Struggling to make your WordPress site look consistent? You are not alone. Tweaking fonts on every block and section of your website is tiring and time-consuming. Typography is more than just nice fonts. It shapes how your brand looks and feels. That is where global typography in Gutenberg saves your website. Get the same style everywhere with one set. It is clean, accurate, and reliable without any hassle.
![How to Customize Typography in Gutenberg Globally [2026] 1 Customize typography in Gutenberg Globally](https://essential-blocks.com/wp-content/uploads/2025/04/image.jpeg)
In this guide, you will learn how to set up global typography. Ready to take control of your website’s look without the hassle? Let us jump in.
Understanding Typography in Gutenberg: The Basics
Before you get started, let us quickly explain what ‘typography‘ means in WordPress and Gutenberg. Gutenberg is the default WordPress editor that lets you build pages using blocks. Each block can have its typography settings, but changing them one by one is time-consuming. Global typography means setting these styles once, so they apply everywhere, saving you time and keeping your site consistent.
Typography covers:
- Font family (the style of text, like Arial or Roboto)
- Font size (how big or small your text is)
- Font weight (bold, normal, light)
- Line height (space between lines)
- Letter spacing (space between letters)
- Text decoration (underline, strikethrough, etc.)
- Text transform (uppercase, lowercase, etc.)
Now that you know what typography is, let us see why setting it globally is a game-changer for your website.
Why Every Designer Should Be Using Global Typography?
At first, setting fonts block by block might seem fine. But as your site grows, it becomes slow and frustrating. You keep fixing text styles, yet things still look off. This not only wastes time but also makes your site feel messy and less professional. It can lead to all sorts of issues:
🕒 Takes too much time when anyone end up spending hours fixing fonts on every block
🎨 Fonts look different on each page, which makes your site feel unorganized
🤔 Visitors get confused when your style changes from one section to another
🚪 Hard-to-read text can make people leave your site quickly, which is bad for SEO
That is why editing fonts one by one is not preferable.. When it comes to styling your site, it is time to look for a faster, cleaner and more reliable solution. In this case, Global Typography is a great help.
