
Guide: How To Create Dual Button In Gutenberg
Looking for a way to showcase dual Call-To-Action(CTA) buttons side by side? Well, using a dual button in Gutenberg could be the ideal solution for you. You can provide two direct, alternative actions for your website visitors and easily check out their responses.

Today, you are going to know how you can include these interactive dual buttons on your Gutenberg website and get all the details. Take a deep dive into this blog and explore everything you need below.
Basically, a dual button is a set of two different call-to-actions that could be used on your website. They can be used to send visitors to two different pages simultaneously. Using the dual button in Gutenberg, you can lead your visitors to different pricing plans, for instance, different offer pages, promotional pages, product pages, etc. in an interactive way.
On the other hand, you can also check how your visitors or potential customers are responding using two different buttons and the overall conversion rates. According to this, you can make changes to your call-to-action text and links.
This could be helpful for your customers to know where to click at first. Also, as a business owner, you can track and analyze your customer reactions on the spot to plan better for increasing site engagements. Isn’t it amazing?
Check Some Use Cases Of Dual Buttons In Website Design
As you have already known, these buttons could be a great tool to increase your website click-through rates. Now, let’s have an in-depth idea to check out some use cases of a dual button in website design.
✅ Give Your Customers More Options
Nowadays, getting visitors to your website is not enough to get success in online marketing. You also need to keep your visitors engaged and motivate them to follow your leads. Including these buttons can help you offer the visitors different options to get engaged with your website.
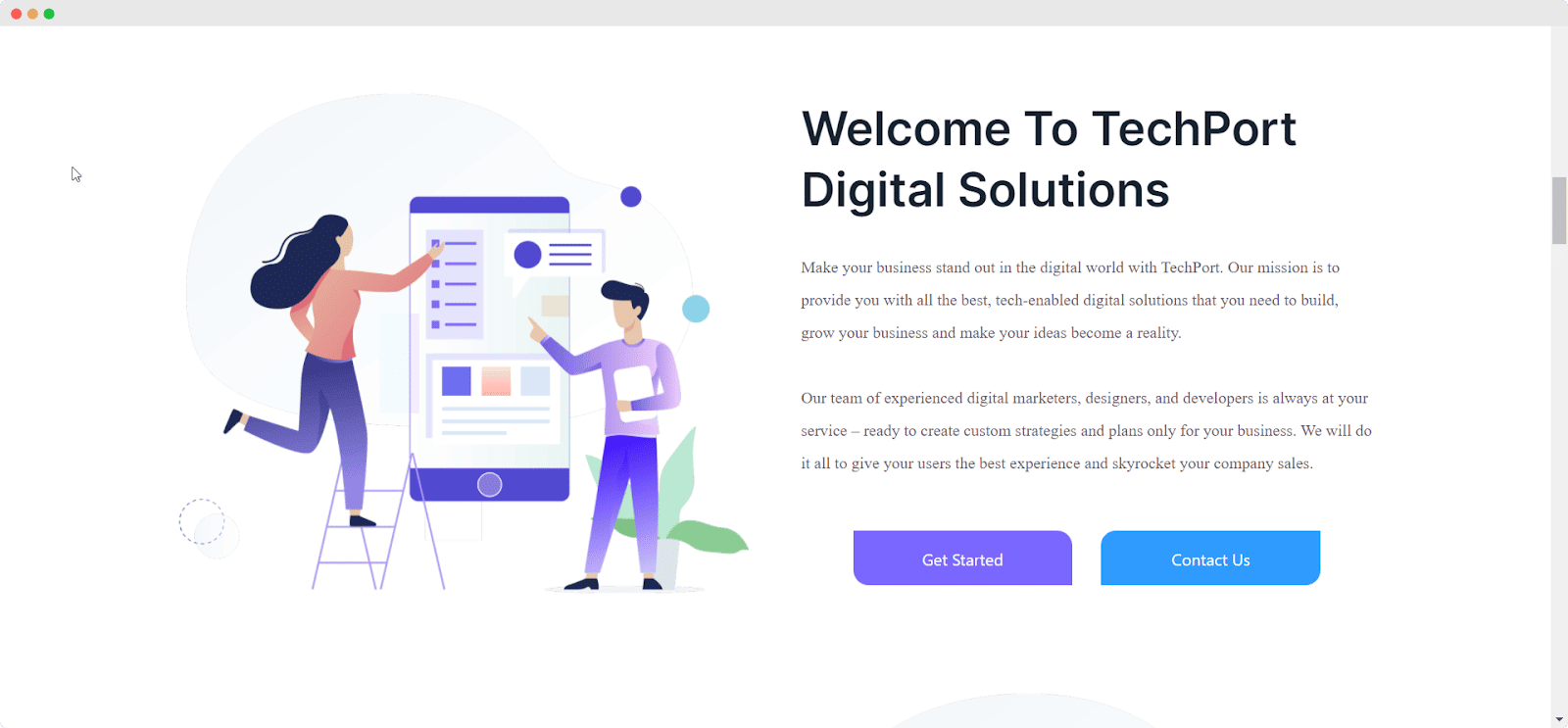
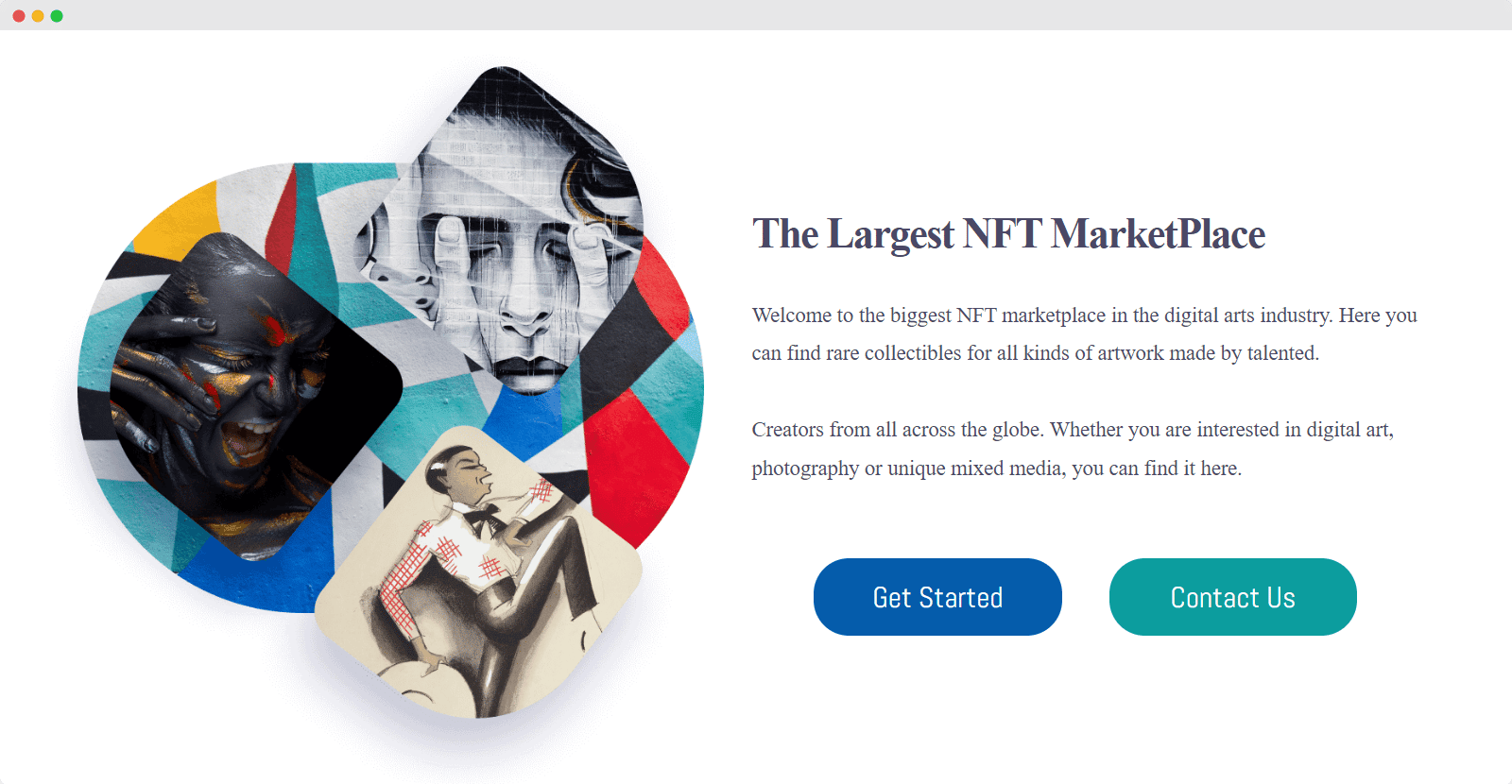
For example, if you have the ‘Get Started’ and ‘Contact Us’ buttons next to each other on your website, visitors can choose their preferred option or can decide to click both. This will eventually help you to increase your site engagement and conversions more than before.

✅ Enhance Your Conversion Rates
You will get the option to add two different packages side by side on your website. Suppose you have both free and PRO plans to offer your customers. Using these buttons, you can send free customers directly to the download section and PRO customers to the pricing plan page. In this way, you can easily boost your conversion rate on the spot.
✅ Add Login & Create Account Option
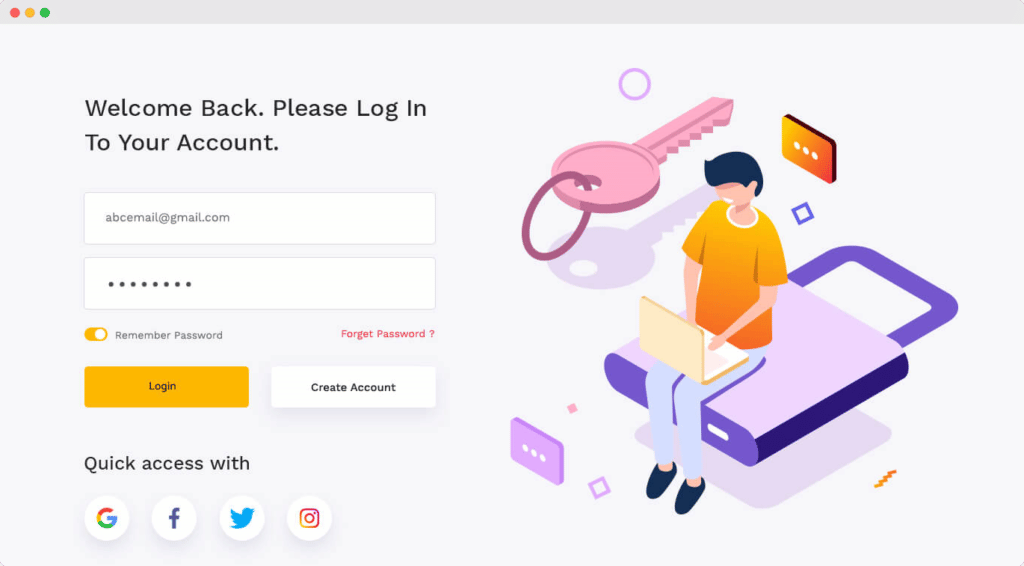
These buttons can allow you to present your login and sign-up buttons on your website in a stunning way. Like if you add the ‘Login & Create Account option’ with these buttons when your visitors arrive at your website, they will find these options right in front of their eyes. As a result, you could easily lead your visitors to take any particular action without any delay.

Guide: How To Create A Dual Button In Gutenberg?
