
How To Use Table Of Contents To Make Your WordPress Posts Interactive
While reading lengthy WordPress posts from any website, it becomes difficult to find the exact information from the long content. In that case, the table of contents block is the saviour. By using a table of contents, you can easily make your WordPress posts more interactive to the users.

Why Do You Need A Table Of Contents On Your Website?
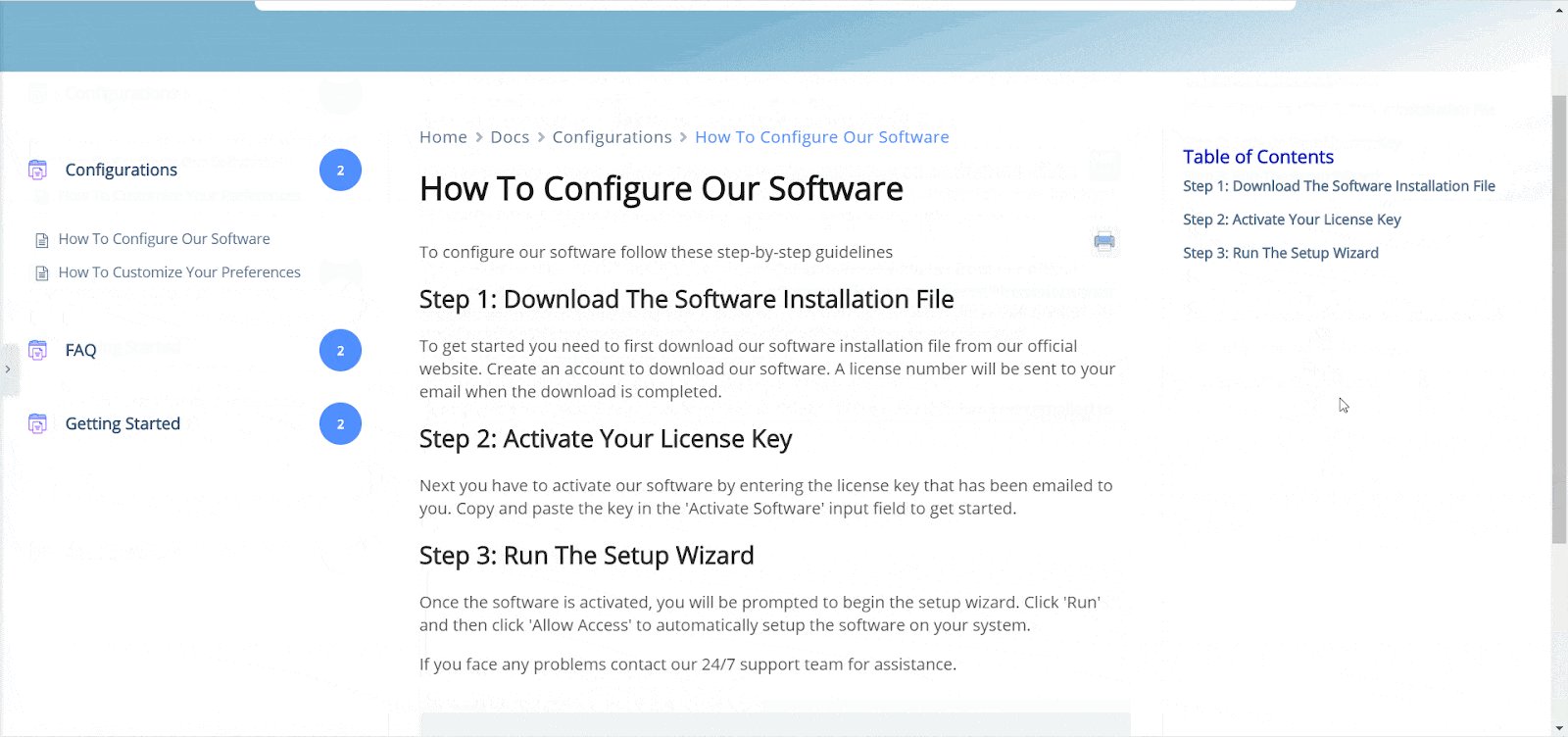
A table of contents is a list of jump links that stays on top of the content. It generally shows all the headings of the article or blog so that visitors can get the specific paragraph in just one click. A Table Of Contents block helps the website in various ways such as:
⭐ It decreases the boredom of readers while they are reading a really long blog. Instead of reading the whole article, the audience can easily find the section they actually wanted to read.
⭐ Using Table Of Contents in Gutenberg helps to decrease the bounce rate of any site. Readers can stop reading your article and leave your site if they don’t get their needed information in a few minutes. Here comes the table of content that allows people to jump to any section that readers want. So, they easily get what they want and don’t leave your site without spending some time.
How Does Adding Table Of Contents Make WordPress Posts More Interactive?
