Looking for an easy way to add an image slider in web design? Then you are at the right place. A website containing dynamic and animated contents is always a treat for the eyes to visit. An effective way to make your website pages more attractive to the audiences is to include images with a unique presentation.

There are many ways to make website pages lively, interactive and engaging. Adding a slider in web design can fulfill this objective very nicely. Images can make your website more engaging for the visitors which is a very effective way to grasp their attention. This gets even better if you can put up the images or the contents in an exclusive way through an image slider block.
Gutenberg is WordPress’ default editor where you can design beautiful websites. There are many solutions out there to be used in Gutenberg to create beautiful websites.
Essential Blocks For Gutenberg is one of them, and it offers many unique and useful blocks to be used in Gutenberg editor for designing beautiful and creative websites. It has 25+ super useful blocks to make your websites stunning, attractive and user friendly. It comes with an amazing block, Essential Blocks Slider, to help you showcase images beautifully.

Why Do You Need A Slider In Web Design To Display Your Contents?
By displaying images with a dynamic, animated slider in web design, you can easily make the content more attractive. The Essential Block Slider just does the same that you can use in Gutenberg easily. Here are the cases when you can use the image slider block in your website.
✨ When you want to display multiple images in an attractive way you can easily go for a slider in web design to put up those images. Instead of showing still images, opt for a slideshow to instantly grab the visitor’s attention.

✨ If you run your own online business store or an eCommerce website you may need to show your products to your customers. To showcase your product images beautifully, you can add a slider in web design. Essential Blocks Slider can be a good solution here.

✨ Sliders let you add contents along with your images. So, to show product description with the products, an image slider can be an effective block to choose. Visitors can easily be mesmerized seeing the animated slider showing impressive images.
How To Use Slider Block From Essential Blocks For Gutenberg?
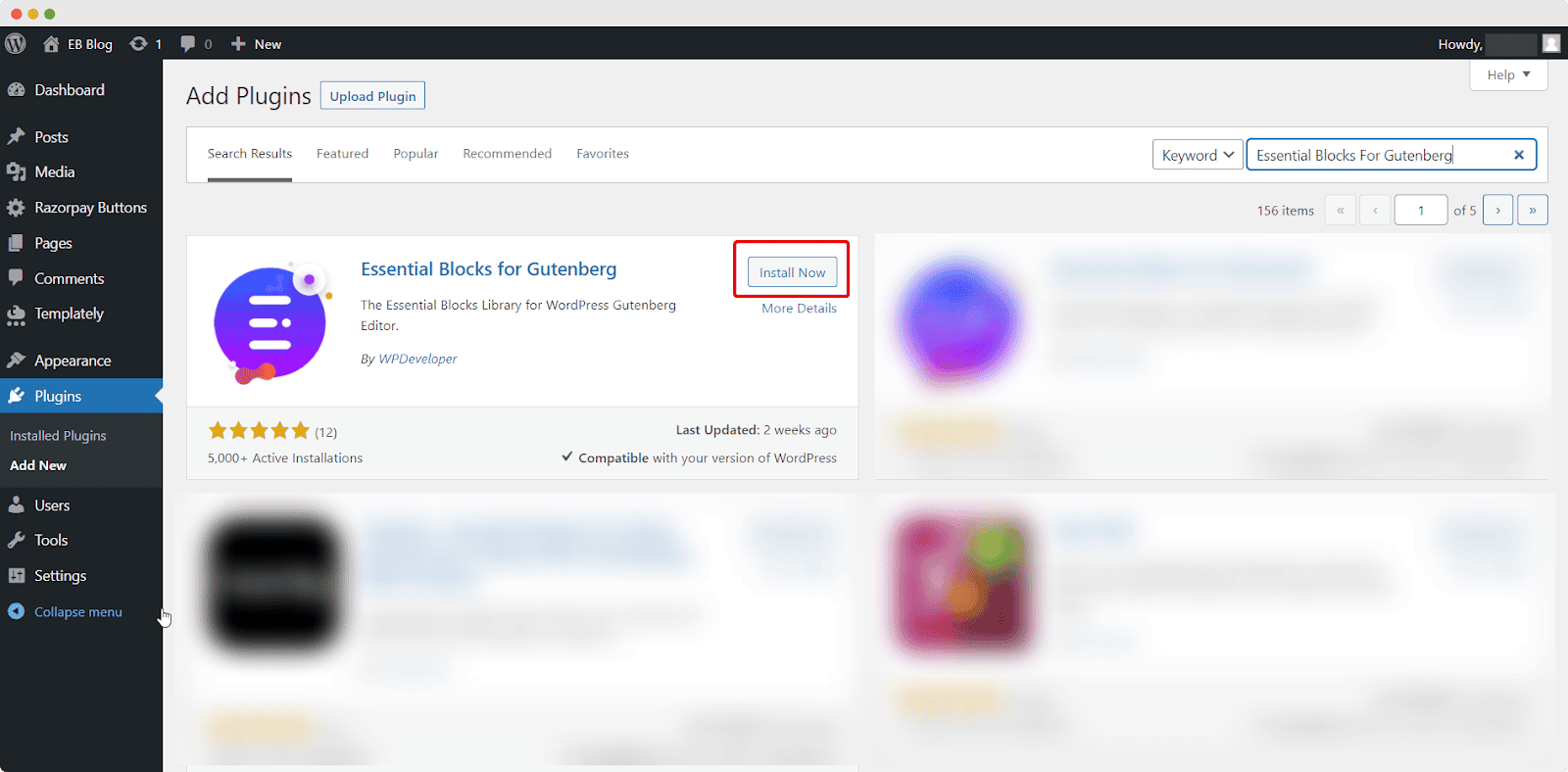
To get the Essential Blocks Slider, make sure that you have Essential Blocks for Gutenberg installed and activated in your WordPress website.

Once you are done with installing and activating the Essential Blocks For Gutenberg, follow the steps to get the super useful Essential Blocks Slider. You can easily add the image slider and customize it as needed.
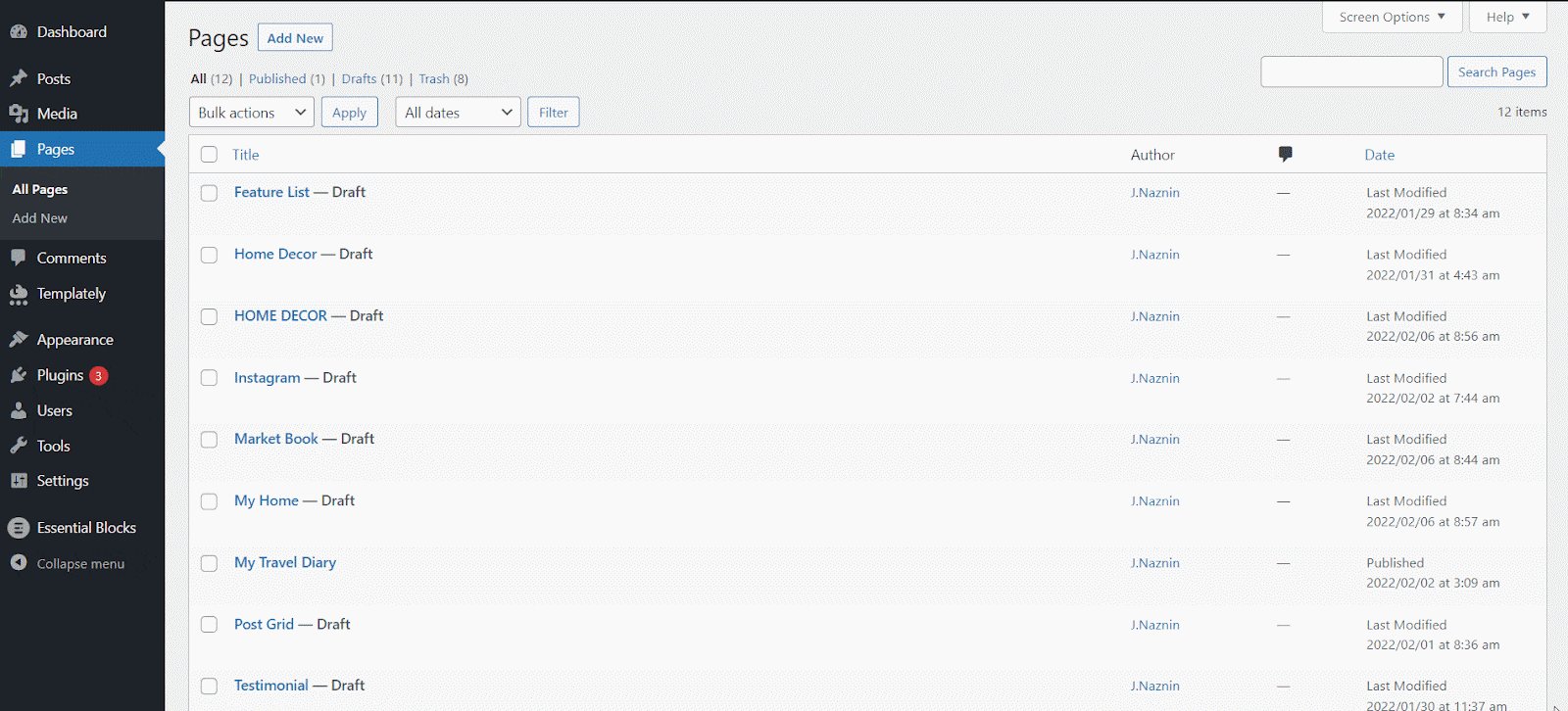
Step 1: Create A Page From Your WordPress Dashboard
From your WordPress dashboard, navigate to ‘Page’ first. Click on ‘Add New’. After clicking the ‘Add New’ button you will be redirected to the Gutenberg editing panel.

Step 2: Insert The Slider Block In Gutenberg
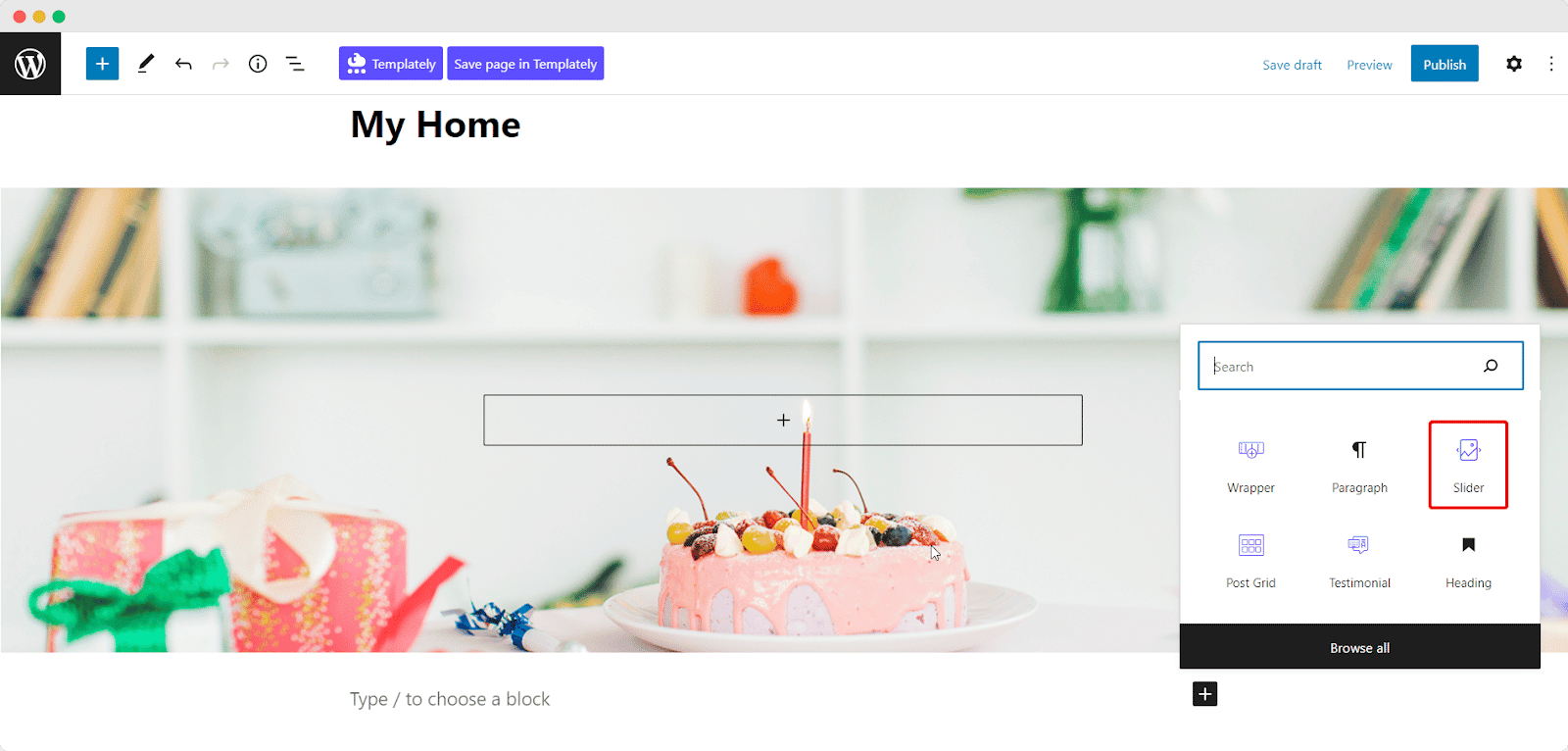
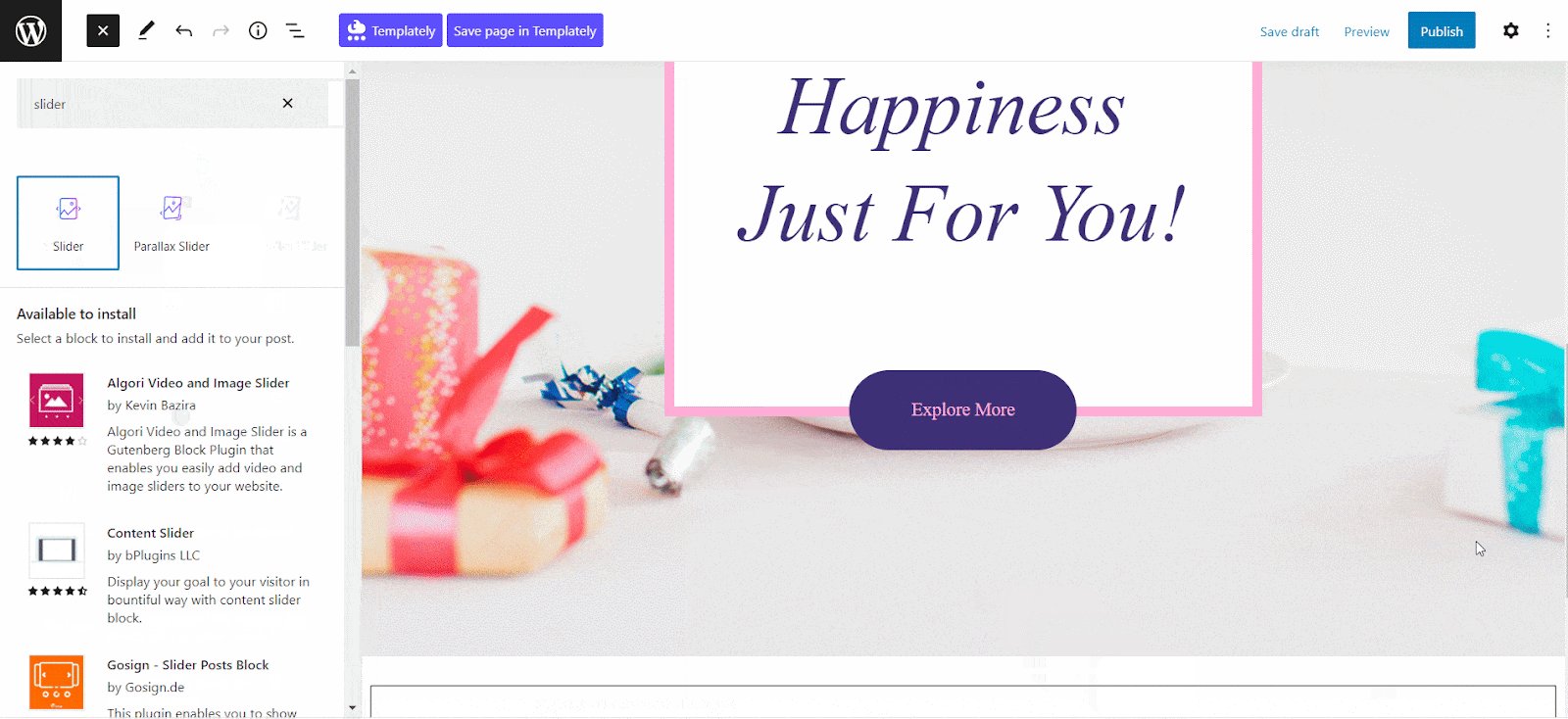
Getting the Essential Block Slider with Essential Blocks in Gutenberg is a very simple process that takes only one click. For enabling this block, click on the ‘+’ icon as shown below. Afterward, find ‘Slider’ from the search option. Simply click on the block and it will appear on your page.