With the Gutenberg block editor, you can easily design dynamic content on your website using the best page-building tools. That will not only help you to create stunning web pages, but without coding, you can also include these impressive buttons on your website’s dream pages.
Introducing the best WordPress Gutenberg blocks library, Essential Blocks with 30+ amazing blocks to enhance your website design experience without coding. And to create a fantastic dual button in Gutenberg editor, you can choose the Dual Button block from Essential Blocks and easily design your dual call-to-action button right away.
Before using this EB Dual Button block, you need to install and activate Essential Blocks and follow the step-by-step guide below:
Step 1: Activate Dual Button in Gutenberg
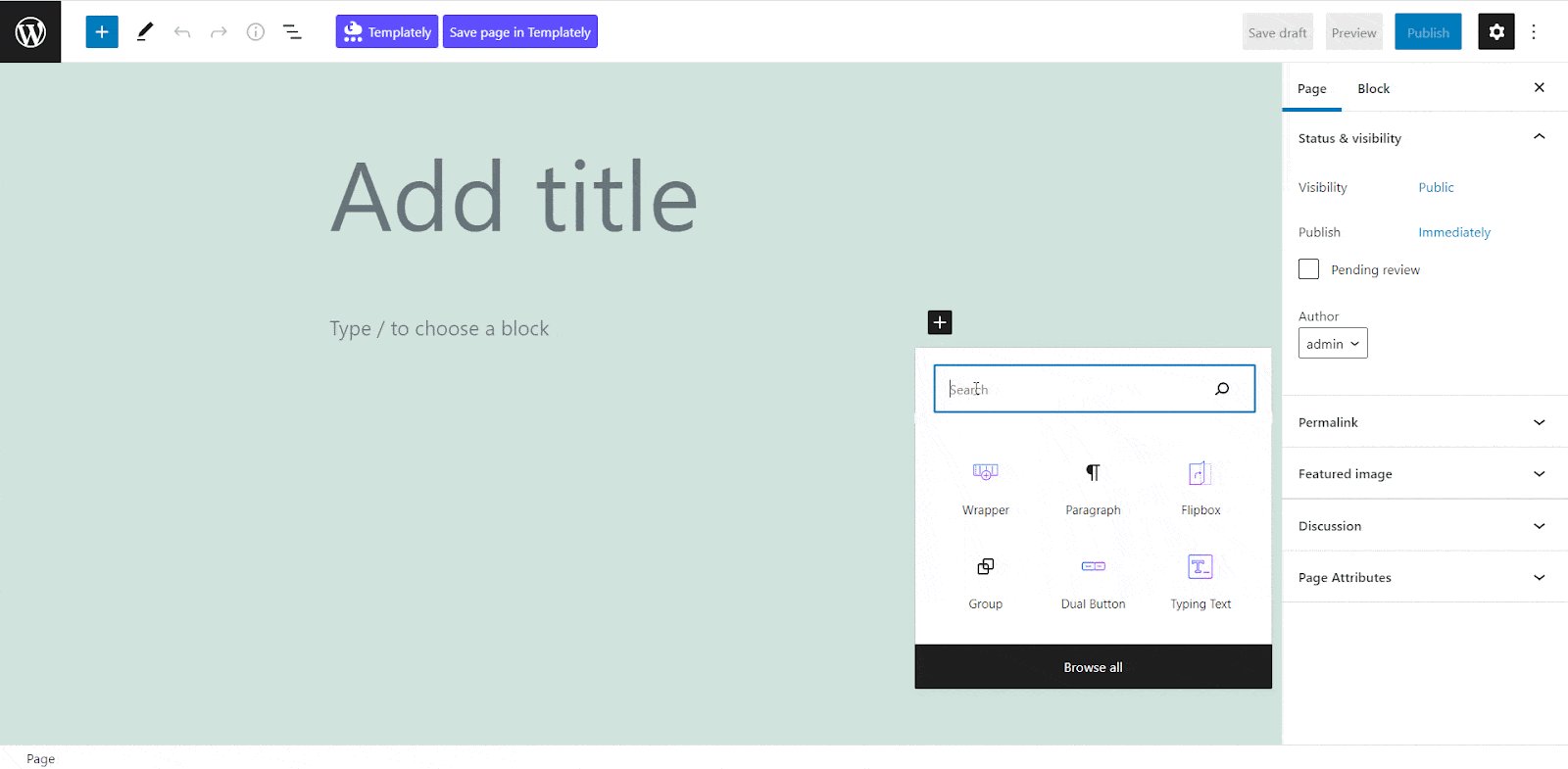
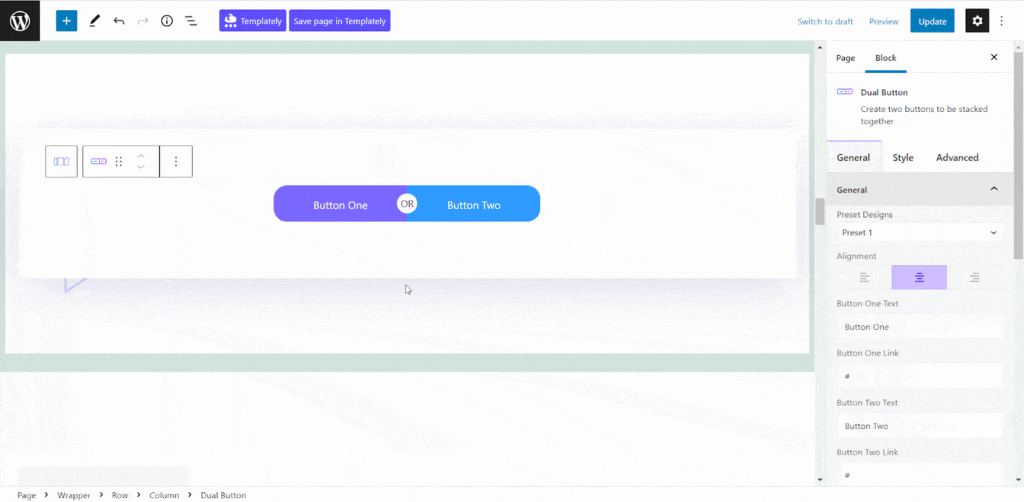
After installing Essential Blocks on your WordPress site, first, add a new page to your website, then click on the ‘+’ icon. Now, you need to find the EB Dual Button block from the search option. Click on the block to insert it as shown below.

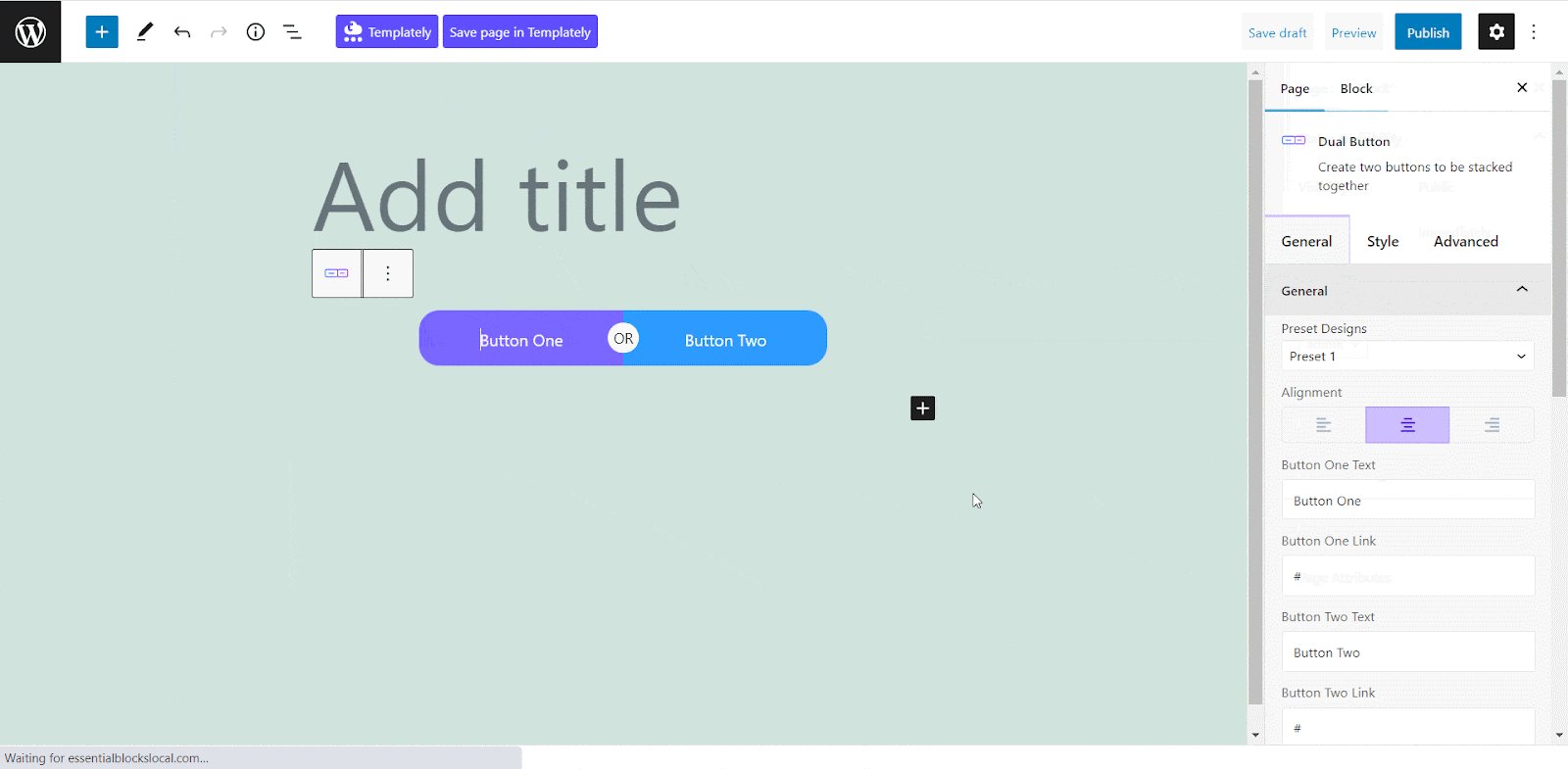
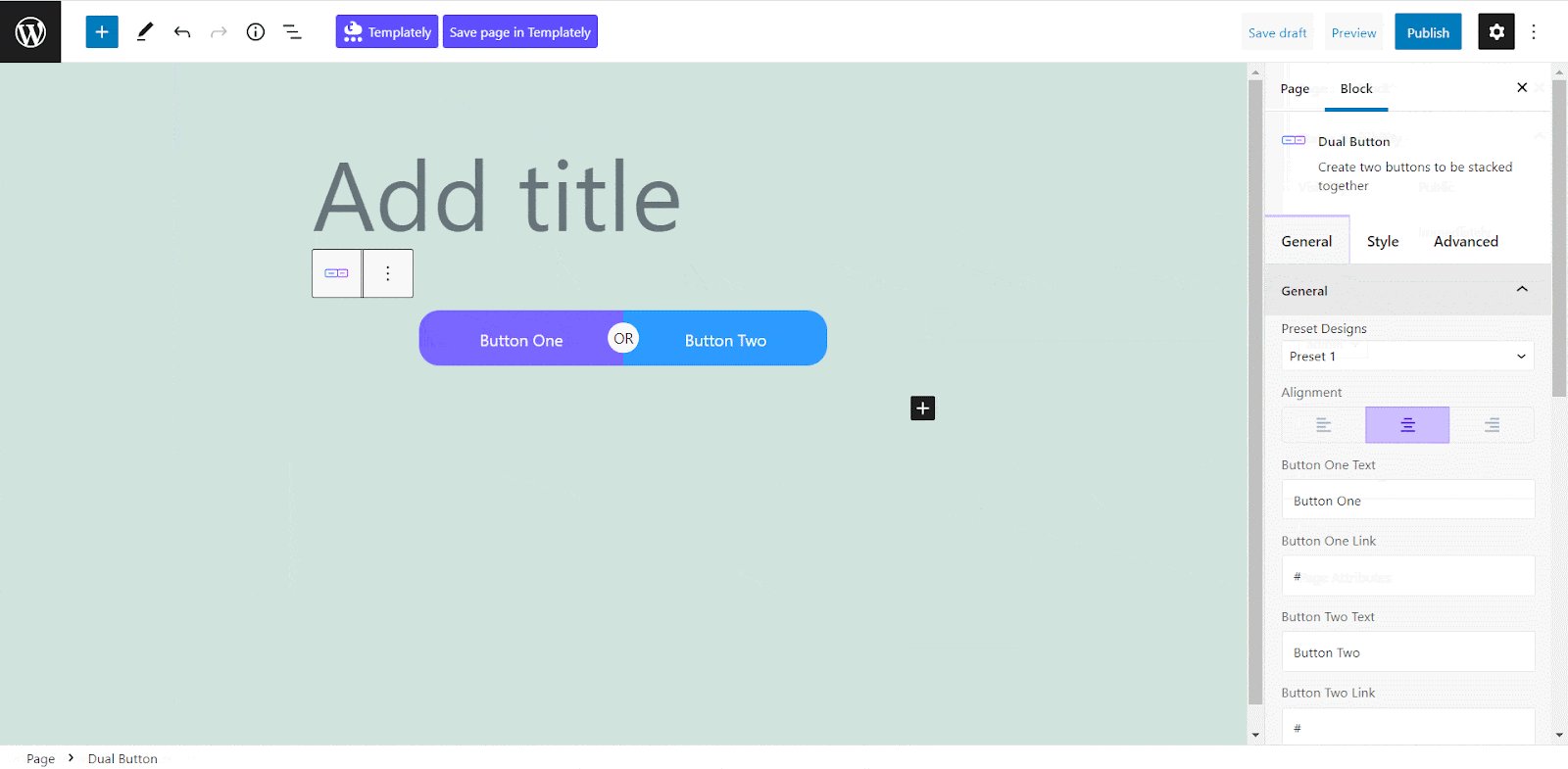
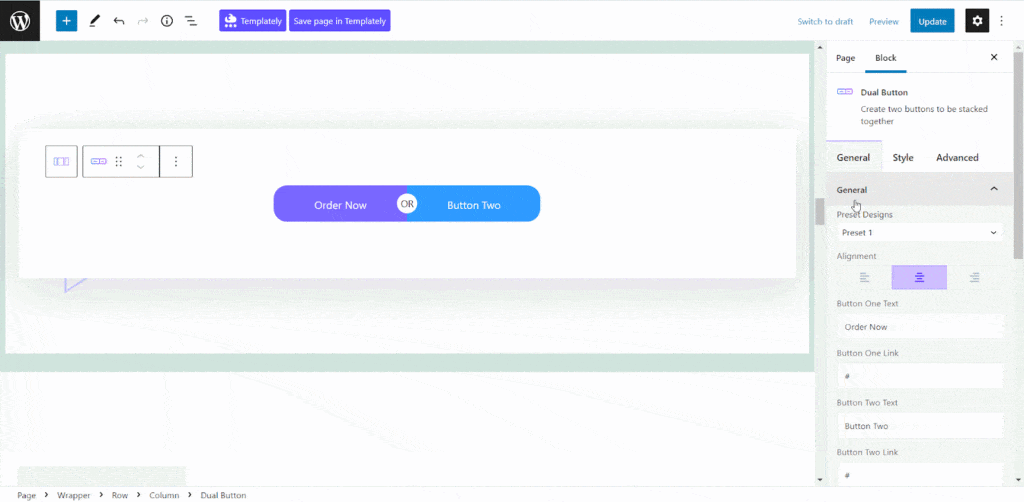
Now, go to the ‘General’ section to add your power words on both of these buttons. You can either make changes from the button text option or simply by typing on the buttons using the inline editing feature. So, without any hassle, you can write content on both of these CTA buttons.