Nowadays, long articles are unavoidable for the site owner because long posts have more chance to attract a handful of different, related audiences to one place. Long content can attract many visitors and combine them in one post that might be divided into many small contents.
A table of contents increases the user experience by giving them a handy list on the top of the content. User experience is very important for the site owners and using TOC makes it easier for users to jump to the section they want to read.

How To Create A Table Of Contents In Gutenberg?
You have already known the importance of providing a table of contents on your blog post or page for your readers. Now if you are thinking about adding a table of content to your articles, there is nothing to worry about.
Essential Blocks is a free WordPress plugin specially designed for the Gutenberg editor. It powers up this editor with its 25+ amazing ready blocks for different features, including a creative Table of Contents block that you can insert anywhere on your post or page.
With just three easy steps, you can create an awesome interactive table of contents on your WordPress posts. Follow the below instructions to get the detailed step-by-step guide.
Step 1: Install The Essential Blocks Plugin And Activate It
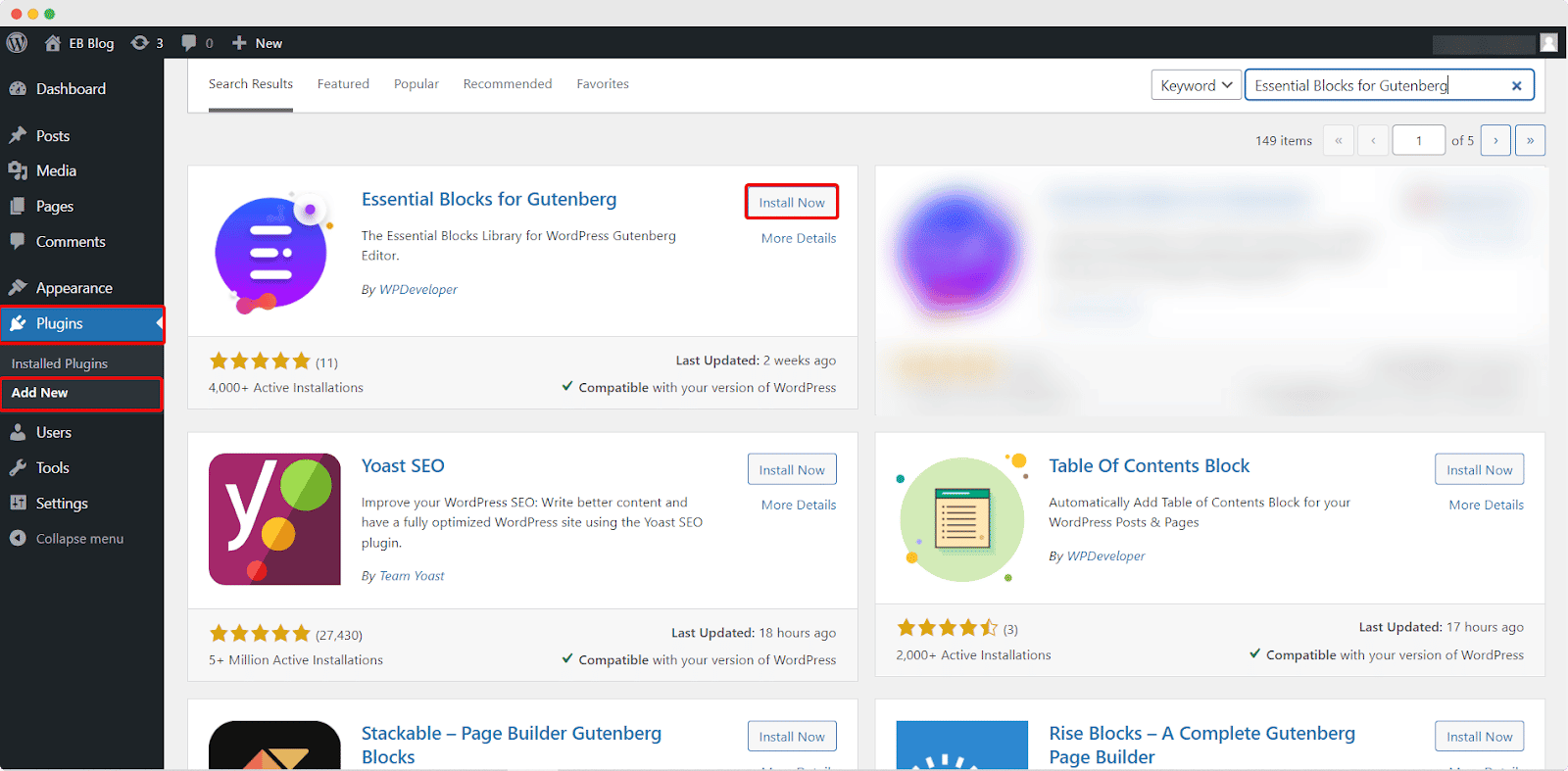
Login into your WordPress admin panel. From the dashboard, go to Plugin and then click on ‘Add New‘. In the search bar, search for Essential Blocks for Gutenberg. Install the plugin and then activate it.