You can add the slider in web design by dragging and dropping as well. Simply create a new post or page where you want to add the feature list from your WordPress Dashboard. Click on the ‘+’ icon from the top left corner of your page. Scroll down to find Essential Blocks or search “Slider” in the search bar and you will get the Essential Block Slider.

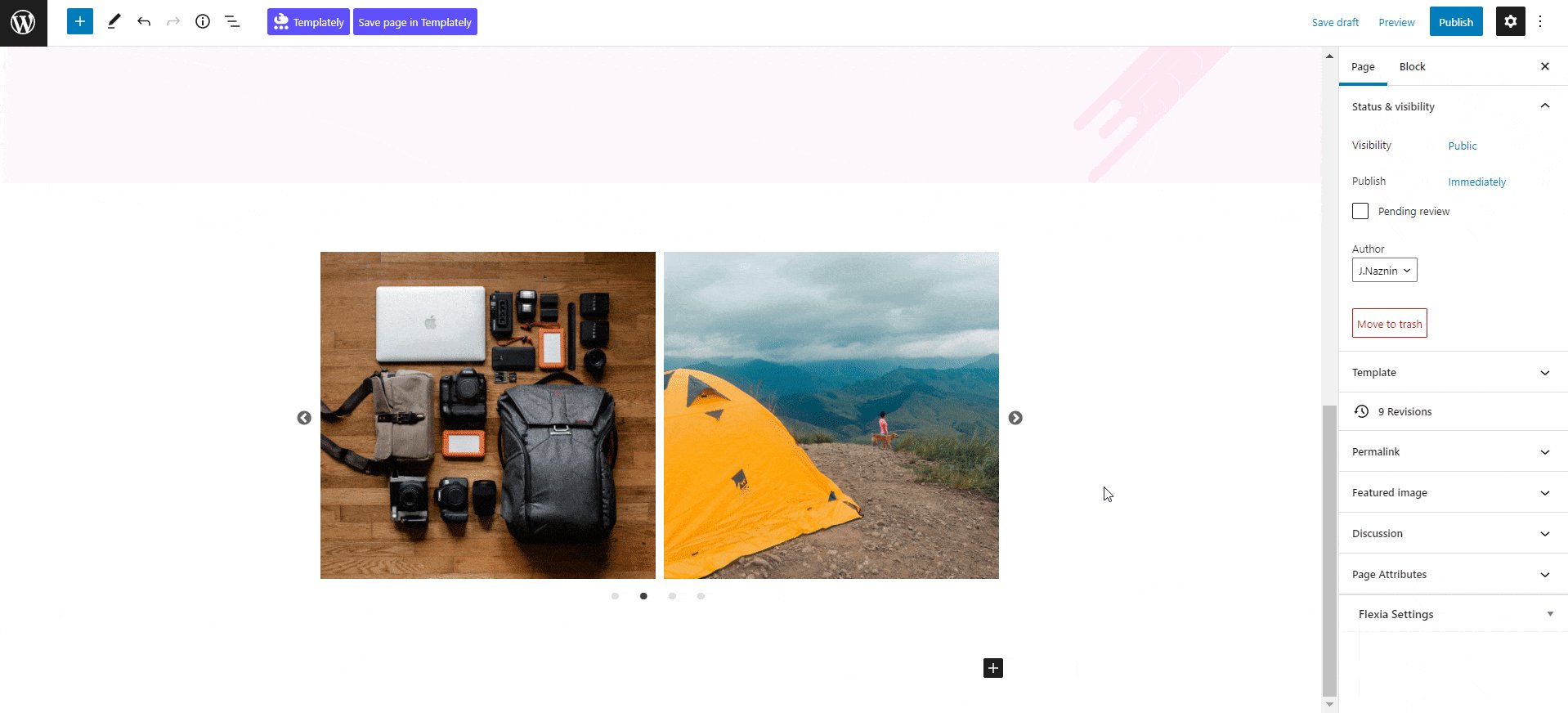
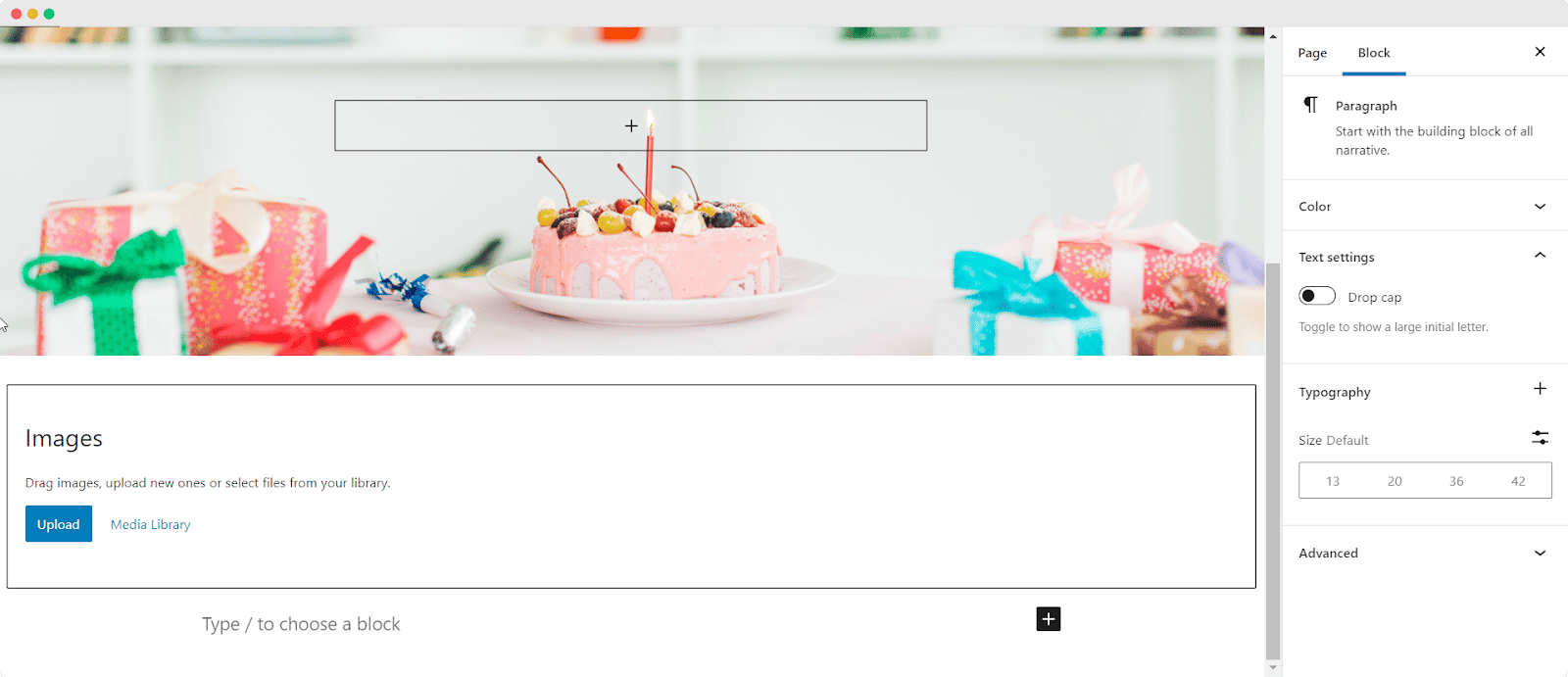
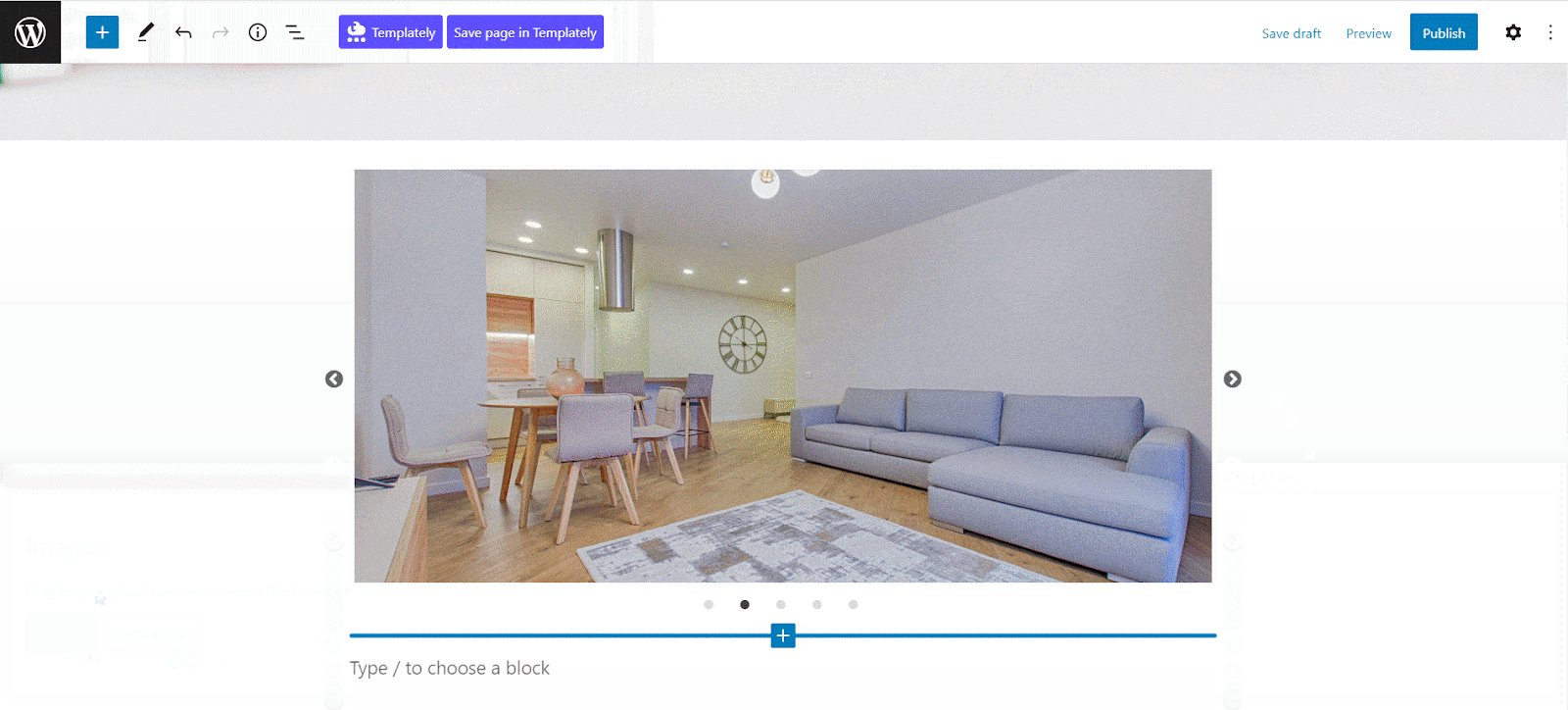
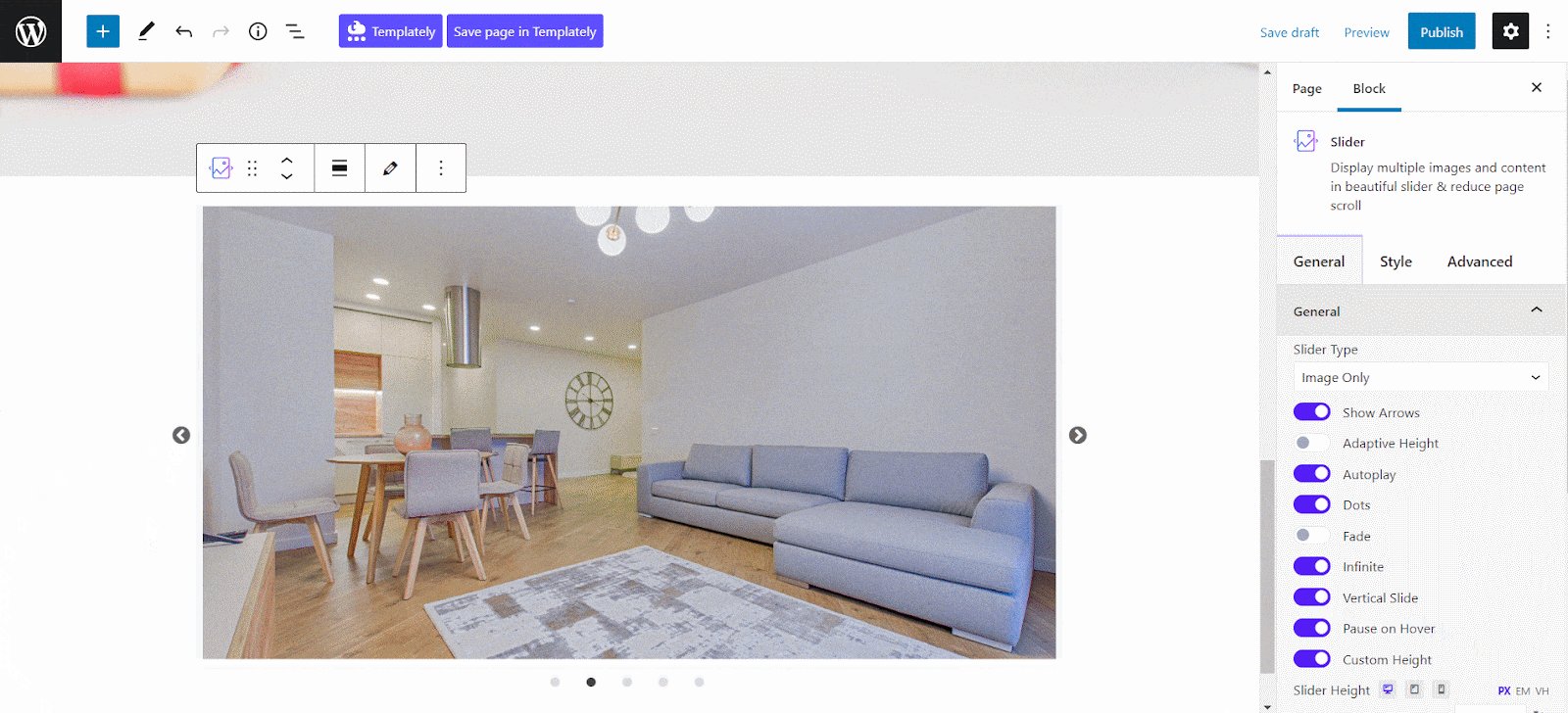
After you have dragged and dropped the block, this is the default outlook of the image slider which is going to appear on your page. Now, you have to upload the images that you want to display in your sliders.

