If you want to showcase the pictures of your brand or product beautifully on your WordPress website, then an interactive Image Gallery will be your best option. Any responsive image gallery on a website can grab the customer’s interest as well as boost engagement in an outstanding way. In this blog, we will discuss how you can easily add an image gallery in WordPress with a single click.

Why Show An Image Gallery On WordPress Websites?
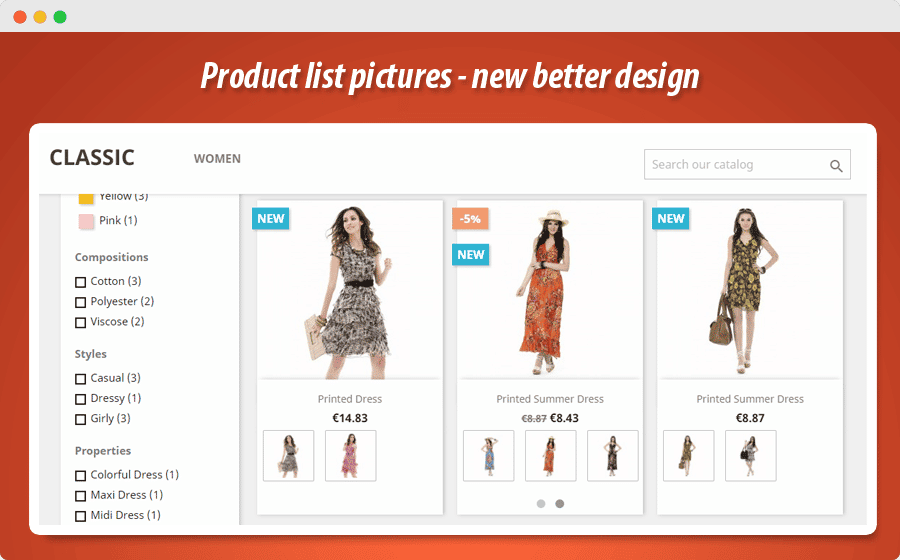
There are a lot of situations where an image gallery can benefit your site. Suppose, you are running an e-Commerce store for beauty products, then showcasing your product’s pictures to your wide range of customers is a must.
Or, maybe you are running a comic books store. Here your well-maintained images of the products can give you a huge profit boost. Let’s talk about some benefits of an image gallery on your site.

1. Increase Views & Click-Through Rates
Because we are human beings, pictures not only catch our attention but also elicit emotions and draw us in. Not only that, showcasing images in a gallery lets your site visitors understand what your products may look like in real life.
As a result, if your website contains an engaging picture, there is a greater likelihood of visitors watching and clicking through it.
Adding an image gallery to WordPress websites may enhance the user experience and assist to communicate crucial information in a more comprehensible manner. By adding an interactive image gallery, visitors will be more likely to stay on your website and have a better chance of converting it into an inquiry or sale!

2. Skyrocket Your Social Media Reach
Social media has shown to be highly crucial for many organizations nowadays, and images affect your position on all networks. People will communicate with your social media postings more if you include images since they produce an emotional reaction that leads to an action, such as a ‘like,’ a ‘comment,’ or a ‘share.’ All of these steps are important for promoting your brand and attracting more visitors.
3. Improve Rankings With SEO Friendly Images
Did you ever consider that photos might help your search engine indexing? The descriptions you provide to your images (also known as image alt-text) add extra context for SEO purposes. If it is a true description of the image, with some relevant keywords added, the information will appear for both online and image searches, increasing your chances of being found with an interactive image gallery.
4. Images Give Your Content A New Life
Maybe you’ve heard the saying “it’s better to show than to tell”. Images on your website serve in storytelling, helping visitors to see your product or service – and actually use it.
Furthermore, studies have shown that the human brain can accurately recognize pictures in as little as 100 milliseconds, making skillfully selected images that highlight your products or services give you a chance to immediately attract visitors’ attention – even before they’ve read a word of text.