This Gutenberg block comes with stunning presents. Once you have added text on the buttons, now you can change the presets and adjust the alignment if necessary.

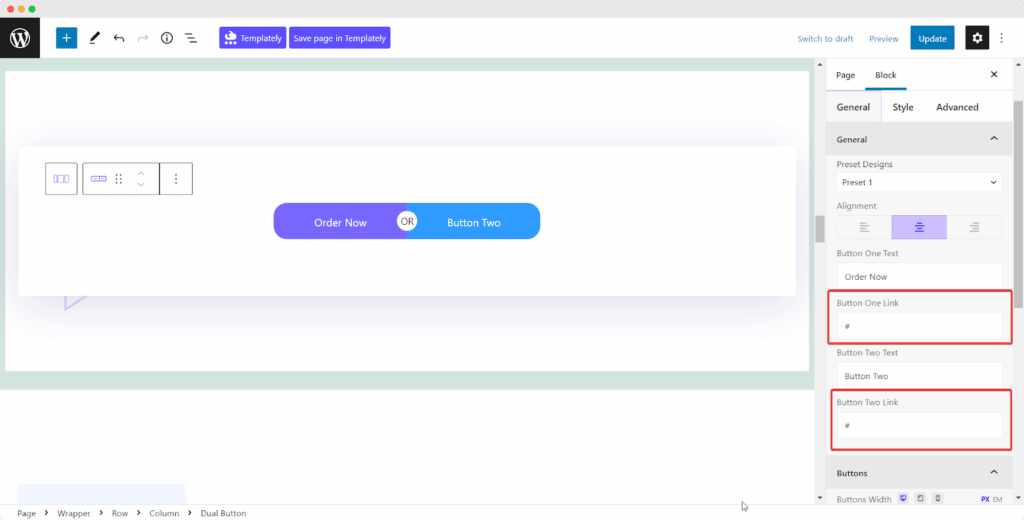
These buttons are linkable. You can add any link on these buttons and send your customers to specific pages. In the ‘General’ section, you will find ‘Button One Link’ and ‘Button Two Link’ where you can put two different links at ease.

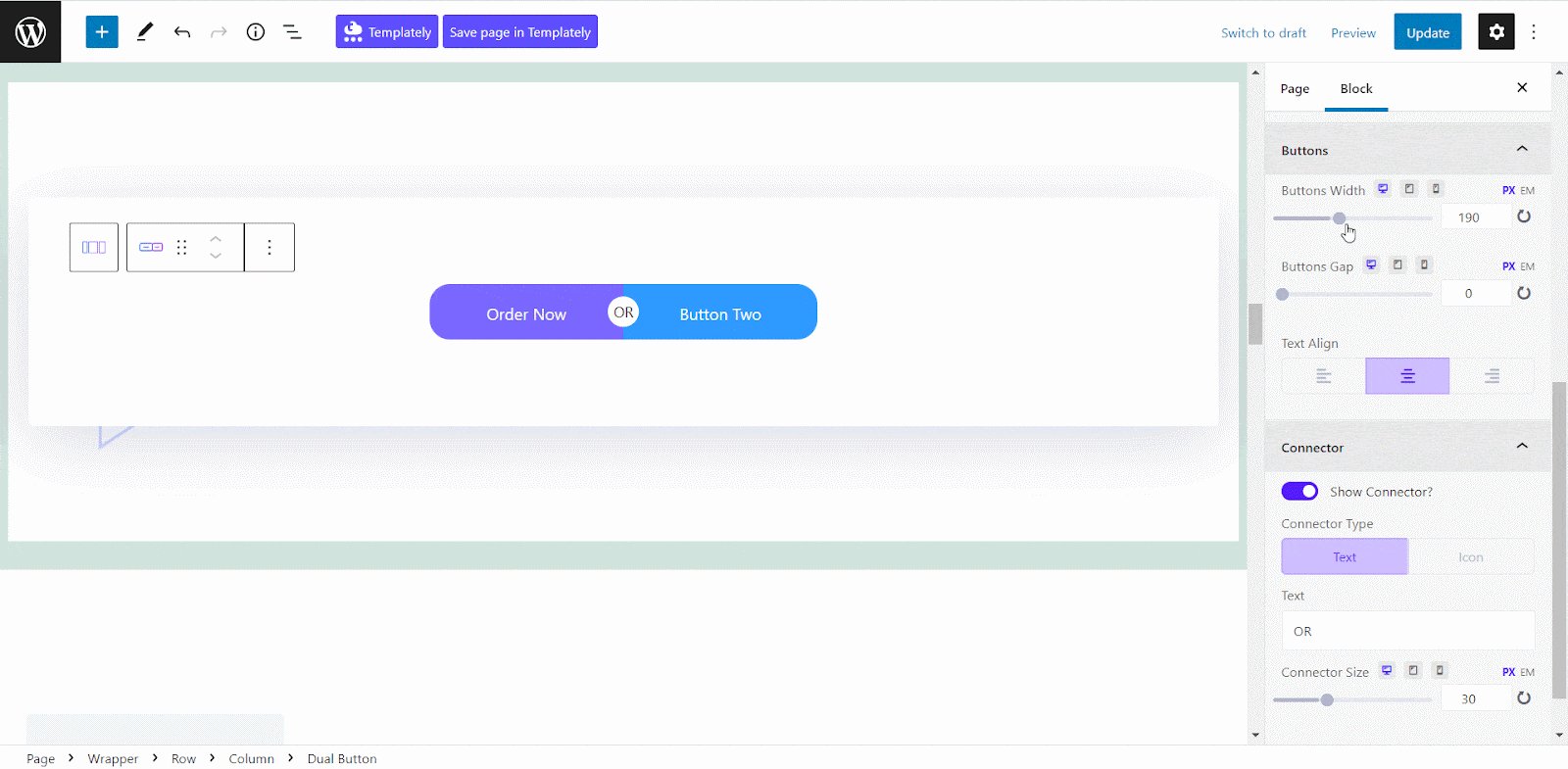
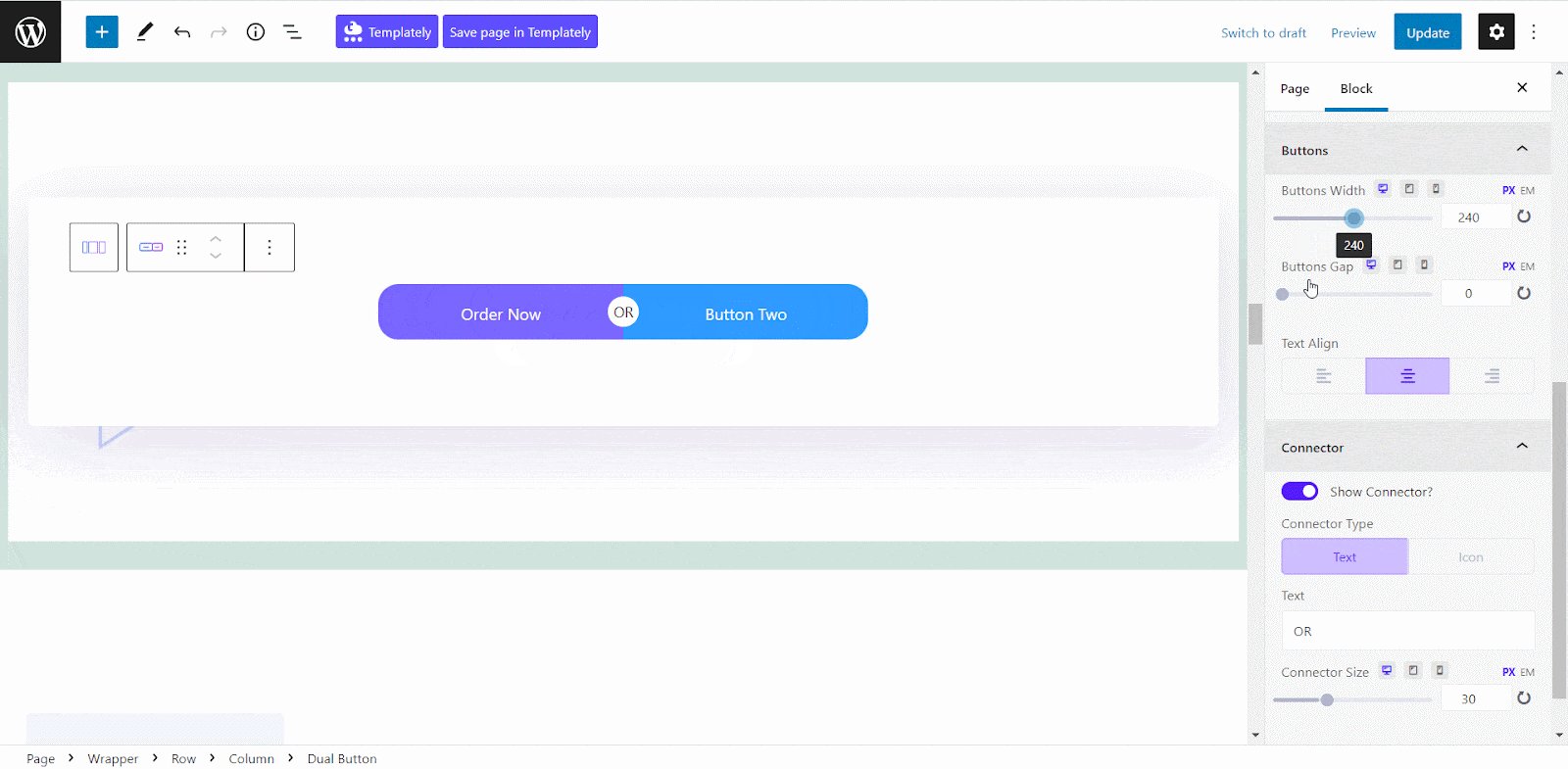
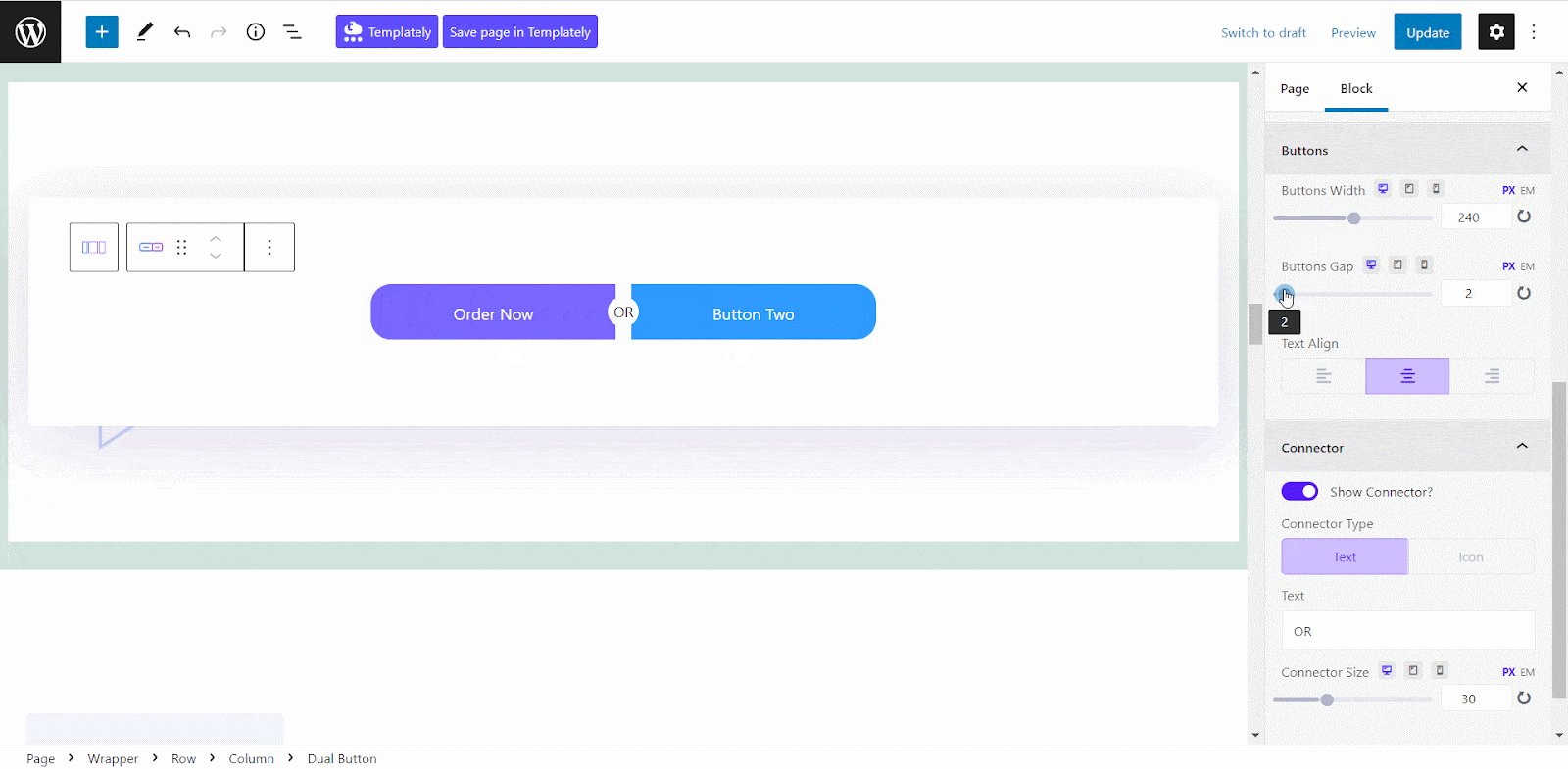
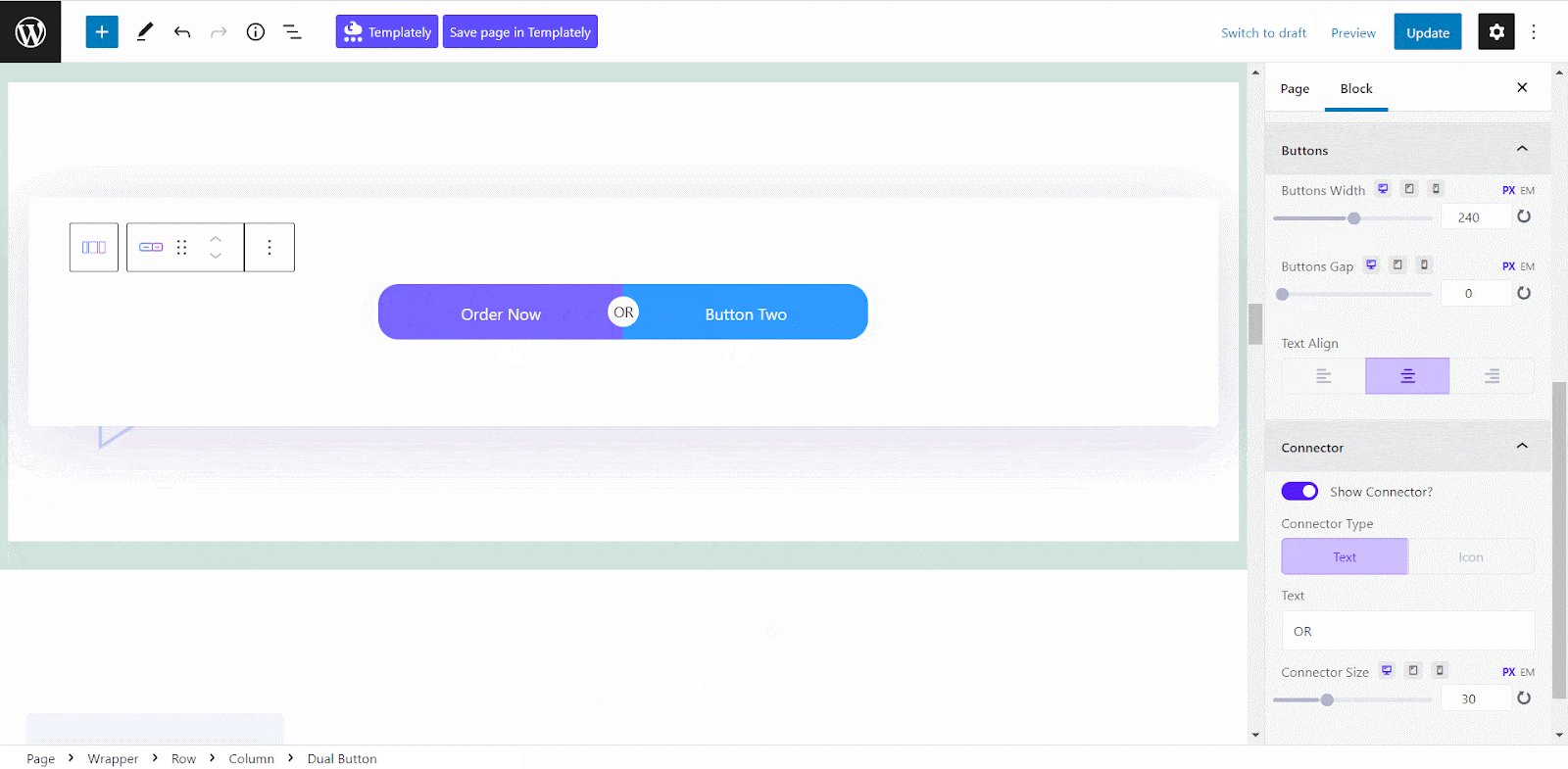
Additionally, from the ‘Buttons’ section, you can adjust the ‘Button Width’ and “Button Gaps’ as well. Moreover, you can also set the text alignment from the ‘Button’ section.