With clear and consistent text, people read and stay longer on your page. Global typography creates a better experience for your audience and helps your site perform better in search results. In short, it is a simple change that makes a big impact on how your website looks, feels and works. Instead of fixing fonts one by one, you set them once and it works everywhere. This is how it helps:
⏱️ Saves time because you do not need to repeat the same changes
🧼 Keeps your design clean and consistent, so your site looks neat
🤝 Builds trust by giving your site a clear and professional style
Let us move from the “why” to the “how” and see what tools and options you have for global typography in Gutenberg.
How Gutenberg Handles Typography by Default
Gutenberg is great for building websites. It is block-based, easy to use, and gives you a lot of flexibility. But when it comes to managing typography across your entire site, there are some limitations.
- Font size
- Font color
- Font weight
- Line height
So if you want every paragraph, heading, or button to use the same font style, you would have to set it manually for each one. This can become repetitive and time-consuming—unless you use global typography settings to take full control of your site’s design.
How to Configure Global Typography Controls with Essential Blocks
Plugins are the easiest, most beginner-friendly way to do this. Essential Blocks is a popular plugin that lets you set global typography for all its blocks, no coding needed. Enjoy instant updates across your site and support for both Google Fonts and custom presets.
Follow this step-by-step guide below to learn how you can configure global typography with Essential Blocks in the Gutenberg editor.
Step 1: Open EB Global Controls to Configure Global Typography
Go to your WordPress dashboard and open any page or post where you want to apply global typography. Then click the ‘Essential Blocks’ icon at the top right of the screen. You will find the ‘Global Typography’ settings there, where you can set fonts for all the blocks in one place.

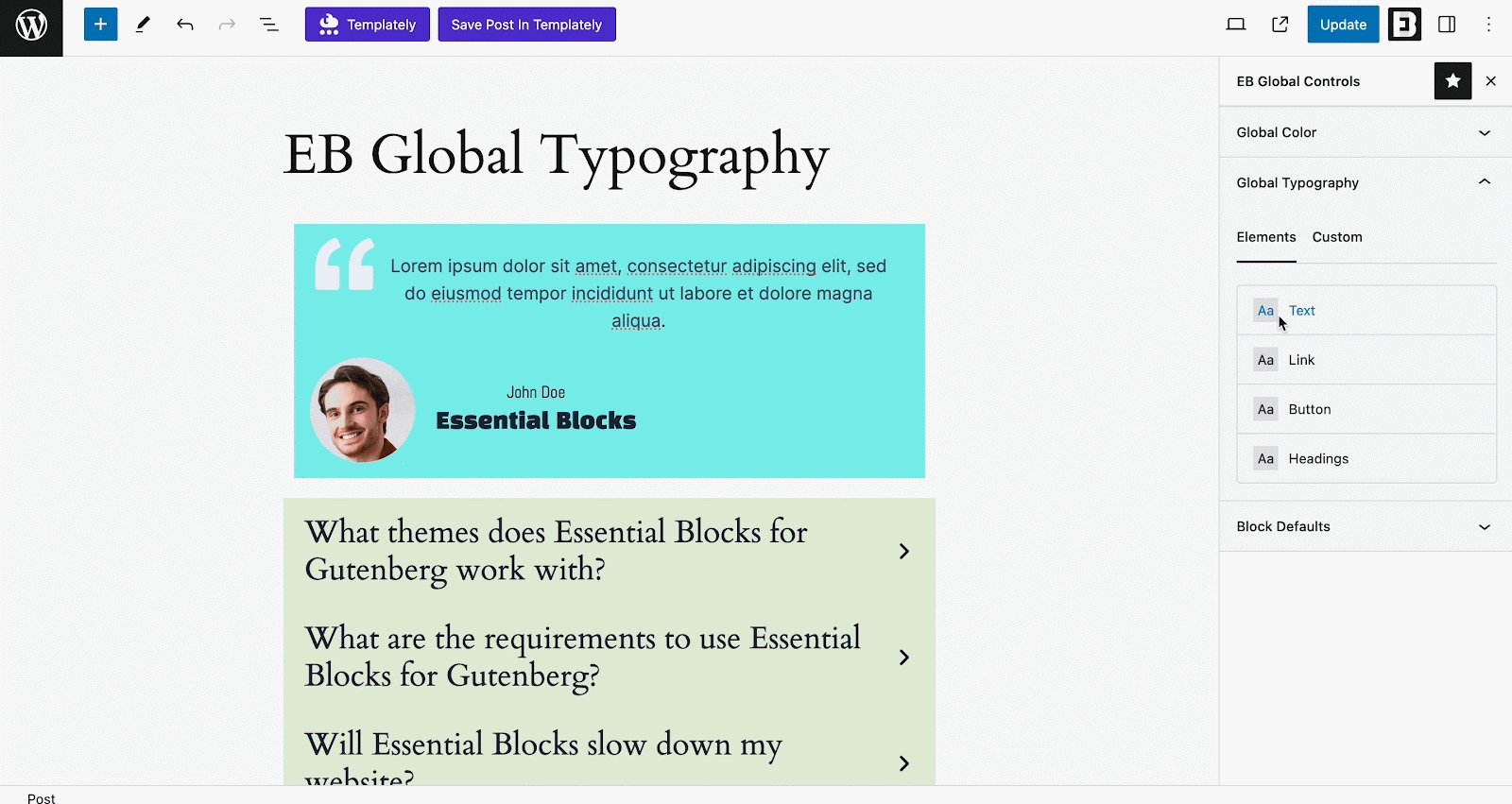
Step 2: Customize Font Settings for Different Elements
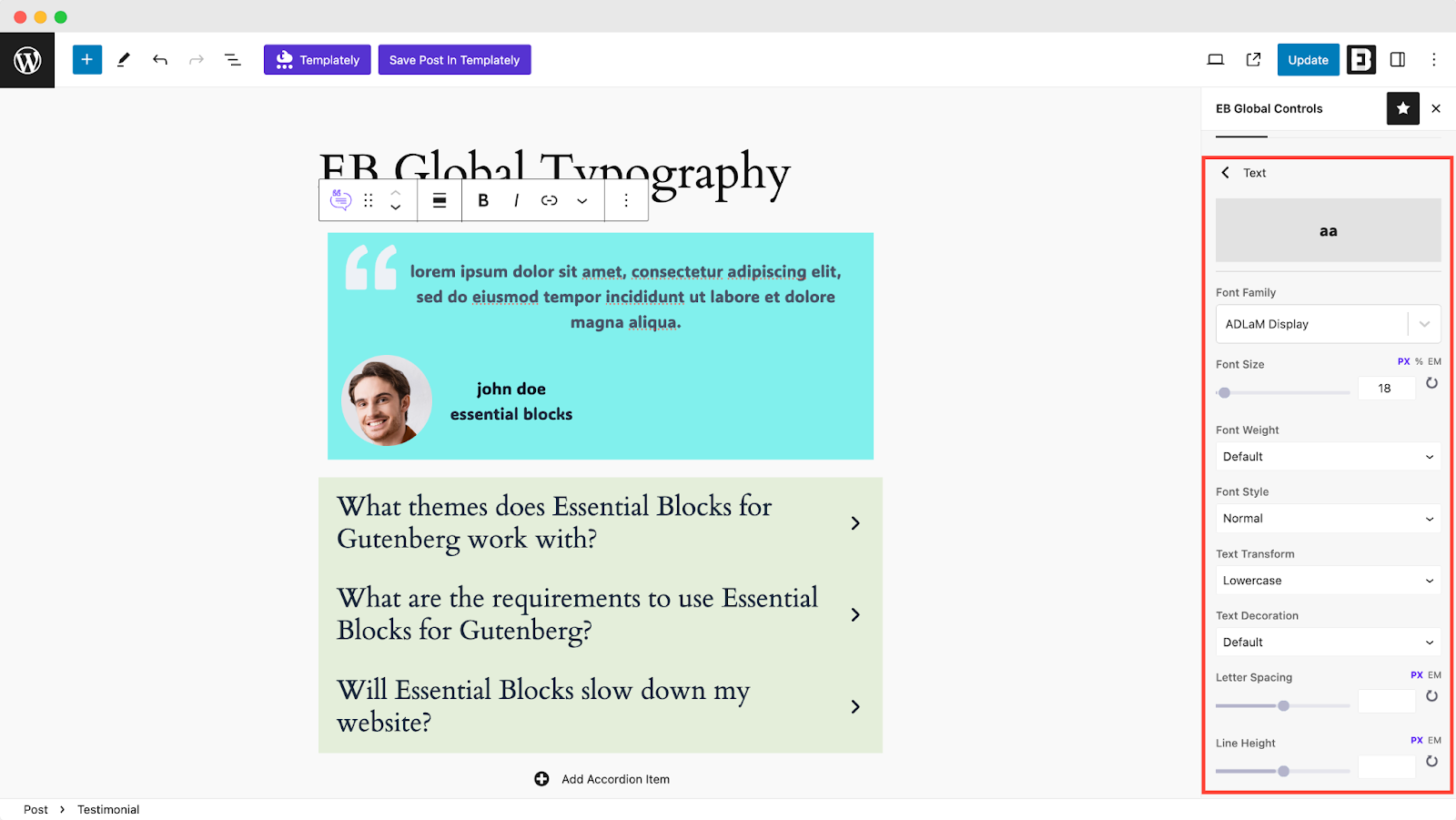
You can now customize fonts for different elements like Text, Links, Buttons and Headings and apply them globally across various blocks. You also have the option to create multiple custom font styles and use them where needed.
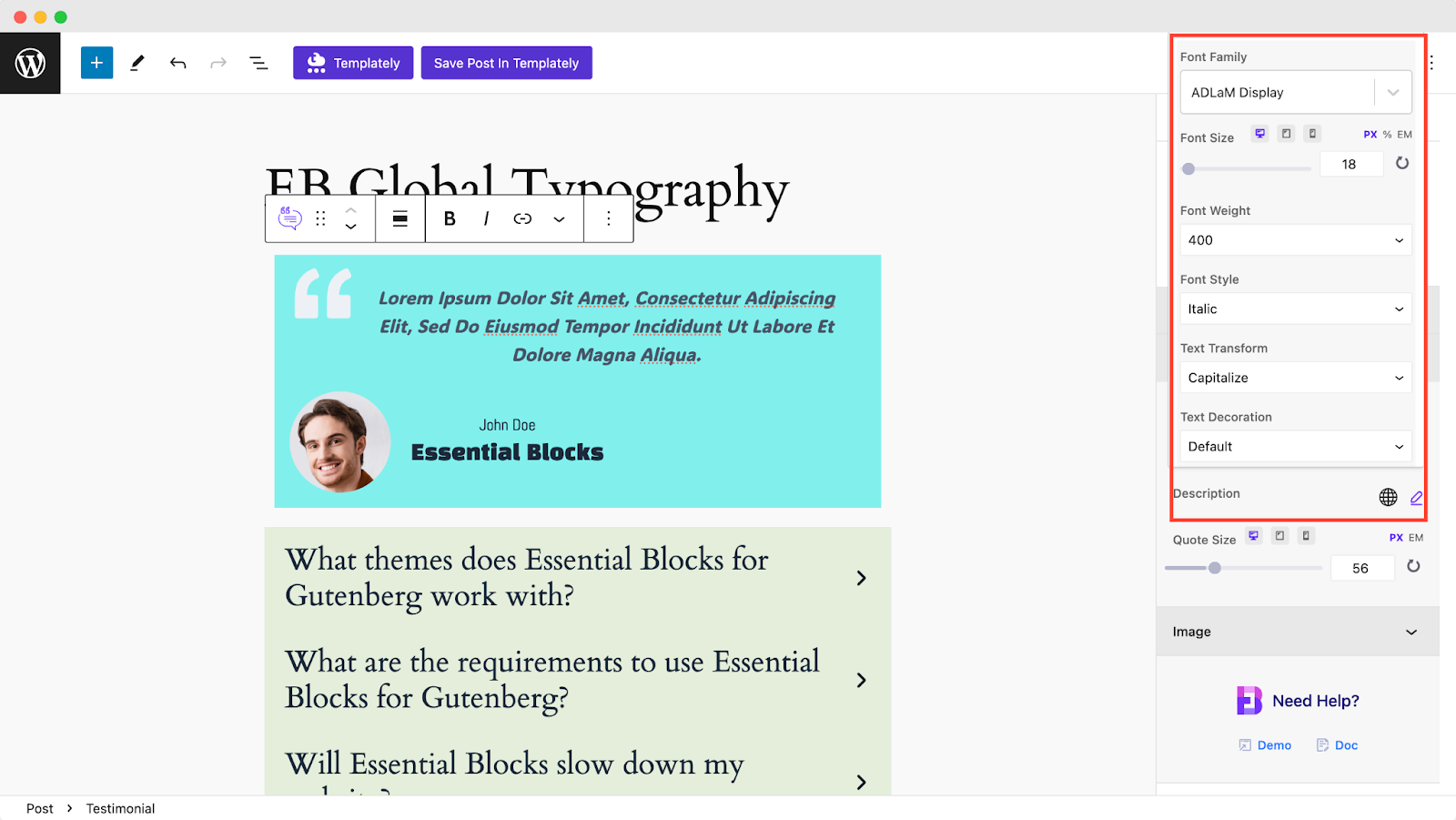
For instance, here we are adjusting the font family, size, weight, style and decoration for the ‘Text’ element. You can do the same for Links, Buttons and Headings. Once set, these customized elements can be used as global typography for all blocks containing them.