Add An Interactive Image Gallery With Essential Blocks For Gutenberg
Now, we are going to get to the fun part, where we will show you how easily you can add an interactive image gallery in WordPress using Essential Blocks for Gutenberg, an advanced blocks library that gives you 30+ creative blocks to design stunning web pages in Gutenberg editor.
Essential Blocks For Gutenberg has been developed by WPDeveloper, the same team behind Essential Addons for Elementor, which has over 1 million active users from all over the world.
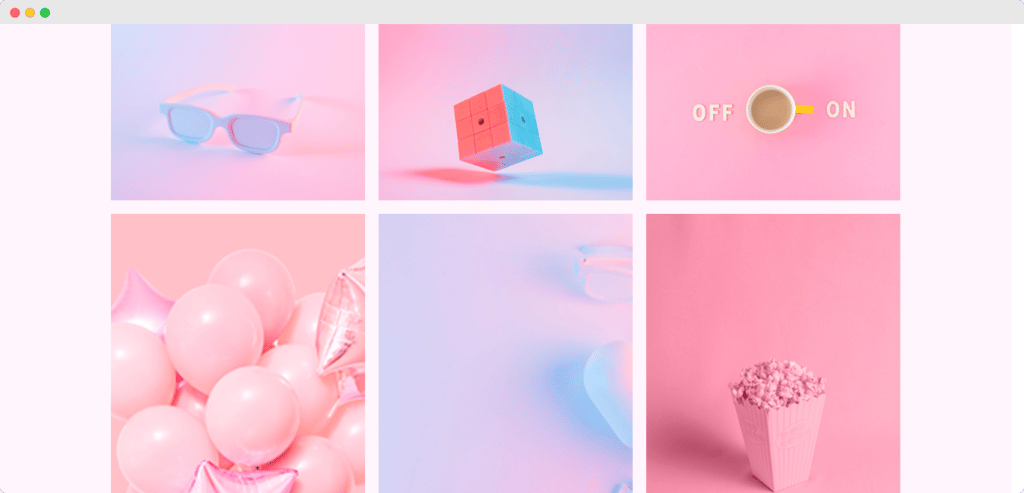
Image Gallery is one of its advanced blocks for Gutenberg where you can showcase and organize your preferred pictures in a beautiful way and you don’t have to write a single line of complex code. Let’s dig deeper into the detailed guide.
Step 1: Install & Activate Essential Blocks For Gutenberg