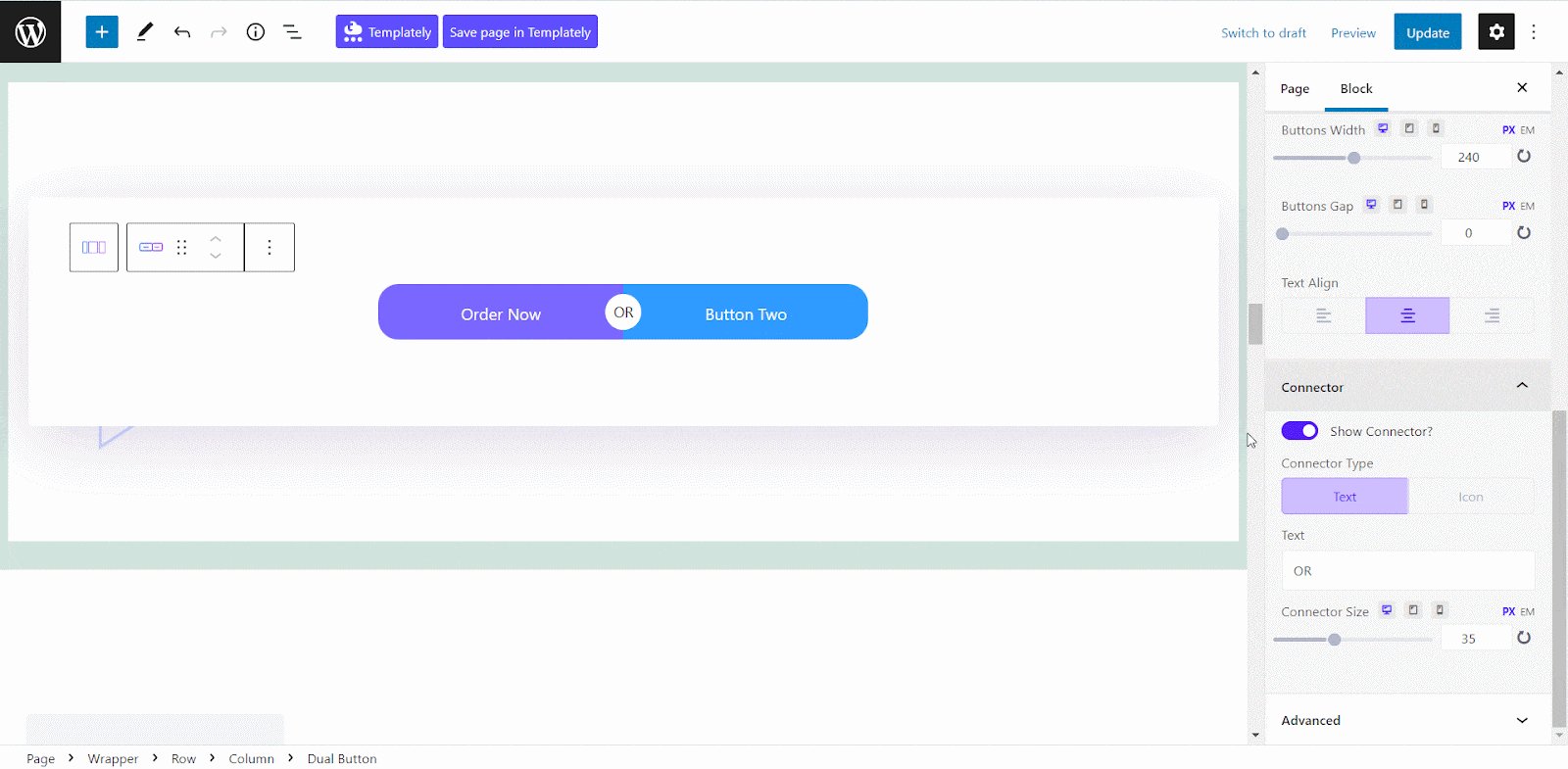
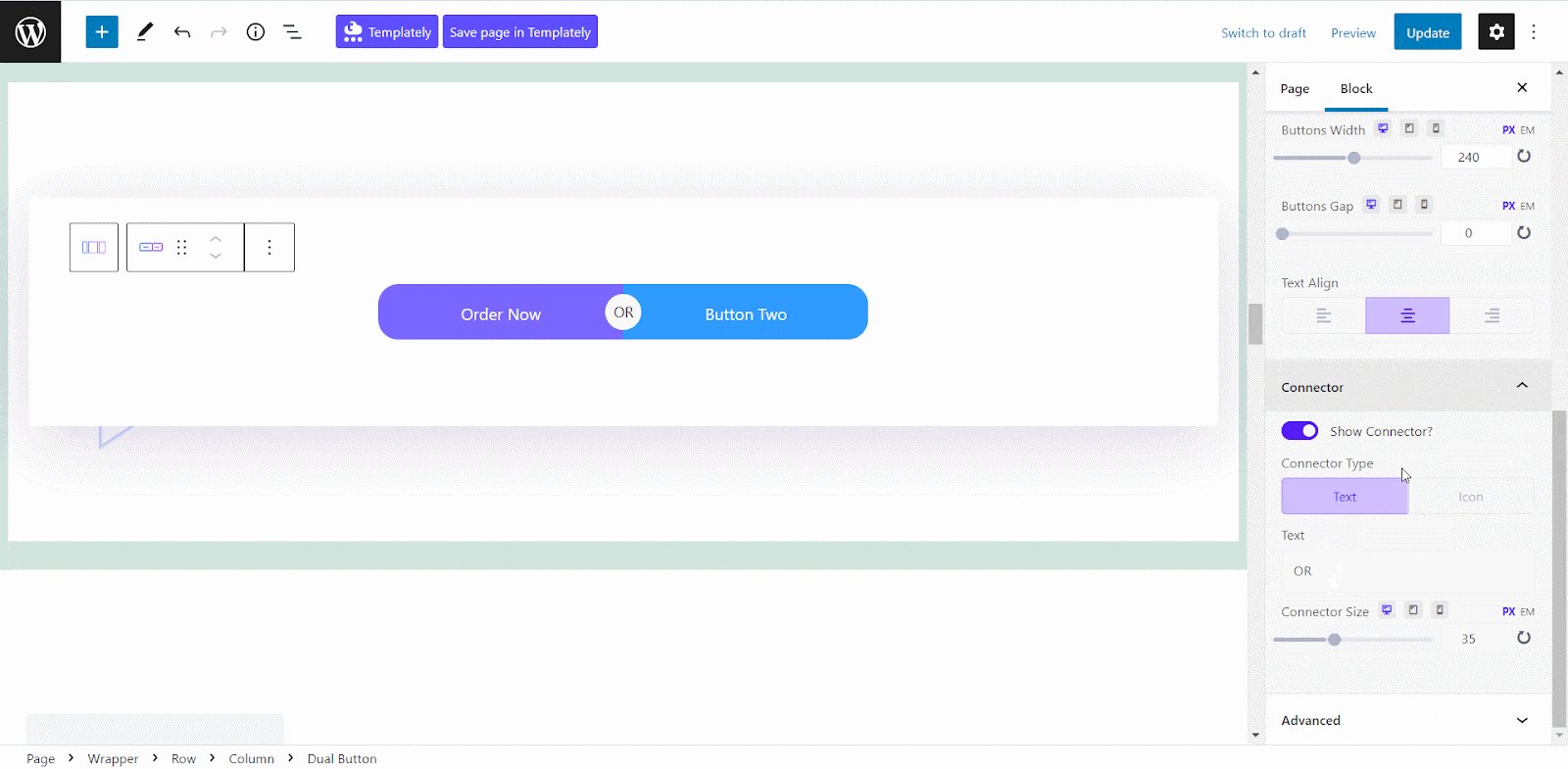
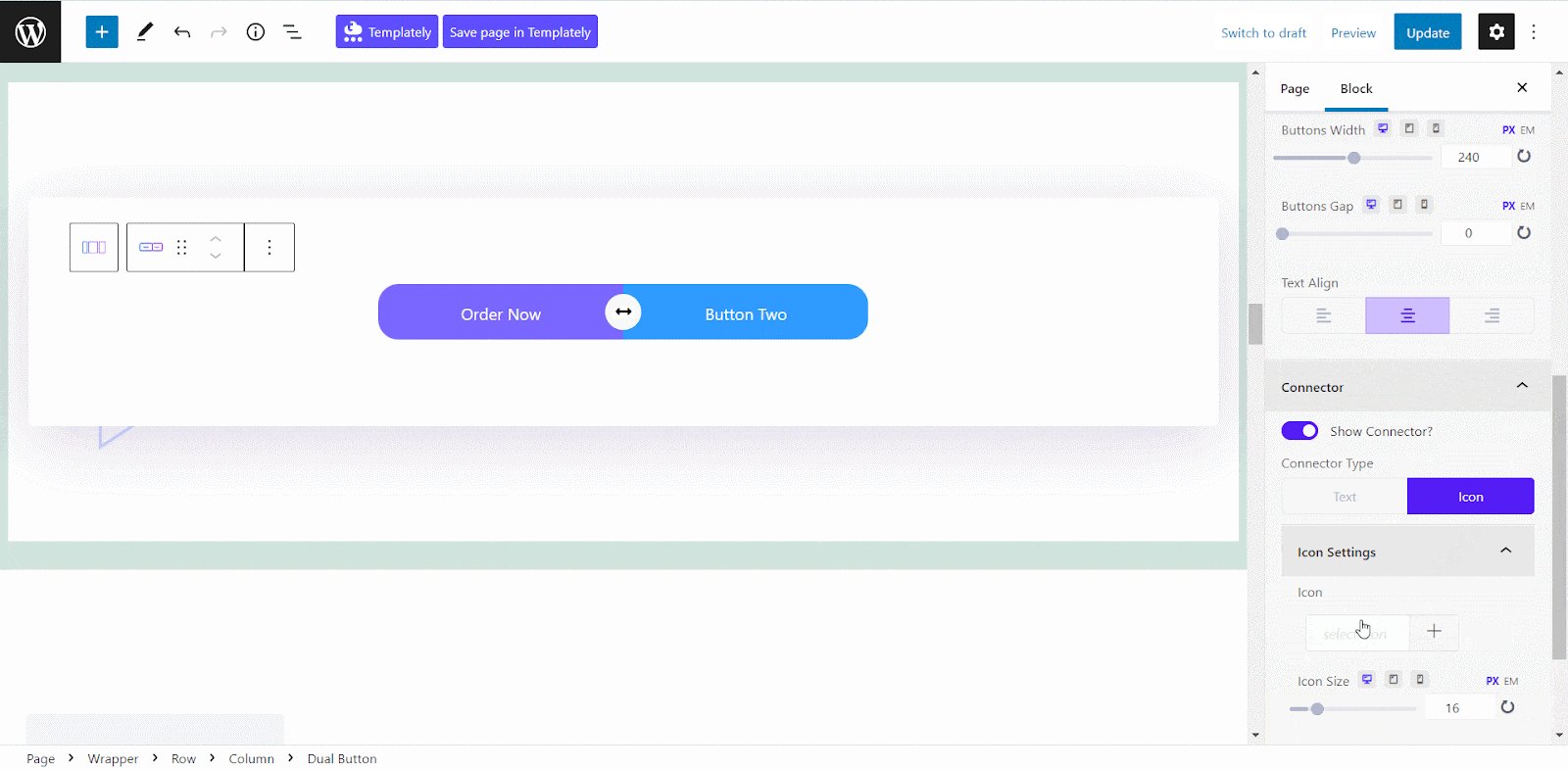
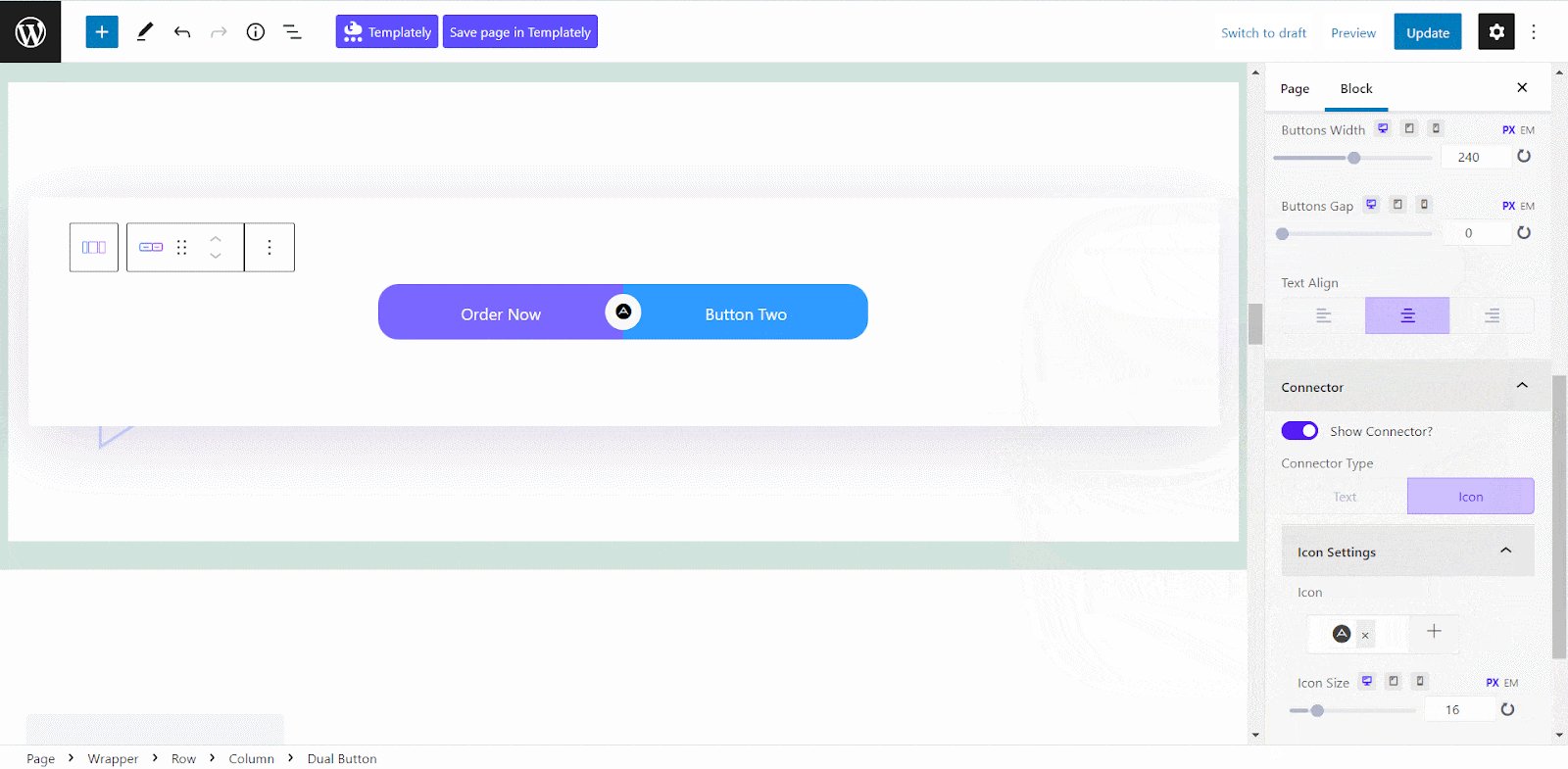
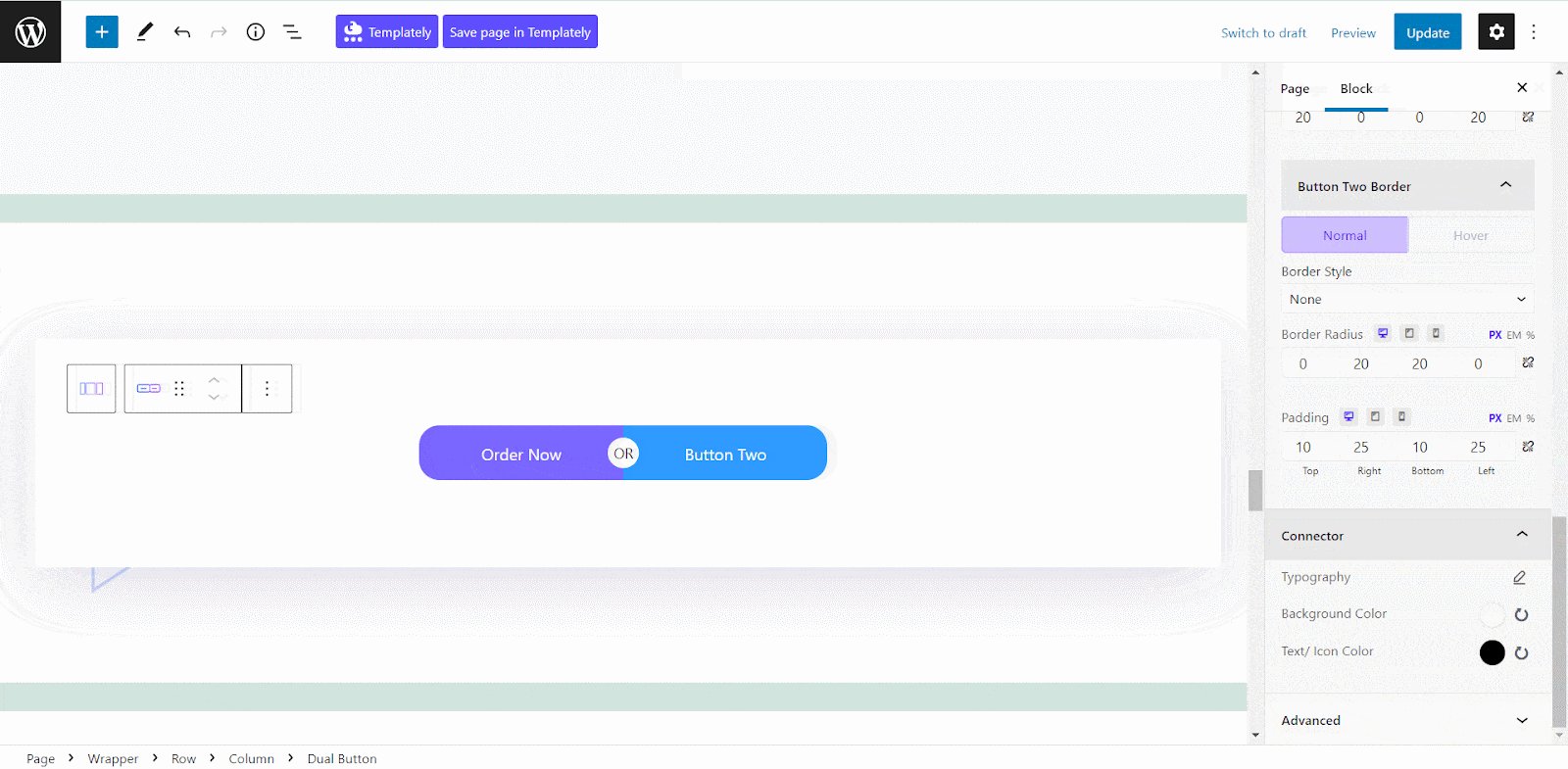
With this Gutenberg block, you can also tweak the button connector and add any text or icon you want. You will find a ‘Connector’ section, where you can turn off or keep the connector and make any necessary changes easily.

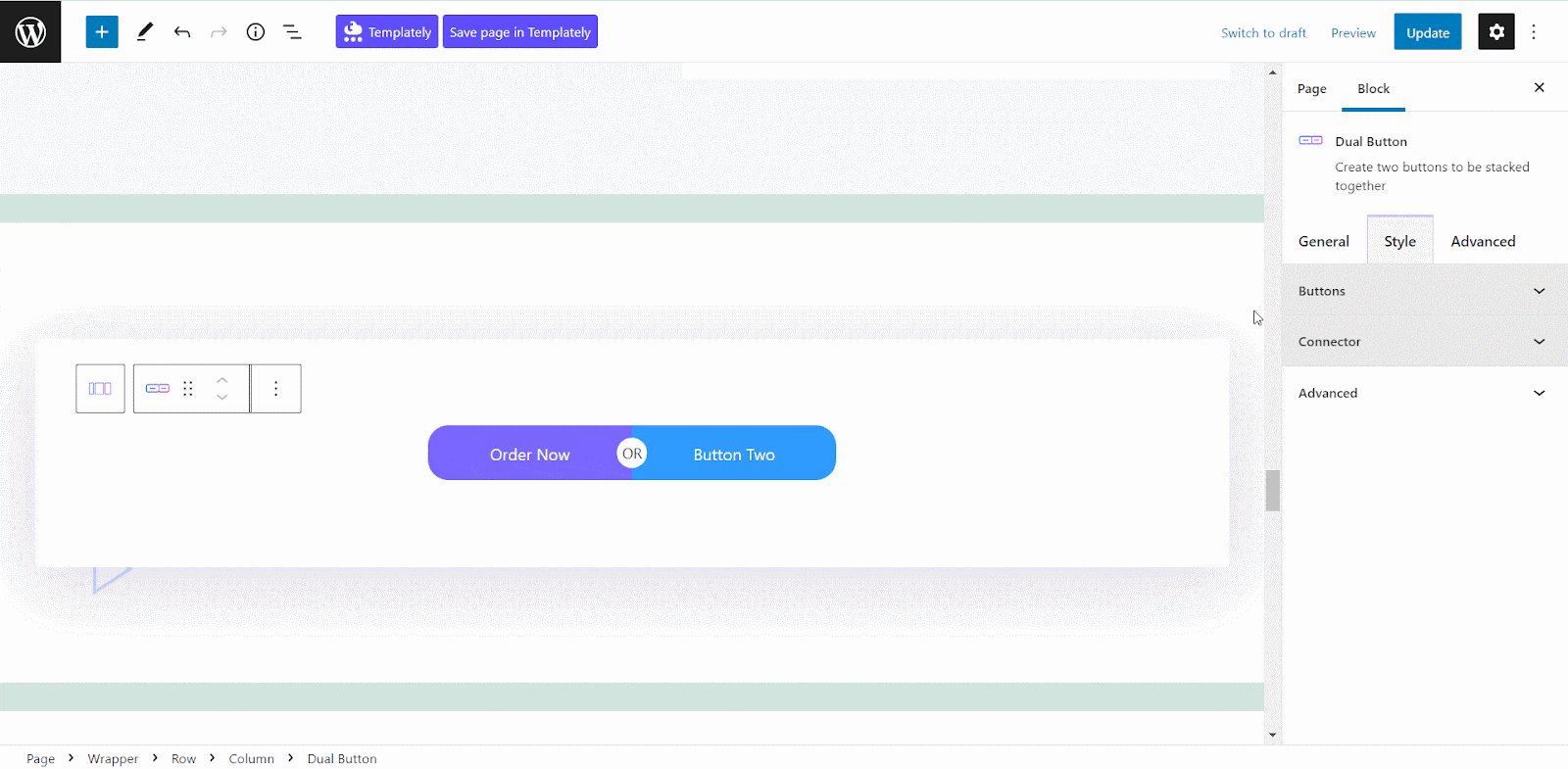
Step 2: Style Your Dual Button