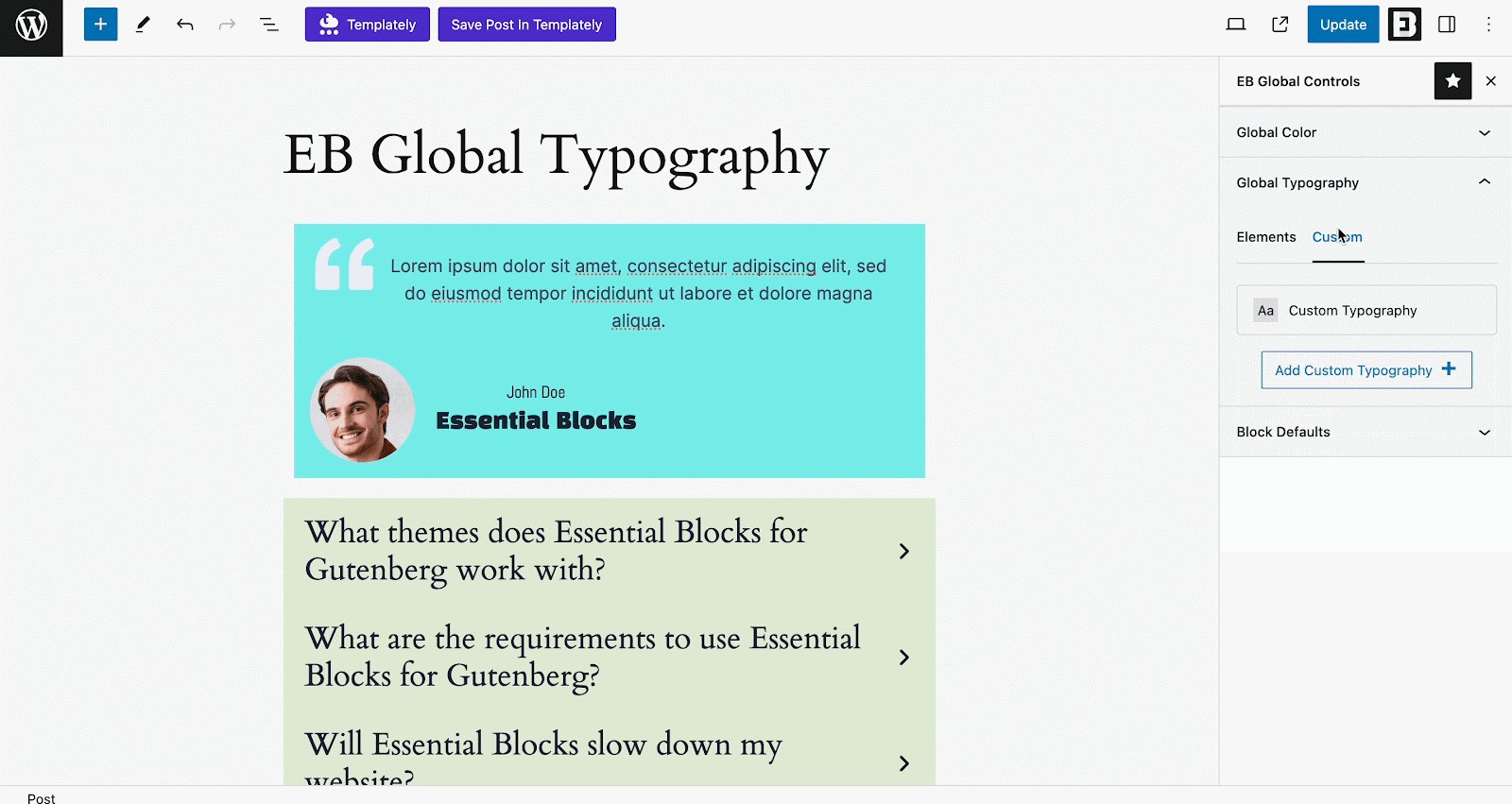
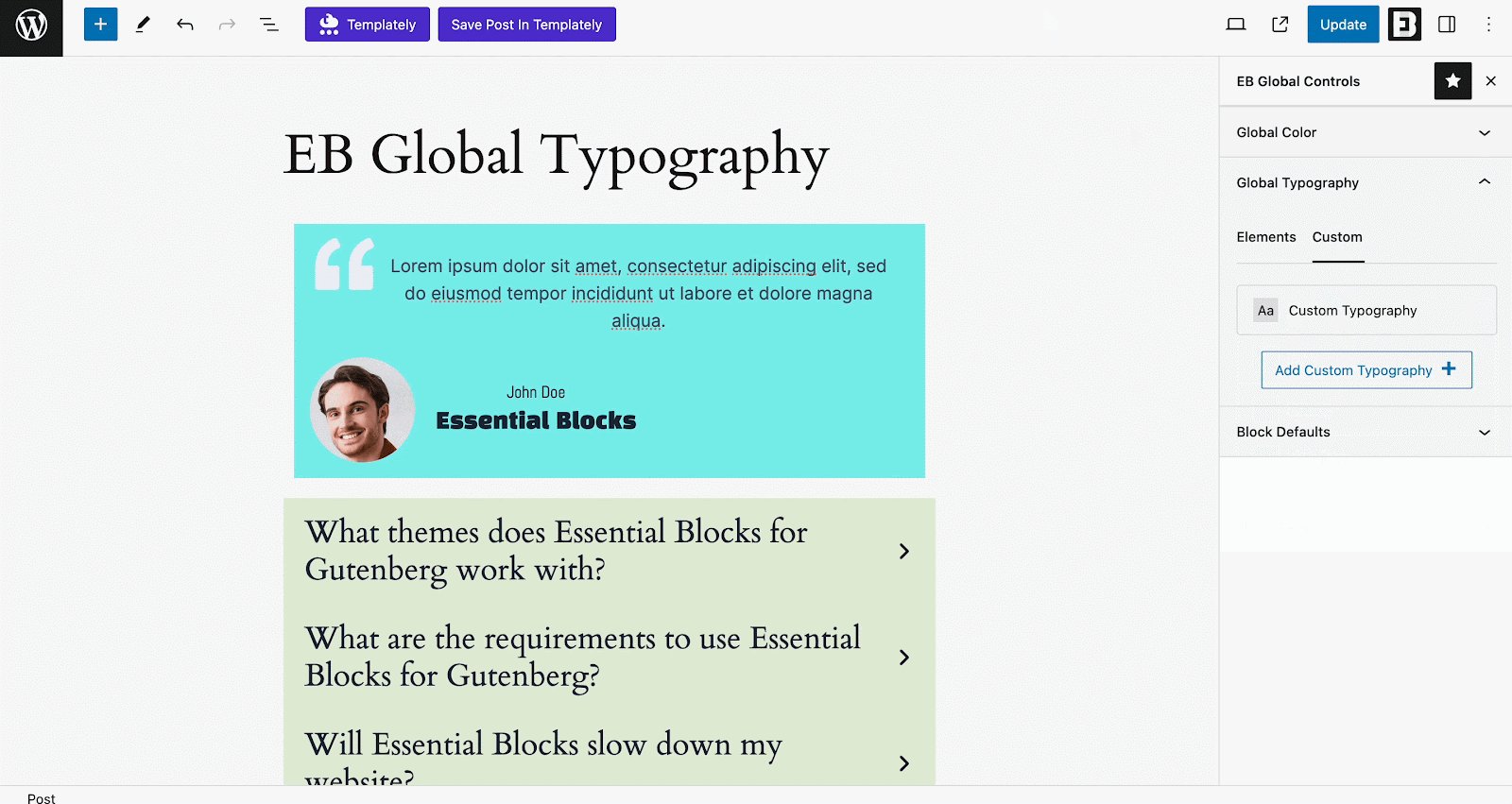
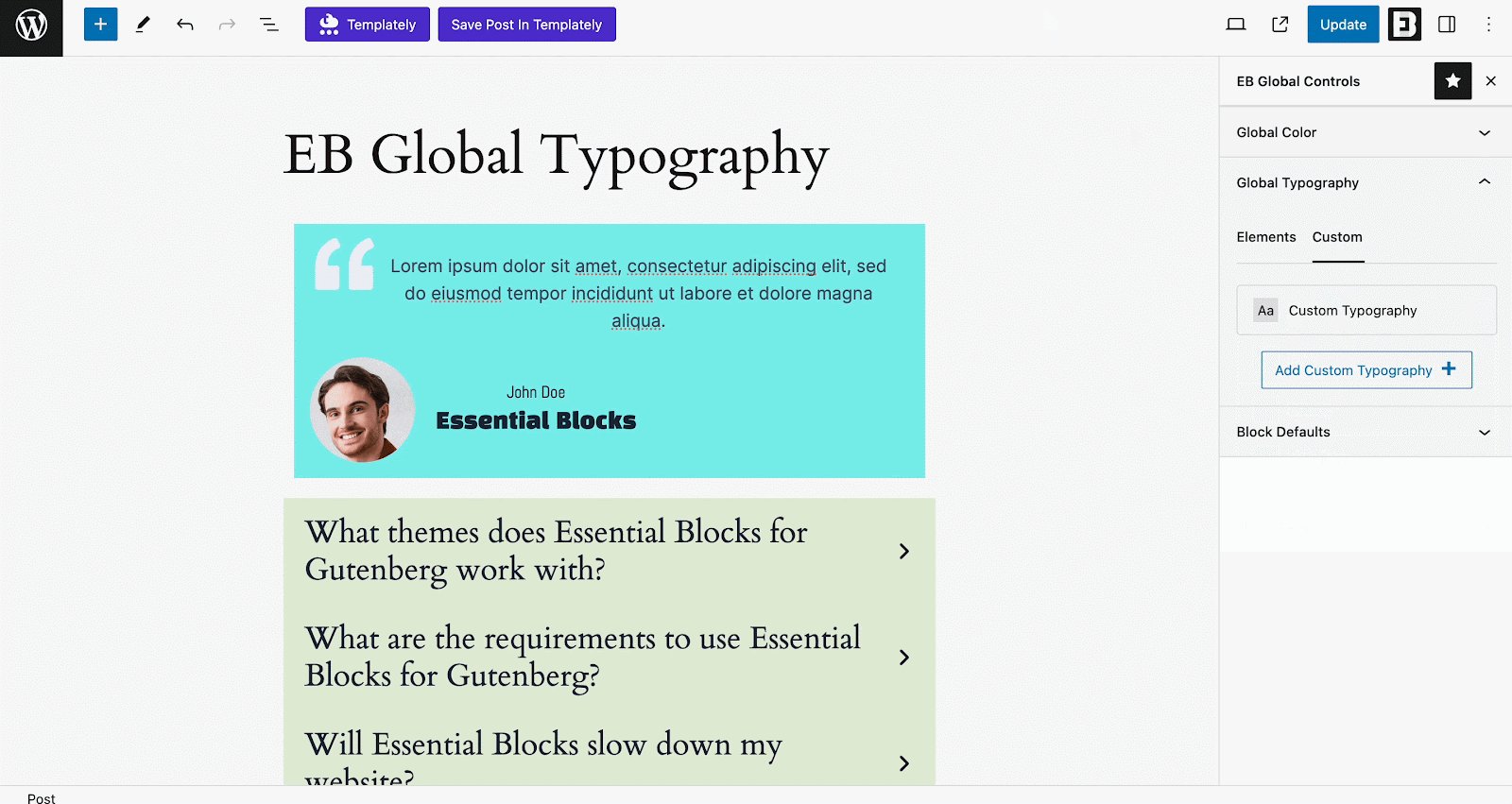
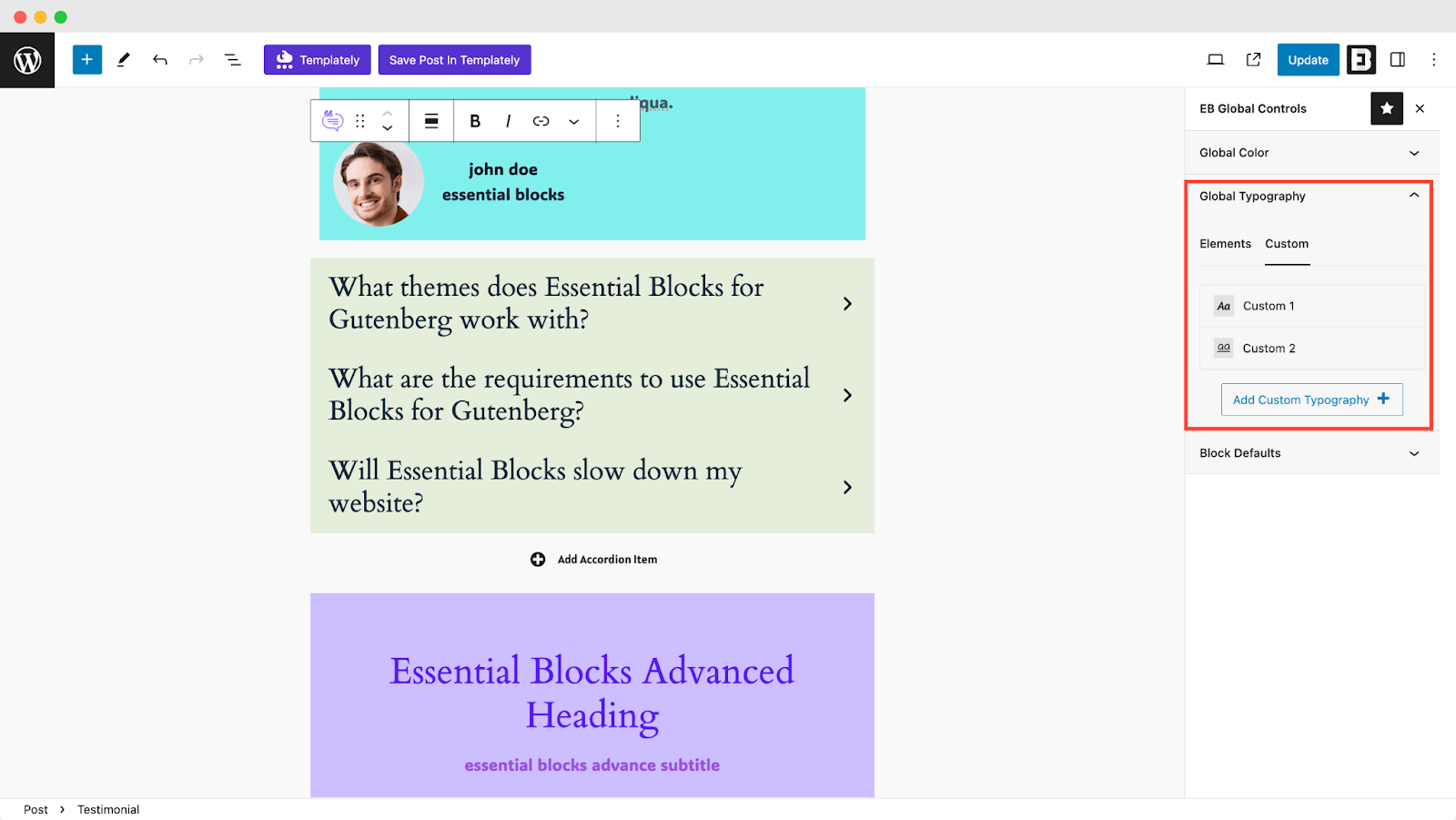
You can also create and set multiple custom typographies to use wherever needed, as shown below.

