If you have used the Block Editor before, you will probably find the new Site Editor simple to use. WordPress Full Site Editing (FSE) revolutionized website customization. Numerous new features have been added continuously to improve the usability and accessibility of site designs. Today, we will guide you about essential FSE features at a glance from here.

What is FSE (Full Site Editing) in WordPress?
FSE (Full Site Editing) in WordPress is a default feature. It was introduced in the WordPress 5.9 release with the Gutenberg project, which allows you to design and customize entire websites using blocks at a go, not just individual posts or pages. This means you can visually edit and control elements like: Header, Footer, Sidebar, Navigation, Templates (e.g., for single posts, archive pages, 404 pages, etc.), etc., all directly from the WordPress editor, without writing code or using a traditional theme customizer.
Without knowing any code, FSE enables non-developers to create and modify different sections of WordPress websites. Compared to page builders or traditional themes, it provides greater flexibility. Additionally, it lessens the need for extra plugins to control layout or design.
By lowering dependency on theme developers or page builder plugins, FSE simplifies the design process.
Key Components of WordPress FSE:
- Site Editor: A new interface under Appearance → Editor that lets you edit templates and template parts visually.
- Templates & Template Parts: Layout structures for specific content types and reusable block-based sections (like header/footer).
- Global Styles: New controls for typography, colors, and layout across your entire site.
- Block Themes: Themes built entirely with blocks are required to use FSE features fully (e.g., Twenty Twenty-Four).
Benefits of Turning to Full Site Editing for Your WordPress Site
So, are you still building your WordPress websites with Classic themes? Or are you still exploring the steps to building with FSE as a beginner? Then, this section is for you because here, we will examine the advantages of utilizing FSE.
1. Offers Visual, Code-Free Site Design
The management of WordPress websites is a no-coder’s game, no more than ever, thanks to FSE. It allows you to customize every part of your website using blocks, without needing to touch a single line of code. Just like a post or page, all sections of your website, including headers, footers, templates, and content layouts, can be visually altered.
2. Get Complete Design Flexibility
With FSE, you are no longer restricted by theme limitations. You can create and customize templates for blog posts, pages, archives, etc. Parts of the layout, such as menus, footers, and sidebars, can be easily moved. You have the full freedom to mix and match blocks to create unique designs.
3. Create Consistency with Global Style
You can manage site-wide design settings (like typography, spacing, and colors) from one place using Global Styles, ensuring a cohesive look and feel across your site. For example, you can use the same font family, size, and color for all headings and titles. No matter what other plugins are enabled, all content will align in the same manner – changes will automatically be synced through all pages and sections at once.
4. Improved Iteration and Workflow Speed
With block-based editing, you can enable instant visual changes. FSE lets you preview and edit templates in real time.
5. Block Themes & Reusability
Block themes, such as Twenty Twenty-Four, are more easily customizable and modular. You can reuse template parts (like headers/footers). For particular pages or posts, you can create unique templates. Take advantage of a growing library of core and custom blocks and design websites smoothly.
6. Future-Proofing Your Site
FSE is the direction where WordPress is heading. You can stay ahead of the curve by making the switch now. Newer tools that are regularly updated and supported are available for use in building with FSE. Take advantage of enhanced functionality and compatibility with upcoming versions of WordPress.
Must-Have Essential FSE Features You Need to Explore [2025]
Before you kickstart with FSE, we have a curated list of Essential Full Site Editing (FSE) features for your WordPress site. Take a look at it and prepare to benefit from the block-based site-building experience to the fullest.
🌐 Site Editor (Appearance → Editor)
You can access the site editor, from where you can edit your entire website visually; headers, footers, templates, and content areas. All these can be done from a unified interface; no code is needed. To locate the site editor, go to the WordPress dashboard and then navigate to Appearance → Editor.
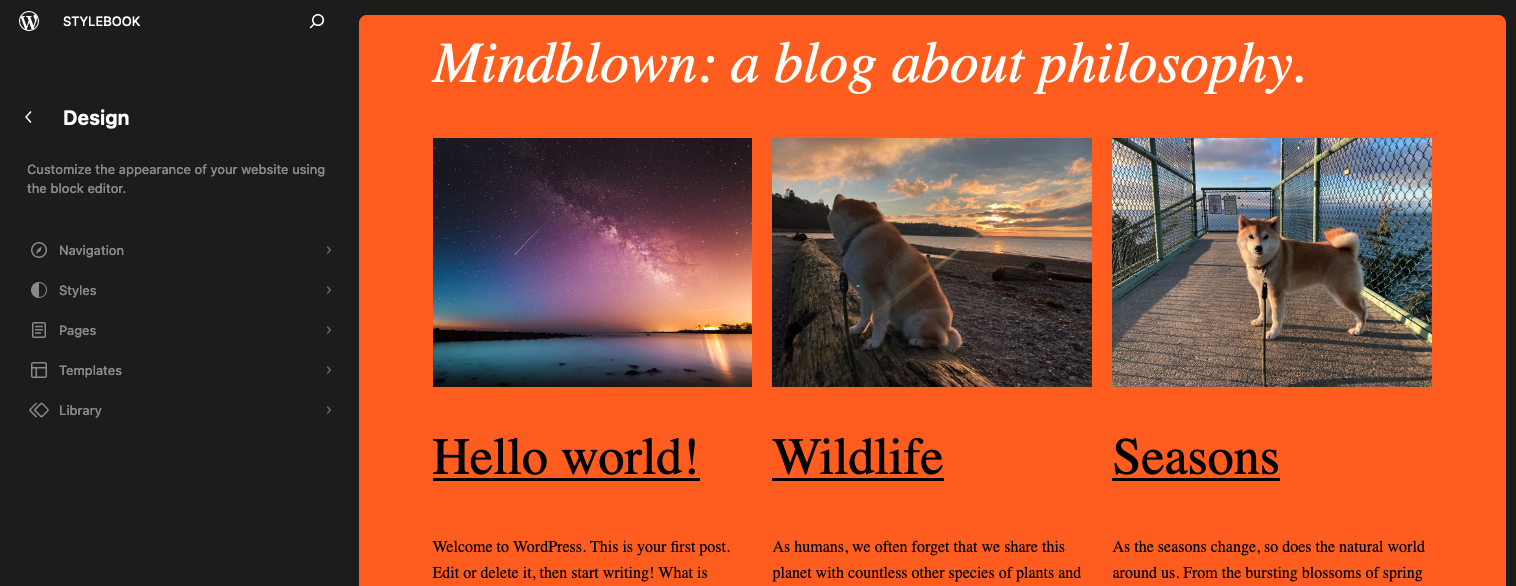
🛠️ Style Book for Classic & Block Themes
With FSE, you will get access to the Style Book for block themes. And from WordPress 6.8 release, you will get a Style Book for Classic themes as well. You can quickly see how all core and custom blocks appear under your global styles and easily tweak their design.
You can save yourself and your users even more time and wind up with a design whose parts and pieces all go together with templates and template parts. You can build templates for posts and pages, and vary your designs for archives and even custom post types with Style Book.
Here’s a screenshot of the Editor → Design navigation panel. You can select and work on the items in the main window after noticing that they are visible on the left.