Step 2: Insert The EB Table Of Contents Block On A Page Or Post
Now, from the dashboard, open a page or post where you want to use the EB Table Of Contents block. After opening it, click on the Toggle block inserter of the top left of the screen. You will get the Gutenberg Block Panel. Here, search for EB Table Of Contents.
Now, drag the block and drop it on the specific section of your content where you want to use the block. Or you can just click on the block to get it on the content section. Another way to get it is by clicking on the ‘+’ sign of the section where you want to place the block and from the search bar, find the Table Of Contents block.

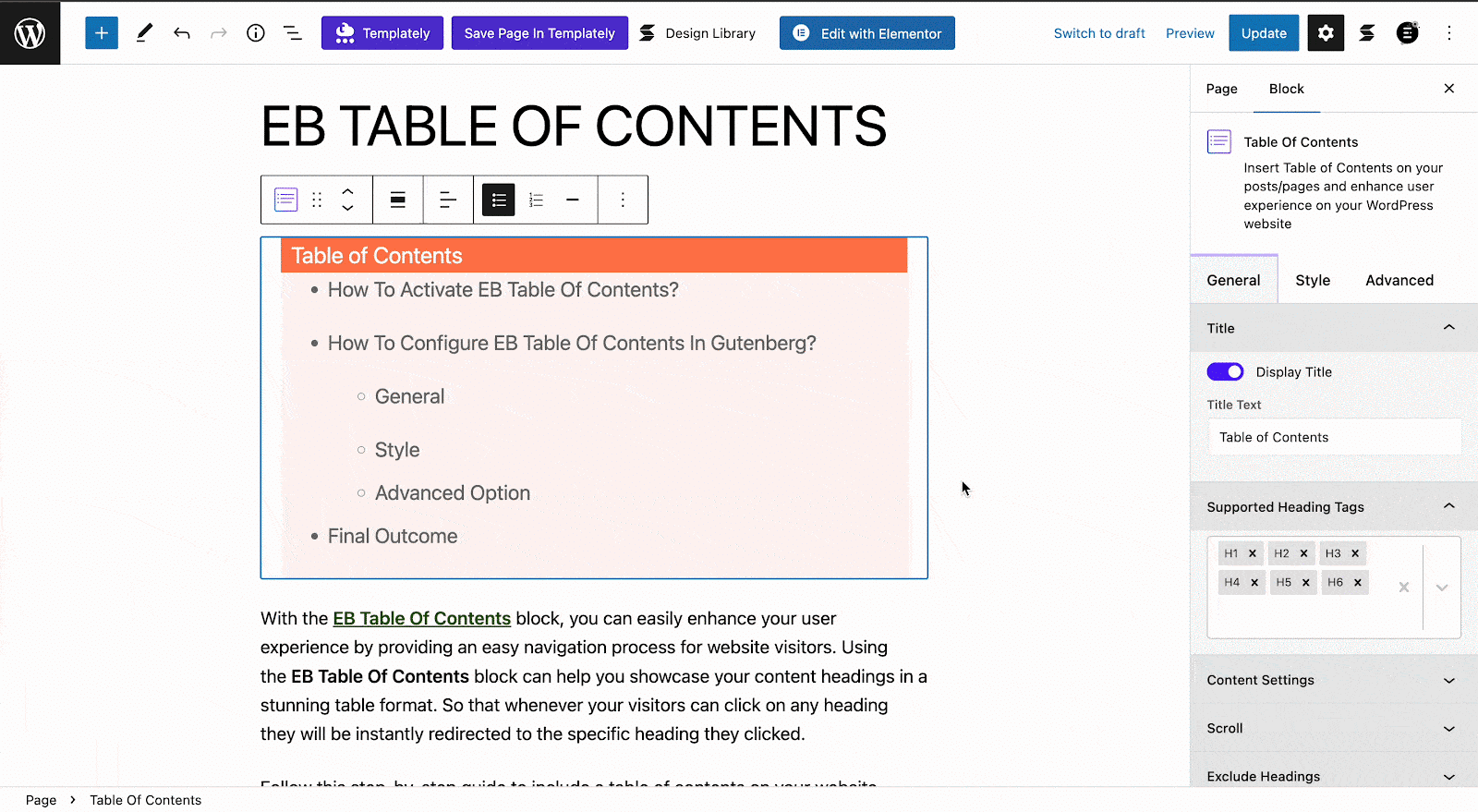