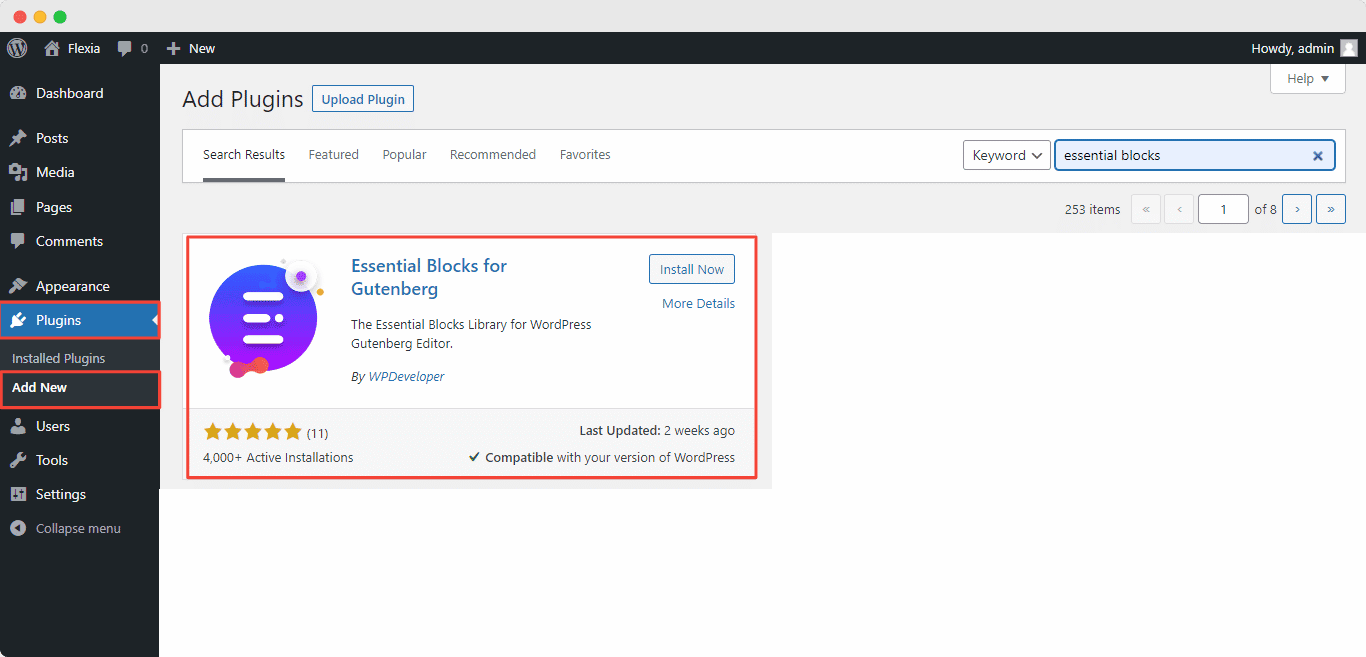
First head over to your WordPress dashboard. Then navigate to Plugins → Add New. In the search box type ‘Essential Blocks For Gutenberg’.
Click on the ‘Install Now’ button, and then hit the ‘Activate’ to successfully install Essential Blocks on your WordPress website.

Step 2: Insert Image Gallery Block In WordPress Dashboard
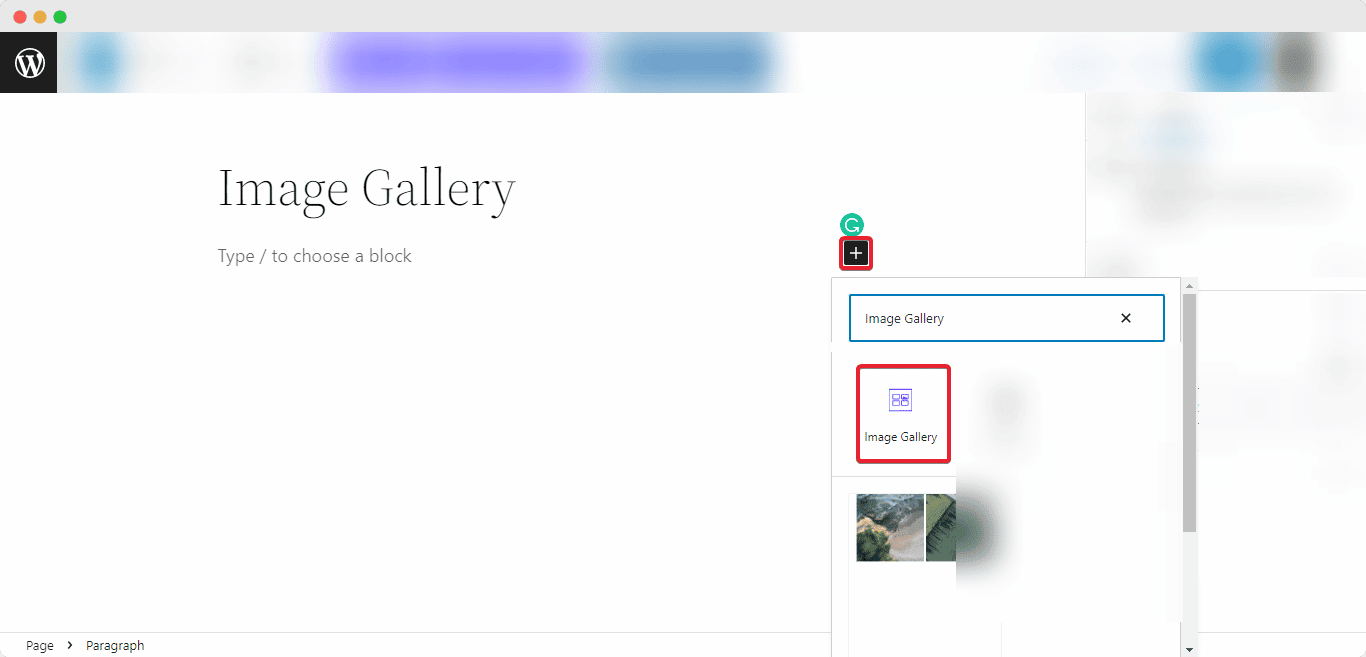
From the WordPress dashboard, navigate to Page → Add New. After clicking the ‘Add New’ button you will be redirected to the Gutenberg editing panel. If you have followed the previous steps then you will find yourself in the main Gutenberg editing panel. On the left upper corner, hit the “+” button. On the search box go for ‘Image Gallery’, simply click on the block and it will appear on your main screen.