🎨 Implement Global Styles for Entire Site
You can change the styles in block themes to match your favorite fonts, colors, and other elements for your entire website, or you can change just a few blocks with Global Styles. To use this feature, you will need to be using a block theme and WordPress 5.9 or higher. To control the colors, fonts, spacing, button styles, and other aspects of your entire website, you can use the Global Styles panel or theme.json directly.
🔲 Pattern Library (Synced & Unsynced Patterns)
With FSE, you will get design patterns that you can easily insert ready-made layouts for Hero sections, Testimonials, Pricing tables, etc. You can easily reuse or sync them across multiple pages with Synced Patterns.

🧩 Advanced Core Blocks
With the WordPress Gutenberg editor, blocks are the building blocks for pages and posts. By default, WordPress provides a number of core blocks that you can utilize on your website. FSE comes with powerful blocks to build any layout for your website. Here is the list of core blocks you are going to get:
- Navigation Block
- Query Loop Block (dynamic post grids)
- Site Title/Logo/Tagline Blocks
- Post Template Block
- Comments Block
🔧 Theme Switching Without Data Loss
With block themes, you can switch designs without losing your content layout, reusable blocks and Template parts. Most importantly, you can easily convert from the Classic editor to Gutenberg without tweaking any style or design elements.
💾 Custom Template Creation for Any Page
FSE provides a wide collection of archive pages. You can get archives for pages, blogs, searches, categories, authors and many more. Without requiring a child theme or developer, you can directly assign and create unique templates for any post, page, or category.
📱 Responsive Control for Websites
FSE now offers more refined responsive settings, allowing you to manage how blocks behave across devices with block-based layout tools. Moreover, you can set the responsive breakpoints for your website separately.
🧑💻 theme.json Configuration File
In Full Site Editing (FSE) block themes, global styles, settings, and editor configurations are defined by the theme.json file. It serves as a focal point for managing a WordPress block theme’s behavior and appearance. Essentially, it allows developers to define the default styling for blocks, customize editor options, and manage overall theme design. For optimal performance and scalability, advanced users can design tokens (colors, fonts), define global settings, and support custom blocks all in a single file.
💡 Bonus: Manage Your Gutenberg Site Design Unifiedly with Essential Blocks
You will need Gutenberg block library support as well when you start managing your site structure with Full Site Editing (FSE). And for that, we will suggest getting Essential Blocks, which is fully compatible with new block theme layouts and functionalities. To manage the entire site design centrally, you will get Global block stylings, reusable configured blocks, patterns and so on. Moreover, access to 60+ beautifully crafted blocks and 3,000+ templates.
Hopefully, this blog has thoroughly guided you about Essential FSE features and how to enhance your website functionality and appearance. Which feature is your favorite? Share with us via comment or our Facebook community. Also, subscribe to our blog to keep yourself updated with the latest Gutenberg designs and trends.