Click on the ‘Upload’ button and you will be directed to upload the images you want to be on the slider. You can add multiple images here and store as well. To store the images, click on ‘Media Library’ beside the upload button.

After following the steps, now you can configure other settings to change the appearance of the Essential Block Slider.
Step 3: Configure The Essential Blocks Slider Appearance
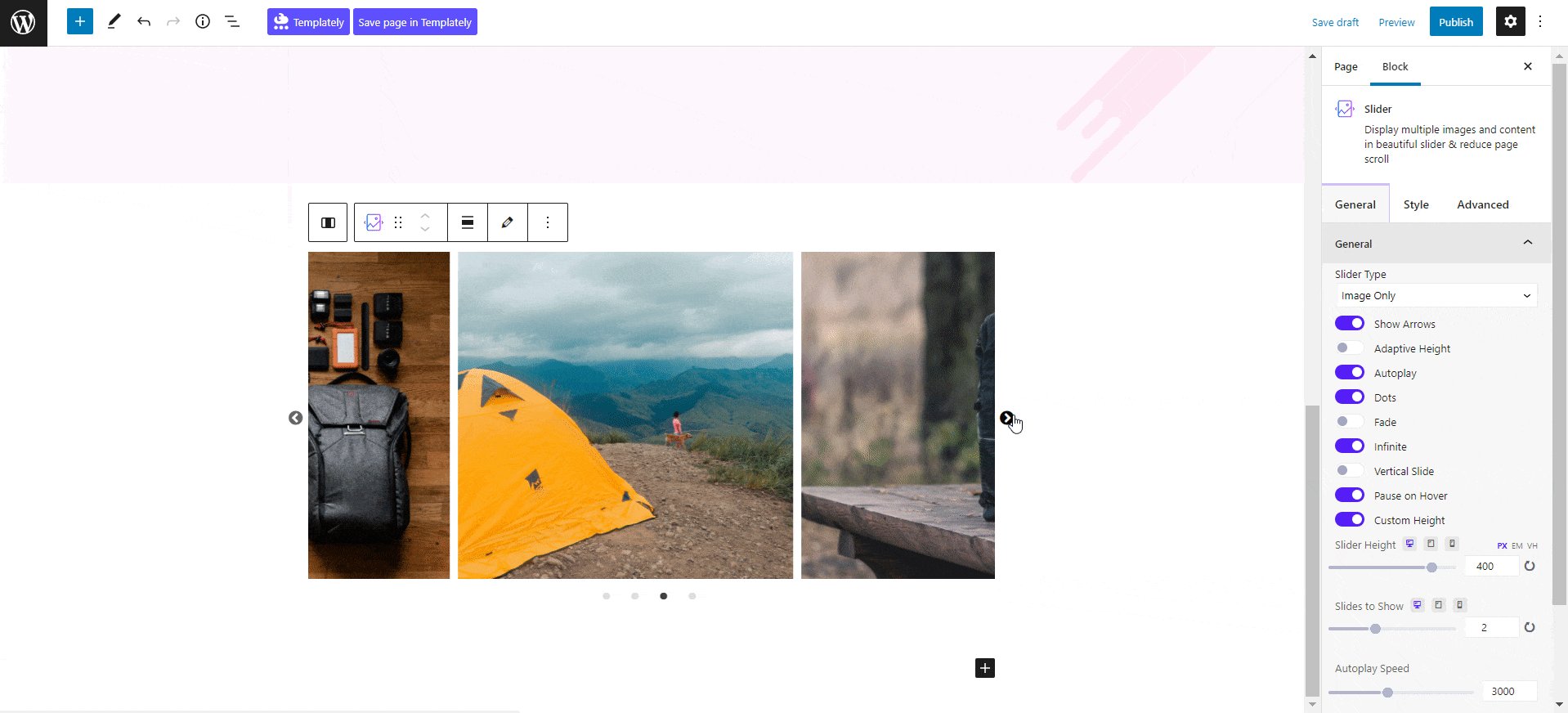
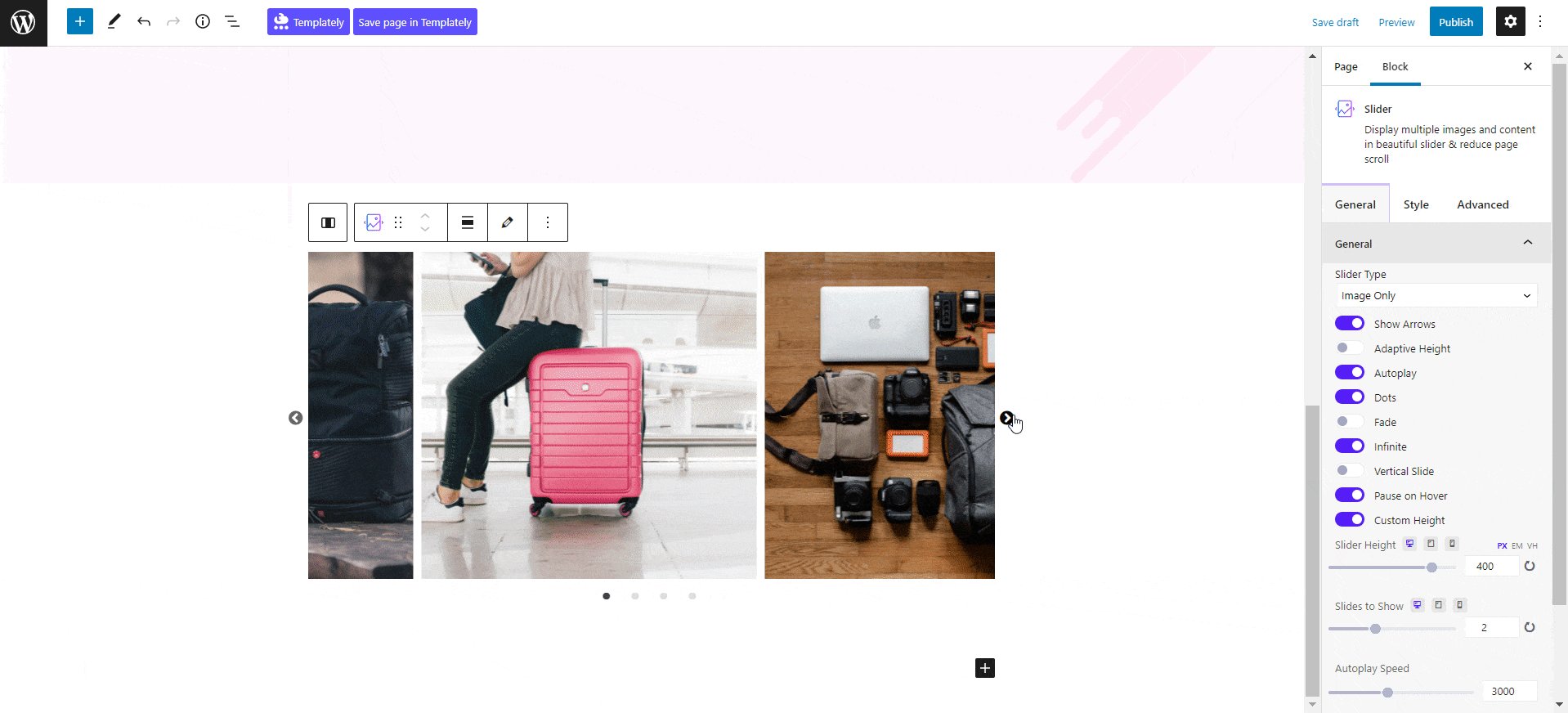