Step 3: Configure Global Typography from Global Settings
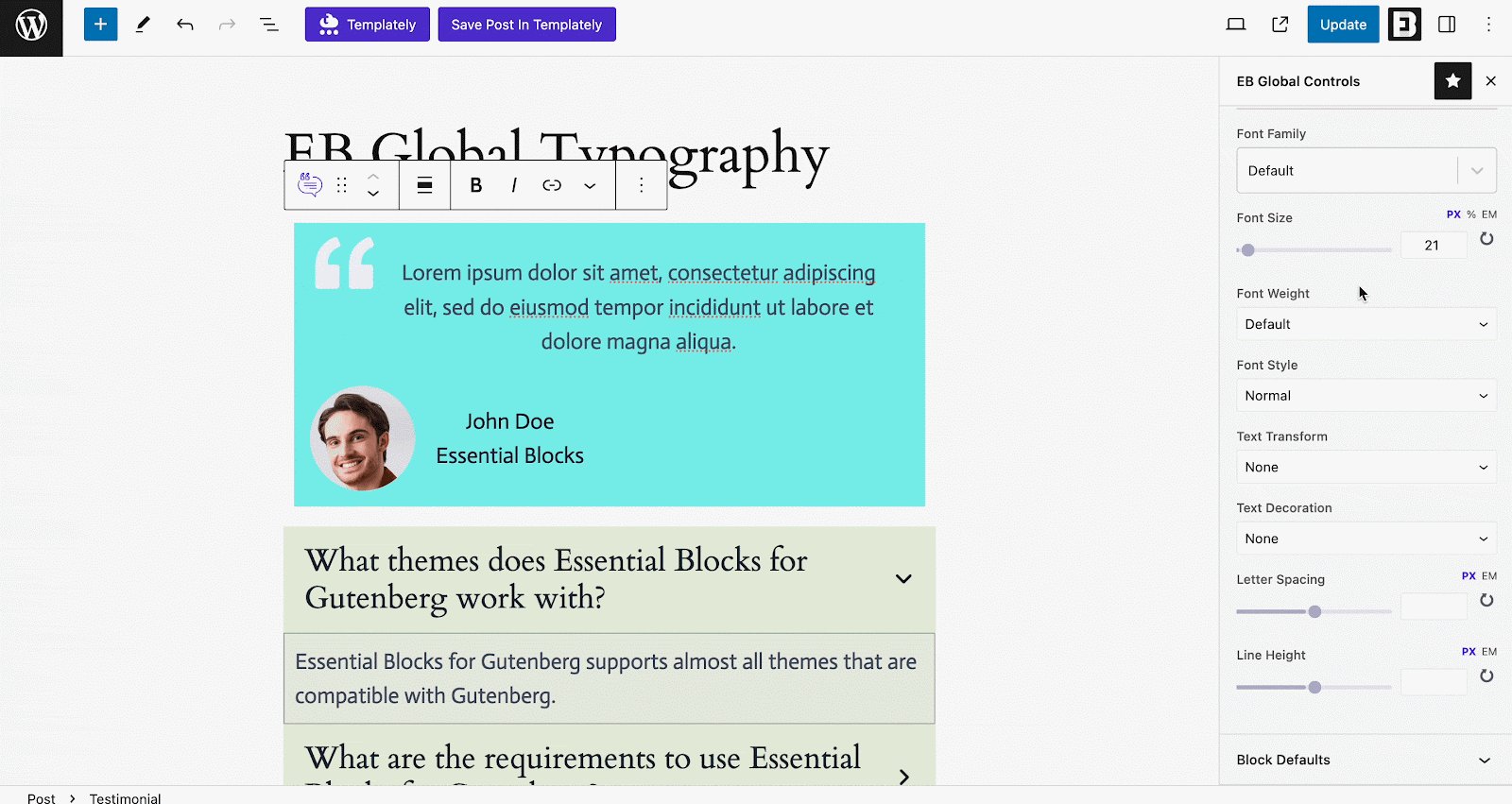
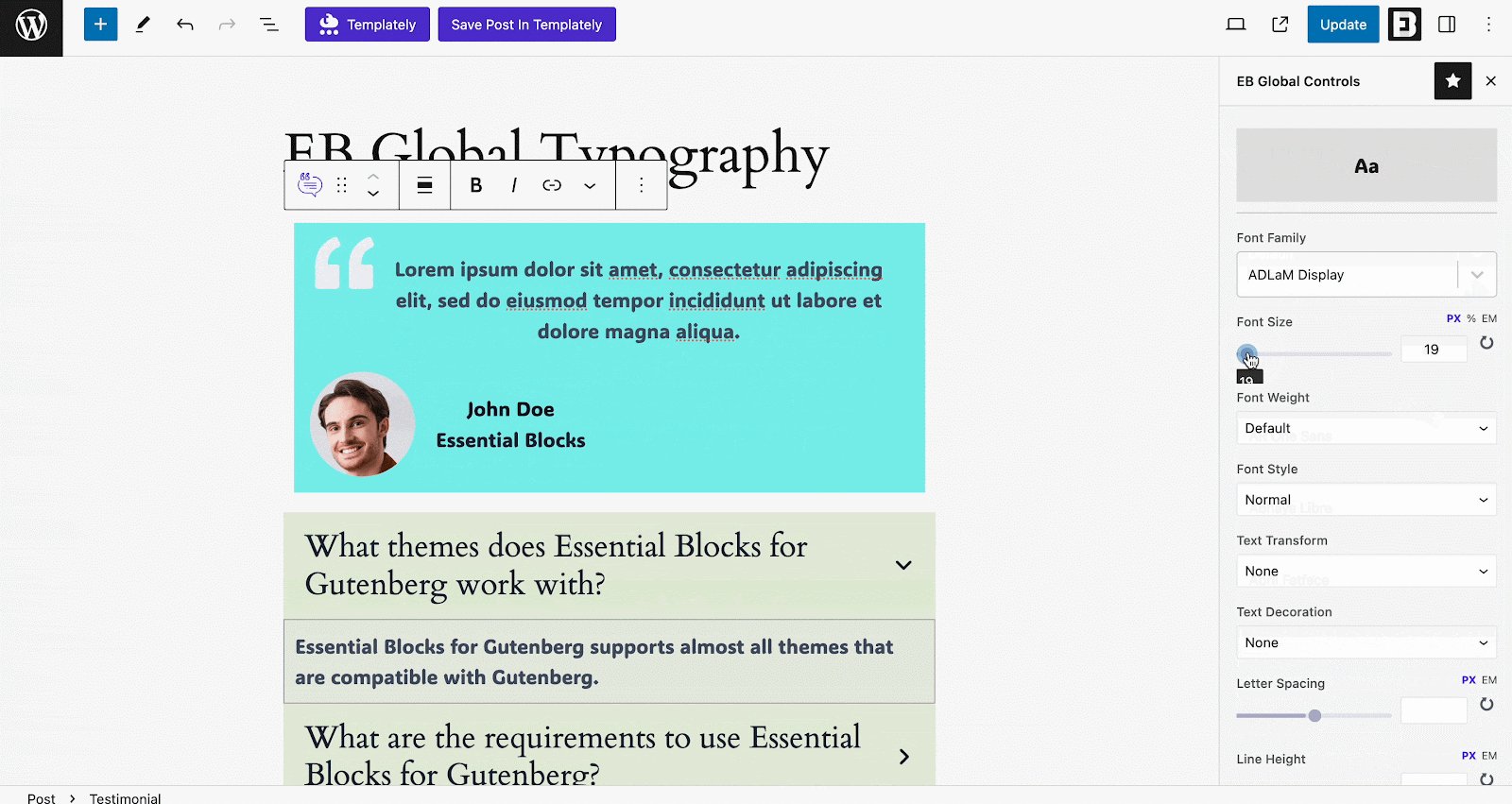
Now, open any page or post where you want to apply global typography, then go to the EB Global Control tab. In the example