
How To Categorize And Filter Patterns To Simplify WordPress Site-building Process
In simple terms, a Block Pattern is like a ready-made design group that you can easily use and customize for your website. Think of it as building blocks for your WordPress site. Our focus today is on sharing how to Filter Patterns in Gutenberg to quickly find and choose the perfect design. Whether you need a single block or an entire page layout, Filtering Patterns make it easy. They are like filters for your creativity, allowing you to customize with endless color options and media.

How Block Patterns Actually Work in Gutenberg?
In the WCEU 2022 session, Sean Blakeley, WordPress Technical Director at Americaneagle.com, explained block patterns as “containers for blocks, like vessels. They don’t add functionality or change anything; they’re just containers, but it’s more complex than it seems.” He compared block patterns to music, saying, “There’s a finite number of notes, yet there’s an extraordinary variety of compositions using those notes. Blocks are like notes, and block patterns are like compositions“.
Using a block pattern is as simple as inserting it into the editor using the built-in pattern explorer or the WordPress.org pattern library. Once inserted, you can customize all the content and design settings just like you would if you were starting from scratch.
How To Leverage Filter Patterns For Effortless WordPress Site Building
Creating stylish designs for your content is easy with WordPress! Thanks to the block inserter and block hooks you can easily add and filter patterns to your templates, and template parts, or even nest them inside other patterns. WordPress comes with default patterns sorted into categories, and guess what? Themes and plugins can bring in their unique patterns. For even more design choices, head over to the WordPress.org pattern directory where users share their cool patterns.
Now, let us talk about Filter Patterns – they are like your creative search mates! These nifty tools help you sort through the patterns jungle, making it super easy to find the perfect one for your content. And here is the latest scoop: starting from version 6.3, you can craft your patterns directly in the editor.