Step 3: Customize Your Image Gallery Block In WordPress
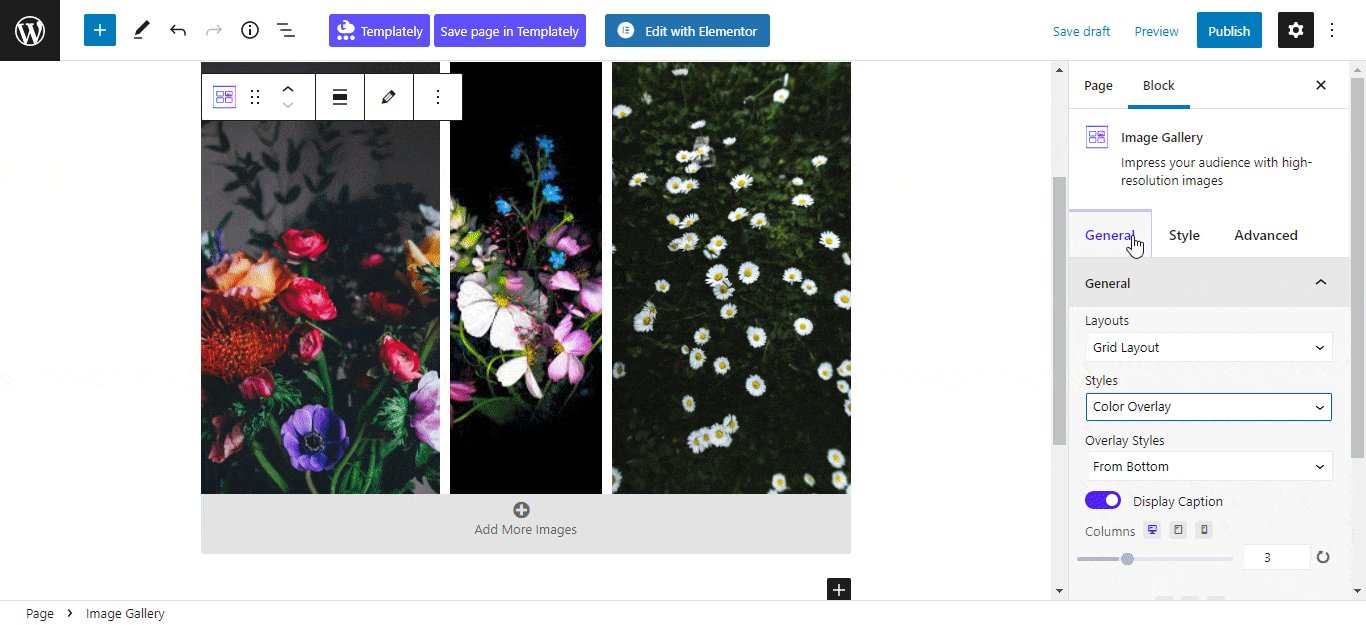
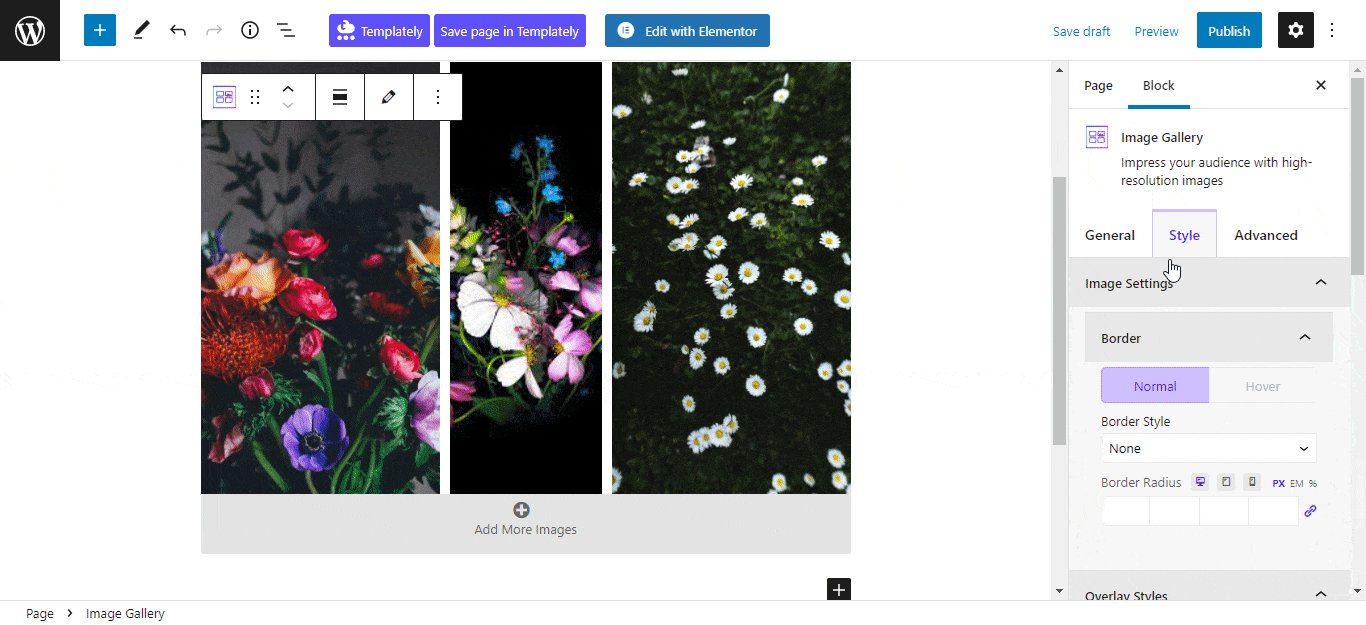
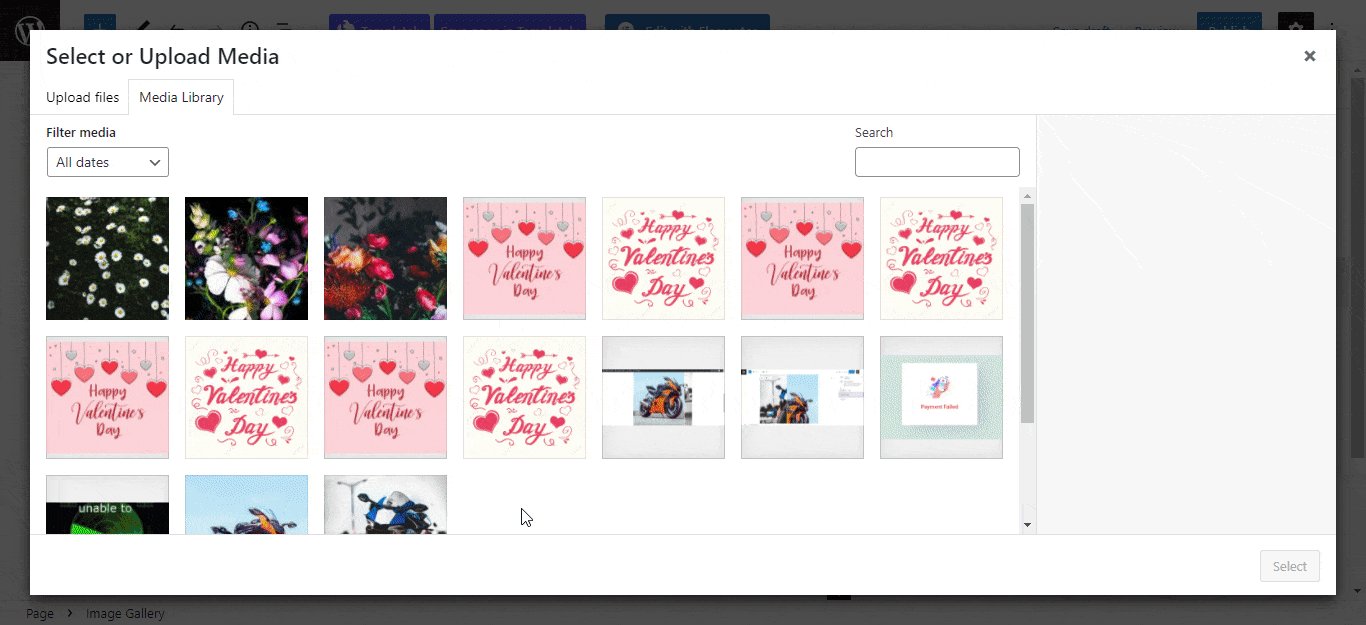