Step 3: Configure The Table Of Contents Settings And Publish It
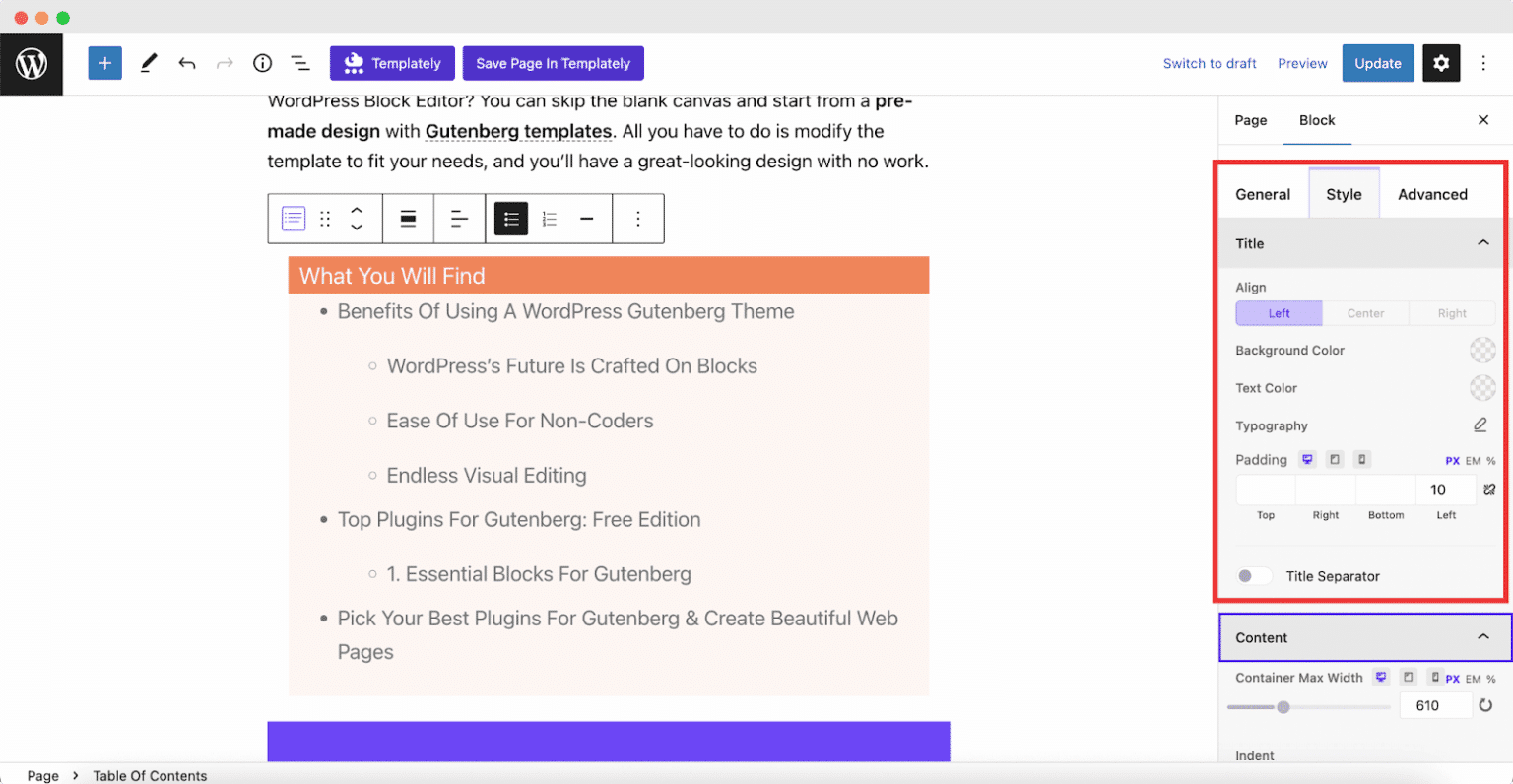
To configure the content settings, click on the block. From the Block setting panel, you can customize general settings and also style your content. You can add color, you can change the font and many more things. Overall, this plugin gives you a full customization opportunity to make your table of content according to your imagination.

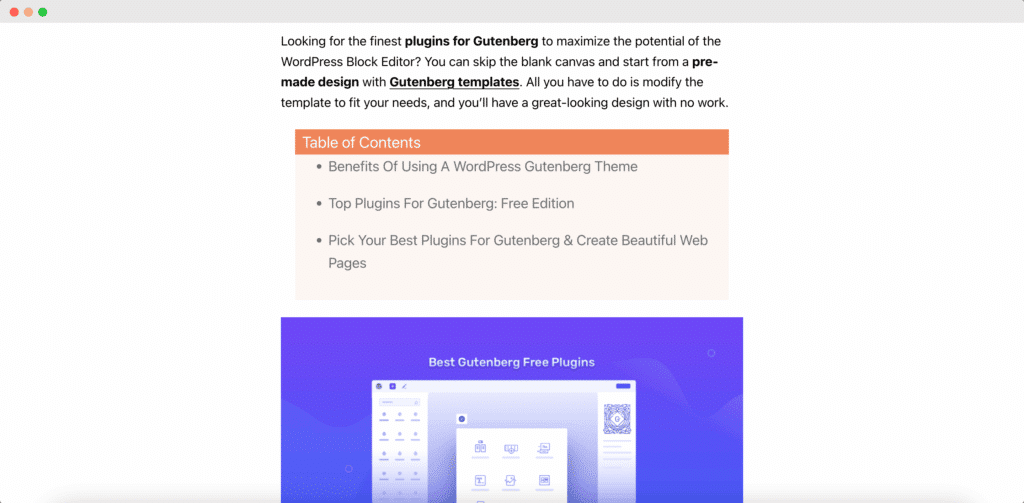
Once all your customization has been done, you can check the preview of your content. If you are satisfied, then click on the ‘PUBLISH’ button to make your content public. After publishing, you can see your content.