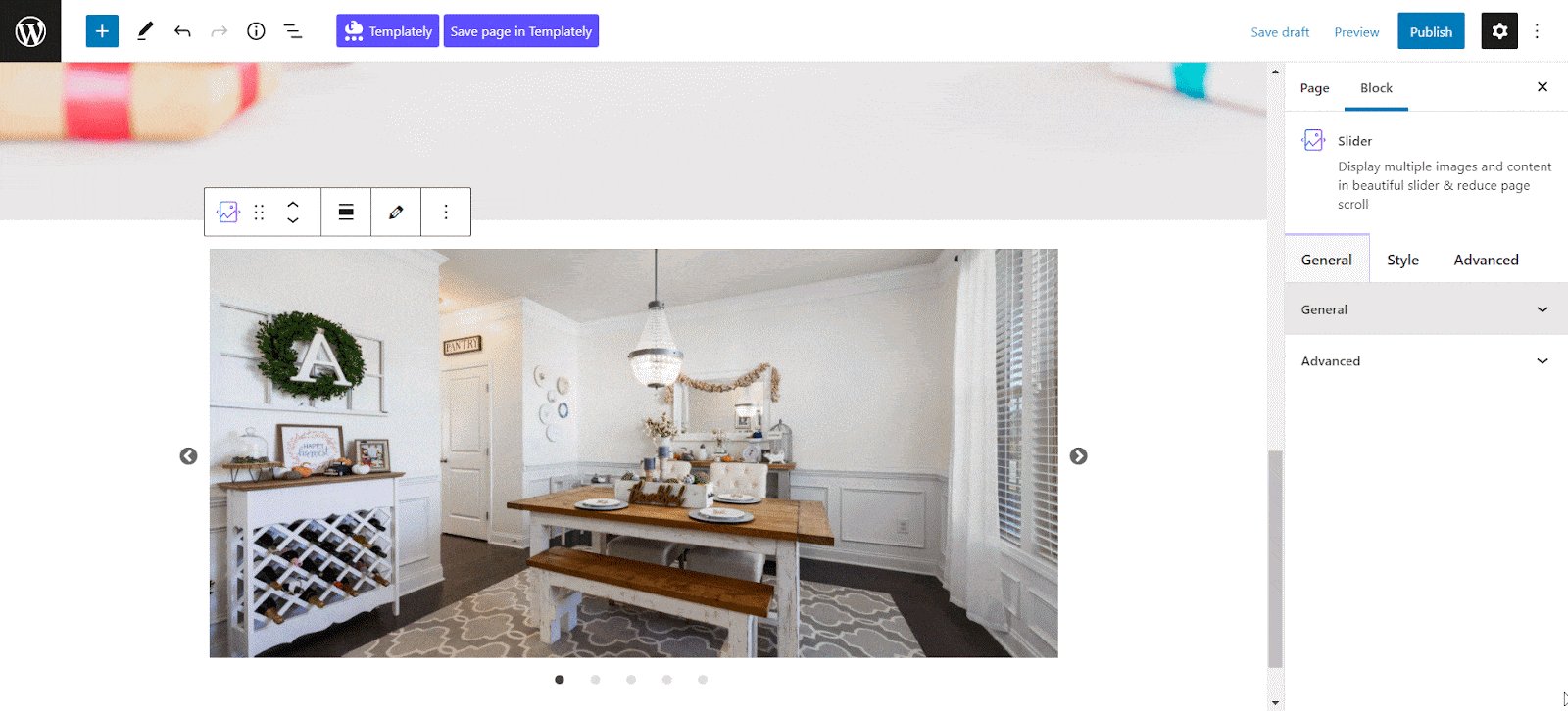
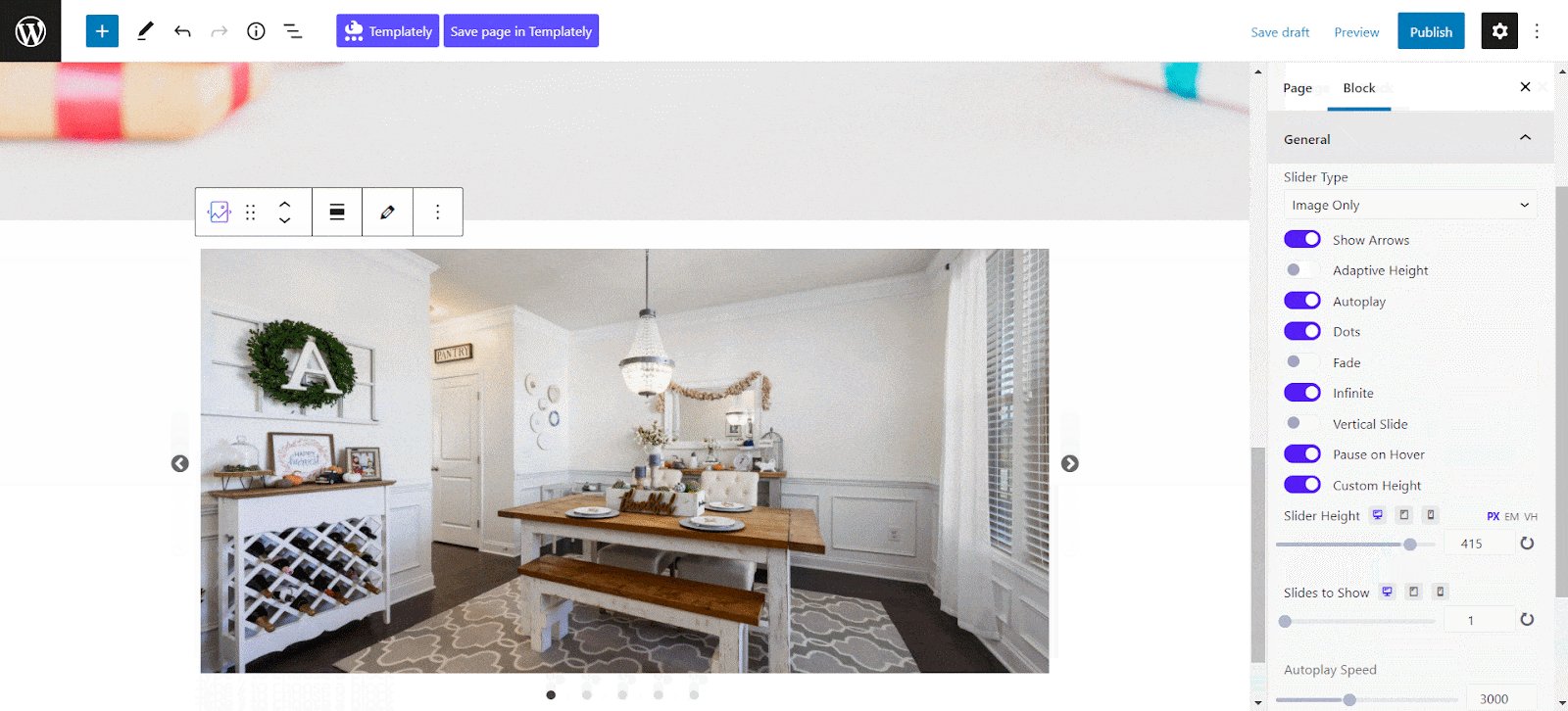
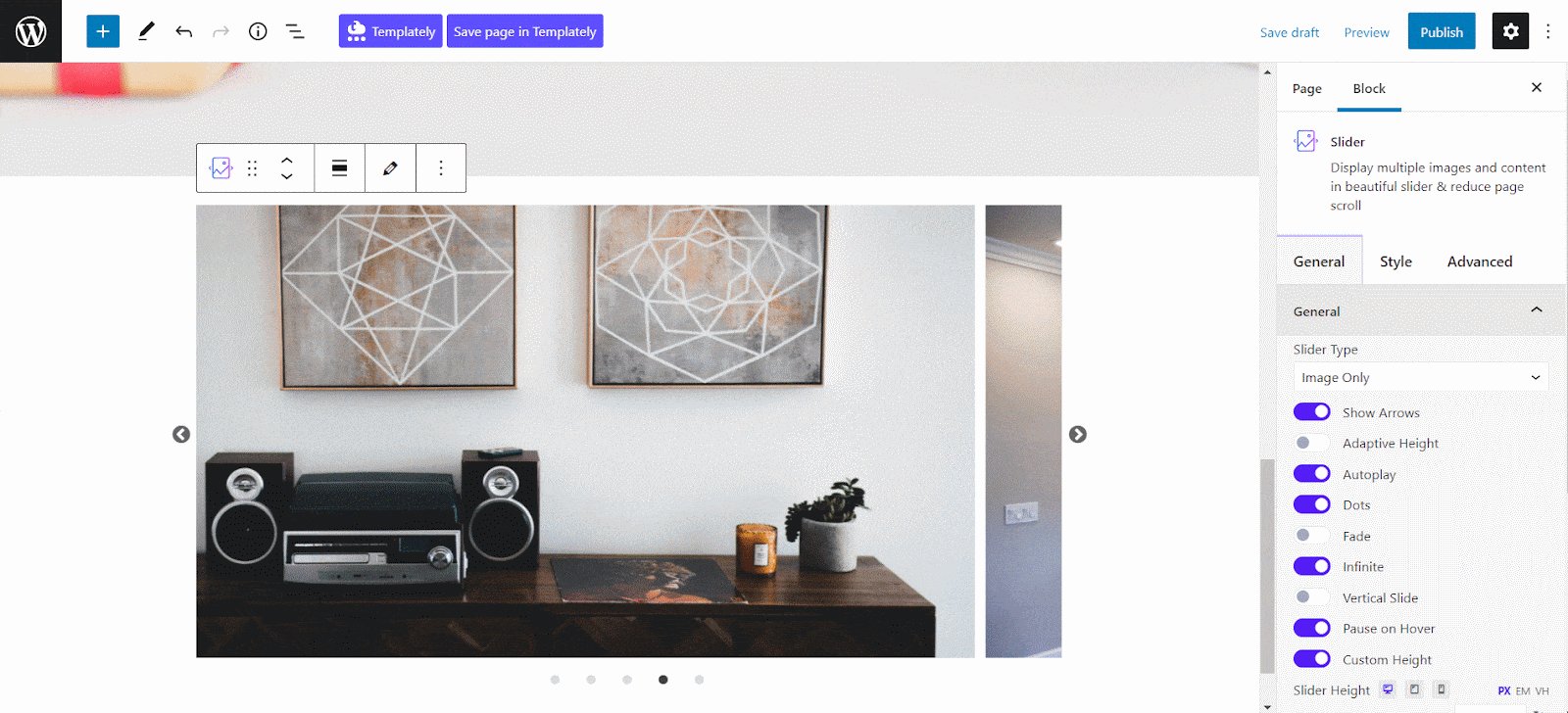
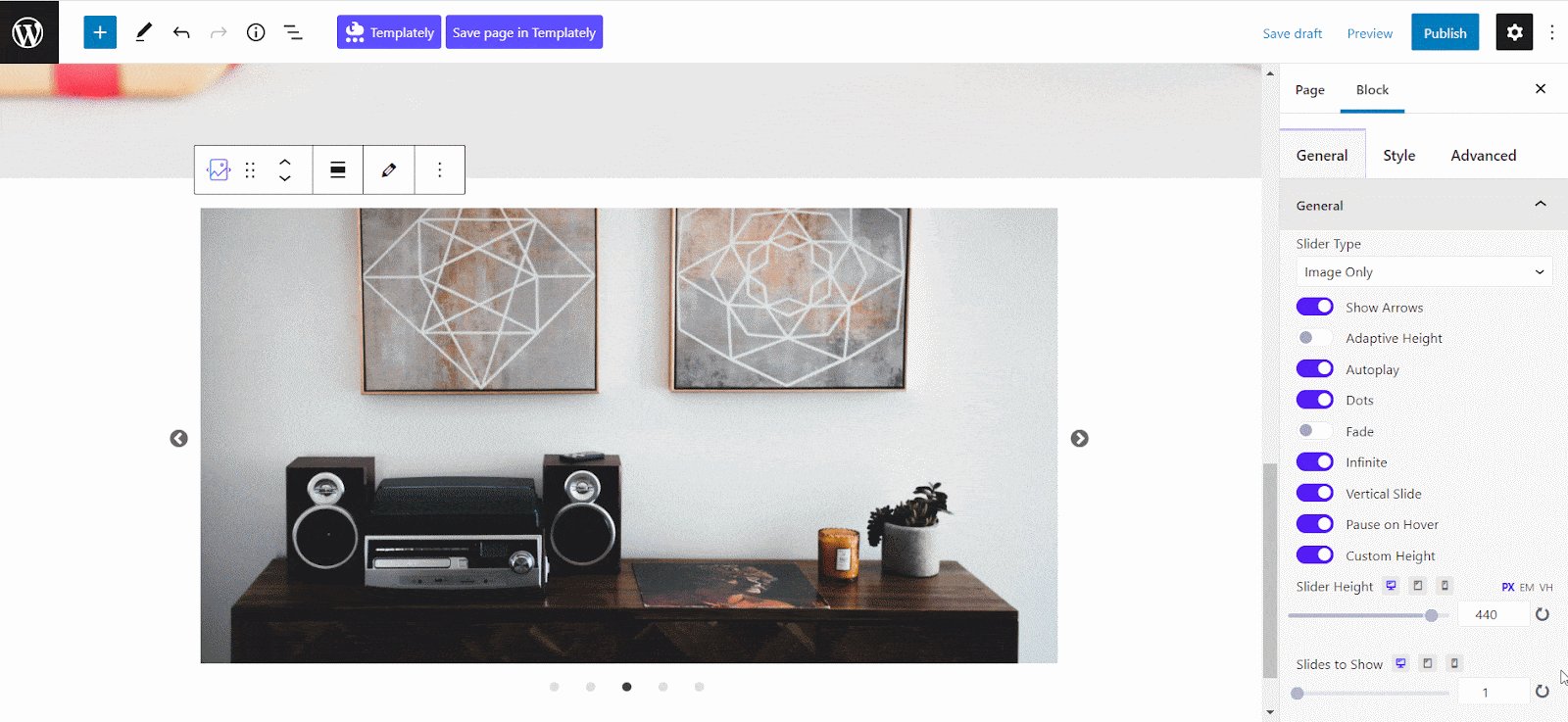
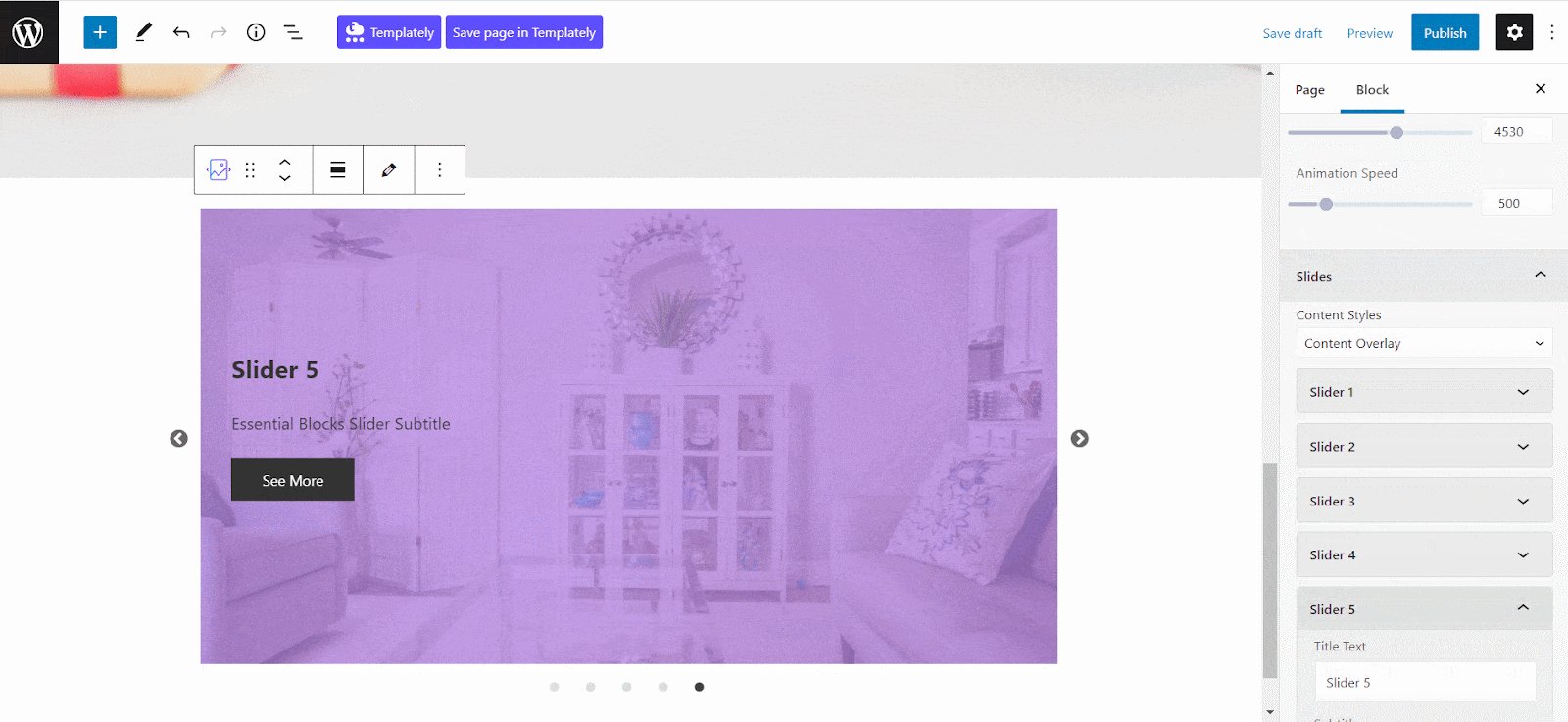
You will have complete freedom to configure the appearance of the Essential Block Slider the way you prefer. Click on the block and a settings panel will appear at the right side of your page where you can customize the contents and appearance of the slider block the way you want.