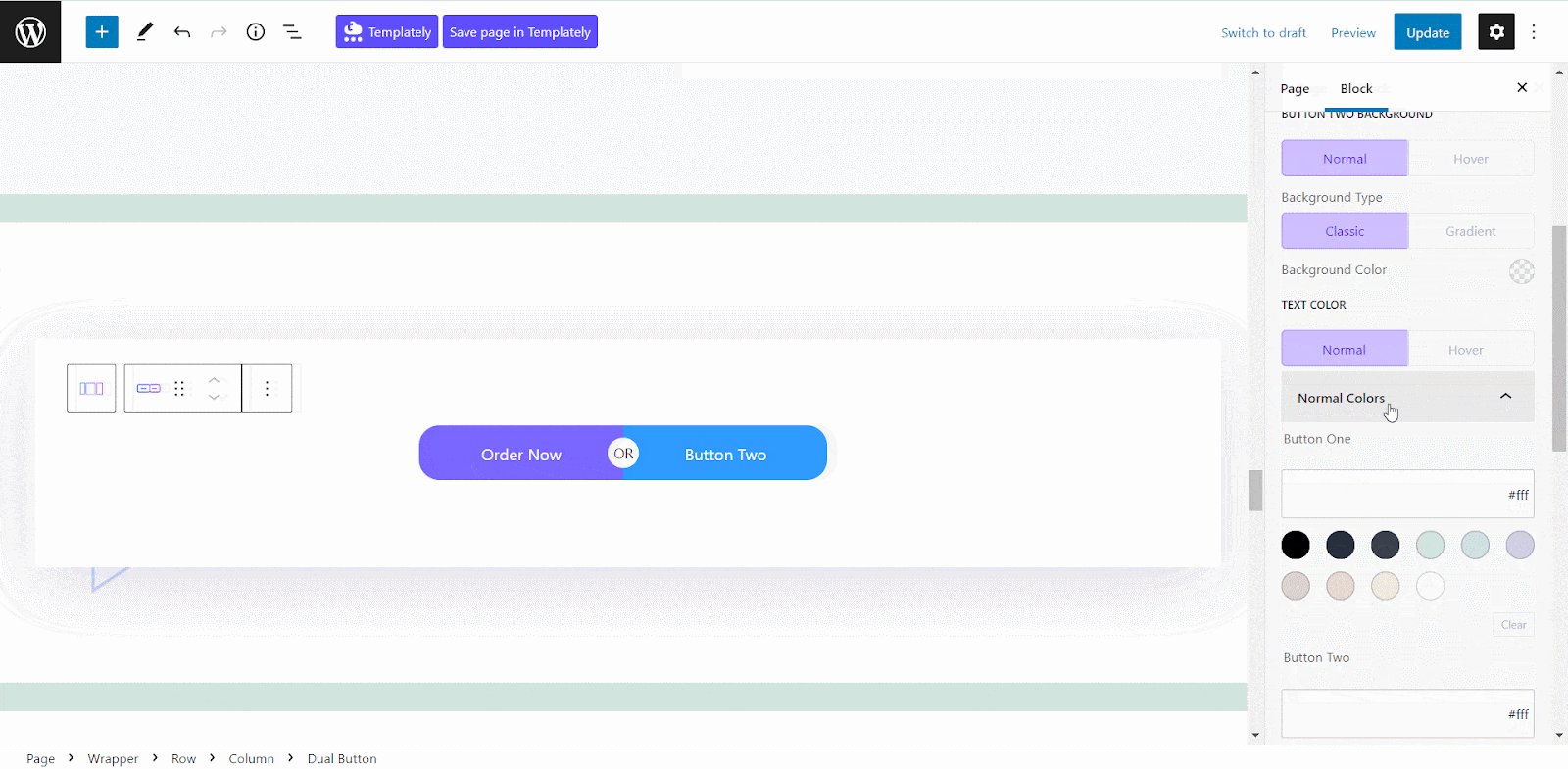
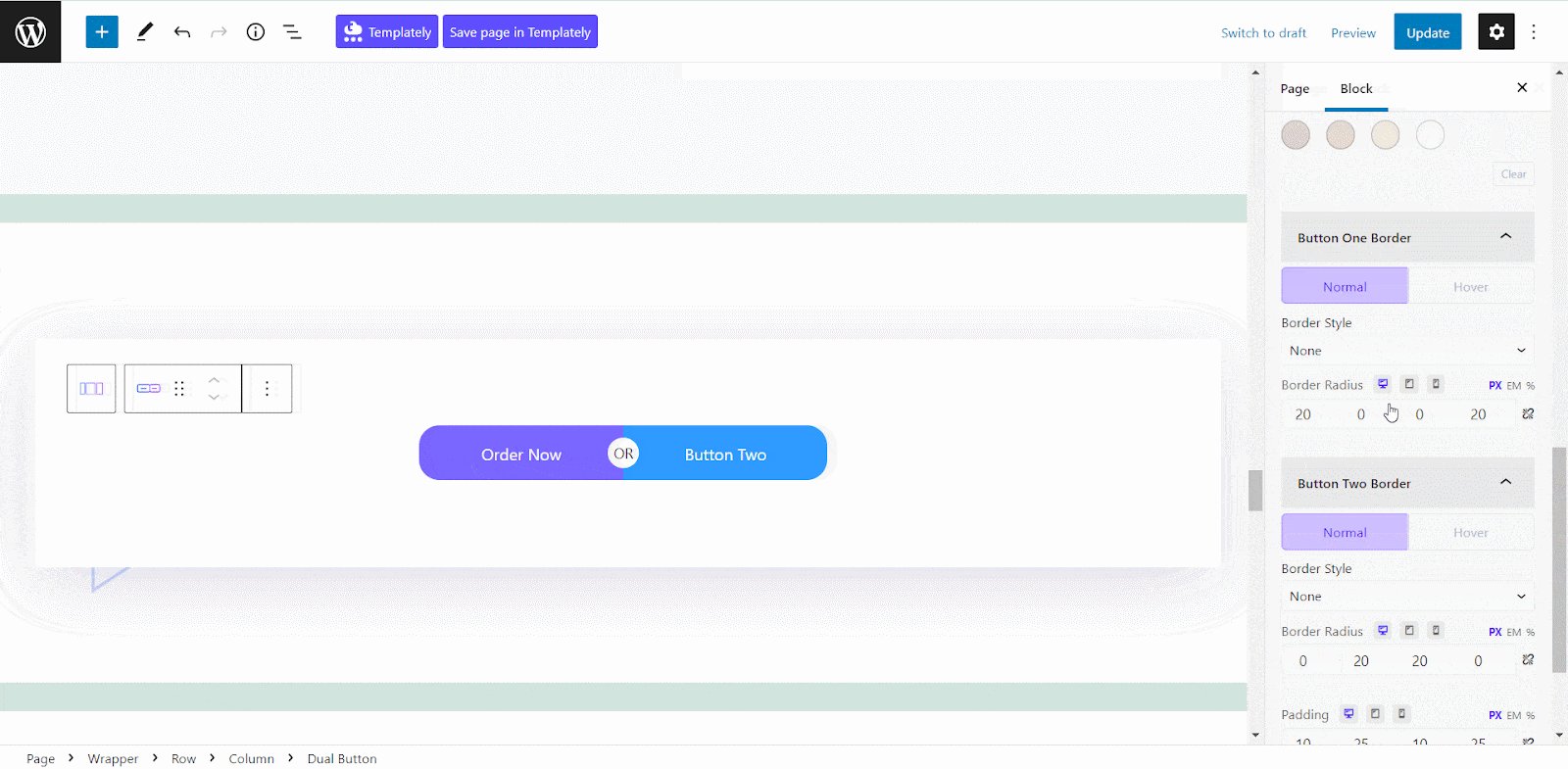
The EB Dual Button block comes with plenty of design options. You can easily change the color, typography, or background and add perfection to them. Additionally, these interactive buttons offer freedom to style the connector too. So, without breaking a sweat, you could design the perfect interactive buttons for your website.

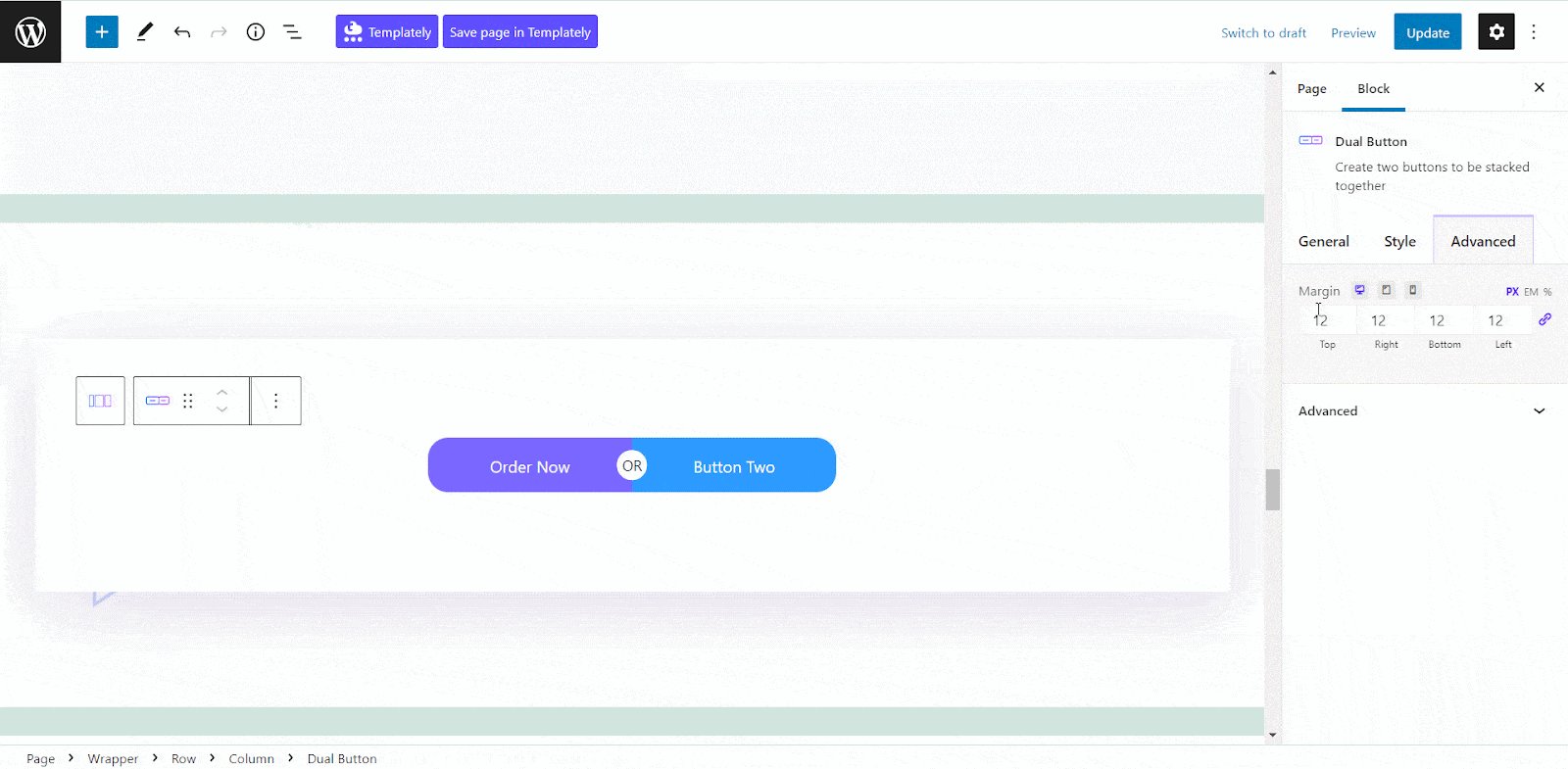
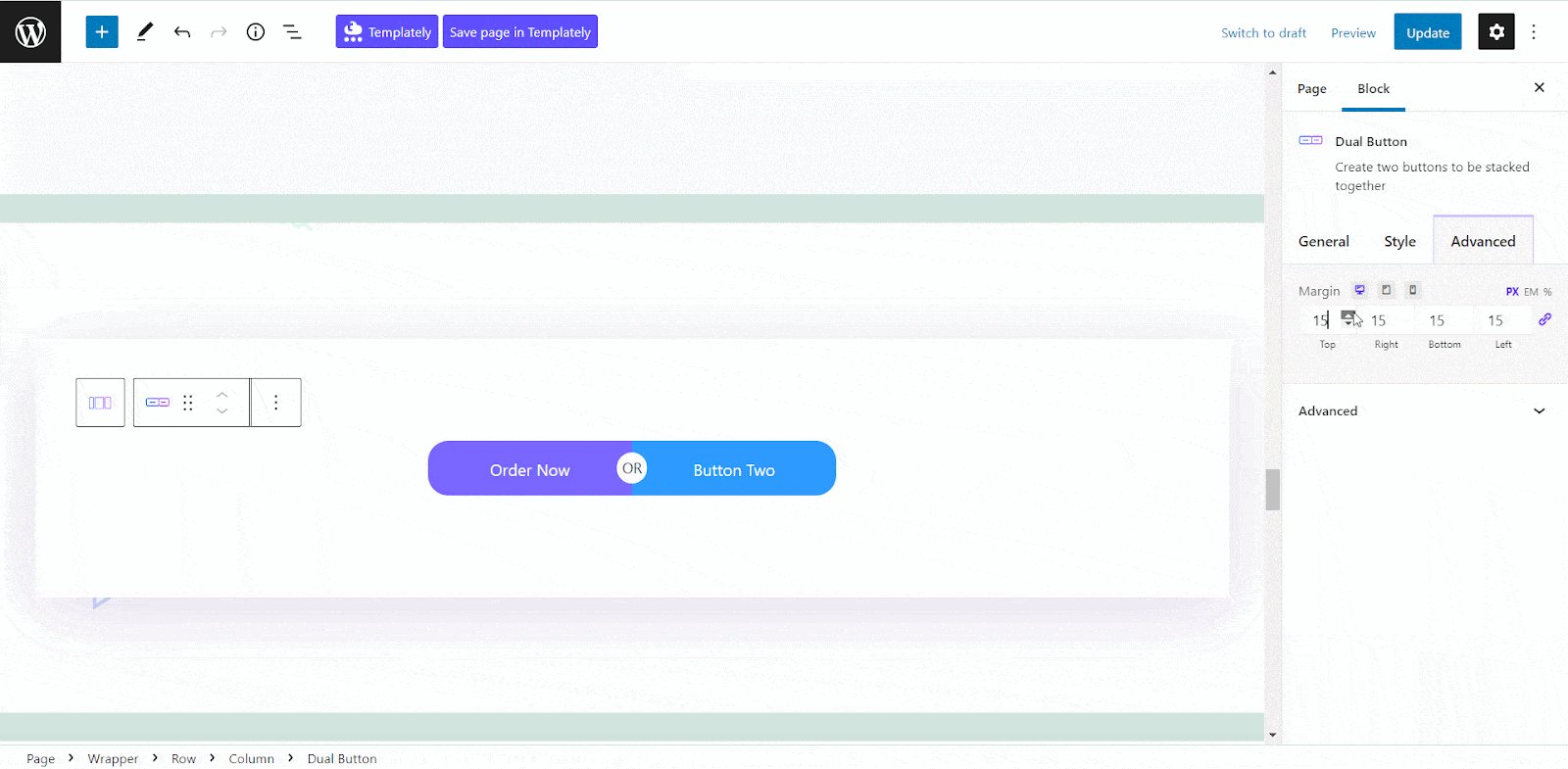