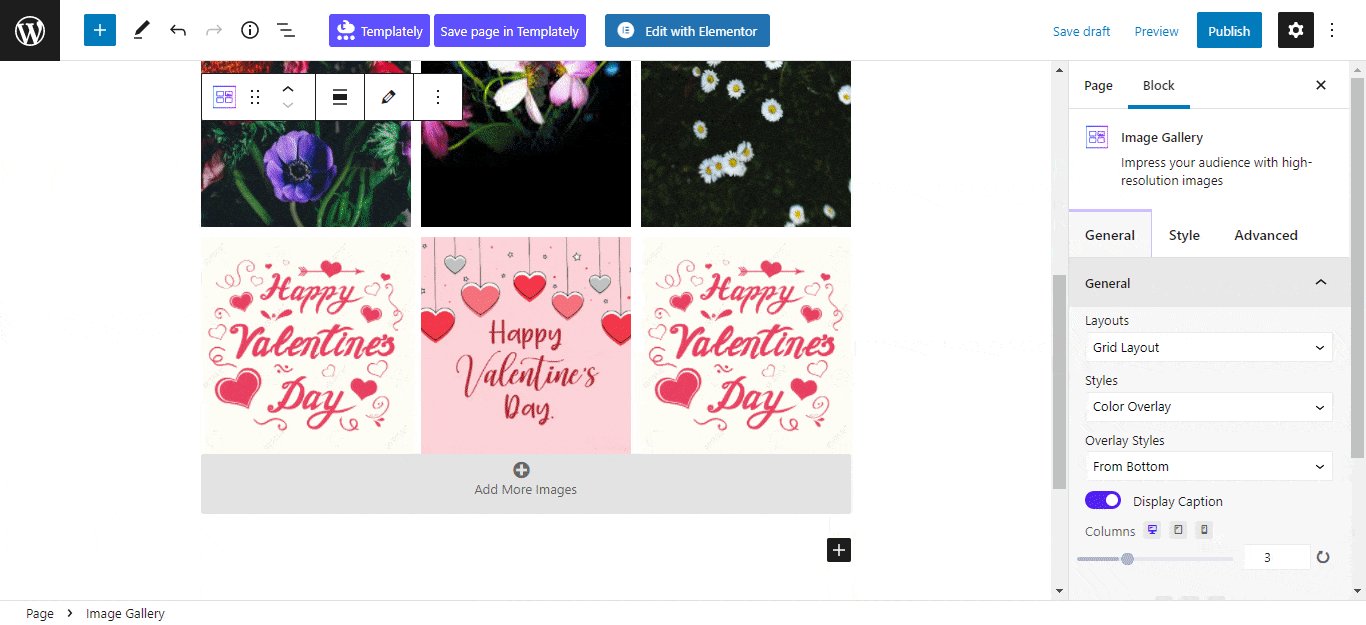
The Image Gallery block from Essential Blocks for Gutenberg has various customizing options. You can add as many pictures as you want. Navigate to the Block→ General tab, where you will find various preset options and layout options. If you want to add more pictures to the block then click the ‘Add More Image’ button and upload your desired choices.