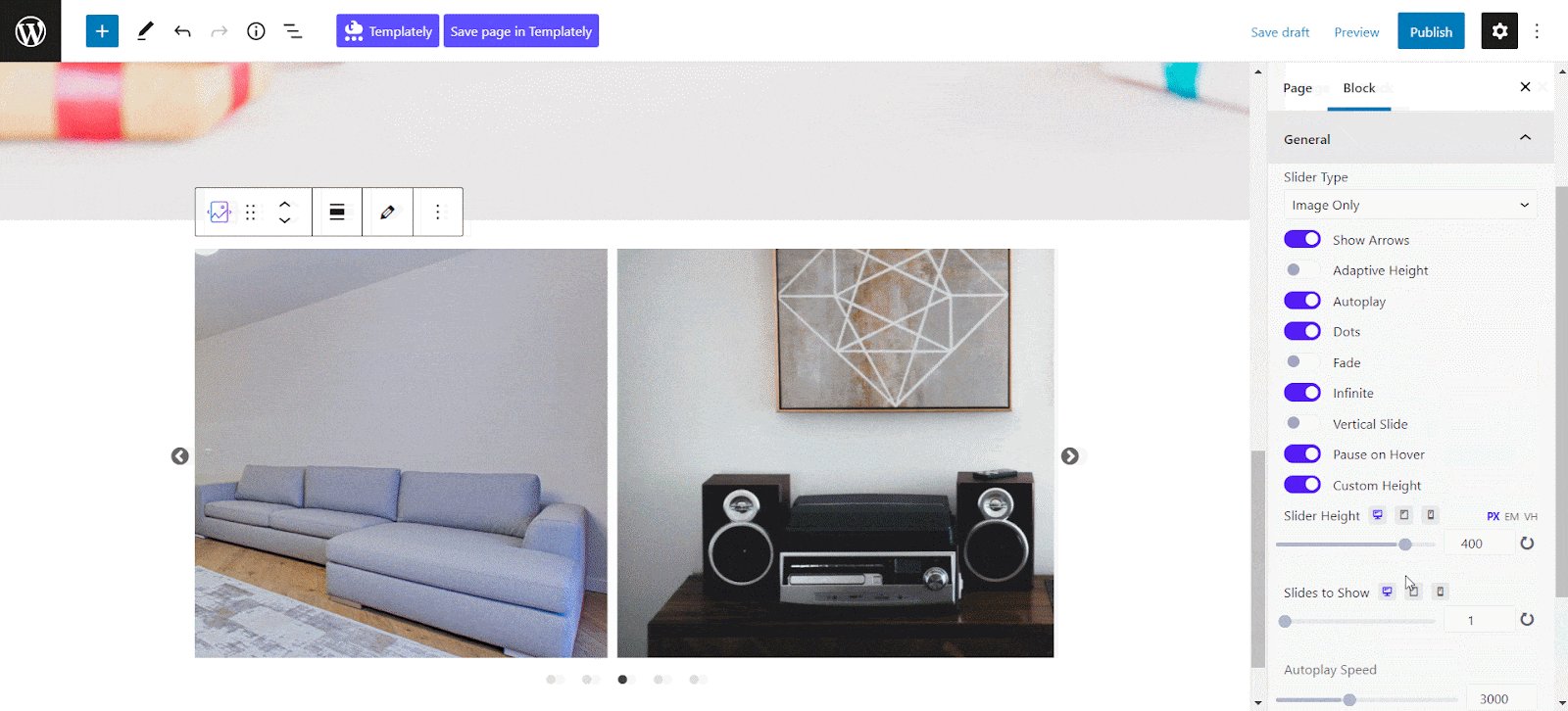
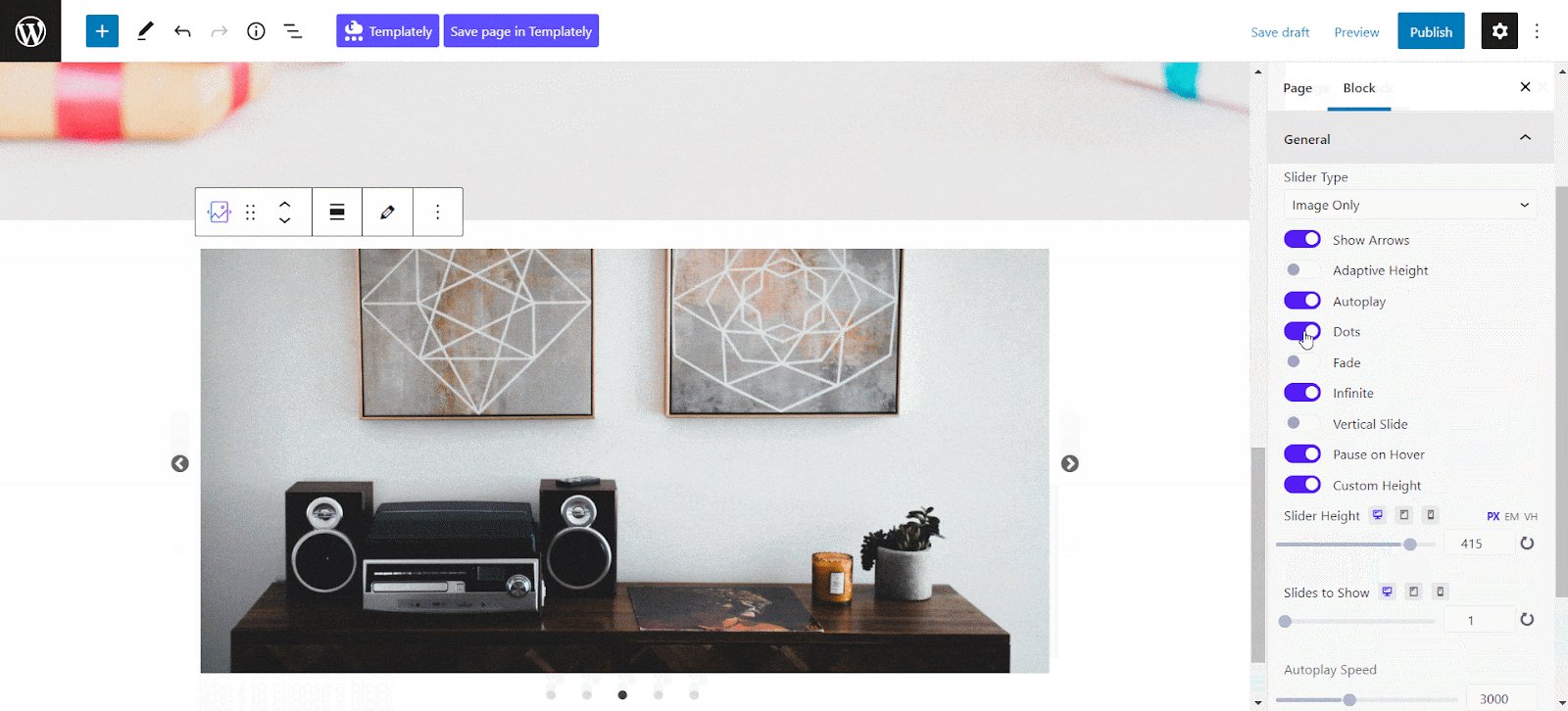
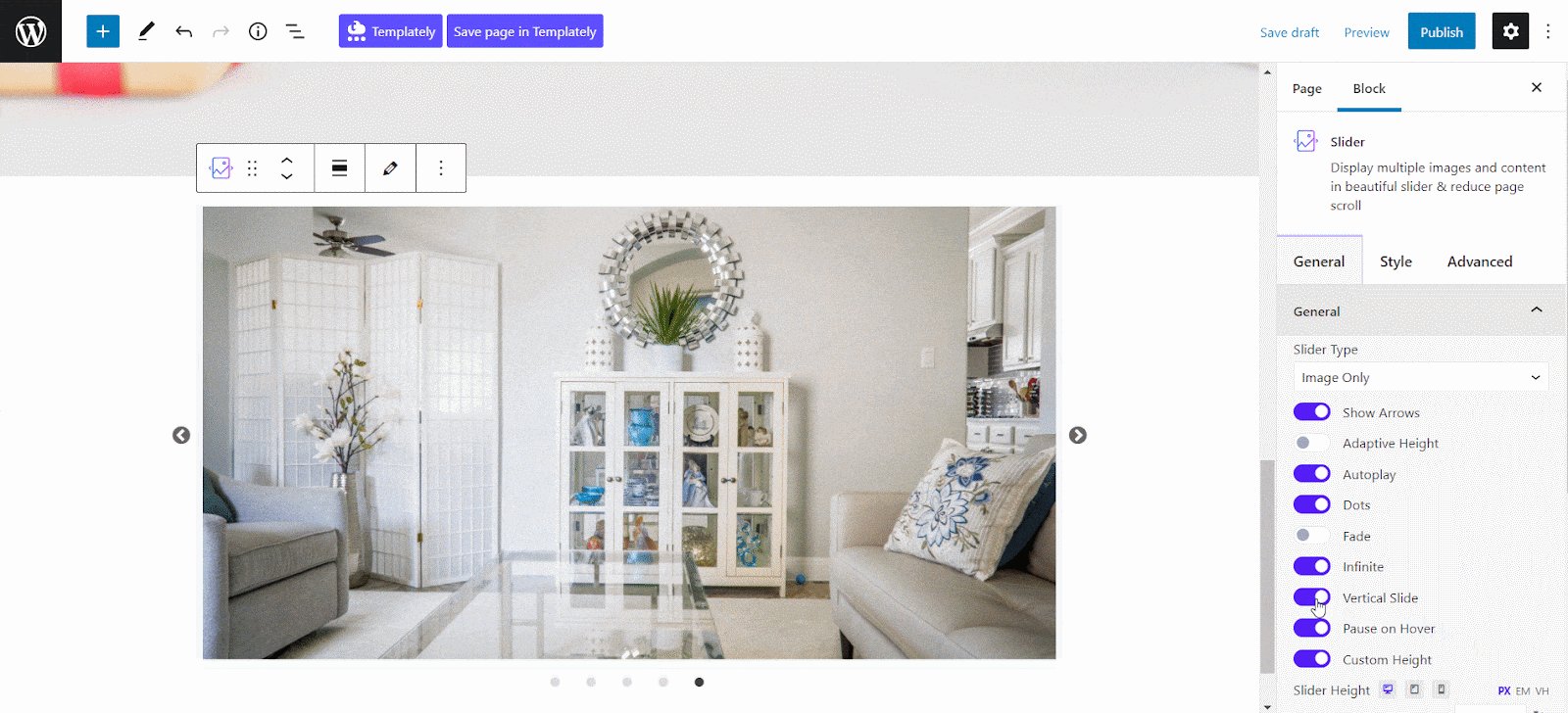
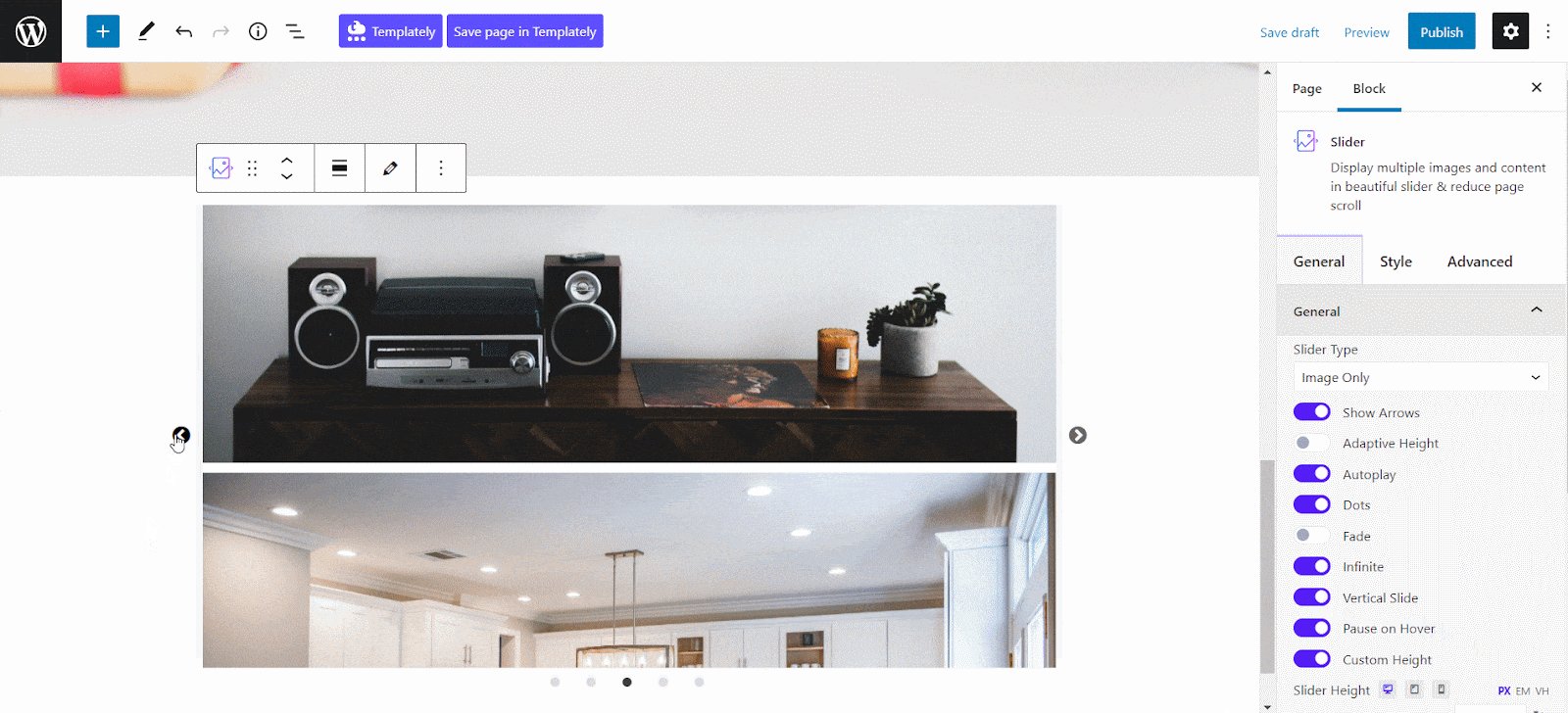
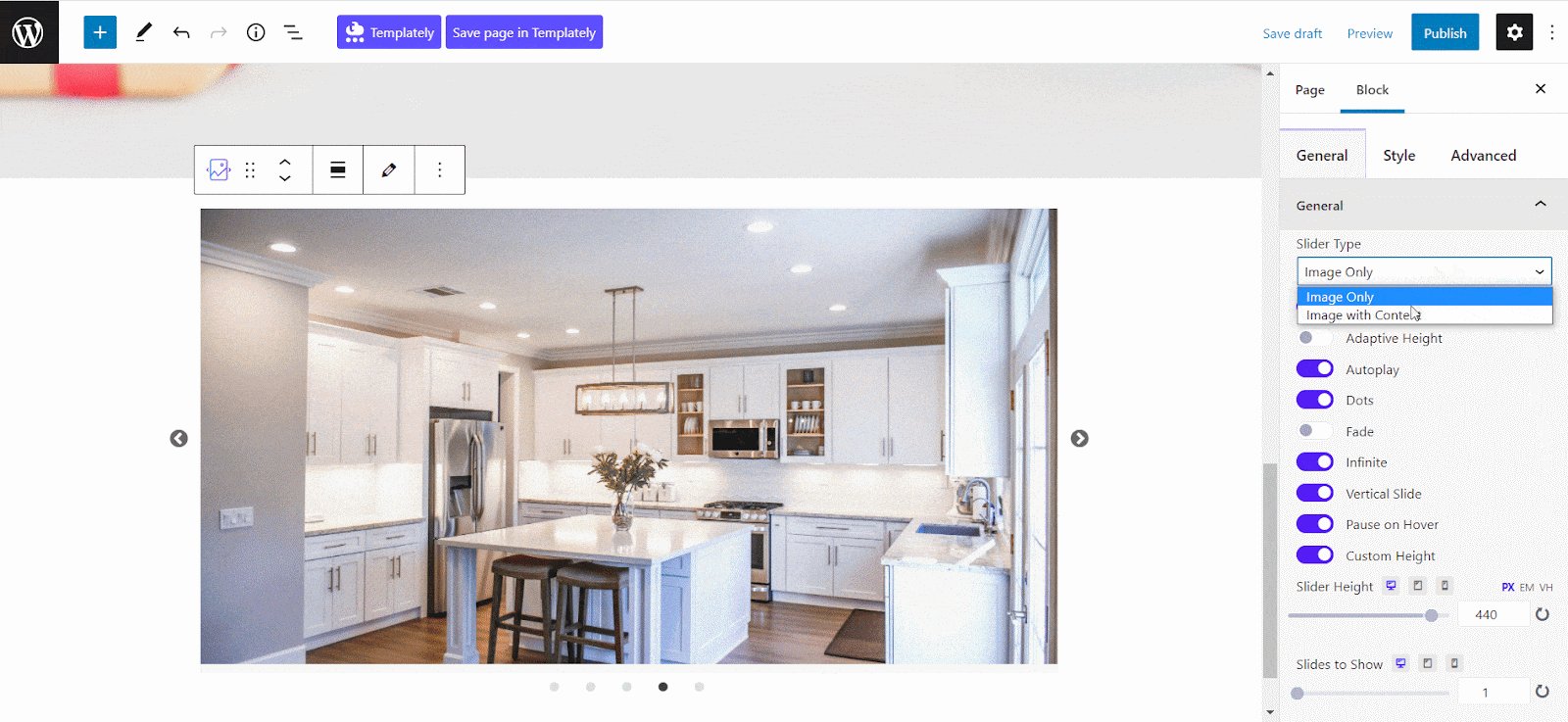
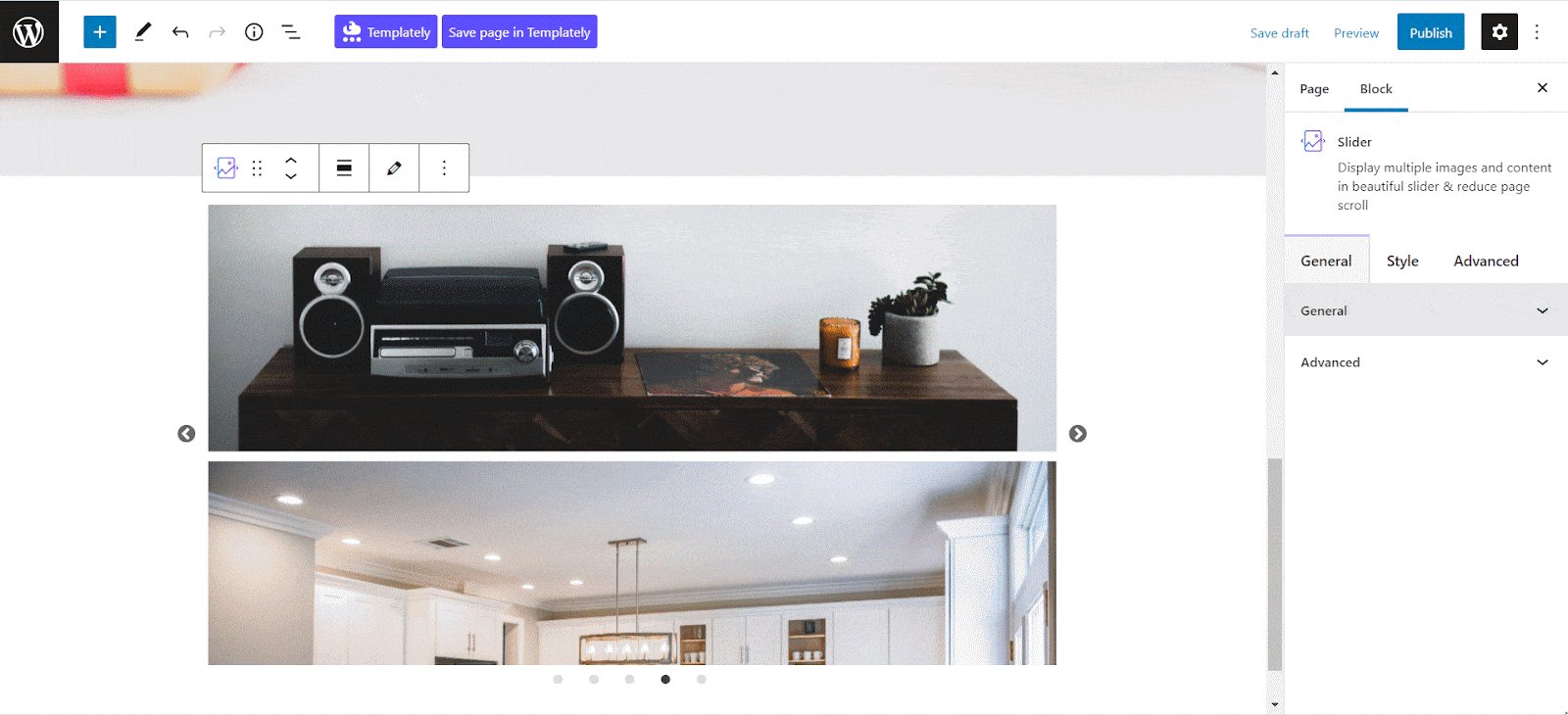
Explore multiple customizing options available in the General tab. Configure the settings based on your need. Toggle to turn on the vertical slider if you prefer a vertical slideshow for your images.