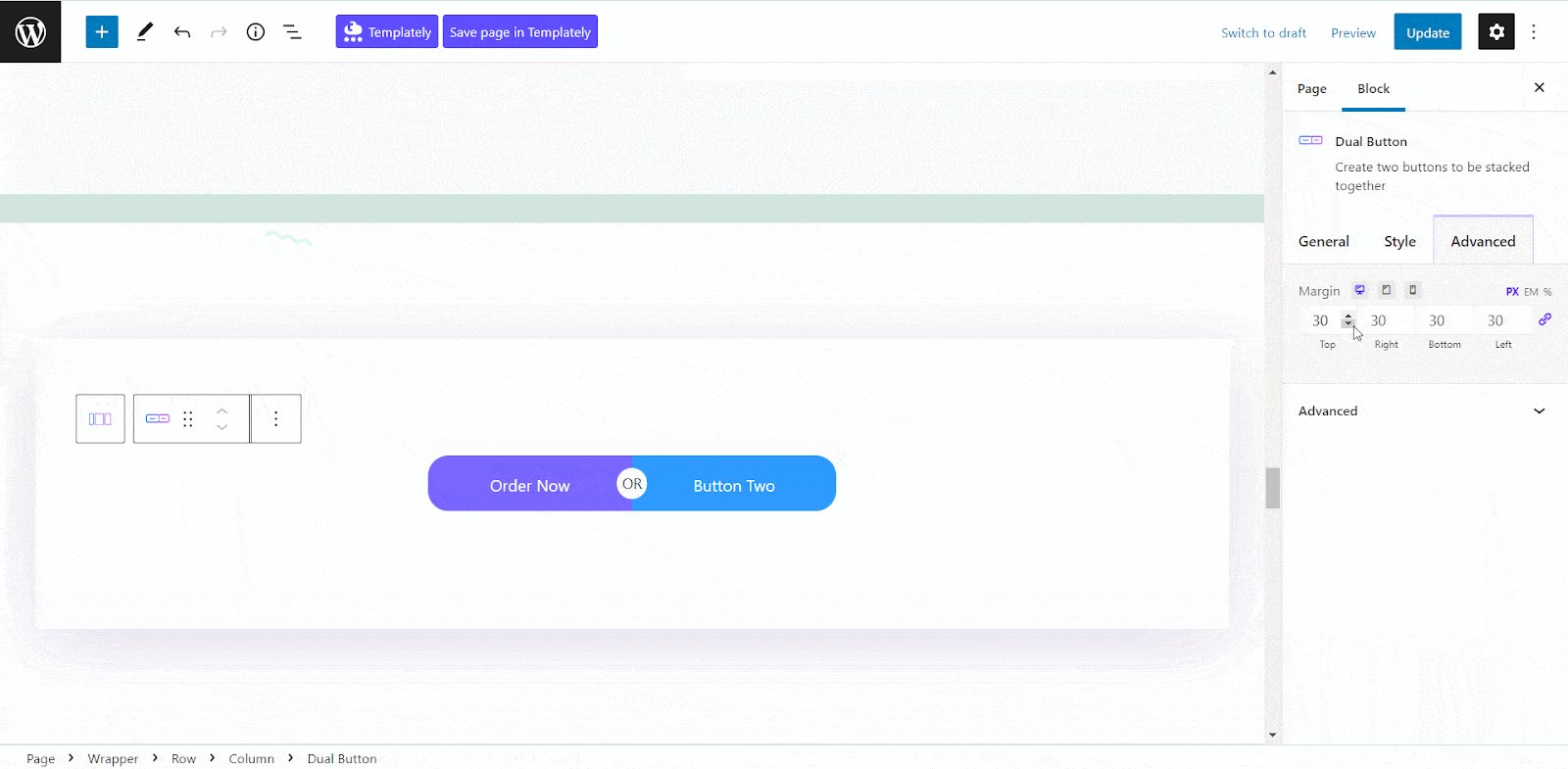
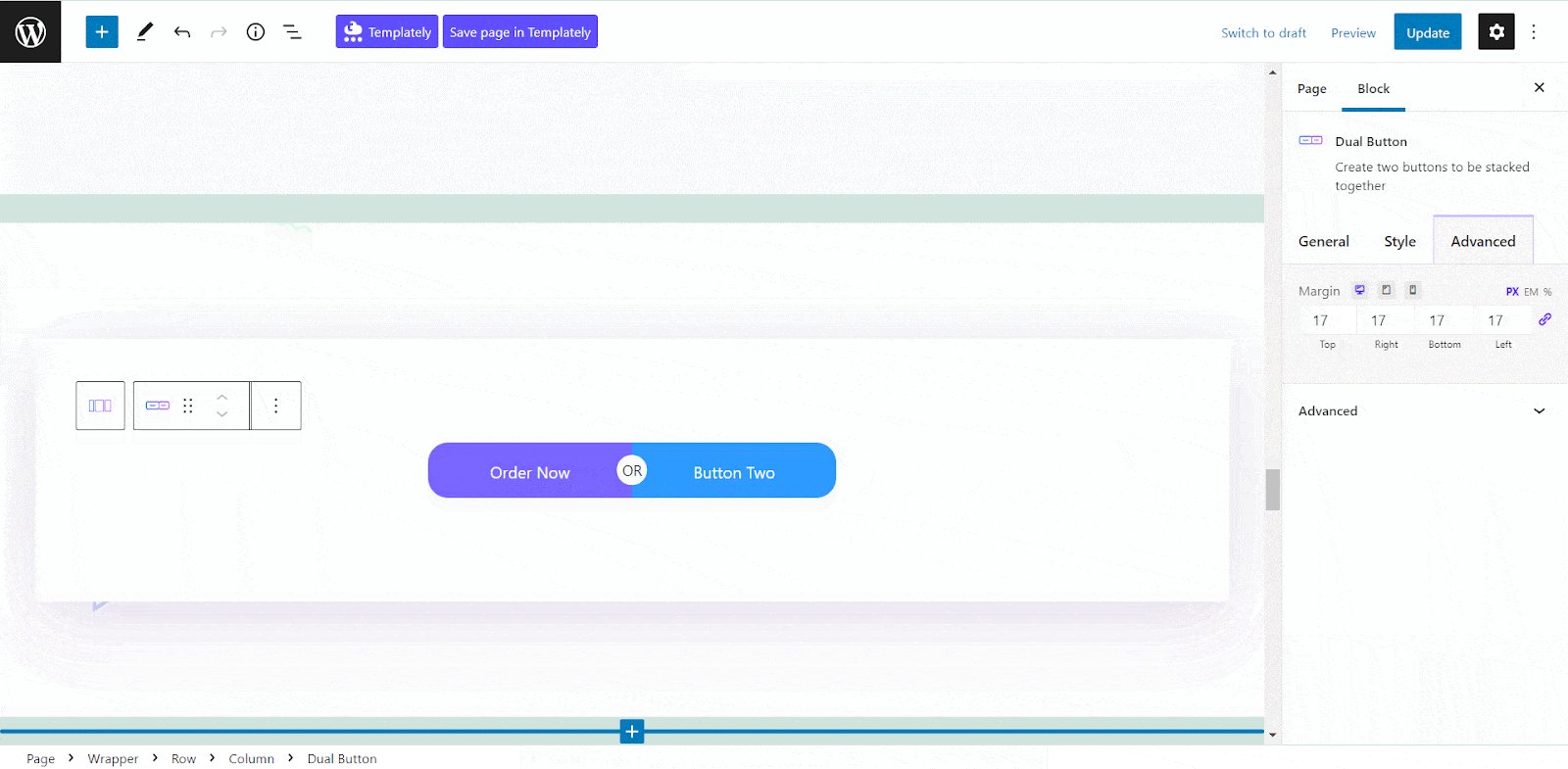
Moreover, from the ‘Advanced’ section, you can also adjust the margin and put these interactive buttons in the right place. So, using this Gutenberg block, you can easily add these buttons and style them without any hassle.

After you’ve finished your adjustments, you can check out the preview to see how the final result will look. That’s how you can create a Dual Button in Gutenberg using the best Gutenberg Library Essential Block without any hassle.

Beautifully Design Dual Button In Gutenberg & Boost Engagement
With EB Dual Buttons, you can display your call-to-actions beautifully on your website. Also, you don’t have to write a single line of code to add Dual Button in Gutenberg with the Essential block. So, go ahead and give it a try, and let us know your thoughts in the comments below..
For more fun tutorials and updates, make sure to subscribe to our blog or join our Facebook community.
