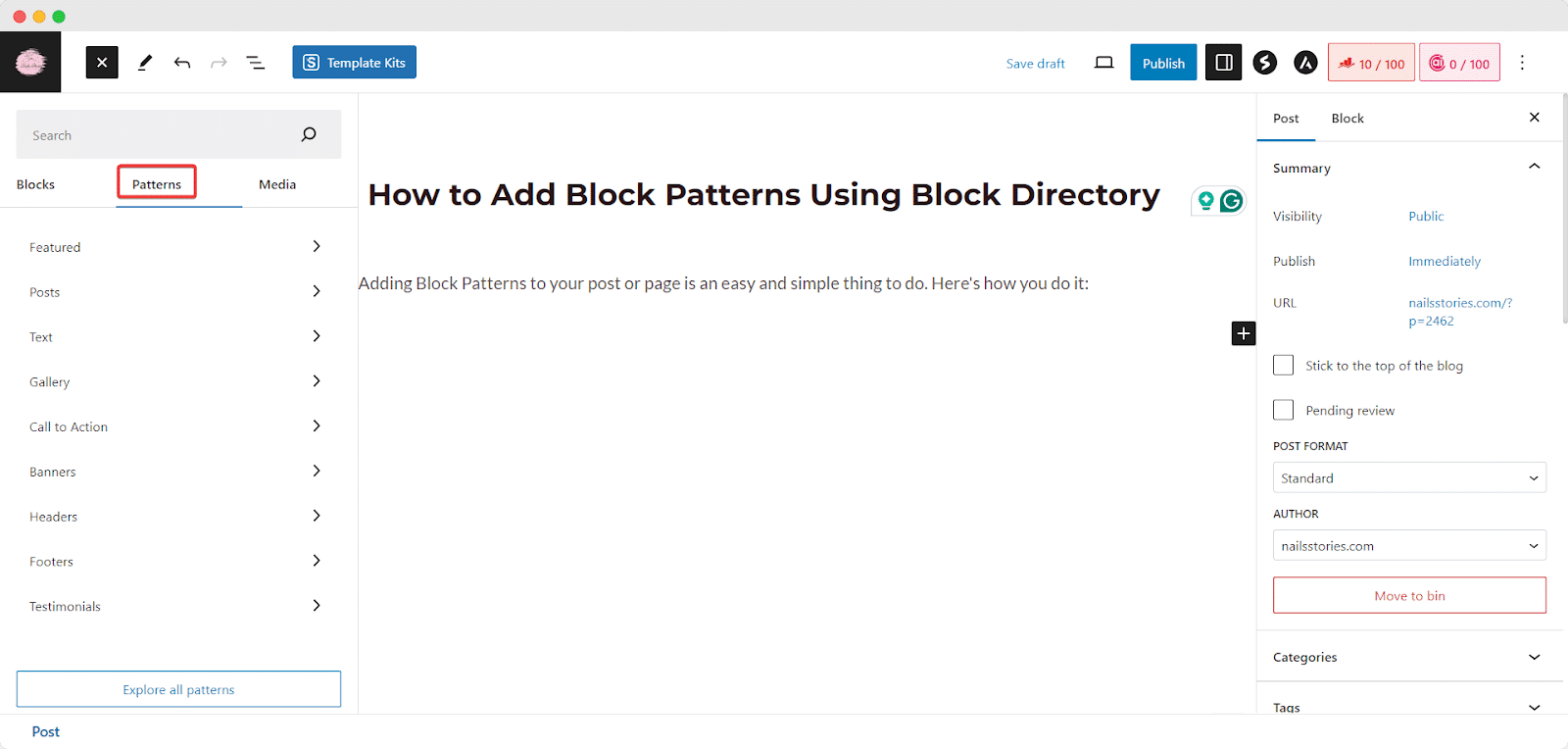
Step 2: Navigate to the Patterns Tab
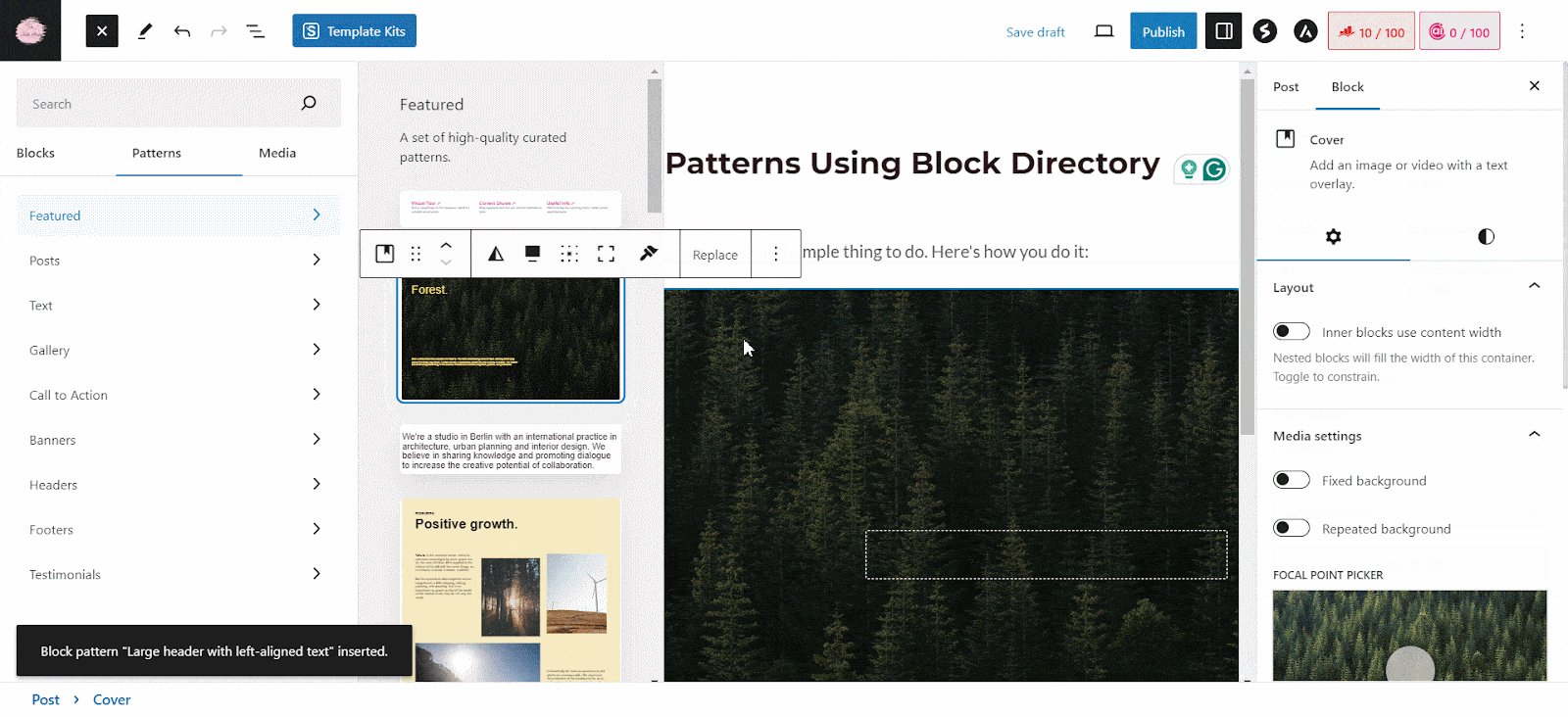
By using block Inserter, you will see a tab or section labeled ‘Patterns’. Click on that, and you will be greeted with a gallery of all the different Block Patterns you have at your disposal.