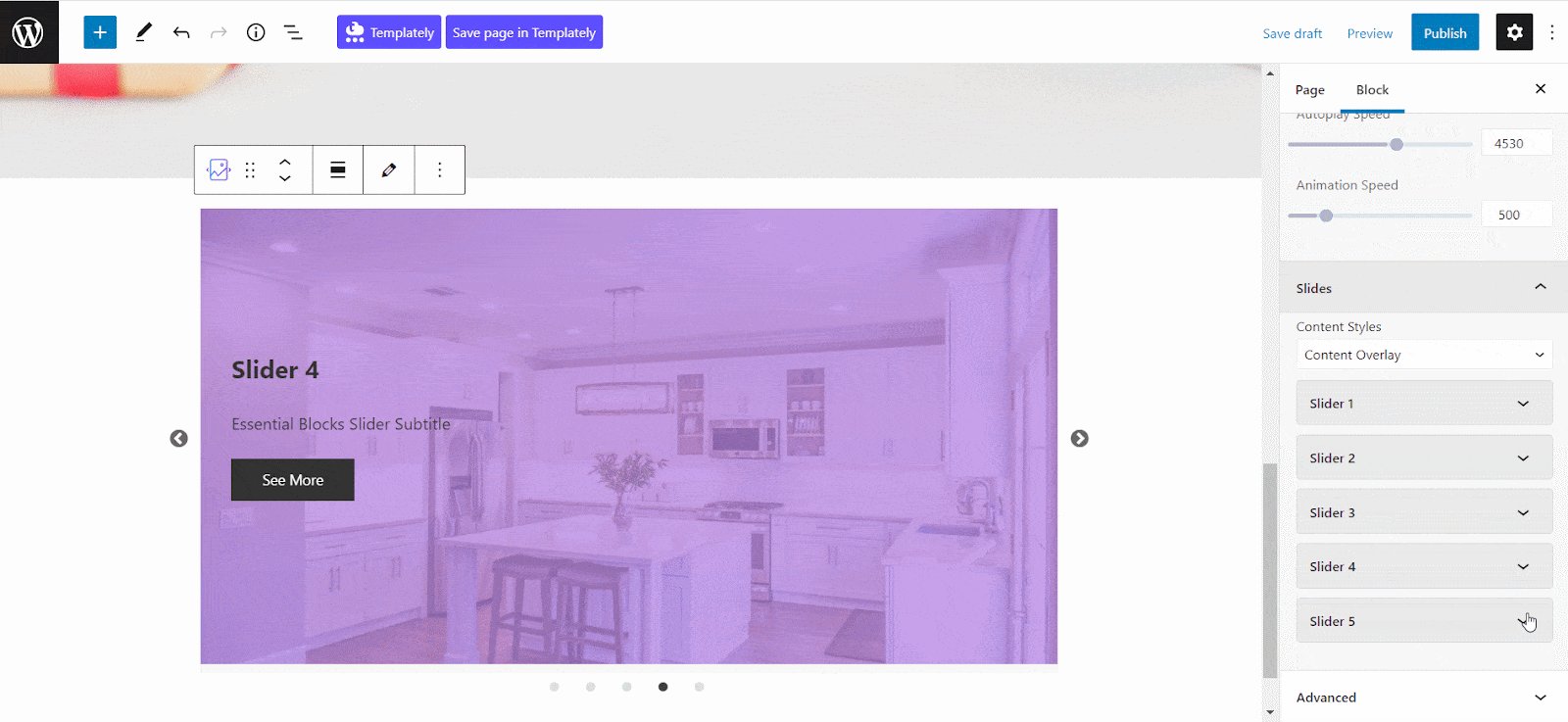
Essential Blocks Slider lets you add text contents with your images as well. So you can add necessary texts to highlight the precise image descriptions. It is sometimes very helpful for the audiences if they find short yet relevant descriptions with the images.