below, the post includes multiple EB blocks like Testimonial and Accordion, which contain elements such as text and headings.

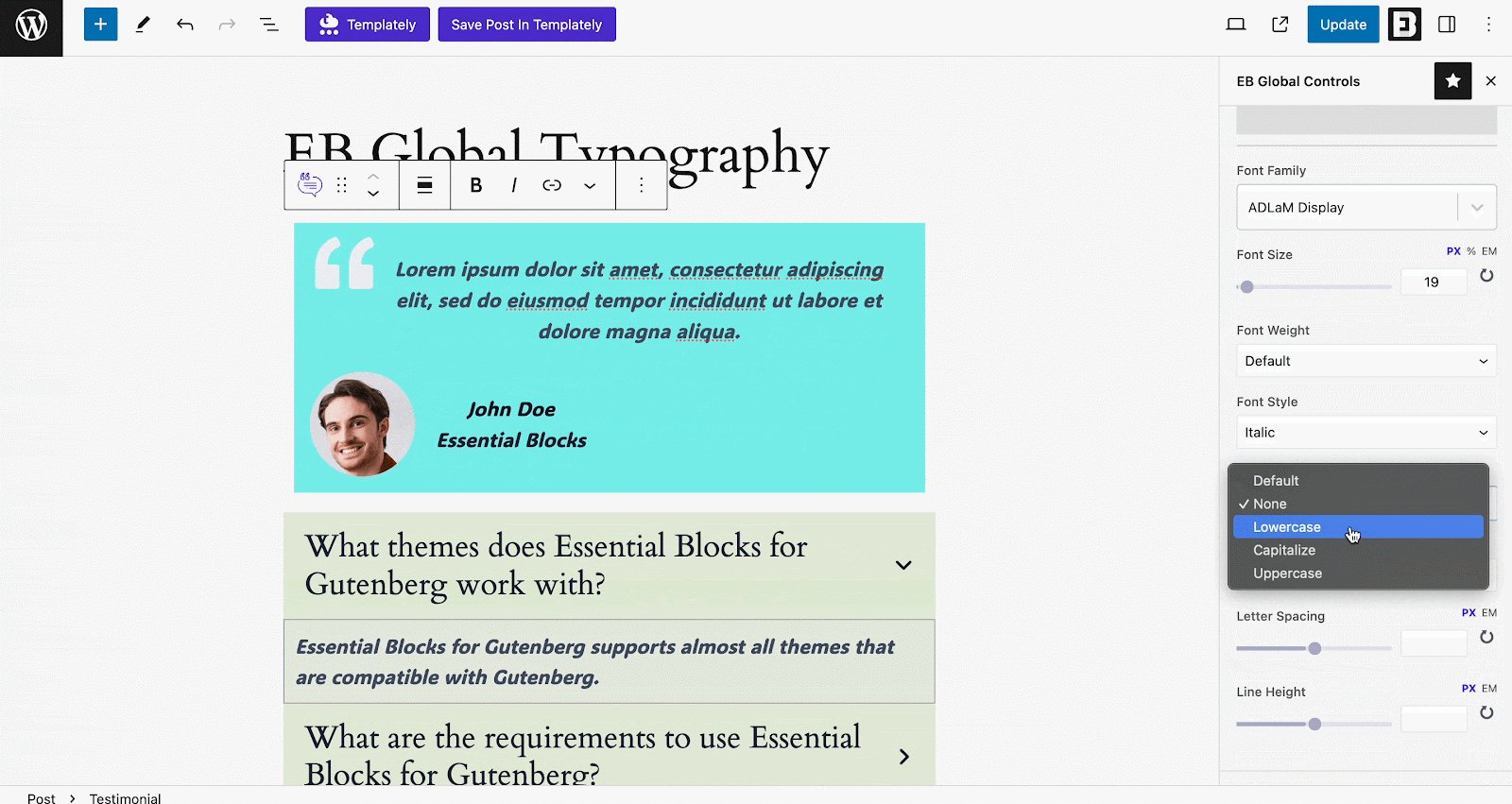
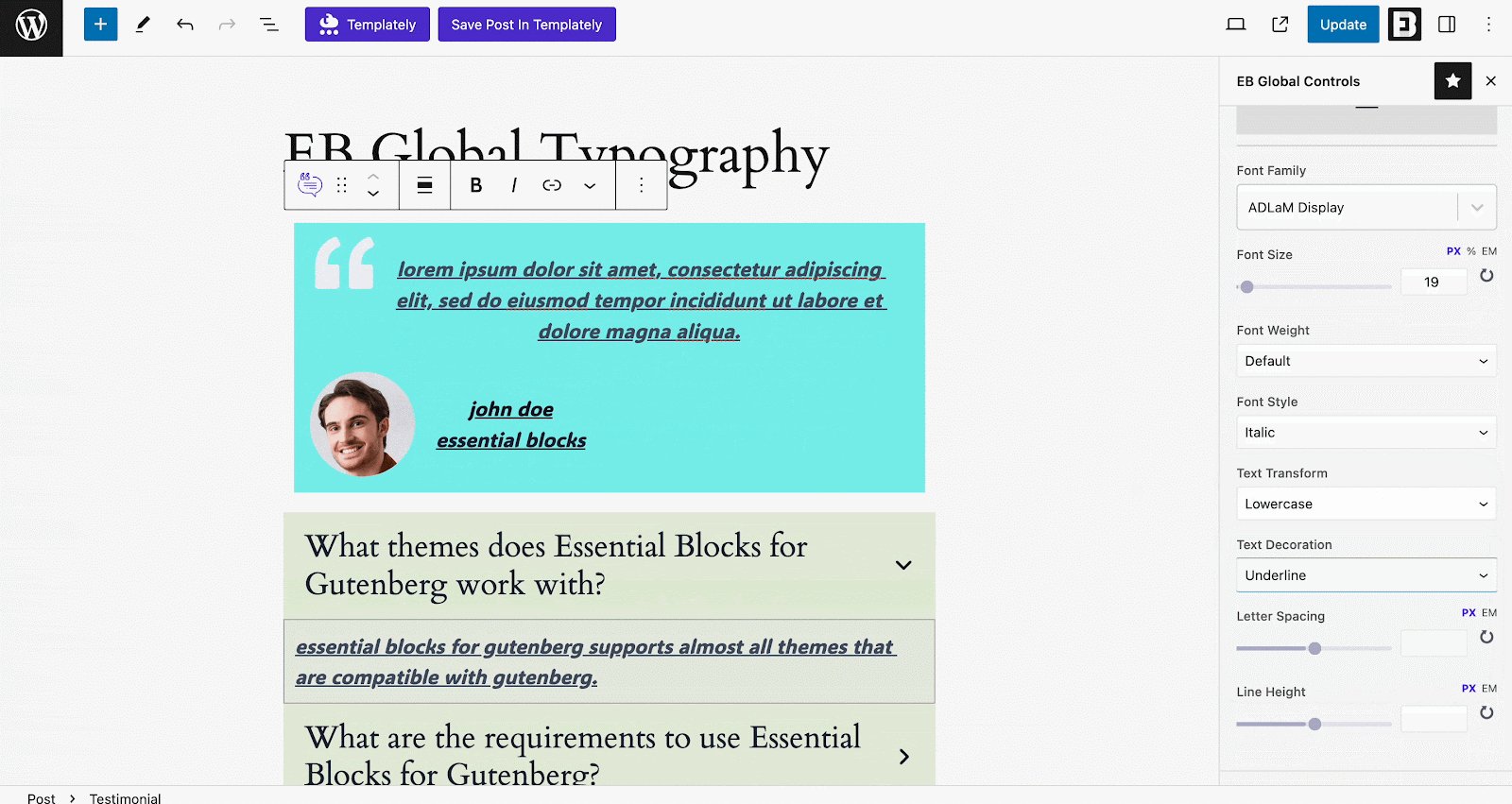
When you update the font settings for the Text element, like