Discover Powerful Features Of Table Of Contents Block
The Table Of Contents block from Essential Blocks comes with several exclusive features that you can use to customize according to your liking. These features make it easy to match the table of contents to the overall style and branding of your website. Let’s explore the features of this block on your site so that you can easily showcase headings, titles, and subtitles on the top of your articles, making your posts easy to navigate and enhancing your readers’ experience.
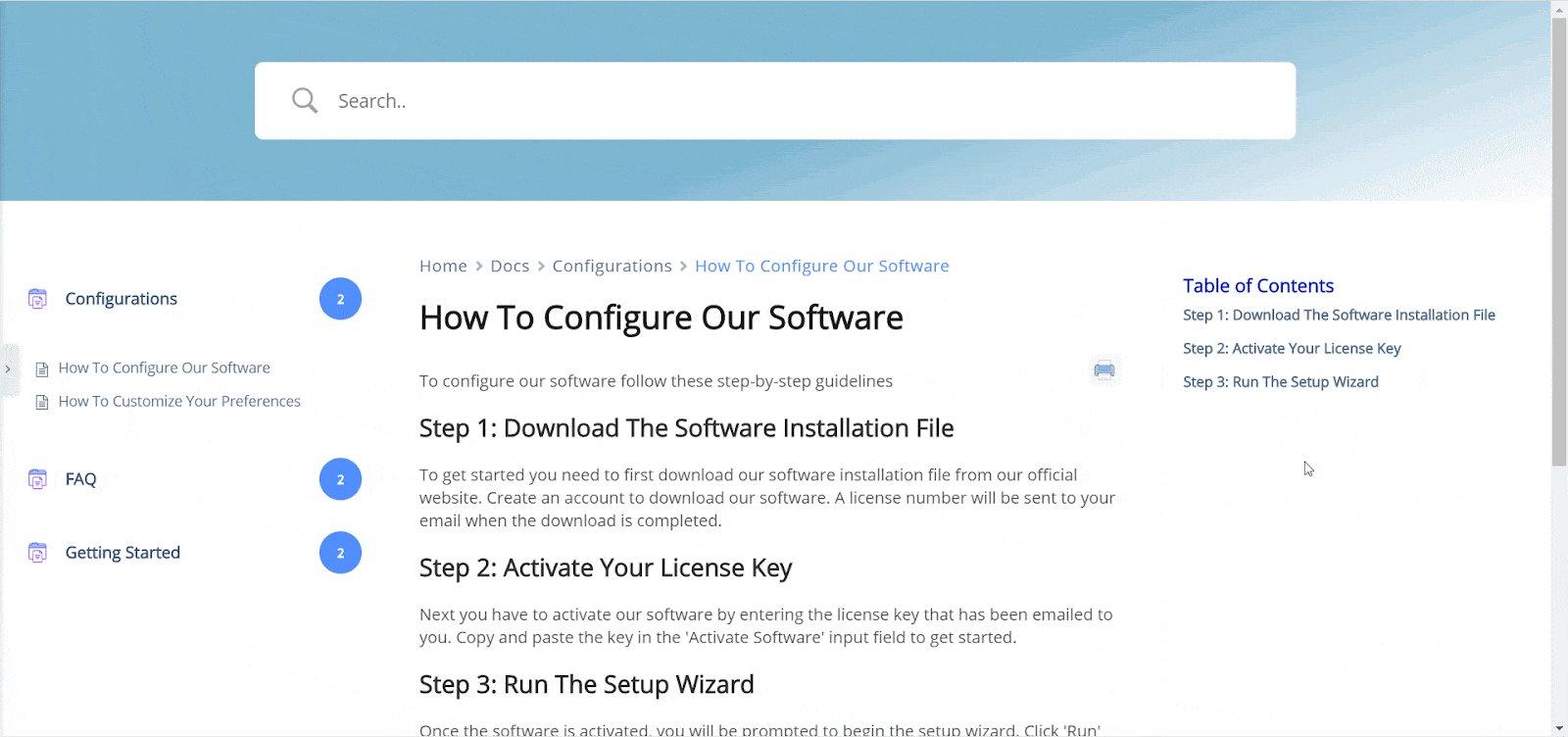