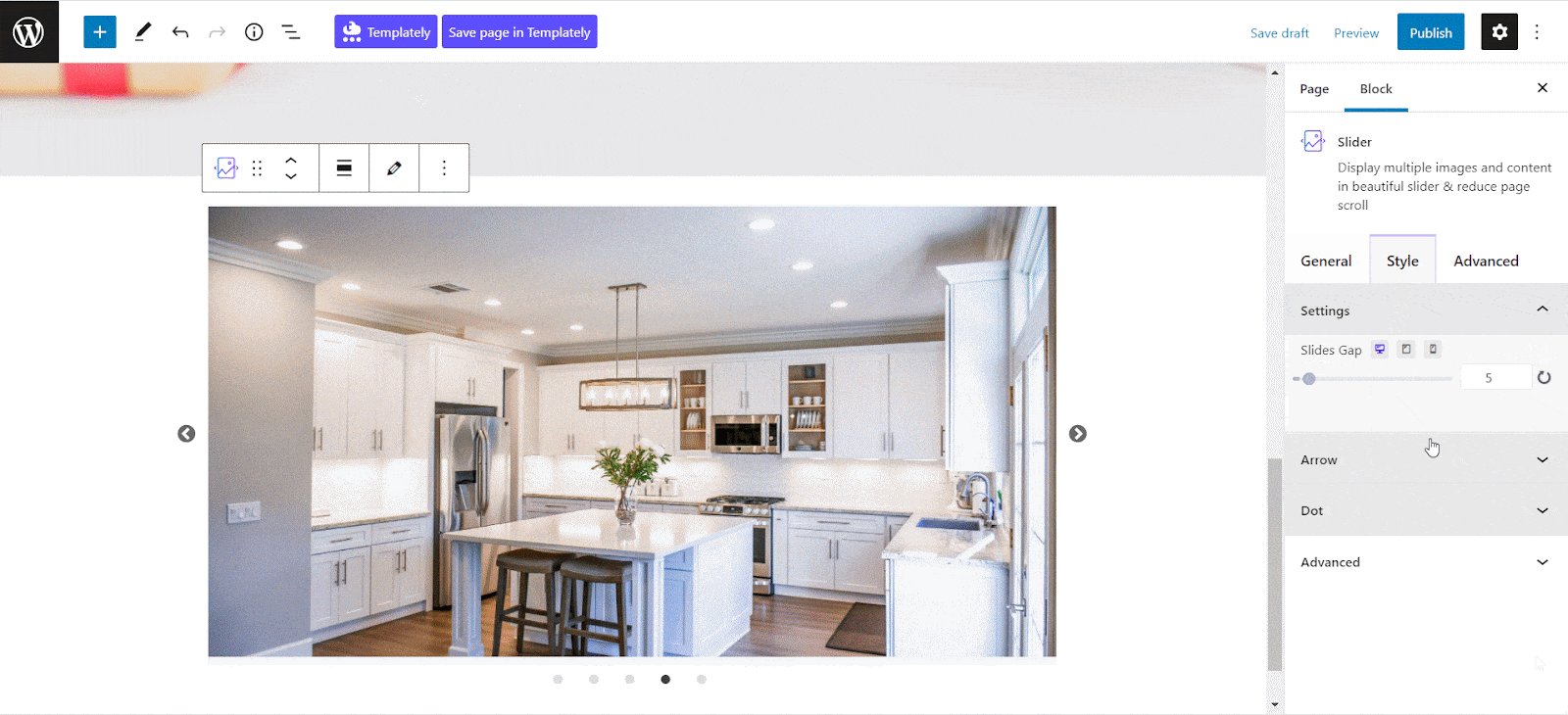
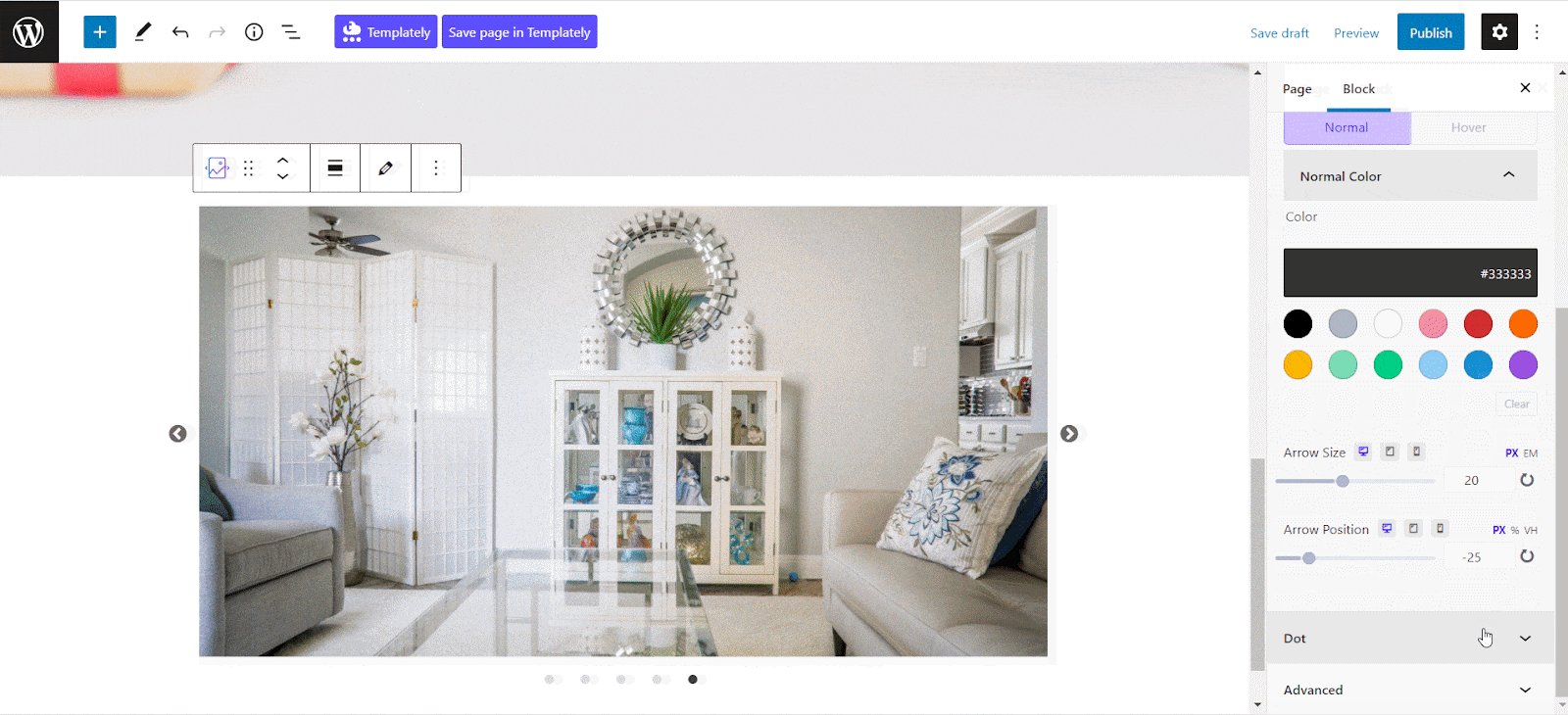
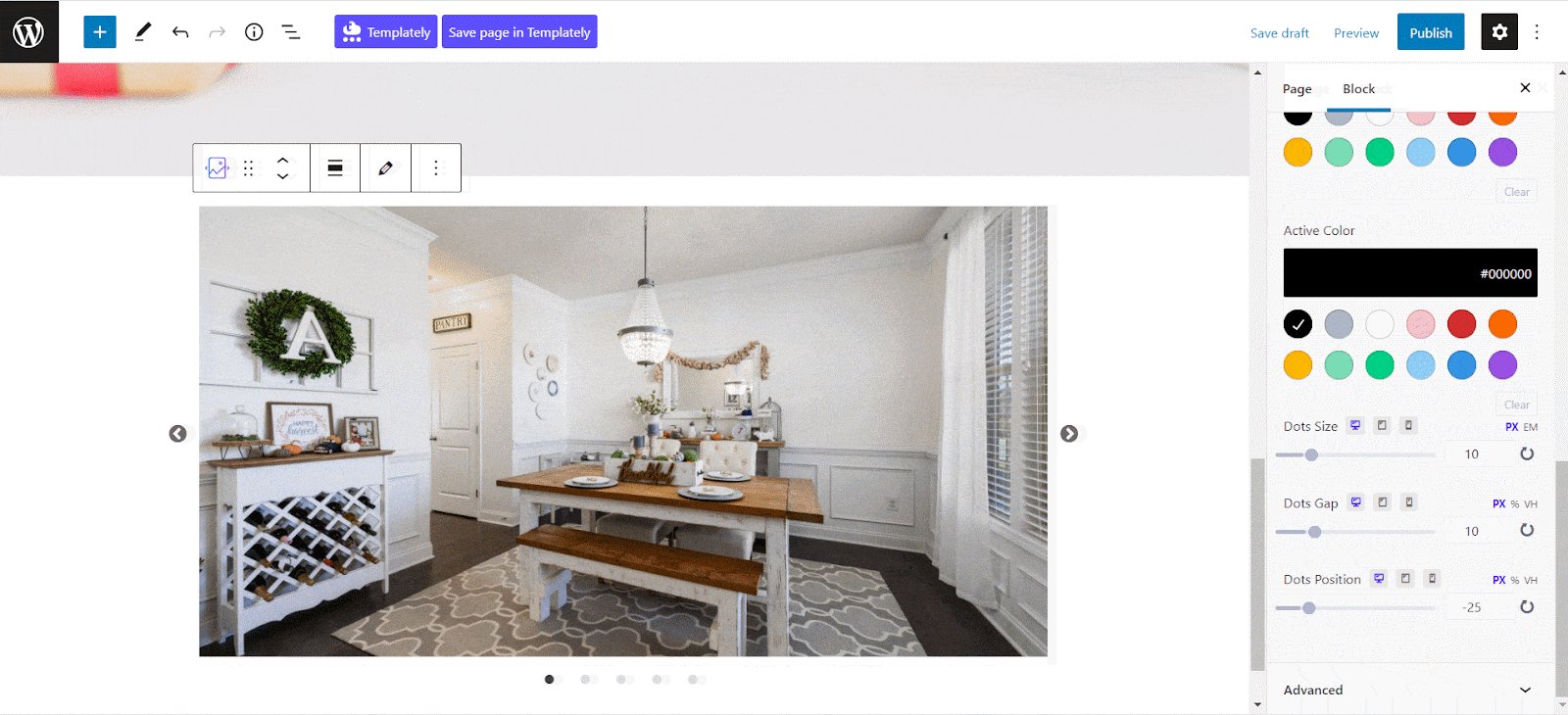
In the style tab you will get multiple customizing options to choose that matches your preference. Adjust the colors however you like. Always try to keep the colors and styling relating to your website’s theme and color.