This cool feature works seamlessly with both classic themes and blocks themes. So, dive in, explore, and have a blast creating awesome designs with WordPress!
Now let us give you a short walkthrough on how to filter your Gutenberg block patterns for making a WordPress website easily.
Step 1: Download Your Block Pattern From WordPress Pattern Library
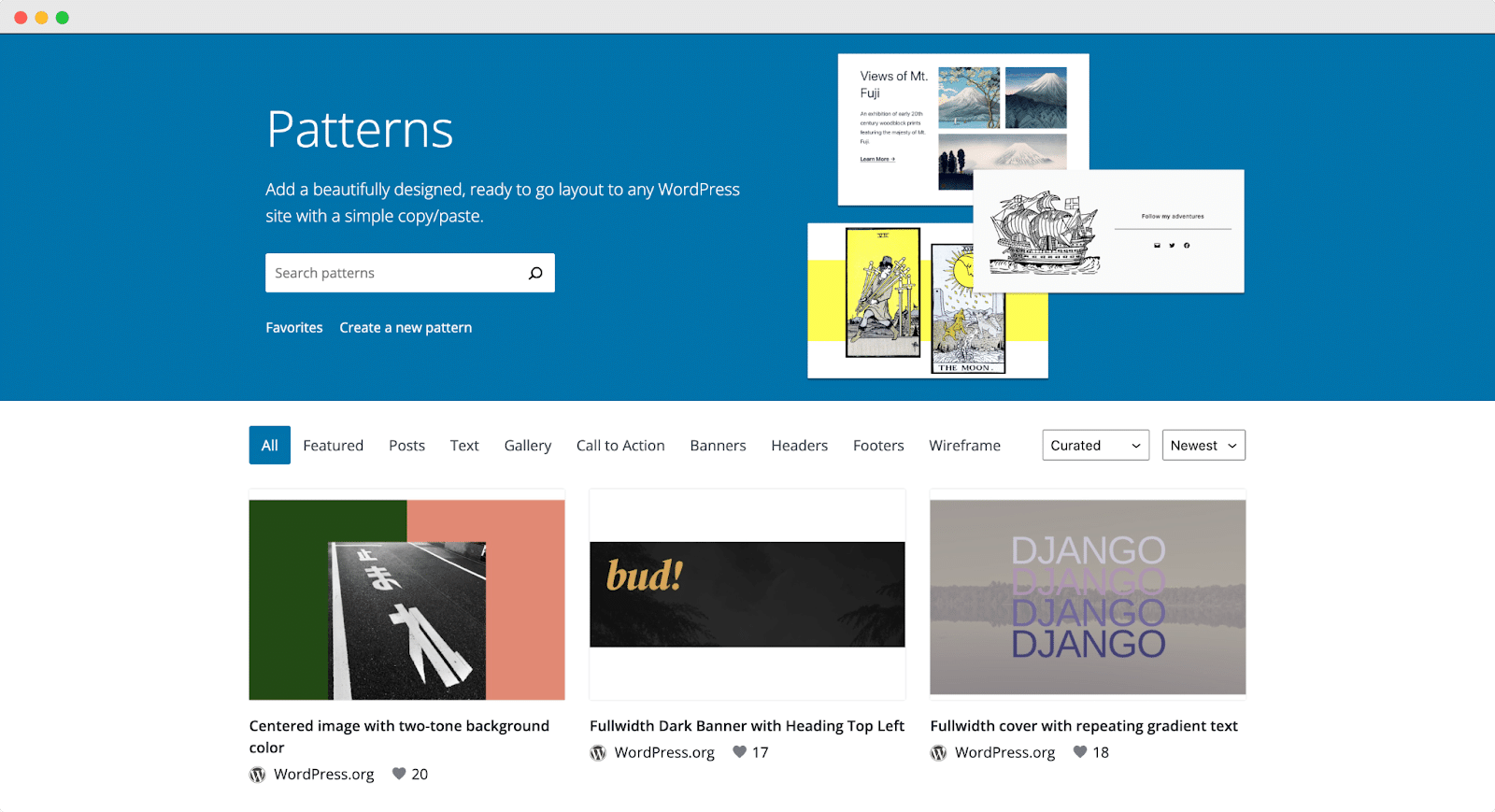
The primary source for block patterns is the WordPress.org pattern library. Similar to the directories for free plugins and themes on WordPress.org, there is also one for free block patterns. To discover a block pattern you fancy, visit the WordPress pattern library and utilize the search and filter options.

Step 2: Copy & Paste Pattern In Editor
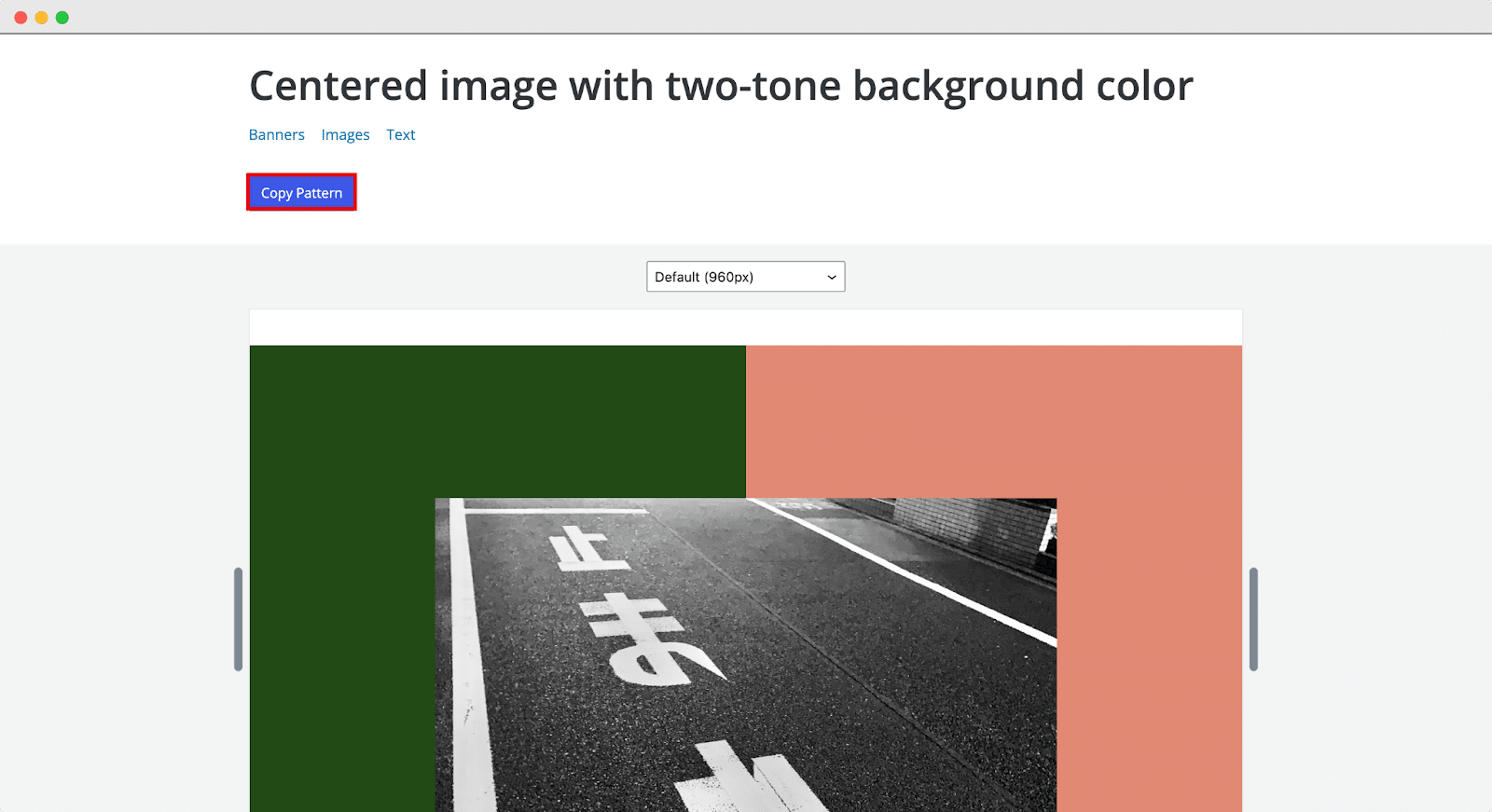
To get a better look at the pattern, just click on it to open the listing page. When you are ready to use it, click the “Copy Pattern” button to copy it to your clipboard.

Now, launch the WordPress editor for the post or page where you plan to use and filter patterns. Move your cursor to the spot you want the pattern and paste it in. You can paste it like you would with regular text:
- Right-click and select Paste.
- Use the standard keyboard shortcut – Ctrl + V / Cmd + V.
You will spot the pattern in the editor, and you are good to go! Feel free to edit all the content, just as if you built the design from scratch.
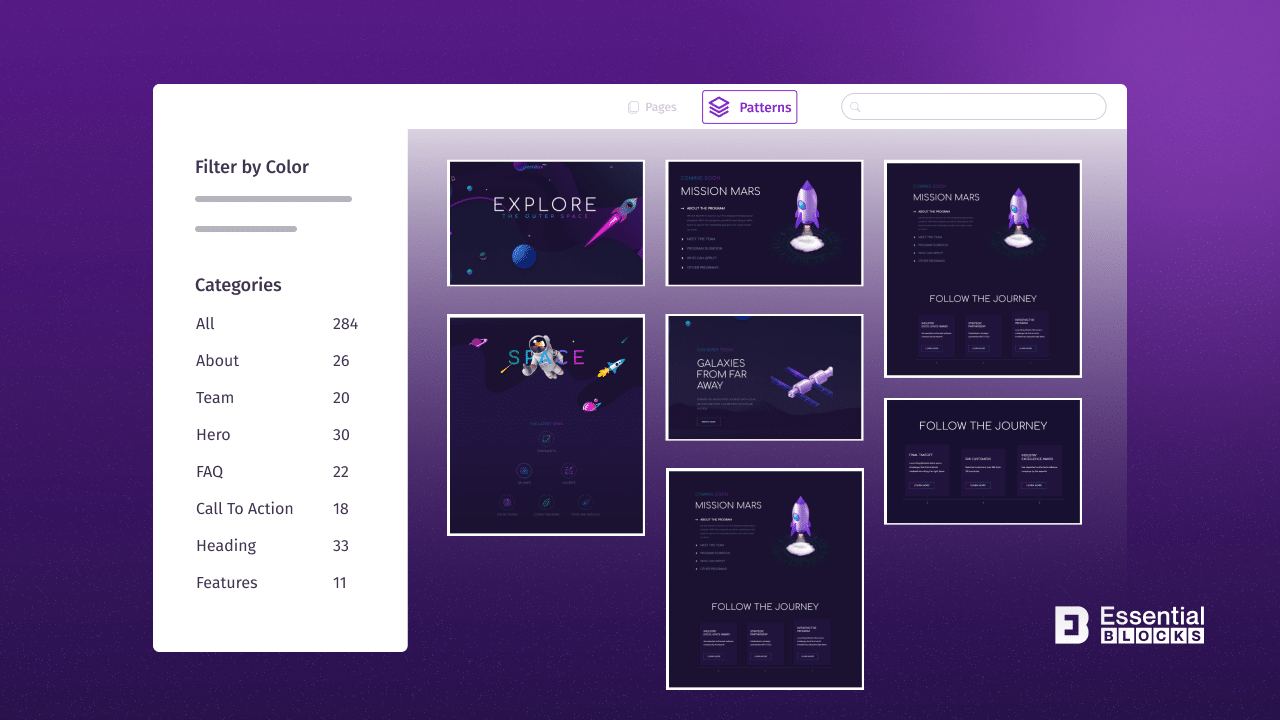
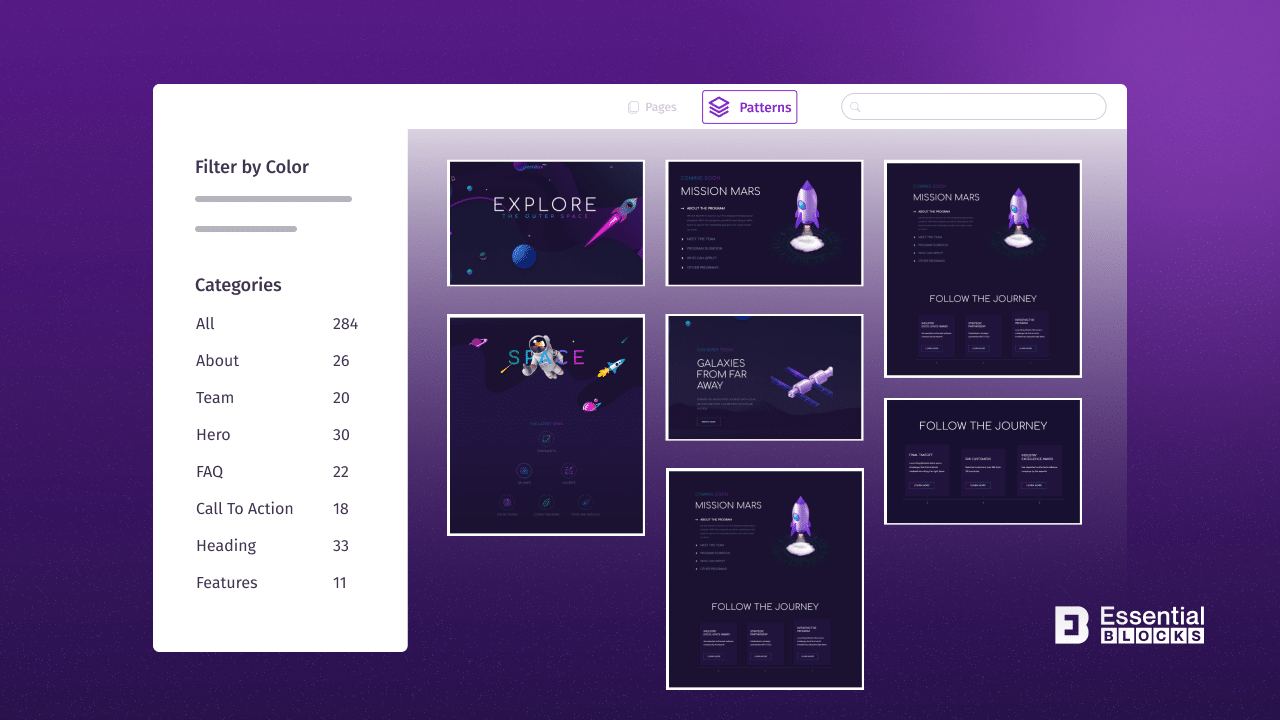
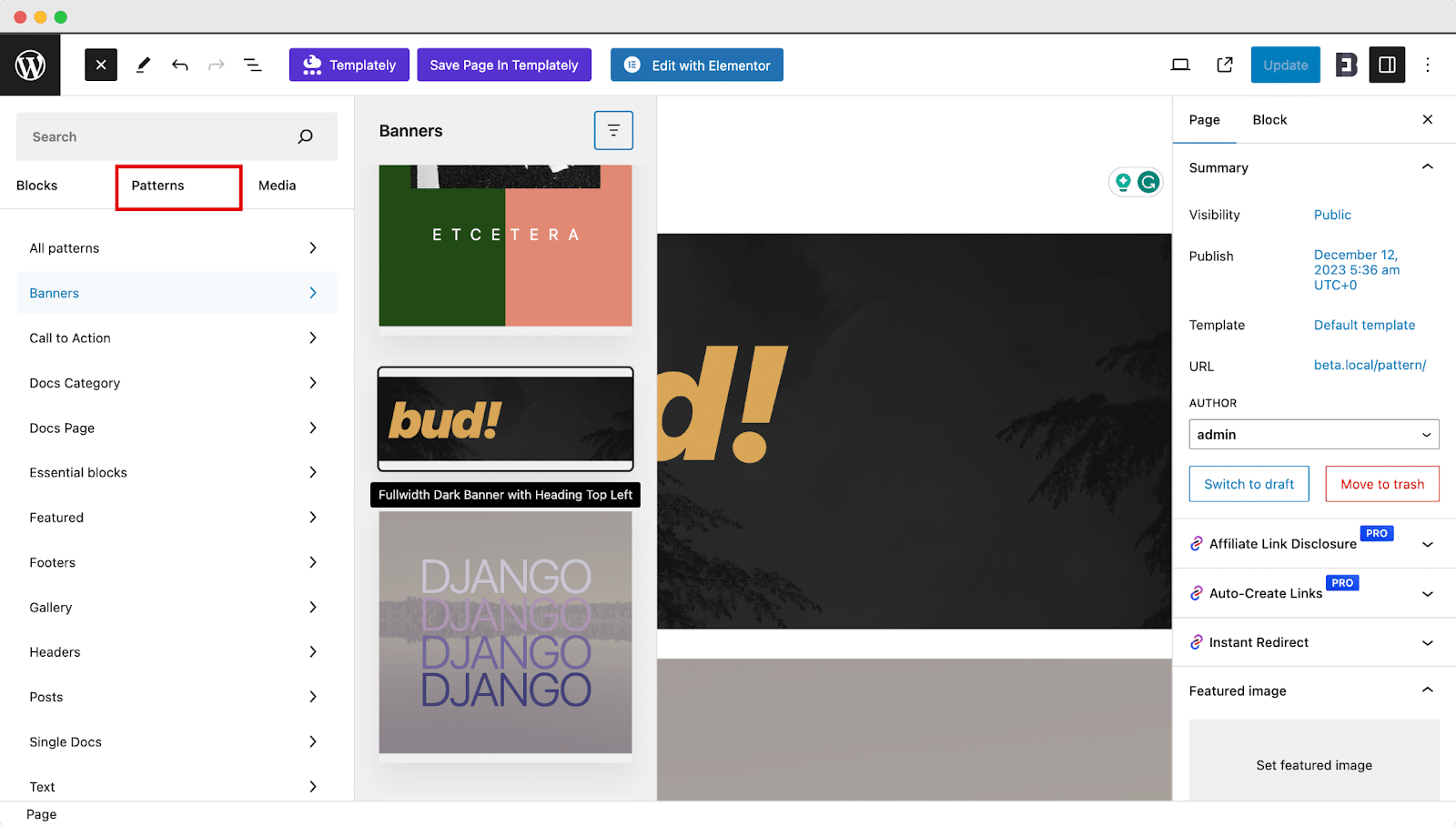
Step 3: Filter Patterns From Dashboard
Explore the expansive possibilities of filtering patterns right from the Gutenberg dashboard. This feature allows you to refine your search based on various criteria such as documentation, categories, single-page layouts, engaging galleries, distinctive headers, footers, and much more.
Whether you are looking for something specific or just want to browse through a particular category, these filtering options make discovering the perfect pattern for your content a seamless and tailored experience.

Filter Patterns For Developers: Can It Be Used Without Default Database?
Alright, let us break it down. Before WordPress version 6.3, patterns were like VIPs, managed through a block pattern registry class and private functions. Plugins and themes got in on the action by registering the pattern, and the block’s markup came from a PHP function or a file in the theme’s patterns folder.
But, starting from WordPress 6.3, there is a game-changer! Now, you can create patterns right in your WordPress setup. These patterns are site-specific and stored in the WordPress database. To make this happen, they repurposed the post type used for reusable blocks (wp_block) for patterns. This change covers not just synced patterns but all patterns you create.
Master WordPress Block & Filter Patterns For Design Brilliance
WordPress Block Patterns offer an exciting avenue for unleashing your creativity and streamlining your site-building process. From effortlessly incorporating designs using the block inserter to filtering through an array of patterns in the Gutenberg dashboard, the possibilities are vast. Take advantage of the simplicity and power these patterns bring to your fingertips.
If you enjoyed this post, subscribe to our blog and join our Facebook community to connect with web creators and Gutenberg users. Leave your comment below and stay connected.