font family, size, style, transform or decoration, it automatically applies to all related blocks at once. The same works for other elements too.
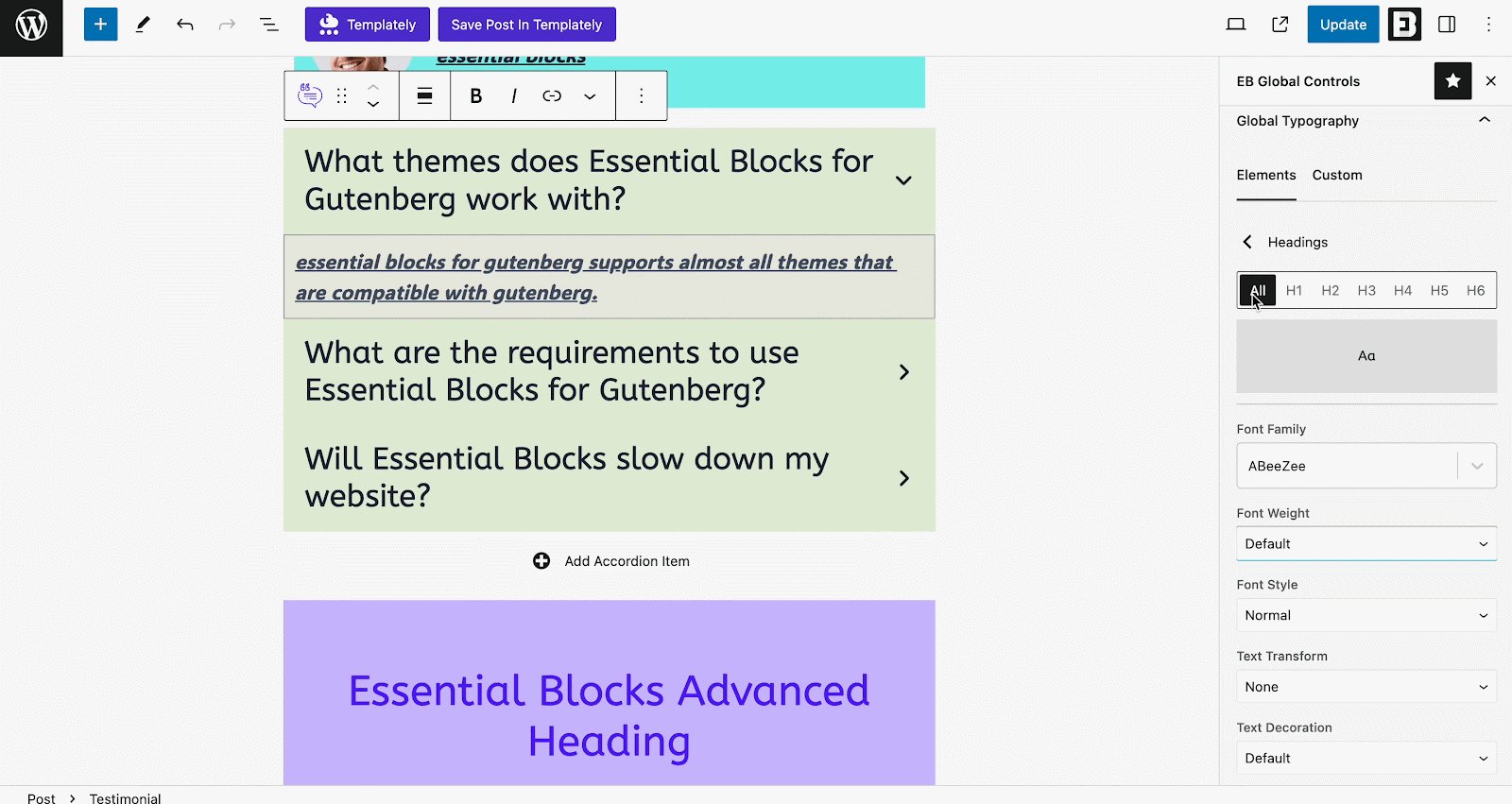
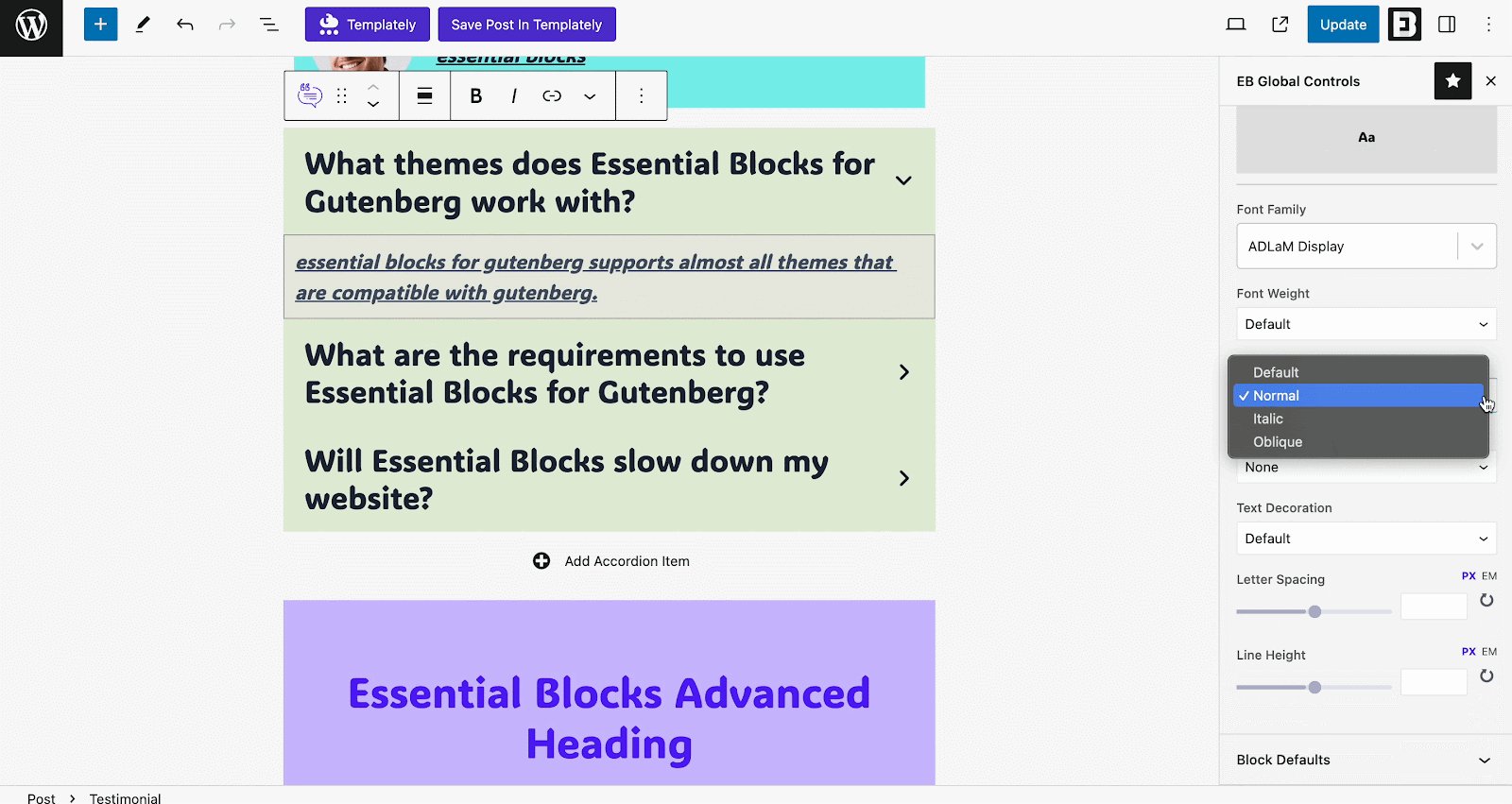
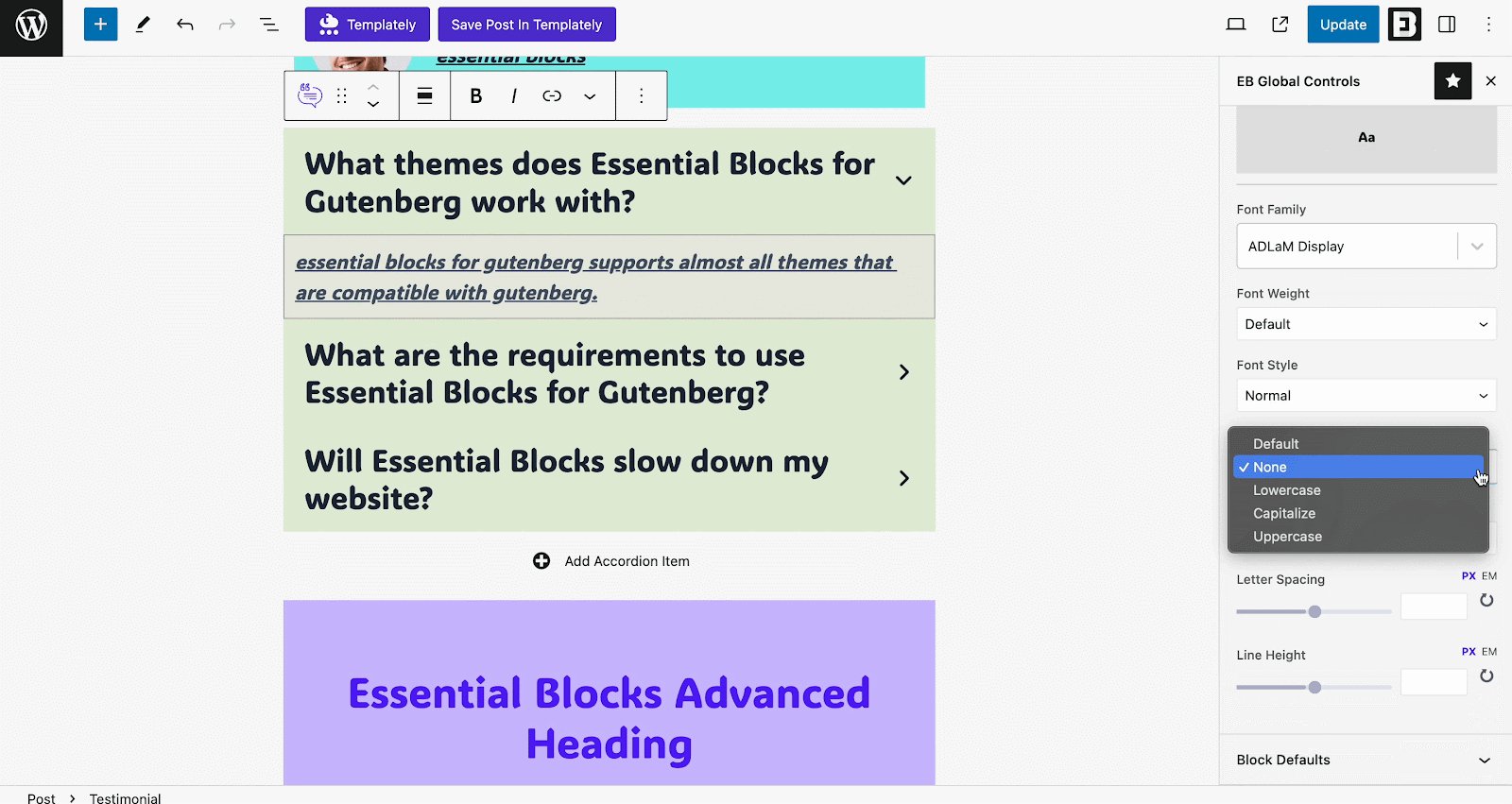