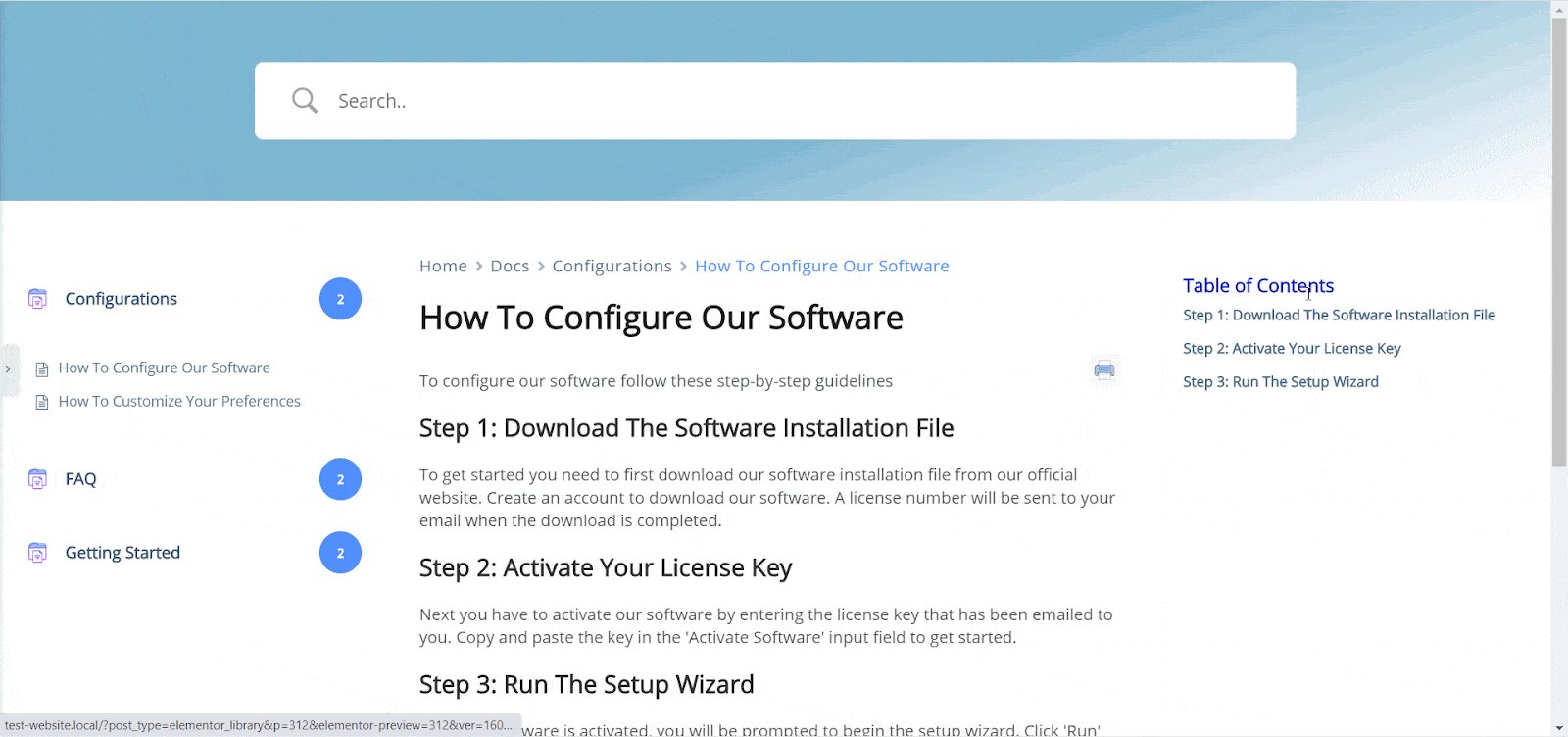
Sticky Table Of Contents
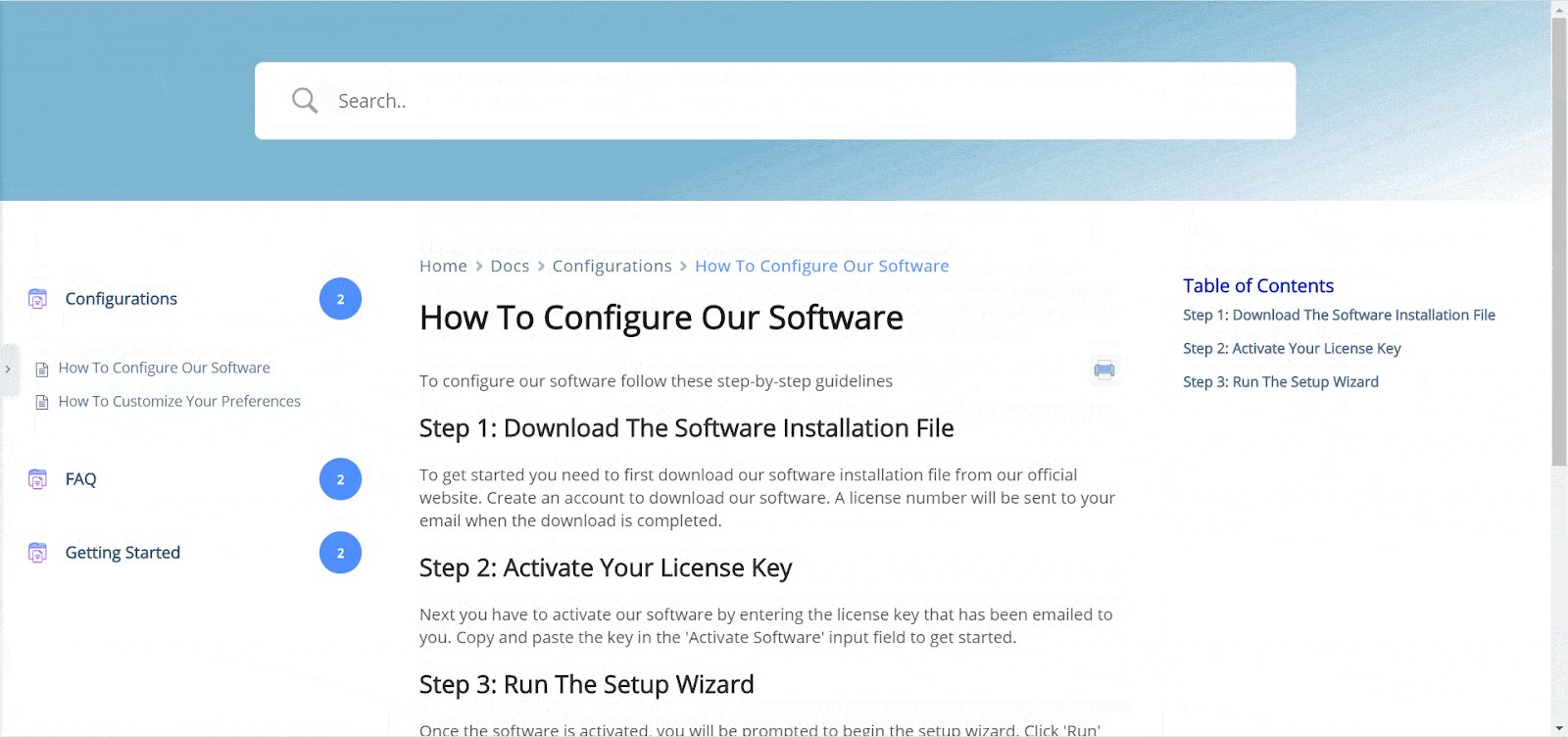
Essential Blocks allows you to make your Table Of Contents sticky, so it stays visible on the website screen as your readers scroll down the page. This is an excellent feature for longer articles and blog posts, as it keeps the table of contents easily accessible for readers, no matter where they are in the post.
With a sticky Table Of Contents, your readers can quickly jump to any section of your post, without having to scroll back up to the top. This enhances the user experience and makes your content more user-friendly.
Fetch Every Heading Tag
The HTML heading tags from your web content such as H1, H2, H3, etc. are used to define headings and subheadings. The Table Of Contents from Essential Blocks can automatically fetch every HTML heading tag in a content and use them to generate the table. By fetching every heading tag, the block can easily identify the structure of a document and create a table of contents based on the headings. This can save your time and effort to provide a navigational aid for your readers.