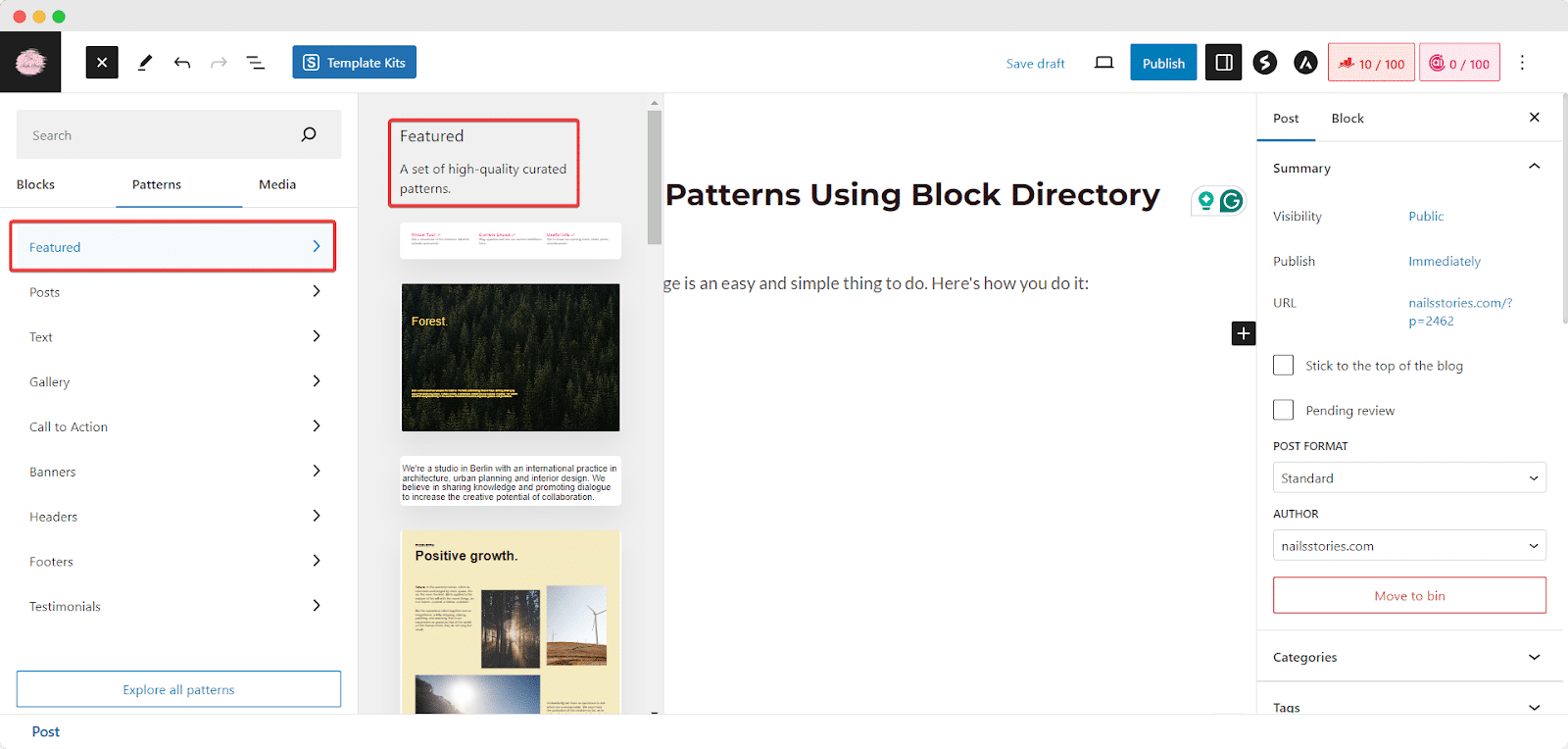
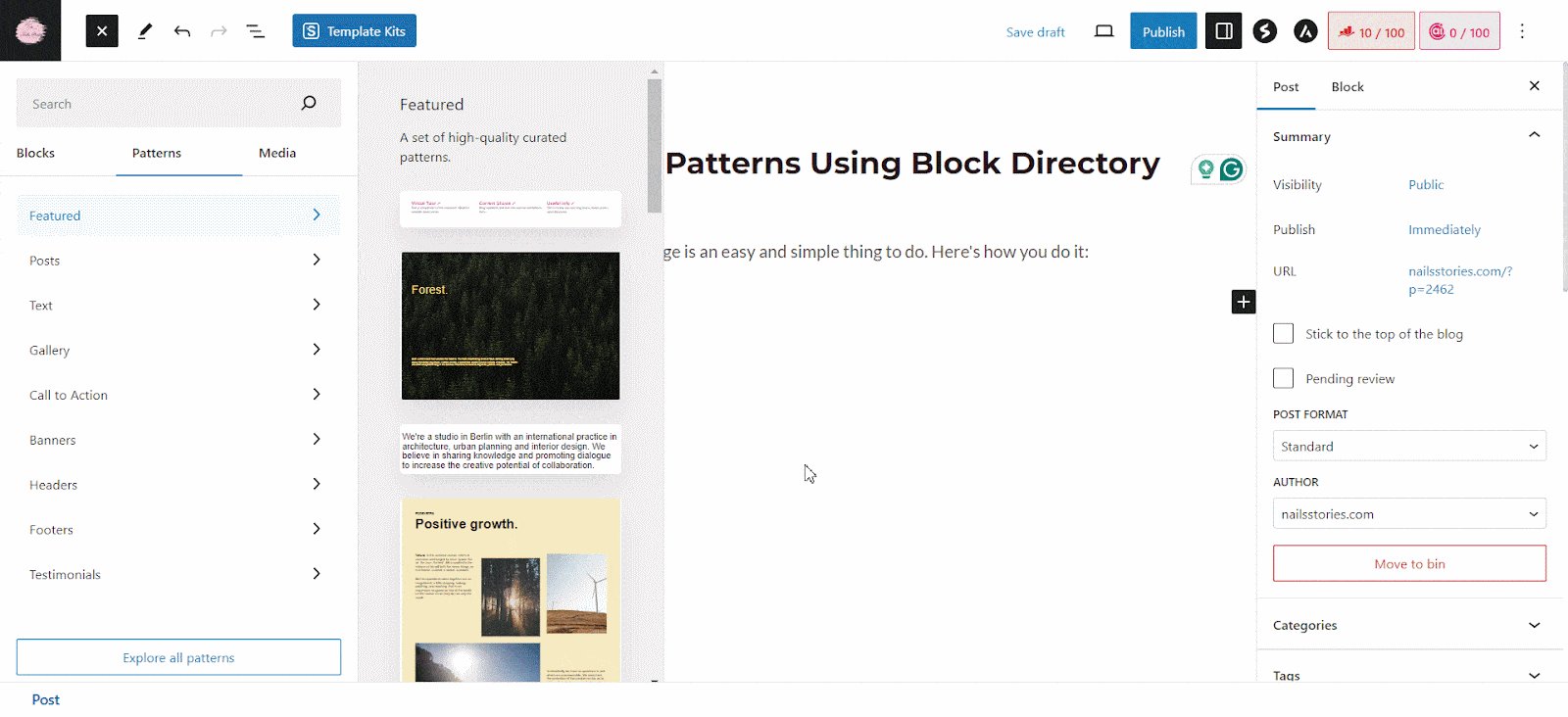
Step 3: Choose Your Pattern
When you are using the block directory and discovering the patterns it’s time to browse through the patterns and find one that fits what you’re looking for. You can see each pattern before you add it, which is super handy. Once you have found the perfect one, click on it.

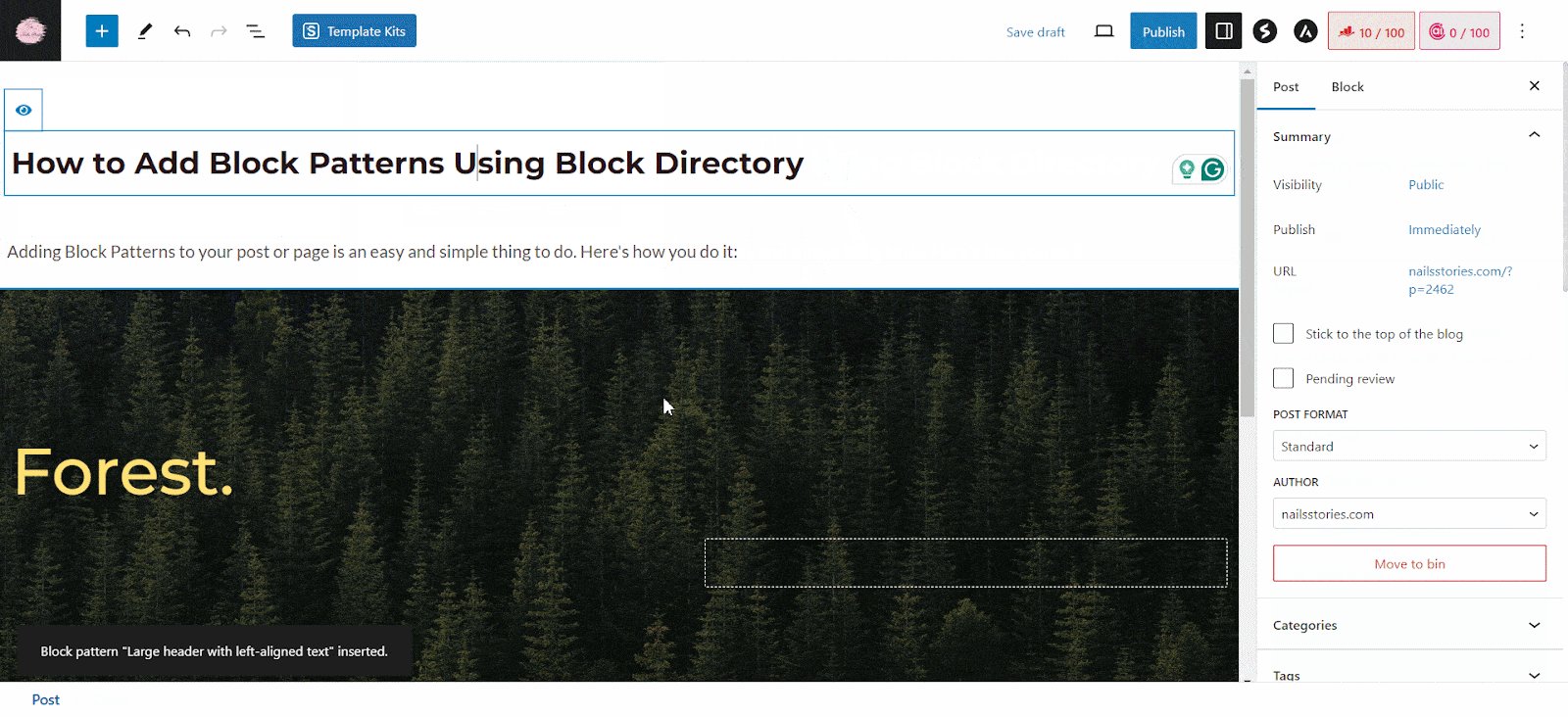
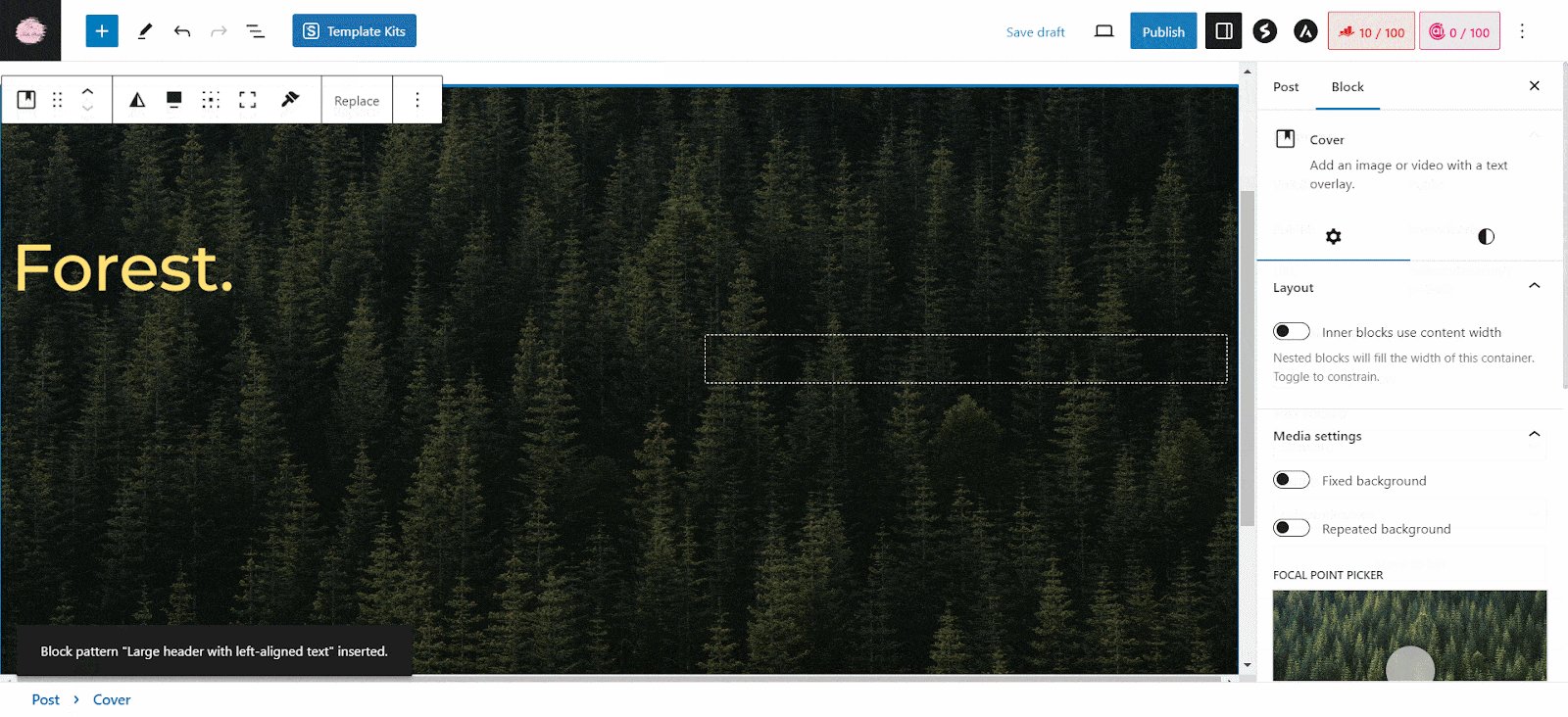
Step 4: Insert the Pattern
After you click on the pattern, It will automatically be added to your page or post. From there, you can start customizing it by changing the text, updating images, or tweaking the layout to make it your own.

Troubleshooting Common Issues Using The Block Directory
Using the block directory is nothing much complex since you have to look for blocks you want to use from the catalog. Still, you might be facing some issues while using the block directory through the block inserter, once you know them it will be easy to comprehend the situation then:
- Block Inserter Not Appearing
Imagine you are all set to add some cool blocks to your page, but where is the block inserter? It is like showing up to a party and finding out It is been moved. First, do not panic. This could be due to a glitch or a conflict with a plugin. Try these steps:
- Refresh your page. Sometimes, It is just a temporary hiccup.
- Check for updates. Make sure WordPress and your plugins are all up to date.
- Disable plugins temporarily. This can help determine if a specific plugin is causing the issue.
- Unable to Find a Specific Block
Looking for a block and can not seem to find it? It is like searching for a needle in a haystack. Here’s what you can do:
- Use the search feature in the block inserter. Just type in what you are looking for, and it should pop up.
- Make sure you are using the latest version of WordPress. Some blocks might only be available in newer versions.
- Check if the block is part of a plugin that needs to be installed or activated.
- Issues to add blocks using the block directory from Third-Party
Third-party blocks can add some amazing functionality to your site. But sometimes they do not play nice. If you’re having trouble with a block from a plugin:
- Check the plugin’s documentation or support forum. Someone else might have had the same issue.
- Update the plugin. The issue might have been fixed in a newer version.
- Contact the plugin developer. They can offer specific advice or fixes.
- Best Practices for Using Block Inserter
You can efficiently organize content with blocks. Think of your content as a showcase. You want everything to flow nicely and tell a story. Here’s how to do that with blocks:
- Plan your layout before you start. Have a rough idea of what blocks you will need and where they will go.
- Use Group and Column blocks to keep related content together. It is like putting related artifacts in the same display case.
- Do not be afraid to use Spacer and Separator blocks to give your content some breathing room.
Keep Using the Block Directory and Explore More
And here is the best part: there is a whole playground of blocks to experiment with. Each block has its own set of superpowers that you can mix, match, and customize to your heart’s content. Want to add a splash of color with a cover block? Go for it. Need to organize your content with tabs? You got it.
Using the block directory you are about to get into the endless possibilities. WordPress adds even more blocks and features to play with. We hope you found this blog helpful and feel free to share your thoughts with us. If you want to read more exciting blogs, subscribe to our blog page, and join our Facebook community to get along with all WordPress experts.