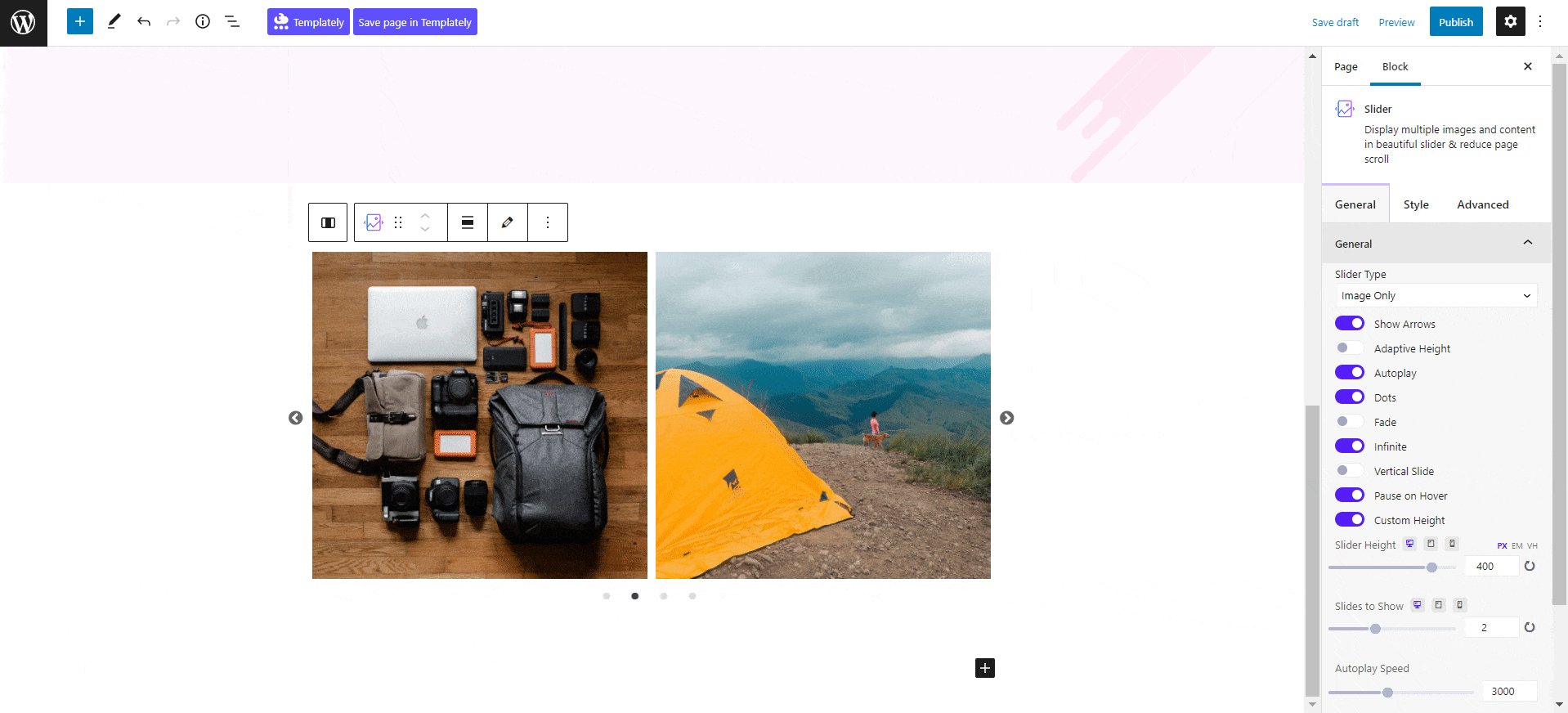
Outlook Of A Stunning Essential Block Slider In Gutenberg
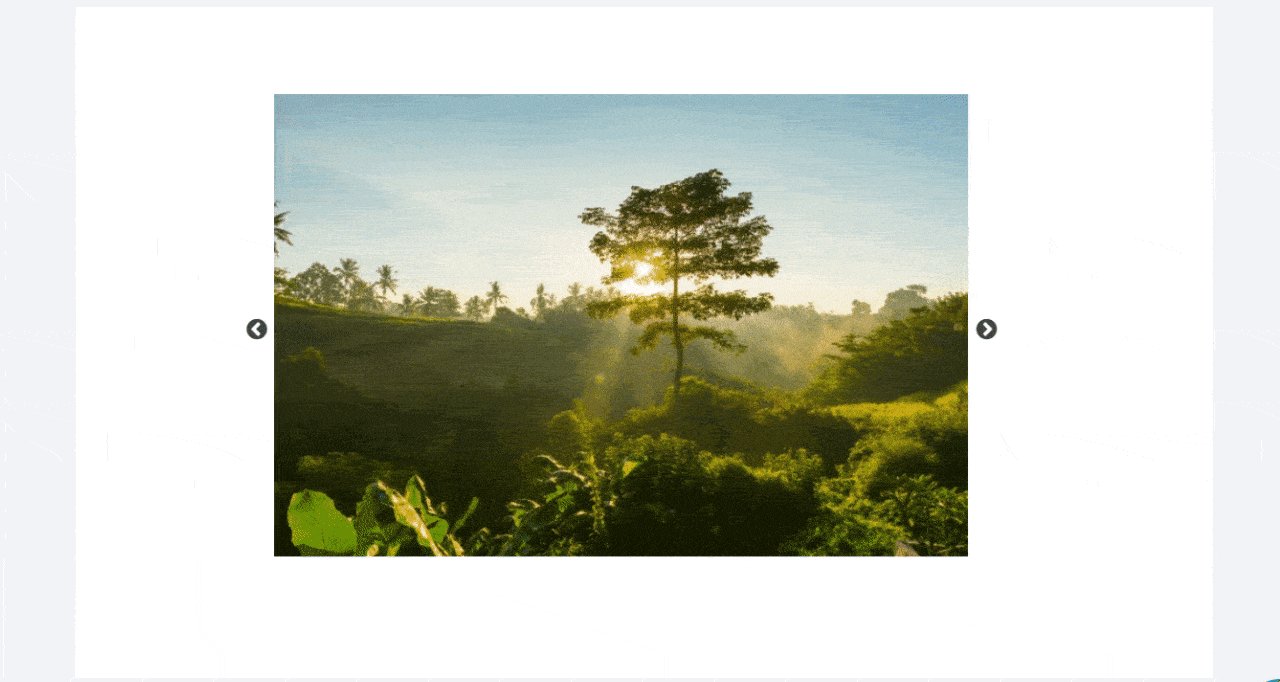
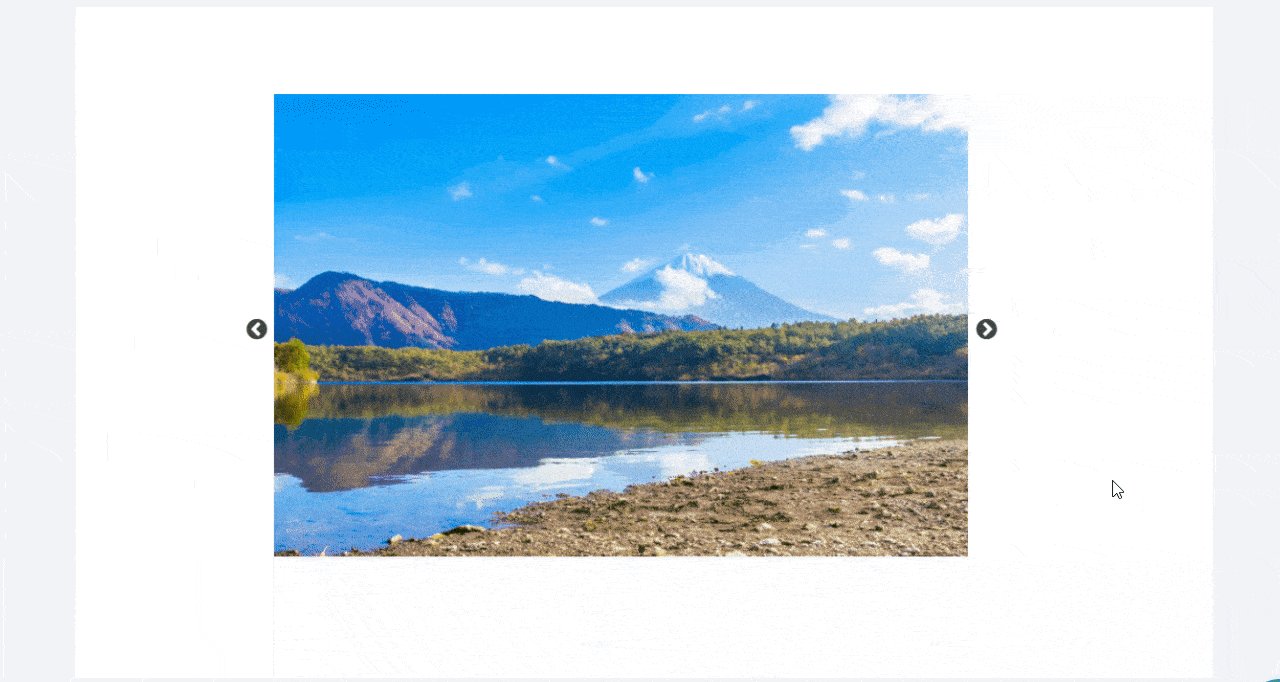
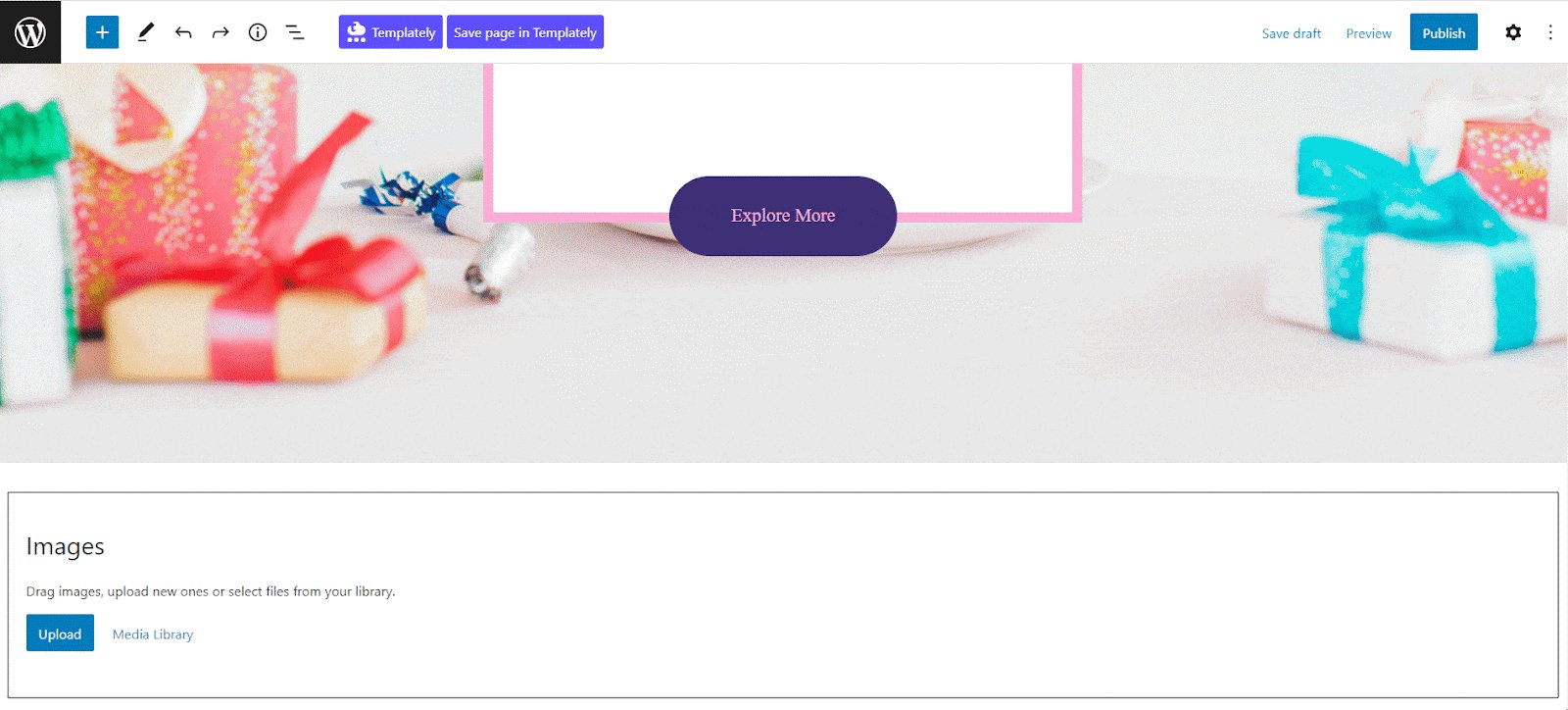
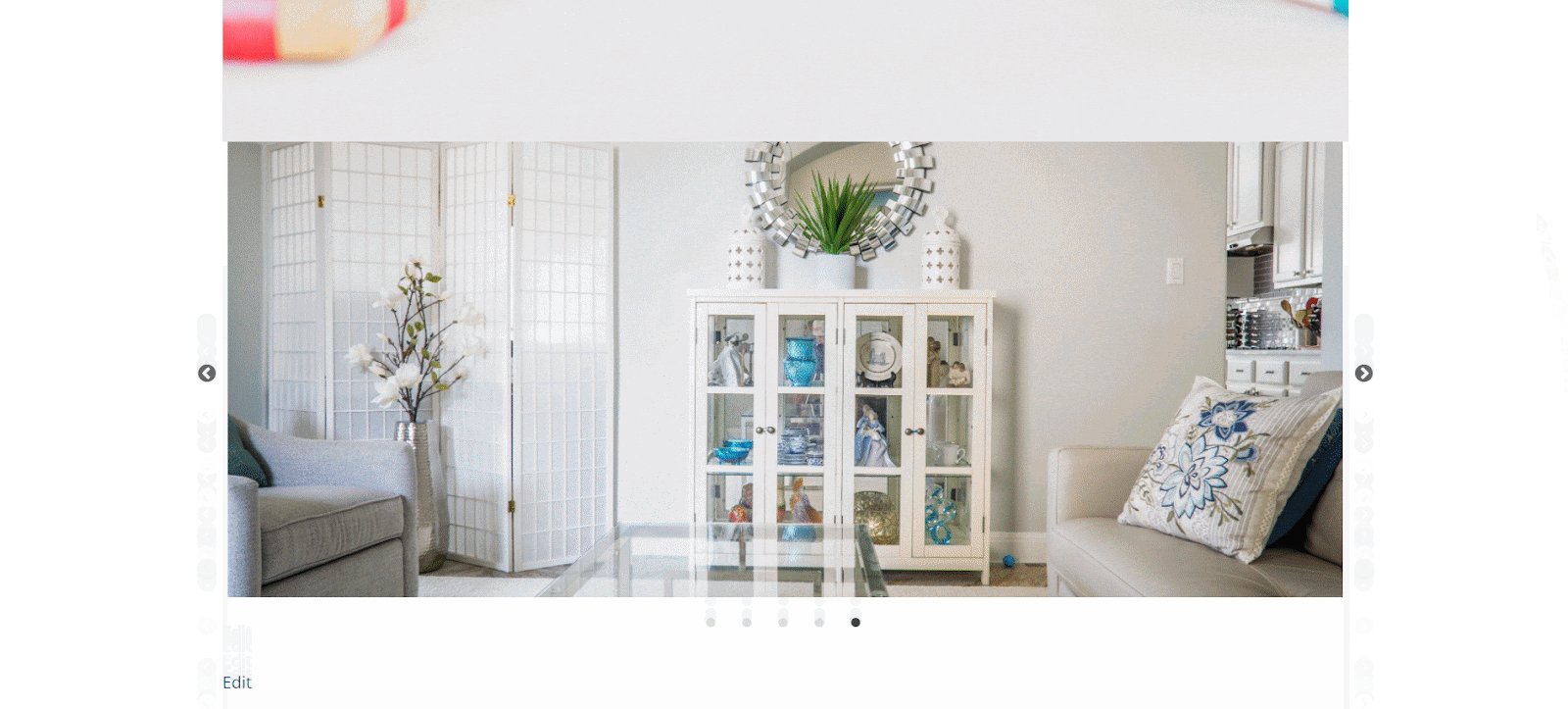
After following all the above steps and configuring the appearance, it is now time to share your impressive Essential Block Slider. To do that, click on the ‘Publish’ button. Your customized EB Slider will instantly appear on your page. Here’s a simple demonstration below.

If you want to display an image slider in a stunning, effective and impressive way using Gutenberg, Essential Blocks Slider can best serve the purpose.
Simply following the easy steps, you can effortlessly add and configure an impressive slider in web design for your website posts and pages to show images or products. If you get stuck, feel free to communicate with the dedicated Essential Blocks support anytime.
And to get these kinds of easy-to-follow blogs, don’t forget to subscribe to our blog. If you know about any other useful blocks to get an outstanding image slider for highlighting your images or products, please let us know in the comments below.
![Guide for WooCommerce Checkout Flow Optimization [2026] 16 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