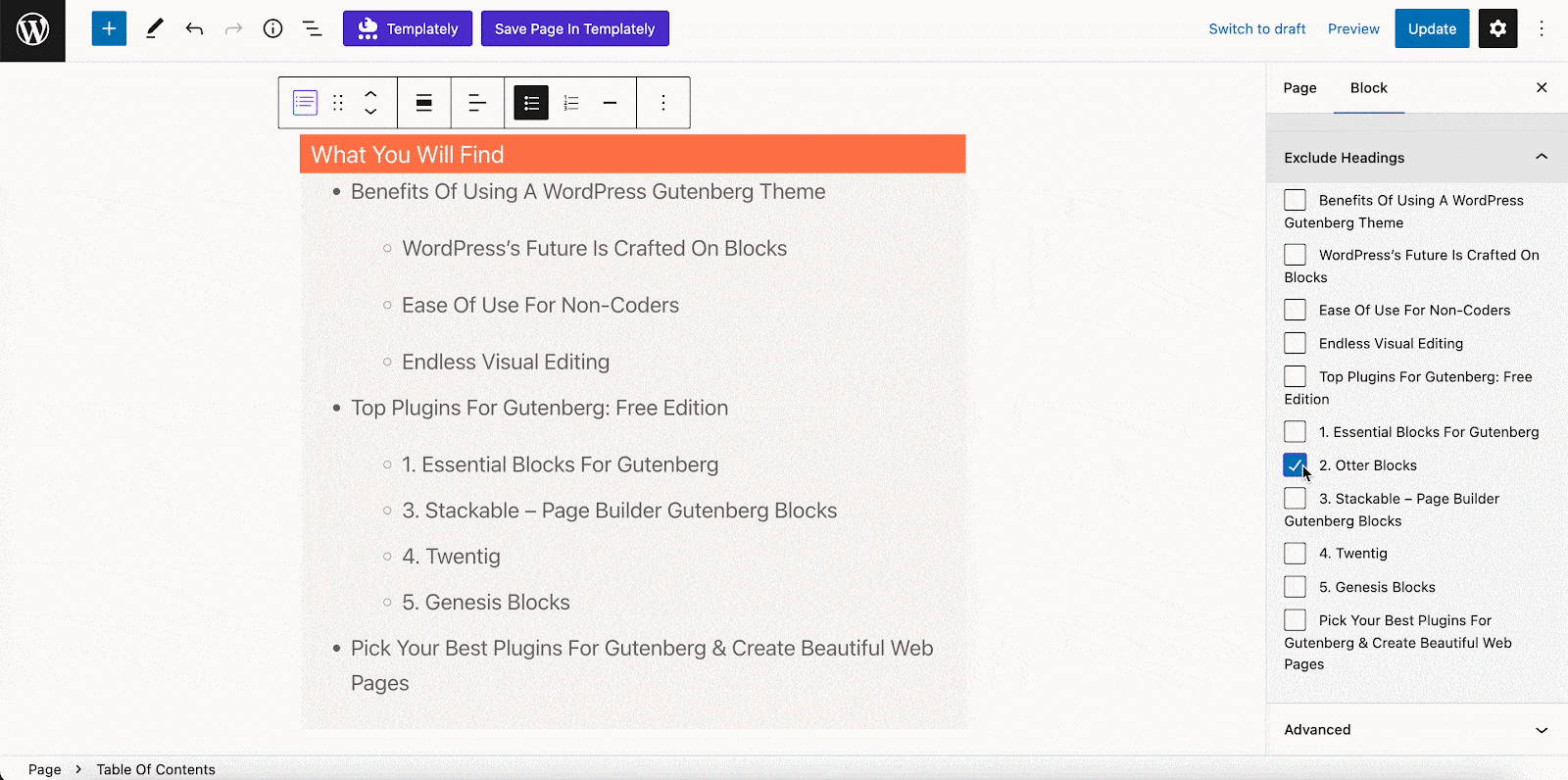
Exclude Or Include Headings

Essential Blocks for Gutenberg plugin also allows you to choose which headings to include or exclude in your table of contents. This feature can be useful if you only want to include specific headings in your table of contents, or if you want to exclude certain headings that are not relevant to the overall structure of your document.
By selecting which headings to include or exclude, you can create a more focused and streamlined table of contents that provides a clear overview of the content in your document.
Personalize The Table Of Content Title
With this block, you can customize the title of your table of contents. This block has a generic title named “Table of Contents”. However, you can change the title to something more specific or tailored to the content of your document, making your web content more tailored to your brand identity. This can help you to provide a more personalized touch to your content and help readers quickly identify the purpose of the table of contents.
Customize With Title Separator
You can customize the appearance of your Table Of Contents block by choosing a separator between the name of the TOC and the headings. The separator character can be a dash, colon, arrow, or any other symbol of your choice.
By customizing the title separator, you can make your table of contents look more professional and match the overall style of your website. This feature is often available in plugins or tools that generate tables of contents automatically, such as the Table Of Contents block in Essential Blocks for Gutenberg.
Multiple Color Customization
This feature of Essential Blocks allows you to customize the appearance of the Table Of Contents by choosing multiple colors for different elements, such as the background, text, etc. This feature can help you create a visually appealing and cohesive design for your table of contents that matches the overall style of your website or blog.
Add Smooth Scroll & Underline
Smooth Scroll allows for a more natural transition between sections and Underline provides a clear visual cue of the reader’s current position in the document. By clicking on a section in the table of contents, readers can smoothly scroll to the target section and see the corresponding heading underlined in the table of contents, making it easy to navigate the document and keep track of their progress.
With the Table Of Contents block, your readers can easily navigate your blog post and find the information they need. By clicking on a link in the table of contents, they can instantly jump to the relevant section of your post, without having to scroll through the entire article. This can help keep your readers engaged and interested in your content.
Enhance User Experience On Your Website With Table Of Contents
Now you know how you can make your WordPress website more interactive using Essential Blocks. Leave a comment below and let us know your opinion on this. If you enjoyed this post, subscribe to our blog and join our Facebook community to connect with web creators and users.