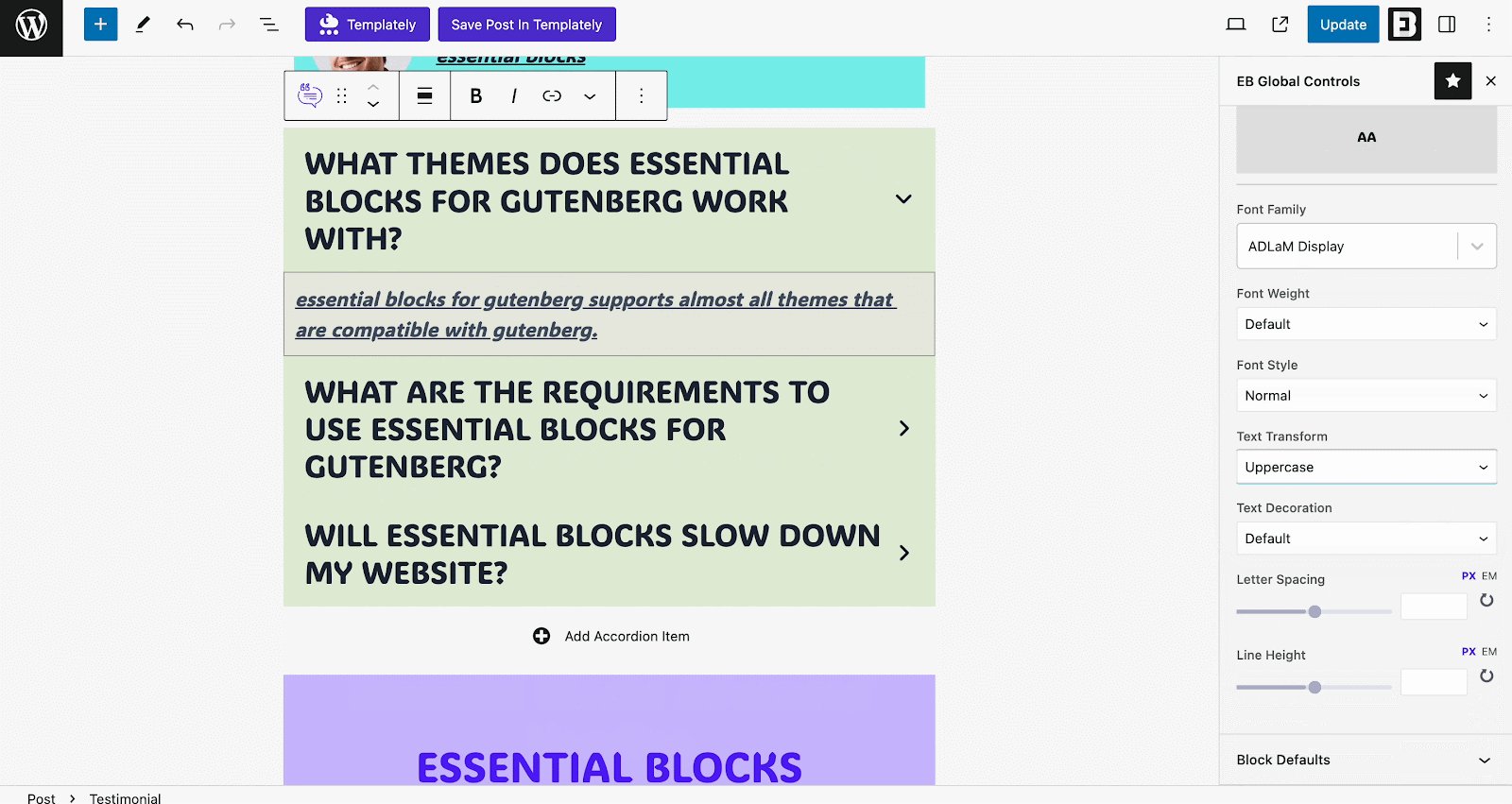
For instance, in the post shown below, there are multiple headings from the Accordion and Advanced Heading blocks. By adjusting the global typography settings, all those headings get updated at the same time.