For more detailed instructions on how to customize your Image Gallery block using Essential Blocks, check out our useful documentation here .
Step 4: Preview And Publish Your Page
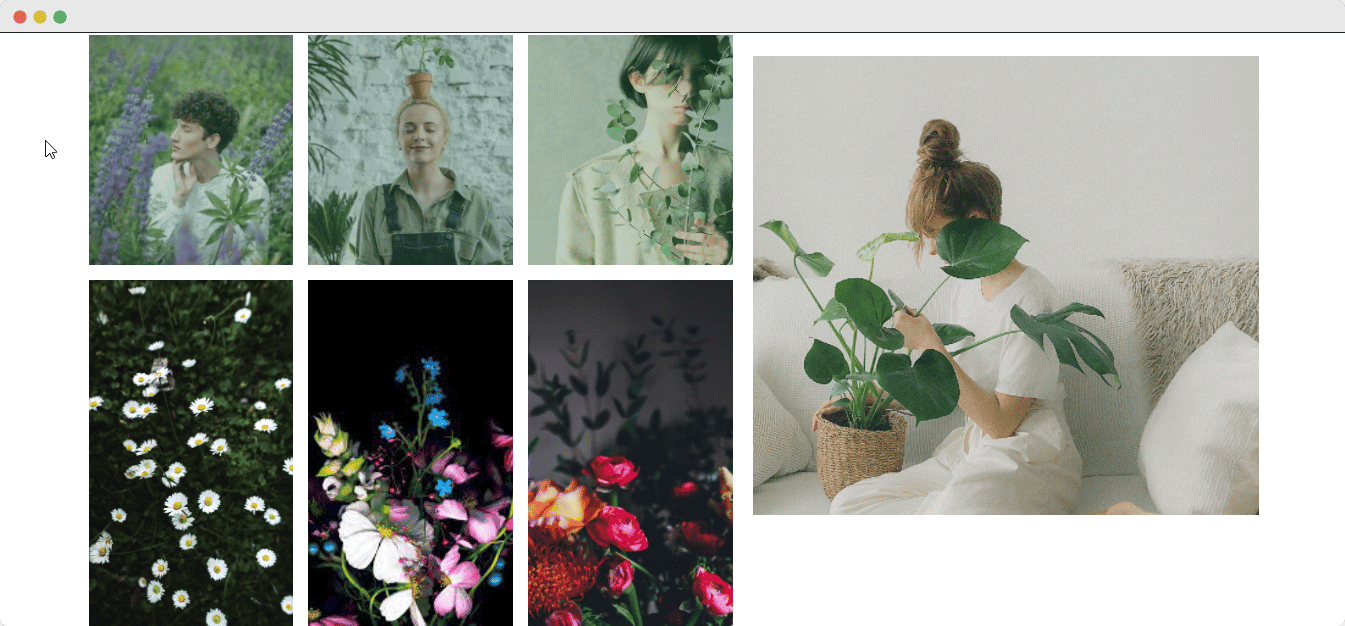
After you have successfully customized your Image Gallery block from the main Gutenberg editing panel, now it is time for you to preview and publish your page. From the right upper corner, click the ‘Publish’ button and you can see your page on the front end.

Grab Your Visitor’s Curiosity With Image Gallery From Essential Blocks
Now you have got a general idea about how you can easily add an interactive Image Gallery block in WordPress with ease. All you need is the Essential Block For Gutenberg plugin and you are good to go. If you follow the simple steps mentioned in this blog, you can add an advanced image gallery block to your website effortlessly.
Feel free to share your feedback in the comment section. Please subscribe to our blog and join our Facebook community for more exciting updates.