Step 4: Use Global Typography for New Blocks
Once you have set up your fonts using the ‘Global Typography’ control, you can instantly apply them to any new blocks you add to your pages or posts. Just open a page or post, select a block and go to Style, then Typography.
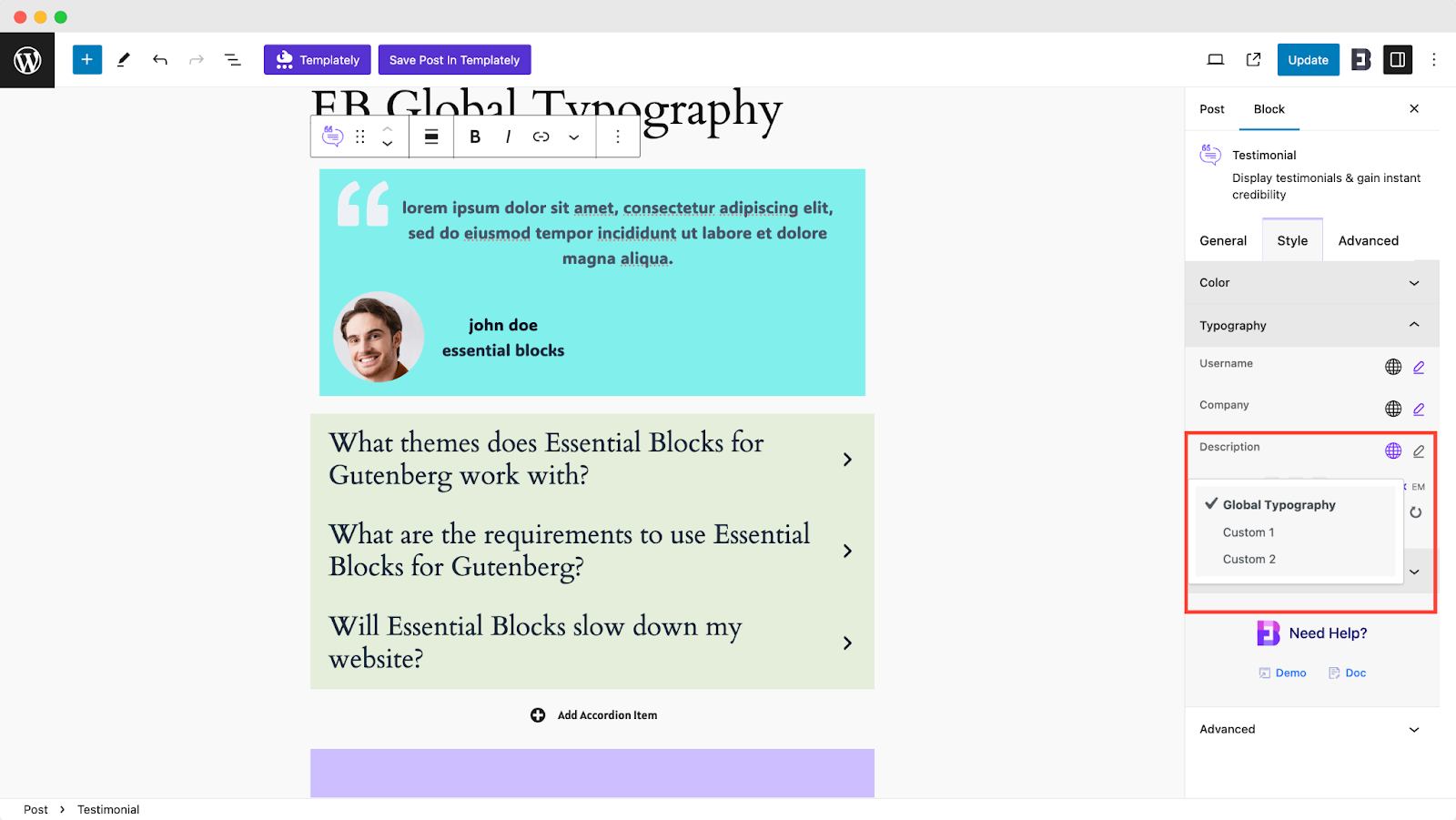
For example, if you add a ‘Testimonial’ block, you will see options to either apply your global typography by clicking the global icon or make individual changes by clicking the pen icon to edit font settings manually.

To apply Global Typography or any custom typography you have set in the global controls, simply click the global icon and choose your typography preset. The font settings you customized earlier will be applied automatically to the selected block, as shown below.

That is how easily you can use Essential Blocks Global Typography in Gutenberg. Still feeling stuck? Contact our support team for help.
Advanced Tips: Making the Most of Global Typography
Global typography matters a lot for WordPress design. If you are looking to keep consistency in your site’s typography and make it stand out, these advanced tips will show you how to take full advantage of this feature.
💻 Responsive Typography: Use responsive units (vw, em, rem) so your text looks good on all devices.
🔠 Font Pairing: Choose a readable font for body text and a distinctive one for headings.
🔎 Accessibility: Pick font sizes and colors that are easy to read for everyone.
🎯 Brand Consistency: Stick to your brand’s fonts and colors for a unified look.
🔄 Reusable Blocks: Save styled blocks as reusable blocks for even faster page building.
Say Goodbye to Inconsistent Fonts with Global Typography
When you set up global typography, your website becomes easier to manage and looks better all around. You do not have to fix fonts on every block, just set it once and it works everywhere.
Your site will feel cleaner, more readable and more put together. It also saves time and makes future updates simple. It is a small step that helps your whole site feel more professional.
Make Your Website Stand Out with Global Typography in Gutenberg
Customizing typography globally in Gutenberg is one of the smartest things you can do for your WordPress site in 2025. It is not just about style—it builds trust, saves time and makes your site look and feel more professional. If you want an easier way, try a plugin like Essential Blocks. It is simple and made for you. This is a great time to give your website a clean and consistent look. Start using global typography today and see how small changes can improve your whole site.
Is this blog helpful? Join our community to stay connected with fellow enthusiasts and subscribe to our blogs for the latest articles, in-depth tutorials and tips.
FAQ: Gutenberg Global Typography
Q1: Do I need coding skills to set global typography in Gutenberg?
No! With plugins like Essential Blocks, you can set global typography with just a few clicks.
Q2: Will global typography affect all my blocks?
It depends on your method. Site Editor and theme.json affect all compatible blocks. Plugins like Essential Blocks apply to their own blocks.
Q3: Can I use Google Fonts globally?
Yes. Essential Blocks and similar plugins let you use Google Fonts across your site.
Q4: What if I want different fonts for headings and body text?
Global typography settings let you pick different fonts for headings, body text, links, and buttons.
Q5: Will changing typography affect my site’s SEO?
Yes, in a good way! Clear, readable text keeps visitors engaged, which can boost your SEO.
Q6: Are there free options for global typography?
Yes. The Site Editor (for FSE themes) and many plugins offer free global typography controls.
Q7: Can I make typography responsive?
Absolutely. Use plugins that support responsive units or set different styles for desktop, tablet and mobile.




